สิ่งที่ควรทำและไม่ควรทำในการออกแบบการไล่ระดับสีที่ซับซ้อน
เผยแพร่แล้ว: 2019-01-28การไล่ระดับสีเป็นผลมาจากการผสมสีต่างๆ การเปลี่ยนสีเหล่านี้สามารถเพิ่มความลึกให้กับการออกแบบที่มิฉะนั้นแล้วจะดูเหมือนแบน สีเรียบๆ มีจำนวนจำกัดและไม่ได้ให้เอฟเฟกต์แบบเดียวกับการไล่ระดับสี ด้วยการผสมสี นักออกแบบจึงสามารถสร้างสีสันที่ไม่ซ้ำใครและสดชื่นได้ โครงร่างนี้สามารถใช้เพื่อกำหนดโทนของเว็บไซต์และยกระดับอารมณ์ของการออกแบบ ทีมงานที่ 7ninjas.com บริษัทพัฒนาซอฟต์แวร์ที่เชี่ยวชาญด้านการออกแบบผลิตภัณฑ์ดิจิทัลกล่าวว่าการไล่ระดับสีสามารถสร้างได้โดยการผสมสีจากด้านตรงข้ามของสเปกตรัมหรือเพียงแค่เลือกสีที่คล้ายคลึงกันหรือสีเดียว โครงร่างสีเหล่านี้สามารถใช้เพื่อสร้างจุดโฟกัสบนองค์ประกอบภาพ ไม่ว่าจะด้วยวิธีใด ผลลัพธ์ก็คือการผสมสีที่ดูและให้ความรู้สึกแตกต่างออกไป การเปลี่ยนสีที่สะดุดตาและสดใสเหล่านี้สามารถช่วยยกระดับการออกแบบใดๆ
สำหรับนักออกแบบที่ใช้การไล่ระดับสีเป็นประจำ จะช่วยให้ทราบหลักการพื้นฐานที่ทำให้การไล่ระดับสีใช้งานได้ อ่านบทความนี้เพื่อค้นหาวิธีที่นักออกแบบสร้างการเปลี่ยนสีที่ไม่ซ้ำกันเพื่อช่วยเพิ่มความลึกให้กับการออกแบบที่เรียบๆ โปรดทราบว่าสิ่งที่ควรทำและไม่ควรทำเหล่านี้รวบรวมจากนักออกแบบที่ใช้เวลาหลายชั่วโมงในการผสมสี ดังนั้นให้เวลากับตัวเองเพื่อฝึกฝนเทคนิคเหล่านี้
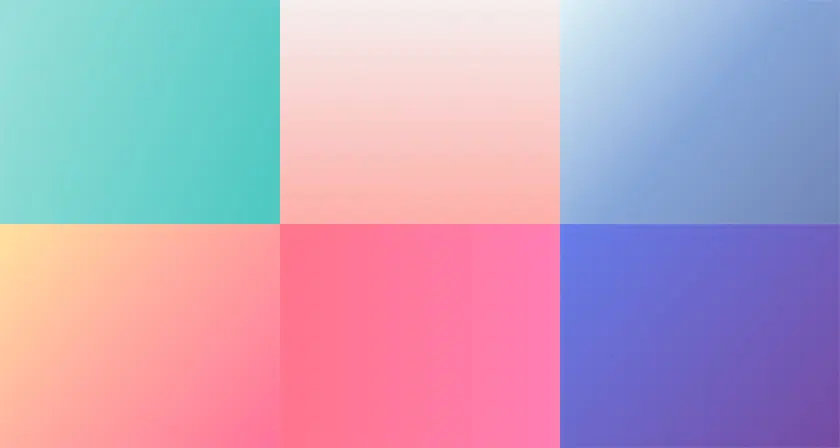
การจัดสี
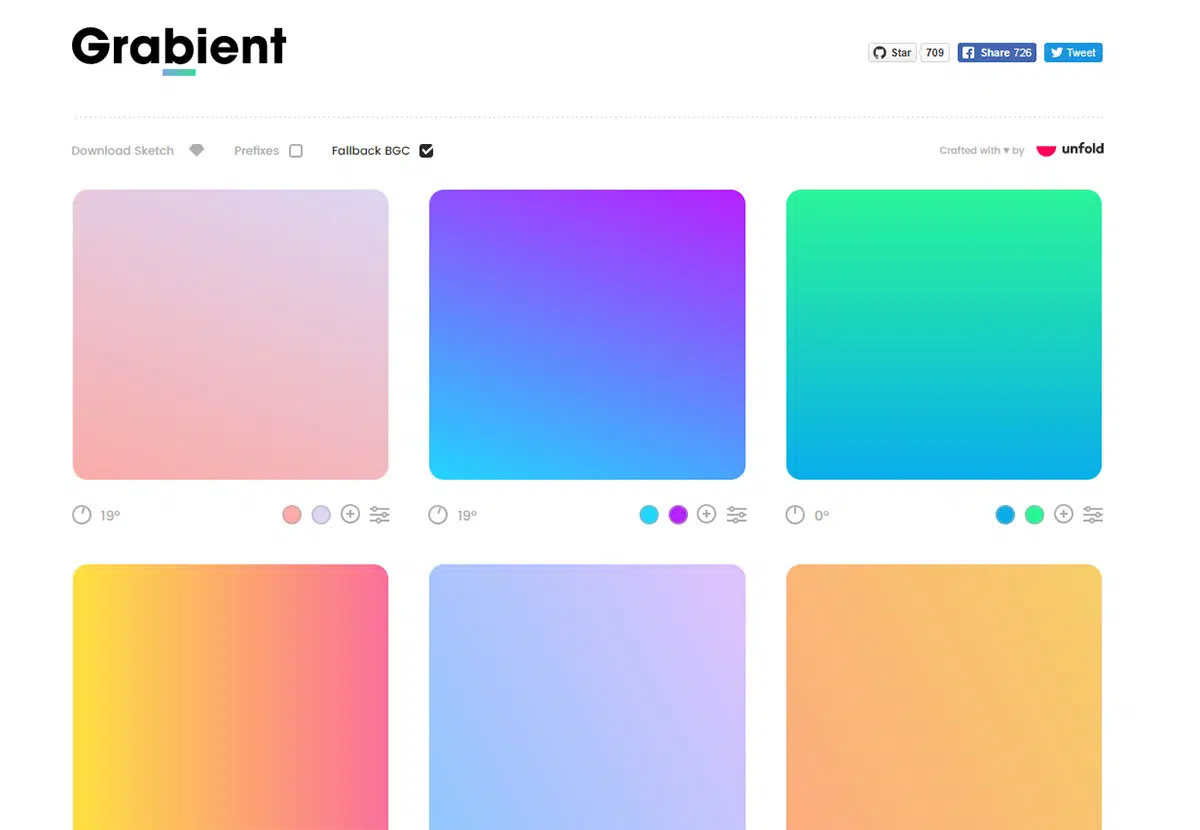
หากคุณต้องการสร้างจานสีแบบอ่อน วิธีที่ดีที่สุดคือใช้โทนสีกลางสองหรือสามสีเพื่อการไล่ระดับสีที่นุ่มนวลขึ้น ในขณะที่การออกแบบที่สนุกสนานและขี้ขลาดจะทำให้คุณต้องผสมสีที่โดดเด่นและเพิ่มสีพิเศษและหยุดสี ไม่ว่าคุณจะเลือกการจัดเรียงแบบใด การเข้าใจวัตถุประสงค์ของการออกแบบจะช่วยให้คุณสร้างจานสีที่กลมกลืนกันซึ่งสามารถกำหนดโทนสีที่เหมาะสมให้กับการออกแบบที่น่าเบื่อได้
ต่อไปนี้คือประเด็นสำคัญบางประการที่ควรพิจารณาเมื่อผสมสี
- ใช้สีสองหรือสามสีเพื่อสร้างการไล่ระดับสีที่ราบรื่น
- พยายามอย่าโหลดแท็บการไล่ระดับสีที่มีมากกว่า 3 สีมากเกินไป
- ใช้การหยุดสีน้อยกว่า 3 ครั้งในเวลาที่กำหนด
- ให้ความสนใจกับการเปลี่ยนสี
การออกแบบการไล่ระดับสีด้วยสีเสริม
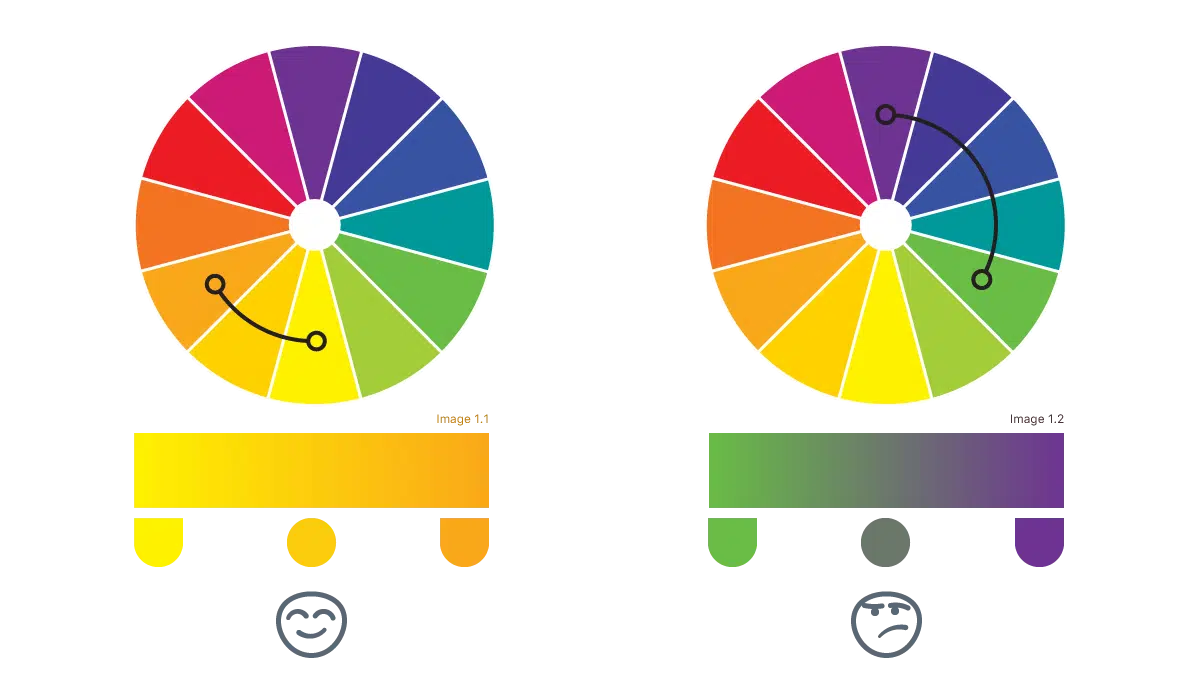
เมื่อออกแบบการไล่ระดับสี ขอแนะนำให้ใช้สีที่เข้ากันได้ดี ดังนั้นเมื่อทำงานกับสีเสริม จะช่วยให้เรียนรู้เล็กน้อยเกี่ยวกับทฤษฎีสี การผสมสีเสริมเข้าด้วยกันสามารถสร้างคอนทราสต์ที่น่าพึงพอใจ แต่บ่อยครั้งที่เมื่อสร้างการเปลี่ยนสีเหล่านี้ นักออกแบบมักจะใช้สต็อปสีเพียงสองสต็อป ซึ่งนำไปสู่พื้นที่สีเทาที่ไม่น่าพอใจตรงกลางผืนผ้าใบ สิ่งนี้สามารถสร้างความรู้สึกไม่ลงรอยกันและทำให้การไล่ระดับสีไม่เป็นที่พอใจสำหรับดวงตา คุณสามารถแก้ไขปัญหานี้ได้โดยใช้ตัวหยุดสีจากวงล้อสี ต่อไปนี้คือประเด็นเล็กๆ น้อยๆ ที่ควรพิจารณาเมื่อทำงานกับสีเสริม
- ทำงานกับสีที่สร้างคอนทราสต์ที่น่าพึงพอใจ
- ใช้มากกว่าสามสีเพื่อหลีกเลี่ยงพื้นที่สีเทาตรงกลาง
- เพิ่มการหยุดสีโดยเลือกสีจากวงล้อสี
ไล่ระดับแสงธรรมชาติ

เมื่อออกแบบการไล่ระดับแสงธรรมชาติ ควรใช้จานสีที่คล้ายคลึงกัน เลือกสีหลักและเปลี่ยนเป็นสีที่สว่างกว่าเพื่อสร้างการเปลี่ยนผ่าน เพื่อให้ได้ผลลัพธ์นี้ คุณสามารถเลือกสีหลักแล้วเปลี่ยนสีเป็นเฉดสีที่อ่อนกว่าหรือเปลี่ยนเป็นสีเหลืองที่สว่างกว่าเพื่อสร้างเอฟเฟกต์แสงที่เป็นธรรมชาติ ตรวจสอบให้แน่ใจว่าได้รักษาความแตกต่างของสีไว้เล็กน้อย ไม่เช่นนั้นอาจทำให้ดูไม่เป็นธรรมชาติหรือดูไม่เป็นธรรมชาติ
สิ่งที่ต้องพิจารณาเมื่อออกแบบการไล่ระดับสีแบบ 3 สต็อป
เมื่อออกแบบการไล่ระดับสีแบบโมโนโทนหรือสีทึบแบบเรียบไปจนถึงการไล่ระดับสีแบบโปร่งใส ตรวจสอบให้แน่ใจว่าได้เลือกสีเดียวกันสำหรับจุดปลายทั้งสอง และสีเฟสการเปลี่ยนที่จุดกึ่งกลางสามารถตั้งค่าความทึบแสงได้ 50%
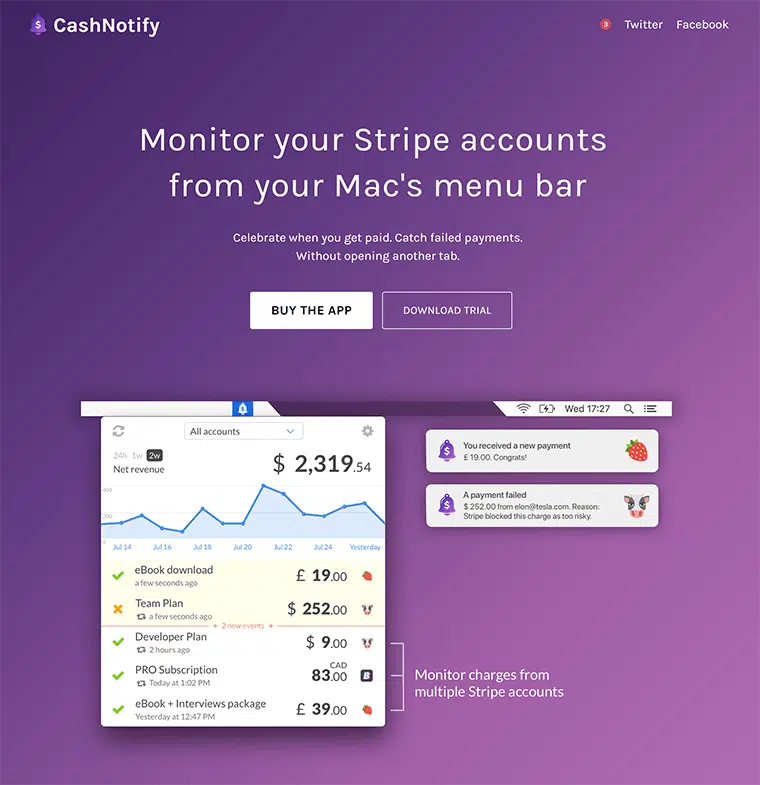
การใช้การไล่ระดับสีเพื่อแนะนำผู้ใช้ผ่านอินเทอร์เฟซ
สามารถใช้การไล่ระดับสีเพื่อควบคุมการไหลของผู้ใช้ในแอปหรือเว็บไซต์ สายตาของผู้ใช้มีแนวโน้มที่จะมุ่งไปที่สีที่สว่างกว่าบนหน้าจอ ดังนั้นการจัดวางในลักษณะเฉพาะจึงสามารถสร้างความรู้สึกเคลื่อนไหวภายในหน้าจอได้
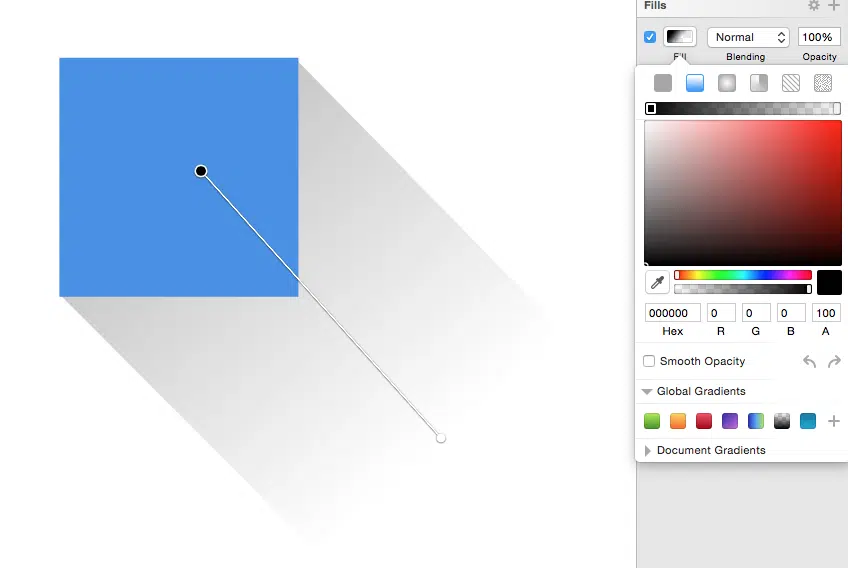
การเลือกสีสำหรับการไล่ระดับสี
เมื่อเลือกสี อย่าลืมเลือกสีที่ใกล้เคียงกันเพื่อการไล่ระดับสีที่นุ่มนวลขึ้น หากคุณเลือกใช้สีที่อยู่ฝั่งตรงข้ามของสเปกตรัม สีเหล่านี้มักจะทำให้ความสว่างของกันและกันหายไป เคล็ดลับอีกประการหนึ่งที่ควรคำนึงถึงเมื่อออกแบบการไล่ระดับสีก็คือ สีที่สว่างมักจะมองเห็นได้ชัดเจนกว่าโทนสีกลาง/เข้ม ดังนั้นให้ใช้โทนสีสว่างกว่าในที่ที่คุณต้องการให้ผู้ใช้มองเห็นและช่วงการเปลี่ยนภาพมืดเพื่อสร้างความรู้สึกของรูปร่างหรือเงา
ตำแหน่งไล่โทนสี
เพื่อให้การไล่ระดับสีมีประสิทธิภาพ ต้องวางอย่างถูกต้องภายในผืนผ้าใบหรือหน้าจอ การไล่ระดับสีมักจะมีความชัดเจน ดังนั้นโปรดใช้วิจารณญาณที่ดีของคุณเมื่อใช้ในการออกแบบของคุณ
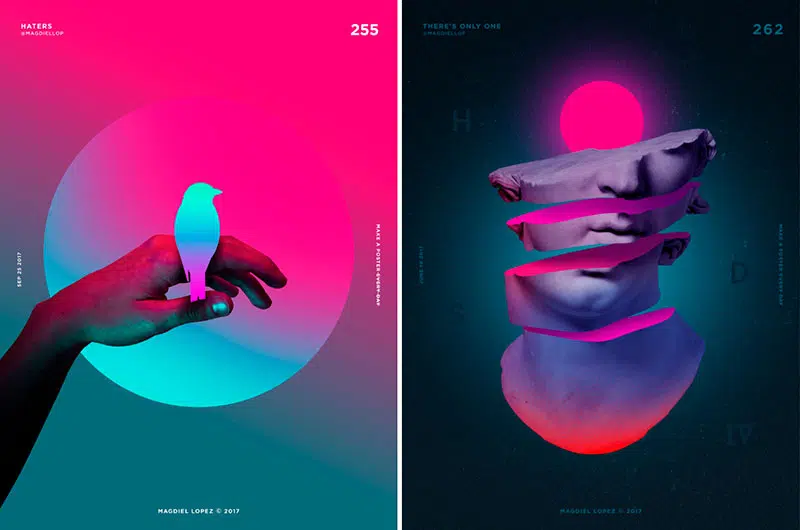
การไล่ระดับสีสำหรับภาพประกอบและโลโก้
คุณต้องระวังเมื่อใช้การไล่ระดับสีในภาพประกอบ งานเส้นและการซ้อนทับแบบไล่ระดับสีไม่เข้ากัน พวกเขามักจะดูไม่เข้าที่และไม่สร้างภาพซ้อนทับที่กลมกลืนกัน อย่างไรก็ตาม การใช้พวกมันในภาพประกอบที่เติมสีหรือมีมิติเท่ากันสามารถให้รูปลักษณ์และสัมผัสแบบ 3 มิติได้
เมื่อใช้การไล่ระดับสีสำหรับแบรนด์ B2C หรือ B2B อย่าลืมเลือกสีที่แสดงถึงแบรนด์ การไล่ระดับต้องแสดงถึงคุณค่าของแบรนด์และทำงานข้ามแพลตฟอร์มและอุปกรณ์ต่างๆ
เราหวังว่าคำแนะนำเล็กน้อยนี้จะช่วยคุณในการเดินทางสู่การใช้และออกแบบการไล่ระดับสีที่ดีขึ้น เคล็ดลับที่รวบรวมไว้ที่นี่เป็นการรวบรวมแนวคิดที่ผ่านการทดลองและทดสอบแล้วจากนักออกแบบต่างๆ ในอุตสาหกรรม หากคุณคิดว่าเราพลาดเคล็ดลับหรือแนวคิดที่สำคัญ โปรดเขียนถึงเราและเรายินดีที่จะแบ่งปันที่นี่