เทรนด์การออกแบบอีคอมเมิร์ซที่น่าจับตามองในปี 2021
เผยแพร่แล้ว: 2021-01-19โลกสั่นสะเทือนในช่วงปี 2020 และโรคระบาดใหญ่ และคนส่วนใหญ่ก็ยังเป็นอยู่ ภัยคุกคามไม่ได้หายไป แต่ก็สงบลงอย่างมาก ตลอดช่วงการระบาดใหญ่นี้ ความสำคัญของการออกแบบเว็บไซต์เพิ่มขึ้นอย่างมาก ร้านค้าที่มีหน้าร้านจริงส่วนใหญ่ไม่มีทางเลือกอื่นนอกจากต้องหันไปใช้แพลตฟอร์มอีคอมเมิร์ซเพื่อดำเนินการต่อไป อย่างไรก็ตาม พวกเขาส่วนใหญ่ชอบกระบวนการนี้มากขึ้น เพื่อให้มีความเกี่ยวข้องบนแพลตฟอร์มออนไลน์ คุณต้องมีเว็บไซต์ที่ทันสมัยด้วยโปรโตคอลความปลอดภัยและองค์ประกอบการออกแบบ
ตอนนี้เราอยู่ในปี 2021 เราควรมองย้อนกลับไปและคาดการณ์บางส่วนของแพลตฟอร์มอีคอมเมิร์ซที่ได้รับความนิยมมากที่สุดและแนวโน้มการออกแบบของพวกเขา เพื่อดูว่าอะไรมีแนวโน้มมากที่สุดที่จะอยู่ในเทรนด์และพิสูจน์ได้ว่ามีประโยชน์
1. แอนิเมชั่นการเลื่อนพารัลแลกซ์:
แอนิเมชั่นการเลื่อนพารัลแลกซ์เป็นหนึ่งในคู่แข่งที่คงกระแสมาหลายปีแล้ว ซึ่งจะไม่เปลี่ยนแปลงในปีนี้ คุณต้องระมัดระวังในการใช้งานอย่างเหมาะสม สมมติว่าคุณใช้การเคลื่อนไหวมากเกินไปในเอฟเฟกต์พารัลแลกซ์ ในกรณีนี้ ไม่เพียงแต่จะรบกวนผู้คนเท่านั้น แต่ยังเป็นอันตรายต่อผู้ที่มีความผิดปกติของขนถ่ายด้วย ภาพลวงตาของความลึกอาจทำให้เกิดอาการวิงเวียนศีรษะและเวียนศีรษะ คุณไม่ควรปล่อยให้การเลื่อนแบบพารัลแลกซ์เบี่ยงเบนความสนใจของผู้เยี่ยมชมจากเนื้อหาที่สำคัญ ไม่ควรทำให้งานสำหรับผู้เยี่ยมชมยากขึ้น
ควรใช้เอฟเฟกต์พารัลแลกซ์อย่างละเอียดถี่ถ้วนและไม่ค่อยได้ใช้ ดังนั้นอย่าใช้เอฟเฟกต์พารัลแลกซ์มากเกินไปในที่ต่างๆ ในเว็บไซต์เดียวกัน หากคุณต้องการความปลอดภัยและรับผิดชอบต่อผู้เข้าชมของคุณ ให้เลือกตัวเลือกที่จะปิดเอฟเฟกต์พารัลแลกซ์ คุณต้องเข้าใจว่าทุกแอนิเมชั่นพารัลแลกซ์ไม่ใช่การแสดงท่าทางที่ยิ่งใหญ่บนหน้าจอ อาจมีแอพพลิเคชั่นที่ละเอียดอ่อนเช่นกัน
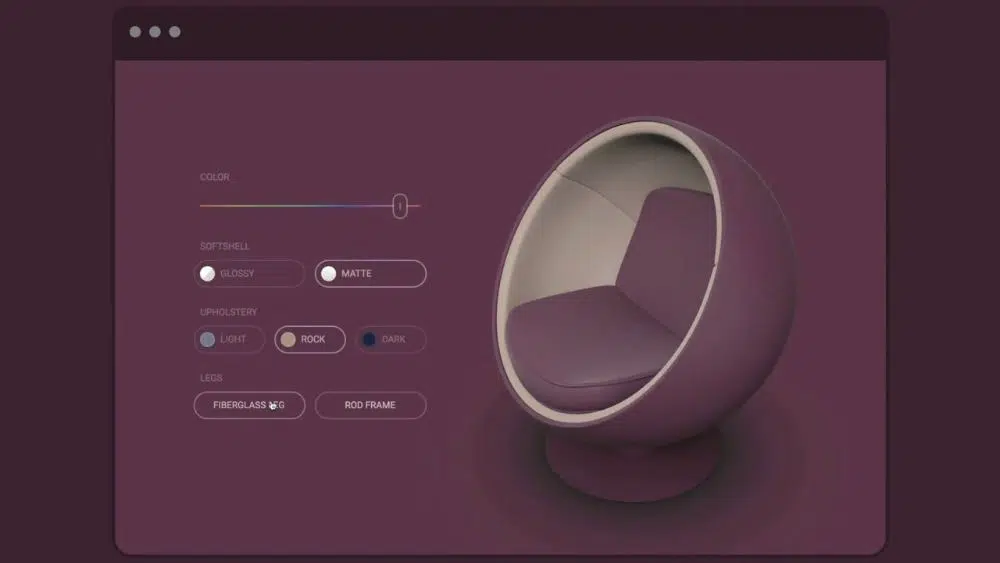
2. ภาพ 3 มิติและรูปแบบทางเรขาคณิต:
เราได้เพิ่มความละเอียดหน้าจอ ซึ่งส่งผลให้มีการออกแบบ 3 มิติที่ดีกว่าขอบบล็อกของ Geocities ก่อนหน้านี้ ตอนนี้ การออกแบบ 3D ถูกรวมเข้ากับการออกแบบเว็บอย่างราบรื่น พวกเขาไม่รู้สึกเหมือนถูกรบกวนโดยไม่จำเป็น แทนที่จะเพิ่มประสบการณ์โดยรวม
รูปแบบทางเรขาคณิตมักใช้ในการออกแบบเว็บสมัยใหม่ สี่เหลี่ยมผืนผ้า รูปหลายเหลี่ยม สามเหลี่ยม และรูปสี่เหลี่ยมขนมเปียกปูนเป็นรูปทรงแบนๆ ที่เรามักจะเห็นเป็นครั้งคราว การออกแบบเว็บแบบเรขาคณิตในปี 2021 ดูเหมือนว่าจะมีองค์ประกอบที่ทันสมัยกว่า เช่น รูปร่าง 3 มิติ เส้นตารางที่มองเห็นได้ และวัตถุลอยน้ำ การทำเช่นนี้จะผสมผสานวัตถุที่เหมือนจริงเข้ากับการเคลื่อนไหวแบบเซอร์เรียล ซึ่งสร้างเอฟเฟกต์ล้ำสมัยที่มีเสน่ห์
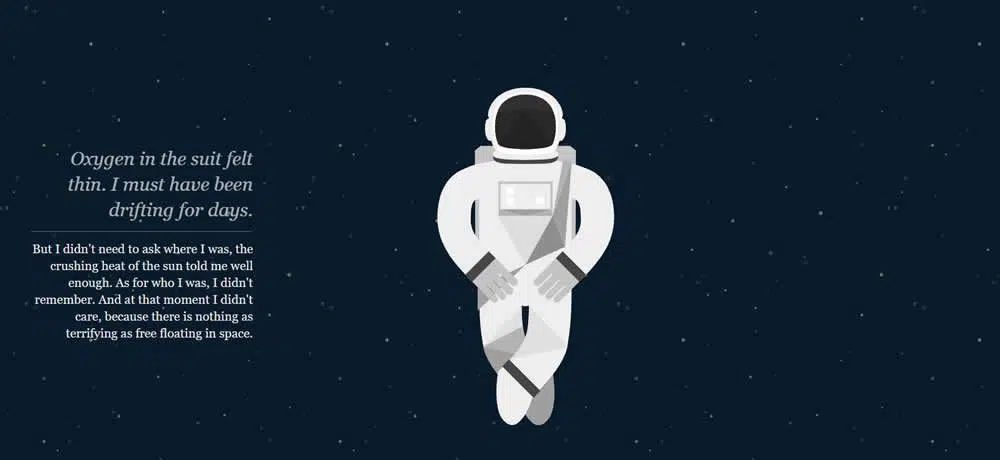
3. ภาพประกอบ:
ภาพประกอบมีความคงอยู่ไม่มากก็น้อยในโลกของเทรนด์การออกแบบ พวกเขาจะมีความสำคัญในทางใดทางหนึ่งโดยไม่คำนึงถึงปี อย่างไรก็ตาม พวกมันระเบิดไปทั่วโซเชียลมีเดีย การออกแบบเว็บ และการออกแบบกราฟิก หลายแบรนด์เริ่มตระหนักถึงพลังและผลกระทบของภาพประกอบและศิลปะดิจิทัล ส่วนใหญ่ยังใช้องค์ประกอบที่วาดด้วยมือในการออกแบบเว็บด้วย ในทำนองเดียวกัน เว็บไซต์อีคอมเมิร์ซมักจะใช้ภาพประกอบเพื่อนำทาง ทำความคุ้นเคย และสร้างความเชื่อมั่นให้กับผู้เยี่ยมชม
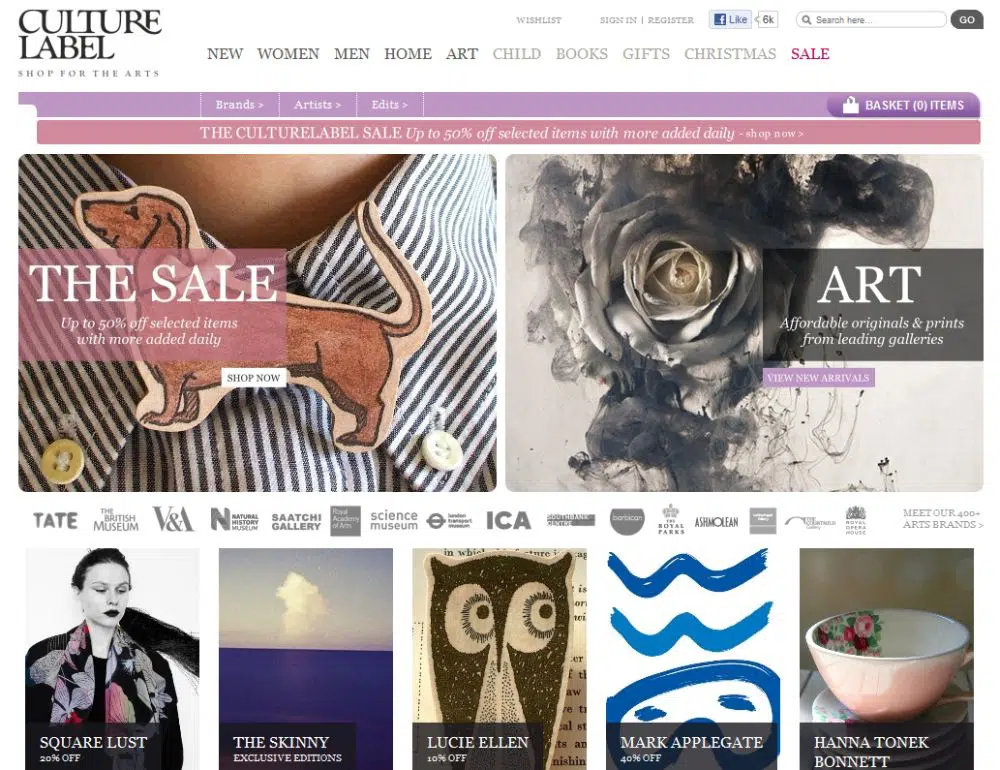
4. เปลี่ยนโฟกัสไปที่ธัญพืช:
หากคุณดูการออกแบบเว็บอีคอมเมิร์ซส่วนใหญ่ในทุกวันนี้ พวกเขามีสีซ้อนทับแบบเรียบๆ พวกเขามีสีทึบโดยไม่มีการเปลี่ยนแปลง การเลือกสีดังกล่าวทำให้บุคลิกภาพของการออกแบบเว็บหมดไป พื้นผิวที่เป็นเม็ดเล็กจะให้ความรู้สึกที่ดีขึ้นและเป็นธรรมชาติ ดูสมจริงมากขึ้นและเพิ่มความลึกให้กับการออกแบบเว็บไซต์
เป็นลักษณะที่เม็ดเกรนในภาพเป็นเวลานานที่สุดถูกมองว่าเป็นทักษะการถ่ายภาพที่ไม่มีประสิทธิภาพ ช่างภาพไม่ชอบภาพที่มีเม็ดเล็ก ทุกวันนี้ คุณเห็นแอพ Lightroom และกล้องอย่าง Huji มีตัวเลือกในการเพิ่มและปรับระดับเกรนให้เป็นภาพที่ไม่เคยมีตั้งแต่แรก การเพิ่มเกรนให้กับรูปภาพบางรูปจะเพิ่มความรู้สึกที่แท้จริง โดยเฉพาะอย่างยิ่งเมื่อธีมของรูปภาพเป็นแบบวินเทจหรือกรันจ์
5. แบบอักษรย้อนยุค:
เป็นแนวทางที่ทันสมัยสำหรับฟอนต์ย้อนยุคที่จะนำหลักการออกแบบที่ทันสมัยมาปรับใช้กับฟอนต์ย้อนยุคโดยการตีความสมัยใหม่ ผลลัพธ์ที่ได้คือฟอนต์ที่ดูย้อนยุคพร้อมความสวยงามและเวลาที่เกี่ยวข้องมากขึ้น นี้สามารถเรียกได้ว่าเป็นอนาคตย้อนยุค
6. การเลื่อนแนวนอน:
นี่เป็นการเปลี่ยนลักษณะการเลื่อนของการเลื่อนแนวตั้งแบบเดิม แนวโน้มนี้เกี่ยวกับประสบการณ์ของผู้ใช้มากกว่า การเปลี่ยนความคาดหวังทางจิตวิทยาโดยกำเนิดอย่างหนึ่งของผู้เข้าชม การเห็นเว็บไซต์เลื่อนในแนวนอนเมื่อเลื่อนโดยใช้เมาส์จะรู้สึกพึงพอใจอย่างผิดปกติ ราวกับว่ามันไม่น่าจะเป็นไปได้ แต่มันคือ! อย่างไรก็ตาม ดีไซเนอร์ที่ทำลายรูปแบบนี้และแนะนำการเลื่อนในแนวนอนไม่ได้ทำโดยมีจุดประสงค์เพื่อให้โดดเด่น แต่เป็นวิธีที่ใช้ได้จริงในการเปิดเผยข้อมูลทุติยภูมิอย่างค่อยเป็นค่อยไป เราไม่ได้คาดหวังให้การเลื่อนแนวนอนมาแทนที่การเลื่อนแนวตั้งโดยสิ้นเชิง การผสมผสานของทั้งสองอย่างจะช่วยสร้างการออกแบบเว็บไซต์อีคอมเมิร์ซที่ยอดเยี่ยม
ข้อควรพิจารณาบางประการที่คุณควรคำนึงถึงในการเลื่อนแนวนอนคือ:
- ไม่บังคับให้ผู้ใช้เลื่อนดูเนื้อหาแนวนอน
- หลีกเลี่ยงข้อความที่คุณต้องการให้ผู้เยี่ยมชมอ่าน
- ลองนึกถึงเนื้อหาที่จะได้ประโยชน์จากการเลื่อนในแนวนอน
- ใช้ตัวชี้นำภาพที่ชัดเจนเพื่อระบุว่าเนื้อหาการเลื่อนแนวนอนเริ่มต้นที่ใด
7. การใช้งานมัลติมีเดีย:

ผู้คนมีความเร็วอินเทอร์เน็ตที่เร็วกว่า ดังนั้นจึงสามารถดูมัลติมีเดียได้อย่างง่ายดาย นักออกแบบตระหนักถึงสิ่งนี้และกำลังผลักดันให้ได้รับประสบการณ์มัลติมีเดียมากขึ้นในทุกที่ พวกเขานำวิดีโอ ข้อความ เสียง และภาพมารวมกันเพื่อยกระดับประสบการณ์ผู้ใช้ ภายในปี 2564 นักออกแบบจะมุ่งเน้นที่การสร้างมัลติมีเดียด้วยความเรียบง่ายเป็นหลัก การเคลื่อนไหวมากเกินไปอาจทำให้เสียสมาธิและล้นหลามสำหรับผู้ที่มีความบกพร่องทางสติปัญญา
รูปแบบสื่อทั้งหมดจะถูกใช้อย่างละเอียดเพื่อเพิ่มการเข้าถึงเนื้อหา รูปภาพทั้งหมดจะมีข้อความแสดงแทน และรูปภาพที่ซับซ้อนจะได้รับการสนับสนุนด้วยข้อความอธิบายที่ยาวกว่า การเล่นวิดีโออัตโนมัติจะถูกดูถูก ผู้เข้าชมจะได้รับปุ่มแสดงที่ชัดเจนเพื่อเล่นหรือหยุดวิดีโอชั่วคราว
8. เสียง:
เสียงเป็นสิ่งที่เรายังไม่เคยเห็นสร้างผลกระทบอย่างมากต่อการออกแบบเว็บไซต์ เป็นเทรนด์การออกแบบที่บางเว็บไซต์เคยใช้มาแล้ว แต่มีไม่มากหรือเต็มศักยภาพ อย่างไรก็ตาม การทำให้การออกแบบเว็บไซต์เป็นส่วนสำคัญยิ่งขึ้นจะช่วยเพิ่มอุปสรรคในการเข้าถึงสำหรับผู้ที่มีความบกพร่องทางสายตา และเหมาะสมกับผู้ที่อยากฟังเนื้อหาของเว็บไซต์มากกว่าอ่านข้อความขนาดใหญ่ นักออกแบบมีแนวโน้มที่จะหาวิธีเปิดใช้งานเว็บไซต์ที่ขับเคลื่อนด้วยเสียง/สนับสนุนมากขึ้นเรื่อยๆ ในปี 2021 เว็บไซต์อีคอมเมิร์ซมีขอบเขตในการรวม VUI – ส่วนต่อประสานผู้ใช้เสียงในแชทบอทและผู้ช่วยเสมือนของตนมากขึ้น
9. เลื่อนลอย:
นี่คือสิ่งที่นักออกแบบเว็บไซต์พยายามฝึกฝนมาหลายปี เป็นสิ่งที่ทำให้ผู้คนมีส่วนร่วมกับเนื้อหาของเว็บไซต์ด้วย สมมติว่าผู้ชมซื้อและหลงใหลกับเรื่องราวที่แสดงผ่านการออกแบบเว็บไซต์ที่มีประสิทธิภาพ ในกรณีนั้น พวกเขาจะใช้เวลาบนไซต์มากขึ้นและมีแนวโน้มที่จะโต้ตอบกับผลิตภัณฑ์และบริการที่ไซต์นำเสนอ ประสบการณ์การเลื่อนส่งผลต่อการนำทางและความสนใจทางภาพในเว็บไซต์อย่างมาก สามารถสร้างหรือทำลายศักยภาพที่น่าดึงดูดของเว็บไซต์ได้
นักออกแบบในปี 2564 ต้องการทำให้ศิลปะการเล่าเรื่องเลื่อนดูสมบูรณ์แบบและดีขึ้นโดยคำนึงถึงคำแนะนำบางประการ:
- เคลื่อนไหวในที่แคบๆ
- การดูแลให้องค์ประกอบการเล่าเรื่องแบบเลื่อนลอยช่วยเน้นเรื่องมากกว่าทำเป็นสิ่งที่ทำให้ไขว้เขว
- ให้การควบคุมการโต้ตอบกับผู้ใช้ในการเล่น หยุดชั่วคราว และหยุดการโต้ตอบเมื่อพวกเขาต้องการ
10. แรงบันดาลใจโดยการพิมพ์:
เทคโนโลยีดิจิทัลเข้าครอบงำวัตถุทางกายภาพและสื่อสิ่งพิมพ์อย่างต่อเนื่อง อย่างไรก็ตาม ท่ามกลางสิ่งนี้ สื่อเก่าได้ฟื้นคืนชีพขึ้นมา ถ้าคุณนึกถึงแผ่นเสียงไวนิลและความนิยมของพวกเขา มันเป็นข้อพิสูจน์ว่าผู้คนยังคงกระหายสิ่งต่างๆ นอกโลกเลขฐานสองของเลข 1 และ 0 เมื่อตระหนักถึงสิ่งนี้ นักออกแบบที่จะนำการออกแบบแรงบันดาลใจการพิมพ์มาใช้ในเลย์เอาต์ของพวกเขาจะเติมเต็มความปรารถนาของคนดังกล่าวในการเชื่อมต่อกับบางสิ่งจากโลกแห่งความเป็นจริง เลย์เอาต์นิตยสารออนไลน์และองค์ประกอบกราฟิกแบบดั้งเดิมเป็นตัวอย่างที่ดีของเรื่องนี้
11. เพิ่มความเป็นจริง:
AR เป็นหนึ่งในเทคโนโลยีที่สมจริงที่สุดและนำไปสู่ประสบการณ์ที่ดีที่สุดเพื่อหารือเกี่ยวกับแนวโน้มการออกแบบอีคอมเมิร์ซ นี่หมายถึงการอนุญาตให้ลูกค้าลองแว่นโดยใช้ซอฟต์แวร์กล้อง 3 มิติ หรือทดลองขับจริงโดยเข้าไปที่เว็บไซต์ นี้สามารถทำงานได้ดีสำหรับเว็บไซต์อีคอมเมิร์ซ ขจัดอุปสรรคของความรู้สึกหรือการใช้ผลิตภัณฑ์ก่อนซื้อ ซึ่งทำให้คนส่วนใหญ่สงสัยเกี่ยวกับการช็อปปิ้งออนไลน์
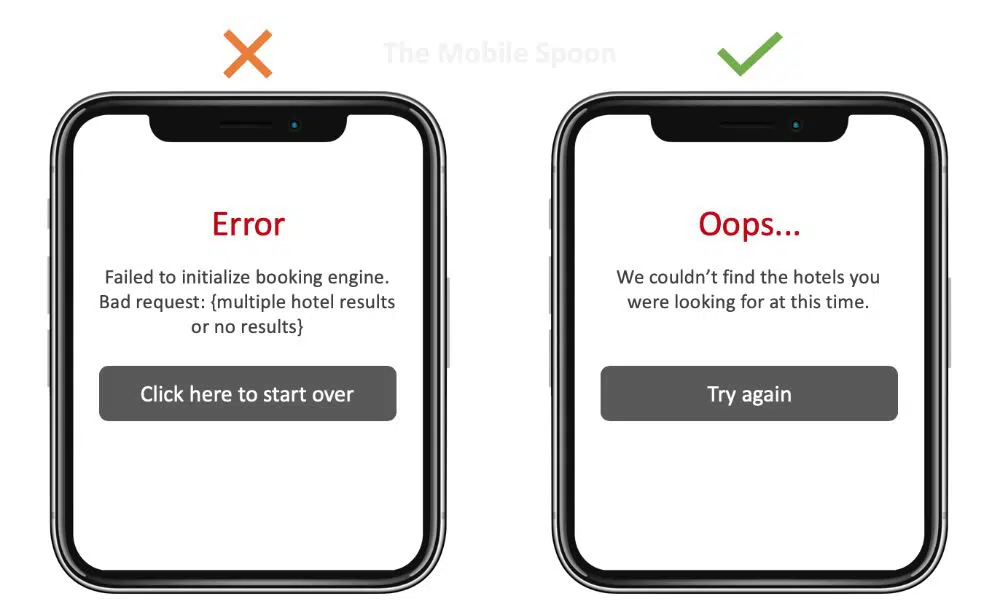
12. การเขียน UX และ Microcopy:
แม้ว่าคุณจะมีเว็บไซต์อีคอมเมิร์ซที่มีสไตล์และเป็นมิตรกับผู้ใช้มากที่สุด แต่ในบางครั้ง คุณอาจเห็นผู้คนที่เข้าชมไซต์ของคุณเป็นจำนวนมาก อย่างไรก็ตาม มีเปอร์เซ็นต์น้อยมากในการแปลงหรือซื้อสินค้าจากเพจของคุณ กฎทั่วไปของการออกแบบมักจะบ่งบอกว่าผู้คนต้องการมากกว่านั้นเสมอ ประโยชน์ ฟีเจอร์ ภาพ และอื่นๆ อีกมากมาย แต่ทุกวันนี้ผู้คนต้องการเรื่องราวมากกว่าสิ่งอื่นใด ดังนั้นเนื้อหาที่เชื่อมโยงพวกเขากับผลิตภัณฑ์และข้อเสนอของคุณควรพูดกับพวกเขา มันควรจะสะท้อนกับพวกเขา ทำให้ผู้ชมเป็น 'ฮีโร่' ของแบรนด์ของคุณเสมอ งานเขียนคำโฆษณาทั่วไปมักจะล้าสมัยไปเล็กน้อยในทุกวันนี้ ผู้คนเบื่อที่จะเห็นเนื้อหาเดียวกันทุกที่ ดังนั้น นักเขียนคำโฆษณาและบริษัทต่างๆ ควรเปลี่ยนแนวทางเดิมเล็กน้อยเพื่อกำหนดเป้าหมายผู้ชม
โดยรวมแล้ว บทสนทนาอาจมีความเป็นทางการน้อยลง เป็นมิตรมากขึ้น และตอบสนองความต้องการของผู้ชมเป้าหมายได้มากขึ้น การมีไมโครสำเนาจะทำให้เว็บไซต์ของคุณมีน้ำเสียงและภาษาที่ไม่เหมือนใคร ซึ่งจะช่วยให้สื่อสารกับผู้ชมของคุณได้ดียิ่งขึ้น สำหรับสิ่งนี้ คุณต้องจับแก่นแท้ของเอกลักษณ์ของแบรนด์อย่างมีประสิทธิภาพ
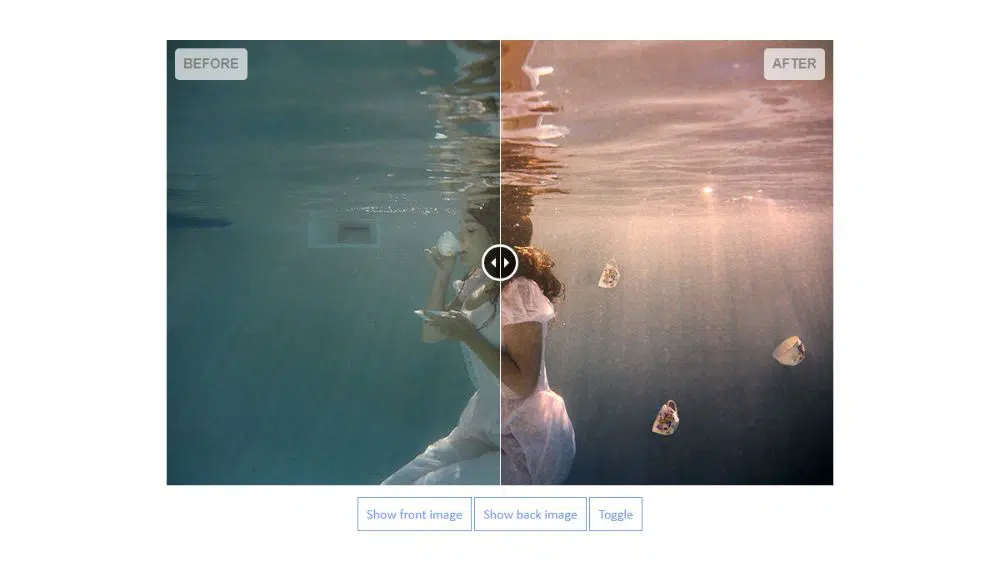
13. การเปรียบเทียบคุณลักษณะผลิตภัณฑ์ก่อนและหลัง:
ในบางกรณี อาจเป็นเรื่องยากมากที่จะอธิบายว่าผลิตภัณฑ์มีลักษณะอย่างไรหรือมีผลอย่างไร คุณสามารถติดวิดีโอสอนเพื่อแสดงวิธีนำไปใช้และผลลัพธ์ของการใช้ผลิตภัณฑ์ดังกล่าว ถึงกระนั้น คุณจะสูญเสียผู้คนที่ใช้ฟีเจอร์แบบอินเทอร์แอกทีฟก่อน-หลัง คุณลักษณะดังกล่าวสามารถเปิดใช้งานได้ด้วยปุ่ม CTA ที่น่าสนใจ เช่น 'ดูการใช้งานจริง' 'เปรียบเทียบ' 'แปลง' และอื่นๆ การเพิ่มคุณสมบัตินี้จะทำให้ผู้เยี่ยมชมของคุณมีส่วนร่วมในประสบการณ์ UI โดยการลากตัวเลื่อนไปทางซ้ายหรือขวา และเห็นความแตกต่างเกือบจะในแบบเรียลไทม์ ซึ่งจะทำให้พวกเขารู้สึกมีส่วนร่วมมากขึ้นในการสื่อสารของแบรนด์และทำให้พวกเขาไว้วางใจคุณได้ง่ายขึ้น
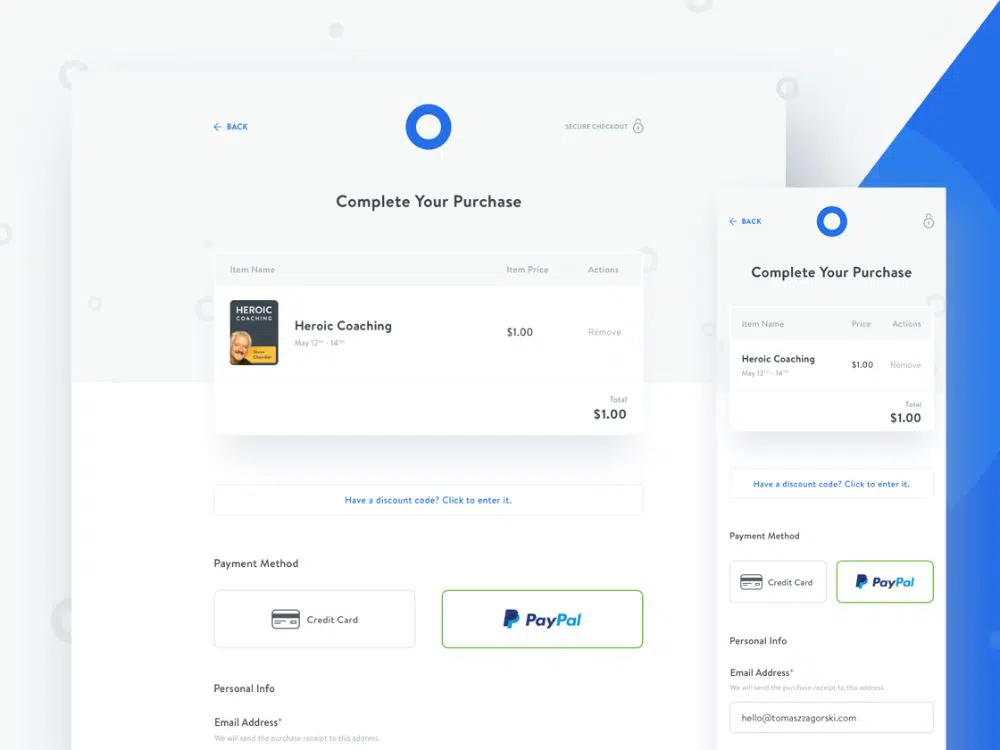
14. ขั้นตอนการชำระเงินที่เร็วขึ้นและสั้นลง:
สมมติว่าคุณอยู่ในซูเปอร์มาร์เก็ตหรือห้างสรรพสินค้า คุณพบสินค้าที่ต้องการซื้อและมีสินค้าทั้งหมดอยู่ในรถเข็นของคุณ ในกรณีนั้น คุณจะไปหาที่เคาน์เตอร์ชำระเงินเพื่อชำระค่าสินค้าของคุณและซื้อในที่สุด ปัญหา? คนอื่นๆ อีก 100 คนกำลังรอคุณอยู่รอตรวจสอบผลิตภัณฑ์ของพวกเขาด้วย เวลามีบทบาทสำคัญในการตัดสินใจซื้อขั้นสุดท้าย เช่นเดียวกับร้านค้าออนไลน์
แม้ว่าคุณจะไม่ต้องต่อคิวเพื่อเข้าคิวเพื่อตรวจสอบผลิตภัณฑ์ที่คุณเพิ่มลงในรถเข็นของคุณ แต่บางเว็บไซต์ก็มีขั้นตอนการชำระเงินที่กว้างขวางซึ่งอาจสร้างความรำคาญให้กับผู้เยี่ยมชมของคุณได้ หากพวกเขาต้องการโต้ตอบกับหน้าจอหรือแอปของคุณ 5-6 ครั้งหลังจากเพิ่มสินค้าลงในรถเข็น มีโอกาสที่ดีที่พวกเขาจะละทิ้งรถเข็นและยกเลิกการซื้อ ดังนั้นสำหรับเว็บไซต์อีคอมเมิร์ซที่ประสบความสำเร็จ การมุ่งเน้นไปที่กระบวนการและฟิลด์การชำระเงินที่เรียบง่ายและรัดกุมจึงมีความสำคัญสูงสุด คุณต้องทำให้ขั้นตอนการชำระเงินง่ายขึ้น มิฉะนั้น คุณจะสูญเสียยอดขายที่มั่นใจได้มากมาย
นี่คือ 14 เทรนด์การออกแบบอีคอมเมิร์ซที่น่าจับตามองในปี 2564 การสร้างเว็บไซต์อีคอมเมิร์ซสำหรับปี 2564 และในอนาคตเป็นมากกว่าการมอบประสบการณ์การช็อปปิ้งที่ดี ความง่ายและสวยงามของเว็บไซต์ต้องไปด้วยกันเพื่อทำให้ผู้เยี่ยมชมของคุณประทับใจและทำให้พวกเขากลับมาอีกเรื่อยๆ อย่าลืมอัปเดตการออกแบบเว็บไซต์อีคอมเมิร์ซของคุณหรือออกแบบเว็บไซต์ใหม่โดยคำนึงถึงประเด็นเหล่านี้ ใช้ความรู้สึกและประสบการณ์ในการออกแบบโดยรวมโดยใช้สิ่งเหล่านี้เป็นแนวทางของคุณ