กฎของฟิตส์ในยุคสัมผัส
เผยแพร่แล้ว: 2022-03-10เมื่อฉันเริ่มเขียน Touch Design สำหรับอินเทอร์เฟซมือถือ ฉันมักจะพบหัวข้อที่น่าสนใจหรือสัมผัสกันที่นำไปสู่วัชพืช และต้องหยุดตัวเองจากการไล่ตามมันมากเกินไป ฉันไม่ต้องการที่จะกลายเป็นฤาษีที่ตายด้วยงานสิบห้าเล่มที่ไม่เคยเสร็จในหัวข้อที่เปลี่ยนไปเรื่อย ๆ
แต่หลาย ๆ คนก็ควรค่าแก่การพูดคุยอย่างอิสระ และสิ่งหนึ่งที่คุณอาจชอบก็คือ กฎของ Fitts และวิธีการทำงานกับหน้าจอสัมผัส นักออกแบบเชิงโต้ตอบส่วนใหญ่จะรู้จักสิ่งนี้ และโดยทั่วไปแล้วจะทราบบทเรียนย่อยๆ บางส่วนโดยการท่องจำ กฎหมายตามที่ระบุไว้คือ:
“ระยะเวลาที่บุคคลต้องการย้ายตัวชี้ไปยังพื้นที่เป้าหมายคือฟังก์ชันของระยะทางไปยังเป้าหมาย หารด้วยขนาดของเป้าหมาย”
จากนั้นมีชุดคำศัพท์และบทเรียนที่สามารถหาประโยชน์ได้จากสิ่งนี้ คนทั่วไปบางส่วน:
- จุดศูนย์
พิกเซลใต้ตัวชี้เมาส์หรือเคอร์เซอร์ใช้งานได้ทันทีโดยไม่มีการเคลื่อนไหว - ใหญ่กว่าดีกว่า
เป้าหมายที่ใหญ่กว่านั้นคลิกง่ายกว่าเป้าหมายที่เล็กกว่าเสมอ - Magic Edges
ขอบของหน้าจอนั้น “ลึกอย่างไม่มีขอบเขต”; คุณไม่ควรพลาดขอบเมื่อเมาส์หยุดเมื่อไปถึงที่นั่น ตัวอย่างเช่น เมนูที่อยู่ขอบด้านบนคลิกได้ง่ายกว่ารายการขนาดเดียวกันเพียงออฟเซ็ตเล็กน้อย - มุมมายากล
ความลึกที่ไม่สิ้นสุดนี้เป็นจริงสองเท่าสำหรับมุม ดังนั้นจึงง่ายที่สุดในการเลือกพื้นที่ที่ไม่ได้อยู่ใต้เมาส์
แน่นอน เราทุกคนทราบดีว่าสิ่งนี้ไม่เป็นความจริงในระดับสากล มีปัจจัยอื่นๆ เข้ามาเกี่ยวข้องด้วย ปุ่มขนาดใหญ่เกินไปนั้นใช้งานยากจริง ๆ เนื่องจากปุ่มเหล่านี้จะไม่ถูกมองว่าเป็นปุ่มอีกต่อไป ผู้คนมุ่งเน้นไปที่วัตถุการกระทำ ดังนั้นจะพยายามคลิกที่ไอคอนหรือป้ายข้อความภายในปุ่ม ดูดพลังจากขนาดบางส่วน
หรือบางทีขอบก็ไม่ใช่ขอบ หรือเรารู้ว่าเมาส์อยู่ที่ไหน แต่ไม่ใช่มือของผู้ใช้ หรือไม่มีหนูเลย
ดูสมมติฐานของคุณ
Paul Fitts เป็นนักจิตวิทยา ซึ่งเป็นเจ้าหน้าที่อาวุโสในกองทัพอากาศสหรัฐฯ ในช่วงสงคราม เขาเชื่อมั่นว่าการสูญเสียเครื่องบินและลูกเรือมากเกินไปเกิดขึ้นเนื่องจากสิ่งที่เรียกว่าการพิจารณา ปัจจัยมนุษย์ที่ ไม่ดี เขาก่อตั้งห้องปฏิบัติการวิจัยจิตวิทยาการบินที่มหาวิทยาลัยแห่งรัฐโอไฮโอ ซึ่งนอกเหนือจากการวิจัยที่มีชื่อเสียงของเขาแล้ว ยังมีการทำงานด้านความปลอดภัยในการบินที่สำคัญมากอีกด้วย
หลายสิ่งที่เราทำในการออกแบบ UX นั้นมีรากฐานมาจากมาตรฐานปัจจัยมนุษย์ แต่เราต้องใช้ความระมัดระวังในการปรับใช้ พวกเขามักจะตั้งสมมติฐานว่าผู้ใช้เป็นใคร เป็นต้น มีการศึกษาเฉพาะชายชาวยุโรปผิวขาวที่มีรูปร่างพอดี ไม่ใช่คนตาบอดสี เนื่องจากเป็นคนที่บินเครื่องบิน และ (ส่วนใหญ่) ใช้งานเครื่องจักรที่ซับซ้อนเมื่อมาตรฐานย้ายเข้ามาอยู่ในอุตสาหกรรม
แต่พวกเขายังตั้งสมมติฐานเกี่ยวกับสิ่งแวดล้อมอีกด้วย แม้ว่าเครื่องบินจะรุนแรงและไม่ยอมให้ใครให้อภัย แต่เรารู้ดีว่านักบินมีส่วนไหนที่สัมพันธ์กับการควบคุม แม้แต่ที่คอมพิวเตอร์เวิร์กสเตชัน อย่างไรก็ตาม เราไม่รู้ว่ามือของผู้ใช้อยู่ที่ไหน การประยุกต์ใช้งานของ Fitts ถือว่ามืออยู่บนเมาส์ตลอดเวลา ศูนย์เวลาหรือความพยายามที่จะคลิกสิ่งที่อยู่ภายใต้ตัวชี้ แต่ถ้าฉันกำลังพิมพ์ หรือเขียนบนกระดาษ หรือเพิ่งวางสาย หรือสิ่งอื่น ๆ อีกเป็นพัน ๆ อย่างล่ะ นี่เป็นเรื่องเกี่ยวกับการเคลื่อนไหวของมนุษย์ ไม่ใช่การเคลื่อนไหวของเมาส์ใช่ไหม
ในการออกแบบ เราตั้งสมมติฐานมากมายโดยไม่ต้องคิดให้รอบคอบ เราใส่การควบคุมไว้ที่ขอบของเว็บไซต์และแอปพลิเคชัน แต่ขอบของวิวพอร์ตมักไม่ใช่ขอบของจอแสดงผล เว็บเบราว์เซอร์มีโครเมียมอยู่รอบตัว และแม้แต่แอปพลิเคชันที่ขยายใหญ่สุดใน Windows ก็ไม่ครอบคลุมแถบงาน ขอบล่างและมุมของแอปพลิเคชันของคุณไม่ได้ลึกอย่างไม่มีที่สิ้นสุดแล้วใช่ไหม
แน่นอนว่ามันค่อนข้างยากที่จะทาได้ง่ายและราบรื่นสำหรับการสัมผัสเช่นกัน
มือของคุณอยู่ที่ไหน
แน่นอนว่างานของ Fitt เป็นความจริง ระยะทางและขนาดเป้าหมายนั้นใช้ได้ในระดับสากลค่อนข้างมาก แต่ความเรียบง่ายที่เกิดจากสมมติฐานในระบบคอมพิวเตอร์ที่ขับเคลื่อนด้วยเมาส์นั้นไม่สามารถใช้ได้กับระบบสัมผัสจริงๆ
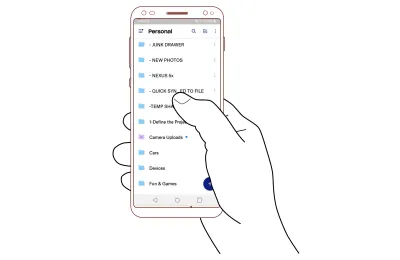
เท่าที่ฉันเพิ่งยกประเด็นที่ผู้ใช้อาจไม่ได้จับเมาส์ สำหรับการแตะ เราไม่มีทางรู้เลยจริงๆ ว่ามืออยู่ที่ไหน จริงๆเราไม่ได้ หากคุณยังไม่ได้อ่านงานของฉัน คุณอาจคิดว่าทุกคนถือโทรศัพท์ด้วยมือเดียวและแตะด้วยนิ้วโป้งดังนี้:

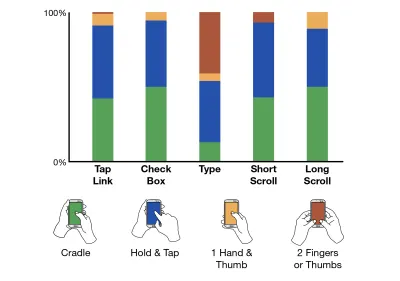
แต่พวกเขาก็ทำไม่ได้ เรามีข้อมูลโดยละเอียดในบทที่ 5 ของ “การออกแบบระบบสัมผัสสำหรับอินเทอร์เฟซมือถือ” ที่ผู้คนถือโทรศัพท์ของตนได้หลายวิธี และเปลี่ยนวิธีการถืออย่างต่อเนื่อง แม้แต่สำหรับงานแต่ละประเภท ก็ไม่มีทางไหนที่เหมาะ ดังนั้นเราจึงไม่สามารถออกแบบเพื่อคาดการณ์ว่าผู้คนกำลังทำอะไรอยู่ด้วยความแม่นยำในระดับใดก็ตาม

แล้วมือของคุณสัมพันธ์กับเป้าหมายที่ต้องการบนโทรศัพท์ แท็บเล็ต หรือคอมพิวเตอร์จอสัมผัสตรงไหน? เราไม่มีความคิด คอมพิวเตอร์ตรวจไม่พบ และเราไม่มีแนวทางหรือความน่าจะเป็นที่มือจะอยู่ที่ไหน ไม่มีเป้าหมายใด และอันที่จริง ไม่มีส่วนใดของหน้าจอใกล้กับตัวชี้ — มือของผู้ใช้ — มากกว่าที่อื่น
หลักการออกแบบอย่างมีจริยธรรม
FW Taylor ไม่กี่ชั่วอายุคนก่อน Fitts กำลังสร้างสาขาการจัดการทางวิทยาศาสตร์ด้วยหลักการวิเคราะห์ที่จะสำรวจอย่างเต็มที่ด้วยการศึกษา เวลาและการเคลื่อนไหว ของ Gilbreth ทั้งหมดนี้ถือเป็นแนวทางการจัดการและได้รับการออกแบบเพื่อเพิ่มประสิทธิภาพผลลัพธ์และประสิทธิภาพโดยการค้นหา "วิธีที่ดีที่สุดวิธีหนึ่ง" ในการทำงาน
แม้แต่ในสาขาเฉพาะทาง เช่น การบิน ก็ได้รับการพิสูจน์แล้วว่าเรียบง่ายเกินไป มนุษย์ไม่ใช่เครื่องจักร ดังนั้นในช่วงสองสามทศวรรษที่ผ่านมาได้ปรับปรุงความปลอดภัยในการบินอีกครั้งด้วยแนวทางปฏิบัติเช่น CRM การจัดการทรัพยากรลูกเรือในลักษณะที่เน้นมนุษย์เป็นศูนย์กลางเพื่อให้ทีมทำงานร่วมกันเพื่อแก้ปัญหา — หรือหลีกเลี่ยงปัญหาบ่อยขึ้น — ควบคู่ไปกับรายการตรวจสอบและขั้นตอน
วิธีคิดที่ดีที่สุดวิธีหนึ่ง ยังคงอยู่ในธุรกิจทุกวันนี้ แม้กระทั่งชื่อชุดของการปรับปรุงกระบวนการที่เพิ่งนำไปใช้โดย WalMart ฉันเห็นมันกรองลงไปถึงทีมออกแบบผลิตภัณฑ์ดิจิทัล นักพัฒนา และแม้แต่นักออกแบบอย่างแน่นอน หากคุณเริ่มต้นด้วย เส้นทางแห่งความสุข และไม่ต้องกังวลกับวิธีอื่นๆ ที่ผู้ใช้อาจทำงานกับระบบ ข้อความแสดงข้อผิดพลาดหรือการหลีกเลี่ยงข้อผิดพลาดนั้นไม่สำคัญเพราะนั่นเป็นเพียงผู้ใช้ที่ "ผิด"
UX ควรจะเป็นผู้สนับสนุนผู้ใช้ ดังนั้นอย่างน้อยสำหรับพื้นที่ฝึกหัดของฉัน ฉันคิดว่าการคิดแบบนี้เป็นเรื่องผิดจรรยาบรรณ
มาตรฐานและข้อสันนิษฐานจำนวนมากเกินไปที่ก่อตั้งกระบวนการและมาตรฐานดิจิทัลใช้เวิร์กสเตชัน แต่เราคลาดเคลื่อนมากว่าคอมพิวเตอร์อยู่ที่ไหนและอยู่ที่ไหน
“
ด้วยการเปลี่ยนไปใช้ระบบสัมผัสและอุปกรณ์พกพา เราต้องยอมรับจริงๆ ว่าไม่มีที่สำหรับโลกที่มองโลกในแง่ร้ายเช่นนี้ เราสามารถคาดเดาได้ แต่ต้องไม่สมมติ หลายสิ่งหลายอย่างเกี่ยวกับที่ที่ผู้ใช้อยู่และวิธีการทำงาน อย่างที่เราจะได้เห็นกัน สมมติฐานเหล่านี้ไม่ได้นำมาใช้เสมอไป ดังนั้นการบังคับให้เข้ากันได้อาจเป็นสูตรสำหรับความสับสนและความล้มเหลว
พยายามปรับใช้งานของ Fitts To Touch
ในขณะที่บริบทของการสืบสวนโดย Fitts และคนอื่นๆ เกี่ยวกับการบิน เครื่องจักร หรือการควบคุม คณิตศาสตร์เบื้องหลังทั้งหมดเกี่ยวข้องกับการเคลื่อนไหวเพียงมิติเดียว ใช้เวลานานเท่าใดในการไม่เคลื่อนผ่านระนาบของตัวควบคุมหรือหน้าจอ แต่เพื่อเลื่อนตัวควบคุมจากตำแหน่งหนึ่งไปยังอีกตำแหน่งหนึ่งด้วยความแม่นยำ
ในขณะที่คุณสามารถทำงานได้ การตีความเริ่มต้นสำหรับอินเทอร์เฟซที่ขับเคลื่อนด้วยเมาส์ทำให้เกิดการคาดเดาที่ลำบาก ตัวอย่างเช่น ขนาดเป้าหมายจะถูกวัดเป็นองค์ประกอบแนวนอนเสมอ ใช่ แม้ว่าจะเป็นปุ่มที่กว้างกว่าความสูงมาก และเคอร์เซอร์เริ่มอยู่ใต้เป้าหมาย นี่คือปัญหา.
สำหรับอุปกรณ์เคลื่อนที่ ลักษณะการทำงานเริ่มต้นหลังจากแตะตัวควบคุมหรือเลื่อนคือการล้างพื้นที่ทำงาน บางครั้ง นั่นหมายถึงนิ้วหรือนิ้วหัวแม่มือเคลื่อนออกจากพื้นที่โฟกัสเพื่อดูว่าเกิดอะไรขึ้น แต่ส่วนใหญ่หมายความว่านิ้วจะเคลื่อนออกจากหน้าจอทั้งหมด และเลื่อนหรือพักระยะหนึ่ง แน่นอน ผู้ใช้บางคนเปลี่ยนไปใช้โมเดล ที่ไม่ได้ใช้งานซึ่งพวกเขาคาดหวังว่าจะไม่ต้องโต้ตอบกับอุปกรณ์ในบางครั้งเลย ไม่ว่าจะเป็นการไปดื่ม หรือเอาโทรศัพท์ใส่กระเป๋า หรือวางลงเพื่อดูวิดีโอ ขณะนี้โทรศัพท์อยู่ไกลมาก ผู้ใช้ต้องดำเนินการอื่นเพื่อเริ่มโต้ตอบ และทำการเปลี่ยนแปลงความรู้ความเข้าใจที่ค่อนข้างยาวเพื่อกลับสู่โหมดโต้ตอบ
ค่อนข้างเร็ว ฉันตระหนักได้ว่าการพยายามใช้สูตรของ Fitts เพื่อให้ได้ดัชนีความยาก จากนั้นใช้ข้อมูลการทดลองของฉันเพื่อพยายามปรับความชันของค่าเวลาให้เข้ากับค่านี้ ถือเป็นธุระของคนโง่ มีตัวแปรมากเกินไป ดังนั้นจึงเป็นงานของชีวิตที่จะประมวลปฏิสัมพันธ์หลายประเภท

นอกจากนี้ เป็นที่ทราบกันว่างานของ Fitts ยังไม่สามารถใช้งานได้โดยทั่วไปแล้ว ใช้ได้ดีกับระบบที่มีการเคลื่อนไหวของแขนขาเท่านั้น นั่นหมายถึงทั้งแขนของคุณ ไม่ใช่แค่ขยับนิ้ว ลองนึกดูว่าคุณใช้เมาส์ แทร็คแพด จอยสติ๊ก แอก หรือแท็บเล็ตปากกาอย่างไร คุณขยับแขนส่วนใหญ่ถ้าเล็กน้อย
สำหรับตัวอย่างโต้แย้งที่ได้รับการศึกษามาอย่างดี จอยสติ๊กแบบสามมิติและการควบคุมอื่นๆ ที่ใช้การตรวจจับแรงแทนการเคลื่อนไหวนั้นไม่ได้สร้างแบบจำลองไว้อย่างดีหรือจำเป็นต้องดัดแปลงหรือรุ่นของตัวเอง แม้ว่าจะเป็นไปได้ ดังนั้นจึงเป็นเรื่องยากที่จะใช้สิ่งเหล่านี้ เนื่องจากคุณต้องจำลองการโต้ตอบสำหรับส่วนต่างๆ ของระบบในรูปแบบต่างๆ คุณเคยได้ยินเกี่ยวกับการทำงานของ SK Card เกี่ยวกับเรื่องนี้ในปี 1970 และ 80 หรือไม่? ไม่ แน่นอน เพราะมันซับซ้อน ผู้ปฏิบัติงานจำเป็นต้องมีเวอร์ชันที่เข้าใจง่าย
จากการวิเคราะห์และสอบสวนผลการวิจัยเล็กน้อย ฉันพบว่าการ โต้ตอบแบบสัมผัส เหมือนกัน มีการคาดการณ์และความสามารถในการทำซ้ำในข้อค้นพบ แต่ไม่เข้ากับโมเดลที่มีอยู่
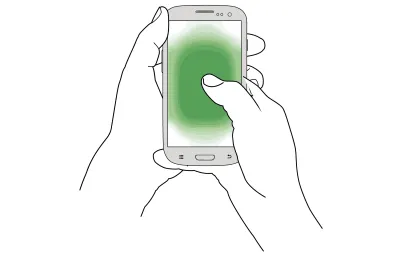
และโดยรวมแล้ว นั่นคือเหตุผลที่ฉันให้แนวทางปฏิบัติมากกว่าแบบจำลองทางคณิตศาสตร์ สำหรับแท็บเล็ตหน้าจอสัมผัสและโทรศัพท์มือถือแบบพกพา ผู้คนจะสัมผัสตรงกลางได้เร็วกว่าและแม่นยำกว่าที่ขอบ

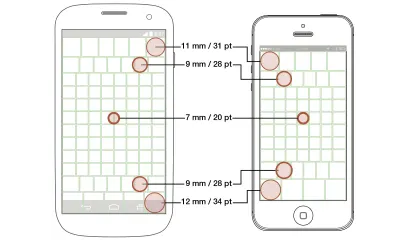
มีแนวทางเหล่านี้ (ทั้งหมดมีรายละเอียดอยู่ในหนังสือ) สำหรับขนาดเป้าหมาย และปัญหาที่สับสนที่ต้องคำนึงถึงด้วยเช่นกัน ทุกสิ่งที่จะช่วยคุณในการออกแบบอินเทอร์เฟซและการโต้ตอบ

การบัญชีเพื่อความรวดเร็วในชีวิตประจำวัน
ในงานของฉันจนถึงปัจจุบัน เช่น ในหนังสือ ฉันไม่ได้แบ่งเวลาให้แตะโดยตั้งใจ เพราะมันแตกต่างกันอย่างมากตามบริบทการใช้งาน แต่เราสามารถให้แนวทางอื่นได้ที่นี่ เกี่ยวกับความแตกต่างในการใช้งานอุปกรณ์เคลื่อนที่จากแนวคิดของเวิร์กสเตชัน แน่นอนว่านั่นหมายถึงการออกแบบส่วนใหญ่ควรพยายามละทิ้งข้อสันนิษฐานของการใช้เมาส์ที่เน้นการเน้นย้ำ
รายการโปรดของฉันกำลัง หายไปจากการควบคุม เราเห็นบ่อยมาก: ในแถบเลื่อน โครม และอื่นๆ แต่ลองดูที่เครื่องเล่นวิดีโอที่แพร่หลาย เพราะตอนนี้วิดีโอออนไลน์เป็นบรรทัดฐาน สมมติว่าคุณแตะเครื่องเล่นวิดีโอเพื่อเริ่มเล่น ตัวควบคุมจะค่อยๆ จางลงหรือเลื่อนออกหลังจากผ่านไปครู่หนึ่ง คุณจึงสามารถดูวิดีโอแบบเต็มหน้าจอได้ เมื่อโฟกัสและมักจะใช้เมาส์ก็ใช้ได้ดี คุณสามารถเล่นแล้วไปที่ "ฮึ เครดิต" และข้ามไปได้ทันทีเพราะแถบควบคุมการข้ามหรือแถบความคืบหน้าอยู่ใกล้ๆ นอกจากนี้คุณยังสามารถกดตัวชี้ไปเล็กน้อยเพื่อเลื่อนการเล่นให้ยาวขึ้น จากนั้นนั่งดูในขณะที่ปุ่มควบคุมจางหายไป
บนหน้าจอสัมผัสในขณะที่ถูกรบกวนจากชีวิตปกติหรือการรับชมโดยไม่ได้ตั้งใจ จะใช้เวลาเท่ากันเมื่อมีการใช้ปุ่มควบคุมค่อยๆ เลือนหายไป แต่ยังไม่เพียงพอต่อการใช้งาน นิ้วไม่ชัด เราจึงแตะ จากนั้นเลื่อนนิ้วหรือนิ้วโป้งออกจากหน้าจอ แต่บางทีเราตั้งใจดูมัน แล้วตระหนักว่าเราต้องข้ามส่วนที่โง่เขลาไป ดังนั้น ตอนนี้ เราต้อง เปลี่ยนสมองของเรากลับไปที่โหมดโต้ตอบ เรามุ่งไปยังสิ่งที่เราเห็น และเคลื่อนกลับไปจนสุดเพื่อดำเนินการ แน่นอนว่าในตอนนั้น ส่วนควบคุม — ทุกอย่างถูกตั้งค่าไว้สำหรับเมาส์ — ได้หายไป
ดังที่ฉันได้กล่าวไปแล้ว เป็นการยากที่จะให้แนวทางที่เป็นประโยชน์และนำไปปฏิบัติได้เป็นบางครั้ง และถ้าฉันบอกเวลาสำหรับการโต้ตอบกับการสัมผัส ฉันต้องให้เวลาเดียวกันสำหรับระบบที่ขับเคลื่อนด้วยเมาส์เพื่อเปรียบเทียบ จากการสังเกตทั่วไปของฉัน — โดยไม่ต้องทำการทดสอบอย่างเต็มที่สำหรับสิ่งนี้โดยเฉพาะ — เวลาจะใกล้เคียงกันสำหรับการโต้ตอบที่คล้ายกัน แต่การโต้ตอบและสภาพแวดล้อมทั้งหมดไม่เท่ากัน
คุณสามารถลองทำสิ่งนี้เพื่อให้แน่ใจว่าคุณกำลังออกแบบอย่างเหมาะสม หรือเพื่อประเมินให้ดีขึ้นในบทวิจารณ์และการสาธิต แค่นึกถึงบริบทและเก็บโทรศัพท์ไว้ในกระเป๋าเสื้อ หรือนั่งดูระบบทำงาน จากนั้นกลับไปที่การโต้ตอบเมื่อถึงเวลา โปรดจำไว้ว่า แม้แต่ การทดสอบความสามารถในการใช้งานก็อาจส่งผลให้ผู้ใช้ได้รับความสนใจมากเกินไป ดังนั้นให้ตั้งค่าความคาดหวังที่ไม่สมจริงสำหรับโหมดการใช้งานและความเร็วที่คาดไว้ ดูการวิเคราะห์ พยายามออกไปเพื่อศึกษาชาติพันธุ์อย่างแท้จริง และสังเกตผู้ใช้ตลอดทั้งวันเมื่อทำได้ และคิดให้หนักว่าผู้คนอาจใช้ผลิตภัณฑ์ของคุณในบริบทอย่างไร
ย้ายจาก WIMP เป็น Touch
โอเค คุณอาจคิดว่ามันเป็นเรื่องราวมากมายที่ต้องจำและพยายามหาวิธีนำไปใช้กับงานของคุณ ฉันมีคุณครอบคลุม เช่นเดียวกับในหนังสือ หลังจากที่ฉันพูดจาโผงผางเกี่ยวกับประวัติศาสตร์ ดำน้ำในวิชาคณิตศาสตร์ ความรู้ความเข้าใจ สรีรวิทยา หรือจริยธรรม ฉันกลับมาและสรุปด้วยรายการตรวจสอบง่ายๆ
อันนี้ยากที่จะประกอบเข้าด้วยกัน เนื่องจากฉันต้องออกไปค้นหาคำแนะนำทั้งหมดในปัจจุบันสำหรับการออกแบบ UI โดยเฉพาะกับกฎของ Fitts ในขณะที่บางอย่างดีหรือพยายามอย่างดีที่สุด แต่ก็มีคำแนะนำที่ไม่ดีจริงๆ อยู่บ้าง
โปรดทราบ : แผนภูมินี้ไม่ได้เปลี่ยนจากแนวทางปฏิบัติที่ดีที่สุดสำหรับเมาส์ไปเป็นการสัมผัสโดยสิ้นเชิง เนื่องจากได้นำคำแนะนำปัจจุบันทั้งดีและไม่ดีไปเป็นคำแนะนำใหม่ที่ดีที่สุดที่ฉันสามารถนำเสนอได้
| ภูมิปัญญาดั้งเดิมสำหรับเมาส์และเดสก์ท็อป | แนวทางปฏิบัติที่ดีที่สุดสำหรับการสัมผัสและมือถือ |
|---|---|
| จัดวางเนื้อหาจากบนลงล่าง ซ้ายไปขวา โดยที่สำคัญที่สุดอยู่ที่มุมซ้ายบน | ผู้คนอ่านและโต้ตอบอย่างดีที่สุดและรวดเร็วที่สุดด้วยศูนย์กลางของหน้าจอ ใส่ข้อมูลสำคัญของคุณในพื้นที่เลื่อนขนาดใหญ่ที่อยู่ตรงกลาง |
| คอยดูเพื่อให้ผู้ใช้สามารถดูข้อมูลทั้งหมดที่ต้องการได้ ไม่ไว้วางใจการเลื่อน เนื่องจากแถบเลื่อนอยู่ไกลออกไป | ทุกคนเลื่อนเพราะท่าทางเป็นเรื่องง่ายและธรรมดา ตรวจสอบให้แน่ใจว่าผู้ใช้รู้ว่ามีเนื้อหาเพิ่มเติม แต่คาดหวังให้พวกเขาค้นพบด้วยตนเอง |
| เก็บตัวเลือกการควบคุมทั้งหมดไว้ใกล้ตัวเพื่อให้เมาส์เคลื่อนที่น้อยลง 'ยกเลิก' และ 'ส่ง' จะต้องอยู่ติดกัน | อุบัติเหตุเกิดขึ้นได้ ดังนั้นจงรักษาทางเลือกที่แตกต่างและทำลายล้างโดยเฉพาะอย่างยิ่งให้ห่างไกลจากการกระทำในเชิงบวก |
| กล่องโต้ตอบ Guard (“คุณแน่ใจหรือไม่”) ป้องกันการเปิดใช้งานโดยไม่ได้ตั้งใจได้ดี | หลีกเลี่ยงการกระทำที่ทำลายล้างเลย และเมื่อจำเป็น ตรวจสอบให้แน่ใจว่าพวกเขาทั้งหมดมีวิธีเลิกทำ (หรือเลิกทำปลอม) ไม่ใช่ยามก่อนการกระทำ |
| ผู้คนให้ความสนใจกับงานที่ทำอยู่ และต้องการความเร็วเหนือสิ่งอื่นใด | ผู้คนอาศัยอยู่ในโลกจึงฟุ้งซ่าน อย่าหมดเวลาการแจ้งเตือนหรือให้เวลาจำกัดในการดำเนินการ |
| ขอบและมุมมีความลึกไม่สิ้นสุด ดังนั้นให้วางเมนูไว้ที่นั่นเพื่อการเข้าถึงที่รวดเร็ว | ขอบและมุมเป็นพื้นที่ที่แตะได้ยากที่สุด แต่เป็นสถานที่ที่ดีเยี่ยมในการซ่อนเมนูที่ใช้งานน้อยและการดำเนินการที่ยึดไว้ แต่เพียงไม่กี่; ทำให้มันใหญ่เพื่อให้มั่นใจว่าผู้ใช้สามารถแตะได้สำเร็จ |
| ป๊อปอัปเป็นสิ่งที่ดีที่สุด เนื่องจากสามารถปรากฏใต้เมาส์ได้ จึงไม่จำเป็นต้องเคลื่อนไหว เมื่อเทียบกับเมนูและลิ้นชัก | ป๊อปอัปนั้นแย่มากในหลาย ๆ ด้าน ไม่น้อย พวกมันแยกจากบริบทของพวกเขา วางรายการใน UI หรือใช้ลิ้นชัก หีบเพลง และรายการตามบริบทอื่นๆ เพื่อเลือก |
| จัดเตรียมเครื่องมือให้ผู้ใช้เลือกได้อย่างรวดเร็ว รวมถึงการกระโดดเมาส์ไปที่การดำเนินการหลัก | ให้อำนาจผู้ใช้ในการตัดสินใจอย่างมีข้อมูล ให้ข้อมูลเพียงพอแก่พวกเขาในการตัดสินใจเลือกที่ดี สำหรับตัวเลือกที่เป็นผลสืบเนื่อง ความล่าช้าในการดำเนินการนั้นดี และให้เวลาสำหรับคิดว่าพวกเขาต้องการดำเนินการนั้นจริงหรือไม่ |
| ใหญ่กว่าจะดีกว่า ดังนั้นอย่าลังเลที่จะกดปุ่ม และใช้ป้ายกำกับที่ยาวมากสำหรับปุ่มที่สำคัญที่สุด | สร้างองค์ประกอบแบบอินเทอร์แอกทีฟ เช่น ปุ่มให้ใหญ่เท่าที่จำเป็นสำหรับตำแหน่งที่คาดไว้บนหน้าจอ ทำให้ป้ายกำกับชัดเจนและรัดกุม เพื่อให้ผู้ใช้อ่านได้ |
| เมนูรัศมีเป็นเมนูที่เร็วที่สุด เนื่องจากตัวเลือกทั้งหมดมีระยะห่างเท่ากันจากจุดเริ่มต้น | เมนูแนวรัศมีสูญเสียคุณค่าไปมากเมื่อคุณออกจากเคอร์เซอร์ และเป็นสิ่งที่ไม่คาดคิด ดังนั้นเส้นโค้งการเรียนรู้จึงเป็นอุปสรรคต่อคุณค่าทางทฤษฎี |
บทสรุป
มีข้อสันนิษฐานทั่วไปที่ฉันเห็นในหลาย ๆ ที่ที่ฉันทำงาน คนอื่นรู้ดีว่าพวกเขากำลังทำอะไรอยู่ เราไม่เพียงแค่คัดลอก Apple หรือ Amazon หรือใช้ดีไซน์ Material โดยปราศจากคำถาม แต่ขอยืม “แรงบันดาลใจ” จากคู่แข่งหรือผลิตภัณฑ์ที่เราชื่นชอบ และเชื่อโดยไม่ต้องสงสัยว่าคำแนะนำด้านการออกแบบทั้งหมดนั้นถูกต้อง
ตามที่ฉันเพิ่งแสดงให้เห็น มาตรฐานและแบบแผนอาจผิด สิ่งเหล่านี้อาจล้าสมัย เฉพาะเจาะจงสำหรับเทคโนโลยีที่เราไม่ได้ใช้ในตอนนี้ ใช้ได้เฉพาะเจาะจงและใช้มากเกินไป ตีความและเข้าใจได้ง่ายเกินไป หรือนำไปใช้ในทางที่ผิด
เทคโนโลยี สถานที่ทำงาน และชีวิตประจำวันมักจะเปลี่ยนวิธีที่ทำให้สมมติฐานก่อนหน้านี้ไม่เกี่ยวข้องอีกต่อไป เราเห็นด้วยกับการเปลี่ยนแปลงครั้งใหญ่อย่างหนึ่ง นั่นคือการเปลี่ยนจากคอมพิวเตอร์ปกติ เช่น พีซีที่มีเมาส์และแป้นพิมพ์ไปเป็นหน้าจอสัมผัสสำหรับอุปกรณ์พกพา
แต่ที่สำคัญกว่านั้น เราควร ถามคำถามและแสวงหาความเข้าใจอย่างลึกซึ้งอยู่ เสมอ เราไม่ควรทำตามอย่างสุ่มสี่สุ่มห้า แต่ให้พิจารณาเสมอว่าหลักเกณฑ์และบทเรียนมีความหมายต่อผู้ใช้และผลิตภัณฑ์ของเราอย่างไร
หมายเหตุบรรณาธิการ : ใน “การออกแบบระบบสัมผัสสำหรับอินเทอร์เฟซมือถือ” สตีเวนแบ่งปันงานวิจัยเชิงลึกเกี่ยวกับการออกแบบเพื่อการสัมผัสด้วยแนวทางและการวิเคราะห์พฤติกรรมที่คุณสามารถนำไปใช้กับงานของคุณได้ทันที อ่านข้อความที่ตัดตอนมาหรือรับหนังสือทันที
