วิธีการวาดการ์ตูนใน Illustrator
เผยแพร่แล้ว: 2022-03-10การวาดการ์ตูนไม่ใช่เรื่องง่าย มันเปลี่ยนเราให้เป็นผู้กำกับ นักเขียน ผู้บรรยาย ผ่านการ์ตูนหรือการ์ตูน คุณ บอกเล่าเรื่องราว ที่เกิดขึ้นในช่วงเวลาหนึ่ง สภาพแวดล้อมบางอย่าง พร้อมด้วยตัวละครบางตัว

นี่คือเหตุผลที่คุณจะได้เรียนรู้ที่นี่ ไม่ใช่แค่การวาดการ์ตูนใน Adobe Illustrator แต่ยังรวมถึงวิธีตัดสินใจเกี่ยวกับตัวละคร สถานที่ และสถานการณ์ด้วย ก่อนที่จะหยิบดินสอหรือเครื่องมือซอฟต์แวร์ของคุณ ให้ถามตัวเองว่า “หัวข้อของฉันคืออะไร”
- คุณจะใช้อักขระกี่ตัวและจะเป็นใคร?
- ภูมิหลังอะไรที่พวกเขาจะต่อต้าน?
- พวกเขาจะอยู่ในยุคไหน?
- คุณจะวางพวกเขาในฉากไหน?
ตลอดขั้นตอนในบทช่วยสอนนี้ ฉันจะอธิบายตัวเลือกของฉันเองให้คุณฟัง เอาล่ะ.
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- วิธีการสร้างดอกบัวใน Illustrator
- 40 บทช่วยสอน Adobe Illustrator ที่ยอดเยี่ยม
- งานศิลป์ของผู้วาดภาพประกอบที่สร้างแรงบันดาลใจโดยศิลปินทั่วโลก
- ภาพประกอบ Photoshop ที่สวยงามโดยศิลปินทั่วโลก
1. หัวเรื่อง
หัวข้อที่ฉันเลือกสำหรับการ์ตูนเกี่ยวข้องกับการค้นพบล่าสุด เป็นครั้งแรกที่เราได้รับสัญญาณที่เกิดจากคลื่นความโน้มถ่วง อัลเบิร์ต ไอน์สไตน์ ตั้งทฤษฎีการมีอยู่ของคลื่นความโน้มถ่วงเป็นครั้งแรกในปี 1918 น่าตื่นเต้น!
แล้วหัวข้อไหนดีกว่าสำหรับการ์ตูนของฉัน?
2. ตัวละคร
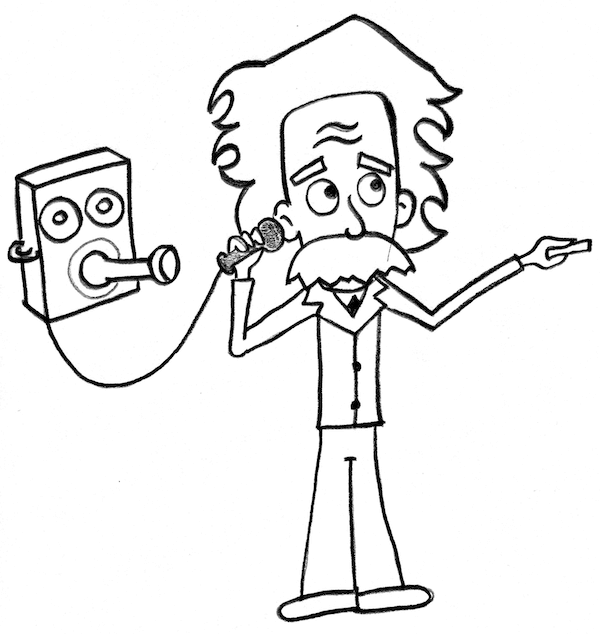
ตัวละครที่ฉันจะวาดก็คือไอน์สไตน์
เปิด Adobe Illustrator
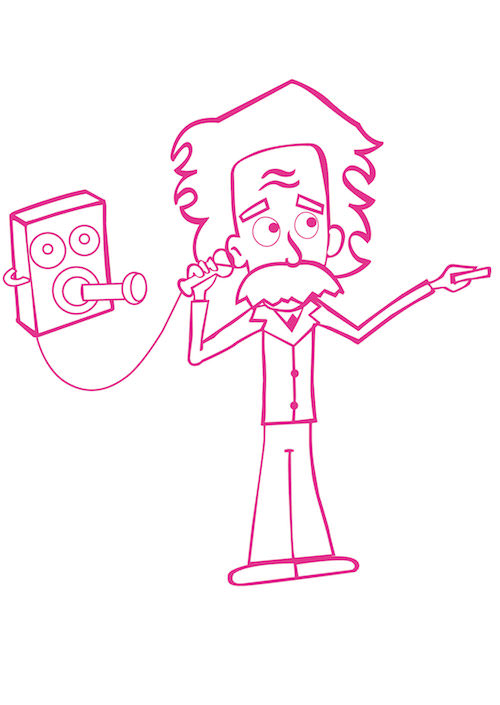
แทรกไฟล์ที่ฉันให้ไว้ใน Illustrator โดยไปที่ "ไฟล์" → "สถานที่"
ตอนนี้ ปรับอาร์ตบอร์ดโดยไปที่ "Object" → "Artboards" → "Fit to Artwork Bounds" ขนาดของอาร์ตบอร์ดควรตรงกับไฟล์ที่คุณเพิ่งแทรก: 2305 × 3250 พิกเซล
บล็อกเลเยอร์ที่คุณเพิ่งวางไฟล์ ดับเบิลคลิกที่ชื่อเลเยอร์แล้วเปลี่ยนชื่อเป็น "Sketch"

สร้างเลเยอร์อื่นเหนือเลเยอร์ "Sketch" โดยกด Command + L บน Mac หรือ Control + L บน Windows แล้วเรียกมันว่า "Lines"

ตอนนี้ เราจำเป็นต้องติดตามรูปภาพด้วยเครื่องมือปากกา (P) เหมือนกับที่ฉันแสดงให้คุณเห็นในบทช่วยสอนก่อนหน้านี้
สิ่งที่เรากำลังจะเรียนรู้ในที่นี้ไม่ใช่แค่การติดตามรูปร่าง แต่เป็นการลากเส้น โครงร่างสีดำ ของภาพวาด
เราทำสิ่งนี้เพราะเรากำลังวาดการ์ตูน และการ์ตูนมักจะมีโครงร่างสีดำรอบๆ รูปร่างเพื่อแยกความแตกต่าง
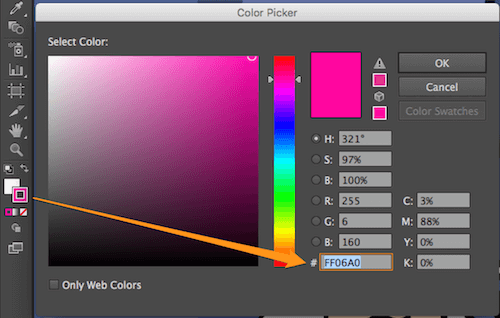
ดับเบิลคลิกที่สีของเส้นขีด และตั้งค่าเลขฐานสิบหกเป็น #FF06A0
เราใช้สีนี้เพื่อแยกแยะเส้นของเราบนอาร์ตบอร์ด เราจะเปลี่ยนในภายหลัง

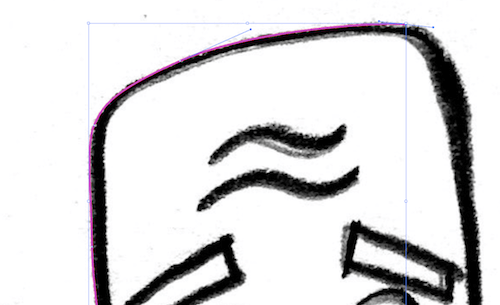
ซูมเข้าไปในภาพวาดที่ 200% และเริ่มวาดโครงร่างใบหน้าด้วย Pen Tool (P)

ทำเช่นนี้จนกว่าคุณจะวาดส่วนบนของศีรษะ

เมื่อคุณวาดโครงร่างส่วนหัวเสร็จแล้ว ให้วาดโครงร่างภายใน

ตอนนี้ เลือกโครงร่างทั้งสองที่คุณสร้างขึ้น ทั้งแบบภายนอกและภายใน และคลิกที่เครื่องมือสร้างรูปร่าง ( Shift + M )
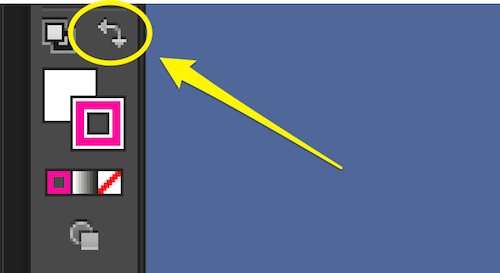
ไปที่ปุ่มเพื่อสลับสีเติมและสีเส้นขีด ( Shift + X ) และคลิกที่ลูกศรเล็ก ๆ นั้น สีของเส้นขีดควรเปลี่ยนเป็นสีเติม


ตอนนี้ เปิดใช้งานเครื่องมือสร้างรูปร่าง ( Shift + M ) แล้ววางเคอร์เซอร์ไว้ในพื้นที่ว่างระหว่างโครงร่างทั้งสองที่เราสร้างไว้ก่อนหน้านี้ คุณจะเห็นบางอย่างเช่นพื้นหลังโปร่งใส ซึ่งระบุพื้นที่ที่เครื่องมือสร้างรูปร่างจะสร้างรูปร่าง

เพียงคลิกแล้วคุณจะเห็นพื้นที่ที่เลือกได้รับสีเติม

ดังนั้นเราจึงได้สร้างโครงร่างสีเติมสำหรับการ์ตูนของเรา
ตอนนี้ เรามาทำสิ่งเดียวกันกับส่วนอื่นๆ ของร่างกายกัน เช่น หนวด ตา หู จมูก ผม และอื่นๆ
สำหรับรูปร่างเล็กๆ เช่น รอยย่นที่หน้าผาก คุณสามารถวาดรูปร่างที่ปิดแล้วสลับจังหวะกับการเติม


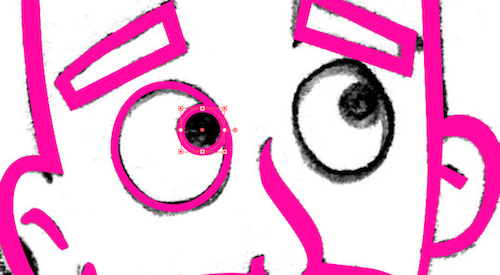
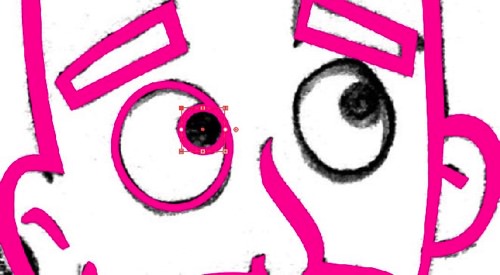
สำหรับรูปร่างอย่างดวงตา ให้ใช้เครื่องมือวงรี (L) และกำหนดน้ำหนักเส้นขีดเป็น 8 จุด

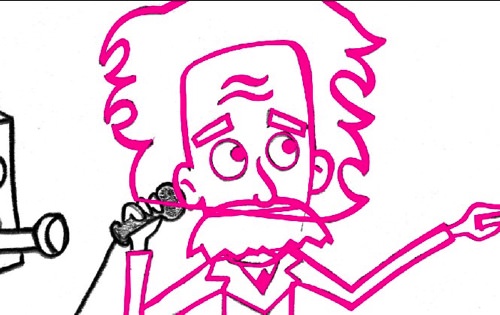
นี่คืองานของเราจนถึงตอนนี้ สังเกตว่าฉันปิดเส้นทางอย่างไร แม้ว่ามันจะปิดหน้าก็ตาม ฉันทำอย่างนั้นเพราะเราจะสามารถเติมรูปร่างด้วยสีได้ด้วยการคลิกเพียงแค่สร้างเส้นทางปิด
จากนั้นเราจะซ่อนบางส่วนโดยวางตำแหน่งหนึ่งทับอีกส่วนหนึ่ง แต่เราจะเห็นว่าในภายหลัง

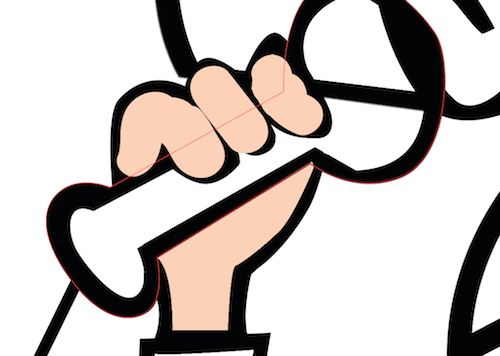
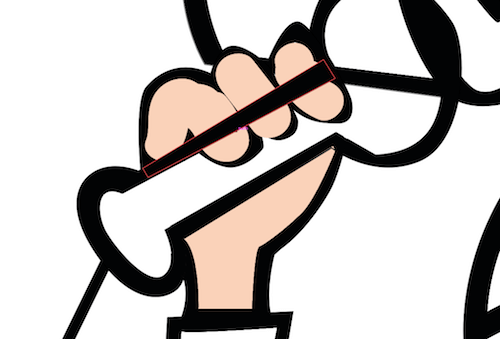
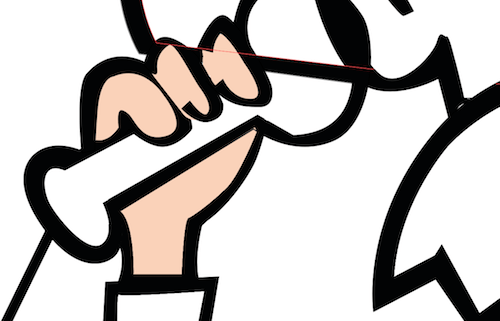
มันแตกต่างกันเล็กน้อยสำหรับมือถือเครื่องเก่า ที่นี่คุณต้องวาดมือเป็นสองรูปร่าง: นิ้วและฝ่ามือ ทำโดยใช้เครื่องมือดินสอ (N)

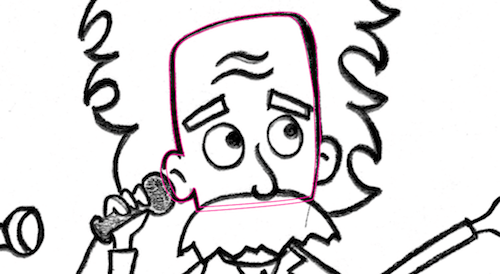
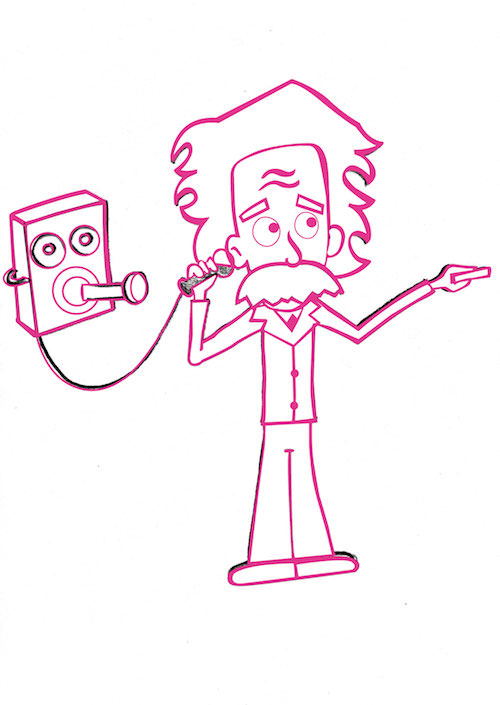
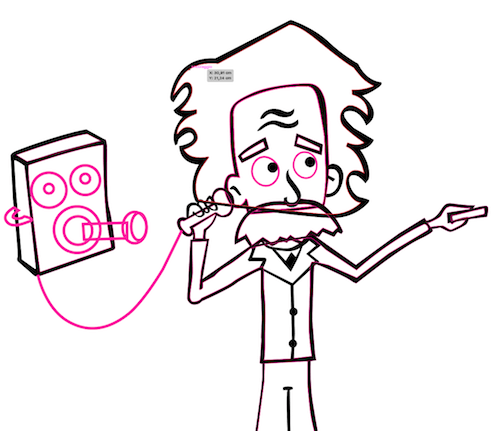
และ voila! นี่คือภาพวาดของเรา:

ซ่อนเลเยอร์ "Sketch" แล้วคุณจะเห็นเวกเตอร์ที่สะอาดตา

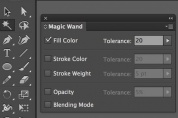
ตอนนี้ ดับเบิลคลิกที่เครื่องมือ Magic Wand (Y) แล้วเลือก “Fill Color” ในหน้าต่างป๊อปอัป โดยตั้งค่าความทนทานเป็น 20

หลังจากที่คุณตั้งค่าเครื่องมือด้วยวิธีนี้แล้ว เครื่องมือจะเลือกวัตถุทั้งหมดที่มีสีเติมเหมือนกัน เพียงคลิกที่งานของคุณเพื่อดูการทำงาน
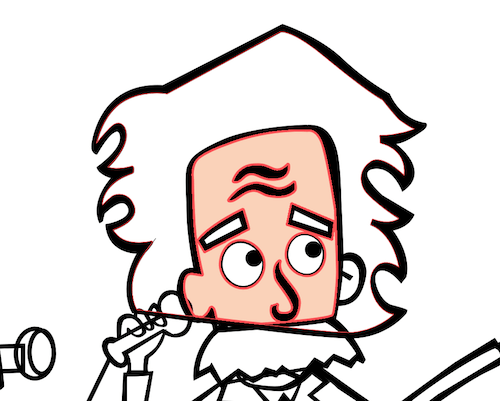
หลังจากที่คุณเลือกแล้ว ให้ดับเบิลคลิกที่สีเติมและตั้งค่าเป็น #000000 ภาพของคุณควรมีลักษณะดังนี้:

ดับเบิลคลิกอีกครั้งบน Magic Wand Tool (Y) แล้วเลือก “Stroke Color” โดยตั้งค่าความคลาดเคลื่อนเป็น 20 คลิกที่ภาพของคุณ แล้วลายเส้นทั้งหมดที่มีสีเดียวกันจะถูกเลือกในตอนนี้ ตั้งค่าสีเป็น #000000
ตอนนี้ รูปภาพของเราจะมีโครงร่างสีดำทั้งหมด

มาระบายสีไอน์สไตน์กันเถอะ
ตั้งค่าสีผิวเป็นค่าเลขฐานสิบหกของ #FBD2B7
เลือกส่วนหัวด้วยเครื่องมือ Selection (V) จากนั้นคลิกที่ Live Paint Bucket (K) คลิกที่ใบหน้าเพื่อเติมด้วยสีที่เลือก

ทำแบบเดียวกันกับรูปทรงอื่นๆ โดยให้สีเดียวกัน: หู คาง คอ มือ จำไว้ว่าคุณต้องเลือกกลุ่มของวัตถุก่อน แล้วจึงระบายสีด้วย Live Paint Bucket (K) มิฉะนั้นจะไม่ทำงาน
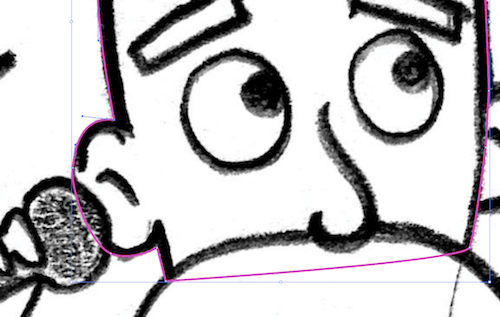
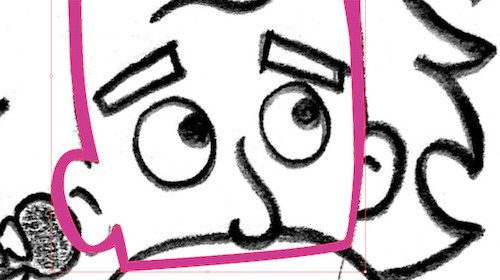
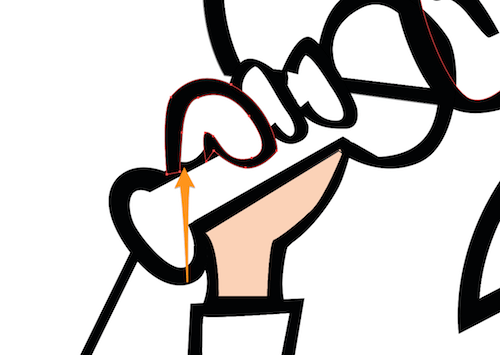
หมายเหตุ: หากคุณไม่สามารถระบายสีบางสิ่งด้วย Live Paint Bucket (K) ได้ อาจหมายความว่าวัตถุของคุณมีเส้นทางที่เปิดอยู่ มันเกิดขึ้นกับฉันด้วยนิ้ว:

ในกรณีนี้ คุณสามารถใช้เครื่องมือ Blob Brush ( Shift + B ) เพื่อระบายสีรูปร่างภายในของนิ้วมือ ตั้งค่าสีเป็น #FBD2B7 กำหนดน้ำหนักของแปรงเป็น 30 จุด และเติมนิ้วและรูปร่างอื่นๆ ที่มีเส้นทางเปิด

เมื่อคุณระบายสีด้วยวิธีนี้ สีจะถูกจัดวางเหนือเส้นทาง หากต้องการย้ายใต้เส้นทาง เพียงเลือกรูปร่างสีแล้วกด ⌘ และ [ เพื่อเลื่อนลง

หากมีวัตถุอื่นวางทับนิ้ว ให้เลือกและเลื่อนลงในลักษณะเดียวกับที่คุณใช้สำหรับสีของนิ้ว หรือคุณสามารถคลิกขวาและเลือก "จัดเรียง" → "ส่งย้อนหลัง" เพื่อส่งกลับ
ลงสีด้วยสองวิธีนี้
สังเกตว่าเส้นทางใต้หนวดของไอน์สไตน์หายไปเมื่อคุณเติมสีให้หนวด:

จำไว้ว่าคุณสามารถย้ายวัตถุไปข้างหน้าได้ (คลิกขวา → “จัดเรียง” → “นำไปข้างหน้า” หรือ ⌘ + ] ) หรือย้อนกลับ (คลิกขวา → “จัดเรียง” → “ส่งถอยหลัง” หรือ ⌘ + [ ) เพื่อค้นหาตำแหน่งที่ถูกต้อง .
นี่คือสีไอน์สไตน์ของเรา

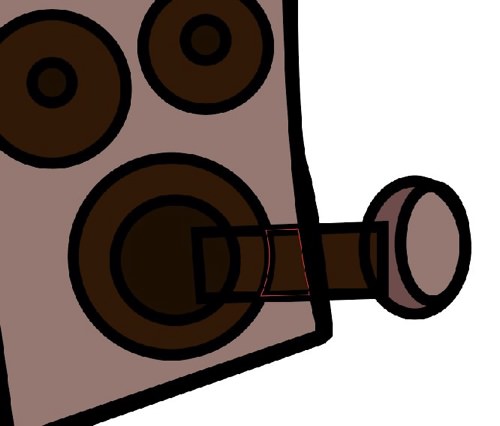
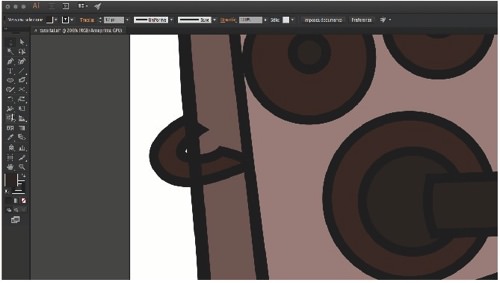
เรายังคงต้องแก้ไขอะไรบางอย่าง โทรศัพท์มือถือของโทรศัพท์โบราณถูกแบ่งออกเป็นชิ้น ๆ เนื่องจากการติดตามครั้งก่อนของเรา:

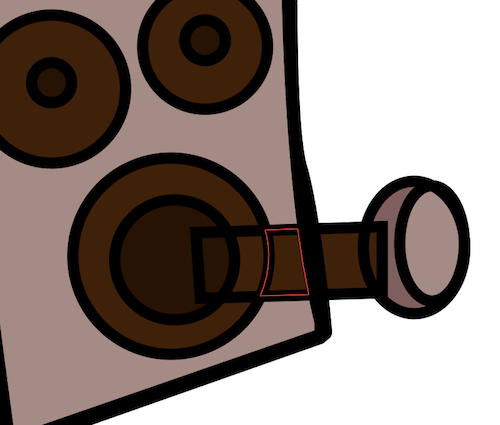
เราต้องรวมชิ้นส่วนเหล่านี้ให้เป็นหนึ่งเดียว เมื่อเลือกโทรศัพท์แล้ว ให้เปิดใช้งานเครื่องมือสร้างรูปร่าง ( Shift + M ) แล้วลากบนวัตถุที่เราจำเป็นต้องรวมเข้าด้วยกัน:


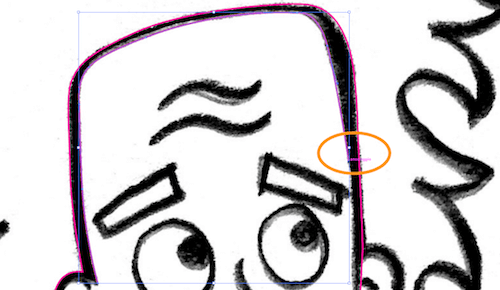
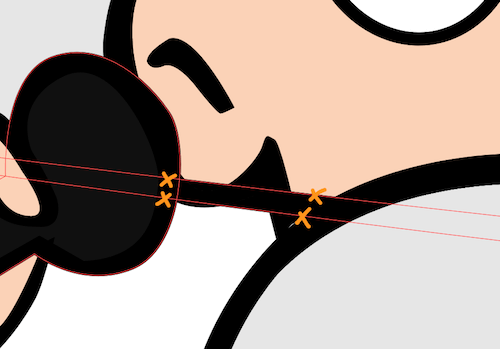
ตอนนี้ เราต้องกำจัดเส้นนั้นใต้หูของไอน์สไตน์:

เราจะใช้เครื่องมือกรรไกร © เลือกสองบรรทัดของเราแล้วตัดเป็นสี่ตำแหน่งดังที่แสดงที่นี่:

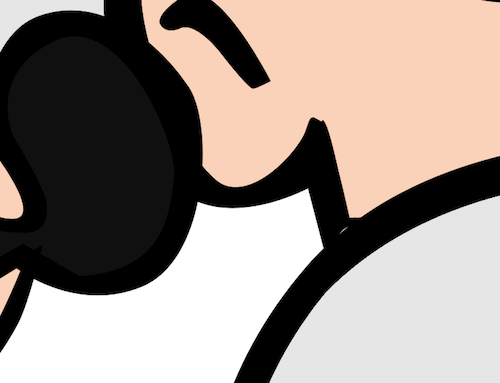
ตอนนี้ เลือกเส้นตัดและลบออก

นี่คือผลลัพธ์:

3. สิ่งแวดล้อม (ห้องปฏิบัติการ)
มาต่อกันที่ภาพต่อไป
เมื่อเรานึกถึงไอน์สไตน์ สิ่งแรกที่นึกถึง (คือ ในใจฉัน) คือห้องทดลองและกระดานดำ
มาวาดห้องปฏิบัติการของเราบนอาร์ตบอร์ดอื่น

คลิกที่เครื่องมือ Artboard ( Shift + O ) จากนั้นคลิกที่ "New Artboard" ในเมนู คุณจะได้สำเนาอาร์ตบอร์ดแรกของคุณที่มีความสูงและความกว้างเท่ากัน

ตั้งค่าความกว้างเป็นสองเท่าของตารางก่อนหน้า:


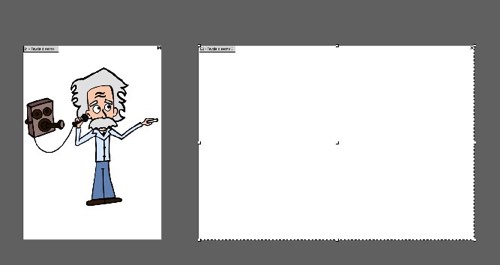
คุณควรมีสิ่งนี้:

ได้เวลาสร้างห้องแล้ว เราต้องการพื้นและผนังสองด้าน โทนสีและสีของห้องจะคล้ายกันเพราะเป็นพื้นหลัง
ตัวละครจะโดดเด่นเพราะสีที่ต่างกันและขอบหนา โทนสีที่สม่ำเสมอของพื้นหลังจะไม่หันเหความสนใจจากสิ่งที่เกิดขึ้น

สร้างเลเยอร์ใหม่และเรียกว่า "ห้อง" บล็อกเลเยอร์อื่นๆ
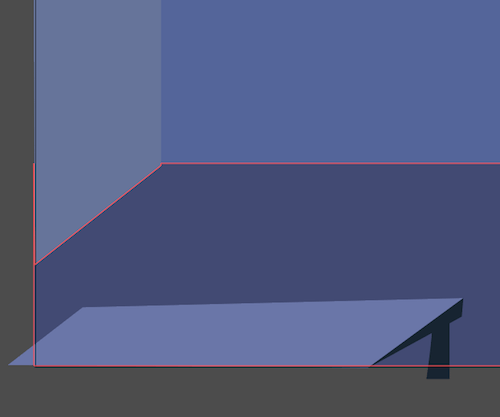
ใช้เครื่องมือปากกา (P) แล้ววาดรูปหลายเหลี่ยมเหมือนในรูปของฉัน ตั้งค่าสีเติมเป็น #424974
วาดผนังด้านหน้าด้วยเครื่องมือ Rectangle (M) แบ่งออกเป็นสองสี เพื่อให้พื้นหลังมีไดนามิกมากขึ้น ใช้ #53649C สำหรับสี่เหลี่ยมผืนผ้าด้านล่าง และ #424974 สำหรับสี่เหลี่ยมผืนผ้าด้านบน

สุดท้ายใส่ผนังด้านข้าง คุณสามารถใช้เครื่องมือสี่เหลี่ยมผืนผ้าอีกครั้ง จากนั้น วางรูปร่างของคุณไว้ใต้พื้นโดยคลิกขวา จากนั้น "จัดเรียง" และ "ส่งย้อนกลับ" (หรือ ⌘ + [ )
ฉันได้แยกมันเป็นสองรูปร่าง สี่เหลี่ยมด้านล่างถูกตั้งค่าเป็น #65739B และรูปบนสุดเป็น #506799

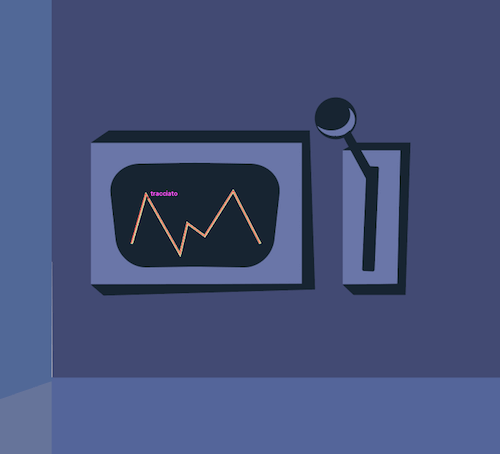
ในห้องปฏิบัติการการ์ตูน คุณจะได้พบกับเครื่องจักร กระดุม หน้าจอ และที่จับที่แปลกประหลาด มาสร้างเครื่องจักรเครื่องแรก หน้าจอและที่จับกัน
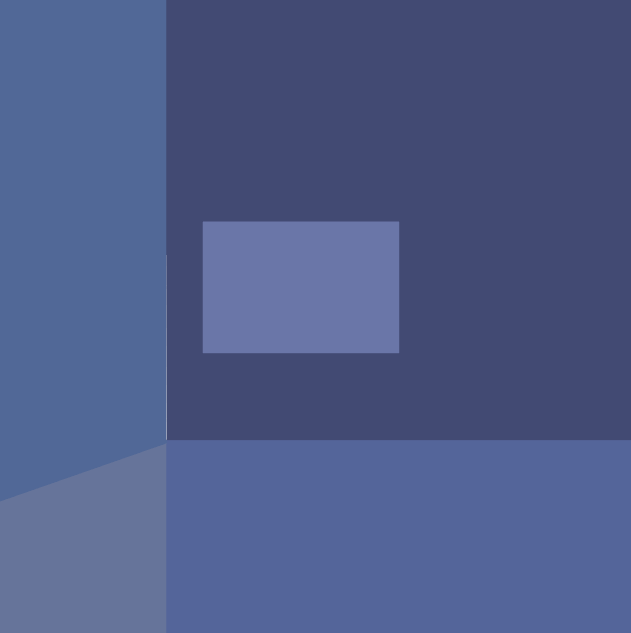
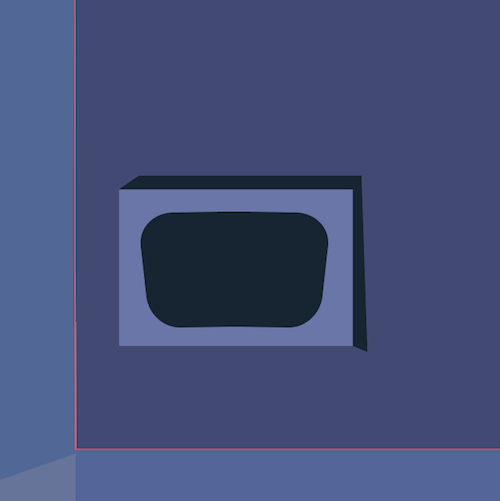
สร้างสี่เหลี่ยมผืนผ้าด้วยเครื่องมือ Rectangle (M) ขนาด 587 × 323 พิกเซล และตั้งค่าสีเป็น #6A75AA

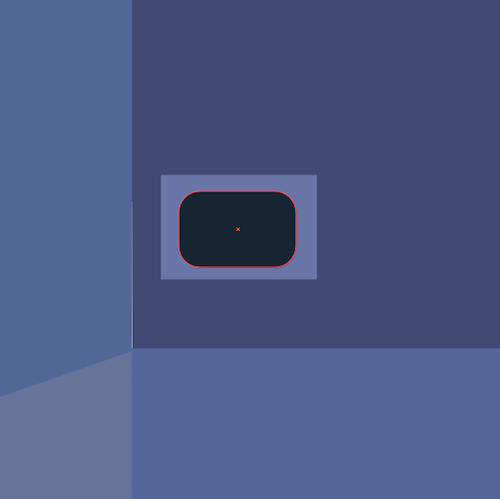
สร้างสี่เหลี่ยมอีกอันข้างในนั้นด้วย Rounded Rectangle Tool (M) ตั้งค่าสีเป็น #172432

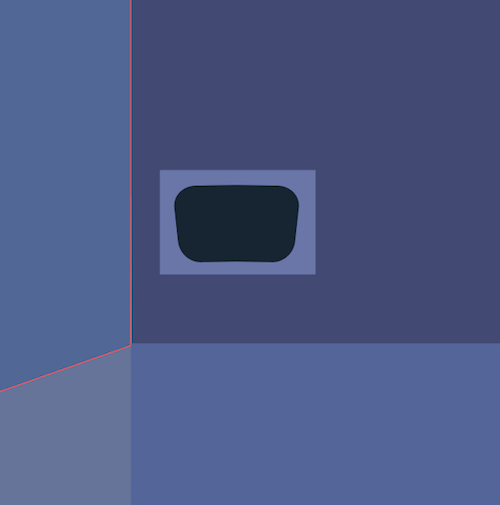
ไปที่ “เอฟเฟกต์” → “วาร์ป” → “อาร์ค” และเลือก “แนวนอน” ตั้งค่าการโค้งงอเป็น 3% และภายใต้ "การบิดเบือน" ให้ตั้งค่า "แนวนอน" เป็น =0% และ "แนวตั้ง" เป็น -4%

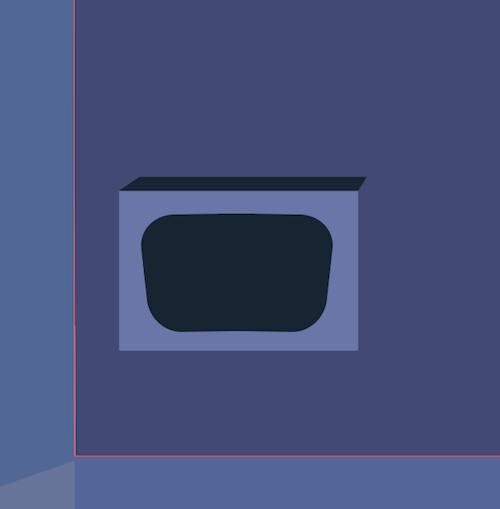
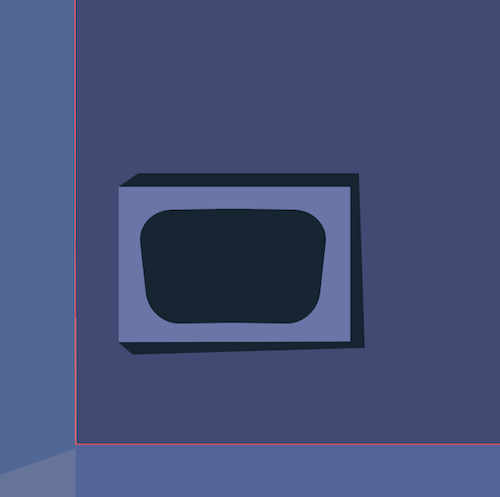
ด้วยเครื่องมือปากกา (P) ให้สร้างสี่เหลี่ยมผืนผ้าสามรูปเพื่อวาดด้านข้างของหน้าจอดังที่แสดงด้านล่าง



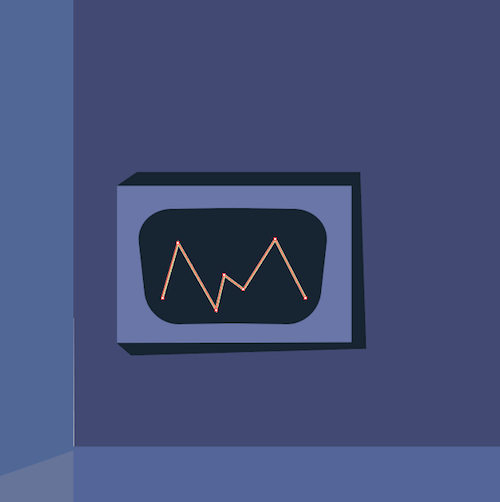
สุดท้าย คว้าเครื่องมือปากกาอีกครั้งแล้ววาดเส้นซิกแซก โดยตั้งค่าสีเป็น #D8D89C และน้ำหนักเส้นตั้งเป็น 5 จุด
วาดเส้นตามที่แสดงที่นี่:

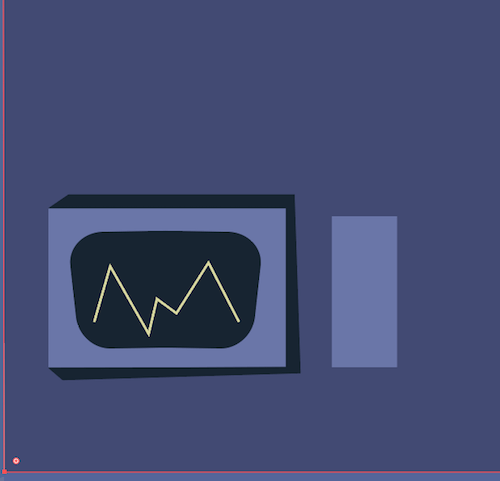
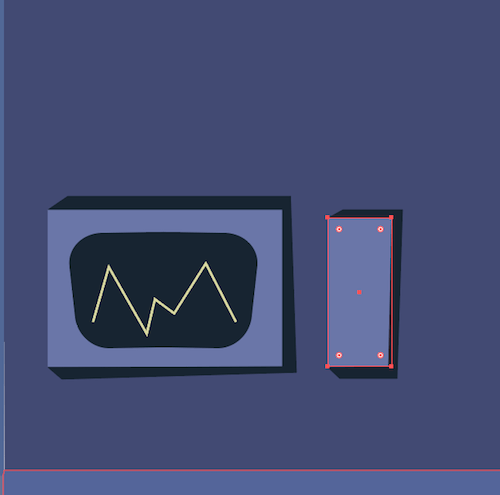
ตอนนี้ สร้างสี่เหลี่ยมผืนผ้าอีกอันที่มีขนาด 160 × 372 พิกเซล และตั้งค่าสีเป็น #6A75AA เอาไว้ข้างอันแรก

ด้วยเครื่องมือ Pen ให้วาดด้านข้างของสี่เหลี่ยมผืนผ้า เช่นเดียวกับที่คุณทำกับอันแรก

สร้างสี่เหลี่ยมอีกอันภายในอันนี้ โดยตั้งค่าสีเป็น #172432

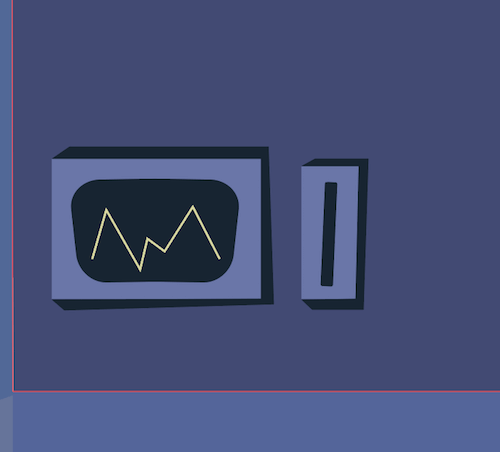
สร้างสี่เหลี่ยมผืนผ้าอีกครั้ง โดยออกมาจากช่อง ดังที่แสดงไว้ที่นี่:

วาดลูกบิดของที่จับที่มีสีเดียวกัน
ในอีกด้านหนึ่ง ให้สร้างวงกลมสองวงด้วยเครื่องมือวงรี (L) โดยมีขนาดเดียวกับปุ่มหมุนและตั้งค่าสีเป็น #6A75AA

เมื่อเลือกวงกลมทั้งสองแล้ว ให้ไปที่แผง Pathfinder แล้วคลิก "ลบกลับ" (หรือโดยการเลือก "เอฟเฟกต์" → "Pathfinder" → "ลบย้อนกลับ") คุณจะได้รูปทรงนี้:

นำไปใช้กับลูกบิดของเราเพื่อให้ได้เอฟเฟกต์แสง

ทำซ้ำขั้นตอนเดียวกันเพื่อสร้างเครื่องที่สองของเรา วาดรูปร่างบางอย่าง เช่น สี่เหลี่ยมคางหมูและวงกลม โดยตั้งค่าสีเป็น #6A75AA

ทำเช่นเดียวกันกับเครื่องที่สามของเรา คราวนี้กับสี่เหลี่ยม วงกลม และสี่เหลี่ยม คุณสามารถสร้างทุกอ็อบเจ็กต์ได้ด้วยการทำซ้ำขั้นตอนก่อนหน้า
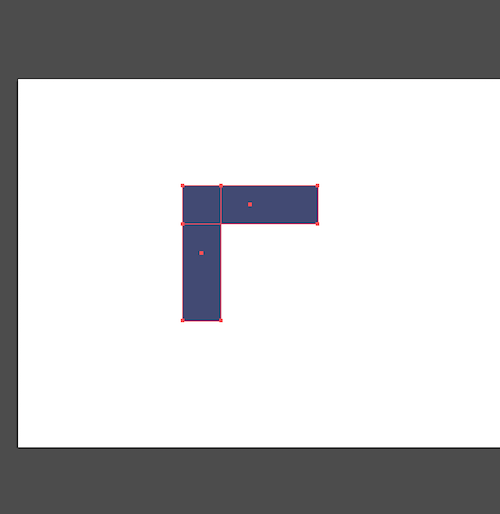
ในการสร้างท่อที่ยื่นออกมาจากพื้น ให้วาดรูปสี่เหลี่ยมผืนผ้าสองรูปที่มีขนาดเท่ากันคือ 560 × 158 พิกเซล

คลิกขวาที่ท่อด้านล่างและเลือก "แปลง" → "หมุน" โดยตั้งมุมไว้ที่ 90°
สร้างรูปตัว L จากสี่เหลี่ยมทั้งสอง:

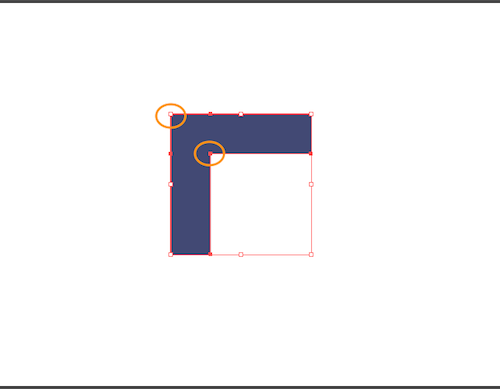
เลือกสี่เหลี่ยมทั้งสอง ไปที่แผง Pathfinder แล้วคลิก "รวมกัน"
ด้วย Direct Selection Tool (A) ให้เลือกรูปร่างผลลัพธ์ วงกลมเล็ก ๆ บางวงจะปรากฏขึ้น ทำให้คุณมีมุมไดนามิก คลิกและลากไปที่ด้านล่างขวาที่แสดงที่นี่:

นี่คือผลลัพธ์:

มาทำงานบนโต๊ะกันเถอะ
วาดรูปสี่เหลี่ยมผืนผ้าง่ายๆ แล้วปล่อยให้ขยายผ่านอาร์ตบอร์ด ให้ดูเหมือนอยู่เบื้องหน้า
สีคือ #787FAD สำหรับสีม่วงอ่อน #6A75AA สำหรับสีม่วงเข้ม และ #8C92AD (สีม่วงอ่อนมาก) สำหรับการจัดแสง

สร้างปุ่มด้วยเครื่องมือวงรี (L) ตั้งค่าเป็น #F7DF79
วาดด้านข้างของด้านล่างอย่างที่เราทำกับเครื่องแรกของเรา โดยตั้งค่าสีเป็น #D3B42F และ #8E6621

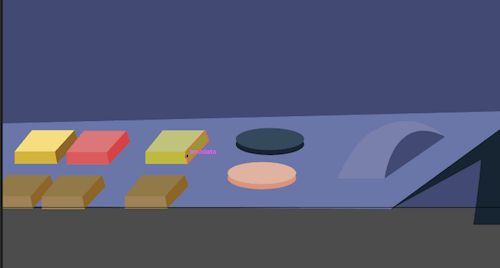
สร้างปุ่มอื่นๆ ทั้งหมดด้วยวิธีเดียวกัน โดยใช้สีต่อไปนี้:
- ปุ่มสีแดง: #DD7676, #DB5A5A, #D84141
- ปุ่มสีเขียว: #C0C478, #BFBB32, #9B962A
- ปุ่มสีน้ำตาล: #937A44, #A08453, #8E6621
- ปุ่มสีน้ำเงิน: #34495E, #172432
- ปุ่มสีชมพู: #E0B39D, #DD9376
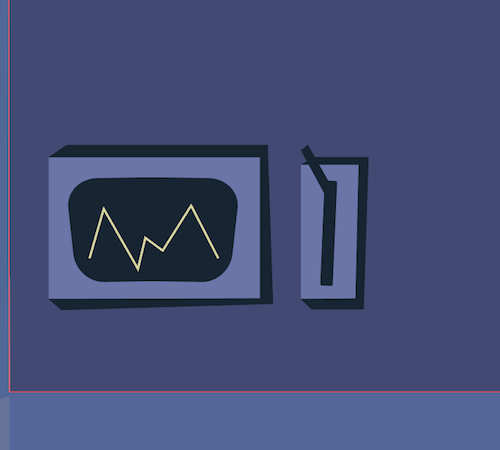
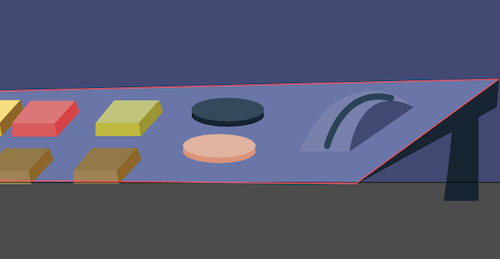
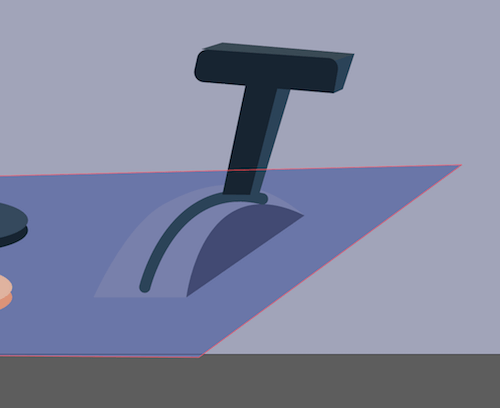
ด้วยเครื่องมือปากกา (P) ให้สร้างรูปทรงโค้งมนโดยมีด้านที่เข้มกว่า นี่จะเป็นฐานของลูกบิดอีกอันหนึ่ง สีคือ #787FAD และ #424974:

สร้างเส้นโค้งที่กึ่งกลางของรูปร่างอีกครั้งโดยใช้เครื่องมือปากกา กำหนดน้ำหนักสโตรกเป็น 16 คะแนน

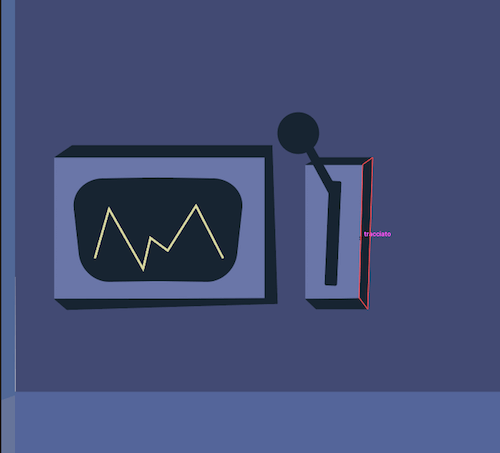
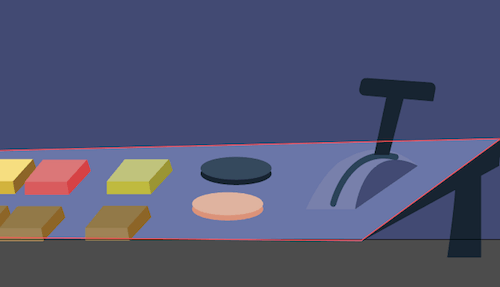
ตอนนี้ ให้สร้างจุดจับที่มีสี่เหลี่ยมธรรมดาสองรูป

สร้างขอบด้ามจับด้วยเทคนิคที่ไว้วางใจได้ของเรา โดยใช้สี #172432, #2a4359 และ #3a4a56

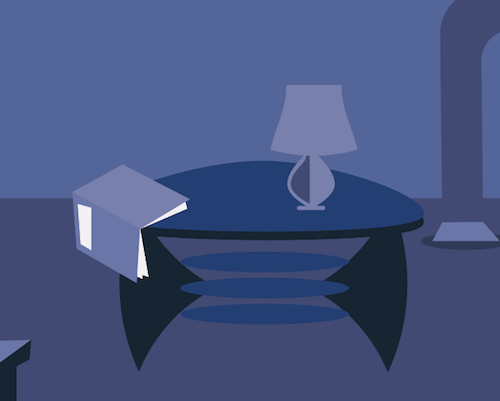
มาสร้างตารางแห่งอนาคตกันเถอะ
สร้างวงรีด้วยเครื่องมือวงรี (L) และลากจุดยึดดังที่แสดงไว้ที่นี่:

กด Control + C และ Control + B เพื่อวางที่ด้านหลัง เลื่อนรูปร่างที่เราเพิ่งวางลงไป แล้วตั้งค่าสีเป็น #172432

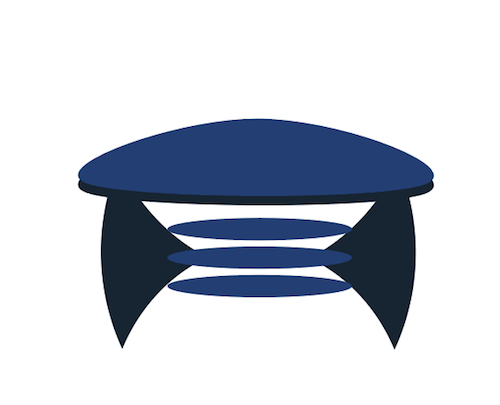
ทำตารางแห่งอนาคตของคุณให้เสร็จโดยเพิ่มรูปร่างอื่นๆ ดังที่แสดงด้านล่าง วงรีธรรมดาและสามเหลี่ยมสองรูป

ฉันได้สร้างวัตถุสองสามชิ้นบนโต๊ะเช่นกัน หนังสือและโคมไฟ โดยใช้รูปทรง สี่เหลี่ยมผืนผ้า และเครื่องมือวงรี

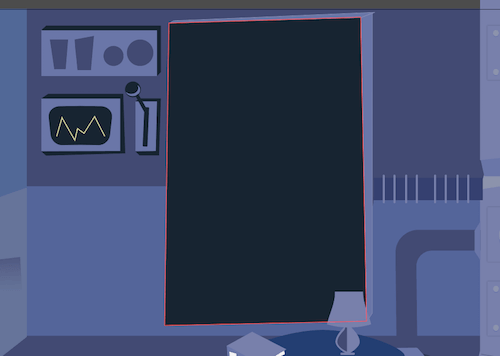
ตอนนี้ วาดกระดานดำขนาดใหญ่สำหรับสถานที่ที่ไอน์สไตน์จะเขียนสูตรของเขา
ใช้เครื่องมือ Rectangle Tool (M) และวาดรูปสี่เหลี่ยมผืนผ้า โดยตั้งค่าสีเป็น #172432

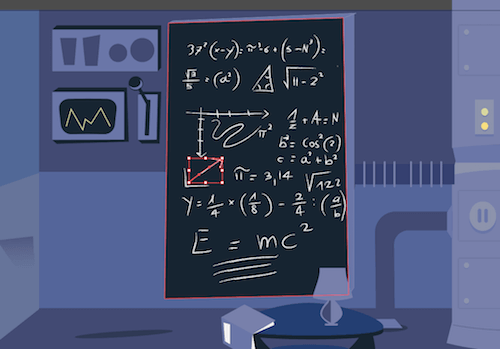
เราจำเป็นต้องเขียนสูตรบางอย่างบนกระดานดำ และต้องดูเหมือนเขียนด้วยชอล์ค
หยิบเครื่องมือดินสอ (N) แล้วเขียนสูตร (สูตรของฉันทำขึ้นเกือบทั้งหมด!) ตั้งค่า #e6e6e6 เป็นสี เมื่อเสร็จแล้ว ให้เลือกสิ่งที่คุณเขียน ไปที่แผงแปรง แล้วคลิกลูกศรเล็กๆ ที่ด้านบนขวา:

เลือก "Open Brush Library" → "Artistic" → "ArtisticChalkCharcoalPencil" และเลือกถ่านชนิดสุดท้าย ซึ่งจะทำให้คุณได้เอฟเฟกต์ถ่านที่สวยงามบนกระดานดำ

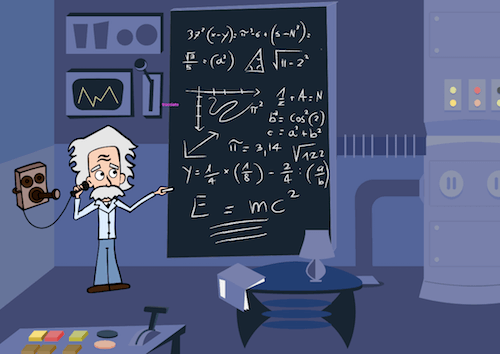
นำเวกเตอร์ไอน์สไตน์มาวางไว้ที่ด้านข้างของกระดานดำ
4. ช่วงเวลา
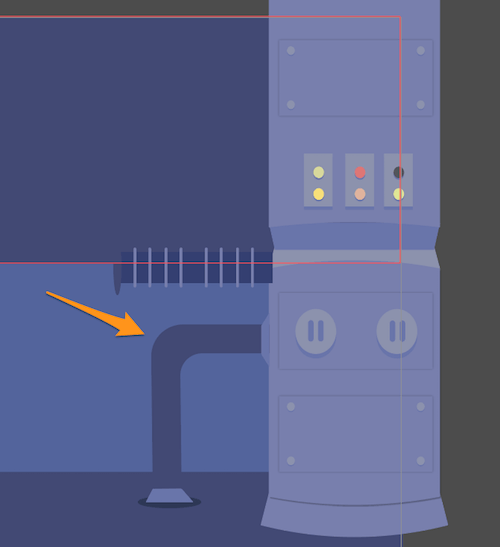
ช่วงเวลาที่การ์ตูนของเราถ่ายทำคือประมาณปี 1920 ทฤษฎีของไอน์สไตน์เกี่ยวกับคลื่นโน้มถ่วงมีมาตั้งแต่ปี 1918 ด้วยเหตุนี้ ฉันจึงเสียบโทรศัพท์เครื่องเก่าแบบที่ไอน์สไตน์จะพูดถึง
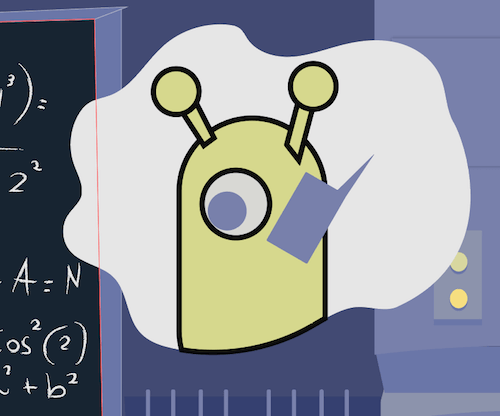
5. ฉาก
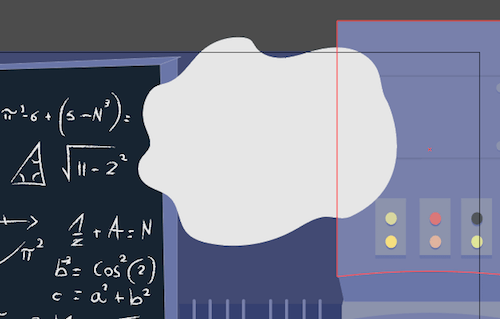
ฉันอยากให้ไอน์สไตน์อยู่ในฉากที่เขาคุยกับมนุษย์ต่างดาว ซึ่งกำลังให้ข้อมูลนี้แก่เขา (มันเป็นการ์ตูนนะ — ควรจะตลกนิดหน่อย!)
วาดก้อนเมฆที่มุมขวาบนด้วยเครื่องมือดินสอ (N) แล้วเติมด้วยสีขาว (#ffffff)

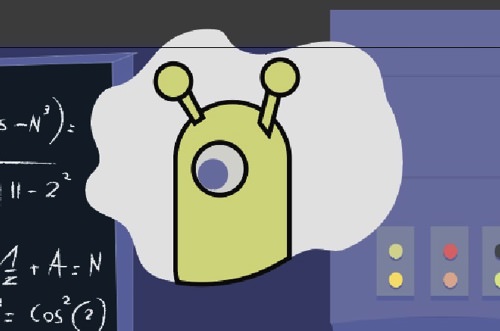
ด้วยเครื่องมือ Rounded Rectangle Tool (M) ให้วาดรูปสี่เหลี่ยมผืนผ้าแล้วปัดมุมจนโค้งทั้งหมด ตั้งค่าการเติมเป็น #d6d989 และเส้นขีดเป็น #000000
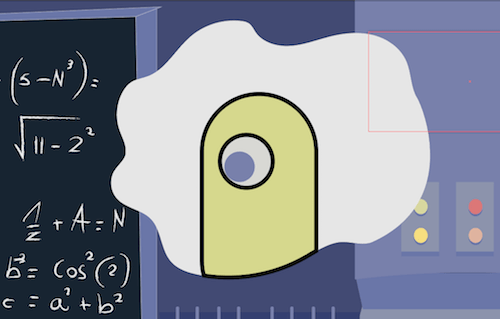
ด้วยเครื่องมือวงรี (L) ให้วาดตาและรูม่านตาโดยตั้งค่าสีเป็น #787fad

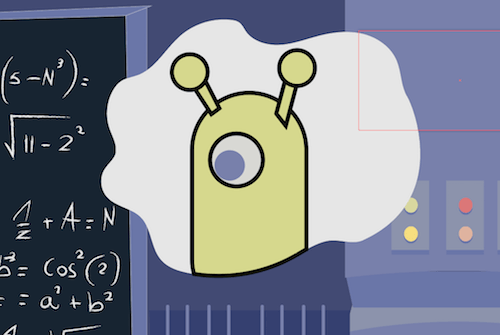
ด้วยเครื่องมือปากกาและเครื่องมือวงรี ให้วาดเสาอากาศเล็กๆ สองอัน

วาดรูปสี่เหลี่ยมผืนผ้าเล็กๆ ซึ่งจะเป็นโทรศัพท์ แล้วเอียงโดยจับมุมแล้วลากเคอร์เซอร์ลง

ด้วยเครื่องมือดินสอ ให้วาดมือที่ถือโทรศัพท์และเส้นบางเส้นสำหรับสัญญาณโทรศัพท์

บทสรุป

เสร็จแล้ว!

ฉันหวังว่าคุณจะชอบบทช่วยสอนนี้ แสดงความคิดเห็นด้านล่างและแสดงการ์ตูนของคุณให้เราดู! สุดท้ายแต่ไม่ท้ายสุด พวกคุณบางคนถามถึงภาพความละเอียดสูงของไอน์สไตน์ ไปเลย: