แนวโน้มการออกแบบ UI/UX 10 อันดับแรกสำหรับธุรกิจอีคอมเมิร์ซ
เผยแพร่แล้ว: 2020-05-12ปี 2019 ผ่านไปแล้ว และเราต้องขอบคุณมันสำหรับเทรนด์ต่างๆ ที่ติดอยู่ในปีนี้ โดยเฉพาะอย่างยิ่ง มีแนวโน้มหนึ่งที่จะคงอยู่ในระยะยาว อย่างน้อยก็ในอีคอมเมิร์ซ
เป็นประสบการณ์ของผู้ใช้
แบรนด์อีคอมเมิร์ซจำนวนมากขึ้นเรื่อยๆ ให้ความสำคัญกับการลงทุนใน UI และการออกแบบ ไม่ใช่เรื่องบังเอิญอีกต่อไป มันต้อง.
นี่คือสถิติบอกว่า ตาม Sagipl:
- 82% ของเว็บไซต์ 100 อันดับแรกของ Alexa ใช้การออกแบบที่ปรับเปลี่ยนได้ ดังนั้นการลงทุนของคุณในการออกแบบ UI และ UX จึงเป็นข้อกำหนดเบื้องต้นในการรักษาความสามารถในการแข่งขัน
- ผู้ซื้อออกจากเว็บไซต์หลังจากผ่านไป 0.05 วินาที หากพบว่าเว็บไซต์ไม่น่าสนใจหรือมีปัญหากับอินเทอร์เฟซ ซึ่งเป็นปัญหาที่การออกแบบ UX สามารถแก้ไขได้
- เนื่องจากผู้ซื้อจำนวนมากขึ้นชอบซื้อผลิตภัณฑ์จากอุปกรณ์มือถือ (67%) การมีเว็บไซต์/บริการของคุณ การไม่มีเว็บไซต์/แอปที่ใช้งานง่ายอาจทำให้คุณเสียค่าใช้จ่ายมากกว่าครึ่งหนึ่งของผู้ชม
อีคอมเมิร์ซได้เห็นแนวโน้มการออกแบบ UI และ UX ที่สำคัญบางอย่างเกิดขึ้นในปีนี้ แนวโน้มเหล่านี้เกี่ยวข้องกับการสร้างประสบการณ์ผู้ใช้ที่ราบรื่นและเพิ่มการมีส่วนร่วม การเข้าชม การแปลง การขาย และการดึงดูดลูกค้าเป้าหมายคุณภาพสูง
แนวโน้มเหล่านี้ยังคงอยู่ และการปฏิบัติตามเป็นสิ่งสำคัญหากคุณต้องการให้ธุรกิจอีคอมเมิร์ซของคุณยังคงสามารถแข่งขันได้
มาดูแนวโน้มเหล่านี้อย่างใกล้ชิดและวิเคราะห์ตัวอย่างแบรนด์อีคอมเมิร์ซบางส่วน
1. เรียกร้องความมินิมอล
เทรนด์ที่ได้รับแรงผลักดันในปีนี้แสดงให้เห็นถึงแนวโน้มที่เพิ่มขึ้นในการทำให้เว็บไซต์ดูเรียบง่ายมากขึ้น
ทำไมต้องมินิมอล?
แนวโน้มในการออกแบบ UI และ UX นี้เป็นปฏิกิริยาตอบสนองต่อการออกแบบที่ซับซ้อนและ 'ยัดเยียด' และเนื่องจากมีแนวโน้มเพิ่มขึ้นในการทำให้ส่วนต่อประสานกับผู้ใช้ง่ายขึ้น ความเรียบง่ายจึงนำเสนอทุกอย่างเพื่อให้บรรลุเป้าหมาย
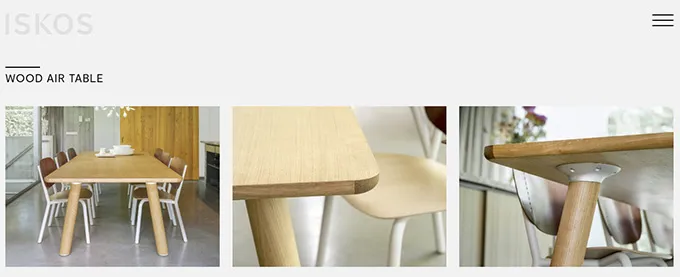
มาดูตัวอย่างเว็บไซต์ Iskos ผู้ผลิตเฟอร์นิเจอร์ในเดนมาร์ก:

เมื่อมองแวบแรก คุณสามารถดูคุณลักษณะหลักของการออกแบบเว็บแบบมินิมอลได้แล้ว ได้แก่:
- พื้นที่เชิงลบ – พื้นที่สีขาวหรือพื้นหลังของหน้าแรก
- พื้นผิวเรียบ – รูปภาพและองค์ประกอบ UI ทั้งหมดไม่ได้ใช้ 3D หรือเทคนิคอื่นๆ เพื่อให้โดดเด่น เพราะมันทำได้อยู่แล้วเนื่องจากพื้นที่ว่างในเชิงลบ
- ภาพที่ตัดกัน (แข็ง) – แทนที่จะใช้สีสดใสของพื้นหลังและองค์ประกอบ UI การออกแบบที่เรียบง่ายจะใช้ภาพเพื่อทำให้องค์ประกอบที่จำเป็นโดดเด่น (ในกรณีนี้ ผู้ผลิตจะแสดงผลิตภัณฑ์ของตน)
- การออกแบบตัวอักษรที่เรียบง่าย – เว็บไซต์นี้เป็นตัวอย่างที่ดีของการออกแบบที่เรียบง่าย เนื่องจากใช้ขนาดตัวอักษรที่เหมาะสมและสีตัวอักษรที่สงบแต่ตัดกัน
คุณยังสามารถสังเกตเห็นโทนสีโดยรวมที่จำกัด วิธีการนี้สร้างอินเทอร์เฟซผู้ใช้ที่ยอดเยี่ยม เนื่องจากดึงดูดความสนใจของผู้ใช้ตรงประเด็น
เว็บไซต์แบ่งออกเป็นส่วนต่างๆ โดยใช้หัวข้อและรูปภาพที่เรียบง่ายของผลิตภัณฑ์เท่านั้น
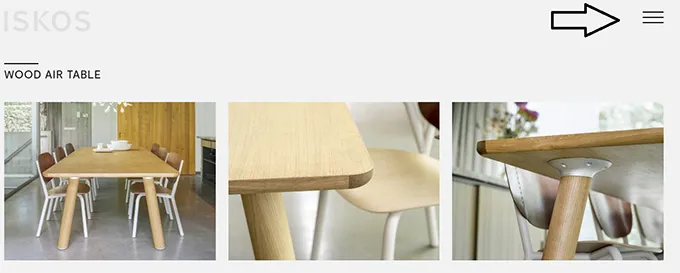
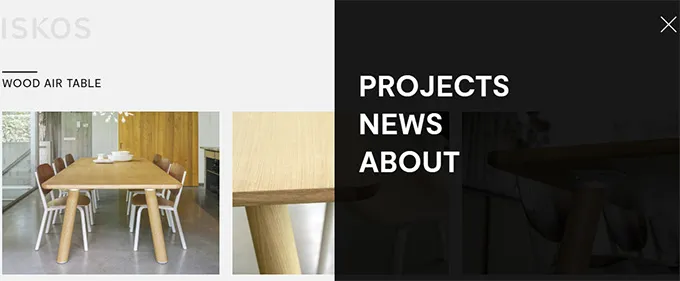
องค์ประกอบ UI ที่ตัดกันบนเว็บไซต์นี้คือหน้าต่างเมนูป๊อปอัปที่มุมของหน้าจอ:


ไม่จำเป็นต้องเพิ่มส่วนใดๆ ในเมนูนี้ เนื่องจากทุกส่วนอยู่ในหน้าแรกอยู่แล้ว ดังนั้นเมนูนี้จึงทำหน้าที่เป็นแหล่งข้อมูลเพิ่มเติมสำหรับผู้ใช้ที่ต้องการโต้ตอบกับแบรนด์มากขึ้น
การออกแบบดังกล่าว โดยใช้การนำทางที่เรียบง่ายและผลิตภัณฑ์เป็นจุดโฟกัสหลัก จึงเหมาะอย่างยิ่งที่จะบรรลุความเป็นเลิศด้านการออกแบบ UI/UX
2. เน้นการสร้างแบรนด์
เทรนด์อีกประการหนึ่งของการออกแบบ UI และ UX คือการเสริมสร้างความเชื่อมโยงระหว่างประสบการณ์ผู้ใช้กับการสร้างแบรนด์
ประสบการณ์ของผู้ใช้ถูกกำหนดโดยความใกล้ชิดที่ผู้ใช้สามารถเข้าถึงแบรนด์ได้ และสิ่งนี้จึงกลายเป็นประเด็นที่นักออกแบบ UI และ UX จะต้องให้ความสำคัญ นอกจากนี้ การออกแบบที่เน้นการสร้างแบรนด์ ทำให้ทุกขั้นตอนของประสบการณ์ผู้ใช้มุ่งเน้นไปที่การแนะนำผู้ใช้รายนี้ให้รู้จักแบรนด์
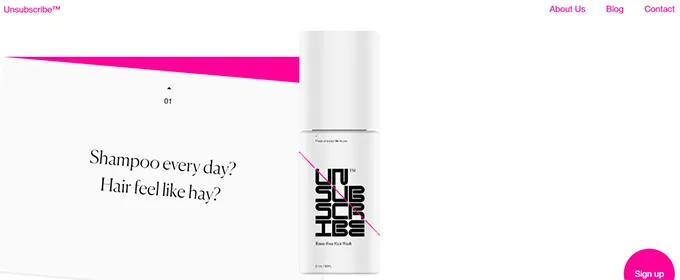
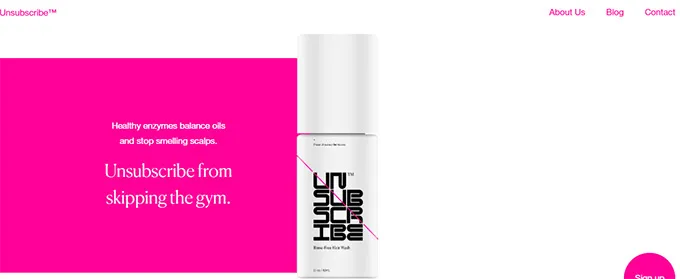
ตัวอย่างที่ดีของการเน้นการสร้างแบรนด์ใน UI และ UX คือ Unsubscribe ซึ่งเป็นแบรนด์อีคอมเมิร์ซของผลิตภัณฑ์ดูแลเส้นผม
เว็บไซต์ของพวกเขาเป็นผลงานชิ้นเอกที่ผสมผสานประสบการณ์ของผู้ใช้และการสร้างแบรนด์ในทุกขั้นตอน เมื่อเลื่อนดูเว็บไซต์นี้ ผู้ใช้จะพบกับองค์ประกอบต่างๆ ซึ่งช่วยให้มีปฏิสัมพันธ์กับแบรนด์ได้อย่างสมบูรณ์:


นอกจากจะเห็นคำว่า 'unsubscribe' ในสโลแกนซึ่งสอดคล้องกับชื่อของแบรนด์แล้ว พวกเขายังทำให้เป้าหมายของพวกเขาเป็นจุดรวมของเว็บไซต์ ซึ่งช่วยให้ผู้คนที่กระตือรือร้นดูแลเส้นผมได้ดีขึ้น:

และแน่นอน เว็บไซต์นี้ใช้แนวทางปฏิบัติแบบมินิมัลลิสต์ที่ดีที่สุด ซึ่งช่วยสร้างอินเทอร์เฟซผู้ใช้ที่เรียบง่ายแต่ใช้งานได้หลากหลาย และประสบการณ์ผู้ใช้โดยรวมในเชิงบวก
3. โดดเด่นยิ่งขึ้น
ในปีนี้ นักออกแบบได้สังเกตเห็นแนวโน้มที่เพิ่มขึ้นของแบบอักษรที่โดดเด่นกว่าแต่เรียบง่ายกว่า แนวโน้มนี้เกิดขึ้นพร้อมกับเทรนด์มินิมัลลิสต์ที่กล่าวไว้ข้างต้น
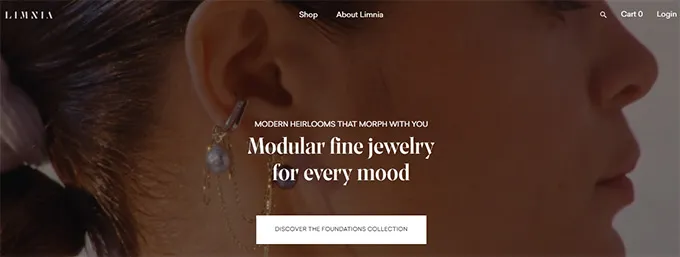
ในอีคอมเมิร์ซ แบบอักษรตัวหนาใช้เพื่อเน้นความสนใจของผู้ใช้ไปยังข้อความที่มักจะวางไว้ตรงกลางหน้า นี่คือตัวอย่างของ Limnia ซึ่งเป็นแบรนด์อีคอมเมิร์ซที่ขายเครื่องประดับชั้นดี:

แม้ว่าเว็บไซต์จะใช้วิดีโอของโมเดลที่แสดงผลิตภัณฑ์ในพื้นหลัง แต่เราไม่ได้ดึงความสนใจจากโมเดลดังกล่าว แต่ใช้ข้อความที่วางไว้ตรงกลางหน้าด้วยตัวอักษรหนา
ในบรรดาแบบอักษรที่ใช้กันมากที่สุด นักออกแบบ UI และ UX ชอบ Helvetica, Sans และ Univers อย่างไรก็ตาม คุณไม่สามารถสุ่มเลือกแบบอักษรสำหรับการออกแบบ UI/UX ได้ ทางเลือกนี้ขึ้นอยู่กับปัจจัยหลายประการ กล่าวคือ:
- ระดับความกล้าแตกต่างกับดีไซน์ที่เหลือ
- ขนาดของฟอนต์และลักษณะที่มองเห็นได้ไม่เหมือนกับส่วนที่เหลือของการออกแบบ
- ประเภท ระดับความกล้า ขนาด และสีของแบบอักษรที่สัมพันธ์กับสุนทรียศาสตร์ของแบรนด์ของคุณ
ปัจจัยทั้งหมดเหล่านี้มีอิทธิพลต่อวิธีที่ผู้ใช้รับรู้และโต้ตอบกับแบรนด์ของคุณ ดังนั้นการเลือกแบบอักษรควรมีส่วนทำให้การออกแบบ UI และ UX มีความสอดคล้องกัน
4. การปรับตัวสำหรับมือถือ
เราได้กล่าวถึงในบทนำของบทความนี้ว่าลูกค้าของคุณมากกว่าครึ่งต้องการซื้อของผ่านอุปกรณ์พกพา และเนื่องจากแบรนด์อีคอมเมิร์ซส่วนใหญ่ดำเนินการทางออนไลน์ (โดยมีเพียงบางส่วนเท่านั้นที่มีโชว์รูมจริง) การลงทุนในการออกแบบ UX บนมือถือจึงเป็นสิ่งจำเป็น
จากข้อมูลของ Interaction Design Foundation ประสบการณ์ของผู้ใช้อุปกรณ์พกพามีเป้าหมายเพื่อสร้างประสบการณ์มือถือเชิงบวกผ่านเว็บไซต์ แอปพลิเคชัน และบริการอื่นๆ ที่ใช้บนอุปกรณ์มือถือ วัตถุประสงค์หลักของ UX บนมือถือคือประสิทธิภาพและการค้นพบได้
สำหรับแบรนด์อีคอมเมิร์ซ UX บนมือถือหมายถึงการเข้าถึงองค์ประกอบทั้งหมดของเว็บไซต์อย่างสมบูรณ์และความเรียบง่ายของอินเทอร์เฟซ
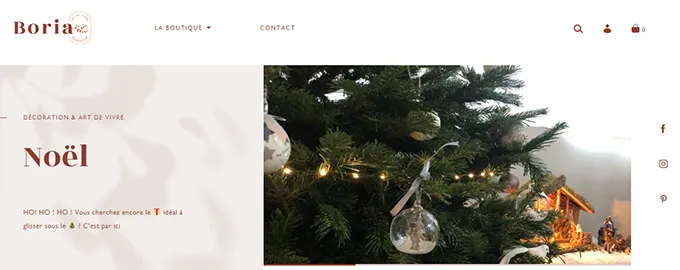
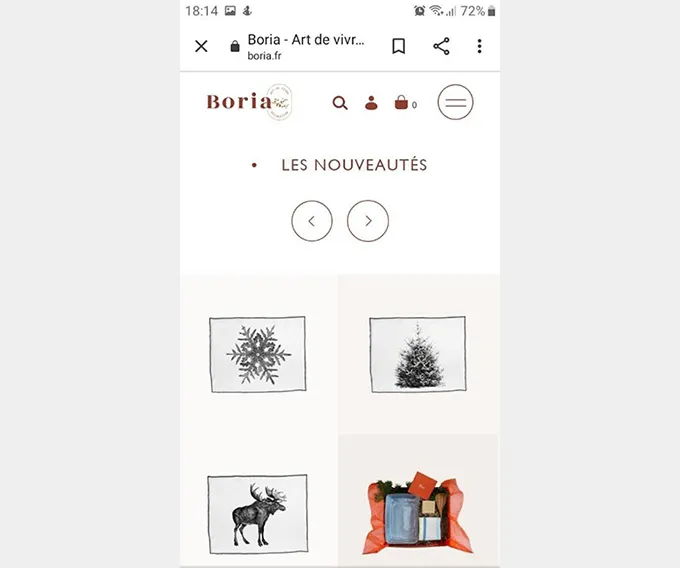
ตัวอย่างที่ดีของการปรับเว็บไซต์สำหรับทั้งเดสก์ท็อปและอุปกรณ์เคลื่อนที่คือ Boria ซึ่งเป็นแบรนด์อีคอมเมิร์ซของฝรั่งเศสที่ขายของตกแต่งบ้าน:

เว็บไซต์ของ Boria เวอร์ชันมือถือมีองค์ประกอบการออกแบบน้อยกว่า อย่างไรก็ตาม จะรักษาส่วนสำคัญทั้งหมดที่จำเป็นสำหรับลูกค้าในการซื้อสินค้าผ่านอุปกรณ์มือถือ:

การลงทุนใน UX บนมือถือไม่ได้เป็นเพียงข้อกำหนดเบื้องต้นสำหรับประสบการณ์การใช้งานที่ยอดเยี่ยมเท่านั้น สิ่งสำคัญสำหรับการจัดอันดับ SEO ของแบรนด์อีคอมเมิร์ซของคุณ
Google จัดอันดับแบรนด์ที่มีเว็บไซต์คุณภาพสูงที่ปรับให้เข้ากับอุปกรณ์มือถือได้สูงมาก แต่มีกฎหลายข้อที่ทำให้ไซต์บนมือถือยอดเยี่ยม นั่นคือเหตุผลที่ในปี 2015 Google ได้โพสต์เคล็ดลับการออกแบบ UX สำหรับอุปกรณ์เคลื่อนที่สำหรับนักพัฒนา และอัปเดตเคล็ดลับเหล่านี้เป็นประจำเมื่อมีเทรนด์ใหม่เข้ามา คุณจะพบเคล็ดลับเหล่านี้:
- วิจัยก่อนที่คุณจะสร้างต้นแบบ เนื่องจากนักออกแบบ UX มีอคติ Google จึงไม่แนะนำว่าอย่าเข้าสู่การสร้างต้นแบบทันที แต่ให้ศึกษากลุ่มเป้าหมายก่อนโดยใช้การวิเคราะห์แบบสำนึกรู้พฤติกรรมและการทดสอบ AB
- ทำงานบนเป้าหมายการสัมผัส แม้ว่าอินเทอร์เฟซของเว็บไซต์บนมือถือจะใช้งานง่ายและเว็บไซต์โหลดได้รวดเร็วบนอุปกรณ์มือถือ ผู้ใช้จะยังคงละทิ้งเว็บไซต์หากมีองค์ประกอบที่ไม่ตอบสนองต่อการสัมผัส ซึ่งหมายความว่าองค์ประกอบเหล่านี้มีเป้าหมายการสัมผัสที่เล็กเกินไป และ Google แนะนำให้ทำความกว้างอย่างน้อย 7-10 มม.
- ความยุ่งเหยิงน้อยลง เคล็ดลับนี้บ่งชี้ว่า Google จัดอันดับเว็บไซต์บนมือถือที่รกอยู่ให้ต่ำลง เนื่องจากสอดคล้องกับเทรนด์ความเรียบง่ายในการออกแบบ UI และ UX เนื่องจากยากที่จะโต้ตอบด้วย
กล่าวอีกนัยหนึ่ง แบรนด์อีคอมเมิร์ซควรให้ความสำคัญกับฟังก์ชันการทำงานของเว็บไซต์ของตนทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่อย่างเท่าเทียมกันเพื่อมอบประสบการณ์แบรนด์ที่สมบูรณ์

5. เน้นความเร็ว
ในตอนต้นของบทความ เรายังกล่าวถึงว่าลูกค้าเป็นผู้ตัดสินใจว่าจะโต้ตอบกับแบรนด์ของคุณหรือไม่ในช่วง 0.05 วินาทีแรกของการเยี่ยมชมเว็บไซต์ของคุณ
สำหรับแบรนด์อีคอมเมิร์ซ ความเร็วในการโหลดหน้าเว็บต่ำอาจเป็นผลเสียได้ เนื่องจากเป็นอุตสาหกรรมที่มีการแข่งขันสูง ผู้ใช้จึงไม่มีปัญหาในการค้นหาแบรนด์อีคอมเมิร์ซอื่นที่มีผลิตภัณฑ์ที่คล้ายคลึงกัน แต่เป็นเว็บไซต์ที่โหลดเร็ว
ประสิทธิภาพก็เป็นส่วนหนึ่งของประสบการณ์ของผู้ใช้เช่นกัน และบ่งบอกถึงคุณค่าของผู้เข้าชมในฐานะแบรนด์อีคอมเมิร์ซได้เป็นอย่างดี
ดังนั้น อะไรคือเป้าหมายสำหรับนักออกแบบ UX เมื่อพูดถึงความเร็วในการโหลดหน้าเว็บที่สมบูรณ์แบบ
ตาม Unbounce ใช้เวลาประมาณ 15.3 วินาทีในการโหลดหน้า Landing Page โดยเฉลี่ย อย่างไรก็ตาม สิ่งนี้จะใช้เวลานานมากหากเป้าหมายของคุณคือการสร้างประสบการณ์ที่ดีแก่ผู้ใช้
ดังนั้น Unbounce อ้างว่าความเร็วในการโหลดหน้าเว็บที่ดีที่สุดคือ 2.4 ถึง 3.21 วินาที แต่ไซต์ที่โหลดในห้าวินาทีจะได้รับเซสชันเฉลี่ยที่ยาวขึ้น (70% นานขึ้นตามแหล่งที่มา)
ดังนั้น เป้าหมายสูงสุดสำหรับประสบการณ์ของผู้ใช้ในเชิงบวกคือการบรรลุความเร็วในการโหลดหน้าเว็บโดยเฉลี่ย 3 วินาที
6. สร้างประสบการณ์ห้องแต่งตัว
ตอนนี้ เรามาเปลี่ยนจากส่วนทางเทคนิคของการสนทนาของเราเป็นแนวโน้มในบริการที่แบรนด์อีคอมเมิร์ซสามารถนำเสนอได้ เพื่อปรับปรุงประสบการณ์ผู้ใช้และการโต้ตอบของผู้ใช้กับแบรนด์
หนึ่งในแนวโน้มที่เพิ่มขึ้นในการออกแบบ UI และ UX ในปีนี้คือการเปิดตัวห้องแต่งตัวเสมือนจริง
ประสบการณ์ห้องแต่งตัวออนไลน์เป็นการตอบสนองต่อความต้องการที่เพิ่มขึ้นของผู้บริโภคในการโต้ตอบกับผลิตภัณฑ์และทดลองใช้มากขึ้น เราทุกคนรู้ดีว่าเรากำลังซื้อหมูในการกระตุ้นหากเราไม่สามารถสัมผัสผลิตภัณฑ์ได้ โดยเฉพาะอย่างยิ่งเมื่อพูดถึงแบรนด์อีคอมเมิร์ซที่ขายเสื้อผ้าหรือเครื่องประดับ
หนึ่งในแบรนด์อีคอมเมิร์ซดังกล่าวคือ Warby Parker ซึ่งเป็นบริษัทออนไลน์ที่ขายแว่นตา ตอบสนองต่อปัญหานี้ด้วยการเปิดตัวแอปบนอุปกรณ์เคลื่อนที่ ซึ่งผู้ใช้สามารถลองสวมแว่นรูปทรงต่างๆ ได้เพียงแค่ถ่ายภาพ:

แอปนี้มีประโยชน์มากสำหรับลูกค้าที่ต้องการซื้อแว่นตาแต่ลังเลว่าแว่นจะเหมาะกับรูปหน้าแบบไหน
เทรนด์นี้เป็นการผสมผสานระหว่าง UX และ AR (ความจริงเสริม) เมื่อลูกค้าโต้ตอบกับวัตถุในชีวิตจริง ซึ่งได้รับการปรับปรุงโดยวิธีประสาทสัมผัสที่สร้างด้วยคอมพิวเตอร์ เพื่อรับประสบการณ์ผู้ใช้ที่สมบูรณ์กับแบรนด์
7. การเล่าเรื่องผ่านภาพ
แนวโน้มอีกประการหนึ่งที่มุ่งปรับปรุงประสบการณ์ของผู้ใช้ผ่านเนื้อหาของเว็บไซต์คือการเล่าเรื่องด้วยภาพ
บทบาทของการเล่าเรื่องในด้านการตลาดนั้นยิ่งใหญ่มาก การวิจัยแสดงให้เห็นว่าข้อความทางการตลาดที่ส่งเป็นเรื่องราวมีส่วนร่วมและน่าจดจำมากขึ้นถึง 22 เท่า การเล่าเรื่องหมายถึงคุณค่าที่มากขึ้น ซึ่งเป็นเหตุผลว่าทำไมจึงประสบความสำเร็จในการย้ายไปยังการออกแบบ UX และกลายเป็นการเล่าเรื่องด้วยภาพ
สำหรับแบรนด์อีคอมเมิร์ซ การเล่าเรื่องด้วยภาพเป็นสิ่งสำคัญต่อประสบการณ์ของผู้ใช้ เนื่องจากจะทำให้ลูกค้าใกล้ชิดกับแบรนด์มากขึ้น และเสนอการมีส่วนร่วมพิเศษในการกำหนดแบรนด์นี้
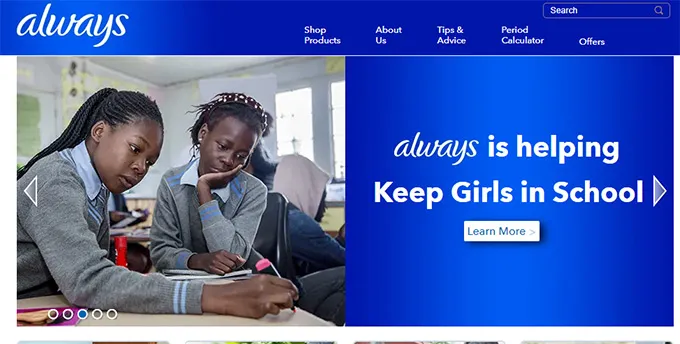
หนึ่งในแบรนด์ที่ประสบความสำเร็จในการรวมการเล่าเรื่องด้วยภาพและประสบการณ์ผู้ใช้ในเชิงบวกคือ Always แบรนด์สุขอนามัยส่วนบุคคลของ P&G:

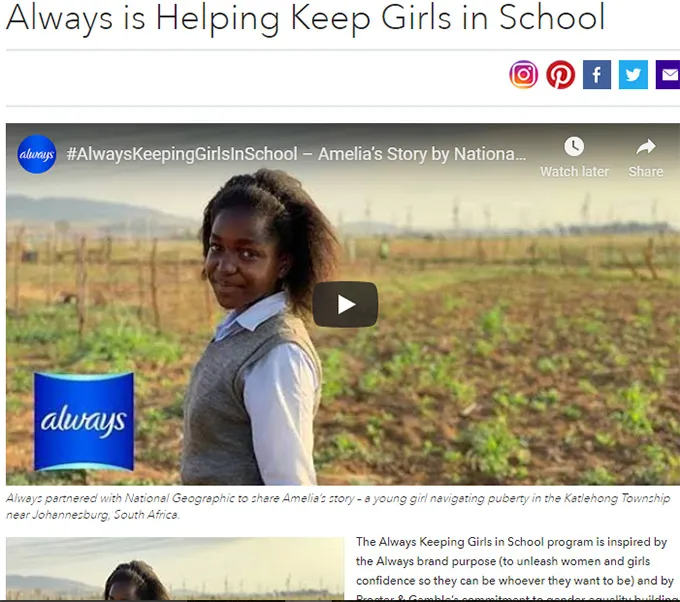
ใช้การเล่าเรื่องด้วยภาพ บอกเสมอว่าแบรนด์มีส่วนร่วมในสาเหตุทางสังคมต่างๆ อย่างไร เปิดเผยเรื่องราว วิธีที่ผู้คนโต้ตอบกับแบรนด์และผลิตภัณฑ์ของแบรนด์ผ่านมุมมองส่วนตัว:

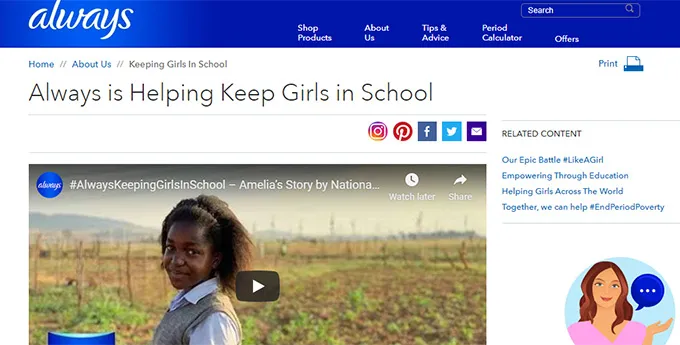
อย่างไรก็ตาม การจัดวางเนื้อหามีปัญหาในการเล่าเรื่องด้วยภาพในการออกแบบ UX ขึ้นอยู่กับภาษาที่กลุ่มเป้าหมายพูดและอ่านในทิศทางใด (ซ้ายไปขวาหรือขวาไปซ้าย) เนื้อหาจะถูกวางแตกต่างกัน
ตัวอย่างเช่น สำหรับผู้อ่านที่อ่านจากซ้ายไปขวา เนื้อหาควรอยู่ตรงกลางหรือทางซ้ายและมีประมาณ 75 อักขระต่อบรรทัด:

การเล่าเรื่องด้วยภาพเป็นวิธีการพื้นฐานในการออกแบบ UX ซึ่งจำเป็นสำหรับแบรนด์อีคอมเมิร์ซ เนื่องจากพวกเขาใช้ประสบการณ์ทั้งหมดกับลูกค้าบนประสบการณ์ออนไลน์
8. ชำระเงินได้อย่างง่ายดาย
เทรนด์อื่นจากลูกค้าที่มีความต้องการสูงคือการทำให้การชำระเงินง่ายขึ้น การชำระเงินที่ง่ายดายเป็นหนึ่งในความท้าทายที่ใหญ่ที่สุดในการออกแบบ UX
ตามสถิติล่าสุดโดย InvestCRO อัตราการละทิ้งตะกร้าสินค้าโดยเฉลี่ยคือ 65.23% ซึ่งสาเหตุต่อไปนี้มีส่วนสนับสนุนอย่างมาก:
- 14% – ไม่มีตัวเลือกการชำระเงินสำหรับแขก
- 11% – ขั้นตอนการชำระเงินที่ซับซ้อน
- 7% – ตัวเลือกการชำระเงินไม่เพียงพอ
เนื่องจากการชำระเงินและเช็คเอาต์เสร็จสิ้นนั้นเป็นประสบการณ์ของผู้ใช้ นักออกแบบ UX จึงควรคำนึงถึงการทำให้มันง่ายขึ้น
หากเว็บไซต์มีปัญหากับอัตราการละทิ้งตะกร้าสินค้าที่สูง เป็นหน้าที่ของนักออกแบบ UX ที่จะต้อง:
- ค้นหาสาเหตุที่สิ่งนี้เกิดขึ้นด้วยความช่วยเหลือของการทดสอบการใช้งาน (ผ่านการสัมภาษณ์ผู้ใช้และข้อมูลที่ได้รับจากการสนับสนุนลูกค้า)
- กำหนดเส้นทางการเดินทางของลูกค้าด้วยการพิจารณาข้อมูลที่รวบรวมจากการทดสอบการใช้งาน
- ทำการทดสอบ AB เพื่อดูว่าโซลูชันทำงานอย่างไร
เนื่องจากความสำเร็จของแบรนด์อีคอมเมิร์ซขึ้นอยู่กับประสบการณ์ของลูกค้าในการชำระเงินเป็นอย่างมาก การทำให้กระบวนการนี้ง่ายขึ้นด้วยการออกแบบ UX จึงเป็นส่วนสำคัญต่อประสบการณ์ของผู้ใช้ในเชิงบวก
9. มุ่งเน้นไปที่ข้อเสนอส่วนบุคคล
การปรับเปลี่ยนในแบบของคุณคือเทรนด์ที่จะคงอยู่ต่อไป และ UX สามารถก้าวไปอีกระดับได้ด้วยการออกแบบข้อเสนอเฉพาะบุคคล
แบรนด์อีคอมเมิร์ซหลายแห่งได้ใช้ประโยชน์อย่างเต็มที่แล้ว
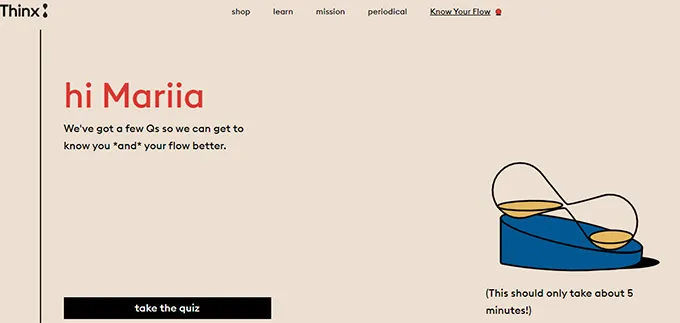
ตัวอย่างเช่น Thinx ซึ่งเป็นแบรนด์อีคอมเมิร์ซที่ขายชุดชั้นในและผลิตภัณฑ์สุขอนามัยส่วนบุคคล ได้ออกแบบการสำรวจเพื่อช่วยเลือกผลิตภัณฑ์ที่ตรงกับความต้องการของผู้ใช้:

หลังจากผลการสำรวจ แบรนด์ได้สร้างข้อเสนอส่วนบุคคลซึ่งเหมาะสำหรับลูกค้าครั้งแรก
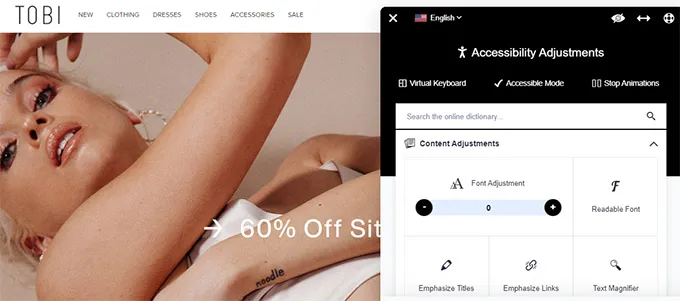
อีกบริษัทหนึ่งคือ Tobi ซึ่งเป็นแบรนด์อีคอมเมิร์ซที่ขายเสื้อผ้า ได้ให้ความสำคัญกับการรวมกลุ่มโดยการออกแบบหน้าต่างป๊อปอัปเพื่อช่วยผู้ทุพพลภาพในการปรับเว็บไซต์เพื่อให้อินเทอร์เฟซผู้ใช้สะดวกสบายมากขึ้นสำหรับการใช้งาน:

การมีส่วนร่วมในการออกแบบ UI และ UX เหล่านี้มีเป้าหมายเพื่อปรับแต่งประสบการณ์ของผู้ใช้ทุกคนที่มีต่อแบรนด์ โดยยอมรับลักษณะเฉพาะและพฤติกรรมของผู้ใช้แต่ละคน
10. การสนทนากับลูกค้า
ในอีคอมเมิร์ซ Chatbots มีบทบาทสำคัญในการให้การสนับสนุนลูกค้า พวกเขายังเป็นส่วนหนึ่งของประสบการณ์ผู้ใช้ ไม่ว่าพวกเขาจะใช้การออกแบบ UI แบบกราฟิกหรือการออกแบบ UI ด้วยเสียง
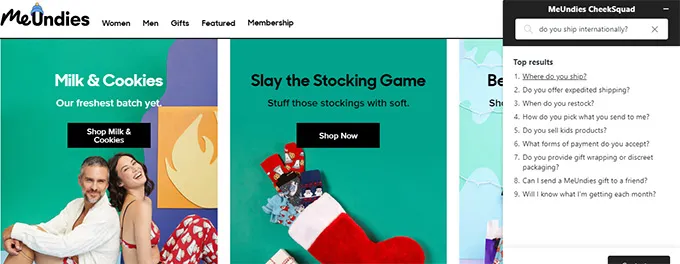
การออกแบบ UI มอบความเก่งกาจให้กับแบรนด์อีคอมเมิร์ซเมื่อพูดถึงการสร้างแชทบ็อต ตัวอย่างเช่น MeUndies ซึ่งเป็นแบรนด์อีคอมเมิร์ซที่ขายชุดชั้นใน ใช้แชทบอทของเว็บไซต์เพื่อตอบคำถามที่มีการค้นหามากที่สุด:

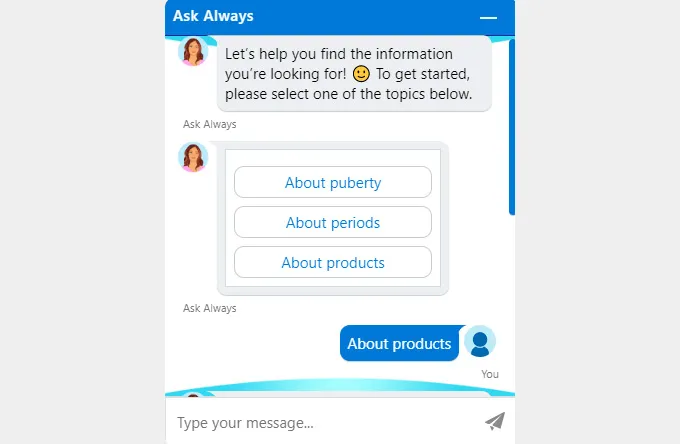
บางยี่ห้อต้องการประสบการณ์แชทบอทแบบโต้ตอบมากขึ้น ตัวอย่างเช่น เปลี่ยนการสนทนากับแชทบ็อตให้เป็นการโต้ตอบที่เหมือนจริงกับมนุษย์เสมอ:

การเลือกแชทบ็อตขึ้นอยู่กับว่าคุณต้องการให้แชทบ็อตเป็นตัวแทนแบรนด์ของคุณอย่างไร แต่ก็ปฏิเสธไม่ได้ว่าเทรนด์แชทบอทจะยังคงเป็นส่วนหนึ่งของการออกแบบ UI และ UX เนื่องจากมันส่งผลกระทบโดยตรงต่อคุณภาพของประสบการณ์ผู้ใช้
อย่าลืมค่า
ทุกเทรนด์ที่เราพูดถึงในบทความนี้เน้นที่การมอบคุณค่าให้กับลูกค้า พวกเขามุ่งเน้นไปที่การออกแบบที่ไม่เป็นอันตราย แต่เน้นที่คุณค่าแทน แนวโน้มเหล่านี้ยังมีจุดมุ่งหมายเพื่อนำแบรนด์อีคอมเมิร์ซของคุณเข้าใกล้ลูกค้ามากขึ้นผ่านการเล่าเรื่องด้วยภาพ การออกแบบ AI เชิงสนทนา และการสร้างแบรนด์ UX
การติดตามแนวโน้ม UI/UX เหล่านี้สามารถช่วยให้แบรนด์อีคอมเมิร์ซนำประสบการณ์ของผู้ใช้ไปสู่ระดับแนวหน้า เพื่อให้มั่นใจว่าพวกเขาจะยังคงประสบความสำเร็จในอุตสาหกรรมที่มีการแข่งขันสูงนี้
