8 Microinteractions เพื่อช่วยปรับปรุงประสบการณ์ผู้ใช้
เผยแพร่แล้ว: 2021-04-21ในขณะที่ผู้ใช้ของคุณใช้เวลากับเว็บไซต์ของคุณ พวกเขาจะโต้ตอบกับคุณลักษณะต่างๆ ของเว็บไซต์อยู่เสมอ และการโต้ตอบเล็กๆ น้อยๆ เหล่านั้นมีความสำคัญมากกว่าที่คุณคิด
การเคลื่อนไหวเล็ก ๆ แต่ละครั้งมีผลกระทบต่อประสบการณ์โดยรวม ใช้ช่วงเวลาเล็กๆ เหล่านี้เพื่อปรับปรุงประสบการณ์ผู้ใช้ของคุณ และให้แน่ใจว่าผู้ใช้ติดตามการโต้ตอบเพิ่มเติมเมื่อพวกเขาเริ่มสำรวจเว็บไซต์ของคุณ
Microinteractions คืออะไร?
ปฏิกิริยาเล็กๆ น้อยๆ เหล่านี้ได้รับการตั้งชื่ออย่างเหมาะสมว่าไมโครอินเทอร์แอกชัน เป็นงานพื้นฐานที่ผู้ใช้ทำเมื่อโต้ตอบกับไซต์ของคุณ เมื่อได้รับการออกแบบมาอย่างดี เว็บไซต์จะให้ผลตอบรับเชิงบวกเมื่อผู้ใช้ติดต่อกับเว็บไซต์ ผู้ใช้ควรรู้สึกว่าพวกเขาเป็นส่วนหนึ่งของการเปลี่ยนผ่านและการเคลื่อนไหวของเว็บไซต์ แต่การตอบสนองต่อการโต้ตอบเหล่านี้จะต้องรู้สึกเป็นธรรมชาติและใช้งานง่ายเช่นกัน
การโต้ตอบเหล่านี้ทำให้ผู้ใช้สามารถทำงานชิ้นเดียวได้สำเร็จ เช่น ซิงค์อุปกรณ์กับเว็บไซต์ของคุณ โต้ตอบกับฟีเจอร์บนเพจของคุณ ควบคุมระดับเสียงหรือความสว่าง อัปโหลดความคิดเห็น กดไลค์เพจ หรือเปิดหรือปิดฟังก์ชัน microinteraction เป็นการยอมรับว่าผู้ใช้ทำภารกิจของตนสำเร็จแล้ว
ตัวอย่างของไมโครอินเทอร์แอกชัน
การโต้ตอบแบบตอบสนองจะแสดงให้ผู้ใช้เห็นว่าการกระทำของตนได้ผลหรือได้รับการยอมรับจากเว็บไซต์ และโดยส่วนใหญ่ ผู้ใช้จะไม่สังเกตเห็น การตอบสนองของไซต์ของคุณต่อไมโครอินเทอร์แอกชันควรมีลักษณะที่ราบรื่นของอินเทอร์เฟซ ผู้ใช้อาจไม่ทราบ แต่ไมโครอินเทอร์แอกชันสามารถสร้างหรือทำลาย UX ได้
ไมโครอินเทอร์แอกชันไม่ได้เป็นเพียงเกี่ยวกับการออกแบบของเว็บไซต์เท่านั้น พวกเขาเป็นส่วนหนึ่งของอุปกรณ์ที่มีคุณสมบัติการออกแบบที่ตอบสนอง ตัวอย่างเล็กๆ น้อยๆ ของการโต้ตอบแบบไมโคร ได้แก่ สมาร์ทโฟนสั่นเมื่อตั้งค่าเป็นปิดเสียงหรือเสียงที่เกิดขึ้นเมื่อ "ชอบ" บางอย่างบน Facebook
การโต้ตอบดังกล่าวอาจเป็นแบบ Pavlovian ได้ ผู้ใช้รู้สึกเหมือนได้รับการปฏิบัติจากการมีปฏิสัมพันธ์ “ถูกใจ” สถานะของใครบางคนและมีการคลิกของความสำเร็จ เปลี่ยนโทรศัพท์เป็นแบบสั่น และโทรศัพท์จะตอบสนองโดยบอกคุณ – ในแบบที่เงียบที่สุด – ทำงานเสร็จแล้ว
เมื่อสร้าง microinteractions สำหรับเว็บไซต์ คุณต้องการให้ผู้ใช้มีประสบการณ์เชิงบวกเช่นเดียวกัน เมื่อคุณทำเช่นนั้น ผู้ใช้ของคุณจะมีประสบการณ์ที่ดีขึ้นโดยอัตโนมัติ โดยที่ไม่รู้ว่าทำไม
ใช้ประโยชน์จากไมโครอินเทอร์แอกชันเพื่อ UX . ที่ดีขึ้น
เมื่อคุณเข้าใจเหตุผลแล้ว ให้พิจารณาว่าไมโครอินเทอร์แอกชันของคุณสามารถส่งผลกระทบได้มากที่สุดที่ใด ต่อไปนี้คือไมโครอินเทอร์แอกชันเก้าแบบเพื่อปรับปรุงประสบการณ์ผู้ใช้ของคุณ
1. การปรับการตั้งค่า
หากผู้ใช้ของคุณสามารถควบคุมการตั้งค่าระดับเสียง ความสว่าง หรือค่ากำหนดอื่นๆ บนเว็บไซต์ของคุณ ให้รวมไมโครอินเทอร์แอกชันด้วย โลโก้ขนาดเล็กที่เคลื่อนไหวหรือเคลื่อนไหวไปพร้อมกับผู้ใช้ในขณะที่พวกเขาปรับระดับเป็นวิธีที่ดีในการโต้ตอบกับผู้ใช้ของคุณ


ภาพ: Volume Control Micro Animation โดย Nick Buturishvili
2. ข้อความหรือความคิดเห็น
พื้นที่สำหรับคำติชมหรือความคิดเห็นนั้นเป็นไมโครอินเทอร์แอคชัน ผู้ใช้ของคุณควรมีพื้นที่ที่พวกเขาสามารถเข้าถึงคุณได้ หากคุณไม่ตอบสนอง – หรือตอบโต้อย่างไร้ความปราณี – สิ่งนี้อาจย้อนกลับมา
พิจารณาบริษัทขายตั๋ว TickPick เมื่อไม่สามารถรวม Upper Peninsula ลงในแผนที่ของ Michigan ผู้อยู่อาศัยในนั้นก็รีบแจ้งให้บริษัททราบ
การตอบสนองทางโซเชียลมีเดียของ TickPick ไม่ได้ทำให้พวกเขาได้รับคะแนนใด ๆ: “เราได้ส่วนสำคัญของมิชิแกน ไม่เพียงพอหรือ” จากนั้น พวกเขาไม่ขอโทษโดยพูดว่า “เรามั่นใจว่า Upper Peninsula of Michigan เป็นสถานที่ที่น่าอยู่ และฉันรับรองกับคุณว่าเราไม่ได้จงใจทิ้งมันไว้นอกแผนที่ แต่จริงๆ แล้ว มันเป็นแค่ป่าดงดิบ”
แม้ว่าเจ้าของจะชดใช้กับชุมชน แต่ก็ไม่ถูก เขาบินไปที่พื้นที่นั้นและปิดแท็บสำหรับชาวบ้านที่ผับเบียร์สุดหรู เป็นบทเรียนที่ทุกธุรกิจสามารถเรียนรู้ได้ – ฝึกอบรมทีมตอบสนองโซเชียลมีเดียของคุณ และรักษาแง่บวกไว้
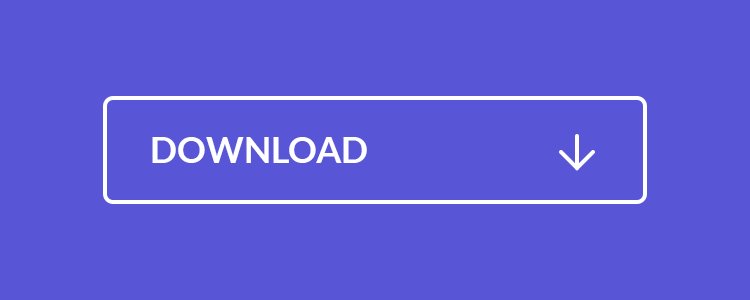
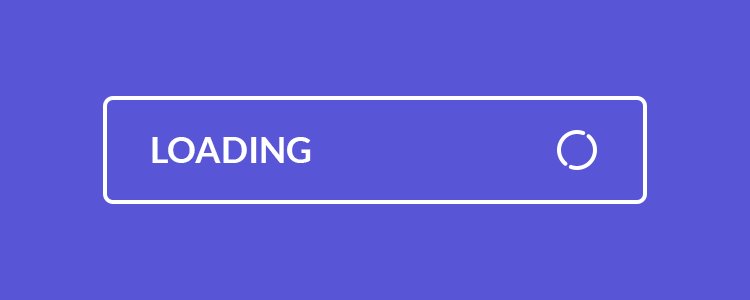
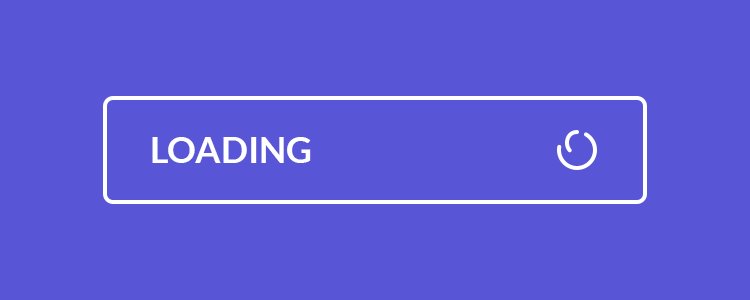
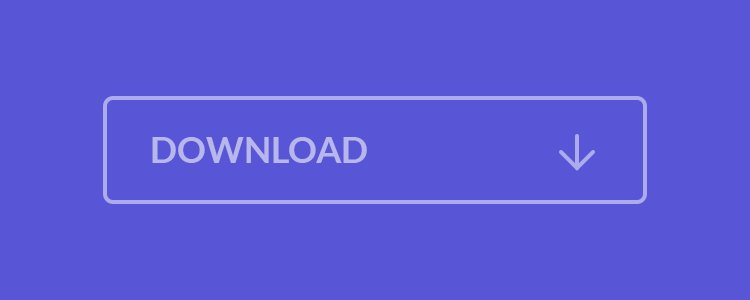
3. อัปโหลดหรือดาวน์โหลดแถบสถานะ
ไม่มีใครอยากรู้สึกถูกทอดทิ้งหลังจากที่พวกเขาตัดสินใจอัปโหลดหรือดาวน์โหลดบางอย่าง แจ้งให้ผู้ใช้ของคุณทราบถึงสิ่งที่เกิดขึ้นเมื่อพวกเขาอัปโหลดหรือดาวน์โหลด และพวกเขามักจะยึดติดกับมัน หากพวกเขาไม่แน่ใจว่าพวกเขาทำภารกิจสำเร็จหรือไม่ พวกเขาจะไม่รู้สึกดีกับประสบการณ์นั้น

ภาพ: ดาวน์โหลดการเปลี่ยนปุ่มโดย Arto Baghdasaryan
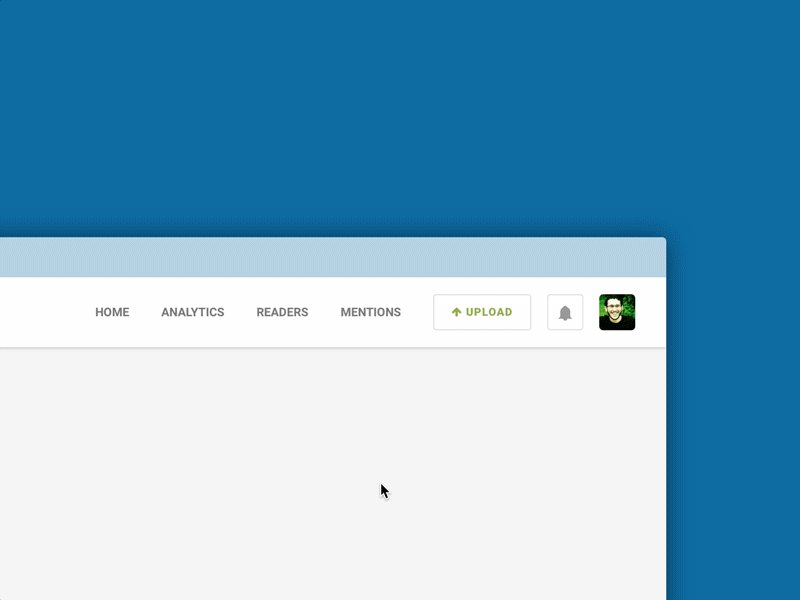
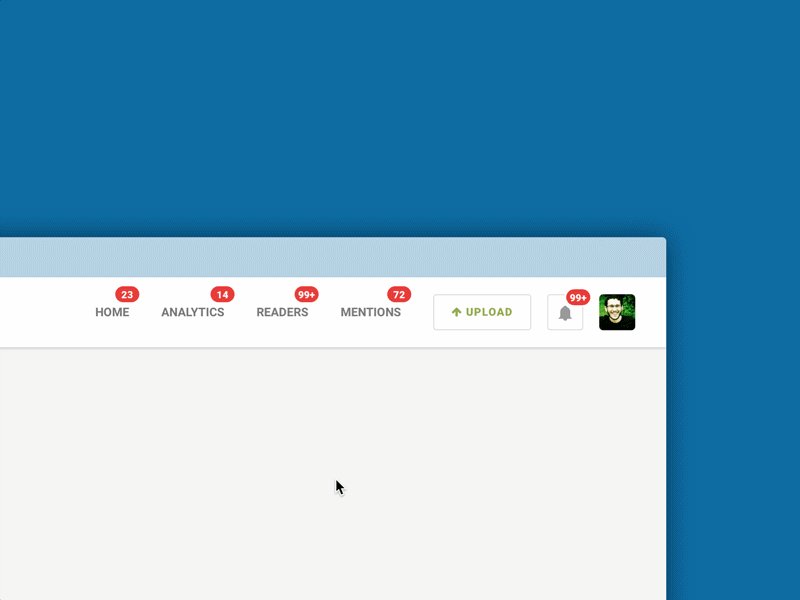
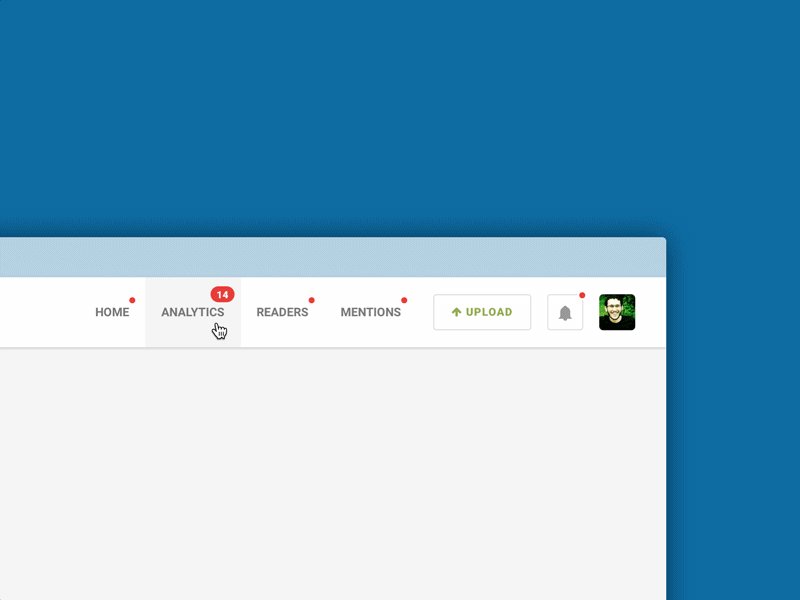
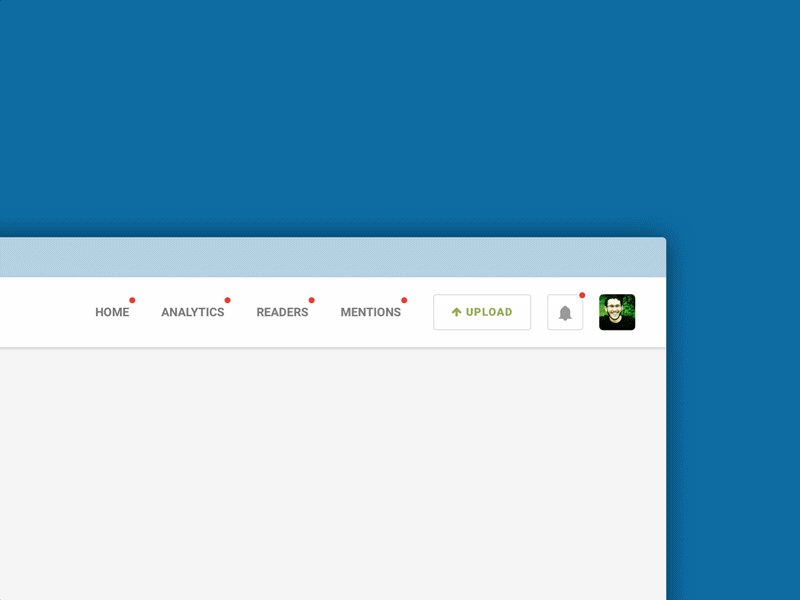
4. การแจ้งเตือน
หากผู้ใช้ของคุณได้รับการแจ้งเตือนประเภทใดก็ตามจากเว็บไซต์ของคุณ จะมีการโต้ตอบแบบไมโคร การพัฒนาการแจ้งเตือนแบบเคลื่อนไหวจะดึงดูดความสนใจของผู้ใช้และแสดงให้เห็นว่ามีบางสิ่งที่สำคัญที่พวกเขาต้องตรวจสอบ
เมื่อการแจ้งเตือนของคุณสนุกและมีส่วนร่วม ผู้ใช้จะแนบความรู้สึกเหล่านั้นกับธุรกิจของคุณ

ภาพ: ป้ายแจ้งเตือนโดย Blaine Billingsley
5. เมนูแบบเลื่อนลง
เมื่อผู้ใช้ดูเว็บไซต์ของคุณบนอุปกรณ์เคลื่อนที่ หน้าต่างๆ จะต้องแยกกัน เมนูแบบเลื่อนลงบนหน้าเว็บของคุณทำให้ผู้ใช้สามารถเลื่อนไปมาระหว่างหน้าต่างๆ ได้อย่างรวดเร็วโดยไม่สูญเสียตำแหน่ง หากไม่มีคำตอบง่ายๆ ผู้ใช้จะรู้สึกหงุดหงิดกับการนำทาง

ภาพ: ดึงลงและรีเฟรชโดย Odneoko
6. กำลังโหลดหน้า
เว็บไซต์ของคุณอาจมีหน้าที่โหลดนานกว่าหน้าอื่น การโต้ตอบเล็กๆ น้อยๆ ที่แจ้งให้ผู้ใช้ทราบว่าหน้าเว็บยังคงโหลดอยู่ ทำให้พวกเขามีส่วนร่วมและให้แนวคิดว่าเมื่อไรจะโหลดเสร็จ
การดำเนินการนี้เป็นประโยชน์สำหรับผู้ใช้ของคุณและช่วยรักษาอัตราตีกลับให้ต่ำ เมื่อผู้บริโภครู้ว่ามีการโหลดหน้าเว็บ พวกเขามักจะทิ้งหน้านั้นน้อยลง โดยถือว่าไซต์ของคุณไม่ตอบสนอง
7. เห็นภาพอินพุต
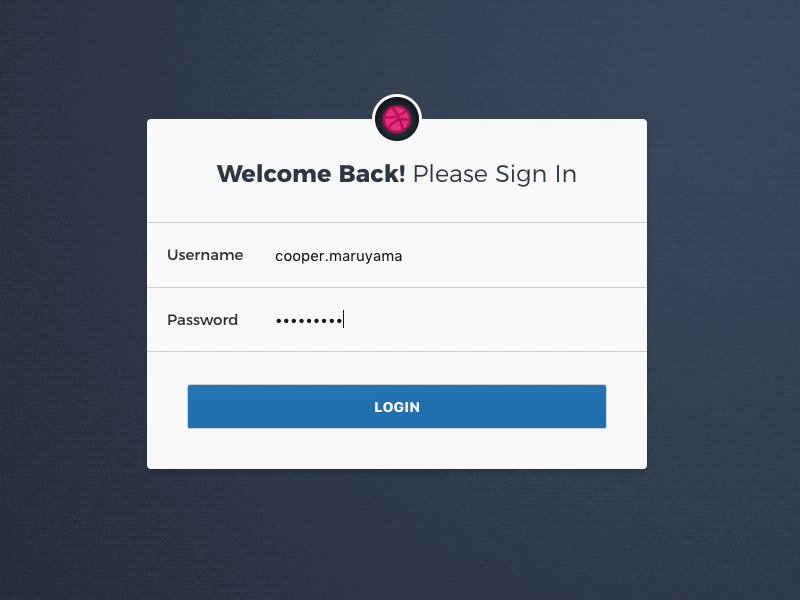
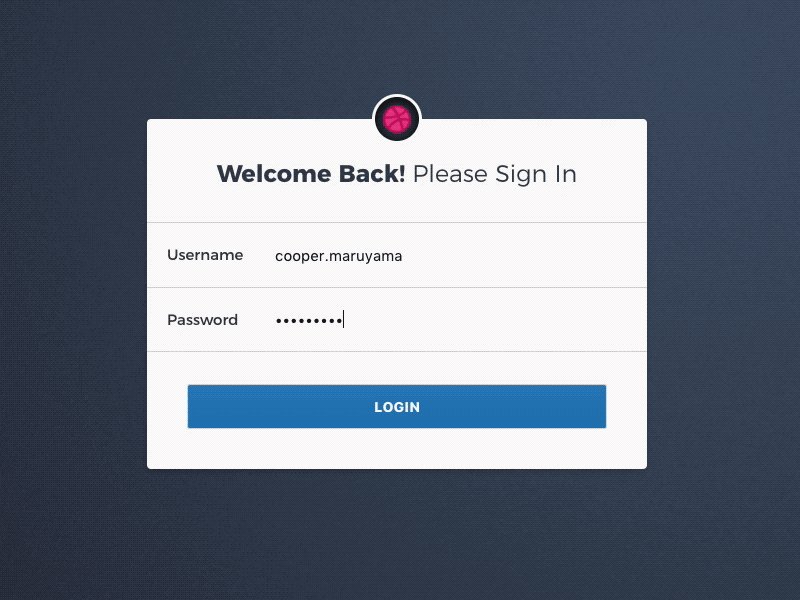
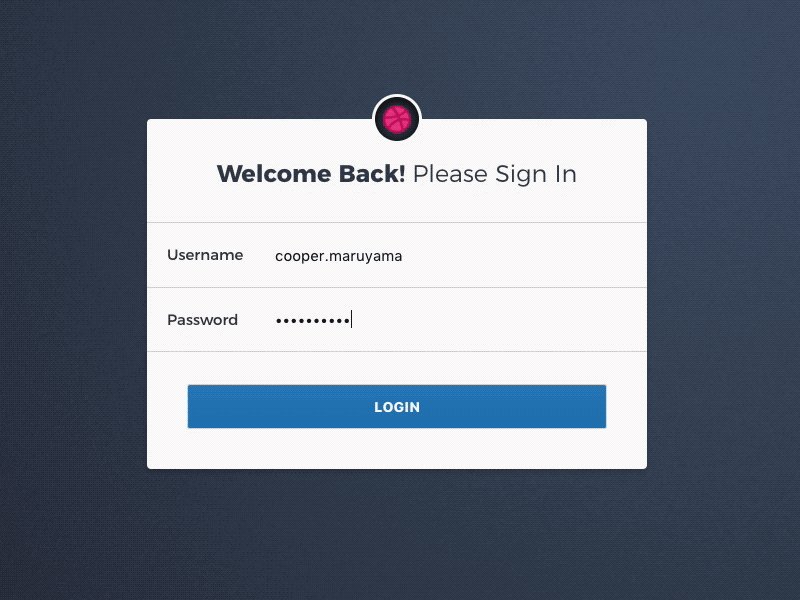
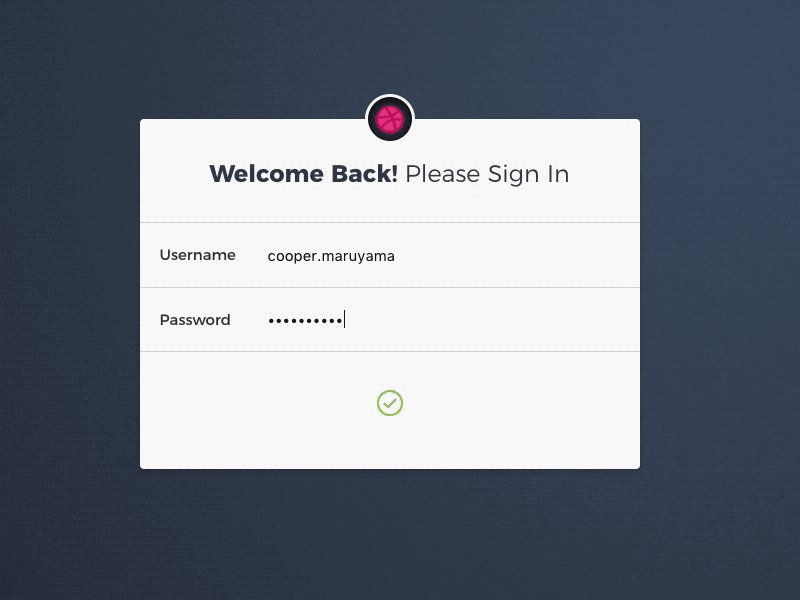
ผู้ใช้ที่ป้อนข้อมูลลงในเว็บไซต์ของคุณต้องการดูได้ หากพวกเขากำลังกรอกหน้าติดต่อหรือป้อนข้อมูลบัตรเครดิต การแสดงภาพแสดงว่าพวกเขาป้อนข้อมูลอย่างถูกต้อง ไมโครอินเทอร์แอกชันนี้ไม่เกี่ยวกับการมีส่วนร่วมที่สนุกสนาน แต่มีความชัดเจนและความปลอดภัยมากกว่า
การป้อนข้อมูลด้วยภาพช่วยสร้างความไว้วางใจให้กับผู้ใช้ของคุณ และสร้างความรู้สึกว่าไซต์ของคุณน่าเชื่อถือ

ภาพ: แอนิเมชั่นการเข้าสู่ระบบโดย Cooper Maruyama
8. คำกระตุ้นการตัดสินใจที่ตอบสนอง
ไมโครอินเทอร์แอกชันมีส่วนร่วมกับผู้ใช้ของคุณ และสามารถดึงดูดให้พวกเขาดำเนินการตามคำกระตุ้นการตัดสินใจ (CTA) ของคุณ ซึ่งเป็นเหตุผลสำคัญสำหรับการมีเว็บไซต์
ใช้ภาพหรือแอนิเมชั่นเพื่อดึงดูดความสนใจของผู้ใช้และกระตุ้นให้พวกเขาคลิก คุณไม่ต้องการให้การโต้ตอบนี้สร้างความรำคาญหรือน่ารำคาญเพราะผู้ใช้ของคุณไม่ค่อยมีแนวโน้มที่จะตอบสนอง

ภาพ: ปุ่ม UI โดย Michal Wojtowicz
Microinteractions ที่มีประสิทธิภาพ
มีสี่ขั้นตอนสำคัญที่จะรวมไว้ในไมโครอินเทอร์แอกชันซึ่งทำให้มีประสิทธิภาพ:
- ทริกเกอร์ นี่คือสัญญาณหรือการแสดงภาพที่แจ้งให้ผู้ใช้ของคุณดำเนินการต่อ
- กฎ พารามิเตอร์ของไมโครอินเทอร์แอกชันแสดงให้ผู้ใช้เห็นว่าการโต้ตอบจะทำอะไร
- ข้อเสนอแนะ เมื่อผู้ใช้ของคุณคลิกที่ไมโครอินเทอร์แอกชัน พวกเขาควรได้รับการตอบกลับ
- ลูปและโหมด พิจารณาว่าไมโครอินเทอร์แอกชันของคุณจะถูกใช้บ่อยแค่ไหน และทำอย่างไรจึงจะทำให้ผู้ใช้ทั้งเก่าและใหม่รู้จัก ลูปเป็นที่ที่การโต้ตอบของคุณคุ้นเคย โหมดนี้เป็นการตอบสนองความคิดเห็นที่แตกต่างกันซึ่งแสดงให้ผู้ใช้ทราบว่าการโต้ตอบไม่เหมือนกับครั้งแรก
เมื่อคุณใช้ประโยชน์จากไมโครอินเทอร์แอกชันเพื่อประสบการณ์การใช้งานที่ดีขึ้น คุณกำลังสร้างความสัมพันธ์เชิงบวกกับแง่มุมต่างๆ ของการออกแบบเว็บของคุณที่อาจจำเป็นต้องมีในบางความสามารถ พิจารณาแนวคิดเหล่านี้เมื่อสร้างไมโครอินเทอร์แอกชันสำหรับไซต์ของคุณ
