ข้อควรระวังเมื่อใช้เทรนด์การออกแบบเว็บยอดนิยมเหล่านี้
เผยแพร่แล้ว: 2018-02-14เช่นเดียวกับผลิตภัณฑ์ทางวัฒนธรรมส่วนใหญ่ การออกแบบเว็บมีความเป็นจิตวิญญาณของตัวเอง ทุกปีจะเห็นส่วนประกอบการออกแบบยอดนิยม คุณลักษณะและแนวโน้มใหม่ ๆ ทัศนคติเปลี่ยนแปลงอย่างรวดเร็ว โดยเฉพาะอย่างยิ่งกับการพัฒนาเทคโนโลยีใหม่ ๆ อย่างรวดเร็ว
แนวโน้มการออกแบบเว็บบางอย่างไม่สามารถทนต่อการทดสอบของเวลาได้ คุณควรใส่แนวโน้มที่ขัดขวางการใช้งานหรือขัดขวางผู้เยี่ยมชมเว็บไซต์ในอดีต นักออกแบบควรระมัดระวังในการใช้แนวโน้มต่อไปนี้ซึ่งอาจทำให้คนที่พวกเขากำลังพยายามมีส่วนร่วม
พื้นที่เชิงลบไม่เพียงพอ
พื้นที่เชิงลบมีส่วนสำคัญในการใช้งาน บางครั้งเรียกว่าช่องว่าง ซึ่งเป็นช่องว่างรอบๆ และระหว่างรูปภาพหรือองค์ประกอบการออกแบบ เช่นเดียวกับในงานศิลปะ พื้นที่เชิงลบในการออกแบบเว็บมีพลังในตัวเองในฐานะองค์ประกอบทางศิลปะ น่าเสียดายที่บางคนมองว่าพื้นที่เชิงลบเป็นพื้นที่ที่สูญเปล่า แต่เช่นเดียวกับผนังพิพิธภัณฑ์ต้องการพื้นที่ระหว่างงานศิลปะ ดังนั้นบล็อกของการออกแบบเว็บก็เช่นกัน พื้นที่ว่างทำให้เนื้อหาในไซต์ของคุณอ่านง่ายและค้นหาได้ง่าย

นักออกแบบเว็บไซต์ควรปฏิบัติตามคำแนะนำของ Coco Chanel เกี่ยวกับสิ่งที่น้อยกว่านี้ – “ก่อนที่คุณจะออกจากบ้าน ส่องกระจกแล้วถอดอุปกรณ์เสริมออกหนึ่งชิ้น” นักออกแบบเว็บไซต์ต้องพิจารณาว่าองค์ประกอบ CSS และ HTML มีค่าเริ่มต้นเป็นไม่มีพื้นที่ว่างอย่างไรก่อนที่จะเริ่มเพิ่มเนื้อหาเพิ่มเติม
รวมปัญหานี้เข้ากับเนื้อหาคุณภาพสูงที่เว็บไซต์ต้องการ และปัญหาก็ชัดเจน – เว็บไซต์ที่มีการเข้าถึงมากเกินไปซึ่งมีที่ให้ดูมากเกินไป เมื่อแต่ละองค์ประกอบมีพื้นที่เหลือเฟือ ผู้ใช้จะเห็นเนื้อหาของคุณและ CTA ของคุณจะโดดเด่น
มีวิธีแก้ไขง่ายๆ สองสามข้อสำหรับไซต์ที่มีผู้คนหนาแน่น ขั้นแรก ใช้ความสามารถที่ไม่มีที่สิ้นสุดของการเลื่อนแนวตั้ง เมื่อการนำทางด้านบนของคุณชัดเจน การมีองค์ประกอบรองอื่นๆ ที่ครึ่งหน้าล่างก็ถือว่ายอมรับได้ เมื่อไซต์ของคุณนำทางได้ง่ายในตอนแรก ผู้ใช้จะไม่สนใจที่จะค้นหาข้อมูลเพิ่มเติม ประการที่สอง (และเราจะพูดถึงการออกแบบตัวอักษรในภายหลัง) ระวังขนาดตัวอักษร ใหญ่เกินไปใช้พื้นที่และสามารถอ่านเชิงรุก เช่น อีเมลจากเจ้านายของคุณเป็นตัวพิมพ์ใหญ่ทั้งหมด เป็นความสมดุล – หาแบบอักษรที่ไม่ล้นหลามแต่ยังคงดึงดูดความสนใจ
เมนูแฮมเบอร์เกอร์
เทรนด์การออกแบบเว็บที่โดดเด่นที่สุดในช่วงไม่กี่ปีที่ผ่านมาคือเมนูแฮมเบอร์เกอร์ แนวโน้มนี้ส่วนหนึ่งเกิดขึ้นจากการที่ผู้ใช้เข้าถึงเว็บไซต์บนอุปกรณ์มือถือเพิ่มขึ้นอย่างกะทันหัน จุดประสงค์ของเมนูแฮมเบอร์เกอร์คือการซ่อนการนำทางเมนูเพื่อไม่ให้เกะกะพื้นที่หลักของหน้า ผู้ใช้รู้จักไอคอนต่างๆ และมักจะไม่มีปัญหาในการค้นหาเมนูแบบเต็ม เป็นความคิดที่ดี ถ้าผู้คนรู้ว่าพวกเขาต้องการอะไรก่อนที่จะไปถึงที่นั่น

ปัญหาเกิดขึ้นเมื่อไซต์ขึ้นอยู่กับผู้ใช้ที่ค้นพบเนื้อหา อย่างที่ Luke Wrobleski พูดไว้ว่า "ชัยชนะย่อมชัดเจนเสมอ" และเป็นที่แน่ชัด – ทัศนวิสัยที่สูงขึ้นหมายถึงการใช้งานที่สูงขึ้น พิจารณาตัวอย่างของ Facebook เมื่อร้านโซเชียลมีเดียย้ายจากเมนูแฮมเบอร์เกอร์ด้านบนไปยังแถบแท็บด้านล่างของแอป iOS การมีส่วนร่วมของผู้ใช้ก็เพิ่มขึ้นเช่นกัน เช่นเดียวกับความพึงพอใจของผู้ใช้ที่เพิ่มขึ้น รายได้ที่สูงขึ้น และความเร็ว (และการรับรู้)
การจำกัดจำนวนเนื้อหาที่ผู้ใช้จะค้นพบตามธรรมชาตินั้นเป็นเกมที่อันตราย การซ่อนหมวดหมู่ทำให้ผู้เยี่ยมชมไม่ได้เห็นตัวเลือกในทันที
เมนูแฮมเบอร์เกอร์สร้างความเสียหายให้กับไซต์อีคอมเมิร์ซโดยเฉพาะ ซึ่งธุรกิจต่างๆ ต้องพึ่งพาการเปิดรับสินค้าจากผู้ใช้ เมื่อผู้ใช้จำเป็นต้องเปิดเมนู พวกเขาอาจพลาดแง่มุมที่ชัดเจนและสำคัญที่สุดของธุรกิจของคุณ และหากธุรกิจของคุณขึ้นอยู่กับผู้อ่านที่เห็นฟีด RSS ก็ควรหลีกเลี่ยงเมนูแฮมเบอร์เกอร์โดยสิ้นเชิง ส่งผลเสียต่อไซต์ข่าวที่ขึ้นอยู่กับผู้อ่านที่สามารถดูหัวข้อที่เกี่ยวข้องและพาดหัวข่าวอื่น ๆ ในปัจจุบันได้
ม้าหมุนหน้าแรก
ภาพหมุนหน้าแรกมีอยู่ทุกหนทุกแห่งในขณะนี้ และคุณสามารถเห็นได้ในเว็บไซต์ตั้งแต่หน้าธุรกิจขนาดเล็กไปจนถึงองค์กรขนาดใหญ่ นักออกแบบอาจหลงใหลในม้าหมุนเพราะพวกเขาสร้างเศรษฐกิจที่มองเห็นได้ โดยให้ข้อมูลจำนวนมากแม้เพียงคุณลักษณะเดียว
หากบริษัทของคุณยังคงพยายามเรียกชื่อออกมา ให้ใช้วงล้ออย่างระมัดระวัง ภาพหมุนทำให้ผู้คนค้นหาหน้าของคุณได้ยากขึ้น และอาจส่งผลเสียต่อการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) เนื่องจากโดยปกติแล้วจะหมายถึงเนื้อหาในเนื้อหาของหน้าน้อยกว่า ข้อความในหน้าน้อยลงหมายถึงข้อมูลเมตาที่ Google ค้นหาน้อยลง


อย่างไรก็ตาม มีวิธีแก้ไขปัญหา เช่น การเพิ่มข้อความลงในหน้าเว็บ แต่วิธีนี้จะบ่อนทำลายจุดที่ใช้ภาพหมุนเพื่อการประหยัดภาพ ภาพหมุนยังสามารถทำให้เกิดปัญหาการช่วยสำหรับการเข้าถึงที่สำคัญบนไซต์ ขึ้นชื่อในเรื่องความเร็วในการโหลดช้าและมักใช้ JavaScript ซึ่งอาจทำให้เกิดปัญหาด้านประสิทธิภาพ
ภาพหมุนไม่เพียงแต่ทำให้ไซต์เข้าถึงได้น้อยลงเท่านั้น แต่ยังไม่สามารถดึงดูดผู้เข้าชมที่สามารถเข้าถึงไซต์ได้สำเร็จ จากการศึกษาในปี 2013 พบว่าประมาณ 1% ของผู้เข้าชมเว็บไซต์คลิกที่ภาพหมุน ขึ้นอยู่กับว่าภาพหมุนนั้นส่งต่อโดยอัตโนมัติหรือด้วยตนเอง
และหากเราพิจารณาคำแนะนำที่ Wroblewski เสนอเกี่ยวกับเมนูแฮมเบอร์เกอร์ ปัญหาก็เหมือนกันกับภาพหมุน – สิ่งเหล่านี้ไม่ชัดเจน ในการศึกษาข้างต้น 83% ของ 1% ที่คลิก คลิกที่ภาพแรก หมายความว่าอย่างไรสำหรับภาพอื่นๆ อีกสี่ภาพที่คุณหวังว่าจะดึงดูดผู้ใช้ พวกเขาไม่ได้รับไมล์สะสมและทำเพียงเล็กน้อยเพื่อส่งเสริมการมีส่วนร่วม
Wroblewski ใช้การออกแบบภาพหมุนของ PJ McCormick ใน Amazon เป็นตัวอย่างที่ใช้งานได้จริง รูปภาพจะถูกแบ่งออกเป็นส่วนๆ และเมื่อผู้ใช้วางเมาส์เหนือส่วนใดส่วนหนึ่ง รูปภาพนั้นจะกลายเป็นรูปภาพในภาพหมุน ทำให้เห็นได้ชัดว่าผู้ใช้สามารถคลิกที่นั่นเพื่อค้นหาสิ่งที่ต้องการได้
ป๊อปอัพ
เมนูแบบเลื่อนลงอาจซับซ้อนในการใช้งานแม้โดยผู้ใช้ที่มีทักษะมากที่สุด เพิ่มความซับซ้อนนั้นให้กับหน้าจอขนาดเล็ก และเป็นฝันร้ายสำหรับการนำทาง ในทางกลับกัน ส่วนควบคุมเมนูป๊อปอัปมีรายการตัวเลือกเมนูที่สามารถเลื่อนได้อย่างง่ายดายโดยไม่คำนึงถึงระดับความรุนแรงหรือฝีเท้าของผู้ใช้ iPhone ของ Apple เป็นตัวอย่างที่ดีของสิ่งนี้ เช่น ลาก ตวัด หรือเขยิบ ตัวเลือกเป้าหมายขนาดใหญ่และการให้อภัยทำให้ควบคุมได้ง่าย
เมื่อทำได้ดี ป๊อปอัปจะเหมาะสำหรับอินพุตแบบผสม เช่น อินพุตสำหรับวันที่ ความสูง น้ำหนัก และทำให้กระบวนการมีความคล่องตัวมากขึ้น
ตัวอย่างเช่น แทนที่จะใช้สามตัวเลือกในการป้อนวันที่ – วัน เดือน และปี – ฟิลด์วันที่เดียวสามารถเปิดชุดเมนูป๊อปอัปที่อนุญาตให้ผู้ใช้เลื่อนดูรายการสามรายการพร้อมกันเพื่อป้อนวันที่ที่ถูกต้อง การแก้ไขง่ายๆ นั้นสามารถลดเวลาในการป้อนข้อมูลพร้อมกับความไม่อดทนของผู้ใช้
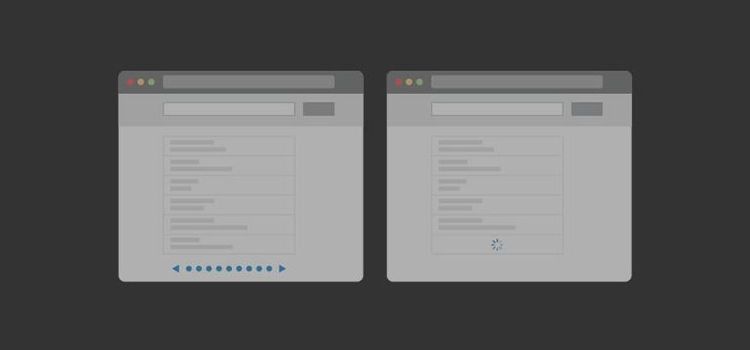
รวมการเลื่อนแบบไม่มีที่สิ้นสุดกับเนื้อหาส่วนท้าย
การเลื่อนแบบไม่สิ้นสุดเป็นเครื่องมือออกแบบที่มีประโยชน์ การโหลดเนื้อหาที่ไม่มีที่สิ้นสุดและง่ายดายสามารถสร้างประสบการณ์ผู้ใช้ที่น่าพึงพอใจ ไซต์เช่น Pinterest ใช้การเลื่อนแบบไม่สิ้นสุดเพื่อให้ได้ผลลัพธ์ที่ยอดเยี่ยม และมีส่วนรับผิดชอบบางส่วนในการทำให้ทันสมัยอยู่เสมอ แม้ว่าการเลื่อนแนวตั้งจะประสบความสำเร็จอย่างมากสำหรับบางแอป แต่การเลื่อนในแนวนอนยังคงสร้างความสับสนให้กับผู้ใช้จำนวนมาก พวกเขามักจะไม่รู้ด้วยซ้ำว่ามันเป็นทางเลือก หากเนื้อหาดูเหมือนจะจบลง พวกเขาจะนิ่งงันเช่นเดียวกัน

การเลื่อนแบบไม่สิ้นสุดกลายเป็นปัญหาเมื่อไซต์มีส่วนท้ายที่มีเนื้อหาที่ผู้ใช้อาจต้องการเข้าถึง ผู้ใช้จะเลื่อนลงและไม่สามารถติดตามส่วนท้ายได้ ผู้ใช้มือถือที่มีความชำนาญจะต้องคิดเรื่องนี้ แต่ถ้ามันทำให้พวกเขาผิดหวัง พวกเขาอาจจะไม่พยายาม นอกเหนือจากความชัดเจนแล้ว การนำทางควรเป็นเรื่องง่าย
หน้าจอโหลดช้า
เหตุผลอันดับหนึ่ง – อย่างถล่มทลาย – ผู้ใช้ละทิ้งไซต์นั้นใช้เวลาในการโหลดช้า ในแบบสำรวจ ผู้ใช้ประมาณครึ่งหนึ่งกล่าวว่าพวกเขาจะรอไม่เกิน 10 วินาทีในการโหลดหน้า ในขณะที่เราคุ้นเคยกับการเชื่อมต่ออินเทอร์เน็ตและอุปกรณ์ที่เร็วขึ้น ผู้คนคาดหวังว่าหน้าเว็บจะโหลดเกือบจะในทันที ยิ่งหน้าจอใช้เวลานานเท่าใดในการโหลด ผู้ใช้ก็จะมีโอกาสออกมากขึ้นเท่านั้น
ผู้ใช้ไม่ควรแบกรับความผิดนี้ เทคโนโลยีทำให้ประสบการณ์ของเรามีความคล่องตัวเพียงพอจนกลายเป็นความคาดหวัง เมื่อคุณสร้างสมดุลให้กับเนื้อหาที่ซับซ้อนซึ่งอาจทำให้โหลดช้าลง ให้พิจารณาว่าจะไม่มีใครเห็นเนื้อหานั้นสำคัญหรือไม่ ผู้ใช้มือถือไม่ได้นั่งดื่มลาเต้ขณะตรวจสอบเว็บไซต์ของคุณ พวกเขากำลังเดินทาง และคาดหวังว่าประสบการณ์บนมือถือของพวกเขาจะรวดเร็วเช่นเดียวกัน
การพิมพ์ที่ซับซ้อนโดยไม่จำเป็น
ด้วยรูปแบบแบบอักษรที่หลากหลายในปัจจุบัน นักออกแบบเว็บไซต์อาจถูกล่อลวงให้ใช้แบบอักษรหลายแบบในหน้าเดียว มีแนวทางการพิมพ์ที่มักถูกอ้างถึงว่าไม่ควรใช้แบบอักษรมากกว่าสองหรือสามแบบในเอกสารเดียว
แม้ว่าอาจมีบางกรณีที่ปรับแบบอักษรหลายแบบให้เหมาะสม แต่โดยปกติแล้วควรเน้นที่การส่งข้อมูลที่ชัดเจนและชัดเจน Wroblewski นำเสนอบันทึกเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดของ Tim Brown สำหรับการพิมพ์ องค์ประกอบที่สำคัญที่สุดอย่างหนึ่งสำหรับการออกแบบตัวอักษรคือความสมดุล - ความสมดุลของขนาด การเป็นผู้นำ และในการวัด ช่วยเพิ่มความสามารถในการอ่านและความดึงดูดใจด้านสุนทรียภาพ ฟอนต์จะมีประโยชน์อะไร ถ้าไม่ให้อ่าน ความชัดเจนที่ไม่ชัดเจนสำหรับการออกแบบนั้นขัดกับสัญชาตญาณและจะไม่เพิ่มจำนวนผู้อ่านของคุณ

การเลือกแบบอักษรหนึ่งหรือสองแบบอักษรจะสร้างรูปลักษณ์ที่เป็นหนึ่งเดียวและช่วยให้ผู้ใช้ระบุแบรนด์ได้ดียิ่งขึ้น โปรดจำไว้ว่า เป้าหมายคือการดึงดูดผู้ใช้ แบบอักษรหลายแบบในขนาดมากเกินไปทำให้ไซต์อ่านยาก หากข้อความนั้นอ่านไม่ออก จะไม่มีใครอยู่ในเพจเป็นระยะเวลาหนึ่ง
องค์ประกอบลอยน้ำ
องค์ประกอบแบบลอยอาจเป็นวิธีที่ดีในการดึงดูดความสนใจของผู้ใช้ แต่ถ้าถูกกำหนดเวลาอย่างไม่เหมาะสม พวกเขาอาจทำให้ผู้ใช้ของคุณแปลกแยกโดยการบล็อกบางส่วนของหน้าและทำให้พวกเขาเสียสมาธิจากสิ่งที่พวกเขาต้องการดู ทั้งหมดนี้ทำให้แน่ใจได้ว่าจะไม่มีส่วนร่วมกับไซต์ องค์ประกอบแบบลอยตัวนั้นน่าหงุดหงิดเป็นพิเศษสำหรับผู้ใช้อุปกรณ์เคลื่อนที่ที่พยายามเข้าถึงไซต์บนหน้าจอที่เล็กกว่า
นอกจากนี้ องค์ประกอบแบบลอยมักจะไม่ทำงานตามที่ตั้งใจไว้ โดยจะเปิดขึ้นแม้ในขณะที่ปิดและลอยอยู่เหนือคุณลักษณะสำคัญของหน้า ยิ่งประสบการณ์ของผู้ใช้มีความซับซ้อนมากขึ้นเท่าใด โอกาสที่พวกเขาจะใช้งานเว็บไซต์ต่อไปก็จะน้อยลงเท่านั้น
การเลื่อนแบบพารัลแลกซ์
การเลื่อนแบบพารัลแลกซ์ไม่ใช่ตัวเลือกการออกแบบที่ไม่ดีเสมอไป และเคยใช้เพื่อให้เกิดผลดีในแคมเปญการตลาดจำนวนมาก เสนอตัวเลือกใหม่สำหรับไซต์เพื่อสร้างความแตกต่างและได้รับความนิยมเพิ่มขึ้นเมื่อเร็วๆ นี้
มันมาพร้อมกับข้อเสียบางประการ เช่นเดียวกับภาพหมุน อาจส่งผลเสียต่อ SEO เนื่องจากมีเนื้อหาสำหรับเครื่องมือค้นหาที่จะรวบรวมข้อมูลน้อยลง การเลื่อนแบบพารัลแลกซ์ไม่ใช่ตัวเลือกการออกแบบที่ดีสำหรับไซต์ที่อุปกรณ์มือถือควรสามารถเข้าถึงได้ เนื่องจากต้องใช้ JavaScript และกราฟิกจำนวนมาก จึงอาจทำให้หน้าโหลดช้ามาก เพิ่มโอกาสที่ผู้ใช้จะใจร้อนและออกก่อนที่หน้าจะโหลด
ใช้ประโยชน์จากเทรนด์ให้ดีที่สุด
แม้ว่าจะมีแอปพลิเคชั่นที่เหมาะสมสำหรับเทรนด์เหล่านี้อย่างแน่นอน แต่นักออกแบบเว็บไซต์ควรคิดให้รอบคอบก่อนตัดสินใจใช้ กฎที่ดีที่สุดสำหรับนักออกแบบทุกคนคือการให้ความสำคัญกับการทำงานและประสบการณ์ของผู้ใช้มากกว่าความทันสมัย คำนึงถึงคำแนะนำของ Luke Wroblewski ด้วยการออกแบบทุกรูปแบบและชัดเจน เนื้อหาดีแค่ไหนซ่อนไว้ก็ไม่มีประโยชน์
