Figma Tips เพื่อเริ่มต้นเวิร์กโฟลว์การออกแบบของคุณ
เผยแพร่แล้ว: 2022-03-10ฉันได้เปลี่ยนมาใช้ Figma เมื่อเกือบสองปีที่แล้ว และฉันไม่เสียใจจนถึงตอนนี้ ในหนึ่งในบล็อกโพสต์ก่อนหน้าของฉันในหัวข้อนี้ ฉันได้ทบทวน Figma ในเชิงลึก และฉันดีใจที่ได้ช่วยนักออกแบบคนอื่นๆ ในการเปลี่ยนแปลง หลังจากสองปีของการทำงานกับเครื่องมือนี้ ฉันคุ้นเคยกับเครื่องมือนี้มาก และตอนนี้ฉันอยากจะแบ่งปันเคล็ดลับยี่สิบข้อที่ฉันใช้ทุกวันกับคุณ ซึ่งช่วยให้ฉันทำงานเร็วขึ้นเล็กน้อยและมีประสิทธิภาพมากขึ้น
หมายเหตุเกี่ยวกับทางลัด
แป้นพิมพ์ลัดส่วนใหญ่เขียนขึ้นสำหรับทั้ง Windows และ Mac โดยที่ แป้น Ctrl บน Windows จะสอดคล้องกับแป้น Cmd บน Mac และ Alt ใช้สำหรับทั้ง Alt (Windows) และ Option/Alt (Mac)
ตัวอย่างเช่น Ctrl/Cmd + Alt + C คือ Ctrl + Alt + C บน Windows และ Cmd + Alt/Option + C บน Mac
หมายเหตุ : บทความนี้มีไว้สำหรับนักออกแบบที่ต้องการลองใช้ Figma หรือกำลังสำรวจคุณลักษณะบางอย่างอยู่แล้ว เพื่อให้ได้ประโยชน์สูงสุดจากบทความ ประสบการณ์บางอย่างเกี่ยวกับ Figma Design ก็น่าจะดี แต่ไม่จำเป็น
1. วิธีการนำเข้าหลายภาพพร้อมกัน
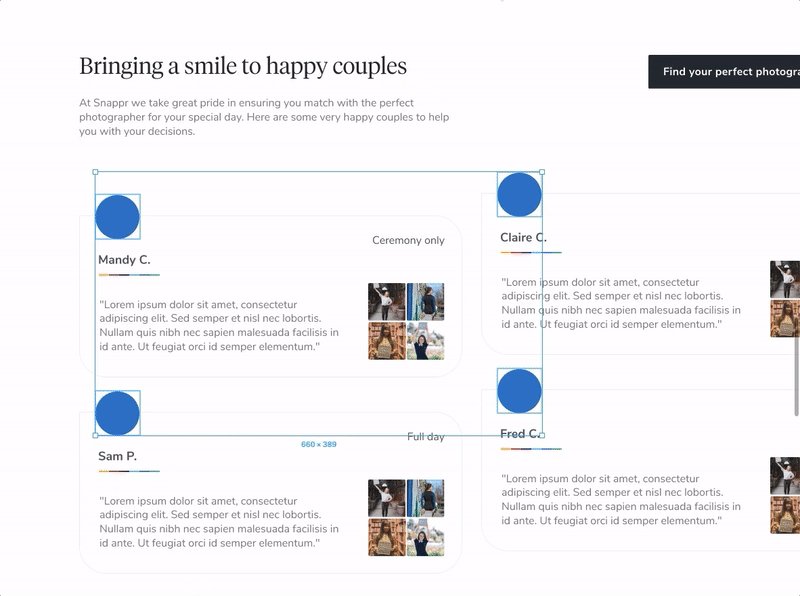
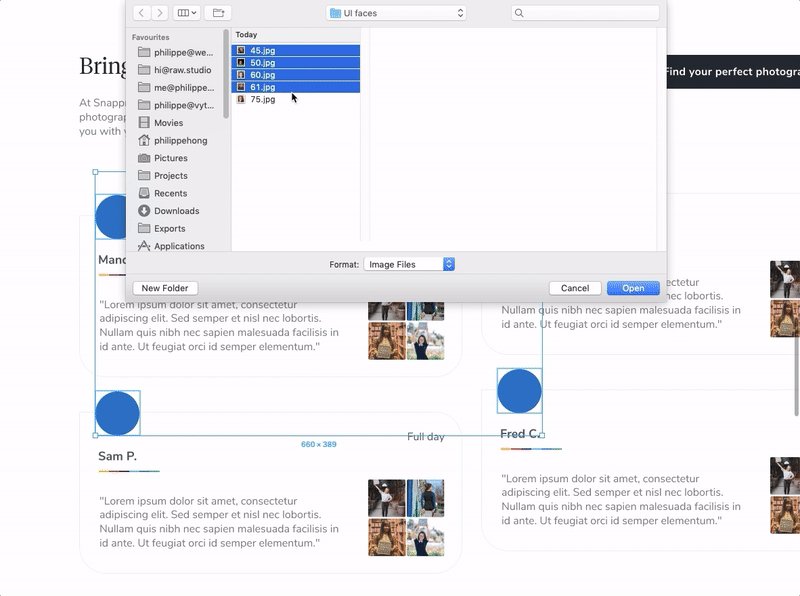
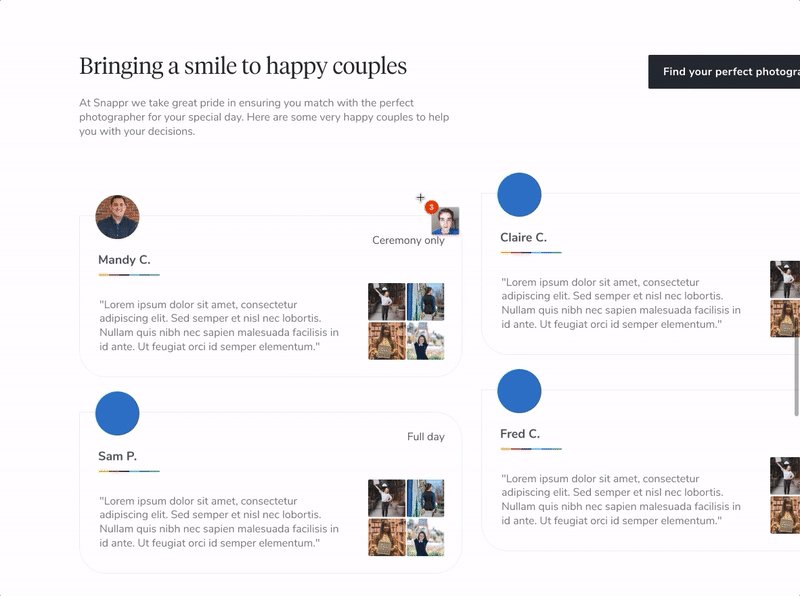
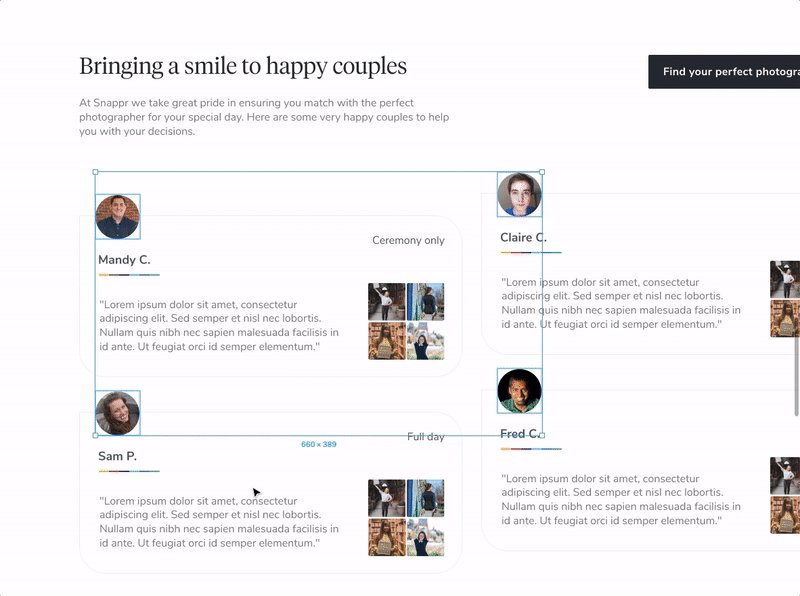
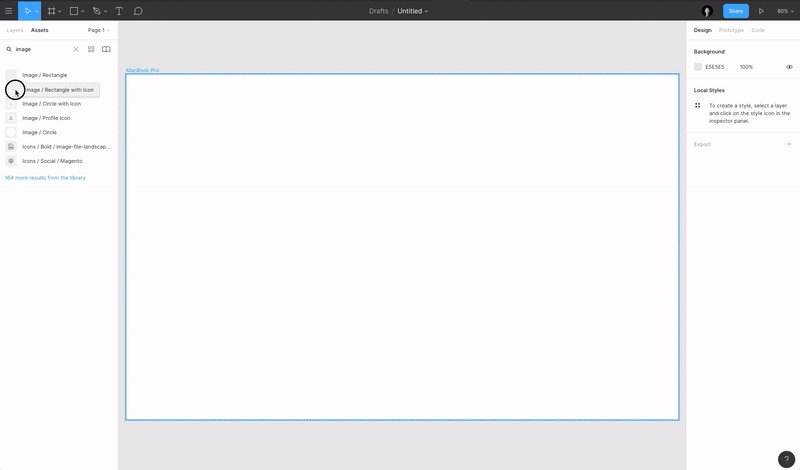
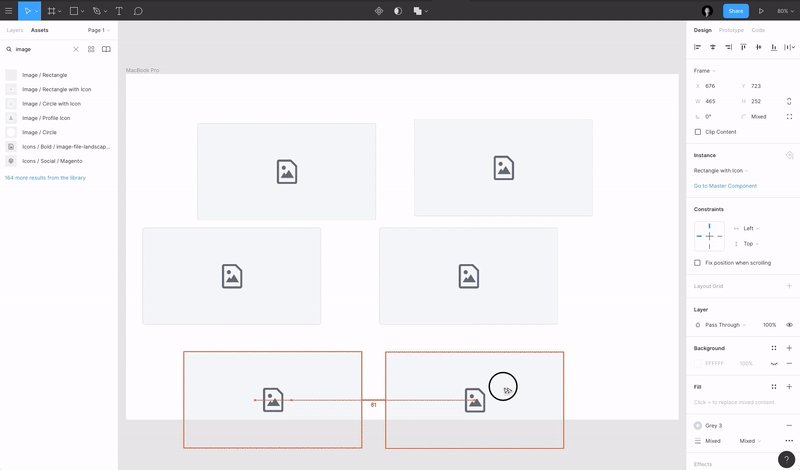
เราใช้รูปภาพและรูปภาพในการออกแบบของเราตลอดเวลา และจะมีประโยชน์มากหากเราสามารถทำให้กระบวนการเปลี่ยนรูปภาพเดี่ยวและรูปภาพหลายรูปง่ายขึ้นและตรงไปตรงมามากขึ้น
ใน Figma คุณมีความสามารถในการนำเข้ารูปภาพ หลาย ภาพ (โดยใช้ปุ่มลัด Ctrl/Cmd + Shift + K ) จากนั้นวางทีละภาพในเลเยอร์ (วัตถุ) ที่คุณต้องการให้ปรากฏ สิ่งนี้มีประโยชน์มากเพราะคุณสามารถเห็นภาพที่นำเข้าแล้ววางในแบบเรียลไทม์

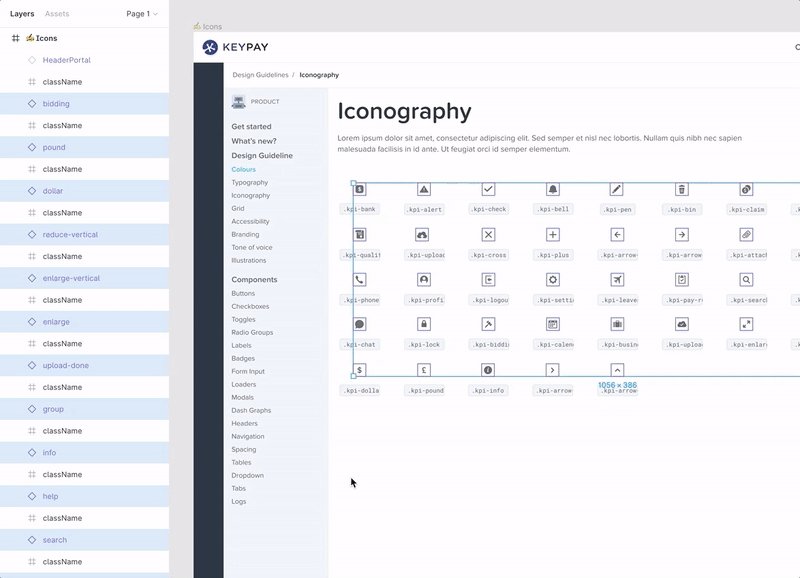
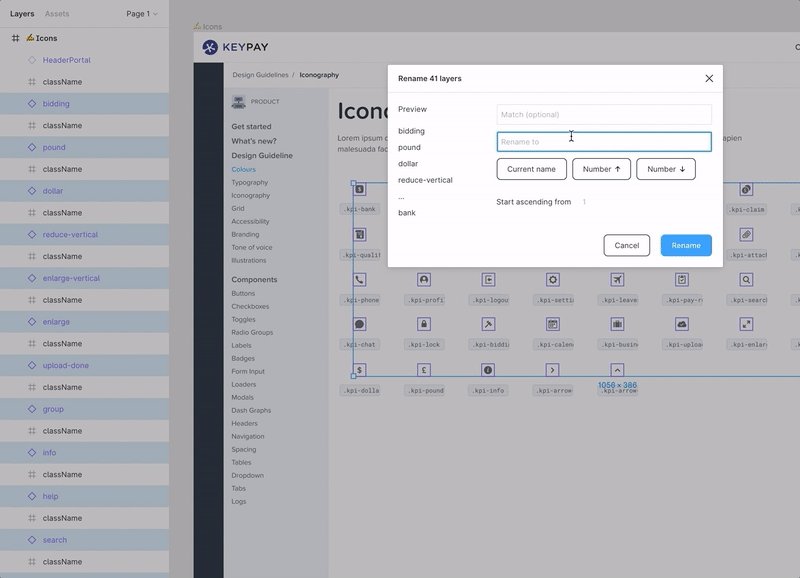
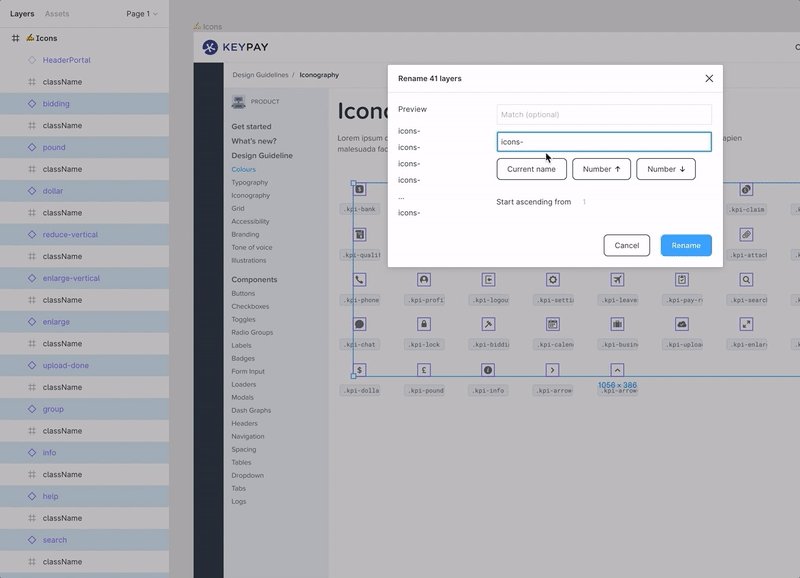
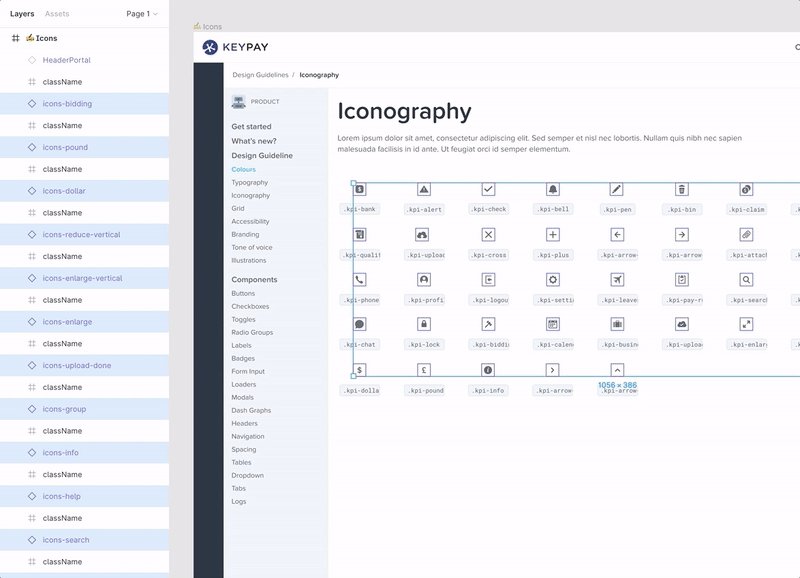
2. ตัวเลือกการเปลี่ยนชื่อที่ดีขึ้นโดยใช้คุณสมบัติการเปลี่ยนชื่อแบทช์เลเยอร์
บางครั้ง (และฉันหมายถึง หลาย ครั้งจริงๆ!) เราจำเป็นต้องเปลี่ยนชื่อกลุ่มเลเยอร์เมื่อเราต้องเตรียมการออกแบบของเราเพื่อการส่งออก (ส่งออกเป็นไอคอน หรือเป็นชุดของรูปภาพ) หรือเมื่อเราต้องการดำเนินการ “ ทำความสะอาดอย่างล้ำลึก” ภายในไฟล์ออกแบบ
ใน Figma คุณมีความสามารถในการ เปลี่ยนชื่อเลเยอร์ (และเฟรม) แบบแบ ตช์ ซึ่งเป็นคุณสมบัติที่มีประโยชน์มาก คุณสามารถเปลี่ยนชื่อเลเยอร์ทั้งหมดหรือเพียงบางส่วนก็ได้ คุณยังสามารถค้นหาและเปลี่ยนชื่ออักขระเฉพาะในชื่อเลเยอร์ และคุณสามารถเพิ่มหมายเลขที่แตกต่างกันในแต่ละเลเยอร์ที่จะส่งออกเป็นไฟล์แยกต่างหากในภายหลัง คุณยังค้นหาและแทนที่ได้โดยพิมพ์ในช่อง "จับคู่"
ฉันพบว่าคุณลักษณะนี้มีประโยชน์อย่างยิ่ง

หมายเหตุเกี่ยวกับเลเยอร์: หากคุณเพิ่งเริ่มใช้ Figma หน้าช่วยเหลือของ Figma ต่อไปนี้จะอธิบายเกี่ยวกับเลเยอร์ เฟรม วัตถุ กลุ่มของวัตถุ และอื่นๆ
3. การใช้ Emoji ในชื่อเฟรมเพื่อแสดงสถานะการทำงานปัจจุบัน
ตั้งแต่เราเริ่มใช้ Figma ในทีมออกแบบ เวิร์กโฟลว์ของเรามีการทำงานร่วมกันมากขึ้น เนื่องจากเรามักจะทำงานกับไฟล์การออกแบบเดียวกัน และบางครั้งเราก็ทำงานพร้อมกัน
หากต้องการทราบว่าเฟรมหรือหน้าจอใดยังคงทำงานอยู่ และอันใดที่พร้อม (ตัวแปรสุดท้ายเสร็จสมบูรณ์) เราเพิ่มอีโมจิ (ทางลัด Windows: ปุ่ม Win + . หรือปุ่ม Win + ; / ทางลัด Mac: Cmd + Ctrl + space ) ก่อนชื่อเฟรมเพื่อให้ทุกคนเห็นสถานะปัจจุบันของเฟรมได้อย่างรวดเร็ว

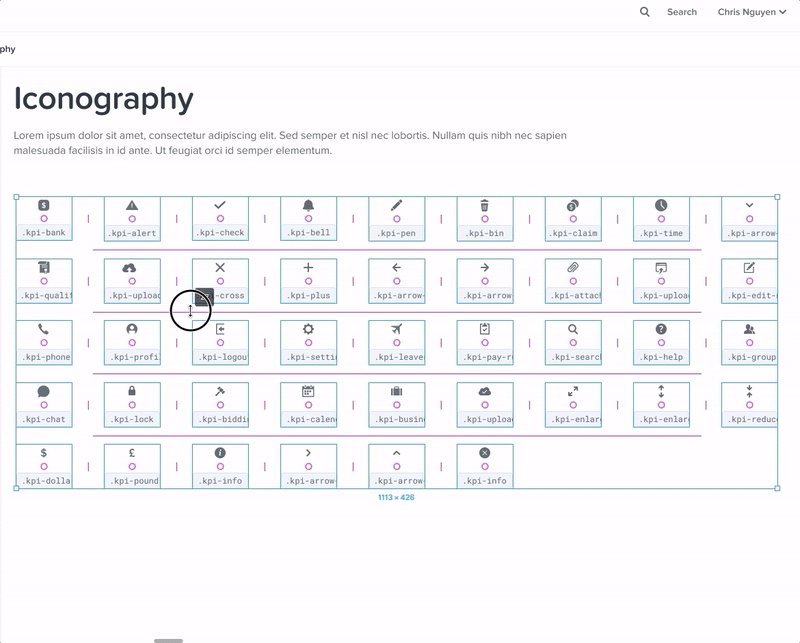
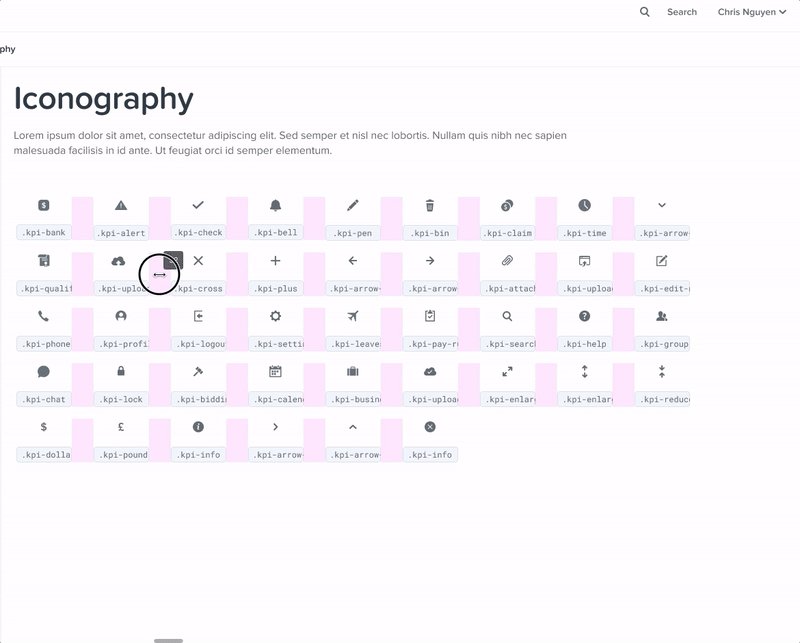
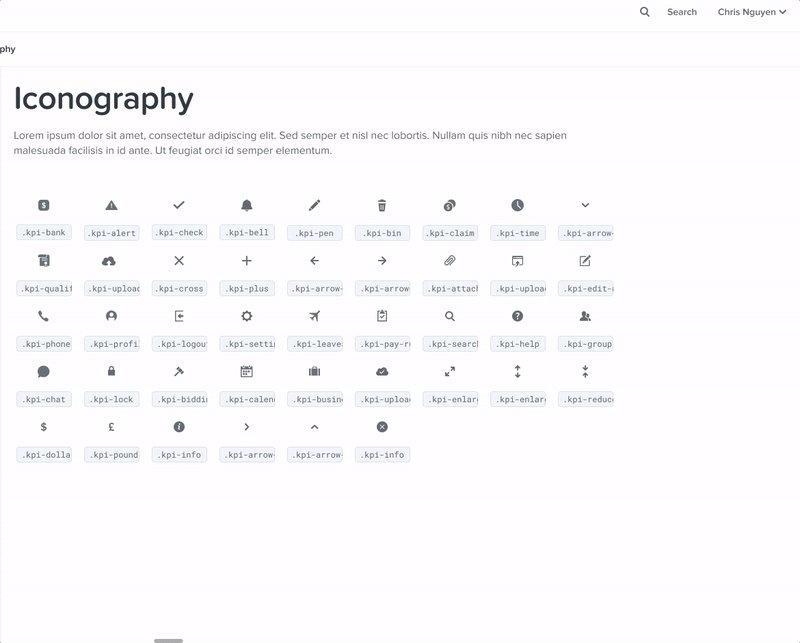
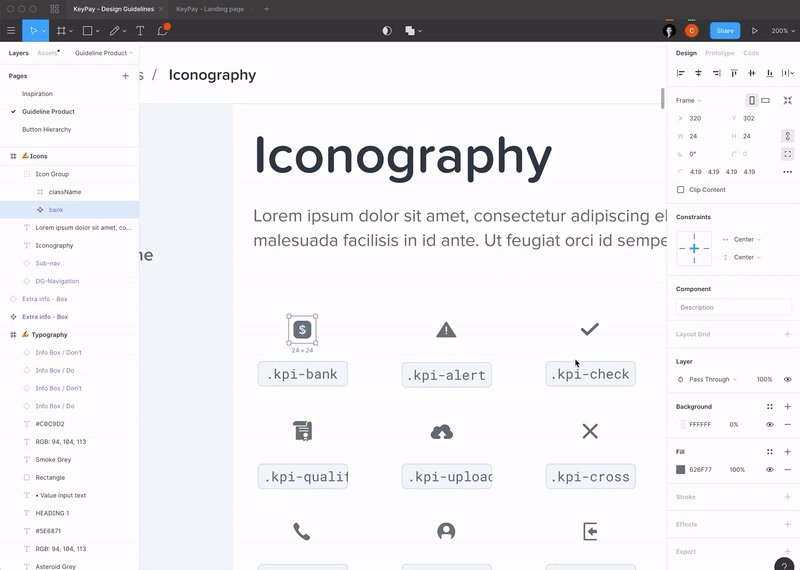
4. จัดรายการใหม่
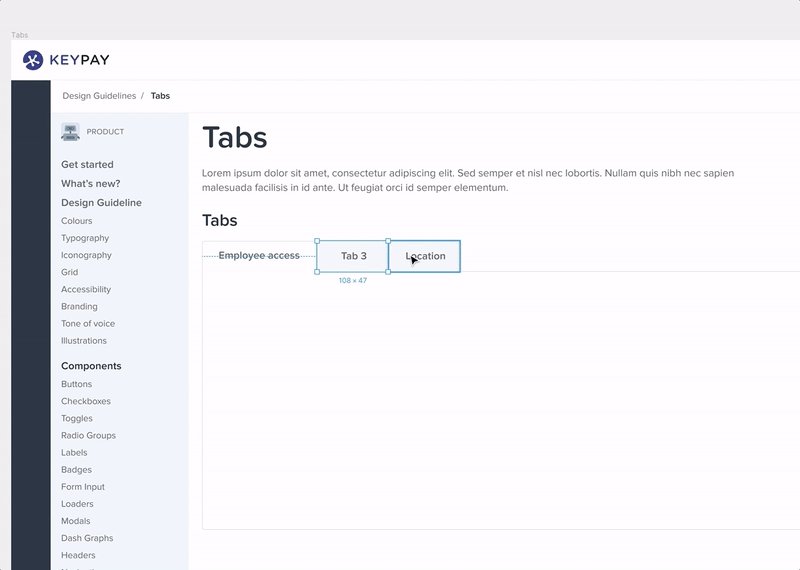
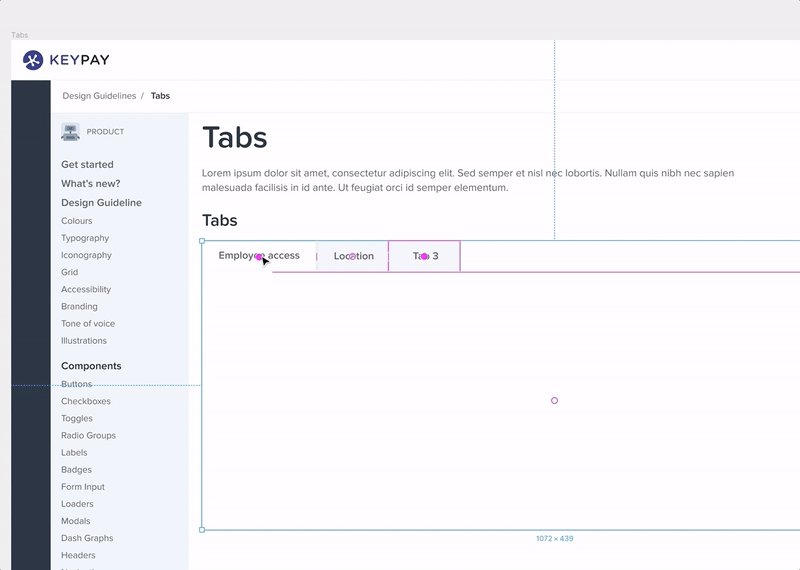
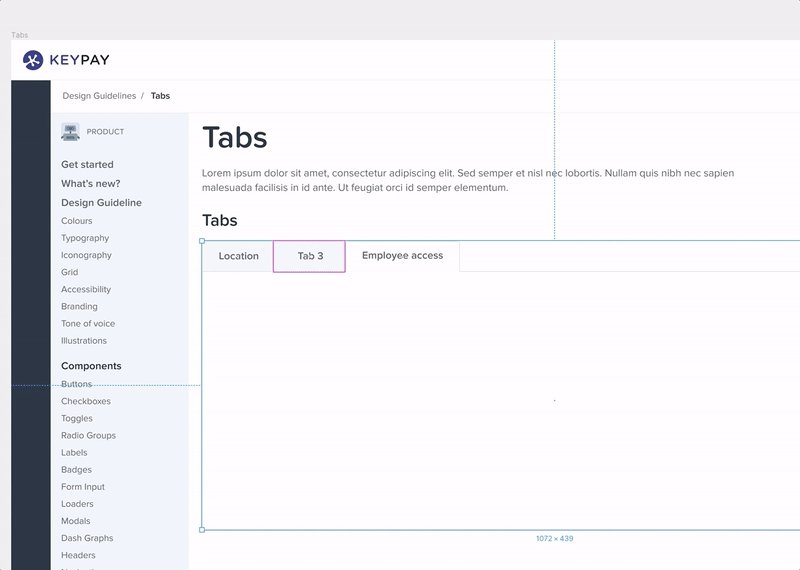
หนึ่งในคุณสมบัติที่ยอดเยี่ยมของ Figma คือความสามารถในการจัดระเบียบรายการใหม่ภายใน Frame มีประโยชน์มากเมื่อใช้กับไอคอน รายการ หรือแท็บดังที่แสดงด้านล่าง:

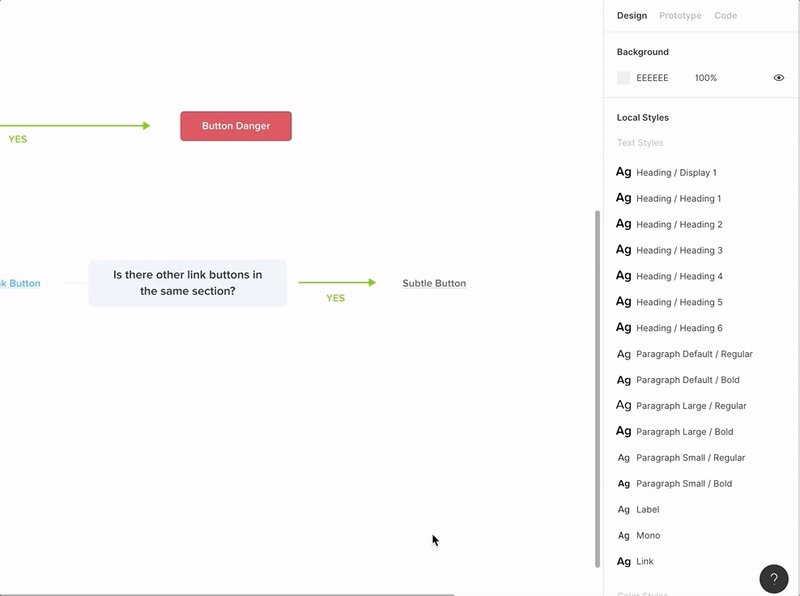
ใช้การตั้งชื่อที่เหมาะสมเพื่อจัดระเบียบสไตล์ของคุณ (ข้อความ สี เอฟเฟกต์)
Local Styles เป็นหนึ่งในคุณสมบัติที่ดีที่สุดใน Figma ช่วยให้คุณสร้างระบบการออกแบบหรือแนวทางสำหรับส่วนประกอบทั้งหมด เพื่อให้คุณนำกลับมาใช้ใหม่ได้อย่างง่ายดาย และหากคุณเปลี่ยนรูปแบบมาสเตอร์ ก็จะเปลี่ยนองค์ประกอบทั้งหมดที่เชื่อมโยงกับมัน สุดพลัง! อย่างไรก็ตาม คุณอาจหลงทางกับสไตล์ทั้งหมดของคุณ หากคุณไม่ระบุชื่อและจัดหมวดหมู่อย่างถูกวิธี ฉันจะแบ่งปันกับคุณว่าฉันจัดโครงสร้างสไตล์ของฉันใน Figma ได้อย่างไร - อ่านต่อ!
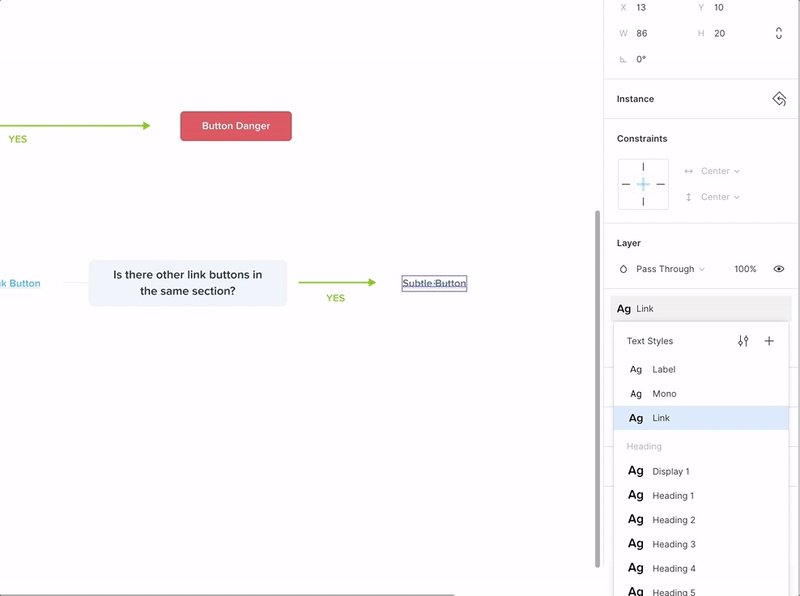
5. การตั้งชื่อลักษณะข้อความ
คุณสามารถจัดระเบียบรูปแบบข้อความของคุณในหมวดหมู่ย่อยได้โดยการเพิ่ม “/” ตัวอย่างเช่น ฉันจะเพิ่ม " หัวเรื่อง ” และ “ / ” ดังนั้นฉันจะมีหัวเรื่องทั้งหมดของฉันในหมวดหมู่ " หัวเรื่อง ” ฟังดูน่าสนใจ แต่การนำทางจะง่ายกว่าเมื่อคุณมีขนาดแบบอักษรต่างๆ มากมาย ใช้งานได้กับ ข้อความ และ สี


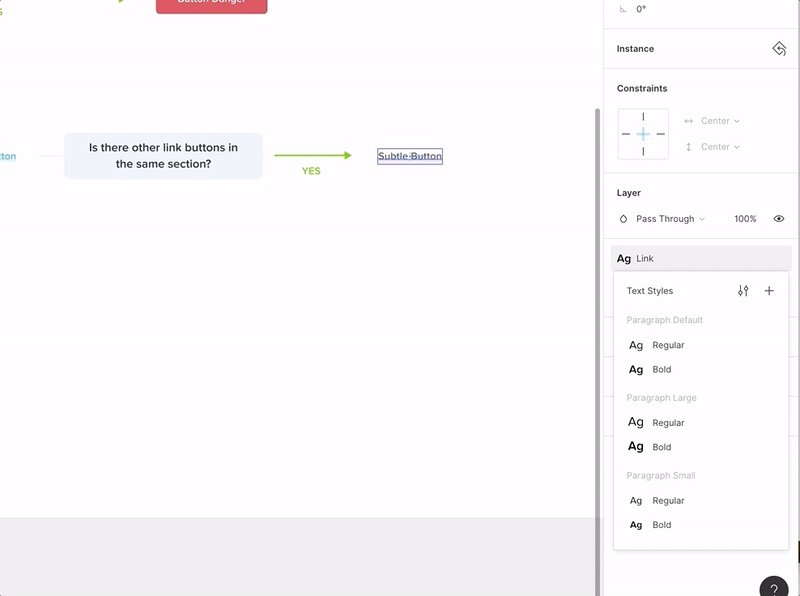
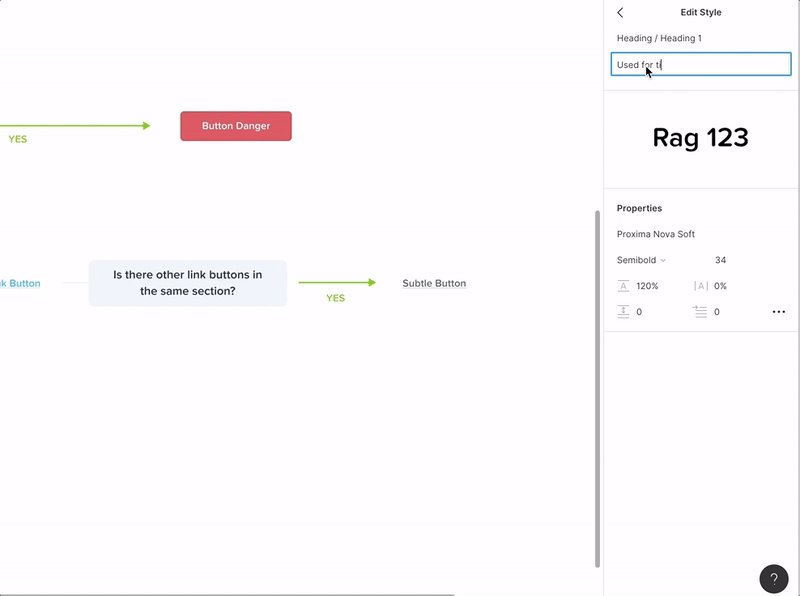
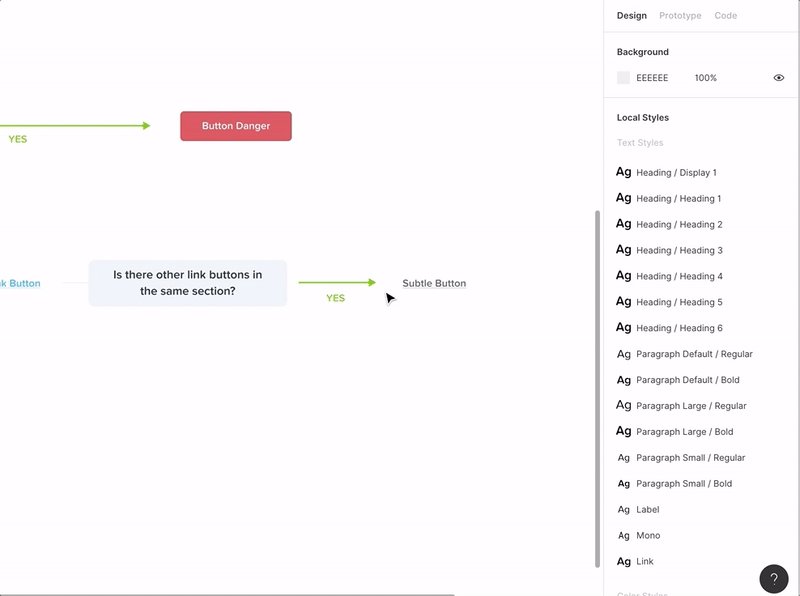
6. การเพิ่มคำอธิบายสำหรับแต่ละสไตล์เป็นแนวทาง
การทราบว่าจะใช้ส่วนประกอบต่างๆ ที่ใดโดยการเพิ่มคำอธิบายสั้นๆ เกี่ยวกับวิธีใช้สไตล์และตำแหน่ง โดยเฉพาะอย่างยิ่งเมื่อคุณมีทีมนักออกแบบ คุณสามารถเพิ่มคำอธิบายเมื่อแก้ไขลักษณะข้อความ ลักษณะสี หรือส่วนประกอบใดๆ

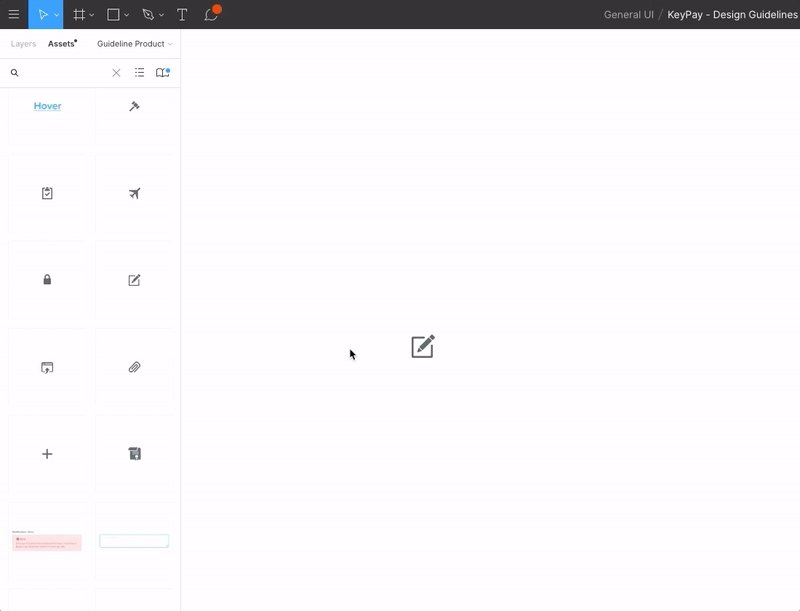
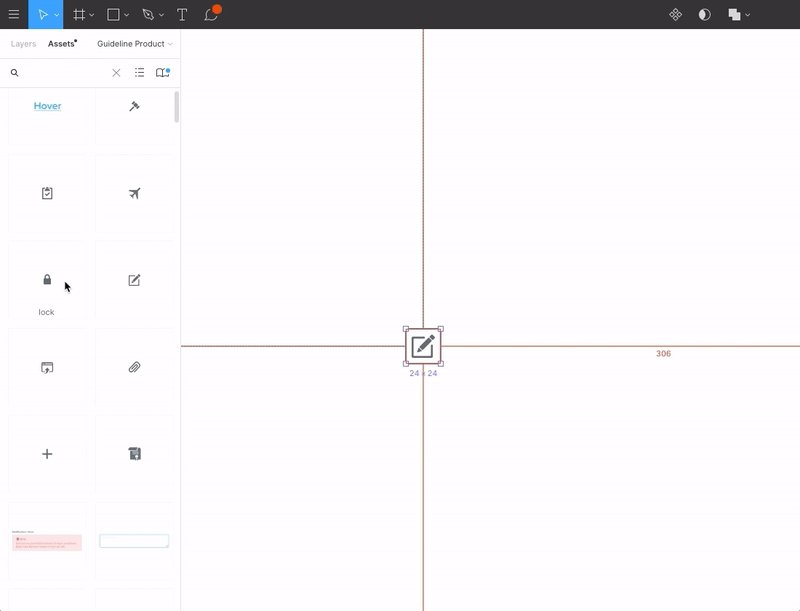
7. วิธีเปลี่ยนอินสแตนซ์จากแถบด้านข้าง
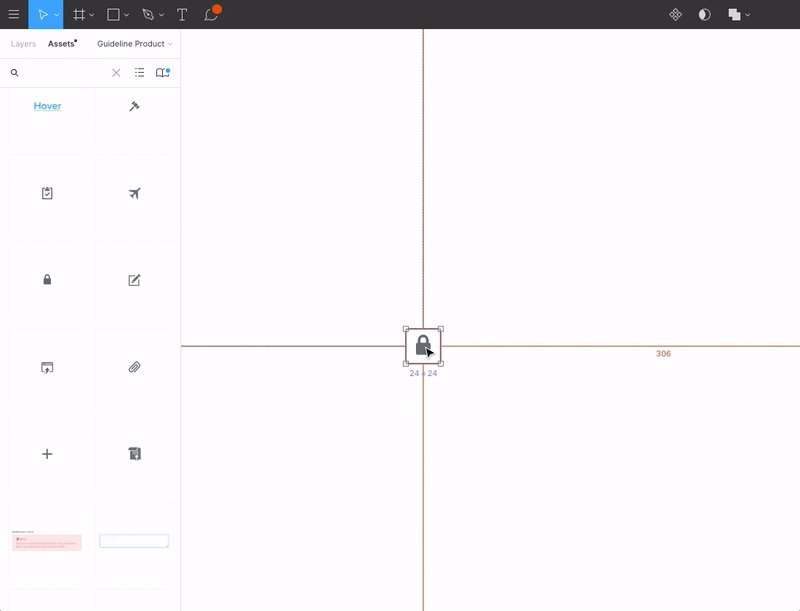
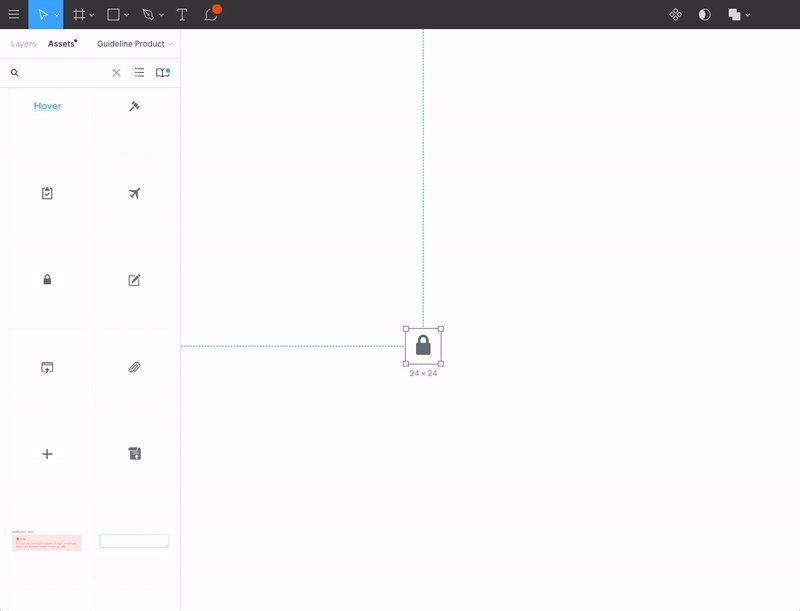
หลายครั้งที่เราลงเอยด้วยส่วนประกอบ ไอคอน ฯลฯ จำนวนมาก ดังนั้นเมนูแบบเลื่อนลงเพื่อสลับอินสแตนซ์จึงอาจไม่ใช่วิธีที่ดีที่สุดในการทำเช่นนี้ เคล็ดลับเล็กๆ น้อยๆ คือ คุณสามารถลากส่วนประกอบจากแถบด้านข้างโดยกด Alt + Ctrl/Cmd ค้าง ไว้ที่ส่วนประกอบที่คุณต้องการเปลี่ยน ง่ายขึ้นและเร็วขึ้น!

8. วิธีการคัดลอก/วางคุณสมบัติทั้งหมด
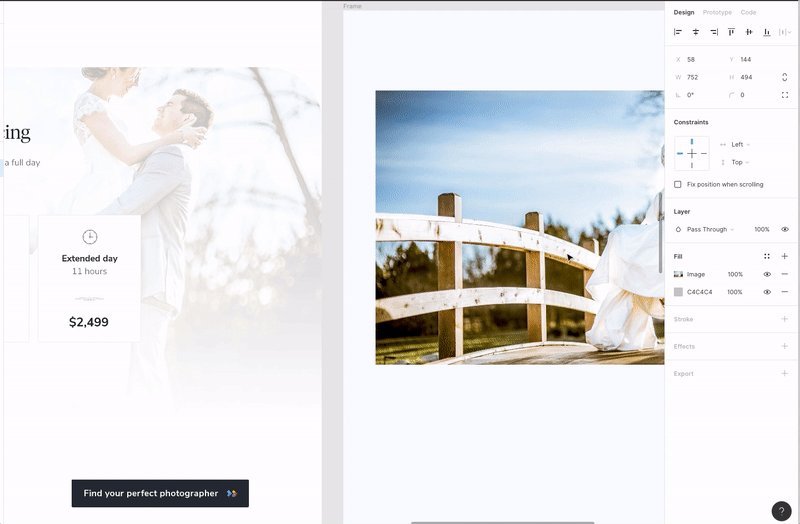
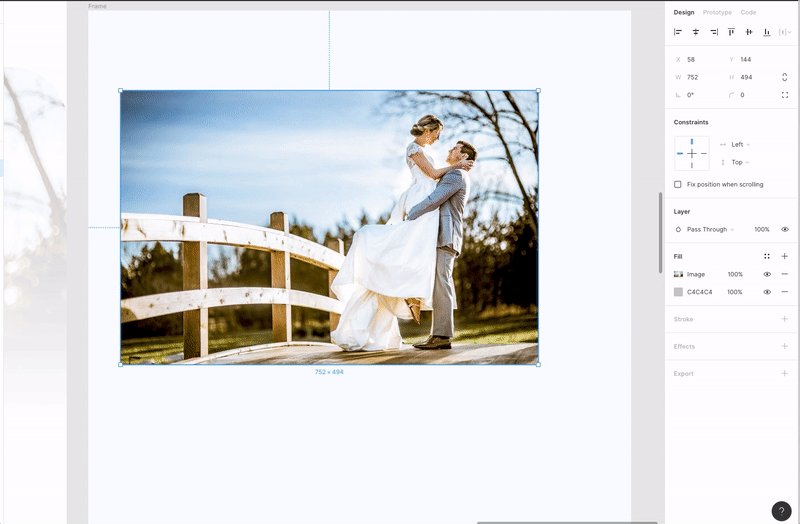
เมื่อทำซ้ำองค์ประกอบหรือเมื่อฉันต้องการคัดลอกรูปแบบขององค์ประกอบ ฉันสามารถคัดลอกคุณสมบัติขององค์ประกอบได้อย่างรวดเร็ว ( Ctrl/Cmd + Alt + C ) และวาง ( Ctrl/Cmd + V ) ลงในองค์ประกอบใหม่ มีประโยชน์มากสำหรับรูปภาพและองค์ประกอบการจัดสไตล์ที่มีคุณสมบัติหลายอย่าง เช่น การเติมและการลากเส้น เป็นต้น


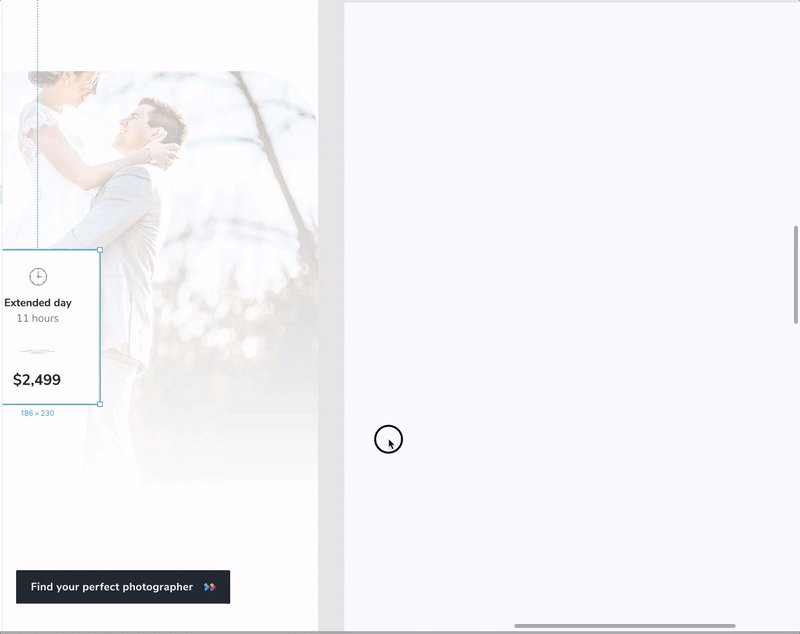
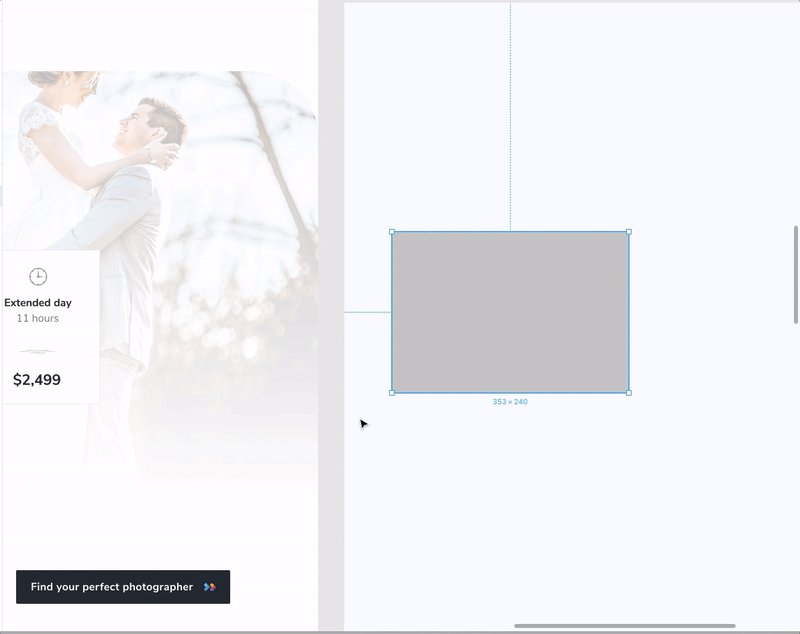
9. วิธีการคัดลอก/วางพร็อพเพอร์ตี้เดียว
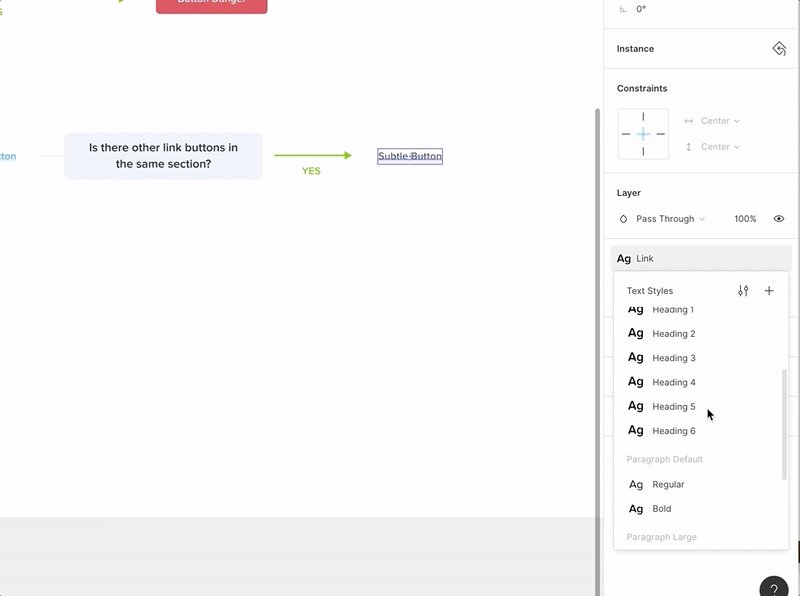
ทางลัดอื่นที่ฉันพบว่ามีประโยชน์มากคือความสามารถในการคัดลอก คุณสมบัติเดียว และคุณสามารถเลือกคุณสมบัติที่จะคัดลอกได้! เลือกคุณสมบัติจากแผงด้านขวา (เช่นที่แสดงในวิดีโอ) และด้วย Ctrl/Cmd + C แบบธรรมดา แล้ว กด Ctrl/Cmd + V วางบนวัตถุอื่น ฉันพบว่าสิ่งนี้มีประโยชน์มากสำหรับรูปภาพ

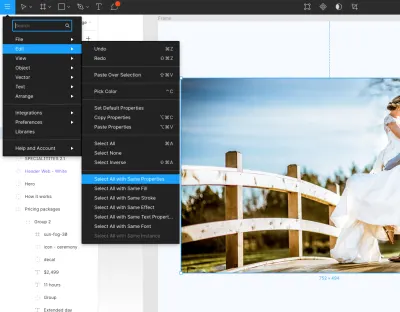
10. ค้นหาองค์ประกอบที่มีคุณสมบัติ อินสแตนซ์ สไตล์ และอื่นๆ เหมือนกัน
เมื่อคุณมีไฟล์การออกแบบที่ซับซ้อน หรือคุณเพียงแค่ต้องการจัดระเบียบระบบการออกแบบของคุณ การค้นหาองค์ประกอบที่มีคุณสมบัติเดียวกัน (เช่น สี เฉพาะ) จะมีประโยชน์มาก สไตล์ . มีประโยชน์มากหลังจากที่คุณตกลงกับระบบการออกแบบและต้องการจัดระเบียบส่วนประกอบทั้งหมดให้ดีขึ้น!

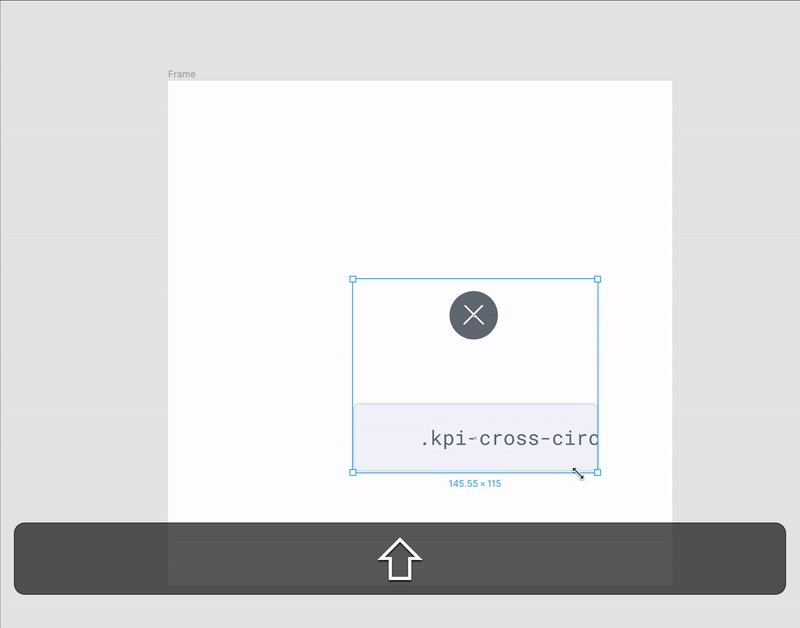
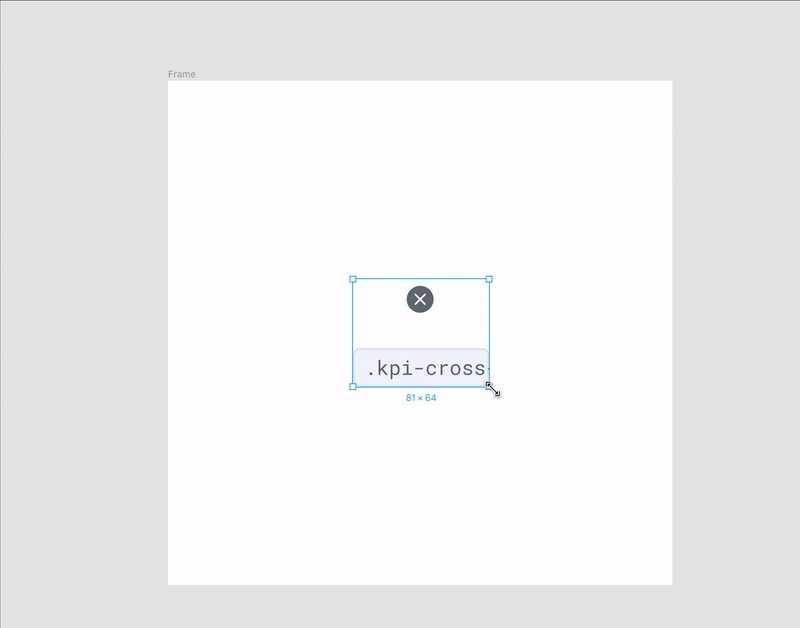
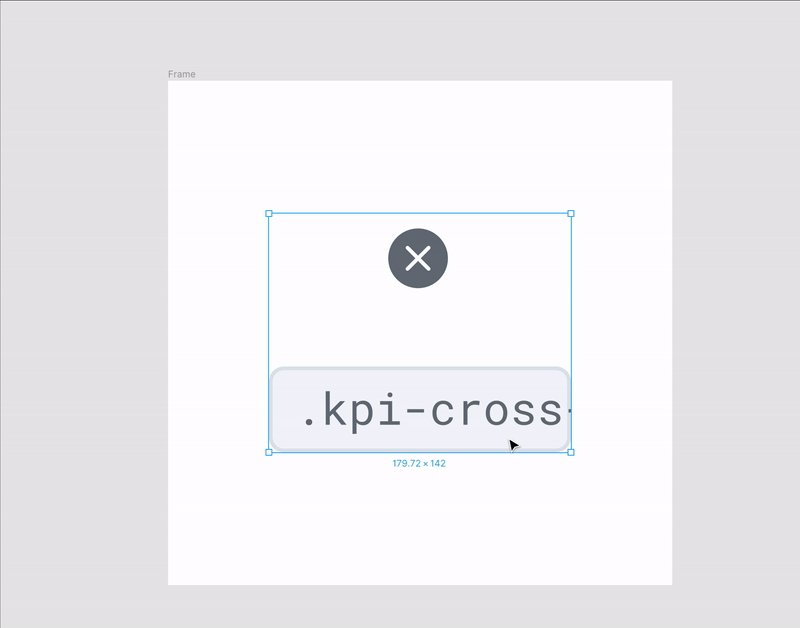
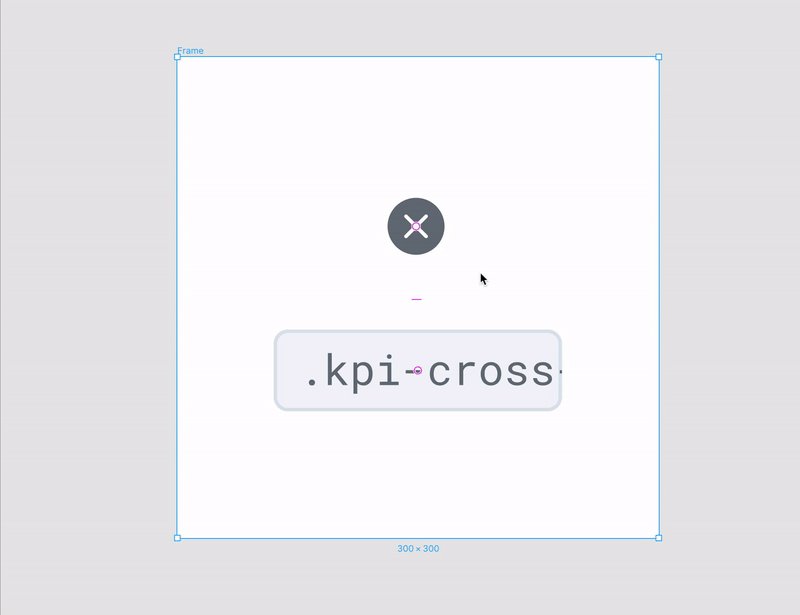
11. ใช้เครื่องมือมาตราส่วนเพื่อปรับขนาดวัตถุและคุณสมบัติของวัตถุ
ฉันพบว่ามีประโยชน์ในการปรับขนาดองค์ประกอบ และ คุณสมบัติขององค์ประกอบ (จังหวะ เอฟเฟกต์ที่ใช้กับวัตถุ ฯลฯ) ทั้งหมดพร้อมกันด้วยเครื่องมือมาตราส่วน ( K ) ฉันพบว่า Figma ง่ายกว่า Sketch เล็กน้อยในเรื่องนี้ เนื่องจากคุณไม่จำเป็นต้องเลือกขนาดของวัตถุ เมื่อคุณปรับขนาดวัตถุ ทั้งขนาดของวัตถุและคุณสมบัติของวัตถุจะปรับขนาดตามสัดส่วน และเมื่อ กด Shift ค้าง ไว้ คุณจะคงอัตราส่วนไว้ในขณะที่ขยายหรือลดขนาดวัตถุ
หมายเหตุ: หากคุณต้องการเปลี่ยนขนาดของวัตถุ โดยไม่ เปลี่ยนคุณสมบัติของวัตถุ (จังหวะ เอฟเฟกต์ ฯลฯ) ให้ใช้เครื่องมือ Select เพื่อเลือกวัตถุ จากนั้นปรับขนาดวัตถุโดยใช้แผงคุณสมบัติ หากคุณใช้เครื่องมือมาตราส่วนและปรับขนาดวัตถุ ทั้งขนาดของวัตถุและคุณสมบัติของวัตถุจะถูกปรับขนาด

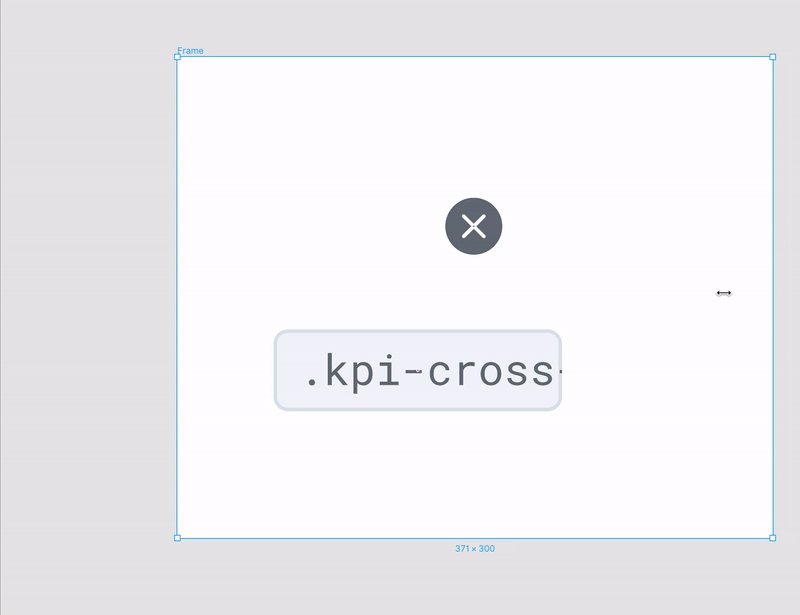
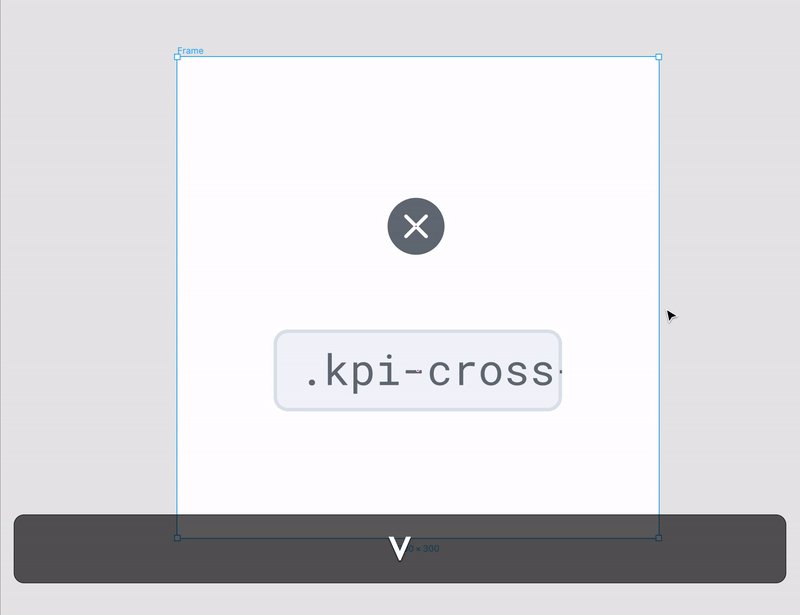
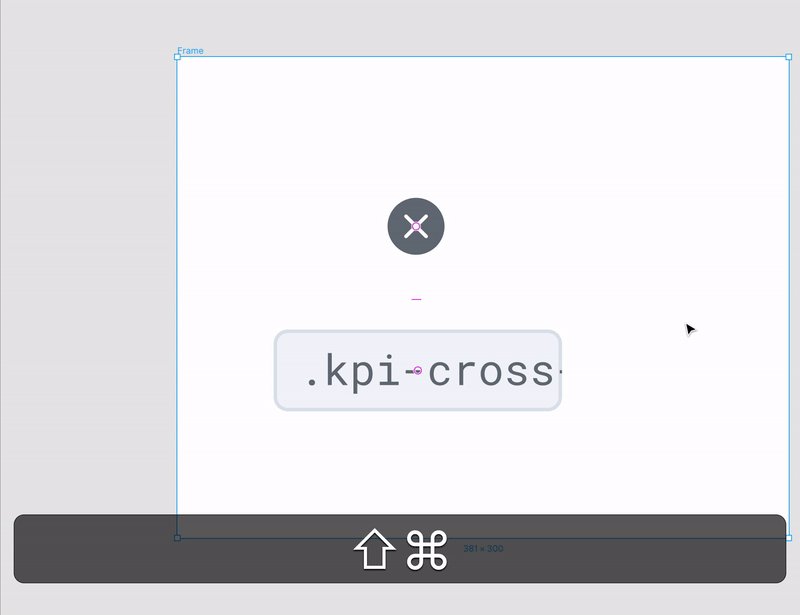
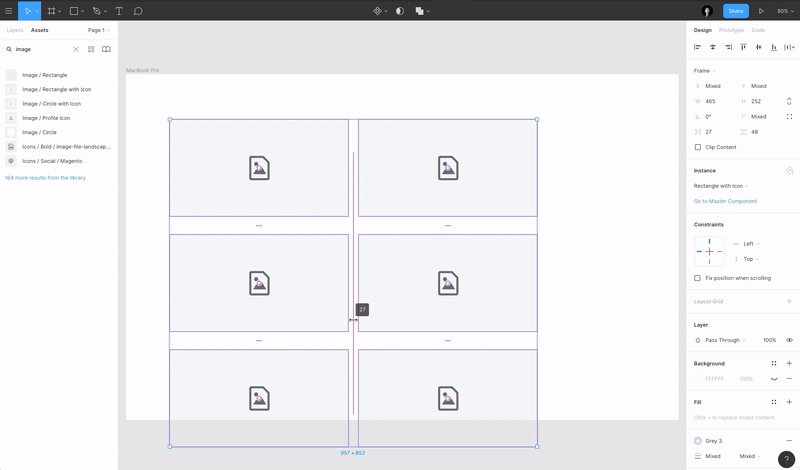
12. ปรับขนาดเฟรมโดยไม่ต้องปรับขนาดเลเยอร์ด้านใน
เมื่อออกแบบสำหรับความละเอียดหน้าจอที่แตกต่างกัน คุณต้องการปรับขนาดเฟรมหน้าจอโดยไม่ต้องปรับขนาดองค์ประกอบทั้งหมดภายในเฟรม ในการทำเช่นนั้น ให้ กด Ctrl/Cmd ค้างไว้ในขณะที่คุณทำการปรับขนาด มายากล!

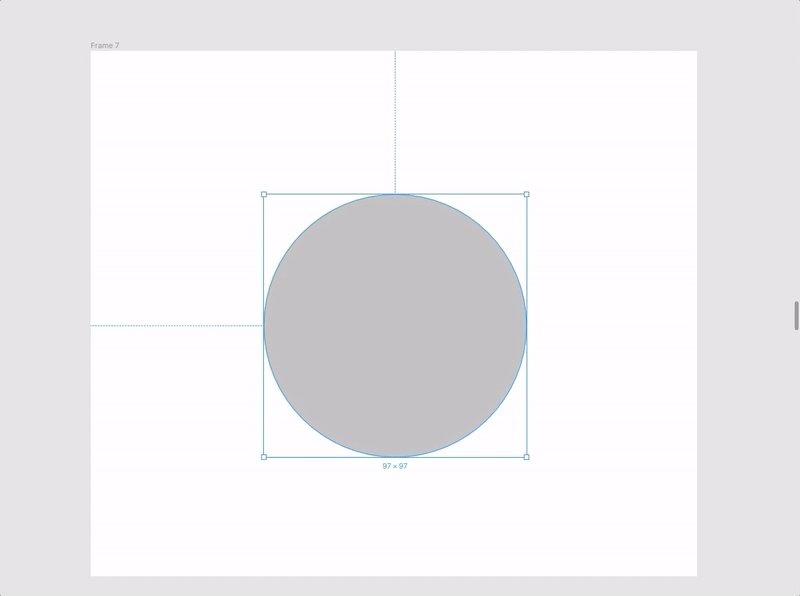
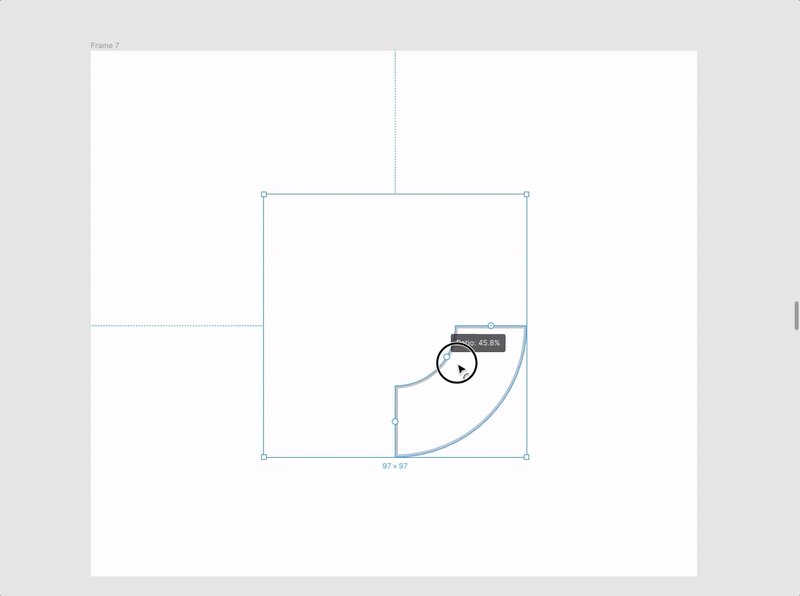
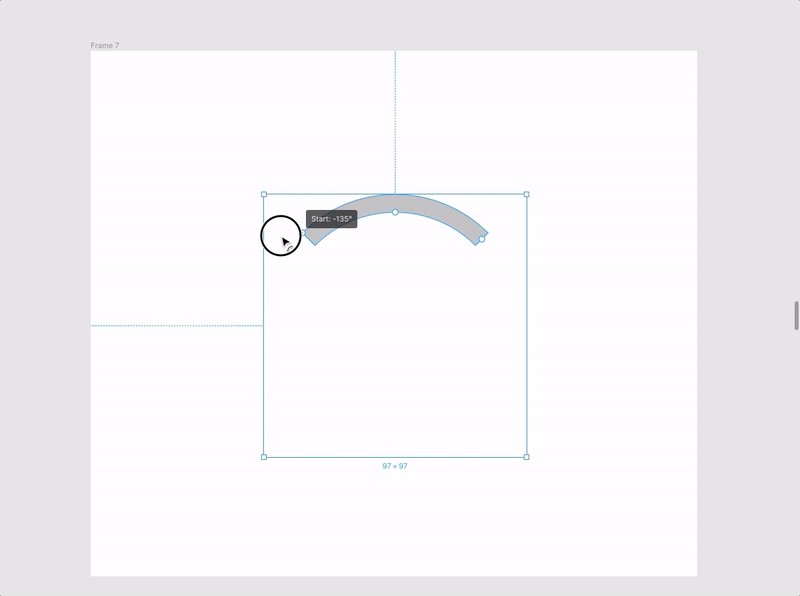
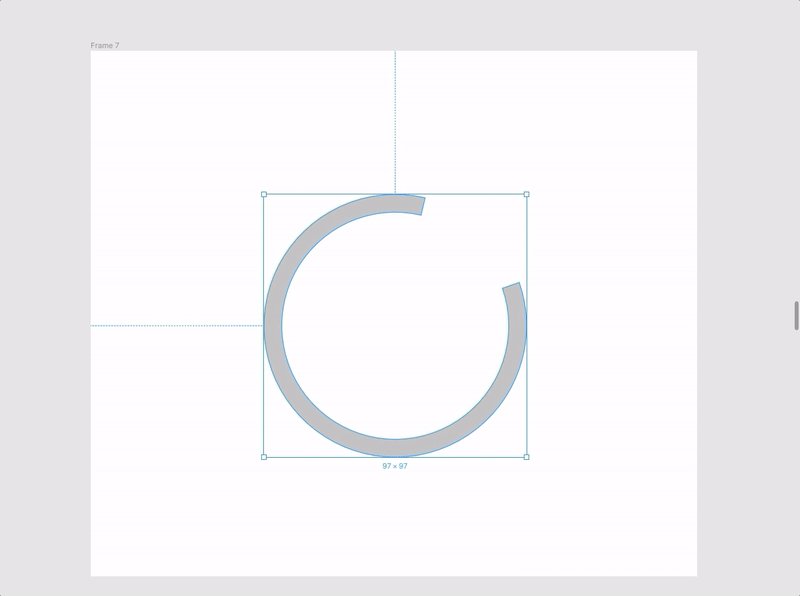
13. สร้างกราฟ/ส่วนโค้งในไม่กี่วินาที
ด้วย Figma คุณสามารถสร้างกราฟ/ส่วนโค้งได้ในไม่กี่วินาที! ไม่มีเส้นทางตัดบนวงกลมอีกต่อไปเพื่อสร้างกราฟที่กำหนดเอง นี่คือวิธีสร้างส่วนโค้งการโหลด และค่าทั้งหมดเหล่านี้สามารถควบคุมได้อย่างแม่นยำจากแผงคุณสมบัติทางด้านขวา

14. เปลี่ยนระยะห่างระหว่างเดินทาง
ฉันชอบฟีเจอร์ของ Figma ที่ให้คุณเปลี่ยนระยะห่างสำหรับกลุ่มองค์ประกอบได้ ทำให้การจัดวางกลุ่มองค์ประกอบต่างๆ รอบๆ หน้าจอเป็นเรื่องง่าย ฉันใช้คุณสมบัตินี้สำหรับองค์ประกอบหลายรายการ แต่สำหรับองค์ประกอบเดียวด้วย

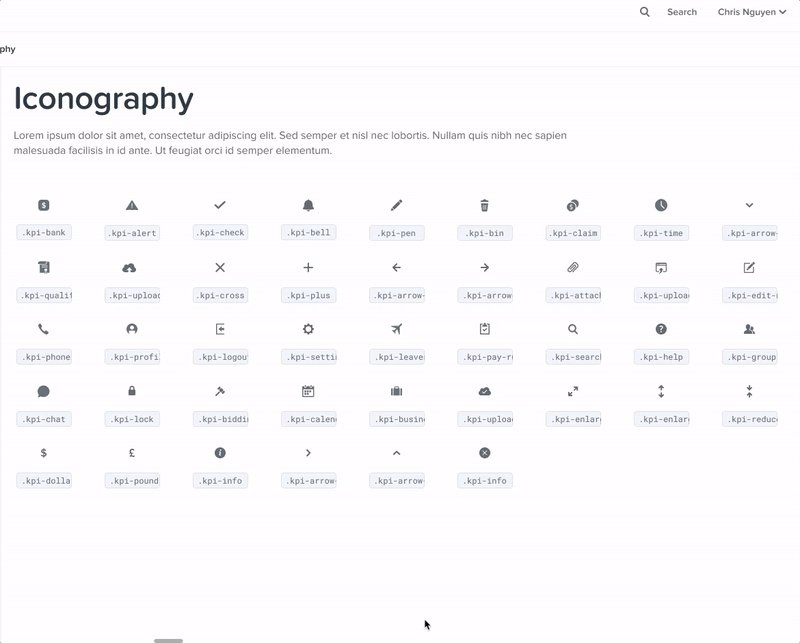
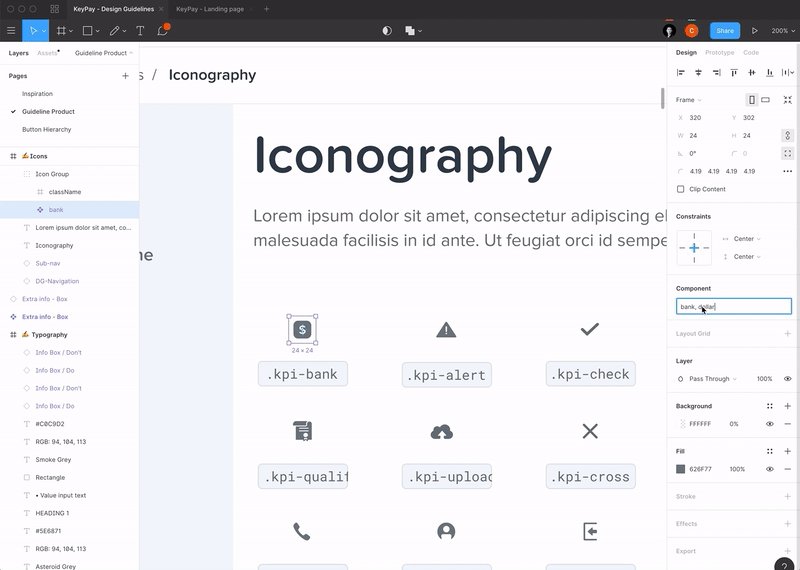
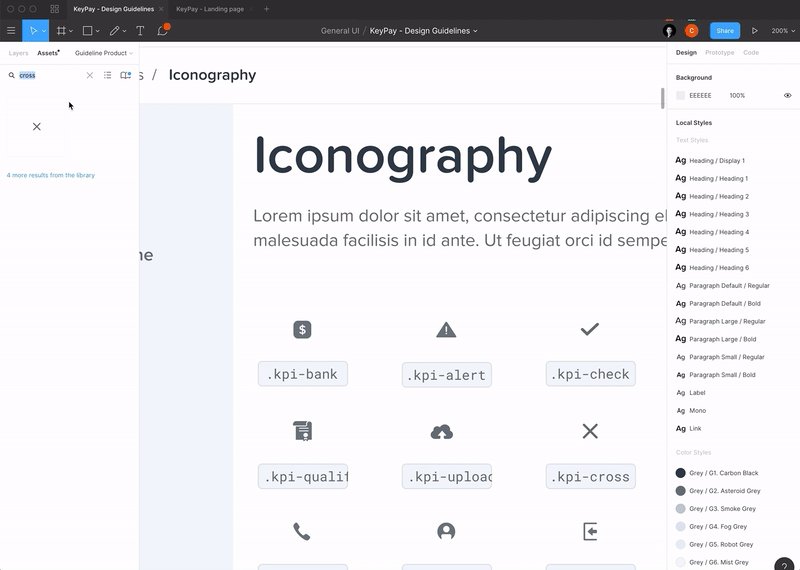
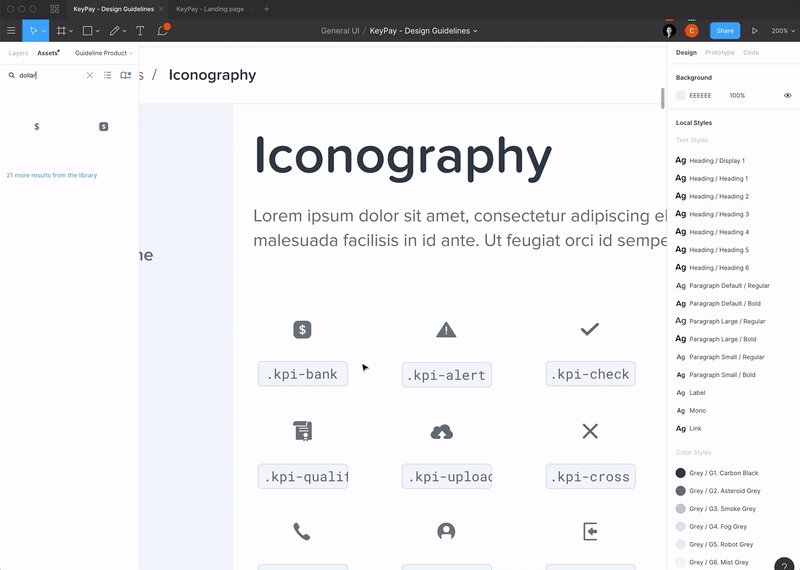
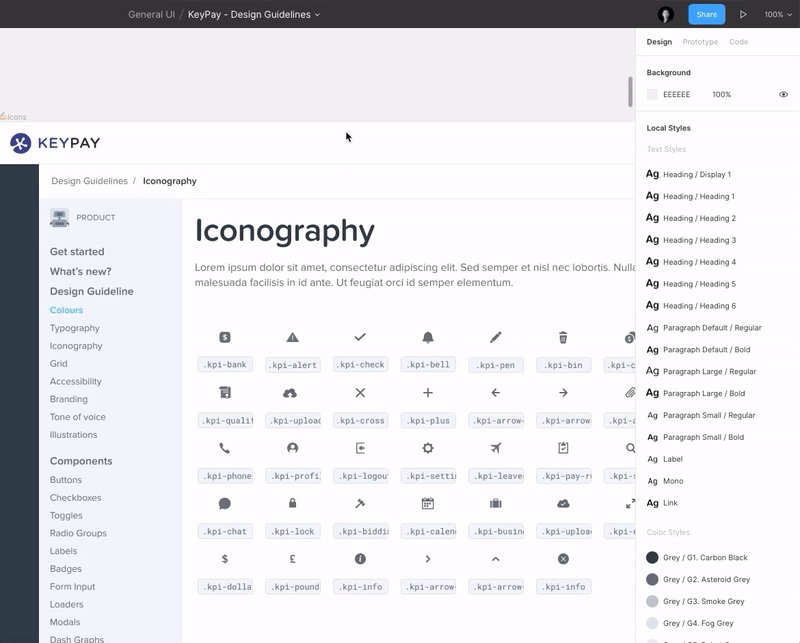
15. คีย์เวิร์ดคอมโพเนนต์สำหรับการค้นหาง่าย
เมื่อคุณเริ่มมีส่วนประกอบจำนวนมาก บางครั้งการค้นหาส่วนประกอบเฉพาะในไลบรารีของคุณก็กลายเป็นเรื่องยาก นั่นคือเมื่อ คำหลักของส่วนประกอบ มีประโยชน์ คุณสามารถเพิ่มคำหลักให้กับส่วนประกอบใดก็ได้ แม้ว่าชื่อส่วนประกอบจะแตกต่างกัน แต่คุณจะมีคำหลักที่ช่วยให้ค้นหาได้ง่ายขึ้น คุณจะพบตัวอย่างด้านล่าง:

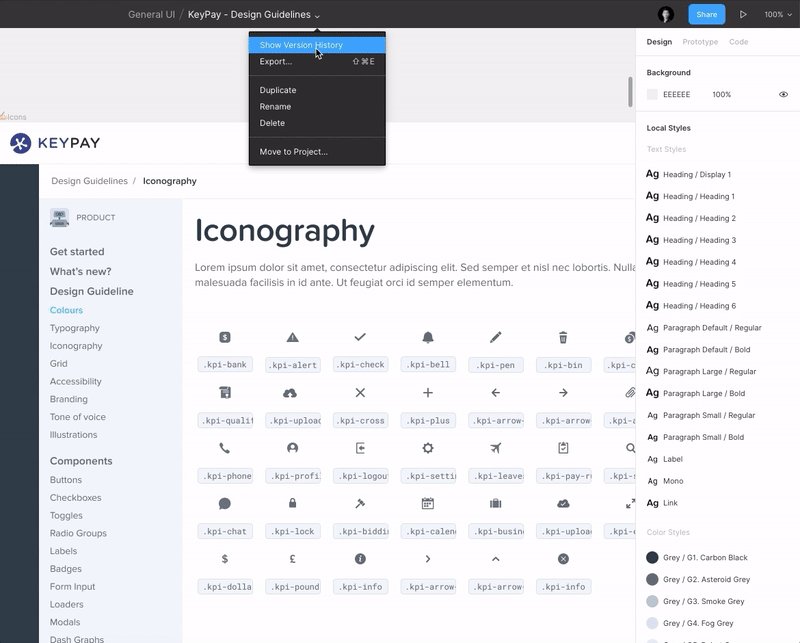
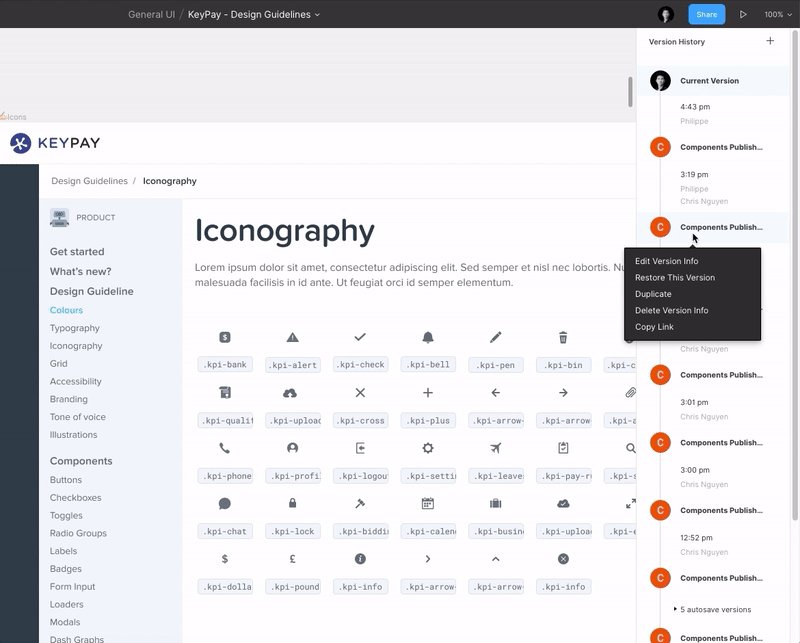
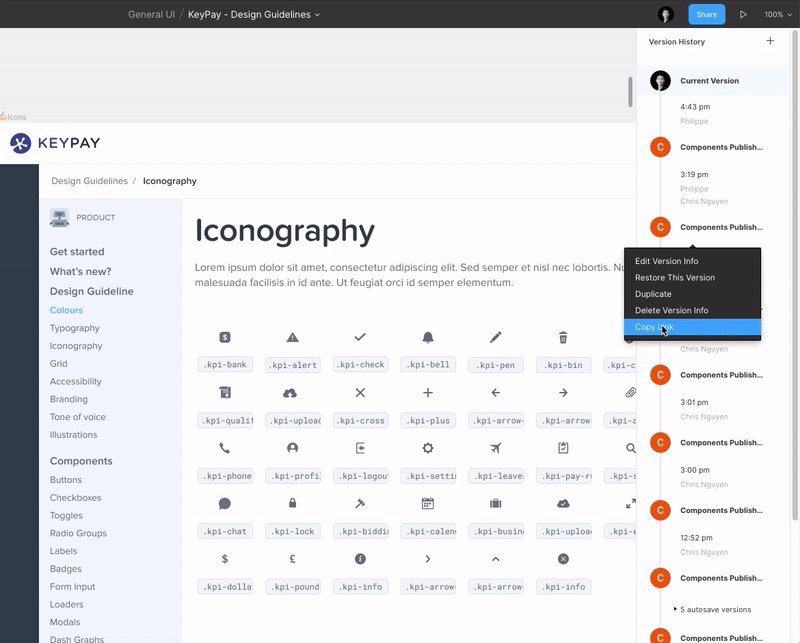
16. กู้คืนไฟล์การออกแบบเวอร์ชันก่อนหน้าหรือแชร์ลิงก์ไปยังเวอร์ชันก่อนหน้า
ฉันชอบฟีเจอร์นี้มากที่สามารถย้อนกลับไปยังไฟล์เวอร์ชันก่อนหน้าที่ฉันกำลังดำเนินการอยู่
ไม่ว่าด้วยเหตุผลใดก็ตาม (คุณทำผิดพลาดหรือลูกค้าขอให้คุณเปลี่ยนไปใช้เวอร์ชันก่อนหน้า ฯลฯ) เป็นประโยชน์อย่างยิ่งที่จะสามารถย้อนเวลากลับไปเป็นเวอร์ชันก่อนหน้าได้ ไม่เพียงเท่านั้น แต่ Figma ยังให้คุณคัดลอก ลิงก์ไปยังเวอร์ชันก่อนหน้า ดังนั้นคุณจึงไม่ต้องลบเวอร์ชันล่าสุดของไฟล์ ฉลาด!

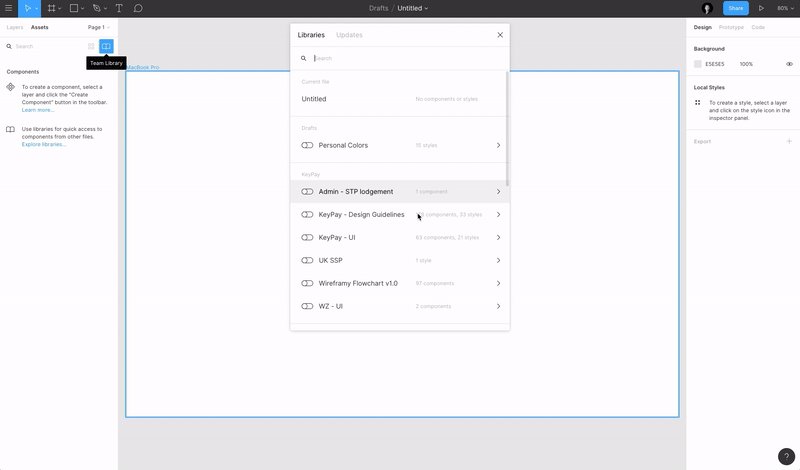
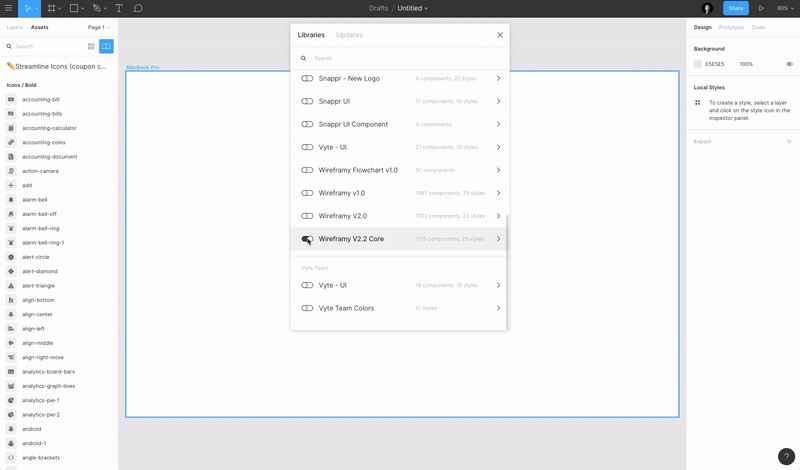
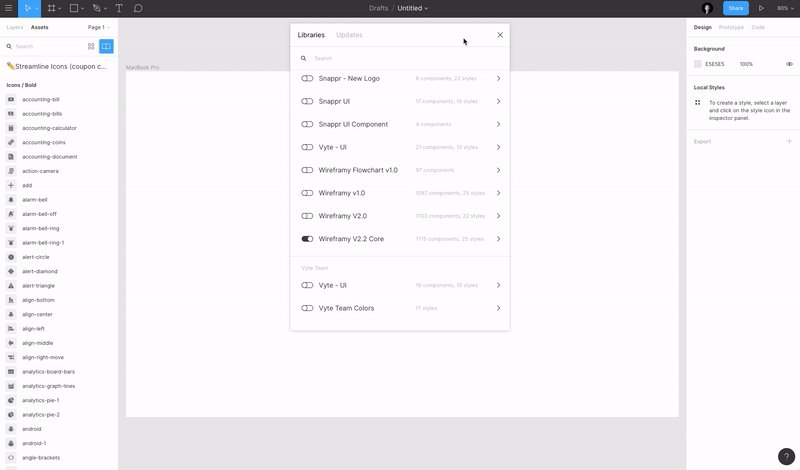
17. ไลบรารี UI Kit เพื่อเริ่มโครงการของคุณ
ฉันมักจะใช้ไลบรารีชุด UI เพื่อเริ่มโครงการของฉัน ตัวอย่างเช่น ฉันใช้ Wireframy Kit ทุกครั้งที่ต้องการออกแบบโครงลวด ฉันแค่ต้องเปิดใช้งานห้องสมุด ฉันก็พร้อมแล้ว! ฉันมักจะใช้ Bootstrap Grid และ Figma Redlines (มีทรัพย์สินฟรีมากมาย ลองดูและเลือกสิ่งที่คุณต้องการ)

18. ใช้ GIF ในต้นแบบ
Figma เพิ่งเพิ่มความสามารถในการเพิ่มไฟล์ GIF ให้กับต้นแบบของคุณ ดังนั้นจึงเพิ่มความเป็นไปได้ในการเพิ่มแอนิเมชั่นการโต้ตอบกับผู้ใช้ภายในต้นแบบของคุณ นี่คือตัวอย่างจาก Aris Acoba:
มันใช้งานได้ @figmadesign pic.twitter.com/G40FiBcsg2
– Aris Acoba (@aris_acoba) วันที่ 9 กรกฎาคม 2019
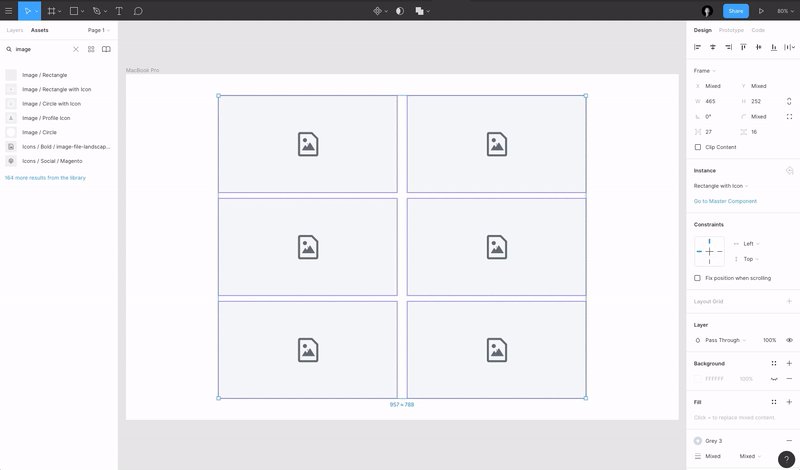
19. ฟิกม่า จัดระเบียบ!
คุณสมบัติ Tidy Up ของ Figma เป็นจริงเมื่อคุณต้องการจัดเรียงองค์ประกอบใหม่อย่างรวดเร็วในตารางหรือเพียงเพื่อให้ทุกอย่างสอดคล้องกัน พร้อมกับคุณสมบัติที่ฉันได้กล่าวถึงในข้อ 4 และข้อ 14 — มันทรงพลังมาก! นอกจากนี้ อีกวิธีหนึ่งในการจัดระเบียบคือโดยวางเมาส์เหนือมุมล่างขวาของส่วนที่เลือกแล้วคลิกไอคอนสีน้ำเงิน

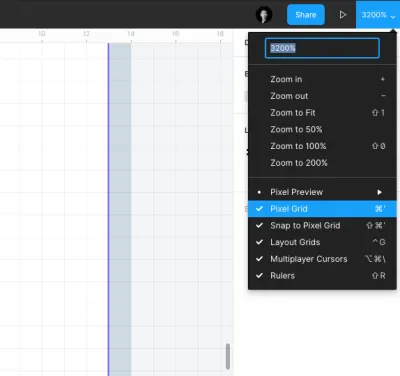
20. ดูการตั้งค่า
ฉันใช้เวลาสักครู่ในการค้นหาการตั้งค่าเหล่านั้น แต่จะสะดวกมากเมื่อคุณรู้ว่าการตั้งค่าเหล่านั้นอยู่ที่ไหน คุณสามารถกำหนดค่าวิธีที่คุณเห็นที่ทำงานของคุณในเมนูแบบเลื่อนลง "การตั้งค่า" ที่มุมบนขวาของหน้าต่าง ให้คุณแสดง Rulers , the Grid , เปิด/ปิดการใช้งาน “ Snap to Pixel Grid ” (ซึ่งบางครั้งก็น่ารำคาญนิดหน่อย) แต่ยังซ่อนเคอร์เซอร์ของผู้เล่นอื่น (นักออกแบบ) เมื่อคุณต้องการโฟกัสเล็กน้อยและไม่ต้องการ เพื่อให้คนอื่นฟุ้งซ่าน

21. เคล็ดลับโบนัส: ปลั๊กอิน Figma
Figma เพิ่งเปิดตัวคุณลักษณะปลั๊กอินใหม่ซึ่งจะช่วยให้ผู้คนสามารถสร้างปลั๊กอินแบบกำหนดเองที่เหมาะกับเวิร์กโฟลว์ของตนเองได้
ฉันคิดว่าปลั๊กอินจะช่วยเพิ่มมูลค่าให้กับระบบนิเวศของ Figma ทั้งหมด และจะปรับปรุงเวิร์กโฟลว์การออกแบบของเรา ปลั๊กอินที่ดีที่สุดบางตัวที่ฉันได้ลองมาแล้ว ได้แก่:
- รีลเนื้อหา
- Unsplash
- สตาร์ค
- จานรูปภาพ
- การซิงค์ Google ชีต

ลองด้วยตัวคุณเองและบางทีคุณอาจสร้างปลั๊กอินของคุณเองเพื่อให้เหมาะกับความต้องการของคุณ!
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- การออกแบบตามขนาด: หนึ่งปีกับ Figma
- การสร้างไลบรารีส่วนประกอบโดยใช้ Figma
- Sketch vs Figma, Adobe XD และแอปพลิเคชันการออกแบบ UI อื่นๆ
- วิธีสร้างปลั๊กอิน Sketch ด้วย JavaScript, HTML และ CSS
