50 ปลั๊กอิน jQuery ที่มีประโยชน์ที่สุดสำหรับการพัฒนาส่วนหน้า
เผยแพร่แล้ว: 2021-06-15มีเฟรมเวิร์ก JavaScript อื่นๆ มากมาย แต่ jQuery นั้นได้รับความนิยมสูงสุดอย่างชัดเจน (ตาม BuiltWith ในปัจจุบันมีการใช้งานมากกว่า 78% ของเว็บไซต์ล้านอันดับแรก)
จุดประสงค์ของ jQuery คือการทำให้ฟังก์ชัน JavaScript จำนวนมากซึ่งโดยทั่วไปต้องการโค้ดหลายบรรทัดง่ายต่อการจัดการและเขียนโดยการรวมเข้าด้วยกันเป็นวิธีการที่เรียกใช้ได้โดยใช้โค้ดเพียงบรรทัดเดียว
มันมีน้ำหนักเบา และเนื่องจากสามารถขยายได้ มีปลั๊กอิน jQuery ที่ให้บริการฟรีสำหรับเกือบทุกฟังก์ชันที่คุณนึกออก
สารบัญ:
- ปลั๊กอินเค้าโครงเว็บและมือถือ
- ปลั๊กอินเมนูและการนำทาง
- ปลั๊กอินสำหรับสื่อ
- ปลั๊กอิน Slider, Carousel & Gallery
- ปลั๊กอินเอฟเฟกต์ข้อความ
- ปลั๊กอินแบบฟอร์ม
- ปลั๊กอินยูทิลิตี้
ปลั๊กอิน jQuery เพิ่มเติม:
- ปลั๊กอิน jQuery เค้าโครงไดนามิก
- การตรวจสอบแบบฟอร์มปลั๊กอิน jQuery
- แกลลอรี่และไลท์บ็อกซ์ปลั๊กอิน jQuery
- ปลั๊กอิน jQuery การนำทางที่ตอบสนอง
- ปลั๊กอิน jQuery ของ Slider & Carousel
- Typogrpahy Effects ปลั๊กอิน jQuery
ปลั๊กอิน jQuery สำหรับเค้าโครงเว็บและมือถือ
pagePiling.js
pagePiling.js เป็นปลั๊กอิน jQuery สำหรับ 'ซ้อน' ส่วนเลย์เอาต์ของคุณทับกัน และเข้าถึงได้โดยการเลื่อน

fullPage.js
fullPage.js เป็นปลั๊กอินอย่างง่ายสำหรับการสร้างเว็บไซต์การเลื่อนแบบเต็มหน้าจอ

gridscrolling.js
gridscrolling.js เป็นปลั๊กอินสำหรับวางตำแหน่งส่วนต่างๆ และนอกเหนือจากในตารางและช่วยให้การนำทางด้วยปุ่มเคอร์เซอร์ทำได้ง่าย

Flickerplate
Flickerplate เป็นปลั๊กอินที่ตอบสนอง เปิดใช้งานระบบสัมผัส และมีน้ำหนักเบา ซึ่งช่วยให้คุณ 'สะบัด' ผ่านเนื้อหาได้

jInvertScroll
jInvertScroll เป็นปลั๊กอินน้ำหนักเบาที่ให้คุณเคลื่อนที่ในแนวนอนด้วยเอฟเฟกต์พารัลแลกซ์ขณะเลื่อนลง

แอนิเมชั่น
Animsition เป็นปลั๊กอินอย่างง่ายสำหรับการเพิ่มการเปลี่ยนหน้าด้วยภาพเคลื่อนไหว CSS

งานก่ออิฐ
Brick Work เป็นปลั๊กอินที่มีน้ำหนักเบา (15kb) และเต็มไปด้วยฟีเจอร์สำหรับการสร้างเลย์เอาต์ไดนามิกที่ตอบสนอง

ScrollMe
ScrollMe เป็นปลั๊กอินน้ำหนักเบาที่ให้คุณเพิ่มเอฟเฟกต์การเลื่อนแบบง่ายๆ ให้กับหน้าเว็บได้

SmoothState.js
jquery.smoothState.js เป็นปลั๊กอินที่ปรับปรุงหน้าเว็บให้ทำงานเหมือนแอปพลิเคชันหน้าเดียวมากขึ้นเรื่อยๆ

multiscroll.js
multiscroll.js เป็นปลั๊กอินอย่างง่ายสำหรับการสร้างเว็บไซต์การเลื่อนแบบหลายหน้าด้วยแผงการเลื่อนแนวตั้งสองแผง

matchHeight.js
matchHeight.js เป็นปลั๊กอินความสูงเท่ากันที่มีประสิทธิภาพมากขึ้นสำหรับ jQuery

ปลั๊กอินการนำทางและเมนู jQuery
แถบเลื่อน
แถบเลื่อนเป็นปลั๊กอินน้ำหนักเบา (2kb) สำหรับสร้างเมนูพุชสไตล์แอป

scotchPanels.js
scotchPanels.js เป็นปลั๊กอินเมนูและปลั๊กอินของแผง jQuery นอกผ้าใบ

ปลั๊กอิน jQuery สำหรับสื่อ (รูปภาพและวิดีโอ)
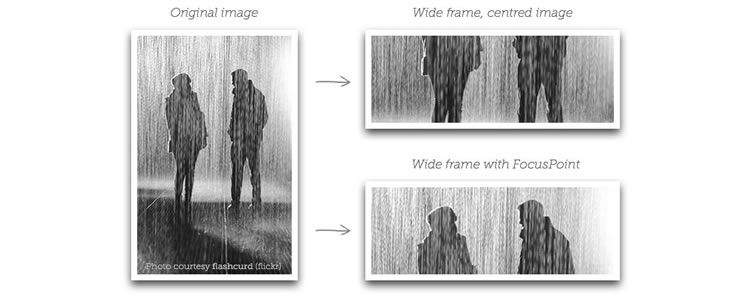
จุดโฟกัส
Focuspoint เป็นปลั๊กอินสำหรับการครอบตัดรูปภาพแบบไดนามิกเพื่อเติมพื้นที่ว่างโดยไม่ต้องตัดหัวข้อของรูปภาพ


ฟลูอิดบ็อกซ์
Fluidbox เป็นการจำลองแบบของโมดูลไลท์บ็อกซ์ของ Medium.com โดยมีการปรับปรุงเพิ่มเติมบางอย่าง

GifPlayer
GifPlayer เป็นปลั๊กอินขนาดเล็กที่ให้คุณควบคุมเวลาที่จะเล่นและหยุด GIF แบบเคลื่อนไหวได้

rowGrid.js
rowGrid.js เป็นปลั๊กอินสำหรับวางรูปภาพบนตารางพร้อมรองรับการเลื่อนแบบไม่จำกัด

SVGMagic
SVGMagic เป็นปลั๊กอินสำรอง SVG แบบธรรมดาที่จะค้นหารูปภาพ SVG บนไซต์ของคุณและสร้างเวอร์ชัน PNG หากเบราว์เซอร์ไม่รองรับ

วีดีโอ jQuery
Vide เป็นปลั๊กอิน jQuery สำหรับเพิ่มพื้นหลังวิดีโอลงในหน้าเว็บของคุณได้อย่างง่ายดาย 
Dense.js
Dense.js เป็นปลั๊กอินสำหรับแสดงภาพที่พร้อมเรตินาได้อย่างง่ายดาย

Covervid
Covervid เป็นปลั๊กอินง่ายๆ ที่จะช่วยให้คุณสร้างวิดีโอ HTML5 ได้เหมือนภาพพื้นหลัง

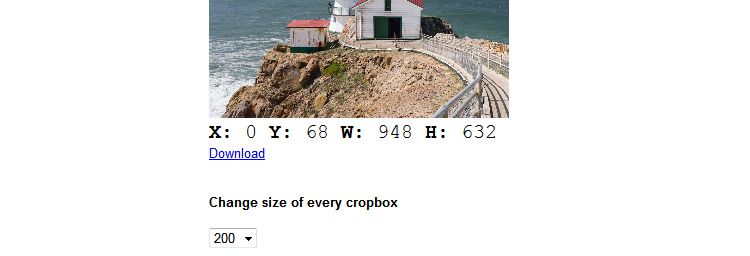
jQuery-Cropbox
jQuery-Cropbox เป็นปลั๊กอินที่มีประโยชน์จริงๆ สำหรับการครอบตัดรูปภาพในตำแหน่ง (ซูม & เลื่อน แทนที่จะเลือกและลาก)

การตรวจจับใบหน้า
Face Detection เป็นปลั๊กอิน jQuery/Zepto อันทรงพลังที่ตรวจจับใบหน้าบนรูปภาพ วิดีโอ และแคนวาส 
BttrLazyกำลังโหลด
BttrLazyLoading เป็นปลั๊กอินที่ช่วยให้เว็บแอปของคุณโหลดเฉพาะภาพภายในวิวพอร์ตเมื่อผู้ใช้เลื่อน

jQuery Slider, Carousel & Gallery Plugins
ตัวเลื่อน jQuery อย่างง่าย
Simple jQuery Slider เป็น jQuery Slider ที่มีน้ำหนักเบาซึ่งทำในสิ่งที่ตัวเลื่อนควรทำ: 'slides slides'

FSVS
FSVS เป็นตัวเลื่อนแนวตั้งแบบเต็มหน้าจออย่างง่ายโดยใช้การเปลี่ยน CSS3 พร้อม jQuery fallback 
anoFlow
anoFlow เป็นปลั๊กอินไลท์บ็อกซ์/แกลเลอรีที่มีคุณลักษณะหลากหลายและตอบสนองได้ดี

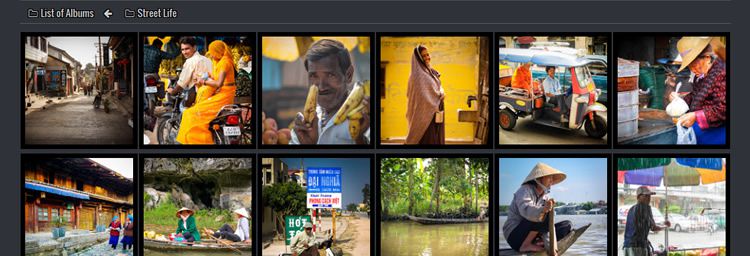
นาโนแกลลอรี่
nanoGALLERY เป็นปลั๊กอินแกลเลอรีรูปภาพที่ตอบสนอง เปิดใช้งานระบบสัมผัส และใช้งานง่าย

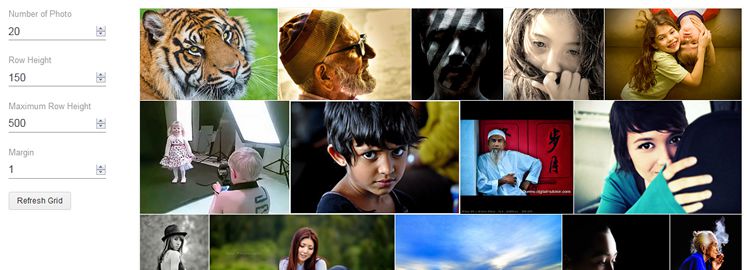
Justified.js
Justified.js เป็นปลั๊กอินที่สร้างตารางรูปภาพที่สมเหตุสมผล

สุ่มรูปภาพ
Shuffle Images เป็นปลั๊กอิน jQuery ที่ให้คุณแสดงและสับเปลี่ยนรูปภาพหลายภาพภายในแกลเลอรีโดยการย้ายหรือเขย่าเคอร์เซอร์

Skippr
Skippr เป็นปลั๊กอินสไลด์โชว์ที่เรียบง่ายและน้ำหนักเบาสำหรับ jQuery

ปลั๊กอินเอฟเฟกต์ข้อความ jQuery
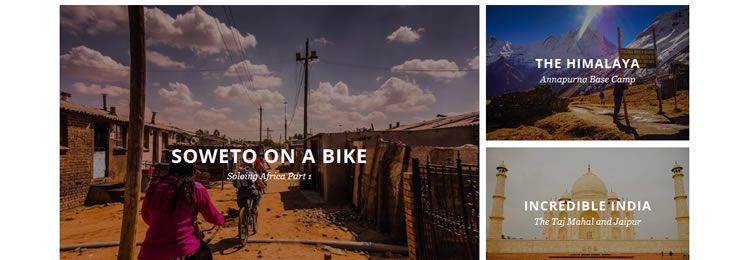
fontFlex.js
fontFlex.js เป็นปลั๊กอินน้ำหนักเบาสำหรับเปลี่ยนขนาดฟอนต์แบบไดนามิก

เครื่องพิมพ์ดีด
t.js เป็นปลั๊กอิน jQuery น้ำหนักเบาสำหรับเอฟเฟกต์ข้อความเหมือนเครื่องพิมพ์ดีด

Morphext
Morphext – ปลั๊กอิน Animate.css ที่ขับเคลื่อนด้วย jQuery สำหรับวลีข้อความ

Splitchar
Splitchar เป็นปลั๊กอิน jQuery ที่ให้คุณกำหนดสไตล์และออกแบบครึ่งแรก วินาที หรือทั้งสองครึ่งของอักขระ

ปลั๊กอินองค์ประกอบแบบฟอร์ม jQuery
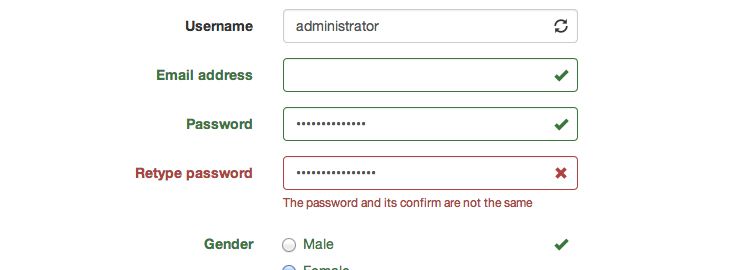
BootstrapValidator
BootstrapValidator เป็นปลั๊กอิน jQuery สำหรับตรวจสอบแบบฟอร์ม Bootstrap

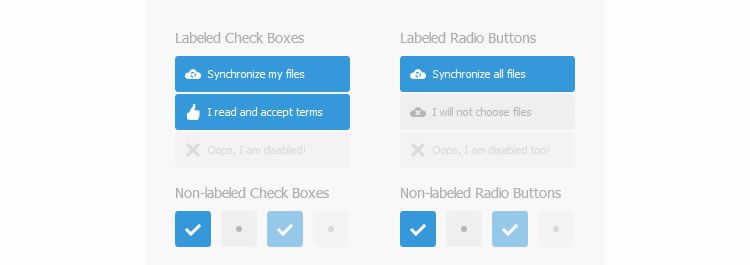
Labelauty
Labelauty – ปลั๊กอิน jQuery ที่ดีและน้ำหนักเบาที่ให้ความสวยงามแก่ช่องทำเครื่องหมายและปุ่มตัวเลือก 
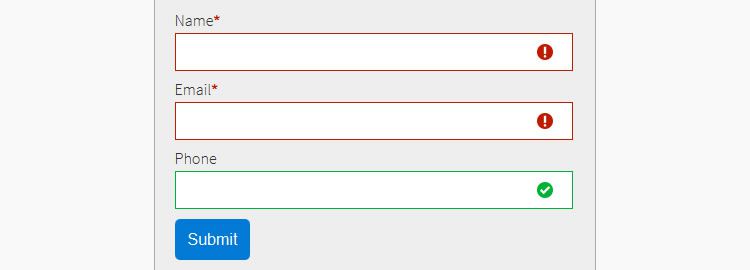
ผู้พิทักษ์
Guardian เป็นปลั๊กอิน jQuery ตรวจสอบแบบฟอร์มอเนกประสงค์ที่ยืดหยุ่นและง่ายต่อการขยาย 
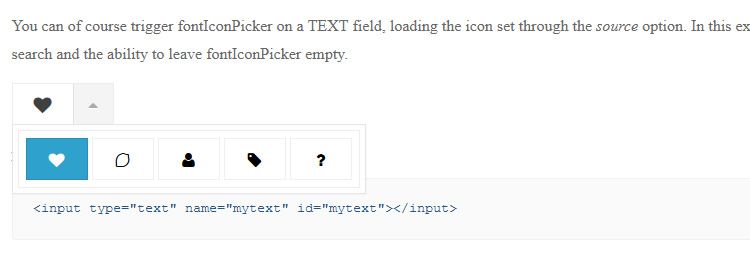
fontIconPicker
fontIconPicker เป็นปลั๊กอินขนาดเล็กที่ให้คุณรวมเครื่องมือเลือกไอคอนอย่างง่าย (พร้อมการค้นหาและการแบ่งหน้า) ในทุกรูปแบบ

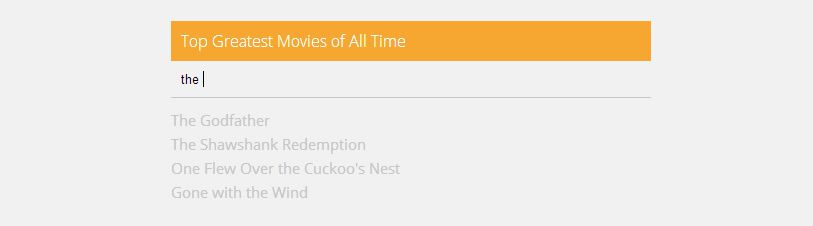
ซ่อนหา
HideSeek เป็นปลั๊กอิน jQuery ที่เรียบง่ายแต่ปรับแต่งได้สำหรับการค้นหาสด

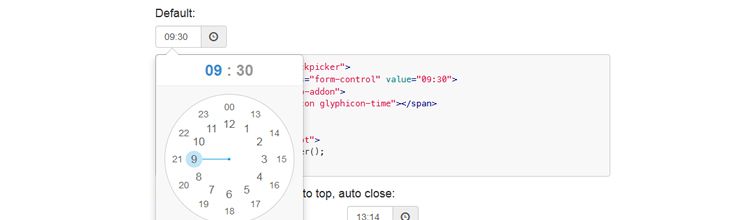
นาฬิกาPicker
ClockPicker เป็นตัวจับเวลาแบบนาฬิกาสำหรับ jQuery หรือ Bootstrap

ปลั๊กอินยูทิลิตี้ jQuery
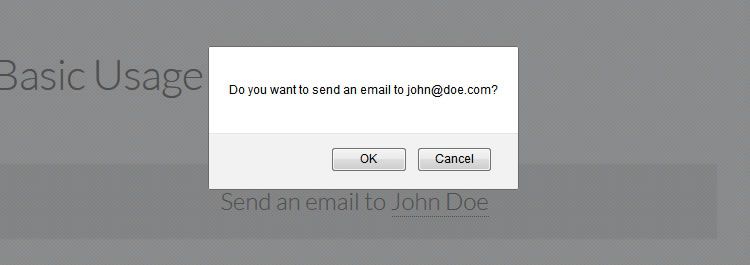
jQuery ยืนยัน Mailto
jQuery Confirm Mailto เป็นปลั๊กอินสำหรับยืนยันกับผู้ใช้ก่อนที่จะเปิดลิงก์ mailto: ผ่านไคลเอนต์อีเมลเริ่มต้น

jNottery
jNottery เป็นปลั๊กอินที่ช่วยให้คุณสามารถเพิ่มบันทึกย่อในหน้า

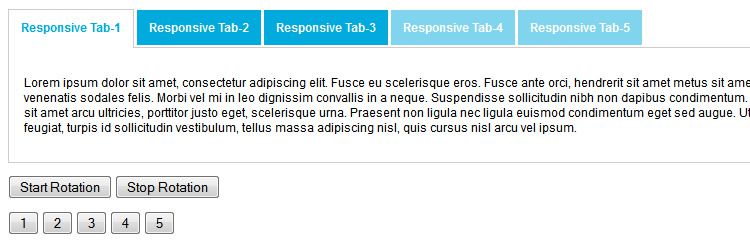
แท็บตอบสนอง
แท็บตอบสนองเป็นปลั๊กอินที่มีฟังก์ชันแท็บตอบสนอง

adaptive-backgrounds.js
adaptive-backgrounds.js เป็นปลั๊กอินเจ๋ง ๆ ที่แยกสีที่โดดเด่นออกจากรูปภาพบนหน้าเว็บของคุณและนำสีไปใช้กับพาเรนต์

…และในที่สุดก็…
ท้องฟ้าจำลอง
ท้องฟ้าจำลองเป็นปลั๊กอิน jQuery ที่ให้คุณสร้างดาวเคราะห์แบบโต้ตอบและสร้างจักรวาลได้!

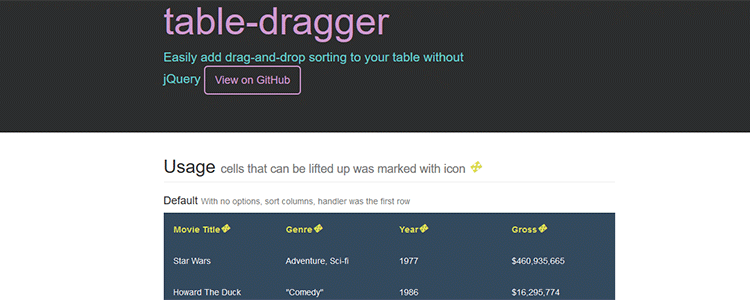
ตัวลากโต๊ะ
table-dragger ให้คุณเพิ่มการจัดเรียงแบบลากแล้ววางลงในตารางของคุณได้อย่างง่ายดายโดยไม่ต้องใช้ jQuery

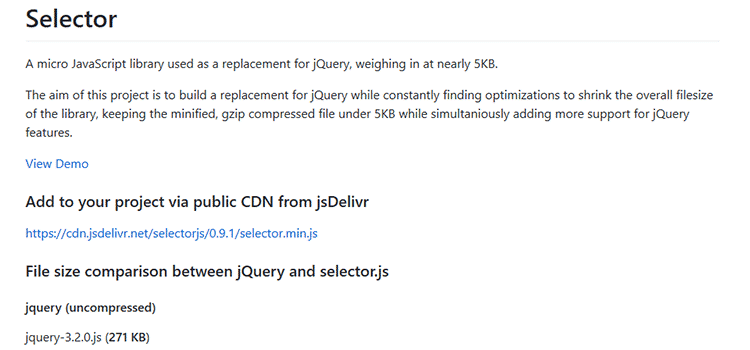
ตัวเลือก
Selector เป็นไลบรารี micro JavaScript ที่ใช้แทน jQuery โดยมีน้ำหนักเกือบ 5KB

wanker.js
jquery.wanker.js เป็นปลั๊กอิน jQuery ที่ตลกขบขันซึ่งเปิดเผยประกาศบริการสาธารณะเมื่อผู้คนเริ่มปรับขนาดเบราว์เซอร์เดสก์ท็อปมากเกินไปขณะที่พวกเขาพยายามดูเบรกพอยต์ที่ตอบสนองของคุณ อย่างที่พวกเขาพูดกันว่า 'เว็บมีไว้เพื่ออ่าน ไม่ใช่บีบ!'