วิธีง่ายๆ ในการแก้ไขการเปิดเผยบล็อกใน WordPress Gutenberg Editor
เผยแพร่แล้ว: 2021-05-18เนื่องจากมีการสร้างเว็บไซต์ WordPress เพิ่มเติมโดยใช้ตัวแก้ไขบล็อกของ Gutenberg รายการสิ่งที่อยากได้สำหรับคุณสมบัติใหม่จึงเพิ่มขึ้นตามไปด้วย เป็นเรื่องที่สมเหตุสมผล เนื่องจากการใช้งานที่หนักกว่ามักเผยให้เห็นข้อบกพร่อง หรือแนวคิดประเภท "จะดีไหมถ้า..."
บรรณาธิการมีการปรับปรุงอยู่ตลอดเวลา แม้ว่าคุณลักษณะที่ขาดหายไปจะไม่เข้าสู่แกนหลักของ WordPress ชุมชนนักพัฒนาซอฟต์แวร์ก็สามารถสร้างโซลูชันของตนเองได้ฟรี ยกตัวอย่าง ความสามารถในการซ่อนบล็อกเฉพาะหรือกำหนดเวลาให้แสดงในบางช่วงเวลา
สิ่งนี้อาจมีประโยชน์สำหรับสถานการณ์ทั่วไปหลายประการ ประการแรกคือช่วยให้คุณสามารถทำงานกับเนื้อหาโดยไม่ต้องเปิดเผยต่อสาธารณะจนกว่าคุณจะพร้อมที่จะเปิดตัว หรือตั้งค่ากิจกรรมแบบจำกัดเวลา เช่น การแข่งขันหรือการประชุมที่ต้องการแสดงเนื้อหาชั่วคราว
ทางออกหนึ่งสำหรับการบรรลุเป้าหมายนี้คือ Block Visibility ซึ่งเป็นปลั๊กอิน WordPress ฟรีที่ช่วยให้ผู้สร้างเนื้อหาสามารถควบคุมบล็อกของตนได้ บล็อกใดๆ ภายในหน้าสามารถซ่อนหรือแสดงตามเกณฑ์ต่างๆ ได้ นอกจากนี้ยังรวมเข้ากับ UI ของตัวแก้ไขบล็อกได้อย่างราบรื่น
ต้องการเรียนรู้เพิ่มเติมหรือไม่? มาดูวิธีต่างๆ ที่คุณอาจใช้ Block Visibility บนเว็บไซต์ WordPress ของคุณเอง
เริ่มต้น
ก่อนที่เราจะเจาะลึกว่า Block Visibility ทำอะไรได้บ้าง มีข้อกำหนดเบื้องต้นบางประการที่ควรคำนึงถึง โชคดีที่พวกมันค่อนข้างน้อย
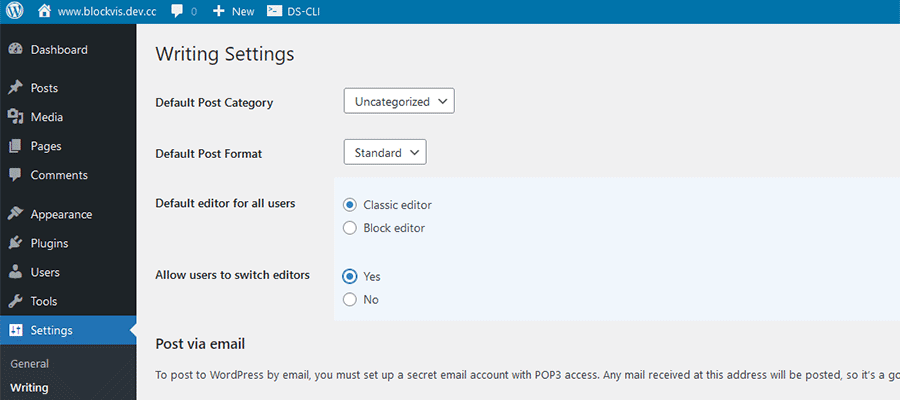
ก่อนอื่น คุณต้องมีเว็บไซต์ WordPress ที่ใช้ตัวแก้ไขบล็อก Gutenberg หากคุณได้ติดตั้งปลั๊กอิน Classic Editor ไว้ ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าให้สามารถสลับไปมาระหว่างตัวแก้ไขได้

นอกเหนือจากนั้น คุณจะต้องติดตั้งและเปิดใช้งานสำเนาของ Block Visibility ภายใน WordPress ให้ไปที่ Plugins > Add New และค้นหาปลั๊กอิน
นั่นคือทั้งหมดที่มีให้!
การนำทางบล็อกการมองเห็น
โดยพื้นฐานที่สุดแล้ว Block Visibility ช่วยให้คุณสามารถซ่อนบล็อกอย่างน้อยหนึ่งบล็อกบนหน้าหรือโพสต์ แต่ยังมี UI ที่ค่อนข้างครอบคลุมซึ่งรวมอยู่ในปลั๊กอินด้วย ดังนั้นจึงเป็นการดีที่จะรู้เส้นทางของคุณ
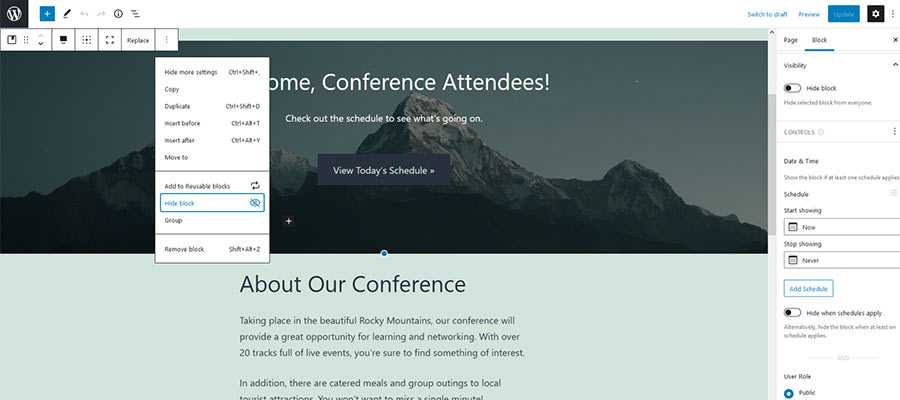
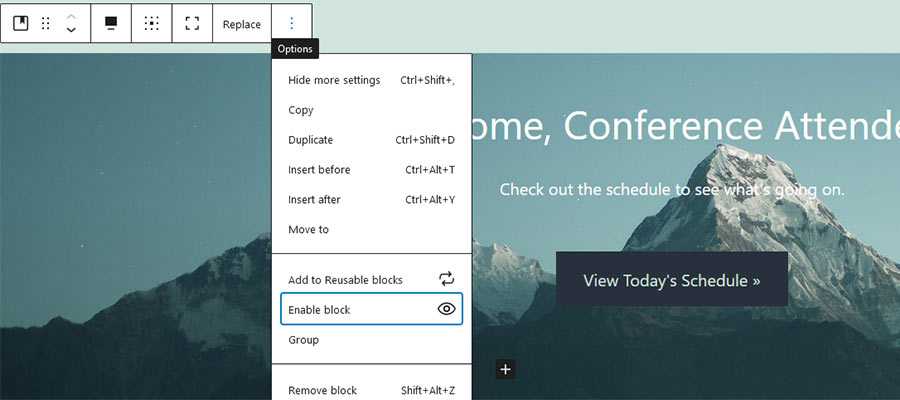
อันดับแรก ภายในเมนูตัวเลือกของแต่ละบล็อก จะมีรายการ " ซ่อนบล็อก ” มันทำตามที่พูดไว้เป๊ะๆ ไม่ต้องอธิบายมาก แม้ว่าเราจะมีการสาธิตด้านล่าง
จากนั้น บนแถบด้านข้างการตั้งค่าของเครื่องมือแก้ไขบล็อก จะมีแผง " การมองเห็น " นี่คือสิ่งที่ได้รับรายละเอียดเพิ่มเติมเล็กน้อย
ส่วนนี้ช่วยให้คุณสามารถซ่อนหรือแสดงบล็อกตามสถานการณ์ต่างๆ มีเกณฑ์ต่างๆ เช่น บทบาทของผู้ใช้ ขนาดหน้าจอ และวันที่/เวลา นอกจากนี้ สามารถควบคุมการมองเห็นบล็อกตามค่าของฟิลด์ที่กำหนดเองได้เช่นกัน


การตั้งค่าปลั๊กอิน
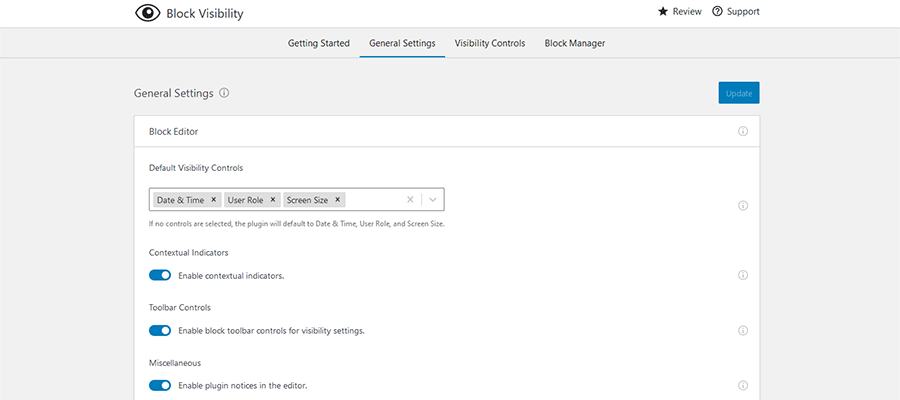
เราควรทราบด้วยว่า คุณสามารถปรับแต่งเพิ่มเติมว่า Block Visibility ทำอะไรได้บ้างผ่านหน้าจอ การตั้งค่า Settings > Block Visibility
หน้าจอการตั้งค่าให้คุณเลือกว่าบล็อกประเภทใดมีการควบคุมการมองเห็น ประเภทของเกณฑ์การมองเห็นที่สามารถใช้ได้ และบทบาทของผู้ใช้ที่สามารถทำการเปลี่ยนแปลงได้ คุณยังสามารถตั้งค่าเบรกพอยต์เพื่อควบคุมการมองเห็นผ่านขนาดหน้าจอได้อีกด้วย
หากคุณต้องการความช่วยเหลือ แท็บ "เริ่มต้นใช้งาน" ที่รวมไว้จะช่วยให้คุณทำงานทั่วไปได้

หลายวิธีในการซ่อน Gutenberg Block
ตอนนี้เราได้ครอบคลุมพื้นฐานของการมองเห็นการบล็อกแล้ว ก็ถึงเวลาที่จะได้เห็นการใช้งานจริง ฟังก์ชันการทำงานของปลั๊กอินมีตั้งแต่ super-simple ไปจนถึง semi-complex ขึ้นอยู่กับความต้องการของคุณ
ต่อไปนี้คือตัวอย่างสองสามวิธีในการซ่อนบล็อก Gutenberg
เพียงแค่ซ่อนบล็อก
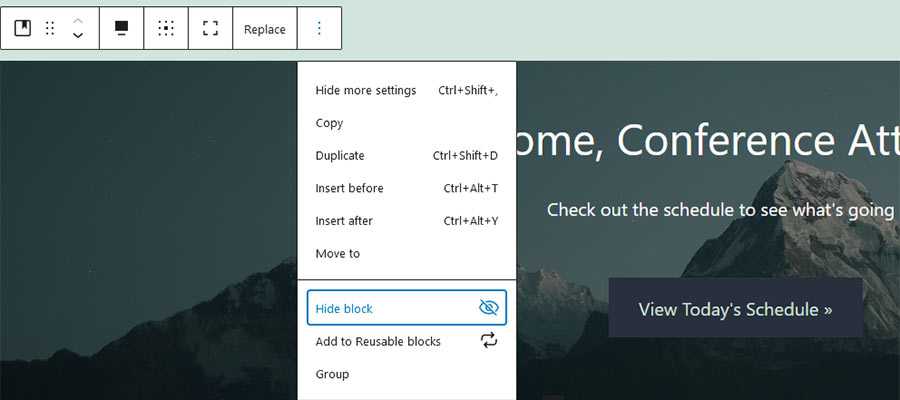
หากต้องการซ่อนบล็อกจากส่วนหน้าของเว็บไซต์ของคุณ ให้คลิกที่รายการ "ซ่อนบล็อก" ในเมนูตัวเลือกของบล็อก

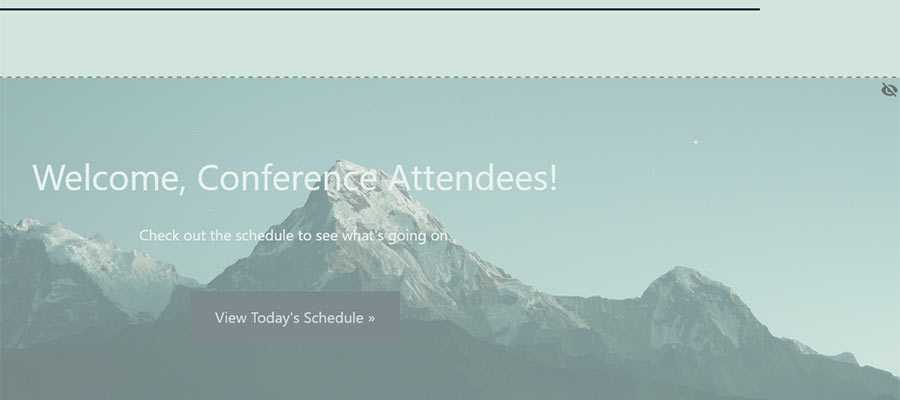
กล่องโต้ตอบจะปรากฏขึ้นเพื่อยืนยันว่าบล็อกถูกซ่อนแล้ว นอกจากนี้ บล็อกที่เป็นปัญหาจะถูกแรเงาเพื่อให้ดูเหมือนไม่ได้ใช้งาน ไอคอนตกแต่งจะปรากฏขึ้นที่มุมขวาบนเช่นกัน อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ!

ที่ส่วนหน้า ตัวอย่าง Cover block ของเราถูกซ่อนไว้จริงๆ อันที่จริงบล็อกไม่ได้แสดงผลเลย ดังนั้นจึงไม่มีผลกระทบด้านลบต่อประสิทธิภาพการทำงาน

นอกจากนี้ ครั้งเดียวที่บล็อกที่ซ่อนอยู่จะปรากฏในซอร์สโค้ดคือเมื่อคุณเลือกที่จะซ่อนบล็อกตามขนาดหน้าจอ ในสถานการณ์อื่นๆ ทั้งหมดจะถูกลบออกจากส่วนหน้าโดยสิ้นเชิง
ซ่อนหรือแสดงบล็อกตามเงื่อนไข
หากต้องการซ่อนหรือแสดงบล็อกตามเกณฑ์ที่มีเงื่อนไข คุณจะต้องใช้แผง " การมองเห็น " สามารถพบได้ในแถบด้านข้างการตั้งค่าทางด้านขวาของหน้าจอ คลิกที่บล็อกที่คุณต้องการแก้ไขและเปิดแผงเพื่อเริ่มต้น
ภายในมีหลายวิธีในการตั้งค่าการมองเห็นของบล็อก:
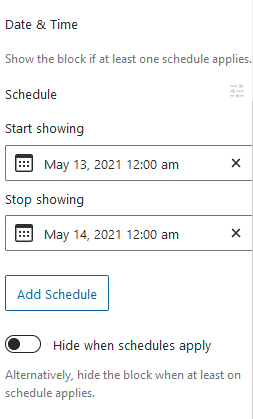
วันเวลา
การตั้งค่านี้ทำให้คุณสามารถแสดง (หรือซ่อน) บล็อกภายในช่วงวันที่และช่วงเวลาที่ระบุได้ บนเว็บไซต์การประชุมสมมติของเรา เราได้เลือกที่จะแสดงบล็อคหน้าปกที่เลือกไว้เป็นเวลาเพียง 24 ชั่วโมง โปรดทราบว่าสามารถกำหนดตารางเวลาได้หลายรายการต่อบล็อก

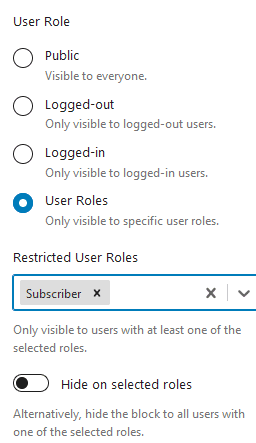
บทบาทของผู้ใช้
นอกจากนี้ยังสามารถแสดงการบล็อกตามบทบาทของผู้ใช้หรือสถานะการเข้าสู่ระบบ การตั้งค่าเริ่มต้นคือ "สาธารณะ" ซึ่งแสดงให้ทุกคนเห็น อย่างไรก็ตาม คุณอาจเลือกที่จะแสดงการบล็อกต่อผู้ใช้ที่เข้าสู่ระบบหรือออกจากระบบ หรือแสดงเฉพาะผู้ที่อยู่ในบทบาทของผู้ใช้เฉพาะ

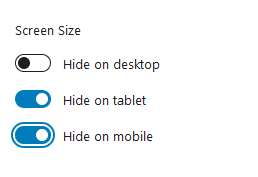
ขนาดหน้าจอ
ในโอกาสต่างๆ ที่คุณต้องการกำหนดเป้าหมายเฉพาะขนาดหน้าจอที่เจาะจง Block Visibility ช่วยให้คุณทำเช่นนั้นได้ง่าย คุณสามารถเลือกซ่อนบล็อกบนเดสก์ท็อป แท็บเล็ต หรืออุปกรณ์เคลื่อนที่ได้ คุณสามารถตั้งค่าเบรกพอยต์ที่กำหนดเองได้ในการ ตั้งค่าดังกล่าว > หน้าจอบล็อกการมองเห็น ภายใน WordPress

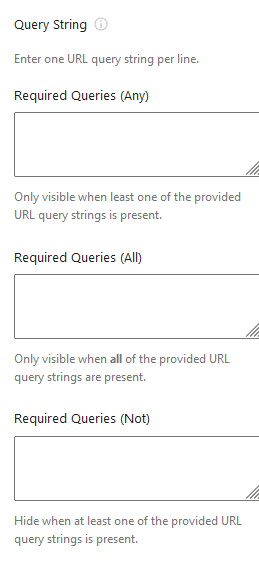
สตริงข้อความค้นหา
โดยค่าเริ่มต้น การตั้งค่าสตริงการสืบค้นสามารถแสดงการบล็อกตามการมีอยู่ของสตริงการสืบค้นใด ๆ ใน URL ของโพสต์ คุณสามารถเปิดใช้งานการตั้งค่านี้ผ่านหน้าจอการตั้งค่า ( การตั้งค่า > บล็อกการมองเห็น ) หรือโดยคลิกที่ลิงก์ " การควบคุม " ภายในแผงการมองเห็น เอกสารประกอบปลั๊กอินมีบทช่วยสอนสั้นๆ เกี่ยวกับเรื่องนี้

นอกจากนี้ยังควรกล่าวด้วยว่าคุณสามารถรวมเงื่อนไขข้างต้นตั้งแต่หนึ่งข้อขึ้นไปเพื่อใช้การควบคุมเม็ดละเอียดเหนือการมองเห็นของบล็อกได้ ตัวอย่างเช่น คุณอาจกำหนดเวลาให้บล็อกแสดงภายในช่วงเวลาที่กำหนดและเฉพาะบนอุปกรณ์เดสก์ท็อปเท่านั้น นั่นเป็นเพียงหนึ่งในความเป็นไปได้มากมาย
แสดงบล็อกที่ซ่อนอยู่
เมื่อใดก็ตามที่คุณต้องการแสดงบล็อกที่ซ่อนอยู่ ให้กลับไปที่เมนูตัวเลือกและเลือก “ เปิดใช้งานบล็อก ” หรือคุณอาจยกเลิกการเลือกการตั้งค่า " ซ่อนบล็อก " ภายในแผงการเปิดเผย

ควบคุมบล็อก Gutenberg ของ WordPress
บนพื้นผิวบล็อกการมองเห็นอาจดูเหมือนปลั๊กอิน WordPress ที่ค่อนข้างง่าย แต่ก็สามารถช่วยให้คุณใช้งานฟังก์ชันขั้นสูงบางอย่างได้ด้วยการคลิกเพียงไม่กี่ครั้ง ก่อนหน้านี้ ต้องใช้โค้ดที่กำหนดเองค่อนข้างมากในการดึงเนื้อหาที่คล้ายคลึงกันออกจากเนื้อหาในไซต์ของคุณ
นอกจากนี้ การซ่อนบล็อกเป็นหนึ่งในสิ่งที่อาจถือได้ว่าเป็นคุณลักษณะที่ขาดหายไปของ Gutenberg เอง โชคดีที่นี่เป็นเพียงอีกตัวอย่างหนึ่งของชุมชนนักพัฒนาที่เข้ามาเพื่อเติมเต็มช่องว่าง
