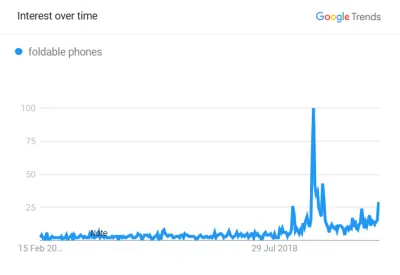
เว็บแบบพับได้หมายถึงอะไร?
เผยแพร่แล้ว: 2022-03-10หลังจากพูดคุย ทดลอง และขายสมาร์ทโฟนมาหลายปี ในที่สุดอุปกรณ์แบบพับได้ก็เข้าสู่ตลาดในที่สุด ซัมซุง หัวเว่ย และโมโตโรล่า ต่างเปิดตัวโทรศัพท์ที่มีหน้าจอแบบพับได้ทั้งหมด และแอบซ่อนเบื้องหลังอย่าง Apple อยู่ไม่ไกลหลัง 'เว็บพับได้' กำลังมา
อุปกรณ์ต่างๆ มีหลายรูปแบบ ตั้งแต่แล็ปท็อปไปจนถึงโทรศัพท์ ไปจนถึงหน้าจอคู่แบบไฮบริด ไม่มีคำจำกัดความที่จับต้องได้สำหรับคลาสใหม่ของ gizmos แต่ส่วนใหญ่จัดอยู่ในหนึ่งในสองหมวดหมู่ 'Foldables' เป็นอุปกรณ์ที่หน้าจอพับได้อย่างแท้จริง ในขณะที่ 'หน้าจอคู่' จะแยกหน้าจอออกจากกัน แต่สามารถใช้เป็นหน้าจอเดียวได้ ในกรณีที่การออกแบบเว็บกังวล ทั้งสองประเภทมีแนวโน้มที่จะเล่นตามกฎที่คล้ายคลึงกัน หากเทคโนโลยีเริ่มต้นอย่างใหญ่โต การออกแบบเว็บอาจมองว่าการเปลี่ยนแปลงครั้งใหญ่ที่สุดในรอบทศวรรษ

ฟังดูน่าตื่นเต้นมาก แต่จริงๆ แล้วหมายความว่าอย่างไร 'เว็บแบบพับได้' จะนำมาซึ่งความท้าทายใหม่ โอกาสใหม่ และรูปแบบใหม่ในทุกโอกาส เว็บอาจมีการสั่นคลอนครั้งใหญ่ที่สุดนับตั้งแต่สมาร์ทโฟน ผู้ใช้และผู้เขียนโค้ดต่างก็เคยชินกับการเล่นเกม: เดสก์ท็อปและมือถือที่มีแท็บเล็ตโรย ไม่อีกแล้ว. ถ้าคุณคิดว่าคุณรู้จักการออกแบบที่ตอบสนองได้ก่อนที่คุณจะยังไม่เห็นอะไรเลย
อ่านเพิ่มเติม
- “อนาคตพับได้: การพัฒนาระบบนิเวศแอพของ Galaxy Fold” ห้องข่าวของ Samsung
- “โทรศัพท์พับได้อยู่ที่นี่ เราต้องการพวกเขาจริงๆหรือ” Brian X. Chen, The New York Times
มาตรฐานเว็บใหม่ ประสบการณ์ใหม่ และปัญหาใหม่
เทคโนโลยีหน้าจอที่ยืดหยุ่นได้รับการวิจัยมาตั้งแต่ปี 1970 แต่ได้รับการพัฒนาอย่างจริงจังตั้งแต่ช่วงเปลี่ยนสหัสวรรษเท่านั้น ในช่วงสองสามปีที่ผ่านมาอุปกรณ์สำหรับผู้บริโภคเริ่มเข้าสู่ตลาดในทุกรูปแบบและทุกขนาด
บางรุ่น เช่น Galaxy Z Flip เลียนแบบโทรศัพท์ฝาพับรุ่นเก่า ส่วนรุ่นอื่นๆ เช่น Huawei Mate X มีหน้าจอล้อมรอบด้านนอกของโทรศัพท์ มีอีกหลายอย่างที่สร้างขึ้นเหมือนหนังสืออิเล็กทรอนิกส์ โดยมีจอแสดงผลภายในสองจอกลายเป็นหนึ่งเดียวเมื่อเปิดอุปกรณ์จนสุด บ่อยครั้งจะมีหน้าจอแยกต่างหากที่เล็กกว่าอยู่ด้านนอก ดังนั้นผู้ใช้จึงไม่ต้องคลี่หน้าจอออกเมื่อใช้งาน

อาการสะอึกของฮาร์ดแวร์ได้รับการบันทึกไว้เป็นอย่างดีและกำลังดำเนินการอยู่ อุปกรณ์พับได้กำลังมา นั่นไม่ใช่จุดโฟกัส จุดเน้นอยู่ที่ว่าเทคโนโลยีจะส่งผลกระทบต่อนักพัฒนาเว็บ นักออกแบบ UX และใครก็ตามที่ทำธุรกิจเพื่อมอบประสบการณ์การท่องเว็บที่มีคุณภาพ
อัปเดต CSS และ JavaScript
ฮาร์ดแวร์ใหม่หมายถึงซอฟต์แวร์ที่อัปเดต Microsoft ตอบสนองโดยเฉพาะต่อการมาถึงของเทคโนโลยีแบบพับได้ ส่วนหนึ่งเป็นเพราะบริษัทกำลังทำงานบนอุปกรณ์พับได้ของตัวเอง นักพัฒนาของ Microsoft สามคน — Bogdan Brinza, Daniel Libby และ Zouhir Chahoud — ได้เผยแพร่ตัวอธิบายที่พวกเขาเสนอ JavaScript API ใหม่และแบบสอบถามสื่อ CSS Chahoud ขยายเรื่องนี้ด้วยโพสต์ GitHub เมื่อวันที่ 3 กุมภาพันธ์
พวกเขาเน้นถึงปัญหาที่อาจเกิดขึ้นกับอุปกรณ์แบบพับได้ ได้แก่ :
- ฮาร์ดแวร์ที่หลากหลายในตลาดแบบพับได้
อุปกรณ์บางเครื่องไม่มีรอยต่อในขณะที่บางเครื่องไม่มี และรูปร่างก็แตกต่างกันอย่างมาก Windows Surface Duo และ Galaxy Fold มีรูปร่างเหมือนหนังสือ แบบหนึ่งมีตะเข็บและอีกแบบไม่มี Motorola Razr ที่ไร้รอยต่อทำให้นึกถึงโทรศัพท์ฝาพับในสมัยก่อน โดยให้ "ครึ่ง" ของหน้าจอใกล้เคียงกับสี่เหลี่ยมจัตุรัสมากกว่าสี่เหลี่ยมผืนผ้า พิจารณาด้วยว่ามันเป็นเพียงเรื่องของเวลาเท่านั้นก่อนที่อุปกรณ์แบบพับได้สามส่วนจะปรากฏขึ้นในที่เกิดเหตุ ด้วยรูปทรงและขนาดที่พับได้หลากหลายมาก สิ่งสำคัญคือต้องกำหนดเป้าหมายอุปกรณ์ _class _of แทนที่จะเป็นฮาร์ดแวร์เฉพาะ - ฟังก์ชัน 'พื้นที่พับ'
ความอัศจรรย์ของหน้าจอแบบพับได้นั้นต้องการการเสียสละเล็กน้อย สิ่งสำคัญประการหนึ่งคือความอึดอัดที่อาจเกิดขึ้นของหน้าจอที่อยู่ใกล้ส่วนพับ เนื้อหาที่วางอยู่บนหรือข้ามตะเข็บของหน้าจอที่พับบางส่วนอาจดูหรือโต้ตอบได้ยาก หนังสือและนิตยสารมักจะหลีกเลี่ยงการพิมพ์เนื้อหาที่พับ สิ่งเดียวกันนี้น่าจะเป็นจริงสำหรับหน้าจอแบบพับได้ ยิ่งไปกว่านั้น การทดสอบการใช้งานบางรายการได้แนะนำว่าการตอบสนองของหน้าจอสัมผัสไม่น่าเชื่อถือเท่ากับอุปกรณ์แบบพับได้
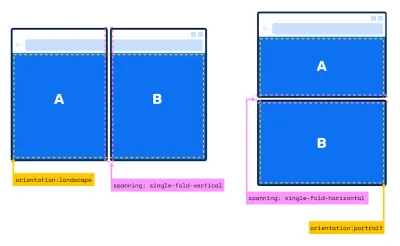
ในความพยายามที่จะแก้ไขปัญหาเหล่านี้และอื่น ๆ Brinza, Libby และ Chahoud ได้เสนอคุณลักษณะสื่อ CSS แบบขยาย ซึ่งสามารถทดสอบว่าหน้าต่างเบราว์เซอร์จะแสดงในสองหน้าจอหรือครึ่งหน้า หากใช่ เนื้อหาก็สามารถจัดตำแหน่งให้สัมพันธ์กับการพับหรือตะเข็บได้ สิ่งนี้ส่งผลต่อวิวัฒนาการอย่างต่อเนื่องของการออกแบบที่ตอบสนอง ซึ่งต้องคำนึงถึงมากกว่าขนาดหน้าจอมากขึ้นเรื่อยๆ
ดังนั้นจึงมีการเสนอตัวแปรสภาพแวดล้อมด้วย ซึ่งเป็นวิธีในการจำแนกขนาดและทิศทางของเซ็กเมนต์ การเพิ่มดังกล่าวจะช่วยให้เว็บไซต์สามารถกำหนดรูปแบบตัวเองในสามมิติได้อย่างมีประสิทธิภาพ หน้าเดียวกันอาจมีพฤติกรรมแตกต่างออกไปเมื่อหน้าเรียบกว่าหน้าตัว L
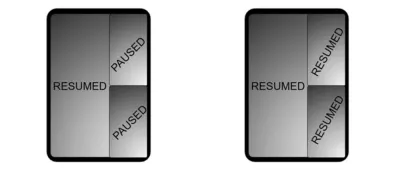
คำแนะนำ CSS มาพร้อมกับการแจงนับกลุ่มหน้าต่างใหม่สำหรับ JavaScript API ซึ่งจะทำให้ไซต์ทำงานแบบไดนามิกมากขึ้น ตัวอย่างเช่น สิ่งที่แสดงอาจเปลี่ยนแปลงได้ขึ้นอยู่กับว่าหน้าจอโค้งงอหรือไม่ หรือมีลักษณะการทำงานแตกต่างกันไป ขึ้นอยู่กับว่าผู้ใช้สัมผัสหน้าจอครึ่งหนึ่งหรืออีกด้าน JavaScript API ใหม่ยังช่วยปรับปรุงการทำงานบนเป้าหมายโมเดลอ็อบเจ็กต์ที่ไม่ใช่เอกสาร ซึ่งไม่มี CSS เช่น Canvas2d หรือ WebGL

ข้อเสนอเหล่านี้ไม่ได้คำนึงถึงหน้าจอหรือส่วนมากกว่าสองหน้าจอ แต่สำหรับตอนนี้ดูเหมือนว่าเทคโนโลยีจะมุ่งไปทางนั้น หากมีการใช้ข้อเสนอเหล่านี้ พวกเขาจะเพิ่มเลเยอร์ใหม่ให้กับการออกแบบเว็บที่ตอบสนอง เวลาอาจมาถึงในไม่ช้าเมื่อเราไม่สามารถสรุปได้ว่าไซต์จำเป็นต้องทำงานเฉพาะในช่องว่างสี่เหลี่ยมเดียว ข้อกำหนด CSS และ JavaScript ใหม่เช่นเดียวกับที่เสนอโดย Brinza, Libby และ Chahoud จะช่วยให้นักพัฒนามีวิธีทำอะไรบางอย่างเกี่ยวกับมัน
Chahoud ไม่ได้คาดหวังปัญหาการงอกของฟันมากนัก:
“เรามองว่าอุปกรณ์หน้าจอคู่และอุปกรณ์พับได้เป็นเป้าหมายการออกแบบเว็บที่ตอบสนองได้ดี เป็นสิ่งที่นักพัฒนาเว็บทำมาหลายปีด้วย CSS เฉพาะสำหรับโทรศัพท์ เดสก์ท็อป แท็บเล็ต และอื่นๆ”
หากเว็บดั้งเดิมใหม่ล้ำหน้าเทคโนโลยี นักพัฒนาจะสามารถมุ่งเน้นไปที่การปรับปรุงฟังก์ชันการทำงานของเว็บไซต์ของตน

ประสบการณ์การพับและหน้าจอคู่ใหม่
ฟังก์ชันที่ได้รับการปรับปรุงนั้นเกี่ยวข้องกับอะไร? ประเด็นสำคัญประการหนึ่งคือมีรูปแบบใหม่ในเมือง ในขณะที่ 'ครึ่งหน้าบน' มีมานานแล้วตราบเท่าที่มีการเลื่อน (ย้อนกลับไปยังการออกแบบหนังสือพิมพ์) นักพัฒนาซอฟต์แวร์จะต้องต่อสู้กับการพับตรงกลางหน้า
อย่างน้อยที่สุด นี่อาจหมายถึงการปรับเนื้อหาเพื่อให้ผู้ใช้ไม่ต้องโต้ตอบกับสิ่งใดในครึ่งหน้า หากการควบคุมแบบสัมผัสถูกจำกัดที่พับ หรืออุปกรณ์ถูกพับบางส่วน การปรับตำแหน่งองค์ประกอบบางอย่างเพื่อให้วางบนครึ่งหนึ่งของหน้าจอหรืออีกด้านหนึ่ง

“ผมคิดว่ามีโอกาสมากมายไม่เพียงแต่ในอสังหาริมทรัพย์ที่เพิ่มขึ้น แต่ยังรวมถึงในอสังหาริมทรัพย์ 'ที่กำหนดไว้' ด้วย” Chahoud กล่าว “การพับ (ไม่ว่าอุปกรณ์จะไร้รอยต่อหรือมีรอยต่อ) แบ่งหน้าจอออกเป็นสองส่วนการแสดงผลที่กำหนดไว้อย่างสวยงาม และผู้สร้างสามารถจัดระเบียบเนื้อหาเฉพาะตามภูมิภาคได้”
นี้เป็นประโยชน์อย่างแท้จริง
– Adrian Weckler (@adrianweckler) วันที่ 19 กุมภาพันธ์ 2020
เปลี่ยนเป็นโหมดเซลฟี่ พับครึ่งและ (ชัด) ตั้งตรงสำหรับการโทรของคุณ pic.twitter.com/5reTQlpkXp
ในตอนท้ายของสเปกตรัมที่มีความทะเยอทะยานมากขึ้น อุปกรณ์แบบพับได้หมายถึงการตั้งค่าหน้าจอคู่ขนาดเล็กอย่างมีประสิทธิภาพ ซึ่งจอแสดงผลทั้งสองครึ่งสามารถใช้สำหรับสิ่งต่าง ๆ ได้ อันที่จริง เมื่อคุณดึงเว็บที่พับได้ออกมา จะมีความคล้ายคลึงอย่างน่าประหลาดกับอุปกรณ์อย่าง Nintendo DS ซึ่งเป็นอุปกรณ์เครื่องเดียวที่มีสองหน้าจอทำงานร่วมกัน เทคโนโลยีได้ก้าวหน้าอย่างมากตั้งแต่นั้นมา จนถึงจุดที่จอแสดงผลทั้งสองสามารถเชื่อมต่อกันได้อย่างราบรื่น แต่ประสบการณ์หลักนั้นคล้ายกันมาก

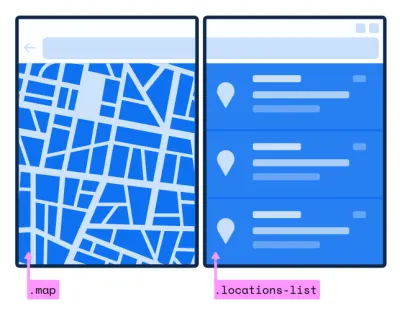
ในแง่ของการออกแบบเว็บ สิ่งนี้ช่วยให้สามารถนำเสนอเนื้อหาในลักษณะที่คล้ายกับแอพมากขึ้น Chahoud กล่าวว่า: "ฉันเชื่อว่าการออกแบบที่กำหนดเป้าหมายไปยังอุปกรณ์แบบหน้าจอคู่หรือแบบพับได้จะเป็นตารางแบบสองคอลัมน์ที่ฐาน ซึ่งแสดงถึงพื้นที่การแสดงผลแบบลอจิคัลหรือทางกายภาพที่มีอยู่" เอกสารประกอบของ Samsung Developer ไปไกลกว่านั้น โดยบอกว่าจอแสดงผลรองสามารถแบ่งออกเป็นสองส่วนได้ โดยจะมี 'หน้าจอ' แยกกันทั้งหมดสามหน้าจอ

บนเว็บไซต์การทำอาหาร นี่อาจหมายถึงการมีสูตรในหน้าจอหนึ่งและส่วนผสมในหน้าจออื่น ในเว็บไซต์ข่าว อาจหมายถึงการคัดลอกบทความในหน้าจอหนึ่งและอ่านที่เกี่ยวข้องในอีกหน้าจอหนึ่ง ขึ้นอยู่กับเนื้อหาเช่นเคย ที่ทะเยอทะยานที่สุด เว็บแบบพับได้สามารถทำงานเหมือนหน้าจอมือถือคู่
จัดระเบียบ
สำหรับหลายๆ คน การเพิ่มขึ้นของอุปกรณ์แบบพับได้ไม่ได้เป็นตัวเปลี่ยนเกมมากเท่ากับการปรับปรุงเล็กน้อยสำหรับประสบการณ์ผู้ใช้ Steve Krug ผู้เขียน Don't Make Me Think! แนวทางสามัญสำนึกในการใช้งานเว็บ มองว่าเว็บแบบพับได้เป็นวิวัฒนาการมากกว่าการปฏิวัติ “โทรศัพท์แบบพับได้มักจะทำให้ฉันหลงไหลว่าเป็นขั้นตอนต่อไปที่สมเหตุสมผล” เขากล่าว ไม่ใช่เพราะความสามารถของหน้าจอคู่ แต่เพราะพวกเขาทำให้ประสบการณ์แท็บเล็ตพกพาได้มากขึ้น ตอบสนองความต้องการ "แท็บเล็ตที่ฉันพกติดตัวไปได้"
Phablet รวมถึงการเป็นคู่แข่งสำคัญสำหรับกระเป๋าหิ้วที่แย่ที่สุดตลอดกาล (แพ้ 'ผู้คาดเดา' ในการแข่งขันชิงแชมป์โลกปี 2019 อย่างหวุดหวิด) อาจหาบ้านใหม่ได้เช่นกัน แทนที่จะหมายถึงโทรศัพท์ที่มีขนาดใหญ่โดยพื้นฐานแล้วเป็นแท็บเล็ต phablet จะเป็นอย่างใดอย่างหนึ่งขึ้นอยู่กับว่าอุปกรณ์เปิดอยู่ปิดหรืออยู่ที่ไหนสักแห่งในระหว่างนั้น
“มีแอพหลายประเภทที่จะได้ประโยชน์จากการแบ่งหน้าจอหรืออัตราส่วนภาพที่แตกต่างกัน แต่โดยส่วนใหญ่แล้ว อุปกรณ์เหล่านั้นจะไม่นำเสนออะไรใหม่ๆ ให้กับคุณ หากคุณต้องการเพียงแค่หน้าจอที่ใหญ่ขึ้นเพื่อดูวิดีโอบน”
— สตีฟ ครูก
ในหลายกรณี 'เว็บแบบพับได้' จะหมายถึงไซต์ที่เพิ่มประสิทธิภาพดีกว่าสำหรับการแสดงผลขนาดแท็บเล็ต ปัจจุบันแท็บเล็ตมีส่วนแบ่งการตลาดเพียง 3% ทั่วโลก (เทียบกับ 52% สำหรับมือถือและ 45% สำหรับเดสก์ท็อป) หากอุปกรณ์แบบพับได้มีรอยบุบในนั้น ละเลยจะยากกว่ามาก
เมื่อสิ่งที่ชอบของ Apple ออกอุปกรณ์แบบพับได้ก็ปลอดภัยที่จะบอกว่าจะขายเหมือนเค้กร้อน เมื่อมีเทคโนโลยีที่พับได้มากขึ้นเข้าสู่ตลาด การออกแบบเว็บจะต้องตอบสนองอย่างรวดเร็วเพื่อรักษาฟังก์ชันที่มีอยู่ อย่างน้อยๆ ก็จะต้องมีการจัดระเบียบบางอย่างที่ต้องทำ
อ่านเพิ่มเติม
- “เอกสาร Galaxy Fold” ผู้พัฒนา Samsung, Samsung
- “ศักยภาพของโทรศัพท์แบบพับได้ในการเปลี่ยน UX ให้กลายเป็นหายนะ” โมเสส คิม จาก Medium
- “วิวัฒนาการของการออกแบบที่ตอบสนอง” ราเชล แอนดรูว์, Notist (พูดคุยสไลด์)
- “Microsoft Developer Day: การสร้างประสบการณ์สองหน้าจอ” Microsoft (วิดีโอ)
มีความยืดหยุ่น
แล้วเว็บแบบพับได้หมายถึงอะไร? ในระยะสั้นมันขึ้นอยู่กับคุณ แนวโน้มน่าจะเป็นก้าวต่อไปในการออกแบบที่ตอบสนอง ด้วยความช่วยเหลือของคุณสมบัติ CSS และ JavaScript ใหม่ นักพัฒนาจะสามารถสร้างประสบการณ์แบบหลายหน้าจอ ซึ่งก่อนหน้านี้จะมีสี่เหลี่ยมจัตุรัสเดียวที่ไม่มีการขัดจังหวะของเดสก์ท็อป อุปกรณ์เคลื่อนที่ และแท็บเล็ต
ประสบการณ์เหล่านั้นจะไปได้ไกลแค่ไหนนั้นต้องคอยดูกันต่อไป ถือว่าปลอดภัยที่จะถือว่า 'เว็บแบบพับได้' จะไม่มาถึงแบบสำเร็จรูป ไม่มีการรับประกันว่าอุปกรณ์จะบินขึ้นเหมือนที่สมาร์ทโฟนทำ โดยเฉพาะอย่างยิ่งในขณะที่อุปกรณ์ส่วนใหญ่ยังคงมีราคาสูงถึง 2,000 ดอลลาร์ จะเกิดการงอกของฟันในด้านฮาร์ดแวร์ซึ่งเป็นช่วงเวลาแห่งความปั่นป่วนหลังจากที่เทคโนโลยีมีแนวโน้มที่จะเข้าสู่รูปแบบที่เชื่อถือได้
เป็นบทบาทของนักพัฒนาและนักออกแบบในการผลักดันแพลตฟอร์มเหล่านี้ให้ไกลที่สุด เว็บแบบพับได้เป็นโอกาสในการทำให้เว็บไซต์มีความลื่นไหลและฟังก์ชันการทำงานที่ไม่เคยทำมาก่อน หมายถึงการทำให้เว็บไซต์ตอบสนองได้ดีกว่าที่เคย
นอกจากนี้ยังเป็นโอกาสพิเศษในการสำรวจดินแดนที่ไม่คุ้นเคย แม้ว่าจะไม่ใช่การเปลี่ยนแปลงของแผ่นดินไหว แต่เว็บแบบพับได้น่าจะเป็นการเปลี่ยนแปลงที่ยิ่งใหญ่ที่สุดสำหรับสถานะที่เป็นอยู่ตั้งแต่ iPhone นั่นหมายความว่าตราบใดที่ไวยากรณ์ดำเนินไปนั้นขึ้นอยู่กับการคว้า มาตรฐานเว็บไม่ได้ถูกปรุงขึ้นในห้องด้านหลังที่เต็มไปด้วยควัน ตอนนี้เป็นเวลาสำหรับการมีส่วนร่วม ให้ข้อเสนอแนะ เสนอแนะ และทดลอง
นี่คือแหล่งข้อมูลบางส่วนสำหรับการมีส่วนร่วม
- Zouhir Chahoud, GitHub กล่าวว่า "การนำเสนอ CSS Primitives ใหม่เพื่อสร้างประสบการณ์เว็บที่ยอดเยี่ยมบนอุปกรณ์แบบพับได้และหน้าจอคู่
- “
css-media-queriesการสนับสนุนและการเปิดใช้งานแบบพับได้” Adam Argyle, GitHub - เครื่องมือพัฒนา Windows 10X (ดาวน์โหลด)
- Microsoft Edge Insider Channels (ดาวน์โหลด)
- แสดงความคิดเห็นด้านล่าง!
การออกแบบเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกกำลังจะซับซ้อนขึ้น แต่ก็น่าตื่นเต้นมากขึ้นด้วย เว็บแบบพับได้อาจเป็นครั้งแรกที่อุปกรณ์พกพารู้สึกว่ากว้างขวางมากกว่าถูกจำกัด สำหรับบางเว็บไซต์ จะหมายถึงการปรับแต่ง ในขณะที่สำหรับเว็บไซต์อื่นๆ จะเป็นการออกแบบใหม่ทั้งหมด ขอบเขตของสิ่งที่เป็นไปได้ขึ้นอยู่กับนวัตกรรมของนักพัฒนา
แล้ว คุณ คิดว่าอะไรเป็นไปได้?
