แก้ไของค์ประกอบและการวางซ้อนใน XD: วิธีการที่ง่ายและสนุกอย่างไม่น่าเชื่อสำหรับต้นแบบของคุณ
เผยแพร่แล้ว: 2022-03-10(บทความนี้สนับสนุนโดย Adobe) องค์ประกอบคงที่คือวัตถุที่คุณตั้งค่าไว้ที่ตำแหน่งคงที่บนอาร์ตบอร์ด ทำให้รายการอื่นๆ สามารถเลื่อนด้านล่างได้ ด้วยวิธีนี้ คุณจะได้การจำลองการเลื่อนแบบสมจริงบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ ด้วยคุณสมบัติโอเวอร์เลย์ใหม่ คุณสามารถจำลองการโต้ตอบ เช่น เอฟเฟกต์ไลท์บ็อกซ์และเมนูย่อย
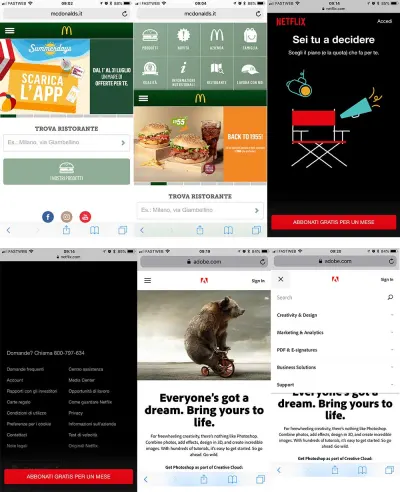
แบรนด์ดังใช้องค์ประกอบคงที่และโอเวอร์เลย์อย่างไร เรามาดูตัวอย่างบางส่วนเพื่อรับแรงบันดาลใจกันก่อน

ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีตั้งค่าแถบเมนูเป็นองค์ประกอบคงที่ และวิธีการใช้การเปลี่ยนภาพซ้อนทับในต้นแบบ เพื่อจำลองการเปิดเมนูจากการคลิกปุ่ม ทั้งสองตัวอย่างจะทำในเทมเพลตมือถือ เพื่อให้เราสามารถเห็นการจำลองของเราในการดำเนินการโดยตรงบนอุปกรณ์มือถือของเรา ฉันได้รวมไฟล์ Illustrator พร้อมไอคอนไว้ด้วย ซึ่งคุณสามารถใช้ตั้งค่าตัวอย่างของคุณได้อย่างรวดเร็ว
มาเริ่มกันเลย.
กำลังเตรียมเทมเพลตมือถือ
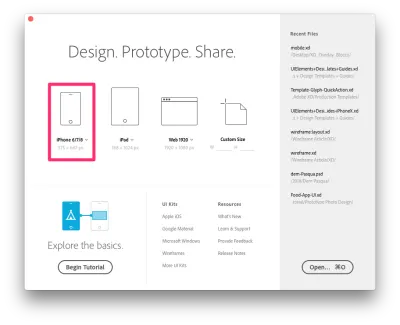
เปิด Adobe Xd แล้วเลือกเทมเพลต “iPhone 6/7/8 Plus” จากนั้นไปที่ File → Save As แล้วเลือกชื่อเพื่อบันทึกไฟล์ของคุณ (ของฉันคือ mobile.xd )

มาสร้างแอพร้านอาหารที่ผู้คนสามารถเลือกว่าจะสั่งอะไรจากรายการอาหารกัน
เราจะสร้างแบบบ้านสองแบบ อันแรกจะเป็นหน้ายาว ซึ่งเราจะใช้ดูว่าการนำทางแบบตายตัวทำงานอย่างไร ภาพที่สองจะมีภาพเต็มหน้าจอ และผู้ใช้จะสามารถคลิกและเปิดแถบเมนูที่ซ้อนทับหน้าจอหลักได้
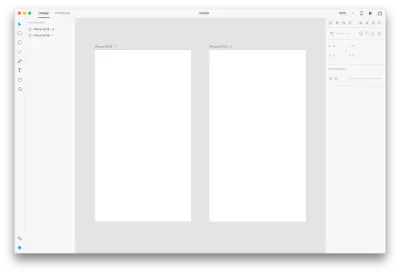
ในการเริ่มต้น ให้คลิกที่ไอคอนอาร์ตบอร์ดทางด้านซ้าย แล้วคลิกทางด้านขวาของอาร์ตบอร์ดปัจจุบันของคุณ สิ่งนี้จะสร้างอาร์ตบอร์ดที่เหมือนกันอันที่สอง ใกล้กับอันแรก

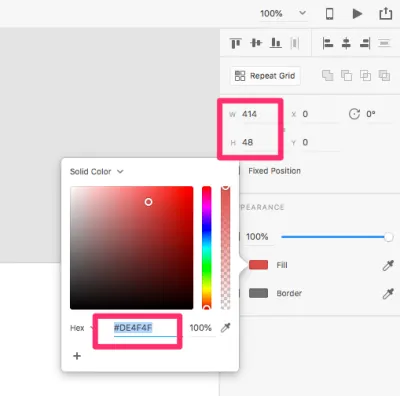
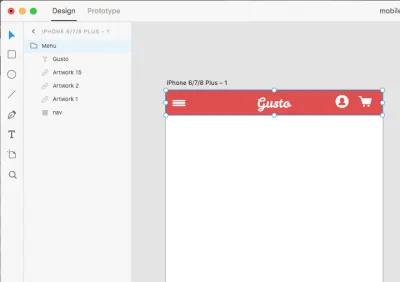
มาเริ่มออกแบบองค์ประกอบของเรากัน เริ่มจากแถบนำทาง คลิกที่เครื่องมือสี่เหลี่ยมผืนผ้า (R) และวาดรูปร่างกว้าง 414 พิกเซลและสูง 48 พิกเซล ตั้งค่าสีเป็น #DE4F4F

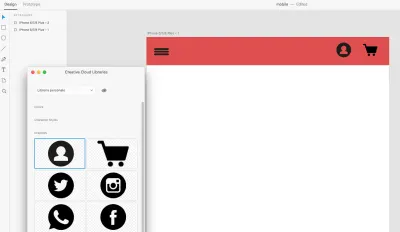
ฉันได้เตรียมไอคอนบางตัวใน Illustrator เพื่อใช้ในรูปแบบของเรา เพียงเปิดไฟล์ Illustrator ที่จัดเตรียมไว้ให้ จากนั้นลากและวางไอคอนในไลบรารีของคุณ ดังที่แสดงด้านล่าง:

ในการทำเช่นนั้น ไอคอนของคุณจะถูกอัปโหลดโดยอัตโนมัติไปยังไลบรารี Adobe XD ของคุณด้วย
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีใช้ไลบรารีในแอปต่างๆ โปรดอ่านบทความก่อนหน้าของฉัน ซึ่งฉันจะพูดถึงตัวอย่างวิธีเพิ่มไอคอนและองค์ประกอบลงในไลบรารี (เช่น ใน Illustrator) แล้วเข้าถึงได้โดยเปิดไลบรารีนั้นใน แอปอื่นๆ (XD ในกรณีนี้)
เมื่อคุณเพิ่มไอคอนแล้ว ให้เปิดไลบรารี XD ของคุณ คุณควรเห็นไอคอนอยู่ในตำแหน่ง:

ลากและวางไอคอนบนอาร์ตบอร์ดของคุณ ดังที่แสดงด้านล่าง วางตำแหน่ง และตรวจสอบว่าทั้งหมดกว้างประมาณ 25 พิกเซล

เนื่องจากเราต้องการให้ไอคอนของเราเป็นสีขาว เราจึงต้องแก้ไขสิ่งเหล่านี้ เราสามารถแก้ไขได้โดยตรงในไลบรารีดังที่แสดงในบทช่วยสอนก่อนหน้าของฉัน เมื่อเสร็จแล้ว เราจะเห็นการอัปเดตใน XD โดยตรง โดยไม่ต้องลากจากไลบรารีอีกครั้ง

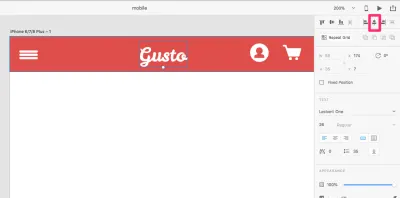
เมื่อไอคอนที่เราต้องการพร้อมแล้ว มาสร้างโลโก้กัน ให้เรียกแอปนี้ว่า "Gusto" เราจะใช้เครื่องมือข้อความเพื่อเพิ่มเข้าไป (ฉันใช้แบบอักษร Leckerli One ที่นี่ แต่คุณสามารถใช้อะไรก็ได้ที่คุณต้องการ) จัดโลโก้ให้ตรงกลางของแถบนำทางโดยคลิก "จัดกึ่งกลาง (แนวนอน)" ในแถบด้านข้างขวา

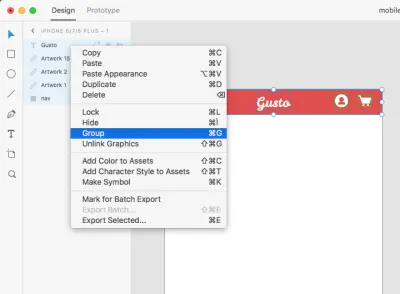
จัดกลุ่มองค์ประกอบการนำทางทั้งหมดเข้าด้วยกัน และเรียกกลุ่ม "เมนู" ในการดำเนินการนี้ ให้เลือกองค์ประกอบทั้งหมดในแผงด้านซ้าย คลิกขวาแล้วเลือก "กลุ่ม"


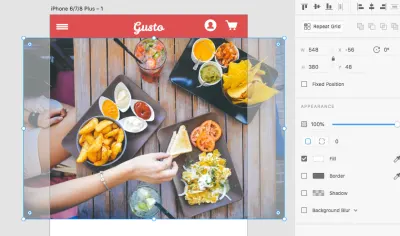
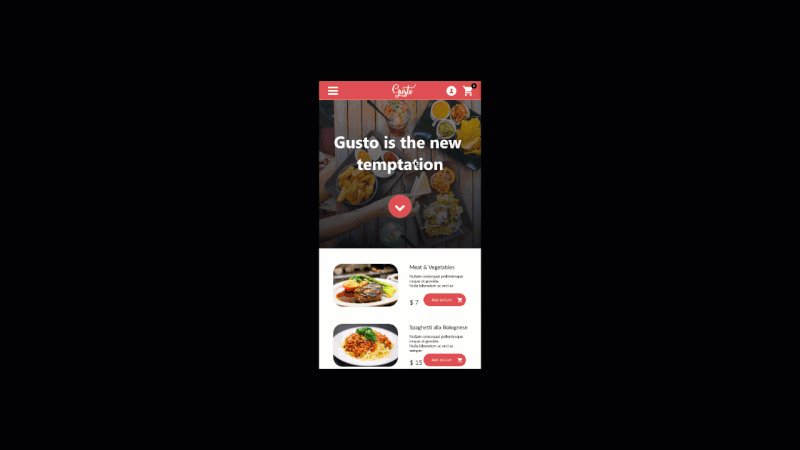
มาเพิ่มภาพฮีโร่สวยๆกันเถอะ ฉันเลือกหนึ่งรายการจาก Pexels ลากบนอาร์ตบอร์ดของคุณ และปรับขนาดความสูงเป็น 380 พิกเซล

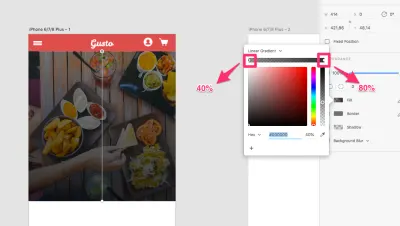
ตอนนี้ คลิกที่ Rectangle tool (R) และวาดรูปสี่เหลี่ยมผืนผ้าที่มีขนาดเท่ากับภาพฮีโร่ แล้ววางลงบนภาพ ตั้งค่าการไล่ระดับสีสำหรับสีของสี่เหลี่ยมผืนผ้า โดยใช้ค่าที่แสดงในภาพด้านล่าง

(หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับการไล่ระดับสี โปรดอ่านบทช่วยสอนก่อนหน้าของฉันเกี่ยวกับวิธีปรับใช้การไล่ระดับสีใน XD)
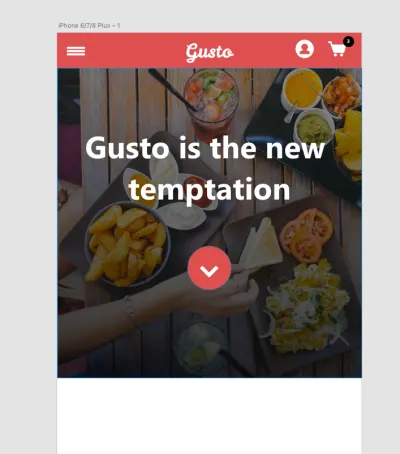
แทรกข้อความสีขาวบนภาพฮีโร่และวงกลมสำหรับปุ่ม วางวงกลมเล็ก ๆ พร้อมตัวเลขบนไอคอนรถเข็นด้วย เราจะต้องใช้มันในภายหลัง

ต่อไป มาเพิ่มความสูงของอาร์ตบอร์ดกัน เราต้องทำอย่างนั้นเพื่อแทรกองค์ประกอบใหม่และสร้างการจำลองการเลื่อน
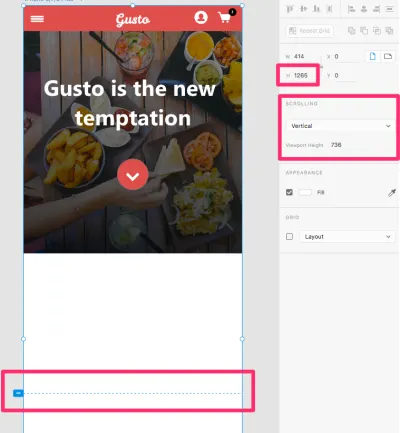
หลังจากดับเบิลคลิกที่อาร์ตบอร์ดแล้ว ให้ตั้งค่าความสูงเป็น 1265 พิกเซล ตรวจสอบให้แน่ใจว่าตั้งค่า "การเลื่อน" เป็น "แนวตั้ง" และตั้งค่า "ความสูงของวิวพอร์ต" เป็น 736 พิกเซล มาร์กเกอร์สีน้ำเงินเล็กๆ จะช่วยให้คุณกำหนดขอบเขตการเลื่อนไปที่ด้านล่างของอาร์ตบอร์ด ดังที่แสดงด้านล่าง:

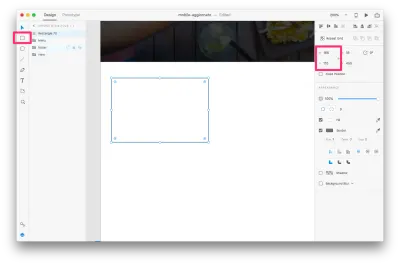
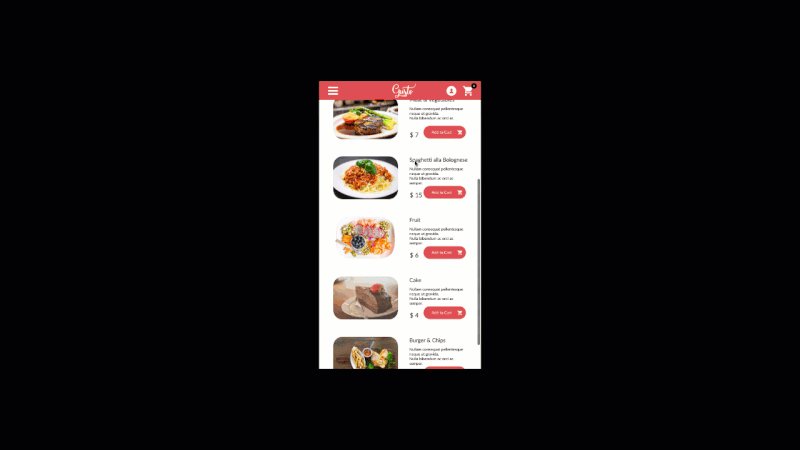
มาเพิ่มเนื้อหากันเถอะ: เมนูน่ารับประทานของ Gusto คลิกที่เครื่องมือ Rectangle (R) เพื่อสร้างสี่เหลี่ยมสำหรับรูปภาพที่เราจะเพิ่ม

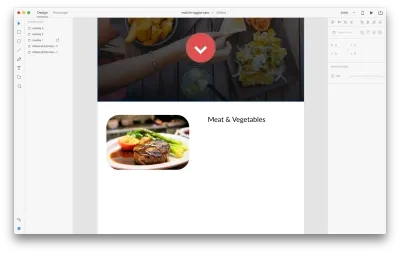
ลากและวางรูปภาพลงในกล่องที่เราเพิ่งสร้างขึ้นโดยตรง ภาพจะพอดีกับมันโดยอัตโนมัติ คลิกหนึ่งครั้ง แล้วลากวงกลมสีขาวเล็กๆ จากมุมเข้าด้านในเพื่อปัดเศษมุมทั้งหมด ค่าของพวกเขาควรอยู่ที่ประมาณ 25 ดังแสดงในภาพด้านล่าง กำจัดเส้นขอบโดยยกเลิกการเลือกค่าเส้นขอบในแถบด้านข้างขวา

คลิกที่เครื่องมือข้อความ (T) และเขียนชื่อทางด้านขวาของภาพ ฉันเลือก Lato เป็นแบบอักษรที่ 14 พิกเซล คุณสามารถใช้แบบอักษรอื่นได้ แต่คงขนาด 14 พิกเซลไว้

หยิบเครื่องมือข้อความ (T) อีกครั้ง แล้วเขียนบรรทัดสำหรับคำอธิบาย (Lato, 10 พิกเซล) และราคา (Lato, 16 พิกเซล)


ใช้เครื่องมือ Rectangle (R) และวาดรูปสี่เหลี่ยมผืนผ้าขนาด 100 x 30 พิกเซล ระบายสีด้วยสีส้มแบบเดียวกับที่เราใช้กับปุ่มสำหรับภาพฮีโร่ เพิ่มข้อความ "หยิบใส่รถเข็น" ด้วยเครื่องมือข้อความ (T); และเพิ่มไอคอนรถเข็นจากห้องสมุด ขั้นตอนทั้งหมดนี้มีอยู่ในวิดีโอสั้นด้านล่าง:
สุดท้าย คลิกที่ "ทำซ้ำกริด" เพื่อสร้างตารางสำหรับส่วนนี้ เมื่อเสร็จแล้ว เราสามารถเปลี่ยนรูปภาพและข้อความได้อย่างง่ายดาย ดังแสดงในวิดีโอด้านล่าง:
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการสร้างกริด ให้ทำตามบทช่วยสอนของฉัน
ฉันใช้รูปภาพต่อไปนี้จาก Pexels:
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/food-dinner-pasta-spaghetti-8500/
- https://www.pexels.com/photo/selective-focus-photography-of-beef-steak-with-sauce-675951/
- https://www.pexels.com/photo/food-plate-chocolate-dessert-132694/
- https://www.pexels.com/photo/bread-food-sandwich-wood-62097/
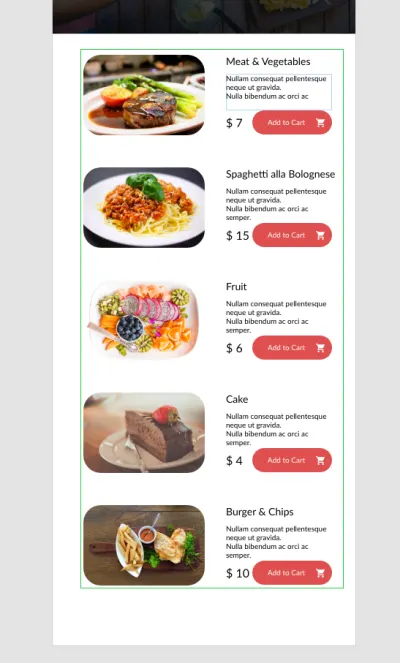
เพิ่มชื่อ คำอธิบาย และปุ่ม

สุดท้าย ให้เพิ่มสี่เหลี่ยมผืนผ้าสำหรับส่วนท้าย โดยมีข้อความ "Gusto" อยู่ตรงกลาง ตั้งค่าสีเติมของสี่เหลี่ยมผืนผ้าเป็น #211919

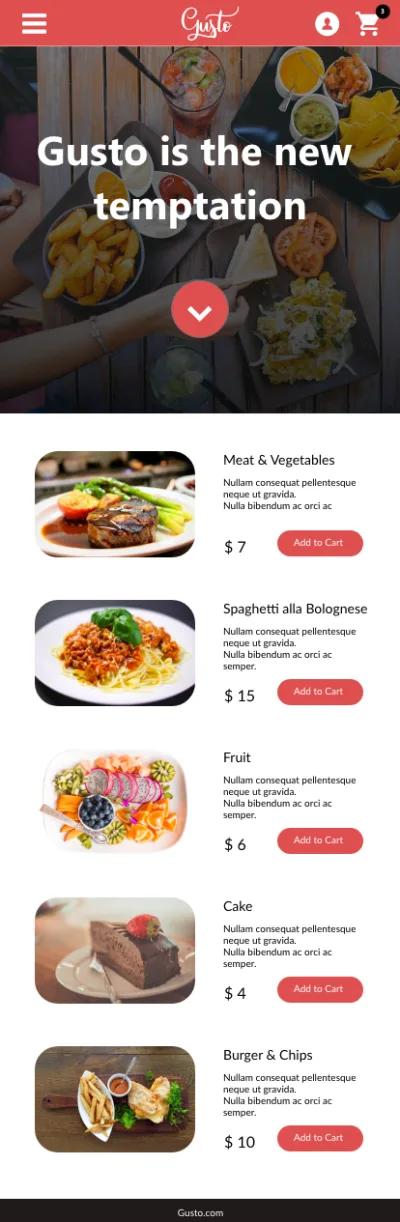
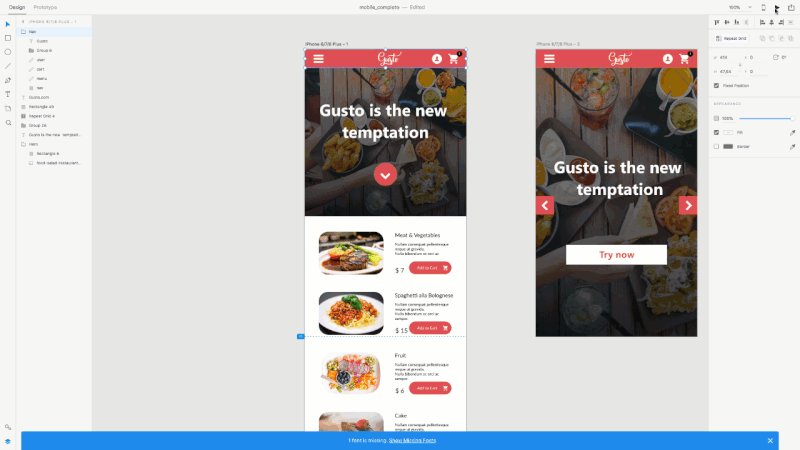
ใช่! เราเสร็จสิ้นการออกแบบเทมเพลตแรกแล้ว มาตั้งค่าเทมเพลตที่สองของเราก่อนที่เราจะเริ่มสร้างต้นแบบ
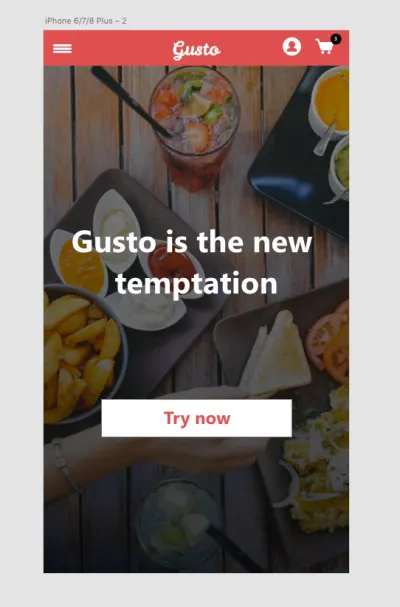
สำหรับเลย์เอาต์มือถือที่สองของเรา เพียงคัดลอกและวางส่วนการนำทางและฮีโร่จากเลย์เอาต์แรก แล้วปรับขนาดรูปภาพฮีโร่ให้เต็มหน้าจอ จากนั้นเพิ่มปุ่ม "ลองเลย" ลงไป
ในวิดีโอสั้นๆ ด้านล่างนี้ ฉันจะแสดงวิธีคัดลอกและวางองค์ประกอบลงในอาร์ตบอร์ดที่สอง สร้างปุ่มใหม่ด้วยเครื่องมือ Rectangle (R) และเขียนข้อความลงไปด้วยเครื่องมือ Text (T)

ยอดเยี่ยม! ไปต่อและสร้างต้นแบบของเรากัน
การตั้งค่าองค์ประกอบคงที่
เราต้องการแก้ไขการนำทางด้านบนของเลย์เอาต์ ทำให้มันยึดติดกับตำแหน่งในขณะที่เราเลื่อนอาร์ทบอร์ด
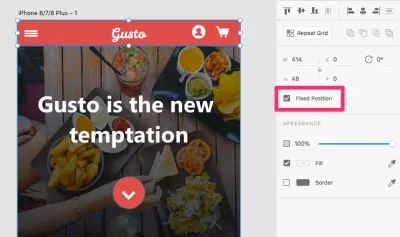
คลิกกลุ่ม "เมนู" เพื่อเลือก แล้วเลือก "ตำแหน่งคงที่" ในแถบด้านข้างขวา

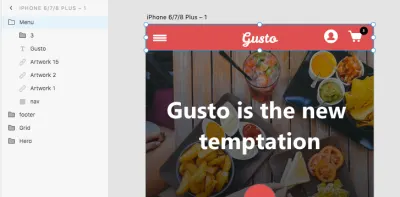
สำคัญ: เพื่อให้องค์ประกอบทั้งหมดเลื่อนใต้เมนู เมนูควรอยู่ด้านบนขององค์ประกอบอื่นๆ ทั้งหมด เพียงวางโฟลเดอร์เมนูไว้ที่ด้านบนสุดในแถบด้านข้างทางซ้าย

ตอนนี้ หากต้องการดูการนำทางแบบคงที่ในการดำเนินการ เพียงคลิกที่ปุ่ม "ดูตัวอย่างเดสก์ท็อป" แล้วลองเลื่อนดู คุณควรเห็นสิ่งนี้:

ง่ายมากใช่มั้ย?
การตั้งค่าองค์ประกอบซ้อนทับ
หากต้องการดูว่าโอเวอร์เลย์ทำงานอย่างไรใน XD อันดับแรก เราต้องสร้างองค์ประกอบที่จะโอเวอร์เลย์ เมื่อคุณคลิกรายการในเมนู คุณคาดหวังให้เกิดอะไรขึ้น แน่นอน: เมนูย่อยควรปรากฏขึ้น
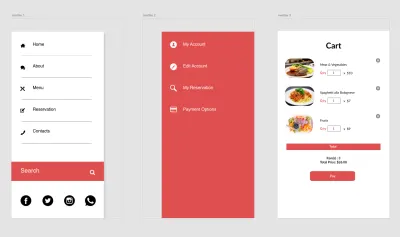
มาสร้างเมนูย่อยที่แตกต่างกันสามเมนูกัน เหมือนกับในรูปภาพด้านล่างโดยใช้เครื่องมือ Rectangle (R) ฉันเลือกสี่เหลี่ยมผืนผ้าเพราะเมนูจะวางซ้อนหน้าจอ ดังนั้นจึงไม่ครอบคลุมทั้งอาร์ตบอร์ดแต่เพียงบางส่วนเท่านั้น
ทำตามวิดีโอด้านล่างเพื่อดูว่าฉันสร้างเมนูโอเวอร์เลย์ทั้งสามได้อย่างไร คุณจะเห็นว่าฉันใช้เครื่องมือ Rectangle (R), Line tool (L) และ Text tool (T) เราใช้สี่เหลี่ยมเพื่อสร้างพื้นหลังของเมนูเพราะเราต้องการวัตถุเพื่อวางซ้อนหน้าจอ ฉันได้รวมไอคอนไว้ในไฟล์ Adobe Illustrator ซึ่งคุณสามารถดาวน์โหลดได้โดยตรงที่นี่
ด้านล่างนี้ คุณจะเห็นวิธีที่ฉันใช้ “กริดซ้ำ” และวิธีที่ฉันแก้ไของค์ประกอบภายในนั้น
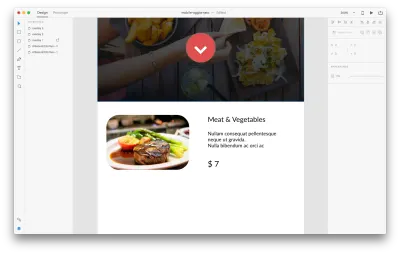
นี่คือผลลัพธ์สุดท้าย:

เราจะทำงานในแบบบ้านหลังที่สอง ณ จุดนี้
ตั้งค่าโหมดภาพเป็น "ต้นแบบ" โดยเลือกจากด้านบนซ้ายของหน้าจอ

ถัดไป ดับเบิลคลิกที่ไอคอนเมนูแฮมเบอร์เกอร์เล็กๆ แล้วลากและวางลูกศรสีน้ำเงินเล็กๆ ลงบนอาร์ตบอร์ด “Overlay 1” เมื่อหน้าต่างป๊อปอัปปรากฏขึ้น ให้เลือก "โอเวอร์เลย์" และ "เลื่อนไปทางขวา" จากนั้นคลิกปุ่ม "แสดงตัวอย่างเดสก์ท็อป" เพื่อดูการทำงานจริง

มาทำสิ่งเดียวกันกับไอคอนผู้ใช้และไอคอนรถเข็น ดับเบิลคลิกที่ไอคอนผู้ใช้ในโหมด Prototype แล้วลากและวางลูกศรสีน้ำเงินเล็กๆ ลงบนอาร์ตบอร์ด "Overlay 2" เมื่อหน้าต่างป๊อปอัปปรากฏขึ้น ให้เลือก "โอเวอร์เลย์" และ "เลื่อนไปทางซ้าย" จากนั้นคลิกปุ่ม "แสดงตัวอย่างเดสก์ท็อป" เพื่อดูการทำงานจริง

ตอนนี้ ดับเบิลคลิกที่ไอคอนรถเข็นในโหมด Prototype แล้วลากและวางลูกศรสีน้ำเงินเล็กๆ ลงบนอาร์ตบอร์ด "Overlay 3" เมื่อหน้าต่างป๊อปอัปปรากฏขึ้น ให้เลือก "โอเวอร์เลย์" และ "เลื่อนไปทางซ้าย" คลิกปุ่ม "แสดงตัวอย่างเดสก์ท็อป" อีกครั้งเพื่อดูการทำงาน

เสร็จแล้ว! ฟีเจอร์ใหม่ที่ยอดเยี่ยมเหล่านี้เรียนรู้ได้ง่ายสุดๆ และจะเพิ่มระดับการจำลองการโต้ตอบให้กับต้นแบบของคุณ
เคล็ดลับด่วน: ต้องการดูตัวอย่างเลย์เอาต์บนโทรศัพท์ของคุณหรือไม่ เพียงอัปโหลดไฟล์ XD ของคุณไปที่ Creative Cloud ดาวน์โหลดแอป XD สำหรับมือถือ และเปิดเอกสารของคุณ
นี่คือสิ่งที่เราได้เรียนรู้ในบทช่วยสอนนี้:
- กำหนดและสร้างเค้าโครงและองค์ประกอบสำหรับอุปกรณ์เคลื่อนที่
- กำหนดองค์ประกอบคงที่
- ใช้การวางซ้อนเพื่อจำลองเมนูย่อยแบบคลิกเพื่อเปิด
คุณจะใช้องค์ประกอบคงที่หรือโอเวอร์เลย์ที่ใด แบ่งปันตัวอย่างของคุณในความคิดเห็นด้านล่าง!
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe Adobe XD สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล เนื่องจากช่วยให้คุณเปลี่ยนจากแนวคิดไปสู่การสร้างต้นแบบได้เร็วยิ่งขึ้น ออกแบบ สร้างต้นแบบ และแชร์ ทั้งหมดในแอปเดียว คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และสมัครรับจดหมายข่าวการออกแบบประสบการณ์ของ Adobe เพื่อรับทราบข้อมูลล่าสุดและรับทราบเกี่ยวกับแนวโน้มล่าสุดและข้อมูลเชิงลึกสำหรับการออกแบบ UX/UI
