6 ขั้นตอนง่ายๆ เพื่อการออกแบบไอคอนที่ดีขึ้น
เผยแพร่แล้ว: 2022-03-10บทความนี้กล่าวถึงชุดแนวทางการออกแบบในหกขั้นตอน ขั้นตอนเป็นไปตามพื้นฐานของการออกแบบไอคอนเสียง ซึ่งรวมถึงความสม่ำเสมอ ความชัดเจน และความชัดเจน หลักการออกแบบไอคอนที่มีประสิทธิภาพได้รับการกล่าวถึงโดยนักออกแบบไอคอน John Hicks แห่ง Hicks Design ในหนังสือ The Icon Handbook ของเขา และ Google ในแนวทางการออกแบบวัสดุสำหรับไอคอนระบบ หกขั้นตอนที่กล่าวถึงในบทความนี้ ควรเป็นแนวทาง ไม่ใช่รายการกฎเกณฑ์ ส่วนหนึ่งของการเป็นนักออกแบบที่ยอดเยี่ยมคือการเรียนรู้ว่าเมื่อใดควรแหกกฎและเมื่อใดควรปฏิบัติตาม ดังที่เราจะแสดงให้เห็นในที่นี้
ตลาดซื้อขายไอคอนและเวกเตอร์ เช่น Iconfinder (ที่ฉันทำงาน) ทำให้ไอคอนเวกเตอร์ที่ออกแบบมาอย่างดีเป็นแหล่งข้อมูลราคาไม่แพงและพร้อมใช้งานสำหรับนักออกแบบเว็บไซต์และงานพิมพ์ มีชุดไอคอนพรีเมียมคุณภาพสูงหลายพันรายการและชุดฟรีที่ยอดเยี่ยมหลายร้อยชุด
ชุดไอคอนทุกชุดที่ส่งไปยัง Iconfinder จะได้รับการตรวจสอบและประเมินว่ามีความน่าสนใจสำหรับผู้ใช้เว็บไซต์ของเราหรือไม่ และมูลค่าทางการค้าที่อาจเป็นไอคอนระดับพรีเมียม เมื่อตรวจสอบชุดไอคอนที่ส่งไปยังเว็บไซต์ เรามีความรับผิดชอบต่อนักออกแบบและลูกค้าของเราเพื่อให้แน่ใจว่าไอคอนพรีเมียมทั้งหมดบนเว็บไซต์มีคุณภาพสูงสุด
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- วิธีการออกแบบไอคอนแอพที่สะดุดตา
- ไอคอนเป็นส่วนหนึ่งของประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
- วิธีสร้างไอคอนใน Adobe XD
- ขั้นตอนง่าย ๆ ในการออกแบบไอคอนที่ดีขึ้น
เพื่อให้บรรลุสิ่งนี้ เราตระหนักอยู่เสมอถึงความแตกต่างระหว่าง "ไม่ดีพอ" และ "คุณภาพระดับพรีเมียม" ความแตกต่างมักมีขนาดเล็กมากและมักจะต้องมีการเปลี่ยนแปลงเพียงเล็กน้อย แต่มีผลอย่างมากต่อการออกแบบและคุณค่าของชุดไอคอน ต่างจากตลาดอื่นๆ มากมาย เราแทบจะปฏิเสธชุดที่ไม่ตรงตามข้อกำหนดด้านคุณภาพของเราเลย แต่เราจะแบ่งปันคำแนะนำที่เจาะจงและนำไปปฏิบัติได้สำหรับวิธีที่ผู้ออกแบบสามารถปรับปรุงไอคอนได้
การปรับไอคอนใหม่
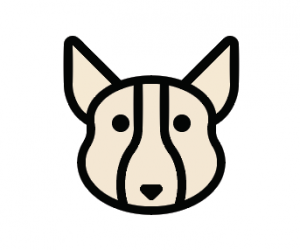
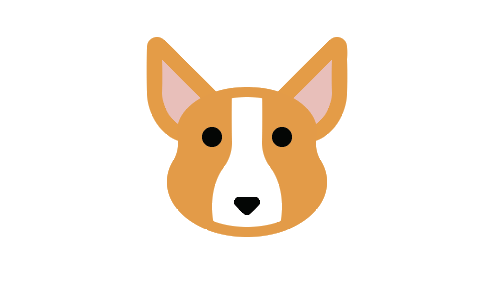
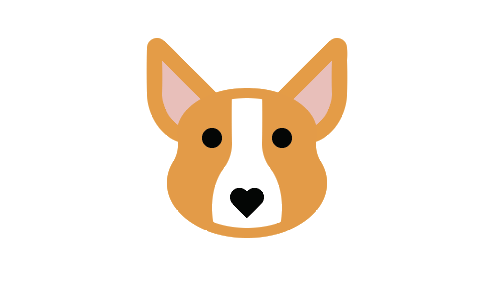
ในภาพตัวอย่างที่ตามมาในบทความนี้ หกขั้นตอนที่กล่าวถึงจะถูกนำไปใช้กับการปรับไอคอนของสุนัข (ตามจริงแล้วคือ Corgi) ที่เพิ่งส่งโดยผู้ใช้ Iconfinder ชื่อ Kem Bardly ไอคอนมีศักยภาพแต่ไม่ได้ขัดเกลามากพอที่จะถือว่าเป็น "คุณภาพระดับพรีเมียม" เราได้ให้คำแนะนำง่ายๆ แก่ Kem ให้ปฏิบัติตาม และด้วยการปรับแก้เล็กน้อย ไอคอนของเขาก็พร้อมสำหรับการอนุมัติเป็นชุดไอคอนระดับพรีเมียม ภาพด้านล่างแสดงไอคอนของ Kem เวอร์ชันก่อนและหลัง ในตอนต่อๆ ไป เราจะอธิบายวิธีการเปลี่ยนจากก่อนไปหลังทำอย่างเป็นระบบ

โปรดทราบว่าแม้หลักเกณฑ์ที่กล่าวถึงในบทความจะเน้นไปที่ไอคอนเว็บ แต่โดยทั่วไปก็ใช้ได้กับไอคอนการพิมพ์เช่นกัน สิ่งพิมพ์ทั่วไป 300 จุดต่อนิ้ว (DPI) ทำให้ความสมบูรณ์แบบของพิกเซลไม่มีความหมายเลย หากคุณเป็นนักออกแบบการพิมพ์ที่อ่านข้อความนี้ หลักการที่ครอบคลุมทั้งหมดจะมีผลบังคับใช้ แต่คุณสามารถละเลยชิ้นส่วนที่สมบูรณ์แบบของพิกเซลได้เป็นส่วนใหญ่
สามคุณสมบัติของการออกแบบไอคอนที่มีประสิทธิภาพ
ไอคอนที่ออกแบบมาอย่างดีแสดงถึงแนวทางที่มีระเบียบและรอบคอบสำหรับคุณลักษณะหลักสามประการที่ประกอบเป็นการออกแบบไอคอนใดๆ ได้แก่ รูปแบบ ความสามัคคีด้านสุนทรียะ และการจดจำ เมื่อออกแบบชุดไอคอนใหม่ ให้พิจารณาแต่ละคุณลักษณะเหล่านี้ในแนวทางการทำซ้ำ โดยเริ่มจากรูปแบบทั่วไป (แบบฟอร์ม) และดำเนินการตามลักษณะเฉพาะ (ความสามารถในการจดจำ) แม้ว่าคุณจะสร้างไอคอนเพียงไอคอนเดียว แต่แอตทริบิวต์ทั้งสามนี้ก็ยังบอกเป็นนัยและสามารถคาดการณ์ได้จากการออกแบบเดียว
ไม่ต้องสงสัยเลย แอตทริบิวต์มากกว่าสามรายการประกอบกันเป็นการออกแบบไอคอนที่มีประสิทธิภาพ แต่ทั้งสามรายละเอียดด้านล่างเป็นจุดเริ่มต้นที่ดี เพื่อความกระชับ เราได้เน้นสิ่งที่เราพิจารณาว่าเป็นคุณลักษณะหลักสามประการ
รูปร่าง
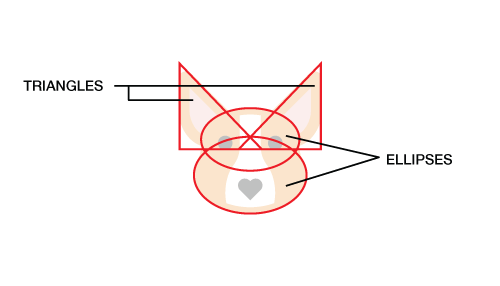
แบบฟอร์มคือโครงสร้างพื้นฐานของไอคอนหรือวิธีการสร้าง หากคุณเพิกเฉยต่อรายละเอียดของไอคอนและลากเส้นรอบ ๆ รูปร่างหลัก พวกมันสร้างเป็นสี่เหลี่ยมจัตุรัส วงกลม สี่เหลี่ยมแนวนอนหรือแนวตั้ง สามเหลี่ยม หรือรูปร่างที่เป็นธรรมชาติมากกว่ากัน รูปทรงเรขาคณิตหลัก — วงกลม สี่เหลี่ยมจัตุรัสและสามเหลี่ยม — สร้างรากฐานที่มั่นคงทางสายตาสำหรับการออกแบบไอคอน ในตัวอย่าง Corgi ของเราโดย Kem Bardly หัวของสุนัขประกอบด้วยสามเหลี่ยมสองรูปและวงรีสองวง เช่นเดียวกับการเริ่มวาดโดยร่างรูปร่างที่ใหญ่ที่สุดและเรียบง่ายที่สุดแล้วปรับแต่งให้มีรายละเอียดมากขึ้นเรื่อยๆ เราจะเริ่มสร้างไอคอนจากรูปร่างที่เรียบง่ายที่สุดแล้วเพิ่มรายละเอียดมากขึ้น — แต่ให้รายละเอียดมากเท่าที่จำเป็นในการสื่อสารแนวคิด เป็นตัวแทน ไม่ว่าจะเป็นวัตถุ ความคิด หรือการกระทำ

ความสามัคคีสุนทรียภาพ
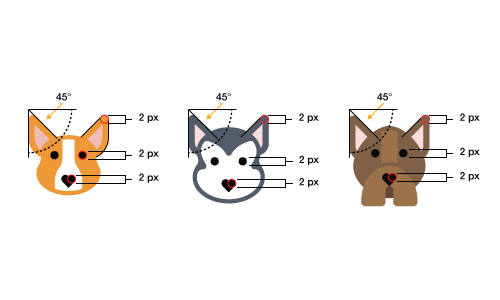
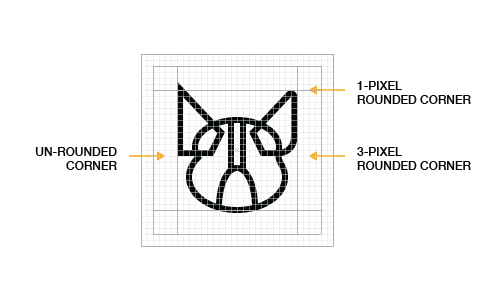
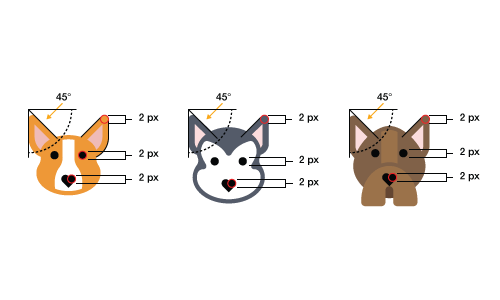
องค์ประกอบที่ใช้ร่วมกันภายในไอคอนเดียวและทั่วทั้งชุดไอคอนคือสิ่งที่เราเรียกว่าความสามัคคีด้านสุนทรียะ องค์ประกอบเหล่านี้ได้แก่ มุมโค้งมนหรือสี่เหลี่ยมจัตุรัส ขนาดเฉพาะของมุม (2 พิกเซล 4 พิกเซล ฯลฯ) น้ำหนักเส้นที่จำกัดและสม่ำเสมอ (2 พิกเซล 4 พิกเซล ฯลฯ) สไตล์ (แบน เส้น เติม เส้นหรือสัญลักษณ์) จานสี และอื่นๆ ความสามัคคีด้านสุนทรียะของชุดคือคอลเลกชันขององค์ประกอบการออกแบบและ/หรือตัวเลือกที่คุณทำซ้ำตลอดทั้งชุดเพื่อเชื่อมโยงเข้าด้วยกันเป็นภาพเดียว ในตัวอย่างด้านล่าง สังเกตว่าสุนัขสามตัวจากฉากของ Kem มีองค์ประกอบร่วมกัน เช่น มุมมน 2 พิกเซล การลากเส้นหนา 2 พิกเซลรอบใบหน้าของสุนัข และจมูกรูปหัวใจ

การรับรู้
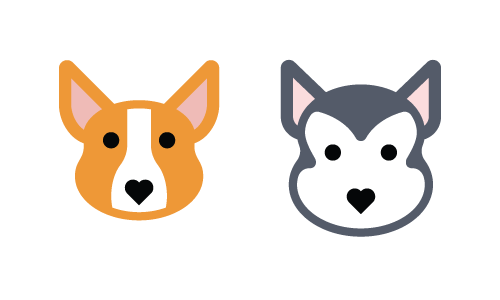
การจดจำได้เป็นผลจากสาระสำคัญของไอคอนหรือสิ่งที่ทำให้ไอคอนมีเอกลักษณ์เฉพาะ ในที่สุดไอคอนจะทำงานได้หรือไม่นั้นขึ้นอยู่กับว่าผู้ดูเข้าใจวัตถุ แนวคิด หรือการกระทำที่แสดงให้เห็นได้ง่ายเพียงใด การรับรู้รวมถึงการแสดงคุณสมบัติที่ผู้ดูมักเชื่อมโยงกับแนวคิดนั้น แต่อาจรวมถึงองค์ประกอบที่ไม่ซ้ำใครหรือคาดไม่ถึง เช่น หัวใจของจมูกของ Corgi โปรดจำไว้ว่า ความสามารถในการจดจำไม่ได้หมายถึงความเข้าใจในวัตถุ ความคิด หรือการกระทำที่แสดงอยู่เท่านั้น แต่ยังรวมถึงการจดจำชุดไอคอนเฉพาะของคุณด้วย ในแง่นี้ ความสามัคคีและการยอมรับทางสุนทรียะสามารถและมักจะทับซ้อนกัน ในภาพด้านล่าง เรารู้จักสุนัขแต่ละตัวในชื่อคอร์กี้และไซบีเรียน ฮัสกี้ ตามลำดับ เนื่องจากสี รูปร่างหัว และหูที่เป็นเอกลักษณ์ของพวกมัน ในขณะที่ยังคงจดจำพวกมันเป็นส่วนหนึ่งของชุดเดียวกันเนื่องจากองค์ประกอบการออกแบบและสไตล์ที่ใช้ร่วมกัน .

จนถึงตอนนี้ เราได้พิจารณาสิ่งที่เราพิจารณาว่าเป็นคุณลักษณะหลักสามประการของการออกแบบไอคอนที่มีประสิทธิภาพ ในหัวข้อถัดไป เราจะพิจารณาในเชิงลึกถึงหกขั้นตอนเพื่อจัดการกับข้อกังวลทั้งสามนี้อย่างเหมาะสม
หกขั้นตอน
เริ่มต้นด้วยกริดเสมอ
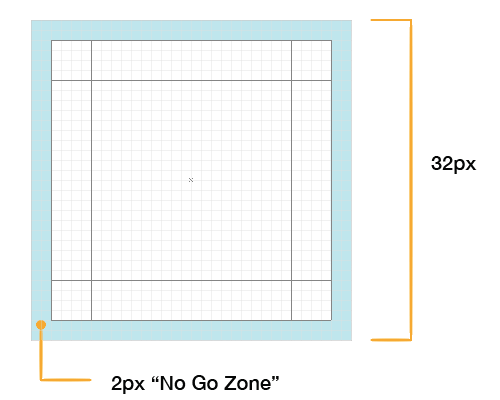
ประโยชน์ของขนาดกริดต่างๆ ควรจัดการในบทความแยกต่างหาก เพื่อจุดประสงค์ของเรา เราจะทำงานกับตารางขนาด 32 × 32 พิกเซล ตารางของเรายังมีคำแนะนำพื้นฐานเพื่อช่วยเราสร้างรูปแบบพื้นฐานของการออกแบบไอคอนแต่ละแบบ

2 พิกเซลด้านนอกของตารางคือสิ่งที่เราเรียกว่า "เขตห้ามไป" หลีกเลี่ยงการวางส่วนใด ๆ ของไอคอนในพื้นที่นี้เว้นแต่จำเป็นจริงๆ จุดประสงค์ของเขตห้ามไปคือเพื่อสร้างห้องหายใจรอบๆ ไอคอน
ส่วนหนึ่งของรูปแบบไอคอนคือรูปร่างและการวางแนวทั่วไป หากคุณวาดเส้นรอบขอบด้านนอกของไอคอน — กล่องขอบเขต ถ้าคุณต้องการ — โดยทั่วไป รูปร่างจะเป็นสี่เหลี่ยมจัตุรัส วงกลม สามเหลี่ยม สี่เหลี่ยมผืนผ้าแนวนอน สี่เหลี่ยมผืนผ้าแนวตั้ง หรือสี่เหลี่ยมผืนผ้าในแนวทแยง
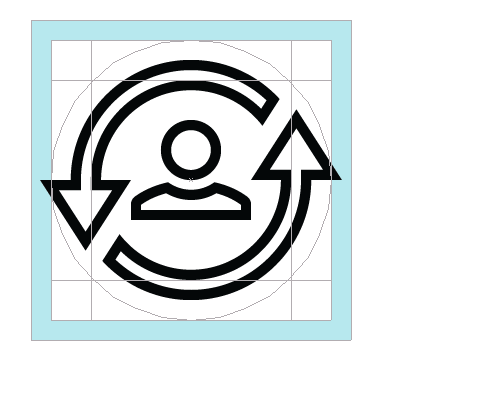
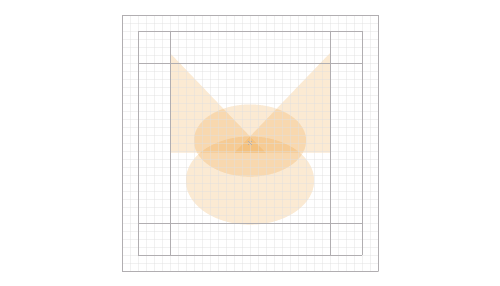
ไอคอนวงกลมจะอยู่ตรงกลางตาราง และมักจะแตะขอบด้านนอกสุดทั้งสี่ของพื้นที่เนื้อหา โดยไม่ต้องเข้าไปในโซนห้าม โปรดทราบว่าเหตุผลทั่วไปในการทำลายกฎเขตห้ามเข้าคือถ้าการเน้นเสียงหรือองค์ประกอบเล็กน้อยจำเป็นต้องขยายออกไปนอกวงกลมเพื่อรักษาความสมบูรณ์ของการออกแบบดังที่แสดงด้านล่าง

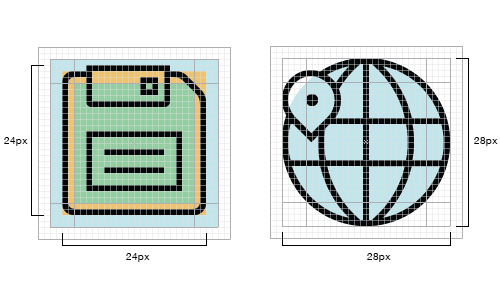
ไอคอนสี่เหลี่ยมจัตุรัสจะอยู่ตรงกลางตารางด้วย แต่โดยส่วนใหญ่แล้วจะไม่ขยายไปจนถึงขอบด้านนอกสุดของพื้นที่เนื้อหา เพื่อรักษาน้ำหนักภาพที่สม่ำเสมอด้วยไอคอนวงกลมและสามเหลี่ยม ไอคอนสี่เหลี่ยมและสี่เหลี่ยมส่วนใหญ่จะจัดแนวกับเส้นหลักที่อยู่ตรงกลาง (พื้นที่สีส้มในภาพด้านล่าง) เมื่อใดที่จะจัดแนวให้แต่ละบรรทัดสำคัญนั้นพิจารณาจากน้ำหนักที่มองเห็นได้ของไอคอนนั้นเอง รู้สึกว่าควรใช้ขนาดใดเพียงแค่ฝึกฝน ดูภาพเค้าโครงสี่เหลี่ยมจัตุรัสด้านล่าง สี่เหลี่ยมจตุรัสที่มีจุดศูนย์กลางสามช่องที่กล่าวถึงข้างต้นแสดงเป็นสีน้ำเงินอ่อน สีส้ม และสีเขียวอ่อน

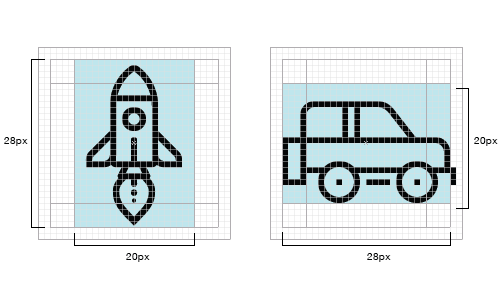
ภายในสี่เหลี่ยมจัตุรัสขนาด 32 พิกเซล คุณจะสังเกตเห็นสี่เหลี่ยมผืนผ้าแนวตั้งและแนวนอนขนาด 20 × 28 พิกเซล เราค่อยๆ ทำตามสี่เหลี่ยมเหล่านี้สำหรับไอคอนแนวนอนหรือแนวตั้งในแนวการวางแนว และพยายามกำหนดขนาดของไอคอนใดๆ ให้อยู่ในแนวเดียวกัน เพื่อให้ตรงกับขนาด 20 × 28 พิกเซลของสี่เหลี่ยมเหล่านี้

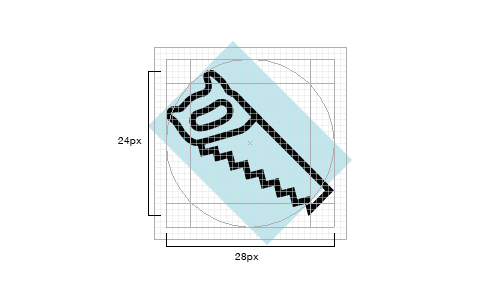
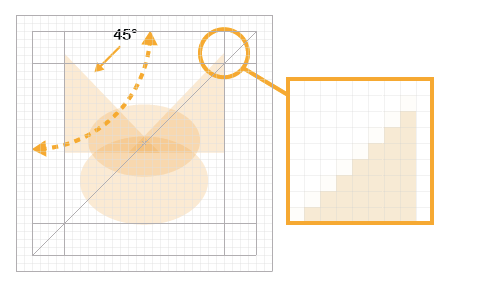
ไอคอนแนวทแยงจะจัดชิดกับขอบของพื้นที่เนื้อหาวงกลม ดังที่แสดงในภาพด้านล่าง สังเกตว่าจุดนอกสุดของใบเลื่อยอยู่ในแนวเดียวกันกับขอบของวงกลมโดยประมาณ นี่เป็นพื้นที่ที่คุณไม่จำเป็นต้องเจาะจง ใกล้ดีพอ.

จำไว้ว่าคุณไม่จำเป็นต้องทำตามตารางและนำทางทุกครั้ง ตารางอยู่ที่นั่นเพื่อช่วยให้คุณสร้างไอคอนที่สอดคล้องกัน แต่หากคุณต้องเลือกระหว่างการสร้างไอคอนที่ยอดเยี่ยมและการทำตามกฎ ให้แหกกฎ — เพียงแค่ทำเท่าที่จำเป็น ดังที่ Hemmo de Jonge ซึ่งเป็นที่รู้จักกันดีในชื่อเล่นของเขา Dutch Icon ได้กล่าวไว้ว่า:
แก่นแท้ของไอคอนแต่ละอันมีค่ามากกว่าความสำคัญของการทำงานร่วมกันในฉาก

เริ่มต้นด้วยรูปทรงเรขาคณิตที่เรียบง่าย
เริ่มการออกแบบไอคอนของคุณโดยร่างโครงร่างหลักๆ คร่าวๆ ด้วยวงกลม สี่เหลี่ยมผืนผ้า และสามเหลี่ยมอย่างง่าย แม้ว่าไอคอนจะมีลักษณะเป็นธรรมชาติเป็นส่วนใหญ่ ให้เริ่มด้วยเครื่องมือรูปร่างใน Adobe Illustrator เมื่อพูดถึงการสร้างไอคอน โดยเฉพาะอย่างยิ่งสำหรับขนาดที่เล็กกว่าบนหน้าจอ ความแปรผันเล็กน้อยของขอบที่เกิดจากการวาดภาพด้วยมือจะทำให้ไอคอนดูมีความละเอียดน้อยลง การเริ่มต้นด้วยรูปทรงเรขาคณิตพื้นฐานจะทำให้ขอบมีความแม่นยำมากขึ้น (โดยเฉพาะตามส่วนโค้ง) และจะช่วยให้คุณปรับขนาดสัมพัทธ์ขององค์ประกอบภายในการออกแบบได้อย่างรวดเร็ว เช่นเดียวกับให้แน่ใจว่าคุณทำตามตารางและแบบฟอร์ม

ตามตัวเลข: ขอบ เส้น มุม เส้นโค้ง และมุม
ให้มากที่สุดเท่าที่จะเป็นไปได้โดยไม่ทำให้การออกแบบดูมากเกินไปและน่าเบื่อ มุม เส้นโค้ง และมุมควรมีความเที่ยงตรงทางคณิตศาสตร์ กล่าวอีกนัยหนึ่ง ให้ทำตามตัวเลขและอย่าพยายามมองหรือปล่อยมือเปล่าเมื่อพูดถึงรายละเอียดเหล่านี้ ความไม่สอดคล้องกันในองค์ประกอบเหล่านี้อาจทำให้คุณภาพของไอคอนลดลงได้
มุม
ในกรณีส่วนใหญ่ ให้ยึดมุม 45 องศาหรือหลายมุม การลดรอยหยักในมุม 45 องศาจะถูกเพิ่มขั้นเท่าๆ กัน (พิกเซลที่ทำงานอยู่ถูกจัดเรียงจากจุดสิ้นสุด) ดังนั้นผลลัพธ์ที่ได้จึงคมชัด และเส้นทแยงมุมที่สมบูรณ์แบบของมุมนี้คือรูปแบบที่จดจำได้ง่าย ซึ่งสายตามนุษย์ชอบมาก รูปแบบที่เป็นที่รู้จักนี้สร้างความสอดคล้องกันในชุดไอคอนและความสามัคคีภายในไอคอนเดียว หากการออกแบบของคุณกำหนดว่าคุณต้องฝ่าฝืนกฎนี้ ให้พยายามแบ่งครึ่ง (22.5 องศา, 11.25 ฯลฯ) หรือเป็นทวีคูณของ 15 องศา แต่ละสถานการณ์แตกต่างกัน ดังนั้นควรตัดสินใจเป็นกรณีๆ ไป ประโยชน์ของการใช้แบ่งเท่า ๆ กัน 45 องศาคือการก้าวเข้าสู่การลบรอยหยักจะยังค่อนข้างสม่ำเสมอ

เส้นโค้ง
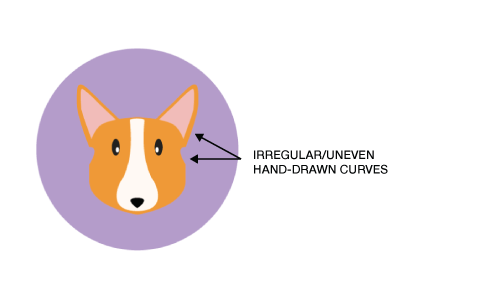
หนึ่งในพื้นที่ที่เห็นได้ชัดเจนที่สุดซึ่งอาจทำให้คุณภาพของไอคอนลดลง และอาจหมายถึงความแตกต่างระหว่างการดูเป็นมืออาชีพและมือสมัครเล่นนั้นเป็นเส้นโค้งที่ไม่สมบูรณ์ ในขณะที่ตามนุษย์สามารถตรวจจับความแปรผันของความแม่นยำเพียงเล็กน้อย แต่การประสานมือและตาก็ไม่สามารถบรรลุความแม่นยำในระดับสูงได้เสมอไป ใช้เครื่องมือรูปร่างและตัวเลขเพื่อสร้างเส้นโค้งให้ได้มากที่สุด แทนที่จะวาดด้วยมือ เมื่อคุณต้องการวาดเส้นโค้งด้วยตนเอง ให้ใช้คีย์ตัวแก้ไขข้อจำกัดของ Adobe Illustrator (หรือซอฟต์แวร์เวกเตอร์ของคุณ) (ปุ่ม Shift) หรือใช้ VectorScribe และ InkScribe โดย Astute Graphics เพื่อการควบคุมส่วนโค้งเบซิเยร์ที่ละเอียดยิ่งขึ้น

ดังที่เราเห็นในภาพ "ก่อน" ด้านบน การวาดเส้นด้วยมือจะสร้างเส้นโค้งที่ไม่ปกติซึ่งเบี่ยงเบนคุณภาพของการออกแบบ

มุม
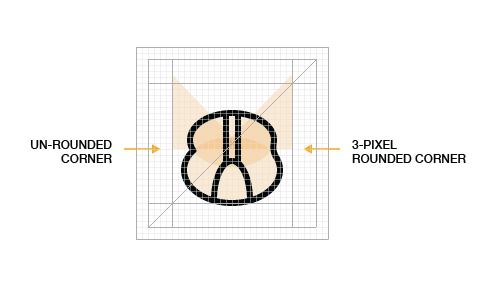
ค่ามุมมน (หรือรัศมี) ทั่วไปคือ 2 พิกเซล ในไอคอนขนาด 32 × 32 พิกเซล รัศมี 2 พิกเซลมีขนาดใหญ่พอที่จะมองเห็นได้อย่างชัดเจนว่าโค้งมน แต่ไม่ทำให้มุมดูอ่อนลงมากเท่ากับเปลี่ยนบุคลิกของการออกแบบ (ทำให้ดูเหมือน "ฟองสบู่") ค่าที่คุณเลือกจะขึ้นอยู่กับบุคลิกที่คุณต้องการให้การออกแบบ ไม่ว่าคุณจะใช้มุมที่โค้งมนหรือไม่ก็ตาม การตัดสินใจเกี่ยวกับสุนทรียภาพที่ต้องพิจารณาโดยพิจารณาถึงความสวยงามโดยรวมของฉาก

เมื่อเริ่มต้นด้วยรูปทรงเรขาคณิต ตอนนี้เราได้เพิ่มโครงร่าง 2 พิกเซล ซึ่งแสดงให้เห็นว่าเครื่องมือรูปร่างพร้อมทั้งความสม่ำเสมอในรายละเอียด เช่น มุมโค้งมน กำลังปรับปรุงการออกแบบอย่างไร

เวอร์ชันที่ได้รับการปรับปรุงอย่างมากนี้แสดงให้เห็นถึงส่วนสำคัญของการออกแบบใหม่ โดยมีมุมโค้งมนที่สม่ำเสมอ เส้นโค้งที่เรียบลื่น และเป็นพื้นฐานสำหรับน้ำหนักของเส้นรอบใบหู
ความสมบูรณ์แบบของพิกเซล
การจัดตำแหน่งให้พอดีพิกเซลเป็นสิ่งสำคัญเมื่อออกแบบสำหรับขนาดเล็ก การลบรอยหยักที่ขอบของไอคอนในขนาดที่เล็กอาจทำให้ไอคอนดูไม่ชัดเจน ช่องว่างระหว่างบรรทัดที่ไม่จัดแนวกับตารางพิกเซลจะลดรอยหยักและทำให้ภาพเบลอ การจัดแนวไอคอนให้ตรงกับตารางพิกเซลจะทำให้ขอบคมชัดบนเส้นตรงอย่างสมบูรณ์แบบ และคมชัดยิ่งขึ้นในมุมและส่วนโค้งที่แม่นยำยิ่งขึ้น
ดังที่กล่าวไว้ มุม 45 องศานั้นดีที่สุด (หลังเส้นตรง) เนื่องจากพิกเซลที่ใช้กำหนดมุมนั้นซ้อนกันหรือเป็นขั้นเป็นขั้นจากจุดสิ้นสุดไปยังจุดสิ้นสุดในแนวทแยงมุมอย่างสมบูรณ์แบบ เช่นเดียวกับมุมและส่วนโค้ง ยิ่งแม่นยำทางคณิตศาสตร์มากเท่าใด การลบรอยหยักก็จะยิ่งคมชัดยิ่งขึ้น อย่างไรก็ตาม โปรดทราบว่าความสมบูรณ์แบบของพิกเซลนั้นมีความเกี่ยวข้องน้อยกว่า อย่างน้อยสำหรับการลบรอยหยัก ในขนาดที่ใหญ่ขึ้นและบนหน้าจอที่มีความละเอียดสูงกว่า เช่น จอภาพ "Retina"
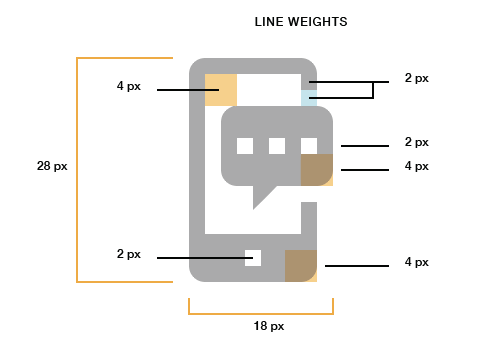
เส้นน้ำหนัก
เมื่อพูดถึงตุ้มน้ำหนักไลน์ สองรายการนั้นเหมาะสมที่สุด แต่บางครั้งอาจจำเป็นต้องใช้สามอัน เป้าหมายคือการจัดเตรียมลำดับชั้นและความหลากหลายที่มองเห็นได้ โดยไม่ทำให้เกิดความหลากหลายมากเกินไป และทำลายความสม่ำเสมอของฉาก มากกว่าสามชุดและชุดอาจสูญเสียความสามัคคี ประโยชน์ของน้ำหนักเส้น 2 และ 4 พิกเซลคือการคูณของ 2 ดังนั้นจึงปรับขนาดขึ้นและลงได้อย่างง่ายดายในการเพิ่มทีละน้อย ในกรณีส่วนใหญ่ ให้หลีกเลี่ยงเส้นบางๆ โดยเฉพาะในสัญลักษณ์และไอคอนแบนๆ เว้นแต่คุณจะจงใจสร้างไอคอน "ลักษณะเส้น" ให้พึ่งพาแสงและเงา แทนที่จะใช้เส้น เพื่อกำหนดรูปร่าง

ใช้องค์ประกอบการออกแบบที่สม่ำเสมอและเน้นย้ำในไอคอนต่างๆ
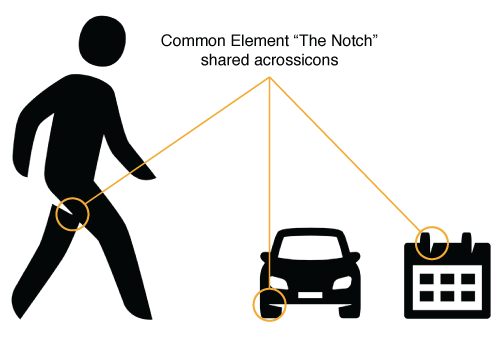
Hemmo de Jonge แห่ง Dutch Icon เป็นผู้บรรยายที่ยอดเยี่ยมที่ Icon Salon 2015 ซึ่งเขาได้กล่าวถึงแง่มุมของการออกแบบไอคอนอย่างยาวเหยียด ในโครงการระบบไอคอนที่ใช้เวลาสองปีและต่อเนื่องกันสำหรับรัฐบาลเนเธอร์แลนด์ Hemmo และพันธมิตรด้านการออกแบบของเขาได้รวมเอารอยบากไว้ในไอคอนแต่ละอัน ไม่ใช่ทุกไอคอนที่มีรอยบาก แต่ส่วนใหญ่มี การเน้นเสียงแบบนี้ ใช้อย่างระมัดระวังแต่สม่ำเสมอทั่วทั้งชุดไอคอน สามารถผูกชุดไว้ด้วยกันได้อย่างแท้จริง

ในตัวอย่างสุนัขของเรา เราใช้องค์ประกอบโวหารร่วมกับจมูกรูปหัวใจ รูปลักษณ์ของการใช้หัวใจแทนจมูกไม่เพียงแต่เชื่อมโยงไอคอนเข้าด้วยกัน แต่ยังเพิ่มองค์ประกอบที่แปลกประหลาดและสื่อถึงความรักที่มีต่อเพื่อนสี่ขาของเรา

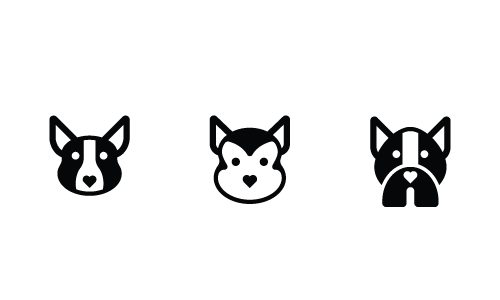
ในหลายกรณี แม้ว่าองค์ประกอบหลักๆ ของชุดไอคอนจะเปลี่ยนไป เช่น สไตล์ องค์ประกอบที่สร้างความสามัคคีด้านสุนทรียะยังคงสามารถเชื่อมโยงชุดดังกล่าวเข้าด้วยกันดังที่แสดงด้านล่าง เราได้สร้างไอคอนสุนัขสามตัวที่เหมือนกันในรูปแบบสัญลักษณ์ แทนที่จะเป็นแบบเรียบๆ และยังคงมีความสอดคล้องกันในด้านสุนทรียศาสตร์

ใช้รายละเอียดและการตกแต่งเท่าที่จำเป็น
ไอคอนควรสื่อถึงวัตถุ ความคิด หรือการกระทำอย่างรวดเร็ว รายละเอียดเล็กๆ น้อยๆ มากเกินไปจะทำให้เกิดความซับซ้อน ซึ่งจะทำให้คนรู้จักไอคอนน้อยลง โดยเฉพาะอย่างยิ่งในขนาดที่เล็กกว่า ระดับของรายละเอียดที่คุณรวมไว้ในไอคอนเดียวหรือชุดไอคอนยังเป็นส่วนสำคัญของความสามัคคีด้านสุนทรียศาสตร์และการจดจำ หลักการที่ดีในการกำหนดระดับรายละเอียดที่ถูกต้องในไอคอนหรือชุดคือการใส่รายละเอียดขั้นต่ำสุดที่จำเป็นเพื่อทำให้ความหมายชัดเจน

ในเวอร์ชันด้านบนนั้น เราค่อนข้างใกล้เคียงกับการออกแบบที่ปรับปรุงแล้วเสร็จของเราแล้ว ขอบหูเป็นสีดำ กลายเป็นสีน้ำตาลบริเวณใบหู เส้นสีดำรอบๆ ใบหน้าหายไป แต่ยังคงตรวจพบได้ในพื้นที่ 2 พิกเซลเหนือเครื่องหมายสีขาวบนใบหน้าของ Corgi อย่างไรก็ตาม ขอให้สังเกตว่าเรายังมีองค์ประกอบบางอย่างจากเวอร์ชัน "ก่อน" เช่น จมูกธรรมดา เราจะกล่าวถึงในขั้นตอนต่อไป
ทำให้เป็นเอกลักษณ์
จำนวนนักออกแบบที่มีความสามารถซึ่งกำลังสร้างชุดไอคอนคุณภาพสูง ซึ่งหลายๆ ชุดมีให้ใช้งานฟรี ดูเหมือนจะเพิ่มขึ้นทุกวัน น่าเสียดายที่นักออกแบบจำนวนมากพึ่งพาเทรนด์หรือสไตล์ของนักออกแบบยอดนิยมมากเกินไป ในฐานะมืออาชีพด้านความคิดสร้างสรรค์ เราควรมองนอกอุตสาหกรรมไอคอน ไปจนถึงสถาปัตยกรรม การออกแบบตัวอักษร การออกแบบอุตสาหกรรม จิตวิทยา ธรรมชาติ และด้านอื่นๆ ที่เราสามารถหาแรงบันดาลใจได้ เนื่องจากชุดไอคอนจำนวนมากมีลักษณะเหมือนกันในทุกวันนี้ การทำให้งานออกแบบของคุณมีเอกลักษณ์เฉพาะตัวจึงมีความสำคัญมากขึ้น

ในภาพ "หลัง" สุดท้าย เรามีสัมผัสที่ไม่ซ้ำใครในจมูกรูปหัวใจ ซึ่งเพิ่มความแปลกใหม่และความเบิกบานใจให้กับการออกแบบ
ควรมองว่าขั้นตอนง่ายๆ เหล่านี้เป็นจุดเริ่มต้น ไม่ใช่คำแนะนำขั้นสุดท้าย ไม่มีวิธีเดียวในการออกแบบไอคอน ในบทความนี้ เราได้สรุปพื้นฐานของแนวทางการออกแบบที่สอดคล้องกัน แต่นักออกแบบคนอื่นๆ ย่อมมีความคิดเห็นและเทคนิคของตนเองอย่างแน่นอน วิธีที่ดีที่สุดในการเป็นนักออกแบบที่ดีขึ้นคือการดูการอ้างอิงด้วยภาพให้ได้มากที่สุด อ่านเนื้อหาที่หลากหลาย ร่างภาพเป็นประจำ (พกสมุดสเก็ตช์ไปทุกที่) และฝึกฝน ฝึกฝน และฝึกฝน

บทสรุป
เราได้แบ่งปันพื้นฐานในการสร้างไอคอนคุณภาพระดับพรีเมียม พื้นฐานเหล่านี้เป็นทักษะทางเทคนิค ทุกคนสามารถเรียนรู้และเชี่ยวชาญด้วยการฝึกฝน จำไว้ว่าเพื่อสร้างไอคอนที่ดีขึ้น ให้เริ่มจากรูปแบบทั่วไป (แบบฟอร์ม) และมุ่งไปสู่เฉพาะ (ความสามารถในการจดจำ) และรักษาไอคอนของคุณให้สอดคล้องกันภายใน เช่นเดียวกับความสม่ำเสมอทั่วทั้งชุด โดยให้ความสนใจกับองค์ประกอบที่ใช้ร่วมกัน (ความสามัคคีด้านสุนทรียะ) ของไอคอนหรือชุด เมื่อคุณเชี่ยวชาญพื้นฐานทางเทคนิคแล้ว คุณสามารถมุ่งความสนใจไปที่สิ่งที่ทำให้ไอคอนโดดเด่นอย่างแท้จริง นั่นคือ วิสัยทัศน์ที่สร้างสรรค์ที่ไม่เหมือนใครของคุณ
คุณมีเทคนิค เคล็ดลับ หรือพื้นฐานที่คุณต้องการแชร์หรือไม่? ทิ้งไว้ในความคิดเห็นด้านล่าง
อ่านเพิ่มเติม
- บทแนะนำ, บล็อก Iconfinder
- บทเรียนไอคอน IconUtopia
- คู่มือไอคอน , Jon Hicks
- ไอคอนวัสดุ (แนวทางการออกแบบ), Google
