เทรนด์การออกแบบ UX เว็บไซต์อีคอมเมิร์ซที่น่าจับตามองในปี 2020
เผยแพร่แล้ว: 2020-02-24การเติบโตของยอดขายอีคอมเมิร์ซเป็นสิ่งที่แทบทุกธุรกิจสังเกตเห็นเมื่อใกล้จะถึงสิ้นปี 2019 คนรุ่นใหม่มักชอบช้อปปิ้งออนไลน์ และไม่น่าจะมีการเปลี่ยนแปลงในเร็วๆ นี้
แม้ว่าอีคอมเมิร์ซจะเป็นช่องทางที่มีการแข่งขันสูง ความคาดหวังของลูกค้าเพิ่มขึ้น และเป็นเรื่องยากสำหรับผู้ค้าที่จะโดดเด่นจากฝูงชน เพื่อให้ได้คอนเวอร์ชั่นและกลับมาทำธุรกิจอีกครั้ง ผู้ค้าปลีกออนไลน์ต้องมีเว็บไซต์ที่มี UX ที่ยอดเยี่ยม
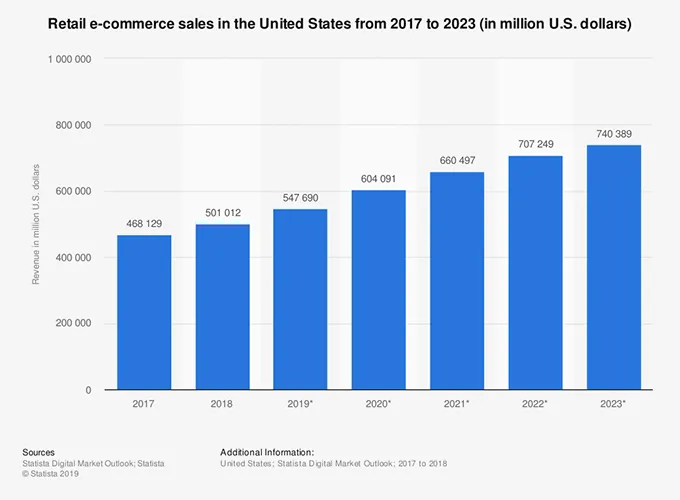
ในขณะที่การใช้อุปกรณ์มือถือเพื่อการขายออนไลน์กำลังเติบโตขึ้น นักช็อปอีคอมเมิร์ซส่วนใหญ่ยังคงต้องการเยี่ยมชมร้านค้าออนไลน์ผ่านทางเดสก์ท็อปและแล็ปท็อป ตรวจสอบแนวโน้มของยอดขายอีคอมเมิร์ซในสหรัฐฯ ที่เพิ่มขึ้นในช่วง 3 ปีที่ผ่านมาและข้อมูลเชิงลึกที่คาดการณ์ไว้ภายใต้ Statista:

ในฐานะผู้ค้าปลีกที่มีสถานะออนไลน์ คุณต้องทำงานเพื่อสร้าง UX ที่เหนือกว่าของเว็บไซต์ช็อปปิ้งของคุณ
ด้วยเหตุนี้ ในบทความนี้ เราจะมุ่งเน้นไปที่เคล็ดลับการออกแบบ UX เว็บไซต์อีคอมเมิร์ซสำหรับปี 2020 และปีต่อๆ ไป
สร้างโฮมเพจที่น่าทึ่ง
หน้าแรกของคุณเป็นเหมือนพรมต้อนรับสำหรับผู้มีโอกาสเป็นลูกค้าของคุณ และเป็นความประทับใจแรกที่พวกเขาได้รับจากบริษัทและแบรนด์ของคุณ ที่นั่นคุณควรพยายามสร้างความสัมพันธ์ทางอารมณ์กับผู้เยี่ยมชมของคุณ
- ใช้คำง่ายๆ
- อย่าอัดหน้าจอมากเกินไป
- รักษาองค์ประกอบ UI ให้น้อยที่สุด
- ขจัดทุกสิ่งที่ไม่สร้างผลกระทบ
- ตรวจสอบให้แน่ใจว่าแบนเนอร์ส่งเสริมการขายเป็นปัจจุบัน
- สร้างแถบนำทางที่มีความหมาย
- เลือกหมวดหมู่และหมวดย่อยอย่างชาญฉลาด
- สร้างตัวกรองการค้นหาที่ใช้งานได้ดีเยี่ยม
- วางปุ่ม CTA หนึ่งปุ่มไว้เหนือส่วนพับ
สร้างหน้าผลิตภัณฑ์ที่อุดมไปด้วยข้อมูล
ตรวจสอบให้แน่ใจว่าได้ออกแบบหน้าเว็บที่มีโครงสร้างอย่างดีซึ่งตอบสนองทุกความคาดหวังของลูกค้า
ตามที่สรุปไว้ในรายงานอีคอมเมิร์ซของ Nielsen-Norman Group มีวิธีเฉพาะที่ผู้คนโต้ตอบกับเว็บไซต์เมื่อพวกเขากำลังซื้อของ การศึกษาพฤติกรรมออนไลน์นี้ระบุว่าเว็บไซต์ของคุณต้องดึงดูดผู้ซื้อแต่ละประเภทต่อไปนี้:
- เบราว์เซอร์
- นักวิจัยที่เน้นรายละเอียด
- นักล่าต่อรองราคาที่มีสติ
- นักช้อปที่เน้นงานและเน้นผลิตภัณฑ์
- ผู้ซื้อครั้งเดียว
- ลูกค้าที่ออกจากการให้คะแนน
นอกจากนี้ อย่าลืมใส่เบรดครัมบ์ในหน้าผลิตภัณฑ์ ซึ่งอาจรวมถึงคำแนะนำสำหรับผลิตภัณฑ์ที่เกี่ยวข้อง ความสามารถในการเปรียบเทียบผลิตภัณฑ์ รายละเอียดเกี่ยวกับความพร้อมจำหน่ายสินค้า และเวลามาถึงโดยประมาณ
สุดท้าย สร้างปุ่มคำกระตุ้นการตัดสินใจที่ใช้งานได้ ตรวจสอบให้แน่ใจว่าได้ระบุอย่างชัดเจนว่าคุณต้องการให้ลูกค้าทำอะไร ปุ่ม "หยิบใส่รถเข็น" จะเป็นปุ่มที่ชัดเจนที่สุด แต่ปุ่มของคุณอาจเป็นอย่างอื่น ขึ้นอยู่กับรูปแบบธุรกิจของคุณ
เปิดใช้งานประสบการณ์รถเข็นช็อปปิ้งที่ราบรื่น
ให้ผู้ใช้มีตัวเลือกในการสร้างโปรไฟล์สำหรับตนเองหรือทำการซื้อในฐานะแขกผู้เยี่ยมชม คุณควรพิจารณาใช้ตัวเลือกการติดตามสำหรับผู้ดูไซต์ของคุณ หากคุณสามารถรับที่อยู่อีเมลของพวกเขาได้ คุณก็สามารถส่งการเตือนความจำเกี่ยวกับกระบวนการเช็คเอาต์ที่เริ่มต้นและละทิ้งได้เป็นครั้งคราว
สร้างการค้นหาที่เน้นลูกค้าเป็นศูนย์กลาง
ตามรายงานของ Salesforce ลูกค้า 40% หันไปหาผู้ช่วยอัจฉริยะก่อนตัดสินใจซื้อ ในขณะที่คุณตั้งค่าไซต์ของคุณ คุณต้องนึกถึงสิ่งที่ธุรกิจอีคอมเมิร์ซของคุณสามารถนำไปใช้เพื่อสร้างการค้นหาที่เน้นลูกค้าเป็นศูนย์กลางในเรื่องนี้
ใช้การกรองแนวนอน
มีข้อดีหลายประการของการกรองแนวนอนที่คุณควรทราบ ประการหนึ่ง พวกมันมีความยืดหยุ่นมากกว่า ตัวกรองแนวนอนช่วยให้คุณใช้ตัวเลื่อน ตาราง ย่อหน้า ฯลฯ นอกเหนือจากลิงก์และช่องทำเครื่องหมาย
สามารถแสดงได้ในขณะที่ผู้ใช้เลื่อน เนื่องจากสามารถตรึงการนำทางในแนวนอนไว้ที่หน้าได้ สิ่งนี้มอบประสบการณ์ผู้ใช้ที่สะดวกสบายและใช้งานง่ายยิ่งขึ้น นอกจากนี้ยังอนุญาตให้ใช้ความกว้างของหน้าได้เต็มที่ ในทางตรงกันข้าม การนำทางเว็บไซต์ทางซ้ายใช้ส่วนสำคัญของหน้า
การแบ่งหน้า
เว็บไซต์อีคอมเมิร์ซส่วนใหญ่ใช้การแบ่งหน้า ซึ่งยังคงเป็นวิธีที่ได้รับความนิยมมากที่สุดในการโหลดรายการใหม่ หากร้านค้าอีคอมเมิร์ซของคุณมีแค็ตตาล็อกจำนวนมาก ไม่ควรแสดงผลิตภัณฑ์ทั้งหมดของคุณในครั้งเดียว การให้ข้อมูลส่วนเล็กๆ น้อยๆ ช่วยให้ลูกค้าของคุณมุ่งเน้นไปที่แง่มุมที่สำคัญที่สุดของแต่ละหน้าที่เข้าชม
ให้การสมัครและการชำระเงินเป็นเรื่องง่าย
ไม่มีใครสนุกกับขั้นตอนการสมัครและเช็คเอาต์ที่ใช้เวลานานและลำบาก UX ที่ดีหมายถึงการนำลูกค้าของคุณเข้าสู่กระบวนการซื้ออย่างรวดเร็วและง่ายดายที่สุด เพื่อจุดประสงค์นั้น คุณต้องมีกลยุทธ์การลงชื่อสมัครใช้และการชำระเงินที่มีเป้าหมายเพื่อเพิ่ม Conversion ของคุณ
ดังนั้น โปรดทราบว่ายิ่งมีขั้นตอนระหว่างลูกค้าของคุณกับการยืนยันการสั่งซื้อมากเท่าใด อัตราการละทิ้งรถเข็นของคุณก็จะยิ่งสูงขึ้น อย่าถามคำถามมากมายเกี่ยวกับลูกค้าของคุณในตอนเริ่มต้น แบ่งแบบฟอร์มการชำระเงินออกเป็นกลุ่มความหมายทุกครั้งที่ทำได้ วิธีนี้ทำให้ผู้ใช้รู้สึกค่อยๆ กรอกแบบฟอร์มและป้องกันไม่ให้ไม่เต็มใจที่จะตอบในส่วนของตน
AR ในการออกแบบเว็บ
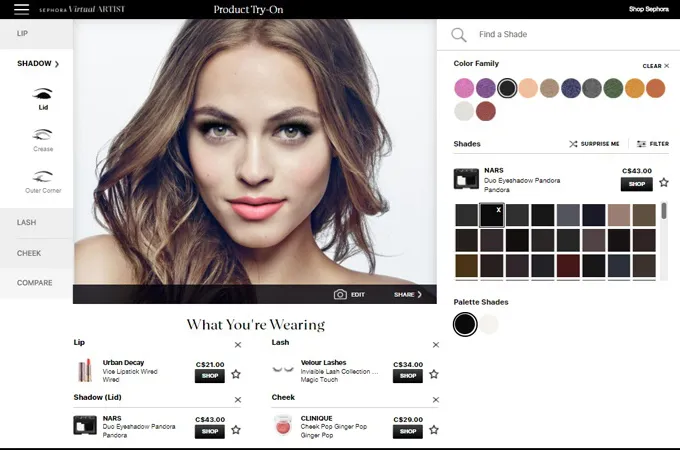
เทคโนโลยี AR/VR ส่งผลกระทบต่อเกือบทุกอุตสาหกรรม และอีคอมเมิร์ซก็เป็นหนึ่งในนั้น AR ได้กลายเป็นเทรนด์ UX ที่ยิ่งใหญ่สำหรับร้านค้าบนเว็บ เนื่องจากทำให้การช็อปปิ้งออนไลน์ไม่ยุ่งยากเลย สามารถช่วยให้ลูกค้าเลือกสินค้าที่ต้องการและมองเป็นตัวจริงได้
Sephora Virtual Artist เป็นตัวอย่างที่สดใสของความเป็นจริงเสริมในตัวในร้านอีคอมเมิร์ซ ช่วยให้ผู้ใช้ทดสอบผลิตภัณฑ์แต่งหน้าต่างๆ และดูว่าพวกเขาดูเป็นอย่างไรในโมเดลเสมือนจริง สร้างประสบการณ์การช็อปปิ้งที่น่าตื่นเต้นอย่างแท้จริงสำหรับผู้หญิงหรือช่างแต่งหน้า และช่วยให้พวกเขาเลือกผลิตภัณฑ์ที่ต้องการ

นอกจากนี้ การพูดเกี่ยวกับ AR บนอุปกรณ์เคลื่อนที่เป็นหนึ่งในคุณสมบัติ UX ที่ต้องมีสำหรับแอปช็อปปิ้งบนอุปกรณ์เคลื่อนที่เพื่อเพิ่ม Conversion และความภักดีของลูกค้าต่อแบรนด์
สมาร์ท CSS Grids
หากคุณต้องการให้การออกแบบของคุณตอบสนองและยืดหยุ่นสำหรับทั้งเดสก์ท็อปและอุปกรณ์เคลื่อนที่ กริด CSS อัจฉริยะก็เป็นทางเลือกหนึ่ง ระบบเลย์เอาต์นี้สามารถทำให้เว็บไซต์ของคุณปรับเปลี่ยนได้หลายเวอร์ชันเพื่อให้เหมาะกับขนาดหน้าจอของผู้ใช้

ตาราง CSS อัจฉริยะช่วยให้ผู้เยี่ยมชมเว็บไซต์ได้รับประสบการณ์คุณภาพสูงโดยไม่คำนึงถึงประเภทและขนาดของอุปกรณ์ที่ใช้
การออกแบบการเคลื่อนไหวและไมโครแอนิเมชั่น
หนึ่งในแนวโน้มที่มีแนวโน้มมากที่สุดสำหรับไซต์อีคอมเมิร์ซ UX คือไมโครแอนิเมชั่นเพื่อแสดงผลิตภัณฑ์ในรูปลักษณ์ในชีวิต ในขณะที่การออกแบบการเคลื่อนไหวยังมีประโยชน์สำหรับการออกแบบอีคอมเมิร์ซ และสามารถให้ข้อมูลทันทีที่มีส่วนร่วมและให้ข้อมูลแก่ผู้ใช้ พวกเขายังมีประสิทธิภาพมากกว่าเนื้อหาที่เป็นข้อความหรือรูปภาพ
ในช่วงเวลาสั้นๆ GIF สามารถสื่อสารข้อมูลที่ซับซ้อนที่สุดไปยังผู้เยี่ยมชมเว็บไซต์ของคุณได้ GIF ยังทำงานได้ดีกับอุปกรณ์และเบราว์เซอร์ใดๆ โดยต้องสามารถเข้ากันได้และปรับเปลี่ยนได้
เลย์เอาต์ไม่สมมาตร
ในปี 2020 การออกแบบเว็บไซต์จะโดดเด่นยิ่งขึ้นจากมุมมองที่สร้างสรรค์ ด้วยเหตุนี้ คุณจึงสามารถคาดการณ์ว่าการใช้โครงสร้างที่ไม่สมมาตรที่แสดงถึงความสนุกสนาน ความกระตือรือร้น เอกลักษณ์ และเอกลักษณ์สำหรับแบรนด์ของคุณจะเพิ่มขึ้น
การออกแบบ 3D การสร้างแบบจำลองและการแสดงผล
แนวคิดเหล่านี้มีประโยชน์สำหรับเว็บไซต์อีคอมเมิร์ซที่ต้องการมีส่วนร่วมกับผู้เยี่ยมชมอย่างมีความหมาย การออกแบบผลิตภัณฑ์ 3 มิติจะช่วยให้ลูกค้าเข้าใจถึงสิ่งที่พวกเขาคาดหวังได้ดีขึ้นเมื่อสั่งซื้อจากคุณ
ในปี 2020 บริษัทต่างๆ ควรคาดการณ์ความนิยมของการสร้างแบบจำลอง 3 มิติและการแสดงผลในการออกแบบเว็บไซต์ ผู้เชี่ยวชาญกล่าวว่าการสร้างแบบจำลองและการเรนเดอร์ 3 มิติจะมีราคาไม่แพงและเข้าถึงได้ แม้กระทั่งผู้ที่ไม่มีการฝึกอบรมเฉพาะทางในด้านนี้ ขณะนี้แบรนด์ต่างๆ เช่น Defy และ Adidas กำลังใช้การสร้างแบบจำลอง 3 มิติบนเว็บไซต์ของพวกเขา และคาดว่าจะมีธุรกิจอีกมากมายที่จะไปในทิศทางนี้ในอนาคตอันใกล้
ช้อปปิ้งแบบโต้ตอบ: แอนิเมชั่นและภาพยนตร์
การออกแบบวัสดุของ Google ได้รับความนิยมอย่างมาก เพื่อตอบสนองต่อสิ่งนี้ เว็บไซต์อีคอมเมิร์ซจะถูกสร้างขึ้นด้วยองค์ประกอบเชิงโต้ตอบมากขึ้นในปีหน้า คุณควรเห็นไซต์จำนวนมากที่ใช้ภาพเคลื่อนไหว ฟีเจอร์อื่นๆ จะนำเสนอการโต้ตอบที่เป็นนวัตกรรมใหม่ที่ช่วยให้ผู้ซื้อไปยังส่วนต่างๆ ได้อย่างรวดเร็วด้วยการปัดหรือแตะ
เว็บไซต์อีคอมเมิร์ซจะมีปุ่มที่ดึงดูดสายตา พวกเขาจะมีการหมุนไอคอนและแถบการโหลดแบบเคลื่อนไหวที่ดึงดูดความสนใจของผู้เยี่ยมชมไซต์ คุณสามารถคาดหวังให้ภาพยนตร์แสดงมากขึ้นในร้านค้าอีคอมเมิร์ซในปีที่จะถึงนี้
สีที่โดดเด่น
ไม่กี่ปีที่ผ่านมาเป็นเรื่องเกี่ยวกับความเรียบง่ายและการใช้พื้นที่สีขาว เทรนด์การออกแบบอีคอมเมิร์ซในปีนี้น่าจะเห็นผู้สร้างไซต์ทดลองมากขึ้นด้วยสีสันที่สดใสซึ่งจะทำให้เว็บไซต์โดดเด่น
สีไม่ได้เป็นเพียงเพื่อความสวยงามเท่านั้นเมื่อพูดถึงการออกแบบ พวกเขายังช่วยให้แบรนด์สามารถเชื่อมต่อกับลูกค้าได้อย่างมีความหมาย ในอีคอมเมิร์ซ การใช้สีอย่างมีกลยุทธ์สามารถช่วยถ่ายทอดข้อความและทำให้เกิด Conversion
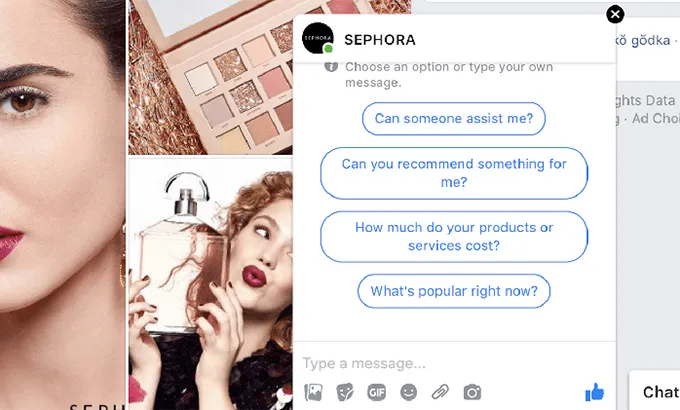
Chatbots ใน UX
การเปลี่ยนไปสู่การเลือกซื้อสินค้าตามความต้องการของลูกค้าแต่ละรายทำให้ผู้ค้าปลีกปรับร้านค้าออนไลน์ของตนให้เข้ากับความท้าทายของตลาดนี้ ขอบคุณ เทคโนโลยีใหม่อย่าง AI และ ML ช่วยในการทำเช่นนั้น Chatbots ในอีคอมเมิร์ซเป็นตัวอย่างที่ชัดเจนของวิธีการใช้ AI ในการค้าปลีกเพื่อมอบประสบการณ์ UX การช็อปปิ้งส่วนบุคคลสำหรับผู้ใช้แต่ละราย ตัวอย่างเช่น แชทบอทช่วยลูกค้าในการซื้อและสั่งซื้อบนเว็บสโตร์ เสนอส่วนลดหรือข้อเสนอพิเศษเพื่อพิจารณาความชอบและความสนใจของลูกค้า ดังนั้นด้วยผู้ช่วย AI ดังกล่าว UX ของเว็บไซต์ช้อปปิ้งออนไลน์ของคุณสามารถดีขึ้นได้มากและขายได้สูงขึ้นมาก ดูว่าแชทบอททำงานอย่างไรในร้านเครื่องสำอาง Sephora เพื่อสร้าง UX ที่ดีที่สุด

การใช้การไล่ระดับสีในการออกแบบ
การไล่ระดับสีในการออกแบบของคุณช่วยทำให้แนวคิดหรือแนวคิดของแบรนด์ในเชิงลึกและลึกซึ้งยิ่งขึ้น
ใช้แบบอักษรต่างๆ & แบบอักษรตัวหนา
ในช่วงไม่กี่ปีที่ผ่านมานี้ การใช้แบบอักษรที่แตกต่างกันและแบบอักษรตัวหนาสำหรับการออกแบบร้านค้าออนไลน์กำลังเพิ่มขึ้นเรื่อยๆ และดูเหมือนว่าสิ่งนี้จะถูกนำมาใช้เพิ่มเติม เนื่องจากจะช่วยดึงดูดความสนใจของผู้ใช้ไปยังจุดต่างๆ บนเว็บไซต์ เช่น ส่วนลดหรือข้อเสนอพิเศษหรืออะไรก็ตามที่คุณชอบ นอกจากนี้ การใช้แบบอักษรต่างๆ ร่วมกับแบบอักษรตัวหนาช่วยให้ดูโดดเด่นยิ่งขึ้น
การออกแบบตามท่าทางสัมผัส
การศึกษาวิธีที่ผู้ใช้โต้ตอบกับเว็บไซต์ร้านค้าของคุณและเปลี่ยนองค์ประกอบการออกแบบที่เหมาะสมตามกิจกรรมของผู้ใช้เหล่านี้ได้กลายเป็นหนึ่งในเคล็ดลับการออกแบบเว็บไซต์สำหรับปีปัจจุบัน
กิจกรรมออนไลน์ของผู้ใช้ทุกประเภท เช่น การแตะ เลื่อน ปัด ดึง ถือเป็นท่าทาง ในแนวคิดของการออกแบบตามท่าทางสัมผัส ท่าทางใด ๆ ดังกล่าวจะทำให้เกิดปัญหาเป้าหมาย ดังนั้นนักออกแบบ UX ควรทำงานกับองค์ประกอบการออกแบบ UX ที่โต้ตอบในลักษณะที่ผู้คนโต้ตอบกับวัตถุในโลกแห่งความเป็นจริง
การทดสอบUX
และเคล็ดลับสุดท้ายจากรายชื่อเว็บไซต์ขายปลีก เคล็ดลับ UX คือการทดสอบการออกแบบของคุณและดำเนินการปรับปรุงอย่างต่อเนื่อง ตามรายงานประสิทธิภาพอีคอมเมิร์ซของ Econsultancy การทดสอบและการทดลองเป็นตัวเลือกที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพและการแปลงและปรับปรุงประสบการณ์ผู้ใช้ของเว็บไซต์ ดังนั้น การทดสอบการใช้งานและ A/B UX จึงจำเป็นสำหรับธุรกิจอีคอมเมิร์ซใดๆ ที่พยายามหาลูกค้าและมอบบริการที่ดีกว่าให้กับลูกค้า
อย่างไรก็ตาม นี่ไม่ใช่รายการคุณลักษณะที่ได้รับความนิยมมากที่สุดสำหรับ UX ของเว็บไซต์อีคอมเมิร์ซ รายการเหล่านี้ดูเหมือนจะมีแนวโน้มและมีประสิทธิภาพมากที่สุดสำหรับร้านค้าออนไลน์ใดๆ เป็นเพราะเคล็ดลับเหล่านี้สำหรับร้านค้าออนไลน์ได้รับการออกแบบมาเพื่อให้เข้าใจความต้องการของผู้ใช้เมื่อพวกเขากำลังซื้อของ และแก้ไขด้วยการออกแบบ UX ที่ปรับให้เข้ากับวัตถุประสงค์เหล่านี้
ดังนั้น ต้องการทำให้ผู้ใช้ของคุณมีความสุขเมื่อพวกเขาซื้อของออนไลน์บนเว็บไซต์ของคุณและรับผลกำไรจากสิ่งนั้นสำหรับธุรกิจของคุณ จับตาดูแนวโน้มเหล่านี้ พยายามปรับใช้ให้ได้ผลที่สุดสำหรับคุณ ทดสอบ ปรับปรุงต่อไป และคุณจะได้ผลลัพธ์ที่ต้องการ ขอให้คุณโชคดีบนเส้นทางนี้!
