องค์ประกอบที่จะทิ้งหรือนำไปใช้ใหม่บนมือถือ
เผยแพร่แล้ว: 2022-03-10ใกล้จะสิ้นปีแล้ว ทุกคนต่างคาดการณ์แนวโน้มการออกแบบเว็บไซต์ในปี 2019 ส่วนใหญ่ ฉันคิดว่าการคาดการณ์เหล่านี้ค่อนข้างคล้ายกับการคาดการณ์ในปี 2018 ซึ่งน่าประหลาดใจ
เมื่อเราเจาะลึกเข้าไปในดินแดนที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก เราไม่สามารถปฏิบัติตามการคาดคะเนแบบเดียวกับที่สมเหตุสมผลสำหรับเว็บไซต์ที่ดูบนเดสก์ท็อป แน่นอนว่าเราไม่สามารถลืมประสบการณ์การใช้งานเดสก์ท็อปได้ แต่ต้องอาศัยเบาะหลังสำหรับมือถือ นี่คือเหตุผลที่ฉันหวังว่าการคาดคะเนปี 2019 (และอื่น ๆ ) จะเป็นประโยชน์มากขึ้นในธรรมชาติ
เราจำเป็นต้องออกแบบเว็บไซต์โดยคำนึงถึงผู้ใช้อุปกรณ์พกพาเป็นหลัก ซึ่งหมายความว่าต้องมีระบบการจัดส่งเนื้อหาที่มีประสิทธิภาพมากขึ้น แทนที่จะใช้ปีหน้าหรือเพิ่มเทคนิคการออกแบบให้กับละครของเรา บางทีเราควรจะเอาออกไปบ้าง
ดังที่ Hans Hofmann จิตรกรนักวาดภาพแนวนามธรรมกล่าวว่า:
"ความสามารถในการลดความซับซ้อนหมายถึงการกำจัดสิ่งที่ไม่จำเป็นออกไปเพื่อให้สิ่งที่จำเป็นสามารถพูดได้"
ดังนั้น วันนี้ ฉันจะพูดถึงองค์ประกอบการออกแบบมือถือที่เราเก็บไว้นานเกินไปเล็กน้อย และสิ่งที่คุณควรทำเกี่ยวกับองค์ประกอบเหล่านี้ในอนาคต
ทำไมเราต้องกำจัดองค์ประกอบการออกแบบมือถือในปี 2019?
แม้ว่าการออกแบบที่ตอบสนองได้รวดเร็วและความเรียบง่ายจะทำให้เราเข้าใกล้เอฟเฟกต์ที่ต้องการของมือถือเป็นอันดับแรก ฉันไม่คิดว่ามันจะพาเราไปไกลเท่าที่เราจะทำได้ และส่วนหนึ่งเป็นเพราะเราไม่เต็มใจที่จะละทิ้งองค์ประกอบการออกแบบที่อยู่กับเรามาเป็นเวลานาน อาจดูเหมือนจำเป็น แต่ฉันสงสัยว่าหลายคนสามารถลบออกจากเว็บไซต์ได้โดยไม่กระทบต่อประสบการณ์
นี่คือเหตุผล: บนเดสก์ท็อป มีพื้นที่ให้เล่นมากมาย แม้ว่าคุณจะไม่ได้ใส่เนื้อหาทุกๆ นิ้วของหน้าจอ คุณก็จะพบวิธีที่สร้างสรรค์ในการใช้พื้นที่ ด้วยอุปกรณ์เคลื่อนที่ คุณได้ลดอสังหาริมทรัพย์ลงอย่างมาก ผลข้างเคียงที่ใหญ่ที่สุดอย่างหนึ่งของสิ่งนี้คือจำนวนการเลื่อนที่ผู้เยี่ยมชมบนอุปกรณ์เคลื่อนที่ต้องทำ
ทำไมเรื่องนี้?
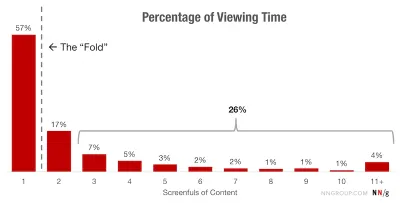
การศึกษาในปี 2018 จาก Nielsen Norman Group เกี่ยวกับการเลื่อนและให้ความสนใจ แสดงให้เห็นว่าผู้ใช้จำนวนมาก (57%) ไม่สนใจที่จะเลื่อนผ่านบรรทัดครึ่งบน ที่กล่าวว่า 74% ของเวลาในการรับชมทั้งหมดเกิดขึ้นภายในสองหน้าจอแรก

หากคุณพยายามปรับองค์ประกอบการออกแบบที่ไม่เกี่ยวข้องทั้งหมดจากประสบการณ์เดสก์ท็อปแบบเดิมมาไว้ในอุปกรณ์เคลื่อนที่ ผู้เข้าชมจะมีโอกาสสูงที่จะไม่เคยพบเห็น
แม้ว่าการเลื่อนหน้าจอที่ยาวขึ้นบนมือถืออาจจะง่ายพอที่จะดำเนินการ แต่คุณอาจพบว่าผู้เยี่ยมชมของคุณประสบปัญหาการเลื่อนหน้าจอ คำแนะนำของฉันคือการลบองค์ประกอบการออกแบบบนอุปกรณ์เคลื่อนที่ที่สร้างการเลื่อนมากเกินไป และด้วยเหตุนี้ จึงเป็นการทดสอบความอดทนของผู้เยี่ยมชม
4 องค์ประกอบการออกแบบมือถือที่คุณควรละทิ้งในปี 2019
หากเราไม่เปลี่ยนแปลงแนวโน้มการออกแบบเว็บอย่างมากจากปี 2018 เป็น 2019 ฉันคิดว่าตอนนี้เป็นเวลาที่ดีในการล้างประสบการณ์เว็บบนมือถือ หากคุณต้องการเพิ่มเวลาที่ใช้ในไซต์และอัตราการแปลงของคุณ การสร้างประสบการณ์ที่ทันสมัยและมีประสิทธิภาพมากขึ้นจะช่วยปรับปรุงการออกแบบเว็บบนมือถือของคุณได้อย่างมาก
เพื่ออธิบายว่าองค์ประกอบการออกแบบมือถือใดที่คุณควรละทิ้งในปีนี้ ฉันจะเปรียบเทียบประสบการณ์เดสก์ท็อปและมือถือซึ่งกันและกัน วิธีนี้จะทำให้คุณเข้าใจได้ว่าเหตุใดจึงต้องบอกลาบนอุปกรณ์เคลื่อนที่
1. แถบด้านข้าง
แถบด้านข้างเป็นองค์ประกอบการออกแบบเว็บที่สะดวกสำหรับบล็อกและหน่วยงานข่าวอื่นๆ มาเป็นเวลานาน อย่างไรก็ตาม ด้วยการออกแบบที่ตอบสนองและเน้นอุปกรณ์พกพาเป็นหลัก แถบด้านข้างจึงมีแนวโน้มที่จะถูกผลักไปที่ด้านล่างสุดของโพสต์ในบล็อกในขณะนี้ แต่นั่นเป็นสถานที่ที่ดีที่สุดสำหรับมันหรือไม่?
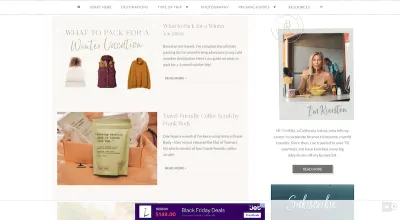
The Blonde Abroad เป็นตัวอย่างของเนื้อหาที่ใส่เนื้อหาในแถบด้านข้างส่วนใหญ่ไว้ด้านล่างสุดของโพสต์
นี่คือลักษณะที่โพสต์ปรากฏบนเดสก์ท็อป:

โปรดทราบว่านี่ไม่ใช่จุดสิ้นสุดของแถบด้านข้างเช่นกัน มีวิดเจ็ตอื่นๆ จำนวนหนึ่งอยู่ใต้วิดเจ็ตที่แสดงในภาพหน้าจอนี้ ซึ่งเป็นสาเหตุที่ทำให้อุปกรณ์พกพาทำงานนานเกินไปสำหรับเว็บไซต์นี้:

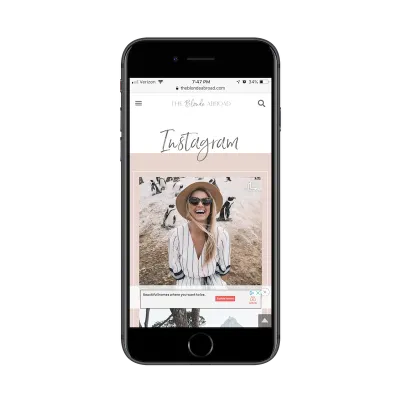
สิ่งที่คุณเห็นที่นี่ไม่ใช่เพจที่เน้นโซเชียลมีเดีย นี่คือสิ่งที่ผู้ใช้มือถือพบหลังจากเลื่อนผ่าน:
- โฆษณา
- โปรโมชันของเว็บสโตร์ของเธอ
- กระทู้แนะนำ/ที่เกี่ยวข้อง
- แบบฟอร์มสมัครสมาชิก,
- แบบฟอร์มแสดงความคิดเห็น
จากนั้นฟีด Instagram จะปรากฏขึ้น ตามด้วยแบบฟอร์มสมาชิกอีกครั้ง! โดยรวมแล้ว จะใช้เวลาประมาณครึ่งหนึ่งของการเลื่อนของหน้าเพื่อไปยังจุดสิ้นสุดของเนื้อหา ส่วนที่เหลือของหน้าจะเต็มไปด้วยสื่อส่งเสริมการขายด้วยตนเอง มันมากเกินไป
หาก Instagram เป็นแพลตฟอร์มที่โดดเด่นสำหรับเธอ เธอควรมีลิงก์ไปยังแพลตฟอร์มดังกล่าวในส่วนหัว ฉันขอแนะนำให้ลดจำนวนแบบฟอร์มบนหน้าเว็บบนมือถือ สามรูปแบบ (สองรูปแบบซ้ำกัน) มากเกินไป และฉันยังอาจแนะนำให้เปลี่ยนโพสต์ที่แนะนำที่มีรูปภาพและชื่อเป็นลิงก์ข้อความธรรมดา
ตัวอย่างของไซต์หน่วยงานที่จัดการแถบด้านข้างได้ดีคือบล็อก MarketingSherpa ดังที่คุณเห็นที่นี่ มีแถบด้านข้างที่ค่อนข้างหนาแน่นรวมอยู่ในประสบการณ์ใช้งานเดสก์ท็อป

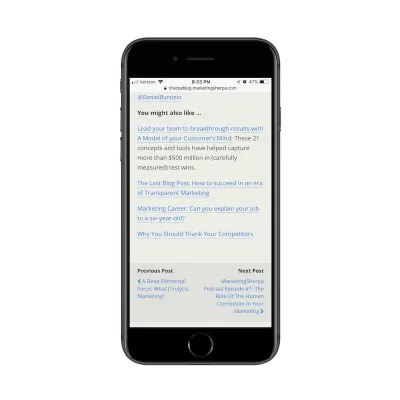
หันความสนใจของคุณไปที่มือถือ แต่แถบด้านข้างจะหายไปอย่างสมบูรณ์ คุณจะพบกับประสบการณ์ที่เบาเป็นพิเศษแทน:

ใต้โพสต์แต่ละโพสต์ในบล็อก คุณจะพบรายการลิงก์สั้นๆ ที่ผู้เขียนแนะนำ นอกจากนี้ยังมีวิดเจ็ตก่อนหน้า/ถัดไปที่ช่วยให้ผู้อ่านย้ายไปยังโพสต์ที่เผยแพร่ถัดไปได้อย่างรวดเร็ว เป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้อ่านเคลื่อนที่ผ่านไซต์โดยไม่ต้องสร้างหน้าเว็บสำหรับมือถือให้ยาวเกินความจำเป็น
2. โมดอลป๊อปอัป
ฉันรู้ว่าป๊อปอัปบนมือถือยังไม่ตาย อย่างน้อยก็เท่าที่ Google กังวล นอกจากป๊อปอัปที่รบกวนแล้ว ป๊อปอัปแบบดั้งเดิมมีที่บนมือถืออีกต่อไปหรือไม่ หากเรากำลังคิดหาวิธีเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้จริงๆ จะไม่สมเหตุสมผลหรือไม่ที่จะเลิกใช้โมดอลทั้งหมด
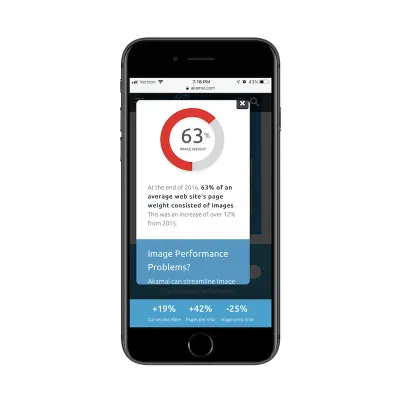
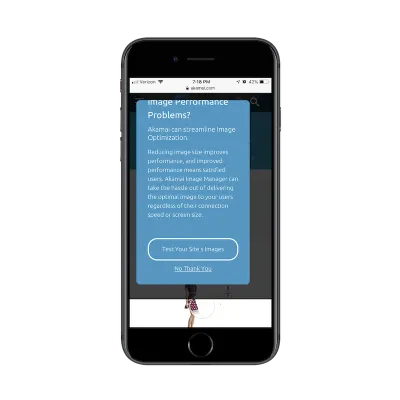
นี่คือตัวอย่างจาก Akamai ที่ฉันตกใจแม้กระทั่งมีอยู่จริง:

ขณะอ่านหน้าภายในของเว็บไซต์บนมือถือ ป๊อปอัปนี้ปรากฏขึ้นบนหน้าจอของฉัน ตอนแรกฉันคิดว่า “โอ้ เจ๋ง! ป๊อปอัปพร้อมกราฟิกและสถิติ” แต่อ่านแล้วพบว่ามันเป็นป๊อปอัป แบบเลื่อน ได้!

ฉันไม่แน่ใจจริงๆ ว่าฉันเคยเห็นสิ่งเหล่านี้มาก่อน แต่ฉันคิดว่ามันเป็นตัวอย่างที่สมบูรณ์แบบว่าทำไมป๊อปอัปบนมือถือที่เป็นโมดอลจึงไม่ใช่ความคิดที่ดี นอกเหนือจากการบล็อกเนื้อหาของไซต์เกือบทั้งหมดแล้ว ป๊อปอัปยังต้องการให้ผู้เยี่ยมชมทำงานเพื่อดูข้อความทั้งหมด
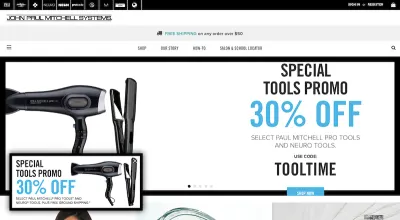
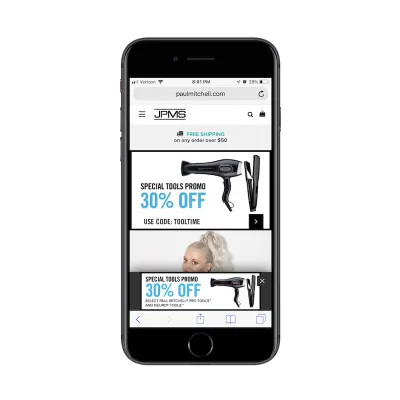
ฉันพบอีกตัวอย่างหนึ่งของป๊อปอัปที่ไม่ดี อันนี้อยู่ในเว็บไซต์ Paul Mitchell:

ฉันคิดว่ามันเป็นทางเลือกที่แปลกที่จะวางโปรโมชันเดียวกันทั้งในป๊อปอัปและรูปภาพฮีโร่ที่เลื่อน อย่างไรก็ตามอันนี้ง่ายพอที่จะยกเลิกเพราะชัดเจนว่าป๊อปอัปคืออะไรและรูปภาพคืออะไร
บนมือถือ การแยกความแตกต่างนั้นไม่ง่ายนัก:

ถ้าฉันไม่เห็นป๊อปอัปที่ตรงกันบนเดสก์ท็อป ฉันคงคิดว่าหน้าเว็บนี้มีข้อผิดพลาดเมื่อเห็นการทำซ้ำในครั้งแรก นอกจากนี้ยังไม่ได้ช่วยให้แบนเนอร์ฮีโร่มีไอคอนลูกศรในกล่องสีดำ ซึ่งอาจสับสนได้ง่ายสำหรับ "X" ที่ปิดป๊อปอัปที่ตรงกัน
เป็นตัวเลือกการออกแบบที่แปลกมากและเป็นสิ่งที่ผมอยากบอกให้ทุกคนหลีกเลี่ยง ป๊อปอัปไม่เพียงปรากฏขึ้นทันทีบนโฮมเพจ (ซึ่งไม่ใช่ไม่ใช่) แต่ยังสร้างความประทับใจแรกพบที่สับสน อาจไม่ใช่โมดอลแบบดั้งเดิม แต่ก็ยังดูแย่
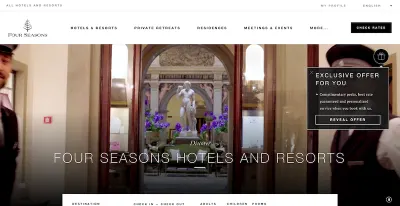
การเปลี่ยนเกียร์ เว็บไซต์ Four Seasons จัดการป๊อปอัปได้ดีมาก นี่คือวิดเจ็ตป๊อปอัปบนเดสก์ท็อป:

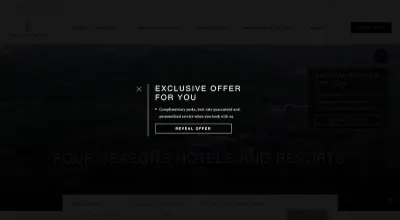
คลิกที่ป๊อปอัปและจะเปิดป๊อปอัปแบบเต็มหน้าจอ นี่เป็นสัมผัสที่ดีเพราะทำให้ผู้เยี่ยมชมสามารถควบคุมได้อย่างเต็มที่ว่าพวกเขาต้องการเห็นป๊อปอัปหรือไม่


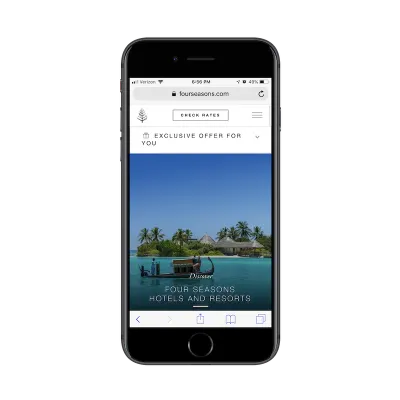
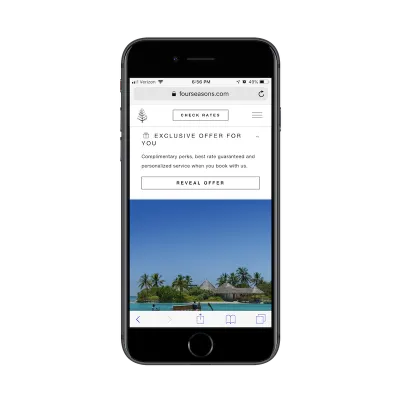
คู่ป๊อปอัปมือถือทำสิ่งที่คล้ายคลึงกัน:

ข้อเสนอแบบผุดขึ้นนั่งสบายกับส่วนหัว ไม่เคยล่วงล้ำประสบการณ์ของไซต์บนมือถือ

แม้แต่เมื่อมีการคลิกป๊อปอัป ป๊อปอัปก็ไม่เคยบล็อกเว็บไซต์บนมือถือไม่ให้มองเห็น มันเพียงผลักเนื้อหาลงไปอีกบนหน้า ได้รับการออกแบบมาอย่างเรียบง่าย ง่ายต่อการติดตาม และให้การควบคุมทั้งหมดแก่ผู้ใช้อุปกรณ์เคลื่อนที่ในแง่ของการมีส่วนร่วม เป็นตัวเลือกการออกแบบที่ยอดเยี่ยม และฉันต้องการเห็นนักออกแบบอุปกรณ์พกพาจำนวนมากขึ้นใช้ในการออกแบบองค์ประกอบป๊อปอัปในอนาคต
3. องค์ประกอบด้านหนึบ
ฉันคิดว่าแถบการนำทางที่ติดหนึบหรือแถบด้านล่างบนเว็บไซต์บนมือถือเป็นแนวคิดที่ยอดเยี่ยม ตามที่เราได้เห็นแล้ว ผู้เข้าชมยินดีที่จะเลื่อนดูเว็บไซต์ แต่ผู้เยี่ยมชมมักจะเลื่อนหน้าลงมาอีกหากมีวิธีง่ายๆ ในการไปที่อื่น เช่น ไปยังหน้าอื่น การเช็คเอาท์ ข้อเสนอส่วนลดพิเศษ ฯลฯ
ที่กล่าวว่าฉันไม่ใช่แฟนขององค์ประกอบเหนียวที่ด้านข้างของเว็บไซต์มือถือ บนเดสก์ท็อปทำงานได้ดี โดยทั่วไปจะเป็นไอคอนหรือวิดเจ็ตเล็กๆ ที่ติดอยู่ที่มุมด้านข้างหรือด้านล่างของเว็บไซต์ พวกมันมีสีสันฉูดฉาด จดจำได้ง่าย และให้ทางเลือกแก่ผู้เยี่ยมชมในการโต้ตอบเมื่อพร้อม
อย่างไรก็ตาม บนอุปกรณ์เคลื่อนที่ องค์ประกอบด้านติดหนึบเป็นความคิดที่ไม่ดี
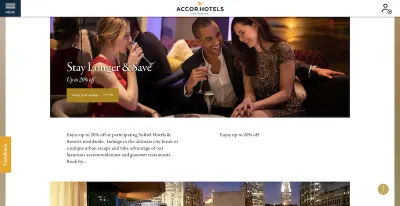
ลองดูที่เว็บไซต์โซฟิเทลเป็นตัวอย่าง

อย่างที่คุณเห็น มีปุ่ม "คำติชม" สีส้มติดอยู่ที่ด้านซ้ายของหน้าจอ ในขณะที่คุณเลื่อนลงมาในหน้า หน้านั้นจะยังคงอยู่ ทำให้สะดวกสำหรับผู้เยี่ยมชมสามารถวางบรรทัดผู้พัฒนาได้หากมีสิ่งผิดปกติเกิดขึ้น
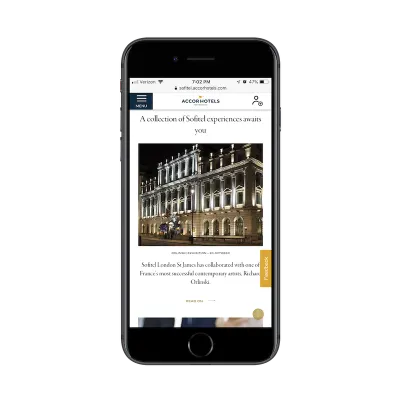
นี่คือลักษณะที่ปุ่มเดียวกันนั้นปรากฏบนมือถือ:

แม้ว่าปุ่ม "คำติชม" จะไม่ได้บล็อกเนื้อหาเสมอไป แต่ก็มีบางครั้งที่ปุ่มดังกล่าวซ้อนทับรูปภาพหรือข้อความเมื่อผู้ใช้เลื่อนดู อาจดูเหมือนเป็นความไม่สะดวกเล็กน้อย แต่อาจเป็นสิ่งที่ทำให้ผู้เยี่ยมชมรู้สึกไม่สบายใจหรือหงุดหงิดกับเว็บไซต์ได้อย่างง่ายดายจนรู้สึกไม่สบายใจ
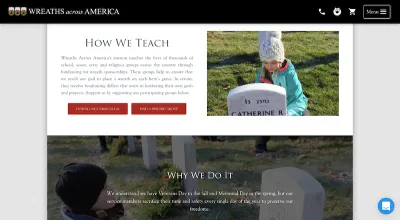
Wreaths Across America เป็นอีกตัวอย่างหนึ่งขององค์ประกอบเหนียวที่ขัดขวาง บนเดสก์ท็อป วิดเจ็ตแชทสดสีน้ำเงินอยู่ในตำแหน่งที่เหมาะสม

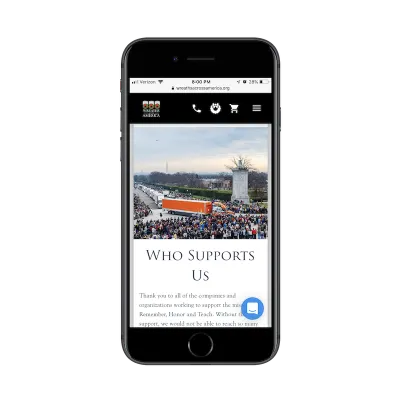
จากนั้นย้ายไปยังอุปกรณ์เคลื่อนที่ และแชทสดจะครอบคลุมเนื้อหาจำนวนพอสมควรซึ่งอยู่ที่มุมขวาล่างอย่างต่อเนื่อง

หากผู้เยี่ยมชมของคุณไม่ได้มีส่วนร่วมกับแชทสดหรือองค์ประกอบด้านติดหนึบอื่นๆ บนมือถือ (และสถิติของคุณควรบอกคุณเรื่องนี้) อย่าปล่อยให้พวกเขาอยู่ที่นั่น หรืออย่างน้อยที่สุด เสนอวิธีง่ายๆ ในการยกเลิกพวกเขา
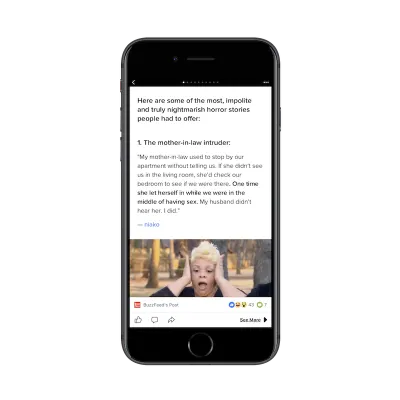
วิธีหนึ่งในการแก้ไขปัญหาการทับซ้อนแบบติดหนึบคือโซลูชันที่ BuzzFeed ได้เลือกไว้
ในช่วงไม่กี่ปีที่ผ่านมา เว็บไซต์จำนวนมากใช้ไอคอนโซเชียลมีเดียแบบลอยตัวและติดหนึบ มันเป็นตัวเลือกที่สมเหตุสมผล เพราะคุณไม่เคยรู้เลยว่าจะต้องใช้เวลานานแค่ไหนกว่าผู้อ่านจะตัดสินใจว่าพวกเขาแค่ ต้อง แชร์หน้าเว็บหรือโพสต์ของคุณกับคนรู้จักในโซเชียลมีเดีย

ดังที่เราได้เห็นในไลฟ์แชทและวิดเจ็ตคำติชมด้านบน องค์ประกอบที่ติดอยู่ที่ด้านข้างของหน้าจอไม่ทำงานบนมือถือ เราควรดูสิ่งที่ BuzzFeed ทำที่นี่ และทำให้ไอคอนเหล่านั้นติดกับด้านล่างของหน้าจอ
เรารู้อยู่แล้วว่าการนำทางแบบติดหนึบและแถบด้านล่างนั้นไม่ขวางทางเนื้อหา ดังนั้น ลองใช้ส่วนสำคัญของอุปกรณ์เคลื่อนที่เหล่านี้เพื่อวางองค์ประกอบที่ติดหนึบที่เราต้องการให้ผู้คนมีส่วนร่วม
4. เนื้อหา
ไม่ใช่แค่องค์ประกอบการออกแบบที่ไม่เกี่ยวข้องหรือสิ่งผิดปกติเท่านั้นที่คุณควรคิดถึงการนำประสบการณ์บนมือถือออก ฉันเชื่อว่ามีบางครั้งที่เนื้อหาไม่จำเป็นต้องมี
หากคุณต้องการให้ผู้เยี่ยมชมถึงจุดสำคัญของข้อความของคุณในเวลาเพียงไม่กี่ม้วน คุณไม่ต้องกลัวที่จะตัดเนื้อหาที่ไม่จำเป็น 100% ออก
ฉันคิดว่าโฆษณาเป็นหนึ่งในผู้กระทำผิดที่เลวร้ายที่สุดในเรื่องนี้ TechRepublic มีตัวอย่างที่น่ารังเกียจเป็นพิเศษสำหรับสิ่งนี้ ทั้งสำหรับเดสก์ท็อปและมือถือ

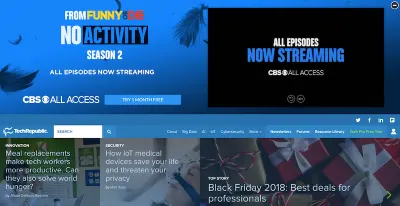
นี่คือสิ่งที่เว็บไซต์เดสก์ท็อป TechRepublic จะดูเมื่อคุณเข้าชมครั้งแรก อย่างเดียวก็สยองแล้ว ทำไมใครๆ ก็ใช้ป้ายโฆษณาเหนือหัวอีกต่อไป? แล้วทำไมต้องตัวใหญ่ขนาดนี้ด้วย? โลโก้และการนำทางของ TechRepublic ไม่ควรเป็นสิ่งแรกที่ผู้คนเห็นใช่หรือไม่
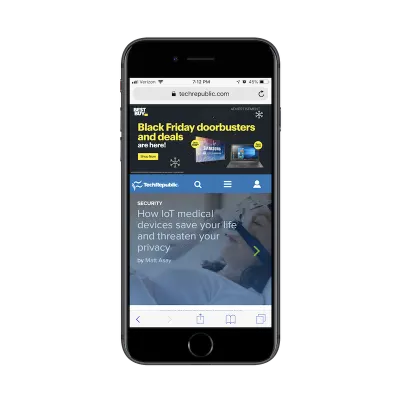
ฉันหวังว่าเมื่อเข้าชมไซต์บนมือถือ โฆษณาจะหายไป น่าเศร้าที่ไม่ได้เป็นเช่นนั้น

สิ่งที่เรามีที่นี่คือโฆษณา Best Buy ซึ่งกินพื้นที่ประมาณหนึ่งในสามของหน้าแรกบนมือถือ TechRepublic แน่นอนว่าเมื่อผู้เยี่ยมชมเลื่อนลงไป จะหายไป แต่คุณคิดว่าสายตาของผู้มาเยือนจะไปที่ใดเป็นอันดับแรก ฉันยินดีที่จะเดิมพันว่าบางคนจะเห็นโลโก้ที่ด้านบนซ้ายและสงสัยว่าพวกเขาลงเอยที่เว็บไซต์ Best Buy ได้อย่างไร
นี่เป็นช่วงเวลาหนึ่งที่คุณควรคิดทบทวนกลยุทธ์การสร้างรายได้ของคุณใหม่ หากเป็นการบุกรุกและทำให้ประสบการณ์ของผู้ใช้อุปกรณ์เคลื่อนที่สับสน
ทีนี้มาดูของดีกัน
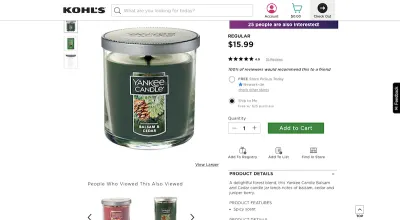
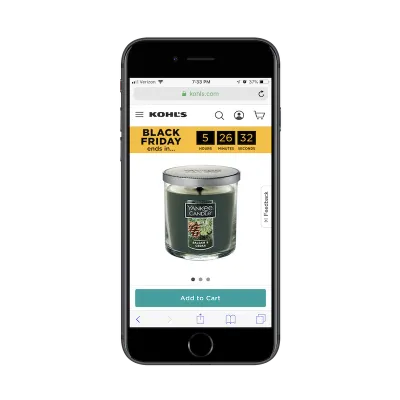
Kohl's มีหน้าผลิตภัณฑ์มาตรฐานที่สวยงามสำหรับเว็บไซต์อีคอมเมิร์ซ:

อย่างไรก็ตาม เมื่อแสดงบนมือถือ คุณจะพบว่าการดูผลิตภัณฑ์หายไป:

แทนที่จะพยายามเพิ่มพื้นที่ให้ มุมมองผลิตภัณฑ์ต่างๆ จะถูกซ่อนไว้ใต้แถบเลื่อน นี่เป็นทางเลือกที่ดีหากคุณไม่ต้องการประนีประนอมกับจำนวนเนื้อหาที่แสดง โดยเฉพาะอย่างยิ่งหากจำเป็นต้องขายผลิตภัณฑ์
ตัวอย่างที่ดีอีกตัวอย่างหนึ่งของการเลือกและเลือกการต่อสู้ของคุณเมื่อต้องแสดงเนื้อหาบนมือถือมาจาก The Blonde Abroad
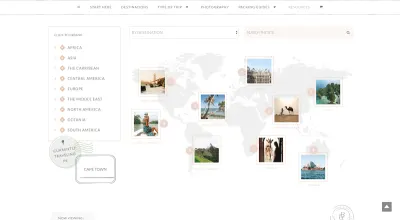
ผู้อ่านบล็อกของเธอสามารถเลือกเนื้อหาตามปลายทางทั่วโลก ดังที่แสดงไว้ที่นี่บนเว็บไซต์เดสก์ท็อป:

เป็นฟังก์ชันการค้นหาที่ค่อนข้างเรียบร้อย โดยเฉพาะอย่างยิ่งเมื่อวางเนื้อหาไว้ในบริบทของแผนที่จริง
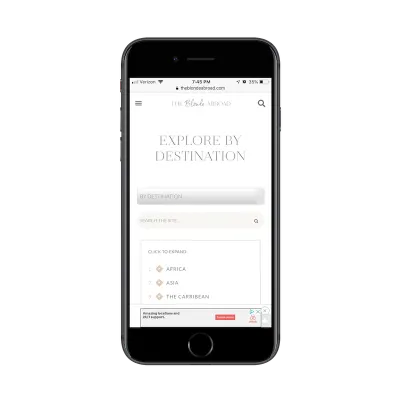
แทนที่จะพยายามบังคับกราฟิกแบบนี้ให้พอดีกับมือถือ The Blonde Abroad ได้รวมเฉพาะสิ่งจำเป็นที่จำเป็นในการค้นหาเท่านั้น:

แม้ว่าผู้อ่านบนมือถืออาจพลาดเนื้อหาที่แมป แต่สิ่งนี้ก็มอบประสบการณ์ที่คล่องตัวกว่ามาก ผู้ใช้มือถือไม่ต้องการเลื่อนไปทางซ้ายและขวา ขึ้นและลง เพื่อค้นหาเนื้อหาจากกราฟิกขนาดใหญ่ แก่นแท้ ส่วนนี้ของเว็บไซต์เป็นเรื่องเกี่ยวกับการค้นหา และบนมือถือ การนำเสนอตัวเลือกการค้นหาที่สะอาดหมดจดนี้เพียงพอที่จะสร้างความประทับใจให้ผู้อ่านและเป็นแรงบันดาลใจให้พวกเขาอ่านเพิ่มเติม
ห่อ
ในคู่มือการเขียนของ Stephen King เรื่อง On Writing เขาได้กล่าวถึงบางสิ่งในระดับนี้:
“สร้างเนื้อหาของคุณ จากนั้นตรวจสอบและลบ 10% ของสิ่งที่คุณสร้างขึ้น”
จริงอยู่ที่สิ่งนี้ใช้ได้กับการเขียนเรื่องราว แต่ฉันเชื่อว่าตรรกะเดียวกันนี้ใช้กับการออกแบบเว็บไซต์บนมือถือ กล่าวอีกนัยหนึ่ง: เหตุใดจึงทดสอบความอดทนของผู้เยี่ยมชมของคุณ - หรือแย่กว่านั้น - สร้างประสบการณ์ที่ยุ่งยากเกินไปจนพวกเขาพลาดส่วนที่สำคัญที่สุดของมัน ไปข้างหน้าและแปลแนวคิดที่คุณมีสำหรับแนวเดสก์ท็อปแบบดั้งเดิมเป็นการตั้งค่ามือถือ จากนั้น ตรวจทานบนมือถือและเจาะลึกเนื้อหาหรือองค์ประกอบการออกแบบที่ไม่จำเป็นทั้งหมด
