ทำความเข้าใจกับฟังก์ชัน Easing สำหรับ CSS Animations และ Transitions
เผยแพร่แล้ว: 2022-03-10คุณเคยสังเกตไหมว่าแอนิเมชั่นที่ราบรื่นและสวยงามดูเป็นอย่างไรในโปรเจ็กต์มืออาชีพที่สร้างสรรค์มาอย่างดี? ฉันนึกถึงเว็บไซต์ In Pieces ที่มีการใช้แอนิเมชั่นไม่เพียงเพื่อการตกแต่ง แต่ยังสื่อข้อความเกี่ยวกับสัตว์ใกล้สูญพันธุ์ในลักษณะที่ส่งผลกระทบ การออกแบบแอนิเมชั่นและสไตล์ไม่เพียงสวยงาม แต่ยังไหลลื่นอย่างกลมกลืน การผสมผสานอย่างลงตัวกับการออกแบบและการนำเสนอทำให้แอนิเมชั่นดูสวยงามและเป็นธรรมชาติ นั่นคือพลังของฟังก์ชันการค่อยๆ เปลี่ยน ซึ่งเรียกอีกอย่างว่าฟังก์ชันจับเวลา
เมื่อเขียนคุณสมบัติทรานซิชันและแอนิเมชั่นใน CSS เรามักจะเลือกใช้ฟังก์ชันการค่อยๆ เปลี่ยนที่กำหนดไว้ล่วงหน้า เช่น การ ease-out เพราะมันเรียบง่าย ดูดี และทำงานได้ดีสำหรับกรณีส่วนใหญ่ อย่างไรก็ตาม การมีองค์ประกอบหลายสิบองค์ประกอบบนหน้าเว็บที่มีภาพเคลื่อนไหวซึ่งมีระยะเวลาเท่ากันและค่าฟังก์ชันการค่อยๆ เปลี่ยนอาจทำให้ UI ดูจืดชืดและน่าเบื่อเล็กน้อย มนุษย์ตอบสนองต่อการเคลื่อนไหวที่เป็นธรรมชาติได้ดีกว่า ดังนั้นการทำให้แอนิเมชั่นและการเปลี่ยนภาพมีความหลากหลายและเป็นธรรมชาติมากขึ้นจะส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
หากเรากลับไปที่ตัวอย่าง In Pieces และตรวจสอบสไตล์ชีต เราจะสังเกตได้ว่าฟังก์ชันการค่อยๆ เปลี่ยน cubic-bezier แบบกำหนดเองต่างๆ นั้นถูกใช้ร่วมกับฟังก์ชันการกำหนดจังหวะ linear และการ ease-in ที่กำหนดไว้ล่วงหน้า เพื่อให้ได้แอนิเมชั่นที่สวยงามไหลลื่น ภาพเคลื่อนไหวจะดูไม่ดีเท่าที่ควรหากใช้เฉพาะฟังก์ชันการค่อยๆ เปลี่ยนที่กำหนดไว้ล่วงหน้าแทนฟังก์ชันการค่อยๆ เปลี่ยนที่กำหนดเอง วิดีโอต่อไปนี้แสดงเว็บไซต์ In Pieces พร้อมฟังก์ชันการค่อยๆ เปลี่ยนทั้งหมดที่ตั้งไว้เพื่อให้ ease-out ขึ้น แม้ว่าอนิเมชั่นจะไม่มีอะไรผิดปกติ แต่สังเกตว่ามันไม่น่าทึ่งหรือน่าตื่นเต้นเท่าแอนิเมชั่นดั้งเดิม
ในบทความนี้ เราจะเจาะลึกลงไปในฟังก์ชันการค่อยๆ เปลี่ยน CSS ประเภทของฟังก์ชันการค่อยๆ เปลี่ยน และวิธีสร้างฟังก์ชันการค่อยๆ เปลี่ยนที่กำหนดเองโดยใช้เส้นโค้ง Cubic Bezier
ภายใต้ประทุน
เพื่อให้เข้าใจฟังก์ชันการค่อยๆ เปลี่ยนได้ดีขึ้น เราต้องย้อนกลับไปดูข้อมูลเบื้องต้นเกี่ยวกับแอนิเมชั่นใน CSS
แอนิเมชันถูกกำหนดโดย คีย์เฟรม ซึ่งกำหนดลักษณะและการวางตำแหน่งองค์ประกอบในบางจุด การเปลี่ยน CSS ใช้สองคีย์เฟรม (ค่าเริ่มต้นและค่าสิ้นสุด) ในขณะที่ภาพเคลื่อนไหว CSS ช่วยให้ควบคุมได้แม่นยำยิ่งขึ้นด้วยกฎ @keyframes

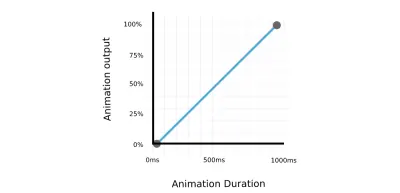
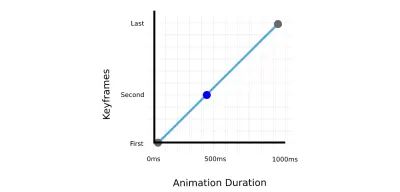
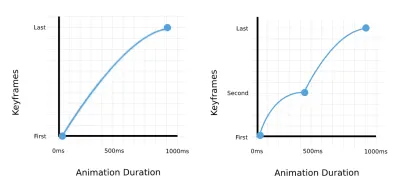
ระยะเวลาของ ภาพเคลื่อนไหวเป็นตัวกำหนดระยะ เวลาที่ภาพเคลื่อนไหวจะเปลี่ยนจากคีย์เฟรมแรกไปยังคีย์เฟรมสุดท้าย กราฟต่อไปนี้แสดงการเชื่อมต่อระหว่างคีย์เฟรมของภาพเคลื่อนไหวและระยะเวลา

มีหลายวิธีที่ภาพเคลื่อนไหวสามารถดำเนินการระหว่างสองคีย์เฟรมได้ ตัวอย่างเช่น แอนิเมชั่นสามารถมีความเร็วคงที่หรือสามารถเคลื่อนที่ได้เร็วในตอนเริ่มต้นและช้าลงเมื่อใกล้ถึงจุดสิ้นสุด หรือเคลื่อนที่ช้าๆ ในตอนเริ่มต้นแล้วจึงเร่งขึ้นจนสุดทาง เป็นต้น อัตรานี้หรือความเร็วที่กำหนดด้วย ฟังก์ชันการ ค่อยๆ เปลี่ยน (ฟังก์ชันจับเวลา) หากเราดูที่กราฟก่อนหน้า ฟังก์ชันการค่อยๆ เปลี่ยนจะแสดงด้วยรูปร่างของเส้นที่เชื่อมระหว่างจุดสองจุด เราใช้ฟังก์ชันเชิงเส้น (เส้นตรง) สำหรับตัวอย่างก่อนหน้านี้ แต่เราสามารถใช้เส้นโค้งเพื่อเชื่อมต่อคีย์เฟรมได้

ดังที่คุณเห็นแล้ว มีตัวเลือกและรูปแบบต่างๆ ที่เป็นไปได้มากมายสำหรับฟังก์ชันการค่อยๆ เปลี่ยนภาพเคลื่อนไหว และเราจะมาดูในสิ่งต่อไป
ประเภทของฟังก์ชันการค่อยๆ เปลี่ยน
ฟังก์ชันการค่อยๆ เปลี่ยนหลักๆ ที่ใช้ใน CSS ได้มี 3 ประเภทดังนี้
- ฟังก์ชันเชิงเส้น (
linear), - ฟังก์ชัน
ease-inease(รวมถึงease-outease-in-out - ฟังก์ชั่นบันได (
steps)
ฟังก์ชันเชิงเส้น
เราได้กล่าวถึงฟังก์ชันเชิงเส้นในหนึ่งในตัวอย่างก่อนหน้านี้ เรามาสรุปกันสั้นๆ กัน ด้วยฟังก์ชันการกำหนดเวลาเชิงเส้น ภาพเคลื่อนไหวจะผ่านคีย์เฟรมด้วยความเร็วคงที่ อย่างที่คุณอาจทราบแล้ว ฟังก์ชันการกำหนดเวลาเชิงเส้นสามารถตั้งค่าได้อย่างง่ายดายใน CSS โดยใช้คีย์เวิร์ด linear


ดูปากกา [แอนิเมชั่น - เชิงเส้น](https://codepen.io/smashingmag/pen/Bapbgxg) โดย Adrian Bece
ฟังก์ชั่นคิวบิกเบซิเยร์
แม้ว่าฟังก์ชันไทม์มิ่งเชิงเส้นจะมีกรณีการใช้งาน แต่ก็สามารถทำให้แอนิเมชั่นดูจืดชืดและไม่เป็นธรรมชาติได้หากใช้อย่างไม่ถูกต้องหรือใช้บ่อยเกินไป ดังที่เราได้เห็นจากตัวอย่าง In Pieces ผู้ใช้ตอบสนองต่อการเคลื่อนไหวตามธรรมชาติได้ดีขึ้น กล่าวคือ ฟังก์ชันการจับเวลาแบบไม่เชิงเส้นซึ่งสามารถเร่งและชะลอตัวได้
เส้นโค้งเบซิเยร์มักใช้ในกราฟิกแบบเวกเตอร์ แอนิเมชั่น และหุ่นยนต์ เพื่อสร้างเส้นโค้งและวิถีที่ราบรื่นอย่างง่ายดาย ใน CSS เราใช้เส้นโค้ง Bezier ที่กำหนดโดยจุดสี่จุด ซึ่งเรียกว่าเส้นโค้ง Cubic Bezier
ฟังก์ชันการค่อยๆ เปลี่ยนที่กำหนดไว้ล่วงหน้าที่ใช้กันทั่วไป เช่น ease , ease-in , ease-out และ ease-in-out เป็นของฟังก์ชัน Cubic Bezier สามารถใช้เป็นวิธีที่รวดเร็วในการตั้งค่าฟังก์ชันการค่อยๆ เปลี่ยนแบบไม่เชิงเส้น แม้แต่ฟังก์ชันเชิงเส้นตรงก็สามารถกำหนดได้โดยใช้ฟังก์ชัน cubic-bezier เบซิเยร์
| ฟังก์ชัน Easing | มูลค่า cubic-bezier | ความเร็วเริ่มต้น | ความเร็วกลาง | ความเร็วสิ้นสุด |
|---|---|---|---|---|
linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) | คงที่ | คงที่ | คงที่ |
ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) | อัตราเร่งเร็ว | อัตราเร่งเร็ว | อัตราเร่งช้า |
ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) | อัตราเร่งช้า | อัตราเร่งเร็ว | ความเร็วเต็มที่ |
ease-out | cubic-bezier(0, 0, 0.58, 1.0) | ความเร็วเต็มที่ | อัตราเร่งช้า | อัตราเร่งช้า |
ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) | อัตราเร่งช้า | ความเร็วเต็มที่ | อัตราเร่งเร็ว |
แม้ว่าค่าที่กำหนดไว้ล่วงหน้าจะทำงานได้ดีในหลายกรณี แต่การรู้วิธีสร้าง ฟังก์ชัน Cubic Bezier แบบกำหนดเองจะช่วยให้คุณควบคุม รูปลักษณ์และความรู้สึกของแอนิเมชั่นได้ดียิ่งขึ้น ซึ่งจะทำให้แอนิเมชั่นดูน่าประทับใจและน่าประทับใจยิ่งขึ้น
ในตัวอย่างต่อไปนี้ ฉันได้แก้ไขภาพเคลื่อนไหวสำหรับตัวอย่าง In Pieces เพื่อใช้ฟังก์ชัน Cubic Bezier อื่นที่มีค่าต่างกัน คุณสามารถดูได้ว่าภาพเคลื่อนไหวมีลักษณะและความรู้สึกแตกต่างกันมากเพียงใดด้วยฟังก์ชันการค่อยๆ เปลี่ยนนี้
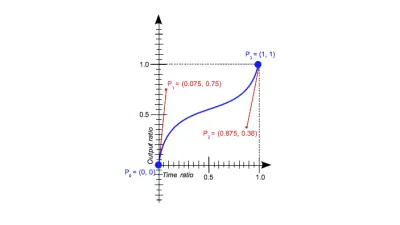
cubic-bezier(0, 1.2, 1, 0.2) มาดูฟังก์ชัน cubic-bezier บิกเบซิเยร์ซึ่งใช้ในการกำหนดเส้นโค้งคิวบิกเบซิเยร์ใน CSS ฟังก์ชันคิวบิกเบซิเยร์ถูกกำหนดโดยสี่จุด (คู่พิกัด x และ y) แต่เรากำหนดเพียง 2 จุดในฟังก์ชัน cubic-bezier เบซิเยร์ ทำไมถึงเป็นอย่างนั้น?

นี่เป็นเพราะจุดแรก (P0) และจุดสุดท้าย (P3) ถูกกำหนดไว้ที่จุดเริ่มต้น (สถานะภาพเคลื่อนไหวเริ่มต้น) และจุดสิ้นสุด (สถานะภาพเคลื่อนไหวสุดท้าย) ของเส้นโค้ง เนื่องจากภาพเคลื่อนไหวจำเป็นต้องสิ้นสุดในคีย์เฟรมที่ระบุและภายในกรอบที่ระบุ ระยะเวลา. ด้วยจุดที่เหลืออีก 2 จุด (P1 และ P2) เราสามารถปรับแต่งเส้นโค้งและการค่อยๆ เปลี่ยนของฟังก์ชันได้ ส่งผลให้ภาพเคลื่อนไหวมีความเร็วที่ไม่เป็นเชิงเส้น

cubic-bezier(x1, y1, x2, y2) พิกัด X ( x1 และ x2 ) แสดงถึงอัตราส่วนเวลาและจำกัดไว้ที่ค่าระหว่าง 0 ถึง 1 (ภาพเคลื่อนไหวไม่สามารถเริ่มเร็วกว่าหรือนานกว่าที่ระบุได้) ในขณะที่พิกัด Y ( y1 และ y2 ) แสดงถึงเอาต์พุตของภาพเคลื่อนไหวและค่าของพวกมัน ซึ่งก็คือ มักจะตั้งค่าไว้ระหว่าง 0 ถึง 1 แต่ไม่จำกัดเฉพาะช่วงนั้น เราสามารถใช้ค่า y1 และ y2 ที่อยู่นอกช่วง 0 และ 1 เพื่อสร้างเอฟเฟกต์การตีกลับ

หากภาพเคลื่อนไหวประกอบด้วยคีย์เฟรมหลายรายการ ซึ่งกำหนดไว้ในคุณสมบัติ CSS @keyframes ฟังก์ชันการค่อยๆ เปลี่ยนจะถูกนำไปใช้กับแต่ละเส้นโค้งระหว่างจุดทั้งสอง หากเรากำลังใช้ฟังก์ชัน ease-out กับแอนิเมชั่นที่มี 3 คีย์เฟรม ภาพเคลื่อนไหวจะเร่งความเร็วเมื่อเริ่มต้นคีย์เฟรมแรก และช้าลงใกล้กับคีย์เฟรมที่ 2 และการเคลื่อนไหวแบบเดียวกันจะถูกทำซ้ำสำหรับคีย์เฟรมคู่ถัดไป (คีย์เฟรมที่สองและ คีย์เฟรมสุดท้าย)
ดูปากกา [Cubic-bezier functions 2 คีย์เฟรม](https://codepen.io/smashingmag/pen/zYNbVME) โดย Adrian Bece
สังเกตว่าฟังก์ชันการค่อยๆ เปลี่ยนซ้ำระหว่างคู่คีย์เฟรมแต่ละคู่ — คีย์เฟรมที่หนึ่งและที่สอง (คู่แรก) และคีย์เฟรมที่ 2 และคีย์เฟรมสุดท้าย (คู่ที่สอง) ระยะเวลาของภาพเคลื่อนไหวจะเท่ากันสำหรับทั้งตัวอย่างก่อนหน้าและตัวอย่างต่อไปนี้
ดูปากกา [Cubic Bezier ทำงาน 3 คีย์เฟรม](https://codepen.io/smashingmag/pen/KKaEjbM) โดย Adrian Bece
การสร้างฟังก์ชันเหล่านี้อาจเป็นงานที่ซับซ้อน ดังนั้นคุณจะไม่ต้องปรับพิกัดด้วยการเดาพารามิเตอร์ cubic-bezier เบซิเยร์ คุณจะต้องใช้เครื่องมือเพื่อช่วยให้คุณจับตัวเลขมหัศจรรย์เหล่านั้นได้ เพื่อสร้างฟังก์ชันจับเวลาที่เข้ากับแอนิเมชั่นของคุณได้อย่างลงตัว โชคดีที่มีเบราว์เซอร์และเครื่องมือออนไลน์มากมายที่ช่วยเราได้ เราจะพูดถึงพวกเขาในหัวข้อต่อไปนี้ในบทความนี้
ฟังก์ชั่นบันได
ฟังก์ชันบันไดช่วยให้แอนิเมชันสามารถข้ามไปมาระหว่างจำนวนเฟรมที่ระบุในลักษณะที่ไม่ต่อเนื่อง คุณสามารถคิดว่ามันเป็นแอนิเมชั่น "ฟ้อง"
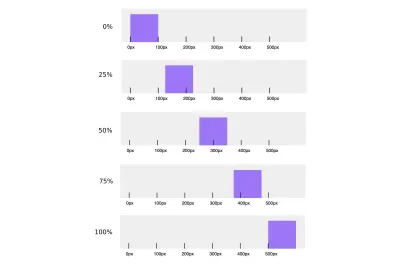
ตัวอย่างเช่น ถ้าเราดูตัวอย่างก่อนหน้านี้ที่กล่องย้ายจาก 0px เป็น 500px และเราจำกัดภาพเคลื่อนไหวไว้ที่ 5 ขั้นตอน ภาพเคลื่อนไหวจะข้ามระหว่าง 5 คีย์เฟรมต่อไปนี้ — 0px, 100px, 200px, 300px และ 400px ตำแหน่ง
เราสามารถบรรลุสิ่งนี้ได้อย่างง่ายดายด้วยฟังก์ชั่น steps ใน CSS
steps(number_of_frames) steps(5)ฟังก์ชันนี้มีตัวเลือกเพิ่มเติมสำหรับควบคุมว่าจะรวมคีย์เฟรมใดบ้าง ดังที่คุณได้เห็นจากตัวอย่างก่อนหน้านี้ ภาพเคลื่อนไหวของกล่องที่ย้ายจาก 0px เป็น 500px โดยมี 5 ขั้นตอนจะสิ้นสุดที่ตำแหน่ง 400px หากเราต้องการให้แอนิเมชั่นเริ่มจาก 100px และจบลงที่ตำแหน่ง 500px เราสามารถใช้ตัวเลือก jumpterm เป็นอาร์กิวเมนต์ที่สองได้ ระยะข้ามมีผลต่อการเลือกคีย์เฟรมจากไทม์ไลน์ของภาพเคลื่อนไหว
steps(number_of_frames, jump_term) steps(5, jump-start) ตัวเลือกคำข้ามต่อไปนี้สามารถใช้ในฟังก์ชัน steps CSS:
-
jump-start
แอนิเมชั่นกระโดดจากจุดเริ่มต้นไปทางขวาและมองไม่เห็นจุดเริ่มต้น t จากตัวอย่างของเรา คีย์เฟรมจะเป็น 100px, 200px, 300px, 400px, 500px -
jump-end
การข้ามครั้งสุดท้ายเกิดขึ้นเมื่อแอนิเมชั่นจบลงและไม่ปรากฏให้เห็น จากตัวอย่างของเรา คีย์เฟรมจะเป็น 0px, 100px, 200px, 300px, 400px -
jump-both
การกระโดดครั้งแรกและครั้งสุดท้ายจะเกิดขึ้นเมื่อแอนิเมชั่นเริ่มต้นและสิ้นสุดตามลำดับ จึงไม่สามารถมองเห็นได้ การกระโดดทั้ง 5 ครั้งจะเกิดขึ้นระหว่างการจ้องมองและจุดสิ้นสุด จากตัวอย่างของเรา คีย์เฟรมเหล่านั้นจะเป็น 80px, 165px, 250px, 335px, 420px -
jump-none
จะเห็นการกระโดดครั้งแรกและครั้งสุดท้าย จากตัวอย่างของเรา คีย์เฟรมเหล่านั้นจะเป็น 0px, 125px, 250px, 375px, 500px

ตัวอย่างต่อไปนี้แสดงให้เห็นว่าเงื่อนไขการกระโดดต่างๆ ส่งผลต่อพฤติกรรมของแอนิเมชั่นอย่างไร มีการใช้เงื่อนไขการข้ามที่หลากหลายกับแอนิเมชั่น 5 ขั้นตอนที่มีระยะเวลาเท่ากัน
ดูปากกา [ฟังก์ชั่นขั้นตอน](https://codepen.io/smashingmag/pen/ZELPdPK) โดย Adrian Bece
การดีบักภาพเคลื่อนไหวและเครื่องมือที่มีประโยชน์
ดังที่เราได้เห็นจากตัวอย่าง Cubic Bezier เราต้องการเครื่องมือบางอย่างที่จะช่วยเราปรับแต่งพารามิเตอร์โค้งของ Cubic Bezier เพื่อให้เราได้รูปลักษณ์และความรู้สึกของแอนิเมชั่นที่เราต้องการ
ในส่วนนี้ เราจะมาดูเครื่องมือของเบราว์เซอร์ เว็บไซต์ และรูปแบบ CSS ที่จะช่วยให้เราทำเช่นนั้นได้
เครื่องมือเบราว์เซอร์
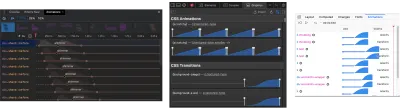
เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์มีคุณลักษณะการแก้ไขฟังก์ชันการผ่อนคลายที่มีประโยชน์ซึ่งพร้อมใช้งานทันที โปรดทราบว่ามีเพียงฟังก์ชัน Cubic Bezier เท่านั้นที่สามารถแก้ไขได้ เครื่องมือเหล่านี้นำเสนอตัวอย่างแอนิเมชั่นที่รวดเร็วและง่ายดาย เพื่อให้นักพัฒนาสามารถรับคำติชมทันทีและปรับแต่งฟังก์ชันการค่อยๆ เปลี่ยน

Chrome, Safari และ Firefox ยังมีแท็บแอนิเมชั่นเฉพาะในเครื่องมือสำหรับนักพัฒนา ซึ่งจะให้ภาพรวมที่ละเอียดมากขึ้น รวมถึงคุณสมบัติของแอนิเมชั่น ระยะเวลา ไทม์ไลน์ คีย์เฟรม ความล่าช้า ฯลฯ

เครื่องมือและเว็บไซต์ที่มีประโยชน์
มีแหล่งข้อมูลออนไลน์ที่มีประโยชน์มากมายและพรีเซ็ตการค่อยๆ เปลี่ยนที่เพิ่มความหลากหลายให้กับฟังก์ชันการค่อยๆ เปลี่ยน
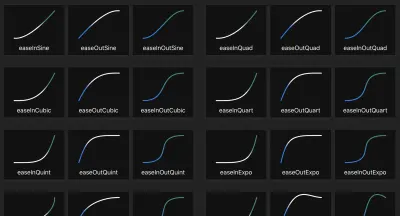
แหล่งข้อมูลออนไลน์ยอดนิยมอื่นๆ ได้แก่ Easing Functions Cheat Sheet โดย Andrey Sitnik และ Ivan Solovev และ CSS Easing Animation Tool โดย Matthew Lein เครื่องมือเหล่านี้มีพรีเซ็ตมากมายที่คุณสามารถใช้เป็นพื้นฐานสำหรับฟังก์ชันการค่อยๆ เปลี่ยน จากนั้นจึงปรับแต่งเส้นโค้งให้เหมาะสมกับไทม์ไลน์ของแอนิเมชันของคุณ

แอนิเมชั่น & การช่วยสำหรับการเข้าถึง
เมื่อทำงานกับฟังก์ชันการค่อยๆ เปลี่ยนและภาพเคลื่อนไหวโดยทั่วไป การระบุข้อกำหนดการช่วยสำหรับการเข้าถึงเป็นสิ่งสำคัญ บางคนชอบที่จะท่องเว็บโดยมีการเคลื่อนไหวน้อยลง ดังนั้นเราจึงควรจัดเตรียมทางเลือกที่เหมาะสม ซึ่งสามารถทำได้ง่ายด้วยคิวรีสื่อที่ต้องการลดการเคลื่อนไหวซึ่งได้รับการสนับสนุนอย่างกว้างขวาง แบบสอบถามสื่อนี้ช่วยให้เราสามารถลบภาพเคลื่อนไหวหรือกำหนดภาพเคลื่อนไหวอื่นตามความต้องการของผู้ใช้
.animated-element { animation: /* Regular animation */; } @media (prefers-reduced-motion) { .animated-element { /* Accessible animation with reduced motion */ } } ฉันได้แก้ไขตัวอย่างนาฬิกาอะนาล็อกโดย Alvaro Montoro เพื่อรวมแอนิเมชั่นทางเลือกสำหรับผู้ใช้ที่มีการตั้งค่าสถานะ prefers-reduced-motion
ดูปากกา [CSS Analog Clock พร้อมลดการเคลื่อนไหว](https://codepen.io/smashingmag/pen/QWdoXPN) โดย Adrian Bece
ในแอนิเมชั่นเริ่มต้น เข็มวินาทีของนาฬิกาจะเคลื่อนที่ตลอดเวลา ซึ่งอาจทำให้ผู้ใช้บางคนเกิดความยุ่งยาก เราสามารถทำให้แอนิเมชั่นเข้าถึงได้ง่ายขึ้นมากโดยการเปลี่ยนฟังก์ชันการจับเวลาแอนิเมชั่นเป็น steps ในตัวอย่างต่อไปนี้ ผู้ใช้ที่มีการตั้งค่าสถานะ prefers-reduced-motion จะแสดงแอนิเมชั่นโดยที่แขนวินาทีจะทำเครื่องหมายทุก ๆ ห้าวินาที
@media (prefers-reduced-motion) { .arm.second { animation-timing-function: steps(12); } } บทสรุป
ฟังก์ชันการค่อยๆ เปลี่ยนหรือฟังก์ชันจับเวลา เปลี่ยนรูปลักษณ์ของภาพเคลื่อนไหวโดยส่งผลต่ออัตราภาพเคลื่อนไหว (ความเร็ว) ฟังก์ชัน Easing ช่วยให้เราสร้างแอนิเมชั่นที่คล้ายกับการเคลื่อนไหวตามธรรมชาติ ซึ่งอาจส่งผลให้ UX ดีขึ้น สวยงามขึ้น และสร้างความประทับใจให้กับผู้ใช้ได้ดียิ่งขึ้น เราได้เห็นวิธีที่เราสามารถใช้ค่าที่กำหนดไว้ล่วงหน้า เช่น linear , ease-out , ease ฯลฯ เพื่อเพิ่มฟังก์ชันการจับเวลาได้อย่างรวดเร็วและวิธีสร้างฟังก์ชันการค่อยๆ เปลี่ยนที่กำหนดเองด้วยฟังก์ชัน cubic-bezier สำหรับแอนิเมชั่นที่น่าประทับใจและมีผลกระทบมากขึ้น นอกจากนี้เรายังครอบคลุมถึงฟังก์ชันขั้นบันไดที่สามารถใช้เพื่อสร้างแอนิเมชั่น "การฟ้อง" และไม่ค่อยได้ใช้ เมื่อสร้างแอนิเมชั่น สิ่งสำคัญคือต้องคำนึงถึงการช่วยสำหรับการเข้าถึง และจัดเตรียมอนิเมชั่นทางเลือกที่รบกวนสมาธิน้อยลงด้วยการเคลื่อนไหวน้อยลงสำหรับผู้ใช้ด้วยการตั้งค่าสถานะ prefers-reduced-motion
มีเบราว์เซอร์และเครื่องมือออนไลน์มากมายที่สามารถลดความซับซ้อนและเพิ่มความคล่องตัวในการสร้างฟังก์ชันการค่อยๆ เปลี่ยนที่กำหนดเอง ดังนั้นการสร้างแอนิเมชั่นที่มีการไหลที่สวยงามจึงง่ายกว่าที่เคย หากคุณยังไม่ได้ดำเนินการ เราขอแนะนำให้ทดลองใช้ฟังก์ชันการค่อยๆ เปลี่ยนต่างๆ และสร้างไลบรารีฟังก์ชันการค่อยๆ เปลี่ยนของคุณเอง
อ้างอิง
-
<easing-function>, MDN Web Docs - “ทำงานกับแอนิเมชั่น” MDN Web Docs
- “แอนิเมชั่นเว็บใน Safari 13.1” Antoine Quint, WebKit
- “พื้นฐานของความง่าย” Paul Lewis, Web Fundamentals, Google Developers
- “ตรวจสอบแอนิเมชั่น” Kayce Basques, Chrome DevTools, Chrome Developers
