คุณต้องการที่จะรู้ว่าหน้าเว็บไซต์ที่ตอบสนองคืออะไร?
เผยแพร่แล้ว: 2017-08-10โลกคลั่งไคล้การใช้อุปกรณ์พกพาในช่วงไม่กี่ปีที่ผ่านมา! ผู้คนได้เลือกวิธีการเข้าสังคมแบบใหม่ ผู้คนกว่า 72% ถือสมาร์ทโฟนไว้เพียงมือเดียวและถือเป็นช่วงเวลาที่ใหญ่ที่สุด เราใช้ "สัตว์เลี้ยงด้วยมือ" ของเราแม้ในขณะอาบน้ำ ออกเดท ให้นมลูก หรือช้อปปิ้ง การดูบริการเว็บไซต์จากสมาร์ทโฟนเป็นเรื่องปกติ ทุกวันมีการดูเพจหลายล้านหน้าจากอุปกรณ์พกพา
น่าเสียดายที่เว็บไซต์จำนวนมากบนอินเทอร์เน็ตไม่ได้ออกแบบมาให้มองเห็นได้โดยสิ่งใดนอกจากเดสก์ท็อป จำเป็นต้องมีแนวทางที่แน่นอนในการจัดวางข้อมูลนี้ ดังนั้นจึงสามารถดูข้อมูลบนเว็บไซต์ใดๆ ได้อย่างง่ายดาย โดยทำงานได้อย่างง่ายดายสำหรับอุปกรณ์ที่มีอยู่
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์คือแนวทางการพัฒนาเว็บไซต์เพื่อสร้างเว็บไซต์สมัยใหม่ โดยที่ผู้ออกแบบทำให้ทรัพยากรสะดวกต่อการเรียกดูจากอุปกรณ์ทุกชนิด โดยไม่คำนึงถึงขนาดของหน้าจอ ไม่ว่าจะเป็นเดสก์ท็อป โทรศัพท์มือถือ หรือแท็บเล็ต ตลอดจนอุปกรณ์ใดๆ ที่มีอยู่ในปัจจุบันหรืออุปกรณ์อื่นๆ ที่อาจปรากฏขึ้นในอนาคต
นี่คือคุณสมบัติที่โดดเด่นและเป็นสากลของการออกแบบเว็บที่ตอบสนอง:
- ความยืดหยุ่น ความยืดหยุ่นที่น่าดึงดูดใจของโครงสร้างหน้าเว็บร่วมสมัยนั้นใช้เพื่อปรับความละเอียดหน้าจอสำหรับอุปกรณ์ทั้งหมด
- ตารางของเหลว เลย์เอาต์แบบตารางที่ยืดหยุ่นจะวางเนื้อหาของเว็บไซต์ของคุณเป็นเปอร์เซ็นต์ตามสัดส่วนโดยตรงของขนาดการแสดงผลของอุปกรณ์ที่ถูกใช้อย่างเหมาะสม
- ภาพของเหลว นอกจากโครงสร้างตารางแบบไหลแล้ว นักออกแบบเว็บไซต์ยังใช้รูปภาพแบบไหลหรือบล็อคการคัดลอกแบบไหลเพื่อปรับสื่อหรือรูปภาพโดยปรับขนาดในกรณีที่หน้าประเภทนั้นลดความกว้างลง สตรีมเนื้อหาทั้งหมดจะหดตัวอย่างราบรื่น องค์ประกอบโครงสร้างจะลดลงเมื่อเทียบกันเนื่องจากเว็บไซต์ตรวจพบอุปกรณ์ที่คุณใช้เพื่อเรียกดูและช่วยให้สามารถแสดงหน้าได้อย่างถูกต้อง
ตัวอย่างเช่น หากคุณมีการออกแบบเว็บไซต์แบบกำหนดเองที่มีโครงสร้างสามคอลัมน์ บนหน้าจอที่แคบลง มันจะกลายเป็นหน้าเนื้อหาสองคอลัมน์หรือหนึ่งคอลัมน์ คุณสมบัติที่กล่าวถึงข้างต้นสามารถใช้เพื่อควบคุมการวางแนว - แนวตั้งและแนวนอน - อัตราส่วนกว้างยาว ความกว้างสูงสุดและความสูง ความสูงของอุปกรณ์ ความกว้างและความสูง ฯลฯ
นักพัฒนาเว็บในฟิลาเดลเฟียจะเตือนคุณ: Google เลิกจ้างคุณสำหรับการออกแบบเว็บไซต์ที่ไม่เหมาะกับอุปกรณ์เคลื่อนที่
ความจริงอันไม่พึงประสงค์คือ Google ลดผลการค้นหาหน้าเว็บไซต์ที่ไม่เหมาะกับมือถือ เมษายน 2016 เปลี่ยนโลกอย่างแท้จริง! Google ได้เพิ่มอัลกอริธึมของผลการค้นหา ดังนั้นจึงเป็นไปไม่ได้ที่จะนำทางเว็บไซต์จากอุปกรณ์มือถือโดยไม่ต้องซูมและบีบนิ้ว หากเว็บไซต์ของคุณไม่ได้รับการปรับสำหรับการท่องเว็บด้วยสมาร์ทโฟน ตำแหน่งการจัดอันดับจะถูกลดระดับลง
มีคำถามหนึ่งที่เกิดขึ้นเมื่อนานมาแล้ว: เป็นหรือไม่เป็น..อ๊ะ!... มีหรือไม่มีเว็บไซต์ที่ตอบสนอง? นักออกแบบเว็บไซต์กล่าวว่า: ไซต์ที่ตอบสนองเป็นคุณสมบัติที่ทุกคนต้องมี หากคุณไม่เชื่อนักพัฒนาเว็บในฟิลาเดลเฟีย เพียงตรวจสอบสถิติเว็บไซต์ของคุณ: มีการเข้าชมของคุณลดลงอย่างกะทันหันหรือไม่?
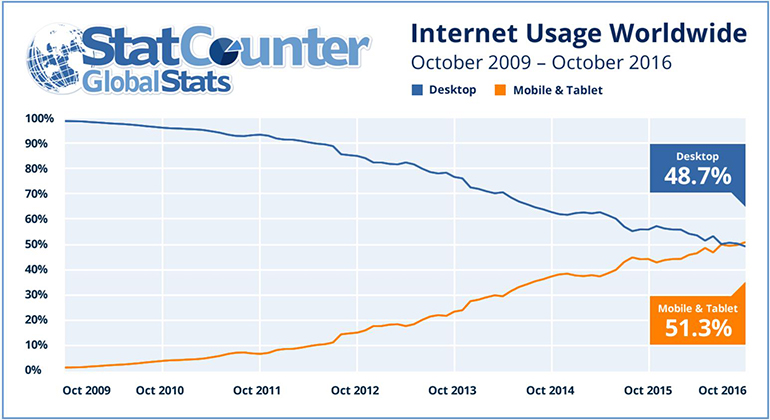
อยู่ระหว่างการพัฒนาเว็บ สมาร์ทโฟนเรียกดูก่อนใช่ไหมGadgets มีความสำคัญในชีวิตของผู้คนเปลี่ยนประวัติศาสตร์การพัฒนาเว็บ สถิติล่าสุดระบุว่าขณะนี้สมาร์ทโฟนมักใช้ในการเรียกดูเว็บไซต์มากกว่าเดสก์ท็อป ตุลาคม 2016 กลายเป็นจุดสำคัญเนื่องจากเป็นเดือนที่ปริมาณการใช้อุปกรณ์เคลื่อนที่เกินปริมาณการรับส่งข้อมูลจากเดสก์ท็อปทั่วโลก

ย้อนกลับไปเมื่อแปดปีที่แล้วเกือบ 100% ของปริมาณการใช้อินเทอร์เน็ตทั้งหมดมาจากคอมพิวเตอร์เดสก์ท็อป สถานการณ์มีการเปลี่ยนแปลงอย่างก้าวกระโดด การเข้าชมเพิ่มขึ้นทุกเดือนและยังคงดำเนินต่อไปเรื่อยๆ มันได้กลายเป็นจุดสำคัญสำหรับอุตสาหกรรมทั้งหมด องค์กรที่ใหญ่ที่สุดในโลก บริษัทธุรกิจในท้องถิ่น และเจ้าของอีคอมเมิร์ซ – บริการใด ๆ ในตอนนี้จำเป็นต้องได้รับการปรับเปลี่ยนเพื่อรองรับการเปลี่ยนแปลงเครือข่ายทั่วโลก
ในตอนนี้ ก่อนที่จะเริ่มสร้างเว็บไซต์ เรามักจะเริ่มต้นด้วยการทำงานเนื้อหาสำหรับแพลตฟอร์มสมาร์ทโฟน และปรับเลย์เอาต์ขององค์ประกอบสำหรับคอมพิวเตอร์เดสก์ท็อปในภายหลัง
ข้อได้เปรียบทางธุรกิจของเว็บไซต์ที่ตอบสนองผู้คนจำนวนมากเริ่มใช้ไม่เพียงแต่เดสก์ท็อปแล็ปท็อปเท่านั้น แต่ยังรวมถึงอุปกรณ์อื่นๆ เช่น สมาร์ทโฟน แท็บเล็ต เกมคอนโซล และชุดทีวีสำหรับการดูเว็บไซต์ นอกจากผู้ใช้เดสก์ท็อปจำนวนหนึ่งแล้ว ยังลดลงอย่างถาวรอีกด้วย
ด้วยการออกแบบที่ตอบสนอง เว็บไซต์ของคุณจะปรับตัวเองให้เข้ากับหน้าจอทุกประเภท และขจัดสถานการณ์ที่ผู้ใช้จะออกจากเว็บไซต์เนื่องจากภาพไม่สมดุลหรือแสดงข้อความขนาดเล็กที่น่าอึดอัดใจและอ่านไม่ได้
การค้นหาโดย Google จากอุปกรณ์พกพาจะแสดงเว็บไซต์ของบริษัทที่สะดวกในการดูจากสมาร์ทโฟนเป็นหลัก และลดตำแหน่งของเว็บไซต์ที่ไม่มั่นคงในเรื่องนี้
บริษัทหรือบริการประเภทใดที่ต้องการเว็บไซต์บนมือถือ?ตอนนี้เราทราบข้อดีของการออกแบบเว็บไซต์ที่ตอบสนองแล้ว เป็นเวลาที่ดีในการเข้าร่วมตลาดเฉพาะกลุ่มชั้นนำ ซึ่งเห็นได้ชัดว่ามีความต้องการอย่างสมเหตุสมผลและสมเหตุสมผลที่จะมีแอปบนอุปกรณ์เคลื่อนที่สำหรับการติดต่ออย่างใกล้ชิดกับโลกและลูกค้าของพวกเขา มาดูกันว่าใครสร้างรายชื่อบนสุด?
- ประการแรกและสำคัญที่สุด คือธุรกิจหรือบริษัทใดๆ ที่ลูกค้าอาจต้องการข้อมูลการดำเนินงานทันทีในขณะที่ไม่สามารถเข้าถึงได้จากแล็ปท็อปเดสก์ท็อป
- ร้านอาหาร. จากการศึกษาล่าสุด พบว่าเว็บไซต์ร้านอาหารมีผู้เข้าชมจากโทรศัพท์มือถือมากกว่า 80% ซึ่งมีประสิทธิภาพเหนือกว่าอุตสาหกรรมอื่นๆ
- บริการเกือบทั้งหมดสำหรับผู้ใช้แต่ละรายจำเป็นต้องมีเว็บไซต์เวอร์ชันมือถือเป็นหลัก ตัวอย่างเช่น ตามที่ Robert Kiyosaki กล่าวว่า "ธุรกิจขนาดเล็กในท้องถิ่นคิดเป็น 63% ของเศรษฐกิจสหรัฐฯ และส่วนใหญ่ไม่รู้อะไรเกี่ยวกับการตลาดทางอินเทอร์เน็ต"
- ในอีคอมเมิร์ซ สินค้าถูกซื้อจากสมาร์ทโฟนเป็นส่วนใหญ่ ในการเรียกใช้เว็บไซต์อีคอมเมิร์ซที่ประสบความสำเร็จในตอนนี้ จำเป็นต้องให้ความสำคัญกับผู้ใช้สมาร์ทโฟนและแท็บเล็ต การปฏิบัติตามนี้จะช่วยเพิ่มโอกาสในการเข้าถึงผู้มีโอกาสเป็นลูกค้าส่วนใหญ่ได้อย่างมาก ดังนั้นจึงเป็นความรับผิดชอบของคุณในการสร้างการออกแบบเว็บที่น่าดึงดูดสำหรับผู้เยี่ยมชมของคุณ ผู้ซื้อบนมือถือมีความต้องการและจู้จี้จุกจิก และคุณควรตระหนักถึงลักษณะการแข่งขันที่สูงของอุตสาหกรรมอีคอมเมิร์ซ พยายามอย่างเต็มที่เพื่อป้องกันไม่ให้ลูกค้าซื้อจากคู่แข่งของคุณ หลีกเลี่ยงการสูญเสียที่สำคัญทั้งหมดในธุรกิจของคุณโดยหลีกเลี่ยงปัญหาเล็กน้อยบนเว็บไซต์ของคุณ
- Black Fridays อยู่ในเส้นทางที่จะสร้างสถิติใหม่ เมื่อเร็วๆ นี้ การซื้อของในวัน Black Friday ประกอบด้วยอุปกรณ์มือถือมากกว่า 60% การซื้อของออนไลน์ยังคงเติบโต การเปลี่ยนแปลงช่วงราคา ตามรายงานของ Adobe ประจำปี 2559 ซึ่งติดตามธุรกรรมอีคอมเมิร์ซตลอดช่วงวันหยุดการขาย Black Friday สร้างสถิติใหม่ของบริษัทได้มากกว่า 3 พันล้านดอลลาร์ และกลายเป็นวันแรกในประวัติศาสตร์การค้าปลีกของสหรัฐฯ ที่มีรายได้มากกว่าพันล้านดอลลาร์จากยอดขายมือถือ
- ในทางตรงกันข้าม บริการ B2B มักถูกดูจากเดสก์ท็อป แต่ถึงกระนั้น เปอร์เซ็นต์ของการเข้าชมจากสมาร์ทโฟนก็เพิ่มขึ้นเป็นระหว่าง 30 ถึง 40%
- เห็นได้ชัดว่าผู้นำที่แท้จริงคือเครือข่ายโซเชียลเนื่องจากเปอร์เซ็นต์ของผู้ใช้ที่ดูจากอุปกรณ์มือถือนั้นใกล้จะถึง 100% ลองสังเกตแผนภูมิการเปลี่ยนแปลงข้อมูลในช่วงสองสามปี
ไม่เป็นความลับที่จะติดตามว่าผู้ซื้อมีพฤติกรรมอย่างไรกับสมาร์ทโฟนของพวกเขาเมื่อทำการซื้อ ในเดือนมิถุนายน 2017 Google ได้เผยแพร่งานวิจัยที่น่าสนใจซึ่งแสดงให้เห็นว่าผู้ซื้อใช้สมาร์ทโฟนของตนอย่างไรเมื่อซื้อ แนวคิดหลักของการวิจัยนี้มีดังต่อไปนี้: ก่อนที่ลูกค้าจะเลือกสิ่งที่พวกเขายินดีซื้อก่อนตัดสินใจซื้อของ แต่วันนี้พวกเขาค้นหาสิ่งที่ต้องการโดยตรงจากหน้าร้าน!

รูปแบบพฤติกรรมเปลี่ยนไปเนื่องจากผู้ซื้อกำลังค้นหาข้อมูลที่ถูกต้องในเครือข่ายในกระบวนการตัดสินใจซื้อ เพื่อให้มั่นใจว่าพวกเขากำลังซื้อผลิตภัณฑ์หรือบริการในราคาที่ดีกว่าและคุณภาพสูงกว่า
จำเป็นต้องถามความคิดเห็นจากลูกค้าและถามคำถามเกี่ยวกับวิธีที่พวกเขาเรียนรู้เกี่ยวกับคุณทางอินเทอร์เน็ต สิ่งที่พวกเขาให้ความสำคัญ และเหตุผลที่พวกเขาเลือกคุณ (เช่น ในลักษณะของตัวแทนท่องเที่ยวหรือร้านเสริมสวย)
เป็นสิ่งสำคัญที่ผู้คนที่ก้าวหน้ามากขึ้นเรื่อยๆ ไม่ต้องการซื้อจากเดสก์ท็อปแต่ซื้อจากสมาร์ทโฟน จากการวิจัยนี้ 44% ของการซื้อออนไลน์ทั้งหมดทำจากอุปกรณ์มือถือ!
หากคุณตั้งใจที่จะสร้างกองทัพของลูกค้าประจำ คุณควรปฏิบัติตามแนวคิดที่โดดเด่นนี้อย่างแน่นอน: "การที่นักช้อปต้องปรากฏตัวในร้านค้านั้นมีความสำคัญน้อยกว่าการที่ร้านค้าจะปรากฏตัวทุกที่และทุกเวลาที่นักช้อปต้องการ"
แนวคิดนี้มุ่งเน้นที่อะไร? ผู้ค้าปลีกที่ใช้สิ่งที่เรียกว่า "กลยุทธ์เสี้ยวเวลา" ประสบความสำเร็จอย่างมากเมื่อเทียบกับผู้ที่ละเลยกฎหลักสองข้อ ได้แก่ "อยู่ตรงนั้น" และ "มีประโยชน์" สำหรับนักช็อปของคุณซึ่งส่วนใหญ่นำโดยเสี้ยวเวลาพื้นฐานบางอย่าง เช่น " ฉันอยากรู้”, “ฉันอยากไป-ไป”, “ฉันอยากจะทำ” และ “ฉันต้องการที่จะซื้อ”
สิ่งนี้หมายความว่า? เมื่อผู้ใช้หันไปใช้อุปกรณ์เคลื่อนที่ที่ขับเคลื่อนด้วยเหตุใดก็ตาม: เพื่อค้นหา ดู เช็คอินหรือเช็คเอาท์ เรียนรู้หรือสอน ค้นหาหรือซื้อ พวกเขาจะแสดงและแสดงเสี้ยวเวลาเล็ก ๆ เมื่อถึงเวลาแล้ว บางอย่างเกี่ยวกับความชอบและความปรารถนา ค่อนข้างท้าทาย ดังนั้นผู้ค้าปลีกที่ต้องตอบสนองทันที: ตอบสนองความคาดหวังสูงในช่วงเวลาสั้นๆ โดยตอบสนองต่อสิ่งที่ผู้ใช้กำลังมองหาและเมื่อต้องการโดยนำเสนอโซลูชันที่ดีที่สุดในราคาที่ไม่แพง
“เราต้องการสิ่งที่ถูกต้อง และเราต้องการของทันที”
ทดสอบการเชื่อมต่อของคุณหรือว่าเว็บไซต์ของฉันตอบสนองหรือไม่?หากเว็บไซต์ของคุณสามารถเปิดได้จากอุปกรณ์มือถือหรือแท็บเล็ต เว็บไซต์ของคุณจะไม่ตอบสนอง จุดประสงค์ของการออกแบบเว็บไซต์ที่ตอบสนองตามต้องการคือเพื่อให้สามารถปรับตัวเองให้สอดคล้องกับอุปกรณ์ที่ใช้ในการดูเนื้อหา นี่คือตัวอย่างที่เกิดขึ้น

ไม่มีคำถามอีกต่อไปว่าเราต้องการการออกแบบเว็บที่ตอบสนองได้ดีหรือไม่: เป็นสิ่งที่ต้องมีสำหรับธุรกิจมืออาชีพ และไม่เป็นปัญหาอีกต่อไป
ในสตูดิโอ Direct Line Development ของเราในฟิลาเดลเฟีย เว็บไซต์ที่ออกแบบเกือบ 100% มีการตอบสนอง เราเป็นผู้เชี่ยวชาญด้านงานฝีมือของเราที่สามารถออกแบบเว็บไซต์ให้คุณได้ (รวมถึงศุลกากรนอกชายฝั่ง) ซึ่งบูตได้เร็ว ทำงานได้อย่างสมบูรณ์ มีราคาที่สมเหตุสมผล และดูดีที่สุดในอุปกรณ์ใดๆ นอกจากนี้เรายังสามารถเป็นแหล่งข้อมูลสำหรับการเอาท์ซอร์สของคุณ – เพียงแค่ถามนักพัฒนาของเรา!
