กระบวนการออกแบบที่ตอบสนองอย่างมีประสิทธิภาพ
เผยแพร่แล้ว: 2022-03-10กระบวนการออกแบบที่ตอบสนองของคุณเป็นอย่างไร? คุณรู้สึกว่ามีประสิทธิภาพหรือไม่? บทความต่อไปนี้เป็นข้อความที่ตัดตอนมาจากบท "กระบวนการตอบสนอง" ของ Ben Callahan ซึ่งตีพิมพ์ครั้งแรกในเวอร์ชัน eBook ของ Smashing Book 5 (สารบัญ) —เอ็ด
“ผู้ตอบแบบสอบถามที่ประสบความสำเร็จใน RFP นี้จะมีตัวเลือกการออกแบบคงที่สามแบบเพื่อให้ทีมของเราสามารถประเมินได้” ฉันไม่เคยเป็นแฟนตัวยงของการออกแบบหลายทางเลือก แต่ฉันเข้าใจ บางครั้งลูกค้าก็ต้องการสิ่งนี้
“แต่ละตัวเลือกเหล่านี้จะให้การออกแบบสำหรับสามเลย์เอาต์ที่ไม่ซ้ำกัน: หน้าแรก หน้ารายการ หน้ารายละเอียด” ไม่เป็นไร. ตอนนี้ เรามีไฟล์การออกแบบคงที่ถึงเก้าไฟล์ นี้จะได้รับบิตออกจากมือ
“การออกแบบหน้าเว็บที่ไม่ซ้ำกันเหล่านี้ควรคำนึงถึงขนาดมือถือ แท็บเล็ต และเดสก์ท็อปด้วย” ฉันไม่เคยเก่งคณิตศาสตร์มาก่อน แต่ฉันสามารถทำการคำนวณนี้ได้ ไฟล์การออกแบบสแตติกยี่สิบเจ็ดไฟล์! จะไม่เกิดขึ้น
นี่เป็นคำขอในชีวิตจริงสำหรับข้อเสนอที่ฉันได้รับไม่นานมานี้ ปรากฎว่าลูกค้าสามารถคล้อยตามแนวทางที่มีประสิทธิภาพมากขึ้น แต่ประสบการณ์นี้ทำให้ฉันคิดว่า... สิ่งที่ยากที่สุดในการทำสิ่งนี้ไม่ใช่การทำสิ่งนี้จริงๆ มันทำงานร่วมกับผู้คน ในขณะที่ คุณทำสิ่งนี้
คุณเห็นไหมว่าผู้มีโอกาสเป็นลูกค้าเกือบทุกรายมี เว็บไซต์ อยู่แล้ว สำหรับเรา นั่นหมายถึงลูกค้าส่วนใหญ่มาที่นี่ด้วยความคาดหวัง พร้อมกับสัมภาระของพวกเขาเองจากโครงการเว็บที่ผ่านมา สัมภาระนั้นสามารถส่งผลกระทบอย่างมากต่อวิธีที่ลูกค้าของคุณเข้าใกล้โครงการ — และคุณ เพื่อช่วยลดผลกระทบด้านลบของความคาดหวังเหล่านี้ ฉันได้พบวิธีที่ดีที่สุดในการจัดการกับมันคือการเป็นคนกำหนดมันเอง
จุดมุ่งหมายของฉันในบทนี้จะช่วยให้คุณ ประสบความสำเร็จมากขึ้นกับโครงการเว็บของคุณ โดย เริ่มต้นตั้งแต่ต้น โดยทำงานตั้งแต่วันแรกเพื่อช่วยกำหนดความคาดหวังของลูกค้าเกี่ยวกับสิ่งที่กำลังจะเกิดขึ้น และโดยการทำงานตลอดวงจรชีวิตของโปรเจ็กต์เพื่อทำเช่นเดียวกัน
ความแตกต่างที่สำคัญในกระบวนการออกแบบเว็บไซต์ที่ตอบสนอง
ก่อนที่คุณจะเปิดโปรแกรมแก้ไขข้อความที่คุณโปรดปราน ก่อนที่คุณจะเปิด Macaw ก่อนที่คุณจะนำแผ่นสเก็ตช์ออกหรือเริ่มแกะสลักข้อความ คุณต้องช่วยให้ลูกค้าของคุณเข้าใจกระบวนการ มีหลายวิธีในการทำเช่นนี้ และสิ่งที่ฉันไม่ชอบที่สุดคือพยายามขายมันในกระบวนการใหม่ จากประสบการณ์ของผม การแสดงคุณค่าในวิธีคิดของคุณตั้งแต่เนิ่นๆ — แม้กระทั่งก่อนเซ็นสัญญา—เป็นแนวทางที่ดีที่สุด สิ่งนี้ทำให้ลูกค้าของคุณมั่นใจว่าคุณรู้สิ่งที่คุณกำลังพูดถึง แต่ก็หมายความว่าคุณต้องได้รับความไว้วางใจจากพวกเขาเพื่อลองวิธีใหม่
เพื่อเป็นการสนับสนุนสิ่งนี้ ทีมของฉันและฉันพยายามจะนึกถึง อุดมคติสี่ ประการในขณะที่เรามีปฏิสัมพันธ์ซึ่งกันและกัน: ทำงานร่วมกัน ทำซ้ำ ปรับตัว และจัดลำดับความสำคัญ ให้ฉันอธิบายสั้น ๆ ว่าทำไมแนวคิดเฉพาะเหล่านี้จึงทำให้คุณตรงไปตรงมาและแคบ
ร่วมมือ
ฉันรู้ว่าฉันรู้ว่า. ทุกคนทุกที่ต่างพูดถึงการทำงานร่วมกันและความจำเป็นในการทำงานที่ยอดเยี่ยม แล้วคุณรู้อะไรไหม? มันเป็นความจริง. แน่นอน คุณจำเป็นต้องทำงานร่วมกันภายในทีมของคุณ แต่มีการทำงานร่วมกันแบบอื่นที่จำเป็นในปัจจุบัน นั่นคือ การ ทำงานร่วมกับลูกค้าของคุณ ฉันมีคำเตือนที่สำคัญสำหรับคุณ: ลูกค้าก็คือคนเช่นกัน พวกเขาอาจไม่มีความเชี่ยวชาญของคุณในด้านการออกแบบและพัฒนาเว็บ แต่พวกเขารู้เกี่ยวกับธุรกิจของพวกเขามากกว่าที่คุณเคยรู้จัก
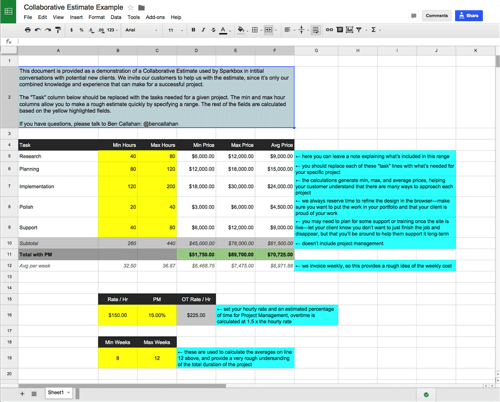
อีกครั้งมันเริ่มต้นที่จุดเริ่มต้น ที่ Sparkbox ฉันมองหาวิธีที่จะร่วมมือกันมากขึ้นในการนำลูกค้าใหม่ๆ มาร่วมงาน ในการนี้ เราได้ใช้แนวทางใหม่ในการเขียนค่าประมาณ แทนที่จะมีลูกค้ามาหาเราและอธิบายโครงการของพวกเขาเพื่อให้เราหายตัวไปเป็นเวลาหนึ่งสัปดาห์และกลับมาพร้อม The Perfect Solution เราเชิญพวกเขามาช่วยประมาณการ ง่ายมาก เราเรียกว่า การประเมินร่วมกัน และลูกค้าชอบ
เราเริ่มต้นด้วยสเปรดชีตพื้นฐานของ Google ที่มีฟิลด์ที่ปรับเปลี่ยนได้บางส่วน และคำนวณสิ่งที่เราคิดว่าจะเสียค่าใช้จ่ายในการทำงาน เราเริ่มต้นด้วยช่วงกว้างๆ เนื่องจากเราทำสิ่งนี้ตั้งแต่แรกเริ่ม โดยทั่วไปแล้วหลังจากโทรไปเพียง 30 นาที จากนั้นเราก็แบ่งปันกับลูกค้า และทำงานร่วมกัน

นี่จึงเป็นเหตุผลสำคัญ: เราร่วมมือกันในสิ่งแรกที่เราทำกับลูกค้าของเรา เราต้องการให้พวกเขารู้ว่าเราเพิ่มมูลค่าให้มากขึ้นเมื่อเราทำงานร่วมกับพวกเขามากกว่าที่จะทำเพื่อพวกเขา นี่เป็นเพียงวิธีหนึ่งที่เรานำเงินของเราไปวางไว้ที่ปากของเรา
นอกจากนี้เรายังเชิญลูกค้าของเราเข้าสู่ช่องทางการสื่อสารของทีมกับเรา เราเป็นแฟนตัวยงของ Slack และ Basecamp เครื่องมือเหล่านี้ประกอบด้วยเอกสารที่เป็นทางการและการสนทนาที่ไม่เป็นทางการผสมผสานกันอย่างลงตัว ซึ่งทั้งสองอย่างนี้จำเป็นต่อการอำนวยความสะดวกในการทำงานร่วมกันอย่างมีคุณภาพ
ในการออกแบบใหม่แบบเปิดของเว็บไซต์ Reading Is Fundamental ของ Daniel Mall เราทุกคนได้ทราบแล้วว่า Dan นำลูกค้าเข้าสู่โครงการร่วมกับเขาได้อย่างไร Brad Frost ก้าวไปอีกขั้นด้วยโครงการ GitHub ที่เรียกว่า "Project Hub" ซึ่งเป็นเครื่องมือสำหรับติดตามความคืบหน้าของโครงการของคุณ

จำไว้ว่าสิ่งเหล่านี้เป็นเพียงเครื่องมือ เครื่องมือสามารถช่วยได้ แต่สิ่งที่จำเป็นจริงๆ คือการเปลี่ยนแปลงวิธีคิดของเรา เควิน ชารอน เพื่อนของฉันพูดบางอย่างที่ฉุนเฉียวกับฉันครั้งหนึ่ง เขากล่าวว่า “ถ้าคุณไม่สามารถพูดว่า 'ไม่' มันไม่ใช่การทำงานร่วมกัน” ฉันไม่รู้เกี่ยวกับคุณ แต่ฉันมีความสัมพันธ์มากมายกับลูกค้า ซึ่งฉันไม่มีอำนาจที่จะตอบโต้ แม้ว่าฉันจะรู้จากประสบการณ์ว่าพวกเขาขออะไรก็ไม่เป็นผล ลูกค้าเหล่านี้มาหาคุณพร้อมวิธีแก้ปัญหามากกว่าปัญหาที่ต้องแก้ไข
ฉันละอายใจที่จะยอมรับมัน แต่ฉันก็มีความสัมพันธ์กับลูกค้าซึ่งสิ่งที่ตรงกันข้ามคือความจริง บางครั้งความหงุดหงิดของฉันก็ดีขึ้น และฉันลืมไปว่าต้องการให้ลูกค้าเป็นส่วนหนึ่งของโครงการ เมื่อเราได้ยินแนวคิดจากลูกค้าและไม่เห็นด้วยในทันที เราก็มีความผิดพอๆ กับที่พวกเขาปฏิเสธกระบวนการทำงานร่วมกัน สตูดิโอเว็บหลายแห่งไม่เต็มใจที่จะอนุญาตให้มีการทำงานร่วมกันในลักษณะนี้ในกระบวนการของพวกเขา บ่อยครั้งเพราะพวกเขาไม่เชื่อว่าลูกค้าของตนมีความคิดสร้างสรรค์หรือเทคนิคมากพอที่จะมีส่วนร่วมในวิธีที่มีความหมาย
ความร่วมมือเป็นถนนสองทาง การเปลี่ยนมุมมองเกี่ยวกับลูกค้าของคุณที่มีต่อพวกเขาในการเป็นผู้มีส่วนร่วมอย่างแท้จริงในงานของคุณจะส่งผลให้เกิดวิธีการใหม่ๆ ในการรวมพวกเขาเข้าไว้ด้วยกันและช่วยให้คุณสร้างผลิตภัณฑ์ที่ดีขึ้นได้
ย้ำ
เรามองหาโอกาสในการส่งมอบชุดย่อยของฟังก์ชันการทำงานคุณภาพสูงด้วยความเร็วที่มหาศาลอยู่เสมอ การใช้แนวทางเช่นนี้แสดงให้เห็นถึงความก้าวหน้าตั้งแต่เนิ่นๆ และให้โอกาสที่แท้จริงในการให้สิ่งที่คุณได้เรียนรู้สร้างแรงผลักดันที่จะพาคุณผ่านโครงการ
หากคุณรู้สึกว่าอาจมีความท้าทายทางการเมืองในการเปลี่ยนวิธีการทำงานของลูกค้าของคุณ นี่คือเคล็ดลับสำหรับมืออาชีพ (และฉันเข้าใจสิ่งนี้ใน ทุก โครงการที่เราทำ): การทำงานซ้ำๆ สามารถช่วยเปลี่ยนความคลางแคลงใจให้กลายเป็นผู้สนับสนุนได้ คนส่วนใหญ่มักจะให้คุณลองวิธีใหม่ในการทำงานในช่วงเล็กๆ มากกว่าทั้งโครงการ อีกครั้ง ประเด็นสำคัญที่นี่คือการแสดงคุณค่าของคุณตั้งแต่เนิ่นๆ เพื่อรับความไว้วางใจจากลูกค้าของคุณ
วิธีหนึ่งที่การทำซ้ำปรากฏอยู่ในการสร้างต้นแบบ เรามองหาโอกาสในการระบุความท้าทายที่สำคัญ เสนอแนวทางแก้ไขที่เป็นไปได้ พิสูจน์หรือหักล้างความถูกต้องผ่านการสร้างต้นแบบ แก้ไข และทำซ้ำ
บ่อยครั้งที่เรามองหาโอกาสที่จะเริ่มต้นด้วยขั้นตอนการค้นพบที่เสียค่าใช้จ่ายก่อนเริ่มโครงการขนาดใหญ่ คิดว่ามันเป็นการออกเดทก่อนที่คุณจะแต่งงาน สิ่งนี้ทำให้คุณมีโอกาสเรียนรู้เพิ่มเติมเกี่ยวกับโครงการและการทำงานกับลูกค้ารายนี้เป็นอย่างไร ทั้งสองฝ่ายสามารถระบุได้ว่าความสัมพันธ์ในการทำงานนั้นเหมาะสมหรือไม่
การนัดหมายเบื้องต้นอาจมีได้หลายรูปแบบ แต่วัตถุประสงค์หลักคือ:
- เข้าใจขอบเขตของโครงการมากขึ้น
- ระบุและพิสูจน์วิธีแก้ปัญหาที่เป็นไปได้สำหรับความท้าทายที่ยิ่งใหญ่ที่สุด
- พิจารณาว่าลูกค้า/ผู้ขายเหมาะสมหรือไม่
- พิสูจน์ว่าคุณมีความสามารถ
- รับเงินสำหรับข้างต้น
ลูกค้าของคุณจะประทับใจกับแนวทางนี้ และคุณจะได้สร้างรากฐานที่ดีสำหรับการทำงานในอนาคต และถ้าคุณเรียนรู้บางอย่างที่เปลี่ยนความเข้าใจในโครงการนี้อย่างมาก คุณจะมีความมุ่งมั่นต่อช่วงเล็กๆ เท่านั้น การเรียนรู้นี้จะช่วยแจ้งขั้นตอนต่อไปในกระบวนการและผลักดันคุณไปสู่แนวทางแก้ไขที่ดีขึ้น
เรามีลูกค้าที่เราเคยร่วมงานด้วยมาหลายปี อันที่จริง เราเพิ่งเริ่มโครงการที่สามสิบกับพวกเขา สำหรับฉัน นี่เป็นสัญญาณว่าเราได้พบวิธีการทำงานร่วมกันที่เป็นประโยชน์ร่วมกัน — พวกเขาเห็นคุณค่าในสิ่งที่เรานำเสนอ และเราพอใจในการทำงานกับพวกเขาอย่างสร้างสรรค์และทางเทคนิค ในการพยายามระบุสิ่งที่ทำให้ความสัมพันธ์นี้ประสบความสำเร็จ ฉันกลับมาใช้วิธีการซ้ำๆ มีหลายครั้งที่พวกเขามาหาเราพร้อมกับปัญหาและแนวคิดในการแก้ปัญหา แทนที่จะแค่กัดกินสิ่งที่อาจเป็นโครงการ 12 สัปดาห์ เราได้แนะนำขั้นตอนเล็กๆ น้อยๆ ซ้ำๆ เป็นประจำ เพื่อทดสอบวิธีแก้ปัญหาที่เป็นไปได้และมีการลงทุนเริ่มต้นที่ต่ำกว่ามาก การใช้แนวทางนี้ทำให้เราได้รับความไว้วางใจจากพวกเขา ความไว้วางใจนั้นขาดไม่ได้ในการสร้างความสัมพันธ์ที่ยั่งยืน และการทำซ้ำเป็นหัวใจสำคัญของทุกสิ่ง
ปรับ
เมื่อการออกแบบเว็บที่ตอบสนองตามอุปกรณ์มาถึงที่เกิดเหตุ ฉันจำได้ว่ารู้สึกประทับใจกับแนวคิดที่ว่าความยืดหยุ่นที่มีอยู่ในผลิตภัณฑ์ที่เรากำลังสร้างนั้นกำลังเข้าสู่กระบวนการของเรา Samantha Warren กล่าวว่าดีที่สุด: "กระบวนการของคุณควรตอบสนองได้เหมือนกับผลิตภัณฑ์ที่คุณกำลังออกแบบ"
ความจริงก็คือไม่มีกระบวนการที่สมบูรณ์แบบสำหรับงานประเภทนี้ คุณและฉันต้องยอมรับข้อจำกัดที่เรานำเสนอ ทุกโครงการ ลูกค้า ขอบเขต ไทม์ไลน์ งบประมาณ ทีม กองเทคโนโลยี เมทริกซ์การสนับสนุนต่างกัน องค์กรที่ประสบความสำเร็จในธุรกิจนี้คือองค์กรที่สามารถทำงานได้ภายใต้ข้อจำกัดของโครงการและยังคงทำงานที่ไม่มีวันตกยุค
ความคิดเห็นของฉันเกี่ยวกับกระบวนการเป็นเรื่องยากที่จะอธิบายให้กับลูกค้า เมื่อได้รับโอกาสนี้ ฉันอาจจะล็อกบุคคลสำคัญสองสามคน (รวมถึงลูกค้า) ที่เกี่ยวข้องกับโครงการไว้ในห้องหนึ่งเป็นเวลาสองสามสัปดาห์และมอบอำนาจหน้าที่ให้พวกเขาคิดออก เอามันไปจากฉัน ลูกค้าไม่ชอบถูกขังอยู่ในห้องเป็นเวลาหลายสัปดาห์ในแต่ละครั้ง
แต่เราต้องหาสมดุลระหว่างกระบวนการที่เข้มงวดมาก (โดยที่แต่ละขั้นตอนถูกจัดวางและจัดทำเป็นเอกสาร) และกระบวนการด้นสด (ที่เราไว้วางใจให้ทีมค้นหาแนวทางที่ดีที่สุดในขณะที่พวกเขาไป) มีหลายปัจจัยที่ต้องพิจารณาในการหาสมดุลนี้ เริ่มต้นด้วยสามสิ่งนี้: ขนาดของทีม; ประสบการณ์ของทีม และความสำคัญของโครงการ
ขนาดของทีม
ง่ายกว่ามากที่จะยอมให้มีความยืดหยุ่นสูงในกระบวนการเมื่อคุณมีทีมขนาดเล็กมาก คนสองหรือสามคนนั่งอยู่ในห้องเดียวกันจะสามารถติดตามสิ่งที่เกิดขึ้นได้โดยไม่ต้องใช้โครงสร้างมากนัก ใช้ขนาดทีมสูงสุดหกหรือเจ็ด และเริ่มยากที่จะทำความเข้าใจผลกระทบของผู้เล่นแต่ละคนต่อความคืบหน้าของโครงการทั้งหมด เพิ่มทีมของคุณเป็นสิบ สิบห้า หรือมากกว่านั้น และแทบจะเป็นไปไม่ได้เลย
นี่เป็นเรื่องส่วนตัวมากสำหรับฉัน เมื่อฉันเริ่ม Sparkbox กับคู่ค้าของฉัน มีเพียงสี่คนเท่านั้น เราแต่ละคนมีบทบาทที่ชัดเจนพอสมควร และเราสามารถดำเนินการได้อย่างมีประสิทธิผลโดยไม่ต้องดำเนินการมาก เนื่องจากเราทุกคนนั่งอยู่ในห้องใหญ่ห้องเดียวกัน จึงมีการสื่อสารเกี่ยวกับธุรกิจทุกด้านของเราอย่างต่อเนื่อง
ตอนนี้ เรามีคนทำงานเต็มเวลา 23 คน และเด็กฝึกงานอีกสามคน แน่นอนว่าเราไม่ได้เติบโตเร็วเท่าบางแห่ง - เราตั้งใจอย่างยิ่งกับการเติบโตของเรา - แต่วลี "ความเจ็บปวดที่เพิ่มมากขึ้น" ยังคงเป็นความจริง เราต้องทดลองอยู่ตลอดเวลาว่าจะสื่อสารอย่างไร เมื่อไร อย่างไร และอย่างไร การทดลองนี้ทำให้เราสามารถหาจุดสมดุลที่เหมาะกับเราได้โดยผ่านการทดลองนี้
บทเรียนที่นี่คือขนาดทีมของคุณส่งผลต่อประเภทของกระบวนการที่คุณสามารถใช้สำหรับโครงการที่กำหนด โดยทั่วไป ยิ่งคุณมีผู้คนในโครงการมากเท่าไร คุณก็ยิ่งต้องการความแข็งแกร่งมากขึ้นเท่านั้น เมื่อขนาดทีมของคุณลดลง คุณสามารถหลีกเลี่ยงกระบวนการที่เป็นทางการน้อยลงได้ เป็นความรับผิดชอบของผู้จัดการโครงการในการตรวจสอบชีพจรของทีมและปรับกระบวนการเพื่อให้สิ่งต่างๆ ดำเนินไปอย่างราบรื่น
ประสบการณ์ของทีม
เมื่อคุณทำงานกับทีมที่ไม่มีประสบการณ์ กระบวนการที่เข้มงวดยิ่งขึ้นจะช่วยให้ทุกคนเข้าใจตรงกัน อันที่จริง ฉันเชื่อว่าทีมที่ไม่มีประสบการณ์จำเป็นต้องมีกระบวนการที่เป็นรูปธรรมเพื่อเป็นบริบทในการได้รับประสบการณ์ หลังจากแสดงให้เห็นถึงความสำเร็จในสภาพแวดล้อมที่เข้มงวดมากขึ้นเท่านั้น คุณสามารถเริ่มลอกเลเยอร์ของกระบวนการกลับคืนมาเพื่อให้ทีมมีอิสระมากขึ้นในการทำงาน
นี่เป็นแนวคิดที่ค่อนข้างส่วนตัวสำหรับฉันอีกครั้ง ส่วนใหญ่เป็นเพราะวิธีที่เราจัดทีมสำหรับโครงการ เรารวบรวมทีมเฉพาะสำหรับแต่ละโครงการที่เราทำ แม้แต่ในระหว่างโครงการ ก็เป็นไปได้ที่เราจะหมุนเวียนคนเข้าและออกจากทีม สิ่งนี้สามารถสร้างความท้าทาย โดยเฉพาะอย่างยิ่งหากประสบการณ์ของบุคคลเหล่านั้นแตกต่างกันมาก ส่วนใหญ่ หมายความว่าเราต้องตระหนักถึงความจริงที่ว่า ผู้คนต่างต้องการกระบวนการในระดับที่แตกต่างกันจึงจะประสบความสำเร็จ ผู้จัดการโครงการของเราติดตามอย่างใกล้ชิดและปรับเปลี่ยนตามความจำเป็น
เรามีนักออกแบบและนักพัฒนาที่มีประสบการณ์จำนวนมาก ดังนั้นความสมดุลนี้ส่วนใหญ่เกี่ยวกับการเผยแพร่ผู้ที่มีประสบการณ์น้อยกว่า การเพิ่มนักพัฒนาใหม่หนึ่งหรือสองคนในทีมที่มีทักษะสูงจะยกระดับให้ทุกคน นักพัฒนาใหม่จะได้เรียนรู้จากผู้ที่มีประสบการณ์มากขึ้น และผู้ที่มีประสบการณ์มากขึ้นจะได้เรียนรู้จากการสอนนักพัฒนาใหม่ สิ่งนี้ทำให้ win-win!
ความสำคัญของโครงการ
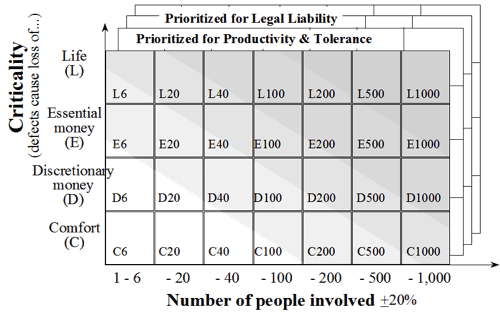
แนวคิดเกี่ยวกับความสำคัญของโครงการนี้มาจากสุภาพบุรุษชื่อ Alistair Cockburn ซึ่งเป็นหนึ่งในผู้ลงนามใน Agile Manifesto ในงานเขียนของเขาเรื่อง "Crystal Methods" Cockburn อธิบายถึงช่วงวิกฤตโดยการกรอกข้อความนี้
ข้อบกพร่องทำให้เกิดการสูญเสีย:
- ความสบาย (ไม่สำคัญ)
- เงินตามดุลยพินิจ (ค่อนข้างสำคัญ)
- เงินสำคัญ (วิกฤต)
- ชีวิต (สำคัญมาก)

ยิ่งผลิตภัณฑ์ของเรามีความสำคัญมากเท่าใด กระบวนการของเราก็จะยิ่งเข้มงวดมากขึ้นเท่านั้น คุณอาจเคยประสบปัญหานี้มาก่อนหากคุณเคยทำงานให้กับทั้งธุรกิจขนาดเล็กและขนาดใหญ่ บริษัทเล็กๆ ในท้องถิ่นมักจะให้อิสระแก่คุณในการทำงานมากขึ้น เพราะพวกเขามีความเสี่ยงน้อยกว่า (วิกฤตต่ำกว่า) บริษัทขนาดใหญ่จะสูญเสียมากกว่านั้น (วิกฤตที่สูงกว่า) หากกระบวนการของคุณไม่ได้ผลลัพธ์ที่ดี
ตอนที่ฉันเพิ่งเริ่มต้นในอุตสาหกรรมนี้ ฉันทำงานเฉพาะกับธุรกิจขนาดเล็กในท้องถิ่นเท่านั้น ฉันจัดการโครงการด้วยกระดาษโน้ต อีเมล และโทรศัพท์ทุกสัปดาห์ ตอนนี้ ฉันเกี่ยวข้องกับองค์กรขนาดใหญ่กว่ามาก การจัดการโครงการเหล่านี้กำหนดให้เราต้องมีส่วนร่วมในการประชุมประจำวัน การย้อนหลัง และการประชุมวางแผนการวิ่ง เราพบว่าตัวเองกำลังสร้างปัญหา ทำงานใน JIRA (ซอฟต์แวร์ติดตามปัญหา) และคำนวณความเร็วมากกว่าที่ฉันยอมรับ ทั้งหมดนี้เป็นเพราะความวิพากษ์วิจารณ์ของงาน — จำนวนเล็กน้อยของจำนวนที่มากพอยังคงเป็นจำนวนที่มาก บริษัทขนาดใหญ่เหล่านี้เข้าใจเรื่องนี้ดี และมีกระบวนการในการปกป้องพวกเขาจากความสูญเสียที่น่าเกรงขามเหล่านั้น
จัดลำดับความสำคัญ
เนื่องจากขนาดของหน้าจอที่เราออกแบบมาให้มีขนาดเล็กลง ดังนั้นตัวเลือกของเราสำหรับลำดับความสำคัญในการสื่อสารก็เช่นกัน ลองคิดดู: โดยปกติแล้ว เราใช้สิ่งต่างๆ เช่น ขนาด ตำแหน่ง ลำดับ และความคมชัด เพื่อช่วยให้ผู้ใช้เข้าใจว่าควรมุ่งเน้นที่ใด บนหน้าจอขนาดเล็ก คุณสามารถทำอะไรกับขนาดของวัตถุหรือตำแหน่งของพาดหัวได้มากมาย เราไม่มีเสรีภาพแบบเดียวกับที่เรามีเมื่อเรามุ่งเน้นที่ประสบการณ์หน้าจอขนาดใหญ่
ด้วยเหตุนี้ จึงจำเป็นอย่างยิ่งที่จะต้องเข้าใจลำดับความสำคัญของเนื้อหาและการทำงานทั่วทั้งระบบ Luke Wroblewski สนับสนุนให้เรานึกถึงอุปกรณ์เคลื่อนที่ ก่อน เพื่อช่วยให้ลูกค้าเข้าใจถึงสิ่งที่สำคัญอย่างแท้จริง ความจริงก็คือ หากไม่มีความเข้าใจอย่างถ่องแท้เกี่ยวกับลำดับความสำคัญ การออกแบบเว็บที่ตอบสนองเป็นเพียงการคาดเดา
เราได้สนับสนุนสิ่งนี้ในลูกค้าของเราด้วยการทำให้พวกเขาคิดเชิงเส้นตั้งแต่แรกเริ่มของกระบวนการ (ในหัวข้อ “การทำให้เสร็จสิ้น” ด้านล่าง ฉันจะแบ่งปันประเภทของเครื่องมือที่เราใช้เพื่อทำสิ่งนี้) การคิดแบบเส้นตรงมีประโยชน์ในการกำหนดให้ผู้คนเลือกสิ่งที่สำคัญที่สุด และคุณจำเป็นต้องทำข้อตกลงในลำดับความสำคัญนี้ การสร้างสิ่งนี้อย่างตรงไปตรงมาในโครงการของคุณจะเป็นการวางรากฐานที่เป็นที่ยอมรับในการต่อยอด และให้คำตอบสำหรับคำถามมากมายที่คุณจะถามในภายหลังในโครงการ
เราเพิ่งมีโครงการที่ลูกค้าของเรามาหาเราด้วยไวร์เฟรมแบบไวด์สกรีนที่รวบรวมไว้แล้ว พวกเขาทำสิ่งนี้เพื่อพยายามประหยัดเงิน และเรายินดีที่จะพยายามทำงานร่วมกับพวกเขาในลักษณะนี้ เมื่อเราเริ่มออกแบบ ลูกค้าไม่พอใจกับงานของเรา ไม่ถึงครึ่งทางของโปรเจ็กต์ที่เราได้ตระหนักว่าไวร์เฟรมแบบไวด์สกรีนไม่สามารถระบุลำดับความสำคัญของเนื้อหาและฟังก์ชันการทำงานได้อย่างเพียงพอ นี่คือประเด็นสำคัญของปัญหาที่เรามี เรากลับไปทำการวิเคราะห์เนื้อหาและจัดลำดับความสำคัญเพื่อให้ได้โมเมนตัมของโปรเจ็กต์กลับคืนมา ถ้าเราทำอย่างนั้นก่อนหน้านี้ เราก็สามารถทำงานได้อย่างมีประสิทธิภาพมากขึ้นตลอดทั้งโครงการ น่าเสียดาย ในการพยายามช่วยให้พวกเขาประหยัดเงิน เราต้องดำเนินการแก้ไข ซึ่งอาจจะหลีกเลี่ยงไม่ได้หากเราวางรากฐานที่เหมาะสมไว้ก่อน! บทเรียนที่เรียนรู้ — กำหนดลำดับความสำคัญแต่เนิ่นๆ
สี่อุดมคติ
เมื่อคุณก้าวเข้าสู่โครงการต่อไปของคุณ จำไว้ว่าคุณต้องรวมลูกค้าของคุณไว้ในโครงการ มองหาโอกาสในการ ทำงานร่วม กับพวกเขาแทนที่จะทำงานให้พวกเขา จำไว้ว่ายิ่งคุณแสดงให้เห็นคุณค่าแต่เนิ่นๆ คุณก็จะได้รับความไว้วางใจมากขึ้นเท่านั้น การ วนซ้ำ ช่วยให้คุณทำสิ่งนี้ได้ อย่ากลัวที่จะเริ่มสิ่งเล็กๆ น้อยๆ! นอกจากนี้ โปรดจำไว้ว่าคุณจะต้อง ปรับ วิธีการทำงานของคุณให้เหมาะสมกับโครงการหรือลูกค้าเฉพาะรายมากขึ้น สุดท้าย พยายามอย่างหนักเพื่อสร้าง ลำดับความสำคัญ ของเนื้อหาและการทำงานในช่วงต้นของโครงการ ซึ่งจะจ่ายเงินปันผลในโครงการต่อไปเมื่อมีคำถามเกี่ยวกับความสำคัญของเนื้อหาบางประเภท
นอกเหนือจากอุดมการณ์ทั้งสี่นี้แล้ว ผมอยากจะให้กรอบการทำงานกับคุณเมื่อคุณพิจารณาว่ากระบวนการประเภทใดที่จะได้ผลในแต่ละวันของคุณ
กรอบแนวทางการพิจารณากระบวนการ
กระบวนการของเราต่อสู้เพื่อชีวิตเสมอ
สิ่งหนึ่งที่ทำให้ฉันประหลาดใจเกี่ยวกับการนำเสนอหรือการเขียนเกี่ยวกับกระบวนการส่วนใหญ่คือความมั่นใจของผู้แบ่งปันดูเหมือนจะมีความมั่นใจเพียงใด บางทีเราอาจเป็นคนนอกลู่นอกทาง แต่กระบวนการของเราต่อสู้เพื่อเอาชีวิตรอดอยู่ เสมอ หากมีวิธีการทำงานใหม่ๆ เราจะลองทำดู หากเราคิดว่ามีวิธีที่ดีกว่าในการทำบางสิ่งบางอย่าง เราจะพยายามค้นหาและค้นพบมัน นี่เป็นเพียงวิธีที่เรามีสาย ฉันรู้สึกว่าพวกคุณหลายคนถูกวางสายด้วยวิธีนี้เช่นกัน
ตกลงกันว่ากระบวนการของเราไม่เคยสมบูรณ์
เปลี่ยนจากการแฮนด์ออฟเชิงเส้น
ส่วนใหญ่ในอุตสาหกรรมนี้เห็นพ้องต้องกันว่าเราต้องหยุดทิ้งสินค้าที่ส่งมอบข้ามกำแพง หลายคนกำลังคิดว่าจะจัดระเบียบทีมใหม่อย่างไรโดยหวังว่าการมีคนที่เหมาะสมเข้ามาเกี่ยวข้องตลอดระยะเวลาของโปรเจ็กต์จะช่วยเพิ่มความเห็นอกเห็นใจเพื่อนร่วมทีมและยกระดับมาตรฐานให้กับทุกคน Trent Walton อธิบายสิ่งนี้อย่างฉะฉานในโพสต์ของเขาที่เรียกว่า “Reorganization” ในเรื่องนี้ เขาเล่าว่าโครงสร้างทีมของคุณมักจะจำกัดประเภทของกระบวนการที่คุณสามารถใช้ได้ และสนับสนุนให้เราพิจารณาทีมข้ามสายงานที่มีขนาดเล็กกว่า เราได้เห็นแล้วว่าสิ่งนี้เป็นจริงและใช้แนวทางที่คล้ายกันมาก ความจริงแล้ว กระบวนการเชิงเส้นตรงในอดีตของเราอาจไม่มีประสิทธิภาพเลยสักนิด ฉันเชื่อว่าการออกแบบเว็บที่ตอบสนองได้ทำให้ความไร้ประสิทธิภาพนั้นชัดเจนยิ่งขึ้นเท่านั้น การทำงานที่ตอบสนองได้นำฉันไปสู่การสนทนากับลูกค้าของเราเกี่ยวกับโครงสร้างองค์กรของพวกเขา — หลักฐานเพิ่มเติมว่า RWD เป็นตัวเร่งปฏิกิริยาสำหรับการเปลี่ยนแปลงองค์กรจริงๆ
เราจำเป็นต้องมีวินัยมากขึ้นสำหรับโครงการมากขึ้น ฉันชอบคิดว่าสิ่งนี้กำลังวนเวียนอยู่ในโปรเจ็กต์โดยที่สายตาของเราจดจ่ออยู่ที่ผลิตภัณฑ์สุดท้าย เรามีส่วนร่วมในทุกสาขาวิชา และเรามีความชัดเจนมากขึ้นในทุกประเด็นการตัดสินใจ แนวคิดนี้เรียบง่าย: ให้ทั้งทีมมีบทบาทตลอดระยะเวลาของโครงการ กล่าวอีกนัยหนึ่ง ให้รับรู้และยอมรับผลกระทบที่เกิดจากการเปลี่ยนแปลงในด้านหนึ่งของโครงการที่มีต่อส่วนอื่นๆ
ทีมงานของฉันและฉันเข้าใจแนวคิดนี้ (เป็นการหมุนเวียนผ่านโครงการ) เนื่องจากการปฏิสัมพันธ์ของเรากับที่ปรึกษาทางธุรกิจของฉัน ชื่อของเขาคือเจฟฟ์ และเขาเป็นคนที่เฉียบแหลมมาก เขาเป็น CFO ขององค์กรขนาดใหญ่บางแห่ง และทำอาชีพด้วยการช่วยให้ผู้นำที่มีวิสัยทัศน์เข้าใจด้านการเงินของบริษัท
เมื่อเราพบกับเจฟฟ์ครั้งแรก เราอยู่ในโหมดวิกฤต เรามีความท้าทายครั้งสำคัญต่อหน้าเรา ซึ่งทั้งพาร์ทเนอร์และตัวฉันไม่รู้ว่าต้องจัดการอย่างไร เจฟฟ์นั่งลงและขอให้เรา "เริ่มต้นด้วยจุดจบในใจ" เขาต้องการให้เราอธิบายว่ามันจะเป็นอย่างไรหลังจากที่เราผ่านช่วงเวลาที่ยากลำบากข้างหน้าไปได้ เขาต้องการให้เรากำหนดความสำเร็จในช่วงเวลานี้ในชีวิตของบริษัทของเรา ขณะที่เราพบกับเจฟฟ์ต่อไป ฉันก็เริ่มหงุดหงิด ทุกครั้งที่เรานั่งลง ฉันหวังว่าเขาจะให้คำแนะนำที่จำเป็นแก่เราเพื่อเริ่มแก้ปัญหาที่เราเผชิญอยู่ แต่เขากลับถามคำถามมากขึ้นเรื่อยๆ สิ่งนี้ดำเนินไปเป็นเวลาหลายสัปดาห์ และมันเป็นช่วงเวลาที่ยากลำบากสำหรับฉัน
ฉันจะไม่มีวันลืมการพบปะกับเจฟฟ์และคู่หูของฉัน ซึ่งทุกอย่างเริ่มสมเหตุสมผล การประชุมของเราเริ่มต้นเหมือนคนอื่นๆ เราได้ผ่านความเข้าใจในปัจจุบันเกี่ยวกับปัญหาที่เกิดขึ้นก่อนเรา และใช้เวลาแบ่งปันข้อมูลเชิงลึกใหม่ๆ ที่เราได้รับ เฉพาะครั้งนี้ เราแต่ละคนเริ่มเห็นวิธีแก้ปัญหาที่เกิดขึ้น ไม่ชัดเจนอย่างสมบูรณ์ แต่ก็เริ่มที่จะโฟกัส จากสามตัวเลือกที่เรากำลังพิจารณา ตัวเลือกหนึ่งเริ่มดูน่าดึงดูดใจมากกว่าตัวเลือกอื่นๆ สิ่งที่เราได้เรียนรู้ในช่วงหลายเดือนที่ผ่านมาทำให้เรามีตัวเลือกที่ดีที่สุดในการแก้ไขปัญหาที่เรากำลังเผชิญอยู่
บทเรียนนี้มีค่าสำหรับฉัน สิ่งที่สอนฉันคือกระบวนการเชิงเส้นตรงกำหนดให้เราต้องตัดสินใจก่อนที่เราจะมีข้อมูลทั้งหมด เราจะรู้ทุกสิ่งที่จำเป็นต้องรู้เพื่อสร้างชุดโครงลวดได้อย่างไรโดยไม่คำนึงถึงการออกแบบภาพ เราจะออกแบบอินเทอร์เฟซให้สมบูรณ์แบบได้อย่างไรโดยไม่ต้องทดลองกับโค้ดส่วนหน้า เมื่อเราทำตัวเหมือนเป็นไปได้ที่จะเริ่มต้นด้วยเนื้อหา จากนั้นจึงออกแบบประสบการณ์ผู้ใช้ จากนั้นจึงออกแบบส่วนต่อประสานกับผู้ใช้ และอื่นๆ เราจะเพิกเฉยต่อผลกระทบที่ผลงานแต่ละรายการมีต่อส่วนอื่นๆ แต่เราต้องอนุญาตให้พวกเขาแจ้งให้ทราบซึ่งกันและกัน เราต้องให้พื้นที่พวกเขาหายใจ ปรับตัว และใช้สิ่งที่เรียนรู้จากโครงการเพื่อขับเคลื่อนพวกเขาไปข้างหน้า
นี่เป็นกระบวนการหมุนวนอย่างแม่นยำที่เจฟฟ์ผลักดันให้เราผ่านพ้นไป สัปดาห์ที่ถามคำถามเหล่านั้นทำให้เราเข้าใจปัญหามากขึ้น แทนที่จะตัดสินใจ (อนุมัติการออกแบบ UI) และดำเนินการต่อไปราวกับว่ามันจะไม่เปลี่ยนแปลง (ตกลง, ผู้พัฒนาส่วนหน้า, โค้ดการออกแบบนี้) เจฟฟ์บังคับให้เรารับรู้ว่าเราไม่มีข้อมูลทั้งหมดที่เราต้องการ เพื่อการตัดสินใจที่ดีที่สุด เจฟฟ์ต้องการให้เรารอจนกว่า “ช่วงเวลาสุดท้ายที่รับผิดชอบ” เพื่อตัดสินใจ
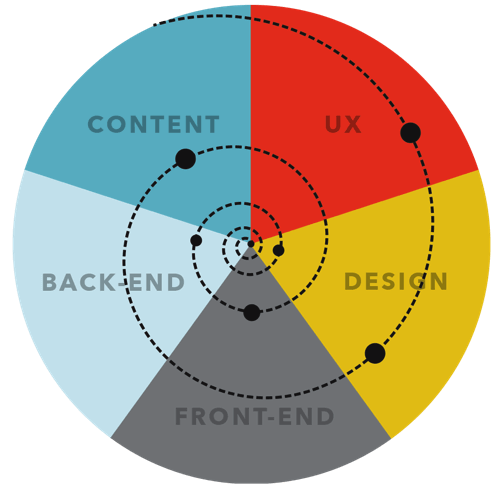
ฉันพยายามแปลความคิดที่วนเวียนอยู่กับสิ่งที่เราทำทุกวัน และฉันได้เห็นภาพแบบนี้:

โปรดใส่ระเบียบวินัยของคุณเองลงในชิ้นส่วนของวงกลมด้านบน — รูปภาพถูกทำให้ง่ายขึ้นเพื่อแสดงวิธีการ สิ่งสำคัญคือต้องสังเกตว่าจุดเหล่านั้นไม่ใช่สิ่งที่ส่งมอบในความหมายดั้งเดิม พวกเขาเป็นตัวแทนของโอกาสที่คุณจะนั่งลงกับลูกค้าของคุณและทบทวนความคืบหน้าของคุณไปสู่ ซึ่งหมายความว่า: หยุดปรับปรุงสิ่งที่ส่งมอบเพราะกลัวว่าลูกค้าของคุณจะผิดหวัง มันไม่มีประสิทธิภาพอย่างยิ่งที่จะทำให้โครงร่างของคุณดูสวยงามใน Illustrator เมื่อสเก็ตช์บนไวท์บอร์ดจะทำได้ เรายังหยุดเรียกพวกเขาว่าสิ่งที่ส่งมอบและเริ่มเรียก การอัปเดต เหล่านั้น
เวิร์กโฟลว์ประเภทนี้มีความยืดหยุ่นเพียงพอที่จะใช้กับโปรเจ็กต์ประเภทใดก็ได้ เพราะคุณสามารถเปลี่ยนประเภทของสาขาวิชาที่จำเป็นสำหรับโปรเจ็กต์ได้ง่ายๆ พิธีรอบกระบวนการสามารถทำให้เข้มงวดมากขึ้นหรือด้นสดมากขึ้นขึ้นอยู่กับประสบการณ์ของผู้ที่เกี่ยวข้อง สิ่งสำคัญคือต้องแน่ใจว่าทุกคนมีส่วนร่วม
วิธีการนี้ทำให้การตัดสินใจล่าช้าจนกว่าคุณจะได้รับข้อมูลที่ถูกต้อง ตระหนักดีว่าการตัดสินใจโดยวินัยอย่างใดอย่างหนึ่งจะส่งผลต่อคนอื่นๆ อย่างไม่ต้องสงสัย มันเปิดการสนทนาให้กับทีมและต้องการความช่วยเหลือจากทุกคนที่เกี่ยวข้อง เป็นทางการน้อยกว่า แต่มีประสิทธิภาพมากกว่า ไม่สามารถคาดเดาได้ แต่ฉันเชื่อว่ามีศักยภาพในการนำเสนอผลิตภัณฑ์ที่ดีขึ้นมาก
ตกลงกันว่าเราต้องหาเงินสมทบจากสหสาขาวิชาชีพ
ประสิทธิภาพเป็นสิ่งสำคัญ
ถ้าเรามีเวลาเหลือเฟือในโลกนี้ เราก็จะไม่ต้องกังวลกับกระบวนการของเรา เราสามารถลองทำสิ่งต่างๆ ได้จนกว่าเราจะสะดุดกับความคิดที่ดี คุณและฉันต่างก็รู้ดีว่าไม่เป็นเช่นนั้น
การปรับเปลี่ยนหลายอย่างที่เราทำกับกระบวนการของเราที่ Sparkbox เป็นเพราะเรากำลังมองหาวิธีที่รวดเร็วกว่าในการทำบางสิ่งให้สำเร็จ คำมั่นสัญญาของความเร็วที่เพิ่มขึ้นยังเป็นวิธีที่เราได้รับโอกาสในการทำงานร่วมกับทีมภายในที่มีความสามารถมาก ๆ กับลูกค้ารายใหญ่ ทุกคนกำลังมองหาการเพิ่มประสิทธิภาพ
ตกลงกันว่ากระบวนการที่ดีก็เป็นกระบวนการที่มีประสิทธิภาพเช่นกัน
พัฒนาตลอดเวลา สหสาขาวิชาชีพ มีประสิทธิภาพ. เมื่อเราก้าวเข้าสู่ประเด็นสำคัญในเรื่องนี้ ฉันต้องการให้เราระลึกถึงสามสิ่งนี้ เราสามารถใช้แนวคิดเหล่านี้เป็นตัวกรองเพื่อพิจารณาแนวทางใหม่ๆ
ทฤษฎีพอ
ทฤษฎีก็พอ มาทำความรู้จักกับงานชิ้นนี้กัน ฉันพบว่าตัวเองถามคำถามสามข้อตลอดโครงการบนเว็บของเรา:
- เราสร้างเพื่อใคร?
- เราต้องการให้พวกเขาได้อะไรจากประสบการณ์?
- เราควรนำเสนอประสบการณ์อย่างไร?
เป้าหมายคือการหาวิธีที่จะพูดสิ่งที่ถูกต้อง (อะไร) ในทางที่ถูกต้อง (อย่างไร) กับคนที่เหมาะสม (ใคร) เคล็ดลับในการสื่อสารที่ดีในทุกรูปแบบคือการตอบคำถามเหล่านี้ แน่นอน คุณจะถามคำถามอื่น ๆ อีกมากมายตลอดโครงการของคุณ คำถามเช่น ฉันควรใช้รูปแบบการนำทางแบบใดในเว็บไซต์นี้ หรือเราต้องการโฆษณาที่ด้านบนของทุกหน้าจริงๆ ฉันกำลังเสนอว่าการมีคำตอบสำหรับใคร อะไร และอย่างไรจะนำคุณไปในทิศทางที่ถูกต้องเมื่อคุณตอบคำถามอื่นๆ ทั้งหมดที่เกิดขึ้น
หวังว่าคุณจะได้อ่านบทของ Dan Mall แล้ว (ก่อนหน้าบทนี้) ในเรื่องนั้น เขาทำได้ดีมากในการให้บริบทเกี่ยวกับการทำความเข้าใจว่าคุณกำลังสื่อสารกับใคร คำอธิบายของเขาเกี่ยวกับการสัมภาษณ์และการประชุมเริ่มต้นจะทำให้คุณก้าวไปในทิศทางที่ถูกต้อง
ในทำนองเดียวกัน บทต่อไปของ Eileen Webb นั้นเกี่ยวกับกลยุทธ์เนื้อหาสำหรับโครงการที่ตอบสนองของคุณ เป็นบทที่ละเอียดถี่ถ้วน และเธอตอบคำถามเกี่ยวกับสิ่งที่เราพยายามสื่อสารได้ดีกว่าที่ฉันเคยทำได้
ดังนั้น ส่วนที่เหลือของบทนี้มีไว้เพื่อตอบคำถามที่สาม "อย่างไร" ฉันจะแบ่งปันเครื่องมือที่มีประโยชน์ที่สุดสำหรับฉันและทีมของฉันที่ Sparkbox และไว้วางใจว่าพวกเขาจะช่วยคุณด้วย!
ทำมันให้สำเร็จ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การทำความเข้าใจลำดับความสำคัญของเนื้อหาและการทำงานที่เรานำเสนอนั้นมีความสำคัญอย่างยิ่งต่อการสื่อสารอย่างมีประสิทธิภาพ ต่อไปนี้เป็นวิธีสองสามวิธีที่ความจริงนี้แสดงออกมาในงานที่เราทำ
คู่มือลำดับความสำคัญของเนื้อหา
คู่มือการจัดลำดับความสำคัญของเนื้อหาคือ “การสร้างแบบจำลองเนื้อหาบางส่วน โครงร่างแบบแยกส่วน” (ดู “คู่มือการจัดลำดับความสำคัญของเนื้อหา” โดย Emily Grey); เช่น โมเดลเนื้อหาขนาดเล็ก ลำดับความสำคัญ และการทำงานร่วมกันกับลูกค้า (ดู https://bit.ly/content-priority-guide สำหรับตัวอย่างการทำงานของคู่มือการจัดลำดับความสำคัญของเนื้อหา)

คู่มือลำดับความสำคัญของเนื้อหาจะบอกคุณว่าเนื้อหาประเภทใดควรมีอยู่ในแต่ละหน้า สิ่งเหล่านี้อาจเป็นเรื่องง่ายๆ เช่น ชื่อ รูปภาพหลัก และเนื้อหาในโพสต์บล็อก หรืออาจซับซ้อนกว่านั้นมาก: พิจารณาประเภทเนื้อหาทั้งหมดที่คุณต้องการในหน้ารายละเอียดผลิตภัณฑ์ของไซต์อีคอมเมิร์ซ
นอกจากนี้ยังช่วยให้สามารถอธิบายเนื้อหาแต่ละประเภทได้ หากคุณมีคำอธิบายสั้น ๆ ของผลิตภัณฑ์ คู่มือลำดับความสำคัญอาจกล่าวว่า "หนึ่งประโยคที่อธิบายผลิตภัณฑ์และสิ่งที่ทำให้เป็นเอกลักษณ์" สำหรับรายการ เช่น รูปภาพฮีโร่ คุณสามารถให้รายละเอียดบางอย่างเกี่ยวกับทิศทางศิลปะของรูปภาพ หากสิ่งนั้นเกี่ยวข้องกับกรณีใดกรณีหนึ่ง
คู่มือลำดับความสำคัญของเนื้อหายังช่วยให้คุณระบุส่วนประกอบที่ใช้ซ้ำได้อย่างรวดเร็วอีกด้วย สิ่งนี้มีประโยชน์มากเมื่อคุณวางแผนจัดการเนื้อหานั้น การจดจำรูปแบบที่ใช้ซ้ำได้หมายความว่าคุณสามารถสร้างระบบที่มีประสิทธิภาพมากขึ้นในการจัดการเนื้อหา
ที่สำคัญที่สุด คู่มือลำดับความสำคัญอยู่ ในลำดับความสำคัญ มันกระตุ้นให้เกิดการอภิปรายเกี่ยวกับสิ่งที่สำคัญจริงๆ ในหน้าใดหน้าหนึ่ง สิ่งนี้ช่วยได้อย่างมากเมื่อคุณพิจารณาว่าไซต์จะตอบสนองอย่างไรในความกว้างของวิวพอร์ต และเนื่องจากไม่มีเนื้อหาจริง มันจึงอำนวยความสะดวกในการสนทนาที่ยอดเยี่ยมเกี่ยวกับสาเหตุและประเภทของเนื้อหา ซึ่งสามารถมองข้ามได้ง่ายหากคุณเริ่มเขียนสำเนาทันที
หากลูกค้าของคุณมีปัญหาในการจัดลำดับความสำคัญ (และอาจจะเป็นเช่นนั้น) คุณสามารถตัดสินใจเกี่ยวกับสิ่งที่สำคัญที่สุดในสเปรดชีตและให้ตัวเลือกแก่พวกเขาในการตรวจสอบ — หลัก รอง ตติยภูมิ ฯลฯ ผลลัพธ์จะเหมือนกัน: คุณมี รายการจัดลำดับความสำคัญของประเภทเนื้อหาสำหรับแต่ละหน้า แต่กระบวนการที่จะไปถึงที่นั่นอาจรู้สึกเป็นมิตรกับลูกค้ามากขึ้นเล็กน้อยหากมีตัวเลือกบางอย่าง
สถาปัตยกรรมสารสนเทศ
เมื่อคุณมีความเข้าใจที่ดีเกี่ยวกับประเภทและลำดับความสำคัญของเนื้อหาที่จำเป็นต้องมีอยู่ในระบบแล้ว การพิจารณาว่าควรจัดกลุ่มเนื้อหานั้นอย่างไรและเส้นทางผ่านเนื้อหาที่คุณต้องการให้ผู้ใช้ดำเนินการนั้นถือเป็นสิ่งสำคัญ การคิดแบบนี้มีความสำคัญต่อการสร้างไซต์ที่ใช้งานได้
ฉันเพิ่งเห็น Aaron Quinn พูดเกี่ยวกับสถาปัตยกรรมข้อมูลและเขาพูดอะไรบางอย่างที่ติดอยู่กับฉันจริงๆ เขาแนะนำว่าเราอาจใช้สามัญสำนึกมากเกินไปในการจัดกลุ่มข้อมูล แต่เขาทำกรณีนี้ให้เราพิจารณาฉันทามติเกี่ยวกับสามัญสำนึกในการวางแผนว่าผู้ใช้ของเราจะโต้ตอบกับสิ่งที่เราสร้างขึ้นอย่างไร ให้ฉันอธิบายว่าทำไมด้วยเรื่องสั้น
เรามีลูกค้าที่เราทำงานด้วยมานานกว่าหนึ่งปีแล้ว เธอได้บูตสแตรปผลิตภัณฑ์ SAAS ที่ประสบความสำเร็จอย่างมากซึ่งเราช่วยสร้างให้เธอ ผู้หญิงคนนี้ฉลาดอย่างเหลือเชื่อ เธอทำงานบนเว็บทุกวัน - นั่นคือวิธีที่เธอหาเลี้ยงชีพ ไม่นานมานี้ ฉันกำลังสนทนากับเธอเกี่ยวกับสิ่งที่จะเกิดขึ้นต่อไปสำหรับผลิตภัณฑ์ของเธอ และเธอก็พูดกับฉันว่า: "ฉันคิดว่าเราจำเป็นต้องทำการเปลี่ยนแปลงบางอย่างกับแท็บในไซต์ของเรา" ฉันหยุดชั่วคราวเพราะว่าฉันพยายามอย่างยิ่งที่จะจำว่าเราได้ติดตั้งแท็บบนไซต์ของเธอไว้ที่ไหน เมื่อรู้สึกถึงความสับสนของฉัน เธอจึงอธิบายเพิ่มเติมเกี่ยวกับสิ่งที่เธอหวังไว้ ผ่านไปครู่หนึ่ง ฉันก็รู้ว่าเธอกำลังพูดถึงการนำทาง เป็นการเปิดหูเปิดตาที่ผู้ประกอบการเว็บที่เข้าใจนี้เรียกการนำทางของเธอว่า "แท็บ"
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
Let's agree that a good process is also an efficient process.
Ever-Evolving. Multidisciplinary. Efficient. As we jump into the nuts and bolts of this stuff, I want us to keep these three things in mind. We can use these ideas as a filter through which we consider new approaches.
Enough Theory
That's enough theory. Let's get into the nuts and bolts of this work. I find myself constantly asking three questions throughout our web projects:
- Who are we building for?
- What do we want them to gain from the experience?
- How should we present the experience?
The goal is to find a way to say the right things (what) in the right way (how) to the right people (who). The secret to great communication of any kind is answering these questions. You will, of course, ask many other questions throughout your project. Questions like what kind of navigation patterns should I use on this site, or do we really need an ad at the top of every page? I'm suggesting that having the answers to who, what and how will lead you in the right direction as you answer all the other questions that come up.
Hopefully, you have already read Dan Mall's chapter (just before this one). In it, he does a great job providing some context around understanding who you're communicating with. His explanations of interviewing and kick-off meetings will move you solidly in the right direction.
Similarly, the next chapter by Eileen Webb is all about content strategy for your responsive project. It's a thorough chapter, and she answers the questions around what it is we're trying to communicate better than I ever could.
So, the rest of this chapter is dedicated to answering that third question, “How?” I'll share with you the kinds of tools that have been the most helpful for me and my team at Sparkbox and trust that they will also help you!
Getting It Done
As I mentioned earlier, understanding the priority of the content and functionality we're presenting is critical to communicating effectively. Here are a few ways this truth manifests itself in the work we do.
Content Priority Guide
A content priority guide is “part content modeling, part stripped-down wireframe” (see “Content Priority Guide” by Emily Gray.); like a mini content model, in priority order, and with client collaboration. (See https://bit.ly/content-priority-guide for a working example of a content priority guide.)

The content priority guide tells you what types of content should exist on each page. These could be simple things like the title, primary image and body copy on a blog post, or they could be much more complex: consider all the content types you might need on the product detail page of an e-commerce site.
It also allows for explanation of each content type. If you have a short description of a product, the priority guide may say, “One sentence describing the product and what makes it unique.” For an item like a hero image, you could provide some details about the art direction of the photo if that was relevant for a specific case.
Content priority guides also help you quickly identify reusable components. This is very helpful as you plan out the management of that content — recognizing reusable patterns means you can build a more efficient system to manage the content.
Most importantly, a priority guide is in priority order . It provokes a discussion about what's truly important on any specific page. This helps tremendously as you consider how a site will respond across viewport widths. And because it doesn't contain actual content it facilitates great conversation about the what and why of types of content, which can easily be overlooked if you start writing the copy immediately.
If your clients have difficulty prioritizing (and they probably will), you could place these decisions around what is most important into a spreadsheet and give them options to check — primary, secondary, tertiary, etc. The result is the same: you have a prioritized list of content types for each page, but the process to get there may feel a bit more friendly to the client if they're given some options.
Information Architecture
Once you have a good understanding of the types and priority of content that needs to exist in the system, it's critical to consider how that content should be grouped and the paths through the content you want your users to take. This kind of thinking is crucial to the creation of a usable site.

I recently saw Aaron Quinn speak about information architecture and he said something that really stuck with me. He suggested that we might be relying too much on our common sense when it comes to grouping information. Instead, he made the case for us to consider consensus over common sense when planning how our users will interact with what we build. Let me explain why with a quick story.
We have a client we've been working with for over a year now. She has bootstrapped a very successful SAAS product which we helped her build. This woman is incredibly smart; she works on the web every day — it's how she makes a living. Not too long ago, I was having a conversation with her about what was next for her product and she said this to me: “I think we need to make some changes to the tabs on our site.” I paused because I was desperately trying to remember where we had implemented tabs on her site. Sensing my confusion, she went on to explain more about what she was hoping for. After a few moments, I realized she was talking about the navigation. It was eye-opening that this savvy web entrepreneur referred to her navigation as “tabs.”
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
During some recent usability tests, I noticed that on small screens many users never attempted to locate or use navigation. These days, most of our small-screen navigation experiences are hidden behind obscure icons (hamburger, anyone?). I believe our expectation that users will properly identify, trigger and use our navigation is unfounded.
In an effort to combat this, we've begun considering a simple question — can someone use this site without the navigation?
Literally, remove the navigation from your site and see if your users can reach the content they want. In other words, plan out the content in such a way that your users can feel their way through the experience. Chances are, a good number of them will browse this way. We'd better be ready for them.
Style Comparisons
I learned about style comparisons when I had the opportunity to present with Dan Mall and Yesenia Perez-Cruz at Artifact Conference in Austin, Texas. Dan shared a story about how he was working to build a new office. Here's the relevant excerpt from his blog post:
“I could create an illustration or a 3D rendering of what I want my new office to look like, but that doesn't take advantage of his [the contractor's] great ideas. It's dictation, not collaboration. Instead, I show him a Pinterest board my wife and I created. I tell him that I love these beams or this mix of materials, and we can have a conversation. I revise my ideas through his expertise, and vice versa. This is how building a website should go.”
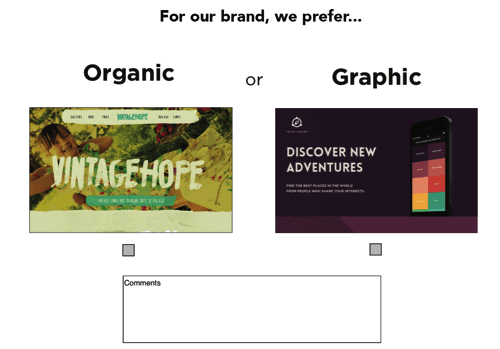
Not only is this a brilliant approach to building a new space, it can be applied directly to what we do each day. Our creative director, Jeremy Loyd, has been creating super-simple PDFs for our clients that ask them whether they think their brand would best be represented online with:
- A dark or a light site
- A flat or a textured site
- An illustrated or photographic site
- Whatever other style comparisons are relevant

คุณได้รับความคิด The point is that it only takes a few minutes to put this together, because it doesn't really require any design. You can use screenshots of existing sites that embody the qualities you have questions about.
An approach like this is very useful when there isn't much clarity about the design direction up front. It helps us make sure we're in agreement about the direction we're headed. Truthfully, this is really just a simple tool to facilitate a conversation, to get people thinking and conversing about design.
One other trick from my friend Dan Mall which you can use to really drive this home is to quickly edit your client's logo into a screen capture of someone else's site. There is something about seeing their brand associated with a specific style which provokes a reaction. This makes for very fruitful conversations.
User Experience Design
No title in our industry is more overloaded and misunderstood than “user experience designer.” It means so many different things to so many different people. Recently, I've even noticed a trend toward expecting all designers and developers to do this work. And while I believe the best organizations have teams full of people who care about user experience, I also believe it has a deeper role to play.
I think about user experience as the glue that binds our design and our development together. It's what separates web design from other kinds of design — that our work is intended not only to be observed, but also to be interacted with. That interaction is so important. In my mind, a great user experience designer has an instinct for what will be easy for a user to understand. However, this must be balanced with the idea that design without testing is guesswork . For this reason, a great user experience designer knows how to research their users, how to collaborate with UI designers, how to prototype possible solutions, and how to select and execute usability studies to capture and analyze data which properly informs design and development.
นั่นเป็นจำนวนมาก And since I'm not formally trained in user experience or human factors, I'm probably not qualified to write about each of those things. Instead, I want to focus on one lesson I've learned (see “Test the Aggregate”) and then share the kinds of updates we do with our customers to help us all agree on usability decisions across screen sizes and input methods.
Test The Aggregate
I work with internal user experience teams at larger clients, and one challenge I'm continually presented with is the desire to test the experience they are building at individual breakpoints. In other words, I've seen teams create three (or more) separate prototypes — for mobile, tablet and desktop — and then proceed to test each one independently. When this happens, each of these separate experiences will evolve on its own, usually resulting in three unique experiences which will be very difficult (if not impossible) to build in a responsive way.
To combat this, lately I've shared how critical it is to test the aggregate experience. Instead of building three separate prototypes for usability studies, build a single prototype with HTML and CSS that actually responds. We usually do this statically with an evolving set of front-end build tools (you can learn more about our front-end stack in the article “We Heart Good Tools: An Update on Our Build Process”) which means we can work quickly with fake data.
This concept is about letting go of the control you think you have. It's about making decisions which benefit the whole (the aggregate) even though they may require compromises in certain contexts. It recognizes that changes made at one of the breakpoints in your system will inevitably affect the experience at other breakpoints. It's about embracing the benefits you get with a single code line and adjusting our usability studies to account for this.
หากเรากำลังสร้างแบบตอบสนอง เราต้องมุ่งเน้นไปที่การทดสอบโซลูชันแบบไซต์เดียวในความกว้างของวิวพอร์ต เราจำเป็นต้องวัดความสามารถในการใช้งานทั้งหมด ไม่ใช่แค่จุดสั่งหยุด ซึ่งจะช่วยให้เราสร้างประสบการณ์ที่ใช้งานได้ดีที่สุดสำหรับคนส่วนใหญ่
และตอนนี้ การอัปเดตบางส่วนที่เราใช้กับลูกค้าของเราเพื่อช่วยให้บรรลุเป้าหมายเหล่านี้
ต้นแบบเนื้อหา
คุณเคยได้ยินว่านักออกแบบเว็บไซต์ควรเรียนรู้ CSS บ้างไหม? ฉันเห็นด้วย และ ฉันคิดว่านักวางกลยุทธ์ด้านเนื้อหาควรเรียนรู้ HTML บางส่วน ด้วยเหตุผลนี้ และอื่นๆ อีกมากมาย เราได้สร้างต้นแบบเนื้อหาค่อนข้างเร็วในกระบวนการพัฒนาเว็บของเรา ทันทีที่เราเริ่มมองเห็นภาพที่ชัดเจนของเนื้อหาจริง เราจะเริ่ม ทำเครื่องหมาย เนื้อหานั้นด้วย ไฮเปอร์เท็กซ์ นี่คือสิ่งที่เราทำกับ HTML ใช่ไหม ใครจะห่อเนื้อหาในแท็กความหมายได้ดีกว่าคนที่เข้าใจเนื้อหาดีที่สุด แม้ว่าเครื่องมืออย่าง Markdown ก็ใช้งานได้เช่นกัน ฉันคิดว่าควรเรียนรู้ HTML พื้นฐานก่อนที่จะข้ามไปที่ Markdown โดยตรง การทำความเข้าใจว่าเหตุใดคุณจึงเขียนเนื้อหาในลักษณะนี้มีความสำคัญพอๆ กับการเขียน HTML จริงๆ เครื่องมืออย่าง Markdown จะเพิ่มชั้นของนามธรรมระหว่างการกระทำของคุณกับผลลัพธ์ของการกระทำเหล่านั้น ซึ่งเป็นสิ่งที่เป็นนามธรรมที่ดี เมื่อคุณเข้าใจสิ่งที่มันให้มา
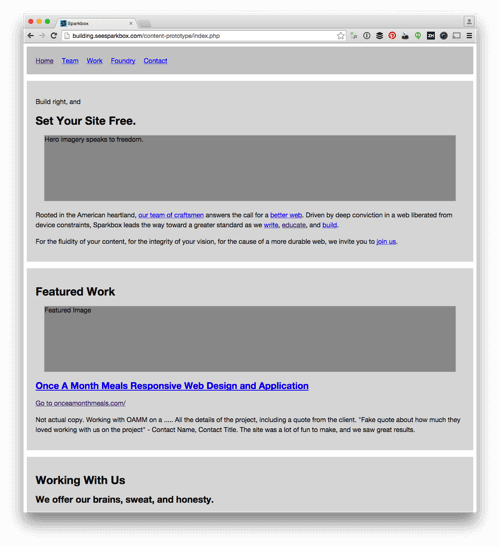
เมื่อเราสร้างต้นแบบเนื้อหา เราตั้งใจละทิ้งสไตล์เกือบทั้งหมด เราปล่อยให้พวกมันค่อนข้างน่าเกลียด ดังนั้นมันชัดเจนว่าเราไม่ได้ออกแบบอะไรเลย สิ่งนี้ทำให้การสนทนามุ่งเน้นไปที่เนื้อหาและลำดับความสำคัญของเนื้อหานั้น รู้ว่าเมื่อคุณแสดงสิ่งนี้ให้กับลูกค้า พวกเขาจะกลับบ้านตามลำดับของสิ่งต่าง ๆ - ซึ่งเป็นสิ่งที่คุณต้องการให้พวกเขาทำอย่างแม่นยำ: รับสิทธิ์ในลำดับความสำคัญนั้น! นอกจากนี้ เรามักจะใส่ CSS ที่เพียงพอเพื่อแสดงการจัดกลุ่ม เช่น:

ฉันบอกคุณว่ามันน่าเกลียด
เรายังท่วมต้นแบบเนื้อหาของเราด้วยลิงก์ เหตุผลหนึ่งที่เราสร้างสิ่งเหล่านี้ขึ้นมาก็เพื่อให้ผู้คนสามารถนำทางจากหน้าหนึ่งไปอีกหน้าหนึ่ง เพื่อดูว่าการไหลผ่านเนื้อหาใช้การได้หรือไม่
จำไว้ว่าคุณต้องเตรียมลูกค้าของคุณให้พร้อมสำหรับการเห็นการอัปเดตที่น่าเกลียดแบบนี้ ไม่เช่นนั้นพวกเขาจะมีความคิดที่สองเกี่ยวกับการมีส่วนร่วมของคุณในโครงการของพวกเขา อย่างไรก็ตาม มีบางอย่างที่มีประสิทธิภาพเกี่ยวกับการดูเนื้อหาดิบที่มาร์กอัปในเบราว์เซอร์
หมายเหตุสำคัญประการหนึ่ง: เราตระหนักดีว่ามาร์กอัปเชิงความหมายล้วนอาจไม่ใช่สิ่งที่จะนำไปใช้ในการผลิต แม้ว่าสิ่งนี้จะเหมาะสมที่สุด แต่ความเป็นจริงของการทำงานบนเว็บในปัจจุบันก็คือ จำเป็นต้องสามารถบำรุงรักษาและขยายได้โดยบุคคลและทีมที่มีทักษะที่แตกต่างกันอย่างมาก อย่างไรก็ตาม การเริ่มต้นด้วยมาร์กอัปเวอร์ชันบริสุทธิ์นี้เป็นวิธีที่ยอดเยี่ยมในการเตือนเราถึงอุดมคติของเรา จากนั้น เมื่อเราปรับมาร์กอัปเพื่อให้สามารถจัดสไตล์ นำกลับมาใช้ใหม่ ขยายได้ และอื่นๆ เราตระหนักดีว่าทุกการเปลี่ยนแปลงที่เราดำเนินการจะย้ายเราออกจากอุดมคติ การเปลี่ยนแปลงทุกครั้งเป็นการประนีประนอมและควรพิจารณาอย่างถี่ถ้วนก่อนที่จะทำ
Wireframes แบบคงที่
ในช่วงไม่กี่ปีที่ผ่านมามีความไม่พอใจเล็กน้อยสำหรับโครงร่างแบบคงที่แบบเดิม ฉันเชื่อว่าพวกเขายังสามารถเพิ่มมูลค่าได้มากมาย ฉันยังเชื่อว่าอาจไม่จำเป็นในทุกโครงการ เมื่อเราใช้ โดยปกติแล้ว เราจะใช้ความกว้างที่แคบ ซึ่งไม่สะดวกเช่นนี้ เพื่อช่วยให้เรามุ่งเน้นที่ลำดับความสำคัญ การจำกัดอสังหาริมทรัพย์ที่มองเห็นได้ของเราเป็นแรงผลักดันให้โฟกัสนี้ เราได้ใช้เครื่องมือมากมายในการทำเช่นนี้ ทุกอย่างตั้งแต่ Keynote ไปจนถึง Balsamiq สุจริตเครื่องมือใด ๆ เหล่านี้จะทำงานได้ดี หาคนที่คุณสะดวกด้วยและไปทำงาน
เรายังทำการสเก็ตช์ภาพอีกมากมาย กระดานไวท์บอร์ด ดินสอและกระดาษ แอพสเก็ตช์ภาพต่างๆ เราถ่ายรูปสิ่งนี้และแชร์กับลูกค้าของเรา โดยตั้งใจเก็บภาพทั้งหมดไว้อย่างดิบๆ ความดิบเป็นส่วนสำคัญของสิ่งที่เราทำ ช่วยให้ลูกค้าของเรารู้ว่าเราไม่เสียเวลาขัดเกลาเอกสารที่ไม่ได้รับประโยชน์จากการขัดเกลา และยังคงเน้นย้ำข้อเสนอแนะ สิ่งสุดท้ายที่เราต้องการคือมีคนแสดงความคิดเห็นเกี่ยวกับสีของโครงลวดของเรา
Wireframes แบบโต้ตอบ
ส่วนหนึ่งของการผลักดันให้ออกจากโครงร่างแบบเดิม ๆ ได้รับการสนับสนุนแนวทางแบบโต้ตอบมากขึ้น เช่นเดียวกับ Agile Manifesto ที่ส่งเสริมซอฟต์แวร์ที่ใช้งานได้มากกว่าเอกสารประกอบ หลายคนในอุตสาหกรรมของเราเชื่อว่าการแสดงให้เห็นความตั้งใจของคุณสำหรับการโต้ตอบผ่านต้นแบบนั้นมีประสิทธิภาพมากกว่าการพยายามอธิบายแบบคงที่ ทุกวันนี้ เครื่องมือที่มีให้สำหรับการสร้างต้นแบบอย่างรวดเร็วนั้นมีความสามารถอย่างมาก: เฟรมเวิร์กอย่าง Bootstrap และ Foundation; ชุดเครื่องมือ CSS (หรือ Sass และ LESS) เช่น Bourbon และ Pure CSS เครื่องมือสร้างต้นแบบภาพ เช่น InVision และ Marvel แม้แต่เครื่องมือออกแบบและพัฒนาเว็บแบบภาพ เช่น Macaw หรือเครื่องมือนำเสนอ เช่น Keynote ก็สามารถใช้เพื่อสร้างโครงร่างแบบโต้ตอบได้
ประโยชน์ของแนวทางนี้คือ คุณสามารถแสดงให้คนอื่นเห็นถึงแนวคิด แทนที่จะพยายามอธิบายให้พวกเขาฟัง หากภาพหนึ่งภาพมีค่าหนึ่งพันคำ ภาพต้นแบบมีค่าหนึ่งพันภาพ
เรากำลังทำงานร่วมกับองค์กรที่เข้าใจเรื่องนี้แล้ว หนึ่งในเป้าหมายของพวกเขาคือการนำการสร้างต้นแบบอย่างรวดเร็วมาสู่กระบวนการก่อนหน้านี้ เพื่อให้พวกเขาสามารถใช้ต้นแบบเพื่อการศึกษาการใช้งานได้ เช่นเดียวกับรหัสการผลิต งานของเรากับพวกเขามุ่งเน้นที่การสร้างระบบส่วนประกอบที่สามารถใช้ได้กับคุณสมบัติเว็บทั้งหมดของพวกเขา ในที่สุดระบบนี้จะถูกนำมาใช้เพื่อให้ทีมของพวกเขาสร้างโครงร่างแบบโต้ตอบได้อย่างรวดเร็ว เนื่องจากเราจะสร้างมันขึ้นมาโดยคำนึงถึงแบรนด์ของพวกเขา โครงร่างแบบโต้ตอบจะดูเหมือนกับรุ่นที่ใช้งานจริงมาก ซึ่งจะเป็นประโยชน์อย่างมากในการทดสอบ UX ของพวกเขา
วิธีการประเภทนี้มุ่งเน้นไปที่ความสำเร็จในระยะยาวของพื้นที่เว็บ มันรวมเอาเวิร์กโฟลว์ "หนึ่งเดียวที่ทำได้" ที่เราพูดถึงก่อนหน้านี้โดยเกี่ยวข้องกับทุกสาขาวิชาในการสร้างต้นแบบ และอนุญาตให้สิ่งที่เรียนรู้ระหว่างการออกแบบและการพัฒนาเพื่อแจ้งการตัดสินใจเพิ่มเติม ฉันเชื่อว่าเราเห็นการเปลี่ยนแปลงไปสู่องค์กรที่สร้างระบบฟรอนต์เอนด์ที่เติบโตเต็มที่ แทนที่จะแฮ็ค CSS ร่วมกันในภายหลัง การให้องค์กรสามารถทดสอบเวอร์ชันสแตติกของงานเว็บกับผู้ใช้จริงได้ ถือเป็นก้าวสำคัญในการทำให้สิ่งนี้กลายเป็นบรรทัดฐานในอนาคตอันใกล้
การออกแบบและพัฒนา UI
“การออกแบบที่ดีคือการแก้ปัญหา”
— The Art and Science of Web Design, เจฟฟรีย์ วีน (2000)
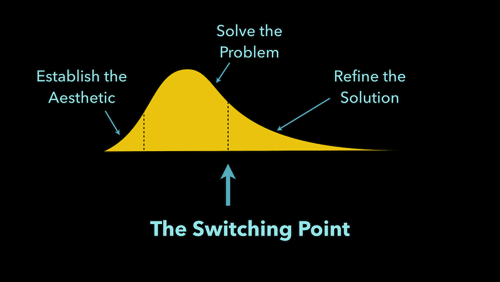
สำหรับผู้ที่เป็นนักออกแบบ คำพูดนี้ฟังดูจริงมาก หลายคนมองว่าเราทำเป็นของตกแต่ง แต่มันมีอะไรมากกว่านั้น ในช่วงไม่กี่ปีที่ผ่านมา ฉันพบว่าตัวเองเห็นด้วยกับคำกล่าวของเจฟฟ์อย่างสุดใจ แต่ก็ตระหนักดีถึงแนวโน้มของนักออกแบบที่จะปรับแต่งโซลูชันของตนมากเกินไป สิ่งนี้นำฉันไปสู่สิ่งที่ฉันเรียกว่า "จุดเปลี่ยน"

หากคุณแบ่งกิจกรรมของการออกแบบออกเป็นสามขั้นตอน — การสร้างความสวยงาม การแก้ปัญหา และการปรับแต่งโซลูชัน (ตามที่ระบุไว้ข้างต้น) — การเปลี่ยนจากการแก้ปัญหาเป็นการปรับแต่งโซลูชันเป็นจุดเปลี่ยน นี่เป็นช่วงเวลาสุดท้ายที่ต้องรับผิดชอบในการย้ายเข้าสู่สื่อของเว็บ ถ้าคุณไม่ทำเช่นนี้ คุณจะต้องดำเนินการขั้นตอนการปรับแต่งนั้นหลายครั้ง ซึ่งไม่มีประสิทธิภาพอย่างมาก
หากคุณเคยใช้เวลาหลายชั่วโมงในการปรับแต่ง PSD ส่งมอบให้กับนักพัฒนาเพื่อสร้าง และกลับมาตรวจสอบอีกครั้งในหนึ่งหรือสองสัปดาห์ คุณเคยเจอความเจ็บปวดนี้ ความพยายามทั้งหมดที่คุณใช้ในการปรับแต่งและปรับแต่งโดยการกดพิกเซลคงที่ไปรอบๆ นั้นสูญเปล่า ทันทีที่การออกแบบเปลี่ยนสื่อ (จากการออกแบบคงที่ใน Photoshop หรือเครื่องมืออื่นเป็น HTML และ CSS ในเบราว์เซอร์) จำเป็นต้องมีการปรับแต่งอีกขั้น แนวคิดเบื้องหลังจุดเปลี่ยนคือการตระหนักว่าสิ่งนี้ไม่มีประสิทธิภาพ แทนที่จะปรับแต่งด้วยเครื่องมือแบบคงที่ ให้รับรหัสการออกแบบพื้นฐานโดยเร็วที่สุด และจัดการการปรับแต่งในสื่อสุดท้าย นั่นคือ เว็บ
ซึ่งมักจะต้องมีการจับคู่การออกแบบ โดยนั่งอยู่ด้วยกันอย่างแท้จริงเพื่อทำให้การปรับแต่งเหล่านั้นกลายเป็นจริง แม้ว่าบางครั้งอาจรู้สึกช้าและเจ็บปวด แต่ก็เป็นประโยชน์อย่างยิ่งต่อทุกคนที่เกี่ยวข้อง ในขณะที่ดีไซเนอร์แบ่งปันกับฟรอนต์เอนด์ถึงประเภทของการปรับแต่งสไตล์ที่พวกเขาอยากเห็น ผู้พัฒนาส่วนหน้าจะเรียนรู้ว่าอะไรสำคัญในการออกแบบที่ประณีต ในขณะที่ front-end dev ทำการเปลี่ยนแปลงที่ร้องขอ นักออกแบบเห็นว่าการเปลี่ยนแปลงเหล่านั้นเกิดขึ้นได้อย่างไร บางทีอาจเรียนรู้ CSS เล็กน้อย กระบวนการนี้ทำให้ทุกคนฉลาดขึ้น นอกจากนี้ยังหมายความว่าครั้งต่อไปที่ทั้งสองคู่นี้จะไปได้เร็วกว่ามาก
ทุกวันนี้ เราต้องคุ้นเคยกับเครื่องมือจำนวนมากเพื่อเริ่มต้นการสนทนา UI และเราจำเป็นต้องเปลี่ยนการเข้ารหัสของการออกแบบเหล่านั้นก่อนหน้านี้ในกระบวนการ ลองมาดูวิธีการสองสามวิธีในการทำเช่นนี้
กระเบื้องสไตล์
Samantha Warren ได้เปิดโลกทัศน์ใหม่เมื่อเธอแนะนำกระเบื้องสไตล์เพื่อ "กำหนดภาษาภาพ" สำหรับเว็บ พวกเราที่มีพื้นหลังของแบรนด์เห็นทันทีว่ากระเบื้องสไตล์มีค่าเพียงใด
กระเบื้องสไตล์ค่อนข้างเรียบง่าย โดยทั่วไปประกอบด้วยจานสี ตัวเลือกรูปแบบตัวอักษร พื้นผิว และภาพสัญลักษณ์หรือสไตล์ภาพประกอบ พวกเขาจงใจ ไม่ใช่ คอมพ์แบบเต็มหน้า แต่สิ่งเหล่านี้แสดงถึงการออกแบบที่เพียงพอในการพิจารณาว่าเรากำลังไปในทิศทางที่ถูกต้องหรือไม่ ด้วยเหตุนี้ พวกเขาจึงทำงานได้ดีที่สุดเมื่อลูกค้าของคุณได้แสดงสิ่งที่พวกเขาต้องการ แต่คุณไม่มั่นใจอย่างเต็มที่ว่าคุณอยู่ในหน้าเดียวกัน
ฉันมาชื่นชมกระเบื้องสไตล์ ส่วนใหญ่เป็นเพราะความเร็วของพวกเขา ที่ซึ่งเราเคยใช้เวลาหนึ่งสัปดาห์ในการออกแบบหน้าแรกและหน้าย่อยใน Photoshop ตอนนี้เราสามารถสร้างไทล์สไตล์เรียบง่ายได้ในเวลาไม่กี่ชั่วโมง วิธีนี้จะช่วยประหยัดเวลาและเงิน และทำให้คุณมั่นใจว่าคุณกำลังไปในทิศทางที่ถูกต้อง
Samantha มีตัวอย่างบางส่วนในไซต์ไทล์สไตล์ และมีแหล่งข้อมูลที่ดีสองสามรายการด้านล่างซึ่งครอบคลุมการใช้งานในกระบวนการในโลกแห่งความเป็นจริง:
- “Get Your (Visual) Style On”: Yesenia Perez-Cruz, Dan Mall และการนำเสนอของฉันที่ Artifact Conference ในออสติน, เท็กซัส (13 พฤษภาคม 2013)
- “การตัดสินใจออกแบบที่เร็วขึ้นด้วยกระเบื้องที่มีสไตล์”: Samantha Warren ที่ An Event Apart ในออสติน, เท็กซัส (กุมภาพันธ์ 2015)
- The Style Guide Podcast กับ Samantha Warren
เนื่องจากลักษณะคงที่ เราจึงไม่ได้ใช้บ่อยเกินไป ทิศทางการออกแบบเริ่มต้นของเรามักจะถูกกำหนดด้วยภาพตัดปะองค์ประกอบหรือต้นแบบสไตล์ ซึ่งทั้งสองจะกล่าวถึงต่อไป
องค์ประกอบภาพตัดปะ
Dan Mall แนะนำเราให้รู้จักกับองค์ประกอบภาพปะติดในฐานะ "การประกอบชิ้นส่วนที่แตกต่างกันโดยไม่มีตรรกะหรือคำสั่งเฉพาะ" ลักษณะที่แตกต่างกันทำให้ชัดเจนว่าสิ่งที่คุณกำลังมองหาไม่ใช่การออกแบบขั้นสุดท้าย ในทางกลับกัน องค์ประกอบภาพปะติดให้ลูกค้ามีบริบทของส่วนประกอบต่างๆ ที่อาจอยู่ในระบบร่วมกัน พวกเขาช่วยเราใส่เนื้อบนกระดูกของโครงลวด มันช่วยให้เรานึกภาพทิศทางที่เรากำลังเคลื่อนตัวเข้าไป สิ่งเหล่านี้ช่วยให้เราสามารถเริ่มเห็นภาพการสร้างภาพของไซต์ของเรา แต่สนับสนุนให้เราไม่มองข้ามภาพรวมทั้งหมด
ประโยชน์อย่างหนึ่งขององค์ประกอบภาพปะติดคือคุณสามารถเลือกองค์ประกอบที่จะแสดงได้ ลูกค้าของคุณสนใจจริง ๆ เกี่ยวกับวิธีนำเสนอการค้นหาต่อผู้ใช้หรือไม่? ยอดเยี่ยม! บางทีคุณควรใช้เวลาในการจัดการกับข้อกังวลนั้น — ใส่ไว้ในภาพตัดปะขององค์ประกอบ ลูกค้าของคุณหมกมุ่นอยู่กับปุ่มเรียกร้องให้ดำเนินการหรือไม่? ใส่ไว้ในภาพตัดปะองค์ประกอบ ความคิดแบบเลือกและเลือกนี้ทำให้ง่ายต่อการปรับแต่งภาพปะติดแต่ละภาพกับสิ่งที่สำคัญที่สุดในโครงการของคุณ ลูกค้าของคุณจะประทับใจสิ่งนี้อย่างมาก
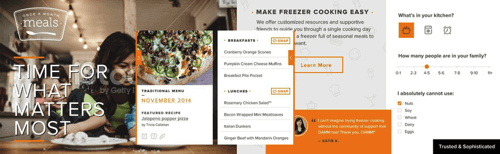
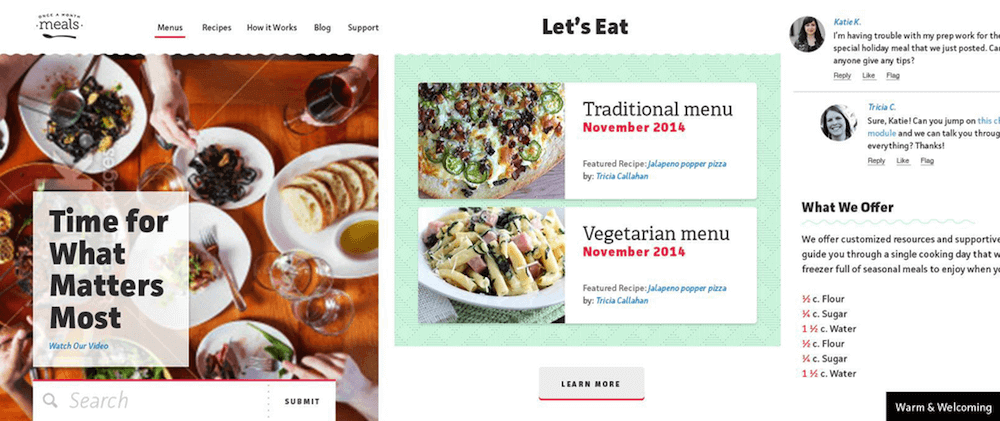
ในโครงการล่าสุด เราจำเป็นต้องกำหนดทิศทางการออกแบบสำหรับการออกแบบคุณสมบัติเว็บของลูกค้าของเรา Katie Kovalcin (หนึ่งในนักออกแบบของเรา) เป็นผู้นำในการออกแบบของทีมของเรา และเธอเลือกที่จะสร้างภาพตัดปะสององค์ประกอบแทนที่จะทำโฮมเพจ


เวลาทั้งหมดที่เราลงทุนเพื่อสร้างแนวคิดการออกแบบทั้งสองนี้อยู่ที่ประมาณ 16 ชั่วโมง เมื่อฉันถาม Katie ว่าต้องใช้เวลานานแค่ไหนหากเธอถูกขอให้ทำคอมพ์โฮมเพจสองรายการ เธอตอบว่า:
“ในขั้นตอนนี้ การพยายามค้นหาสุนทรียศาสตร์ใหม่ คงเป็นเรื่องยากที่จะเล่นปาหี่เพื่อค้นหาสุนทรียศาสตร์นั้นในขณะที่พยายามจัดวางลำดับชั้นของหน้า และ หาปฏิสัมพันธ์ด้วย ดังนั้น การจัดวางหน้าแรกทั้งหมด เพื่อให้เข้าใจถึงสุนทรียศาสตร์ใน บางครั้งอาจใช้เวลาถึงหนึ่งสัปดาห์ ขึ้นอยู่กับว่าเราต้องใช้ความพยายามมากน้อยเพียงใด ผมว่าน่าจะเกือบๆละ 25-30 ชม.
แต่เมื่อออกจากภาพตัดปะขององค์ประกอบ มันค่อนข้างง่ายที่จะก้าวไปข้างหน้าด้วยการจัดวางหน้าและสิ่งอื่น ๆ ทั้งหมดนั้น เพราะไม่มีการแย่งชิงกันมากมายในการค้นหาว่าเราจะใช้รูปแบบปุ่มใด หรือฟอนต์ หรือสี ”
นั่นหมายความว่า การใช้ภาพตัดปะองค์ประกอบ เราแบ่งระยะเวลาที่เราใส่ในการสร้างสุนทรียศาสตร์ลงเป็นสี่ส่วน
มีสำนวนที่น่าสนใจอีกอย่างหนึ่งในคำพูดของ Katie ด้านบน; เธอกล่าวว่า "คงเป็นเรื่องยากที่จะเล่นปาหี่เพื่อค้นหาความสวยงามในขณะที่พยายามจัดวางลำดับชั้นของหน้า และ หาปฏิสัมพันธ์ด้วย" กล่าวอีกนัยหนึ่ง การเริ่มต้นด้วยคอมพ์หน้าแรกกำลังพยายามทำสำเร็จมากเกินไป เร็วเกินไป เมื่อเราเริ่มก้าวเล็กๆ ก่อน (โดยใช้ภาพตัดปะองค์ประกอบหรือไทล์สไตล์) เราสามารถแบ่งแยกและพิชิตความท้าทายด้านการออกแบบที่อยู่ตรงหน้าเราได้ สิ่งนี้ทำให้ลูกค้าของเราเข้าสู่การสนทนาบ่อยขึ้นและช่วยให้เราเรียนรู้ในขณะที่เราไป ทั้งหมดนี้ส่งผลให้ทำงานได้ดีขึ้น
ต้นแบบสไตล์
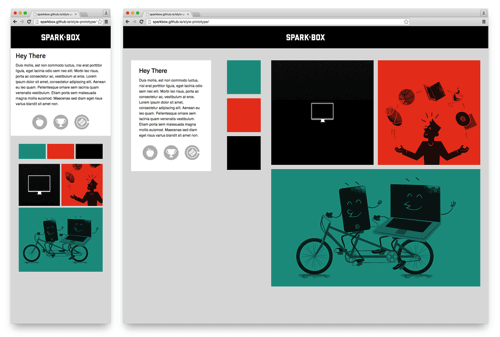
คุณสามารถนึกถึงต้นแบบสไตล์เป็นไทล์สไตล์แบบโต้ตอบได้ ประเภทเดียวกันกับที่คุณอาจรวมไว้ในไทล์สไตล์ — เครื่องหมายแบรนด์, หัวเรื่อง, ลักษณะย่อหน้า, ลักษณะปุ่ม, การจัดการลิงก์, คำแนะนำสี — รวมอยู่ในต้นแบบสไตล์ ข้อแตกต่างเพียงอย่างเดียวคือเราก้าวไปอีกขั้นหนึ่งและเขียนโค้ด
ความงามของสิ่งเหล่านี้คือเราสามารถแสดงประเภทเว็บจริง สีจริง สถานะโฮเวอร์จริง สไตล์ภาพประกอบด้วยเวกเตอร์เว็บ และวิธีที่ประเภทและเลย์เอาต์พื้นฐานอาจตอบสนอง เราขอให้ลูกค้าของเราตรวจสอบพวกเขาในเบราว์เซอร์ที่พวกเขาเลือก ซึ่งจะเป็นการเปิดการสนทนาเกี่ยวกับความหมายของการสนับสนุนเบราว์เซอร์ ตัวอย่างเช่น หากพวกเขาใช้เบราว์เซอร์ที่ไม่สนับสนุน border-radius พวกเขาจะไม่เห็นมุมโค้งมน
เรายังสามารถสร้างต้นแบบสไตล์ได้ภายในหนึ่งวัน ซึ่งทำให้เราได้รับผลประโยชน์อย่างมีประสิทธิภาพเช่นเดียวกันกับไทล์สไตล์ที่มอบให้ ลูกค้าชื่นชอบพวกเขาเพราะสามารถโต้ตอบกับพวกเขาได้ พวกเขาสามารถเห็นได้บนโทรศัพท์และแท็บเล็ต พวกเขาสามารถเริ่มเล่นกับพวกเขาได้
สุดท้ายนี้ ในโลกที่พวกเราส่วนใหญ่เชื่อว่านักออกแบบเว็บไซต์ควรเรียนรู้การเขียนโค้ด ต้นแบบสไตล์เป็นบทนำที่ยอดเยี่ยมในการเขียน HTML และ CSS เนื่องจากความเรียบง่าย แม้แต่นักออกแบบที่ไม่เขียนโค้ดก็สามารถหาวิธีสร้างได้ ก่อนที่พวกเขาจะรู้ตัว พวกเขาจะมีความมั่นใจในการปรับแต่ง CSS การผลิต แทนที่จะจำลองการเปลี่ยนแปลงที่ต้องการดูแบบคงที่
เมื่อเราออกแบบไซต์ Sparkbox ดั้งเดิม และเมื่อเราออกแบบใหม่เมื่อเร็วๆ นี้ เราใช้ต้นแบบสไตล์เพื่อสร้างทิศทางการออกแบบ


การออกแบบปรมาณู
Jeremy Keith แนะนำให้ฉันรู้จักกับแนวคิดในการเริ่มต้นการออกแบบด้วย "อะตอมของไซต์" ในระหว่างการกล่าวสุนทรพจน์ Breaking Development ในหัวข้อ "ไม่มีเว็บสำหรับอุปกรณ์พกพา" แบรด ฟรอสต์ กำหนดรูปแบบคำศัพท์ในเดือนมิถุนายน 2013 เมื่อเขาร่างแบบจำลองทางจิตสำหรับการออกแบบ "ระบบส่วนประกอบ" สำหรับเว็บ
สมมติฐานพื้นฐานคือเราควรพิจารณาความละเอียดห้าระดับในงานของเราเพื่อสร้างระบบส่วนประกอบที่นำกลับมาใช้ใหม่ได้ ระดับที่เล็กที่สุดเรียกว่าอะตอม ลองนึกถึงอินพุต HTML ธรรมดาหรือป้ายกำกับสำหรับอินพุต อะตอมเหล่านี้สามารถรวมกันเป็นโมเลกุลได้ บางทีโมเลกุลการค้นหาอาจประกอบด้วยปุ่ม ป้ายกำกับ และอินพุต โมเลกุลเหล่านี้สามารถรวมกันเป็นสิ่งมีชีวิต บางทีส่วนหัวของเว็บไซต์อาจมีโมเลกุลการค้นหา แบรนด์ และการนำทาง สิ่งมีชีวิตเหล่านี้ถูกรวมเข้าด้วยกันเพื่อสร้างเทมเพลตและหน้า เทมเพลตเต็มไปด้วยข้อมูลทั่วไป หน้าคือเทมเพลตที่มีข้อมูลจริงแทรกเข้าไป ทฤษฎีทั้งหมดนี้สามารถช่วยเราสร้างโค้ดแบบโมดูลาร์ ใช้ซ้ำได้ และขยายได้
สิ่งหนึ่งที่ฉันได้เรียนรู้เมื่อเราเข้าใกล้โครงการของเราตามแนวความคิดนี้คือการออกแบบอะตอมจะง่ายกว่ามากเมื่อคุณปล่อยให้มันพัฒนาจากการปรับโครงสร้างใหม่ วิธีทั่วไปในการทำงานของเราคือการสร้างส่วนประกอบเล็กๆ ใน HTML และ CSS โดยไม่ต้องกังวลเรื่องอะตอม โมเลกุล หรือสิ่งมีชีวิตมากนัก จากนั้น เมื่อเราแก้ไขปัญหา UX และ UI ด้วยอินเทอร์เฟซแล้ว เราก็สามารถจัดโครงสร้างโค้ดใหม่ให้เป็นโครงสร้างอะตอมได้ วิธีการแบบย้อนกลับนี้หมายความว่า เราไม่เสียเวลาพยายามคิดว่าโมเลกุลควรเป็นอะไรกับสิ่งมีชีวิต แต่เราอนุญาตให้ระดับต่างๆ พัฒนาไปในขณะที่ระบบพัฒนาขึ้นเอง
ผลลัพธ์ของวิธีการแบบปรมาณูคือไลบรารีของรูปแบบที่สามารถรวมเข้ากับระบบได้
ไลบรารีรูปแบบ
ไลบรารีรูปแบบคือสิ่งที่ดูเหมือน — ไลบรารีของรูปแบบที่มีอยู่ในระบบของคุณ มีผู้คนจำนวนมากที่ทำงานเกี่ยวกับโซลูชันไลบรารีรูปแบบในปัจจุบัน ผู้คนเช่น Brad Frost, Anna Debenham, Jina Bolton และ Bermon Painter ได้พูดและเขียนเกี่ยวกับหัวข้อนี้ อันที่จริง Brad และ Dave Olson ได้สร้างเครื่องมือที่เป็นที่รู้จักมากขึ้นในปัจจุบัน นั่นคือ Pattern Lab Pattern Lab นั้นยอดเยี่ยมเพราะช่วยให้คุณสามารถแยกเนื้อหาเฉพาะออกจากโมดูล HTML และมีเฟรมเวิร์กอะตอมมิกซึ่งทำให้ง่ายต่อการสร้างระบบของรูปแบบ พวกเขายังได้เพิ่มคุณสมบัติที่ยอดเยี่ยมสำหรับการทดสอบในขณะที่คุณอยู่ในระหว่างการพัฒนา สิ่งทั้งหมดนั้นง่ายมากที่จะเรียกใช้ในเครื่องและมีอินเทอร์เฟซที่เรียบง่ายที่สามารถแสดงให้ลูกค้าเห็นได้อย่างง่ายดาย หากคุณกำลังมองหาการออกแบบที่ขับเคลื่อนด้วยลวดลาย ที่นี่เป็นจุดเริ่มต้นที่ยอดเยี่ยม
ขณะนี้มีสิ่งต่างๆ เกิดขึ้นมากมายในพื้นที่นี้ และยังมีแหล่งข้อมูลอื่นๆ อีกมากมายสำหรับพวกเราที่สนใจเรียนรู้เพิ่มเติม Brad ได้ทำงานร่วมกับ Anna Debenham และ Brendan Falkowski (พร้อมกับคนอื่นๆ อีกสองสามคน) เพื่อสร้างแหล่งข้อมูลแนะนำรูปแบบเว็บไซต์ นี่เป็นคอลเล็กชั่นตัวอย่าง บทความ บทสนทนา พอดคาสต์ และอื่นๆ มากมายที่ครอบคลุมการออกแบบและการพัฒนาที่ขับเคลื่อนด้วยรูปแบบ
จนถึงตอนนี้ ความท้าทายที่ใหญ่ที่สุดคือการหาวิธีทำให้ไลบรารีรูปแบบเป็นปัจจุบันหลังจากที่รูปแบบถูกรวมเข้ากับระบบแบ็คเอนด์แล้ว ฉันยังไม่เห็นวิธีแก้ปัญหาที่สมบูรณ์แบบสำหรับสิ่งนี้ แต่มีจิตใจที่เฉียบแหลมมากมายกำลังดำเนินการอยู่ ลองดู Rizzo by Lonely Planet เป็นตัวอย่างที่ดีขององค์กรที่ทำงานอย่างขยันขันแข็งในการแก้ปัญหานี้ แม้ว่าเราจะไม่มีวิธีแก้ปัญหาระยะยาวที่สมบูรณ์แบบ แต่ฉันได้เห็นประโยชน์มหาศาลจากการออกแบบด้วยวิธีนี้ มันช่วยให้คุณคิดแบบแยกส่วน และทำให้งานส่วนหน้าที่เรารวมและบำรุงรักษาง่ายขึ้นมาก
แล้วเบรกพอยต์ล่ะ?
เมื่อใดก็ตามที่ฉันพูดหรือเขียนเกี่ยวกับกระบวนการ ฉันมักจะถามเกี่ยวกับการเลือกเบรกพอยต์ น่าแปลกที่การสนทนานี้แทบไม่เคยเกิดขึ้นในงานที่ตอบสนองของเราในแต่ละวัน แน่นอน ลูกค้าบางรายมาหาเราโดยทำงานมากมายเพื่อตรวจสอบการวิเคราะห์และจัดลำดับความสำคัญของอุปกรณ์ — ทั้งหมดนี้เป็นการจัดทำเอกสารเกี่ยวกับเบรกพอยต์ของระบบ แนวความคิดนี้ไม่เคยมีความหมายกับฉันมากนัก
ฉันเชื่อว่าสตีเฟน เฮย์เป็นคนพูดก่อน: “เริ่มต้นจากจุดเล็กๆ และเพิ่มจุดพักเมื่อไซต์หยุดทำงาน” ไซต์ของเรามักมีจุดพักหลายสิบจุด ซึ่งส่วนใหญ่ไม่สอดคล้องกับขนาดอุปกรณ์ทั่วไป เมื่อคุณเห็นว่าเนื้อหาและการออกแบบของคุณไม่สอดคล้องกันอีกต่อไป ให้แก้ไข
ตอนนี้ มีความแตกต่างระหว่างสิ่งที่ Stephanie Rieger เรียกว่าเบรกพอยต์หลักและเบรกพอยต์ย่อย (ฉันเคยได้ยินพวกเขาเรียกว่าเบรกพอยต์และ tweakpoints) ให้ฉันอธิบายแต่ละข้อ
จุดพักที่สำคัญ
เมื่อมีการเปลี่ยนแปลงในเลย์เอาต์ซึ่งต้องใช้โมดูลแยกกันเพื่อทำงานร่วมกันในการเปลี่ยนแปลงการออกแบบ เราจะใช้เบรกพอยต์ทั่วไป (เบรกพอยต์หลัก) บางทีคุณอาจมีการปรับเลย์เอาต์ที่ย้ายรายการแบบเรียงซ้อนของผลิตภัณฑ์ที่ความกว้างของวิวพอร์ตขนาดเล็กไปยังเลย์เอาต์แบบสองคอลัมน์ที่ความกว้างของวิวพอร์ตที่ใหญ่ขึ้น ในกรณีนี้ คุณจะต้องติดตามว่าการเปลี่ยนเลย์เอาต์นี้เกิดขึ้นที่ใด เนื่องจากมีแนวโน้มว่ามีการเปลี่ยนแปลงอื่นๆ อีกมากที่ต้องเกิดขึ้นที่ความกว้างของวิวพอร์ตเดียวกัน
งานส่วนใหญ่ที่เราทำมีจุดพักหลักสามถึงหกจุด สิ่งเหล่านี้มักถูกตั้งค่าเป็นตัวแปร Sass ในเวิร์กโฟลว์ของเรา เพื่อให้เราทำการเปลี่ยนแปลงในภายหลังได้ในที่เดียว เป็นเรื่องปกติที่เราจะมีชุดเบรกพอยต์หลักสำหรับส่วนหลักๆ ของไซต์ ตัวอย่างเช่น เราอาจมีเบรกพอยต์หลักสามจุดในส่วนหัวของไซต์ของเรา และจุดสั่งหยุดหลักสามจุดที่แตกต่างกันโดยสิ้นเชิงในส่วนท้าย สิ่งนี้ทำให้งานของเราเป็นแบบแยกส่วนและช่วยให้ส่วนเหล่านี้พัฒนาอย่างอิสระในขณะที่ยังคงความสอดคล้องกับระบบโดยรวม
จุดพักเล็กน้อย
เมื่อต้องการเปลี่ยนแปลงประเภทหรือระยะห่างที่ละเอียดยิ่งขึ้น เรายังคงสามารถใช้คิวรีสื่อเพื่อทำการปรับเปลี่ยนเหล่านี้ได้ (เบรกพอยต์เล็กน้อย) โดยทั่วไปจะเป็นการปรับเปลี่ยนรูปแบบครั้งเดียวสำหรับสิ่งต่างๆ เช่น ขนาดแบบอักษร (เพื่อให้ตรวจสอบความยาวบรรทัด) หรือเพื่อเพิ่มระยะห่างเมื่อความกว้างของวิวพอร์ตเพิ่มขึ้น การปรับเปลี่ยนเล็กๆ น้อยๆ เหล่านี้แสดงให้เห็นถึงความใส่ใจในรายละเอียดอย่างลึกซึ้ง ซึ่งจะทำให้งานของคุณแตกต่างออกไป
แทนที่จะใช้ตัวแปรตัวประมวลผลล่วงหน้าสำหรับสิ่งเหล่านี้ เรามักจะใช้เฉพาะตัวเลขที่ฮาร์ดโค้ดเท่านั้น ในบางครั้ง เรายังใช้การคำนวณตัวประมวลผลล่วงหน้าเพื่อให้สิ่งเหล่านี้สัมพันธ์กับเบรกพอยต์หลัก ตัวอย่างเช่น หากเรามีเบรกพอยต์หลักที่ 30em ที่เรียกว่า $bp_header-show-nav ฉันอาจต้องการปรับขนาดแบบอักษรของส่วนหัวที่ 5em บนเบรกพอยต์ $bp_header-show-nav ในกรณีนี้ จะเกิดขึ้นในเวลา 35 นาที หากเราเปลี่ยนเบรกพอยต์หลักเป็น 32em ในอนาคต การเปลี่ยนแปลงเล็กน้อยจะเกิดขึ้นในเวลา 37 นาที การคิดเทียบกับเบรกพอยท์ย่อยสามารถช่วยได้หากคุณสงสัยว่าเบรกพอยต์หลักอาจมีการเปลี่ยนแปลง คุณจะต้องใช้วิจารณญาณของคุณเป็นกรณีไปเพื่อการตัดสินใจที่ดีที่สุด
อ่านเพิ่มเติม
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับเบรกพอยต์ โปรดดูบทความเหล่านี้:
- “ไม่มีเบรกพอยต์”
- “The In-Between” โดย Mark Boulton
- “Pragmatic Responsive Design” โดย Stephanie Rieger
การเปลี่ยนผ่านออก
ทุกวันนี้ การสร้างเว็บไซต์ที่ยอดเยี่ยมเท่านั้นไม่เพียงพอ เราต้องคำนึงถึงอายุยืนของสิ่งที่เราสร้างขึ้นด้วย แม้ว่าแนวทางอย่างการออกแบบปรมาณูสามารถช่วยได้ แต่เราต้องทำมากกว่านี้ ในขณะนี้ โครงการส่วนใหญ่ของเรามีองค์ประกอบการฝึกอบรมบางประเภท และฉันไม่ได้พูดถึงการสอนลูกค้าให้ใช้ CMS เมื่อองค์กรต่างๆ เริ่มเข้าใจถึงคุณค่าที่เว็บมอบให้อย่างแท้จริง พวกเขากำลังตัดสินใจสร้างทีมของตนเองเพื่อเป็นเจ้าของและรักษาคุณสมบัติเว็บของตน หากเราต้องการสร้างบางสิ่งที่คงทน เราต้องตรวจสอบให้แน่ใจว่าทีมที่ทำหน้าที่ของเรานั้นสามารถรักษาไว้ได้อย่างเหมาะสม ด้วยเหตุนี้ เราจึงทำการฝึกอบรมเชิงลึกเกี่ยวกับเทคนิคต่างๆ ที่เราใช้สร้างสำหรับเว็บ
โชคดีที่ขณะนี้มีวิธีทั่วไปหลายวิธีในการเข้าถึงการเปลี่ยนแปลง ทุก repo ที่เราสร้างในการควบคุมแหล่งที่มามีไฟล์ readme ที่มีประโยชน์ เราส่งการทดสอบอัตโนมัติที่สนับสนุนโค้ดของเรา และเรากำลังดำเนินการหาวิธีบางอย่างในการเปลี่ยนงบประมาณประสิทธิภาพของโครงการ เพื่อให้ลูกค้าของเราสามารถรักษาความเร็วของไซต์ได้อย่างต่อเนื่อง นอกจากการคิดแบบปรมาณูแล้ว เรายังนำเสนอตัวอย่างการทำงานของระบบย่อยที่เราสร้างขึ้น ตัวอย่างเช่น เป็นเรื่องปกติที่เราจะพิจารณาว่าการพิมพ์ทำงานอย่างไรในคุณสมบัติเว็บทั้งหมดในบริบทของแบรนด์ของลูกค้า ดังนั้นเราอาจให้เอกสารโดยละเอียดเกี่ยวกับระบบการพิมพ์นี้ รวมถึงหน้าตัวอย่างที่แสดงวิธีใช้งาน การเพิ่มประเภทนี้ในงานของเราทำให้เวลาง่ายขึ้นมากเมื่อเราส่งรหัสจากทีมของเราไปยังทีมของลูกค้าของเรา
นอกจากนี้ยังมีผลกระทบที่ลึกกว่าทั้งหมดนี้ การทำความเข้าใจว่าใครจะเป็นผู้ดูแลระบบที่คุณกำลังสร้างควรส่งผลต่อการตัดสินใจของคุณเกี่ยวกับการเลือกเทคโนโลยีและเทคนิคการพัฒนา กล่าวอีกนัยหนึ่ง หากทีมเว็บของลูกค้าของคุณไม่พร้อมที่จะใช้ Grunt กับ Assemble และเซิร์ฟเวอร์ภายในจากบรรทัดคำสั่ง คุณต้องหาวิธีการทำงานที่ตรงกับความสามารถของพวกเขามากขึ้น จำไว้ว่าคุณกำลังสร้างสิ่งนี้สำหรับพวกเขา
นอกจากนี้ยังเป็นประโยชน์อย่างมากที่จะเชิญทีมออกแบบและพัฒนาเว็บของลูกค้าของเราเข้าร่วมโครงการกับเรา การใช้โครงการนี้เป็นโอกาสในการฝึกอบรมทีมลูกค้าของคุณแสดงให้เห็นถึงคุณค่าที่เหลือเชื่อและทำให้คุณเป็นตัวเลือกที่ง่ายในการแข่งขันของคุณ
คนเหนือกระบวนการ
สิ่งสุดท้ายที่ฉันได้เรียนรู้จากการพัฒนาเวิร์กโฟลว์ของเราอย่างต่อเนื่องคือกระบวนการที่คุณเลือกใช้มีความสำคัญน้อยกว่าคนที่ใช้งานมาก หากคุณต้องการสร้างผลิตภัณฑ์บนเว็บที่ดีขึ้น ให้เริ่มต้นด้วยการพัฒนาบุคลากรของคุณ สิ่งนี้จะช่วยให้คุณก้าวไปไกลกว่าการปรับแต่งกระบวนการหรือเวิร์กโฟลว์ของคุณ
ทำให้ทีมของคุณมีความสุข
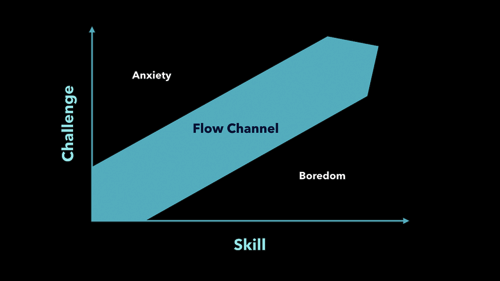
ในบรรทัดเดียวกันนี้ ฉันขอแนะนำให้อ่าน Flow โดย Mihaly Csikszentmihalyi ในหนังสือเล่มนี้ เขาอธิบายงานวิจัยที่เขาทำเพื่อทำความเข้าใจความสุขของแต่ละคนให้ดีขึ้น เขาอธิบายสิ่งที่เขาเรียกว่า "ช่องทางการไหล" ซึ่งแสดงระดับทักษะตามแนวแกน x เทียบกับระดับความท้าทายตามแกน y ช่องทางการไหลเป็นพื้นที่ที่ทักษะของคุณพบกับความท้าทายที่เพียงพอ ความท้าทายที่มากเกินไปสำหรับทักษะของคุณทำให้เกิดความวิตกกังวลและความท้าทายน้อยเกินไปสำหรับทักษะของคุณส่งผลให้เกิดความเบื่อหน่าย

สิ่งนี้สามารถแปลเป็นสิ่งที่เราทำโดยพิจารณาว่าเราท้าทายตัวเองในด้านใดในการทำงานประจำวันของเรา ที่ Sparkbox เราพูดถึงวัฒนธรรมแห่งการเรียนรู้ นั่น (หวังว่า) หมายถึงทักษะของทีมของฉันเพิ่มขึ้นอย่างต่อเนื่อง ตามนั้น เพื่อที่จะมีความสุข เราจำเป็นต้องค้นหาความท้าทายที่เพิ่มขึ้นอย่างต่อเนื่องเพื่อให้เข้ากับทักษะที่เพิ่มขึ้นอย่างต่อเนื่องของเรา เป็นความรับผิดชอบของเราที่จะสร้างสมดุลระหว่างความต้องการด้านนวัตกรรมกับความรับผิดชอบทางการเงินในงบประมาณที่ลูกค้าของเรามี
นี่เป็นเรื่องยุ่งยาก สำหรับเรา หมายความว่าเราต้องหยุดคิดค้นล้อใหม่ มันทำให้เราพิจารณาไลบรารีขององค์ประกอบอินเทอร์เฟซที่ได้รับการทดสอบอย่างดี แทนที่จะต้องแก้ปัญหาเดียวกันซ้ำแล้วซ้ำเล่าในทุกโครงการ หมายความว่าเราจำเป็นต้องเข้าใจว่าลูกค้าแต่ละรายของเรา ควร ใช้เงินเพื่อสร้างสรรค์สิ่งใหม่ๆ ที่ไหน และจำเป็นต้องมีความโปร่งใสเล็กน้อยระหว่างลูกค้าเหล่านั้นและทีมงานของเรา เพื่อให้เราทุกคนเข้าใจตรงกัน
ในท้ายที่สุด มันทำให้มีทีมเนื้อหามากขึ้น ซึ่งเป็นทีมที่รักงานที่พวกเขาทำเพราะมันท้าทายพวกเขาในทางที่ถูกต้อง และทำให้ลูกค้ามีเนื้อหามากขึ้น ซึ่งเคารพคำแนะนำของคุณเกี่ยวกับสถานที่และเหตุผลที่พวกเขาควรลงทุน นี่เป็นสิ่งที่ดีสำหรับทุกคนที่เกี่ยวข้อง
ต่อไปข้างหน้า
นี่เป็นส่วนที่ฉันสร้างแรงบันดาลใจให้กับคุณอย่างสุดซึ้งและสนับสนุนให้คุณกล้าเผชิญกับโลกใบใหม่ที่กล้าหาญของการออกแบบเว็บ แต่พูดตามตรง ฉันพยายามสรุปความรู้สึกปิดท้ายสำหรับบทนี้
หลังจากการไตร่ตรองบางอย่าง ฉันเชื่อว่านี่เป็นเพราะการเขียนเกี่ยวกับกระบวนการไม่เคยเสร็จสิ้นจริงๆ
ฉันหวังว่าเมื่อคุณอ่านคำเหล่านี้ คุณพบว่าตัวเองมีแรงบันดาลใจมากขึ้นที่จะลงทุนในความเข้าใจของตัวเองเกี่ยวกับวิธีการทำงานของเว็บ และเต็มใจที่จะลงทุนในความเข้าใจของเพื่อนร่วมทีมของคุณมากขึ้น ฉันหวังว่าคุณจะรู้สึกตื่นเต้นที่จะลองใช้แนวทางใหม่ แต่ฉันก็หวังว่าคุณจะรู้สึกมีพลังที่จะฉีกหน้าเหล่านี้ออกหากไม่ได้ผลสำหรับคุณ มีเพียงคุณ ทีมของคุณและลูกค้าของคุณเท่านั้นที่สามารถคิดหาวิธีที่ดีที่สุดในการเข้าถึงโครงการ นี่คือธรรมชาติของสิ่งที่เราทำ
ถึงเวลาแล้ว - ไปให้ถึง!
