Beyond Glitched: การใช้ภาพที่บิดเบี้ยวในการออกแบบเว็บ
เผยแพร่แล้ว: 2020-03-03มันเริ่มขึ้นในปี 2560 เมื่อนักออกแบบเริ่มเล่นกับเอฟเฟกต์ผิดพลาด มันถูกพบเห็นได้ทุกที่ ไม่ว่าจะเป็นวิดีโอ แอนิเมชั่น และแน่นอน รูปภาพ เอฟเฟกต์นี้ผสมผสานอย่างลงตัวกับคลื่นแห่งความคิดถึงที่ครอบงำทั้งโลกเสมือนจริงและโลกแห่งความจริงโดยพายุ
อย่างไรก็ตามเวลาได้ผ่านไปแล้ว และแม้ว่าละครโทรทัศน์ที่มีศูนย์กลางอยู่ที่ช่วงยุค 80 และ 90 เช่น Young Sheldon หรือ Stranger Things ยังคงเป็นผู้นำอยู่ แต่ปี 2019 ก็ให้คำมั่นสัญญากับเราว่ามีแนวโน้มและความหลงใหลใหม่ ๆ
ทุกวันนี้ ผลกระทบจากความผิดพลาดกำลังได้รับความนิยมลดลง อย่างไรก็ตาม มีการจัดการเพื่อให้ชีวิตมีรูปแบบอื่น: ความผิดเพี้ยนในการแสดงภาพ กำลังได้รับความนิยมในหมู่นักออกแบบในแต่ละวัน
วิธีการนี้ค่อนข้างเป็นสากล แม้ว่าในตอนแรกอาจดูเหมือนเป็นอีกแนวคิดหนึ่งที่ชาญฉลาดสำหรับการเพิ่มคุณค่าให้กับการเปลี่ยนผ่านระหว่างสไลด์ แต่ก็สามารถจับคู่กับรายละเอียดต่างๆ ของอินเทอร์เฟซได้ แม้แต่บล็อกภาพนิ่งธรรมดาก็สามารถใช้ประโยชน์จากบล็อกนี้ได้
มาดูตัวอย่างบางส่วนที่แสดงแนวโน้มใหม่นี้ในการใช้งานจริง
หยวนเย่
แม้ว่าความเข้าใจของเราจะไม่มีเอฟเฟกต์การบิดเบือนแบบดั้งเดิม แต่อย่างไรก็ตาม ที่นี่ รูปภาพยังคงผิดรูป ศิลปินสามารถดึงเอฟเฟกต์เหมือนม่านที่เหมือนจริงออกมาได้ ซึ่งบังคับให้รูปภาพโบยบินไปในสายลมขณะที่คุณเลื่อนลงมา

ในสภาพแวดล้อมที่เรียบง่ายและการออกแบบที่เรียบง่าย ทำให้ทั้งเว็บไซต์ดูซับซ้อนและโดดเด่น

Dallara Stradale
ไม่มีใครสามารถพูดได้ว่าเว็บไซต์โปรโมตอย่างเป็นทางการของ Dallara Stradale นั้นน่าเบื่อ ไซต์นี้เป็นผลงานชิ้นเอกอย่างแท้จริง เหมือนกับรถที่สร้างโดยทีมงานจากอิตาลี อัดแน่นด้วยคุณสมบัติล้ำสมัยเพื่อตอบสนองอุดมการณ์ของผลิตภัณฑ์นั่นเอง
จึงไม่แปลกที่ทุกรายละเอียดมีความสำคัญ และทุกแง่มุมมีความทันสมัยและมีสไตล์ เอฟเฟกต์การบิดเบือนของภาพที่ยอดเยี่ยมที่มาพร้อมกับการเลื่อนระหว่างส่วนหลักในหน้าแรกแต่ละครั้งจะพอดีราวกับสวมถุงมือ
เปลี่ยนการเลื่อนแบบธรรมดาเป็นการแสดง ทำให้แต่ละพื้นที่มีทางเข้าที่น่าทึ่ง ยิ่งไปกว่านั้น ด้วยความพร่ามัวของมัน ทำให้เลียนแบบความรู้สึกของความเร็วได้อย่างเป็นธรรมชาติ ซึ่งเป็นคุณลักษณะเฉพาะของ Dallara Stradale

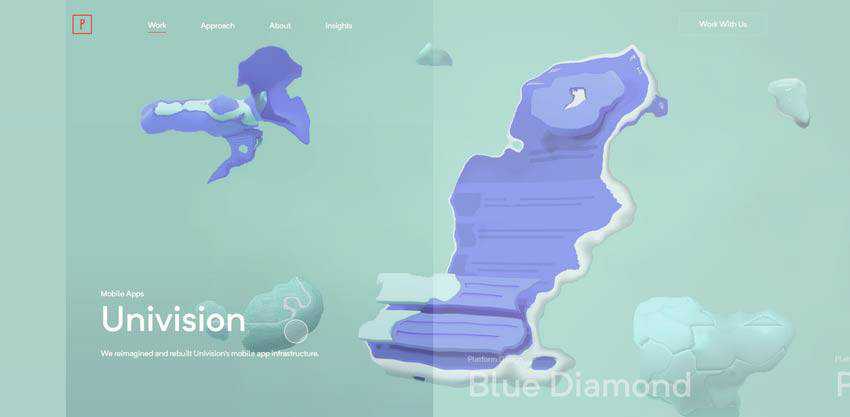
ดาวเคราะห์
ในตัวอย่างก่อนหน้านี้ ความรู้สึกถึงความเร็วอยู่ในใจกลางของเอฟเฟกต์การเปลี่ยนแปลง ที่นี่เอฟเฟกต์ที่เหมือนของเหลวที่ทันสมัยพยายามที่จะเอาชนะผู้อ่านด้วยธรรมชาติที่ไหลลื่น ตามปกติแล้วจะใช้เอฟเฟกต์การบิดเบือนของภาพในวงล้อหน้าจอหลักที่นี่
แทนที่จะใช้เอฟเฟกต์การเลื่อนที่น่ารำคาญ เราสามารถเพลิดเพลินไปกับทรานสิชั่นที่น่ารักด้วยธรรมชาติที่ราบรื่นและมีเสน่ห์ที่ทำให้ทุกฉากเปลี่ยนไปบิดเบี้ยว ยิ่งไปกว่านั้น เอฟเฟกต์ยังสอดคล้องกับป้ายชื่อหน่วยงาน – เสริมความแข็งแกร่งให้กับบรรยากาศไฮเทคจากต่างดาว

Max Colt
ผลงานส่วนตัวของ Max Colt ผู้ผลิตวิชวลเอ็ฟเฟ็กต์ที่โด่งดังไปทั่วโลก ยังมีเอฟเฟกต์การบิดเบือนด้วย เช่นเดียวกับในกรณีของ Planetary มันช่วยปรับปรุงการเลื่อนไปมาระหว่างสไลด์ในภาพหมุนที่แสดงผลงานที่น่าประทับใจที่สุดของศิลปิน มันมีเสน่ห์ดึงดูดเหมือนกัน เนื่องจากธรรมชาติที่ได้รับแรงบันดาลใจจากน้ำ แต่ก็ดูแตกต่างไปเล็กน้อยเมื่อเปรียบเทียบกับวิธีแก้ปัญหาของ Planetary

Bizmates
เว็บไซต์นี้แตกต่างอย่างน่าตกใจกับเว็บไซต์อื่นๆ ในคอลเล็กชันของเรา เนื่องจากเอฟเฟกต์การบิดเบือนตามเรขาคณิต ตัวอย่างอื่นๆ จะเน้นที่เอฟเฟกต์ระลอกคลื่นที่บิดภาพ ที่นี่ แผงแนวตั้งที่ค่อนข้างกว้างและรูปสี่เหลี่ยมขนมเปียกปูนทำให้พื้นผิวของฉากเสียรูปทรง
โซลูชันนี้เข้ากันได้ดีกับกลิ่นอายของกล่องโดยรวม ทำให้มีส่วนสนับสนุนที่สำคัญ

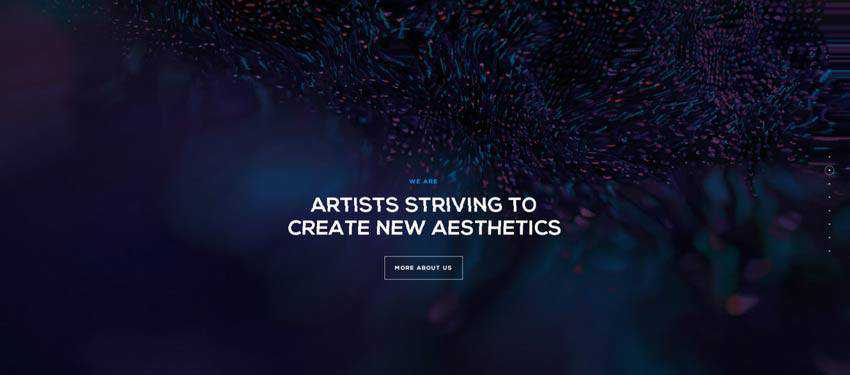
1MD
1MD เป็นตัวอย่างแรกในบทสรุปของเราซึ่งเอฟเฟกต์การบิดเบือนไม่ได้มาพร้อมกับการขยับใดๆ ใช้เฉพาะในส่วนที่แสดงบนหน้าแรกเพื่อแยกส่วนออกจากส่วนอื่นๆ
ไม่เพียงแต่มันเป็นส่วนหนึ่งของพื้นหลังแบบเคลื่อนไหวเท่านั้น แต่ยังเป็นสื่อกลางในการเพิ่มความเผ็ดร้อนให้กับสโลแกนที่อยู่ตรงกลาง ด้วยเหตุนี้ ส่วนนี้จึงสร้างแรงบันดาลใจ ในขณะที่คำกระตุ้นการตัดสินใจที่นำไปสู่หน้า "เกี่ยวกับเรา" จะดูน่าคลิกและน่าดึงดูดใจ

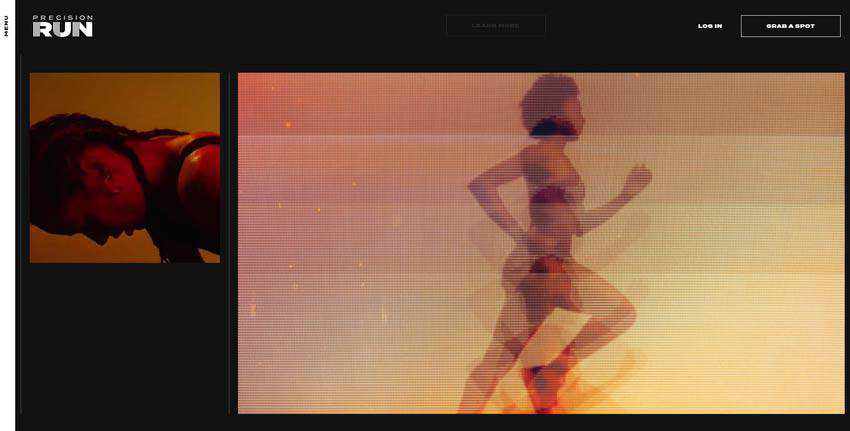
วิ่งอย่างแม่นยำ
ทีมที่อยู่เบื้องหลัง Precision Run ก็ใช้เส้นทางเดียวกัน คราวนี้พวกเขาใช้วิธีแก้ปัญหาที่ทันสมัยนี้เพื่อสร้างภาพนิ่งที่เรียบง่ายให้สะดุดตา
หน้าแรกมีองค์ประกอบที่ได้รับแรงบันดาลใจจากย้อนยุค เช่น การระบายสีดูโอโทน เอฟเฟกต์การบิดเบือนที่จับคู่กับการเปิดรับแสงสองครั้งอย่างชำนาญจะเพิ่มความรู้สึกย้อนยุคที่ยอดเยี่ยมให้กับอินเทอร์เฟซทั้งหมด มันเล่นได้อย่างสมบูรณ์แบบกับทุกอย่างบนเว็บไซต์และทำให้ภาพเป็นจุดสนใจได้อย่างมีประสิทธิภาพ

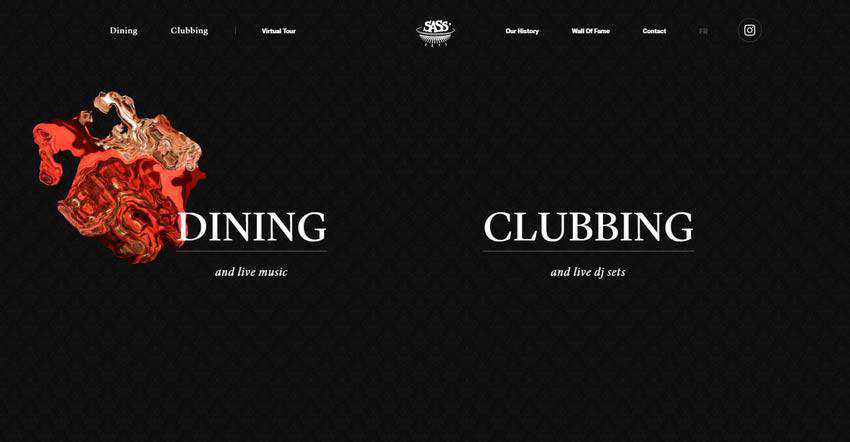
แซส คาเฟ่
ทีมงานที่อยู่เบื้องหลัง Sass Cafe แสดงให้เห็นถึงวิธีที่แตกต่างในการได้รับประโยชน์จากเอฟเฟกต์การบิดเบือน พวกเขาได้รวมเอฟเฟกต์กับการมาสก์และการโต้ตอบของเมาส์ เปลี่ยนพื้นที่ฮีโร่ให้เป็นสนามเด็กเล่น
ผ้าใบสีดำสะอาดพร้อมสโลแกนตัวหนาสองอันทักทายผู้ชมออนไลน์ในตอนแรก หากคุณเริ่มเลื่อนเคอร์เซอร์ไปรอบๆ คุณจะสังเกตเห็นว่ามีบางอย่างซ่อนอยู่ภายใน มีภาพพื้นหลังสองภาพ แต่ละรายการจะอยู่ในโฟกัสเมื่อคุณวางเมาส์เหนือสโลแกน ในช่วงเวลาที่เหลือ รูปภาพจะยังคงเสียรูปอย่างมาก
โซลูชันช่วยกระตุ้นความสนใจตั้งแต่เริ่มต้น มันเป็นเพียงความคิดที่ยอดเยี่ยม

เอด้า โซโกล
ผลงานส่วนบุคคลของ Ada Sokol นั้นยังถูกทำเครื่องหมายด้วยแนวโน้มเพียงเล็กน้อยที่จะยุ่งกับการแสดงภาพ นี่เป็นอีกตัวอย่างหนึ่งในคอลเล็กชันของเราที่ก้าวออกจากเส้นทางที่สึกหรอตามปกติและใช้ร่วมกับเคอร์เซอร์ของเมาส์
อย่างที่คุณอาจสังเกตเห็นแล้ว พื้นที่ฮีโร่รองรับหลายชื่อที่แสดงถึงผลงานของศิลปิน แต่ละชื่อได้รับการสนับสนุนโดยรูปภาพที่ปรากฏขึ้นเมื่อคุณวางเคอร์เซอร์ของเมาส์ไว้เหนือมัน
ในกรณีนี้ เมื่อคุณเลื่อนเคอร์เซอร์ รูปภาพจะทิ้งร่องรอยของกราฟิกที่บิดเบี้ยวไว้เบื้องหลัง ทำให้นึกถึงสถานการณ์เมื่อการ์ดกราฟิกขาดแบนด์วิดท์ที่จำเป็นและไม่สามารถตามการเคลื่อนไหวของผู้ใช้ได้ โซลูชันดั้งเดิมนี้สนับสนุนให้เราเล่นกับเว็บไซต์โดยธรรมชาติ ทำให้เราอยู่ได้ชั่วขณะหนึ่ง

เพิ่มการบิดที่ไม่คาดคิด
เอฟเฟ็กต์ภาพมาตรฐานยังคงเป็นที่นิยม แต่คุณต้องยอมรับว่าพวกเขาได้สูญเสียปัจจัย "ว้าว" ที่พึงประสงค์ไป มันกลายเป็นความท้าทายมากขึ้นเรื่อยๆ ในการดึงดูดความสนใจด้วยการเลื่อนหรือตีกลับที่สึกหรอมาอย่างดี
ดังนั้นจึงไม่น่าแปลกใจที่นักพัฒนามักจะพยายามคิดหาสิ่งใหม่ๆ เพื่อให้เว็บไซต์ของตนมีความน่าสนใจอยู่เสมอ และเอฟเฟกต์การบิดเบือนที่น่าอับอายที่เคยหลีกเลี่ยงได้ช่วยให้วันนี้ดีขึ้น
แม้ว่าสารละลายจะบ่งบอกถึงลักษณะที่บิดเบี้ยวและบิดเบี้ยว แต่ก็ยังค่อนข้างเป็นสากล เล่นได้ดีกับรายละเอียดต่างๆ แต่ไม่ใช่แค่ตัวเลื่อนที่ได้รับประโยชน์จากมัน
จากการฝึกฝนแสดงให้เห็นว่าเทคนิคนี้ทำงานร่วมกับโซลูชันได้อย่างสมบูรณ์แบบตามการโต้ตอบของเคอร์เซอร์ของเมาส์และการเลื่อนปกติ เอฟเฟกต์นี้ทำให้สิ่งธรรมดาดูสดชื่นและสร้างแรงบันดาลใจ
