ตัวอย่างที่สร้างแรงบันดาลใจของชุดรูปแบบสีทูโทนในการออกแบบเว็บ
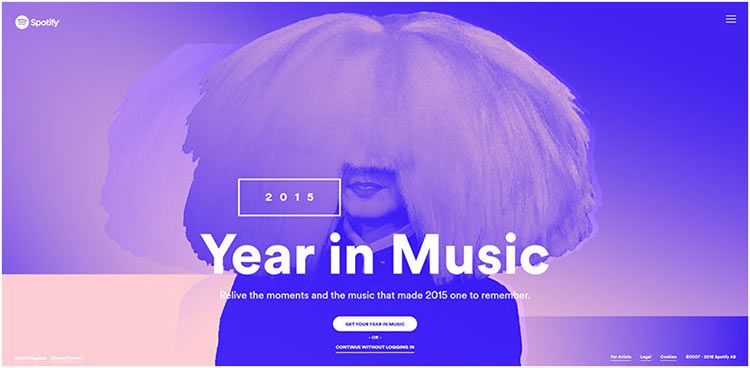
เผยแพร่แล้ว: 2021-03-13จานสีดูโอโทนถูกใช้ในการออกแบบมาเป็นเวลานานแล้ว แต่ยังไม่ค่อยใช้ในการออกแบบเว็บจนถึงตอนนี้ ไม่ว่า Spotify จะเริ่มเทรนด์ใหม่หรือไม่ก็ตาม แต่บริการเพลงดิจิทัลนี้สมควรได้รับเครดิตสำหรับวิธีที่พวกเขาใช้เทคนิคการล้างสีเพื่อสร้างผลกระทบสูงต่อเว็บไซต์และการตลาดของพวกเขา
ดูโอโทนคืออะไร? โดยพื้นฐานแล้วจะใช้สีเสริมสองสีเพื่อสร้างพาเลท อาจมีการแสดงการผสมสีอื่นๆ และรูปภาพหลากสีบนหน้า แต่รูปแบบดูโอโทนอาจมีอิทธิพลเหนือกว่า หรือช่วยให้ผู้ใช้โฟกัสไปที่ภาพใดภาพหนึ่งโดยเฉพาะ เอฟเฟกต์ Duotone สามารถใช้กับรูปภาพฮีโร่ ช่องว่าง หรือภาพพื้นหลัง รวมถึงวิดีโอ
การผสมผสานที่ยอดเยี่ยมของสองสีหลัก
เทคนิคดูโอโทนรวมถึงชื่อมาจากยุคที่แท่นพิมพ์เป็นผู้ให้ข้อมูลหลัก งานพิมพ์ดูโอโทนประกอบด้วยสองเฉดสีในสีเดียว หรือสีดำและสีเดียว


ในการออกแบบเว็บ เอฟเฟกต์ดูโอโทนส่วนใหญ่ถูกสร้างขึ้นโดยการวางภาพซ้อนทับที่มีสีสันสดใสไว้บนรูปภาพ ดังนั้นจึงปิดความมืดและแสงเพื่อสร้างเอฟเฟกต์ภาพที่น่าทึ่ง
สองสีและเฉดสีเดียว
คุณสามารถใช้เทคนิคดูโอโทนได้หลายวิธี คุณสามารถใช้ duotone เป็นองค์ประกอบหลักแบบเต็มหน้าจอเพื่อเน้นแบรนด์ได้ เป็นต้น คุณสามารถใช้มันในช่องว่างสำหรับพื้นหลังที่น่าสนใจและไม่รบกวน หรือเพื่อเน้นองค์ประกอบการออกแบบอื่นๆ หรือบล็อกของเนื้อหา

เทคนิคนี้โดยทั่วไปจะได้ผลดีที่สุดเมื่อใช้เป็นองค์ประกอบการออกแบบเดียว แต่ควรใช้ในปริมาณที่พอเหมาะ อย่างที่คุณสังเกตเห็น มันสามารถเอาชนะได้
การออกแบบเว็บและการสร้างแบรนด์แบบทูโทน
Duotone เป็นสแตนด์บายเก่าที่ได้รับชีวิตใหม่ ได้กลายเป็นเทรนด์ในการออกแบบเว็บ แม้ว่ามักจะใช้สีเสริมสองสี แต่สีเดียวที่ใช้กับสีดำหรือเฉดสีที่ต่างกันที่มีสีเดียวกันมักจะนำเสนอเอฟเฟกต์ที่สวยงามและทรงพลังให้กับคุณ ลายพิมพ์ซีเปียโบราณจะเป็นการเปรียบเทียบที่ดี

ชุมชนสร้างสรรค์ต้องใช้เวลาพอสมควรในการยอมรับเทคนิคดูโอโทน ส่วนใหญ่มาจากความกลัวว่าจะทำให้แผนการออกแบบโดยรวมแย่ลง ทุกวันนี้ ครีเอทีฟกลุ่มเดียวกันจำนวนมากได้หันมาใช้เทคนิคดูโอโทน โดยตระหนักถึงความงามและพลังของสีและเฉดสีที่สดใส และการใช้เฉดสีที่ละเอียดอ่อน
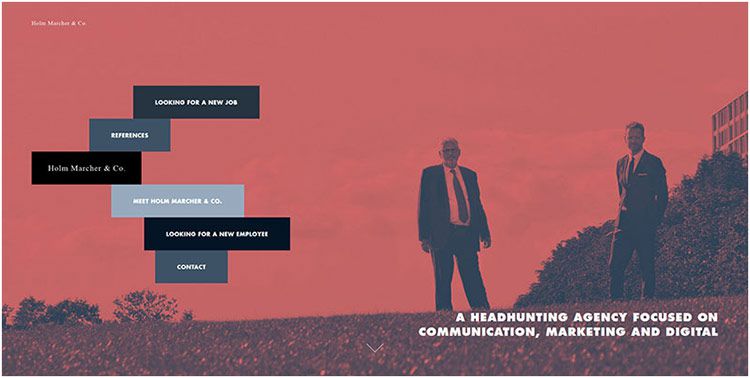
สีดำและสีแดง สีแดงและสีดำ – และสีเขียว
การใช้ Duotone เป็นตัวจับความสนใจที่ได้รับการพิสูจน์แล้ว และด้วยเหตุนี้จึงทำให้หน้าแรกของคุณดูดึงดูดสายตาได้มาก ดึงดูดผู้ใช้แทนที่จะทำให้พวกเขาผิดหวังก่อนที่พวกเขาจะรู้สึกถึงผลกระทบเชิงบวกอย่างเต็มที่จาก UX ของเว็บไซต์ของคุณ

การใช้ duotone เป็นวิธีที่เหมาะในการทำให้เว็บไซต์ของคุณแตกต่างจากคู่แข่งของคุณ มันสามารถทำให้คุณมีเอกลักษณ์เฉพาะตัวที่ผู้เยี่ยมชมของคุณจะสนใจ
ทำงานเพื่อให้ได้ความสมดุลที่เหมาะสมระหว่างสีที่คุณเลือก และโครงสร้าง (และเจตนา) ของการออกแบบของคุณ เว็บไซต์ที่สร้างขึ้นโดยใช้อินเทอร์เฟซแบบกริดแบบดั้งเดิมจะได้รับประโยชน์จากการใช้โทนสีเข้มและเฉดสี เฉดสีอ่อนยังทำหน้าที่เป็นตัวดึงดูดความสนใจ โดยเฉพาะอย่างยิ่งในเว็บไซต์ที่มีการออกแบบเป็นชั้นๆ คุณมีตัวเลือกมากมาย และสิ่งที่คุณเห็นในที่นี้จะทำให้คุณมีไอเดียในการทำงานด้วย
ทำไมคุณควรใช้มัน
การใช้สี Duo ให้เกิดประโยชน์สูงสุด
สองสิ่งที่น่าสังเกตเกี่ยวกับเว็บไซต์ของทีมกีฬาสวีเดนด้านล่าง: หมายเลขหนึ่ง; พื้นหลังดูโอโทนสามารถเพิ่มความสามารถในการอ่านได้อย่างไร ซึ่งทำได้โดยการซ้อนสีดูโอโทน เพื่อทำให้รูปแบบสีพื้นหลังเรียบขึ้น และทำให้ข้อความโดดเด่น ไม่ว่าจะวางไว้ที่ใดบนรูปภาพ หมายเลขสอง; สังเกตว่าสีของโลโก้ทีมถูกนำพาไปทั่วเว็บไซต์อย่างไรเพื่อตอกย้ำแบรนด์

เอฟเฟกต์ผ่อนคลายของพื้นหลังดูโอโทน
เป็นที่ทราบกันดีอยู่แล้วว่าเอฟเฟกต์ดูโอโทนที่ละเอียดอ่อนสามารถนำมาใช้เพื่อเน้นแบรนด์ได้อย่างไร นอกจากนี้ยังสามารถใช้เป็นวิธีการทำให้เว็บไซต์ของคุณมีรูปลักษณ์ใหม่ โดยไม่ต้องพึ่งการยกเครื่องใหม่ทั้งหมด

คุณสามารถเปลี่ยนเว็บไซต์ที่ยอดเยี่ยมอยู่แล้วของคุณให้เป็นเว็บไซต์ที่ยอดเยี่ยมกว่าเดิมได้โดยใช้ความพยายามเพียงเล็กน้อย ลองนึกภาพภาพพื้นหลังสีเทา แล้วดูว่าการเปลี่ยนเป็นสีน้ำเงินโทนเย็นทำให้ข้อความดูโดดเด่นยิ่งขึ้นได้อย่างไร ในขณะเดียวกันก็ให้บรรยากาศที่เย็นสบายและผ่อนคลาย
เอฟเฟกต์อันทรงพลังของ Bright Over Muted
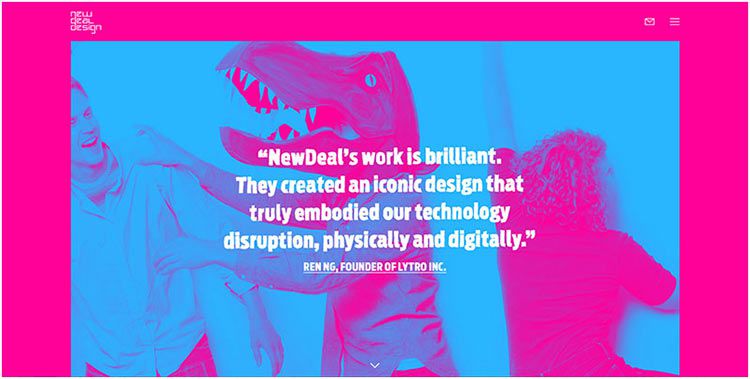
ภาพจากด้านล่างอาจดูโดดเด่นเกินไปสำหรับนักออกแบบเว็บไซต์ที่อนุรักษ์นิยมมากกว่าบางคน แต่มักจะดึงดูดผู้ใช้ได้ อย่ากลัวที่จะออกนอกเขตสบายเมื่อทดลองเทคนิคดูโอโทน สีไม่จำเป็นต้องตรงกันเสมอไป และคุณสามารถเปลี่ยนแปลงได้ตลอดเวลา หรือใช้ประโยชน์จากการทดสอบ A/B เพื่อดูว่าสิ่งใดใช้ได้ผลและสิ่งที่อาจใช้ไม่ได้

จากความละเอียดอ่อนและอนุรักษ์นิยมสู่ความดุร้ายและมหัศจรรย์
นักออกแบบเว็บไซต์จำนวนมากได้นำเทรนด์ duotone และคนอื่น ๆ ก็เข้าร่วมขบวนพาเหรด นักออกแบบมากกว่าสองสามคนได้ลองใช้คอนทราสต์ของสีและโครงร่างที่พูดน้อย ผิดปกติ และไม่เป็นที่นิยมโดยเฉพาะ และพวกเขาได้แจ็คพอตในการดึงดูดผู้ใช้

บทสรุป
สิ่งที่คุณได้เห็นในที่นี้คือตัวอย่างที่เทคนิคดูโอโทนดูเข้ากับธีมของเว็บไซต์ได้อย่างเป็นธรรมชาติและตัวอย่างอื่นๆ ที่อาจอธิบายการใช้ดูโอโทนได้ดีกว่าว่าเป็น "ล้ำสมัย" หรือแม้กระทั่งมีความเสี่ยง การใช้เทคนิคนี้อาจมีความเสี่ยงและเป็นสิ่งที่ท้าทายอย่างยิ่ง แต่เมื่อทำถูกต้องแล้ว ผู้ใช้ของคุณจะได้รับประโยชน์จากประสบการณ์ที่ดีขึ้น
คุณสามารถใช้ดูโอโทนเพื่อสื่อถึงความรู้สึกดราม่า เพื่อให้เว็บไซต์ของคุณดูเรียบง่ายและเงียบสงบยิ่งขึ้น เพื่อเน้นเนื้อหา หรือเพียงแค่ทำให้มีชีวิตชีวาขึ้น ขึ้นอยู่กับคุณ และคุ้มค่าที่จะลอง
