ตัวอย่างการออกแบบเว็บไซต์ท่องเที่ยวแฟนซี 12 ตัวอย่าง
เผยแพร่แล้ว: 2019-10-16แม้ว่าเว็บไซต์ท่องเที่ยวอาจดูตรงไปตรงมา แต่ก็มีองค์ประกอบหลายอย่างที่ควรคำนึงถึงขณะออกแบบเว็บไซต์ในอุตสาหกรรมการท่องเที่ยว โดยทั่วไป เว็บไซต์ตัวแทนท่องเที่ยวจะต้องมีภาพฮีโร่คุณภาพสูง คำแนะนำเกี่ยวกับโรงแรม ข้อมูลเกี่ยวกับกิจกรรมในท้องถิ่น และบทสรุปของพื้นที่ หากต้องการสร้างเว็บไซต์ที่เป็นประโยชน์เพิ่มเติม คุณสามารถเพิ่มคำแนะนำในการบรรจุ แผนที่ และข้อมูลการขนส่งสาธารณะ ทั้งหมดนี้ขึ้นอยู่กับประเภทของเว็บไซต์ที่คุณต้องการออกแบบและผู้ชมที่คุณต้องการกำหนดเป้าหมาย วิธีที่ดีที่สุดในการเริ่มคิดคือการแสดงรายการฟังก์ชันที่คุณต้องการบนเว็บไซต์ของคุณ หากคุณติดขัดและต้องการแรงบันดาลใจ ต่อไปนี้คือเว็บไซต์ตัวแทนการท่องเที่ยวแฟนซี 12 แห่งที่จะช่วยคุณในการเริ่มต้น:
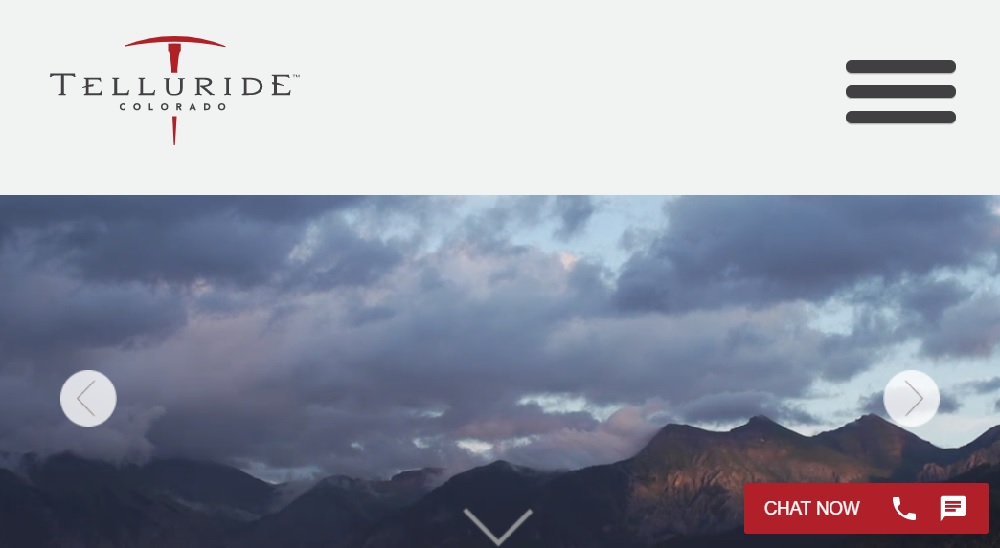
1. เทลลูไรด์ โคโลราโด:
พวกเขาใช้แกลเลอรีรูปภาพคุณภาพสูงบนหน้าแรกเพื่อดึงดูดผู้ใช้ เทลลูไรด์ โคโลราโดได้ใช้แผงการนำทางที่ยอดเยี่ยมในการมอบตัวเลือกให้ผู้ใช้จองการเข้าพัก นอกจากนี้ พวกเขายังเสนอตัวเลือกในการนำทางและดูสภาพอากาศของสถานที่ที่กำลังจะไปเยือนอีกด้วย พวกเขาได้จัดเตรียมห้องสนทนาไว้บนหน้าแรกเพื่อให้ผู้ใช้สามารถติดต่อพวกเขาผ่านทางการโทรหรือข้อความได้ตลอดเวลา เมื่อคุณเลื่อนดูหน้าแรก คุณจะเห็นตัวเลือกในการจองการเข้าพัก เพื่อให้เว็บไซต์ของตนเป็นประโยชน์ต่อผู้เข้าชมมากขึ้น พวกเขาได้กล่าวถึงกิจกรรมและสถานที่รับประทานอาหารที่ผู้เยี่ยมชมสามารถสัมผัสได้ แทนที่จะมีเว็บไซต์ที่มีรายละเอียด พวกเขาได้ใช้ภาพถ่ายเพื่อแสดงให้เห็นว่าประสบการณ์ของพวกเขาจะเป็นอย่างไรหากพวกเขาเลือกจองผ่านเว็บไซต์ วิธีนี้ใช้ได้ผลเนื่องจากเป็นการผสมผสานภาพที่ดึงดูดความสนใจเข้ากับคำกระตุ้นการตัดสินใจที่ชัดเจน
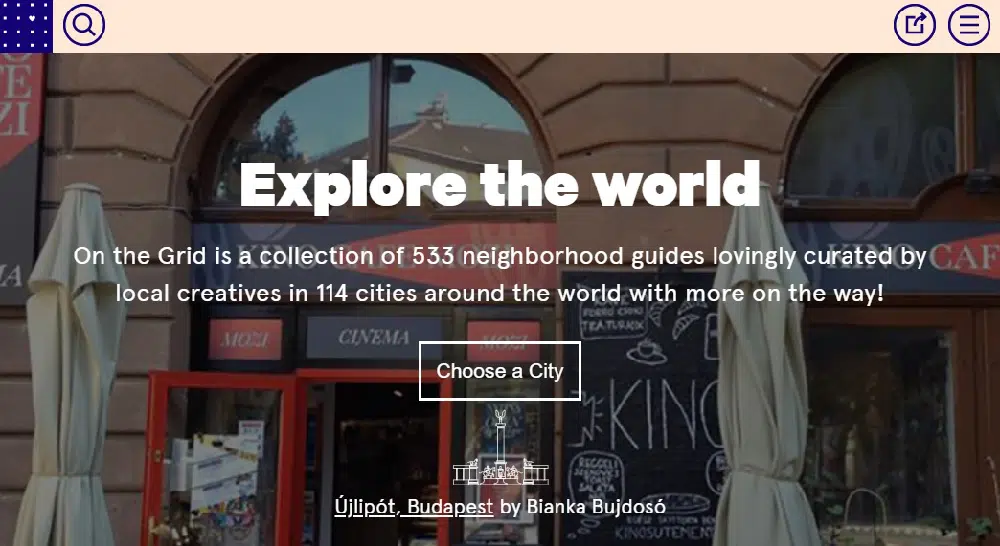
2. บนกริด:
ไม่เหมือนกับเว็บไซต์ท่องเที่ยวอื่น ๆ บนตารางจะขึ้นอยู่กับเมืองต่างๆ หน้าต้อนรับมีรูปภาพคุณภาพสูงของประเทศต่างๆ ที่ดูน่าสนใจ แถบนำทางมีความโดดเด่นเนื่องจากสีตัดกับภาพที่เปลี่ยนไป โดยไม่เสียเวลากับผู้ใช้มากนัก พวกเขาได้จัดเตรียมมุมมองกริดที่เป็นระเบียบเพื่อให้ผู้ใช้เลือกประเทศที่ต้องการเยี่ยมชม สถานที่ต่างๆ จะจัดเรียงตามตัวอักษรเพื่อให้ผู้ใช้ค้นหาสถานที่ได้ง่าย สีพื้นหลังของเว็บไซต์เป็นสีน้ำเงินโดยมีตัวอักษรตรงข้ามกับสีพื้นฐาน พวกเขายังใช้อนุสาวรีย์ที่มีชื่อเสียงเพื่อเป็นตัวแทนของสถานที่ใดสถานที่หนึ่ง เว็บไซต์ตรงไปตรงมาและไม่ปล่อยให้ผู้ใช้สับสน อย่างไรก็ตาม พวกเขาไม่ได้ให้ข้อมูลติดต่อใดๆ ในหน้าแรก ซึ่งจำเป็นมากในเว็บไซต์ท่องเที่ยว เนื่องจากผู้เยี่ยมชมมักจะมีข้อสงสัยขณะจองสถานที่
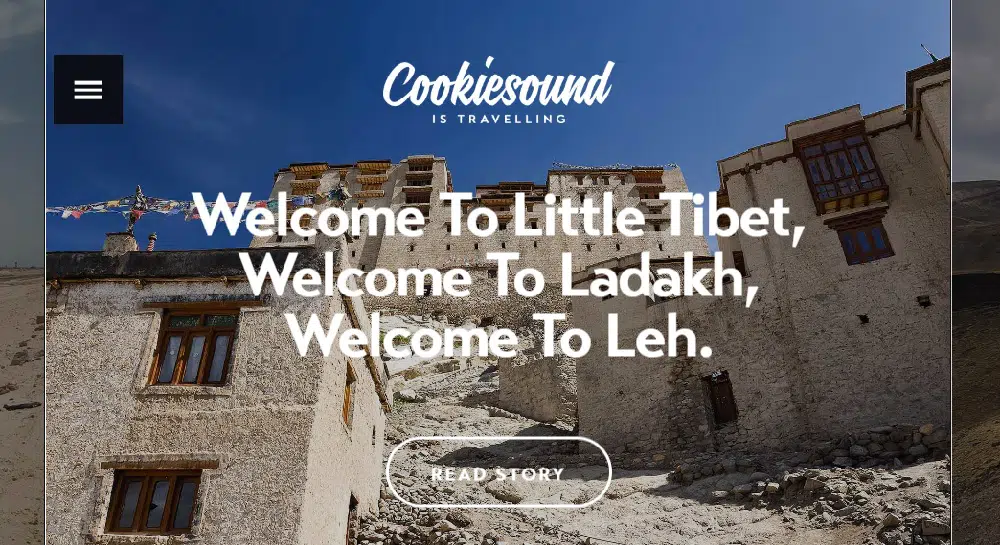
3. เสียงคุกกี้:
Cookiesound ใช้วิธีพิเศษในการดึงดูดผู้เข้าชมให้มาสำรวจไซต์ของพวกเขาโดยใช้คำรับรองที่สะดุดตาและภาพที่สวยงาม นอกจากรูปภาพแล้ว พวกเขายังใช้เวลาสร้างเนื้อหาที่น่าสนใจและเขียนได้ดีอีกด้วย พวกเขาสนับสนุนให้ผู้เยี่ยมชมอ่านเรื่องราวของคนอื่นเพื่อสร้างความไว้วางใจที่ดีขึ้นในผู้มีโอกาสเป็นลูกค้า พวกเขาไม่ได้ใช้พื้นที่มากสำหรับแถบนำทางและวางไว้ที่มุมบนขวาของหน้าเว็บ เมื่อคุณคลิกที่ปุ่มนำทาง คุณจะเห็นแผงการนำทางที่ไฮไลต์ไว้อย่างดี พวกเขาใช้สีขาวอย่างเด่นชัดเพื่อให้เว็บไซต์ของตนดูสะอาดตาและเป็นระเบียบ เมื่อคุณเลื่อนดูเว็บไซต์ คุณจะเห็นแผนที่ที่ทำให้เว็บไซต์มีประโยชน์มากขึ้น พวกเขายังให้ข้อมูลเกี่ยวกับโซเชียลมีเดียและข้อมูลการติดต่ออื่น ๆ ในหน้าแรกของพวกเขา เว็บไซต์ตอบสนองต่ออุปกรณ์เคลื่อนที่ เพิ่มโอกาสในการได้รับการเข้าชมมากขึ้น
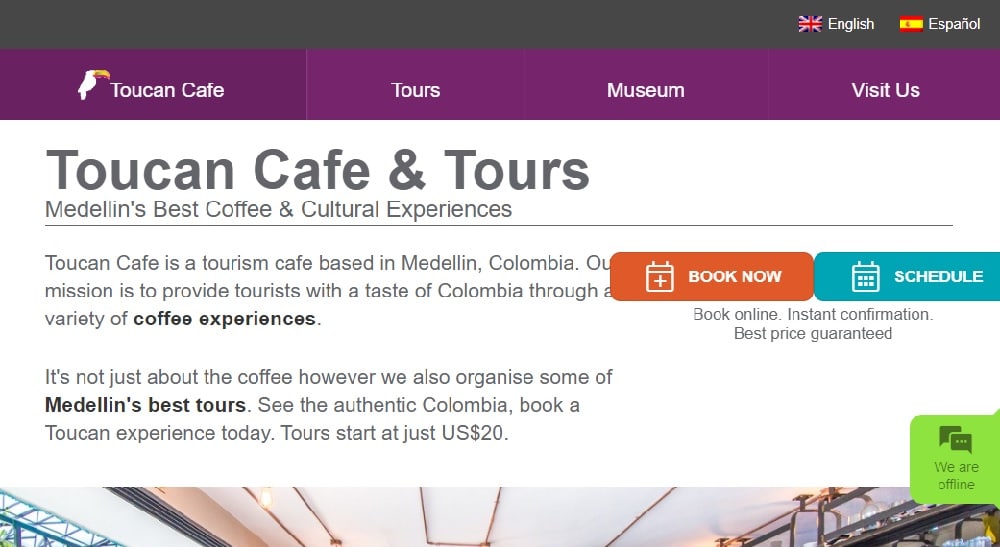
4. ทูแคน คาเฟ่ แอนด์ ทัวร์:
Toucan cafe ยังให้บริการทัวร์และแลกเปลี่ยนภาษาอีกด้วย พวกเขามีไซต์ที่ครอบคลุม พวกเขามีทัวร์ประเภทต่างๆและข้อมูลเกี่ยวกับร้านกาแฟพร้อมกับข้อมูลที่จำเป็นสำหรับผู้เข้าชม พวกเขาวางคำกระตุ้นการตัดสินใจไว้ที่มุมบนขวาเพื่อให้ดึงดูดความสนใจได้ง่าย ด้านล่าง CTA พวกเขาให้รายละเอียดเกี่ยวกับส่วนลดอย่างต่อเนื่องเพื่อให้ผู้เยี่ยมชมสนใจจองผ่านเว็บไซต์ของตน หากผู้เข้าชมพบปัญหาใด ๆ พวกเขาสามารถติดต่อพวกเขาผ่านการสนับสนุนทางแชทที่มุมล่างขวา พวกเขาได้ให้ตัวเลือกในการเปลี่ยนภาษาเพื่อให้ผู้คนสามารถจองผ่านเว็บไซต์ของตนและเพิ่มผู้มีโอกาสเป็นลูกค้าได้ คุณสามารถเชื่อมต่อกับพวกเขาและอ่านบทวิจารณ์บนโซเชียลมีเดียของพวกเขา พวกเขายังมีแผงการนำทางแบบลอยที่มีประโยชน์ซึ่งเปรียบเทียบได้ดีเพื่อเน้นบนหน้าแรก
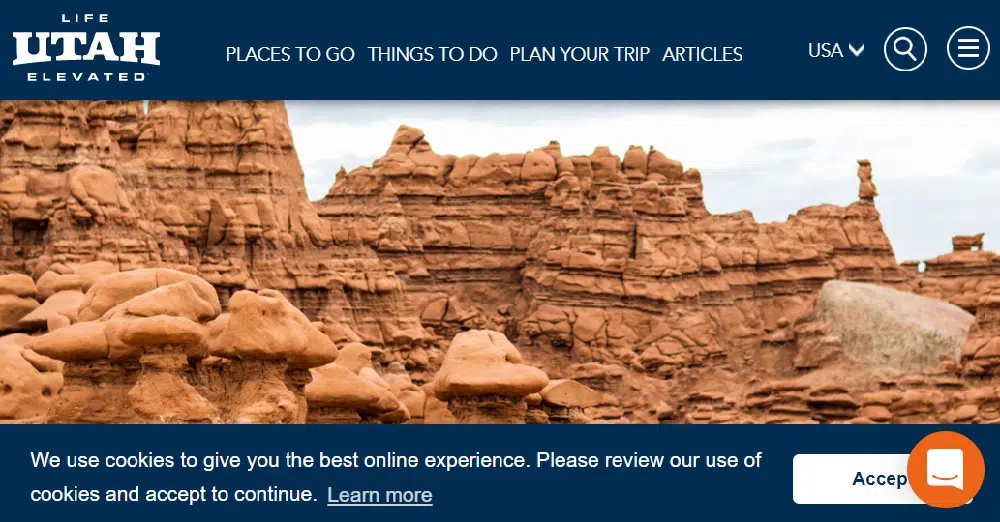
5. เยี่ยมชมยูทาห์:
Visit Utah ใช้ภาพพื้นหลังที่ยอดเยี่ยม แต่เน้นที่คำอธิบายภาพที่ชัดเจน เช่นเดียวกับเว็บไซต์ตัวแทนท่องเที่ยวอื่น ๆ พวกเขายังมีการสนับสนุนทางแชทบนหน้าแรกของพวกเขา ทำให้ผู้เยี่ยมชมสามารถไขข้อสงสัยของพวกเขาได้ พวกเขามีแผงการนำทางที่ยอดเยี่ยมที่มีองค์ประกอบที่สำคัญทั้งหมด รวมทั้ง CTA ผู้เข้าชมสามารถคลิกที่ CTA เด่นบนรูปภาพต้อนรับเพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับสถานที่ในรูปภาพ Visit Utah ยังได้ระบุรายละเอียดเกี่ยวกับประสบการณ์และเหตุการณ์ที่ผู้มาเยือนอาจสนใจ โทนสีของไซต์มีการผสมผสานระหว่างสีขาวและสีน้ำเงิน ทำให้ดูเป็นเรื่องธรรมดา พวกเขายังมีบล็อกบนเว็บไซต์เพื่ออธิบายสถานที่ต่างๆ โดยละเอียด CTA ชุดอื่นๆ มีอยู่ในส่วนท้ายของหน้าแรก พวกเขาได้ให้ที่อยู่และรายละเอียดการติดต่อไว้ที่ส่วนท้ายของเว็บไซต์ ทำให้ผู้คนสามารถเยี่ยมชมหรือโทรหาพวกเขาได้ง่ายขึ้น
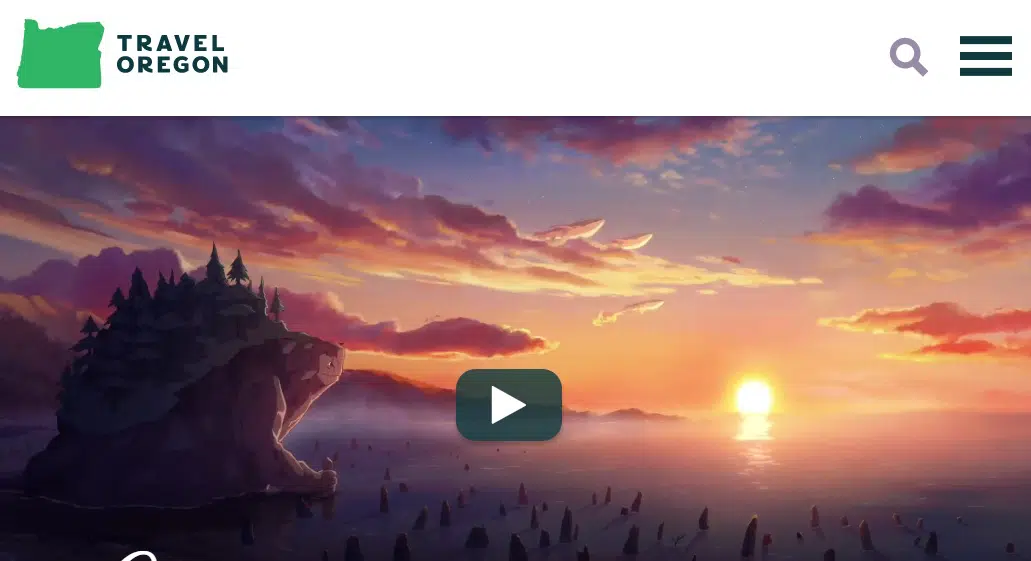
6. ท่องเที่ยวโอเรกอน:
Travel Oregon ได้ใช้แนวทางที่แตกต่างเพื่อดึงดูดผู้เยี่ยมชมโดยใช้วิดีโอบนหน้าต้อนรับของพวกเขา เมื่อคุณคลิกที่ปุ่มเล่น ระบบจะนำคุณไปยังวิดีโอภาพเคลื่อนไหวที่แสดงความสวยงามของสถานที่ พวกเขาใช้ข้อความที่น่าสนใจเช่น "Oregon is magic" และ "see the magic coast" เพื่อสร้างความอยากรู้อยากเห็นให้กับผู้มาเยือน แถบนำทางนั้นเรียบง่ายพร้อมตัวเลือกที่จำเป็นทั้งหมดในการสำรวจไซต์ เช่น "สถานที่ที่ต้องไป" "สิ่งที่ต้องทำ" และ "วางแผนการเดินทางของคุณ" เมื่อคุณเลื่อนดูหน้าแรก คุณจะพบภาพที่น่าสนใจที่กระตุ้นให้คุณสำรวจเพิ่มเติม พวกเขาใช้ความพยายามอย่างมากในการนำเสนอสิ่งที่ดีที่สุดเกี่ยวกับสถานที่บนไซต์ของตนและเน้นย้ำให้เห็น การใช้ภาพถ่ายต้นฉบับสร้างความไว้วางใจให้กับผู้มาเยือน ซึ่งช่วยให้พวกเขาตัดสินใจในสิ่งที่ตนชอบได้

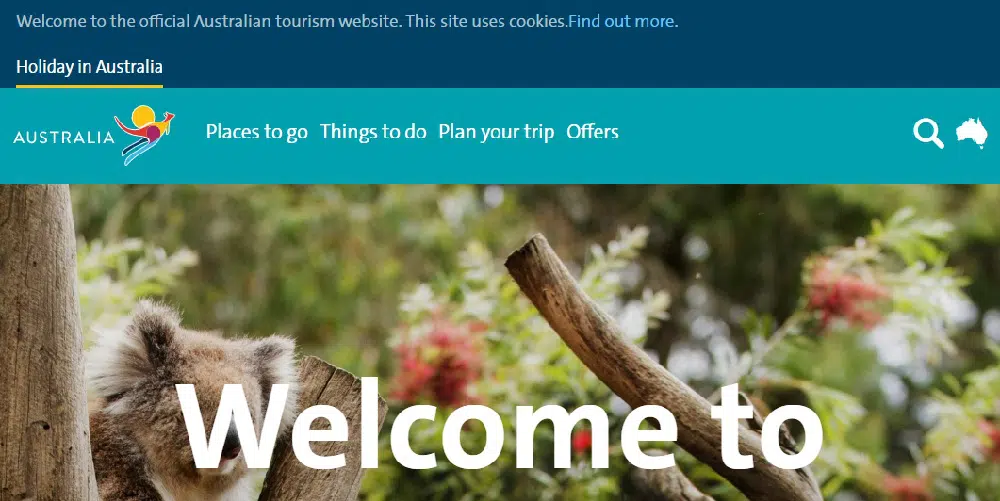
7. เยี่ยมชมออสเตรเลีย:
Visit Australia มีภาพถ่ายสัตว์ป่าที่ยอดเยี่ยมเป็นภาพต้อนรับ นี่คือเว็บไซต์อย่างเป็นทางการของการท่องเที่ยวออสเตรเลีย พวกเขามีแถบนำทางที่ครอบคลุมซึ่งเน้นด้วยสีฟ้าอ่อน พวกเขามีส่วนต่าง ๆ ในหน้าแรกที่ให้ข้อมูลเกี่ยวกับอาหารและกิจกรรมต่าง ๆ ที่เกิดขึ้นในออสเตรเลียและรายละเอียด พวกเขายังมีรายละเอียดเกี่ยวกับสถานที่ยอดนิยมต่างๆ และสถานที่ท่องเที่ยวพิเศษในออสเตรเลียอีกด้วย ไซต์ยังมีวิดีโอ 360 รายการเพื่อดึงดูดผู้ชมจำนวนมาก แผนที่และวิดีโอที่เจาะลึกยิ่งขึ้นทำให้ผู้เยี่ยมชมสามารถเลือกจุดพักผ่อนที่สะดวกสำหรับการเข้าพัก พวกเขายังได้เลือกโพสต์ Instagram ที่น่าสนใจและดึงดูดสายตาที่สุดสองสามโพสต์เพื่อแสดงบนเว็บไซต์ของพวกเขา พวกเขายังได้เพิ่มคุณลักษณะเฉพาะเพื่อเปลี่ยนภาษาในไซต์ของตนโดยกำหนดเป้าหมายไปยังผู้ชมในวงกว้าง พวกเขามีภาษาหลักทั้งหมดสำหรับแปลเว็บไซต์
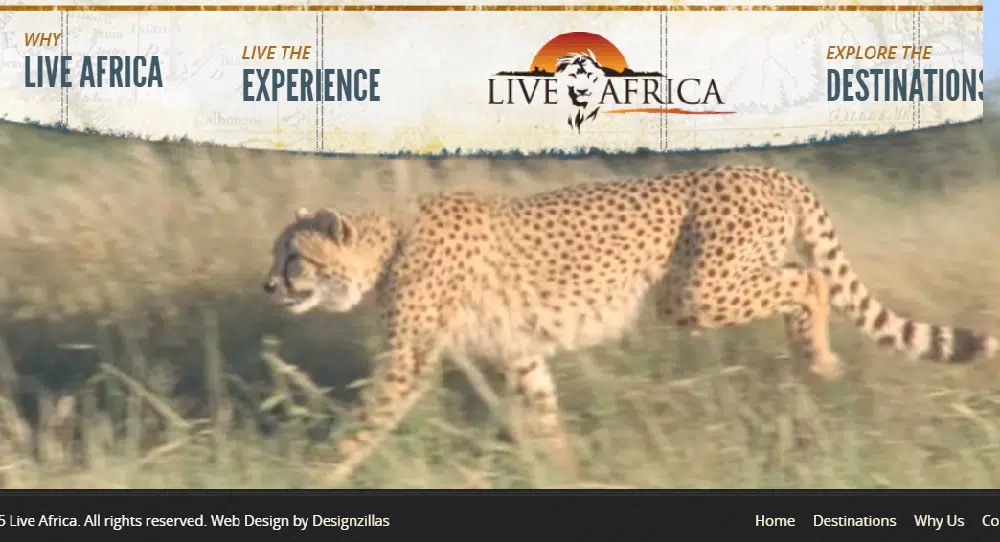
8. อาศัยอยู่ในแอฟริกา:
Live Africa มีวิดีโอสัตว์ป่าที่ยอดเยี่ยมในหน้าแรกเพื่อดึงดูดผู้เยี่ยมชม วิดีโอนี้ถ่ายอย่างสวยงามเพื่อถ่ายทอดภาพสัตว์ในถิ่นที่อยู่ตามธรรมชาติของพวกมัน และทำให้ผู้คนรู้สึกสบายใจกับแนวคิดที่จะไปเยือนสถานที่ดังกล่าว พวกเขามีแถบนำทางคู่บนเว็บไซต์ของพวกเขา แผงการนำทางด้านบนมีฐานที่น่าสนใจของแผนที่เก่า พร้อมด้วยตัวเลือกต่างๆ ในการสำรวจไซต์ แถบนำทางด้านล่างมีข้อมูลเพิ่มเติมเกี่ยวกับผู้ออกแบบเว็บไซต์และรายละเอียดการติดต่อ CTA จะอยู่ที่ด้านล่างของหน้าและเน้นด้วยสีส้ม หน้าแรกไม่มีอะไรให้สำรวจมากนัก อย่างไรก็ตาม คุณสามารถเลือกที่จะทราบข้อมูลเพิ่มเติมได้โดยคลิกที่ตัวเลือกที่ให้ไว้ในการนำทาง การออกแบบโดยรวมของเว็บไซต์มีความสอดคล้องกันในทุกหน้า ซึ่งทำให้เว็บไซต์ดูมีความเหนียวแน่น การออกแบบตัวอักษรนั้นเรียบง่ายแต่เห็นได้ชัดเจน
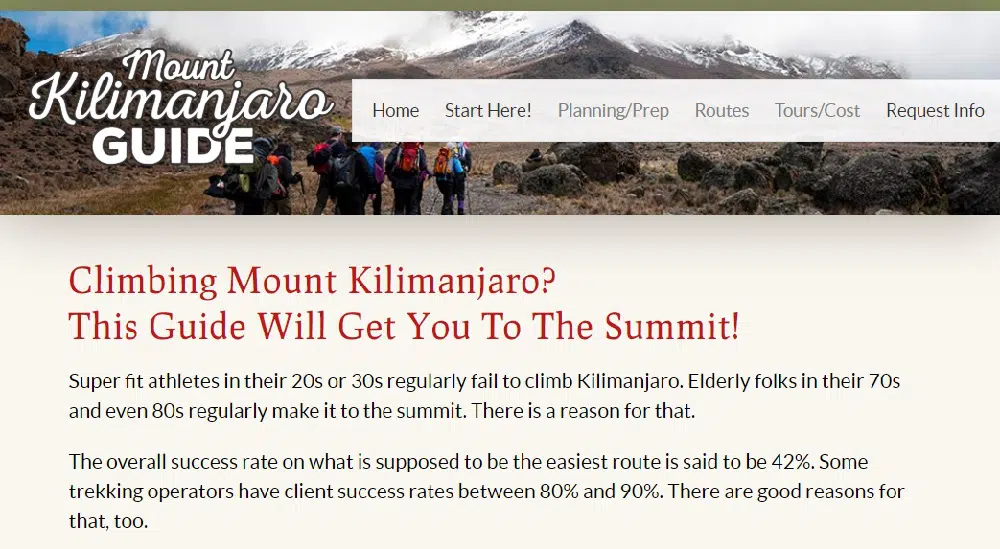
9. ปีนเขาคิลิมันจาโร:
การปีนเขาคิลิมันจาโรเป็นสถานที่ที่เรียบง่ายและเป็นระเบียบ โดยเน้นที่การอธิบายสถานที่เป็นอย่างมาก แผงการนำทางนั้นเรียบง่ายด้วยตัวอักษรพื้นฐานและเมนูดรอปดาวน์ที่มีตัวเลือกต่างๆ เช่น ข้อมูลคำขอ การวางแผน/การเตรียมการ และทัวร์/ค่าใช้จ่าย ในหน้าแรกพวกเขาได้อธิบายว่าทำไมคุณควรเลือกเยี่ยมชมสถานที่ พวกเขาได้ชี้ให้เห็นถึงสถิติเกี่ยวกับการปีนเขาและวิธีที่ผู้คนควรเตรียมตัวสำหรับการปีนเขา พวกเขายังกล่าวถึงข้อเท็จจริงที่น่าสนใจบางอย่างเกี่ยวกับการปีนเขาคิลิมันจาโรเพื่อไขตำนานทั่วไป เว็บไซต์นี้ยังมีรายละเอียดอื่นๆ เกี่ยวกับสภาพอากาศ ราคา ทัวร์ และการเจ็บป่วยจากที่สูง พวกเขาได้ให้รายละเอียดการติดต่อไว้ที่ส่วนท้ายของไซต์ ในส่วนท้าย พวกเขาได้กล่าวถึงทุกอย่างเกี่ยวกับเว็บไซต์ของตน เช่น แผนที่เว็บไซต์ นโยบายความเป็นส่วนตัว และการติดต่อ เว็บไซต์มีสีพื้นหลังแบบทึบโดยมีเนื้อหาชั้นนำเป็นสีขาว
10. ท่องเที่ยวฮาวาย:
การเดินทางในฮาวายได้นำเสนอวิดีโอคุณภาพสูงเพื่อต้อนรับผู้มาเยือน แถบนำทางมีความครอบคลุมและมีรูปแบบตัวอักษรที่เรียบง่าย ไซต์นี้มีให้บริการใน 7 ภาษาหลักเพื่อรวมผู้ชมจำนวนมากจากประเทศต่างๆ เมื่อคุณเลื่อนดูไซต์ คุณจะเห็นกราฟิกที่แสดงถึงประสบการณ์ที่หลากหลายในฮาวาย พวกเขายังใช้แผนที่เพื่อพรรณนาถึงเกาะต่าง ๆ และระยะเวลาที่บุคคลต้องเดินทางไปถึงจุดหมายปลายทาง ผู้เข้าชมยังสามารถเห็นภาพสถานที่ในขณะที่ดูวิดีโอของเกาะฮาวาย คุณสามารถค้นพบเหตุการณ์ต่าง ๆ ที่เกิดขึ้นบนเกาะ เว็บไซต์ยังแสดงอุณหภูมิปัจจุบันของเกาะต่างๆ เพื่อช่วยให้นักท่องเที่ยววางแผนและจัดของให้เหมาะสม พวกเขายังมีแอพเพื่อรับทุกอย่างบนโทรศัพท์อย่างสะดวกสบาย คุณสามารถสำรวจเพิ่มเติมเกี่ยวกับไซต์ได้ในส่วนท้ายและสมัครรับจดหมายข่าว
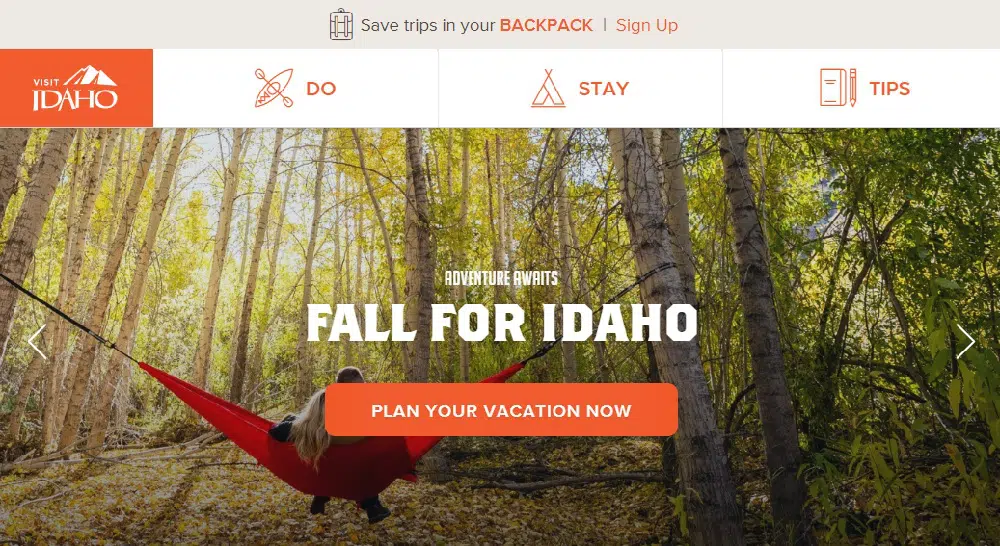
11. เยี่ยมชมไอดาโฮ:
Visit Idaho มีรูปภาพคุณภาพสูงที่น่าสนใจที่จะเคลื่อนไหวเมื่อคุณวางเมาส์เหนือรูปภาพ พวกเขามีแถบนำทางที่ยอดเยี่ยมที่ประกอบด้วยกราฟิกที่สวยงามเพื่อแสดงตัวเลือกต่างๆ เช่น เคล็ดลับการเดินทาง ที่พัก และสิ่งที่ต้องทำ CTA ถูกวางไว้ตรงกลางเพื่อดึงดูดความสนใจของผู้เข้าชม เมื่อคุณเลื่อนดูเว็บไซต์ คุณจะได้เรียนรู้เพิ่มเติมเกี่ยวกับการผจญภัยต่างๆ ที่คุณสามารถสัมผัสได้ในไอดาโฮ คุณสามารถหาคำแนะนำการเดินทางบนเว็บไซต์เพื่อช่วยให้นักท่องเที่ยวแพ็คของได้ คุณสามารถติดตามบัญชี Instagram ของพวกเขาเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับประสบการณ์ของผู้อื่น พวกเขายังรวมทัวร์ 360° เพื่อให้ผู้มาเยี่ยมชมมองเห็นสถานที่ได้ดีขึ้น คุณสามารถลงชื่อสมัครรับจดหมายข่าวในส่วนท้ายเพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับดีลและประสบการณ์ใหม่ๆ ส่วนท้ายประกอบด้วยตัวเลือกทั้งหมดเพื่อสำรวจไซต์
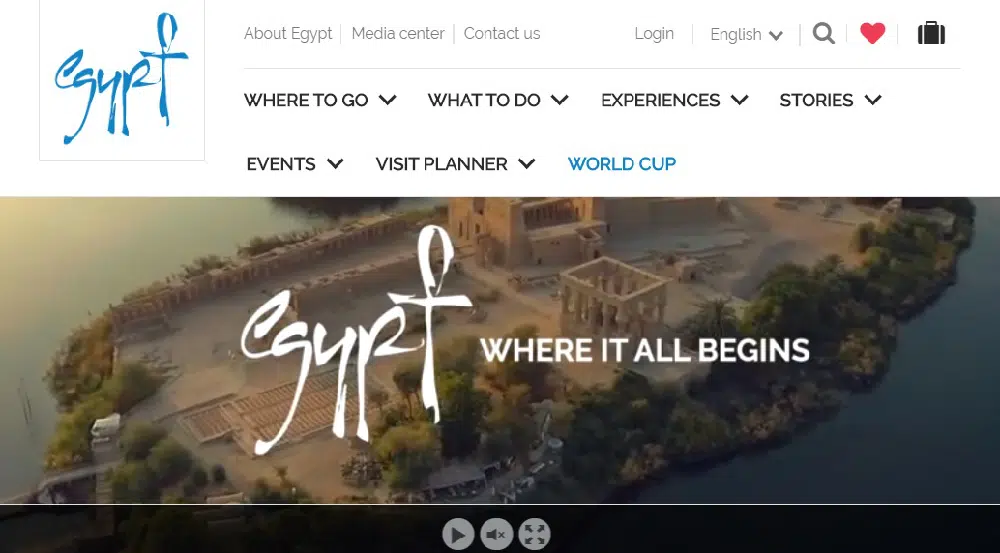
12. การท่องเที่ยวอียิปต์:
หน่วยงานการท่องเที่ยวอียิปต์ได้นำเสนอสไลด์โชว์บนหน้าต้อนรับของพวกเขา เริ่มต้นด้วยวิดีโอที่ดึงดูดสายตาซึ่งแสดงประสบการณ์ต่างๆ ที่นำเสนอในอียิปต์ พวกเขาใช้การนำทางแบบคู่เพื่อให้ตัวเลือกต่างๆ ในการสำรวจไซต์ แผงแรกประกอบด้วยข้อมูลเกี่ยวกับไซต์และตัวเลือกภาษาต่างๆ พวกเขามีภาษาให้เลือกถึง 14 ภาษา ดังนั้นผู้คนจากที่ต่างๆ สามารถเข้าถึงไซต์ได้อย่างง่ายดาย แถบนำทางที่สองมีตัวเลือกทั้งหมดที่เกี่ยวข้องกับอียิปต์พร้อมการแสดงตัวอย่างเมนูแบบเลื่อนลงเมื่อคุณวางเมาส์เหนือตัวเลือก คุณสามารถอ่านเพิ่มเติมเกี่ยวกับสถานที่ดังกล่าวได้ในหน้าแรก พวกเขาได้รวมแผนที่ไว้บนเว็บไซต์เพื่อช่วยให้ผู้เข้าชมเข้าใจวิธีการวางแผนการเดินทางอย่างมีประสิทธิภาพ พวกเขามีสามตัวเลือกในการดูแผนที่ เช่น ถนน พื้นที่ หรือมุมสูง หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับกิจกรรมที่กำลังจะมีขึ้น คุณสามารถค้นหาได้ที่ส่วนท้ายของเว็บไซต์
ดังนั้นจึงไม่มีเทมเพลตตายตัวให้ทำตามขณะออกแบบเว็บไซต์ตัวแทนท่องเที่ยว ดังนั้นคุณควรออกแบบตามความต้องการของคุณ อย่างไรก็ตาม สิ่งพื้นฐานบางประการที่ควรคำนึงถึงขณะออกแบบเว็บไซต์ท่องเที่ยวคือการทำให้แน่ใจว่าแถบนำทางนั้นเรียบง่ายและมีประโยชน์ต่อผู้เยี่ยมชมใหม่ นอกจากนี้ การใช้รูปภาพคุณภาพสูงยังช่วยเพิ่มปริมาณการเข้าชมเว็บไซต์ของคุณ เนื่องจากผู้คนต้องการดูสถานที่นั้นด้วยสายตาก่อนที่จะตัดสินใจเข้าชม นอกจากรูปภาพคุณภาพสูงแล้ว ตรวจสอบให้แน่ใจว่าเวลาในการโหลดไม่เพิ่มขึ้น เนื่องจากผู้ใช้ส่วนใหญ่มักไม่รอนานกว่า 3 วินาทีเพื่อให้เว็บไซต์โหลด สุดท้ายนี้ พยายามออกแบบเว็บไซต์ให้มีเอกลักษณ์เฉพาะตัวและสื่อข้อความที่คุณต้องการด้วยองค์ประกอบที่น้อยที่สุด