24 ตัวอย่างความคิดสร้างสรรค์ของการนำทาง UI บนมือถือ
เผยแพร่แล้ว: 2015-12-01เมนูการนำทางบนมือถือมีความสำคัญมาก และการออกแบบและการใช้งานจะทำให้แอปของคุณดูเป็นมืออาชีพอย่างแน่นอน มีหลากหลายสไตล์ให้เลือก: เมนูด้านข้าง เมนูแฮมเบอร์เกอร์ และอื่นๆ
คุณกำลังมองหาวิธีใหม่ในการออกแบบส่วนต่อประสานผู้ใช้สำหรับระบบนำทางมือถือหรือไม่? มองไม่เพิ่มเติม!
เราเลือกตัวอย่างสร้างสรรค์ของ การนำทาง UI บนอุปกรณ์เคลื่อนที่ 24 ตัวอย่างเพื่อเป็นแรงบันดาลใจของคุณ การออกแบบการนำทางมือถือ UI เหล่านี้มีสไตล์และจานสีที่แตกต่างกัน และบางแบบก็เคลื่อนไหวได้!
หากต้องการดูภาพเคลื่อนไหวของแอปบนอุปกรณ์เคลื่อนที่ ให้คลิกลิงก์และไปที่โพสต์ต้นฉบับ ที่นั่น คุณจะสามารถเห็นสิ่งที่นักออกแบบมีในใจเมื่อเขา/เธอสร้างแอนิเมชันสำหรับแนวคิดแอปที่ยอดเยี่ยมเหล่านี้
คุณจะพบกับการออกแบบทั้งแบบแบนและ 3 มิติพร้อมเอฟเฟกต์เงาที่ละเอียดอ่อน นอกจากนี้ คุณจะได้พบกับ การออกแบบระบบนำทาง ทั้งสีเข้มและสีสันสดใส !
คุณคิดว่าการออกแบบการนำทางบนอุปกรณ์เคลื่อนที่ UI ใดต่อไปนี้สร้างสรรค์ที่สุด แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
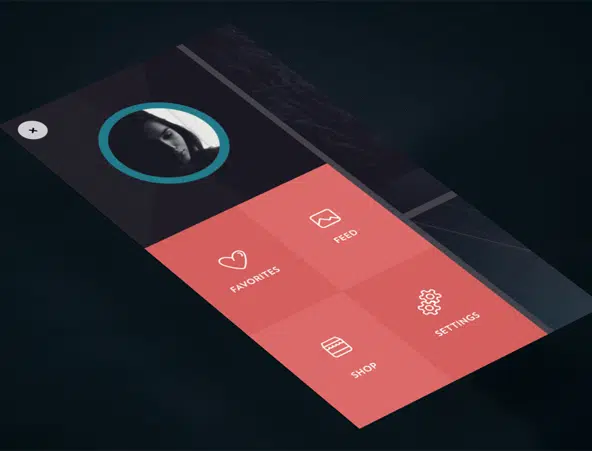
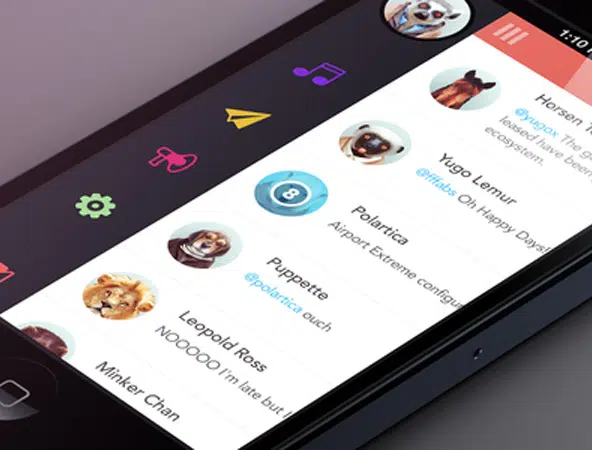
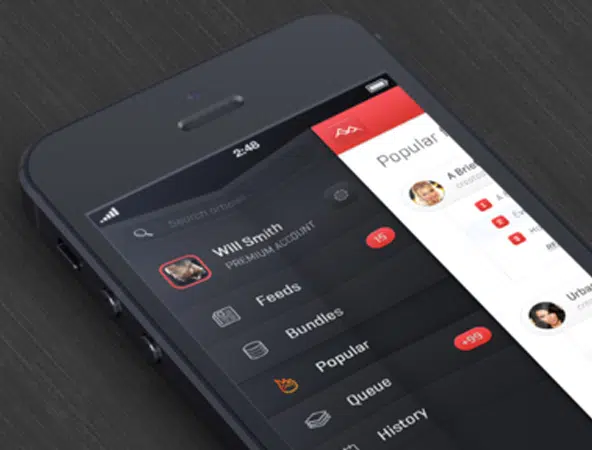
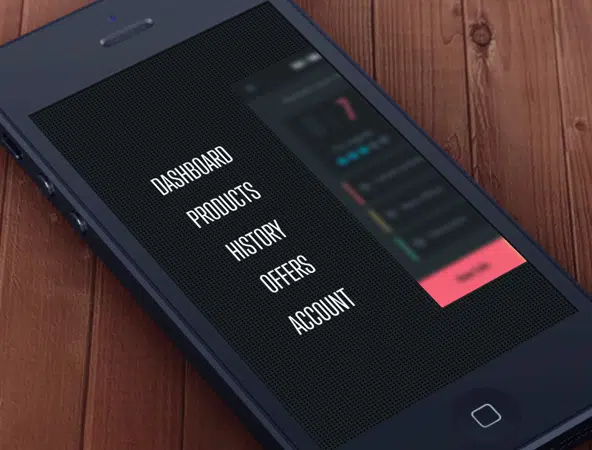
แอนิเมชั่นเมนูด้านข้าง
แอนิเมชั่นเมนูบนมือถือนี้นำเสนอตัวอย่างที่สร้างสรรค์ของเมนูด้านข้างและวิธีการทำงาน ตัวอย่างนี้ค่อนข้างดีและสะดุดตา และใช้เมนูเลื่อนเข้าที่ซ่อนอยู่ Hidden Toggle เป็นการนำทางที่ตอบสนองซึ่งสามารถเรียกได้โดยใช้ชื่อต่างๆ เช่น เมนูลิ้นชักเลื่อน เมนูแฮมเบอร์เกอร์ ฯลฯ แอป iOS บางแอปได้รับเครดิตสำหรับการเผยแพร่การใช้การนำทางประเภทนี้ ประโยชน์หลักของการใช้การออกแบบนี้คือทำให้อินเทอร์เฟซของคุณดูไม่เกะกะ ซึ่งค่อนข้างมีประโยชน์สำหรับอุปกรณ์พกพาที่มีหน้าจอขนาดเล็ก
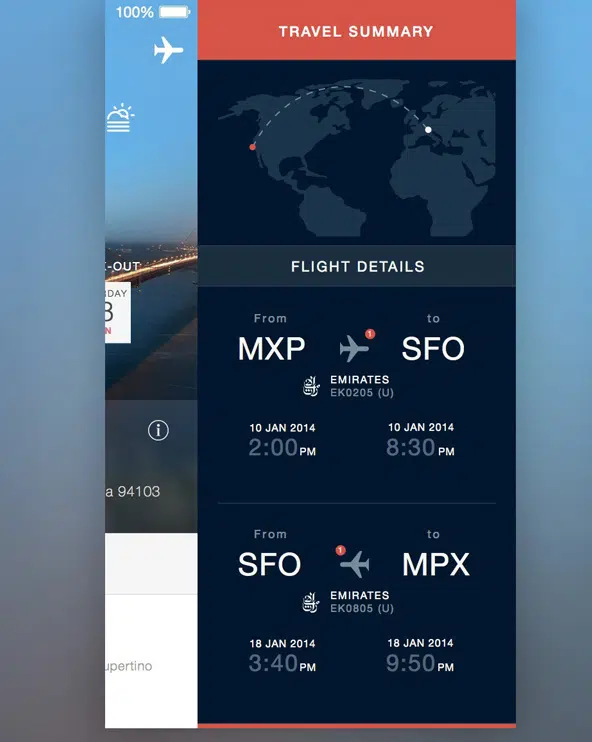
แอพท่องเที่ยว
นี่คือการออกแบบแอพที่มีประโยชน์มากซึ่งบอกรายละเอียดทั้งหมดเกี่ยวกับเที่ยวบินของคุณ การนำทางทำได้โดยการปัด การนำทางประเภทนี้ยังดูดีในอุปกรณ์ที่มีหน้าจอขนาดใหญ่ และคาดว่าจะเติบโตในอนาคตอันใกล้ การใช้การนำทางประเภทนี้จะทำให้คุณสามารถกดเนื้อหาของคุณไปทางขวา/ซ้าย ขึ้นอยู่กับตำแหน่งของเมนู นี่เป็นแนวทางที่มีประโยชน์ในการปรับปรุงการมองเห็นลิงก์ของคุณ
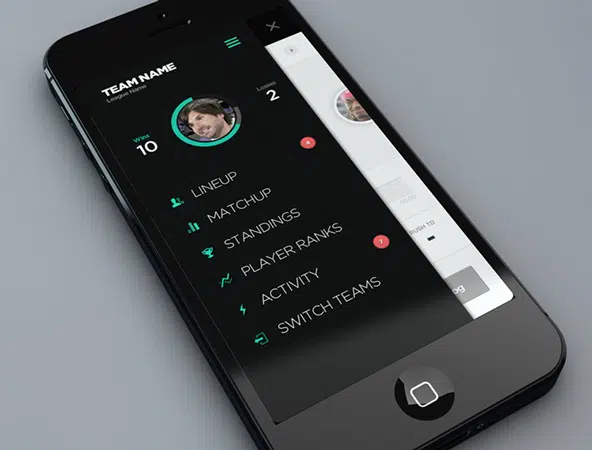
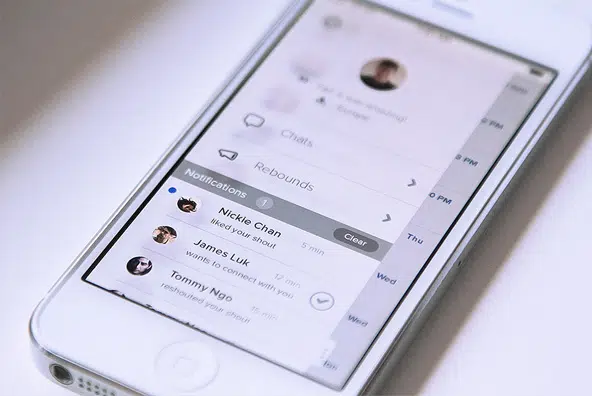
แอพ Fantasy Leagues
แอพ Fantasy Leagues นี้มีการออกแบบการนำทางบนมือถือที่ดีมาก มันใช้เมนูสลับบนหน้าจอ แนวคิดเบื้องหลังการสลับบนหน้าจอคล้ายกับเมนู Hidden Toggle นอกจากนี้ยังช่วยให้นักออกแบบทำความสะอาดพื้นที่และทำให้สิ่งต่าง ๆ ดูชัดเจนยิ่งขึ้น ที่นี่ นักออกแบบจะแปลงเมนูแนวตั้งเป็นปุ่มสลับบนหน้าจอ เพื่อให้สามารถสร้างพื้นที่ได้มากขึ้น และนำเสนอองค์ประกอบต่างๆ ได้อย่างง่ายดาย
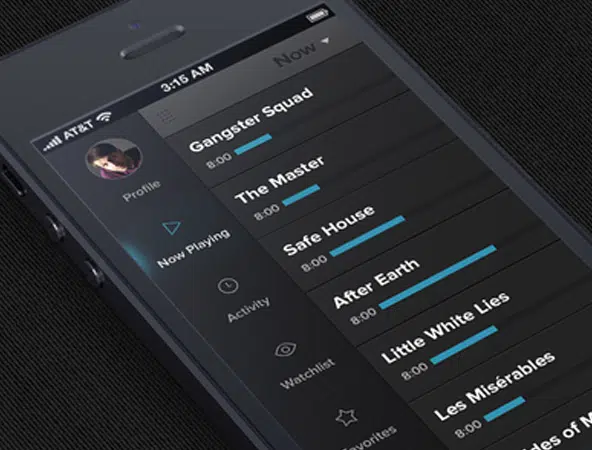
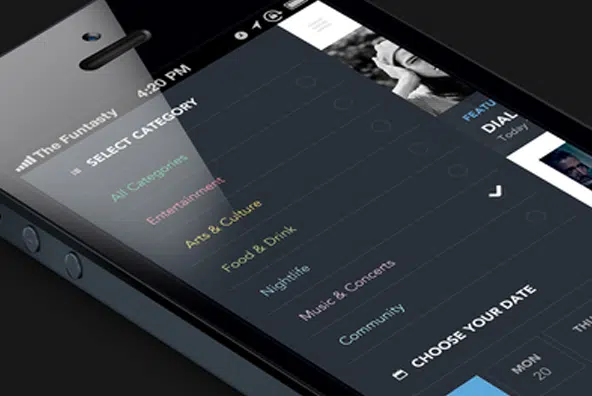
TV Freak เมนูด้านข้าง
นี่คือแนวคิดเมนูด้านข้างซึ่งกำลังเข้าสู่ขั้นตอนการออกแบบขั้นสุดท้าย เมนูประเภทนี้เข้าใจง่ายกว่าเมื่อเทียบกับ Hidden Toggle มันง่ายกับแต่ละอันทำให้นักออกแบบสามารถเล่นได้ทำให้การนำทางประเภทนี้ค่อนข้างเป็นที่นิยมในหมู่พวกเขา
ลิสเตอร์
นี่เป็นเพียงตัวอย่างเล็กๆ น้อยๆ สำหรับแอปที่นักออกแบบคนนี้กำลังทำงานอยู่ มีการออกแบบอินเทอร์เฟซที่เป็นมิตรซึ่งใช้ไอคอนน่ารักและสีสันสดใสมากมาย เมนูไอคอนเป็นอีกเทรนด์หนึ่งที่คาดว่าจะเติบโตในปีนี้ แม้ว่าจะยังนำเสนอความท้าทายบางอย่างต่อหน้านักออกแบบเมื่อพูดถึงการออกแบบสำหรับอุปกรณ์พกพา
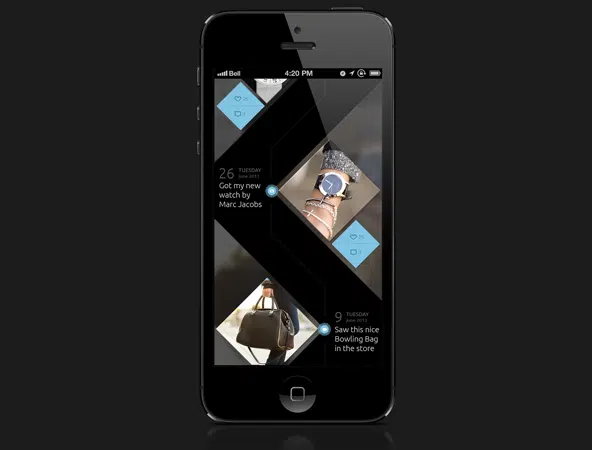
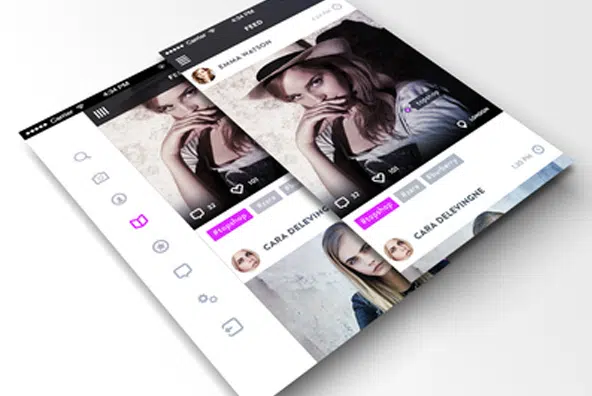
แอพแฟชั่น – User Timeline
การนำทางเป็นส่วนสำคัญของการออกแบบแอพและมีอิทธิพลอย่างมากต่อผู้ออกแบบแอพ ปีนี้นำมาซึ่งการพิจารณาที่สำคัญมากขึ้นและปรับปรุงองค์ประกอบต่างๆ เพื่อสร้างประสบการณ์ที่ไม่เหมือนใคร ลองดูว่านี่คือการออกแบบแนวคิดแอพแฟชั่นตัวอย่างเช่น!
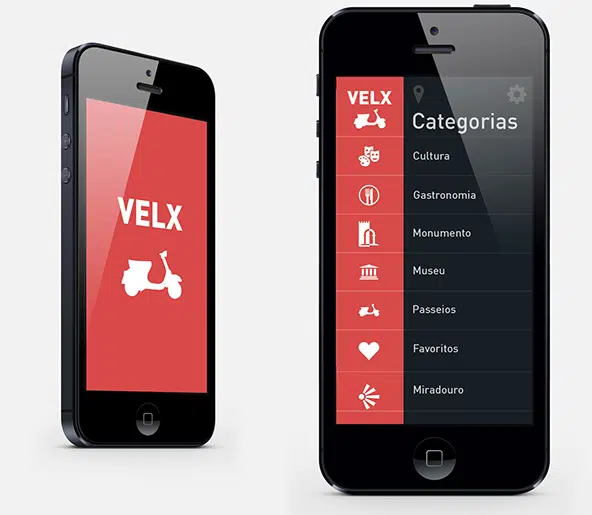
VeLx – ลิสบอน
VeLx เป็นแอปที่ดีมาก ๆ ที่ให้คุณค้นหาสถานที่เจ๋ง ๆ ในลิสบอนได้ แอปนี้มีจุดมุ่งหมายเพื่อเปลี่ยนวิธีการเดินทางของเราและทำงานเป็นระบบในเมือง นี่คือตัวอย่างคร่าวๆ ว่าแอปจะมีหน้าตาเป็นอย่างไร
แถบเลื่อนแบบเลื่อนลงบนมือถือ
นี่คือแถบเลื่อนเมนูแบบเลื่อนลงสำหรับอุปกรณ์เคลื่อนที่ นักออกแบบคนนี้กำลังทำงานเกี่ยวกับแนวคิด UX ที่น่าสนใจบางอย่างเมื่อเขาตัดสินใจที่จะแสดงแนวคิดการออกแบบนี้ให้เราเห็น
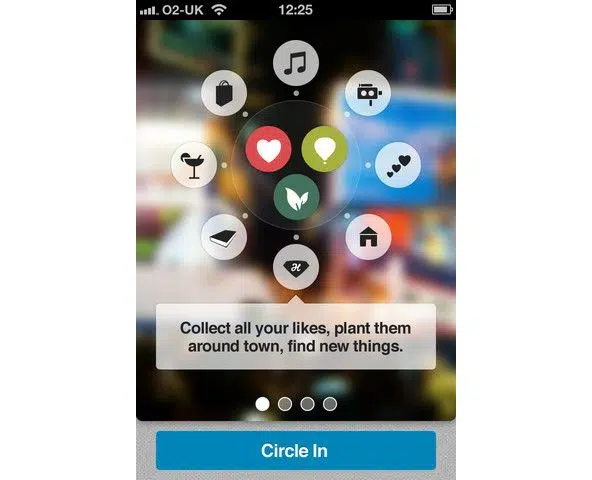
เค้าโครง UI ที่น่ารัก
ตามชื่อที่แนะนำ นี่เป็นแนวคิดการออกแบบ UI ที่น่ารัก อินเทอร์เฟซดูเป็นมิตรและสนุกสนาน ไอคอนที่เลือกนั้นให้ความรู้สึกที่ดี และระบบนำทางดูน่าสนใจและไม่เหมือนใคร
ติดตามงาน
แอพนี้จะช่วยให้คุณติดตามทุกสิ่งที่มีประโยชน์ในชีวิตของคุณผ่านระบบนำทางที่ง่าย นักออกแบบใช้ระบบเมนูและสร้างส่วนต่อประสานกับผู้ใช้ที่ตั้งค่าไว้เพื่อสร้างประสบการณ์ผู้ใช้ที่น่าดึงดูดและมีความหมาย
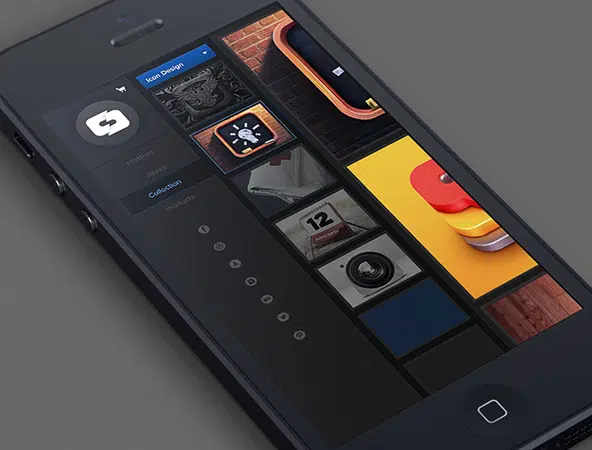
แนวคิดผลงานมือถือ

เคยคิดไหมว่าพอร์ตโฟลิโอสำหรับอุปกรณ์พกพาจะหน้าตาเป็นอย่างไร? นี่เป็นตัวอย่างที่ยอดเยี่ยม! การนำทางประเภทนี้ขึ้นชื่อเรื่องความเรียบง่ายและดึงดูดใจแบบมินิมอล นอกจากนี้ยังง่ายต่อการจดจำและกำหนดการควบคุมแบบเนทีฟ เมนูประเภทนี้ยังใช้งานได้ดีกับเบราว์เซอร์และอุปกรณ์ทุกประเภท
เมนูด้านข้าง ios
การนำทางแนวตั้งทำงานได้ดีบนอุปกรณ์เคลื่อนที่เมื่อเทียบกับแนวนอน ซึ่งดีสำหรับอุปกรณ์เดสก์ท็อป ดูโครงการนี้เป็นตัวอย่าง! นี่คือภาพหน้าจอของแอปที่นักออกแบบกำลังทำงานอยู่ คุณยังสามารถตรวจสอบโครงการทั้งหมดผ่านลิงก์ในคำอธิบาย
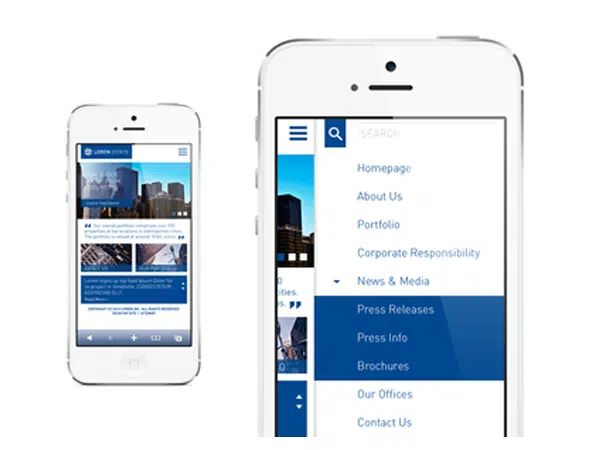
เว็บไซต์มือถือของบริษัทอสังหาริมทรัพย์
นี่คือแบบจำลองสำหรับไซต์บนมือถือของบริษัทอสังหาริมทรัพย์ สำหรับใครก็ตามที่ต้องการกำหนดเป้าหมายลูกค้ามือถือ การนำทางแนวตั้งเป็นตัวเลือกที่ดี
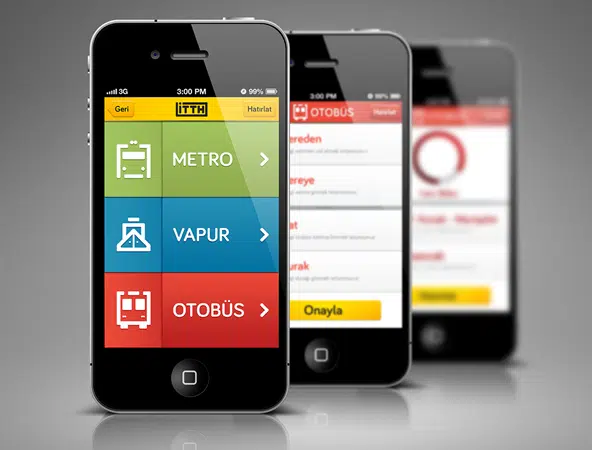
แอพสำหรับ iPhone การขนส่งสาธารณะ
การขนส่งสาธารณะอาจทำงานได้ง่ายขึ้นด้วยแอพนี้ แอปนี้ช่วยชาวอิซเมียร์และนักท่องเที่ยวในการค้นหาเส้นทางที่สั้นที่สุดไปยังที่ที่คุณต้องการไปในเมืองนี้
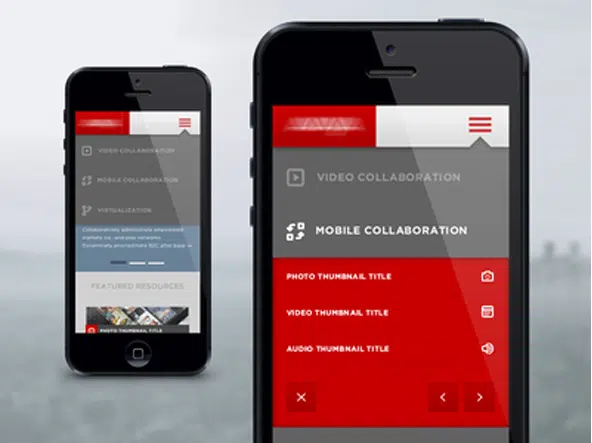
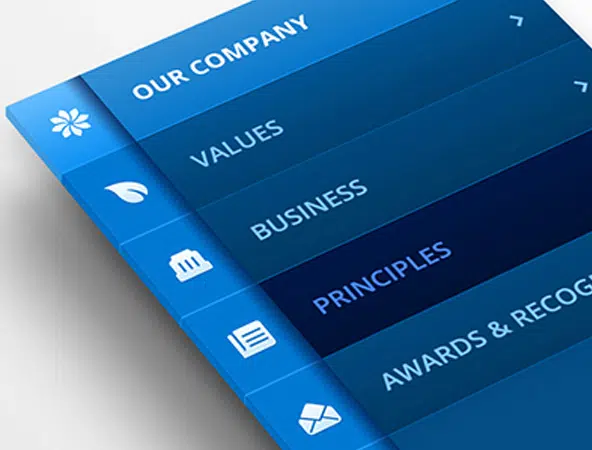
BFC Partners Mobile
แนวคิดการออกแบบมือถือนี้มีไว้สำหรับบริษัทก่อสร้างขนาดใหญ่ในนิวยอร์ก โครงการนี้มีสองเวอร์ชัน หนึ่งที่สิ่งที่แนบของหน้าแรกมีระบบนำทางแบบเลื่อนลงที่เรียบง่ายและอีกระบบหนึ่งที่ลิงก์ย่อยจะเลื่อนจากด้านซ้ายสำหรับลิงก์ของหน้าแรก
แอพ Volcano (เมนูพับ)
นี่คือตัวอย่างคร่าวๆ จากแนวคิดการออกแบบของ Volcano มีการออกแบบที่สร้างสรรค์เกี่ยวกับการนำทางและไม่เพียงเท่านั้น! ดีไซเนอร์เล่นกับรายละเอียดต่างๆ เพื่อเพิ่มการเข้าถึงรายการเมนูเมื่อเรียกดูแอป
GIF: แอนิเมชั่นเมนู
การนำทางในแนวนอนนั้นดี แต่ขอบเขตนั้นจำกัดไว้สำหรับเดสก์ท็อปเท่านั้น พวกเขาทำงานได้ไม่ดีบนอุปกรณ์มือถือ ต่อไปนี้คือวิธีปรับเมนูแนวนอนของเดสก์ท็อปให้เป็นแอป ในแอนิเมชั่น GIF นี้ คุณจะเห็นแนวคิดการออกแบบแอพของนักออกแบบ
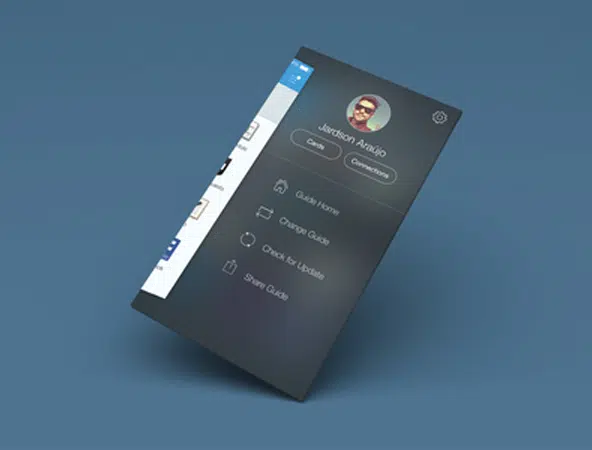
เมนูบริบทสำหรับแอป iOS
ในตัวอย่างนี้ คุณจะพบกับแนวคิดการออกแบบเมนูบริบทและการตั้งค่าที่ดีมากสำหรับอินเทอร์เฟซ iOS ใหม่ล่าสุด คุณสามารถสังเกตธีมของมันได้อย่างชัดเจนซึ่งช่วยเสริมสไตล์การนำทางได้อย่างสมบูรณ์แบบและสร้างความน่าดึงดูดใจให้กับมัน
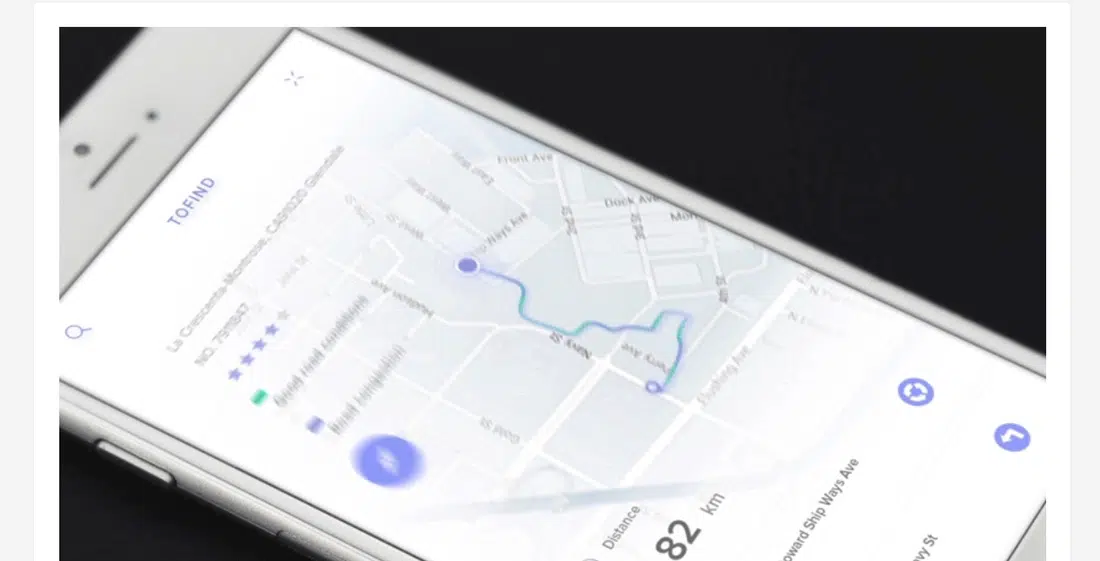
Tofind แอบมอง #3
ToFind เป็นโครงการออกแบบของนักออกแบบ และนี่เป็นเพียงตัวอย่างเล็กๆ น้อยๆ เท่านั้น เมนูสลับบนหน้าจอยังทำให้เข้าถึงเมนูย่อยได้ง่าย ซึ่งเพิ่มความสะดวกสบายให้กับผู้ใช้มือถือ
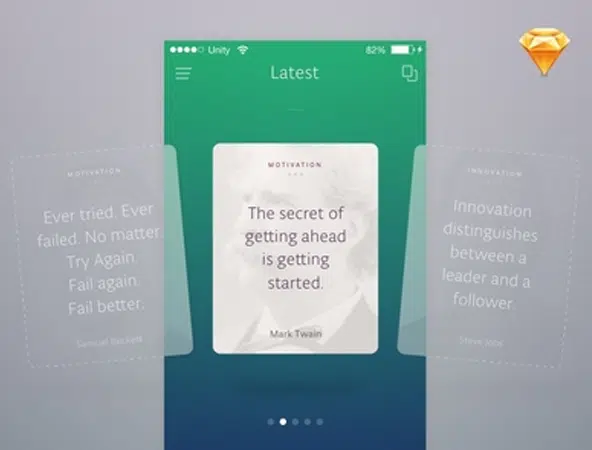
แอพคำคม (Sketch freebie)
นักออกแบบรายนี้เพิ่งตัดสินใจลองใช้แอป Sketch และนี่คือผลลัพธ์ หลังจากทำงานไม่กี่ชั่วโมง นี่เป็นตัวอย่างที่ดีจริงๆ ของแอปเสนอราคา คุณยังสามารถตรวจสอบไฟล์ต้นฉบับได้ในคำอธิบาย
แนวคิดเมนู
หากคุณกำลังมองหาแรงบันดาลใจ คุณอาจเพิ่งค้นพบมัน แนวคิดของเมนูนี้ดูดีและแสดงให้เห็นอย่างสมบูรณ์แบบว่าสามารถใช้การนำทางแบบเลื่อนเข้าบนมือถือในแนวตั้งบนแอพได้อย่างไร
แถบเลื่อนเมนู/หน้าจอฟีด
แถบเลื่อนเมนูนี้ดูดี ในตัวอย่างนี้ คุณจะเห็นว่าคุณสามารถสร้างสไลด์ตามไอคอนในการนำทางบนมือถือได้อย่างไร นี่เป็นแนวคิดที่พัฒนาขึ้น โดยนำการเปลี่ยนแปลงมาสู่โครงสร้างมากขึ้นเรื่อยๆ ในแต่ละปีที่ผ่านไป
เว็บแอป [WIP]
อย่าลังเลที่จะให้พวกเขารู้ว่าคุณคิดอย่างไรเกี่ยวกับโครงการปัจจุบันของทีมนี้ นี่เป็นเว็บแอปที่ดีจริงๆ พร้อมรายละเอียดการออกแบบที่สวยงาม
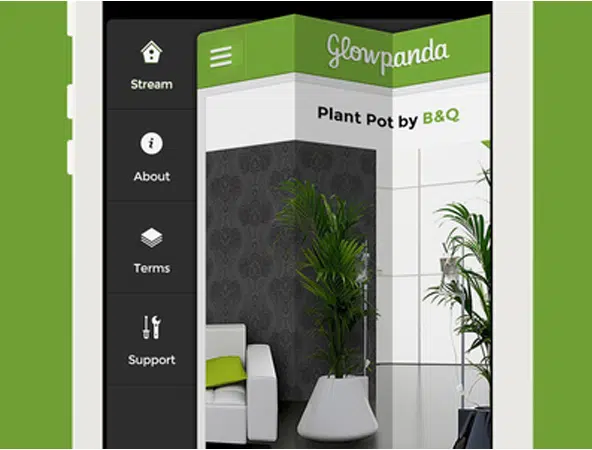
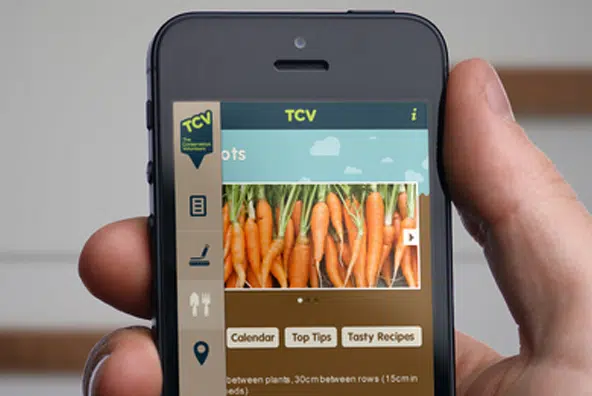
แนวคิดแอปทำสวน
แนวคิดการออกแบบนี้ดีมากและเหมาะสำหรับแอปทำสวน แนวคิดของโครงการค่อนข้างเจ๋งและนี่คือตัวอย่างเล็กๆ น้อยๆ แอปนี้จะให้ผู้ใช้เลื่อนดูผักและให้ข้อมูลที่เป็นประโยชน์เกี่ยวกับวิธีการเติบโต