มีอะไรใหม่ใน Flutter 2
เผยแพร่แล้ว: 2022-03-10ปีที่แล้ว ฉันเขียนบทความสองบทความที่นี่ใน Smashing Magazine เกี่ยวกับการใช้ Flutter บนเว็บและแพลตฟอร์มเดสก์ท็อป บทความแรกเป็นการแนะนำทั่วไปเกี่ยวกับการพัฒนาเว็บและเดสก์ท็อป และเน้นที่การสร้าง UI ที่ตอบสนอง บทความที่สองเกี่ยวกับความท้าทายที่คุณอาจเผชิญเมื่อพยายามพัฒนาแอพ Flutter ที่ทำงานบนหลายแพลตฟอร์ม
ย้อนกลับไปในตอนนั้น การสนับสนุน Flutter สำหรับแพลตฟอร์มที่ไม่ใช่อุปกรณ์พกพานั้นไม่ถือว่าเสถียรและพร้อมสำหรับการผลิตโดยทีม Flutter แต่สิ่งต่างๆ ได้เปลี่ยนไปแล้ว
Flutter 2 มาแล้ว
เมื่อวันที่ 3 มีนาคม Google ได้จัดงาน Flutter Engage ซึ่งมีการเปิดตัว Fluter 2.0 รุ่นนี้เป็นรุ่น 2.0 ที่เหมาะสมจริง ๆ โดยมีการเปลี่ยนแปลงมากมายที่มีแนวโน้มว่าจะทำให้ Flutter พร้อม มาก สำหรับการพัฒนาแอพมือถือ
การเปลี่ยนแปลงที่เป็นศูนย์กลางในการทำความเข้าใจว่าเหตุใด Flutter 2.0 จึงมีความสำคัญคือขณะนี้ การพัฒนาเว็บ ได้เป็นส่วนหนึ่งของ ช่องทางเสถียร อย่างเป็นทางการแล้ว และการสนับสนุนเดสก์ท็อปจะตามมาในเร็วๆ นี้บนช่องทางเสถียรเช่นกัน อันที่จริง ขณะนี้มีการเปิดใช้ในรูปแบบคล้ายผู้สมัครเผยแพร่เป็นสแนปชอตเบต้ารุ่นก่อนหน้าในช่องเสถียร
ในการประกาศนี้ Google ไม่ได้เพียงแค่บอกใบ้ว่า Flutter ในอนาคตจะเป็นอย่างไร นอกจากนี้ยังมีตัวอย่างที่เกิดขึ้นจริงว่าบริษัทขนาดใหญ่ทำงานบนแอพ Flutter อยู่แล้วเพื่อแทนที่แอพที่มีอยู่ด้วยแอพที่ทำงานได้ดีกว่าและช่วยให้นักพัฒนามีประสิทธิผลมากขึ้น เช่น ผู้ผลิตรถยนต์รายใหญ่ที่สุดของโลกอย่าง Toyota จะสร้างระบบสาระบันเทิงในรถยนต์ของตนโดยใช้ Flutter
การประกาศที่น่าสนใจอีกประการหนึ่งซึ่งแสดงให้เห็นว่า Flutter นั้นได้รับการปรับปรุงอย่างรวดเร็วเพียงใดในฐานะ SDK ข้ามแพลตฟอร์ม — คือการประกาศของ Canonical ที่นอกเหนือจากการพัฒนาตัวติดตั้ง Ubuntu ใหม่โดยใช้ Flutter แล้ว พวกเขายังใช้ Flutter เป็นตัวเลือกเริ่มต้น ในการสร้างแอปเดสก์ท็อป
พวกเขายังเปิดตัวธีม Yaru ของ Flutter เวอร์ชัน Flutter ซึ่งเราจะใช้ในภายหลังในบทความเพื่อสร้างแอป Flutter บนเดสก์ท็อปที่ดูสมบูรณ์แบบที่บ้านในเดสก์ท็อป Ubuntu และยังใช้ฟีเจอร์ Flutter ใหม่เพิ่มเติมอีกด้วย คุณสามารถดูประกาศ Flutter 2 ของ Google เพื่อให้ได้ภาพที่สมบูรณ์ยิ่งขึ้น
มาดูการ เปลี่ยนแปลงทางเทคนิคบางอย่างของ Flutter ซึ่งเข้าสู่ช่องสัญญาณเสถียรด้วยเวอร์ชัน 2.0 และสร้างแอปเดสก์ท็อปตัวอย่างง่ายๆ ด้วย Flutter ก่อนที่เราจะสรุปว่าโครงการประเภทใดที่เราสามารถทำได้และไม่สามารถใช้ Flutter ได้ ตอนนี้.
การเปลี่ยนแปลงการใช้งานทั่วไปสำหรับอุปกรณ์ขนาดใหญ่
ตามประกาศ มีการเปลี่ยนแปลงหลายอย่างใน Flutter เพื่อให้การสนับสนุนที่ดีขึ้นสำหรับอุปกรณ์ที่ไม่ใช่อุปกรณ์พกพา
ตัวอย่างเช่น ตัวอย่างที่ชัดเจนของบางสิ่งที่จำเป็นสำหรับเว็บและแอปเดสก์ท็อป และจนถึงขณะนี้ ต้องทำโดยใช้แพ็คเกจของบุคคลที่สาม หรือโดยการติดตั้งด้วยตัวเองคือ แถบเลื่อน
ขณะนี้มี Scrollbar ในตัวที่สามารถใส่ลงในแอปของคุณได้ ดูว่าแถบเลื่อนควรมีลักษณะอย่างไรในแพลตฟอร์มเฉพาะ: มีหรือไม่มีแทร็ก โดยสามารถเลื่อนโดยคลิกที่แทร็กได้ เช่น อย่างมาก หากคุณต้องการให้ผู้ใช้รู้สึกเหมือนอยู่บ้านตั้งแต่เริ่มต้นเมื่อใช้แอป Flutter คุณยังสามารถกำหนดธีมและปรับแต่งได้
ดูเหมือนว่าในบางจุด Flutter จะ แสดงแถบเลื่อนที่เหมาะสม โดยอัตโนมัติเมื่อเนื้อหาของแอปสามารถเลื่อนได้
ในขณะเดียวกัน คุณสามารถตัดมุมมองที่เลื่อนได้ด้วยวิดเจ็ตแถบเลื่อนที่คุณเลือก และสร้าง ScrollController เพื่อเพิ่มเป็น controller สำหรับทั้งแถบเลื่อนและวิดเจ็ตแบบเลื่อนได้ (ในกรณีที่คุณไม่เคยใช้ ScrollController มาก่อน คุณใช้เหมือนกับ TextEditingController สำหรับ TextField ) คุณสามารถดูตัวอย่างการใช้แถบเลื่อน Material แบบปกติได้จากบทความนี้ในตัวอย่างแอปเดสก์ท็อป
การเปลี่ยนแปลงเว็บกระพือปีก
Flutter สำหรับเว็บนั้นอยู่ในรูปแบบที่ค่อนข้างใช้งานได้ดีอยู่แล้ว แต่มีปัญหาด้านประสิทธิภาพและการใช้งาน ซึ่งหมายความว่ามันไม่เคยรู้สึกว่ามันสวยงามเหมือน Flutter สำหรับอุปกรณ์พกพา ด้วยการเปิดตัว Flutter 2.0 มีการปรับปรุงหลายอย่าง โดยเฉพาะอย่างยิ่งเมื่อพูดถึง ประสิทธิภาพ
เป้าหมายการคอมไพล์ ซึ่งก่อนหน้านี้เป็นช่วงทดลองและใช้งานยากในการแสดงผลแอปของคุณ (ด้วย WebAssembly และ Skia) ตอนนี้เรียกว่า CanvasKit ได้รับการปรับปรุงเพื่อมอบประสบการณ์ที่สม่ำเสมอและมีประสิทธิภาพเมื่อเปลี่ยนจากการเรียกใช้แอป Flutter บนอุปกรณ์พกพามาเป็นการเรียกใช้ในเบราว์เซอร์
ตามค่าเริ่มต้น แอปของคุณจะแสดงผลโดยใช้ CanvasKit สำหรับผู้ใช้เว็บเดสก์ท็อปและด้วยตัวแสดง HTML เริ่มต้น (ซึ่งมีการปรับปรุงเช่นกัน แต่ยังไม่ดีเท่า CanvasKit) สำหรับผู้ใช้เว็บบนอุปกรณ์เคลื่อนที่
หากคุณได้ลองใช้ Flutter เพื่อสร้างเว็บแอป คุณอาจสังเกตเห็นว่าการมีสิ่งที่เรียบง่ายอย่างไฮเปอร์ลิงก์นั้นไม่ใช่เรื่องง่าย อย่างน้อยตอนนี้ คุณสามารถสร้างไฮเปอร์ลิงก์ได้เหมือนกับที่คุณทำเมื่อใช้ HTML โดยใช้คลาส Link
นี่ไม่ใช่ส่วนเสริมของ Flutter เอง แต่เป็นการเพิ่มล่าสุดในแพ็คเกจ url_launcher ของ Google คุณสามารถดูคำอธิบายที่สมบูรณ์และตัวอย่างการใช้งานคลาส Link ได้ในข้อมูลอ้างอิง API อย่างเป็นทางการ
การเลือกข้อความได้ รับการปรับปรุง เนื่องจากตอนนี้จุดหมุนสอดคล้องกับตำแหน่งที่ผู้ใช้เริ่มเลือกข้อความ ไม่ใช่ขอบด้านซ้ายของ SelectableText ที่เป็นปัญหา นอกจากนี้ ขณะนี้มีตัวเลือกคัดลอก/ตัด/วางและทำงานอย่างถูกต้อง
อย่างไรก็ตาม การเลือกข้อความยังไม่เป็นอันดับต้นๆ เนื่องจากไม่สามารถเลือกข้อความในวิดเจ็ต SelectableText ต่างๆ ได้ และข้อความที่เลือกได้ก็ไม่ใช่ค่าเริ่มต้น แต่เราจะพูดถึงเรื่องนี้รวมถึงข้อเสียอื่นๆ ของเว็บ Flutter ที่โดดเด่น (ขาดการสนับสนุน SEO ก่อนอื่น) ในบทสรุปของบทความนี้
Flutter Desktop Changes
เมื่อฉันเขียนเกี่ยวกับการพัฒนาเว็บและเดสก์ท็อปด้วย Flutter เมื่อปีที่แล้ว ฉันเน้นที่การสร้างเว็บแอปด้วย Flutter เป็นส่วนใหญ่ เนื่องจากการพัฒนาเดสก์ท็อปยังถือว่าเป็นการทดลองอย่างมาก (ไม่ใช่แม้แต่ใน beta ) แม้ว่าในขณะนี้ การสนับสนุนเดสก์ท็อป Flutter กำลังจะตามมาในเร็วๆ นี้ และจะมีความเสถียร
ประสิทธิภาพและความเสถียร ได้รับการปรับปรุงค่อนข้างมาก และการปรับปรุงความสามารถในการใช้งานทั่วไปสำหรับอุปกรณ์ขนาดใหญ่ที่ทำงานด้วยเมาส์และคีย์บอร์ดซึ่งเป็นประโยชน์ต่อเว็บแอปอย่างมากก็หมายความว่าแอป Flutter บนเดสก์ท็อปสามารถใช้งานได้มากขึ้น
ยังขาดเครื่องมือสำหรับแอปเดสก์ท็อปและยังมีข้อบกพร่องที่ค่อนข้างรุนแรงอยู่มากมาย ดังนั้นอย่าพยายามใช้มันสำหรับโปรเจ็กต์แอปเดสก์ท็อปถัดไปสำหรับการเผยแพร่สู่สาธารณะ
ตัวอย่างแอปเดสก์ท็อปที่สร้างด้วย Flutter
การสนับสนุนเดสก์ท็อป Flutter นั้นค่อนข้างเสถียรและใช้งานได้แล้ว และมันจะดีขึ้นอย่างแน่นอนในอนาคต เช่นเดียวกับ Flutter อย่างครบถ้วนที่พัฒนาขึ้นมาจนถึงตอนนี้ เรามาลอง ดูการใช้ งานจริงกัน ! คุณสามารถดาวน์โหลดตัวอย่างโค้ดทั้งหมดได้ใน repo GitHub
แอพที่เราจะสร้างเป็นแอพที่ง่ายมากดังต่อไปนี้ เรามีแถบนำทางด้านข้างพร้อมกับรายการเนื้อหาสำหรับส่วนการนำทางแต่ละส่วน
สิ่งแรกที่ต้องทำคือ หาการพึ่งพาของคุณ
ก่อนอื่น คุณต้องเปิดใช้งานการพัฒนาเดสก์ท็อป Flutter โดยใช้คำสั่ง
flutter config --enable-${OS_NAME}-desktop โดยที่คุณจะแทนที่ ${OS_NAME} ด้วยระบบปฏิบัติการเดสก์ท็อปที่คุณเลือก ไม่ว่าจะเป็น windows , linux หรือ macos สำหรับตัวอย่างนี้ ฉันจะใช้ Linux เนื่องจากเราจะใช้ธีมของ Ubuntu
นอกจากนี้ยังมีการพึ่งพาอื่น ๆ ที่จำเป็นในการสร้างแอปพื้นฐานสำหรับแต่ละแพลตฟอร์ม เช่น บน Windows คุณต้องมี Visual Studio 2019 บน macOS คุณต้องมี Xcode และ CocoaPods และคุณสามารถค้นหารายการการพึ่งพา Linux ล่าสุดได้จากเว็บไซต์ทางการของ Flutter
จากนั้นสร้างโปรเจ็กต์ Flutter โดยรัน:
flutter create flutter_ubuntu_desktop_example จากนั้น เราต้องรับธีมเอง (การพึ่งพาแอปของเราเท่านั้น) โดยเพิ่ม yaru ในการขึ้นต่อกันของแอปใน dependencies (ในรูทของ pubspec.yaml ต้นทาง):
dependencies: yaru: ^0.0.0-dev.8 flutter: sdk: flutter จากนั้น ไปที่ lib/main.dart ซึ่งมีโค้ดของแอปอยู่
ขั้นแรก เรานำเข้าสิ่งของที่เราต้องการ ในกรณีนี้ เราจะนำเข้าไลบรารี Flutter Material Design ปกติและธีม Yaru (เราจะใช้ธีมไลท์สำหรับตัวอย่างนี้เท่านั้น ดังนั้นเราจะ show เพียงหนึ่งออบเจ็กต์ในแพ็คเกจ Yaru):
import 'package:flutter/material.dart'; import 'package:yaru/yaru.dart' show yaruLightTheme; แทนที่จะมีคลาสแอปแยกกัน เราจะเรียกตัวสร้าง MaterialApp โดยตรงใน main เมื่อเรียก runApp ดังนั้นเราจึงตั้งค่าธีมของแอปซึ่งจะเป็นธีม Yaru โดยเฉพาะอย่างยิ่งธีมไลท์ที่เรียกว่า yaruLightTheme :
void main() => runApp(MaterialApp( theme: yaruLightTheme, home: HomePage(), )); HomePage จะเป็น StatefulWidget โดยเก็บข้อมูลที่เราจะแสดงเนื่องจากไม่สามารถเปลี่ยนแปลงได้ (โปรดจำไว้ว่าวิดเจ็ตนั้นเปลี่ยนไม่ได้เสมอ การเปลี่ยนแปลงจะได้รับการจัดการใน State ของ StatefulWidget ):

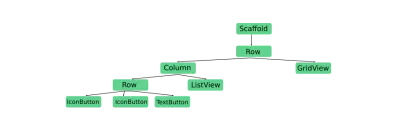
class HomePage extends StatefulWidget { final dataToShow = { "First example data": [ "First string in first list item", "Second in first", "Example", "One" ], "Second example": [ "This is another example", "Check", "It", "Out", "Here's other data" ], "Third example": [ "Flutter is", "really", "awesome", "and", "it", "now", "works", "everywhere,", "this", "is", "incredible", "and", "everyone", "should", "know", "about", "it", "because", "someone", "must", "be", "missing", "out", "on", "a lot" ] }.entries.toList(); @override createState() => HomePageState(); } HomePageState คือที่ที่เรากำหนด UI และพฤติกรรมของแอป ก่อนอื่น มาดูแผนผังของวิดเจ็ตที่เราต้องการสร้าง (ไม่รวมรายการและรายการกริดและวิดเจ็ตการเว้นวรรค):

เราจะจำกัด Column ทางด้านซ้าย (อันที่แสดงการควบคุมสำหรับวิดเจ็ตที่จะแสดงทางด้านขวาของแอพ) เป็นความกว้างที่แน่นอน (เช่น 400 พิกเซล) โดยใช้ Container ในขณะที่ GridView ทางด้านขวาควร Expanded ให้เต็มมุมมอง
ทางด้านซ้ายของ Row (ภายใน Column ) ListView ควรขยายเพื่อ เติมช่องว่างในแนวตั้ง ใต้ปุ่ม Row of ที่ด้านบน ภายใน Row ด้านบนสุด เรายังต้องขยาย TextButton (ปุ่มรีเซ็ต) เพื่อเติมช่องว่างทางด้านขวาของบั้งด้านซ้ายและด้านขวา IconButton s
HomePageState ที่เป็นผลลัพธ์ซึ่งทำทั้งหมดนั้น พร้อมด้วยตรรกะที่จำเป็นในการแสดงสิ่งที่ถูกต้องทางด้านขวา ขึ้นอยู่กับสิ่งที่ผู้ใช้เลือกทางด้านซ้าย มีดังต่อไปนี้:
class HomePageState extends State<HomePage> { int selected = 0; ScrollController _gridScrollController = ScrollController(); incrementSelected() { if (selected != widget.dataToShow.length - 1) { setState(() { selected++; }); } } decrementSelected() { if (selected != 0) { setState(() { selected--; }); } } @override Widget build(BuildContext context) { return Scaffold( body: Row( children: [ Container( color: Colors.black12, width: 400.0, child: Column( children: [ Row( children: [ IconButton( icon: Icon(Icons.chevron_left), onPressed: decrementSelected, ), IconButton( icon: Icon(Icons.chevron_right), onPressed: incrementSelected, ), Expanded( child: Center( child: TextButton( child: Text("Reset"), onPressed: () => setState(() => selected = 0), ), )) ], ), Expanded( child: ListView.builder( itemCount: widget.dataToShow.length, itemBuilder: (_, i) => ListTile( title: Text(widget.dataToShow[i].key), leading: i == selected ? Icon(Icons.check) : Icon(Icons.not_interested), onTap: () { setState(() { selected = i; }); }, ), ), ), ], )), Expanded( child: Scrollbar( isAlwaysShown: true, controller: _gridScrollController, child: GridView.builder( controller: _gridScrollController, itemCount: widget.dataToShow[selected].value.length, gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent( maxCrossAxisExtent: 200.0), itemBuilder: (_, i) => Container( width: 200.0, height: 200.0, child: Padding( padding: const EdgeInsets.all(8.0), child: Card( child: Center( child: Text(widget.dataToShow[selected].value[i])), ), ), )), ), ), ], ), ); } }และเสร็จแล้ว!
จากนั้นคุณสร้างแอปด้วย
flutter build ${OS_NAME} โดยที่ ${OS_NAME} เป็นชื่อระบบปฏิบัติการของคุณ เช่นเดียวกับที่คุณใช้ก่อนหน้านี้เพื่อเปิดใช้งานการพัฒนาเดสก์ท็อป Flutter โดยใช้ flutter config
ไบนารีที่คอมไพล์แล้วเพื่อเรียกใช้แอปของคุณจะเป็น
build/linux/x64/release/bundle/flutter_ubuntu_desktop_exampleบน Linux และ
build\windows\runner\Release\flutter_ubuntu_desktop_example.exeบน Windows คุณสามารถเรียกใช้ได้ และคุณจะได้รับแอปที่ฉันแสดงให้คุณเห็นเมื่อเริ่มต้นส่วนนี้
บน macOS คุณต้องเปิด macos/Runner.xcworkspace ใน Xcode จากนั้นใช้ Xcode เพื่อสร้างและเรียกใช้แอปของคุณ
การเปลี่ยนแปลงอื่น ๆ กระพือปีก
มีการเปลี่ยนแปลงเล็กน้อยที่ส่งผลต่อการพัฒนาอุปกรณ์พกพาด้วย Flutter และนี่เป็นเพียงตัวเลือกบางส่วนเท่านั้น
คุณลักษณะที่นักพัฒนา Flutter หลายคนต้องการคือ การสนับสนุนโฆษณา Admob ที่ดีขึ้น และในที่สุดก็รวมอยู่ในแพ็คเกจ google_mobile_ads อย่างเป็นทางการแล้ว อีกอันหนึ่งคือ autocomplete มีวิดเจ็ตวัสดุ Autocomplete สำหรับมัน เช่นเดียวกับวิดเจ็ต RawAutocomplete ที่ปรับแต่งได้มากขึ้น
การเพิ่ม Link ที่เราพูดถึงในหัวข้อเกี่ยวกับการพัฒนาเว็บนั้นจริง ๆ แล้ว ใช้ได้กับทุกแพลตฟอร์ม แม้ว่าผู้ที่ทำงานในโครงการเว็บ Flutter จะรู้สึกได้ถึงผลกระทบของมัน
การเปลี่ยนแปลงภาษาปาเป้าล่าสุด
สิ่งสำคัญคือต้องระวังการเปลี่ยนแปลงที่เกิดขึ้นกับภาษา Dart ที่ส่งผลต่อการพัฒนาแอพ Flutter
โดยเฉพาะอย่างยิ่ง Dart 2.12 ได้ให้ การสนับสนุนการทำงานร่วมกันของภาษา C (อธิบายโดยละเอียดและมีคำแนะนำสำหรับแพลตฟอร์มต่างๆ บนเว็บไซต์ทางการของ Flutter) นอกจากนี้ยังมีการเพิ่ม null-safety ให้กับช่องปล่อย Dart ที่เสถียร
null-safety
การเปลี่ยนแปลงครั้งใหญ่ที่สุดที่เกิดขึ้นกับ Dart คือการเปิดตัวระบบ null-safety เสียงซึ่งได้รับการสนับสนุนมากขึ้นเรื่อยๆ จากแพ็คเกจของบุคคลที่สาม รวมถึงไลบรารีและแพ็คเกจที่ Google พัฒนาขึ้น
ความปลอดภัยของ Null นำมาซึ่ง การเพิ่มประสิทธิภาพคอมไพเลอร์ และลดโอกาสของข้อผิดพลาดรันไทม์ ดังนั้น แม้ว่าตอนนี้จะเป็นทางเลือกที่จะสนับสนุนก็ตาม สิ่งสำคัญคือคุณต้องเริ่มเข้าใจวิธีทำให้แอปของคุณปลอดภัยเป็นโมฆะเป็นอย่างน้อย
แม้ว่าในขณะนี้ นั่นอาจไม่ใช่ตัวเลือกสำหรับคุณ เนื่องจากแพ็คเกจ Pub ทั้งหมดนั้นไม่มีความปลอดภัยโดยสมบูรณ์ และนั่นหมายความว่าหากคุณต้องการแพ็คเกจใดแพ็คเกจหนึ่งสำหรับแอปของคุณ คุณจะไม่สามารถใช้ประโยชน์จากสิทธิประโยชน์ต่างๆ ได้ null- ความปลอดภัย
ทำให้แอปของคุณ null-safe
หากคุณเคยทำงานกับ Kotlin มาก่อน คุณจะคุ้นเคยกับแนวทางของ Dart ในเรื่อง null safety ดูคู่มืออย่างเป็นทางการของ Dart เพื่อดูคำแนะนำที่สมบูรณ์ยิ่งขึ้นเกี่ยวกับ null-safety ของ Dart
ทุกประเภทที่คุณคุ้นเคย ( String , int , Object , List , คลาสของคุณเอง ฯลฯ ) ไม่สามารถเป็นค่าว่างได้: ค่าของมันจะ ไม่มีวัน เป็น null
ซึ่งหมายความว่าฟังก์ชันที่มีประเภทการส่งคืนที่ไม่เป็นค่า null จะต้องส่งคืนค่าเสมอ มิฉะนั้น คุณจะได้รับข้อผิดพลาดในการรวบรวม และคุณจะต้องเริ่มต้นตัวแปรที่ไม่เป็นค่า null เสมอ เว้นแต่จะเป็นตัวแปรในเครื่องที่ได้รับการกำหนดค่าก่อนหน้านี้ มันเคยใช้
หากคุณต้องการให้ตัวแปรเป็นค่าว่าง คุณต้องเพิ่มเครื่องหมายคำถามต่อท้ายชื่อประเภท เช่น เมื่อประกาศจำนวนเต็มดังนี้:
int? a = 1 คุณสามารถตั้งค่าให้เป็น null ได้ทุกเมื่อและคอมไพเลอร์จะไม่ร้องไห้เรื่องนี้
ทีนี้ จะเกิดอะไรขึ้นถ้าคุณมีค่าที่เป็น null และใช้สำหรับบางอย่างที่ต้องใช้ค่าที่ไม่เป็นค่าว่าง ในการทำเช่นนั้น คุณสามารถตรวจสอบได้ว่าไม่เป็นโมฆะ:
void function(int? a) { if(a != null) { // a is an int here } } หากคุณ รู้ แน่นอน 100% ว่ามีตัวแปรอยู่และไม่เป็นค่าว่าง คุณสามารถใช้ ! โอเปอเรเตอร์เช่นนี้:
String unSafeCode(String? s) => s!;สรุปผล: เราสามารถทำอะไรกับ Flutter 2?
ในขณะที่ Flutter พัฒนาขึ้นเรื่อยๆ มีหลายสิ่งที่เราสามารถทำได้ด้วย Flutter แต่ก็ยังไม่สมเหตุสมผลที่จะบอกว่า Flutter สามารถใช้ได้กับโครงการพัฒนาแอปทุกประเภท
ในด้านอุปกรณ์พกพา ไม่น่าเป็นไปได้ที่คุณจะเจอบางสิ่งที่ Flutter ทำได้ไม่ดีนักเพราะได้รับการสนับสนุนตั้งแต่เริ่มต้นและได้รับการขัดเกลาแล้ว สิ่งของส่วนใหญ่ที่คุณต้องการมีอยู่แล้ว
ในทางกลับกัน เว็บและเดสก์ท็อปยังไม่พร้อม
เดสก์ท็อปยังคงเป็นบั๊กเล็กน้อย และแอพ Windows (ซึ่งเป็นส่วนสำคัญของการพัฒนาเดสก์ท็อป) ยังคงต้องใช้งานมากก่อนที่จะดูดี สถานการณ์จะดีกว่าบน Linux และ macOS ในระดับหนึ่งเท่านั้น
เว็บอยู่ในตำแหน่งที่ดีกว่าเดสก์ท็อป มาก คุณสามารถสร้างเว็บแอปที่ดีได้ แต่ส่วนใหญ่คุณยังจำกัดอยู่แค่แอปพลิเคชันหน้าเดียวและเว็บแอปแบบโปรเกรสซีฟ เรายังคงไม่ต้องการใช้มันสำหรับแอปที่มีเนื้อหาเป็นศูนย์กลางซึ่งจำเป็นต้องมีการทำดัชนีและ SEO
แอปที่เน้นเนื้อหาเป็นหลักอาจไม่ดีนักเพราะการเลือกข้อความยังไม่เป็นอันดับต้นๆ ดังที่เราได้เห็นในหัวข้อเกี่ยวกับสถานะปัจจุบันของ Flutter สำหรับเว็บ
หากคุณต้องการเวอร์ชันเว็บของแอพ Flutter ของคุณ Flutter สำหรับเว็บก็อาจจะใช้ได้ โดยเฉพาะอย่างยิ่งเนื่องจากมี แพ็คเกจที่เข้ากันได้กับเว็บ จำนวนมากอยู่แล้ว และรายการก็เพิ่มขึ้นเรื่อยๆ
แหล่งข้อมูลเพิ่มเติม
- ประเด็นสำคัญ (Flutter Engage), YouTube
- มีอะไรใหม่ใน Flutter 2, Flutter, Medium
- ทำความเข้าใจกับ
null safety, Dart.dev - การพัฒนาเว็บและเดสก์ท็อปที่ตอบสนองด้วย Flutter, Smashing Magazine
- การแก้ปัญหาข้ามแพลตฟอร์มทั่วไปเมื่อทำงานกับ Flutter, Smashing Magazine
