เหตุใด Flat Design จึงมีความสำคัญในการดึงดูดผู้ชมให้มากขึ้น
เผยแพร่แล้ว: 2017-07-01การออกแบบเรียบๆ ทำให้เทคนิคการออกแบบประดิษฐ์ได้พักผ่อนอย่างเต็มที่ เป็นการปูทางสำหรับการออกแบบเว็บที่เรียบง่ายและสะอาดตาซึ่งดูมีระดับและสง่างาม
เหตุใดจึงต้องออกแบบเรียบๆ ในเมื่อเราสามารถทำซ้ำการออกแบบเว็บที่ดีที่สุดด้วยภาพประกอบที่มีสีสันและแอนิเมชั่นที่ฉูดฉาด ไม่ต้องพูดถึงโครงสร้างที่สมจริงและเงาตกกระทบซึ่งมีลักษณะในชีวิตจริง
วุ้ยมากเกินไปที่จะจัดการทั้งหมดในครั้งเดียวสำหรับความรู้สึกของผู้ชม
หลักการออกแบบแนวราบ
มาทำความเข้าใจจุดประสงค์/ยูทิลิตี้พื้นฐานของการออกแบบเว็บไซต์ที่ดี -> เพื่อสร้างประสบการณ์การใช้งานที่ราบรื่นเพื่อให้ผู้ใช้กลับมาดูอีก ซึ่งนำไปสู่การสร้างรายได้ในที่สุด ผู้ใช้เข้าใจและโต้ตอบกับการออกแบบเรียบๆ ได้ดีขึ้น เนื่องจากอินเทอร์เฟซสะอาดตาและการออกแบบนั้นตอบสนองได้ดีกว่าแบบ 3 มิติมาก ด้วยโครงสร้างที่เรียบง่าย การออกแบบเหล่านี้จึงง่ายต่อการเข้าใจและดึงดูดความสนใจของผู้ชมได้ง่าย
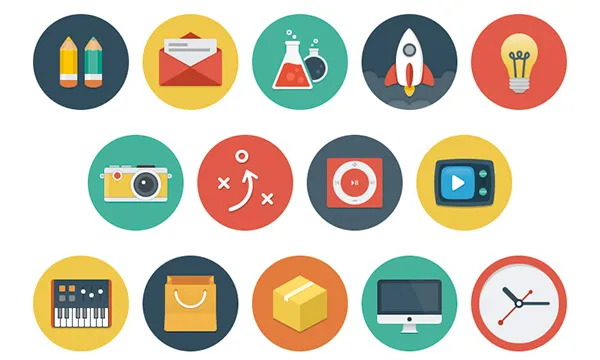
การออกแบบแบบเรียบยังมีจานสีที่มีสีสันเพื่อสร้างไอคอนที่ใหญ่และโดดเด่นยิ่งขึ้น ฟังก์ชันการทำงานคือการพิจารณาหลักการออกแบบแนวราบ ดังนั้นจึงเป็นงานที่มอบหมายให้นักออกแบบทำงานโดยคำนึงถึงหลักการของ UX และ UI

คุณสมบัติของการออกแบบ Flat คือ:
- ความ เรียบง่าย – ไม่มีเอฟเฟกต์ 3D และการนำเสนอแบบแฟลช จุดเน้นคือการสร้างการออกแบบที่เรียบง่าย เลย์เอาต์ที่มีประสิทธิภาพ และอินเทอร์เฟซที่สะอาด เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ราบรื่นในการนำทาง/การท่องเว็บ แม้ว่าการออกแบบเรียบๆ จะดูง่ายต่อการสร้าง แต่ในความเป็นจริงแล้วมันเป็นเรื่องยากสำหรับนักพัฒนาที่ไม่มีความรู้ที่ดีเกี่ยวกับหลักการออกแบบ
- Minimalism – ตามแนวคิด 'less is more' หลักการของ Minimalism ถูกนำมาใช้เพื่อหลีกเลี่ยงความยุ่งเหยิงและความสับสน เป็นอีกครั้งที่คำนึงถึงหลักการของ UI/UX และมีเพียงไม่กี่องค์ประกอบที่ใช้ในการออกแบบแอป ที่นี่เน้นไปที่เนื้อหาและการใช้งานมากกว่า 'การตกแต่งเว็บไซต์'
- สี – เนื่องจากเราใช้องค์ประกอบที่เรียบง่ายเพื่อกำหนดฟังก์ชันและโครงสร้าง การใช้สีจึงมีความสำคัญอย่างยิ่งในการทำให้การออกแบบมีชีวิตชีวาและน่าดึงดูด การใช้สีอย่างสมบูรณ์แบบเป็นสิ่งสำคัญในการทำให้เว็บไซต์โดดเด่นเหนือคู่แข่ง เพียงเพราะคุณต้องกำหนดการออกแบบของคุณโดยใช้สี คุณไม่สามารถเพิ่มสีสันที่สดใสเพื่อให้เป็นที่สังเกตได้ สีต่างๆ ทำให้เกิดอารมณ์ที่แตกต่างกัน นักออกแบบควรเข้าใจศาสตร์แห่งสีและนำไปใช้ในการออกแบบ และใช่ ให้ลองและทดลองดู เพราะตัวเลือกต่างๆ นั้นไม่มีที่สิ้นสุด
- วิชาการ พิมพ์ – โดยไม่มีเอฟเฟกต์ 3D ไม่มีการไล่ระดับสีและเงา และไม่มีการใช้พื้นผิว ภาระหน้าที่ของการออกแบบเว็บที่น่าดึงดูดจึงอยู่ที่ TYPOGRAPHY เป็นหลัก การเลือกแบบอักษรที่ถูกต้องเป็นสิ่งสำคัญในการสื่ออารมณ์และข้อความที่เหมาะสม แบบอักษรสวยงามที่ใช้อย่างมีประสิทธิภาพเป็นองค์ประกอบสำคัญของการออกแบบเรียบๆ

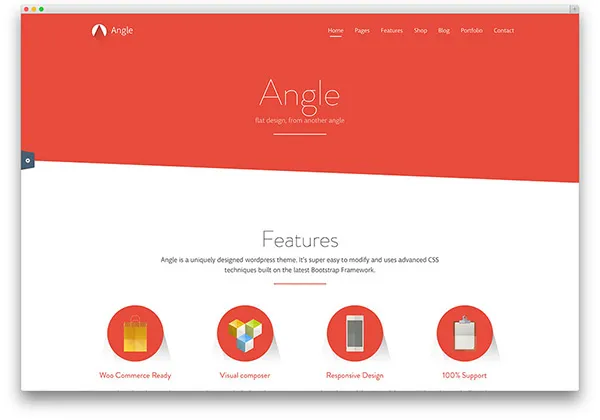
Angle เป็นธีม WordPress ที่ออกแบบมาอย่างดี ซึ่งมีองค์ประกอบทั้งสี่ของการออกแบบเรียบๆ ที่ถักทออย่างสมบูรณ์แบบเพื่อสร้างการออกแบบที่เป็นแบบอย่าง สีและแบบอักษรถูกนำมาใช้อย่างสวยงามเพื่อแสดงภาพและไอคอนที่ชัดเจนและชัดเจน การออกแบบและปรับแต่งชุดรูปแบบนี้จึงเป็นเรื่องง่ายสำหรับผู้ใช้
ประวัติอันยาวนานและสั้นของการออกแบบแฟลต
ดีไซน์เรียบๆ คือลูกของไมโครซอฟต์ Microsoft เป็นหนึ่งในผู้บุกเบิกการใช้ Flat Design และตามมาด้วย Google Google ได้แนะนำแนวคิดใหม่ที่เรียกว่า Material design ซึ่งแตกต่างจากแบบเรียบๆ แต่ใช้แนวคิดเรื่องการทำงานแบบเดียวกัน หลังจากนั้น Apple ก็นำเทคนิคการออกแบบเรียบๆ มาใช้กับ iOS7 ด้วยเช่นกัน แบรนด์ยอดนิยมอื่นๆ ที่นำดีไซน์เรียบๆ มาใช้อย่างเสรี ได้แก่ Twitter และ eBay

การออกแบบเรียบๆ ได้รับความนิยมอย่างมากจากแนวคิดการออกแบบที่ตอบสนองได้ดี การออกแบบที่ประณีตจะโหลดได้ยากบนอุปกรณ์พกพา ดังนั้นการออกแบบที่เรียบง่ายและเรียบง่ายจึงเริ่มได้รับความนิยม

การออกแบบแฟลตมีอนาคตในโลกของเว็บหรือไม่? หรือมันจะถูกแทนที่อย่างสมบูรณ์ด้วยลูกหลานของมัน - การออกแบบวัสดุ
ลองหา
ลักษณะบางประการของการออกแบบเรียบๆ
การออกแบบที่ซื่อสัตย์และสะอาด

ลักษณะที่เรียบง่ายเรียบง่ายของการออกแบบแบนแสดงจุดหนึ่งอย่างเต็มตา นั่นคือความจริงใจ การออกแบบเหล่านี้ไม่มีความหรูหราและหรูหรา มีความแม่นยำ ตรงประเด็น และแสดงรายละเอียดที่แน่นอนของแอป/เว็บไซต์ให้ผู้ใช้เห็น เมื่อมองไม่เห็นเอฟเฟกต์ 3 มิติ เงาตกกระทบ และการไล่ระดับสี ก็ไม่มีองค์ประกอบที่น่าประหลาดใจ ผู้ใช้เห็นสิ่งที่นำเสนอบนหน้าจอคอมพิวเตอร์/มือถือของเขา ดังนั้นการออกแบบที่แบนราบจึงแสดงถึงองค์ประกอบในชีวิตจริงที่ซื่อสัตย์
อินเทรนด์

เพื่อให้สอดคล้องกับเทรนด์ล่าสุด การออกแบบ Flat จึงเป็นแฟชั่นอย่างแท้จริง พื้นที่สีขาว การออกแบบตัวอักษร และสีสันสดใสกลับมาอีกครั้ง ดังนั้นทุกคนจึงต้องการรวมองค์ประกอบเหล่านี้เข้ากับการออกแบบเว็บของตน เนื่องจากมีความทันสมัยและทันสมัย อาจเป็นเทรนด์ อาจเป็นการปฏิวัติ แต่ด้วยแง่มุมที่เป็นมิตรต่อผู้ใช้ ดูเหมือนว่าเทรนด์แฟชั่นของการใช้ดีไซน์เรียบๆ จะคงอยู่ได้นาน
การใช้งาน

ด้วยการออกแบบและโครงสร้างที่ลดลงเหลือน้อยที่สุด การออกแบบแบบเรียบจึงมีประโยชน์และมีความหมายอย่างมาก ปุ่ม ไอคอน และองค์ประกอบอื่นๆ ทั้งหมดที่อยู่ในดีไซน์เรียบๆ มีงานเฉพาะที่เกี่ยวข้อง ไม่มีอะไรผิดปกติและองค์ประกอบที่ทำให้เสียสมาธิทั้งหมดจะถูกลบออกจากการออกแบบ (แต่ต้องทำอย่างถูกต้อง) แนวคิดคือการอนุญาตให้ผู้ใช้จดจ่อกับองค์ประกอบที่เป็นประโยชน์ของการออกแบบเว็บเพื่อปรับปรุงประสบการณ์การใช้งานของผู้ใช้ ผู้ใช้สามารถใช้สีและแบบอักษรเพื่อไปยังจุดสนใจของตนได้
หมายเหตุ- การใช้การออกแบบที่เรียบง่ายทำให้ประสบการณ์ของผู้ใช้ง่ายขึ้น แต่ความสวยงามเหล่านี้เกี่ยวข้องกับการออกแบบ ควรใช้ความระมัดระวังในการรวมองค์ประกอบการทำงานทั้งหมดไว้ในการออกแบบ โดยที่ยังคงความเรียบง่ายเอาไว้
ตอบสนอง

การออกแบบแบบเรียบมีเลย์เอาต์และกราฟิกแบบตารางซึ่งเหมาะสำหรับการออกแบบมือถือและเว็บ ด้วยการจัดวาง จึงสามารถปรับขนาดและปรับโครงสร้างใหม่สำหรับอุปกรณ์ต่างๆ ได้อย่างง่ายดาย
ตามที่เราเห็น เว็บไซต์ได้ทำให้การออกแบบเว็บเดียวกันง่ายขึ้นสำหรับใช้บนอุปกรณ์มือถือ มอบประสบการณ์การใช้งานที่สอดคล้องกันซึ่งผู้ใช้สามารถสลับไปมาระหว่างแกดเจ็ตและเรียกดูได้อย่างง่ายดายโดยไม่มีการบล็อกและอุปสรรค เอฟเฟกต์ 3D รายละเอียด และเงาไม่ได้อยู่เหนืออย่างมีประสิทธิภาพเมื่อปรับขนาดสำหรับอุปกรณ์และแพลตฟอร์มที่แตกต่างกัน การออกแบบแบบเรียบจึงเป็นเทคนิคที่ดีที่สุดในการปรับขนาดเรื่องบนเว็บไซต์แบบไดนามิก ด้วยเหตุผลนี้เองที่บริษัทยักษ์ใหญ่อย่าง Microsoft และ Apple ได้ใช้หลักการออกแบบเรียบๆ ในการออกแบบเว็บอย่างกว้างขวาง

ความยืดหยุ่น

การตอบสนองยังมาพร้อมกับองค์ประกอบของความยืดหยุ่น กริด การ์ด บล็อคได้กำหนดรูปทรงเรขาคณิตซึ่งทำให้ง่ายต่อการปรับขนาดและปรับโครงสร้างใหม่ พวกเขามีตำแหน่งเฉพาะในเลย์เอาต์ ดังนั้นนักออกแบบจึงสามารถจัดสรรพื้นที่และเปลี่ยนตำแหน่งได้อย่างง่ายดายตามความต้องการของการออกแบบ กริดสามารถกำหนดรูปแบบเป็นการกำหนดค่าได้มากมาย และให้ความยืดหยุ่นแก่นักออกแบบเว็บไซต์ในการแสดงเนื้อหาตามสุนทรียศาสตร์และความต้องการในการออกแบบ แทนที่จะปรับให้เข้ากับพื้นที่ที่กำหนดไว้ล่วงหน้า
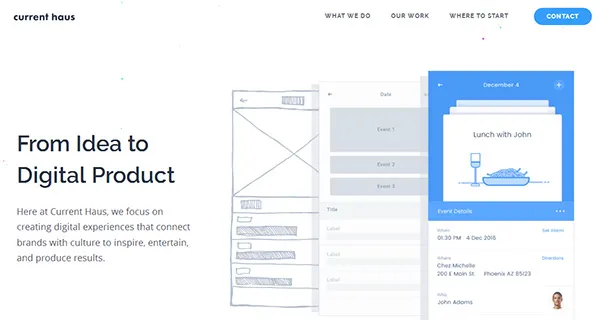
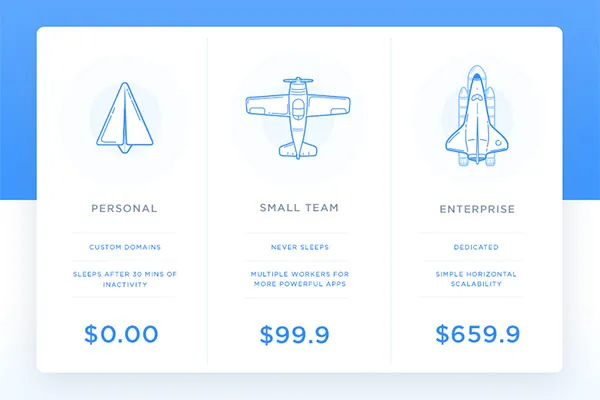
เลย์เอาต์โดย Bureau of Betterment ใช้โบรชัวร์แบบตารางเพื่อเน้นสี การออกแบบตัวอักษร และไอคอน สีสันที่สม่ำเสมอช่วยเพิ่มเอฟเฟกต์การออกแบบเรียบๆ ทำให้ดูน่าดึงดูดแต่เรียบง่าย
วิชาการพิมพ์

เนื่องจากการออกแบบตัวอักษรเป็นส่วนสำคัญของการออกแบบเรียบๆ จึงมีความคล่องตัวและอ่านง่ายขึ้น ไม่มีส่วนเสริมและเอฟเฟกต์พิเศษเพิ่มเติม ดังนั้นแบบอักษรจึงชัดเจนและอ่านง่ายขึ้น การใช้สีที่สว่าง (และถูกต้อง) ในการพิมพ์จะทำให้การออกแบบเว็บสูงขึ้น แบบอักษรที่เรียบง่ายพร้อมจานสีที่มีสีสันไม่เพียงแต่จะดึงดูดผู้ดูเท่านั้น แต่ยังเก็บรักษาไว้สำหรับการเรียกดูเพิ่มเติม
จับความสนใจได้อย่างรวดเร็ว

การออกแบบที่เรียบง่ายช่วยให้จิตใจของผู้ใช้เร็วขึ้น ผลลัพธ์- พวกเขาสนใจการออกแบบและถ่ายทอดข้อความได้อย่างง่ายดาย ตารางและบล็อกที่มีรูปภาพและภาพประกอบแสดงถึงการกระทำที่เข้าใจได้อย่างรวดเร็ว ในทางกลับกัน การออกแบบ Skeuomorphic นั้นใช้เวลานานกว่าในการถอดรหัสและลงทะเบียนในใจของผู้ใช้ เนื่องจากช่วงความสนใจเริ่มสั้นลง รายละเอียดที่มากเกินไปในการออกแบบจะบังคับให้ผู้ใช้หันเหความสนใจและก้าวไปข้างหน้า เป็นความเรียบง่ายของไอคอนที่ช่วยให้ผู้ชมยึดติดกับเว็บไซต์/แอป
บล็อคสีทึบเหล่านี้ดึงดูดสายตาอย่างมากและแสดงให้เห็นการกระทำต่างๆ ได้อย่างง่ายดาย ซึ่งจะแนะนำผู้ใช้ในการนำทางทุกขั้นตอน
รวดเร็วและมีประสิทธิภาพ

การออกแบบที่เรียบง่ายช่วยเร่งการประมวลผลงานและเริ่มทำงานให้เสร็จอย่างรวดเร็ว
ดีไซน์เรียบๆ ดึงดูดความสนใจของผู้ใช้ได้อย่างรวดเร็ว ดังนั้นจึงนำไปสู่ประสิทธิภาพ เราสามารถมุ่งเน้นไปที่องค์ประกอบสำคัญของการออกแบบและสิ่งนั้นได้เช่นกันในช่วงเวลาที่สั้นลง แบบอักษรมีความชัดเจนและคำแนะนำไม่ซับซ้อน ช่วยให้ผู้ใช้บรรลุเป้าหมายได้อย่างรวดเร็วและราบรื่น การออกแบบแบบเรียบไม่ได้เป็นเพียงความเข้าใจอย่างรวดเร็ว แต่ยังยึดมั่นในเป้าหมายหลักของการออกแบบเว็บใดๆ เพื่อให้งานสำเร็จลุล่วงอย่างมีประสิทธิภาพและรวดเร็ว
ตัวอย่างการออกแบบ Flat Design ที่ยอดเยี่ยม
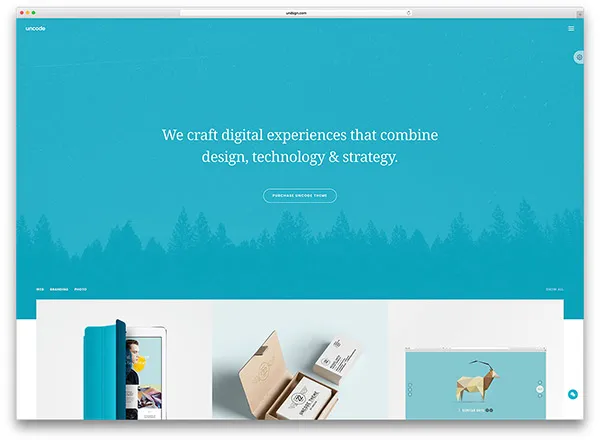
Uncode

Uncode เป็นธีม WordPress ที่มีสไตล์การออกแบบเรียบๆ เว็บไซต์ที่ออกแบบโดยใช้ธีมนี้มีเลย์เอาต์ที่สะอาดด้วยฟอนต์ที่ชัดเจนและสีสันสดใส อินเทอร์เฟซเป็นแบบโต้ตอบและยืดหยุ่น สามารถปรับแต่งได้ทั้งหมดตามความต้องการของผู้ใช้และปรับขนาดให้พอดีกับอุปกรณ์ต่างๆ คุณสามารถดูเว็บไซต์บนมือถือหรือแท็บเล็ตได้อย่างง่ายดายเช่นเดียวกับที่คุณดูบนเดสก์ท็อป/แล็ปท็อปของคุณ การออกแบบที่สวยงามและสวยงามนั้นใช้งานได้จริงและไม่มีรสนิยมพิเศษใดๆ คุณลักษณะนี้ทำให้ประสบการณ์ของผู้ใช้ราบรื่นในขณะที่นักออกแบบต้องมีอิสระในการทดลองกับการออกแบบที่สร้างสรรค์
เนื่องจากการออกแบบที่ไม่เรียบ ไซต์จึงสามารถโหลดได้ง่าย จึงช่วยลดเวลาในการทำงานของผู้ใช้และเพิ่มประสิทธิภาพ การออกแบบแบบเรียบๆ กำลังเป็นที่นิยม และธีม WordPress นี้แสดงสไตล์และเลย์เอาต์ที่ทำให้ผู้ใช้อยู่เหนือคู่แข่ง
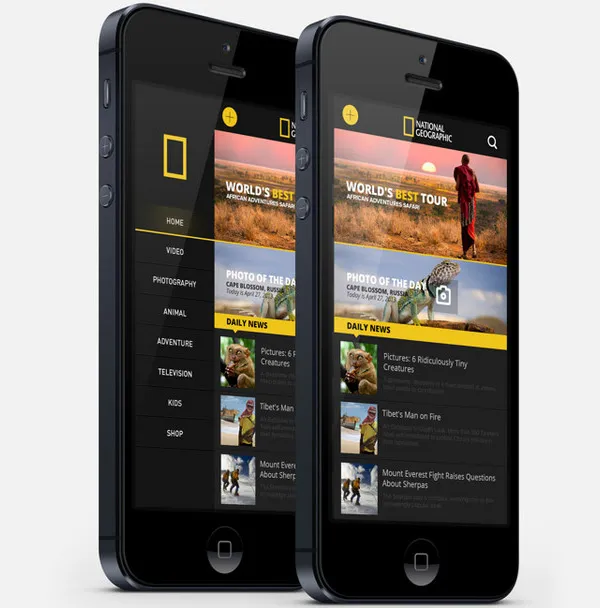
เนชั่นแนลจีโอกราฟฟิก

เพื่อให้สอดคล้องกับแนวโน้มที่เปลี่ยนแปลงไป National Geographic จึงได้รับการปรับปรุงอย่างมีสไตล์ ชุดค่าผสมสีเหลืองเข้มและสีดำเหมือนกันและยังคงโดดเด่น มาพร้อมแบบอักษรสีขาวที่ชัดเจนและอ่านง่าย แนวคิดการออกแบบ Flat ด้วยการใช้สีและฟอนต์ที่ดี และไม่ยุ่งยากอีกต่อไป ทำให้การออกแบบเว็บของ National Geographic เป็นตัวอย่างการออกแบบที่โดดเด่นอีกครั้ง
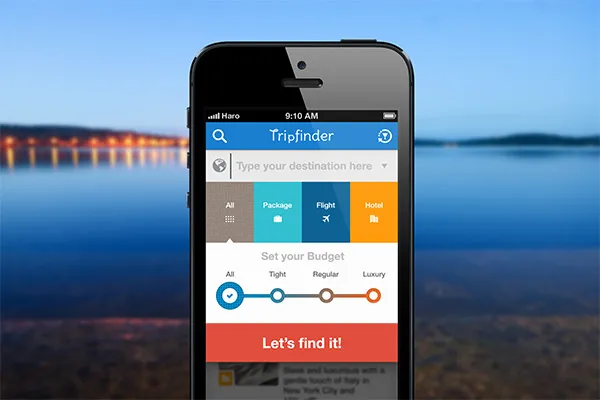
แอพค้นหาการเดินทาง

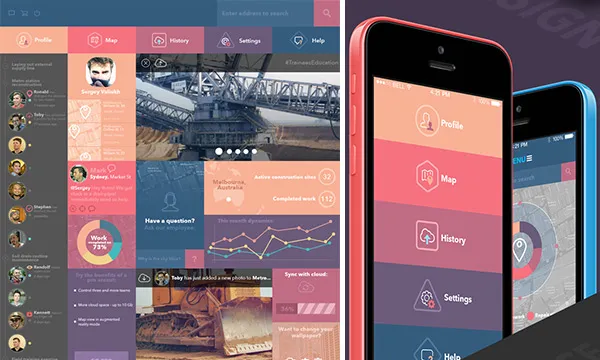
Trip finder เป็นแอปวางแผนการเดินทางโดย Bady ดีไซเนอร์ชาวอินโดนีเซีย อินเทอร์เฟซเข้าใจง่ายและใช้งานง่าย ทุกอย่างถูกจัดวางในบล็อกและกริดทำให้สะดวกสำหรับผู้ใช้ในการดำเนินการ การใช้สีและแบบอักษรอย่างชาญฉลาดช่วยให้ไอคอนต่างๆ มองเห็นได้ง่าย ทุกแง่มุมของ UI ได้รับการเน้นอย่างมากในขณะที่ออกแบบเว็บแอป การค้นหาเที่ยวบินที่ถูกต้องของคุณอาจไม่ง่ายไปกว่าอินเทอร์เฟซที่แอป Trip Finder ให้มา
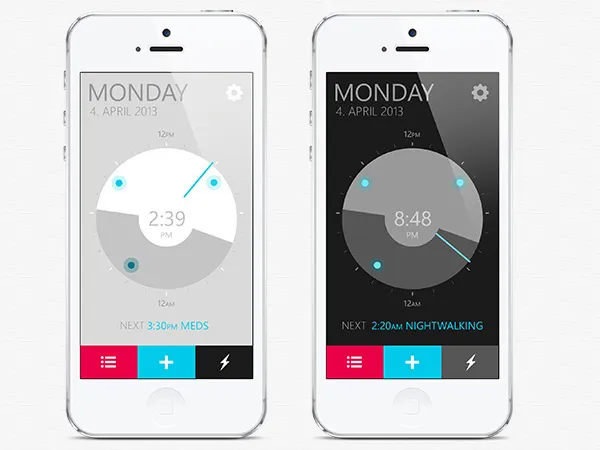
แอพนาฬิกาปลุกโดย Samuel Bednar

กราฟิกธรรมดา ระดับสีเทา และคุณลักษณะที่สดใส องค์ประกอบที่เรียบง่ายเหล่านี้ยังประกอบเป็นการออกแบบเว็บที่โดดเด่นอีกด้วย Flat ไม่ได้หมายความถึงแค่สีสัน แต่หมายถึงความสามารถในการใช้งานที่ดีกับองค์ประกอบการทำงานที่ให้มา แอปนาฬิกาปลุกโดย Samuel Bednar เป็นอีกแอปหนึ่งที่โดดเด่นซึ่งใช้เทคนิคการออกแบบแบบเรียบๆ แต่ในลักษณะที่แตกต่างออกไปซึ่งดึงดูดความสนใจของผู้ชม อินเทอร์เฟซที่สะอาดตาคือ USP และดึงดูดผู้ดูให้ไปที่เว็บไซต์
สรุป
ตอนนี้คุณมั่นใจแล้วหรือยังว่าการออกแบบเรียบๆ นั้นมีความสำคัญในการดึงดูดผู้เยี่ยมชม? ฉันแน่ใจว่าเป้าหมายของการออกแบบเว็บทั้งหมดคือการทำให้ผู้มีโอกาสเป็นลูกค้าสังเกตเห็น สีและรูปแบบตัวอักษรดึงดูดผู้ชมให้มายังเว็บไซต์ และความเรียบง่ายและความเรียบง่ายนำไปสู่ประสบการณ์การใช้งานที่ยอดเยี่ยม องค์ประกอบเหล่านี้ช่วยให้แน่ใจว่าผู้ดูติดอยู่ที่เว็บไซต์และไม่ปล่อยทิ้งไว้จนกว่างานจะเสร็จ ด้วยช่วงความสนใจที่น้อยลงและผู้คนมีเวลาไม่มากนัก การออกแบบเรียบๆ จึงเหมาะอย่างยิ่งสำหรับแนวโน้มที่เปลี่ยนแปลงไป
นักออกแบบ/นักพัฒนาต้องวิเคราะห์การทำงานและความสามารถในการใช้งานของการออกแบบเว็บก่อน จากนั้น การรักษาความต้องการของผู้ใช้จะต้องดำเนินการออกแบบแอปต่อไป การออกแบบเรียบๆ มีไหวพริบน้อยกว่า แต่นักออกแบบเว็บไซต์ควรมีความรู้ด้านเทคนิคและเสียงเกี่ยวกับหลักการออกแบบ หากไม่เป็นเช่นนั้น อาจมีความเสี่ยงที่การย้อนกลับครั้งใหญ่ซึ่งการออกแบบเรียบๆ จะไม่สร้างความประทับใจให้ผู้ชมและสร้างโอกาสในการขาย ข้อความต้องชัดเจนและรัดกุม ปุ่มและลิงก์ควรมองเห็นได้ชัดเจน และไอคอนและภาพควรกำหนดวัตถุประสงค์อย่างชัดเจน
การออกแบบที่ตอบสนองได้ทำให้คลื่นลูกใหญ่กลายเป็นสิ่งที่มีความหมายเหมือนกันกับการออกแบบมือถือ การออกแบบแบบเรียบเข้ากันได้กับการออกแบบที่ตอบสนอง หลักการออกแบบแบบเรียบสามารถนำมาใช้กับการออกแบบที่ตอบสนองได้อย่างง่ายดาย เรามองเห็นอนาคตที่ความเรียบง่ายของภาพการออกแบบแฟลตสามารถจับคู่กับ skeuomorphism ได้หรือไม่? การออกแบบแบบเรียบดูแข็งแกร่งและพร้อมสำหรับอนาคตของการออกแบบเว็บในปัจจุบัน พวกเขาอยู่ในสมัยนิยมและจะยังคงเป็นเช่นนั้นไปอีกนาน
