ประสบการณ์การออกแบบ Essentials: Microinteractions แบบเคลื่อนไหวในแอปบนอุปกรณ์เคลื่อนที่
เผยแพร่แล้ว: 2022-03-10Dariel Fitzkee นักมายากลชื่อดังเคยกล่าวไว้ว่า "เวทมนตร์เป็นทั้งรายละเอียดและในการแสดง" การออกแบบปฏิสัมพันธ์ก็เป็นเช่นนั้น นักออกแบบชอบที่จะให้ภาพรวมถูกต้อง แต่ถ้ารายละเอียดไม่ได้รับการจัดการอย่างเหมาะสม วิธีแก้ปัญหาก็จะล้มเหลว ความมหัศจรรย์อยู่ในรายละเอียด ทั้งหมด นั่นคือเหตุผลที่ไมโครอินเทอร์แอกชันที่ออกแบบมาอย่างดีทำให้ประสบการณ์ต่างๆ ถูกสร้างขึ้นมา
เพื่อให้เข้าใจมากขึ้นว่าการออกแบบของคุณได้รับประโยชน์จากไมโครอินเทอร์แอกชันอย่างไร จะช่วยร่างแนวคิดแอพของคุณ Adobe เปิดตัวแอพการออกแบบและโครงร่างใหม่ที่เรียกว่า Experience Design (หรือ Adobe XD) ซึ่งช่วยให้คุณออกแบบโครงร่างและทำให้พวกเขาโต้ตอบได้ คุณสามารถดาวน์โหลดและทดสอบ Adobe XD ได้ฟรี
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- แอนิเมชั่นการทำงานช่วยปรับปรุงประสบการณ์ผู้ใช้ได้อย่างไร
- แนวทางปฏิบัติที่ดีที่สุดสำหรับตัวบ่งชี้ความคืบหน้าแบบเคลื่อนไหว
- วิธีการออกแบบสถานะข้อผิดพลาดสำหรับแอพมือถือ
- วิธีสร้างไอคอนด้วย Adobe XD
- เคล็ดลับการสร้างต้นแบบที่มีประโยชน์ใน Adobe XD
- เราใช้การสร้างต้นแบบอย่างไร และมันทำให้เรามีประสิทธิภาพมากขึ้นอย่างไร
แสดงสถานะระบบ
ฮิวริสติกตัวแรกของ Jakob Nielsen สำหรับการออกแบบ UI กล่าวว่า "ระบบควรแจ้งให้ผู้ใช้ทราบเกี่ยวกับสิ่งที่เกิดขึ้นเสมอ ผ่านการตอบรับที่เหมาะสมในเวลาที่เหมาะสม" ซึ่งหมายความว่าอินเทอร์เฟซผู้ใช้ควรให้ผู้ใช้ทันเหตุการณ์โดยให้ข้อเสนอแนะ แอปไม่ควรให้ผู้ใช้คาดเดา แอปควรบอกผู้ใช้ว่าเกิดอะไรขึ้น และไมโครอินเทอร์แอกชันสามารถช่วยคุณทำให้เป็นที่รู้จักผ่านผลตอบรับด้วยภาพที่เหมาะสม
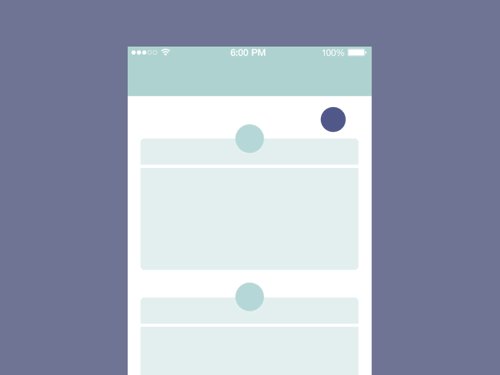
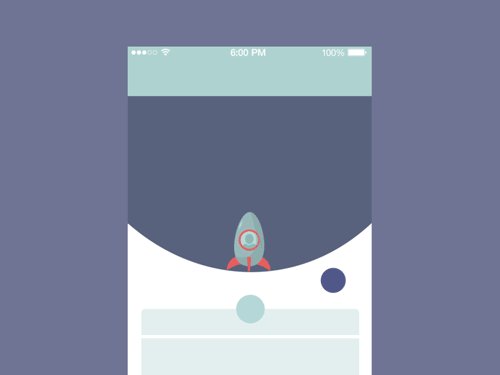
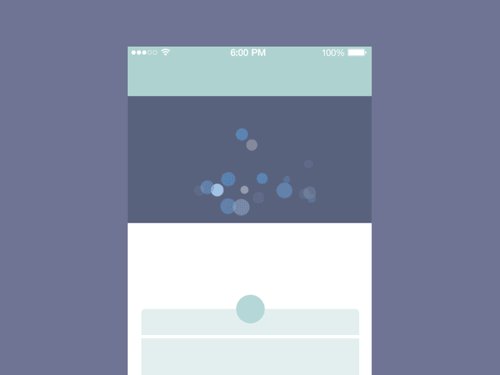
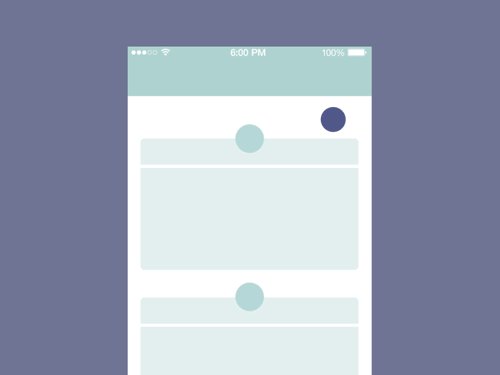
กระบวนการอัพโหลดและดาวน์โหลดข้อมูลเป็นโอกาสที่ดีสำหรับไมโครอินเทอร์แอกทีฟแอนิเมชั่นเชิงสร้างสรรค์

แอนิเมชั่นที่รู้จักกันดีอีกกลุ่มหนึ่งสำหรับกลุ่มนี้คือ “ดึงลงเพื่อรีเฟรช” ซึ่งเริ่มกระบวนการอัปเดตเนื้อหาบนอุปกรณ์มือถือ แอนิเมชั่นรีเฟรชที่ร่าเริงสามารถทำให้ผู้ใช้หัวเราะได้

Takeaway: แอนิเมชั่นให้การแจ้งเตือนสถานะกระบวนการของแอปแบบเรียลไทม์ ทำให้ผู้ใช้เข้าใจได้อย่างรวดเร็วว่าเกิดอะไรขึ้น
ทำให้ปุ่มและส่วนควบคุมจับต้องได้
องค์ประกอบอินเทอร์เฟซผู้ใช้ เช่น ปุ่มและส่วนควบคุมควรปรากฏเป็นรูปธรรม แม้ว่าจะอยู่หลังชั้นกระจกก็ตาม ตัวชี้นำภาพและการเคลื่อนไหวสามารถเชื่อมช่องว่างนี้ด้วยการยอมรับอินพุตทันทีและเคลื่อนไหวในลักษณะที่ดูเหมือนและรู้สึกเหมือนเป็นการดัดแปลงโดยตรง ปุ่ม UI สามารถเลียนแบบการโต้ตอบกับวัตถุทางกายภาพทั่วไป พูดง่ายๆ ก็คือ คุณสามารถเพิ่มความชัดเจนผ่านการตอบสนองด้วยภาพต่อการป้อนข้อมูลของผู้ใช้

Takeaway: การแสดงความเห็นด้วยภาพได้ผลเพราะเป็นการดึงดูดความสนใจตามธรรมชาติของผู้ใช้ในการรับทราบ แค่คลิกผ่านแอปก็รู้สึกดีและรู้สึกเหมือนรู้ว่าเกิดอะไรขึ้น
สร้างการเปลี่ยนแปลงที่มีความหมาย
คุณสามารถใช้แอนิเมชั่นเพื่อขนส่งผู้ใช้อย่างราบรื่นระหว่างบริบทการนำทาง เพื่ออธิบายการเปลี่ยนแปลงในการจัดเรียงองค์ประกอบบนหน้าจอ หรือเพื่อเสริมความแข็งแกร่งลำดับชั้นขององค์ประกอบ
ไอคอนสามารถเปลี่ยนจากรูปร่างหนึ่งไปอีกรูปร่างหนึ่งได้ โดยทำหน้าที่สองอย่างในเวลาที่ต่างกัน

การออกแบบการเคลื่อนไหวสามารถชี้นำความสนใจของผู้ใช้ได้อย่างมีประสิทธิภาพในรูปแบบที่ให้ความรู้และความพึงพอใจ สิ่งนี้ดีเป็นพิเศษสำหรับอุปกรณ์มือถือและสมาร์ทวอทช์ เนื่องจากไม่สามารถใส่ข้อมูลจำนวนมากบนหน้าจอเหล่านั้นได้

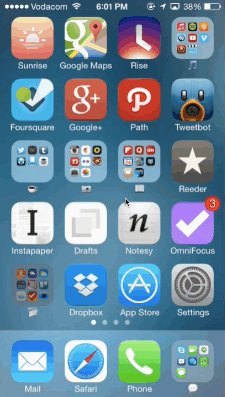
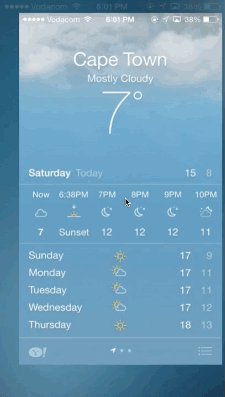
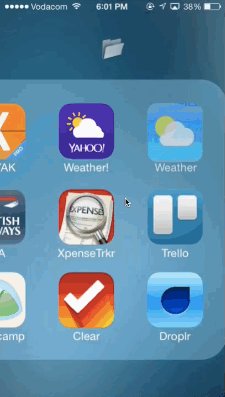
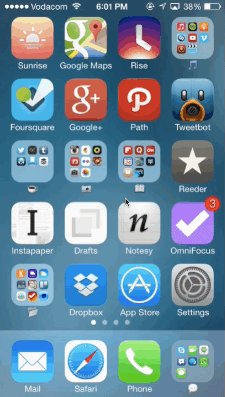
iOS UI ของ Apple เป็นตัวอย่างที่ดีของการเปลี่ยนผ่านที่มีความหมาย ในตัวอย่างด้านล่าง ผู้ใช้เลือกโฟลเดอร์หรือแอปและซูมเข้าในมุมมองโดยละเอียด (หรือไปที่หน้าจอหลักของแอปโดยตรง)

อีกตัวอย่างที่ดีคือแอนิเมชั่นที่สร้างการเชื่อมต่อทางภาพระหว่างสองสถานะผ่านสีและองค์ประกอบที่คงอยู่ ทำให้การเปลี่ยนภาพเป็นไปอย่างราบรื่นและง่ายดาย

Takeaway: Microinteractions สามารถสร้างการเชื่อมต่อแบบเห็นภาพระหว่างเพจและเพิ่มความชัดเจนให้กับ UI
ช่วยผู้ใช้เริ่มต้น
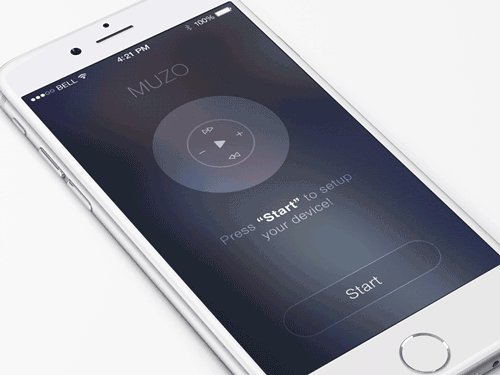
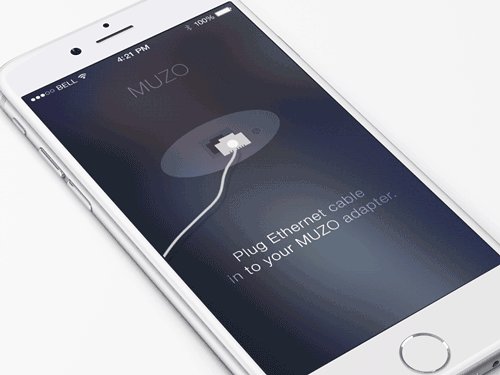
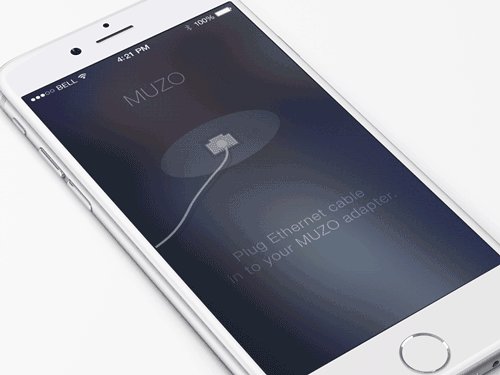
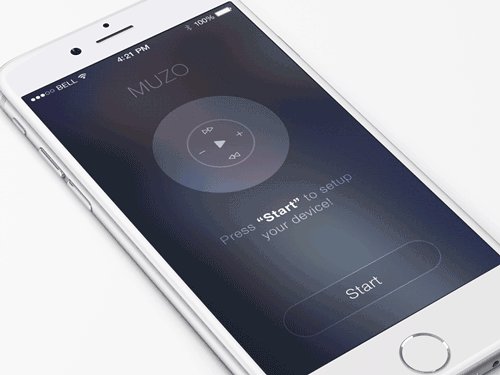
ไมโครอินเทอร์แอกชันมีประโยชน์มากในระหว่างการเริ่มต้นใช้งาน UX และแอนิเมชั่นที่ไร้ที่ติในขั้นตอนการเริ่มต้นใช้งานอาจส่งผลกระทบอย่างมากต่อการที่ผู้ใช้ครั้งแรกมีส่วนร่วมกับแอป พวกเขาแนะนำและให้ความรู้แก่ผู้ใช้หลังจากเปิดตัวแอพโดยเน้นคุณสมบัติและการควบคุมที่สำคัญที่สุด

Takeaway: Microinteractions เปิดเผยข้อมูลและช่วยให้ผู้ใช้บรรลุเป้าหมายได้อย่างมีประสิทธิภาพ
เน้นการเปลี่ยนแปลงใน UI
ไมโครอินเทอร์แอกชันสามารถดึงดูดความสนใจของผู้ใช้ได้ ในหลายกรณี แอนิเมชั่นใช้เพื่อดึงดูดความสนใจของพวกเขาไปยังรายละเอียดที่สำคัญ (เช่น การแจ้งเตือน) อย่างไรก็ตาม ตรวจสอบให้แน่ใจว่าแอนิเมชั่นมีจุดประสงค์ในการใช้งานและเหมาะสมกับผู้ใช้ของคุณ

Takeaway: Microinteractions สามารถเป็นตัวชี้นำภาพที่ดีสำหรับผู้ใช้
เพิ่มรายละเอียดที่สวยงาม
การใช้แอนิเมชั่นไมโครอินเทอร์แอกชันขั้นพื้นฐานที่สุดในการเปลี่ยนภาพ อย่างไรก็ตาม แอปสามารถสร้างความสุขให้ผู้ใช้ได้อย่างแท้จริงเมื่อใช้แอนิเมชั่นในลักษณะที่เกินขอบเขตของการกระทำมาตรฐาน ปุ่มด้านล่างจะเปลี่ยนสถานะได้อย่างราบรื่นและทำหน้าที่สองอย่าง: เพื่อแจ้งให้ผู้ใช้ทราบและเพื่อสร้างช่วงเวลาแห่งความประหลาดใจ

Takeaway: เน้นที่อารมณ์ของผู้ใช้ ซึ่งมีบทบาทอย่างมากในการโต้ตอบกับ UI
สิ่งที่ต้องพิจารณาเมื่อออกแบบไมโครอินเทอร์แอกชัน
เมื่อคุณสร้างการออกแบบภาพที่มีองค์ประกอบที่กล่าวถึงข้างต้น ให้คำนึงถึงบางสิ่ง:
- ทำให้ microinteractions แทบจะมองไม่เห็นและทำงานได้อย่างสมบูรณ์
ตรวจสอบให้แน่ใจว่าแอนิเมชั่นเหมาะสมกับวัตถุประสงค์ในการใช้งานและไม่รู้สึกอึดอัดหรือน่ารำคาญ สำหรับการกระทำบ่อยครั้งและเล็กน้อย การตอบสนองอาจพอประมาณ ในขณะที่สำหรับการกระทำที่ไม่บ่อยและสำคัญ การตอบสนองควรมีความสำคัญมากกว่า - ให้อายุยืนยาวในใจ
ไมโครอินเทอร์แอกชันต้องคงอยู่ในระยะยาว สิ่งที่ดูสนุกในครั้งแรกอาจกลายเป็นเรื่องน่ารำคาญหลังจากใช้ครบร้อยครั้ง - ปฏิบัติตาม หลักการ KISS
การออกแบบไมโครอินเทอร์แอกชันที่มากเกินไปอาจถึงตายได้ ไมโครอินเทอร์แอกชันไม่ควรโอเวอร์โหลดหน้าจอและทำให้กระบวนการโหลดนาน แต่ควรประหยัดเวลาด้วยการสื่อสารข้อมูลที่มีค่าในทันที - อย่าเริ่มจากศูนย์
คุณมักจะรู้อะไรบางอย่างเกี่ยวกับกลุ่มเป้าหมายและบริบทของพวกเขา ใช้ความรู้นั้นเพื่อทำให้ไมโครอินเทอร์แอกชันของคุณแม่นยำและมีประสิทธิภาพมากขึ้น - สร้างภาพที่กลมกลืนกับองค์ประกอบ UI อื่นๆ
การโต้ตอบแบบไมโครควรตรงกับรูปแบบทั่วไปของแอปพลิเคชัน ซึ่งสนับสนุนการรับรู้ที่กลมกลืนกันของผลิตภัณฑ์
บทสรุป
ไมโครอินเทอร์แอกชันแสดงให้เห็นว่าการใส่ใจในรายละเอียดเล็กๆ น้อยๆ สามารถให้ผลลัพธ์ที่ยิ่งใหญ่และทรงพลังได้ ดังที่ Charles Eames เคยกล่าวไว้ว่า "รายละเอียดไม่ใช่รายละเอียด พวกเขาทำการออกแบบ” ทุกองค์ประกอบของการออกแบบมีความสำคัญ รายละเอียดทำให้แอปของคุณโดดเด่นกว่าคู่แข่ง เพราะสามารถนำไปใช้ได้จริงและน่าจดจำ หรือน่าประทับใจ มีประโยชน์ และน่าจดจำ
ออกแบบด้วยความระมัดระวังเสมอ และอย่าลืมว่าการออกแบบที่ยอดเยี่ยมจะต้องเกิดขึ้นเต็มกอง ตั้งแต่ชิ้นส่วนที่ใช้งานได้จนถึงไมโครอินเทอร์แอกชัน
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe แอป Experience Design ที่เพิ่งเปิดตัวใหม่สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล เนื่องจากช่วยให้คุณร่างแนวคิด สร้างต้นแบบเชิงโต้ตอบ ทดสอบ และแบ่งปันได้ในที่เดียว
คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และเยี่ยมชมบล็อก Adobe XD เพื่อรับทราบข้อมูลล่าสุดอยู่เสมอ Adobe XD มีการอัพเดทคุณสมบัติใหม่ๆ อยู่บ่อยครั้ง และเนื่องจากเป็นรุ่นเบต้าสาธารณะ คุณจึงสามารถดาวน์โหลดและทดสอบได้ฟรี
