Gone Floating Label และ Green Lighthouse Scores
เผยแพร่แล้ว: 2022-03-10Smashing มักมีบางอย่างเกิดขึ้นเบื้องหลังเสมอ ในช่วงหลายเดือนที่ผ่านมา เราได้ทำงานอย่างต่อเนื่องเกี่ยวกับประสิทธิภาพของไซต์ แต่เรายังได้ลบป้ายกำกับแบบลอยออกจากแบบฟอร์มของเรา ออกแบบข้อความแสดงข้อผิดพลาดใหม่ ปรับปรุงแดชบอร์ดสมาชิกของเรา ปรับโครงสร้างและปรับเปลี่ยนตารางตอบสนองของเรา และทำงานร่วมกับใหม่ ผู้เขียนบทความใหม่จำนวนมากที่จะเผยแพร่บนเว็บไซต์ในเดือนหน้า นี่คือการอัปเดต Smashing รายเดือนของคุณ
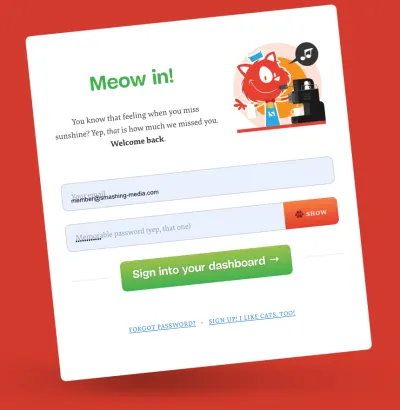
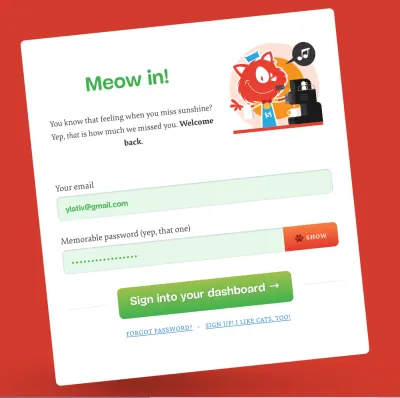
ป้ายลอยหายไป
หลังจากที่เราเผยแพร่บทความของ Adam Silver เกี่ยวกับสาเหตุที่ป้ายกำกับแบบลอยตัวเป็นความคิดที่ไม่ดี เราได้เห็นการพูดคุยกันอย่างมากมายบน Twitter และในความคิดเห็นเกี่ยวกับพวกเขา แน่นอนว่าคุณสามารถประหยัดพื้นที่แนวตั้งได้ไม่น้อย แต่ค่าใช้จ่ายของมันมี ปัญหาด้านการเข้าถึงและการกรอกข้อความอัตโนมัติ มากมาย ที่น่าแปลกก็คือ ในขณะที่เผยแพร่บทความนั้นในปลายเดือนกุมภาพันธ์ เรายังคงมีป้ายชื่อแบบลอยที่ใช้ในแบบฟอร์มส่วนใหญ่ของเรา และเราต้องการสำรวจว่าการนำป้ายเหล่านั้นออกจะช่วยเราปรับปรุงประสบการณ์โดยรวมบนไซต์ได้หรือไม่

ดังนั้นเราจึง นำป้ายกำกับลอยตัวออก และออกแบบช่องป้อนข้อมูลใหม่ โดยวางป้ายกำกับไว้เหนือช่องป้อนข้อมูลตามที่อดัมแนะนำ เรายังใช้โอกาสนี้ในการเพิ่มการปรับเปลี่ยนเล็กๆ น้อยๆ ให้กับแบบฟอร์มจริงของเรา และเรากำลังดำเนินการแก้ไข แต่ผลลัพธ์ก็ดูดีขึ้นอยู่แล้ว

หลังจากปรับแต่งมาสองสามวันแล้ว เราพบปัญหาเกี่ยวกับการจัดรูปแบบด้วย การป้อนอัตโนมัติ เราต้องการปรับขนาดฟอนต์และฟอนต์ที่ใช้กับการป้อนอัตโนมัติด้วย :-webkit-autofill CSS pseudo-class — ซึ่งตรงกันเมื่อองค์ประกอบ <input> มีค่าที่ป้อนอัตโนมัติโดยเบราว์เซอร์ — แต่ไม่รองรับใน ช่วงของเบราว์เซอร์ และตรงไปตรงมาทำให้เกิดความยุ่งยากเล็กน้อยเมื่อค่าที่ป้อนอัตโนมัติได้รับการตรวจสอบเมื่อผู้เยี่ยมชมออกจากช่องป้อนข้อมูล
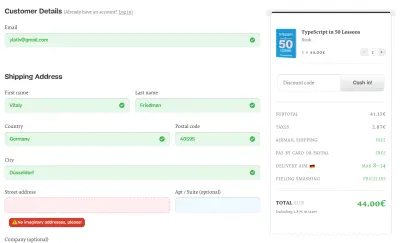
อันที่จริง เราต้องพิจารณากรณีต่างๆ สำหรับการออกแบบแบบฟอร์ม:
- จะเกิดอะไรขึ้นเมื่อ ไม่มีข้อมูล เลย?
- จะเกิดอะไรขึ้นเมื่อเรา ดึงข้อมูลจาก localStorage และเสียบมันโดยอัตโนมัติในช่องใส่ข้อมูล แต่ไม่มีการเปิดใช้การป้อนอัตโนมัติ
- จะเกิดอะไรขึ้นเมื่อ ค่าบางค่าถูกป้อนอัตโนมัติ แต่ค่าอื่นๆ ไม่ได้ป้อน
- จะเกิดอะไรขึ้นกับ การตรวจสอบความถูกต้องแบบอินไลน์ และเมื่อใดที่เราจะตรวจสอบความถูกต้อง
- จะเกิดอะไรขึ้นหากช่องป้อนอัตโนมัติบางช่องมี ข้อผิดพลาด ?
- ค่าอินพุตควรปรากฏอย่างไรใน
:activeและ on:focus?
พูดกันตามตรง เรื่องนี้กลับกลายเป็นว่าค่อนข้างเป็นหลุมเป็นบ่อ และเรายังคงตรวจสอบปัญหาเหล่านี้อยู่ในขณะนี้ เนื่องจากผู้อ่านส่วนใหญ่ของเรา — คนที่ยอดเยี่ยมเช่นคุณ — กำลังใช้การป้อนอัตโนมัติ จึงคุ้มค่าที่จะใช้เวลาออกแบบประสบการณ์รอบตัว

หลังจากปรับแต่งเล็กน้อย ประมาณ 2 สัปดาห์หลังจากที่บทความเริ่มต้นของ Adam เผยแพร่ เราได้เผยแพร่ การเปลี่ยนแปลง ดังกล่าว เราจัดการเพื่อแก้ไขปัญหาการช่วยสำหรับการเข้าถึงและปัญหาเลย์เอาต์บนมือถือได้มากมายเพียงแค่ลบป้ายกำกับแบบลอย แต่เรายังพูดไม่ได้จริงๆ ว่ามันมีผลกระทบต่อเมตริกธุรกิจหรือไม่ เราต้องรอให้หนังสือเล่มใหญ่ออกวางจำหน่ายก่อนจึงจะเห็นผล
คะแนนสีเขียวใน Lighthouse บนมือถือ
การปรับปรุง ประสิทธิภาพ เป็นการเดินทางที่ต่อเนื่องของ SmashingMag มาระยะหนึ่งแล้ว เมื่อปลายปีที่แล้ว เราสังเกตเห็นว่าประสิทธิภาพลดลงค่อนข้างมากในปี 2020 เราจึงพับแขนเสื้อขึ้นและเริ่มทำงาน การเปลี่ยนการนำส่ง CSS และ JavaScript ทำให้เราได้พื้นที่คะแนนสีเขียวสำหรับหน้าส่วนใหญ่บนไซต์ในมุมมองเดสก์ท็อป แต่ประสิทธิภาพบน มือถือยังคงค่อนข้างต่ำ โดยเฉลี่ยระหว่างคะแนน Lighthouse ที่ 60-70 สำหรับบทความส่วนใหญ่
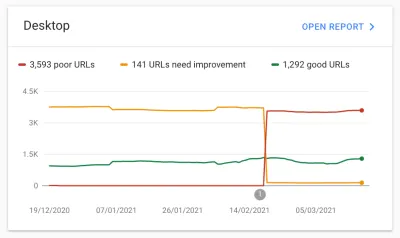
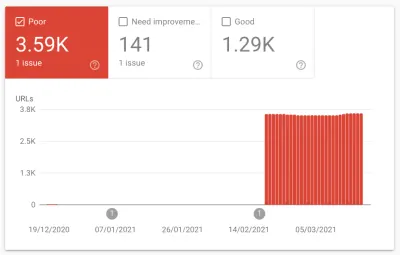
ข้อความแจ้งสุดท้ายสำหรับการเพิ่มประสิทธิภาพในเชิงรุกมากขึ้นคือ แดชบอร์ด "Core Web Vitals" ใน Google Search Console เมื่อวันที่ 19 กุมภาพันธ์ บทความมากกว่า 3590 รายการได้รับการตั้งค่าสถานะด้วยคะแนน CLS ต่ำ (>0.25) ทั้งบนเดสก์ท็อปและบนมือถือ ตอนแรกเราคิดว่าอาจเกี่ยวข้องกับการปรับเปลี่ยนแบนเนอร์คุกกี้ที่เราทำเมื่อเร็วๆ นี้ แต่กลับกลายเป็นว่า Google Search Update ดูเหมือนจะลงโทษเราในเชิงรุกมากขึ้นสำหรับ CLS ที่สูง


ดังนั้นเราจึงหันไปหา Twitter เพื่อถามชุมชนว่ามีใครมีข้อเสนอแนะเพิ่มเติมเกี่ยวกับสิ่งที่เราสามารถทำได้หรือไม่ คำติชมนั้น ยอดเยี่ยม จากผู้คนทั่วโลก — ด้วยรีวิวที่ส่งผ่าน DM ของ Twiter และความคิดเห็นทั่วไปจากผู้คนเกี่ยวกับสิ่งที่เราสามารถทำได้
Patrick Meenan ได้แนะนำให้ชะลอการติดตั้งพนักงานบริการ ซึ่งเราดำเนินการในวันเดียวกัน เห็นได้ชัดว่าพนักงานบริการกำลังติดตั้งและเปิดใช้งานก่อน LCP และทำให้เกิดความขัดแย้ง
Gael Metais แนะนำให้ตั้งค่า ย่อยแบบอักษรของเว็บในเชิงรุกมากขึ้น และดูปัญหาการแคชกับไฟล์ AVIF ของเรา วันรุ่งขึ้นเราตั้งค่าย่อยฟอนต์และเผยแพร่ เราไม่สามารถแก้ไขปัญหา AVIF ได้อย่างรวดเร็วเนื่องจากวิธีการจัดการสื่อกำลังทำงานอยู่ แต่จากนั้น Barry Pollard แนะนำให้ทดสอบว่าการใช้การเข้ารหัส base64 สำหรับรูปภาพจะช่วยได้หรือไม่
การเข้ารหัส Base64 ดูเหมือนเป็นแนวคิดที่แปลกเล็กน้อยในโลกของ HTTP/2 แต่เราได้ตัดสินใจที่จะสร้างต้นแบบขนาดเล็กเพื่อทดสอบว่าสิ่งนี้ช่วยได้หรือไม่ แล้วทำไหม? โอ้ใช่มันทำอย่างแน่นอน
เราประหลาดใจมากกับผลลัพธ์ในช่วงต้น หลังจากทำซ้ำไม่กี่ครั้ง เราก็ได้ให้บริการ รูปโปรไฟล์ผู้เขียน LCP ในรูป แบบที่ซับซ้อนเล็กน้อยแต่ค่อนข้างมีประสิทธิภาพ:
<picture> <source type="image/avif"> <img src="https://.../author.jpg" loading="eager" decoding="async" width="200" height="200" alt=""> </picture>- หากเบราว์เซอร์รองรับ AVIF เบราว์เซอร์จะได้รับสตริงที่เข้ารหัสฐาน 64 ของอิมเมจ AVIF (ไม่มีคำขอของเบราว์เซอร์)
- หากเบราว์เซอร์ไม่รองรับ AVIF เบราว์เซอร์จะได้รับไฟล์ JPEG (แคชอย่างถูกต้อง)
- การเจรจาเนื้อหาเกิดขึ้นผ่าน
<picture>+srcsetในเบราว์เซอร์
ซึ่งจะใช้ได้เฉพาะกับรูปโปรไฟล์ผู้เขียน LCP ในหน้าแรกและในหน้าบทความเท่านั้น ในขณะนี้ ประมาณ 35% ของทราฟฟิกบนมือถือของเราอยู่บน iOS ดังนั้นผู้ใช้เหล่านั้นจะไม่ได้ภาพเร็วขึ้น แต่การเข้ารหัสรูปภาพ JPEG ขนาดใหญ่เท่านั้น หรือการเข้ารหัสทั้งไฟล์ AVIF และ JPEG จะทำให้ HTML ขยายออกไปโดยไม่จำเป็น ซึ่งเราต้องการ หลีกเลี่ยง.
จากนั้น เราปรับบิลด์ของเราเพื่อสร้างสตริงเบส 64 สำหรับไฟล์ AVIF โดยอัตโนมัติระหว่างเวลาบิลด์ (หากอิมเมจของผู้เขียนพร้อมใช้งานเป็นอิมเมจ AVIF) นอกจากนี้ยังทำให้เราถอดออกได้ง่ายเมื่อเราไม่ต้องการใช้อีกต่อไป
นอกจากนี้ เราได้ลบรายการที่ซ้ำกันและความซ้ำซ้อนด้วย YellowLab.Tools ปรับโครงสร้าง CSS บางส่วนตามรายงานจากเครื่องมือตรวจสอบ CSS และปรับการกำหนดค่ารายการเบราว์เซอร์ของเราเพื่อ ลด การเพิ่มประสิทธิภาพสำหรับ IE10 และ IE11

โดยรวมแล้วเรามี:
- ลดส่วนของข้อมูลแบบอักษรเว็บลง 38%
- ลดขนาด CSS ที่สำคัญลง 14%
- ลดขนาดไฟล์ JS ลง 8%
- (อาจ) เพิ่มขนาดของ HTML ขึ้นประมาณ 1%
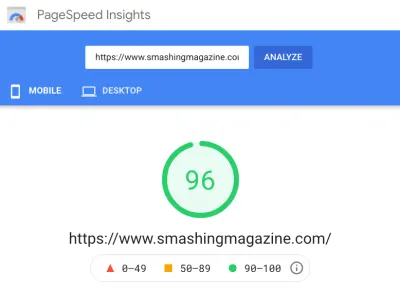
ผลกระทบค่อนข้างชัดเจน! เป็นครั้งแรกในรอบหลายปีที่เราพบเส้นทางของเราไปยังโซนคะแนนสีเขียวที่ 90–95 บนมือถือ ในขณะเดียวกันก็ทำให้รอบของเราอยู่ ที่ 96–100 บนเดสก์ท็อป และด้วยแอปพลิเคชัน React ที่ทำงานอยู่เบื้องหลังและสคริปต์จำนวนมากที่เกิดขึ้นเบื้องหลัง
ยังมีงานอีกมากที่ต้องทำ โดยเฉพาะอย่างยิ่งในโลกของ JavaScript แต่ดูเหมือนว่าเราจะมาถูกทางแล้ว — และเรากำลังจะติดตั้ง f-mods ด้วยความช่วยเหลือจาก Simon Hearne อย่างใจดี
และส่วนที่ดีที่สุด: เครดิตทั้งหมดมอบให้กับ ชุมชน ที่น่าทึ่งและผู้คนที่ใจดี กระตือรือร้น และใจดีที่ส่งคำแนะนำและคำแนะนำให้เราผ่านทาง Twitter ด้วยเหตุนี้ เรารู้สึกซาบซึ้งเป็นอย่างยิ่ง นั่นคือความแข็งแกร่งและความเมตตาที่แท้จริงของผู้คนในชุมชน ขอขอบคุณ! ️

ซีรี่ส์บทความใหม่เกี่ยวกับ Smashing
เราไม่ได้ยุ่งแค่กับประสิทธิภาพและการเพิ่มประสิทธิภาพ UX เท่านั้น คุณอาจเข้าชมไซต์นี้เนื่องจากบทความที่เราเผยแพร่ ดังนั้นเราจึงได้ทำการทดลองอะไรใหม่ๆ
ในเดือนมีนาคม เราเริ่มทำงานกับ บทความชุดใหม่เกี่ยว กับเครื่องมือและทรัพยากรที่จะช่วยให้คุณในฐานะนักออกแบบหรือนักพัฒนาทำงานได้ดีขึ้น คุณอาจมองว่าเป็นการปัดเศษแบบเก่า แต่เราใช้เวลาในการเตรียมชิ้นส่วนพร้อมคำแนะนำที่คุณสามารถใช้เป็นครั้ง คราว ได้

เราได้เริ่มต้นด้วยการใช้เครื่องมือเกี่ยวกับ CSS แต่โปรดคาดหวังส่วนที่คล้ายกันมากกว่านี้ในส่วนหน้าส่วนอื่นทั้งหมด เราหวังว่าคุณจะพร้อมเสมอกับพวกเขา ดังนั้นเตรียมตัวให้พร้อม! และนี่คือบทความแรกที่เราเผยแพร่ไปแล้ว:
- เครื่องมือตรวจสอบ CSS
- CSS Generators
เรายังได้ติดต่อเพื่อเชิญนักเขียนหน้าใหม่และผู้ชาญฉลาดเช่นคุณให้มาทำงานเกี่ยวกับ กรณีศึกษาที่น่าสนใจ จากโครงการที่กำลังดำเนินการอยู่ของคุณ ดังนั้น โปรดติดต่อเราหากคุณเพิ่งทำโปรเจ็กต์ที่น่าสนใจและท้าทาย — ไม่ว่าจะเป็นการช่วยสำหรับการเข้าถึง, CSS/JS, ประสิทธิภาพ, การย้ายข้อมูล, การปรับโครงสร้างใหม่ หรืออื่นๆ อีกมาก ไม่ต้องกังวลหากคุณไม่เคยเขียนมาก่อน — เราพร้อมช่วยเหลือและแนะนำคุณ
นอกจากนี้ หากคุณได้ เปิดตัวเครื่องมือโอเพนซอร์ ซและต้องการดึงดูดความสนใจให้มากขึ้น โปรดแจ้งให้เราทราบด้วยเช่นกัน และเรายินดีอย่างยิ่งที่จะให้คุณนำเสนอโครงการของคุณที่นี่ในนิตยสารด้วย และแน่นอน หากคุณมีข้อเสนอแนะใดๆ โปรดแสดงความคิดเห็นที่นี่และแจ้งให้เราทราบว่าคุณคิดอย่างไร!
เวิร์กชอปออนไลน์ใหม่เกี่ยวกับ Smashing
เกือบหนึ่งปีที่ผ่านมา เราเริ่มจัดเวิร์กช็อปออนไลน์ของเราเอง และทุกคนก็ได้รับประสบการณ์ที่เหลือเชื่อสำหรับทั้งทีมของเรา ด้วยผู้เข้าร่วมที่ยอดเยี่ยมจากทั่วทุกมุมโลกมารวมตัวกันเพื่อเรียนรู้ร่วมกัน แนวคิดมากมายจึงเกิดขึ้นจริง โดยเฉพาะอย่างยิ่งในเซสชันการออกแบบและเขียนโค้ดแบบสด
ต่อไปนี้คือภาพรวมคร่าวๆ ของเวิร์กชอปที่เราวางแผนไว้สำหรับ เดือนหน้า :
| วันที่ | เวิร์คช็อป | วิทยากร | หัวข้อ |
|---|---|---|---|
| 30–31 มีนาคม | การออกแบบการนำทางที่สมบูรณ์แบบ | วิทาลี ฟรีดแมน | UX, การออกแบบ |
| 8-16 เมษายน | ระบบออกแบบสถาปัตยกรรม | นาธาน เคอร์ติส & เควิน พาวเวลล์ | เวิร์กโฟลว์และโค้ด |
| 20 เมษายน – 5 พฤษภาคม | ประสิทธิภาพของเว็บ | แฮร์รี่ โรเบิร์ตส์ | เวิร์กโฟลว์, รหัส |
| 22 เมษายน – 6 พฤษภาคม | รูปแบบการออกแบบอินเทอร์เฟซอัจฉริยะ | วิทาลี ฟรีดแมน | UX, การออกแบบ |
| 3–11 พฤษภาคม | ทำให้ระบบการออกแบบที่ผู้คนต้องการใช้ | แดนมอลล์ | เวิร์กโฟลว์, รหัส |
| 6–14 พฤษภาคม | จิตวิทยาสำหรับ UX และการออกแบบผลิตภัณฑ์ | โจ ลีช | UX, การออกแบบ |
| 20 พฤษภาคม – 4 มิถุนายน | การแสดงปฏิกิริยา | Ivan Akulov | เวิร์กโฟลว์, รหัส |
| 25 พฤษภาคม – 8 มิถุนายน | CSS แบบไดนามิก | ลีอา เวรู | เวิร์กโฟลว์, รหัส |
| 9–23 มิถุนายน | การผจญภัยครั้งใหม่ใน Front-End 2021 | วิทาลี ฟรีดแมน | เวิร์กโฟลว์, รหัส |
| 8–22 กรกฎาคม | เพิ่มระดับด้วย CSS สมัยใหม่ | สเตฟานี เอคเคิลส์ | เวิร์กโฟลว์, รหัส |
อ้อ เรายังมีชุดเวิร์กชอปที่คุณสามารถเลือกตั๋ว 3, 5 หรือ 10 ใบสำหรับเวิร์กชอปที่คุณเลือกได้ ไม่ว่าจะเป็นแบบต่อเนื่อง ที่กำลังจะมีขึ้น หรือที่กำลังจะมีขึ้นในอนาคต นอกจากนี้ อย่าลังเลที่จะสมัครรับข่าวสารที่นี่ หากคุณต้องการเป็นคนแรกที่ได้รับแจ้งเมื่อมีเวิร์กช็อปใหม่ๆ นอกจากนี้ คุณยังเข้าถึง ตั๋วล่วงหน้า ได้อีกด้วย

Meet-Up ฟรีของเรา:: เข้าร่วม Smashing Meets!
ในวันที่ 27 เมษายน คุณสามารถเข้าร่วมกับเราแบบสดบน Smashing Meets การพบปะออนไลน์ที่เป็นมิตรและครอบคลุมสำหรับผู้ที่ทำงานบนเว็บ รุ่น " Actions Speak Louder " นี้มีสามเซสชันที่น่าทึ่ง ซึ่งผู้เชี่ยวชาญของเราจะออกแบบและเขียนโค้ดแบบสด เพื่อช่วยให้ NGO ที่ยอดเยี่ยมมีไซต์ที่ดีขึ้น
Smashing Meets นั้นฟรี สำหรับทุกคน ดังนั้นโปรดบอกเพื่อนและเพื่อนร่วมงานของคุณให้เข้าร่วม! แน่นอน เรายินดีเป็นอย่างยิ่งหากคุณเข้าร่วมชุมชนของเราและเป็นสมาชิก Smashing Membership เริ่มต้นที่ 3 USD ต่อเดือน คุณสามารถเข้าถึง Smashing Books ดิจิทัล การสัมมนาผ่านเว็บ และรับส่วนลดมากมายสำหรับกิจกรรม บริการ และผลิตภัณฑ์
Smashing Podcast: ปรับแต่งและรับแรงบันดาลใจ
ปีที่แล้ว เราได้เผยแพร่ตอนใหม่ของ Smashing Podcast ทุกสองสัปดาห์ และผลตอบรับก็ยอดเยี่ยม มาก ! ด้วยการดาวน์โหลดมากกว่า 56,000 ครั้ง (มากกว่าหนึ่งพันครั้งต่อสัปดาห์และเพิ่มขึ้นเรื่อยๆ!) เรามีแขกรับเชิญ 34 คนบนพอดคาสต์ที่มีภูมิหลังต่างกันและ มี อะไรให้แชร์อีกมาก!
หากคุณไม่เห็นหัวข้อที่ต้องการทราบและเรียนรู้เพิ่มเติม อย่าลังเลที่จะติดต่อเจ้าของที่พัก Drew McLellan หรือติดต่อทาง Twitter ได้ตลอดเวลา เรายินดีที่จะรับฟังจากคุณ!
| 1. ทิศทางศิลปะคืออะไร? | 2. อะไรที่ยอดเยี่ยมมากเกี่ยวกับงานฟรีแลนซ์? |
| 3. Design Token คืออะไร? | 4. องค์ประกอบแบบรวมคืออะไร? |
| 5. ฟอนต์ตัวแปรคืออะไร? | 6. Micro Frontend คืออะไร? |
| 7. ระบบการออกแบบของรัฐบาลคืออะไร? | 8. มีอะไรใหม่ใน Microsoft Edge |
| 9. ฉันจะทำงานกับ UI Frameworks ได้อย่างไร | 10. การออกแบบอย่างมีจริยธรรมคืออะไร? |
| 11. Sourcebit คืออะไร? | 12. การเพิ่มประสิทธิภาพการแปลงคืออะไร? |
| 13. ความเป็นส่วนตัวออนไลน์คืออะไร? | 14. ฉันจะจัดเวิร์กช็อปออนไลน์ได้อย่างไร |
| 15. ฉันจะสร้างแอพได้อย่างไรใน 10 วัน? | 16. ฉันจะเพิ่มประสิทธิภาพพื้นที่ทำงานที่บ้านของฉันได้อย่างไร |
| 17. มีอะไรใหม่ใน Drupal 9? | 18. ฉันจะเรียนรู้ปฏิกิริยาได้อย่างไร? |
| 19. CUBE CSS คืออะไร? | 20. แกสบี้คืออะไร? |
| 21. แนวทางปฏิบัติที่ดีที่สุดสมัยใหม่ไม่ดีสำหรับเว็บหรือไม่? | 22. Serverless คืออะไร? |
| 23. Next.js คืออะไร? | 24. แอนิเมชั่น SVG คืออะไร? |
| 25. RedwoodJS คืออะไร? | 26. มีอะไรใหม่ใน Vue 3.0 |
| 27. TypeScript คืออะไร? | 28. สิบเอ็ดสิบคืออะไร? |
| 29. Netlify Dogfood The Jamstack เป็นอย่างไร? | 30. การออกแบบผลิตภัณฑ์คืออะไร? |
| 31. GraphQL คืออะไร? | 32. รีวิวแห่งปี 2020 |
| 33. แมชชีนเลิร์นนิงคืออะไร? | 34. ประสิทธิภาพของเว็บเป็นอย่างไร? |
| 35. อะไรต่อไปสำหรับการควบคุม HTML? | เราจะกลับมากับซีซันที่สองในวันที่ 6 เมษายน! |
และสุดท้าย… จดหมายข่าวทางอีเมลที่เป็นมิตรของเรา
ด้วย Smashing Newsletter ของเรา เรามุ่งหวังที่จะนำเสนอ เกร็ดเล็กเกร็ดน้อยที่เป็นประโยชน์และเป็นประโยชน์ แก่คุณ และแบ่งปันสิ่งดีๆ ที่ผู้คนกำลังดำเนินการอยู่ในอุตสาหกรรมเว็บ มีคนที่มี ความ สามารถมากมายที่ทำงานในโครงการที่ยอดเยี่ยม และเรายินดีเป็นอย่างยิ่งหากคุณสามารถช่วยกระจายข่าวและให้เครดิตที่พวกเขาสมควรได้รับ! นอกจากนี้ การสมัครรับข้อมูลจะไม่มีการส่งจดหมายของบุคคลที่สามหรือโฆษณาที่ซ่อนอยู่ และการสนับสนุนของคุณช่วยให้เราชำระค่าใช้จ่ายได้จริงๆ ️
JavaScript, Bundlers, กรอบงาน
- เครื่องมือการรวมกลุ่มที่เหมาะสมคืออะไร?
- การเลือกกรอบงาน JavaScript ที่เหมาะสม
-
thisกับthat - การค้นหาตัวดำเนินการ JavaScript
- กลยุทธ์ในการโยกย้ายไปยัง TypeScript
- เรื่องรออ่านของนักพัฒนา JavaScript
เทคนิคและเครื่องมือ CSS
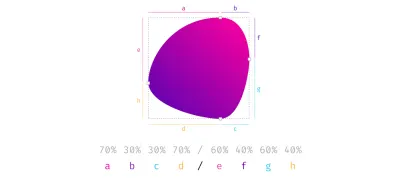
- 100% หมายถึงอะไร?
- สิ่งมหัศจรรย์ที่ CSS สามารถเคลื่อนไหวได้
- การสร้างแบบสุ่มด้วย Pure CSS
- การสร้างเค้าโครงบรรทัดเดียวที่แข็งแกร่งและทันสมัย
- การตรวจสอบ CSS
- ตัวเลือก CSS ขั้นสูง
- ปรับปรุงคอนทราสต์ด้วยการซ้อนทับ
ประสิทธิผลของอีเมลและการประชุม
- การเข้ารหัสรีวิวโค้ดพร้อมบันไดตอบรับ
- หาเวลาสำหรับสิ่งที่สำคัญจริงๆ
- ทำให้อีเมลดีขึ้น
- ซิงค์ธีมสีสำหรับสภาพแวดล้อม Dev ของคุณ
- การรวบรวมคำติชมจากลูกค้า
- วิธีการเขียนโฆษณางาน
การเข้าถึงส่วนหน้า
- Modals ที่เข้าถึงได้
- แท็บที่สามารถเข้าถึงได้
- การใช้การนำทางด้วยแป้นพิมพ์ทั่วทั้งแอป
- ค้นหาและแก้ไขปัญหาการช่วยสำหรับการเข้าถึง
- รองรับการตั้งค่าผู้ใช้ด้วยความ
prefers-reduced-* - การเติมข้อความอัตโนมัติที่เข้าถึงได้
- การทำให้ลิงก์ไอคอนเข้าถึงได้
นั่นคือห่อ!
วุ้ย ขอบคุณที่อ่านจนจบ! เราเป็นทีมเล็กๆ ที่มีผู้คนที่กระตือรือร้นและทุ่มเทเพียง 15 คนกระจายอยู่ทั่วโลก และเราพยายามอย่างเต็มที่เพื่อช่วยให้คุณและชุมชนที่ยอดเยี่ยมของเราทำงานได้ดีขึ้น ขอบคุณมากสำหรับการอยู่เคียงข้าง กันมานาน!
บอกตามตรง เราแทบรอไม่ไหวที่จะพบคุณทางออนไลน์และต่อหน้า แต่สิ่งหนึ่งที่แน่นอนคือ เรา ซาบซึ้ง ใจจริง ๆ ที่คุณทำได้อย่างยอดเยี่ยมทุกเดือน และสำหรับสิ่งนั้น เรารู้สึกซาบซึ้งไปชั่วนิรันดร์ และแน่นอน เราจะแจ้งให้คุณทราบเกี่ยวกับการอัปเดตของเรา — แน่นอน! ;-) (แต่คุณสามารถสมัครรับจดหมายข่าวของเราได้เช่นกัน!)
พักที่ยอดเยี่ยมทุกคน!
