คู่มือการออกแบบแฟลตฟอร์ม – คืออะไรและใช้งานอย่างไรสำหรับเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2019-06-28ในช่วงหลายปีที่ผ่านมา ความนิยมของการออกแบบเว็บแบบเรียบได้ระเบิดขึ้น - ต้องขอบคุณองค์กรขนาดใหญ่ที่นำการเปลี่ยนแปลงมาสู่สุนทรียศาสตร์ในการออกแบบและยอมรับการออกแบบแฟลต
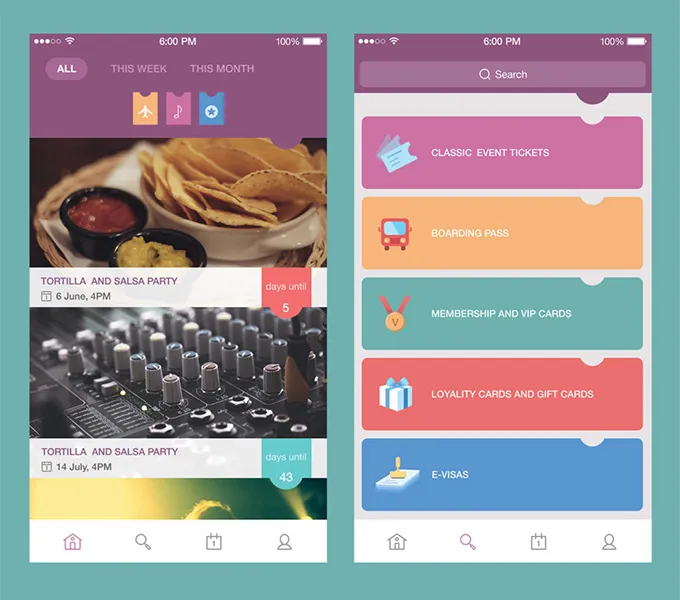
การออกแบบแบบเรียบคือการออกแบบส่วนต่อประสานผู้ใช้ (UI) ที่เรียบง่ายซึ่งใช้องค์ประกอบสองมิติที่ตรงไปตรงมาและสีสันสดใส บางครั้งก็ตรงกันข้ามกับรูปแบบ skeuomorphism ทำให้ภาพลวงตาของ 3 มิติโดยการคัดลอกคุณสมบัติในชีวิตจริง
คุณอาจสังเกตเห็นว่าระบบปฏิบัติการยอดนิยม เช่น Windows, iOs และ Android ค่อยๆ เปลี่ยนภาษาการออกแบบให้แบนราบมากขึ้น
ดังนั้น Flat Design คืออะไรและคุณควรติดตั้งบนเว็บไซต์ของคุณหรือไม่?
ประวัติการออกแบบแฟลต
คำว่า "การออกแบบแบบเรียบ" ได้รับการประกาศเกียรติคุณในปี พ.ศ. 2493 หลังจากการเกิดขึ้นของรูปแบบ Typographic ในระดับสากล อย่างไรก็ตาม มันเข้าสู่โลกดิจิทัลเมื่อเครื่องเล่น Zune MP3 ของ Microsoft นำเสนอ UI แบบเรียบๆ ที่เรียบง่ายด้วยสีโมโนโครมที่เรียบง่าย ไอคอนแบนๆ และการออกแบบตัวอักษร

ต่อมา นักออกแบบเว็บไซต์ได้ปฏิบัติตามแนวทางนี้เพื่อลดความซับซ้อนในการนำเสนอหน้าเว็บของตน
ประโยชน์ของการออกแบบแฟลต
ตั้งแต่การเพิ่มความเร็วในการโหลดเว็บไซต์ไปจนถึงการตอบสนองต่ออุปกรณ์เคลื่อนที่มากขึ้น การออกแบบเรียบๆ ก็ช่วยเว็บไซต์ได้หลายวิธี ประโยชน์ที่สำคัญบางประการของการนำการออกแบบแนวราบไปใช้ ได้แก่:
ความเร็ว
ความเร็วในการโหลดหน้าเว็บเป็นสิ่งสำคัญสำหรับความสำเร็จของเว็บไซต์ ท้ายที่สุดแล้ว 53% ของ ผู้คนละทิ้งเว็บไซต์ที่ใช้เวลาในการโหลดมากกว่าสามวินาที
ไฟล์ดีไซน์เรียบมักจะมีขนาดกะทัดรัดและใช้พื้นที่น้อยกว่าเอฟเฟกต์ 3D แบบเดิม ดังนั้นจึงส่งผลดีต่อความเร็วในการโหลดไซต์ของคุณ เพื่อเพิ่มความเร็วของเว็บไซต์ของคุณ คุณอาจลงทุนในการโฮสต์ที่เชื่อถือได้ เนื่องจากประสิทธิภาพของเว็บเซิร์ฟเวอร์ของคุณสามารถส่งผลกระทบอย่างมากต่อความเร็วที่เว็บไซต์ของคุณโหลด
ประสบการณ์ผู้ใช้
เช่นเดียวกับการแข่งขันที่รุนแรงในตลาด เจ้าของเว็บไซต์จะต้องทำทุกอย่างเพื่อให้ลูกค้าพึงพอใจ วิธีหนึ่งที่ดีในการปรับปรุงประสบการณ์ของผู้ใช้คือการใช้การออกแบบเรียบๆ
ใช้พื้นที่สีขาวและตัวหนังสือหนาเพื่อดึงความสนใจของผู้ใช้มาที่เว็บไซต์ของคุณ ด้วยข้อความที่ชัดเจนและโดดเด่น การออกแบบเว็บแบบเรียบทำให้การเรียกร้องให้ดำเนินการมีประสิทธิภาพมากขึ้น
การตอบสนองมือถือ
การออกแบบแบบเรียบใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ซึ่งสามารถปรับขนาดได้อย่างง่ายดายด้วยเบราว์เซอร์ ทำให้เว็บไซต์ของคุณมีประสิทธิภาพสำหรับอุปกรณ์มือถือ ชิ้นส่วนดีไซน์เรียบๆ สามารถปรับให้เข้ากับหน้าจอขนาดต่างๆ ได้ง่ายกว่ากราฟิก 3D ที่ซับซ้อน
การเพิ่มประสิทธิภาพกลไกค้นหา
ปัจจัยต่างๆ เช่น หน้าเว็บที่โหลดเร็ว การตอบสนองของอุปกรณ์เคลื่อนที่ และส่วนต่อประสานที่ใช้งานง่ายจะสังเกตเห็นโดยโปรแกรมรวบรวมข้อมูลการค้นหาได้อย่างง่ายดาย เสิร์ชเอ็นจิ้นเช่น Google, Yahoo และ Bing ให้คุณค่ามากกว่า แก่เว็บไซต์ที่ให้ประสบการณ์ผู้ใช้ที่ยอดเยี่ยม และส่งผลให้อันดับ SEO สูงขึ้น
มาดูกันว่าคุณสามารถใช้การออกแบบเว็บแบบเรียบสำหรับเว็บไซต์ของคุณได้อย่างไร
การใช้ Flat Web Design สำหรับเว็บไซต์ของคุณ
ทำให้มันง่ายที่สุดเท่าที่จะทำได้
เมื่อพูดถึงการออกแบบเว็บแบบเรียบ คุณควร หลีกเลี่ยงการเพิ่มองค์ประกอบสามมิติใดๆ ลงในเว็บไซต์ของคุณ เนื่องจากการออกแบบแบบเรียบจะแสดงวัตถุในการวางแนวแบบสองมิติเท่านั้น
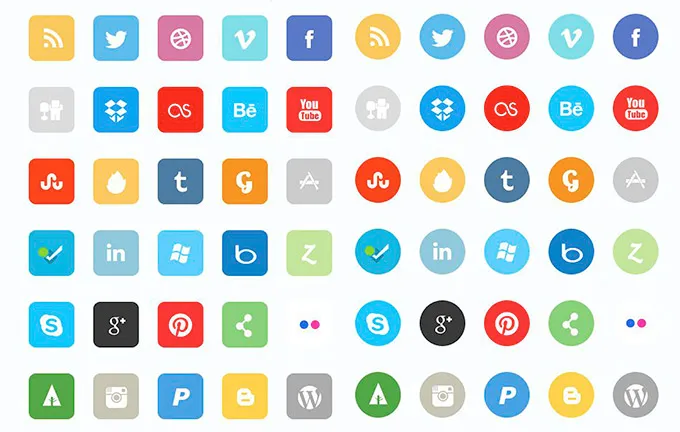
อย่างไรก็ตาม หากคุณต้องการนำเสนอวัตถุที่ซับซ้อน ให้เน้นที่การลดความซับซ้อนของวัตถุให้มากที่สุด วิธีที่ดีที่สุดวิธีหนึ่งในการแสดงวัตถุที่ซับซ้อนคือ แสดงเฉพาะภาพเงา (โครงร่าง) มันจะช่วยให้คุณทำให้วัตถุเป็นที่รู้จักมากขึ้นโดยไม่ต้องเจาะลึกรายละเอียด

ไอคอนแบนเป็นตัวอย่างที่ดีของมัน

ใช้สีพื้นฐาน
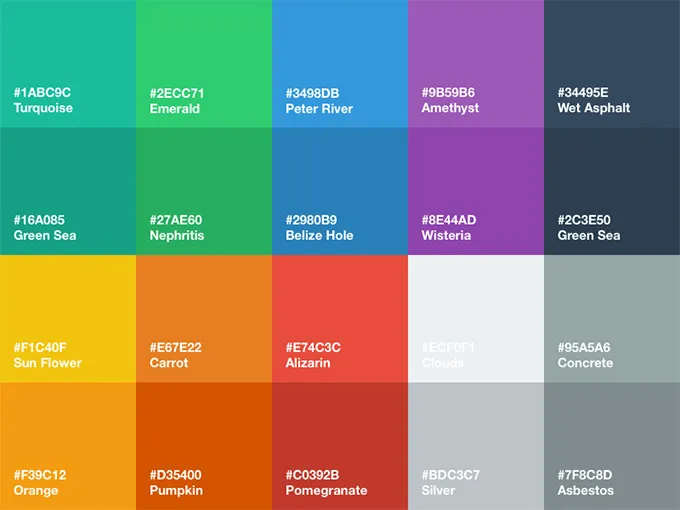
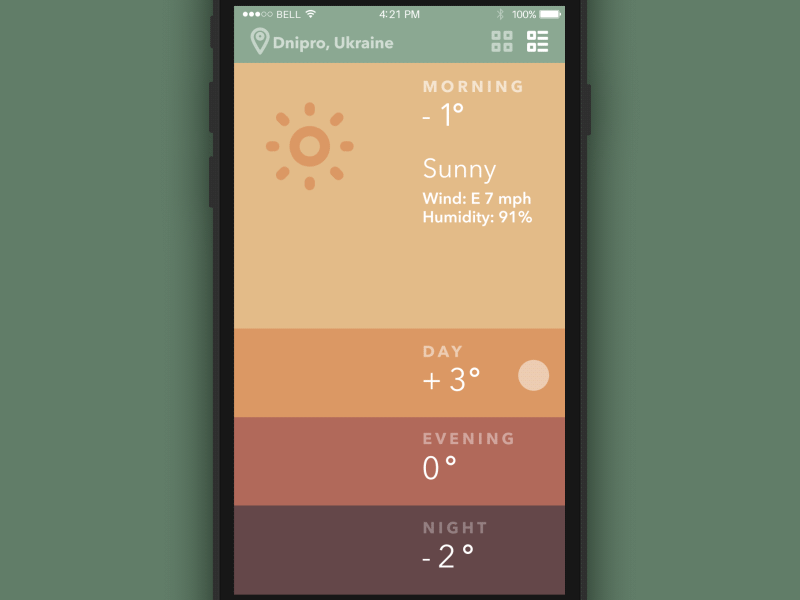
หนึ่งในคุณสมบัติที่สำคัญที่สุดของการออกแบบเรียบๆ คือการใช้สี โดยปกติ เว็บไซต์ทั่วไปได้รับการออกแบบโดยใช้สีหลัก สีที่อิ่มตัวและหนาเป็นตัวบ่งชี้ที่ดีที่สุดของการออกแบบเรียบๆ อย่างไรก็ตาม การเลือกใช้สีนั้นขึ้นอยู่กับสิ่งที่คุณกำลังจะเปิดเผยเป็นหลัก

ดีไซน์เรียบๆ ไม่จำกัดเพียงการแสดงชุดสีบางชุดเท่านั้น เว็บไซต์เหล่านี้สามารถใช้เฉดสีได้หลายเฉด มีเครื่องมือออนไลน์สองสามอย่าง เช่น Adobe Color, Canva Color เป็นต้น ที่จะช่วยให้คุณได้ชุดสีที่เหมาะสมที่สุด
เมื่อทำงานกับชุดสี ให้คำนึงถึงหลักการสากลต่อไปนี้ของการออกแบบแฟลต:
- สีที่ไม่อิ่มตัวช่วยเพิ่มความสวยงามให้กับหน้าเว็บ
- เฉดสีสว่างช่วยเน้นเนื้อหาเฉพาะที่วางอยู่บนพื้นหลังที่เงียบ
ทำให้การนำทางเป็นเรื่องง่าย
การนำทางที่ใช้งานง่ายเป็นปัจจัยกำหนดอีกประการหนึ่งของการออกแบบเรียบๆ วางองค์ประกอบการนำทางในตำแหน่งที่จะดูสมเหตุสมผลและจำเป็นที่สุดเสมอ
หากเว็บไซต์ของคุณมีหลายหน้า ให้ใช้เมนูแบบเลื่อนลงและหมวดหมู่เพื่อปรับปรุงการนำทางของเว็บไซต์ของคุณ มันจะเปิดเผยเมนูหลักทั้งหมดของเว็บไซต์ของคุณในขณะที่ประหยัดพื้นที่
เป้าหมายหลักคือการสร้างหน้าแรกที่ดู เรียบง่ายและเรียบง่ายที่สุด
ใช้ตัวอักษรที่เหมาะสม

เช่นเดียวกับการทำงานกับโครงสร้างและสีของเว็บไซต์ คุณต้องแน่ใจว่าคุณใช้ตัวพิมพ์ที่ถูกต้อง เนื่องจากแบบอักษรบางแบบอาจไม่เหมาะกับการออกแบบเรียบๆ เลย คุณจึงควรเลือกใช้แบบอักษรที่เรียบง่ายและเรียบง่าย
แบบอักษรจากตระกูล Sans-Serif ถือว่าอ่านสะดวกกว่าและโหลดเร็วกว่า ตัวอย่างเช่น Helvetica เป็นหนึ่งในรายการโปรดในหมู่นักออกแบบกราฟิก ด้านล่างนี้คือเคล็ดลับบางประการในการเลือกแบบอักษรที่เหมาะสมที่สุดสำหรับการออกแบบสไตล์เรียบ
- ใช้ฟอนต์ซานเซอริฟที่มีรูปแบบและน้ำหนักเพื่อให้ข้อความของคุณดูสะอาดตา
- อย่าใช้แบบอักษรที่ตกแต่งมากเกินไป โทนสีของแบบอักษรควรตรงกับรูปแบบการออกแบบโดยรวมของเว็บไซต์ของคุณ
เพิ่มแอนิเมชั่น
ผู้คนจะไม่มีวันรู้ว่าอะไรสำคัญบนเว็บไซต์ของคุณ เว้นแต่คุณจะแสดงให้พวกเขาเห็น เพื่อเพิ่มการมีส่วนร่วมของผู้ใช้ คุณสามารถเพิ่มองค์ประกอบของแอนิเมชั่นเพื่อปรับปรุงการออกแบบเรียบๆ ของไซต์ได้

ความรู้สึกของการเคลื่อนไหวในอินเทอร์เฟซทำให้ผู้ใช้สามารถปฏิบัติตามทิศทางที่ถูกต้อง
การเพิ่มการเคลื่อนไหวให้กับการออกแบบเว็บแบบเรียบ คุณไม่เพียงแค่เสนอคำแนะนำแบบภาพภายในอินเทอร์เฟซเท่านั้น แต่ยังให้ข้อเสนอแนะด้วยภาพและการตรวจสอบความถูกต้องด้วย
ดีไซน์เรียบๆ คุ้มค่าที่จะลอง
การออกแบบแบบเรียบมีองค์ประกอบและคุณลักษณะที่จำเป็นทั้งหมดที่ช่วยให้คุณทำให้โครงการออนไลน์ของคุณใช้งานได้จริงและใช้งานได้มากขึ้น
การฝังฟอนต์ สี และไอคอนง่ายๆ ลงในเว็บไซต์ของคุณ จะทำให้เว็บไซต์ดูน่าสนใจและน่าดึงดูดยิ่งขึ้น ดังนั้น หากคุณต้องการออกแบบเว็บไซต์ที่สามารถดึงดูดความสนใจได้มากขึ้นแต่ดูเรียบง่าย การออกแบบแบบเรียบเป็นทางเลือกที่ดี
