ปลั๊กอินตัวเลือกวันที่โอเพ่นซอร์สฟรี 10 ตัว
เผยแพร่แล้ว: 2021-02-09เมนูที่เลือกเป็นตัวเลือกทั่วไปสำหรับเครื่องมือเลือกวันที่ เนื่องจากตั้งค่าได้ง่าย แต่หลังจากใช้เมนู MM/DD/YY มานานหลายทศวรรษ ฉันคิดว่าผู้ใช้ของเราสมควรได้รับสิ่งที่ดีกว่านี้
การเพิ่มเครื่องมือเลือกวันที่ลงในแบบฟอร์มนั้นค่อนข้างง่าย และปลั๊กอินตัวเลือกวันที่ส่วนใหญ่นั้นฟรีทั้งหมด เมื่อคุณเรียนรู้ขั้นตอนการตั้งค่าพื้นฐานแล้ว คุณจะไม่มีวันย้อนกลับ ดังนั้นการค้นหาวิธีที่ดีจึงเป็นเพียงเรื่องสำคัญเท่านั้น ฉันได้ค้นหาเว็บเพื่อค้นหาปลั๊กอินที่ดีที่สุดและจัดระเบียบพวกมันทั้งหมดในโพสต์นี้
คุณจะพบปลั๊กอิน vanilla JS, ปลั๊กอิน jQuery และแม้แต่ส่วนขยายสำหรับเฟรมเวิร์กอย่าง Bootstrap ไม่ว่าคุณจะต้องการอะไร ก็ต้องมีปลั๊กอินที่นี่สำหรับคุณ
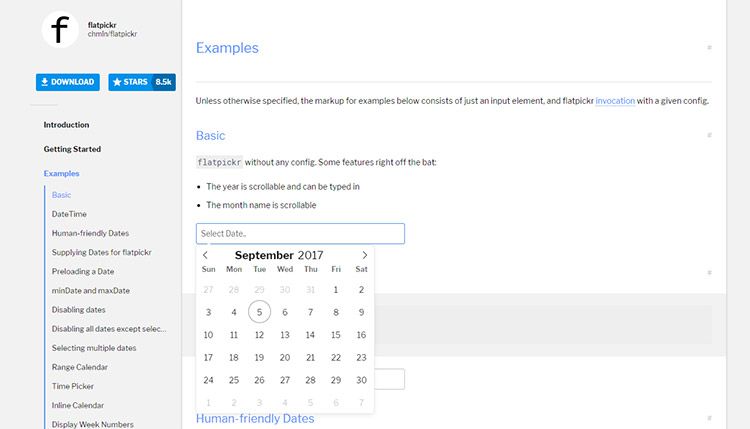
1. Flatpickr

ปลั๊กอิน Flatpickr น้ำหนักเบาใช้งานง่ายและตั้งค่าได้ง่ายยิ่งขึ้น ได้รับการออกแบบโดยคำนึงถึงความเรียบง่าย ดังนั้น UI เริ่มต้นควรกลมกลืนกับเลย์เอาต์ใดๆ
หากคุณดูที่หน้าตัวอย่าง คุณจะสังเกตเห็นว่า datepicker นี้ไม่ซับซ้อนมากนัก แต่นั่นมักจะเป็นสิ่งที่ผู้ใช้ต้องการ: อินเทอร์เฟซง่ายๆ สำหรับการป้อนข้อมูลและดำเนินการต่อไป
ด้วย Flatpickr คุณสามารถกำหนดวันที่ เดือน และปีเริ่มต้นเองได้พร้อมกับข้อจำกัดว่าสามารถเลือกวันที่ใดได้ นอกจากนี้ คุณยังสามารถเพิ่มพารามิเตอร์เวลาเสริมโดยใช้นาฬิกา 12H หรือ 24H
ไม่ต้องสงสัยเลยว่านี่เป็นหนึ่งในปลั๊กอินตัวเลือกวันที่ที่ดีกว่าสำหรับการออกแบบ UX และฟีเจอร์ของมัน
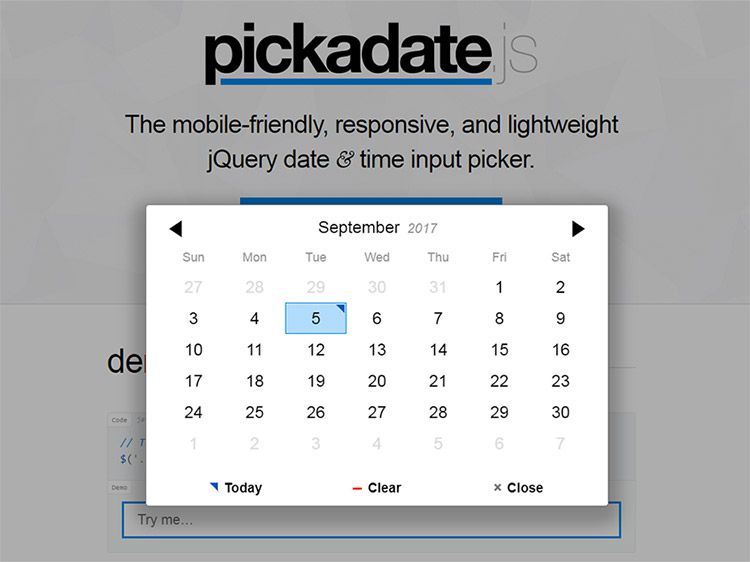
2. Pickadate.js


อีกทางเลือกหนึ่งที่ฉันชอบคือปลั๊กอิน Pickadate.js ซึ่งได้รับการออกแบบมาให้เป็นมิตรกับอุปกรณ์เคลื่อนที่และตอบสนองได้อย่างเต็มที่ จึงเป็นโซลูชันที่ยอดเยี่ยมสำหรับอุปกรณ์ทั้งหมด
Pickadate ทำงานบน jQuery ดังนั้นคุณจึงต้องการไลบรารีนั้นในการพึ่งพา อย่างไรก็ตาม ไฟล์นี้ค่อนข้างเบา และไม่ต้องใช้เวลามากในการทำงาน ดังนั้นถึงแม้จะใช้ jQuery คุณก็ไม่ควรสังเกตเห็นการล่าช้าของหน้า
ซึ่งมีทั้งเมนูการเลือกวันที่และเวลา ดังนั้นจึงเป็นตัวเลือกที่มีคุณลักษณะครบถ้วนไม่ว่าคุณจะรวบรวมข้อมูลใด
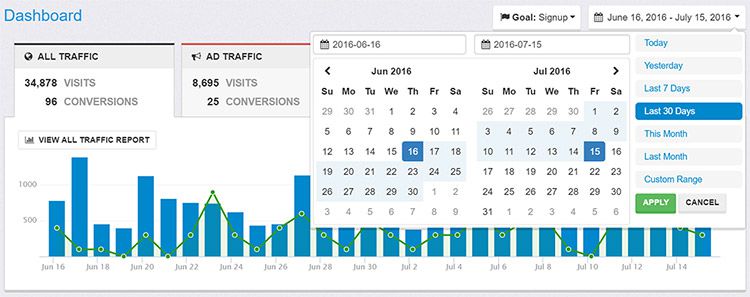
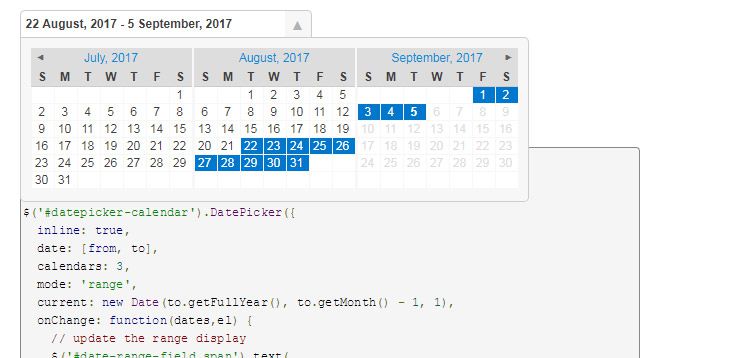
3. ตัวเลือกช่วงวันที่

ตัวเลือกช่วงอินพุตนั้นพบได้ทั่วไปในโปรแกรมการตั้งเวลาและแอปพลิเคชันข้อมูลภาพ ตัวอย่างเช่น Google Analytics ใช้เครื่องมือเลือกช่วงวันที่ของตนเองสำหรับข้อมูลผู้เยี่ยมชมบนเว็บไซต์เฉพาะ
หากต้องการสร้างเอฟเฟกต์นี้ขึ้นมาใหม่ ให้ลองใช้ตัวเลือกช่วงวันที่ ได้รับการออกแบบมาให้พอดีกับสไตล์ชีต CSS ของ Bootstrap แต่สามารถใช้โซโลได้
นอกจากนี้ยังรองรับตัวเลือกแบบหลายเดือน ตัวเลือกแบบเดือนเดียว และค่าที่กำหนดไว้ล่วงหน้าสำหรับช่วงวันที่ทั่วไป (สัปดาห์ที่ผ่านมา เดือนที่ผ่านมา เป็นต้น)
ปลั๊กอินการเลือกช่วง JS ที่ออกแบบมาอย่างดีที่สุดเท่าที่ฉันเคยเห็นมา
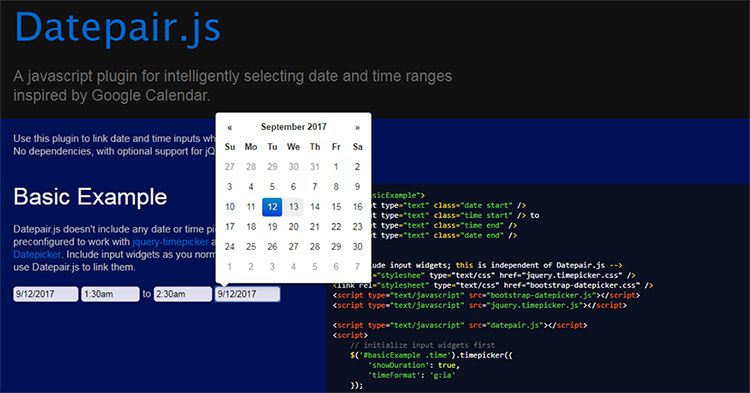
4. Datepair.js

หากต้องการใช้สิ่งที่ง่ายกว่าเล็กน้อยสำหรับการเลือกช่วง ให้ลองใช้ Datepair.js
สิ่งนี้ใช้ฟิลด์อินพุตคู่สำหรับการเลือกวันที่เริ่มต้นและวันที่สิ้นสุดของช่วง นอกจากนี้ยังสามารถรวมช่วงเวลาด้วยตามการตั้งค่าของคุณและวิธีกำหนดค่าปลั๊กอิน
ดีกว่า UI ตัวเลือกวันที่เดียวหรือไม่ ขึ้นอยู่กับคุณ (หรือลูกค้าของคุณ) ที่จะตัดสินใจ
แต่นี่เป็นปลั๊กอินง่ายๆ ในการตั้งค่าและผู้เยี่ยมชมของคุณอาจชอบอินพุตฟิลด์เดียว
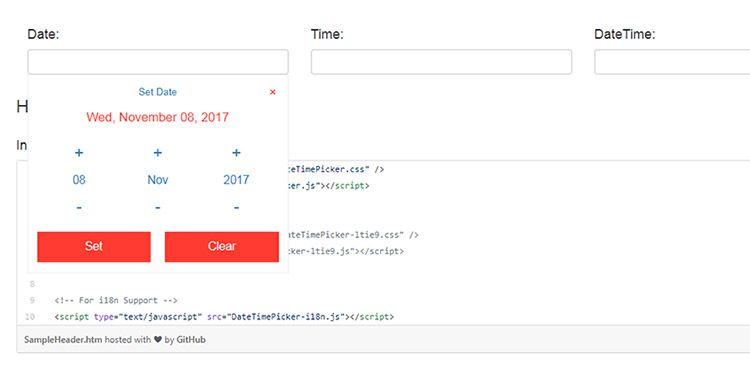
5. DateTimePicker

นี่เป็นหนึ่งในปลั๊กอินที่ไม่เหมือนใครซึ่งมีอินเทอร์เฟซที่ค่อนข้างผิดปกติ
ปลั๊กอิน DateTimePicker มีเมนูแบบเลื่อนลงที่ตอบสนองได้เอง ซึ่งให้ผู้ใช้เลือกวันที่/เวลาโดยใช้ไอคอนบวกและลบ
ในแง่หนึ่ง วิธีนี้ง่ายกว่าที่จะข้ามไปรอบๆ และเปลี่ยนเดือน/ปีอย่างรวดเร็วด้วยการแตะไม่กี่ครั้ง แต่ยังไม่ใช่ UI ของปฏิทินทั่วไป ดังนั้นอาจต้องมีการปรับเปลี่ยนจากผู้ใช้ที่ไม่คุ้นเคยกับอินเทอร์เฟซนี้
มีข้อดีและข้อเสียในทุกสิ่ง ดังนั้นฉันจึงลองดูที่ปลั๊กอินแล้วดูว่าคุณคิดอย่างไร สิ่งนี้รองรับการป้อนข้อมูลวันที่ & เวลาแยกกัน แต่คุณยังสามารถรวมเข้าด้วยกันเพื่อเลือกวันที่และเวลาได้ในคลิกเดียว
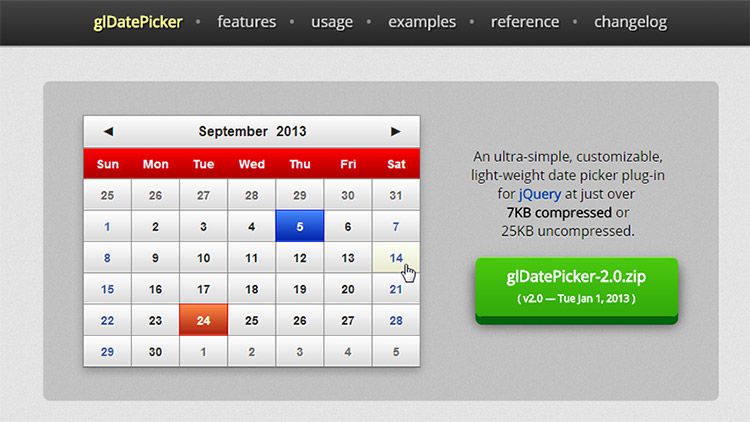
6. glDatePicker

สำหรับการออกแบบโดยละเอียดและคุณสมบัติเสริมมากมาย โปรดดูปลั๊กอิน glDatePicker มันค่อนข้างเบาเมื่อพิจารณาว่าคุณได้รับเท่าไรและวัดได้ประมาณ 7KB เมื่อย่อขนาด
สิ่งนี้ทำงานบน jQuery ดังนั้นคุณต้องพิจารณาด้วย แต่เป็นหนึ่งในปลั๊กอินไม่กี่ตัวที่นำเสนอธีมที่สวยงามสำหรับหน้าจอการเลือกวันที่ในปฏิทิน
มีเทมเพลตที่ออกแบบไว้ล่วงหน้าไม่กี่แบบ แต่ยังมาพร้อมกับคุณสมบัติ CSS ที่คุณสามารถปรับเปลี่ยนรูปแบบได้เอง ไม่ต้องพูดถึงว่าฟังก์ชัน JS ทั้งหมดมีการเรียกกลับ ดังนั้นหากคุณพอใจกับการเข้ารหัส คุณสามารถเพิ่มคุณลักษณะของคุณเองลงในมิกซ์ได้
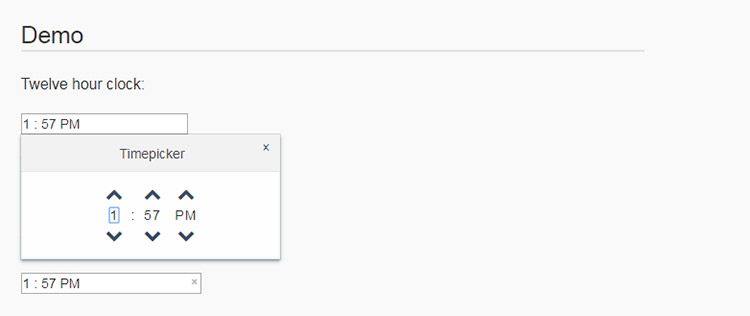
7. คนขี้ขลาด

แม้ว่าจะไม่ใช่เครื่องมือเลือกวันที่ในทางเทคนิค แต่ก็เป็นหนึ่งในตัวเลือกเวลาที่ดีกว่า
Wickedpicker เป็นปลั๊กอินการเลือกเวลาที่ใช้ jQuery ซึ่งทำงานบนฟิลด์อินพุตใดก็ได้ รองรับการป้อนข้อมูลของผู้ใช้เป็นชั่วโมง/นาทีและการตั้งค่า AM/PM คุณยังสามารถเรียกใช้บนนาฬิกา 24 ชั่วโมงด้วยตัวเลือก JS อย่างง่าย
ปลั๊กอิน datepicker บางตัวมีการเลือกเวลา แต่มาพร้อมกับคุณสมบัติพิเศษ ปลั๊กอินนี้ได้รับการออกแบบมาสำหรับการป้อนข้อมูลเวลาเท่านั้น ดังนั้นจึงเป็นตัวเลือกที่ดีหากคุณต้องการแค่นั้น
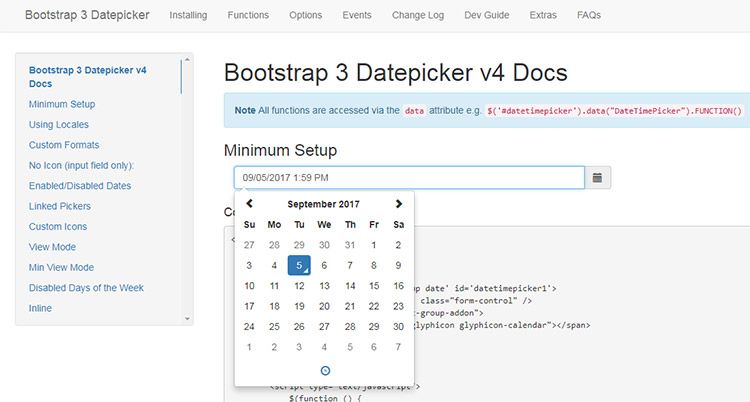
8. Bootstrap Datepicker

ใครก็ตามที่คุ้นเคยกับ Bootstrap จะรู้ว่ามันมีประโยชน์เพียงใดสำหรับโครงการใหม่ หากคุณกำลังออกแบบเว็บไซต์บน Bootstrap อยู่บ่อยครั้ง คุณควรเก็บ Bootstrap Datepicker นี้ไว้
เป็นหนึ่งในปลั๊กอินไม่กี่ตัวที่ทำขึ้นเฉพาะสำหรับเลย์เอาต์ BS3 และควรเข้ากันได้กับ Bootstrap 4 ที่จะเปิดตัวเร็วๆ นี้ด้วย
การออกแบบประกอบด้วยส่วนสำหรับเปลี่ยนเดือนและปีพร้อมกับตัวเลือกเวลาสำหรับเปลี่ยนนาที/ชั่วโมงในตัวเลือกวันที่ของคุณ มันผสมผสานอย่างลงตัวกับ BS GUI ดังนั้นจึงไม่ต้องสงสัยเลยว่าเป็นวัตถุดิบหลักสำหรับทุกคนที่ใช้ Bootstrap
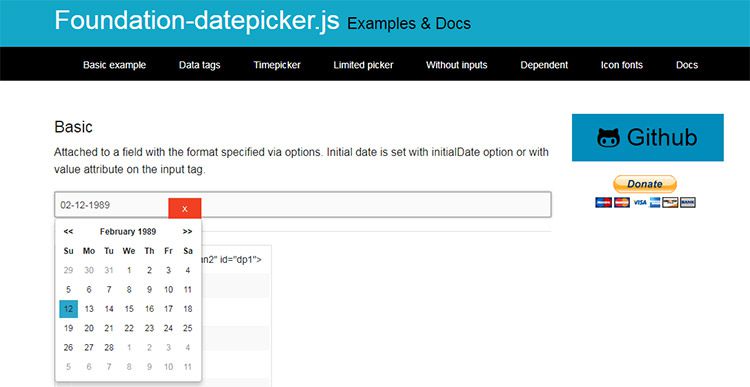
9. มูลนิธิ Datepicker

เฟรมเวิร์กส่วนหน้ายอดนิยมอีกอันหนึ่งคือ Foundation และหากคุณสนใจไลบรารี่นั้นมากกว่า คุณควรลองใช้ Foundation datepicker นี้ฟรี 100%
นอกจากนี้ยังมาพร้อมกับตัวเลือกเวลาและตัวเลือกเพื่อรวมเวลาไว้ในหน้าจอการเลือกวันที่ คุณยังสามารถกำหนดวันที่ตามการตั้งค่าคงที่ (เช่น เฉพาะบางวันที่ใช้ได้) และจำกัดวันที่เหล่านั้นเป็นเวลาที่แน่นอน
คุณยังสามารถกำหนดรูปแบบการป้อนเวลาใหม่ด้วยตัวเลือกคงที่ เช่น ช่วงเวลา 15 นาที
คุณสามารถทำอะไรได้มากมายกับปลั๊กอินนี้ ดังนั้นจึงเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับเว็บไซต์ Foundation
10. FoxRunSoftware DatePicker

นี่เป็นหนึ่งในปลั๊กอินอันดับต้น ๆ บน GitHub สำหรับ jQuery datepickers มีชื่อว่า "DatePicker" แต่เพื่อให้แตกต่างจากส่วนที่เหลือ ปลั๊กอินที่ออกแบบโดย FoxRunSoftware
มันมาพร้อมกับอินเทอร์เฟซที่สะอาด และโดยค่าเริ่มต้น จะใช้หน้าต่าง GUI 3 เดือนสำหรับการเลือกวันที่ สิ่งนี้ให้ความรู้สึกเหมือนกับเครื่องมือเลือก Google Analytics เว้นแต่จะเล็กกว่าเล็กน้อย
การเรียกกลับนั้นค่อนข้างง่ายในการเขียนโค้ด และคุณสามารถควบคุมวิธีจัดการ UX ได้มากมาย ตัวเลือก datepicker ที่ควรค่าแก่การบันทึกหากคุณต้องการจำลอง GUI ของ Analytics
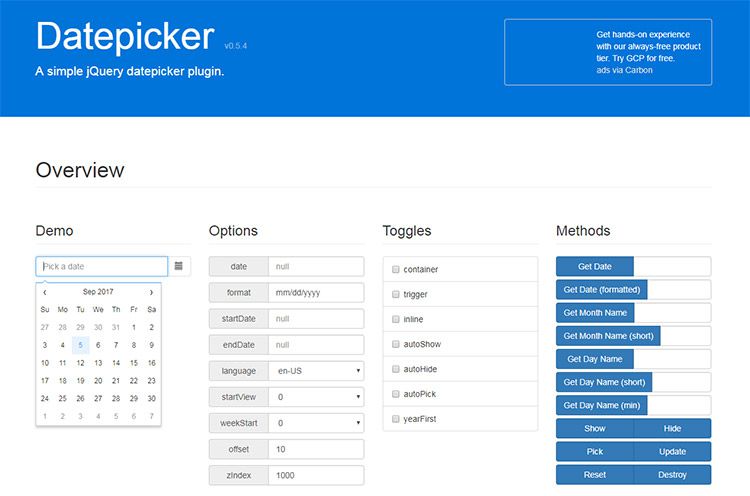
11. jQ Datepicker

นี่เป็นอีกหนึ่งปลั๊กอิน datepicker ที่มีชื่อง่าย ๆ ของ Datepicker มันทำงานบน jQuery อีกครั้ง แต่อันนี้ออกแบบโดย Fengyuan Chen นักพัฒนาชาวจีน
ปลั๊กอิน Datepicker นี้เป็นปรากฎการณ์และมีเอกสารมากมายสำหรับนักพัฒนา JS รุ่นใหม่
หน้าสาธิตหลักเหมาะสำหรับการเล่น แต่ลองดู GitHub repo หากคุณต้องการติดตั้งปลั๊กอินนี้และทำงานบนเว็บไซต์ของคุณ
และถ้าคุณเคยมองหาปลั๊กอิน datepicker ลองค้นหา GitHub นักพัฒนาเว็บเปิดตัวปลั๊กอินใหม่ตลอดเวลา ดังนั้นคุณไม่มีทางรู้ว่าจะเจออะไร
