พบกับ “Form Design Patterns” หนังสือเล่มใหม่ของเราเกี่ยวกับเว็บฟอร์มที่เข้าถึงได้ — กำลังจัดส่ง!
เผยแพร่แล้ว: 2022-03-10แบบฟอร์ม ไม่ใช่เรื่องบังเอิญที่คำคล้องจองกับ “หาว” — เว็บฟอร์มนั้นดูน่าเบื่อเมื่อต้องเขียนโค้ดและยิ่งทำให้ผู้เยี่ยมชมของคุณต้องกรอกข้อความลง แต่หากไม่มีแบบฟอร์ม เว็บก็จะเป็นเพียงห้องสมุด พวกเขาให้เราแสดงความคิดเห็น รวบรวม จอง ซื้อ แบ่งปัน และกริยาอื่นๆ และส่วนใหญ่ช่วยให้เราทำสิ่งเหล่านี้ในลักษณะที่อึดอัด คลุมเครือ สับสน แปลก น่าหงุดหงิด น่าตกใจ หรือแปลกแยก แบบฟอร์มเป็นส่วนสำคัญของเว็บ แต่เราออกแบบได้ไม่ดีตลอดเวลา เมื่อไม่ได้ออกแบบมากเกินไป พวกเขามักจะไม่ได้ออกแบบเลย
ด้วยหนังสือ Form Design Patterns เล่มใหม่ เราต้องการแก้ไขปัญหานี้ เมื่อผ่านปัญหาทั่วไปในโลกแห่งความเป็นจริงไปทีละขั้น คุณจะได้เรียนรู้วิธีออกแบบรูปแบบที่เรียบง่าย แข็งแกร่ง น้ำหนักเบา ตอบสนอง เข้าถึงได้ ปรับปรุงอย่างต่อเนื่อง ทำงานร่วมกันได้ และใช้งานง่าย ซึ่งให้ผู้ใช้ทำสิ่งต่างๆ ได้ไม่ว่าอะไรจะเกิดขึ้น และในตอนท้ายของหนังสือ คุณจะมีรายการส่วนประกอบที่ละเอียดถี่ถ้วนที่จัดส่งให้เป็นระบบการออกแบบที่คุณสามารถใช้ได้ทันทีในโครงการของคุณเอง (ข้ามไปที่สารบัญ)

eBook
$19 รับ eBookPDF, ePUB, จุด ฟรีสำหรับสมาชิกยอดเยี่ยม
ปกแข็ง
$39 รับพิมพ์ (รวม eBook)พิมพ์ปกแข็งคุณภาพ จัดส่งทางไปรษณีย์ฟรีทั่วโลก
สารบัญ
แต่ละบทหมุนรอบปัญหาเฉพาะ — นั่นคือวิธีที่เราแก้ปัญหาในชีวิตจริง แต่อย่ากังวลไป สไตล์ ส่วนประกอบ และ รูปแบบต่างๆ ที่เกิดขึ้นในแต่ละบท สามารถนำมาใช้ซ้ำได้ และนำไปใช้ได้ดีกว่าเฉพาะเจาะจง และคุณจะเห็นตัวอย่างนี้เมื่อเราดำเนินการผ่านหนังสือ
ดาวน์โหลดข้อความที่ตัดตอนมาในรูปแบบ PDF ฟรี (0.7 MB) เพื่อให้รู้สึกว่าภายในหนังสือเป็นอย่างไร
- แบบฟอร์มลงทะเบียน
เราจะเริ่มพิจารณาคุณสมบัติพื้นฐานของรูปแบบที่ออกแบบมาอย่างดีและวิธีคิดเกี่ยวกับสิ่งเหล่านี้ โดยการใช้สิ่งที่เรียกว่าโปรโตคอลคำถาม เราจะดูวิธี ลดการเสียดสี โดยไม่ต้องแตะอินเทอร์เฟซ จากนั้นเราจะดูรูปแบบที่สำคัญบางรูปแบบ รวมถึงการตรวจสอบความถูกต้อง ซึ่งเราต้องการใช้กับทุกรูปแบบ - แบบฟอร์มการชำระเงิน
เราจะพิจารณาขั้นตอนการชำระเงินและดู อินพุตหลายประเภท และผลกระทบต่อประสบการณ์ของผู้ใช้ในเบราว์เซอร์มือถือและเดสก์ท็อป ในขณะเดียวกันก็มองหาวิธีที่จะช่วยลูกค้าในการสั่งซื้อครั้งแรกและลูกค้าที่กลับมาสั่งซื้อได้อย่างรวดเร็วและง่ายดาย - แบบฟอร์มการจองเที่ยวบิน
เราจะดำดิ่งสู่โลกของส่วนประกอบแบบฟอร์มที่กำหนดเองที่ได้รับการ ปรับปรุง ให้ดีขึ้นเรื่อยๆ โดยใช้ ARIA เราจะดำเนินการนี้โดยสำรวจวิธีที่ดีที่สุดเพื่อให้ผู้ใช้เลือกจุดหมาย เลือกวันที่ เพิ่มผู้โดยสาร และเลือกที่นั่ง เราจะวิเคราะห์ การควบคุมฟอร์มแบบ เนทีฟ และพิจารณาการแยกส่วนออกจากแบบแผนเมื่อจำเป็น - แบบฟอร์มเข้าสู่ระบบ
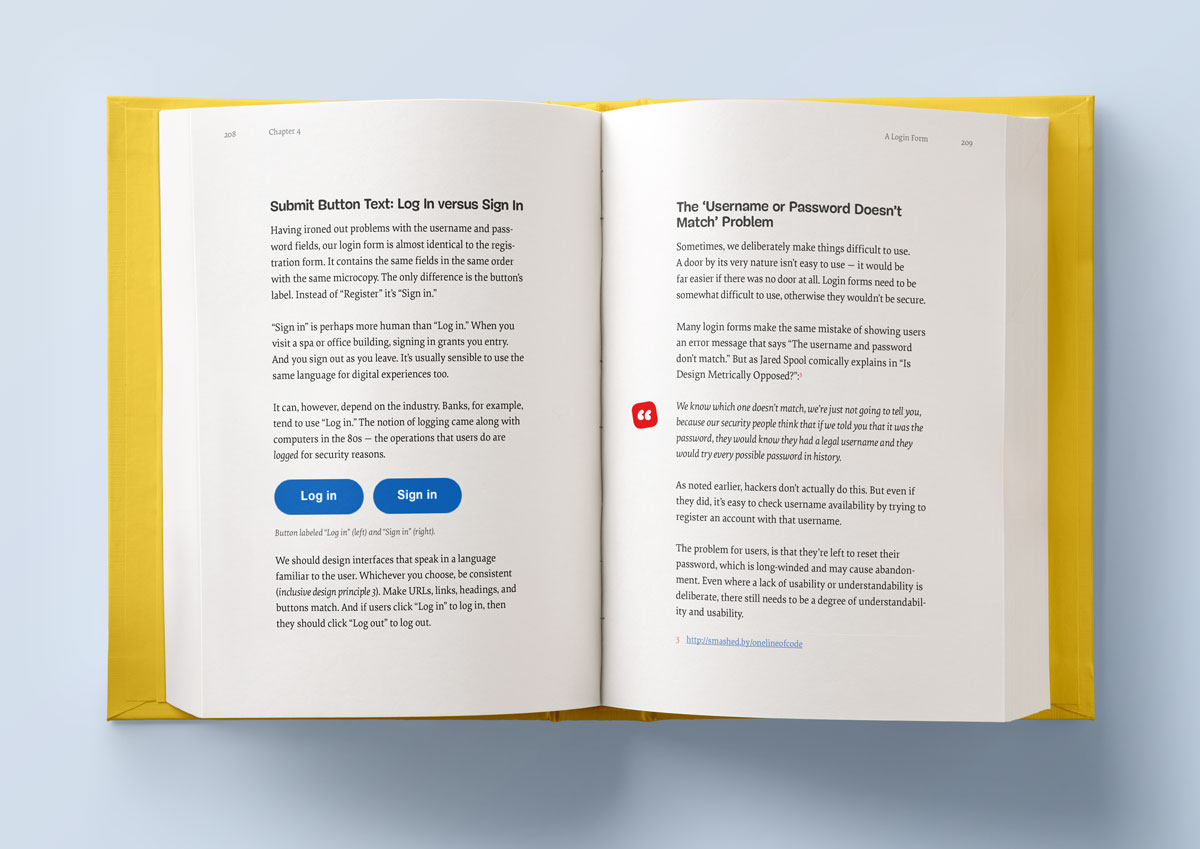
เราจะดูที่แบบฟอร์มการเข้าสู่ระบบที่แพร่หลาย แม้จะมีรูปลักษณ์ที่เรียบง่าย แต่ก็มีความล้มเหลวในการใช้งานจำนวนมากที่ไซต์จำนวนมากต้องทนทุกข์ทรมาน - กล่องจดหมาย
เราจะออกแบบวิธีจัดการอีเมลจำนวนมาก โดยดูที่ส่วนต่อประสานการดูแลระบบก่อน ด้วยเหตุนี้ จึงมาพร้อมกับชุดของความท้าทายและรูปแบบ รวมถึงเมนูการทำงานที่อธิบายโดย ARIA ที่ตอบสนอง การ เลือกหลายรายการ และ การส่งข้อความในหน้า เดียวกัน - แบบฟอร์มการค้นหา
เราจะสร้างฟอร์มการค้นหาแบบตอบสนองที่พร้อมให้ผู้ใช้ใช้งานได้ในทุกหน้า และเราจะพิจารณาถึงความสำคัญของกลไกการค้นหาที่ขับเคลื่อนฟอร์มนั้นด้วย - แบบฟอร์มตัวกรอง
ผู้ใช้มักต้องกรองผลการค้นหาจำนวนมาก หากไม่มีตัวกรองที่ออกแบบมาอย่างดี ผู้ใช้จะต้องยอมแพ้ ตัวกรองก่อให้เกิดปัญหาการออกแบบที่น่าสนใจและไม่ซ้ำใครจำนวนหนึ่ง ซึ่งอาจบังคับให้เราท้าทายแนวปฏิบัติที่ดีที่สุดเพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น - แบบฟอร์มอัปโหลด
บริการมากมาย เช่น การแชร์รูปภาพ การส่งข้อความ และแอปพลิเคชันแบ็คออฟฟิศจำนวนมาก ให้ผู้ใช้อัปโหลดรูปภาพและเอกสารได้ เราจะศึกษาอินพุตไฟล์และวิธีที่เราสามารถใช้เพื่ออัปโหลดหลายไฟล์พร้อมกัน จากนั้นเราจะดูความซับซ้อนของอินเทอร์เฟซแบบลากแล้ววางที่ปรับปรุง Ajax ซึ่งรวมถึงผู้ใช้แป้นพิมพ์และโปรแกรมอ่านหน้าจอ - แบบฟอร์มค่าใช้จ่าย
เราจะตรวจสอบปัญหาพิเศษที่จำเป็นต้องสร้างและเพิ่มค่าใช้จ่ายจำนวนมาก (หรืออย่างอื่น) ลงในระบบ นี่เป็นข้ออ้างที่จะครอบคลุมถึง รูปแบบอื่นเพิ่มเติม ซึ่งมักจะมีประโยชน์ในส่วนต่อประสานการดูแลระบบ - แบบฟอร์มที่ยาวและซับซ้อนจริงๆ
บางแบบฟอร์มใช้เวลานานมากและใช้เวลาหลายชั่วโมงกว่าจะเสร็จสมบูรณ์ เราจะดูรูปแบบบางอย่างที่เราสามารถใช้เพื่อทำให้แบบฟอร์มยาวจัดการได้ง่ายขึ้น
เกี่ยวกับผู้เขียน
 อดัม ซิลเวอร์เป็นนักออกแบบปฏิสัมพันธ์ที่มีประสบการณ์มากกว่า 15 ปีในการทำงานบนเว็บให้กับบริษัทต่างๆ มากมาย เช่น Tesco, BBC, Just Eat, Financial Times, Department for Work and Pensions และอื่นๆ
อดัม ซิลเวอร์เป็นนักออกแบบปฏิสัมพันธ์ที่มีประสบการณ์มากกว่า 15 ปีในการทำงานบนเว็บให้กับบริษัทต่างๆ มากมาย เช่น Tesco, BBC, Just Eat, Financial Times, Department for Work and Pensions และอื่นๆ

เขาสนใจเป็นพิเศษเกี่ยวกับระบบการออกแบบและการออกแบบที่ ครอบคลุม และเขียนเกี่ยวกับเรื่องนี้ในบล็อกของเขาและสิ่งพิมพ์ด้านการออกแบบยอดนิยม เช่น A List Apart นี่ไม่ใช่หนังสือเล่มแรกของเขาเช่นกัน: ก่อนหน้านี้เขาเขียน Maintainable CSS ซึ่งเป็นหนังสือเกี่ยวกับการสร้าง UI ที่บำรุงรักษาได้ด้วย CSS
รายละเอียดทางเทคนิค
- 384 หน้า 14 × 21 ซม. ( 5.5 × 8.25 นิ้ว)
- ISBN: 978-3-945749-73-9 (พิมพ์),
- ปกแข็งคุณภาพพร้อมเข้าเล่มแบบเย็บและริบบิ้นหน้ามาร์กเกอร์
- eBook มีให้บริการในรูปแบบ PDF, EPUB และ Amazon Kindle
- จัดส่งทางไปรษณีย์ทั่วโลกฟรีจากประเทศเยอรมนี เวลาจัดส่ง.
- มีจำหน่ายในรูปแบบสิ่งพิมพ์ ปกแข็งคุณภาพ และ eBook
ข้อความรับรอง
เป้าหมายของเราคือทำให้หนังสือเล่มนี้ ใช้งานได้จริงและมีประโยชน์มากที่สุด เรารู้สึกเป็นเกียรติที่ได้รับการวิจารณ์ในเชิงบวกอย่างมากจากผู้สร้างเว็บไซต์ทั้งขนาดเล็กและขนาดใหญ่
- “ฉันเขียนแบบฟอร์มเป็น HTML มานานกว่า 20 ปีแล้ว หนังสือเล่มนี้กล่าวถึงสาระสำคัญของการยอมรับมาตรฐาน ค่อยๆ ปรับปรุงและนำเสนอ รูปแบบที่เรียบง่ายและเข้าถึงได้ ด้วยการจัดรูปแบบการออกแบบที่เป็นทางการ เราทุกคนจึงสามารถใช้และนำไปใช้ได้ นักพัฒนาและนักออกแบบสามารถมุ่งเน้นไปที่เว็บไซต์และผลิตภัณฑ์ของตนได้ ฉันหวังว่ามันจะใช้ได้เมื่อ 20 ปีที่แล้ว!”
— พอล ดันแคน นักเทคโนโลยีการออกแบบและครูการช่วยการเข้าถึง - “ในโลกของรูปแบบที่ทำเครื่องหมายไว้อย่างน่าสยดสยอง หนังสือเล่มนี้เป็นสัญญาณของแสงที่ส่องให้เห็นหนทางสู่ประสบการณ์ผู้ใช้ที่เข้าถึงได้มากขึ้น ฉันขอแนะนำอย่างยิ่งให้กับทุกคนที่ออกแบบหรือพัฒนาส่วนต่อประสานผู้ใช้เพื่อหลีกเลี่ยงข้อผิดพลาดในการเข้าถึงแบบฟอร์มทั่วไปที่เราเห็นบ่อยเกินไป”
— มาร์ซี ซัตตัน ผู้ให้การสนับสนุนการช่วยสำหรับการเข้าถึง - “แบบฟอร์ม ไม่ใช่เรื่องบังเอิญที่คำคล้องจองกับ "หาว" - แบบฟอร์มจะดูน่าเบื่อสำหรับการเขียนโค้ดและยิ่งทำให้ผู้เข้าชมของคุณต้องกรอกลง ดังนั้นทำให้พวกเขาทำงานได้ดีขึ้นสำหรับทุกคนโดยใช้คำแนะนำที่เป็นรูปธรรม โค้ดและไมโครสำเนาในหนังสือเล่มนี้ และเลิกหาวของตัวเองอย่างที่ Adam Silver ได้ทำการวิจัยและเขียนโค้ดทั้งหมดให้กับคุณแล้ว”
— บรูซ ลอว์สัน ผู้สนับสนุนมาตรฐานเว็บ - “รูปแบบการออกแบบแบบฟอร์มกำลังกำหนดสามัญสำนึกและ วิธีแก้ปัญหาแบบครอบคลุมสำหรับแบบฟอร์ม ทั้งแบบธรรมดาและแบบที่อาจซับซ้อน เป็นเพื่อนร่วมทางของคุณในขณะที่คุณพยายามสร้างเว็บเชิงโต้ตอบที่ง่ายและสะดวกยิ่งขึ้น”
— Heydon Pickering, UX และที่ปรึกษาด้านการเข้าถึง
ทำไมหนังสือเล่มนี้จึงเหมาะสำหรับคุณ
หนังสือเล่มนี้เป็นแนวทางปฏิบัติสำหรับทุกคนที่ต้องการออกแบบ สร้างต้นแบบ และสร้างแบบฟอร์มทุกประเภทสำหรับบริการ ผลิตภัณฑ์ และเว็บไซต์ดิจิทัล คุณจะได้เรียนรู้ :
- องค์ประกอบแบบฟอร์มดั้งเดิมที่ พร้อมใช้งานและพลัง ข้อจำกัด และข้อจำกัด
- เมื่อใดและอย่างไรในการสร้าง คอมโพเนนต์ของฟอร์มแบบกำหนดเองที่เข้าถึงได้ ซึ่งสามารถให้ประสบการณ์ที่ดีขึ้นแก่ผู้ใช้เมื่อเปรียบเทียบกับองค์ประกอบดั้งเดิมที่เทียบเท่า
- วิธี ลดความขัดแย้งในแบบฟอร์มลง อย่างมากด้วยการใช้ภาษา ความลื่นไหล และระเบียบอย่างระมัดระวัง
- วิธี (และวิธีที่ไม่) ช่วยผู้ใช้ แก้ไขข้อผิดพลาดของแบบฟอร์ม ได้อย่างง่ายดาย
- วิธีจัดการกับ อินเทอร์เฟซที่ซับซ้อน ซึ่งให้ผู้ใช้อัปโหลดไฟล์และเพิ่มรายการประเภทใดก็ได้
- วิธีให้ผู้ใช้ ค้นหาและกรอง ผลลัพธ์ชุดใหญ่ตามแบบจำลองทางจิตใจของตนเอง
- วิธีช่วยลูกค้ากรอกแบบฟอร์มที่ ยาวและซับซ้อนเป็น พิเศษซึ่งอาจใช้เวลาหลายสัปดาห์ในการกรอก

eBook
$19 รับ eBookPDF, ePUB, จุด ฟรีสำหรับสมาชิกยอดเยี่ยม
ปกแข็ง
$39 รับพิมพ์ (รวม eBook)พิมพ์ปกแข็งคุณภาพ จัดส่งทางไปรษณีย์ฟรีทั่วโลก
เราแทบรอไม่ไหวที่จะได้ยินความคิดเห็นของคุณเกี่ยวกับหนังสือเล่มนี้! ขอให้ มีความสุขกับการอ่าน และเราหวังว่าคุณจะพบว่าหนังสือมีประโยชน์เช่นเดียวกับเรา แค่เตรียมกาแฟ (หรือชา) สักถ้วยก่อนเริ่มอ่านแน่นอน อยู่อย่าง ยอดเยี่ยม และ... เมี๊ยว !
