Enter The Dragon (วาง): รายการที่เข้าถึงได้การเรียงลำดับใหม่
เผยแพร่แล้ว: 2022-03-10ตลอดหลายปีที่ผ่านมาในฐานะนักพัฒนาเว็บโดยมุ่งเน้นที่การช่วยสำหรับการเข้าถึง ฉันได้จัดการกับส่วนประกอบ UI ที่ได้มาตรฐานและได้รับการยอมรับอย่างกว้างขวางเป็นส่วนใหญ่ ซึ่งได้รับการสนับสนุนอย่างดีจากเทคโนโลยีอำนวยความสะดวก (AT) สำหรับวิดเจ็ตประเภทนี้ มีแนวทางปฏิบัติในการเขียน ARIA ที่กระชับ รวมถึงเครื่องมือที่ยอดเยี่ยม เช่น axe-core ที่สามารถใช้ในการทดสอบคอมโพเนนต์ของเว็บสำหรับปัญหาการช่วยสำหรับการเข้าถึง การสร้างวิดเจ็ตทั่วไปที่น้อยกว่า โดยเฉพาะอย่างยิ่งที่ไม่มีแบบแผนสำหรับการโต้ตอบกับผู้ใช้อย่างกว้างขวางอาจเป็นเรื่องยากมาก
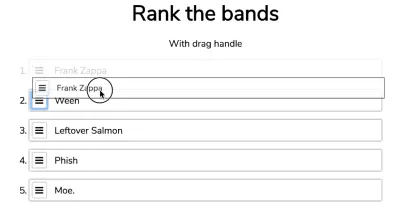
หนึ่งในความท้าทายที่ยากที่สุดที่ฉันเคยเจอคือรายการลากแล้ววางที่จัดลำดับใหม่ได้ แม้ว่ารายการที่จัดลำดับใหม่ได้คือวิดเจ็ตที่ใช้กันทั่วไปซึ่งมีรูปแบบการใช้งานที่เข้าใจง่ายสำหรับผู้ใช้เมาส์ ยังไม่ชัดเจนว่าผู้ใช้เทคโนโลยีช่วยเหลือเฉพาะคีย์บอร์ดสามารถทำงานง่ายๆ นี้ได้อย่างไร เนื่องจากไม่มีแอตทริบิวต์ ARIA ที่รองรับ Dragon Drop ใช้พื้นที่สดเพื่อถ่ายทอดข้อมูลที่จำเป็นสำหรับผู้ใช้ทุกคนในการจัดลำดับรายการใหม่
ภูมิภาคสด
ภูมิภาคที่ใช้งานจริงคือองค์ประกอบ HTML ที่มีแอตทริบิวต์ ARIA ที่สามารถใช้เพื่อแจ้งโปรแกรมอ่านหน้าจอเมื่อมีการเปลี่ยนแปลงเนื้อหา ช่วยให้เราสามารถจัดเตรียมการประกาศโปรแกรมอ่านหน้าจอที่ปรับแต่งได้อย่างสมบูรณ์โดยไม่ต้องย้ายโฟกัส! ภูมิภาคที่ใช้งานจริงนั้นยอดเยี่ยมสำหรับการอัปเดตตามเวลาจริงในส่วนที่อยู่ห่างไกลของหน้า การอัปเดตสถานะ และข้อมูลที่มีความละเอียดอ่อนด้านเวลา
มักใช้ในบันทึกการแชท ตัวบ่งชี้ความคืบหน้า การอัปเดตคะแนนกีฬา และการแจ้งเตือนสภาพอากาศ แต่ควรใช้เท่าที่จำเป็น เนื่องจากสามารถสร้างประสบการณ์ที่ละเอียดเกินไปสำหรับผู้ใช้โปรแกรมอ่านหน้าจอได้อย่างง่ายดาย หากคุณยังใหม่ต่อภูมิภาคที่ถ่ายทอดสดหรือเพียงแค่ต้องการสำรวจสิ่งที่พวกเขาสามารถทำได้ ลองดูสนามเด็กเล่นของภูมิภาคที่ถ่ายทอดสด ซึ่งช่วยให้คุณกำหนดค่าภูมิภาคสดที่กำหนดเองได้
หากคุณต้องการใช้ภูมิภาคสดในแอปพลิเคชันของคุณ โปรดดูโมดูล Live Region บน npm
<div aria-live="assertive" role="log" aria-relevant="additions" aria-atomic="true"></div>ทำไมต้องใช้ Live Regions?
ในโลกอุดมคติ ฉันสามารถพึ่งพาคุณลักษณะ ARIA แบบลากแล้วปล่อย aria-grabbed และ aria-dropeffect อย่างไรก็ตาม ในความเป็นจริง การรองรับแอตทริบิวต์เหล่านี้หาได้ยาก และหากได้รับการสนับสนุน ประสบการณ์จะทำให้เกิดความสับสนและขัดต่อสัญชาตญาณสำหรับผู้ใช้โปรแกรมอ่านหน้าจอ ยิ่งไปกว่านั้น คุณลักษณะทั้งสองนี้เลิกใช้แล้วตั้งแต่ ARIA 1.1 ซึ่งหมายความว่าเราจะไม่เห็นการสนับสนุนสำหรับแอตทริบิวต์เหล่านี้ในอนาคต
สามารถดูการสนทนา W3C เกี่ยวกับการเลิกใช้งานนี้ได้ที่นี่ เนื่องจากปัญหาเหล่านี้ ฉันจึงตัดสินใจไม่ใช้ aria-grabbed และ aria-dropeffect ใน Dragon Drop การสนับสนุนคุณลักษณะ ARIA ที่หลากหลายในการจับคู่เทคโนโลยีช่วยเหลือ/เบราว์เซอร์ที่มีอยู่มากมายนั้นค่อนข้างแพร่หลายในโลกของความสามารถในการเข้าถึง โชคดีที่คุณลักษณะของภูมิภาคที่แสดงสด เช่น role , aria-live , aria-relevant และ aria-atomic ได้รับการสนับสนุนอย่างกว้างขวางจากโปรแกรมอ่านหน้าจอ เช่น JAWS, NVDA และ VoiceOver
เพิ่มประสิทธิภาพการเข้าถึง
Dragon Drop เป็นโมดูลการจัดลำดับรายการใหม่ที่สามารถกำหนดค่าได้สูง ซึ่งใช้ได้กับผู้ใช้เมาส์ คีย์บอร์ด และเทคโนโลยีอำนวยความสะดวก เมื่อสองสามปีที่แล้ว เมื่อฉันตัดสินใจที่จะเขียนมัน การเรียงลำดับรายการใหม่ที่เข้าถึงได้ได้ถูกกล่าวถึงหลายครั้งในโครงการที่ฉันกำลังดำเนินการอยู่ แต่ฉันยังไม่เห็นวิธีแก้ปัญหาที่ใช้งานได้ ในบรรดาปลั๊กอินการเรียงลำดับรายการแบบลากแล้วปล่อยหลายสิบรายการที่ฉันพบ ส่วนใหญ่ไม่ได้ออกแบบโดยคำนึงถึงการช่วยสำหรับการเข้าถึง ดังนั้นจึงไม่สามารถเข้าถึงได้มาก
Dragon Drop ได้รับการทดสอบกับ VoiceOver, JAWS และ NVDA และช่วยให้ผู้ใช้ AT สามารถจัดลำดับรายการใหม่ได้สำเร็จ
ฉันตั้งใจที่จะตอบคำถามทั้งหมดที่ผู้ใช้อาจมีเมื่อพบรายการที่จัดลำดับใหม่ได้ คำถามเหล่านี้ได้รับคำตอบสำหรับผู้ใช้เมาส์ที่มองเห็นได้โดยใช้แบบแผนทั่วไป แล้วผู้ใช้ที่เหลือล่ะ
ฉันจะรับสินค้าได้อย่างไร
เราสามารถตอบคำถามนี้ได้โดยการให้การควบคุมที่สื่อถึงสถานะที่หยิบขึ้นมาพร้อมกับข้อความช่วยเหลือระดับบนสุด ตัวอย่างเช่น ตัวควบคุมที่มีข้อความที่เข้าถึงได้ (รวบรวมโดย AT แม้ว่าจะเป็นชื่อ บทบาท และมูลค่า) “เรียงลำดับรายการที่ 1 ปุ่มสลับ” บอกผู้ใช้ว่าเป็นปุ่มที่เมื่อเปิดใช้งาน จะหยิบรายการขึ้นมาและเริ่มต้น การจัดลำดับใหม่
Dragon drop ใช้แอตทริบิวต์ aria-pressed เพื่อแจ้งให้ผู้ใช้ AT ทราบเมื่อรายการถูก "ลาก" และเมื่อไม่ได้ สามารถกำหนดค่าให้สามารถลากรายการทั้งหมดได้ หรือเพียงแค่ "ตัวจัดการการลาก" รอง ซึ่งในทั้งสองกรณีจะรับประกันการมีอยู่ของ role="button" และ tabindex="0"
เมื่อเปิดใช้งานรายการลาก aria-pressed="true" จะถูกนำไปใช้กับองค์ประกอบและการประกาศที่กำหนดค่าได้ เช่น "รายการที่ 1 ที่คว้ามา" จะถูกอ่านไปยังโปรแกรมอ่านหน้าจอผ่านภูมิภาคที่ใช้งานจริง
ฉันจะย้ายรายการได้อย่างไร
ใช้ aria-describedby เพื่อเชื่อมโยงตัวควบคุมกับข้อความช่วยเหลือที่เป็นประโยชน์ เช่น "เปิดใช้งานปุ่มเรียงลำดับใหม่และใช้ปุ่มลูกศรเพื่อจัดลำดับรายการใหม่ หรือใช้เมาส์เพื่อลาก/จัดลำดับใหม่" บอกผู้ใช้ถึงวิธีการเรียงลำดับใหม่จริงๆ ซึ่งจะทำให้ผู้ใช้โปรแกรมอ่านหน้าจอทราบว่าเมื่อกดรายการ ปุ่มลูกศรขึ้นและลงจะย้ายรายการขึ้นและลงตามลำดับ
ฉันจะดรอปไอเทมได้อย่างไร
เนื่องจากมีการใช้แอตทริบิวต์ aria-pressed ผู้ใช้สามารถบอกวิธีวางรายการได้อย่างง่ายดาย ในทางใดทางหนึ่ง รูปร่างหรือรูปแบบ โปรแกรมอ่านหน้าจอที่ใช้กันอย่างแพร่หลายทั้งหมดจะสื่อถึงสถานะการกดของปุ่มสลับ แอตทริบิวต์ที่กดโดย aria ถูกตั้งค่าเป็น "เท็จ" เมื่อรายการถูกทิ้งและประกาศที่กำหนดเองเช่น "รายการที่ 1 ลดลง" จะถูกอ่านออกไปยังโปรแกรมอ่านหน้าจอ
ฉันจะทราบได้อย่างไรว่ารายการได้รับการจัดลำดับใหม่เมื่อใด
ทุกครั้งที่ใช้แป้นลูกศรขึ้นและลงเพื่อเปลี่ยนลำดับของรายการ เราจำเป็นต้องตรวจสอบให้แน่ใจว่าผู้ใช้ทั้งหมดได้รับแจ้งการเปลี่ยนแปลงนี้ สำหรับผู้ใช้ที่มองไม่เห็น เราต้องอาศัยภูมิภาคที่ถ่ายทอดสดอีกครั้ง ประกาศที่กำหนดค่าได้ เช่น "รายการได้รับการจัดลำดับใหม่ รายการที่ 1 อยู่ในอันดับที่ 4 ในรายการ" , ถูกอ่านเพื่อสื่อถึงสถานะที่อัปเดตของรายการที่จัดลำดับใหม่ สิ่งนี้มีความสำคัญเนื่องจากผู้ใช้ที่มองเห็นจะได้รับการตอบสนองด้วยภาพทันทีของคำสั่งที่เปลี่ยนแปลง และข้อมูลเดียวกันนี้จะต้องถูกส่งไปยังผู้ใช้ AT

ฉันจะยกเลิกการเรียงลำดับใหม่ได้อย่างไร
เนื่องจากเราไม่สามารถพึ่งพาแบบแผนที่ใช้กันอย่างแพร่หลายสำหรับการโต้ตอบดังกล่าว เราสามารถรวมคำแนะนำเช่น "กด Escape เพื่อยกเลิกการจัดลำดับใหม่" ไว้ในข้อความช่วยเหลือได้ นอกจากนี้ เราใช้พื้นที่สดเพื่อจัดเตรียมข้อมูลที่กำหนดเองซึ่งจะแจ้งให้ผู้ใช้ทราบถึงการยกเลิก
คีย์บอร์ดโต้ตอบ
| สำคัญ | พฤติกรรม |
|---|---|
| ป้อน หรือ เว้นวรรค | สลับรายการระหว่างสถานะ "จับ" และ "ดรอป" |
| "↓" | ย้ายรายการ "คว้า" ลงในรายการ |
| "↑" | ย้ายรายการ "คว้า" ขึ้นในรายการ |
| เอสค | ยกเลิกการจัดลำดับใหม่และเรียกคืนคำสั่งซื้อเริ่มต้น |
เห็นมังกรในการกระทำ
ตรวจสอบการสาธิต Dragon Drop ที่คุณพบการกำหนดค่าที่แตกต่างกันสองสามแบบ

วางมังกร วางลงในแอปของคุณ
Dragon Drop แปลงรายการปกติของคุณเป็นรายการเรียงลำดับใหม่แบบลากแล้ววางที่เข้าถึงได้อย่างสมบูรณ์:
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> <script> const dragon = document.getElementById('dragon'); // Enter the dragon new DragonDrop(dragon); </script>การติดตั้ง
Dragon Drop เป็นโครงการโอเพ่นซอร์ส (MIT License) และสามารถติดตั้งผ่าน npm:
$ npm install drag-on-dropสามารถใช้กับโมดูลต่างๆ เช่น browserify หรือ webpack:
// if you're not down with ES6, you can require('drag-on-drop') import DragonDrop from 'drag-on-drop';Dragon Drop สามารถวางลงในเพจของคุณได้อย่างง่ายดายด้วย unpkg CDN:
<script source="https://unpkg.com/drag-on-drop"></script> <script> var dragonDrop = new DragonDrop(listElement); </script>การกำหนดค่า
เพื่อรองรับกรณีการใช้งานที่หลากหลาย Dragon Drop สามารถกำหนดค่าได้อย่างมาก
ด้านล่างนี้คือการกำหนดค่าเริ่มต้น:
{ item: 'li', handle: 'button', activeClass: 'dragon-active', inactiveClass: 'dragon-inactive', announcement: { grabbed: el => `Item ${el.innerText} grabbed`, dropped: el => `Item ${el.innerText} dropped`, reorder: (el, items) => { const pos = items.indexOf(el) + 1; const text = el.innerText; return `The list has been reordered, ${text} is now item ${pos} of ${items.length}`; }, cancel: 'Reordering cancelled' } }ประกาศ
ตัวเลือกการกำหนดค่า "ประกาศ" ของ Dragon Drop นั้นสำคัญที่สุด เนื่องจากเป็นแกนหลักของประสบการณ์โปรแกรมอ่านหน้าจอที่ Dragon Drop มีให้ เป็นออบเจ็กต์ที่มีฟังก์ชัน "grabbed" , "dropped" "reorder" และ "cancel" ซึ่งช่วยให้สามารถประกาศภูมิภาคสดแบบกำหนดเองสำหรับการโต้ตอบทั้งหมดที่เกิดขึ้น
แต่ละฟังก์ชันเหล่านี้ต้องส่งคืนสตริงข้อความประกาศซึ่งถูกเพิ่มไปยังภูมิภาคที่ใช้งานจริงเมื่อเกิดการกระทำที่กำหนด ประโยชน์เพิ่มเติมของการใช้ฟังก์ชันเหล่านี้ก็คือการรองรับการแปลข้อความภูมิภาคที่ถ่ายทอดสด
เพื่ออำนวยความสะดวกในการประกาศ องค์ประกอบรายการที่มีการดำเนินการและอาร์เรย์ของรายการในรายการจะถูกส่งเป็นอาร์กิวเมนต์ตามลำดับ
{ announcement: { // grabbed is called when an item is picked up grabbed: (targetItem, items) => `${targetItem.innerText} grabbed`, // dropped is called when an item is dropped dropped: (targetItem, items) => `${targetItem.innerText} grabbed`, // reorder is called each time the order of the list is altered reorder: (targetItem, items) => { return `${targetItem.innerText} is now ${items.indexOf(targetItem) + 1} of ${items.length}` }, // cancel is called when a reordering is cancelled (via escape key) cancel: () => 'The initial order has been restored, reordering cancelled' } }ข้อความช่วยเหลือ
จำเป็นอย่างยิ่งที่คุณต้องจัดเตรียมข้อความช่วยเหลือซึ่งอธิบายวิธีใช้รายการที่สามารถจัดลำดับใหม่ได้ นี่คือสิ่งที่ Dragon Drop ไม่ได้ทำเพื่อคุณเพื่อที่คุณจะได้ไม่แสดงความคิดเห็นเกี่ยวกับวิธีเผยแพร่ข้อความนี้สำหรับเทคโนโลยีอำนวยความสะดวก การใช้งานที่แนะนำคือการใช้ aria-describedby เพื่อเชื่อมโยงข้อความช่วยเหลือกับรายการแบบโต้ตอบดังนี้:
<p>Activate the reorder button and use the arrow keys to reorder the list or use your mouse to drag/reorder. Press escape to cancel the reordering.</p> <ul> <li> <button>Reorder Item 1</button> <span>Item 1</span> </li> <li> <button>Reorder Item 2</button> <span>Item 2</span> </li> <li> <button>Reorder Item 3</button> <span>Item 3</span> </li> </ul>Dragon Drop On GitHub
Dragon Drop เวอร์ชันที่สามเพิ่งออกเมื่อไม่นานนี้ หากคุณสนใจใช้งาน โปรดดูเอกสารประกอบ Dragon Drop บน GitHub ขอขอบคุณเป็นพิเศษสำหรับผู้สร้าง Dragula โมดูลที่ Dragon Drop ใช้สำหรับโต้ตอบกับเมาส์ เช่นเดียวกับ Aaron Pearlman ผู้ออกแบบโลโก้ที่ยอดเยี่ยม!
อนาคตของมังกร
หากมีการเพิ่มการโต้ตอบแบบลากแล้วปล่อยลงในข้อกำหนดทางเทคนิคของ WAI-ARIA ในอนาคต ข้อเท็จจริงที่ว่า Dragon Drop อาศัยการโต้ตอบที่ไม่ได้มาตรฐานและพื้นที่ใช้งานจริงอาจเปลี่ยนแปลงได้ ฉันจะทำการทดสอบต่อไปเพื่อให้แน่ใจว่ายังคงได้รับการสนับสนุนอย่างดีจากโปรแกรมอ่านหน้าจอให้ได้มากที่สุดและติดตามข้อมูลล่าสุดของ ARIA spec นอกจากนี้ยังมีคุณสมบัติบางอย่างในไปป์ไลน์รวมถึงการรองรับหน้าจอสัมผัส/อุปกรณ์มือถือรวมถึงรายการหลายคอลัมน์ (เช่น บอร์ดวิ่งเร็ว) คุณสมบัติอื่นที่อาจเพิ่มในอนาคตคือส่วนประกอบ Dragon Drop React
ดู Pen React Dragon Drop โดย Harris Schneiderman (@schne324) บน CodePen
ปัจจุบัน Dragon Drop สามารถใช้กับ React ตามที่แสดงในตัวอย่างด้านล่าง แต่มันไม่เหมาะเพราะการเปลี่ยนแปลง DOM ที่เกิดจากการเรียงลำดับใหม่ของรายการจะไม่ถูกเลือกโดย React ซึ่งอาจทำให้เกิดพฤติกรรมที่ไม่คาดคิด ฉันขอให้ใครก็ตามที่พบบั๊กใน Dragon Drop หรือแม้แต่มีแนวคิดเกี่ยวกับฟีเจอร์เพื่อสร้างปัญหาบน GitHub ข้อเสนอแนะและการสนับสนุนทั้งหมดได้รับการต้อนรับและชื่นชมอย่างมาก!
