10 ตัวอย่างที่ยอดเยี่ยมของ Dynamic Centerpieces ในการออกแบบเว็บ
เผยแพร่แล้ว: 2020-01-11ทั้งหมดนั้นยุติธรรมในความรักและการต่อสู้เพื่อลูกค้า โดยเฉพาะอย่างยิ่งในโลกดิจิทัล ซึ่งแตกต่างจากของจริงที่คุณสามารถใช้กลวิธีทางจิตวิทยาที่หลากหลายเพื่อหลอกล่อสินค้าและพูดคุยกับลูกค้าให้ซื้อของบางอย่าง อินเทอร์เน็ตยังคงไม่มีตัวตน คุณไม่จำเป็นต้องมองตาใครแล้วพูดว่า "ไม่" คุณเพียงแค่ปิดแท็บเบราว์เซอร์ – แม้ว่าจะมีข้อดีและข้อแนะนำด้านการขายทั้งหมด และเดินหน้าต่อไปอย่างมีความสุขโดยไม่รู้สึกผิด
สำหรับผู้มีโอกาสเป็นลูกค้าส่วนใหญ่ การบรรเทาทุกข์ครั้งใหญ่ สำหรับเอเจนซี่ บริษัท และผู้ขาย อุปสรรคใหญ่ที่ยากจะเอาชนะได้ ที่นี่เป็นที่ที่คุณต้องใช้นิ้วทำงานอย่างเต็มที่ โดยไม่ต้องพูดถึงการลงทุนด้วยเงินจำนวนมหาศาลที่ไม่สำคัญในการเปลี่ยนผู้เข้าชมให้กลายเป็นลูกค้าจริง เส้นทางที่เต็มไปด้วยหนามนี้มีขั้นตอน หลุมพราง และกลอุบายมากมาย และทุกอย่างเริ่มต้นด้วยการสร้างความประทับใจแรกพบ
ตามกฎแล้ว ความประทับใจแรกคือตัวตัดสินว่าผู้เยี่ยมชมจะออกไปหรืออยู่ต่อ และให้โอกาสคุณในการพูดคุยกับพวกเขา ดังนั้น ก่อนเริ่มแสดงป๊อปอัปพร้อมส่วนลดและข้อเสนอพิเศษ คุณควรดูแล "ใบหน้า" ของเว็บไซต์ของคุณ กำหนดโทนเสียงและอารมณ์ในวินาทีแรกของการเข้าพักของผู้ใช้
การสร้างความประทับใจ
ทุกวันนี้คุณสามารถเลือกตัวเลือกใดก็ได้ เริ่มต้นด้วยพื้นที่ฮีโร่แบบสแตติกและมินิมัลลิสต์ที่เน้นความเรียบง่ายเกินไป ซึ่งจะดึงดูดผู้ใช้ด้วยความเรียบง่าย ความประณีต และความสง่างาม หรือคุณสามารถเลือกใช้แอนิเมชั่นที่ขับเคลื่อนด้วย WebGL ที่อัดแน่นไปด้วยแอ็คชั่นสุดเจ๋งที่ดึงดูดสายตาด้วยกลิ่นอายของเทคโนที่ยอดเยี่ยมและความซับซ้อน

หากคุณไม่พร้อมสำหรับการกระทำที่รุนแรงหรือคิดว่าไม่เหมาะสมสำหรับผู้ชมเป้าหมายของคุณ คุณสามารถคงความสมดุลระหว่างความเรียบง่ายและความซับซ้อนได้เสมอ วิธีหนึ่งในการทำเช่นนี้คือการเลือกการออกแบบโดยรวมที่ค่อนข้างเรียบง่ายและสะอาดตา แล้วเสริมแต่งด้วยจุดศูนย์กลางแบบไดนามิก เช่นเดียวกับมาซายูกิ ไดจิมะในแฟ้มสะสมผลงานส่วนตัวอันลึกลับของเขา
หน้าจอหลักของเว็บไซต์ของเขาดูเรียบง่ายเกินไป: ผ้าใบสีดำขาวดำสะอาด ไอคอนโซเชียลชุดเล็ก การนำทาง 3 รายการ และลิขสิทธิ์วางอยู่ในมุมอย่างระมัดระวัง องค์ประกอบที่จำเป็นทั้งหมดทำให้เกิด "หัว" ที่ขับเคลื่อนด้วย WebGL ซึ่งอยู่ที่ใจกลางของหน้า มันดึงดูดความสนใจโดยรวมโดยธรรมชาติ กรีดร้องออกมาถึงความคิดสร้างสรรค์และความเป็นมืออาชีพของเจ้าของ

วันนี้เราจะเน้นไปที่แนวทางนี้ เป็นแนวโน้มเล็ก ๆ ในหมู่เอเจนซี่สร้างสรรค์ที่ไม่สามารถต้านทานพลังของเทคโนโลยีสมัยใหม่ได้ แต่ต้องการใช้ทรัพยากรอย่างสมเหตุสมผล เว็บไซต์ด้านล่างมุ่งความสนใจโดยรวมไปยังหัวใจของหน้าจอซึ่งมีแอนิเมชั่นขนาดเล็กแต่ยังคงความน่าทึ่งอยู่
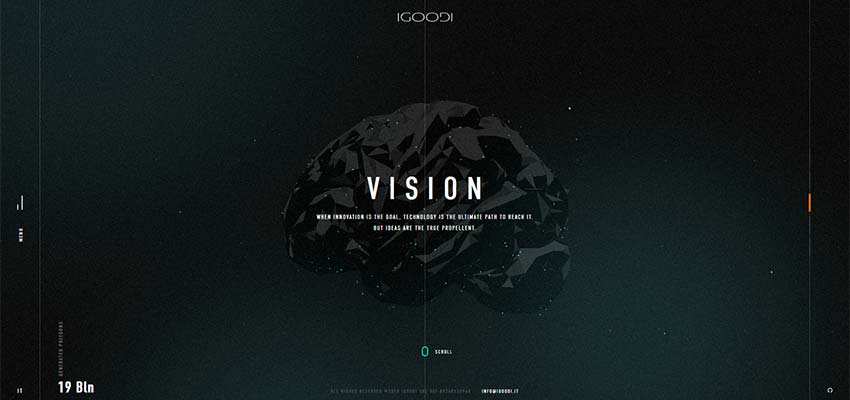
LHBZR / IGOODI
Luis Henrique Bizarro จาก LHBZR และ Uprising ซึ่งเป็นทีมที่อยู่เบื้องหลัง IGOODI ได้นำแนวทางเดียวกันกับ Masayuki Daijima มาใช้
พื้นที่บ้านของเว็บไซต์ของ Luis Henrique Bizarro โดดเด่นด้วยความเรียบร้อย ความสะอาด และความขาดแคลนขององค์ประกอบ อย่างไรก็ตาม วงกลม 3 มิติที่สร้างจากเส้นบางๆ หลายร้อยเส้นที่ลากจากบนลงล่างยังคงรักษาจุดศูนย์กลางของโลโก้ไว้ ทุกอย่างเป็นเทคโนโลยีที่มีเทคโนโลยี

IGOODI มีบุคลิกที่ยิ่งใหญ่และกล้าหาญด้วยอินเทอร์เฟซที่มีเทคโนโลยีสูง มีคุณสมบัติเหมือนแฟลช เช่น เอฟเฟกต์การเปิดเผยบล็อกและเสียงเมื่อวางเมาส์ไว้ เมื่อเทียบกับตัวอย่างก่อนหน้านี้ การออกแบบค่อนข้างแออัด อย่างไรก็ตาม ทุกสายตาจับจ้องไปที่สื่อประกอบภาพที่จัดเตรียมไว้สำหรับแต่ละส่วน แม้ว่าแอนิเมชั่นแต่ละแอนิเมชั่นจะมืดมนและผสานเข้ากับการออกแบบได้อย่างลงตัว แต่ก็ยังดึงดูดสายตาด้วยความล้ำสมัยและซับซ้อน

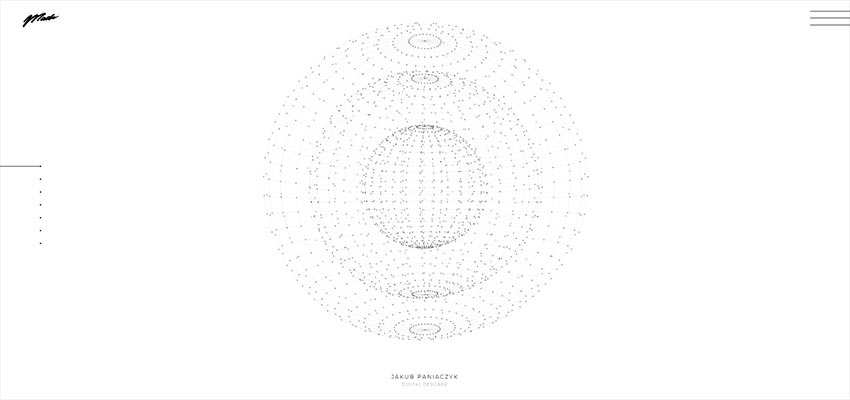
GlobIQ / จาคุบ พาเนียซิก
มีเว็บไซต์อีกมากมายที่ติดตามเส้นทางเดียวกัน ลองพิจารณาพวกเขา
GlobIQ ดูเหมือน IGOODI ตั้งแต่แรกเห็น แต่มีออร่าเป็นของตัวเอง ทรงกลมหลายเหลี่ยมเป็นหัวใจและจิตวิญญาณของพื้นที่ฮีโร่ มันหมุนอยู่บนแกนของมัน เรียกร้องความสนใจอย่างสงบเสงี่ยม หน้าจอหลักชวนให้หลงใหลและเย้ายวน

หากคุณคิดว่าเว็บไซต์จากกระแสหลักนี้ล้วนแต่มีสุนทรียศาสตร์ที่มืดมิด ให้จับตาดูเว็บไซต์ของ Jakub Paniaczyk เป็นแนวทางเดียวกัน แต่ถูกนำเข้ามาในสภาพแวดล้อมที่มีแสงน้อย แม้ว่าอินเทอร์เฟซด้านบนจะมีเสน่ห์ดึงดูดอันลึกลับที่เกิดจากการใช้สีเข้ม ในทางกลับกัน อินเทอร์เฟซนี้ให้ความรู้สึกเปิดกว้าง เชิญชวนและชัดเจน มีลูกโลกที่สวยงามหลายลูกที่สร้างขึ้นจากอนุภาคจำนวนหนึ่งและสอดเข้าที่กันและกัน องค์ประกอบช่วยเพิ่มประสบการณ์ผู้ใช้และก่อให้เกิดสุนทรียภาพระดับไฮเอนด์

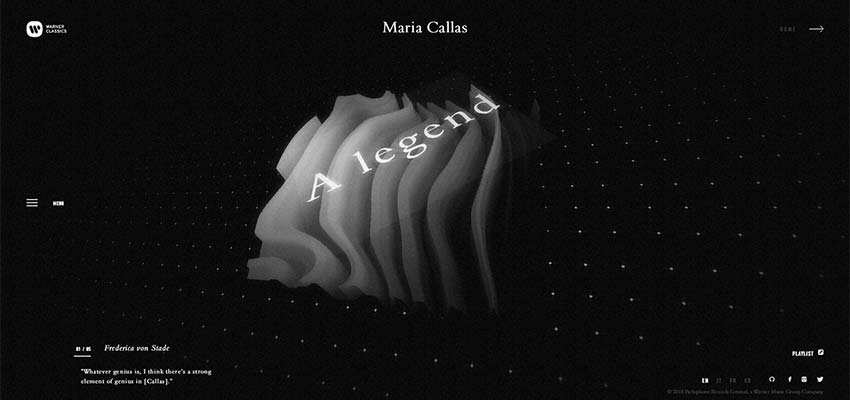
Maria Callas / VIITA TITAN
แม้ว่าเราจะนำเสนอเว็บไซต์ที่มีลูกโลก ทรงกลม และรูปหลายเหลี่ยม 3 มิติ คุณสามารถหาแนวคิดที่แตกต่างกันได้ ตัวอย่างเช่น ตรวจสอบเว็บไซต์ของ Maria Callas
พื้นที่ฮีโร่มีแอนิเมชั่นรูปทรงสี่เหลี่ยมปริศนาที่คุณสามารถสำรวจได้บางส่วนจากมุมมองเปอร์สเปคทีฟต่างๆ วิธีแก้ปัญหาทำให้เกิดความรู้สึกผสมที่บังคับให้คุณอยู่ต่อและสำรวจเว็บไซต์

เช่นเดียวกับตัวอย่างก่อนหน้านี้ ทีมสร้างสรรค์ที่อยู่เบื้องหลังเว็บไซต์โปรโมตของ VIITA TITAN เลือกใช้รูปทรงสี่เหลี่ยมผืนผ้าและพื้นผิวที่ไม่ธรรมดาซึ่งดูมีชีวิตชีวาด้วยพฤติกรรมที่เป็นคลื่น ส่วนกลางของหน้าจอนั้น "หนัก" และแปลกประหลาดจนสะกดจิตและดึงดูดใจ

Azar Club
หากคุณมีโฮมเพจที่โอเวอร์โหลดแต่ยังคงต้องการดึงความสนใจโดยรวมไปยังจุดโฟกัส คุณสามารถใช้เคล็ดลับเดียวกันกับทีมที่อยู่เบื้องหลัง Azar Club หน้าจอฮีโร่ของเว็บไซต์เต็มไปด้วยสิ่งสำคัญและไม่สำคัญ อย่างไรก็ตาม ทุกสายตาจับจ้องไปที่หัวใจของเพจ นี่เป็นเพราะวงกลมนีออนที่ค่อนข้างบางและไม่เท่ากัน 4 วง: โดยธรรมชาติแล้วพวกมันจะดึงดูดผู้ชม

พวกเราแทบเป็น
หน้าจอหลักของ We Virtually Are โดดเด่นด้วยการผสมผสานระหว่างบรรยากาศไฮเทคและเสน่ห์ทางศิลปะ การออกแบบโดยรวมดูเรียบร้อย เจียมเนื้อเจียมตัว และ "จริงจัง" บางอย่าง อย่างไรก็ตาม วิดีโอที่มีดอกไม้มีสัมผัสที่ละเอียดอ่อนของความงามตามธรรมชาติและโทนสีขี้เล่น ซึ่งแยกเว็บไซต์นี้ออกจากเว็บไซต์อื่นๆ

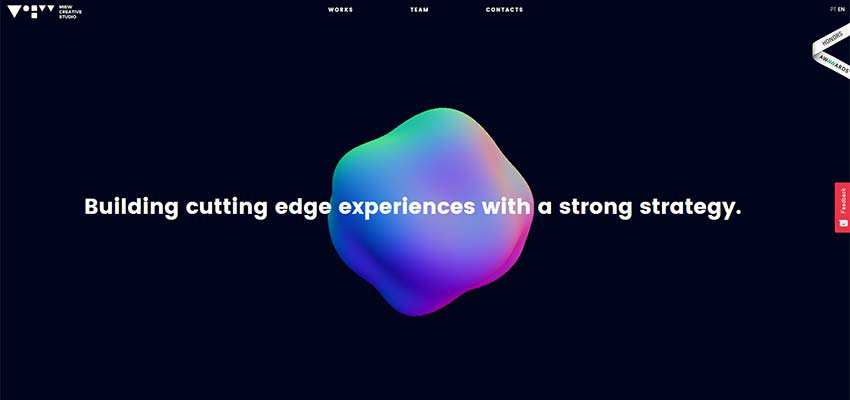
มิว ครีเอทีฟ สตูดิโอ
Miew Creative Studio มอบความประทับใจแรกพบอันทรงพลังอย่างหรูหราและละเอียดอ่อน ที่นี่ แกนกลางคือทรงกลม 3 มิติที่หายใจและเปลี่ยนรูปร่าง มันขจัดความซ้ำซากจำเจของพื้นหลังที่ดูสะอาดตาและชัดเจน และสนับสนุนสโลแกนด้วยสายตา

ศูนย์กลางของการออกแบบที่ยอดเยี่ยม
โซลูชันแบบไดนามิกมีให้เห็นทุกที่ในทุกวันนี้ แอนิเมชั่นที่มีลักษณะแตกต่างกัน การค้นพบที่น่าตื่นเต้น การทดลองกับฟิสิกส์ และแนวคิดที่สร้างแรงบันดาลใจอื่นๆ อยู่ในเว็บไซต์ อย่างไรก็ตาม การแก้ปัญหาที่ดีมาพร้อมกับความรับผิดชอบที่ยิ่งใหญ่ ดังนั้น เพื่อป้องกันการล่มสลาย บางครั้งคุณต้องยึดติดกับค่าเฉลี่ยสีทอง และการใช้จุดศูนย์กลางเล็กๆ แทนการแก้ปัญหาแบบเต็มหน้าจอก็เป็นวิธีสร้างสมดุลและทำให้ทุกคนพอใจ ยิ่งมีวิธีการที่ยอดเยี่ยมมากมาย
