12 ปัจจัยในการเลือกเครื่องมือสร้างต้นแบบมือถือ
เผยแพร่แล้ว: 2022-03-10หลายปีก่อน เด็กคนหนึ่งกำลังพยายามทำธนูด้วยการตัดกิ่งไม้ด้วยมีด เมื่อเห็นการต่อสู้ดิ้นรนนี้ ปู่ของเขาจึงยื่นเลื่อยให้โดยกล่าวว่า “จงใช้เครื่องมือที่เหมาะกับงานนี้เสมอ!” ในฐานะเด็กในเรื่อง ฉันได้เรียนรู้บทเรียนล้ำค่าด้านงานฝีมือ : เมื่อคุณเลือกเครื่องมือเพื่อแก้ปัญหา มีเครื่องมือดีๆ มากมาย แต่บางอันก็เหมาะกับงานนี้มากกว่าตัวอื่นๆ!
ในช่วงไม่กี่ปีที่ผ่านมา มีเครื่องมือสร้างต้นแบบใหม่ๆ เกิดขึ้นมากมายสำหรับการออกแบบอุปกรณ์พกพา ภูมิทัศน์เปลี่ยนแปลงตลอดเวลา โดยเครื่องมือบางอย่างไม่ได้รับความนิยมจากนักออกแบบ UX (หรือ UXers) และเครื่องมืออื่นๆ ที่เข้ามาแทนที่ แม้ว่าบทความนี้จะไม่สามารถใช้เป็นคู่มือการระบายสีทีละตัวเลขสำหรับการเลือกเครื่องมือสร้างต้นแบบ แต่เราจะพูดถึงปัจจัยสำคัญที่มีอิทธิพลต่อกระบวนการคัดเลือก
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- คู่มือผู้คลางแคลงในการสร้างต้นแบบที่มีความเที่ยงตรงต่ำ
- การสร้างต้นแบบเนื้อหาเป็นอันดับแรก
- การใช้ Sketch สำหรับการออกแบบเว็บที่ตอบสนอง
- การสร้างต้นแบบแอป iOS และ Android ด้วย Sketch
ฉันจะอาศัยประสบการณ์ส่วนตัวของฉันในการใช้และค้นคว้าเครื่องมือต่างๆ เพื่ออธิบายว่าเครื่องมือบางอย่างเหมาะสมกว่าเครื่องมืออื่นๆ อย่างไร ใกล้ถึงจุดสิ้นสุดของบทความ ส่วน "แหล่งข้อมูล" จะนำคุณไปสู่การเปรียบเทียบที่เฉพาะเจาะจงมากขึ้น เพื่อให้คุณมีบริบทเพิ่มเติมสำหรับการตัดสินใจ
คุณต้องมีเครื่องมือเคลื่อนที่ คุณทำอะไร?
แม้ว่าคุณจะมีเครื่องมือมากมายให้เลือกสำหรับโปรเจ็กต์บนมือถือ การเลือกเครื่องมือก็ไม่จำเป็นต้องยุ่งยาก คุณสามารถจำกัดความเป็นไปได้ให้แคบลงได้โดยการตอบคำถามเพื่อสร้างเกณฑ์การคัดเลือก
ความต้องการของโครงการจะทำให้คุณมีข้อจำกัดเบื้องต้นที่ดี คุณกำลังทดสอบการใช้งานอยู่หรือไม่? การออกแบบภาพจะเป็นส่วนหนึ่งของการสร้างต้นแบบหรือไม่? ต้นแบบจะจับภาพแนวคิดระดับสูงหรือการผลิตเต็มรูปแบบหรือไม่?
นักออกแบบ UX จะประเมินปัญหาที่กำหนดและจัดทำแผนผังหลักสูตรอย่างต่อเนื่อง เหตุใดจึงไม่ใช้กระบวนการเดียวกันนี้ในการเลือกเครื่องมือสร้างต้นแบบ การแบ่งตัวเลือกออกเป็นปัจจัยเล็กๆ น้อยๆ จะสร้างความมั่นใจให้กับทิศทางที่คุณจะไล่ตามในที่สุด แต่ละรายการต่อไปนี้มีบทบาทสำคัญในการตัดสินใจของคุณ:
- ความเที่ยงตรงของการโต้ตอบ,
- แอนิเมชั่นและการเคลื่อนไหว,
- รองรับท่าทาง,
- การออกแบบภาพ,
- ความเรียบง่ายในการสาธิต
- ความร่วมมือทางดิจิทัล
- เอกสาร,
- การตอบสนอง
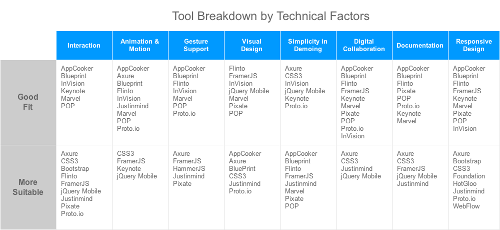
ปัจจัยทางเทคนิคที่ต้องพิจารณา
แนวการสร้างต้นแบบมือถือเติบโตขึ้นทุกปีด้วยเครื่องมือใหม่ที่น่าตื่นเต้น เครื่องมือแต่ละตัวมีคุณสมบัติที่หลากหลายที่ช่วยให้นักออกแบบสามารถจัดการกับปัญหาต่างๆ ได้ เครื่องมือบางอย่างมีค่าสำหรับงานชุดหนึ่งมากกว่าชุดอื่น ไม่มีเครื่องมือใดที่ดีที่สุดสำหรับทุกสิ่ง!
ด้านล่างนี้คือการตีความ ว่าเครื่องมือและเทคโนโลยีการสร้างต้นแบบทั่วไปมีความเหมาะสมเพียงใด โดยพิจารณาจากเกณฑ์การคัดเลือกของเรา โปรดทราบว่าการเลือกของคุณจะขึ้นอยู่กับโครงการ คุณอาจพบว่าเครื่องมือด้านล่างเป็น "แบบที่ดี" (แทนที่จะเป็น "เหมาะสมที่สุด") เป็นตัวเลือกที่ดีกว่าสำหรับโครงการของคุณ
การให้คะแนน "พอดี" เป็นการบ่งชี้ว่าเครื่องมือใดเครื่องมือหนึ่งได้รับการแนะนำเป็นอย่างยิ่ง แต่เครื่องมืออื่น (ระบุว่า "เหมาะสมที่สุด") มีฟังก์ชันการทำงานที่สูงกว่าเล็กน้อย ทำให้งานบางอย่างทำได้ง่ายขึ้น

1. ความเที่ยงตรงเชิงโต้ตอบ
การโต้ตอบมีหลากหลายรสชาติ คุณอาจต้องสื่อสารโฟลว์เท่านั้น ดังนั้น ต้นแบบการคลิกผ่านจึงเหมาะอย่างยิ่ง (ซึ่งเป็นเรื่องปกติสำหรับการทดสอบแนวคิดและการใช้งาน) แต่โปรเจ็กต์อาจต้องการให้คุณแสดงการโต้ตอบแบบมีเงื่อนไขหลายขั้นตอน (ถ้าคุณต้องการต้นแบบที่พร้อมสำหรับการผลิตและที่เน้นเอกสารประกอบ) ไม่ว่ากรณีใด เครื่องมือสร้างต้นแบบก็มีไว้เพื่อช่วย!

หุ่นดี
เครื่องมือมือถือบางอย่างสามารถสร้างต้นแบบการคลิกผ่านผ่านการเชื่อมโยงฮอตสปอต ซอฟต์แวร์การนำเสนอ เช่น Keynote และเครื่องมือแบบใช้กระดาษในอุปกรณ์เคลื่อนที่ Fluid UI และ Marvel เป็นตัวอย่างที่ดี
เหมาะสมมากขึ้น
ได้รับความยืดหยุ่นเชิงโต้ตอบเมื่อเครื่องมือสนับสนุนตัวแปรสำหรับการจัดการสถานะ โมเดลเหตุการณ์โดยละเอียด และการนำองค์ประกอบมาใช้ซ้ำ เครื่องมือที่เหมาะสมกับการเรียกเก็บเงินนี้ ได้แก่ เครื่องมือบนคลาวด์ เช่น Pixate และ Proto.io และซอฟต์แวร์เดสก์ท็อป เช่น Axure และ Justinmind เทคโนโลยีการเขียนโปรแกรม เช่น Bootstrap, jQuery Mobile และ Framer ก็นำเสนอสิ่งเหล่านี้เช่นกัน และประสิทธิภาพของมันขึ้นอยู่กับความเร็วที่คุณสามารถสร้างต้นแบบได้
2. แอนิเมชั่นและการเคลื่อนไหว
แอนิเมชันมีบทบาทสำคัญในการสื่อสารการโต้ตอบกับอุปกรณ์เคลื่อนที่ เมื่อเริ่มต้นโปรเจ็กต์บนมือถือ ให้พิจารณาว่าคุณมีหน้าที่รับผิดชอบในการสร้างแอนิเมชั่นในต้นแบบหรือบุคคลอื่น เช่น นักพัฒนาหรือนักออกแบบการเคลื่อนไหว ไม่ว่าใครจะเป็นคนจัดการเรื่องนี้ จะช่วยให้รู้ว่าการควบคุมแอนิเมชั่นในระดับใดที่จำเป็นในต้นแบบ

หุ่นดี
เครื่องมือมือถือในหมวดหมู่นี้มักจะมาพร้อมกับแอนิเมชั่นในตัว แต่ไม่มีความสามารถในการปรับแต่งเอง (เช่น พิมพ์เขียว และ Xcode) เครื่องมือที่มีประสิทธิภาพมากขึ้นบางตัวมีการกำหนดค่าแอนิเมชั่น รวมถึงการตั้งค่าเวลาและความยืดหยุ่น Axure, Justinmind และ Proto.io มีฟังก์ชันนี้
เหมาะสมมากขึ้น
หากต้องการควบคุมความเร็ว ความยืดหยุ่น การเสียดสี และคุณสมบัติทางฟิสิกส์อื่นๆ ของแอนิเมชั่น คุณสามารถลองใช้เครื่องมือเขียนโค้ด เช่น Framer หรือแอนิเมชั่น CSS3 เครื่องมือเหล่านี้จำนวนมากยังสามารถทำให้คุณสมบัติของวิดเจ็ตเคลื่อนไหวได้ เช่น ขนาด การหมุน ความทึบ สี และระดับการเบลอ
3. ท่าทาง
การสร้างต้นแบบมือถือเกี่ยวข้องกับการออกแบบสำหรับการป้อนข้อมูลด้วยท่าทาง ดังนั้นให้พิจารณาว่าโครงการของคุณต้องการสิ่งนี้หรือไม่ เครื่องมือเฉพาะ UX ส่วนใหญ่รองรับสิ่งนี้โดยทันที เครื่องมือชุดหนึ่งจะมีท่าทางทั่วไปในตัว ในขณะที่อีกชุดหนึ่งจะรองรับการสร้างท่าทางสัมผัสและการป้อนข้อมูลด้วยหลายนิ้ว

หุ่นดี
คำสั่งนิ้วในตัวสามารถพบได้ใน Blueprint และ AppCooker และในเครื่องมือมือถือบนคลาวด์มากมาย เช่น Proto.io เครื่องมือเหล่านี้รองรับการแตะ การปัด และการตวัด บางรุ่นมีฟังก์ชันแตะค้างไว้และแตะสองครั้ง ท่าทางสัมผัสไม่มีพารามิเตอร์ที่กำหนดค่าได้ ซึ่งสามารถบังคับได้หากคุณต้องการทริกเกอร์การโต้ตอบเฉพาะเมื่อป้อนข้อมูลด้วยท่าทางสัมผัส
เหมาะสมมากขึ้น
หากต้นแบบของคุณต้องการการควบคุมด้วยท่าทางที่ละเอียดกว่า ซึ่งรวมถึงการลดแรงต้าน ความเร็ว และการกำหนดทิศทาง คุณจะต้องใช้เครื่องมือเคลื่อนที่กับ API บางรูปแบบ ไม่ว่าจะเป็นแบบใช้โค้ดหรือแบบแยกส่วนในรูปแบบของการกระทำที่มนุษย์อ่านได้ ตัวอย่างที่ดีคือ Hammer และ Axure เครื่องมือบางอย่างยังรองรับท่าทางหลายนิ้ว: Justinmind, Pixate และ Framer ทำการบีบและหมุนด้วยสองนิ้ว
4. การออกแบบภาพ
เมื่อสร้างต้นแบบสำหรับมือถือ ให้ระบุความคาดหวังสำหรับความเที่ยงตรงของภาพที่ส่งมอบ UXers มักได้รับมอบหมายให้ออกแบบภาพ ซึ่งเป็นความรับผิดชอบที่มอบให้กับนักออกแบบที่เชี่ยวชาญในองค์กรขนาดใหญ่ ความเที่ยงตรงจะถูกกำหนดโดยเป้าหมายของโครงการและผู้ชม: สูงสำหรับการเสนอขายและงานการผลิต ระดับกลางถึงต่ำสำหรับการทดสอบการใช้งาน และระดับต่ำสำหรับการพิสูจน์แนวคิด

หุ่นดี
เครื่องมือ Paper-in-mobile เช่น Blueprint, เครื่องมือที่ใช้โค้ด (Framer และภาพเคลื่อนไหว CSS3) และเครื่องมือบนคลาวด์ (Flinto, Pixate และ InVision) สร้างการโต้ตอบเกี่ยวกับเนื้อหาภาพที่นำเข้าจากแอปภาพภายนอก เครื่องมือเหล่านี้บางตัวสามารถออกแบบภาพผ่านวิดเจ็ตในตัวได้ ในเวิร์กโฟลว์ประเภทนี้ UXers อาจพบว่าตัวเองสลับไปมาระหว่างเครื่องมือสร้างต้นแบบและแอปพลิเคชันภาพ เช่น Sketch หรือ Photoshop
เหมาะสมมากขึ้น
เครื่องมือสร้างต้นแบบบางอย่างมีความสามารถในการออกแบบภาพที่มีความซับซ้อน รวมถึงการไล่ระดับสี เงาตกกระทบ แบบอักษรที่กำหนดเอง และรูปแบบที่นำกลับมาใช้ใหม่ได้ (เช่น Axure และ Justinmind) สิ่งนี้ทำให้เป็นกระบวนการแบบสแตนด์อโลน ซึ่งตอบสนองความต้องการส่วนใหญ่ในการสร้างต้นแบบของคุณ อย่างไรก็ตาม สำหรับการออกแบบภาพที่เกี่ยวข้องมากขึ้น รวมถึงการมาส์ก ภาพเวกเตอร์หลายเส้นทาง และการปรับปรุงการถ่ายภาพ UXers จะต้องใช้เครื่องมือด้านภาพโดยเฉพาะ
5. ความเรียบง่ายในการสาธิต
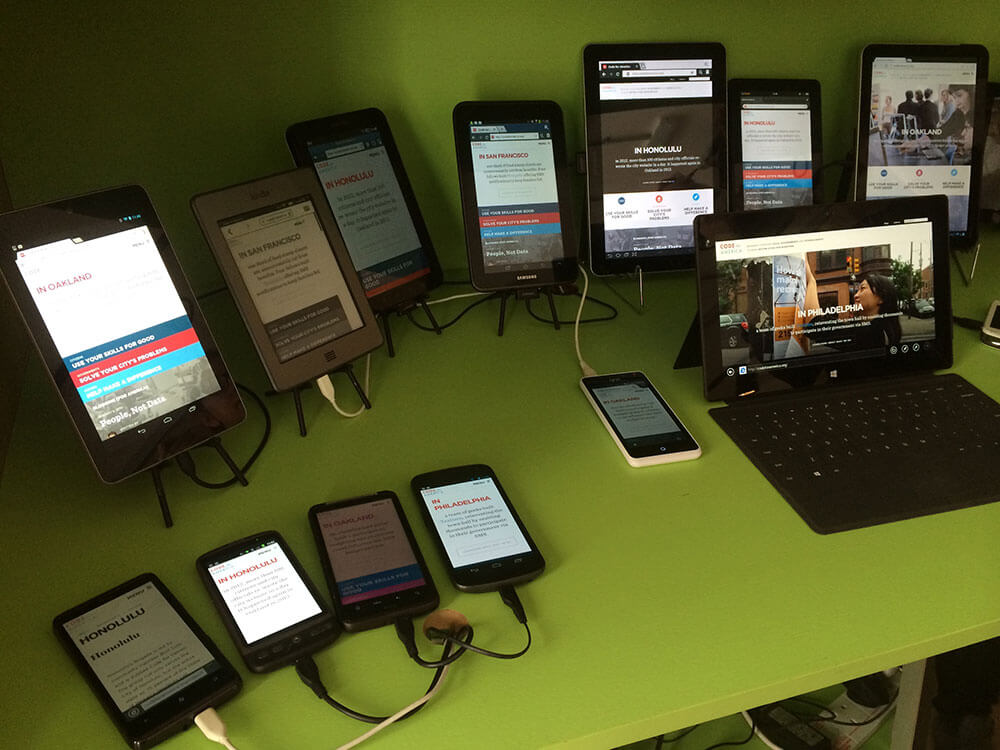
การแสดงต้นแบบมือถือต่อหน้าผู้ชมมีความสำคัญต่อการตรวจสอบการออกแบบ มีสองวิธีหลักในการสาธิตต้นแบบมือถือ: บนคอมพิวเตอร์หรือบนอุปกรณ์เป้าหมายโดยตรง มีความแตกต่างระหว่างกัน เช่น การมิเรอร์จากคอมพิวเตอร์หนึ่งไปอีกอุปกรณ์หนึ่ง และในทางกลับกัน เมื่อเริ่มต้นโครงการ ให้พิจารณาว่าวิธีใดเหมาะสมที่สุดและวิธีใดที่เครื่องมือสร้างต้นแบบของคุณสนับสนุน

หุ่นดี
เครื่องมือที่ใช้รหัสจำนวนมาก (ภาพเคลื่อนไหว jQuery Mobile และ CSS3) ต้องการต้นแบบที่จะโฮสต์ในคลาวด์และโหลดบนอุปกรณ์เป้าหมายผ่านลิงก์ ซึ่งสามารถสร้างขั้นตอนเพิ่มเติมสำหรับการสาธิตได้ เครื่องมือเช่น ProtoSee บน iOS ช่วยให้สามารถโหลดต้นแบบที่สร้างขึ้นบนอุปกรณ์ได้โดยตรง ทำให้เป็นโซลูชันที่รวดเร็วยิ่งขึ้น เครื่องมือมือถือบางตัวก้าวไปอีกขั้นด้วยการนำเสนอแอพที่สามารถดึงต้นแบบจากคลาวด์ไปยังอุปกรณ์ ซึ่งรวมถึง Axure, InVision และ Proto.io
เหมาะสมมากขึ้น
ผู้ค้าหลายรายเริ่มออกมาพร้อมกับแอพคู่หูสำหรับอุปกรณ์เป้าหมาย ซึ่งช่วยให้ UXer สร้างต้นแบบบนเดสก์ท็อปและจำลองต้นแบบบนอุปกรณ์เคลื่อนที่ผ่าน Wi-Fi ในแบบเรียลไทม์ Pixate, Flinto และแม้แต่ Framer รองรับสิ่งนี้ผ่านแอพที่มาพร้อมเครื่อง คำนึงถึงความน่าเชื่อถือของ Wi-Fi และขนาดโดยรวมของต้นแบบ

ที่น่าสนใจคือ เครื่องมือมือถือที่ให้คุณสร้างต้นแบบบนอุปกรณ์เป้าหมายได้โดยตรง ยังเสนอวิธีที่ง่ายที่สุดวิธีหนึ่งในการสาธิตต้นแบบ AppCooker, Blueprint และ Marvel มีฟังก์ชันในตัวเพื่อสลับระหว่างโหมดแก้ไขและดูตัวอย่าง
6. ความร่วมมือทางดิจิทัล
นักออกแบบไม่ทำงานในสุญญากาศ UXers ร่วมมือกับผู้มีส่วนได้ส่วนเสียและมืออาชีพอื่น ๆ (รวมถึงนักออกแบบภาพและนักพัฒนา) ในช่วงวงจรชีวิตของโครงการ ดังนั้น การสร้างต้นแบบร่วมกันจึงมีความสำคัญ ค้นหาล่วงหน้าว่าคุณได้รับการคาดหวังให้ทำงานร่วมกับผู้อื่นอย่างไร

หุ่นดี
เครื่องมือสร้างต้นแบบมือถือจำนวนมากได้รับการออกแบบมาสำหรับ UXers คนเดียว ดังนั้นจึงไม่สนับสนุนการร่วมสร้างหรือการบันทึกความคิดเห็น นึกถึง Pixate และ Framer เครื่องมือบางอย่างไม่สนับสนุนการสร้างร่วมแต่ให้ความร่วมมือในระดับหนึ่ง Marvel และ InVision อนุญาตให้บันทึกความคิดเห็นจากภายนอก ซึ่งท้ายที่สุดแล้วทำให้เกิดการทำซ้ำ
เหมาะสมมากขึ้น
เครื่องมือสร้างต้นแบบมือถือที่ให้การทำงานร่วมกันที่แข็งแกร่งที่สุดช่วยให้สามารถแชร์โปรเจ็กต์ การควบคุมเวอร์ชัน และการสร้างร่วมแบบกระจาย ทั้ง Justinmind และ Axure สามารถทำได้ และทั้งสองอนุญาตให้ผู้ตรวจสอบแสดงความคิดเห็นเกี่ยวกับต้นแบบได้
7. เอกสารประกอบ
ต้นแบบมือถือบางรุ่นไม่จำเป็นต้องมีเอกสารประกอบ ปฏิสัมพันธ์และกระแสบางครั้งก็เพียงพอ สำหรับระบบที่มีตรรกะทางธุรกิจและความซับซ้อนมากมาย เอกสารจะกลายเป็นเครื่องมือสำคัญในการชี้แจงรายละเอียดสำหรับนักพัฒนา เอกสารประกอบจะรวบรวมรายละเอียดเฉพาะที่ไม่ได้นำมาใช้ในการออกแบบการโต้ตอบ แต่อยู่ในใจของ UXer

หุ่นดี
เครื่องมือสร้างต้นแบบจำนวนมากอาศัยต้นแบบเพื่อใช้เป็นเอกสารประกอบ (Flinto และ Pixate) เครื่องมือบางอย่างก้าวไปอีกขั้นด้วยการทำให้ UXers ส่งออกการออกแบบเป็น PDF หรือ PNG แบบกอง ในหมวดหมู่นี้ เครื่องมือมีการสนับสนุนที่หลากหลายสำหรับคำอธิบายประกอบ ตัวอย่างเช่น Proto.io ไม่มีคุณสมบัตินี้ ในขณะที่ AppCooker และ Blueprint อนุญาตให้ใช้บันทึกย่อและคำอธิบายประกอบแบบกำหนดเอง
เหมาะสมมากขึ้น
เอกสารประกอบที่ยืดหยุ่นที่สุดมาจากเครื่องมือสร้างต้นแบบแพลตฟอร์ม เช่น Axure และ Justinmind ด้วยสิ่งเหล่านี้ คุณสามารถใส่คำอธิบายประกอบวิดเจ็ต UI แต่ละรายการหรือทั้งหน้า สร้างหมวดหมู่เอกสารแบบไดนามิก และสร้างข้อกำหนดที่สมบูรณ์ด้วยการคลิกปุ่ม! นอกจากนี้ เครื่องมือที่ใช้โค้ดจำนวนมากยังบันทึกเอกสารแบบอินไลน์ (Framer และ jQuery Mobile) ซึ่งอาจเป็นประโยชน์สำหรับนักพัฒนา
8. การตอบสนอง
กำหนดว่าต้นแบบของคุณจะสนับสนุนประสบการณ์ดั้งเดิมหรือตอบสนอง นอกจากนี้ หากคุณกำลังทำงานเกี่ยวกับการออกแบบเว็บที่ตอบสนองได้ ให้พิจารณาว่าเครื่องมือนี้รองรับเลย์เอาต์แบบปรับได้หรือแบบไหล มีไลบรารีของวิดเจ็ตที่ตอบสนองหรือไม่ และวิธีสาธิตการตอบสนองภายในเครื่องมือ

หุ่นดี
เครื่องมือมือถือบางอย่างไม่สามารถแสดงหน้าจอสำหรับจุดสั่งหยุดที่แตกต่างกัน ซอฟต์แวร์ Marvel และการนำเสนอ เช่น Keynote เป็นตัวอย่างที่ดี อย่างไรก็ตาม จุดสั่งหยุดสามารถบันทึกเป็นรายบุคคลและแสดงในการเปรียบเทียบแบบเคียงข้างกัน
เครื่องมืออื่นๆ รองรับการวางแนวที่แตกต่างกันของเบรกพอยต์เดี่ยวและแม้กระทั่งรูปแบบของการออกแบบเดียวกันทั่วทั้งเบรกพอยต์ แต่ยังไม่ได้สลับระหว่างเบรกพอยต์แบบไดนามิกในระหว่างการสาธิต พิมพ์เขียว InVision และ Pixate เป็นเพียงส่วนน้อย
เหมาะสมมากขึ้น
เครื่องมือ UX เฉพาะพร้อมการสนับสนุนการออกแบบที่ตอบสนองกำลังเกิดขึ้น Axure มีคุณสมบัติที่ช่วยให้คุณสร้างต้นแบบที่ปรับเปลี่ยนได้สำหรับเบรกพอยต์หลายจุด การออกแบบของไหลเป็นไปได้แม้ว่าจะต้องมีการแฮ็กก็ตาม Proto.io และ Justinmind มีความสามารถในการออกแบบที่ลื่นไหลอย่างแท้จริง
ความยืดหยุ่นที่มากขึ้นสามารถทำได้ด้วยเฟรมเวิร์กที่ตอบสนองของ front-end เช่น Bootstrap และ Foundation เครื่องมืออื่นๆ ที่รองรับการตอบสนอง ได้แก่ HotGloo และ WebFlow
อิทธิพลที่ซ่อนอยู่ในการเลือกของคุณ
คุณได้เสร็จสิ้นการตรวจสอบเครื่องมือของคุณแล้ว คุณค่อนข้างพอใจกับการเลือกของคุณและต้องการก้าวไปสู่การออกแบบ โอกาสในการสร้างสรรค์ผลงานที่ยอดเยี่ยมเป็นแรงจูงใจที่ดี แต่บางครั้งมันก็ทำให้เรามองไม่เห็นภาพรวม! นอกเหนือจากด้านเทคนิค เราต้องพิจารณาปัจจัยรอง มาทบทวนสิ่งเหล่านี้สั้น ๆ ก่อนไปที่คำแนะนำ!
ความสามารถในการเรียนรู้
การเลือกเครื่องมือสร้างต้นแบบ โดยเฉพาะอย่างยิ่งเครื่องมือที่คุณไม่มีประสบการณ์ เป็นเรื่องที่ยุ่งยาก นอกจากเวลาที่ใช้ในโปรเจ็กต์แล้ว คุณจะใช้เวลาเรียนรู้ความซับซ้อนและจุดบกพร่องของเครื่องมือเคลื่อนที่ และกระบวนการในการออกแบบใหม่ สิ่งนี้ไม่ควรกีดกันคุณจากการดำน้ำ

การทำความคุ้นเคยกับพื้นฐานของเครื่องมืออาจใช้เวลาตั้งแต่ หกเดือนถึงหนึ่งปี ความเชี่ยวชาญมาพร้อมกับการใช้งานอย่างต่อเนื่อง และด้วยเครื่องมือบางอย่างที่อาจใช้เวลา นานถึงสองหรือสามปี ความชำนาญหมายถึงการรู้ทันทีว่าจะจัดการกับปัญหาได้อย่างไรโดยไม่ต้องค้นคว้า ค่าประมาณเหล่านี้มาจากประสบการณ์ส่วนตัวของฉัน แต่จะขึ้นอยู่กับความคุ้นเคยของคุณเองกับการเขียนโค้ดและการสร้างต้นแบบ
คุณจะต้องใช้ความคิดที่เกี่ยวข้องกับการพัฒนา: การแบ่งส่วน การขยายพันธุ์เชิงตรรกะ การตรวจจับเหตุการณ์ และการตอบสนองทั้งหมดต้องใช้เวลาในการทำความคุ้นเคย เครื่องมือแต่ละอย่างปฏิบัติต่อแง่มุมเหล่านี้แตกต่างกันในระดับ UI โดยสร้างอุปมาอุปมัยการออกแบบใหม่เพื่อให้คุณจัดการ ด้วยเครื่องมือที่ต่อเนื่องกันที่คุณเชี่ยวชาญ อย่างไรก็ตาม คุณจะสร้างความรู้ที่สามารถถ่ายทอดได้!
ค่าใช้จ่าย
สำหรับผลิตภัณฑ์ที่สามารถติดตั้งได้ ให้ดูราคาแบบเป็นขั้น ตัวอย่างเช่น Axure มีรุ่นมาตรฐานและรุ่นโปร ซึ่งแตกต่างกันในด้านราคาและการใช้งาน ข้อควรพิจารณาอื่นๆ ได้แก่ จำนวนเครื่องที่รองรับใบอนุญาตเดียวและความถี่ในการอัพเกรด
เครื่องมือบนคลาวด์มีราคาต่อเดือน คำนวณต้นทุนสำหรับ งวดหกเดือนและหนึ่งปี ซึ่งเหมาะสำหรับโครงการขนาดกลางถึงขนาดใหญ่ส่วนใหญ่ เครื่องมือจะแตกต่างกันไปตามจำนวนโครงการ ฟังก์ชันการทำงาน และจำนวนผู้ตรวจสอบที่อนุญาต ตรวจสอบ InVision และ Proto.io ในหมวดหมู่นี้ นอกจากนี้ยังมีลูกผสมทั้งในเวอร์ชันสแตนด์อโลนและบนคลาวด์ เช่น Justinmind และ Pixate
อย่าประมาทพลังของฟรี! บริการคลาวด์บางอย่างเสนอ แผนฟรีสำหรับหนึ่งถึงสามโปรเจ็ กต์ เครื่องมือที่ดาวน์โหลดได้มักจะมี รุ่นทดลองใช้งานหนึ่งเดือน สำหรับ UXers ที่ยังเรียนอยู่ในโรงเรียน บริษัทต่างๆ จะมอบเครื่องมือฟรีหรือลดราคา: Pixate เคยมี "บัญชีวิชาการ" ก่อนที่ Google จะเข้าซื้อกิจการ Axure มีโปรแกรมนักศึกษาที่ดี และ Proto.io มอบส่วนลดการศึกษา 50%
หากคุณกำลังจะใช้เครื่องมือเดียวสำหรับหลายโครงการ คุณจะได้รับผลตอบแทนจากการลงทุนที่ดีที่สุดโดยการซื้อเครื่องมือนี้แทนที่จะใช้การสมัครรับข้อมูล สำหรับบุคคลและเวิร์กช็อปการออกแบบขนาดเล็ก นี่เป็นตัวเลือกที่ดีที่สุด ด้วยการสมัครรับข้อมูล เงินทั้งหมดที่ใช้ไปตลอดอายุการใช้งานของเครื่องมืออาจไม่คุ้มค่า เว้นแต่ทีมของคุณจะมีการกระจายตัวอย่างมากตามภูมิศาสตร์และอาศัยการทำงานร่วมกันแบบเรียลไทม์ หน่วยงานออกแบบขนาดใหญ่และองค์กรต่างๆ มีความยืดหยุ่นทางการเงินในการใช้วิธีนี้
การสนับสนุนทางเทคนิค
การตัดสินใจของคุณจะได้รับแจ้งไม่เพียงโดยฟังก์ชันการทำงานของเครื่องมือ แต่โดยการสนับสนุนทางเทคนิคที่มีให้ ฉันกำลังอ้างถึงเอกสารที่เปิดเผยต่อสาธารณะในรูปแบบของวิดีโอบทช่วยสอน คำแนะนำทีละขั้นตอน ไลบรารี API และอื่นๆ Proto.io ทำงานได้อย่างยอดเยี่ยมด้วยโปรแกรมการสัมมนาผ่านเว็บแบบรายเดือน Axure มีคำแนะนำแบบทีละขั้นตอนโดยละเอียด และ Framer มีเว็บไซต์ API และตัวอย่างที่สร้างโดยชุมชน
ข้อควรพิจารณาอีกประการหนึ่งคือความเร็วในการอัปเดตเครื่องมือเพื่อรองรับความต้องการ UX ที่เปลี่ยนแปลงตลอดเวลา เครื่องมือสร้างต้นแบบที่มี การเผยแพร่เล็กน้อยทุก ๆ สามเดือน และ การเผยแพร่หลักทุก ๆ หกถึงสิบสองเดือน สามารถอยู่เหนือเส้นโค้งการออกแบบ ตัวอย่างเช่น Framer มีการอัปเดตเล็กๆ มากมายสำหรับการแก้ไขจุดบกพร่องและฟังก์ชันการทำงานใหม่ ในขณะที่ Axure มักจะมีการเผยแพร่หลักทุกๆ 12 เดือน โดยมีการอัปเดตเพิ่มเติมในระหว่างนั้น
แหล่งข้อมูลบุคคลที่สาม
ผู้จำหน่ายเครื่องมือสร้างต้นแบบมือถือให้ความสำคัญกับการสร้างชุมชน นักออกแบบมักจัดการกับปัญหาเดียวกัน ดังนั้นการแบ่งปันความรู้จึงมีความเกี่ยวข้องอย่างมาก เครื่องมือมากมายมาพร้อมกับฟอรัมออนไลน์ที่ผู้ใช้สามารถสนับสนุนต้นแบบและข้อมูลของตนเองได้ เช่น Axure, Proto.io และ Justinmind ผู้จำหน่ายรายอื่นๆ รวมถึง Framer ใช้โซลูชันทางเลือก เช่น Facebook Groups

ทางเลือกของคุณควรขึ้นอยู่กับการรับสัญญาณของเครื่องมือโดยชุมชน UX จำนวนสิ่งพิมพ์และกิจกรรมระดับมืออาชีพเป็นตัวบ่งชี้ที่ดีในความสนใจของนักออกแบบ สำหรับเครื่องมือที่นำไปใช้อย่างแพร่หลายมากขึ้น คุณจะเห็นหลักสูตรการรับรองและตลาดสำหรับการขายสินทรัพย์การออกแบบ ตัวอย่างเช่น มีหนังสือ บทความ และการสัมมนาผ่านเว็บประจำปีสำหรับ Axure ในขณะที่ Framer มีเวิร์กช็อปแบบมืออาชีพในหลายเมืองและที่เก็บ GitHub ที่ผู้ใช้มีส่วนร่วม
สรุป
ในบทความนี้ เราได้แนะนำข้อควรพิจารณาในการเลือกเครื่องมือสร้างต้นแบบมือถือสำหรับ UX ซึ่งครอบคลุมทั้งปัจจัยทางเทคนิคและเกณฑ์การคัดเลือกเชิงกลยุทธ์เพิ่มเติม โปรดทราบว่า ไม่มีการตัดสินใจที่ถูกหรือผิด — นักออกแบบมีรูปแบบการทำงาน ความเชี่ยวชาญ และความต้องการที่แตกต่างกัน!
เพื่อให้ตัวเลือกของคุณมีข้อมูลมากขึ้น ระบุจุดแข็งของคุณ คุณรู้จักการเข้ารหัสหรือไม่? คุณเป็นนักสื่อสารภาพที่ยอดเยี่ยมหรือไม่? คุณได้ระบุข้อกำหนดจำนวนเท่าใด การตอบคำถามเหล่านี้และรวบรวมข้อมูลเกี่ยวกับโครงการจะช่วยให้คุณกำหนดเครื่องมือที่เหมาะสมได้
คำแนะนำ
ไม่มีใครอยากเป็นม้าตัวเดียว ดังนั้น เราแนะนำให้มีหมวดหมู่ต่อไปนี้อย่างน้อยหนึ่งหมวดหมู่ในชุดเครื่องมือสร้างต้นแบบมือถือของคุณ:
- แพลตฟอร์มเต็มรูปแบบสำหรับการแก้ปัญหามือถือที่หลากหลาย: Axure, Justinmind
- เครื่องมือที่ใช้โค้ดสำหรับควบคุมการโต้ตอบและแอนิเมชั่น: Framer, jQuery Mobile
- เครื่องมือบนคลาวด์สำหรับการทำงานร่วมกันและการกระจายงาน: Flinto, Proto.io, Pixate
- เครื่องมือสร้างต้นแบบบนอุปกรณ์สำหรับการจำลองแนวคิดอย่างรวดเร็ว: Blueprint, AppCooker, Fluid UI
พยายามทำให้ดีที่สุดในระเบียบวินัยของคุณ สงสัยเกี่ยวกับเครื่องมือโต้ตอบใหม่ๆ (เช่น Principle, InVision Motion และ Adobe Experience Design CC); และดำเนินการสร้างต้นแบบประสบการณ์ที่ยอดเยี่ยมสำหรับคู่ค้าทางธุรกิจและผู้ใช้ปลายทางของคุณ ฉันหวังว่าจะได้ทราบเกี่ยวกับประสบการณ์ของคุณในการเลือกเครื่องมือสร้างต้นแบบสำหรับมือถือ!
ทรัพยากร
การเปรียบเทียบระดับสูงของเครื่องมือ
- “ชุดเครื่องมือสำหรับนักออกแบบ: เครื่องมือสร้างต้นแบบ” Emily Schwartzman, Cooper
- “เครื่องมือ UX,” Fabricio Teixeira และ Caio Braga, UXdesign.cc
- “รายการเครื่องมือสร้างต้นแบบ UX/UI” Michael McDearmon
- เครื่องมือสร้างต้นแบบ, Javier-Simon Cuello
เจาะลึกข้อดีข้อเสีย
- “การแยกแยะข้อดีและข้อเสียของเครื่องมือและแอพพลิเคชั่นสร้างต้นแบบยอดนิยมในปัจจุบัน” Stephen Meszaros
- “การเปรียบเทียบ 9 เครื่องมือสร้างต้นแบบมือถือที่นักออกแบบทุกคนควรพิจารณา” Dave Crow
- “การเปรียบเทียบเครื่องมือสร้างต้นแบบที่ใช้เลเยอร์และรหัสยอดนิยม” Bona Kim, UX Magazine
- “การเปรียบเทียบสี่เครื่องมือสร้างต้นแบบเชิงโต้ตอบยอดนิยมที่ใช้หน้าเว็บ” Bona Kim, UX Magazine
