Design Spotlight: แบบอักษรในบริการทางการเงิน
เผยแพร่แล้ว: 2020-04-07เศรษฐกิจโลกกำลังเติบโตอย่างรวดเร็ว และบริการทางการเงินออนไลน์ยังคงครองโลกอย่างต่อเนื่อง ผู้ใช้ส่วนใหญ่จากส่วนต่าง ๆ ของโลกไม่สามารถจินตนาการถึงชีวิตและธุรกิจของพวกเขาได้เป็นเวลานานโดยปราศจากความสามารถในการโอนเงินจากระยะไกล และเงินสดก็ค่อยๆ กลายเป็นส่วนหนึ่งของอดีต
ธนาคารและองค์กรทางการเงินอื่นๆ จำนวนมากขึ้นเรื่อยๆ กำลังสร้างแอปพลิเคชันบนอุปกรณ์เคลื่อนที่เพื่อติดต่อกับลูกค้าของตน และสตาร์ทอัพก็กำลังคิดหาวิธีใหม่ๆ ในการใช้บริการทางการเงินที่ปลอดภัย แม้จะไม่มีการเป็นตัวแทนทางกายภาพก็ตาม
ทั้งหมดนี้แสดงให้เห็นว่าบริการทางการเงินออนไลน์อยู่ในกระแสแห่งการพัฒนา แต่มันง่ายอย่างที่คิดหรือไม่? การสร้างแอปพลิเคชันทางการเงินต้องใช้เงินลงทุนจำนวนมาก และอย่างแรกเลย การลงทุนในชื่อเสียง ซึ่งสามารถทำได้ด้วยความช่วยเหลือของเครื่องมือออกแบบรวมถึง ในบทความนี้ เราจะพูดถึงการออกแบบเว็บและโซลูชั่นมือถือสำหรับการจัดการทางการเงิน และให้ความสนใจเป็นพิเศษกับการใช้ฟอนต์สำหรับงานนี้
Design Thinking และ Mobile-First Approach ในอุตสาหกรรม Fintech
เราเห็นอะไรเป็นอย่างแรกเมื่อเราเปิดเว็บไซต์หรือเปิดแอปพลิเคชั่นแนวใด ใช่แล้ว เราให้ความสำคัญกับการออกแบบเป็นหลัก ในบริบทนี้ การออกแบบทำหน้าที่เป็นการรวมกันของเครื่องมือภาพที่ส่งผลต่อผู้ใช้โดยไม่รู้ตัว และเริ่มโน้มน้าวใจ (หรือกีดกันในกรณีที่มีการใช้งานที่ไม่ดี) จากการใช้แอปพลิเคชันของเราต่อไป เมื่อบริษัทวางการออกแบบแอพพลิเคชั่นไว้เป็นอันดับแรก สิ่งนี้เรียกว่าการคิดเชิงออกแบบ และนี่คือแนวทางที่ถูกต้องเนื่องจากคุณจะไม่มีโอกาสสร้างความประทับใจครั้งที่สองเป็นครั้งที่สอง
โดยเฉพาะอย่างยิ่งสำหรับการสร้างบริการทางการเงินเพราะในกรณีนี้ควรใช้เครื่องมือออกแบบทั้งชุดเพื่อให้ผู้ใช้ได้รับข้อความโดยตรงและหนักแน่นว่าเงินของเขาจะปลอดภัยที่นี่ และแบบอักษรก็เป็นหนึ่งในองค์ประกอบที่ช่วยในการสื่อข้อความ ไม่เพียงแต่ข้อความเท่านั้น แต่ยังเป็นองค์ประกอบที่ละเอียดอ่อนอีกด้วย
นอกจากนี้ แนวทางที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก ยังใช้ในกระบวนการพัฒนาแอปสมัยใหม่อีกด้วย ตามแนวทางนี้ จำเป็นต้องคิดถึงแนวคิดในการออกแบบแอปพลิเคชันสำหรับโทรศัพท์มือถือหรือหน้าจอขนาดเล็กก่อน แล้วจึงค่อยเปลี่ยนไปใช้เวอร์ชันเดสก์ท็อปหากจำเป็น โดยเน้นที่อุปกรณ์พกพาเป็นหลัก นักออกแบบบริการทางการเงินควรให้ความสนใจเป็นพิเศษกับฟอนต์และขนาดของฟอนต์ เพราะพื้นที่สำหรับการใช้งานจะมีจำกัดอย่างมาก และที่นี่แบบอักษรเริ่มทำงานโดยเชื่อมต่อกับส่วนต่อประสานผู้ใช้อย่างแน่นหนาซึ่งจะต้องสร้างในลักษณะที่ผู้ใช้สามารถค้นหาข้อมูลที่จำเป็นหรือดำเนินการที่จำเป็นในคลิกหรือสัมผัสไม่เกินสามครั้ง
คุณสมบัติของการรับรู้แบบอักษรในการออกแบบเว็บ
จิตวิทยาของฟอนต์เป็นตัวกำหนดว่าฟอนต์ตัวใดจะสร้างผลกระทบต่อผู้ใช้ วิชาการพิมพ์หรือแบบอักษรเป็นองค์ประกอบที่สำคัญมาก โดยไม่สนใจซึ่งนำไปสู่การสร้างการออกแบบเว็บคุณภาพสูงน้อยลง นักออกแบบหลายคนมุ่งเน้นไปที่ความงามและศิลปะที่น่าดึงดูดใจของโครงการ การผสมสี และความหมายที่ใช้งานได้จริง แต่มีเพียงไม่กี่คนที่เกี่ยวข้องกับความละเอียดรอบคอบในแบบอักษรเดียวกัน
พวกเขาไม่เข้าใจว่าเป็นองค์ประกอบที่มองเห็นได้ของข้อความที่ส่งข้อความไปยังผู้ใช้ แบบอักษรเป็นหนึ่งในองค์ประกอบที่คุณต้องให้ความสำคัญอย่างมาก แบบอักษรช่วยให้อ่านง่ายและมีประเด็นหลัก จิตวิทยาแบบอักษรมีบทบาทสำคัญต่อประสิทธิภาพของการออกแบบเว็บ ดีไซเนอร์ทุกคนรู้ดีว่าสีส่งผลต่ออารมณ์ อารมณ์ และความรู้สึกของผู้คน แบบอักษรในแง่นี้ให้ผลเช่นเดียวกับสี
นักกราฟิคและนักพัฒนาต่างเห็นพ้องต้องกันว่าการเลือกรูปแบบฟอนต์นั้นมาพร้อมกับการถ่ายโอนค่าลักษณะเฉพาะบางอย่าง โดยไม่คำนึงว่าเอฟเฟกต์จะถูกใช้โดยเจตนาหรือไม่ก็ตาม เป็นที่เชื่อกันว่าผลกระทบของการใช้แบบอักษรเฉพาะในแง่หนึ่งขึ้นอยู่กับบริบทตลอดจนลักษณะของบุคคลที่รับรู้ อิทธิพลนี้เป็นจิตใต้สำนึก ตามหลักการแล้ว ข้อความภาพและข้อความควรส่งเสริมซึ่งกันและกัน ไม่เช่นนั้น เราจะมีความไม่ตรงกัน
ในชีวิตจริง สถานการณ์เหล่านี้เป็นสถานการณ์ที่บุคคลพูดสิ่งหนึ่ง และการแสดงสีหน้าหรือน้ำเสียงของเขาเผยให้เห็นสิ่งที่ตรงกันข้าม หลายคนใช้แบบอักษรเฉพาะเพราะชอบ หรือเพียงเพราะติดตั้งไว้ในโปรแกรมแก้ไขข้อความ โดยไม่ได้นึกถึงผู้รับข้อความ ซึ่งก็คือผู้ที่อ่านข้อความที่พวกเขาสร้างขึ้น อย่างไรก็ตาม แนวทางนี้จะไม่ถูกต้องอย่างยิ่งในการสร้างแอปพลิเคชันทางการเงิน
คุณสมบัติของการรับรู้แบบอักษรในการออกแบบบริการทางการเงินออนไลน์
ดังนั้น การรับรู้ด้วยสายตาของไซต์และแอปพลิเคชันสำหรับบริการทางการเงินจึงมีคุณสมบัติหลักในตัวเอง และเกิดจากคุณค่าที่บริการแปลเพื่อดึงดูดและรักษาผู้ใช้ ค่านิยมหลักในกรณีนี้คือความปลอดภัย ความน่าเชื่อถือ การรับประกัน และชื่อเสียง เนื่องจากเรากำลังพูดถึงทรัพย์สินอันมีค่าที่ผู้ใช้ไว้วางใจชั่วคราวกับบริษัทแห่งหนึ่ง
ดังนั้นองค์ประกอบภาพต้องสอดคล้องและสะท้อนถึงค่านิยมเหล่านี้ และไม่ว่ากรณีใดจะขัดแย้งกับค่าเหล่านี้ และฟอนต์ก็เป็นหนึ่งเดียว แต่ไม่ใช่องค์ประกอบเดียวที่ใช้ได้กับงานนี้ เพื่อสร้างความประทับใจและอินเทอร์เฟซผู้ใช้ที่จะสื่อถึงคุณค่าเหล่านี้ นักออกแบบบริการทางการเงินจำเป็นต้องใช้พื้นที่สีขาวหรือพื้นที่ว่างอย่างถูกต้อง เช่นเดียวกับการผสมสีที่เหมาะสมจากมุมมองของจิตวิทยาของการรับรู้ ต่อไป เราจะพูดถึงคู่ของแบบอักษรและสีที่เหมาะสมที่สุดสำหรับการสร้างเว็บไซต์หรือแอปพลิเคชันทางการเงิน
การจับคู่แบบอักษรที่เป็นไปได้
แบบอักษรที่มีตัวอักษรกลมขนาดใหญ่ "O" และ "หางม้า" ถูกมองว่าเป็นมิตรและเป็น "มนุษย์" อาจเป็นเพราะสไตล์ของพวกเขาเลียนแบบภาพลักษณ์ของใบหน้ามนุษย์ ตัวอย่างเช่น Apple Pay, Google Pay และ Square ในบริบทนี้ Square เป็นตัวบ่งชี้ที่คลาสสิกที่สุดของตัวอย่างนี้ ในขณะที่ Apple และ Google สร้างเอฟเฟกต์ความเป็นมนุษย์ผ่านการใช้โลโก้ดั้งเดิมและโลโก้ที่คุ้นเคยด้านหน้าชื่อระบบการชำระเงิน
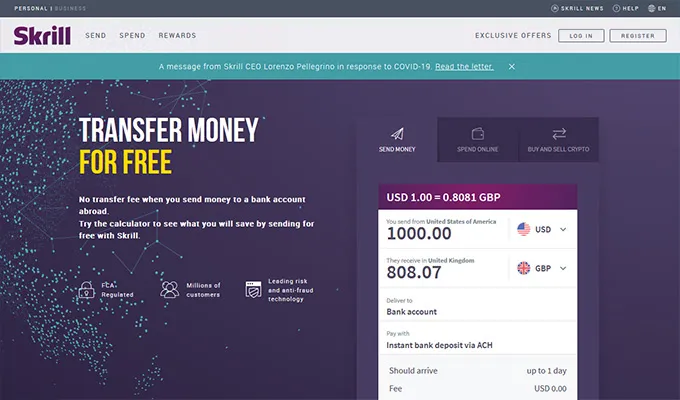
แบบอักษรตรงและเชิงมุมสัมพันธ์กับความไม่ยืดหยุ่น ความแข็งแกร่ง มีลักษณะเย็นชาไร้หน้าและมีกลไก ในแง่ของจิตวิเคราะห์ พวกเขาถูกกำหนดโดยการแสดงออกเช่น "ประกบอารมณ์" หรือ "จิตใจที่แข็งแกร่ง" ตัวอย่างคือ Skrill

แบบอักษรโบราณ (เซอริฟ) เช่น Times, Times New Roman และ Palatino เป็นการประนีประนอมระหว่างความเก่าและแบบใหม่ ชัดเจนและค่อนข้างเรียบง่าย โดยมีรูปร่างและความกลมที่ชัดเจน บ่งบอกถึงประเพณีนีโอคลาสสิกและความต่อเนื่อง พวกเขาทำให้เกิดความรู้สึกไว้วางใจดังนั้นจึงเป็นที่ชื่นชอบในหมู่ตัวแทนที่เคารพนับถือของธุรกิจดั้งเดิม ตัวอย่าง ได้แก่ Stripe, PayPal และธนาคารระดับโลกอื่นๆ
ฟอนต์ Sans Serif เช่น Arial, Modern และ Univers มีค่าใช้จ่ายทางอารมณ์ต่ำและเกี่ยวข้องกับการใช้งานได้จริงและมีสติ สิ่งเหล่านี้มีจุดเริ่มต้นทั่วไปที่ทันสมัยและเป็นตัวเลือกที่เชื่อถือได้สำหรับผู้ที่กระหายความสามัคคีและไม่กังวลเกี่ยวกับการแสดงออกผ่านการออกแบบฟอนต์ ตัวอย่างคือวีซ่า
โดยทั่วไปแล้ว ฟอนต์ Sans Serif สมัยใหม่จะพูดถึงความแข็งแกร่ง ความน่าเชื่อถือ และความเสถียร (เช่น Montserrat, Futura Medium และ Overpass) และฟอนต์ที่มีบุคลิกแข็งแกร่ง (เช่น Arsenal) โดยทั่วไปมักใช้ในอุตสาหกรรมบริการทางการเงิน นอกจากนี้ บ่อยครั้งที่นักออกแบบต้องใช้แบบอักษรสองแบบเพื่อสื่อข้อความทางการตลาดที่จำเป็นอย่างถูกต้อง และวาดเส้นแบ่งระหว่างคีย์และข้อมูลเพิ่มเติม สำหรับบริการทางการเงิน คู่แบบอักษรต่อไปนี้จะเหมาะสมเนื่องจากการผสมผสานของแบบอักษรเหล่านี้ช่วยเพิ่มความรู้สึกไว้วางใจและความน่าเชื่อถือ
- Soleil + Borgia โปร แบบอักษรเหล่านี้เป็นแบบอักษรคลาสสิก 2 แบบที่เสริมกันและกันได้อย่างสมบูรณ์แบบและเข้าใจได้ดีเมื่อนำมารวมกัน พวกเขาพูดถึงความน่าเชื่อถือของข้อมูลและข้อมูลที่ตรวจสอบแล้ว
- ข้อความกิบสัน + เอเดรียน คู่นี้ค่อนข้างคล้ายกับคู่ก่อนหน้านี้และโดยทั่วไปทำงานได้ดี
- คลาเรนดอนข้อความ + อินเทอร์เฟซ แบบอักษร Serif และ Sans Serif ทั้งสองนี้มีตัวอักษรที่โค้งมนและอ่านง่าย และดังที่เราได้กล่าวไว้ก่อนหน้านี้ เป็นสิ่งที่ดีสำหรับการให้บริการของคุณอย่างมีมนุษยธรรม
- Abril Titling + Fira Sans เมื่อใช้งานร่วมกัน แบบอักษรทั้งสองนี้มีผลดีต่อระดับของความไว้วางใจและการค้ำประกันโดยจิตใต้สำนึก – นี่คือสิ่งที่ใบสมัครทางการเงินของคุณอาจต้องการ
- Fira Sans + Freight Text Pro นี่เป็นการผสมผสานที่ลงตัวสุดท้ายที่สื่อถึงความมั่นใจในทุกการกระทำที่ทำ
จับคู่สีได้
อย่างไรก็ตาม การเลือกแบบอักษรที่เหมาะสมเท่านั้นยังไม่พอ นอกจากนี้ยังจำเป็นต้องรวมเข้ากับโทนสีอย่างเหมาะสม นี่คือสีที่เหมาะสมที่สุดสำหรับบริการทางการเงินในแง่ของจิตวิทยา
- สีขาว : เป็นสีที่ได้รับความนิยมมากที่สุด และคุณจะเห็นสีนี้เมื่อดูตัวอย่างด้านล่าง สีขาวสื่อถึงความสงบและความสามัคคี ในภาษาของบริการทางการเงิน สีขาว หมายถึงความโปร่งใสของการดำเนินการทั้งหมดและความราบรื่นของธุรกรรมทางการเงินทั้งหมด
- สีฟ้าอ่อน : สีฟ้าอ่อนแสดงถึงความมั่นคงและความปลอดภัย และนี่คือสียอดนิยมอันดับสองที่นักออกแบบเลือกใช้สำหรับไซต์การเงินและแอปพลิเคชัน สีน้ำเงินแสดงว่าเป็นที่ที่ปลอดภัยที่จะเชื่อถือได้ อะนาล็อกคือท้องฟ้าสีครามซึ่งอยู่เหนือหัวของเราเสมอโดยไม่คำนึงถึงสถานการณ์
- สีเทา : สีเทาเป็นสีของความเป็นมืออาชีพและจิตใจที่เยือกเย็น ถูกใช้ในการพัฒนาแอปพลิเคชันทางการเงิน สีเทา บ่งชี้ว่าการดำเนินการทั้งหมดจะดำเนินการด้วยความแม่นยำทางคณิตศาสตร์ถึงหนึ่งล้าน
- สีแดง : สีแดงเป็นสีที่หนาพอ อย่างไรก็ตาม MasterCard ใช้ร่วมกับสีเหลืองอย่างสวยงาม ในกรณีนี้ สีบ่งบอกถึงความเป็นผู้นำในอุตสาหกรรมและคุณภาพของการบริการ
- สีเหลือง : สีเหลืองเป็นสีของสิ่งเร้าเชิงบวก จิตใต้สำนึกยังกระตุ้นความรู้สึกของความไว้วางใจ ความมั่นใจ และความมั่นคง รวมทั้งกระตุ้นให้ดำเนินการ
- สีดำ : สีดำเป็นสีที่เข้มงวดที่สุดซึ่งเน้นย้ำถึงความเป็นมืออาชีพและการรับประกันเหล็กอีกครั้ง สีดำไม่อนุญาตให้อารมณ์และข้อผิดพลาด นี่คือสีของความไม่ชัดเจน
ตัวอย่างการปฏิบัติ
มาดูกันว่าฟอนต์และสีที่เราระบุไว้นั้นสามารถนำไปใช้ในทางปฏิบัติได้อย่างไร
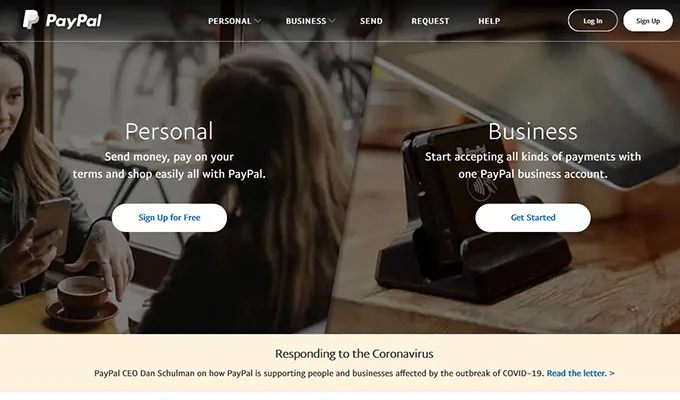
PayPal
PayPal เป็นแบบคลาสสิกในการออกแบบบริการทางการเงิน ไซต์ใช้สีที่ได้รับความนิยมและน่าเชื่อถือที่สุดสองสี ได้แก่ สีขาวและสีน้ำเงิน นอกจากนี้ สีขาวยังใช้สำหรับเอฟเฟกต์พื้นที่ว่างเพื่อเน้นย้ำถึงความสำคัญของข้อมูลที่เป็นข้อความ

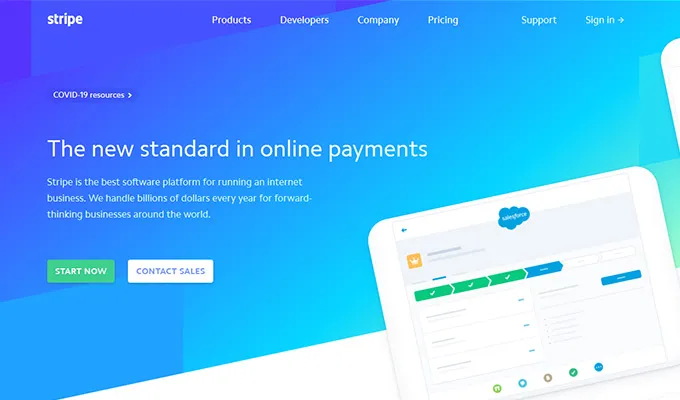
ลาย
Stripe ยังคงเป็นเทรนด์คลาสสิกที่ PayPal กำหนดไว้

Skrill
บริการนี้ใช้สีที่ไม่คาดคิด - สีม่วง แต่ก็ไม่ปฏิเสธจากสีน้ำเงินและสีขาวและมีการเพิ่มสีเทาเล็กน้อย

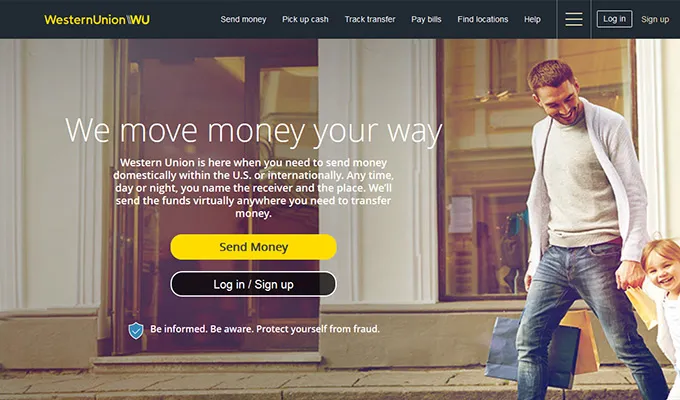
WesternUnion
WesternUnion เป็นผู้เล่นในตลาดการเงินที่แข็งแกร่งและจริงจัง สีของมันคือสีดำ สีเหลืองเป็นสีหลัก และยังมีสีขาวและสีน้ำเงินเป็นตัวเลือก

สรุป – จำไว้ว่าไม่ใช่ทุกอย่างขึ้นอยู่กับการเลือกแบบอักษร
บางทีงานของคุณอาจไม่ได้รับการแก้ไขด้วยการเลือกแบบอักษรที่ "สวยงาม" แต่ด้วยการใช้พื้นฐานการพิมพ์ที่ถูกต้อง ในเลย์เอาต์ ผลลัพธ์สุดท้ายไม่เพียงได้รับผลกระทบจากฟอนต์ที่เลือกเท่านั้น แต่ยังรวมถึงขนาด ประเภท (เช่น ตัวหนาหรือตัวเอียง) ระยะห่างระหว่างบรรทัด (นำหน้า) ระยะห่างระหว่างตัวอักษร (การติดตามและการจัดช่องไฟ) การเยื้องและระยะขอบ การใช้ตัวอักษร (เช่น ขีดยาวและเครื่องหมายอัญประกาศ) สี องค์ประกอบ ลำดับชั้นของภาพ การมีอยู่ขององค์ประกอบกราฟิกอื่นๆ และอีกมากมาย!
