รูปแบบการออกแบบบรรณาธิการด้วยตาราง CSS และคอลัมน์ที่มีชื่อ
เผยแพร่แล้ว: 2022-03-10เว็บไซต์หลายแห่ง โดยเฉพาะอย่างยิ่งเว็บไซต์ที่แสดงเนื้อหาแบบยาว มีรูปแบบส่วนประกอบซ้ำๆ กันอย่างตรงไปตรงมา: พื้นที่เต็มความกว้างสำหรับรูปภาพ พื้นที่เนื้อหาส่วนกลาง และบางทีอาจแบ่งมุมมองสองบล็อกครึ่งความกว้าง ส่วนประกอบเหล่านี้จะทำซ้ำเพื่อแสดงบทความ รูปภาพ และเนื้อหาที่เกี่ยวข้องอื่นๆ โดยที่ผู้แก้ไขเนื้อหาจะเลือกส่วนประกอบที่เหมาะสมขณะสร้างบทความเพื่อเผยแพร่
ในบทความนี้ ผมจะสาธิตแนวทางในการออกแบบบทบรรณาธิการประเภทนี้ ซึ่งใช้เทคนิคสองสามอย่างซึ่งบางส่วนจะกล่าวถึงในบทความต่อไปนี้:
- “การแยกส่วนด้วย CSS Grid Layout”
- “การแยกส่วนด้วย CSS Grid อธิบาย”
- “การตั้งชื่อสิ่งต่าง ๆ ใน CSS Grid Layout”
นอกจากจะเป็นวิธีที่ดีในการตั้งชื่อส่วนต่างๆ ของเลย์เอาต์แล้ว เทคนิคนี้ยังเผยให้เห็นสิ่งที่น่าสนใจมากมายเกี่ยวกับ Grid Layout ซึ่งคุณอาจพบว่ามีประโยชน์ในการสร้างรูปแบบเลย์เอาต์ของคุณเอง นอกจากนี้ยังแสดงให้เห็นถึงสัญญาเพิ่มเติมของ sub-grid (ซึ่งเป็นส่วนหนึ่งของระดับ 2 ที่จะเกิดขึ้นของข้อกำหนดกริดและกำลังดำเนินการใน Firefox)
การตั้งชื่อสิ่งต่าง ๆ ในเค้าโครงกริด CSS
เมื่อใช้ CSS Grid Layout คุณสามารถตั้งชื่อบรรทัดและพื้นที่ได้ ทั้งสองสิ่งนี้ทำให้การทำงานกับ Grid เป็นไปอย่างตรงไปตรงมา โดยเฉพาะกริดที่ซับซ้อน การกำหนดรูปแบบการตั้งชื่อสำหรับสิ่งต่าง ๆ ในเลย์เอาต์ของคุณจะมีประโยชน์เมื่อทำงานกับทีมของคุณ มันง่ายกว่ามากที่จะเข้าใจว่าสิ่งใดที่วางด้วย grid-area: content จะจบลงมากกว่าการมีบางสิ่งที่วางไว้จาก column-line: 3 / 9
เมื่อใช้วิธี grid-template-areas คุณกำหนดชื่อให้กับรายการที่คุณต้องการวางบนกริดโดยใช้คุณสมบัติ grid-area แล้ววางรายการเหล่านั้นรอบกริด ในตัวอย่างต่อไปนี้ ไอเท็มที่มี grid-area: content จะเข้าสู่พื้นที่กริดที่กำหนดโดยคุณสมบัติ grid-template-areas :
See the Pen [Layout With Named Area](https://codepen.io/rachelandrew/pen/zYOQBba) โดย Rachel Andrew
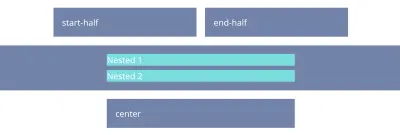
วิธีนี้ใช้ได้ผลดีกับส่วนประกอบที่คุณมีรายการเดียวที่จะเข้าไปในพื้นที่เดียว อย่างไรก็ตาม หากคุณต้องการวางหลายสิ่งไว้ในพื้นที่เนื้อหา (อันหนึ่งอยู่ด้านล่างอีกอัน) การใช้ grid-area เป็นวิธีที่ผิด แต่คุณอาจกำหนดชื่อสำหรับบรรทัดของคอลัมน์และวางรายการตั้งแต่บรรทัดเริ่มต้นจนถึงสิ้นสุด
ดูปากกา [Layout With Named Columns](https://codepen.io/rachelandrew/pen/xxKNONQ) โดย Rachel Andrew
สิ่งนี้ไม่เรียบร้อยนัก อย่างไรก็ตาม เมื่อใช้แนวทางพื้นที่กริด เราต้องรู้ทั้งบรรทัดเริ่มต้นและสิ้นสุดเมื่อวางรายการโดยใช้ grid-column หรือ grid-row —หรือใช่
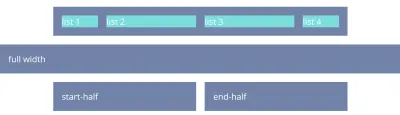
ดูตัวอย่าง CodePen ถัดไป รายการของฉันถูกวางโดยใช้ชื่อเดียวหรือรหัสประจำตัวโดยใช้คุณสมบัติ grid-column แม้ว่าพื้นที่กริดบางส่วนจะถูกกำหนดเป้าหมายข้ามคอลัมน์หลายคอลัมน์:
ดูปากกา [เค้าโครงพร้อมคอลัมน์ที่มีชื่อ](https://codepen.io/rachelandrew/pen/mdbYEod) โดย Rachel Andrew
เป้าหมายของฉันที่นี่คือการแยกความซับซ้อนของการตั้งค่ากริดออกไปเมื่อใช้กริดจริง ฉันสามารถทุ่มเทอย่างมากในการสร้างตารางเริ่มต้น แต่จากนั้นก็วางสิ่งต่างๆ โดยไม่ต้องคิดมากเกี่ยวกับมันขณะที่ฉันสร้างหน้าเว็บของฉัน ฉันยังต้องการให้แน่ใจว่าเราสามารถทำซ้ำส่วนประกอบได้บ่อยเท่าที่เราต้องการในขณะที่เราสร้างบทความ สิ่งที่ฉันมีอยู่ในใจคือผู้สร้างเนื้อหาที่ใช้ CMS และการสร้างบล็อกของเนื้อหาโดยใช้รูปแบบต่างๆ ในขณะที่รู้ว่าพวกเขาจะวางไว้อย่างถูกต้องด้านล่างอีกอันหนึ่งบนกริดโดยรวม
เพื่อให้เข้าใจว่าฉันมาถึงจุดนี้ได้อย่างไร จำเป็นต้องมีความเข้าใจสองสามอย่างเกี่ยวกับ CSS Grid Layout เช่นเดียวกับบรรทัดและพื้นที่ที่มีชื่อ
เราสามารถตั้งชื่อบรรทัด
ดังที่คุณได้เห็นในตัวอย่างที่สองของฉันข้างต้น เราสามารถตั้งชื่อบรรทัดในตารางที่สามารถเป็นอะไรก็ได้ที่เราชอบ — นอกเหนือจากคำว่า span ชื่อนี้เป็นตัว ระบุ แทนที่จะเป็นสตริงซึ่งเป็นสาเหตุที่ไม่มีการยกมา
อย่างไรก็ตาม คุณจะเห็นตัวอย่างมากมายที่ใช้หลักการตั้ง name-start และ name-end ซึ่งผนวก -start เข้ากับชื่อของบรรทัดเริ่มต้น และ -end ในชื่อของบรรทัดสุดท้าย นี่ไม่ใช่แบบแผนทั้งหมด และสำหรับเทคนิคนี้ ฉันจะแสดงให้คุณเห็นว่าเหตุใดเราจึงต้องตั้งชื่อบรรทัดของเราด้วยวิธีนี้ ดังนั้นคุณควรเลือกชื่อสำหรับพื้นที่ที่คุณกำลังอธิบาย แล้วเพิ่มส่วนต่อท้าย -start และ -end ซึ่งต้องตรงกันแน่นอน!
เราตั้งชื่อบรรทัดของเราในวงเล็บเหลี่ยม บรรทัดสามารถ (และมักจะต้อง) มีหลายชื่อ ในกรณีนี้ ช่องว่างจะแยกชื่อ เมื่อวางรายการโดยใช้การวางตำแหน่งตามบรรทัด คุณสามารถเลือกชื่อใดก็ได้สำหรับรายการที่จะทำการจัดวาง
ด้วยบรรทัดที่มีชื่อของเรา เราสามารถวางรายการของเราโดยใช้ grid-column โดยการระบุชื่อบรรทัดเริ่มต้นและสิ้นสุด รูปแบบนี้เหมือนกับการใช้หมายเลขบรรทัด ดังนั้นชื่อก่อนเครื่องหมายทับคือบรรทัดเริ่มต้น และชื่อหลังคือบรรทัดสิ้นสุด
ดูปากกา [ตัวอย่างการใช้บรรทัดเริ่มต้นและสิ้นสุด](https://codepen.io/rachelandrew/pen/VwZOPgO) โดย Rachel Andrew
สิ่งนี้จะวางรายการต่างๆ แต่ไม่ใช่ชื่อเดียวที่เรียบร้อยสำหรับแต่ละรายการที่ฉันใช้ในตัวอย่าง อย่างไรก็ตาม ตอนนี้เรามีทุกอย่างแล้ว เนื่องจากวิธีพิเศษที่กริดจัดการกับพื้นที่และเส้นที่มีชื่อ
ชื่อบรรทัด ให้ชื่อพื้นที่แก่เรา
สมมติว่าคุณตั้งชื่อบรรทัดของคุณด้วย -start และ -end ตามที่ฉันกำหนด Grid จะให้พื้นที่ที่มีชื่อเป็นชื่อหลักที่คุณใช้ ดังนั้น ในกรณีของฉัน ฉันมีพื้นที่ที่ชื่อ content , start-half , end-half , full และ center แต่ละพื้นที่เหล่านี้เป็นแถวเดียว (เนื่องจากฉันไม่มีชื่อแถว) อย่างไรก็ตาม มันจะขยายแทร็กของคอลัมน์จากบรรทัด -start ถึง -end

ชื่อพื้นที่ ให้ชื่อบรรทัดของชื่อหลักที่ใช้
หากเราต้องการวางรายการของเราราวกับว่าเรามีชื่อคอลัมน์ เราก็ต้องใช้ข้อเท็จจริงด้วยว่าเมื่อเราสร้างพื้นที่กริด เราจะได้รับชื่อบรรทัดของชื่อหลักที่ใช้ นั่นคือชื่อหลักเป็นชื่อที่มี -start และ -end ถูกลบออก ชื่อบรรทัดนี้จะเปลี่ยนเป็นจุดเริ่มต้นหรือจุดสิ้นสุดของพื้นที่ ขึ้นอยู่กับว่าเรากำลังกำหนดเป้าหมายไปที่ grid-column-start หรือ grid-column-end
ดังนั้นเราจึงมีพื้นที่ที่ชื่อ content เนื่องจากเรามีคอลัมน์ชื่อ content-start และ content-end พื้นที่ที่ตั้งชื่อ content ยังช่วยให้เราสามารถใช้ grid-column-start: content ซึ่งจะแก้ไขไปยังบรรทัดเริ่มต้นของพื้นที่เนื้อหานั้น ในขณะที่เนื้อหา grid-column-end: content จะแก้ไขไปยังบรรทัดสิ้นสุดของพื้นที่เนื้อหา
นี่หมายความว่าเราสามารถวางรายการลงในพื้นที่เนื้อหาโดยใช้สิ่งต่อไปนี้:
.content { grid-column: content / content; } ต่อไป ตอนนี้ เราสามารถจัดระเบียบเทคนิคนี้เพิ่มเติมได้ เนื่องจากถ้าคุณใช้บรรทัดที่มีชื่อสำหรับ grid-column-start และละเว้นบรรทัดสิ้นสุด (แทนที่จะขยายหนึ่งแทร็ก เช่นเดียวกับถ้าคุณใช้หมายเลขบรรทัด) กริดคัดลอกชื่อไปที่บรรทัดสุดท้าย ดังนั้น grid-column: content ก็เหมือนกับ grid-column: content / content;
นี่คือสิ่งที่เราต้องการเพื่อให้สามารถวางรายการโดยใช้ grid-column ด้วยชื่อเดียวที่เรียบง่าย ลักษณะการทำงานนี้ตรงตามที่ระบุไว้ทั้งหมดและไม่ใช่ "แฮ็ก" บางประเภท แสดงให้เห็นถึงความลึกซึ้งของความคิดที่เข้าสู่การสร้างข้อกำหนด Grid Layout และปริมาณงานที่ต้องระมัดระวังในการทำให้การจัดวางรายการต่างๆ ในการออกแบบของเราตรงไปตรงมา
มอบพลังพิเศษให้กับเทคนิคนี้ด้วย Subgrid
ฉันคิดว่าเทคนิคนี้เป็นเทคนิคที่ดีที่ช่วยให้ประกาศได้อย่างตรงไปตรงมาว่าควรวางองค์ประกอบไว้ที่ใดบนกริด อย่างไรก็ตาม หากเราเพิ่มการรองรับ Sub-grid ให้กับมิกซ์ มันจะมีประสิทธิภาพมากอย่างแน่นอน
ขณะนี้ Sub-grid กำลังถูกใช้งานใน Firefox ดังนั้นตัวอย่างต่อไปนี้จึงจำเป็นต้องใช้ Firefox Nightly คุณสามารถดาวน์โหลด Nightly ได้ที่นี่
ค่า subgrid -grid ของ grid-template-columns และ grid-template-rows หมายความว่าการปรับขนาดที่สร้างบนกริดหลักสามารถเลือกได้โดยรายการที่เป็นส่วนย่อยของกริด (สมมติว่าใช้เลย์เอาต์กริดด้วย) โดย display: grid ใช้ display: grid
หมายเหตุ : คุณสามารถอ่านเพิ่มเติมเกี่ยวกับคุณสมบัติของ subgrid ในบทความของฉันได้ที่ Smashing Magazine “CSS Grid Level 2: Here Comes Subgrid” และ “Digging Into The Display Property: Grids All The Way Down”
ชื่อบรรทัดจากพาเรนต์ถูกส่งไปยัง Subgrids
นอกจากข้อมูลการปรับขนาดแทร็กที่ส่งผ่านไปยังกริดย่อยแล้ว ชื่อบรรทัดใดๆ ที่ตั้งค่าบนพาเรนต์จะถูกส่งต่อ ซึ่งหมายความว่าเราสามารถใช้ "ชื่อคอลัมน์" ของเราภายในส่วนประกอบแบบ sub-gridded ทำให้โซลูชันนี้มีประโยชน์มากในโลกที่ มี sub-grid รายการที่วางไว้ใน content แม้ว่าจะซ้อนอยู่ภายใน sub-grids ก็ตาม จะเรียงเป็นรายการย่อยของกริดหลักโดยตรง
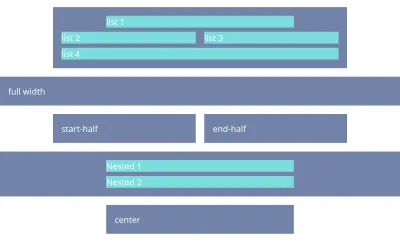
ในตัวอย่างต่อไปนี้ ฉันได้ซ้อนสององค์ประกอบโดยตรงใน div ด้วยคลาสของ full-2 ฉันยังใส่ ul ไว้ข้างใน . .content ถ้าเราดูรายการภายใน full-2 เพื่อวางสิ่งเหล่านี้บนกริดหลัก เราจำเป็นต้องทำให้ตัวเลือก full-2 เป็นกริดที่มี display: grid จากนั้นใช้คุณสมบัติ grid-template-columns ที่มีค่าของ subgrid -grid .
ซึ่งทำให้กริดใน .full-2 ใช้แทร็กที่กำหนดไว้ในกริดหลัก และมีสิทธิ์เข้าถึงบรรทัดที่มีชื่อที่กำหนดไว้ที่นั่น เนื่องจากเป็นรายการแบบเต็มความกว้าง สิ่งนี้จะมีลักษณะเหมือนกับกริดหลักในแง่ของการวางรายการของเรา จากนั้น เราสามารถใช้ชื่อใดๆ ที่เรากำหนดให้กับคอลัมน์ต่างๆ เพื่อวางรายการต่างๆ ในกรณีนี้ ฉันได้ตั้งค่าองค์ประกอบย่อยทั้งสองเป็น grid-column: center และแสดงทีละองค์ประกอบในพื้นที่ตรงกลางนั้น
.full-2 { grid-row: 4; grid-column: full; display: grid; row-gap: 10px; grid-template-columns: subgrid; } .full-2 > div { background-color: rgb(124,222,220); grid-column: center; } 
ถ้าเราดูที่ ul ที่ซ้อนกันของเราใน .content เราจะต้องสร้าง sub-grid บนตัวเลือก .content เช่นเดียวกับในตัวอย่างสุดท้าย เมื่อเราทำเช่นนี้ ul จะอยู่ในแทร็กแรกของ sub-grid หากเราต้องการจัดโครงร่างรายการฟังบน sub-grid เราต้องทำสองสิ่ง: ทำให้ ul ใช้พื้นที่เดียวกันกับพาเรนต์โดยวางไว้ด้วย grid-column: content แล้วสร้างกริดซึ่ง ตารางย่อย
เมื่อทำสิ่งนี้แล้ว ไอเท็มในรายการจะจัดวางโดยใช้การจัดตำแหน่งอัตโนมัติในแทร็กของคอลัมน์ของ sub-grid:
.content { grid-row: 1; grid-column: content; display: grid; grid-template-columns: subgrid; } .content ul { grid-column: content; display: grid; row-gap: 10px; grid-template-columns: subgrid; } 
เมื่อคุณมีกริดแล้ว คุณสามารถใช้ชื่อจากพาเรนต์ได้เหมือนเดิมทุกประการ
.content li:nth-child(1) { grid-column: center; } .content li:nth-child(2) { grid-column: start-half; } .content li:nth-child(3) { grid-column: end-half; } .content li:nth-child(4) { grid-column: content; } 
หากคุณมี Firefox Nightly คุณสามารถดูการสาธิตแบบเต็มในตัวอย่าง CodePen นี้:
ดูปากกา [คอลัมน์การตั้งชื่อและตารางย่อย](https://codepen.io/rachelandrew/pen/OJLYRRb) โดย Rachel Andrew
คุณสามารถเก็บ sub-grids "การซ้อน" ไว้ในโครงสร้างมาร์กอัปของคุณในลักษณะนี้ และทุกครั้งที่ชื่อบรรทัดจะถูกส่งผ่าน นี่เป็นคุณลักษณะที่ฉันคิดว่าจะเป็นประโยชน์อย่างยิ่ง
เมื่อคุณสร้าง sub-grid หมายเลขบรรทัดจะสอดคล้องกับบรรทัดของ sub-grid ไม่ใช่ตารางหลัก ดังนั้น หากคุณต้องการให้แน่ใจว่าองค์ประกอบใน sub-grid สอดคล้องกับกริดหลัก จากนั้นการใช้ชื่อบรรทัดหรือพื้นที่ที่มีชื่อ (ดังที่แสดงในตัวอย่างนี้) จะทำให้ตรงไปตรงมาและมีเหตุผล
ห่อ
ตอนนี้คุณรู้วิธีใช้เทคนิคนี้สำหรับกริดหลักแล้ว และหวังว่าจะใช้เวลาไม่นานก่อนที่เราจะเริ่มเห็นการรองรับ Sub-grid ในเบราว์เซอร์ทั้งหมด มันจะเปิดใช้งานเทคนิคต่างๆ เช่นนี้ และทำให้เราใช้งานได้อย่างมีประสิทธิภาพอย่างไม่น่าเชื่อ
