สำรวจตารางทำซ้ำใน Adobe XD
เผยแพร่แล้ว: 2022-03-10หากคุณเป็นนักออกแบบภาพ คุณอาจใช้เวลาส่วนใหญ่ไปกับการปรับเปลี่ยนองค์ประกอบภาพหลายๆ อย่างเพียงเล็กน้อย บางทีลูกค้าของคุณอาจตัดสินใจว่าพวกเขาต้องการช่องว่างภายในระหว่างองค์ประกอบของคุณอีกสองสามพิกเซล หรือบางทีพวกเขาอาจตัดสินใจว่ารูปแทนตัวทั้งหมดของพวกเขาจำเป็นต้องมีมุมโค้งมน ไม่ว่าด้วยวิธีใด คุณอาจพบว่าตัวเองทำการปรับเปลี่ยนแบบเดียวกันในการออกแบบของคุณซ้ำแล้วซ้ำเล่า… และซ้ำแล้วซ้ำอีก
ใน Adobe Experience Design CC (เบต้า) เราได้เปิดตัวฟีเจอร์ Repeat Grid เพื่อจัดการกับแง่มุมที่น่าเบื่อของเวิร์กโฟลว์ของนักออกแบบ ในบทความนี้ เราจะเจาะลึกเพื่อค้นหาพลังที่แท้จริงของคุณลักษณะที่ช่วยประหยัดเวลานี้ เราจะสร้างและปรับตารางการทำซ้ำ เพิ่มเนื้อหา และเชื่อมโยงในโหมดต้นแบบที่เรียบง่ายและมีประสิทธิภาพของ Adobe XD หากต้องการติดตาม คุณสามารถดาวน์โหลดและทดสอบ Adobe XD ได้ฟรี
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- การสร้างต้นแบบ UX อย่างรวดเร็วด้วย Adobe XD Shortcuts
- วิธีสร้างไอคอนด้วย Adobe XD
- เราใช้การสร้างต้นแบบอย่างไร และมันทำให้เรามีประสิทธิภาพมากขึ้นอย่างไร
การสร้างและการปรับตารางการทำซ้ำ
แก่นแท้ของ Repeat Grid คือกลุ่มประเภทพิเศษ เช่นเดียวกับเราจัดกลุ่มวัตถุ เราจะสร้างตารางทำซ้ำโดยเลือกวัตถุหรือกลุ่มของวัตถุแล้วแปลงเป็นตารางทำซ้ำ ในแบบฝึกหัดนี้ เราจะสร้างรายชื่อผู้ติดต่อทางโทรศัพท์แบบง่ายๆ พร้อมรูปภาพและชื่อ
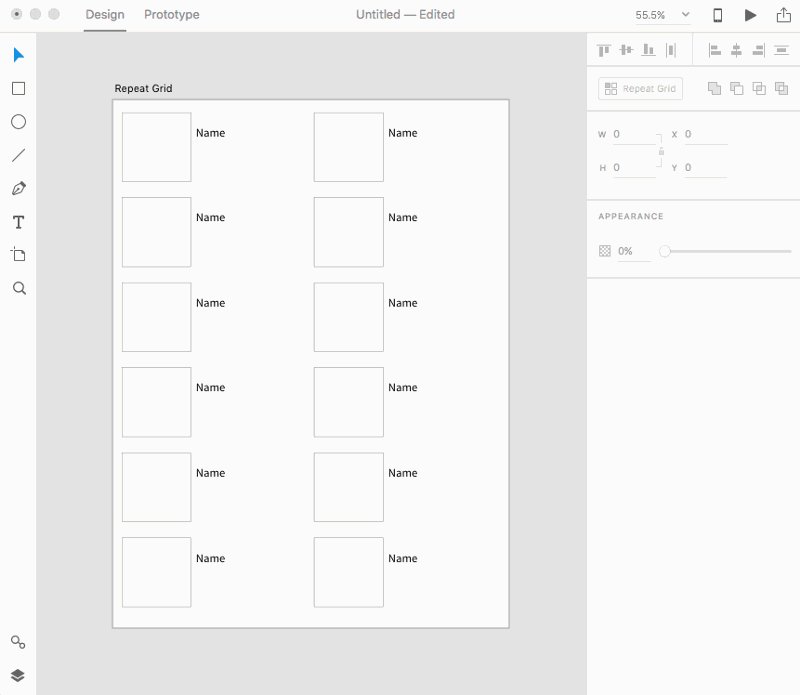
ขั้นตอนที่ 1: สร้างวัตถุเริ่มต้นของเรา
- จากหน้าจอต้อนรับ ให้เลือกประเภทอาร์ตบอร์ดเพื่อเริ่มไฟล์ใหม่
- วาดรูปสี่เหลี่ยมผืนผ้าโดยใช้เครื่องมือ Rectangle (
R) - ทางด้านขวาของสี่เหลี่ยม ให้ใช้เครื่องมือข้อความ (
T) เพื่อพิมพ์ข้อความที่พัก - การใช้เครื่องมือการเลือก (
V) ให้เลือกวัตถุทั้งสอง โดยการเลือกกระโจม (วาดกล่องรอบๆ วัตถุทั้งสอง) หรือโดยการเลือกวัตถุหนึ่งและเลือก Shift อีกวัตถุหนึ่ง
โปรดทราบว่าเราไม่ต้องการความแม่นยำในตอนนี้ เนื่องจากเราสามารถปรับองค์ประกอบต่างๆ ได้ในภายหลัง
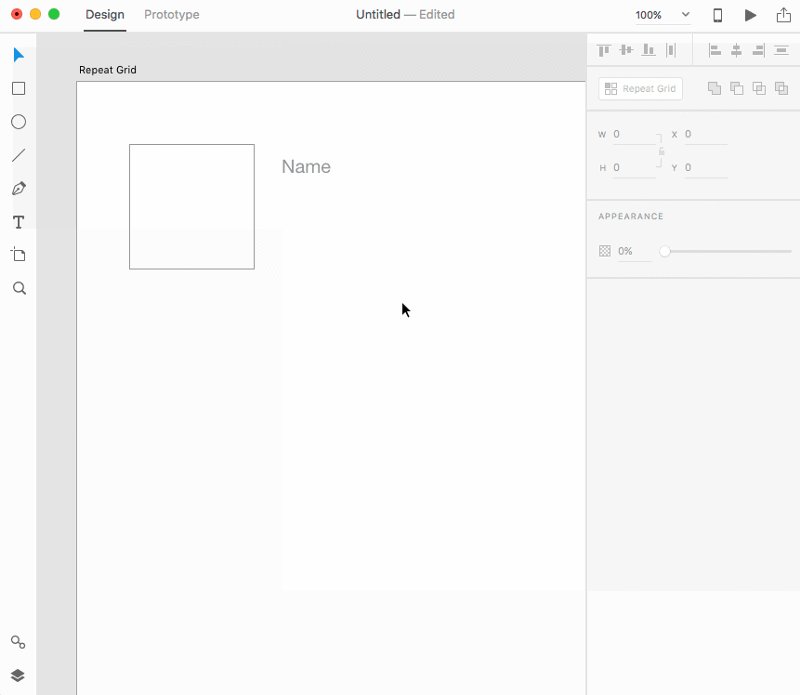
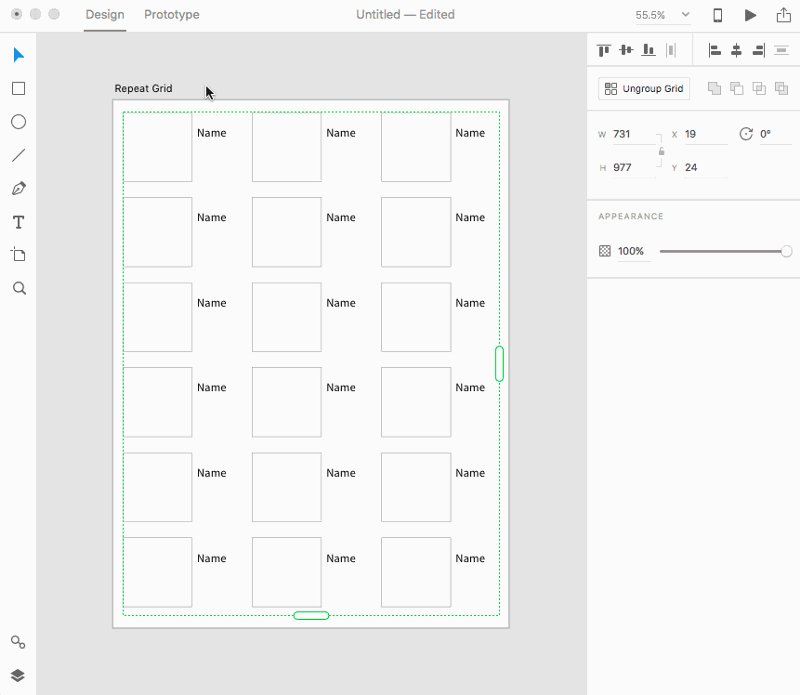
ขั้นตอนที่ 2: สร้างและปรับขนาดตารางการทำซ้ำของคุณ
แปลงการเลือกเป็นตารางทำซ้ำโดยคลิกที่ปุ่มในตัวตรวจสอบคุณสมบัติหรือโดยใช้ปุ่มลัด Cmd + R
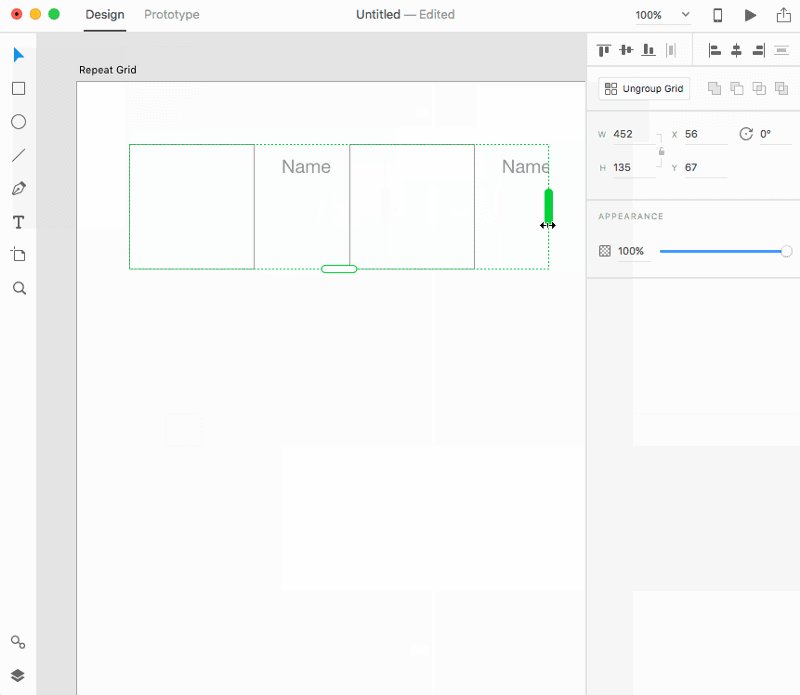
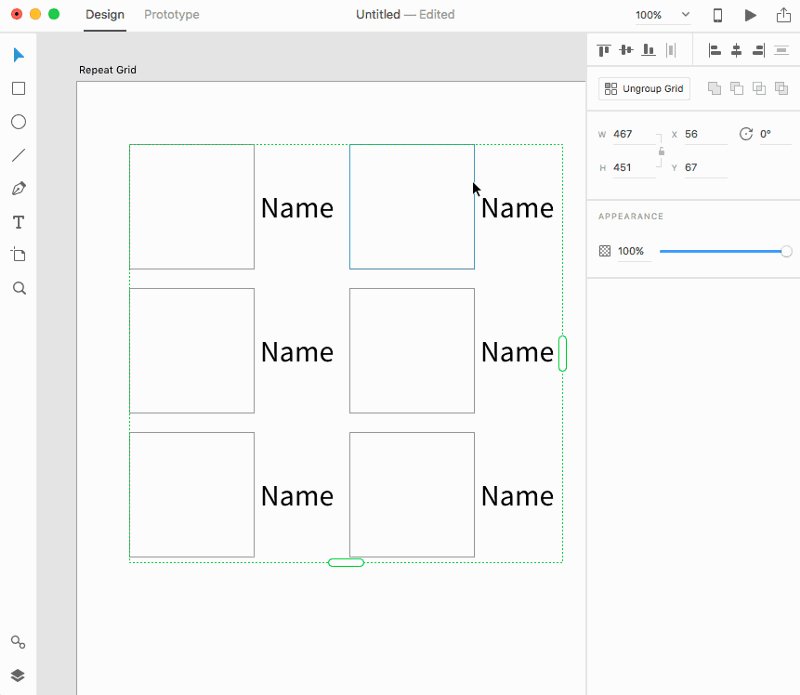
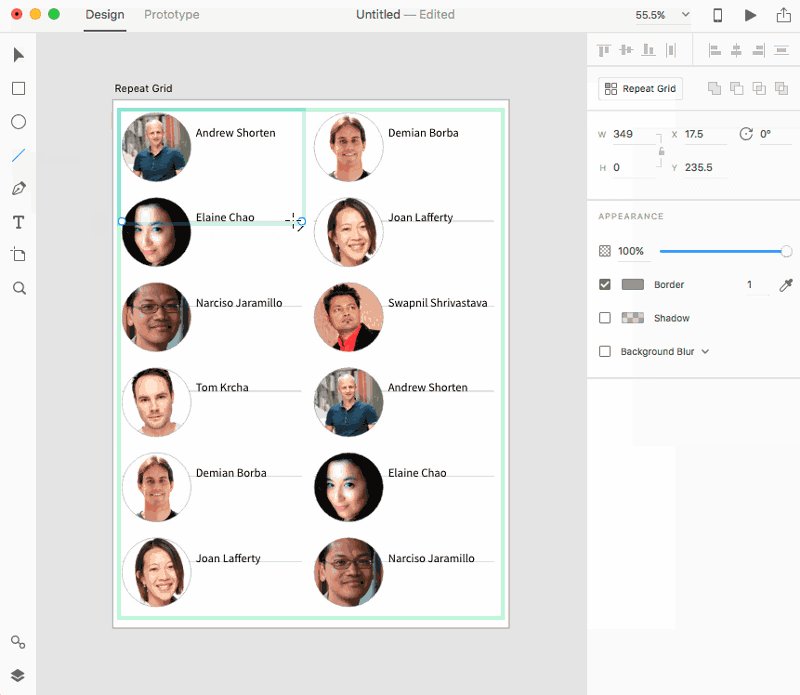
กลุ่มของเราตอนนี้เป็น Repeat Grid คุณจะเห็นว่าตอนนี้มีแฮนเดิลสองอัน อันหนึ่งอยู่ทางขวาและอีกอันอยู่ด้านล่าง และกล่องรอบกลุ่มของคุณคือเส้นประสีเขียว

คลิกและลากแฮนเดิลด้านขวาไปทางขวา เพื่อขยาย Repeat Grid หากต้องการขยายตารางทำซ้ำลง ให้ลากจุดจับด้านล่างลง
ตอนนี้เรามีองค์ประกอบซ้ำแล้วซ้ำอีกในตารางทำซ้ำของเรา สไตล์ทั้งหมดที่เรานำไปใช้กับวัตถุใดๆ จะเป็นรูปแบบที่ซ้ำกันทั้งหมด
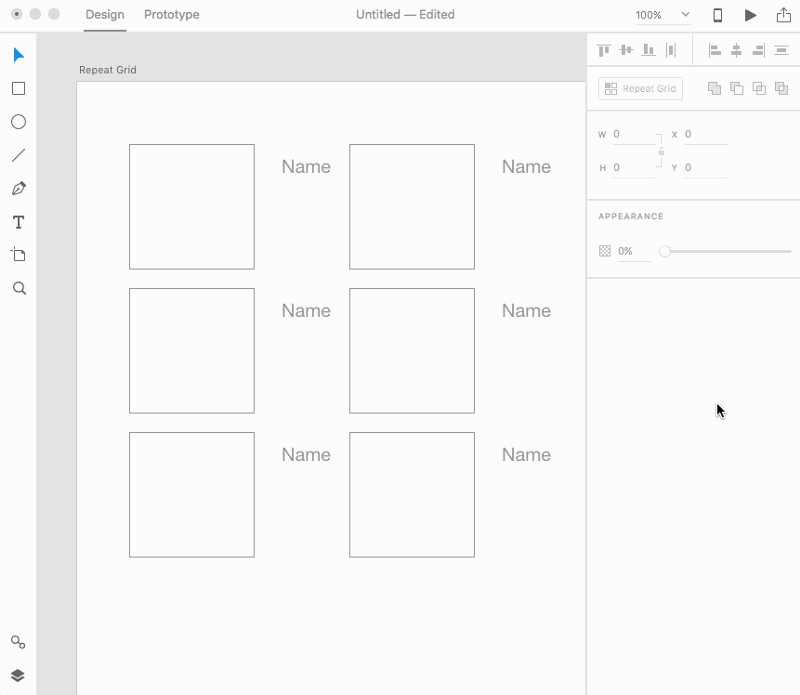
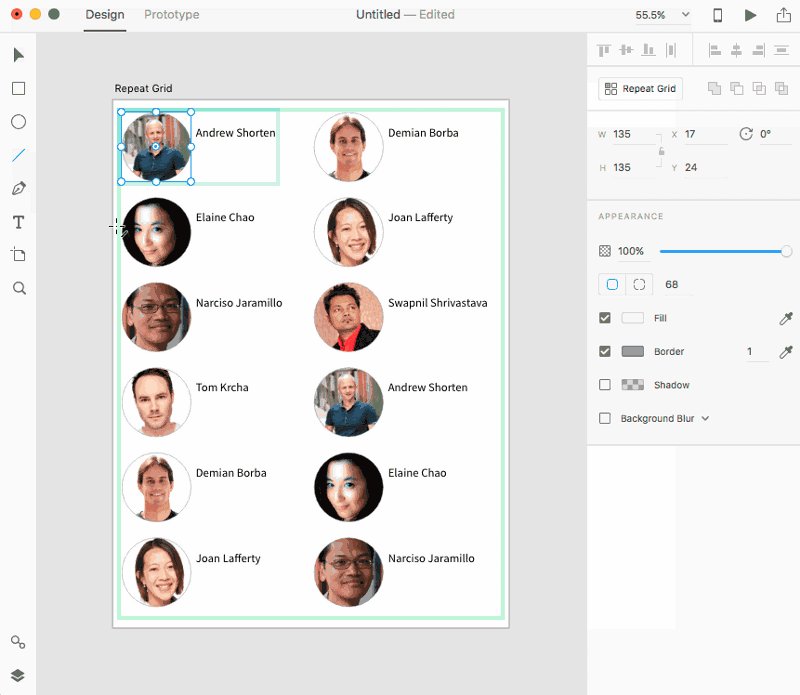
ขั้นตอนที่ 3: ปรับองค์ประกอบใด ๆ ภายในตารางการทำซ้ำของคุณ
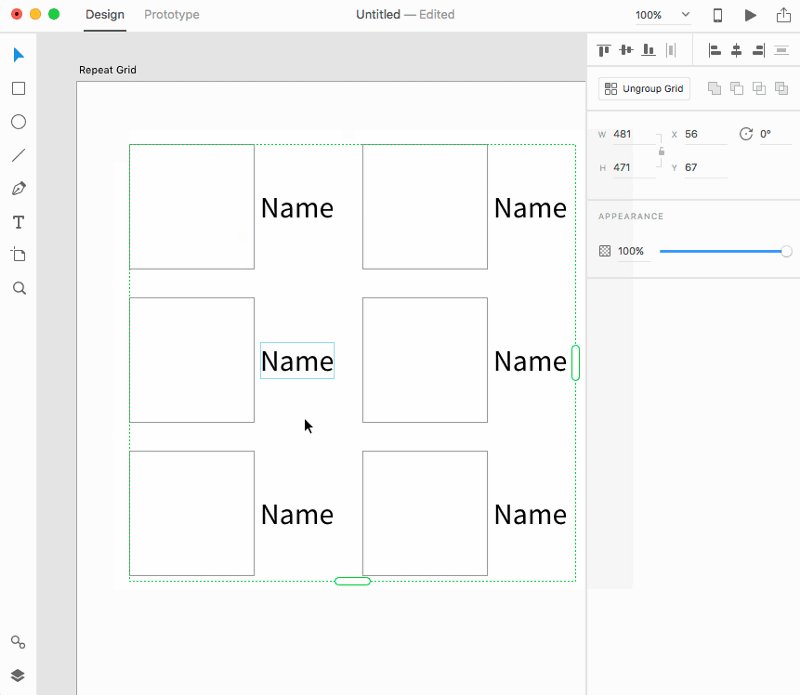
เช่นเดียวกับกลุ่มอื่นๆ เราสามารถเข้าถึงองค์ประกอบองค์ประกอบของตารางทำซ้ำได้ด้วยการดับเบิลคลิกเข้าไปในกลุ่ม เมื่อเราทำการเปลี่ยนแปลงแล้ว เราสามารถออกจาก บริบทการแก้ไข ได้โดยกดปุ่ม Escape อย่างไรก็ตาม มีวิธีอื่นในการเข้าถึงองค์ประกอบองค์ประกอบ ตัวอย่างเช่น เราสามารถเจาะลึกองค์ประกอบในแผงเลเยอร์ ( Cmd + Y ) หรือโดยการเลือกโดยตรง ( Cmd + Click )
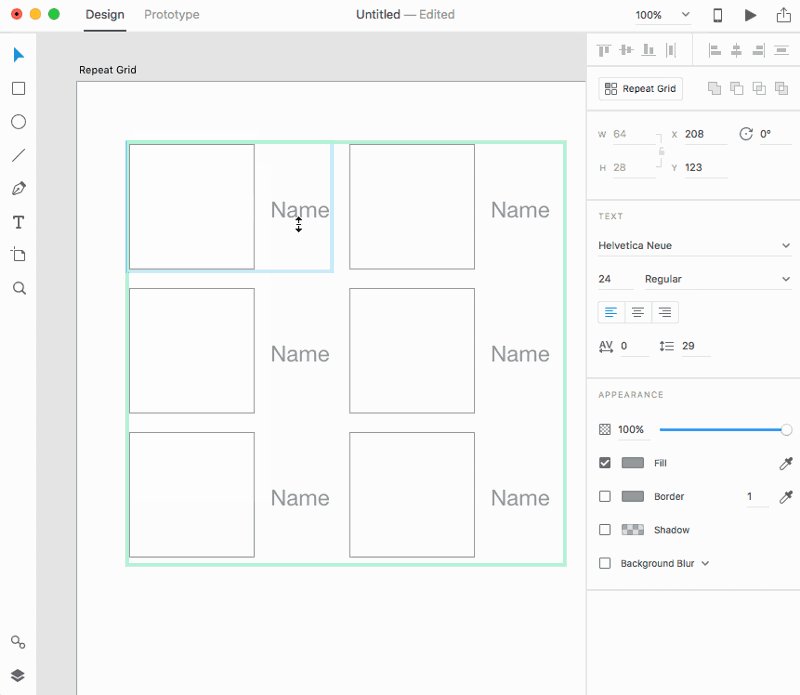
- โดยใช้เครื่องมือ Selection (
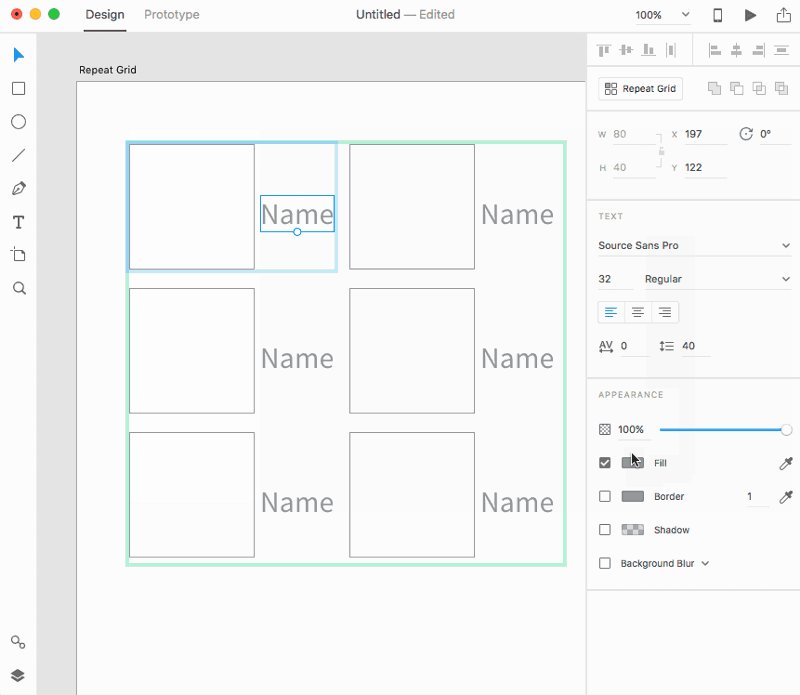
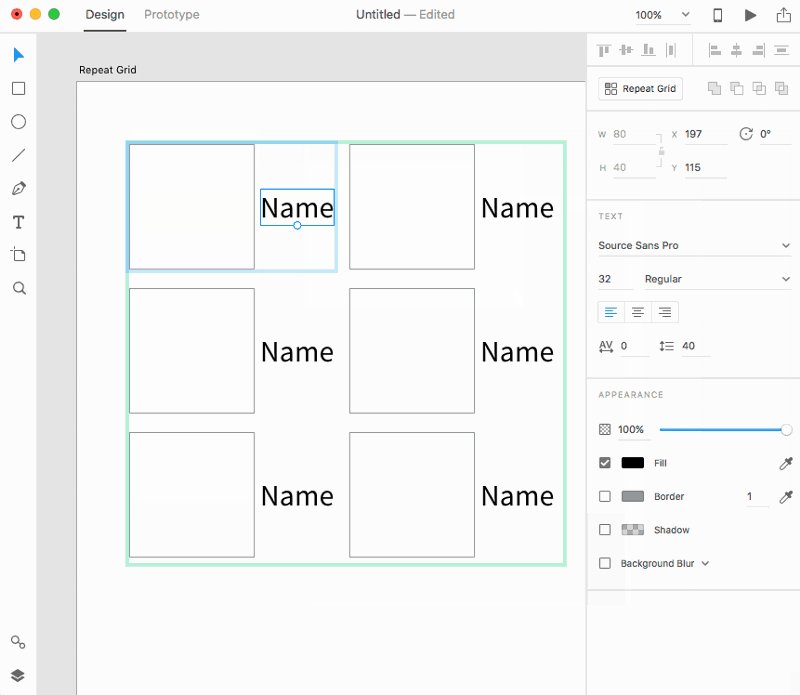
V) ให้ดับเบิลคลิกที่สี่เหลี่ยมใดๆ ใน Repeat Grid ตอนนี้คุณควรเห็นกล่องสีฟ้าอ่อนรอบๆ เซลล์ที่คุณกำลังแก้ไข เลือกและลากข้อความเพื่อให้จัดชิดกับสี่เหลี่ยมผืนผ้าของคุณ - คลิกที่วัตถุ Text และเปลี่ยนแบบอักษรและขนาดในตัวตรวจสอบคุณสมบัติทางด้านขวา วัตถุข้อความทั้งหมดของคุณมีลักษณะเหมือนกัน
- กด Escape เพื่อออกจากบริบทการแก้ไขและย้าย Repeat Grid เพื่อให้อยู่ในแนวเดียวกับอาร์ตบอร์ด

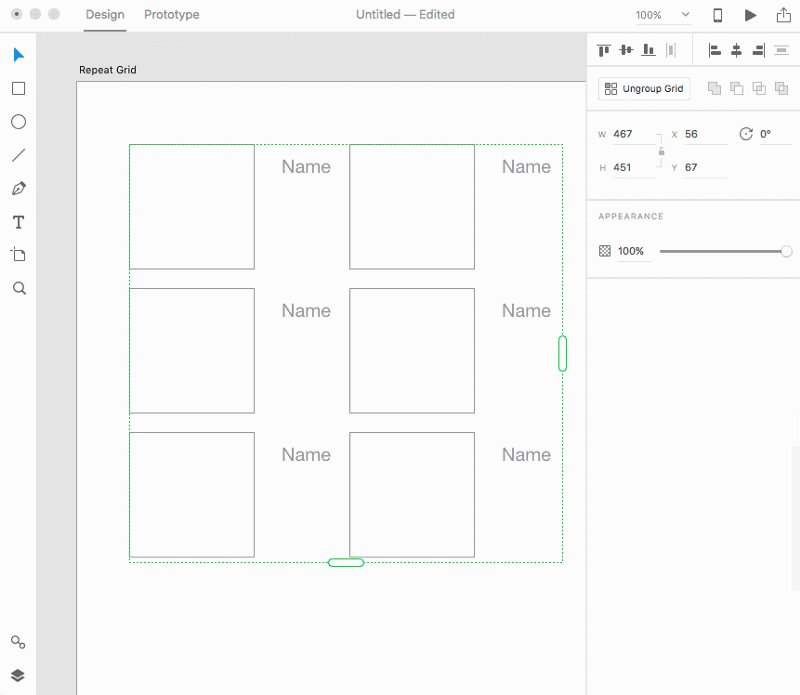
ขั้นตอนที่ 4: ปรับการเติมแถวและคอลัมน์ในตารางการทำซ้ำของคุณ
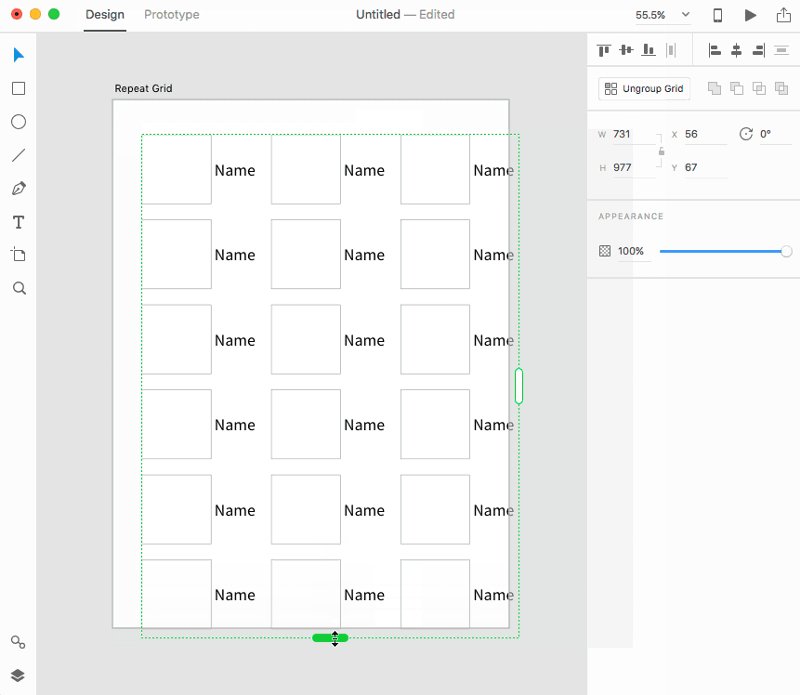
ตอนนี้เรามีตารางทำซ้ำแล้ว เราสามารถเริ่มปรับช่องว่างระหว่างแต่ละแถวและคอลัมน์ได้ เมื่อวางเมาส์เหนือช่องว่างระหว่างองค์ประกอบ เราสามารถเปิดใช้งานตัวบ่งชี้คอลัมน์และแถว และเปลี่ยนแปลงได้ตามต้องการ
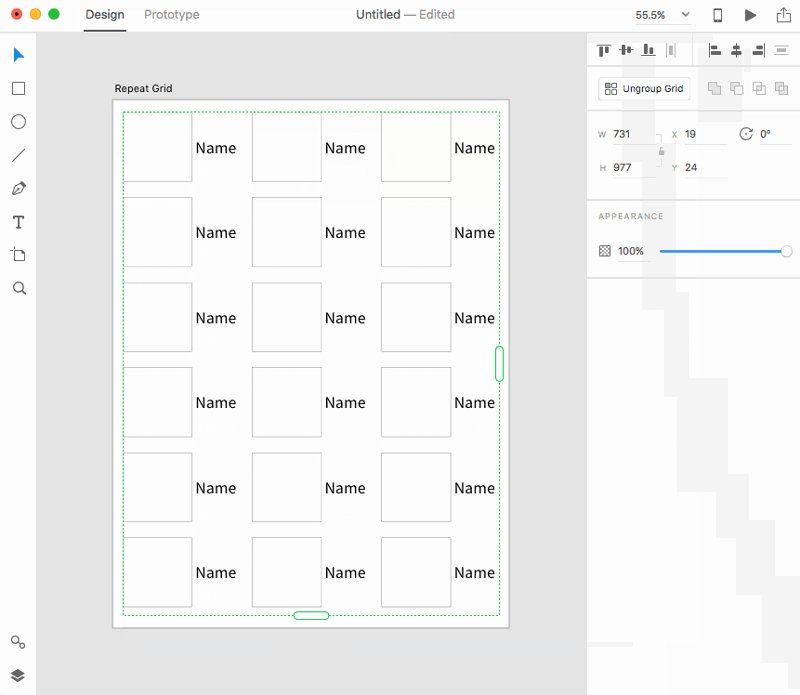
- วางเคอร์เซอร์ของคุณระหว่างด้านขวาขององค์ประกอบข้อความและด้านซ้ายของสี่เหลี่ยมผืนผ้า ในรางน้ำของคอลัมน์โดยตรง เมื่อตัวระบุคอลัมน์สีชมพูแสดงขึ้น ให้ลากด้านขวาของรางน้ำไปทางซ้ายและขวาจนตั้งไว้ที่ 30
- วางเคอร์เซอร์ของคุณระหว่างสี่เหลี่ยมในรางน้ำแถวโดยตรง เมื่อตัวระบุแถวสีชมพูแสดงขึ้น ให้ลากด้านล่างของรางน้ำขึ้นและลงจนกว่าจะตั้งไว้ที่ 30
- ปรับระยะห่างระหว่างเซลล์และขนาดของตารางทำซ้ำต่อไป จนกว่าคุณจะมีจำนวนองค์ประกอบที่เหมาะสมกับอาร์ตบอร์ดของคุณ

คุณสามารถแปลงชุดของออบเจ็กต์ใดๆ ให้เป็นตารางทำซ้ำได้ วัตถุเหล่านั้นกลายเป็นเซลล์ในตารางทำซ้ำ จากนั้น คุณจะแก้ไขเซลล์และปรับช่องว่างระหว่างแถวและคอลัมน์ได้
การใช้ข้อมูลในตารางซ้ำ
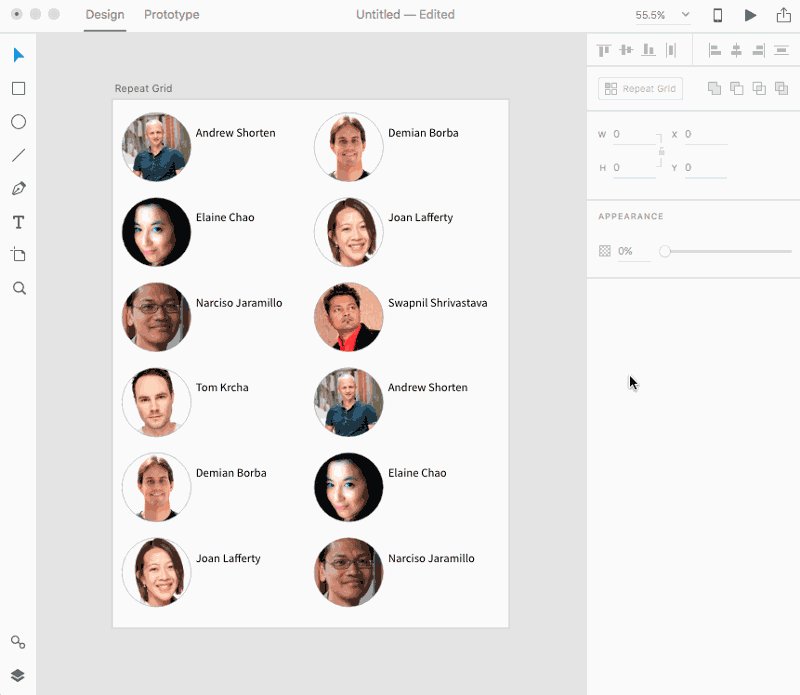
ตอนนี้เรามีรูปร่างโดยรวมของรายชื่อผู้ติดต่อแล้ว เราสามารถเติมลงในเนื้อหาได้ วิธีที่ง่ายที่สุดในการเติมข้อมูลคือเปลี่ยนแต่ละองค์ประกอบแยกกัน
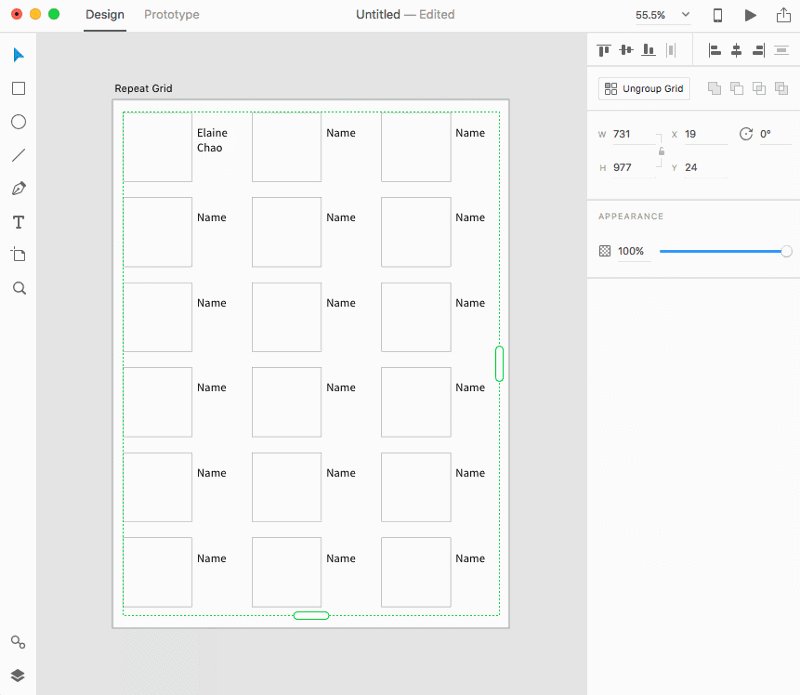
ขั้นตอนที่ 1: อัปเดตองค์ประกอบข้อความแต่ละรายการ
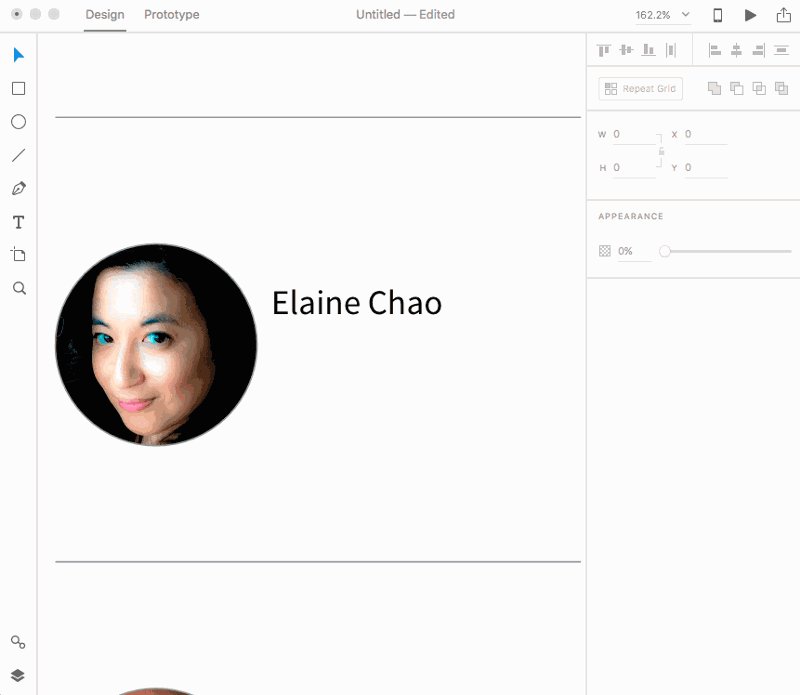
-
Cmd + Clickวัตถุข้อความในตารางทำซ้ำเพื่อเลือก ตอนนี้คุณอยู่ในโหมดแก้ไขบริบทของ Repeat Grid - ดับเบิลคลิกที่องค์ประกอบข้อความเพื่อแก้ไขและเปลี่ยนข้อความเป็นชื่อ โปรดทราบว่าเนื้อหาจะไม่ถูกนำไปใช้กับวัตถุข้อความอื่นๆ ทั้งหมดในตารางทำซ้ำ อย่างไรก็ตาม สไตล์ ใดๆ ที่นำไปใช้กับวัตถุข้อความจะนำไปใช้กับวัตถุข้อความทั้งหมด
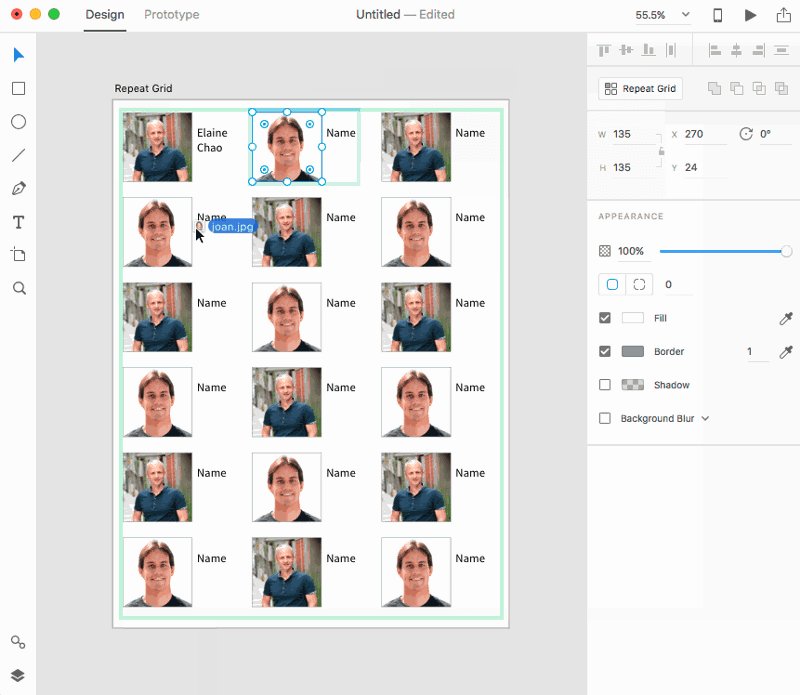
ขั้นตอนที่ 2: สร้างรูปแบบการเติมรูปภาพ
- ลากรูปภาพไปยังหนึ่งในสี่เหลี่ยมเพื่อนำเข้า รูปภาพของคุณจะถูกนำไปใช้เป็นสีเติมสำหรับสี่เหลี่ยมผืนผ้า และปรับขนาดโดยอัตโนมัติเพื่อเติมรูปร่าง เราเรียกคุณลักษณะนี้ว่าการปิดบังอัตโนมัติ
- ลากรูปภาพที่สองลงในสี่เหลี่ยมที่สอง เรากำหนดลำดับในตารางทำซ้ำในลำดับการอ่านจากซ้ายไปขวา (จากซ้ายไปขวา จากนั้นบนลงล่าง) โปรดทราบว่าตอนนี้ Repeat Grid จะสลับไปมาระหว่างรูปภาพแรกและรูปภาพที่สอง ตอนนี้เราได้สร้างรูปแบบภาพถ่าย 2 ภาพแล้ว
- ลากรูปภาพที่สามเข้าไปในสี่เหลี่ยม ที่สี่ เมื่อคุณลากรายการลงในสี่เหลี่ยมผืนผ้าที่สี่แล้ว เรามีรูปแบบภาพ 4 ภาพ โดยภาพแรกและภาพที่สามเป็นภาพที่เหมือนกัน
- ลากภาพที่สี่เข้าไปในสี่เหลี่ยม แรก ซึ่งจะแทนที่องค์ประกอบแรกในรูปแบบภาพถ่าย 4 ภาพ ดังนั้นตอนนี้คุณควรมีภาพถ่ายที่ไม่ซ้ำกันสี่ภาพในรูปแบบของคุณ

ข้อความทำงานบนแนวคิดของการ แทนที่ ; เราสามารถแทนที่เนื้อหาของวัตถุข้อความได้ แต่สไตล์ยังคงนำไปใช้กับการทำซ้ำทั้งหมดของวัตถุ อย่างไรก็ตาม เราสามารถสร้างแนวคิดของ รูปแบบที่ซ้ำกัน ด้วยออบเจ็กต์ที่ปิดบังอัตโนมัติ โดยที่การเติมรูปภาพของออบเจกต์จะถูกทำซ้ำในรูปแบบที่คุณกำหนด ตัวอย่างเช่น หากคุณลากรูปภาพที่สามไปไว้ในสี่เหลี่ยมผืนผ้าที่สาม คุณจะได้สร้างรูปแบบรูปภาพ 3 รูป ในทำนองเดียวกัน หากคุณลากรูปภาพเข้าไปในสี่เหลี่ยมที่ห้า คุณจะได้สร้างรูปแบบรูปภาพ 5 รูป
อย่างไรก็ตามนั่นอาจเป็นเรื่องที่น่าเบื่อจริงๆ สิ่งที่เราจะทำคือใช้เนื้อหาที่เราเตรียมไว้ล่วงหน้า

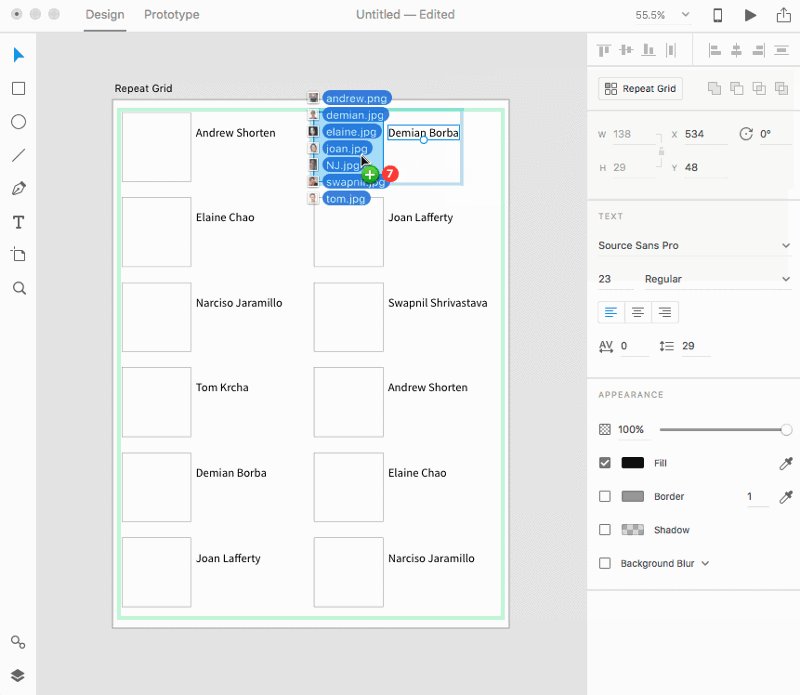
ขั้นตอนที่ 3: ลากไฟล์ข้อความที่แยกส่งคืนไปยังออบเจกต์ข้อความของคุณ
- สร้างไฟล์ข้อความที่มีนามสกุล .txt คุณสามารถสร้างสิ่งนี้โดยใช้ TextEdit ของ Mac (เลือกรูปแบบ > สร้างข้อความธรรมดา) หรือโปรแกรมแก้ไขข้อความใดก็ได้ที่คุณต้องการ แยกข้อมูลแต่ละส่วนด้วยการส่งคืน
- เมื่อคุณบันทึกไฟล์แล้ว ให้ลากไฟล์จาก Finder และไปที่วัตถุข้อความของ Repeat Grid ใน Adobe XD เพื่อนำเข้าข้อมูล
ตอนนี้วัตถุของเราทำซ้ำตามจำนวนบรรทัดในไฟล์ข้อความของเรา หากไฟล์ข้อความของเรามีสี่บรรทัด ไฟล์จะวางหนึ่งบรรทัดต่อวัตถุข้อความ และทำซ้ำหลังจากวางสี่บรรทัดแรก
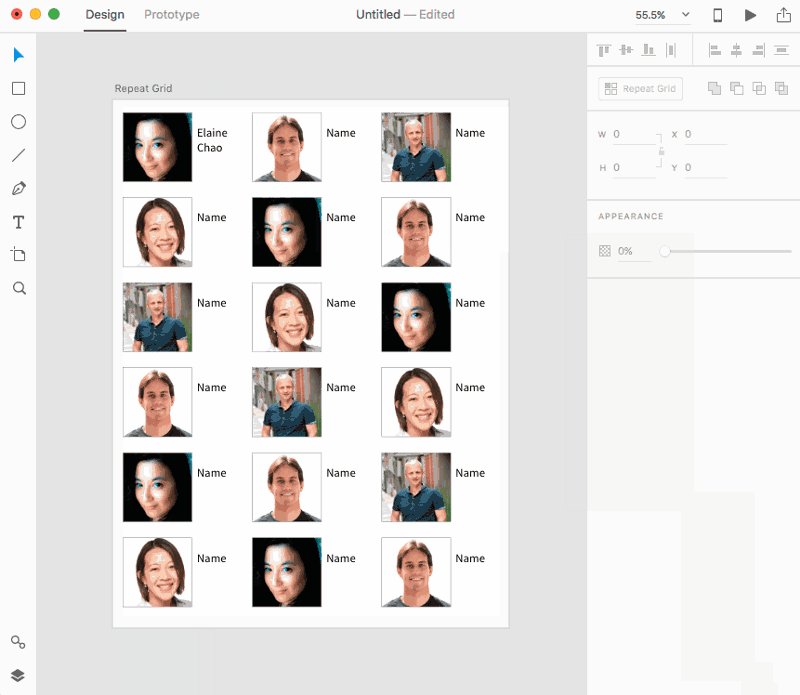
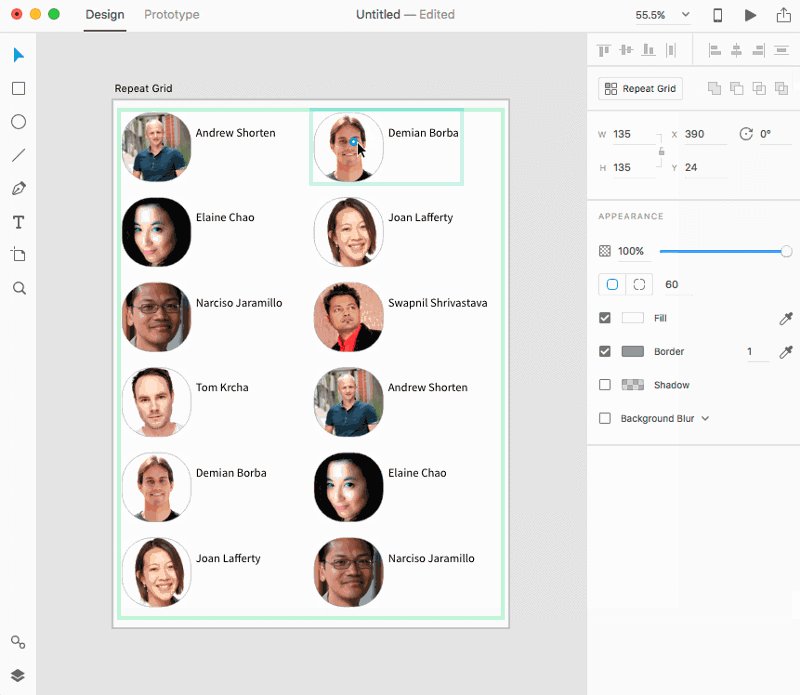
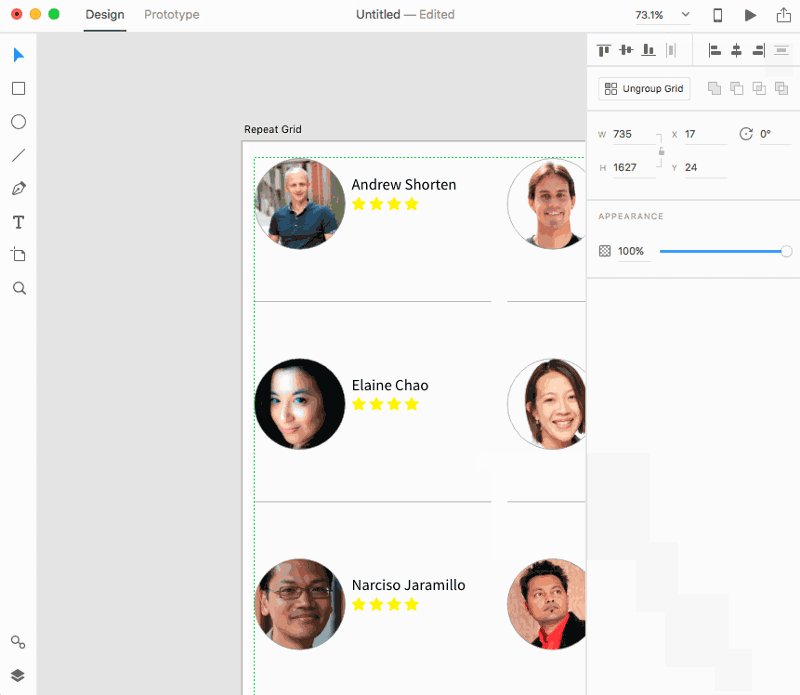
ขั้นตอนที่ 4: ลากไฟล์รูปภาพที่เลือกมาไว้ในสี่เหลี่ยมผืนผ้าของคุณ
- ใน Finder ให้เลือกรูปภาพจำนวนหนึ่ง
- ลากการเลือกนี้จาก Finder ไปที่สี่เหลี่ยมของ Repeat Grid เพื่อนำเข้ารูปภาพเพื่อเติมสำหรับสี่เหลี่ยมผืนผ้าที่ทำซ้ำ
- เลือกสี่เหลี่ยมผืนผ้าและเปลี่ยนรัศมีมุมโดยลากตัวควบคุมรัศมีตัวใดตัวหนึ่ง การเปลี่ยนแปลงสไตล์ของคุณทั้งหมดจะมีผลกับการทำซ้ำแต่ละครั้ง

คล้ายกับการลากภาพทีละภาพ คุณกำลังสร้างรูปแบบซ้ำสำหรับการเติมวัตถุของคุณ และเช่นเดียวกับข้อความ การเปลี่ยนแปลงใดๆ ในคอนเทนเนอร์จะแพร่กระจายไปยังการทำซ้ำทั้งหมดของออบเจกต์ใน Repeat Grid
โปรดทราบว่าคุณสามารถเปลี่ยนเนื้อหาของตารางทำซ้ำได้อย่างง่ายดาย โดยเปลี่ยนแต่ละออบเจ็กต์หรือโดยการลากในแหล่งข้อมูล โปรดทราบว่าข้อมูลจะถูกนำเข้าและไม่ได้เชื่อมโยง ดังนั้นการเปลี่ยนแปลงใดๆ ที่คุณทำกับไฟล์ต้นฉบับจะไม่ส่งผลต่อข้อมูลที่คุณได้วางไว้ในไฟล์ XD ของคุณแล้ว สไตล์และขนาดและรูปร่างของคอนเทนเนอร์ทั้งหมดของคุณจะสะท้อนให้เห็นในทุกองค์ประกอบที่ซ้ำกัน
การเพิ่มเนื้อหาลงในตารางซ้ำ
ตอนนี้เรามีรายชื่อผู้ติดต่อที่ค่อนข้างสมบูรณ์แล้ว เราสามารถดำเนินการออกแบบของเราต่อไป โดยทำซ้ำเมื่อเราได้รับคำติชมจากเพื่อนร่วมงานและผู้มีส่วนได้ส่วนเสียของเรา ในกรณีนี้ เราอาจจำเป็นต้องเพิ่มองค์ประกอบหลังข้อเท็จจริง ทำซ้ำ Grid ทำให้สิ่งนี้ง่ายขึ้นโดยให้เราเพิ่มองค์ประกอบลงในเซลล์
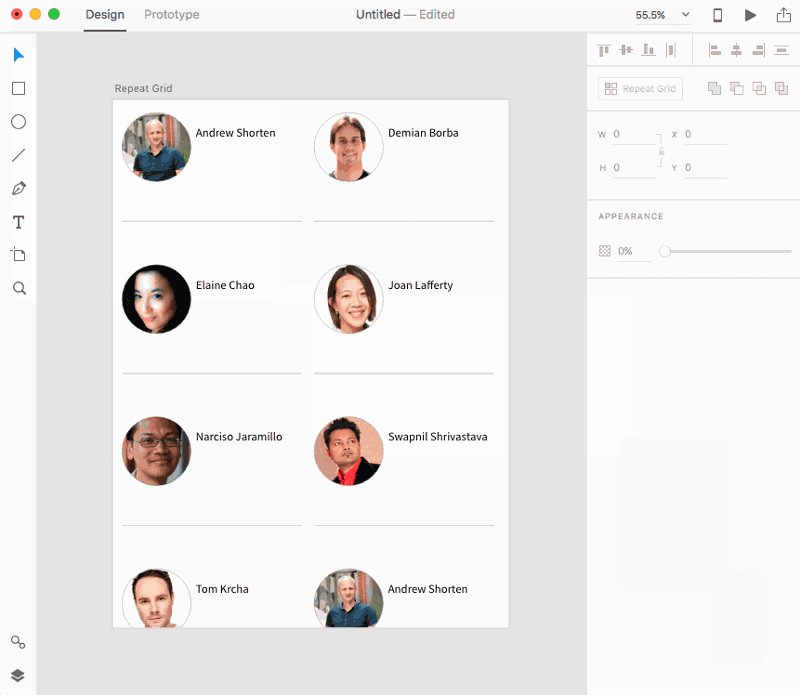
ในตัวอย่างของเรา เราจะเพิ่มเส้นแนวนอนเพื่อแยกเซลล์ในแนวตั้ง
ขั้นตอนที่ 1: วาดในขณะที่แก้ไขบริบท
- ป้อนบริบทการแก้ไขของ Repeat Grid
- ลากเส้นแนวนอนเหนือเซลล์ด้านล่างโดยเลือกเครื่องมือ Line (
L) และกดปุ่ม Shift ค้างไว้ขณะลากผ่าน - ใช้เครื่องมือการเลือก ปรับตำแหน่งของเส้นจนชิดซ้ายของสี่เหลี่ยมผืนผ้า
- กด Escape เพื่อออกจากบริบทการแก้ไข
เราสามารถวาดองค์ประกอบใดๆ หรือเพิ่มข้อความภายในบริบทการแก้ไขของ Repeat Grid ได้ แม้ว่าคุณจะสร้างมันแล้วก็ตาม เนื่องจาก Repeat Grid จะทำซ้ำทุกองค์ประกอบโดยอัตโนมัติ ทำให้เรามีความยืดหยุ่นในการเล่นกับการออกแบบในรูปแบบใหม่
เราเพิ่งเพิ่มบรรทัด แต่ตอนนี้เซลล์ต่างๆ ทับซ้อนกัน ทำให้เราเห็นภาพที่ยุ่งเหยิง เราจะต้องเพิ่มช่องว่างแนวตั้งระหว่างเซลล์ เมื่อเกิดเหตุการณ์เช่นนี้ Repeat Grid จะคำนวณรางน้ำใหม่ระหว่างแถวหรือคอลัมน์ (จากด้านล่างสุดของอันหนึ่งไปยังด้านบนของอันถัดไป หรือจากด้านขวาของอันหนึ่งไปทางด้านซ้ายของอันถัดไป) และตั้งค่าให้เป็น ค่าลบ หาก พวกเขาทับซ้อนกัน
ขั้นตอนที่ 2: ปรับช่องว่างภายในเชิงลบใหม่
- วางเมาส์เหนือพื้นที่ทับซ้อนกัน คว้าด้านบนหรือด้านล่างของสี่เหลี่ยมผืนผ้าแล้วดึงลง เพื่อไม่ให้เกิดการทับซ้อนกันอีกต่อไป จากนั้นจึงต่ออีกเล็กน้อย

เราได้แก้ไขปัญหานี้แล้ว แต่จะเพิ่มงานศิลปะที่เราสร้างไว้แล้วได้อย่างไร เราสามารถตัดจากบริบทหนึ่งและวางลงในบริบทอื่นได้
ขั้นตอนที่ 3: ตัดและวางลงในบริบทการแก้ไขของตารางทำซ้ำ
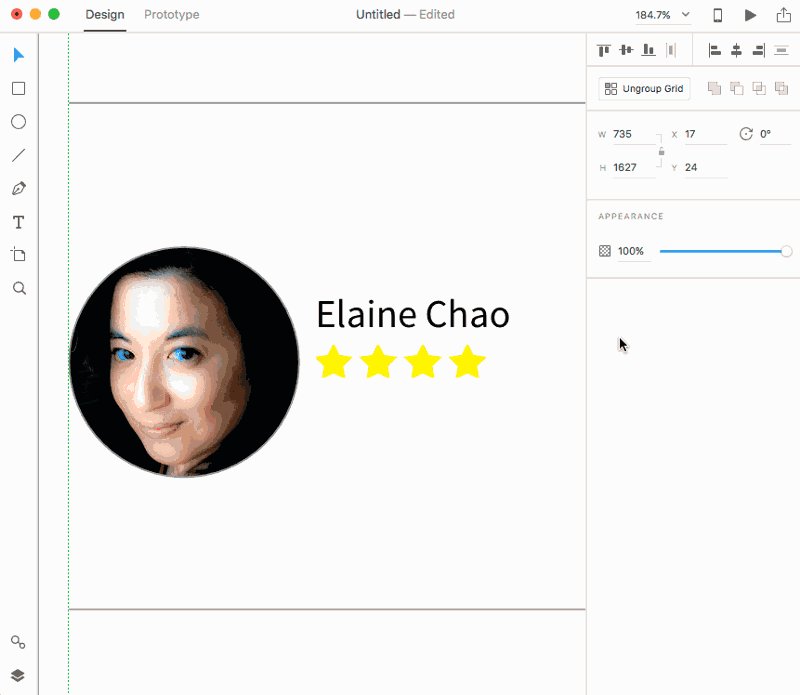
- ดาวน์โหลดไฟล์ star.svg แล้วลากไปวางบนกระดานวาง นอกอาร์ตบอร์ดปัจจุบันของคุณ สิ่งนี้จะนำเข้าไฟล์ star.svg ลงในโปรเจ็กต์ของคุณ
- แปลงเส้นทางที่นำเข้าของคุณเป็นตารางทำซ้ำแล้วลากที่จับด้านขวาไปทางขวาจนกว่าคุณจะมีดาวทั้งหมดสี่ดวง ปรับช่องว่างภายในเพื่อให้ดวงดาวอยู่ใกล้กันมากขึ้น
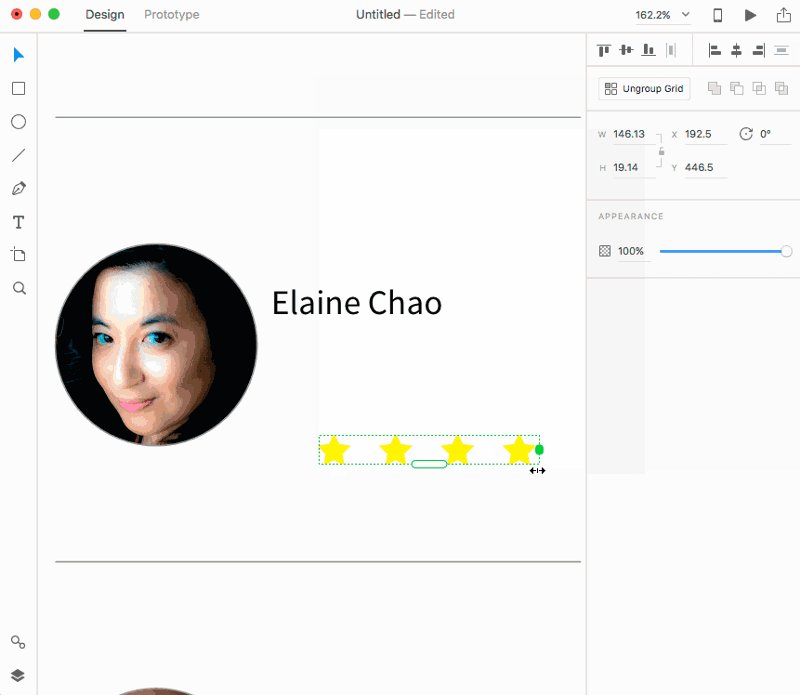
- ตัดตารางทำซ้ำกับดวงดาว (
Cmd + X) จากนั้นดับเบิลคลิกที่เซลล์ใดก็ได้ในรายชื่อผู้ติดต่อของคุณเพื่อเข้าสู่บริบทการแก้ไข - วาง (
Cmd + V) ตารางดาวซ้ำของคุณจะวางลงในกึ่งกลางของเซลล์ ย้ายดาวให้อยู่ใต้ข้อความ

แม้ว่าบางครั้ง เราต้องการแยกตารางการทำซ้ำ บางครั้งคุณแค่ต้องการวัตถุอิสระหลังจากที่คุณจัดเรียงพวกมันแล้ว ในการดำเนินการนี้ เราจะยกเลิกการจัดกลุ่มตารางทำซ้ำและทำการเปลี่ยนแปลง
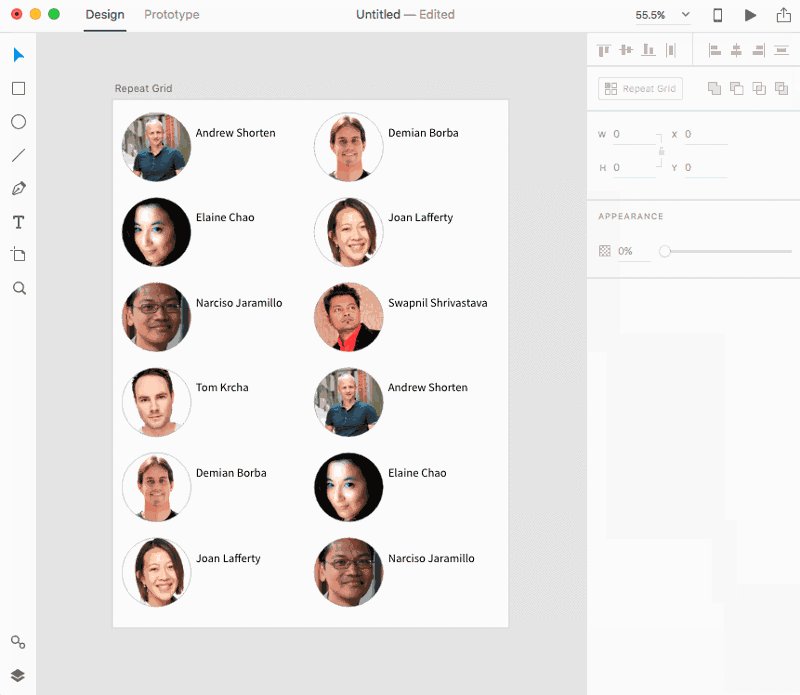
ขั้นตอนที่ 4: เลิกจัดกลุ่มตารางทำซ้ำภายในและแก้ไขตามความจำเป็น
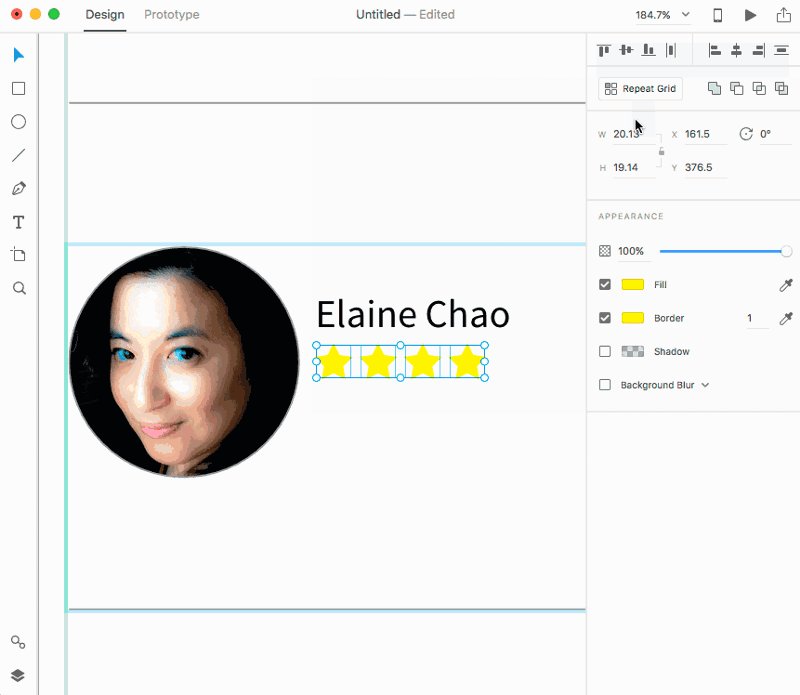
- เนื่องจากคุณอยู่ในบริบทการแก้ไขของรายชื่อผู้ติดต่อแล้ว ให้คลิกที่ Repeat Grid of stars เพื่อเลือก
- เลิกจัดกลุ่มตารางทำซ้ำโดยเลือกปุ่มยกเลิกการจัดกลุ่มในตัวตรวจสอบคุณสมบัติ เลือกยกเลิกการจัดกลุ่มตารางจากเมนูบริบท (คลิก Ctrl หรือปุ่มเมาส์ขวา) หรือใช้แป้นพิมพ์ลัด
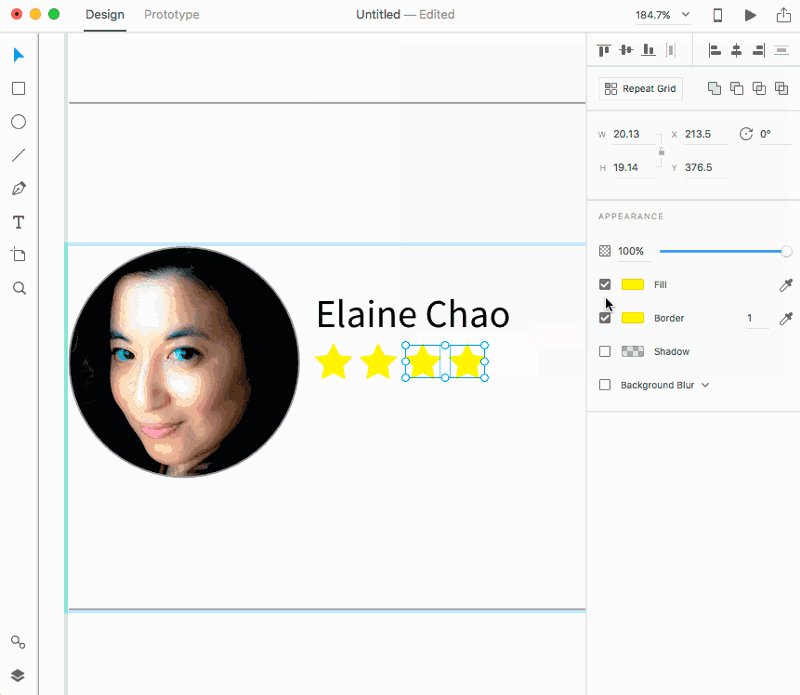
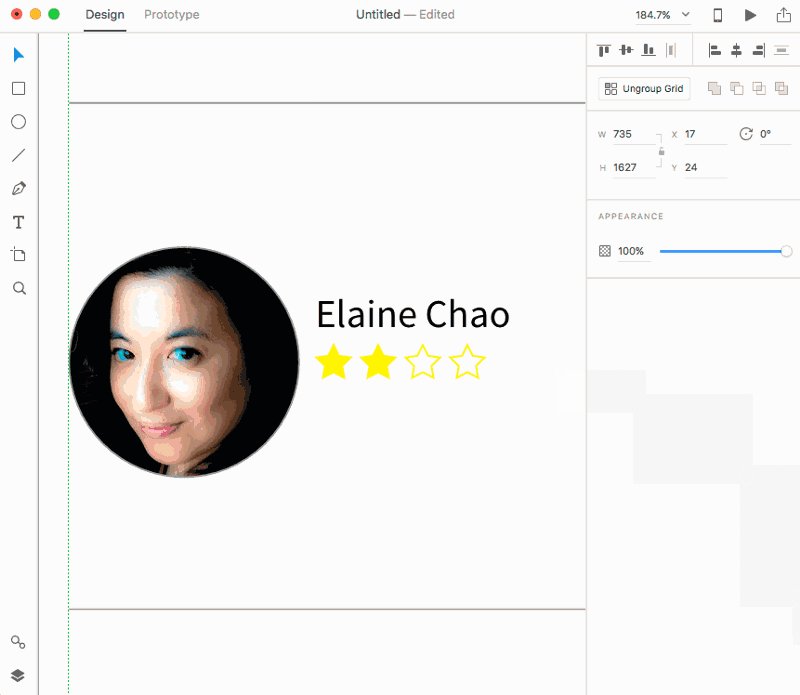
Cmd + Shift + G - เลือกดาวสองดวงและยกเลิกการเลือกการเติม

คุณยังสามารถเพิ่มออบเจ็กต์ลงในตารางทำซ้ำได้หลังจากที่คุณสร้างแล้ว ไม่ว่าจะโดยการวาดหรือวางลงในบริบทการแก้ไข หากคุณมีช่องว่างภายในเชิงลบ คุณสามารถปรับเปลี่ยนได้อย่างง่ายดายโดยวางเมาส์เหนือพื้นที่ทับซ้อนกัน คุณสามารถใช้ตารางทำซ้ำเป็นเครื่องมือจัดตำแหน่งที่ง่ายระหว่างองค์ประกอบต่างๆ และแยกองค์ประกอบที่ซ้ำกันด้วยการยกเลิกการจัดกลุ่ม
การสร้างต้นแบบจากตารางทำซ้ำ
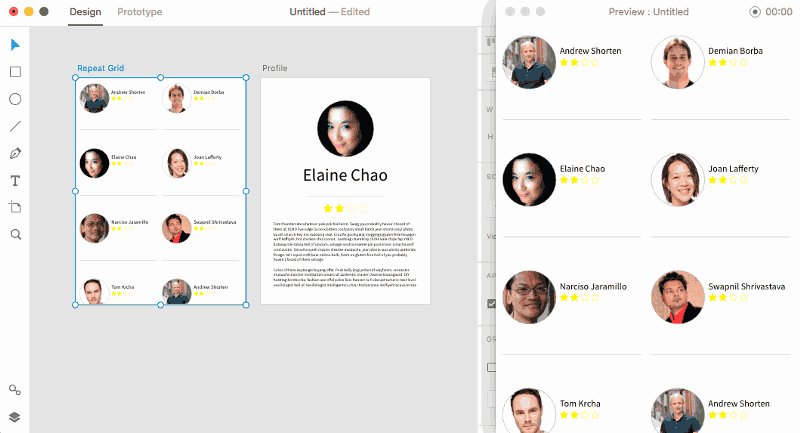
ตอนนี้เรามี Repeat Grid แล้ว เราจะต่อไปยังอาร์ตบอร์ดอื่นในโหมด Prototype เมื่อใช้ Adobe XD เราสามารถสลับไปมาระหว่างโหมดการออกแบบและโหมดต้นแบบได้อย่างรวดเร็ว ซึ่งช่วยให้เราแก้ไขทั้ง UI และการโต้ตอบได้พร้อมกัน
ในกรณีนี้ เราจะสร้างอาร์ตบอร์ดและลวดที่สองจาก Repeat Grid ของเราในสามสถานการณ์ที่แตกต่างกัน
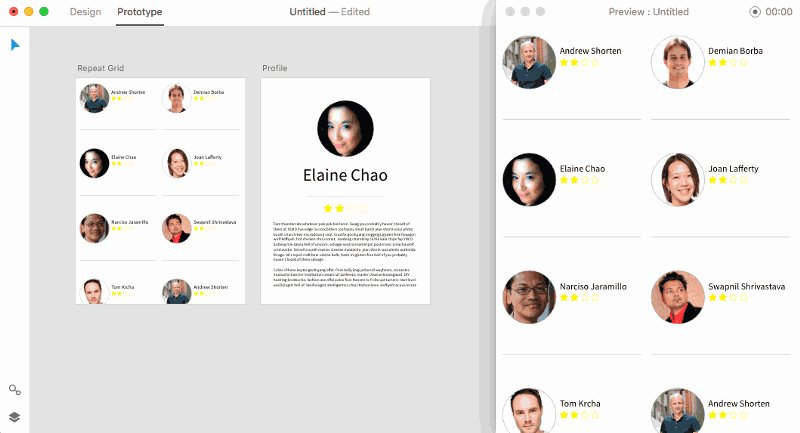
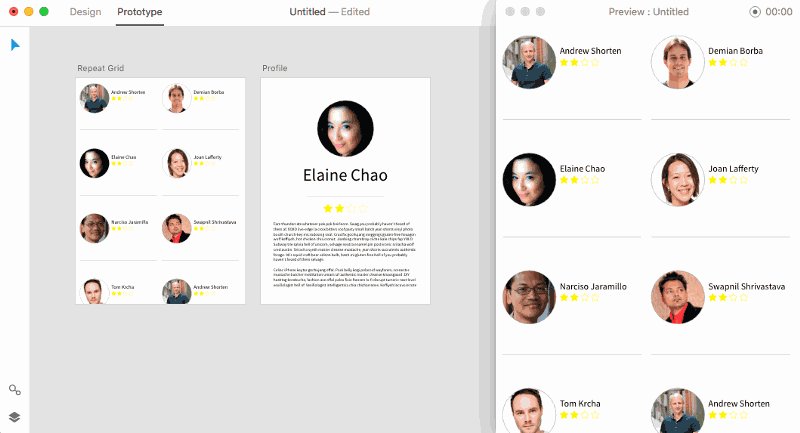
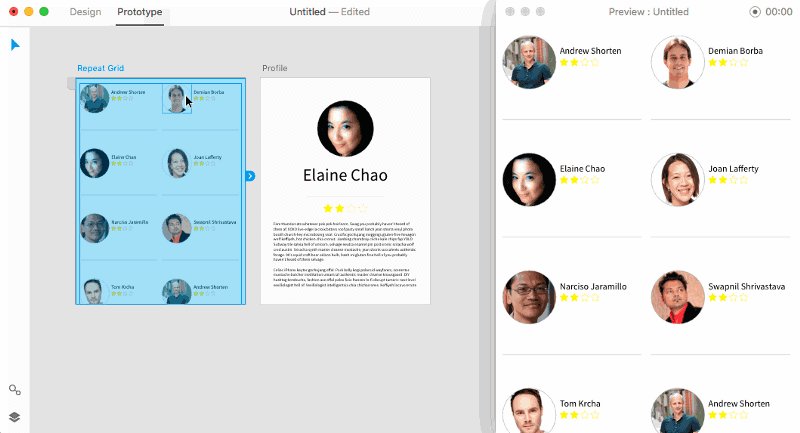
ตัวเลือกที่ 1: วางสายตารางทำซ้ำทั้งหมดสำหรับการโต้ตอบครั้งเดียว
- สร้างอาร์ตบอร์ดที่สองในไฟล์ของคุณโดยใช้เครื่องมือ Artboard (
A) คลิกทางด้านขวาของอาร์ตบอร์ดที่มีอยู่เพื่อสร้างอาร์ตบอร์ดใหม่ถัดจากอาร์ตบอร์ดแรกของคุณ - เปลี่ยนเป็นโหมดต้นแบบโดยคลิกที่แท็บที่ด้านบนของเฟรมแอปพลิเคชันหรือโดยใช้แป้นพิมพ์ลัด
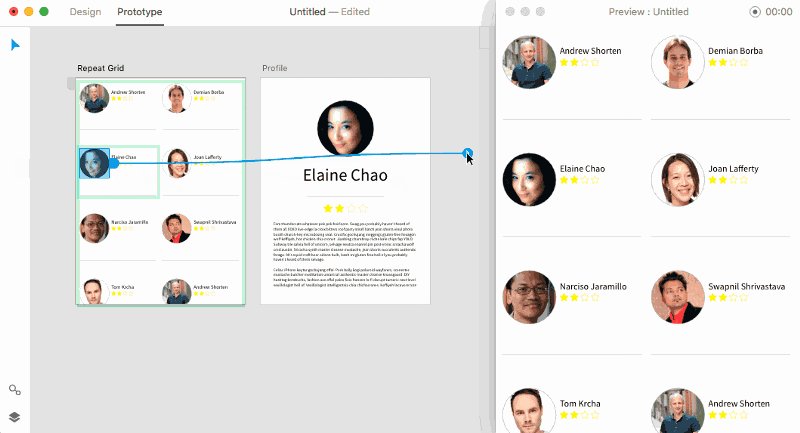
Cmd + Tab - เลือกตารางทำซ้ำในอาร์ตบอร์ดแรกของคุณ ตัวเชื่อมต่อที่มีลูกศรจะปรากฏขึ้นที่ด้านขวาของวัตถุที่จุดกึ่งกลาง
- ลากตัวเชื่อมต่อนี้ไปยังอาร์ตบอร์ดถัดไป เลือกตัวเลือกการเปลี่ยนของคุณในป๊อปอัป จากนั้นกด Escape หรือคลิกภายนอกเพื่อปิด
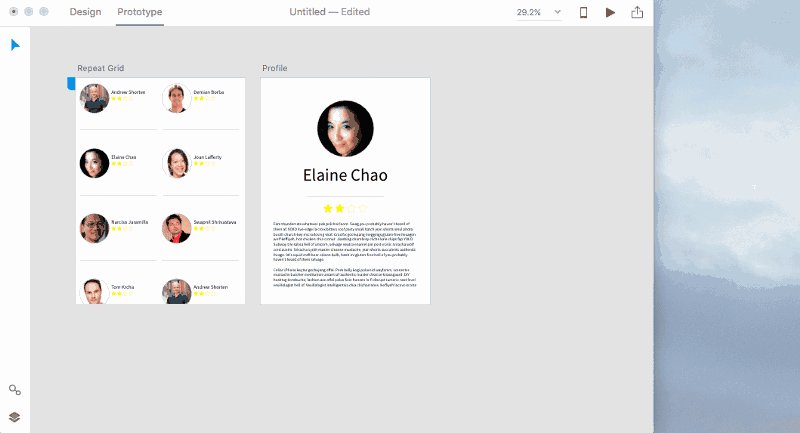
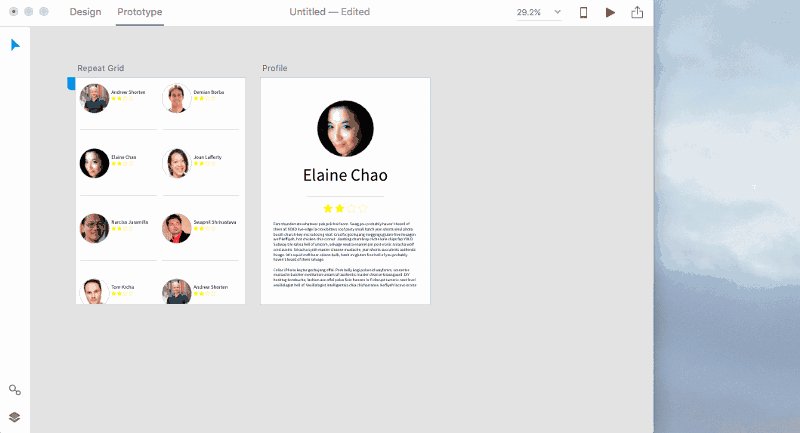
- ดูตัวอย่างโดยกดปุ่มเล่นที่มุมขวาบนของเฟรมแอปพลิเคชันหรือโดยใช้แป้นพิมพ์ลัด
Cmd + Enterคลิกที่ใดก็ได้บน Repeat Grid เพื่อเล่นการโต้ตอบ

สิ่งที่เราได้ทำไปแล้วในตอนนี้คือการโยงวัตถุทั้งหมด รวมทั้งช่องว่างภายใน เป็นจุดเชื่อมต่อสำหรับการโต้ตอบ
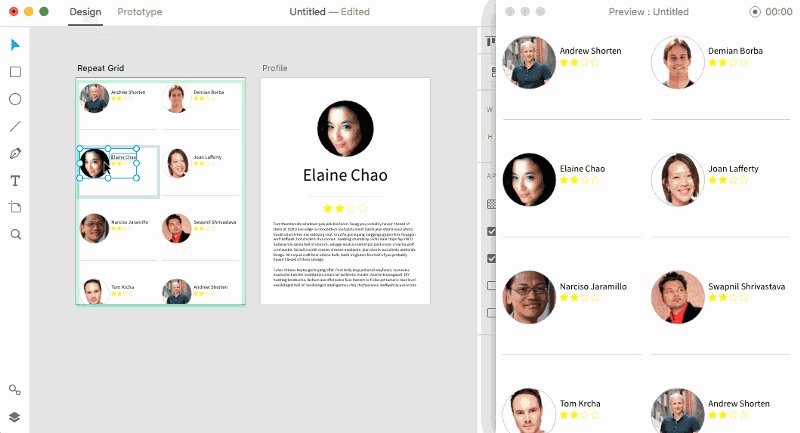
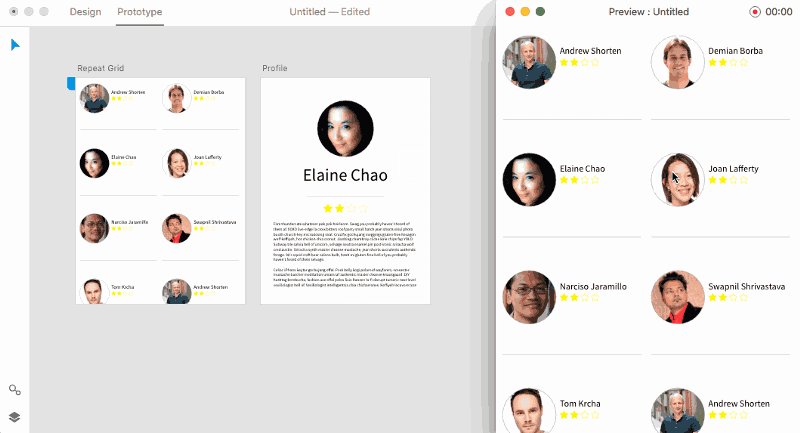
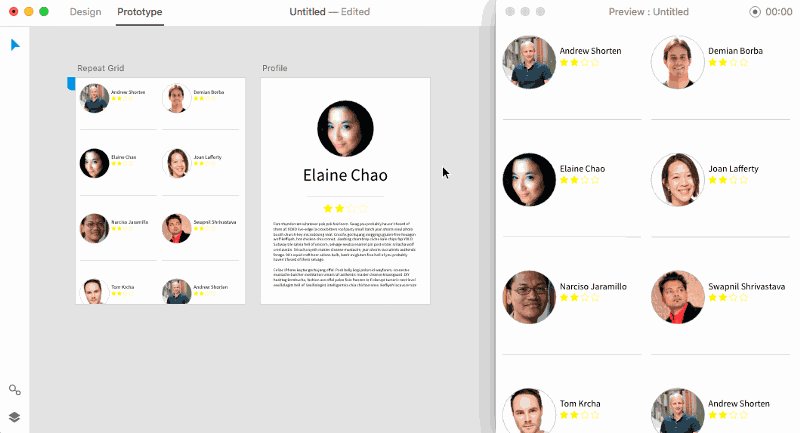
ตัวเลือกที่ 2: ลวดองค์ประกอบเดียวของตารางทำซ้ำสำหรับการโต้ตอบ
- เลิกทำการลวดสุดท้ายของคุณโดยใช้แป้นพิมพ์ลัด
Cmd + Z - คลิก Cmd ที่สี่เหลี่ยมผืนผ้าใน Repeat Grid เพื่อเลือกโดยตรง
- ลากตัวเชื่อมต่อทางด้านขวาของสี่เหลี่ยมแล้วลากไปยังอาร์ตบอร์ดที่สอง เลือกตัวเลือกการเปลี่ยนของคุณในป๊อปอัปเหมือนเมื่อก่อน แล้วจึงยกเลิก
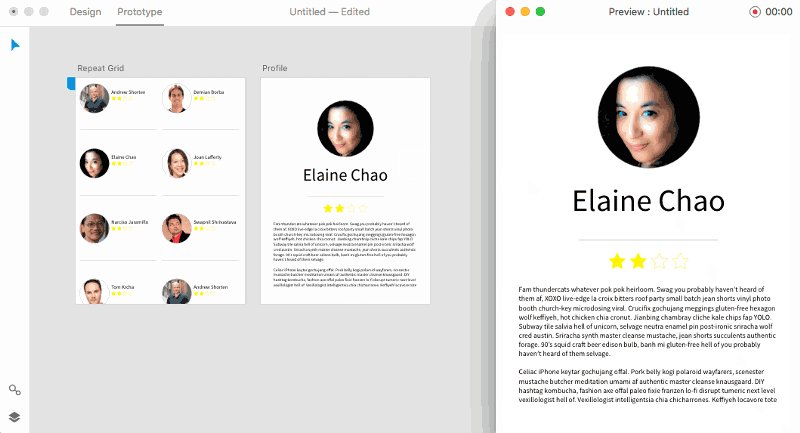
- หากหน้าต่างแสดงตัวอย่างของคุณยังไม่เปิดขึ้น ให้เปิดอีกครั้งแล้วคลิกเป้าหมาย

ณ จุดนี้ เรามีองค์ประกอบเดียว แต่จะเกิดอะไรขึ้นถ้าเราต้องการเลือกทั้งเซลล์ เราสามารถสร้างกลุ่มภายใน Repeat Grid เพื่อให้เป็นจุดโจมตีที่ถูกต้อง
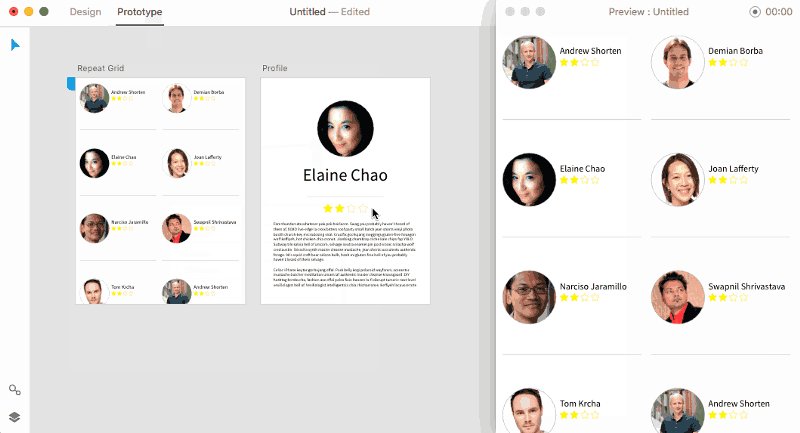
ตัวเลือกที่ 3: สร้างกลุ่มขององค์ประกอบภายใน Repeat Grid และสร้างการโต้ตอบจากกลุ่ม
- เลิกทำการลวดสุดท้ายของคุณโดยใช้แป้นพิมพ์ลัด
Cmd + Z - สลับกลับไปที่โหมดการออกแบบโดยคลิกที่แท็บหรือใช้แป้นพิมพ์ลัด
Cmd + Tab -
Cmd + Clickสี่เหลี่ยมผืนผ้าใน Repeat Grid ของคุณเพื่อเลือกโดยตรง Shift แล้วคลิกวัตถุข้อความข้างๆ เพื่อเพิ่มไปยังการเลือกของคุณ - จัดกลุ่มวัตถุทั้งสองโดยใช้การเลือกเมนูบริบทหรือแป้นพิมพ์ลัด
Cmd + G - สลับกลับไปที่โหมดการสร้างต้นแบบ โปรดทราบว่าการเลือกของคุณยังคงเหมือนเดิมในขณะที่อยู่ในโหมดออกแบบ
- ลากตัวเชื่อมต่อจากกลุ่มไปยังอาร์ตบอร์ดที่สอง ตอนนี้คุณได้เชื่อมต่อพื้นที่กลุ่มทั้งหมดเป็นจุดเชื่อมต่อสำหรับการโต้ตอบแล้ว

คุณยังสามารถสร้างการโต้ตอบโดยการตั้งค่าจุดเชื่อมต่อเป็นตารางทำซ้ำทั้งหมด องค์ประกอบแต่ละรายการจากภายใน หรือกลุ่มที่สร้างขึ้นภายในนั้น
แค่นั้นแหละ!
ฉันหวังว่าบทช่วยสอนสั้นๆ นี้จะช่วยให้คุณสำรวจพลังของ Repeat Grid ฟีเจอร์ที่เรียบง่ายและทรงพลังนี้ได้รับความนิยมอย่างมากในรุ่นเบต้า และกำลังพัฒนาเมื่อเราได้รับการตอบรับจากผู้ใช้มากขึ้น หากคุณมีแนวคิดสำหรับการปรับปรุง โปรดแบ่งปันในส่วนความคิดเห็นด้านล่าง
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe แอพ Experience Design ที่เพิ่งเปิดตัวใหม่สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล การสร้างต้นแบบการนำทางแบบโต้ตอบ รวมถึงการทดสอบและแชร์ ทั้งหมดนี้ในที่เดียวคุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และเยี่ยมชมบล็อก Adobe XD เพื่อรับทราบข้อมูลล่าสุดอยู่เสมอ Adobe XD มีการอัพเดทคุณสมบัติใหม่ๆ อยู่บ่อยครั้ง และเนื่องจากเป็นรุ่นเบต้าสาธารณะ คุณจึงสามารถดาวน์โหลดและทดสอบได้ฟรี
