ประสบการณ์ที่เท่าเทียมกัน: มันคืออะไร?
เผยแพร่แล้ว: 2022-03-10หากคุณใช้เวลามากพอในการโต้ตอบกับผู้ปฏิบัติงานด้านการเข้าถึงระบบดิจิทัล คุณอาจพบวลี "ประสบการณ์ที่เท่าเทียมกัน" คำพูดนี้สรุปปรัชญาเบื้องหลังงานการช่วยสำหรับการเข้าถึงไว้อย่างกระชับ
อุตสาหกรรมของเรามักจะให้ความสำคัญอย่างมากกับสาเหตุ ว่า ทำไม สำหรับข้อกังวลที่เกี่ยวข้องกับการช่วยสำหรับการเข้าถึง จำเป็นต้องเรียนรู้เกี่ยวกับประวัติศาสตร์และประสบการณ์ชีวิตของคนพิการเพื่อเป็นบริบทในการทำความเข้าใจความจำเป็นในการออกแบบและโค้ดที่สร้างขึ้นโดยคำนึงถึงการเข้าถึง
นี่เป็นบทความแรกจากสองบทความในหัวข้อความเท่าเทียมกัน และเกี่ยวข้องกับการเข้าถึงทางดิจิทัลอย่างไร จะช่วยให้เรากำหนดได้ว่าประสบการณ์ที่เทียบเท่าคืออะไร เมื่อเราสร้างความเข้าใจร่วมกันแล้ว ฉันจะหารือเกี่ยวกับวิธีการใช้งานประสบการณ์ที่เทียบเท่ากันสำหรับปัญหาทั่วไปที่เกี่ยวข้องกับการช่วยสำหรับการเข้าถึง
สถานะของสิ่งต่างๆ
ความจริงของเรื่องนี้ก็คือ แม้ว่าเราจะอาศัยอยู่ในโลกที่มีอุปกรณ์หลากหลายซึ่งเต็มไปด้วยสมาร์ทโฟน, เทคโนโลยีความจริงเสริม, ผู้ช่วยเสียง และเซ็นเซอร์อัจฉริยะ IoT ค่าเริ่มต้นของเรายังคงมีอิทธิพลเหนือกว่า:
- ภาพ,
- หน้าจอขนาดใหญ่,
- การเชื่อมต่อที่รวดเร็ว,
- คอมพิวเตอร์และจอแสดงผลที่ทรงพลัง
- ชาย,
- สีขาว,
- ร่ำรวย,
- หนุ่มสาว,
- ทางทิศตะวันตก,
- มีความรู้ทางเทคโนโลยี,
- และสามารถ
นี่เป็นการสะท้อนถึงอคติที่มีอยู่ในวิธีที่เราออกแบบ พัฒนา และขยายผลิตภัณฑ์
รายการก่อนหน้านี้อาจไม่ใช่สิ่งที่สะดวกที่สุดในการอ่าน หากคุณยังไม่ได้ปิดแท็บเบราว์เซอร์ ใช้เวลาสักครู่เพื่อพิจารณาขั้นตอนการทำงานประจำวันของคุณ รวมถึงใครคือเพื่อนร่วมงานของคุณ แล้วคุณจะเริ่มเข้าใจสิ่งที่ฉันได้รับ
หัวใจสำคัญของการมอบประสบการณ์ที่เทียบเท่ากันคือการรักษา เจตจำนง ไว้ — โดยเจตนาจะเป็นแรงกระตุ้นที่อยู่เบื้องหลังการสร้างเว็บไซต์หรือเว็บแอป รวมถึงเนื้อหาและคุณสมบัติทั้งหมดที่มีอยู่ในนั้น
นี่แปลว่าการสื่อความหมายเบื้องหลังทุกการโต้ตอบ ทุกองค์ประกอบ ทุกภาพถ่ายหรือภาพประกอบ โค้ดทุกบรรทัดที่ผู้คนหลากหลายที่สุดเข้าใจได้ โดยไม่คำนึงถึงอุปกรณ์หรือความสามารถของพวกเขา
ก่อนศิลปะ
ฉันไม่ใช่คนแรกที่พูดถึงหัวข้อนี้ (และหวังว่าจะไม่ใช่คนสุดท้าย) วิทยากร ผู้ฝึกสอน และที่ปรึกษา Nicolas Steenhout เป็นหนึ่งในผู้สนับสนุนดังกล่าว โพสต์ที่ยอดเยี่ยมของเขา การเข้าถึงเป็นเรื่องเกี่ยวกับผู้คน ไม่ใช่มาตรฐาน เป็นสิ่งที่ควรค่าแก่การอ่าน
หากคุณเป็นคนประเภทที่ชอบเล่นพอดแคสต์ กฎ A11y ของเขามีซีรีส์ที่ยอดเยี่ยมที่ชื่อว่า Soundbites มีคุณลักษณะ "การสนทนาสั้น ๆ กับคนพิการเกี่ยวกับอุปสรรคที่พวกเขาพบบนเว็บ" การสัมภาษณ์เชิงลึกเหล่านี้ยังกล่าวถึงสิ่งที่บทความนี้กล่าวถึง
อะไรคือประสบการณ์ที่ไม่เท่าเทียมกัน?
การแสดงตัวอย่างสิ่งที่ไม่ใช่อาจเป็นวิธีที่ช่วยกำหนดได้ สำหรับประสบการณ์ที่เทียบเท่ากัน ตัวอย่างจะเป็นเว็บแอปที่มุ่งสู่การใช้งานโดยบุคคลทั่วไปที่ไม่มีเบรกพอยต์บนมือถือ

จากตัวอย่างนี้ ทุกคนที่ใช้อุปกรณ์ที่มีจอแสดงผลขนาดเล็กจะถูกบีบ เลื่อน และซูมเพื่อให้ได้สิ่งที่ต้องการ ที่นี่ ภาระจะตกอยู่กับใครก็ตามที่มีการใช้สมาร์ทโฟนเป็นอาชญากรรมเพียงอย่างเดียว
เป็นไปได้มากที่ใครก็ตามที่คิด ออกแบบ และพัฒนาสิ่งนี้จะไม่หยุดคิดเกี่ยวกับสถานการณ์อื่นที่ไม่ใช่ของพวกเขาเอง ในสถานการณ์แบบนี้ (แต่น่าเสียดายที่ยังคงเป็นเรื่องธรรมดา) ฉันรับประกันว่าเว็บแอปจะดู ดี บนแล็ปท็อปหรือเดสก์ท็อปของนักออกแบบและนักพัฒนาที่สร้างมันขึ้นมา
ดีไซเนอร์คนหนึ่งกล่าวว่า "มันมีความเปรียบต่างเพียงพอสำหรับฉัน และดวงตา 'แก่' ของฉัน" ก็เหมือนกับที่นักพัฒนาพูดว่า "ทำงานบนเครื่องของฉัน"
– Heather (@_hmig) วันที่ 19 ธันวาคม 2019
ประเด็นคือ เราไม่ได้ออกแบบหรือพัฒนาเพื่อตัวเราเอง
เราโอเคจริงๆ ไหมที่จะพูดว่า “เธอไม่สำคัญ” กับคนที่ไม่ใช่แบบเรา? #a11y
ผู้ที่ใช้สมาร์ทโฟนเพื่อเข้าถึงเว็บไซต์นี้เป็นเหยื่อของสถานการณ์ ความพยายามพิเศษที่ใครบางคนต้องทำเพื่อให้มันทำงานโดยอ้อมเป็นการสื่อสารว่าพวกเขาไม่ได้มีความสำคัญ ดังนั้นจึงไม่เห็นคุณค่า หากคุณเคยใช้เว็บในช่วงเวลาที่มีนัยสำคัญ ฉันยินดีเดิมพันสิ่งนี้ มิฉะนั้นประสบการณ์ที่คล้ายคลึงกันเกิดขึ้นกับคุณ
ตัวอย่างนี้ยังเป็นการกระโดด ข้าม และกระโดดออกจากปัญหาการช่วยสำหรับการเข้าถึงทั่วไปที่เป็นปัญหาทั่วไป ซึ่งเรามักไม่คำนึงถึง: การซูมหน้าจอ:
ซูมหน้าจอ
การซูมหน้าจอคือการป้องกันไม่ให้ผู้อื่นซูมหน้าจอและทำให้ข้อความมีขนาดใหญ่ขึ้น แอปบนอุปกรณ์เคลื่อนที่จำนวนมากมีความผิดในเรื่องนี้ เมื่อคุณไม่อนุญาตพฤติกรรมประเภทนี้ คุณกำลังบอกผู้ที่มีแนวโน้มจะเป็นผู้ใช้ว่า เว้นแต่ว่าพวกเขามีวิสัยทัศน์คล้ายกับคุณ คุณจะไม่สนใจว่าพวกเขาจะใช้แอปของคุณได้
สำหรับสถานการณ์นี้ คำเตือนเล็กๆ น้อยๆ ว่าเราทุกคนจะแก่ขึ้น และเมื่ออายุมากขึ้นก็มีความกังวลมากมายเกี่ยวกับการมองเห็น คำถามที่คุณควรถามตัวเองก็คือว่าตัวเองในอนาคตจะสามารถใช้สิ่งที่ตัวเองทำอยู่ในปัจจุบันได้หรือไม่ คำถามติดตามผลคือถ้าคุณถามคนที่คุณกำลังจัดการเรื่องนี้ด้วย
ฉันแค่เบิกตากว้าง ฉันจึงไม่สามารถอ่านข้อความที่ไม่ใหญ่โตอย่างตลกขบขันได้ ฉันไม่รู้วิธีใช้โปรแกรมอ่านหน้าจอ ฉันจะหายดีภายในไม่กี่ชั่วโมง แต่นี่เป็นการเดินทางที่น่าสนใจที่แอป iOS ของบริษัทอื่นเคารพการตั้งค่าการช่วยสำหรับการเข้าถึงขนาดตัวอักษร!
– Em Lazer-Walker (@lazerwalker) 29 มกราคม 2020
(เกลียว)
ประสบการณ์ที่เข้าถึงได้ไม่จำเป็นต้องเท่าเทียมกัน
นี่อาจเป็นแนวคิดที่เข้าใจยากในตอนแรก ลองใช้เครื่อง Rube Goldberg ที่ทำโดย Joseph Herscher เพื่อส่งพริกไทยให้แขกรับประทานอาหารเย็นเพื่อเปรียบเทียบ:
ในการส่งพริกไทย เครื่องจักรจะส่งผ่านระบบที่ซับซ้อนของตุ้มน้ำหนัก เครื่องถ่วงน้ำหนัก ทางลาด วัตถุที่กลิ้ง เครื่องยิง กิโยติน เตา ตัวจับเวลา ม้าหมุน ฯลฯ ซึ่งทั้งหมดนี้สร้างขึ้นจากสิ่งของในครัวที่พบได้ทั่วไป แม้ว่าการตั้งค่านี้จะช่วยให้มั่นใจได้ใน ทางเทคนิค ว่าพริกไทยจะผ่านพ้นไป แต่มันก็เป็นกระบวนการที่ยุ่งยาก ยุ่งยาก และต้องใช้เวลามาก
ประสบการณ์ดิจิทัลหลายอย่างคล้ายกับเครื่อง Rube Goldberg มากเมื่อพูดถึงการช่วยสำหรับการเข้าถึง เนื่องจากปัญหาการช่วยสำหรับการเข้าถึงเป็นที่แพร่หลาย เทคโนโลยีความช่วยเหลือหลายรูปแบบจึงมีชุดคุณลักษณะขนาดใหญ่เพื่อให้ผู้ใช้หลีกเลี่ยงอุปสรรคทั่วไปได้
น่าเสียดายที่การค้นพบอุปสรรค จากนั้นค้นหาและเปิดใช้งานการผสมผสานคุณสมบัติที่เหมาะสมเพื่อเอาชนะอุปสรรคเหล่านั้น อาจใช้เวลาและความพยายามอย่างไม่สมส่วน
กล่าวอีกนัยหนึ่ง: การคลิกปุ่มง่ายๆ สำหรับบุคคลที่มีความสามารถอาจต้องใช้เวลาและความพยายามมากขึ้นสำหรับคนพิการ ขึ้นอยู่กับวิธีการสร้างปุ่ม
ผลกระทบที่หนาวเหน็บ
น่าผิดหวังที่เวลาและความพยายามที่เพิ่มขึ้นของคนพิการที่ต้องใช้ในการดำเนินการประสบการณ์ที่เข้าถึงได้ในทางเทคนิคอาจย้อนกลับเข้าสู่สภาพความทุพพลภาพของตน ตัวอย่างเช่น การมีอยู่ของความพิการในการควบคุมมอเตอร์ เช่น โรคข้ออักเสบ อาจทำให้ประสบการณ์โดยรวมต้องเสียภาษีมากขึ้น
ข้อกังวลด้านความสามารถในการเข้าถึงความรู้ความเข้าใจเป็นอีกสิ่งสำคัญที่ควรพิจารณา สิ่งที่ดูเหมือนเข้าใจง่ายหรือใช้งานง่ายสำหรับคนหนึ่งอาจไม่ใช่สำหรับอีกคนหนึ่ง โดยเฉพาะอย่างยิ่งในสถานการณ์ที่มี:
- ความรู้โดเมนเฉพาะ
- การศึกษาแนวคิดใหม่
- และ/หรือขาดงบประมาณทั่วไปสำหรับวิธีการทำงานของส่วนต่อประสานผู้ใช้
ความสามารถในการเข้าถึงความรู้ความเข้าใจไม่ใช่ประเด็นที่เป็นนามธรรมเช่นกัน การออกแบบส่วนต่อประสานผู้ใช้ที่ไม่ดีซึ่งละเลยสถานการณ์ของผู้ใช้ปลายทางและทิ้งภาระด้านความรู้ความเข้าใจที่มากเกินไปไปยังพวกเขา อาจส่งผลที่แท้จริงและร้ายแรงมาก

เอฟเฟกต์การทบต้น
ปัจจัยเหล่านี้ไม่เกิดร่วมกัน ผู้เสนอทฤษฎีช้อนทราบดีว่าประสบการณ์ที่ไม่สามารถเข้าถึงได้นั้นสมคบกันเพื่อดูดกลืนพลังงานทางร่างกายและจิตใจของบุคคล ทำให้พวกเขาหมดแรงและหมดกำลังใจ ที่แย่กว่านั้น สถานการณ์ประเภทนี้มักจะเป็นมากกว่าแค่บุคคลที่ทำงานอย่างต่อเนื่องด้วยความสามารถที่ลดลง
ประสบการณ์ดิจิทัลที่น่าผิดหวังอาจนำไปสู่การละทิ้งพวกเขาโดยสิ้นเชิง ทำให้ความผิดพลาดของระบบกลายเป็นความล้มเหลวส่วนตัวของพวกเขาเอง การละทิ้งนี้อาจแปลเป็นความเต็มใจและความสามารถในการใช้งานอินเทอร์เฟซดิจิทัลอื่นๆ ของบุคคล กล่าวอีกนัยหนึ่ง: ยิ่งเราหันหลังให้คนอื่นมากเท่าไร พวกเขาก็จะยิ่งเลิกพยายามแสดงตัวมากขึ้นเท่านั้น
“ไม่มีใครเคยบ่นมาก่อน” เป็นข้ออ้างโง่ๆ ที่ไม่สนใจเรื่องการเข้าถึง คุณพูดถูก พวกเขาไม่ได้บ่น พวกเขาจากไป
— โหวตสีน้ำเงินไม่ว่าใครก็ตาม (@karlgroves) วันที่ 8 ธันวาคม 2018
อย่าเชื่อคำพูดของฉันเลย
เพื่อให้เป็นนามธรรมในทันที ฉันได้ติดต่อ Twitter เพื่อถามผู้คนเกี่ยวกับประสบการณ์ของพวกเขาโดยใช้เทคโนโลยีอำนวยความสะดวกในการท่องเว็บ
ฉันยังใช้คำจำกัดความของเทคโนโลยีอำนวยความสะดวกโดยตั้งใจ บ่อยครั้งที่เราถือว่าคำว่า "เข้าถึงได้" หมายถึง "ทำงานในโปรแกรมอ่านหน้าจอ" เท่านั้น ความจริงก็คือเทคโนโลยีอำนวยความสะดวกมีมากกว่านั้นมาก
วิธีสร้างเว็บ — หลักการพื้นฐานและพฤติกรรม — ทำให้สามารถปรับเปลี่ยนได้เป็นพิเศษ มันคือเรา ผู้ที่สร้างและสำหรับเว็บที่ทำลายสิ่งนั้น หากไม่พิจารณาอุปกรณ์และวิธีการโต้ตอบกับเนื้อหาเว็บเหล่านี้ เราจะหลุดพ้นจากความเท่าเทียมกันโดยปริยาย
ความสม่ำเสมอ
สำหรับบางคน เทคโนโลยีอำนวยความสะดวกอาจหมายถึงส่วนขยายเบราว์เซอร์เฉพาะ ไมโครแอพเหล่านี้ใช้เพื่อปรับปรุง เสริม และปรับแต่งประสบการณ์การท่องเว็บให้เหมาะกับความต้องการของผู้อื่นมากขึ้น
Damien Senger นักออกแบบดิจิทัลใช้ส่วนขยายเบราว์เซอร์ที่เรียกว่า Midnight Lizard เพื่อบังคับใช้ประสบการณ์ที่คล้ายคลึงกันในหลายๆ เว็บไซต์ สิ่งนี้ช่วยให้พวกเขา “มุ่งความสนใจไปที่เนื้อหาโดยตรงและจำกัดความแตกต่างที่ใหญ่เกินไประหว่างเว็บไซต์ นอกจากนี้ยังช่วยฉันหลีกเลี่ยงคอนทราสต์ของสีที่รุนแรงเกินไปซึ่งทำให้รู้สึกไม่สบายใจจริงๆ”
Damien ยังเขียนอีกว่า “บ่อยครั้งที่เว็บไซต์อ่านยากมากเพราะขาดความสอดคล้องในเลย์เอาต์ เส้นแคบเกินไป หรือความสมดุลระหว่างขนาดตัวอักษรและความสูงของบรรทัดไม่เพียงพอ ในเรื่องนั้น สีสามารถสร้างความว้าวุ่นใจที่ไม่ช่วยอะไรได้มากมาย และฉันก็กำลังดิ้นรนเมื่อข้อความที่อยู่ใกล้เคียงมีคอนทราสต์ที่รุนแรงเกินไป”
วิธีการรักษาความเท่าเทียมกัน
- ขนาดตัวอักษรที่ใหญ่ขึ้นและความสูงของบรรทัดที่สะดวกสบายจะช่วยให้เนื้อหาน่าอ่านยิ่งขึ้น
- จานสีที่ได้รับการพิจารณามาอย่างดีพร้อมอัตราส่วนคอนทราสต์ที่ดีช่วยให้ผู้อ่านได้ดื่มด่ำกับเนื้อหาของคุณ
- การใช้สีที่สม่ำเสมอสามารถช่วยสื่อสารว่าองค์ประกอบใดบ้างที่สามารถโต้ตอบได้ ตราบใดที่ไม่ใช่สีเพียงอย่างเดียวที่บ่งบอกถึงการโต้ตอบ
- ตรวจสอบว่าเนื้อหาข้อความเขียนโดยใช้ข้อความ (ไม่แสดงเป็นรูปภาพ) เพื่อให้สามารถอ่านออกเสียง จัดรูปแบบใหม่ และจัดรูปแบบใหม่ได้
- ใช้ HTML เชิงความหมาย องค์ประกอบการแบ่งส่วน และไมโครดาต้าที่มีโครงสร้างเพื่อให้เนื้อหาของคุณปรับให้เข้ากับโหมดการอ่านเฉพาะและส่วนขยายเบราว์เซอร์
- ทำความเข้าใจว่าการสร้างแบรนด์รวมถึงพฤติกรรม ตอบสนอง และตอบสนองของบางสิ่ง นอกเหนือจากรูปลักษณ์
นอกจากนี้ Damien ยังเพิ่มประสบการณ์การท่องเว็บโดยใช้เทคโนโลยีการบล็อกโฆษณา “ไม่เพียงแต่สำหรับโฆษณาเท่านั้น แต่ยังบล็อกแอนิเมชั่นหรือเนื้อหาที่รบกวนสมาธิสมาธิสั้นของฉันด้วย”
ไม่ยากเกินไปที่จะจินตนาการว่าเหตุใดผู้ใช้ของคุณที่เสียสมาธิและน่ารำคาญจึงเป็นความคิดที่ไม่ดี ในกรณีของโฆษณา อุตสาหกรรมไม่ได้รับการควบคุม หมายความว่ากฎห้าม ADHD ไมเกรนและ/หรือแอนิเมชั่นที่กระตุ้นให้เกิดการชักจะไม่ได้รับเกียรติ เมื่อใช้เลนส์นี้ ตัวบล็อกโฆษณาคือรูปแบบหนึ่งของการป้องกันตัวของผู้บริโภค
ฉันจะพูดอีกครั้ง: การบอกผู้ใช้ว่าการเข้าถึงของพวกเขาไม่สำคัญเท่ากับผลลัพธ์สุดท้ายของคุณ โฆษณาใช้ได้ตราบใดที่ไม่สร้างอุปสรรคด้วยการย้าย! #สมาธิสั้น #A11y #PSH #WCAG https://t.co/i6mifI0JRE
– Shell Little (@ShellELittle) วันที่ 27 กุมภาพันธ์ 2020
Kenny Hitt ยังกล่าวถึงโฆษณาอีกด้วย: “…ไม่ว่าแพลตฟอร์มใด สิ่งที่ทำให้ฉันรำคาญมากที่สุดคือเว็บไซต์ที่มีโฆษณาที่ทำให้เว็บไซต์อัปเดตอัตโนมัติอย่างต่อเนื่อง สิ่งนี้ป้องกันฉันในฐานะผู้ใช้โปรแกรมอ่านหน้าจอไม่ให้อ่านเนื้อหาของเว็บไซต์เหล่านั้น”

อีกครั้ง การขาดกฎระเบียบหมายความว่าผู้ใช้ต้องใช้มาตรการด้วยตนเองเพื่อรักษาประสบการณ์ที่เท่าเทียมกัน
วิธีการรักษาความเท่าเทียมกัน
- หลีกเลี่ยงสคริปต์ที่รีเฟรชหน้าโดยอัตโนมัติ
- หลีกเลี่ยงแอนิเมชันแบบกะพริบและแบบสโตรบี โดยเฉพาะอย่างยิ่งแอนิเมชันที่ทราบว่าเป็นตัวกระตุ้นการชัก
- จัดเตรียมวิธีการหยุดภาพเคลื่อนไหวทั้งหมดชั่วคราว
- ใช้
prefers-reduced-motionเพื่อปิดใช้งานแอนิเมชั่น หากมีการร้องขอ- อย่าใช้สคริปต์ที่พยายามตรวจจับการบล็อกโฆษณา
- หากมีการใช้โมดอลเพื่อแจ้งให้ผู้อื่นทราบเกี่ยวกับการสมัครรับจดหมายข่าว นโยบายคุกกี้ หรือว่าพวกเขากำลังใช้ตัวบล็อกโฆษณา ให้ตรวจสอบว่า modal trap โฟกัสและสามารถปิดได้โดยใช้แป้นพิมพ์
โอกาส
การขาดประสบการณ์ที่เท่าเทียมกันแปลโดยตรงสู่การสูญเสียโอกาส บุคคลหลายคนที่ฉันคุยด้วยกล่าวว่าพวกเขาจะละทิ้งประสบการณ์ดิจิทัลที่ไม่สามารถเข้าถึงได้บ่อยกว่าไม่
Brian Moore กล่าวว่า "มีเว็บไซต์ที่ฉันชอบผลิตภัณฑ์ของพวกเขามาก แต่จะไม่ซื้อเพราะตัวไซต์เองมีการต่อสู้ดิ้นรน และความพยายามที่จะเข้าถึงได้เผชิญกับความเงียบหรือการต่อต้านที่จะดำเนินการใดๆ"
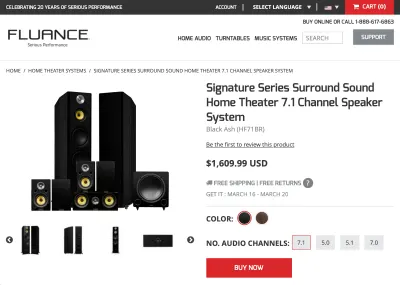
Brian อ้างถึงเว็บไซต์ Fluance ว่าเป็นตัวอย่างล่าสุด ข้อบกพร่องที่มีอยู่ในกระแสการช็อปปิ้งของผู้ใช้ทำให้เขาไม่สามารถซื้อเครื่องเสียงสำหรับผู้บริโภคระดับไฮเอนด์ได้
การแสดงตนทางเว็บทั้งหมดของ Fluance มีไว้เพื่อขายผลิตภัณฑ์ แม้ว่าการอัปเดตเว็บไซต์หรือเว็บแอปเพื่อให้เข้าถึงได้อาจเป็นกระบวนการที่ต้องใช้ความพยายามอย่างมาก แต่ก็จะเป็นประโยชน์สูงสุดสำหรับ Fluance อย่างแน่นอนที่จะตรวจสอบให้แน่ใจว่าขั้นตอนการชำระเงินของผู้ใช้นั้นแข็งแกร่งที่สุดเท่าที่จะเป็นไปได้

โอกาสไม่ได้จำกัดอยู่แค่อีคอมเมิร์ซเท่านั้น ในขณะที่บริการต่างๆ กลายเป็นดิจิทัลมากขึ้นเรื่อยๆ เราจึงผลักดันผู้คนจำนวนมากขึ้นให้เลิกอยู่ในสังคมที่พึ่งพาบริการที่แปลงเป็นดิจิทัลเหล่านี้ นั่นคือผู้ที่มีสิทธิ์ที่ได้รับการคุ้มครอง อีกครั้ง การเปลี่ยนแปลงนี้จากประสบการณ์ที่เทียบเท่ากันคือตัวการ
จัสติน ยาร์โบรห์ “กำลังสมัครงานที่เกี่ยวข้องกับการช่วยการเข้าถึงกับแผนกความมั่นคงทางเศรษฐกิจของแอริโซนาในช่วงซัมเมอร์ ซึ่งพวกเขาต้องการให้ฉันทำการประเมิน ปุ่มเพื่อเริ่มการประเมินคือ div ที่คลิกได้ พวกเขาโบกมือให้การประเมินความต้องการสำหรับตำแหน่งนี้”
จิม คีลี่บอกฉันเกี่ยวกับน้องชายของเขาที่ “หยุดจ่ายค่าน้ำออนไลน์เพราะเว็บไซต์ค่าน้ำในเมือง [ใช้งานไม่ได้] กับโปรแกรมอ่านหน้าจอและคอนทราสต์สูง”
โดยส่วนตัวแล้ว ฉันมีเพื่อนที่ถูกขัดขวางไม่ให้ส่งเรซูเม่ไปยังไซต์ต่างๆ เนื่องจากพอร์ทัลการสมัครงานของพวกเขาไม่สามารถเข้าถึงได้
วิธีการรักษาความเท่าเทียมกัน
- ใช้มาร์กอัปความหมาย (องค์ประกอบ
buttonสำหรับปุ่ม องค์ประกอบจุดยึดสำหรับลิงก์ องค์ประกอบinputและlabelสำหรับแบบฟอร์ม ฯลฯ)- ทำการทดสอบเบื้องต้นเกี่ยวกับโฟลว์ผู้ใช้ของคุณโดยใช้เทคโนโลยีอำนวยความสะดวกเพื่อให้แน่ใจว่าเหมาะสม
- ดูเว็บไซต์หรือเว็บแอปของคุณโดยใช้โหมดคอนทราสต์สูงและสีกลับด้านเพื่อให้แน่ใจว่าเนื้อหาแบบโต้ตอบแสดงอย่างถูกต้อง
- ใช้ผู้ใช้เทคโนโลยีช่วยเหลือจริงเพื่อทดสอบกระแสผู้ใช้ของคุณ
- เรียกร้องให้ผู้ขายที่เป็นบุคคลที่สามลงชื่อในการเข้าถึงผลิตภัณฑ์ของตน ซึ่งรวมถึง Voluntary Product Accessibility Template (VPAT)
การปรับตัว
Soren Hamby ผู้จัดการฝ่ายการตลาดผลิตภัณฑ์และผู้สนับสนุนการออกแบบ เขียนประสบการณ์ของตนโดยใช้ซอฟต์แวร์ขยายหน้าจอและความสามารถในการอ่านหน้าจอ โซเรนมี “ระดับการมองเห็นที่แตกต่างกัน ดังนั้น [พวกเขา] มักจะไม่ต้องการที่พักระดับเดียวกันเสมอไป”
ที่น่าสังเกตว่า Soren กล่าวถึงการต่อสู้ของพวกเขากับแอพจัดส่งของชำ โดยเฉพาะอย่างยิ่ง “รถเข็นมักจะอ่านแต่ปริมาณมากกว่าชื่อรายการ มันง่ายกว่ามากในการสั่งซื้อกับคนที่มีสายตา”
มีสามสิ่งที่ต้องพิจารณาที่นี่:
ประการแรกคือการยอมรับในระดับพื้นผิวว่าแอปทำงานแตกต่างกันสำหรับแต่ละคน ประเด็นหลักที่บทความนี้กำลังขับเคลื่อนอยู่
อย่างที่สองคือความจริงที่ว่า Soren ใช้เทคโนโลยีอำนวยความสะดวกหลายรูปแบบ โดยผสมผสานกันแบบขยับขึ้นอยู่กับงานที่ทำอยู่ร่วมกัน และอินเทอร์เฟซดิจิทัลที่ตอบสนองความต้องการในการเข้าถึงของพวกเขาได้ดีเพียงใด
วิธีการรักษาความเท่าเทียมกัน
- ตรวจสอบให้แน่ใจว่าป้ายกำกับสำหรับการควบคุมแบบโต้ตอบของคุณมีความเกี่ยวข้องและกระชับ
- รวมสถานการณ์และเงื่อนไขความทุพพลภาพเข้ากับบุคลิกการออกแบบของคุณ
- หลีกเลี่ยงการใช้หน่วยความยาวสัมบูรณ์ (ไม่จริงจัง)
- หลีกเลี่ยงการกำหนดความกว้างและความสูงสูงสุด
- หลีกเลี่ยงการใช้ส่วนประกอบที่มีการเลื่อนแบบตายตัวและแบบติดหนึบ โดยเฉพาะชิ้นที่ใหญ่กว่า
- ทดสอบเลย์เอาต์ของคุณด้วยการซูมและ/หรือเพิ่มขนาดประเภทเริ่มต้นเพื่อให้แน่ใจว่าเนื้อหาจะไม่ถูกบดบัง
สิ่งนี้นำเราไปสู่จุดที่สามและสำคัญที่สุดของเรา:
เอกราช
การต้องพึ่งพาความช่วยเหลือของผู้มองเห็นในการสั่งซื้อของชำนั้นไม่เหมาะ สำหรับหลายๆ คน การจัดหา การเตรียม และการบริโภคอาหารอาจเป็นการกระทำส่วนบุคคลได้อย่างมาก การถูกบังคับให้รวมความช่วยเหลือจากภายนอกเข้ากับกระบวนการนี้แตกต่างจากการเชิญผู้อื่นมาร่วมแบ่งปันประสบการณ์ด้วยความเต็มใจ แนวคิดเดียวกันนี้ใช้กับผลิตภัณฑ์ดิจิทัลอื่นๆ เช่นกัน
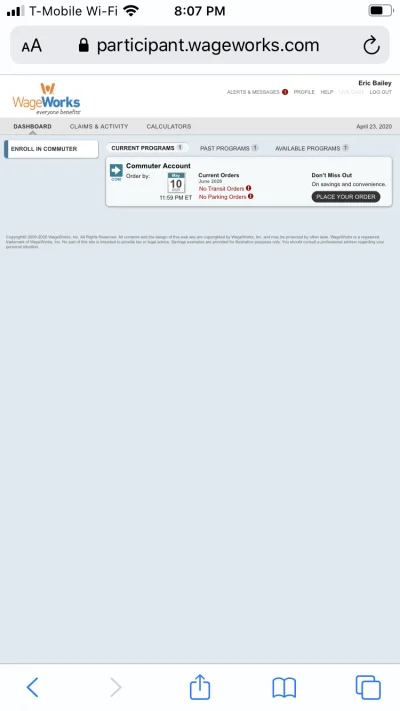
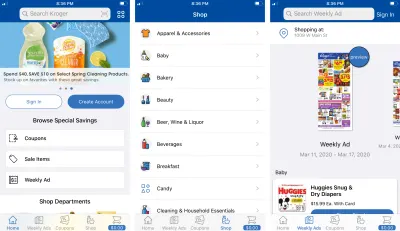
Kenny ยังกล่าวถึงแอปของชำอีกด้วย: “…ร้านขายของชำใน Kroger ในพื้นที่ของฉันได้เริ่มการออกแบบแอปใหม่เมื่อเดือนมิถุนายน 2019 ซึ่งขัดขวางการเข้าถึงแอปของพวกเขา” ในการอภิปรายเรื่องการถดถอยนี้ เขาได้อธิบายเพิ่มเติมว่า “เนื่องจากผมไม่สามารถเปลี่ยนแปลงทางการเงินไปยังธุรกิจอื่นได้ ผมจะไม่ปล่อยให้มันหลุดมือไป Kroger กำลังจะค้นพบว่าฉันไม่ได้หยุดอยู่กับปัญหา ความพากเพียรในการแก้ปัญหาเป็นสิ่งจำเป็นสำหรับผู้ทุพพลภาพหากคุณต้องการประสบความสำเร็จในโลกนี้”

ความเท่าเทียมกัน
โครเกอร์ควรรับฟังความคิดเห็นของเคนนี บริษัทขายของชำ Winn-Dixie เพิ่งประสบความสำเร็จในการฟ้องร้องเนื่องจากไม่สามารถใช้งานโปรแกรมอ่านหน้าจอได้ คดีดังกล่าวแย้งว่าเว็บไซต์ของร้านขายของชำนั้นถูกรวมเข้ากับร้านค้าจริงของพวกเขาอย่างหนัก ดังนั้นจึงละเมิดกฎหมายว่าด้วยคนอเมริกันที่มีความพิการ (ADA)
อีกกรณีหนึ่งเกี่ยวข้องกับแฟรนไชส์พิซซ่าของ Domino เมื่อพิจารณาถึงศาลฎีกา คำตัดสินดังกล่าวอย่างชัดเจนและชัดเจนว่าการป้องกันไม่ให้ผู้อื่นใช้เว็บไซต์หรือแอป เพียงเพราะพวกเขาใช้ซอฟต์แวร์อ่านหน้าจอถือเป็นการขัดต่อรัฐธรรมนูญ
สำหรับทั้งสองกรณี ค่าใช้จ่ายในการดำเนินการแก้ไขนั้นถูกกว่าการไปขึ้นศาลมาก ซึ่งเป็นเรื่องที่ควรพิจารณาในครั้งต่อไปที่คุณตัดสินใจว่าจะสั่งพิซซ่าที่ไหน
แม้จะมีความเข้าใจผิดอย่างน่าเกลียดเกี่ยวกับคำตัดสิน แต่หลักฐานก็ชัดเจน: ในสหรัฐอเมริกา มีแบบอย่างทางกฎหมายสำหรับบริษัทเอกชนที่จะถูกฟ้องในข้อหาละเมิดสิทธิพลเมืองผ่านประสบการณ์ดิจิทัลที่ไม่สามารถเข้าถึงได้ ยุโรปและบางส่วนของเอเชียก็มีกฎหมายที่คล้ายคลึงกันเช่นกัน
วิธีการรักษาความเท่าเทียมกัน
- ทำความเข้าใจว่าการตัดสินใจทางเทคนิคอาจมีผลทางกฎหมาย
- เคารพกฎหมายและอย่าสร้างสถานการณ์ที่นำไปสู่การเลือกปฏิบัติ
- ทำความคุ้นเคยกับแนวทางการเข้าถึงเนื้อหาเว็บ (WCAG)
- เพิ่มข้อกำหนดการช่วยสำหรับการเข้าถึงให้กับเกณฑ์การยอมรับของคุณ
- เพิ่มการตรวจสอบการช่วยสำหรับการเข้าถึงแบบอัตโนมัติและแบบแมนนวลให้กับเวิร์กโฟลว์การออกแบบและการพัฒนาของคุณ
ปฏิกิริยา
อีกวิธีหนึ่งในการรักษาประสบการณ์ที่เทียบเท่า — แบบที่มักไม่ได้คำนึงถึง — คือการจัดทำรายงานเกี่ยวกับปัญหาการช่วยสำหรับการเข้าถึงที่มีน้ำหนักและข้อกังวลเดียวกันกับข้อบกพร่องของซอฟต์แวร์อื่นๆ
ปัญหาการช่วยสำหรับการเข้าถึงที่รายงานมักถูกมองข้ามและถูกละเลย หรือถูกส่งไปยังผู้ที่ไม่รู้ปัญหาและ/หรือไม่มีอำนาจในการแก้ไข
เคนนี ซึ่งเริ่มใช้คอมพิวเตอร์ที่มีโปรแกรมอ่านหน้าจอในปี 1984 กล่าวว่า “เมื่อฉันพบปัญหาการช่วยสำหรับการเข้าถึงในปัจจุบัน ฉันจะลองรายงานมัน เมื่อได้รับการตอบสนองตามปกติจากคำติชมของบุคคลที่ไม่สนใจ ฉันยอมแพ้ และเดินออกไป ถ้า [คำตอบ] มาจากใครบางคนในการตลาดที่ไม่เข้าใจการช่วยสำหรับการเข้าถึง ฉันก็แค่ยอมแพ้และจากไป มันไม่มีประโยชน์ที่จะพยายามสอนคนเหล่านี้เกี่ยวกับความสามารถเข้าถึงได้ง่าย”
มุมมองของ Kenny ถูกแบ่งปันโดยคนอื่นๆ อีกหลายคนในชุมชนผู้ทุพพลภาพ จำสิ่งที่ฉันพูดเกี่ยวกับเอฟเฟกต์ทบต้นไว้ก่อนหน้านี้
ไบรอันรายงานว่า
“หากฉันพบปัญหาที่สำคัญเกี่ยวกับไซต์ ฉันจะรายงานมัน ขึ้นอยู่กับว่าฉันคุยกับใคร มีตั้งแต่ 'นี่คือสิ่งที่ใช้ไม่ได้' ไปจนถึงรายละเอียดทางเทคนิคทุกประเภทว่าทำไมถ้าฉันสามารถหาคนที่เหมาะสมได้”
การเข้าถึงคนที่เหมาะสมเป็นสิ่งสำคัญ อีกส่วนหนึ่งของประสบการณ์ที่เทียบเท่ากันคือการจัดการความคิดเห็นอย่างทันท่วงทีและสร้างสรรค์ เช่นเดียวกับที่คุณจะจัดการกับปัญหาอื่นๆ เกี่ยวกับผลิตภัณฑ์หรือบริการของคุณ
การตอบสนองต่อปัญหาการช่วยสำหรับการเข้าถึงทำได้ง่าย:
- ขอขอบคุณบุคคลที่สละเวลาและความพยายามในการรายงานปัญหา
- รับทราบปัญหาและระบุว่าบุคคลหรือทีมใดจะจัดการเรื่องนี้
- ถามคำถามชี้แจงตามความจำเป็น
- เสนอวิธีแก้ไขปัญหาชั่วคราว โดยเข้าใจว่าเป็นเพียงชั่วคราวจนกว่าปัญหาพื้นฐานจะได้รับการแก้ไข
- เสนอให้มีส่วนร่วมในกระบวนการ รวมถึงการแจ้งให้พวกเขาทราบเมื่อปัญหาได้รับการแก้ไขแล้ว
การเปิดเผยอย่างเปิดเผย ซื่อสัตย์ และโปร่งใสเกี่ยวกับกระบวนการแก้ไขจุดบกพร่องของคุณช่วยสร้างความไว้วางใจให้กับประชากรที่ถูกมองข้ามทั้งในอดีตและเป็นประจำ
ทราบด้วยว่าการกำหนดที่อยู่อีเมลให้นึกถึงใครบางคนเพื่อทำงานในนามของผู้ใช้เทคโนโลยีอำนวยความสะดวกนั้นไม่ใช่วิธีแก้ปัญหาที่เหมาะสม มีประสิทธิภาพ หรือยั่งยืน จำความกังวลเกี่ยวกับเอกราชที่กล่าวถึงก่อนหน้านี้
วิธีการรักษาความเท่าเทียมกัน
- สร้างคำชี้แจงการช่วยสำหรับการเข้าถึง ซึ่งรวมถึงปัญหาที่ทราบ ไทม์ไลน์เบื้องต้นสำหรับการแก้ไข และข้อมูลติดต่อที่ค้นหาได้ง่าย
- ตรวจสอบให้แน่ใจว่าทุกคนที่ติดต่อกับลูกค้า (การประกันคุณภาพ การสนับสนุนลูกค้า การตลาด ฯลฯ) ได้รับการฝึกอบรมเกี่ยวกับโปรโตคอลสำหรับการรายงานปัญหาที่เกี่ยวข้องกับการเข้าถึง
- ระบุจำนวนปัญหาที่เกี่ยวข้องกับการช่วยสำหรับการเข้าถึง ทั้งภายในและที่รายงาน
- คอยระวังรูปแบบและแนวโน้มเกี่ยวกับปัญหาการช่วยสำหรับการเข้าถึงที่ค้นพบ เนื่องจากสิ่งเหล่านี้แสดงถึงโอกาสในการเรียนรู้
- เข้าใจว่าไม่ใช่ทุกแพลตฟอร์มในการรวบรวมความคิดเห็นจะถูกสร้างขึ้นมาเท่าเทียมกัน
แรงจูงใจ
เราได้กล่าวถึงความผิดหวังในชีวิตประจำวันของผู้คน ตลอดจนสิทธิพลเมืองและภูมิทัศน์ทางกฎหมายในปัจจุบัน หากสิ่งเหล่านี้ไม่กระตุ้นคุณ ให้ฉันนำเสนอปัจจัยอื่นที่ต้องพิจารณา: กำไร
มีการศึกษาที่กระตุ้นความสนใจสองเรื่องที่ฉันอยากจะเรียกร้องความสนใจ แต่ก็ไม่ใช่การศึกษาเดียวที่ทำในพื้นที่นี้

อย่างแรกคือแบบสำรวจ Click Away Pound ซึ่งเป็นแบบสำรวจที่จัดทำขึ้นในปี 2559 และ 2562 เพื่อ “สำรวจประสบการณ์การช็อปปิ้งออนไลน์ของผู้ทุพพลภาพและตรวจสอบต้นทุนของธุรกิจที่เพิกเฉยต่อผู้ซื้อที่พิการ”
การสำรวจพบว่ามากกว่า 4 ล้านคนละทิ้งเว็บไซต์ค้าปลีกเนื่องจากอุปสรรคในการเข้าถึงที่พวกเขาพบ คนเหล่านี้คิดเป็น 17.1 พันล้านปอนด์ (~ 21.1 พันล้านดอลลาร์สหรัฐ) ในการสูญเสียรายได้ที่อาจเกิดขึ้น
ประการที่สองคือกำลังซื้อของผู้ใหญ่วัยทำงานที่มีความทุพพลภาพ (PDF) ดำเนินการในปี 2018 โดยสถาบันวิจัยแห่งอเมริกา การศึกษานี้พบว่ามีรายได้ใช้แล้วทิ้งประมาณ 490 พันล้านดอลลาร์ในหมู่ผู้ใหญ่วัยทำงานที่พิการ นั่นคือพันล้านด้วยทุน B
มีสองประเด็น (มากมาย) จากการศึกษาเหล่านี้ที่ฉันต้องการเน้น:
ประการแรกคือจากมุมมองทางประวัติศาสตร์ เว็บยังใหม่มาก ยิ่งไปกว่านั้น การแพร่หลายของมันยังใหม่กว่า ซึ่งหมายความว่าการใช้โดยประชากรทั่วไปนั้นใช้เวลาเพียงเล็กน้อย
ประการที่สอง คือ ประชากรทั่วไปมีคนพิการจำนวนมาก และไม่สามารถตอบสนองความต้องการของพวกเขาได้ ความต้องการที่ไม่ได้รับการตอบสนองเหล่านี้แสดงถึงรายได้ที่เป็นไป ได้หลายพันล้านดอลลาร์
นี่เป็นตลาดขนาดมหึมาที่เราในฐานะอุตสาหกรรมกำลังรับรู้อยู่ในขณะนี้ แทนที่จะเข้าถึงความสามารถในการเข้าถึงด้วยกรอบความคิดของการหลีกเลี่ยงความเสี่ยง ทำไมไม่ลองใช้การเรียนรู้นี้เป็นวิธีการที่ยอดเยี่ยมในการดูโอกาสทางธุรกิจในปัจจุบันและอนาคตของคุณล่ะ
การปฏิบัติตาม ADA เป็นคำนิยามขั้นต่ำที่จำเป็นสำหรับการเข้าถึงได้ตามกฎหมาย ไม่ได้คำนึงถึงประสบการณ์การใช้งานที่ดี การใช้งาน และนวัตกรรมที่ดี การปฏิบัติตามข้อกำหนดยังไม่เพียงพอ เว้นแต่คุณจะพยายามให้น้อยที่สุดตลอดเวลาhttps://t.co/qOYw6ji23u
– mikey อยู่ที่บ้าน (@mikeyil) วันที่ 5 มีนาคม 2020
อย่าหยุดที่นี่
บ่อยครั้งที่เราคิดว่าการช่วยสำหรับการเข้าถึงเป็นปัญหาที่ต้องแก้ไข มากกว่าที่จะมองโลกในแง่ดี ประสบการณ์ที่เท่าเทียมกันทำให้เราตั้งคำถามกับสมมติฐานและอคติของเรา และคิดเกี่ยวกับประสบการณ์ภายนอกของเราเอง ในตอนแรกอาจเป็นเรื่องที่ไม่สบายใจที่จะคิดถึง แต่ทั้งหมดนี้มีไว้เพื่อให้ทุกสิ่งใช้งานได้สำหรับทุกคน
ในฐานะผู้เชี่ยวชาญด้านเว็บ ถือเป็นงานของเรา และเป็นเอกสิทธิ์ของเราที่จะรับรองว่าประสบการณ์ที่เรามอบให้นั้นเท่าเทียมกัน ในส่วนที่สอง เราจะตรวจสอบวิธีการทำอย่างนั้น
อ่านเพิ่มเติม
- “รองพื้น WCAG” Tetra Logical
- “พื้นฐานการช่วยสำหรับการเข้าถึงเว็บ” บล็อกการช่วยสำหรับการเข้าถึงของ Marco Zehe
- “รายการตรวจสอบการช่วยสำหรับการเข้าถึงเว็บ: 15 สิ่งที่ต้องปรับปรุงการเข้าถึงเว็บไซต์ของคุณ” WebsiteSetup.org
- “ความสำคัญของการทดสอบการช่วยสำหรับการเข้าถึงด้วยตนเอง: โทรหาผู้เชี่ยวชาญ” Eric Bailey, Smashing Magazine
- “การช่วยการเข้าถึงที่เหนือกว่าการปฏิบัติตามข้อกำหนด” Dennis Deacon, 24 Accessibility
- “วิดีโอของคนพิการที่ใช้เทคโนโลยี” Hampus Sethfors, Axess Lab
- “มุมมองการเข้าถึงเว็บ: สำรวจผลกระทบและผลประโยชน์สำหรับทุกคน” Web Accessibility Initiative (WAI), W3C
ขอขอบคุณ Brian Moore, Damien Senger, Jim Kiely, Justin Yarbrough, Kenny Hitt และ Soren Hamby สำหรับการแบ่งปันข้อมูลเชิงลึกและประสบการณ์ของพวกเขา
