25 เทมเพลตแบบฟอร์มติดต่อ HTML และ CSS ฟรี
เผยแพร่แล้ว: 2018-05-28หน้าติดต่อเป็นส่วนสำคัญของเว็บไซต์เกือบทุกแห่ง ความสัมพันธ์กับลูกค้า/ลูกค้า การรับคำติชม การสนับสนุนลูกค้า และรูปแบบการสื่อสารออนไลน์อื่นๆ สามารถอำนวยความสะดวกได้ด้วยแบบฟอร์มการติดต่อที่มีการเข้ารหัสอย่างดี
แน่นอน เป็นไปได้ที่จะพูดถึงที่อยู่อีเมลของคุณในหน้าติดต่อของคุณ แต่บางครั้งอาจไม่สะดวก เนื่องจากเครื่องขูดสามารถรวบรวมที่อยู่อีเมลของคุณได้อย่างง่ายดาย และในไม่ช้าคุณจะเต็มไปด้วยอีเมลขยะ แบบฟอร์มการติดต่อ HTML & CSS ปกป้องคุณจากสิ่งนี้ ดังนั้นจึงป้องกันไม่ให้อีเมลขยะจำนวนมากเข้าถึงกล่องจดหมายของคุณ
มีเครื่องมือมากมายที่คุณสามารถใช้เพื่อเพิ่มรูปแบบที่กำหนดเองที่ทันสมัยในหน้าติดต่อของคุณ สำหรับ WordPress มีปลั๊กอิน WordPress ที่คุณสามารถใช้ได้ และระบบ CMS อื่นๆ อาจมีเครื่องมือที่คล้ายคลึงกัน อย่างไรก็ตาม หากคุณมีความรู้ด้านการเขียนโค้ด คุณสามารถใช้หนึ่งในเทมเพลตฟอร์มติดต่อ HTML และ CSS เหล่านี้ได้ฟรี
แม่แบบฟอร์มแบบกำหนดเองที่ออกแบบมาโดยเฉพาะเหล่านี้จะทำให้หน้าติดต่อของคุณโดดเด่น! บางส่วนมีคุณสมบัติเพิ่มเติมเช่นแผนที่! ตรวจสอบเทมเพลตแบบฟอร์มติดต่อ HTML และ CSS ฟรีด้านล่างและเลือกรายการโปรดของคุณ!
แบบฟอร์มการติดต่อ 1
แบบฟอร์มการติดต่อ 1 เป็นเทมเพลตแบบฟอร์มการติดต่อที่ทันสมัยและโต้ตอบได้พร้อมไอคอนอีเมลที่เลื่อนไปพร้อมกับเคอร์เซอร์และเอฟเฟกต์ภาพสุดเจ๋งอื่น ๆ แบบฟอร์มการติดต่อประเภทนี้เหมาะสำหรับเว็บไซต์แบบโต้ตอบ นอกจากนี้ยังมีการตรวจสอบฟิลด์และตอบสนองได้อย่างสมบูรณ์
แบบฟอร์มการติดต่อ 2
แบบฟอร์มการติดต่อ 2 มีสำเนียงที่มีสีสันน่ารัก นี่คือเทมเพลตฟอร์มแบบเต็มความกว้างพร้อมเอฟเฟกต์ภาพเคลื่อนไหวที่ละเอียดอ่อน ปุ่มอยู่ในการไล่ระดับสีที่มีสีสันซึ่งจะเปลี่ยนไปเมื่อคุณวางเมาส์เหนือปุ่มนั้น และคุณสามารถแก้ไขได้โดยง่ายเพื่อให้พอดีกับจานสีของเว็บไซต์ของคุณ
แบบฟอร์มการติดต่อ 3
Contact Form 3 เป็นอีกหนึ่งเทมเพลตฟอร์มการติดต่อที่ยอดเยี่ยมที่ใช้งานได้หลากหลาย มีการเพิ่มคุณสมบัติใหม่ที่น่าสนใจ สองตัวเลือกสำหรับข้อความของคุณ เพื่อให้ผู้ใช้สามารถใช้เป็นแบบฟอร์มการติดต่อหรือเป็นแบบฟอร์มสอบถาม นอกจากนี้ยังมาพร้อมกับพื้นหลังภาพและสีเขียวสดใส สิ่งเหล่านี้สามารถปรับแต่งได้ง่าย
แบบฟอร์มการติดต่อ 4
แบบฟอร์มการติดต่อนี้คล้ายกับที่แสดงด้านบน แต่แตกต่างจากแบบฟอร์มนั้น มีการไล่ระดับสีนีออนในพื้นหลังและสีขาวเรียบง่ายสำหรับองค์ประกอบหลักของแบบฟอร์ม แบบฟอร์มการติดต่อที่มีการเข้ารหัสอย่างดีนี้สนับสนุนการตรวจสอบความถูกต้องของฟิลด์ และง่ายต่อการรวมเข้ากับแพลตฟอร์มใดๆ ที่คุณใช้
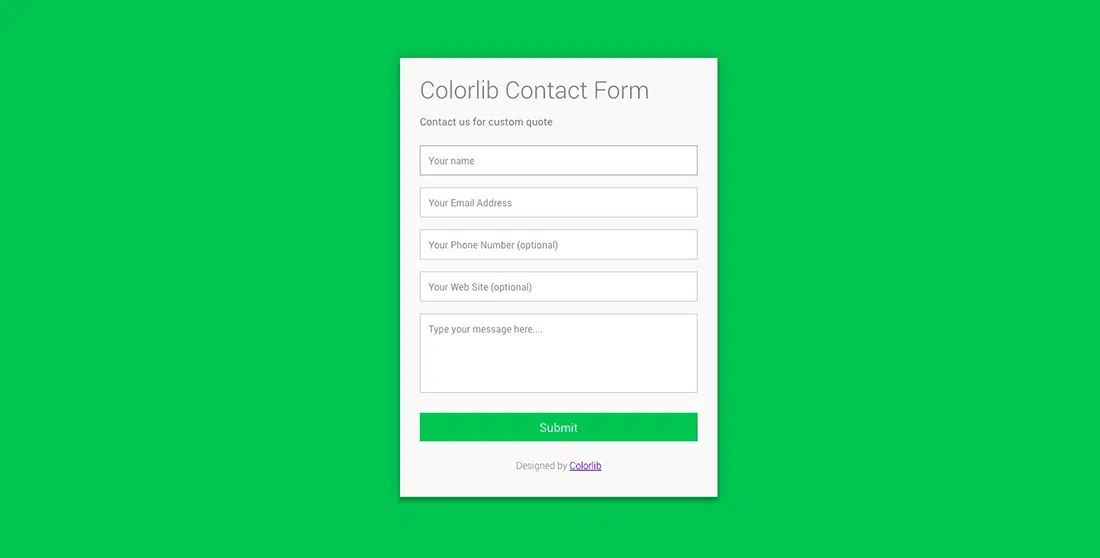
แบบฟอร์มติดต่อ Colorlib
แบบฟอร์มการติดต่อ Colorlib เป็นเทมเพลตแบบฟอร์มการติดต่อที่เรียบง่าย แต่มีประสิทธิภาพ พร้อมด้วยตัวบ่งชี้สำหรับป้ายชื่อฟิลด์ การตรวจสอบความถูกต้องของฟิลด์ และการออกแบบที่เรียบง่าย
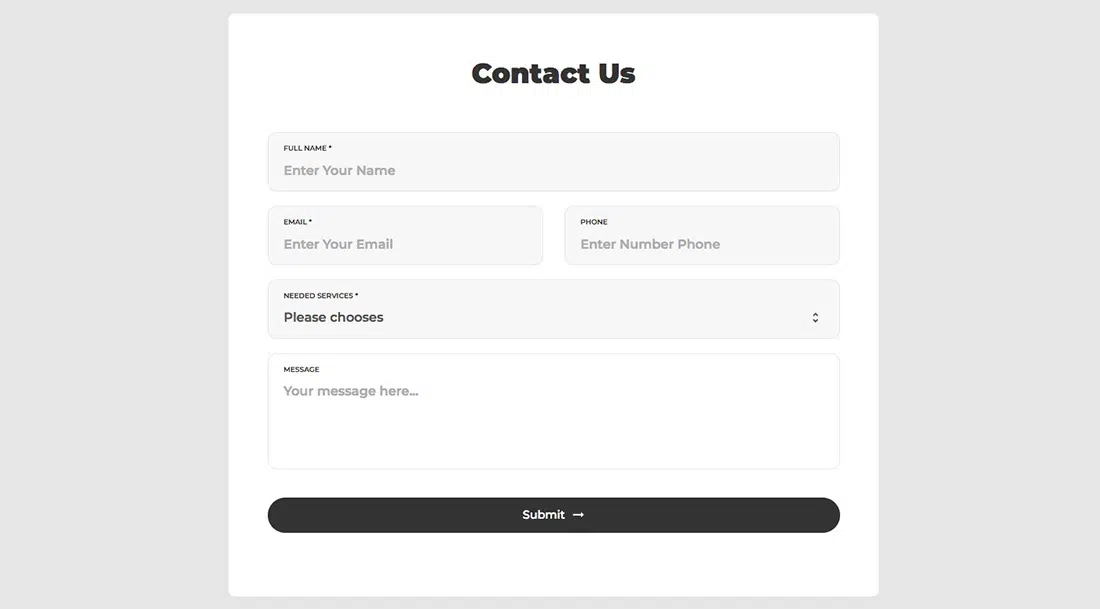
แบบฟอร์มการติดต่อ 5
แบบฟอร์มการติดต่อ 5 มีโครงสร้างที่ดีสำหรับแบบฟอร์มการติดต่อ และเหมาะสำหรับบล็อกหรือเว็บไซต์นิตยสาร เป็นภาพขาวดำ เรียบง่าย และสะอาดตา แบบอักษรที่ใช้เป็นตัวหนาและการออกแบบโดยรวมตอบสนองและใช้งานง่ายแม้ในหน้าจอขนาดเล็ก
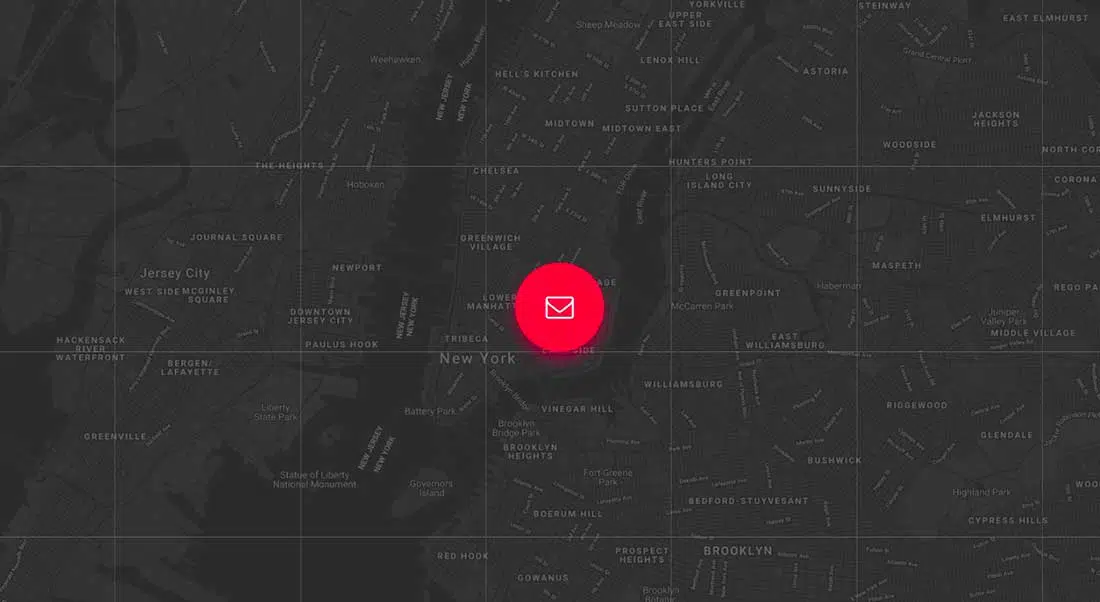
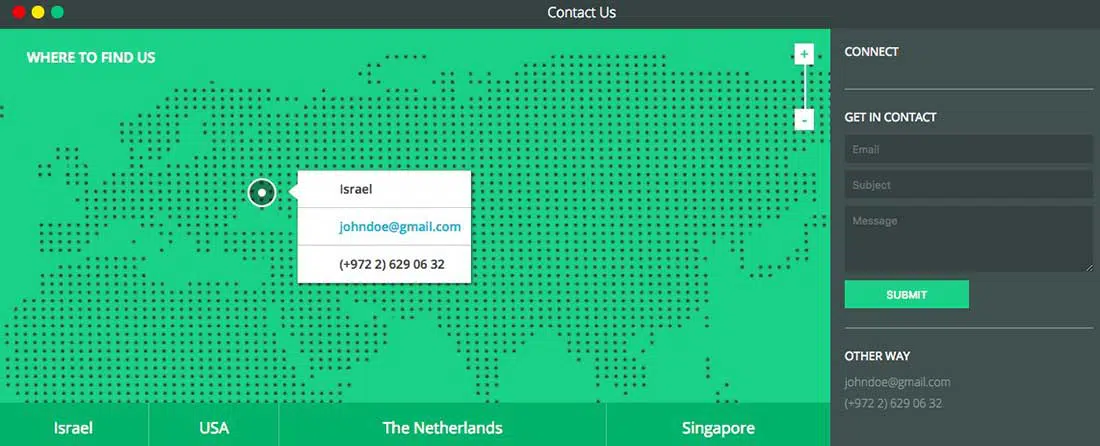
แบบฟอร์มติดต่อ 6
แบบฟอร์มการติดต่อ 6 คือการออกแบบแบบฟอร์มการติดต่อที่ไม่ซ้ำใครด้วยเลย์เอาต์ที่สร้างสรรค์ พื้นหลังไม่คงที่ แต่เป็นแผนที่เชิงโต้ตอบที่ขับเคลื่อนโดย Google Maps แทน เอฟเฟกต์เงาก็น่าสนใจเช่นกัน ตรวจสอบออกในการดำเนินการ!
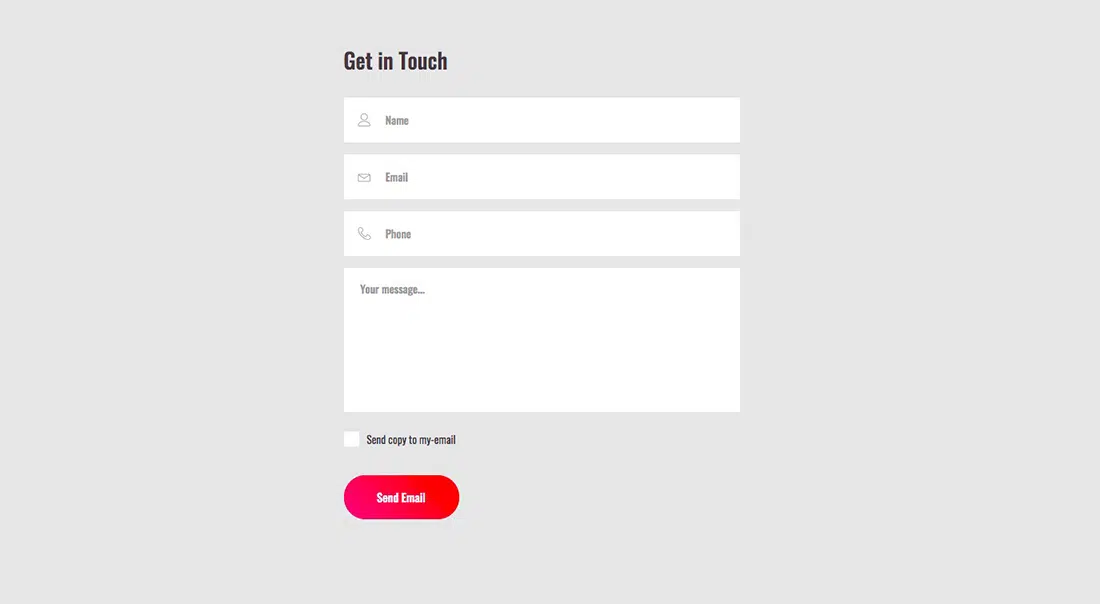
แบบฟอร์มติดต่อ 7
แบบฟอร์มการติดต่อ 7 มีสไตล์องค์กรมากขึ้นด้วยการออกแบบที่เรียบง่ายและเลย์เอาต์ที่ตรงไปตรงมา มีตัวเลือกในการส่งสำเนาข้อความให้กับผู้ใช้โดยทำเครื่องหมายที่ช่องด้านล่างของแบบฟอร์ม แบบฟอร์มนี้สามารถรวมเข้ากับเครื่องมือการตลาดผ่านอีเมลหรือระบบ CRM เพื่อการตอบกลับได้ทันที
แบบฟอร์มการติดต่อ 8
Contact Form 8 คล้ายกับแบบฟอร์มแผนที่ด้านบน แต่มีการออกแบบที่สะอาดกว่าและเบากว่า แผนที่ในพื้นหลังเป็นแบบโต้ตอบและขับเคลื่อนโดย Google Maps และแบบฟอร์มยังคงเปิดอยู่ นอกจากนี้ยังมีตัวเลือกในการส่งข้อความเป็นสำเนาเหมือนในแบบฟอร์มด้านบน
แบบฟอร์มการติดต่อ 9
แบบฟอร์มการติดต่อ 9 อีกรูปแบบที่มีสีสันซึ่งเป็นการผสมผสานระหว่างสองแบบฟอร์มการติดต่อที่กล่าวถึงข้างต้น พื้นหลังเป็น Google Map แบบโต้ตอบ แต่ถูกปกคลุมด้วยการไล่ระดับสีนีออนที่สวยงาม รูปแบบข้อความนั้นเรียบง่าย โดยมีเพียงสามฟิลด์ และมีเอฟเฟกต์เงาที่ละเอียดอ่อน
แบบฟอร์มการติดต่อ 10
แบบฟอร์มการติดต่อ 10 เป็นเทมเพลตฟอร์มติดต่อที่เรียบง่ายและทันสมัย ซึ่งคุณสามารถติดตั้งบนเว็บไซต์ของคุณได้ฟรี แบบฟอร์มติดต่อ HTML และ CSS ที่ยืดหยุ่นนี้ปรับแต่งได้ง่าย คุณจึงเพิ่มฟิลด์ใหม่ได้หากต้องการ
แบบฟอร์มการติดต่อ 11
Contact Form 11 มีการออกแบบที่โดดเด่นด้วยสีสันสดใสและภาพประกอบเวกเตอร์ที่สวยงาม พื้นหลังเป็นสีม่วง แต่สามารถเปลี่ยนสีได้อย่างง่ายดายด้วยการปรับแต่ง CSS บางส่วน มองเห็นข้อความได้ชัดเจนแม้จากอุปกรณ์มือถือ

แบบฟอร์มติดต่อกลับพร้อมแผนที่
Lentie Ward เป็นผู้ออกแบบที่อยู่เบื้องหลังเทมเพลตฟอร์มการติดต่อที่ไม่เหมือนใครนี้ แบบฟอร์มนี้สร้างขึ้นด้วยเทคโนโลยี Haml และ SCSS และ JavaScript บางตัว ผลลัพธ์ที่ได้คือเทมเพลตฟอร์มที่ซับซ้อนพร้อมแผนที่เจ๋งๆ อยู่เบื้องหลัง หากคุณต้องการมอบประสบการณ์ที่น่าประทับใจให้กับผู้เยี่ยมชมของคุณบนหน้าติดต่อ ตรวจสอบให้แน่ใจว่าคุณใช้แบบฟอร์มนี้
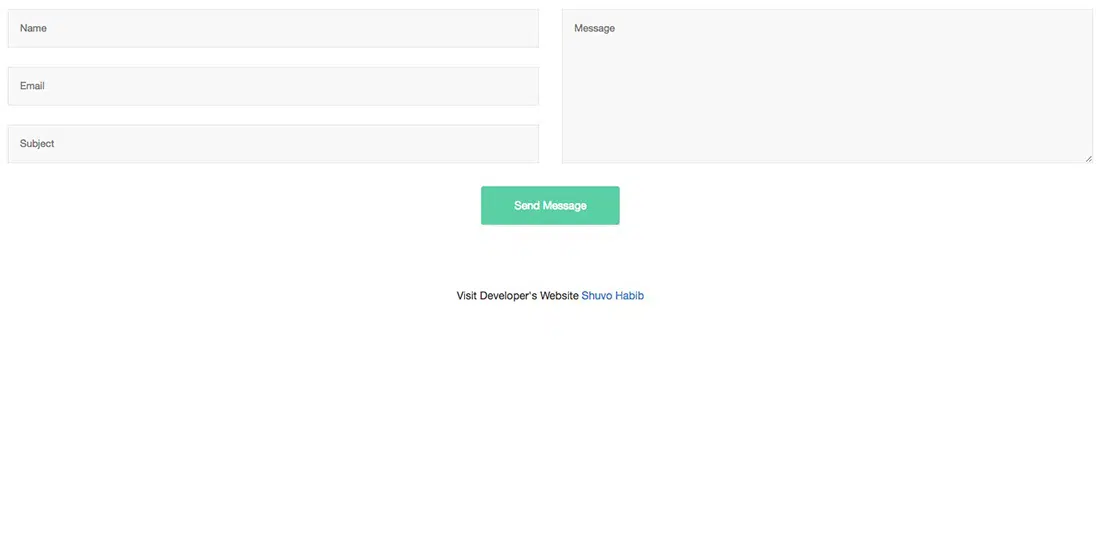
แบบฟอร์มการติดต่อ Bootstrap 3
แบบฟอร์มการติดต่อนี้สร้างขึ้นด้วยความช่วยเหลือของ Bootstrap โดยนักออกแบบ Shuvo Habib มันสะอาด เรียบง่าย และเต็มความกว้าง มีข้อมูลพื้นฐานทั้งหมดที่คุณต้องการจากผู้ใช้
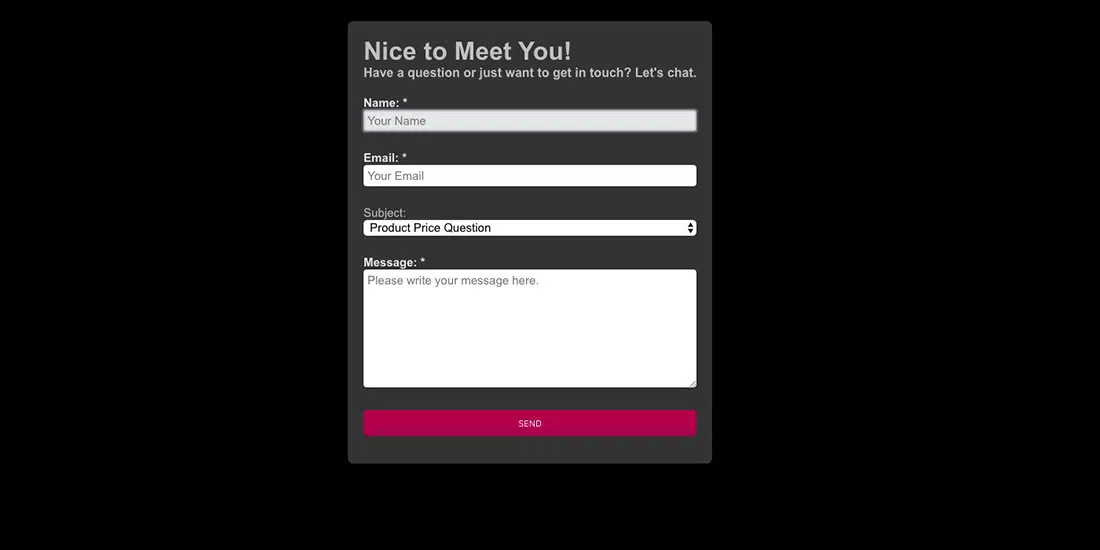
แบบฟอร์มการติดต่อตอบรับ
แม่แบบฟอร์มการติดต่อที่ตอบสนองนี้ออกแบบโดย Lisa Wagner มีการปรับให้เหมาะกับอุปกรณ์พกพา มีเลย์เอาต์สีเข้ม และเหมาะสำหรับส่วนสนับสนุนบนเว็บไซต์ของคุณ สามารถปรับเปลี่ยนสีได้อย่างง่ายดายด้วยการปรับแต่ง CSS บางส่วน
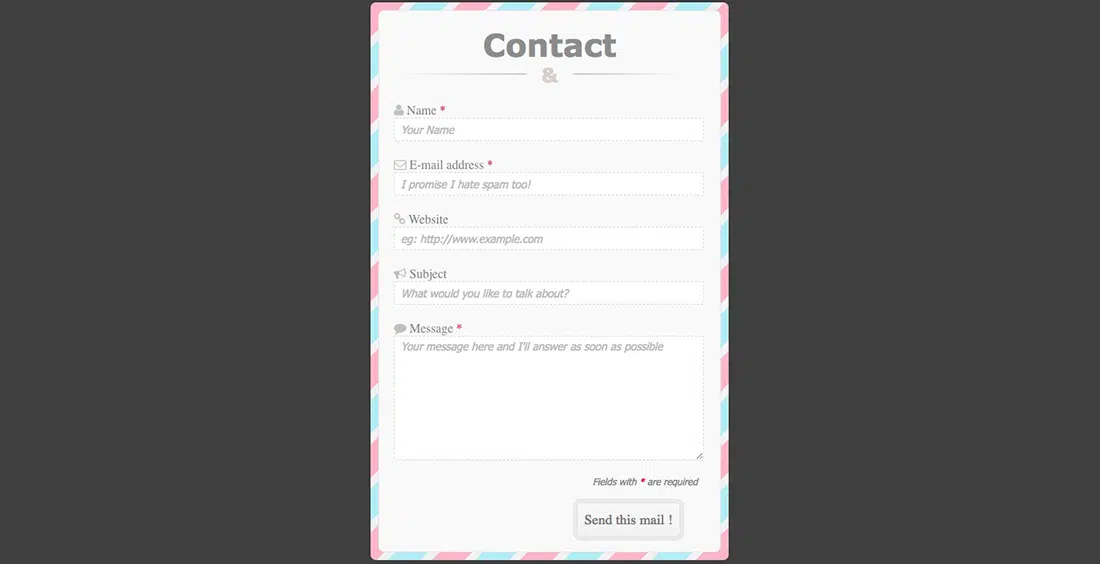
แบบฟอร์มติดต่อ CSS3
แบบฟอร์มการติดต่อ CSS3 นี้สร้างโดย Hong Liu และตอบสนองได้อย่างสมบูรณ์ นอกจากนี้ยังมีเส้นขอบที่มีสีสันสวยงามซึ่งให้บรรยากาศย้อนยุค เหมาะอย่างยิ่งสำหรับเว็บไซต์ใดๆ ที่มีจานสีอ่อน
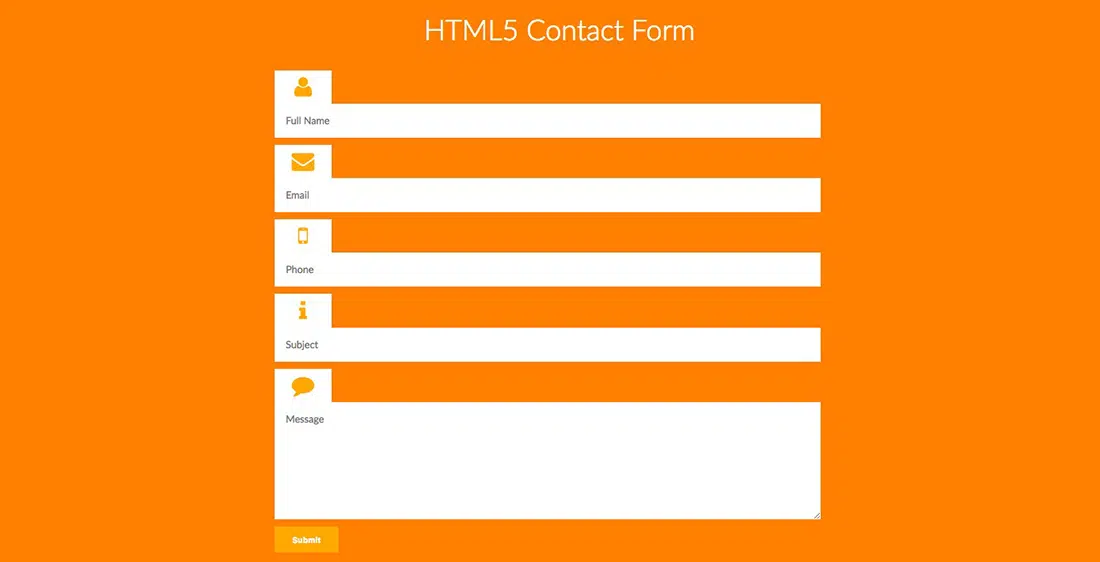
แบบฟอร์มติดต่อ HTML5
นี่คือ แบบฟอร์มติดต่อ HTML5 แบบเต็มความกว้างอีกรูปแบบหนึ่ง การออกแบบมีแนวทางที่น่าสนใจสำหรับป้ายกำกับของแต่ละฟิลด์ สีอาจสว่างเกินไป แต่สามารถเปลี่ยนได้ง่ายด้วยการปรับเปลี่ยน CSS บางอย่าง
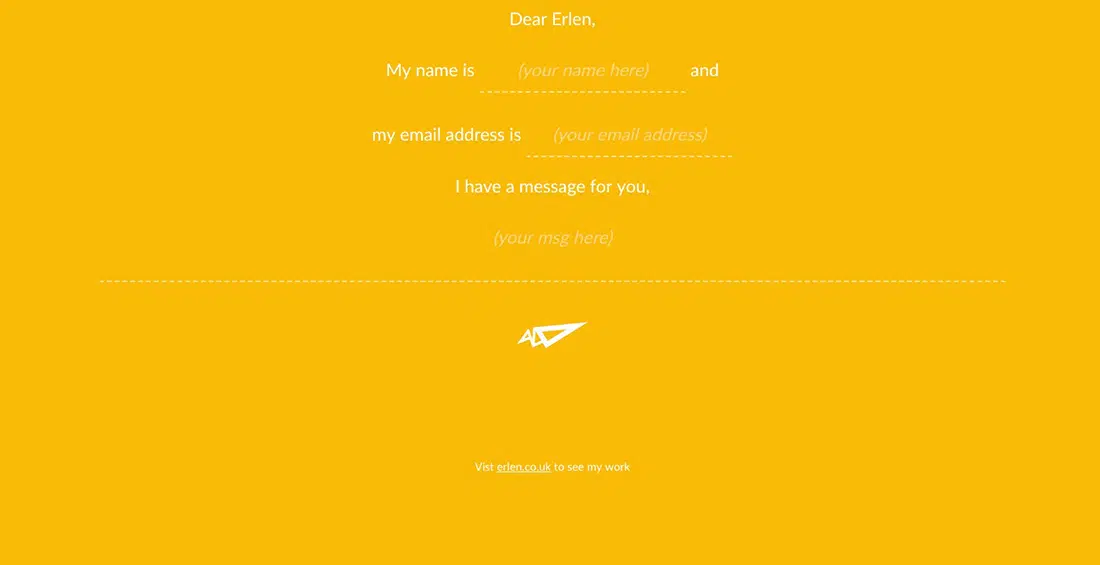
แบบมินิมอล
ตามชื่อที่ระบุไว้ นี่คือรูปแบบมินิมัลลิสต์ ด้วยการออกแบบที่สะอาดตาและเรียบง่ายเป็นพิเศษ การออกแบบแบบฟอร์มนี้สร้างโดย Matheus Marsiglio และมีเพียงสามฟิลด์พื้นฐาน – สำหรับอีเมล ชื่อ และข้อความ
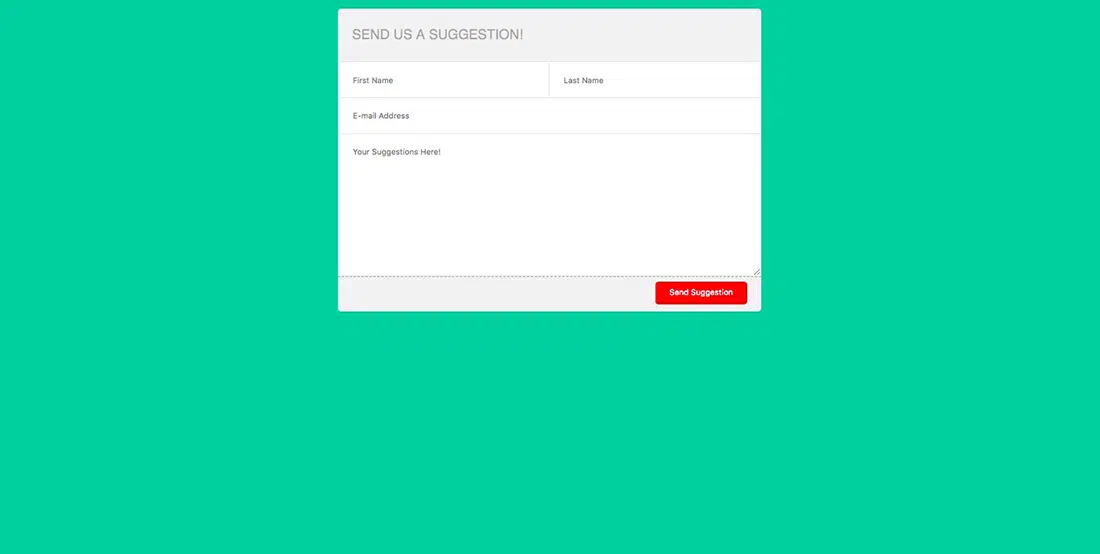
แบบฟอร์มติดต่อ Pen a Day
แบบฟอร์มติดต่อ Pen a Day เป็นแบบน้ำหนักเบาซึ่งเหมาะสำหรับแบบฟอร์มคำติชมบนเว็บไซต์ เลย์เอาต์นั้นสะอาดและเป็นพื้นฐาน และมีทุกฟิลด์ที่จำเป็นสำหรับกล่องคำแนะนำ
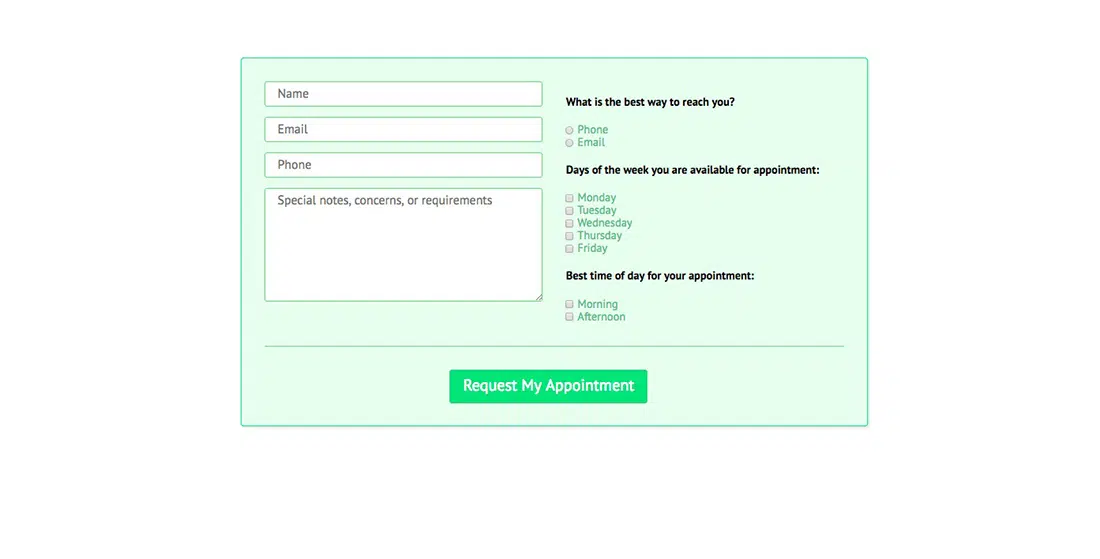
แบบฟอร์มติดต่อนัดหมาย
คุณต้องการแบบฟอร์มติดต่อนัดหมายหรือไม่? เทมเพลตนี้เหมาะสำหรับคุณ! สร้างโดย Andrew Wright แบบฟอร์มติดต่อ CSS3 และ HTML5 ที่ทันสมัยนี้ช่วยให้คุณสามารถจัดการการนัดหมายและจองลูกค้าสำหรับธุรกิจของคุณได้อย่างง่ายดาย! มีแม้กระทั่งคุณลักษณะที่ช่วยให้ผู้ใช้สามารถระบุเวลาที่ดีที่สุดสำหรับการติดต่อได้
แบบฟอร์มติดต่อด่วนขั้นต่ำ
แบบฟอร์มการติดต่อขั้นต่ำที่รวดเร็วและใช้งานง่ายนี้สร้างขึ้นโดย Erin Masson มีการออกแบบแบบโต้ตอบสำหรับการกรอกรายละเอียดการติดต่อ สามารถปรับให้เข้ากับจานสีของเว็บไซต์ได้อย่างง่ายดาย
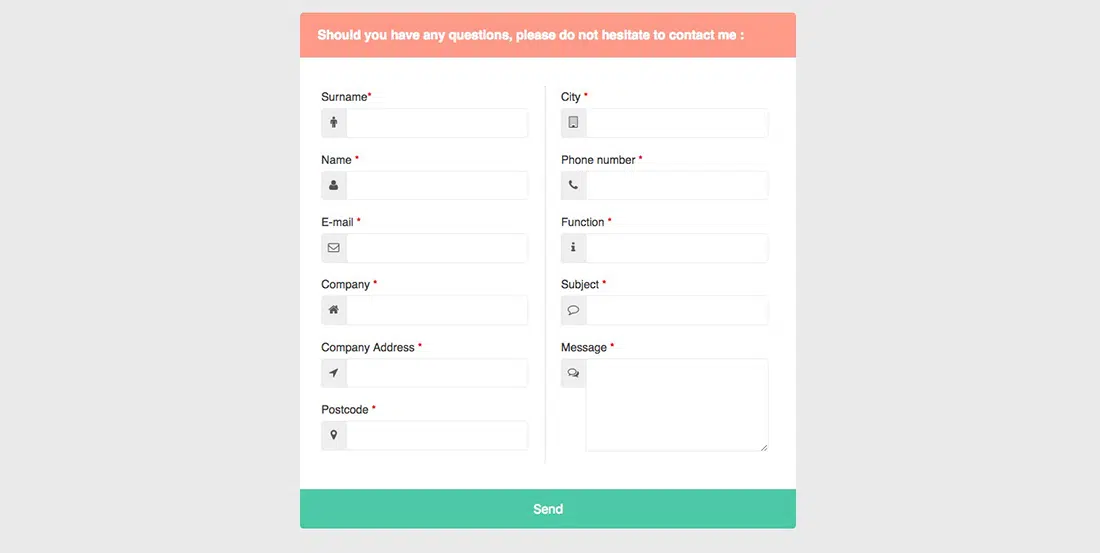
แบบฟอร์มการติดต่อPl
แม่แบบฟอร์มติดต่อนี้มีการออกแบบที่น่าพึงพอใจเช่นเดียวกับชื่อของมัน แบบฟอร์มการติดต่อที่ออกแบบมาอย่างดีนี้พัฒนาโดย Grandvincent Marion ให้คุณรวบรวมข้อมูลมากมายเกี่ยวกับผู้มีโอกาสเป็นลูกค้า/ลูกค้าของคุณผ่านฟิลด์ที่มีรายละเอียดซึ่งจัดอยู่ในเลย์เอาต์แบบกล่อง
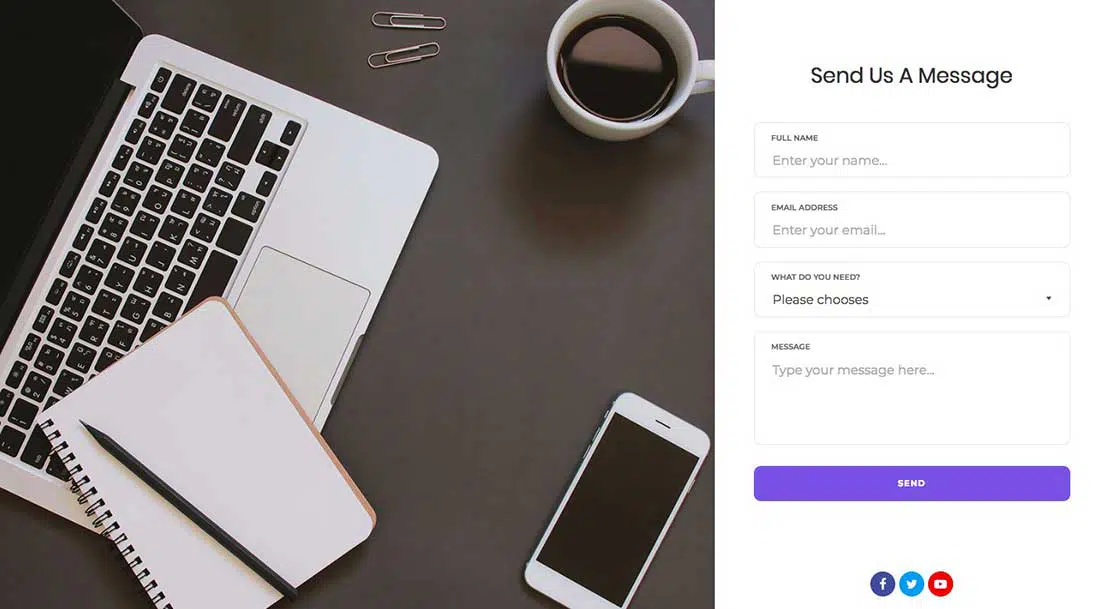
แบบฟอร์มติดต่อโดย Colorlib
แม่แบบฟอร์มติดต่อที่ไม่เสียค่าใช้จ่ายนี้จับคู่กับรูปภาพขนาดใหญ่ทางด้านซ้ายของหน้า มีฟิลด์พื้นฐานสำหรับแบบฟอร์มการติดต่อและการออกแบบที่เรียบง่าย นอกจากนี้ ที่ด้านล่างของแบบฟอร์มยังมีไอคอนโซเชียลมีเดียที่จัดวางอย่างเป็นระเบียบ
แบบฟอร์มติดต่อที่หรูหรา
แบบฟอร์มการติดต่อที่สวยงามซึ่งสร้างโดย Mark Murray ใช้กรอบงานของ Compass การออกแบบที่ทันสมัยนี้สามารถปรับให้เข้ากับ CMS ที่เว็บไซต์ของคุณใช้อยู่ได้อย่างง่ายดาย ให้มันลอง!
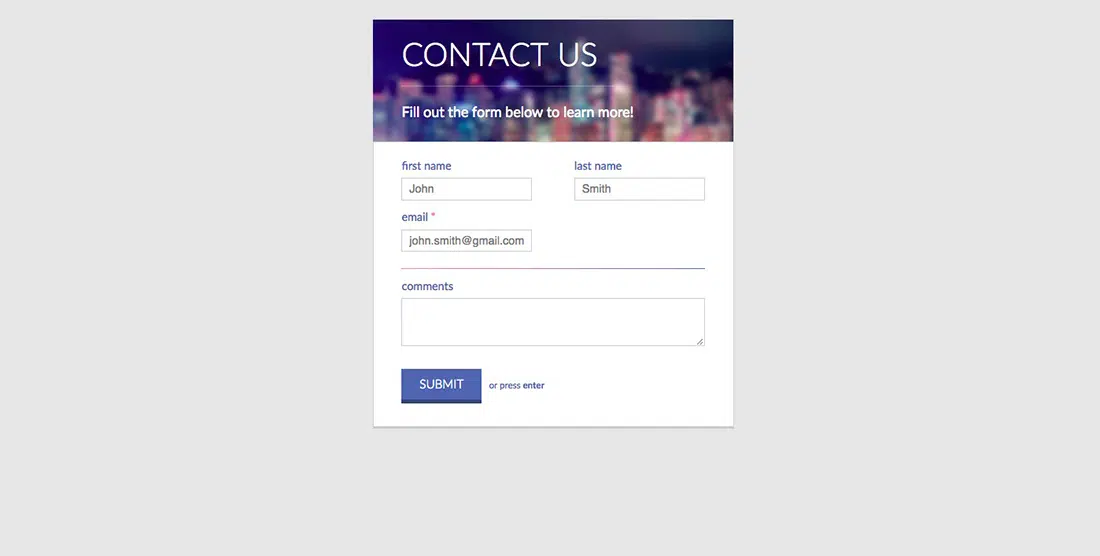
แบบฟอร์มการติดต่อที่สะอาด
แม่แบบฟอร์มการติดต่อที่สะอาดนี้ได้รับการออกแบบโดย Nick Haskell และใช้กรอบงาน Compass ด้วย เทมเพลตนี้ใช้รูปภาพพื้นหลังที่ด้านบนสุดของแบบฟอร์ม แตกต่างจากแบบฟอร์มติดต่อฟรีอื่นๆ จากรายการนี้ การออกแบบนั้นดึงดูดสายตาและเป็นมืออาชีพ