วิธีการสร้างภาพเวกเตอร์แบบแบนใน Affinity Designer
เผยแพร่แล้ว: 2022-03-10( นี่คือโพสต์ที่ได้รับการสนับสนุน ) หากคุณอยู่ในโลกแห่งการออกแบบ คุณคงเคยได้ยินเกี่ยวกับ Affinity Designer ซึ่งเป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์สำหรับ macOS และ Microsoft Windows ของ Apple แล้ว
เมื่อเดือนกรกฎาคม 2558 ที่ Serif Europe เปิดตัวซอฟต์แวร์ที่น่าทึ่งซึ่งนักออกแบบและนักวาดภาพประกอบหลายคนเช่นฉันกำลังใช้เป็นเครื่องมือหลักในการทำงานระดับมืออาชีพ ต่างจากแพ็คเกจอื่น ๆ ในราคาที่จับต้องได้จริง ๆ ไม่มีรูปแบบการสมัครสมาชิก และดังที่ได้กล่าวไปแล้ว มีให้บริการสำหรับทั้ง Mac และ PC
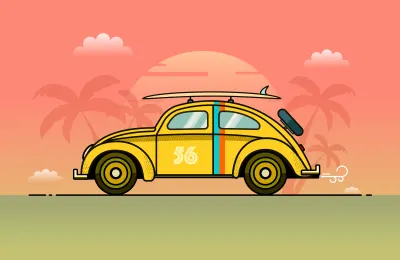
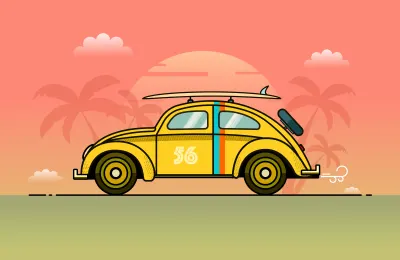
ในบทความนี้ ฉันต้องการจะแนะนำคุณเกี่ยว กับเครื่องมือและคุณสมบัติหลักที่ใช้งานง่าย เพื่อเป็นการแนะนำซอฟต์แวร์ และเพื่อแสดงให้คุณเห็นว่าเราสามารถสร้างภาพเวกเตอร์แบนๆ ที่สวยงามของ Volkswagen Beetle ได้อย่างไร ภาพประกอบจะปรับขนาดได้ตามความละเอียดและขนาดที่ต้องการ เนื่องจากจะไม่มีการใช้บิตแมป
หมายเหตุ : ณ วันนี้ 11 กรกฎาคม Affinity Designer ก็มีให้สำหรับ iPad แล้ว แม้ว่าคุณลักษณะและฟังก์ชันการทำงานของแอป iPad เกือบจะตรงกับเวอร์ชันเดสก์ท็อปของ Affinity Designer แต่ก็อาศัยการใช้หน้าจอสัมผัส (และ Apple Pencil) มากกว่ามาก และด้วยเหตุนี้ คุณจึงอาจคาดหวังว่าจะพบความแตกต่างบางประการในเวิร์กโฟลว์

ฉันยังจะอธิบายการ ตัดสินใจ บางอย่างที่ฉันทำและ วิธีการ ที่ฉันทำตามขณะทำงาน คุณรู้หรือไม่ว่าคำพูดเก่า ๆ "ถนนทุกสายมุ่งสู่กรุงโรม"? ในกรณีนี้ ถนนหลายสายจะพาเราไปในที่ที่อยากไป แต่บางสายก็ดีกว่าสายอื่นๆ
เราจะมาดูวิธีการทำงานกับเครื่องมือ Pen เพื่อติดตามโครงร่างรถหลัก วิธีแยกส่วนโค้งและส่วนต่างๆ วิธีแปลงวัตถุให้เป็นเส้นโค้ง และวิธีใช้เครื่องมือมุมที่ยอดเยี่ยม นอกจากนี้เรายังจะได้เรียนรู้วิธีการใช้เครื่องมือไล่โทนสี "สำเนาอัจฉริยะ" คืออะไร วิธีการนำเข้าจานสีจากรูปภาพที่เราสามารถใช้เป็นข้อมูลอ้างอิงสำหรับงานศิลปะของเรา วิธีใช้มาสก์ และ วิธีการสร้างรูปแบบฮาล์ฟโทน แน่นอน คุณยังจะได้เรียนรู้แป้นพิมพ์ลัดและคำสั่งที่เป็นประโยชน์อีกด้วย
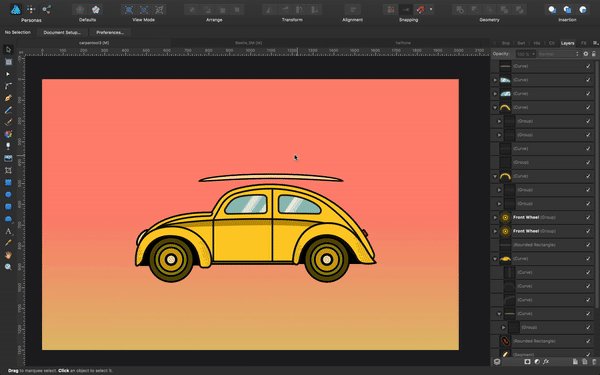
หมายเหตุ: Affinity Designer มีสภาพแวดล้อมการทำงานสามแบบ เรียกว่า “บุคคล” โดยค่าเริ่มต้น Affinity Designer ถูกตั้งค่าเป็นบุคคลที่วาด หากต้องการเปลี่ยนจากบุคคลที่วาดเป็นบุคคลพิกเซลหรือบุคคลส่งออก คุณต้องคลิกไอคอนใดไอคอนหนึ่งจากสามไอคอนที่มุมซ้ายบนของหน้าต่างหลัก คุณสามารถเริ่มทำงานใน draw persona และเปลี่ยนไปใช้ pixel persona ได้ตลอดเวลา เมื่อคุณต้องการรวมเวกเตอร์และบิตแมป

บทนำ: ยุค Flat Design
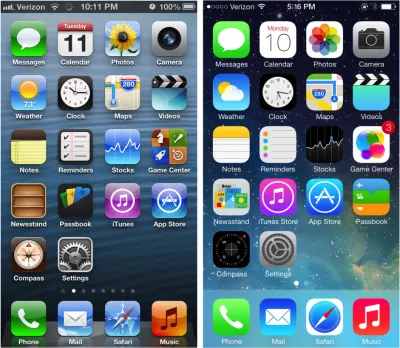
ในช่วงไม่กี่ปีที่ผ่านมา เราได้เห็นการเพิ่มขึ้นของ "การออกแบบแฟลต" ในทางตรงกันข้ามกับสิ่งที่เรียกว่า skeuomorphic ในการออกแบบ
พูดง่ายๆ คือ Flat Design กำจัดคำอุปมาที่การออกแบบ skeuomorphic ใช้เพื่อสื่อสารกับผู้ใช้ และเราเคยเห็นคำอุปมาเหล่านี้ในการออกแบบ โดยเฉพาะอย่างยิ่งในการออกแบบส่วนต่อประสานกับผู้ใช้ เป็นเวลาหลายปี Apple มีตัวอย่างที่ดีที่สุดของ skeuomorphism ในการออกแบบ iOS และแอพช่วงแรกๆ และในปัจจุบัน Apple มีการใช้งานกันอย่างแพร่หลายในหลายอุตสาหกรรม เช่น ซอฟต์แวร์เพลงและวิดีโอเกม ด้วยดีไซน์ Material ของ Google ของ Google และ iOS 7 ของ Microsoft (ร่วมกับ Metro) ในภายหลัง แอปบนอุปกรณ์เคลื่อนที่ ส่วนต่อประสานกับผู้ใช้ และระบบและ OS ส่วนใหญ่ได้เปลี่ยนจากการใช้ skeuomorphism โดยการใช้หรือองค์ประกอบดังกล่าวเป็นเพียงการปรับปรุงภาษาการออกแบบใหม่ (รวมถึงการไล่ระดับสี และเงา) อย่างที่คุณจินตนาการได้ ภาพประกอบบนระบบเหล่านี้ได้รับผลกระทบจากกระแสการออกแบบใหม่เช่นกัน นักวาดภาพประกอบและนักออกแบบเริ่มสร้างงานศิลปะที่สอดคล้องกับเวลาและความต้องการใหม่ โลกใหม่ของไอคอนแบน อินโฟกราฟิกแบนๆ และภาพประกอบแบนๆ เปิดขึ้นต่อหน้าต่อตาเรา





มาวาดภาพประกอบกัน!
ฉันกำลังจัดเตรียมไฟล์ต้นฉบับสำหรับงานนี้ไว้ที่นี่ เพื่อให้คุณสามารถใช้มันเพื่อสำรวจมันและเพื่อให้ทำงานได้ดียิ่งขึ้นในขณะที่เราออกแบบมัน หากคุณยังไม่มีสำเนาของ Affinity Designer คุณสามารถดาวน์โหลดรุ่นทดลองใช้ได้
1. การตั้งค่าผ้าใบ
เปิด Affinity Designer และสร้างเอกสารใหม่โดยคลิก Cmd + N (Mac) หรือ Ctrl + N (Windows) หรือคุณสามารถไปที่ "เมนู" → "ไฟล์" → "ใหม่" อย่าทำเครื่องหมายในช่อง "สร้างอาร์ตบอร์ด"
ตั้งค่าประเภทเป็น "เว็บ" ซึ่งจะตั้งค่า DPI ของฟิลด์เป็น 72 โดยอัตโนมัติ ตอนนี้ควรเข้าใจเป็น PPI แต่เราจะไม่ลงรายละเอียดที่นี่ หากคุณต้องการเรียนรู้เพิ่มเติมในหัวข้อนี้ ให้ตรวจสอบแหล่งข้อมูลสองแห่งต่อไปนี้:
- “ มันคือ PPI ไม่ใช่ DPI” ฟอรัม Affinity
- “PPI กับ DPI: อะไรคือความแตกต่าง” Alex Bigman, 99designs
นอกจากนี้ โปรดทราบว่าคุณสามารถเปลี่ยนการตั้งค่านี้ได้ทุกเมื่อ คุณภาพของเวกเตอร์จะไม่ได้รับผลกระทบจากการปรับขนาด
ตั้งค่าขนาดเป็น 2000 × 1300 พิกเซล แล้วคลิก “ตกลง”
ผืนผ้าใบสีขาวของเราได้รับการตั้งค่าแล้ว แต่ก่อนที่เราจะเริ่มต้น เราขอแนะนำให้คุณบันทึกไฟล์นี้และตั้งชื่อไฟล์ ไปที่ "ไฟล์" → "บันทึก" และตั้งชื่อว่า "ด้วง"
2. การนำเข้าจานสีจากภาพ
สิ่งหนึ่งที่ฉันใช้บ่อยใน Affinity Designer คือความสามารถใน การนำเข้าสี ที่มีอยู่ในรูปภาพและสร้างจานสีจากสีเหล่านั้น
เรามาดูกันว่ามันทำอย่างไร
สำหรับภาพประกอบที่ฉันต้องการวาด ฉันนึกถึงโทนสีอบอุ่น เช่น ในยามพระอาทิตย์ตกดิน ดังนั้นฉันจึงค้นหาใน Google ด้วยข้อความค้นหานี้: "โทนสีอบอุ่น สีเหลือง ส้ม สีแดง" จากรูปภาพทั้งหมดที่พบ ฉันเลือกรูปที่ฉันชอบและคัดลอกลงใน Affinity Designer ในแคนวาสที่เพิ่งสร้างขึ้น (คุณสามารถคัดลอกและวางรูปภาพไปยังผ้าใบได้โดยตรงจากเบราว์เซอร์)
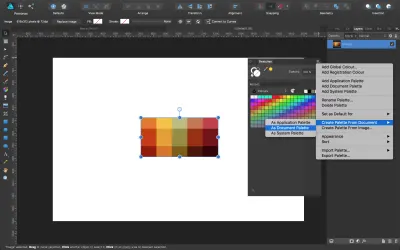
หากแผง Swatches ยังไม่เปิดขึ้น ให้ใช้เมนู “View” → “Studio” → “Swatches” คลิกเมนูที่มุมบนขวาของแผงควบคุม และเลือกตัวเลือก "สร้างจานสีจากเอกสาร" จากนั้นคลิกที่ "As Document Palette" คลิก "ตกลง" แล้วคุณจะเห็นสีที่มีอยู่ในภาพเป็นจานสีใหม่ในแผง Swatches ชื่อเริ่มต้นจะเป็น “จานสี” หากคุณยังไม่ได้บันทึกไฟล์ด้วยชื่อ ในกรณีที่คุณมี ชื่อของจานสีนี้จะเหมือนกับเอกสารของคุณ แต่ถ้าคุณต้องการเปลี่ยนชื่อ เพียงแค่ไปที่เมนูทางด้านขวาในแผง Swatches อีกครั้งแล้วเลือกตัวเลือก “เปลี่ยนชื่อจานสี”
ฉันจะเรียกมันว่า "จานสีด้วง"

ตอนนี้เราสามารถกำจัดภาพอ้างอิงนั้นหรือเพียงแค่ซ่อนไว้ในแผงเลเยอร์ เราจะใช้จานสีนี้เป็นแนวทางในการสร้างงานศิลปะของเราด้วยสีที่กลมกลืนกัน
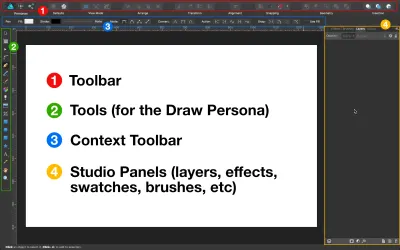
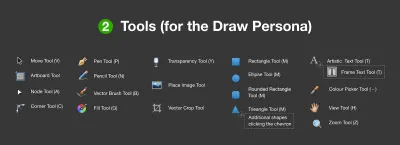
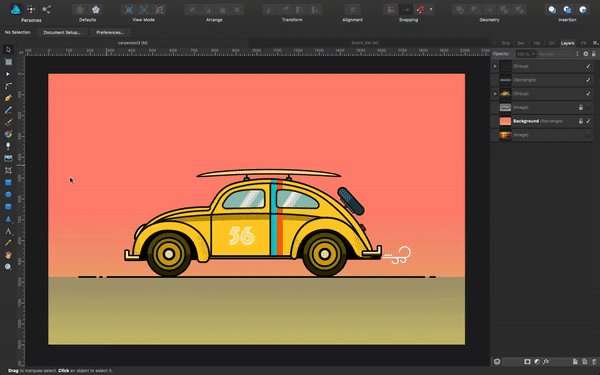
อินเทอร์ เฟซ: ก่อนที่เราจะดำเนินการต่อ ฉันจะนำเสนอภาพรวมโดยย่อของส่วนหลักของอินเทอร์เฟซผู้ใช้ใน Affinity Designer และชื่อของเครื่องมือที่ใช้บ่อยที่สุดบางส่วน


3. การสร้างพื้นหลังด้วยเครื่องมือไล่โทนสี
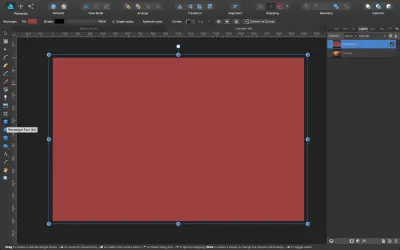
สิ่งต่อไปคือการสร้างพื้นหลัง สำหรับสิ่งนี้ ไปที่เครื่องมือที่แสดงทางด้านซ้าย และเลือกเครื่องมือสี่เหลี่ยมผืนผ้า ลากไปบนผืนผ้าใบ ตรวจสอบให้แน่ใจว่าได้กำหนดสีเติมแบบสุ่มเริ่มต้น เพื่อให้คุณมองเห็นได้ ชิปสีเติมจะอยู่ที่แถบเครื่องมือด้านบน

จากนั้นเลือกเครื่องมือเติม (ไอคอนวงล้อสีหรือกด G บนแป้นพิมพ์) และในแถบเครื่องมือบริบทด้านบน ให้เลือกประเภท: "เชิงเส้น"

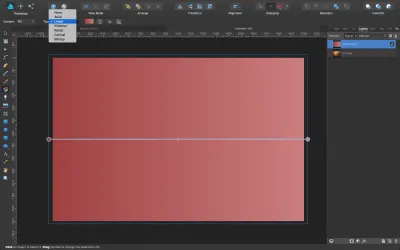
เรามีตัวเลือกมากมายดังนี้: "ไม่มี" ลบสีเติม "ทึบ" ใช้สีทึบเพียงสีเดียว และที่เหลือทั้งหมดเป็นการไล่ระดับสีประเภทต่างๆ
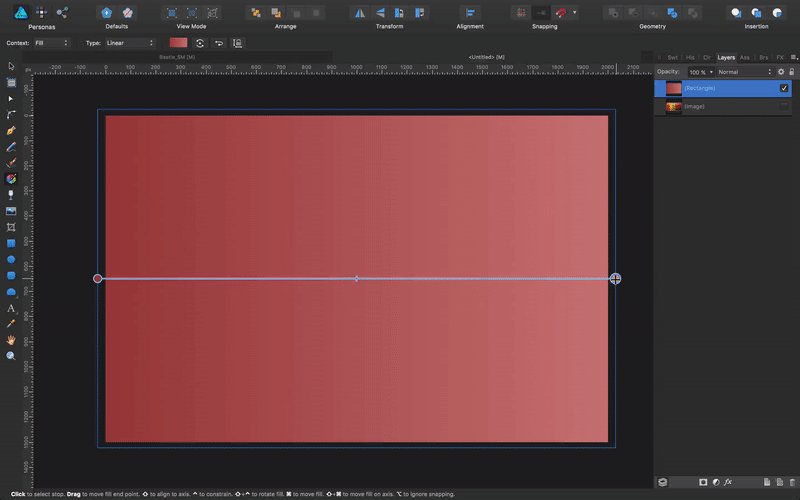
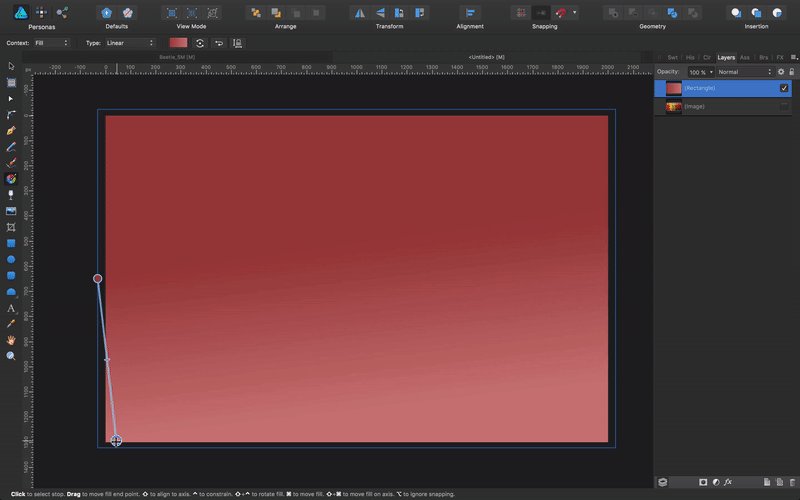
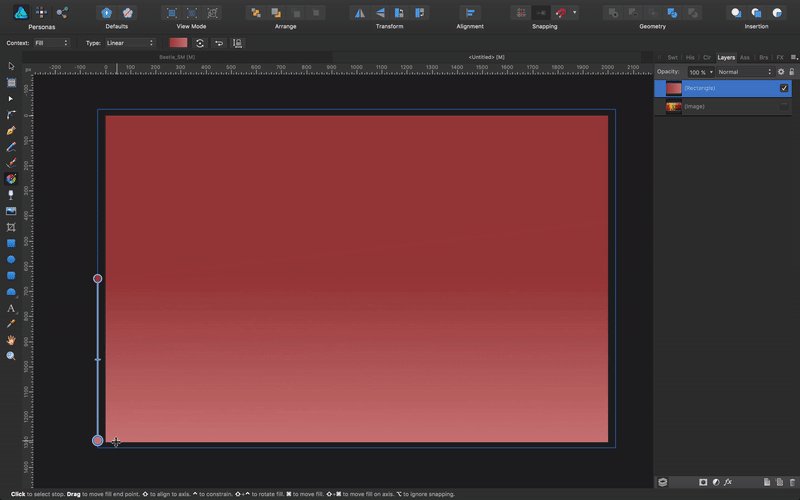
หากต้องการปรับการไล่ระดับสีให้ตรงและทำให้เป็นแนวตั้ง ให้วางเคอร์เซอร์ไว้เหนือปลายด้านใดด้านหนึ่งแล้วดึง เมื่อคุณอยู่ใกล้เส้นแนวตั้ง ให้กด Shift : ซึ่งจะทำให้มันเป็นแนวตั้งและตั้งฉากกับฐานของผืนผ้าใบได้อย่างสมบูรณ์

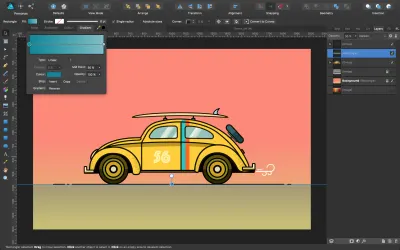
ถัดไป ในแถบเครื่องมือบริบท ให้คลิกที่ชิปสี แล้วคุณจะเห็นกล่องโต้ตอบที่สอดคล้องกับการไล่ระดับสีที่เราเพิ่งใช้ คลิกตอนนี้บนชิปสี และกล่องโต้ตอบเพิ่มเติมจะเปิดขึ้น
ในคอมโบ ให้คลิกที่แท็บ "สี" จากนั้นเลือก "RGB Hex Sliders" ในฟิลด์ที่มีเครื่องหมาย # ให้ป้อนค่า: FE8876 กด "ตกลง" คุณจะเห็นว่าการไล่ระดับสีได้รับการอัปเดตเป็นสีใหม่อย่างไร ทำซ้ำการดำเนินการนี้ด้วยการหยุดสีอื่นในกล่องโต้ตอบการไล่ระดับสี และป้อนค่านี้: E1C372
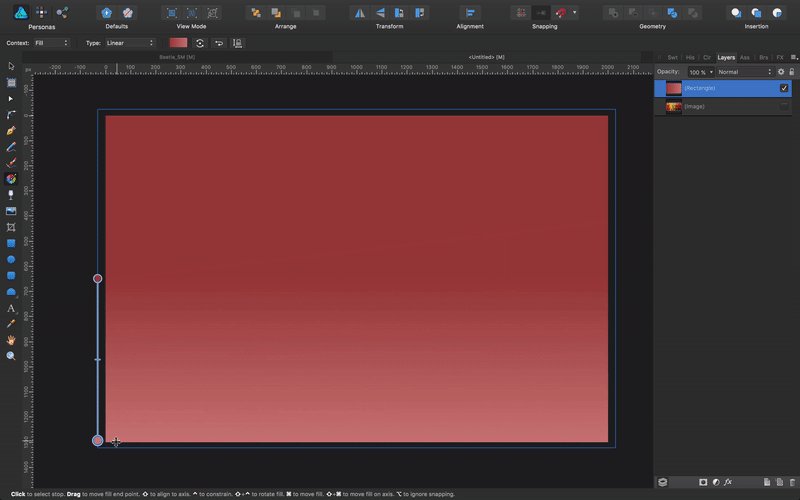
ตอนนี้คุณควรมีสิ่งนี้:

ไปที่แผงเลเยอร์แล้วเปลี่ยนชื่อเลเยอร์เป็น "พื้นหลัง" ดับเบิลคลิกเพื่อเปลี่ยนชื่อ จากนั้นล็อก (โดยคลิกที่ไอคอนล็อกเล็กๆ ที่มุมบนขวา)
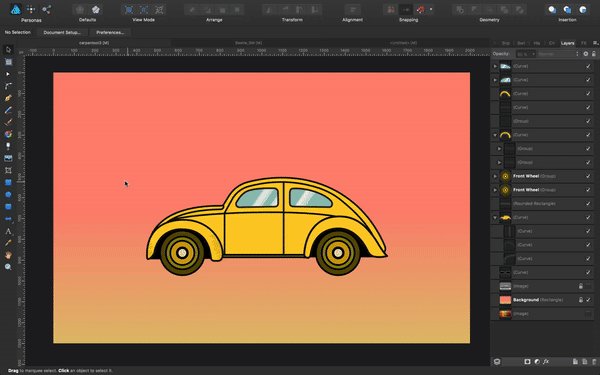
4. การวาดโครงร่างรถด้วยเครื่องมือปากกา
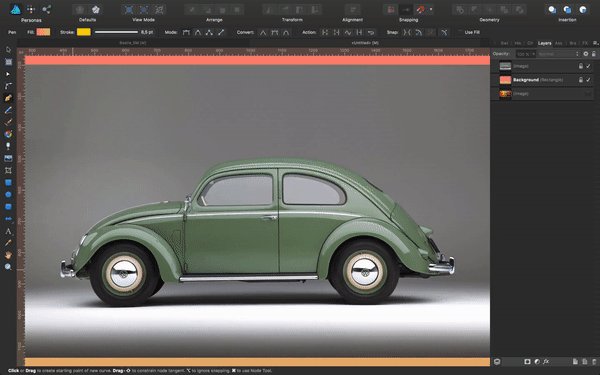
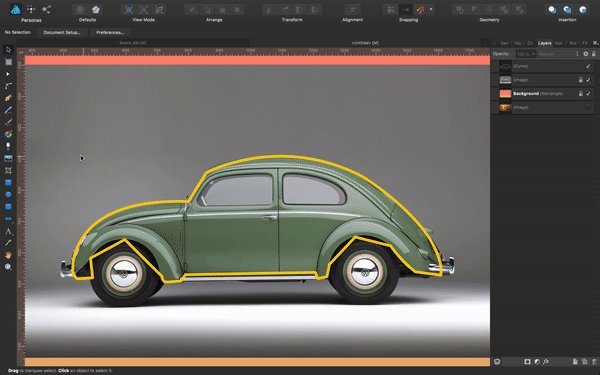
สิ่งต่อไปที่เราต้องทำคือมองหาภาพที่จะใช้เป็นข้อมูลอ้างอิงในการวาดโครงร่างของรถ ฉันค้นหา "มุมมองด้านข้างของ Volkswagen Beetle" ใน Google จากรูปภาพที่ฉันพบ ฉันเลือกด้วงสีเขียวตัวหนึ่งแล้วคัดลอกและวางลงในเอกสารของฉัน (อย่าลืมล็อกเลเยอร์ด้วยภาพอ้างอิง เพื่อไม่ให้เกิดการเคลื่อนตัวโดยไม่ได้ตั้งใจ)
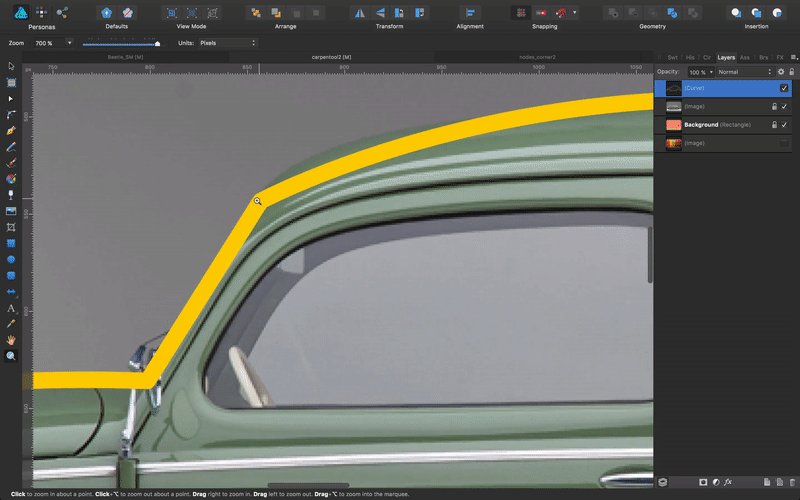
ถัดไป ในแถบเครื่องมือด้านข้าง เลือกเครื่องมือปากกา (หรือกด P ) ซูมเข้าเล็กน้อยเพื่อให้คุณทำงานได้อย่างสะดวกสบายยิ่งขึ้น และเริ่มติดตามเซ็กเมนต์ ตามโครงร่างของรถในภาพ กำหนดความกว้างของสโตรกเป็น 8 พิกเซลในแผงสโตรก
หมายเหตุ: คุณไม่จำเป็นต้องสร้างเลเยอร์ เนื่องจากส่วนที่คุณติดตามจะถูกวางไว้ที่ด้านบนของรูปภาพโดยอัตโนมัติ
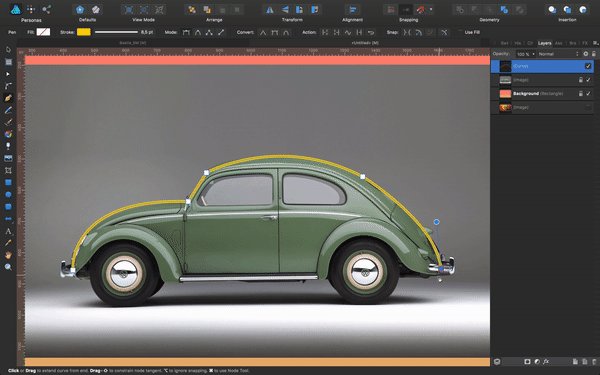
เครื่องมือปากกาเป็นหนึ่งในเครื่องมือที่น่ากลัวที่สุดสำหรับผู้เริ่มต้น และแน่นอนว่าเป็นหนึ่งในเครื่องมือที่สำคัญที่สุดในการเรียนรู้เกี่ยวกับกราฟิกแบบเวกเตอร์ แม้ว่าการฝึกฝนจะเป็นสิ่งจำเป็นเพื่อบรรลุความสมบูรณ์แบบ แต่ก็เป็นเรื่องของการทำความเข้าใจการกระทำง่ายๆ บางอย่างที่จะช่วยให้คุณใช้เครื่องมือได้ดีขึ้น มาดูรายละเอียดกันเลย!
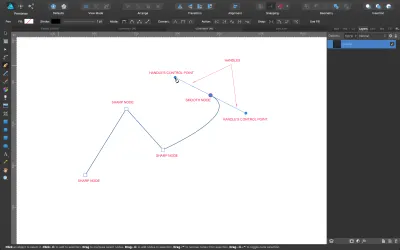
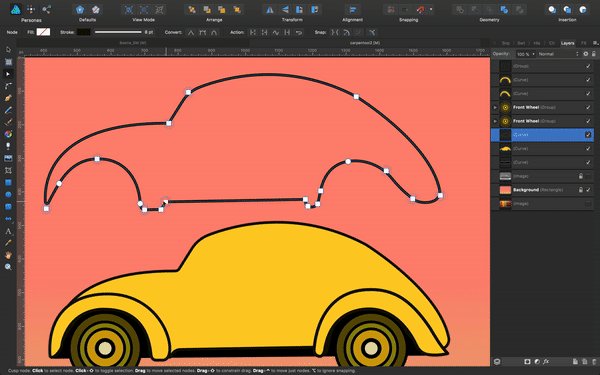
เมื่อคุณติดตามด้วยเครื่องมือ Pen ใน Affinity Designer คุณจะเห็นโหนด สองประเภท : โหนด สี่เหลี่ยม ปรากฏขึ้นก่อน และเมื่อคุณดึงที่จับ โหนดเหล่านั้นจะเปลี่ยนเป็นโหนด กลม

Affinity Designer มาพร้อมกับโหมดปากกาหลายโหมด แต่เราจะใช้เฉพาะโหมดเริ่มต้นที่เรียกว่า "โหมดปากกา" และเมื่อเราติดตามรถ เราจะกำจัดที่จับอันใดอันหนึ่งโดยการคลิก Alt ในลักษณะที่ถัดไป ส่วนของเซ็กเมนต์ที่จะติดตามจะไม่ขึ้นกับส่วนก่อนหน้า แม้ว่าจะเชื่อมต่อกับส่วนนั้นแล้วก็ตาม
นี่คือวิธีดำเนินการ เลือกเครื่องมือปากกา คลิกหนึ่งครั้ง เลื่อนระยะห่างออกไป คลิกครั้งที่สอง (เส้นตรงจะถูกสร้างขึ้นระหว่างโหนด 1 และ 2) ลากโหนดที่สอง (ซึ่งจะสร้างเส้นโค้ง) Alt - คลิกโหนดเพื่อ ลบ หมายเลขอ้างอิงควบคุมที่สอง จากนั้นดำเนินการกับโหนด 3 เป็นต้น
อีกทางเลือกหนึ่งคือเลือกเครื่องมือ Pen คลิกหนึ่งครั้ง ขยับระยะห่างเล็กน้อย คลิกครั้งที่สอง (จะสร้างเส้นตรงระหว่างโหนด 1 และ 2) ลากโหนดที่สอง (ซึ่งจะสร้างเส้นโค้ง) จากนั้น โดยไม่ต้องเลื่อนเมาส์ Alt -คลิกจุดจับที่สองเพื่อลบแฮนเดิลนี้ จากนั้นดำเนินการกับโหนด 3 และอื่นๆ

หมายเหตุ: อย่ากลัวที่จะติดตามส่วนที่ไม่สมบูรณ์ เมื่อเวลาผ่านไป คุณจะจับเครื่องมือ Pen ได้ดีขึ้น สำหรับตอนนี้ ไม่สำคัญนักที่แต่ละโหนดและแต่ละบรรทัดจะมีลักษณะเหมือนที่เราต้องการให้มันดูในตอนท้าย อันที่จริง Affinity Designer ทำให้การแก้ไขเซ็กเมนต์และโหนดทำได้ง่ายมาก ดังนั้นการติดตามบรรทัดคร่าวๆ เพื่อเริ่มต้นก็ทำได้ดี สำหรับข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับวิธีการใช้เครื่องมือปากกาอย่างง่ายดาย (สำหรับผู้เริ่มต้น) โปรดดูวิดีโอแนะนำของ Isabel Aracama
5. การสร้างเซ็กเมนต์และการใช้เครื่องมือมุม
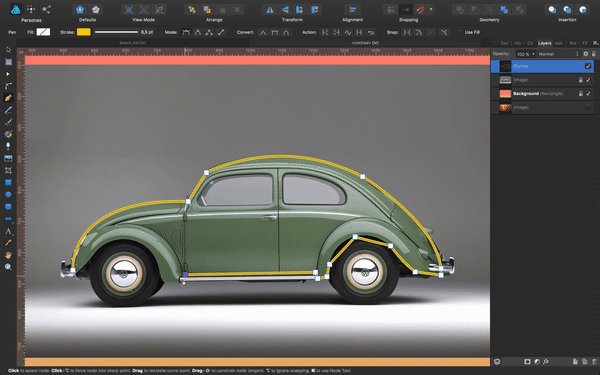
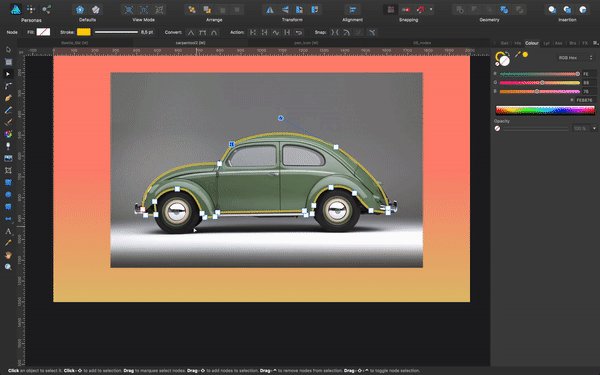
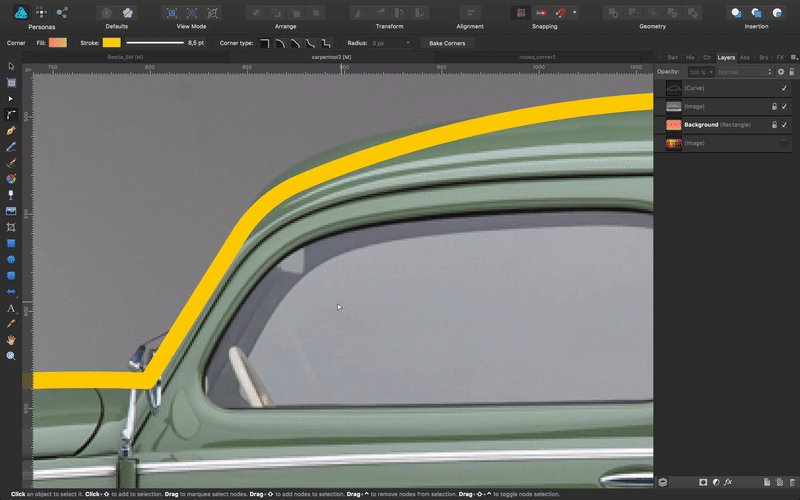
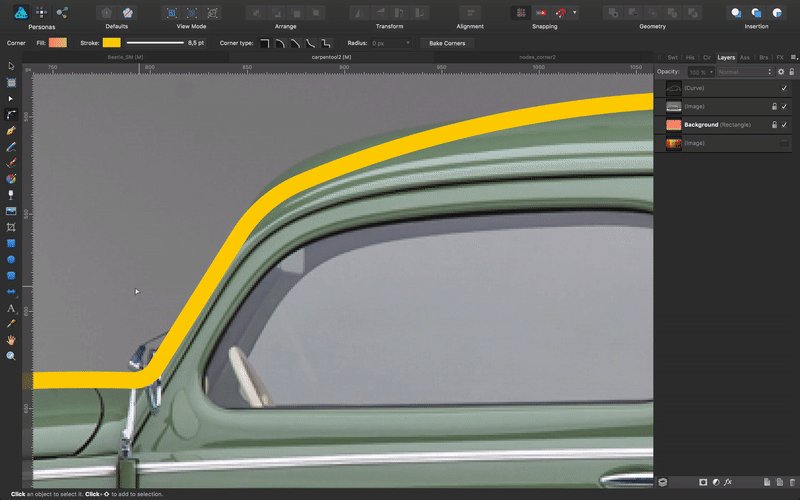
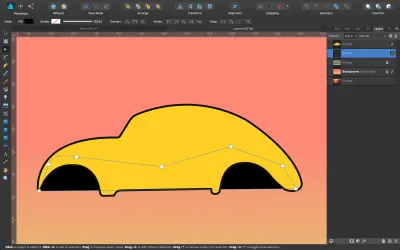
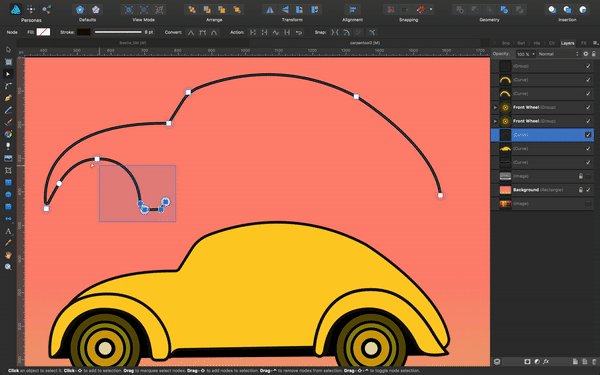
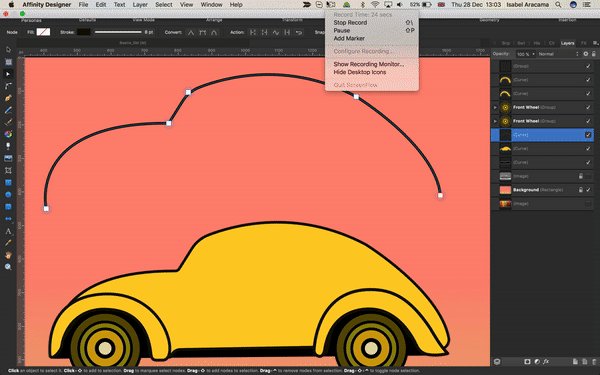
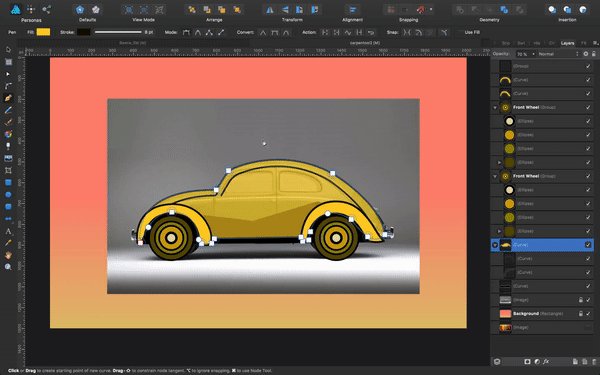
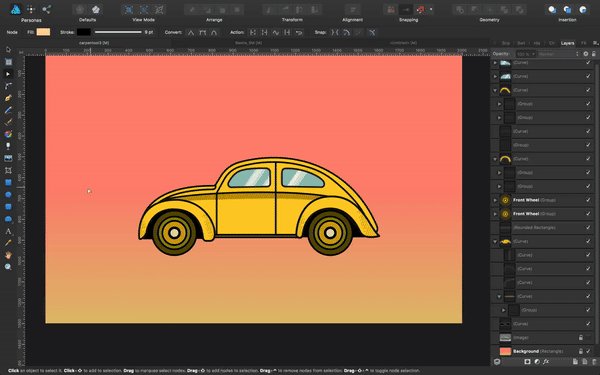
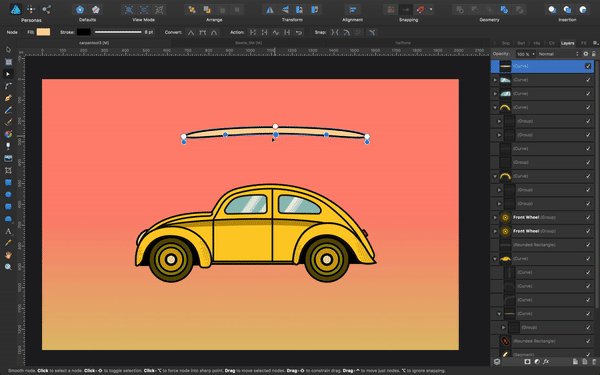
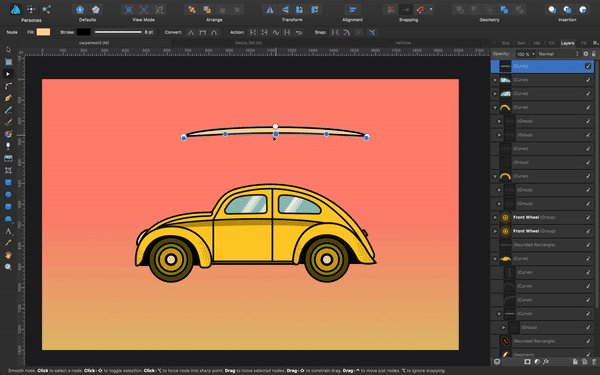
สิ่งที่เราต้องการในตอนนี้คือการทำให้เส้นหยาบทั้งหมดนั้นดูเรียบเนียนและโค้งมน ขั้นแรก เราจะดึงส่วนที่เป็นเส้นตรงเพื่อทำให้เรียบ จากนั้นเราจะปรับปรุงโดยใช้เครื่องมือมุม
คลิกเครื่องมือ Node ในแถบเครื่องมือด้านข้าง หรือเลือกโดยกด A บนแป้นพิมพ์ของคุณ ตอนนี้ เริ่มดึงส่วนต่างๆ เพื่อทำตามเส้นของรูปภาพอ้างอิงของคุณ คุณยังสามารถใช้ที่จับเพื่อช่วยทำให้เส้นเป็นรูปร่างที่คุณต้องการโดยเลื่อนและดึงตามลำดับ แค่ทำมันให้เข้ากับภาพอ้างอิง แต่อย่ากังวลมากถ้ามันยังไม่สมบูรณ์แบบ ด้วยเครื่องมือ Node (A) คุณสามารถ เลือกและย้ายโหนด ได้ แต่คุณยังสามารถคลิกและลากเส้นโค้งด้วยตัวเองเพื่อเปลี่ยนแปลงได้

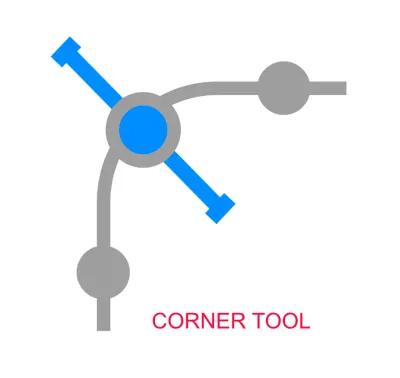
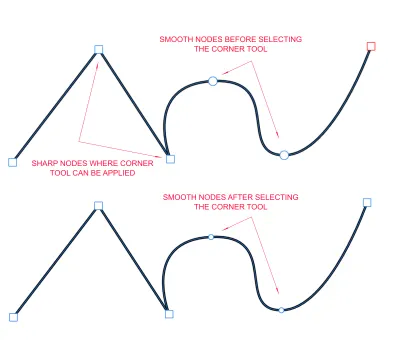
เมื่อส่วนทั้งหมดอยู่ในตำแหน่งที่เราต้องการแล้ว เราจะปรับมุมให้เรียบโดยใช้เครื่องมือ Corner (ทางลัด: C ) นี่เป็นหนึ่งในเครื่องมือที่ฉันโปรดปรานใน Affinity Designer เครื่องมือ Live Corner ช่วยให้คุณปรับโหนดและเซ็กเมนต์ของคุณให้สมบูรณ์แบบ เลือกโดยกด C หรือเลือกจากแถบด้านข้างเครื่องมือ วิธีนี้ค่อนข้างง่าย: ส่งเครื่องมือมุมไปบนโหนดที่คมชัด (โหนดกำลังสอง) ที่คุณต้องการปรับให้เรียบ หากต้องการ ให้สลับกลับไปที่เครื่องมือ Node ( A ) เพื่อปรับส่วนของเซ็กเมนต์โดยการดึงหรือที่จับ (โหนดแบบเรียบ (โหนดโค้งมน) ไม่อนุญาตให้มีความนุ่มนวลมากขึ้นและจะแสดงวงกลมที่เล็กกว่าเมื่อคุณเลือกเครื่องมือมุม)



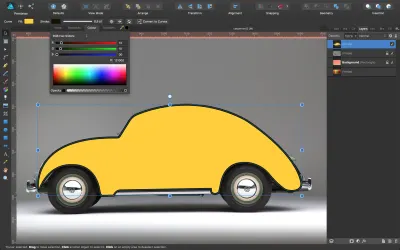
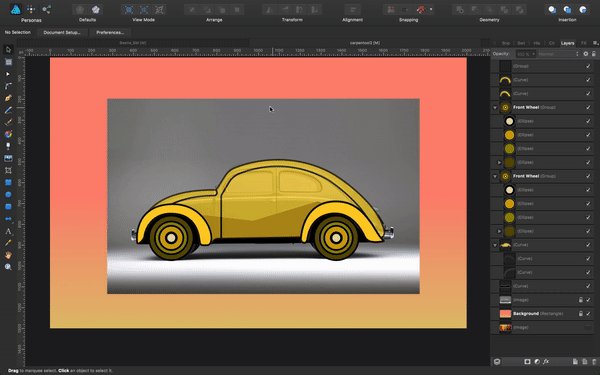
เมื่อมุมและส่วนต่างๆ ของเราดูดีแล้ว เราจะต้องการเติมรูปร่างและเปลี่ยนสีของเส้นโครงร่าง เลือกเส้นโค้งปิดที่เราเพิ่งสร้างสำหรับรถ คลิกที่ชิปสีเติม และในฟิลด์สี HEX ให้ป้อน FFCF23 คลิกที่ชิปสีสโตรกข้างๆ และป้อน 131000

สร้างรูปร่างด้วยเครื่องมือ Pen แล้วเติมด้วยสีดำ ( 000000 ) วางไว้ด้านหลังตัวถังรถ (รูปทรงสีเหลือง) รูปร่างที่แน่นอนของวัตถุใหม่ที่คุณจะสร้างนั้นไม่สำคัญ ยกเว้นด้านล่างของวัตถุจะต้องเป็นแนวตรง ดังในภาพด้านล่าง วางไว้ด้านหลังตัวถังหลัก (รูปทรงสีเหลือง) ผ่านแผง Layers หรือผ่านเมนู “Arrange” → “Back One”

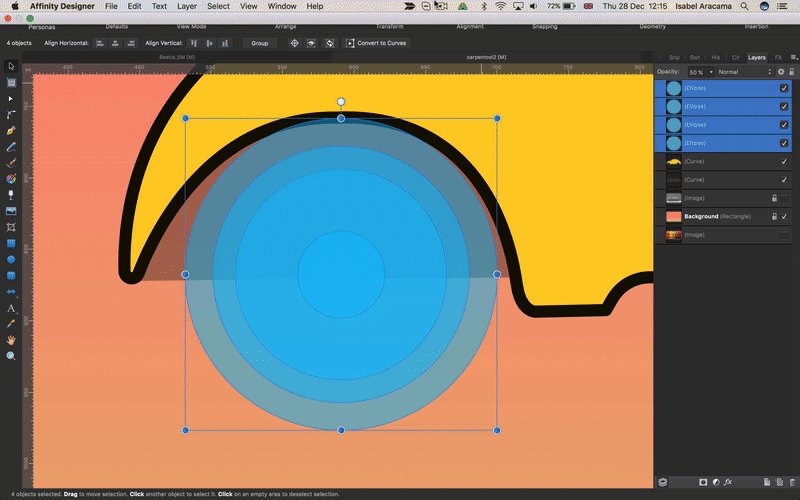
6. การสร้างวงล้อโดยใช้ Smart Copy
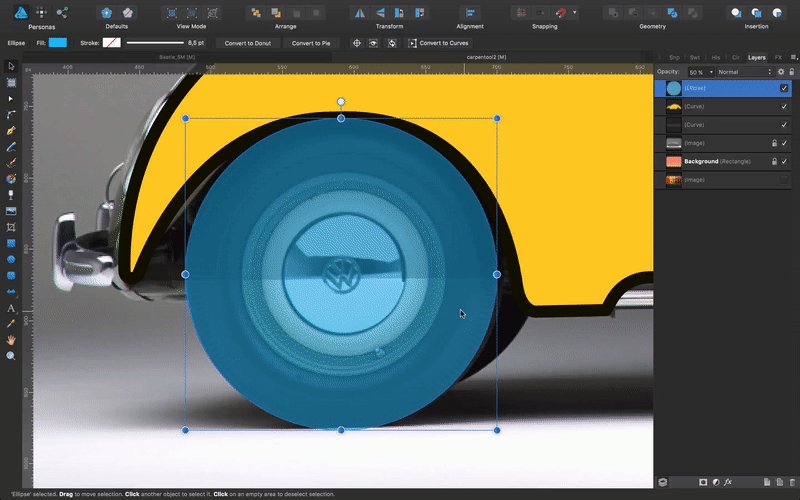
เราต้องใส่ล้อเข้าที่ต่อไป ในเครื่องมือ ให้เลือกเครื่องมือวงรี แล้วลากเหนือผืนผ้าใบ สร้างวงกลมที่มีขนาดเท่ากับวงล้อในภาพอ้างอิง คลิก Shift ขณะที่คุณลากเพื่อทำให้วงกลมได้สัดส่วน นอกจากนี้ เมื่อ กด Ctrl (Windows) หรือ Cmd (Mac) ค้างไว้ คุณสามารถสร้างวงกลมที่สมบูรณ์แบบ จากศูนย์กลางออก
หมายเหตุ: หากต้องการ ให้ซ่อนเลเยอร์ที่สร้างขึ้นเพื่อให้ดูดีขึ้น หรือเพียงแค่ลดความทึบของเลเยอร์ลงชั่วคราว คุณสามารถเปลี่ยนความทึบได้โดยเลือกรูปร่างใดๆ แล้วกดตัวเลขบนแป้นพิมพ์ จาก 1 ถึง 9 โดยที่ 1 จะใช้ค่าความทึบ 10% และ 9 ค่าความทึบ 90% หากต้องการรีเซ็ตความทึบเป็น 100% ให้กด 0 (ศูนย์)
เลือกสีแบบสุ่มที่ตัดกับสีที่เหลือ ฉันชอบที่จะทำในตอนแรกเพียงเพื่อที่ฉันจะได้เห็นรูปร่างที่ตัดกันและแตกต่างออกไป เมื่อฉันมีความสุขกับพวกเขา ฉันจะใช้สีสุดท้าย ตั้งค่าความทึบเป็น 50% (คลิก 5 บนแป้นพิมพ์) เพื่อให้มองเห็นได้ชัดเจนขณะวาด
ซูมเข้ารูปล้อของคุณ กด Z เพื่อเลือกเครื่องมือซูม แล้วลากเหนือรูปร่างในขณะที่กด ปุ่ม Alt ค้างไว้ หรือดับเบิลคลิกที่ภาพขนาดย่อที่สัมพันธ์กับรูปร่างนั้นในแผงเลเยอร์ (ไม่จำเป็นต้องเลือกก่อนหน้านี้ แม้ว่าวิธีนี้จะช่วยให้คุณมองเห็นตำแหน่งดังกล่าวได้ในแผงเลเยอร์)
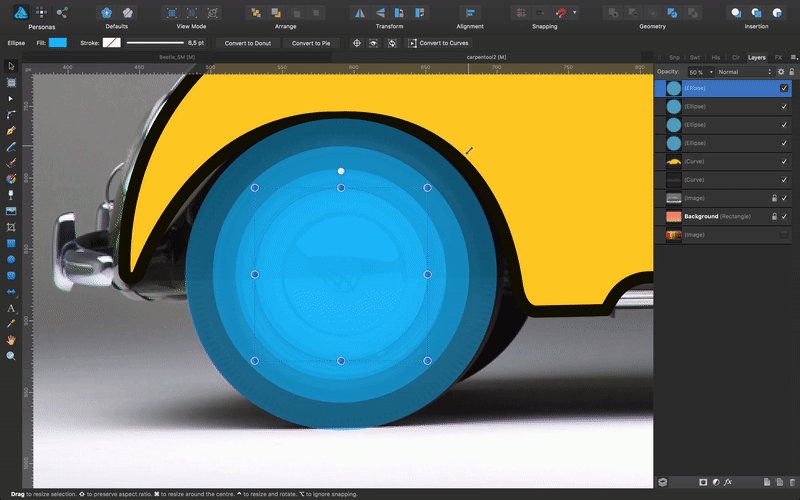
ตอนนี้เราจะเรียนรู้วิธีใช้ Smart Copy แล้วเราจะวางวงกลมที่มีศูนย์กลางร่วมกัน
เลือกวงกลมแล้วกด Cmd + J (Mac) หรือ Ctrl + J (Windows) วงกลมใหม่จะถูกวางทับวงกลมเดิม เลือกเลย คำสั่งนี้อยู่ภายใต้ “แก้ไข” → “ทำซ้ำ” และเรียกอีกอย่างว่าสำเนาอัจฉริยะหรือสำเนาอัจฉริยะ
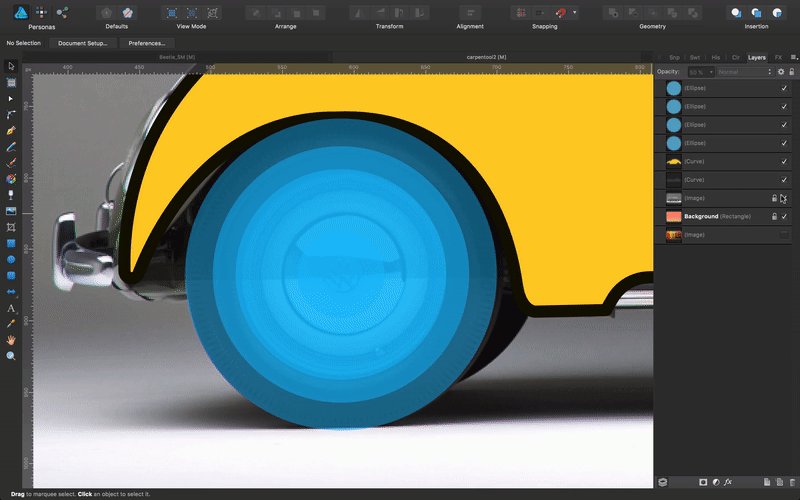
คลิก Shift + Cmd (Mac) หรือ Shift + Ctrl (Windows) แล้วลากเข้าไปเพื่อแปลงเป็นวงกลมที่มีศูนย์กลางน้อยกว่า ทำซ้ำสามครั้ง โดยลดขนาดลงอีกเล็กน้อยในแต่ละครั้ง เพื่อให้พอดีกับข้อมูลอ้างอิงของคุณ การจำลองรูปร่างอย่างชาญฉลาดด้วยการกด Shift + Cmd (Mac) หรือ Shift + Ctrl (Windows) จะทำให้รูปร่างเปลี่ยนไปในทางที่สัมพันธ์กัน สิ่งนี้จะเกิดขึ้นจากรูปร่างที่ซ้ำกันอย่างชาญฉลาดที่สามของคุณเป็นต้นไป

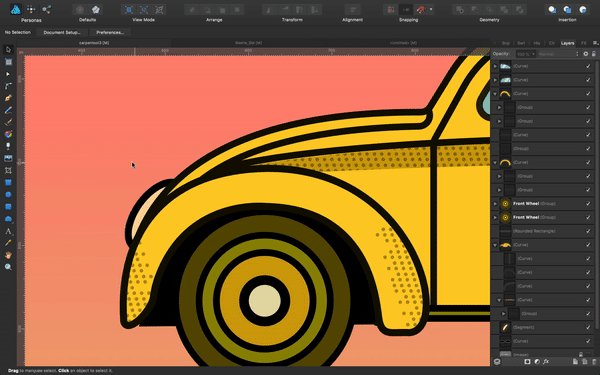
เรามีวงกลมศูนย์กลางสำหรับวงล้อ และตอนนี้เราต้องเปลี่ยนสี ไปที่แผง Swatches และในจานสีที่สร้างไว้ก่อนหน้านี้ ให้เลือกสีที่เข้ากันได้ดีกับสีเหลืองที่เรานำไปใช้กับตัวถังรถ คุณสามารถเลือกสีและแก้ไขเล็กน้อยเพื่อปรับให้เข้ากับสิ่งที่คุณคิดว่าดีที่สุด เราจำเป็นต้องใช้สีเติมและเส้นขีด อย่าลืมกำหนดความกว้างของเส้นขีดให้เท่ากับส่วนที่เหลือของรถ (8 พิกเซล) ยกเว้นวงกลมในสุด ซึ่งเราจะใช้เส้นขีดขนาด 11.5 พิกเซล นอกจากนี้ อย่าลืมปรับความทึบของวงกลมที่มีศูนย์กลางแต่ละวงกลับมาเป็น 100%
ฉันเลือกสีเหล่านี้จากวงกลมด้านนอกถึงวงใน: 5D5100 , 918A00 , CFA204 , E5DEAB
ตอนนี้เราต้องการเลือกและจัดกลุ่มทั้งหมดเข้าด้วยกัน เลือกทั้งหมดแล้วกด Cmd + G (Mac) หรือ Ctrl + G (Windows) ตั้งชื่อกลุ่มใหม่ "ล้อหน้า" ในแผงเลเยอร์ ทำซ้ำกลุ่มนี้ และในขณะที่กด Shift ให้เลือกและลากไปตามผ้าใบจนกว่าจะทับซ้อนกับล้อหลัง ตั้งชื่อเลเยอร์ตามลำดับ

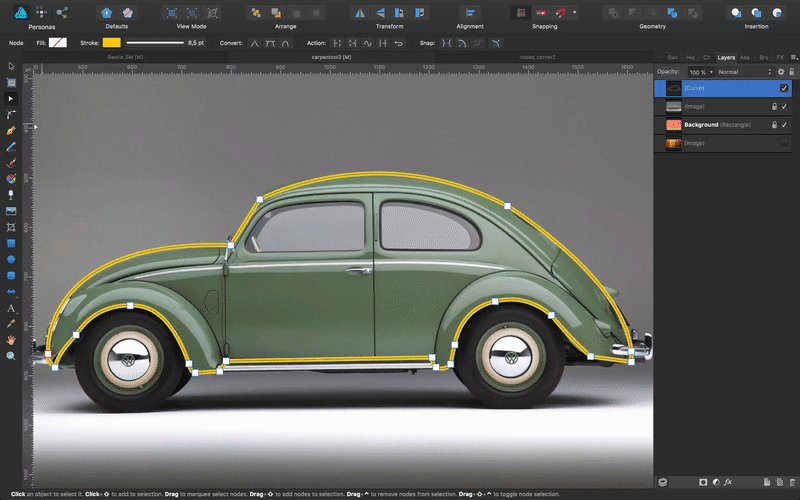
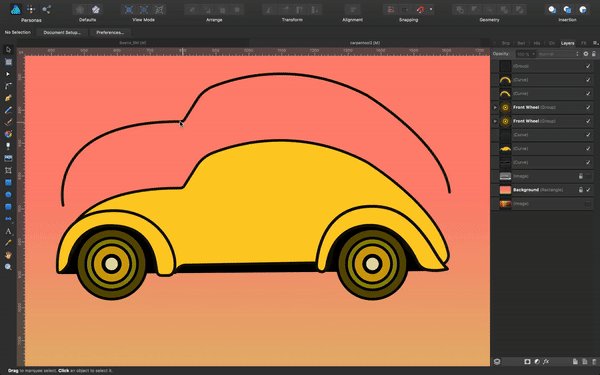
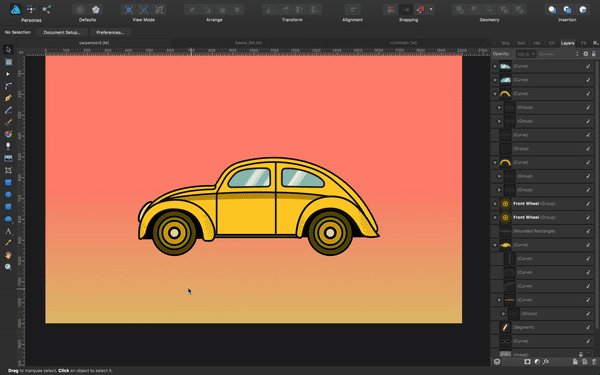
7. หักโค้งและตัดหน้ากากเพื่อวาดเส้นด้านในของตัวถังรถ
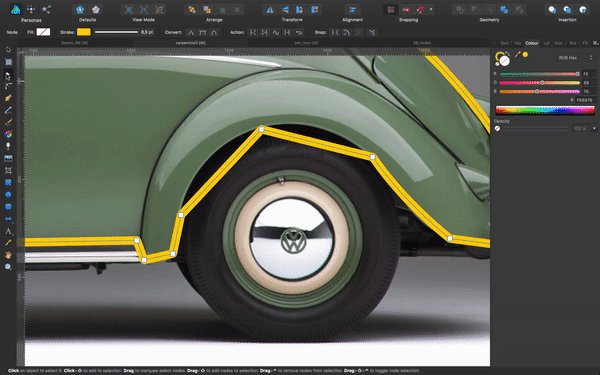
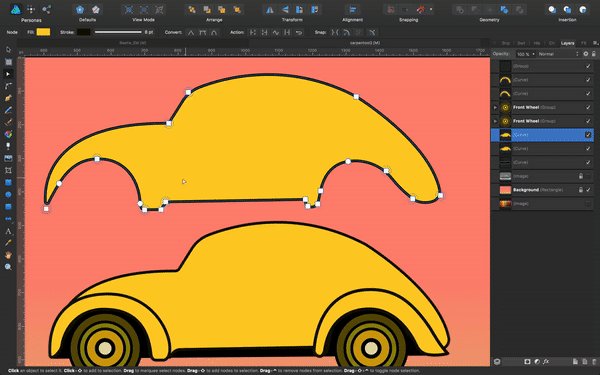
หากต้องการทำงานต่อ ให้ซ่อนเลเยอร์ทั้งหมดหรือลดความทึบลงเพื่อไม่ให้มาขวางทางคุณ เราจำเป็นต้องติดตามบังโคลนหน้าและหลัง เราต้องทำแบบเดียวกับที่ทำกับตัวถังหลัก เลือกเครื่องมือปากกาและลากเส้นโครงร่างลงไป
เมื่อตรวจสอบแล้ว ให้แก้ไขโดยใช้แฮนเดิล โหนด และเครื่องมือมุม ฉันยังปรับเปลี่ยนรูปทรงสีดำด้านหลังรถเล็กน้อย เพื่อให้แสดงการทำงานของส่วนล่างของตัวรถได้มากขึ้น

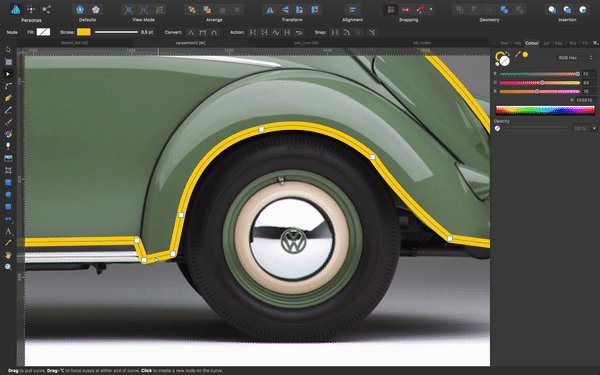
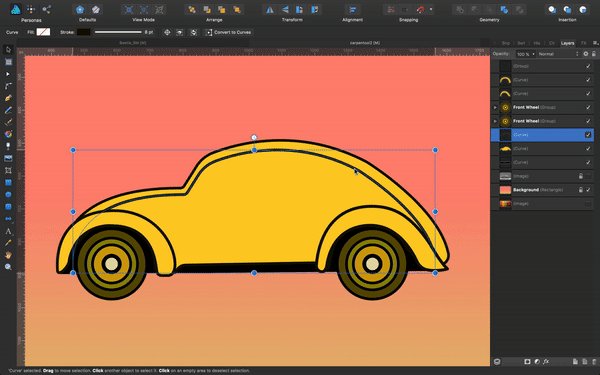
ตอนนี้ เราต้องการติดตามเส้นด้านในที่กำหนดรถ สำหรับสิ่งนี้ เราจะทำซ้ำรูปร่างสีเหลืองหลัก ลบสีเติม แล้ววางลงบนภาพประกอบของเราบนผืนผ้าใบ
กด A บนแป้นพิมพ์ และคลิกที่โหนดด้านล่างสุดของเซ็กเมนต์ ในแถบเครื่องมือบริบทด้านบน ให้คลิกที่ "การดำเนินการ" → "Break Curve" คุณจะเห็นว่าโหนดที่เลือกได้เปลี่ยนเป็นโหนดสี่เหลี่ยมที่มีเส้นสีแดง คลิกที่มันและดึงที่ใดก็ได้ อย่างที่คุณเห็น ตอนนี้กลุ่ม เปิด อยู่ คลิกปุ่ม Delete หรือ Backspace (Windows) หรือปุ่ม Delete (Mac) และทำเช่นเดียวกันกับโหนดด้านล่างทั้งหมด โดยปล่อยให้เหลือเพียงโหนดซ้ายสุดและขวาสุด และระวังให้มากว่าสิ่งที่เหลืออยู่ของส่วนบนสุดของ ส่วนนั้นไม่ผิดรูปเลย

ฉันใช้วิธีนี้ด้วยเหตุผลหลักประการหนึ่ง: การทำซ้ำบรรทัดที่มีอยู่ช่วยให้ดูสอดคล้องกันมากขึ้นและได้เส้นที่กลมกลืนกันมากขึ้น
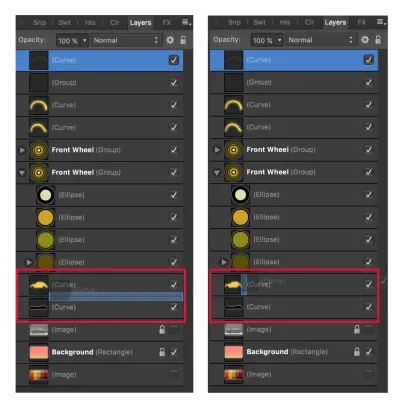
เลือกเส้นโค้งที่เพิ่งเปิดใหม่ตอนนี้ และทำให้เล็กลงในลักษณะที่พอดีกับรูปร่างสีเหลืองหลักเมื่อคุณวางทับกัน ในแผงเลเยอร์ ให้ลากเส้นโค้งนี้ไปไว้ในเลเยอร์รูปร่างสีเหลืองเพื่อสร้างมา สก์การหนีบ เหตุผลในการสร้าง clipping mask นั้นง่ายมาก: เราต้องการวัตถุภายในวัตถุอื่นเพื่อไม่ให้ซ้อนทับกัน (กล่าวคือวัตถุทั้งสองจะมองเห็นได้) แต่วัตถุหนึ่งซ้อนอยู่ภายในวัตถุอีกชิ้นหนึ่ง การไม่ทำเช่นนั้นจะส่งผลให้มองเห็นวัตถุที่ซ้อนกันบางส่วน ซึ่งไม่ใช่สิ่งที่เราต้องการ เราต้องการเส้นสายที่สมบูรณ์แบบและสะอาดตา
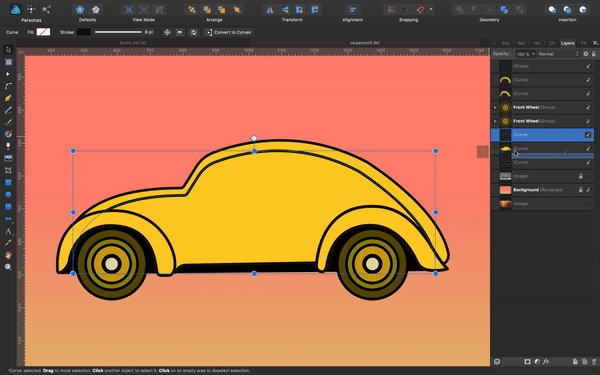
หมายเหตุ: การตัดมาสก์จะไม่ถูกเข้าใจผิดว่าเป็นมาส ก์ คุณจะรู้ว่าคุณกำลังตัดภาพและไม่ได้ปิดบังเนื่องจากภาพขนาดย่อ (มาสก์จะแสดงไอคอนที่ครอบตัดเมื่อใช้) และเนื่องจากเมื่อคุณกำลังจะตัด แถบสีน้ำเงินจะแสดงในแนวนอน ซึ่งมากกว่าครึ่งทางผ่านเลเยอร์เล็กน้อย ในทางกลับกัน มาสก์จะแสดงแถบสีน้ำเงิน แนวตั้งเล็กๆ ข้างรูปขนาดย่อ


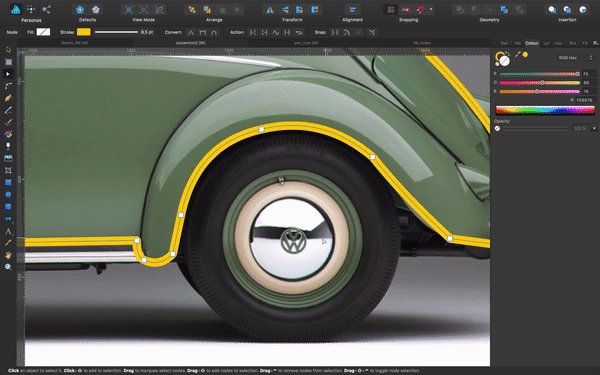
ตอนนี้ เราได้ใช้ clipping mask เพื่อแทรกเซ็กเมนต์ที่สร้างขึ้นใหม่ภายในรูปทรงหลักของรถ ฉันได้ทำลายโหนดบางส่วนและย้ายส่วนอื่นๆ บางส่วนไปรอบๆ เล็กน้อยเพื่อจัดวางตามที่ฉันต้องการ ฉันได้ขยายความกว้างออกไปเล็กน้อย และแยกส่วนหน้าออกจากส่วนอื่นๆ โดยใช้วิธีการเดียวกันกับที่เราเคยเห็นมา จากนั้นฉันก็ใช้เครื่องมือมุมอีกเล็กน้อยเพื่อทำให้ทุกอย่างที่ฉันรู้สึกว่าต้องทำให้นิ่มลง สุดท้าย ด้วยเครื่องมือ Pen ฉันได้เพิ่มโหนดและส่วนเพิ่มเติมเพื่อสร้างเส้นภายในที่เหลือที่กำหนดรถ
หมายเหตุ: ในการเลือกออบเจ็กต์ในหน้ากาก คลิปปิ้งมาสก์ หรือกลุ่มเมื่อไม่ได้เลือกวัตถุโดยตรงในแผงเลเยอร์ คุณต้องดับเบิลคลิกจนกว่าคุณจะเลือกวัตถุ หรือ กด Ctrl (Windows) หรือ Cmd (ค้างไว้) Mac) และคลิก


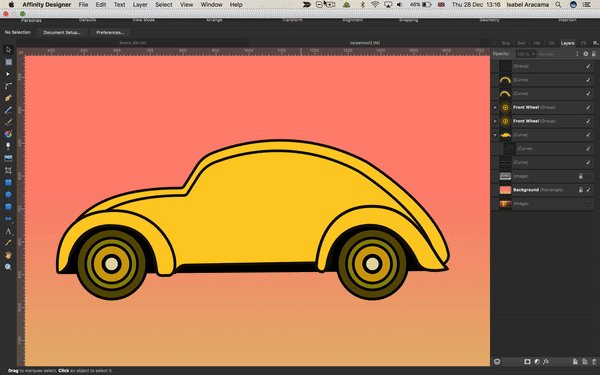
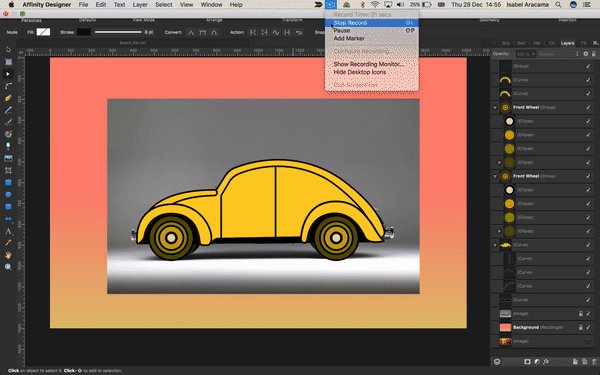
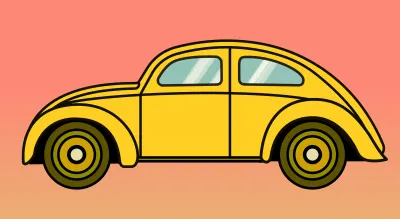
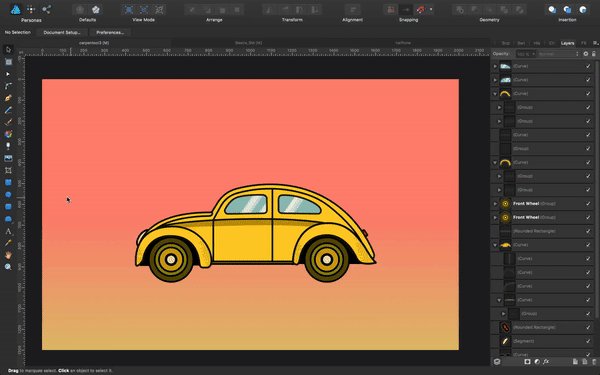
หลังจากแก้ไขและปรับแต่งโดยใช้วิธีการดังกล่าวแล้ว รถของเรามีลักษณะดังนี้:

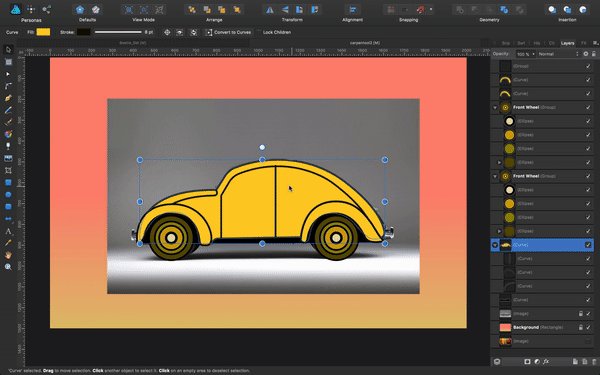
8. วาดหน้าต่างโดยใช้รูปทรงดั้งเดิม Some
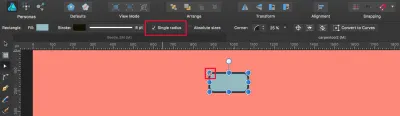
ในแถบเครื่องมือด้านข้าง ให้เลือกเครื่องมือสี่เหลี่ยมผืนผ้าโค้งมน ลากบนผืนผ้าใบเพื่อสร้างรูปร่าง ขนาดของรูปทรงควรพอดีกับตัวถังรถและดูได้สัดส่วน ไม่ว่าคุณจะสร้างมันอย่างไร คุณจะสามารถปรับขนาดได้ในภายหลัง ดังนั้นไม่ต้องกังวลมาก
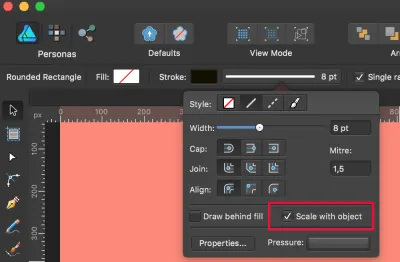
หมายเหตุ: เมื่อคุณสร้างรูปร่างด้วยลายเส้นและปรับขนาด ตรวจสอบให้แน่ใจว่าได้เลือก “ปรับขนาดด้วยวัตถุ” ในแผงโรคหลอดเลือดสมอง หากคุณต้องการให้ เส้นขีดปรับขนาดตามสัดส่วนกับวัตถุ ฉันแนะนำให้คุณเปรียบเทียบความแตกต่างระหว่างการเลือกตัวเลือกนี้และไม่ได้เลือกตัวเลือกนี้ด้วยสายตาเมื่อคุณต้องการปรับขนาดวัตถุด้วยเส้นขีด

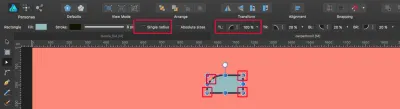
เมื่อคุณวางสี่เหลี่ยมมุมมนของคุณบนผืนผ้าใบแล้ว ให้เติมด้วยสีน้ำเงิน-ish ฉันเคยใช้ #93BBC1 จากนั้นเลือกด้วยเครื่องมือ Node (กด A ) ตอนนี้คุณจะเห็นวงกลมสีส้มเล็กๆ ที่มุมซ้ายบน หากคุณดึงออกด้านนอกหรือด้านใน คุณจะเห็นว่ามุมในมุมนั้นเปลี่ยนไปอย่างไร ในแถบเครื่องมือบริบทด้านบน คุณสามารถยกเลิกการเลือก "รัศมีเดียว" และใช้มุมที่คุณต้องการกับแต่ละมุมของรูปสี่เหลี่ยมผืนผ้าแยกกันได้ ยกเลิกการเลือก แล้วดึงเข้ามาที่วงกลมสีส้มเล็กๆ ที่มุมซ้ายบน หากคุณดึง คุณจะสามารถปัดเศษเป็นเปอร์เซ็นต์ได้ แต่คุณสามารถป้อนค่าที่ต้องการในช่องป้อนข้อมูล หรือแม้แต่ใช้แถบเลื่อนที่มาพร้อมกับ (จะแสดงว่าคุณได้คลิกที่ บั้งเล็ก) ลองใช้ค่า 100%


รูปร่างดั้งเดิมนั้นไม่ยืดหยุ่นในแง่ของการปรับเวกเตอร์ (เมื่อเทียบกับส่วนโค้งและเส้น) ดังนั้น เพื่อที่จะใช้การเปลี่ยนแปลงเพิ่มเติมกับรูปร่างดังกล่าว (นอกเหนือจากการเติม จังหวะ มุม ความกว้าง และความสูง) เราจะต้องแปลงมัน เพื่อโค้ง
หมายเหตุ: เมื่อคุณแปลงรูปร่างดั้งเดิมเป็นเส้นโค้ง จะไม่มีทางย้อนกลับได้ และจะไม่มีตัวเลือกในการจัดการรูปร่างผ่านจุดสีส้มเล็กๆ หากคุณต้องการปรับแต่งเพิ่มเติม คุณจะต้องใช้เครื่องมือมุม
เลือกสี่เหลี่ยมผืนผ้าด้วยเครื่องมือ Node ( A ) และในแถบเครื่องมือบริบทด้านบน ให้คลิกปุ่ม "แปลงเป็นเส้นโค้ง" กล่องขอบเขตจะหายไป และโหนดทั้งหมดที่สร้างรูปร่างจะปรากฏขึ้น นอกจากนี้ โปรดทราบว่าในแผงเลเยอร์ ชื่อของวัตถุเปลี่ยนจาก "สี่เหลี่ยมผืนผ้าโค้งมน" เป็น "เส้นโค้ง"
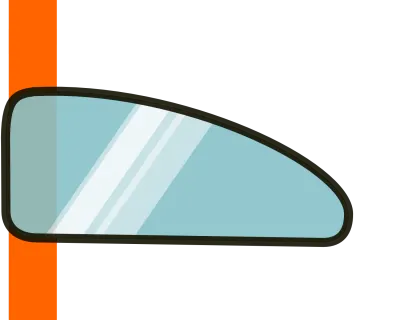
ตอนนี้ คุณต้องจัดการรูปร่างเพื่อสร้างวัตถุที่ดูเหมือนหน้าต่างรถ ดูภาพอ้างอิงเพื่อทำความเข้าใจว่าควรมีลักษณะอย่างไร นอกจากนี้ ให้ปรับแต่งส่วนที่เหลือของเส้นที่ลากในรถเพื่อให้เข้ากันอย่างลงตัว ไม่ต้องกังวลหากรูปร่างดูไม่สมบูรณ์แบบ (ยัง) ทำให้พวกเขาถูกต้องเป็นเรื่องของการปฏิบัติ! การใช้เครื่องมือ Pen ช่วยตัวเองด้วย ปุ่ม Alt และ Shift และสังเกตว่าโหนดเซ็กเมนต์ทำงานแตกต่างกันอย่างไร หลังจากที่คุณสร้างหน้าต่างด้านหน้าแล้ว ให้สร้างหน้าต่างด้านหลังตามวิธีการเดียวกัน
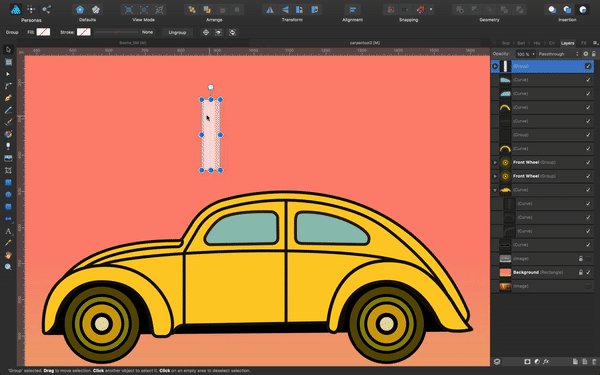
เราต้องสร้างภาพสะท้อนของหน้าต่างด้วย ซึ่งเราจะทำได้โดยการวาดรูปสี่เหลี่ยมสามอัน เติมมันด้วยสีขาว ซ้อนทับกันด้วยออฟเซ็ตเล็กน้อยจากกัน และตั้งค่าความทึบเป็น 50%
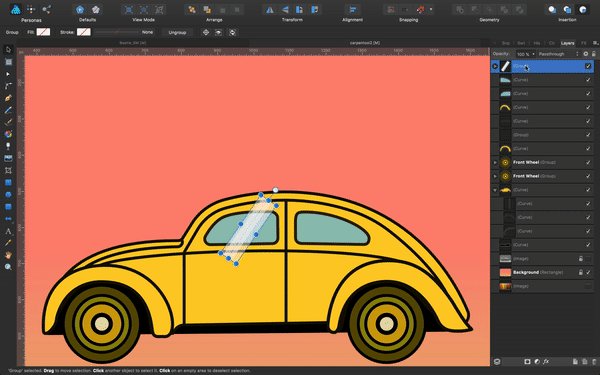
วางเคอร์เซอร์ไว้เหนือวงกลมสีขาวที่มีขอบล้อมรอบด้านบน และเมื่อมันกลายเป็นลูกศรโค้งที่มีปลายทั้งสองข้าง ให้เลื่อนไปเพื่อให้สี่เหลี่ยมมุมฉาก สร้าง clipping mask ลากไว้เหนือรูปร่างหน้าต่างในแผงเลเยอร์ดังที่เราเห็นมาก่อน คุณยังสามารถทำได้โดยทำตามวิธีอื่นต่อไปนี้:
- ใต้เมนู "เลเยอร์" → "การแทรก" → "แทรกภายใน" วัตถุหน้าต่างที่เลือก
- ด้วยแป้นพิมพ์ลัด Ctrl + X (Windows) และ Cmd + X (Mac) ให้เลือกวัตถุหน้าต่างของคุณ → “แก้ไข” → “วางภายใน” ( Ctrl / Cmd + Alt + V )
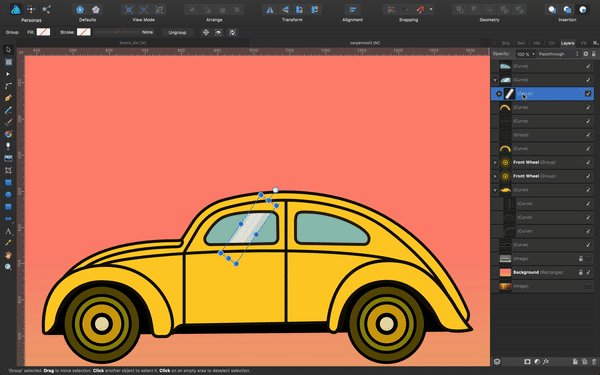
ทำซ้ำสำหรับหน้าต่างด้านหลัง หากต้องการเพิ่มความน่าสนใจให้กับภาพ คุณสามารถทำซ้ำภาพสะท้อนและเปลี่ยนความทึบและความกว้างของสี่เหลี่ยมผืนผ้าเล็กน้อย

9. เพิ่มความน่าสนใจให้กับภาพ: รูปแบบฮาล์ฟโทน เงา และการสะท้อน
ก่อนที่เราจะเริ่มต้นด้วยเงาและแสงสะท้อน เราจำเป็นต้องเพิ่มชิ้นส่วนพิเศษบนรถเพื่อให้องค์ประกอบทั้งหมดดูกลมกลืนกัน มาสร้างชิ้นงานที่อยู่ใต้ประตูกันเถอะ เป็นรูปสี่เหลี่ยมผืนผ้าธรรมดา วางบนลำดับเลเยอร์ที่เกี่ยวข้อง เพื่อให้ดูเหมือนรูปภาพด้านล่าง และใส่ชิ้นส่วนทั้งหมดเข้าด้วยกันเพื่อให้ดูกะทัดรัด ฉันจะขยับบังโคลนหน้าเล็กน้อยเพื่อทำให้หน้าสั้นลง

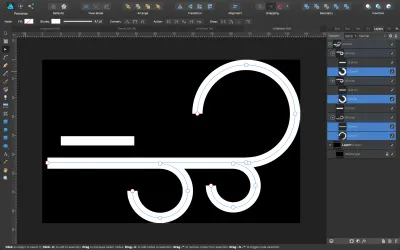
ตอนนี้ มาสร้าง รูปแบบ halftone กัน
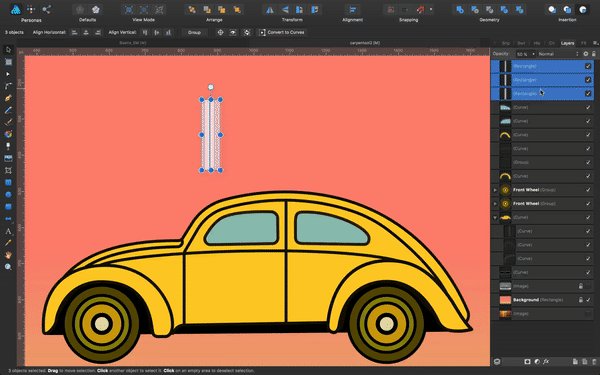
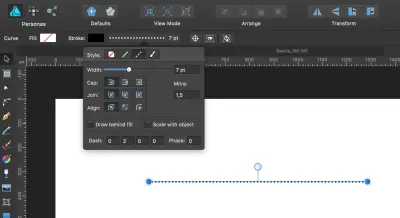
หยิบเครื่องมือปากกา ( P ) และลากเส้นบนผืนผ้าใบของคุณ ในแผงจังหวะ (คุณสามารถทำได้ในส่วนแถบเครื่องมือบริบทของเครื่องมือปากกาสำหรับจังหวะที่ด้านบน) ตั้งค่าขนาดเป็น 7 พิกเซล เราสามารถเปลี่ยนค่านี้ในภายหลังได้อย่างง่ายดายหากจำเป็น เลือกลักษณะเส้น "Dash" และการตั้งค่ากล่องโต้ตอบที่เหลือควรเป็นดังนี้:

ตอนนี้ ทำซ้ำบรรทัดนี้ และวางบรรทัดใหม่ด้านล่างโดยให้ออฟเซ็ตไปทางซ้ายเล็กน้อย

จัดกลุ่มทั้งสองบรรทัด ทำซ้ำกลุ่มนี้ด้วยสำเนาอัจฉริยะ และสร้างดังนี้:

เมื่อคุณลากส่วนที่เลือกใน Affinity Designer เฉพาะออบเจ็กต์ที่อยู่ในพื้นที่การเลือกโดยสมบูรณ์เท่านั้นที่จะถูกเลือก หากคุณต้องการเลือกวัตถุทั้งหมดโดยไม่ต้องลากไปทับวัตถุทั้งหมด คุณมีตัวเลือกดังต่อไปนี้:
- Mac: การกดแป้น ⌃ ( Ctrl ) ค้างไว้จะทำให้คุณสามารถเลือกวัตถุทั้งหมดที่สัมผัสกับเส้นมาร์คีการเลือกในขณะที่คุณวาด
- Windows: คลิกปุ่มซ้ายของเมาส์ค้างไว้ เริ่มลากส่วนที่เลือก จากนั้นคลิกปุ่มขวาของเมาส์ค้างไว้ด้วย ขณะที่คุณกดปุ่มทั้งสองค้างไว้ วัตถุทั้งหมดที่สัมผัสกับเส้นมาร์คีการเลือกจะถูกเลือก
- อีกวิธีหนึ่ง คุณสามารถทำให้ลักษณะการทำงานนี้เป็นการกำหนดลักษณะโดยรวม สำหรับ Mac ให้ไปที่ "Affinity Designer" → "Preferences" → "Tools" และทำเครื่องหมายที่ "Select object when intersects with selection Marquee" สำหรับ Windows ให้ไปที่ "Edit" → "Preferences" → "Tools" และทำเครื่องหมายที่ "Select object when intersects with selection Marquee"
เพื่อให้ภาพประกอบน่าสนใจยิ่งขึ้น เราจะเปลี่ยนจุดเริ่มต้นและจุดสิ้นสุดของบรรทัดบางบรรทัดเล็กน้อย ในการดำเนินการนี้ เราเลือกเครื่องมือโหนด ( A ) และย้ายโหนดเข้าด้านในเล็กน้อย
ตอนนี้ควรมีลักษณะดังนี้:

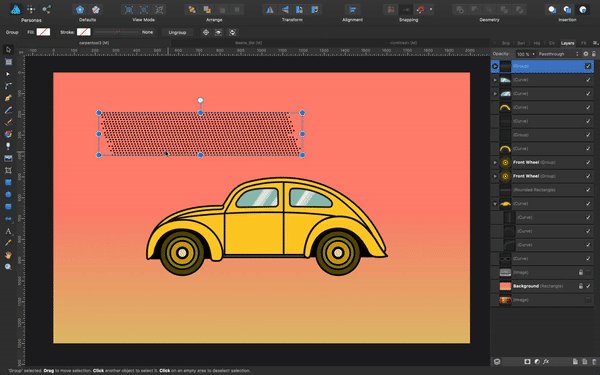
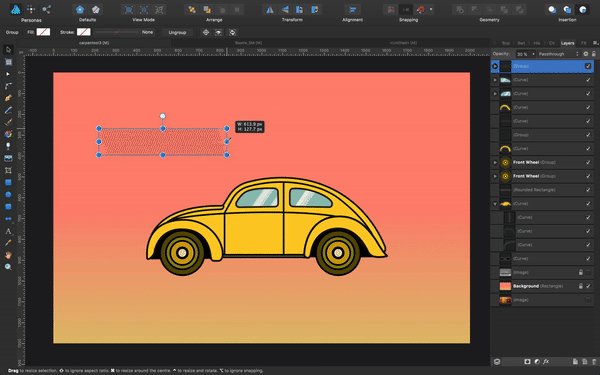
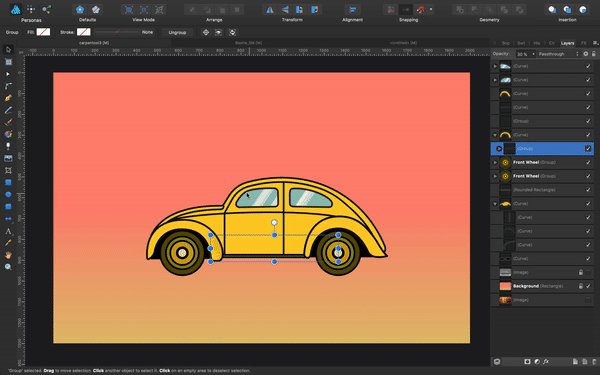
ในการใช้แพทเทิร์นกับการออกแบบของเรา ตรวจสอบให้แน่ใจว่าทุกอย่างถูกจัดกลุ่ม คัดลอกและวางลงในอาร์ตเวิร์กของรถ ลดความทึบลงเหลือ 30% และลดขนาดด้วย (ตรวจสอบให้แน่ใจว่าได้เลือก "มาตราส่วนกับวัตถุ" ในแผงจังหวะ) . จากนั้นเราจะสร้าง clipping mask สิ่งสำคัญคือต้องรักษามุม สี และขนาดของลวดลายนี้ให้สม่ำเสมอตลอดทั้งภาพประกอบ

ตอนนี้ ใช้รูปแบบฮาล์ฟโทนกับบังโคลนหลังและข้างรถ อย่าลืมสร้างตัวยึดตำแหน่งก่อน ไม่ว่าจะเป็นตัวบังโคลนหรือรูปทรงใหม่ ปรับแต่งบางอย่างหากคุณต้องการปรับรูปแบบให้เข้ากับภาพวาดของคุณอย่างกลมกลืน คุณสามารถเปลี่ยนขนาดโดยรวม ขนาดของจุด ความโปร่งใส มุม และอื่นๆ ได้ แต่พยายามทำให้สอดคล้องกันเมื่อใช้การเปลี่ยนแปลงเหล่านี้กับบิตของรูปแบบ
สำหรับเงาใต้หน้าต่าง ฉันวาดเส้นโค้งเพื่อเป็นตัวยึด และใช้สี #CFA204 เพื่อให้ดูเข้มขึ้น
10. การสร้างองค์ประกอบที่เหลืออยู่ของรถ
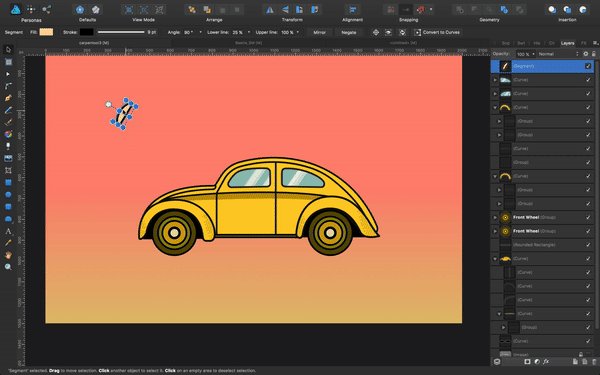
ตอนนี้ มันเป็นเรื่องของการสร้างส่วนที่เหลือขององค์ประกอบที่ประกอบขึ้นเป็นรถ: กันชน ล้อหลัง และกระดานโต้คลื่น บวกกับสติกเกอร์ที่ออกแบบ
- ไฟหน้า-หลัง
สำหรับไฟหน้า ให้สลับไปที่เครื่องมือแบ่งกลุ่มแล้ววาดรูปร่าง จากนั้นเราต้องหมุนมันเล็กน้อยแล้ววางไว้ใต้โครงหลักของรถ เช่นเดียวกันสามารถทำได้สำหรับแสงด้านหลัง แต่ใช้เครื่องมือ Rectangle สีคือ#FFDA9Dสำหรับไฟหน้าและ#FF0031สำหรับไฟท้าย

- กระดานโต้คลื่น
To create the surfboard, we will use the Ellipse tool and draw a long ellipse. Convert it to curves and pull up the lower segment, adjusting a bit the handles to give it the ideal shape.

Now, just create two small rounded rectangles, with a little extra line on top for the board's rack. Place them in a layer behind the car's main body shape.

With the Pen tool, add the rudder. Its color is #B2E3EF . And for the stroke, use a 6-pixel width and set the color to #131000 .
- Spare wheel
Now let's create the the spare wheel! Switch to the Rounded Rectangle tool. Drag over the canvas to draw a shape. Color it#34646C, and make the stroke#131000and 8 pixels in size. The size of the spare wheel should fit the proportions of your car and should have the same diameter as the other wheels, or perhaps just a bit smaller. Pull the orange dots totally inwards, and give it a 45-degree angle. For the rack that holds the wheel, create a small piece with the Rectangle tool, and give it the same 45-degree angle, color it#4A8F99, and make the stroke#131000and 4.5 pixels in size. Create the last piece that rests over the car in the same way, with a color of#34646C, and a stroke that is#131000and 4.5 pixels in size.
Lastly, let's create a shadow inside the wheel to add some more interest. For this, we'll create a clipping mask and insert an ellipse shape with a color of #194147 , without a stroke.
Note: We may want to create the same shadow effect for the car wheels. Use the Rectangle tool and a color of #312A00 , create a clipping mask, and insert it in the wheel shape, placing it halfway.

- Bumpers
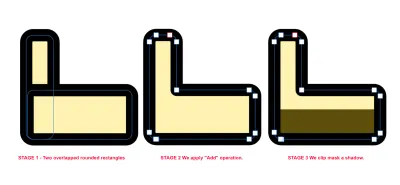
For the bumpers, we will apply the boolean operation “add” to two basic shapes and then clip-mask a shadow, just as we did for the wheels.
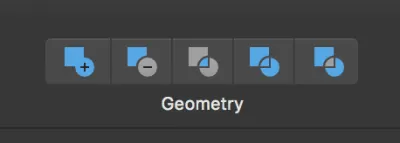
Boolean operations are displayed in the section of icons labeled “Geometry” (Mac) and “Operations” (Windows). (Yes, the label names are inconsistent, but the Affinity team will likely update them in the near future, and one of the labels will become the default for both operating systems.) If you don't see them in the upper toolbar, go to “View” → “Customize Toolbar”, and drag and drop them into the toolbar.
Important: If you want the operation to be non-destructive, hold the Alt key while clicking on the “Add” icon (to combine the two basic shapes).


หมายเหตุ: หากคุณพยายามวางวัตถุ "เงา" ไว้ในบัมเปอร์ บัมเปอร์จะทำงาน ก็ ต่อเมื่อบัมเปอร์เป็นวัตถุทั้งหมดชิ้นเดียว (การดำเนินการทำลายล้าง) ดังนั้น หากคุณใช้ Alt + “Add” จะใช้ไม่ได้ในตอนนี้ อย่างไรก็ตาม คุณยังคงสามารถแก้ไขปัญหานี้ได้โดยการแปลงรูปร่างแบบผสม (ผลลัพธ์ของการดำเนินการแบบไม่ทำลายซึ่งเป็นกลุ่มของสองออบเจ็กต์) เป็นหนึ่ง Curve (หนึ่งอ็อบเจ็กต์เวกเตอร์ทั้งหมด) คุณเพียงแค่ต้องคลิกที่รูปร่างผสม จากนั้นในเมนูให้ไปที่ "เลเยอร์" → "แปลงเป็นเส้นโค้ง" (หรือใช้คีย์ผสม Ctrl + Enter )
หน้าต่างด้านหลัง
เรายังขาดกระจกหลังซึ่งเราจะสร้างด้วยเครื่องมือปากกาและการตกแต่งสำหรับรถ สำหรับแถบสีสองแถบ เราต้องใช้เครื่องมือ Square แล้วปิดบังสี่เหลี่ยมผืนผ้าทั้งสองนี้เข้ากับตัวถังหลัก ขนาดคือ 30 × 380 พิกเซล และสีคือ#0AC8CEและ#FF6500ตัดมันโดยให้แน่ใจว่าคุณได้วางไว้บนเลเยอร์ที่ถูกต้อง เพื่อให้เส้นสีเข้มที่เราวาดก่อนหน้านี้อยู่ เหนือเส้นเหล่า นั้นหมายเลข 56
สำหรับการตกแต่งหมายเลข "56" ให้ใช้เครื่องมือข้อความศิลปะ ("T") และพิมพ์ "56" เลือกฟอนต์สวยๆ ที่เข้ากับสไตล์ภาพประกอบ หรือลองใช้ฟอนต์ที่ฉันเคยใช้
สีของวัตถุข้อความคือ #FFF3AD
(ผมเพิ่มรูปทรงสี่เหลี่ยมพิเศษด้านหลังบังโคลนหลัง ซึ่งจะดูเหมือนปลายท่อไอเสีย สีคือ #000000 .)
- แถบสี
เมื่อเราทำเสร็จแล้ว ให้ตรวจสอบแถบสีและหน้าต่างที่ซ้อนทับกัน อย่างที่คุณเห็น (และเนื่องจากเราใส่ความโปร่งใสในกระจกหน้าต่าง) แถบสีส้มจึง มองเห็นได้ผ่าน กระจกหน้าต่าง ลองใช้พาวเวอร์บูลีนอีกครั้งเพื่อแก้ไขปัญหานี้

ทำซ้ำวัตถุหน้าต่าง เลือกทั้งวัตถุหน้าต่าง (อันที่คุณเพิ่งทำสำเนา) และแถบสีส้มในแผงเลเยอร์ ใช้การดำเนินการ "ลบ"


ตอนนี้ แถบสีส้มมีรูปทรงที่ลงตัว พอดีกับหน้าต่างในลักษณะที่ไม่ทับซ้อนกัน

- ควัน
ในการสร้าง ควัน จากท่อไอเสียให้วาดวงกลมด้วยเส้นสีขาวขนาด 5.5 พิกเซลและไม่มีการเติม แปลงเป็นเส้นโค้งและหักจุดใดจุดหนึ่ง จากโหนดด้านล่าง ให้ลากเส้นตรงด้วยเครื่องมือปากกา
ทำซ้ำวงกลมที่ "หัก" นี้ และปรับขนาดเป็นวงกลมที่เล็กลง แล้วพลิกและวางให้มีลักษณะดังนี้:

หมายเหตุ: เมื่อรถเสร็จแล้ว ให้จัดกลุ่มชั้นทั้งหมดเข้าด้วยกัน มันจะง่ายกว่ามากในการทำงานต่อไปถ้าคุณทำเช่นนั้น!
11. การสร้างพื้นดินและองค์ประกอบพื้นหลัง
- พื้น
ลองลากเส้นง่ายๆ ลงไปที่พื้น และเพิ่มส่วนที่หักอีกสองส่วนเพื่อสร้างความสนใจและแนะนำการเคลื่อนไหวเล็กน้อย นอกจากนี้เรายังต้องการเพิ่มชิ้นส่วนพิเศษเพื่อสร้างพื้นดิน สำหรับสิ่งนี้ เราจะใช้เครื่องมือ Rectangle และวาดรูปสี่เหลี่ยมผืนผ้าด้วยสีไล่ระดับ#008799สำหรับการหยุดด้านซ้าย และ#81BEC7สำหรับการหยุดทางขวา ให้ความทึบ 30%

- เมฆ
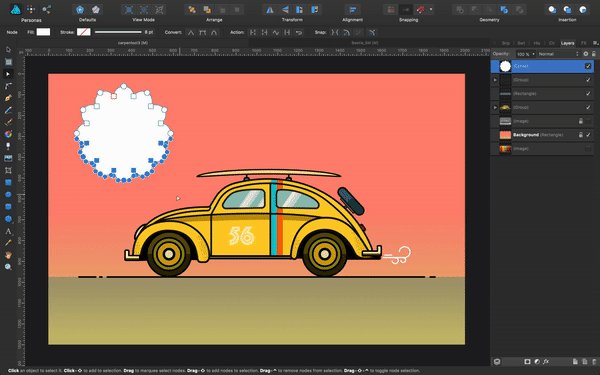
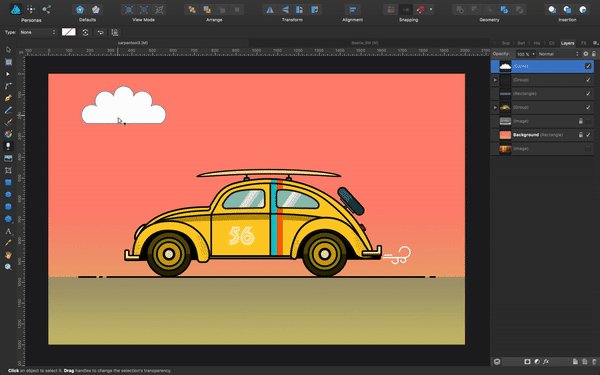
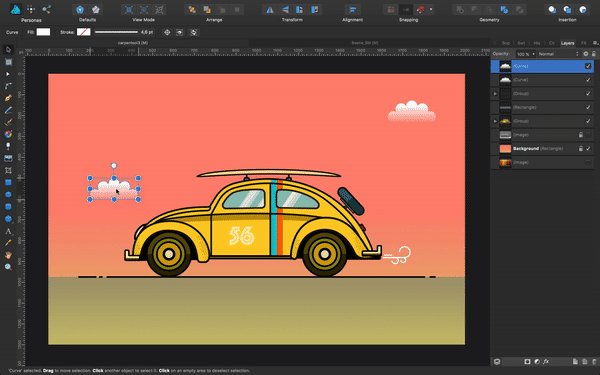
สำหรับคลาวด์ ให้เลือกเครื่องมือ Cloud จากรายการรูปร่างเวกเตอร์ (ดั้งเดิม) วาดก้อนเมฆโดยกด Shift ค้างไว้เพื่อรักษาสัดส่วน ทำให้ขาวขึ้น แปลงเป็นเส้นโค้ง และด้วยเครื่องมือโหนด ( A ) เลือกโหนดด้านล่างและลบออก เลือกย่อยโหนดล่างซ้ายและล่างขวา (หลังจากลบโหนดอื่นๆ ทั้งหมด) จากนั้นในแถบเครื่องมือบริบท ให้เลือก “แปลงเป็นความคมชัด” ในส่วนการแปลง นี่จะทำให้ส่วนล่างของคุณตรง ใช้ความโปร่งใสด้วยเครื่องมือความโปร่งใส ( Y ) และทำซ้ำระบบคลาวด์นี้ วางก้อนเมฆในรูปวาดของคุณ แยกออกจากกันตามที่คุณต้องการและในขนาดต่างๆ
เมฆของฉันมี 12 ฟอง และมีรัศมีภายใน 82% คุณสามารถทำแบบเดียวกันหรือเปลี่ยนค่าเหล่านี้ได้ตามต้องการ

- ต้นปาล์ม
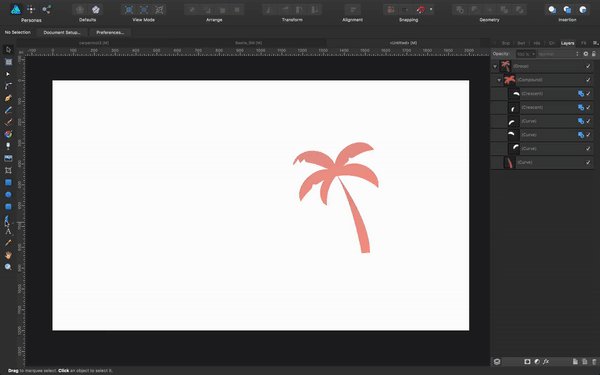
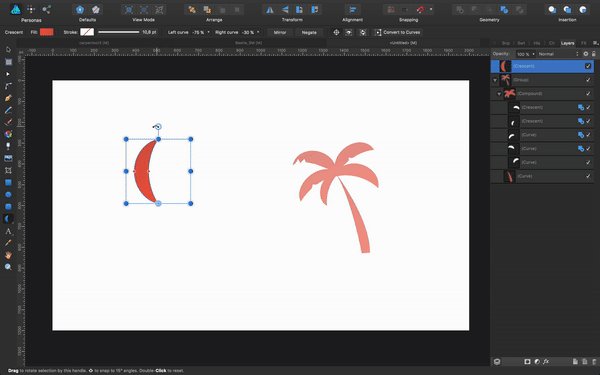
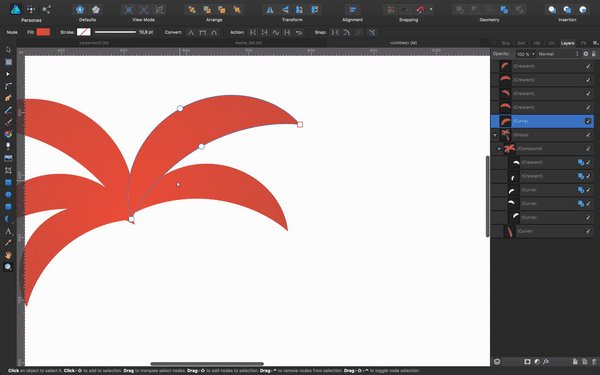
หากต้องการสร้างต้นปาล์ม ให้ใช้เครื่องมือ Crescent จากรายการรูปทรงดั้งเดิมทางด้านซ้าย ให้สีแบบไล่ระดับสี โดยหยุดด้านซ้ายของ#F05942และหยุดขวาที่#D15846
ลากเพื่อวาดรูปพระจันทร์เสี้ยว เลื่อนจุดศูนย์กลางการหมุนไปที่ด้านล่างของกรอบขอบ แล้วทำมุม -60 องศา
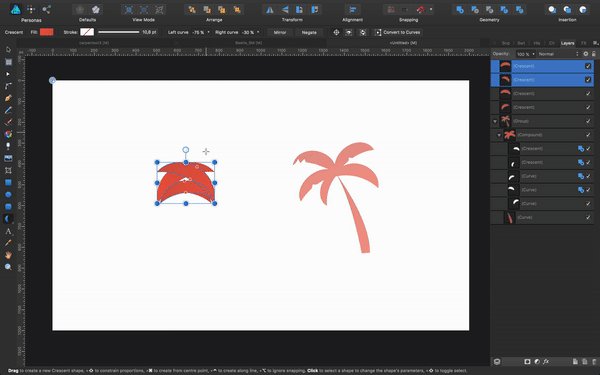
ศูนย์กลางของการหมุนสามารถมองเห็นได้ในส่วนแถบเครื่องมือตามบริบทสำหรับเครื่องมือย้าย (และโหนด) ดูเหมือนไอคอนเป้าเล็งเล็กๆ เมื่อคุณคลิก เป้าเล็งสำหรับการย้ายจุดศูนย์กลางการหมุนของวัตถุจะแสดงขึ้น ทำซ้ำผ่าน Cmd + C และ Cmd + V (Mac) หรือ Ctrl + C และ Ctrl + V (Windows) หรือโดยการคลิกแล้ว Alt + ลากบนวัตถุ และย้ายมุมของเสี้ยวใหม่ไปที่ -96 องศา ทำให้เล็กลงหน่อย คัดลอกรูปร่างทั้งสองแล้วพลิกในแนวนอน
ฉันยังสร้างและเสี้ยวพิเศษ

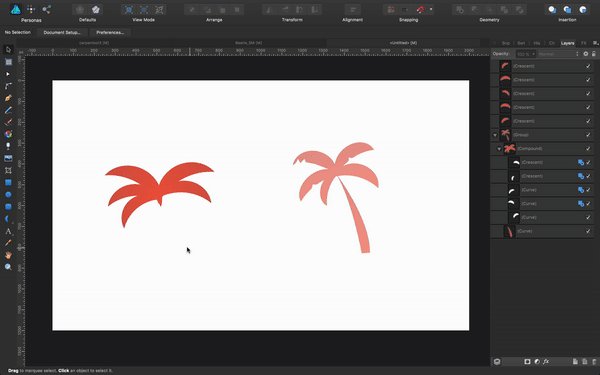
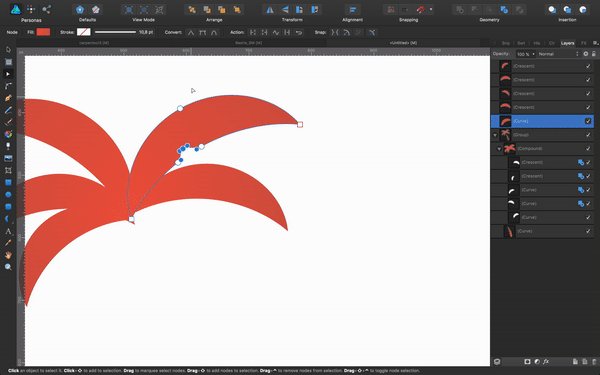
ในการสร้างการเยื้องบนใบไม้ ให้แปลงวัตถุเป็นเส้นโค้ง เพิ่มโหนดด้วยเครื่องมือ Node แล้วดึงเข้าด้านใน ในการทำให้กระแสน้ำวนมีความคม ใช้ “แปลง” → “คม”

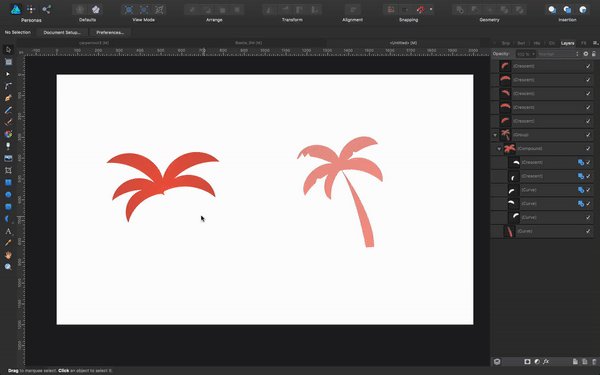
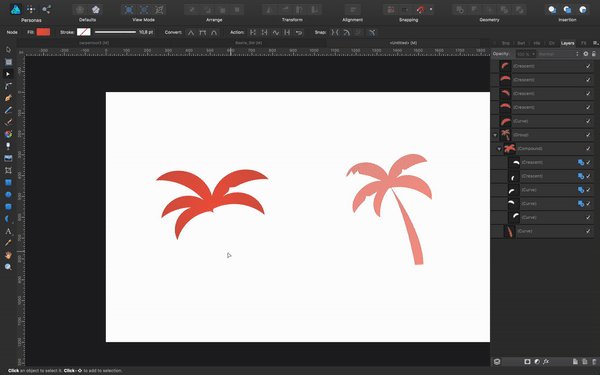
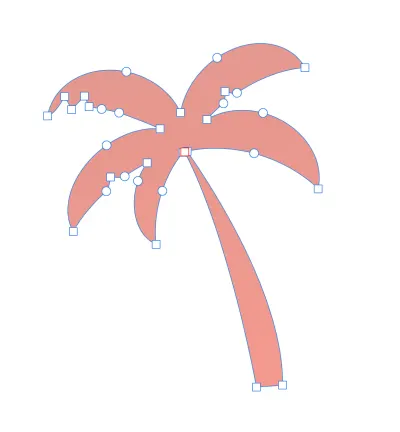
สร้างลำต้นของต้นปาล์มด้วยเครื่องมือปากกา จัดกลุ่มรูปร่างทั้งหมดเข้าด้วยกัน และใช้บูลีน "เพิ่ม" ด้วยวิธีนี้ รูปร่างทั้งหมดจะเปลี่ยนเป็นรูปร่างเดียว ใช้ความทึบ 60% กับมัน

ทำซ้ำรูปร่างของต้นไม้หลายๆ ครั้ง โดยเปลี่ยนขนาดและปรับแต่งเพื่อทำให้ต้นไม้แตกต่างกันเล็กน้อย (การทำให้เหมือนกันทุกประการจะส่งผลให้ภาพไม่น่าสนใจ)
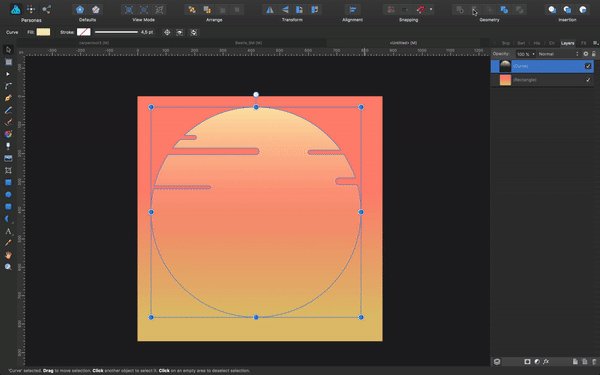
สิ่งสุดท้ายที่เราต้องทำคือดวงอาทิตย์
- ดวงอาทิตย์
สำหรับสิ่งนี้ เพียงวาดวงรีแล้วใส่สี#FFFFBAลงไป ใช้ความโปร่งใสด้วยเครื่องมือความโปร่งใส ( Y ) โดยที่ด้านล่างโปร่งใสและกลายเป็นทึบแสงที่ด้านบน

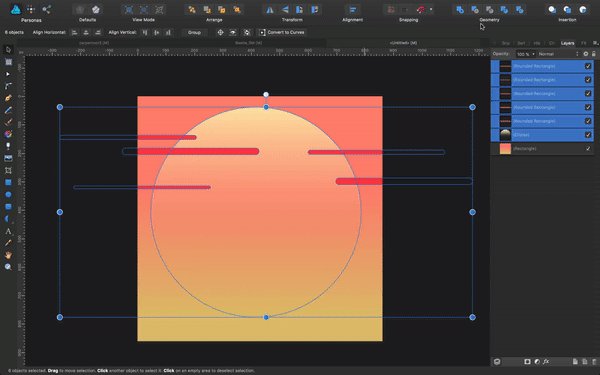
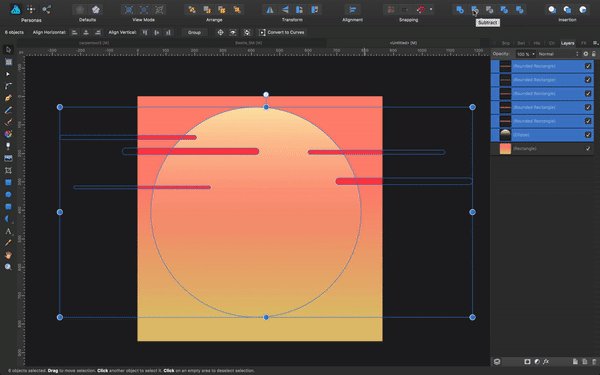
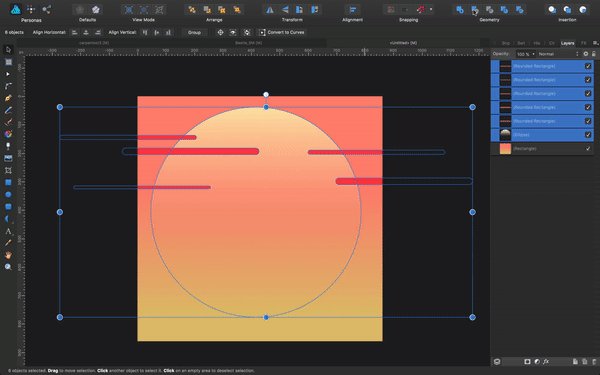
ตอนนี้เราจะเพิ่มรายละเอียดโดยการซ้อนทับสี่เหลี่ยมมนหลายๆ รูปบนวงกลมดวงอาทิตย์แล้วลบออก (คลิก Alt สำหรับการกระทำที่ไม่ทำลาย หากคุณต้องการ)

วางดวงอาทิตย์ของคุณในที่เกิดเหตุ เสร็จแล้ว!
12. หมายเหตุเกี่ยวกับลำดับการซ้อน (และการตั้งชื่อเลเยอร์)
ในขณะที่คุณทำงานและเมื่อจำนวนของออบเจ็กต์ (เลเยอร์) เพิ่มขึ้น ซึ่งจะทำให้ภาพประกอบของคุณซับซ้อนมากขึ้นเรื่อยๆ ให้คำนึงถึง ลำดับการซ้อน ของเลเยอร์ของคุณ ยิ่งคุณเริ่มตั้งชื่อเลเยอร์ และ จัดวางในลำดับที่ถูกต้องได้เร็วเท่าไร ก็ยิ่งดีเท่านั้น นอกจากนี้ ให้ล็อกเลเยอร์เหล่านั้นที่คุณทำเสร็จแล้ว (โดยเฉพาะอย่างยิ่งสำหรับสิ่งต่างๆ เช่น พื้นหลัง) เพื่อไม่ให้รบกวนการทำงานของคุณ
ในภาพประกอบนี้ ลำดับขององค์ประกอบจากล่างขึ้นบนคือ:
- พื้นหลัง,
- พื้น,
- ดวงอาทิตย์,
- เมฆ
- ต้นปาล์ม,
- รถยนต์.
บทสรุป
ฉันหวังว่าคุณจะทำตามขั้นตอนทั้งหมดได้โดยไม่มีปัญหาใหญ่ และตอนนี้เข้าใจเครื่องมือและการดำเนินการหลักของ Affinity Designer มากขึ้นแล้ว (แน่นอนว่าหากคุณมีคำถามหรือต้องการความช่วยเหลือ โปรดแสดงความคิดเห็นด้านล่าง!)
เครื่องมือเหล่านี้จะช่วยให้คุณสร้างไม่เพียงแต่ภาพประกอบแบบเรียบๆ แต่ยังรวมถึงงานศิลปะประเภทอื่นๆ อีกด้วย เครื่องมือ การดำเนินการ และขั้นตอนต่างๆ ที่เราใช้ที่นี่คือบางส่วนที่มีประโยชน์และพบได้บ่อยที่สุดที่นักออกแบบและนักวาดภาพประกอบใช้ทุกวัน (รวมถึงฉันด้วย) ไม่ว่าจะเป็นสำหรับโครงการภาพประกอบธรรมดาหรือโครงการที่ซับซ้อนกว่ามาก
อย่างไรก็ตาม แม้แต่ภาพประกอบที่ซับซ้อนที่สุดของฉันยังต้องการเครื่องมือแบบเดียวกับที่เราเคยเห็นในบทช่วยสอนนี้! มันเป็นเรื่องของความเข้าใจเป็นหลักว่าคุณสามารถใช้ประโยชน์จากเครื่องมือแต่ละอย่างได้มากน้อยเพียงใด
จำเคล็ดลับสำคัญสองสามข้อ เช่น การล็อกเลเยอร์ที่อาจขวางทางคุณ (หรือใช้ความโปร่งแสงครึ่งหนึ่ง) การซ้อนเลเยอร์ตามลำดับที่ถูกต้อง และการตั้งชื่อ เพื่อให้แม้แต่ภาพประกอบที่ซับซ้อนที่สุดก็จัดระเบียบได้ง่ายและ ทำงานกับ. ฝึกฝนบ่อยๆ และพยายามจัดระเบียบสิ่งต่างๆ เพื่อให้เวิร์กโฟลว์ของคุณดีขึ้น ซึ่งจะนำไปสู่งานศิลปะที่ดีขึ้นและการจัดการเวลาที่ดีขึ้นด้วย
นอกจากนี้ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการสร้างภาพประกอบประเภทนี้ โปรดดูวิดีโอแนะนำที่ฉันโพสต์บนช่อง YouTube ของฉัน