มีอะไรใหม่ใน DevTools: Cross-Browser Edition
เผยแพร่แล้ว: 2022-03-10เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์มีการพัฒนาอย่างต่อเนื่อง โดยเพิ่มคุณสมบัติใหม่และปรับปรุงอยู่ตลอดเวลา เป็นการยากที่จะติดตาม โดยเฉพาะอย่างยิ่งเมื่อใช้มากกว่าหนึ่งเบราว์เซอร์ ด้วยข้อเสนอมากมายนั้น จึงไม่น่าแปลกใจที่เรารู้สึกหนักใจและใช้คุณสมบัติที่เรารู้อยู่แล้วแทนที่จะติดตามว่ามีอะไรใหม่
เป็นเรื่องน่าละอายเพราะบางอย่างสามารถทำให้เรามีประสิทธิผลมากขึ้น
ดังนั้น เป้าหมายของฉันในบทความนี้คือการสร้างความตระหนักรู้เกี่ยวกับคุณลักษณะใหม่ล่าสุดบางอย่างใน Chrome, Microsoft Edge, Firefox และ Safari หวังว่ามันจะทำให้คุณอยากลองใช้งาน และอาจช่วยให้คุณสบายใจขึ้นในครั้งต่อไปที่คุณต้องแก้ปัญหาเฉพาะเบราว์เซอร์
ด้วยที่กล่าวว่าขอกระโดดเข้าไป
Chrome DevTools
ทีมงาน Chrome DevTools ทำงานอย่างหนักเพื่อปรับปรุงฐานรหัส (ปัจจุบันอายุ 13 ปี) ให้ทันสมัย พวกเขายุ่งอยู่กับการปรับปรุงระบบบิลด์, โยกย้ายไปยัง TypeScript, แนะนำ WebComponents ใหม่, สร้างโครงสร้างพื้นฐานของธีมใหม่ และอีกมากมาย ด้วยเหตุนี้ เครื่องมือจึงสามารถขยายและเปลี่ยนแปลงได้ง่ายขึ้น
แต่นอกเหนือจากงานที่ไม่ค่อยพบผู้ใช้นี้แล้ว ทีมงานยังมีฟีเจอร์ต่างๆ มากมายอีกด้วย ให้ฉันไปดูบางส่วนที่นี่ ที่เกี่ยวข้องกับการดีบัก CSS
เลื่อนสแนป
CSS scroll-snapping ช่วยให้นักพัฒนาเว็บสามารถควบคุมตำแหน่งที่คอนเทนเนอร์แบบเลื่อนได้หยุดการเลื่อน เป็นคุณลักษณะที่มีประโยชน์สำหรับ เช่น รายการรูปภาพขนาดยาวที่คุณต้องการให้เบราว์เซอร์จัดตำแหน่งรูปภาพแต่ละรูปให้เรียบร้อยภายในคอนเทนเนอร์ที่เลื่อนได้โดยอัตโนมัติสำหรับคุณ
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการเลื่อนสกรอลล์ คุณสามารถอ่านเอกสาร MDN นี้ และดูการสาธิตของ Adam Argyle ที่นี่
คุณสมบัติหลักของการเลื่อนสแนปคือ:
-
scroll-snap-typeซึ่งบอกเบราว์เซอร์ถึงทิศทางที่การสแนปเกิดขึ้นและวิธีที่มันเกิดขึ้น -
scroll-snap-alignซึ่งบอกเบราว์เซอร์ว่าจะจัดวางตำแหน่งใด
Chrome DevTools นำเสนอคุณลักษณะใหม่ที่ช่วยแก้ไขข้อบกพร่องของคุณสมบัติหลักเหล่านี้:
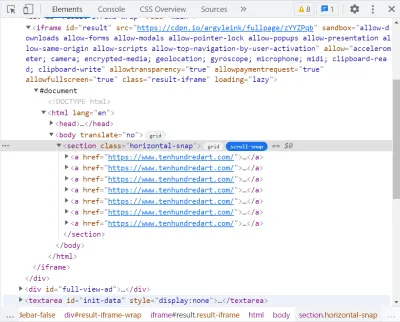
- หากองค์ประกอบกำหนด scroll-snapping โดยใช้
scroll-snap-typeแผง Elements จะแสดงป้ายอยู่ข้างๆ

- คุณสามารถคลิกที่ป้ายเลื่อนสแนปเพื่อเปิดใช้งานการซ้อนทับใหม่ เมื่อคุณทำเช่นนั้น หลายสิ่งจะถูกเน้นบนหน้า:
- ภาชนะเลื่อน,
- รายการที่เลื่อนภายในคอนเทนเนอร์
- ตำแหน่งที่รายการถูกจัดตำแหน่ง (ทำเครื่องหมายด้วยจุดสีน้ำเงิน)
โอเวอร์เลย์นี้ช่วยให้เข้าใจได้ง่ายว่าสิ่งต่าง ๆ เข้าที่หลังจากเลื่อนดูไปรอบๆ หรือไม่และอย่างไร สิ่งนี้มีประโยชน์มากเมื่อ เช่น รายการของคุณไม่มีพื้นหลังและขอบเขตที่มองเห็นได้ยาก
แม้ว่าการเลื่อนสแน็ปจะไม่ใช่คุณลักษณะ CSS ใหม่ แต่การนำไปใช้นั้นค่อนข้างต่ำ (น้อยกว่า 4% ตาม chromestatus.com) และเนื่องจากข้อกำหนดมีการเปลี่ยนแปลง เบราว์เซอร์บางตัวจึงไม่รองรับในลักษณะเดียวกัน
ฉันหวังว่าฟีเจอร์ DevTools นี้จะทำให้ผู้คนต้องการเล่นมันมากขึ้น และนำไปใช้ในเว็บไซต์ของตนในที่สุด
แบบสอบถามคอนเทนเนอร์
หากคุณได้ทำการพัฒนาเว็บใดๆ ในช่วงไม่กี่ปีที่ผ่านมา คุณอาจเคยได้ยินคำถามเกี่ยวกับคอนเทนเนอร์ เป็นหนึ่งในคุณสมบัติ CSS ที่มีการร้องขอมากที่สุดมาเป็นเวลานานที่สุด และเป็นปัญหาที่ซับซ้อนมากสำหรับผู้ผลิตเบราว์เซอร์และผู้เขียนข้อมูลจำเพาะที่ต้องแก้ไข
หากคุณไม่ทราบว่าคำค้นหาคอนเทนเนอร์คืออะไร ฉันขอแนะนำให้อ่านบทความ Primer On CSS Container Queries ของ Stephanie Eckles ก่อน
พูดง่ายๆ ก็คือ เป็นแนวทางสำหรับนักพัฒนาในการกำหนดเลย์เอาต์และสไตล์ขององค์ประกอบตามขนาดของคอนเทนเนอร์ ความสามารถนี้เป็นข้อได้เปรียบอย่างมากเมื่อสร้างส่วนประกอบที่นำกลับมาใช้ใหม่ได้ เนื่องจากเราสามารถปรับให้เข้ากับตำแหน่งที่ใช้งาน (แทนที่จะปรับให้เข้ากับขนาดวิวพอร์ตเท่านั้นซึ่งสื่อคิวรี่เหมาะสำหรับ)
โชคดีที่สิ่งต่าง ๆ กำลังเคลื่อนไหวในพื้นที่นี้ และตอนนี้ Chromium รองรับการสืบค้นคอนเทนเนอร์ และทีม Chrome DevTools ได้เริ่มเพิ่มเครื่องมือที่ช่วยให้เริ่มต้นใช้งานได้ง่ายขึ้น
การสืบค้นคอนเทนเนอร์ยังไม่เปิดใช้งานตามค่าเริ่มต้นใน Chromium (หากต้องการเปิดใช้งาน ให้ไปที่ chrome://flags และค้นหา "คำค้นหาคอนเทนเนอร์") และอาจใช้เวลาสักครู่ในการดำเนินการดังกล่าว นอกจากนี้ DevTools ยังทำงานเพื่อดีบักพวกมันยังอยู่ในช่วงเริ่มต้น แต่คุณสมบัติต้นบางอย่างได้มาถึงแล้ว
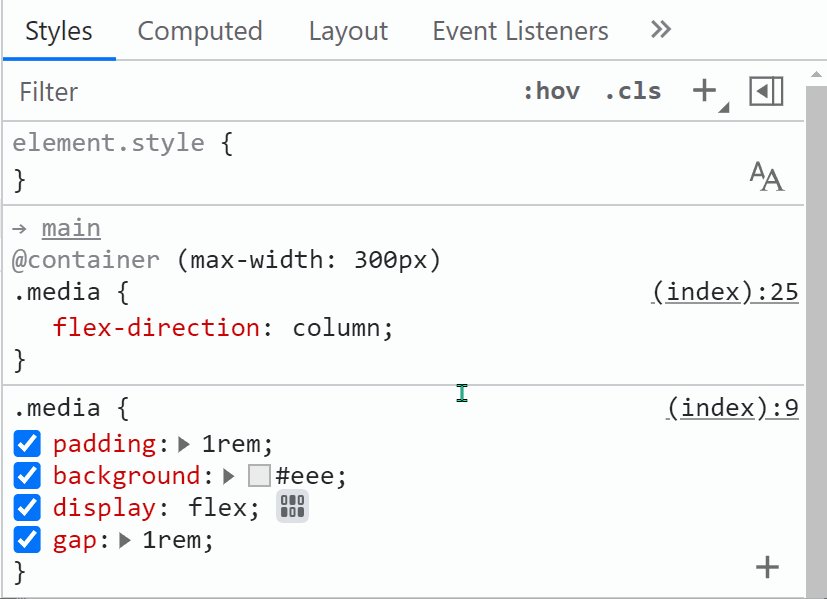
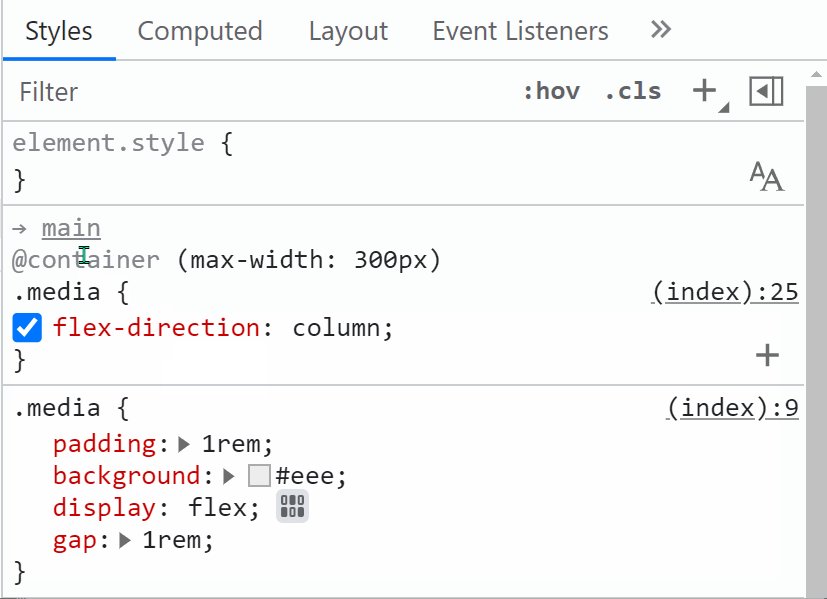
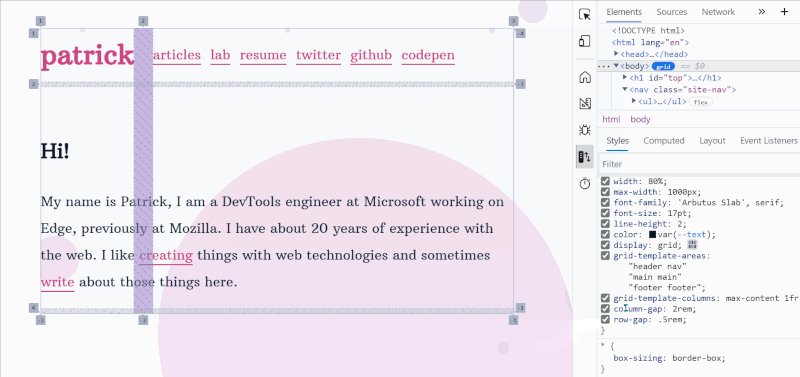
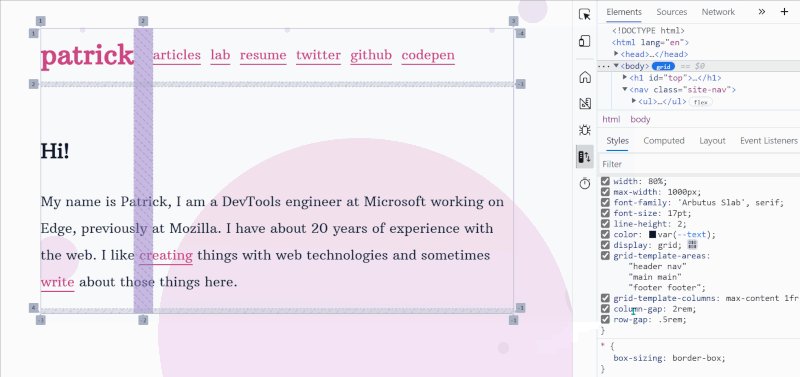
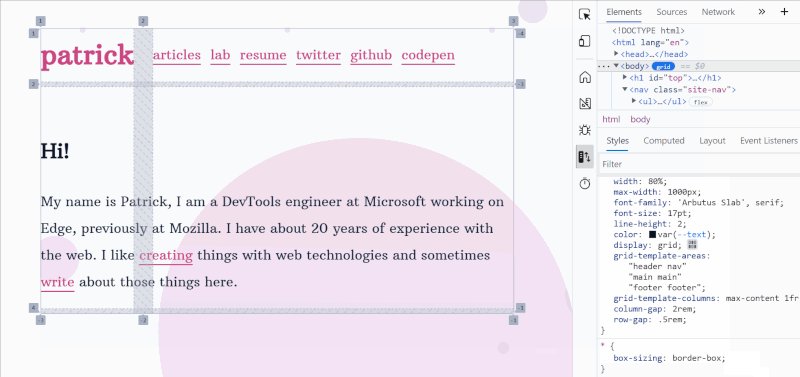
- เมื่อเลือกองค์ประกอบใน DevTools ที่มีสไตล์มาจาก
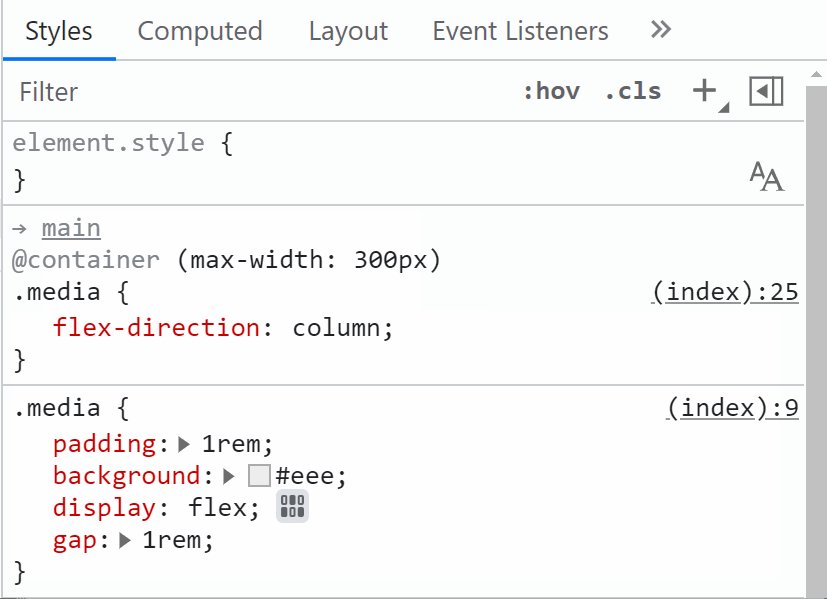
@containerat-rule กฎนี้จะปรากฏในแถบด้านข้างสไตล์ของแผงองค์ประกอบ ซึ่งคล้ายกับการนำเสนอรูปแบบการสืบค้นสื่อใน DevTools และจะทำให้ทราบได้ง่ายว่าสไตล์นั้นมาจากไหน
ตามที่แสดงภาพหน้าจอด้านบน แถบด้านข้างสไตล์จะแสดงกฎ 2 ข้อที่นำไปใช้กับองค์ประกอบปัจจุบัน อันล่างสุดใช้กับเอลิเมนต์ . .media ตลอดเวลา และให้สไตล์เริ่มต้น และอันบนสุดซ้อนอยู่ใน @container (max-width:300px) ซึ่งจะมีผลเมื่อคอนเทนเนอร์แคบกว่า 300px เท่านั้น
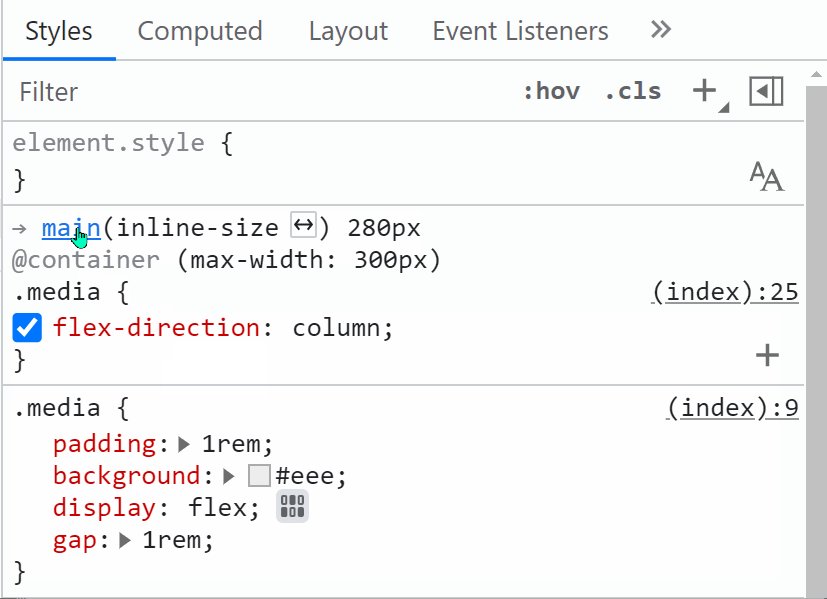
- ด้านบนนี้ เหนือ
@containerat-rule บานหน้าต่าง Styles จะแสดงลิงก์ไปยังองค์ประกอบที่กฎแก้ไข และการวางเมาส์เหนือรายการนั้นจะแสดงข้อมูลเพิ่มเติมเกี่ยวกับขนาด วิธีนี้จะทำให้คุณทราบได้อย่างชัดเจนว่าเหตุใดการสืบค้นคอนเทนเนอร์จึงตรงกัน

ทีมงาน Chrome DevTools กำลังทำงานอย่างเต็มที่กับคุณลักษณะนี้ และคุณสามารถคาดหวังได้อีกมากมายในอนาคต
การทำงานร่วมกันของโครเมียม
ก่อนเข้าสู่ฟีเจอร์ที่เบราว์เซอร์อื่นมี เรามาพูดถึง Chromium กันสักหน่อยก่อน Chromium เป็นโครงการโอเพนซอร์ซที่สร้าง Chrome, Edge, Brave และเบราว์เซอร์อื่นๆ หมายความว่าเบราว์เซอร์ทั้งหมดเหล่านี้สามารถเข้าถึงคุณลักษณะของ Chromium ได้
ผู้ร่วมให้ข้อมูลที่มีความกระตือรือร้นมากที่สุดสองคนในโครงการนี้คือ Google และ Microsoft และเมื่อพูดถึง DevTools พวกเขาร่วมมือกันในคุณสมบัติที่น่าสนใจสองสามอย่างที่ฉันอยากจะพูดถึงในตอนนี้
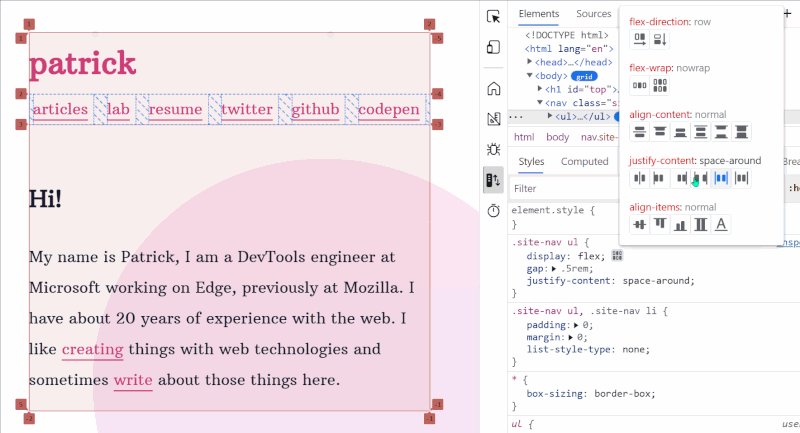
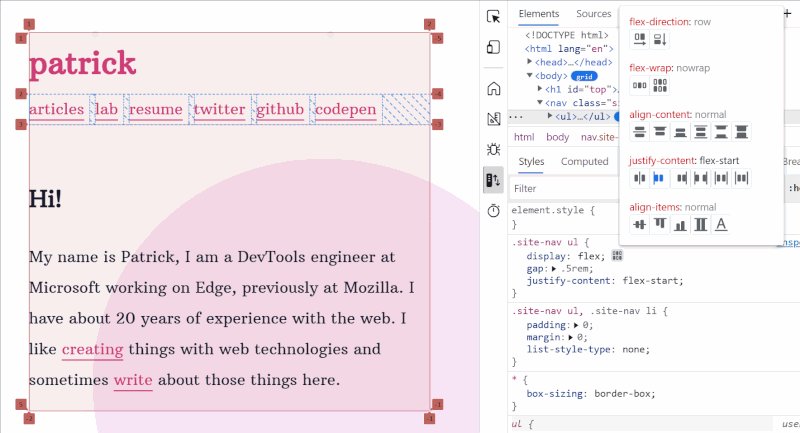
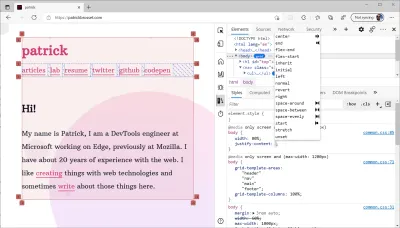
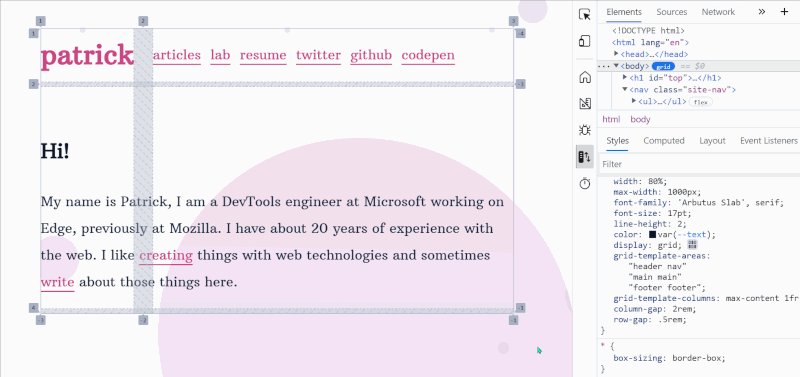
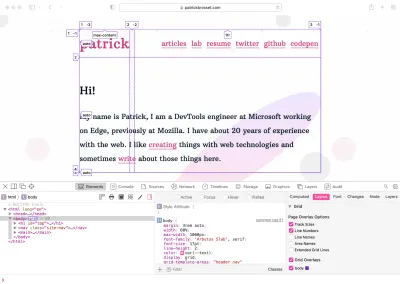
เครื่องมือแก้จุดบกพร่องเค้าโครง CSS
ไม่กี่ปีที่ผ่านมา Firefox ได้คิดค้นนวัตกรรมในพื้นที่นี้และจัดส่งตัวตรวจสอบกริดและเฟล็กซ์บ็อกซ์เป็นครั้งแรก เบราว์เซอร์ที่ใช้ Chromium ทำให้นักพัฒนาเว็บสามารถดีบักกริดและ flexbox ได้อย่างง่ายดาย
โครงการความร่วมมือนี้เกี่ยวข้องกับวิศวกร ผู้จัดการผลิตภัณฑ์ และนักออกแบบจาก Microsoft และ Google ที่ทำงานเพื่อเป้าหมายร่วมกัน (เรียนรู้เพิ่มเติมเกี่ยวกับโครงการนี้ในการพูดคุย BlinkOn ของฉัน)
เหนือสิ่งอื่นใด ตอนนี้ DevTools มีคุณสมบัติการดีบักเลย์เอาต์ต่อไปนี้:
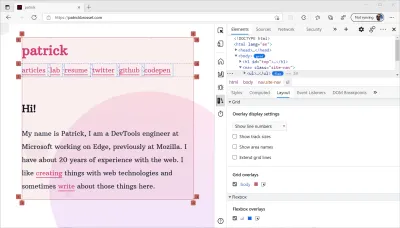
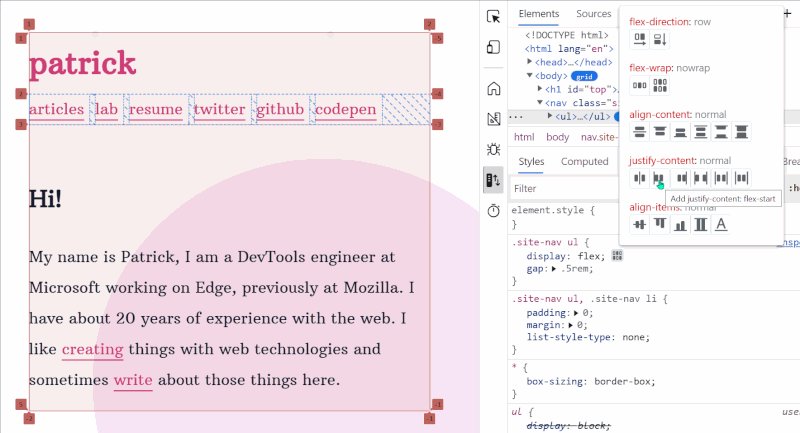
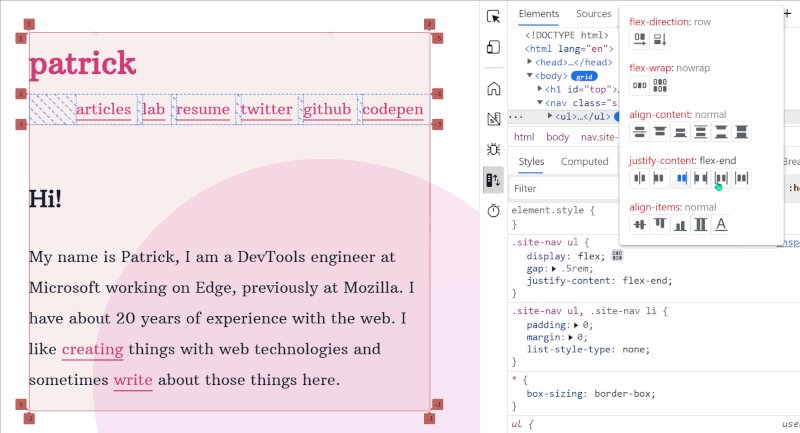
- เน้นเค้าโครงหลายตารางและแบบยืดหยุ่นบนหน้า และปรับแต่งถ้าคุณต้องการดูชื่อเส้นตารางหรือตัวเลข พื้นที่เส้นตาราง และอื่นๆ

- ตัวแก้ไขแบบยืดหยุ่นและแบบกริดเพื่อเล่นกับคุณสมบัติต่างๆ

- ไอคอนการจัดตำแหน่งในการเติมข้อความอัตโนมัติของ CSS ช่วยให้เลือกคุณสมบัติและค่าได้ง่ายขึ้น

- เน้นที่คุณสมบัติโฮเวอร์เพื่อทำความเข้าใจว่าคุณสมบัตินำไปใช้กับส่วนใดของหน้า

คุณสามารถอ่านข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้ได้จากเว็บไซต์เอกสารของ Microsoft และ Google
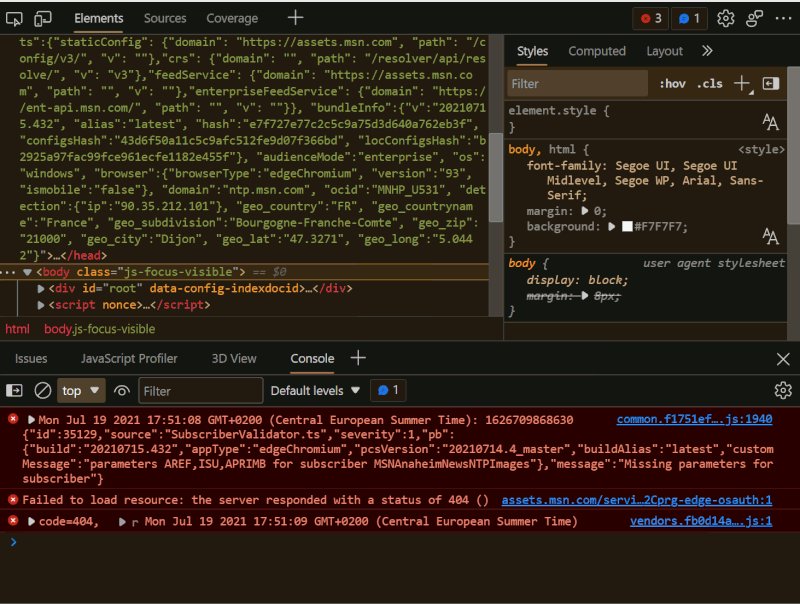
รองรับหลายภาษา
นี่เป็นโครงการความร่วมมืออีกโครงการหนึ่งที่เกี่ยวข้องกับ Microsoft และ Google ซึ่งขณะนี้ทำให้ DevTools ที่ใช้ Chromium ทั้งหมดสามารถแปลเป็นภาษาอื่นที่ไม่ใช่ภาษาอังกฤษได้
ในขั้นต้น ไม่เคยมีแผนที่จะแปล DevTools ให้เข้ากับท้องถิ่น ซึ่งหมายความว่านี่เป็นความพยายามอย่างมาก มันเกี่ยวข้องกับการข้าม codebase ทั้งหมด และทำให้สตริง UI แปลได้
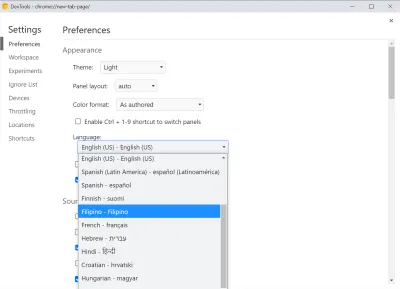
ผลที่ได้ก็คุ้มค่าแม้ว่า หากภาษาอังกฤษไม่ใช่ภาษาแรกของคุณ และคุณจะรู้สึกสะดวกใจกับการใช้ DevTools ในภาษาอื่น ให้ไปที่การตั้งค่า ( F1 ) และค้นหารายการแบบเลื่อนลงของภาษา
นี่คือภาพหน้าจอของสิ่งที่ดูเหมือนใน Chrome DevTools:

และนี่คือหน้าตาของ Edge ในภาษาญี่ปุ่น:

Edge DevTools
Microsoft เปลี่ยนไปใช้ Chromium เพื่อพัฒนา Edge เมื่อ 2 ปีที่แล้ว ในขณะนั้นทำให้เกิดการสนทนามากมายในชุมชนเว็บ แต่หลังจากนั้นก็ไม่ค่อยมีการเขียนหรือพูดถึงเรื่องนี้มากนัก ผู้คนที่ทำงานบน Edge (รวมถึง DevTools) ต่างก็มีงานยุ่ง และเบราว์เซอร์ก็มีคุณสมบัติที่เป็นเอกลักษณ์มากมายในขณะนี้
การใช้โปรเจ็กต์โอเพ่นซอร์ส Chromium นั้นหมายความว่า Edge จะได้รับประโยชน์จากคุณสมบัติและการแก้ไขข้อบกพร่องทั้งหมด ในทางปฏิบัติ ทีม Edge จะรับการเปลี่ยนแปลงที่ทำในที่เก็บ Chromium ในที่เก็บของตนเอง
แต่ในช่วงปีที่ผ่านมา ทีมงานได้เริ่มสร้างฟังก์ชันการทำงานเฉพาะของ Edge ตามความต้องการของผู้ใช้ Edge และข้อเสนอแนะ Edge DevTools มีชุดคุณลักษณะเฉพาะที่ฉันจะพูดถึง
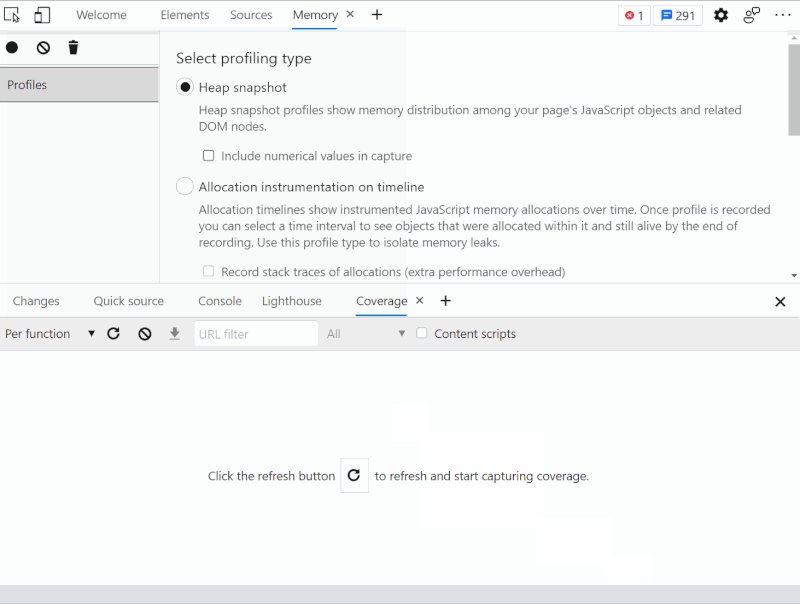
เครื่องมือเปิด ปิด และเคลื่อนย้าย
ด้วยพาเนลที่แตกต่างกันเกือบ 30 แบบ DevTools เป็นซอฟต์แวร์ที่ซับซ้อนมากในทุกเบราว์เซอร์ แต่คุณไม่จำเป็นต้องเข้าถึงเครื่องมือทั้งหมดพร้อมกันจริงๆ อันที่จริง เมื่อเริ่มต้น DevTools เป็นครั้งแรก จะมีเพียงไม่กี่พาเนลเท่านั้นที่มองเห็นได้ และคุณสามารถเพิ่มได้อีกในภายหลัง
ในทางกลับกัน การค้นหาพาเนลที่ไม่ได้แสดงโดยค่าเริ่มต้นเป็นเรื่องยาก แม้ว่าจะเป็นประโยชน์กับคุณจริงๆ ก็ตาม
Edge เพิ่มคุณสมบัติ 3 ขนาดเล็กแต่ทรงพลังเพื่อแก้ไขปัญหานี้:
- ปุ่มปิดบนแท็บเพื่อปิดเครื่องมือที่คุณไม่ต้องการอีกต่อไป
- ปุ่ม
+(บวก) ที่ส่วนท้ายของแถบแท็บเพื่อเปิดเครื่องมือใดๆ - ตัวเลือกเมนูบริบทเพื่อย้ายเครื่องมือไปมา
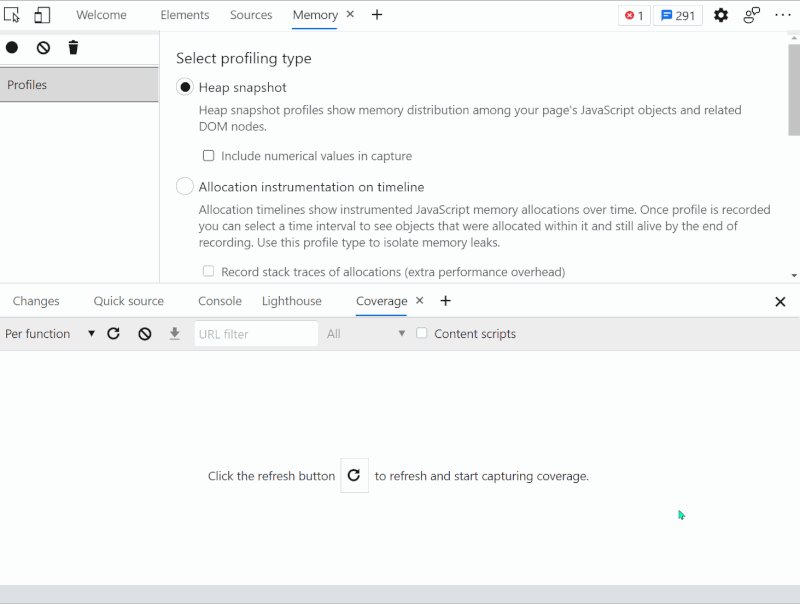
GIF ต่อไปนี้แสดงวิธีการปิดและเปิดเครื่องมือในพื้นที่หลักและลิ้นชักใน Edge

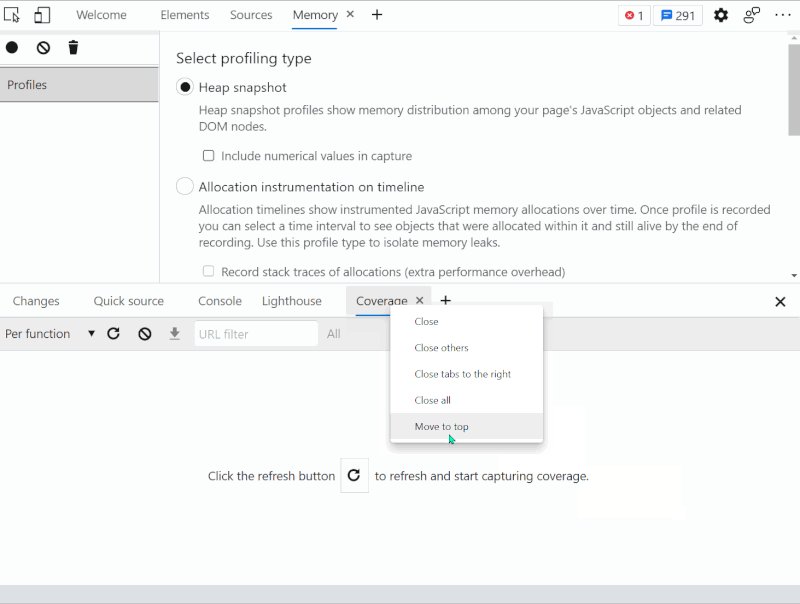
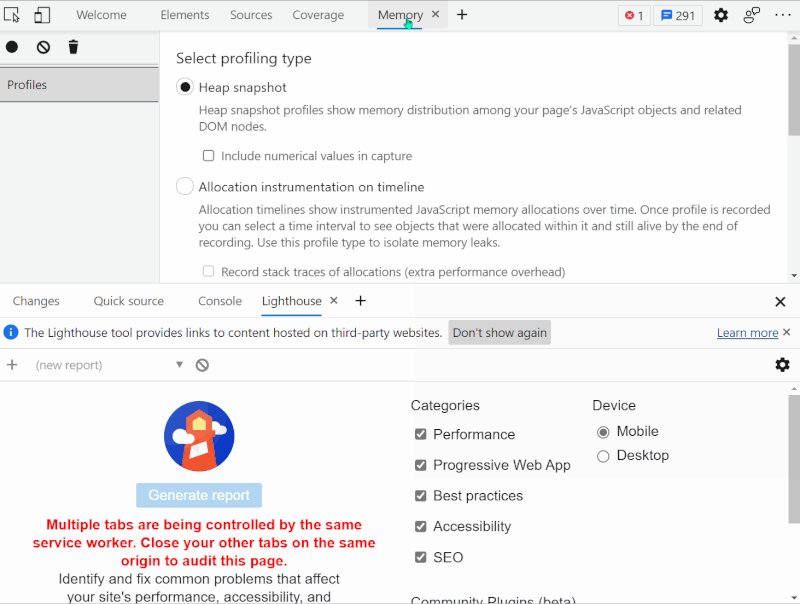
คุณยังสามารถย้ายเครื่องมือระหว่างพื้นที่หลักและพื้นที่ลิ้นชัก:
- คลิกขวาที่แท็บด้านบนแสดงรายการ "ย้ายไปด้านล่าง" และ
- คลิกขวาที่แท็บในลิ้นชักแสดงรายการ "ย้ายไปด้านบน"

รับความช่วยเหลือตามบริบทด้วยคำแนะนำเครื่องมือ DevTools
เป็นเรื่องยากสำหรับผู้เริ่มต้นและนักพัฒนาที่มีประสบการณ์ที่จะรู้ทุกอย่างเกี่ยวกับ DevTools ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้ มีแผงมากมายที่คุณไม่น่าจะรู้จักทั้งหมด

เพื่อแก้ไขปัญหานี้ Edge ได้เพิ่มวิธีการโดยตรงจากเครื่องมือไปยังเอกสารประกอบบนเว็บไซต์ของ Microsoft
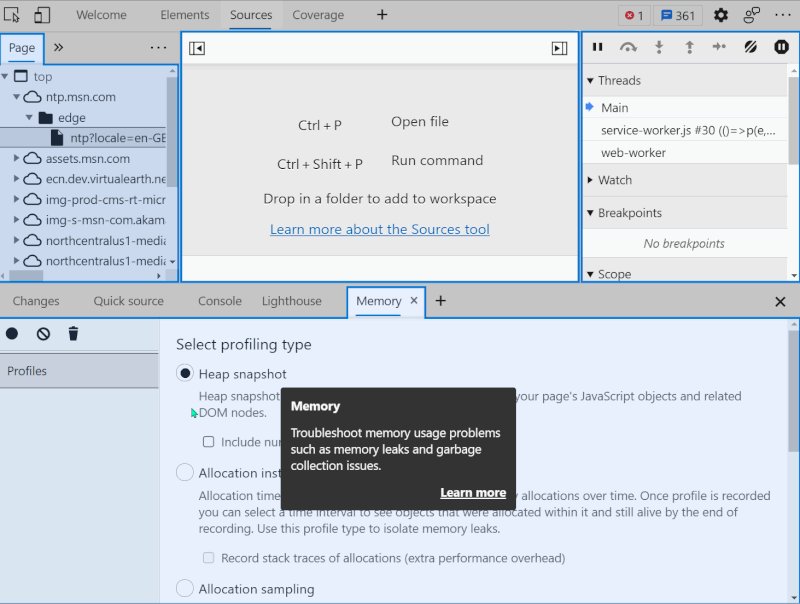
ฟีเจอร์คำแนะนำเครื่องมือใหม่นี้ทำงานเป็นโอเวอร์เลย์แบบสลับได้ซึ่งครอบคลุมเครื่องมือต่างๆ เมื่อเปิดใช้งาน แผงจะถูกเน้นและให้ความช่วยเหลือตามบริบทสำหรับแต่ละแผง พร้อมลิงก์ไปยังเอกสารประกอบ
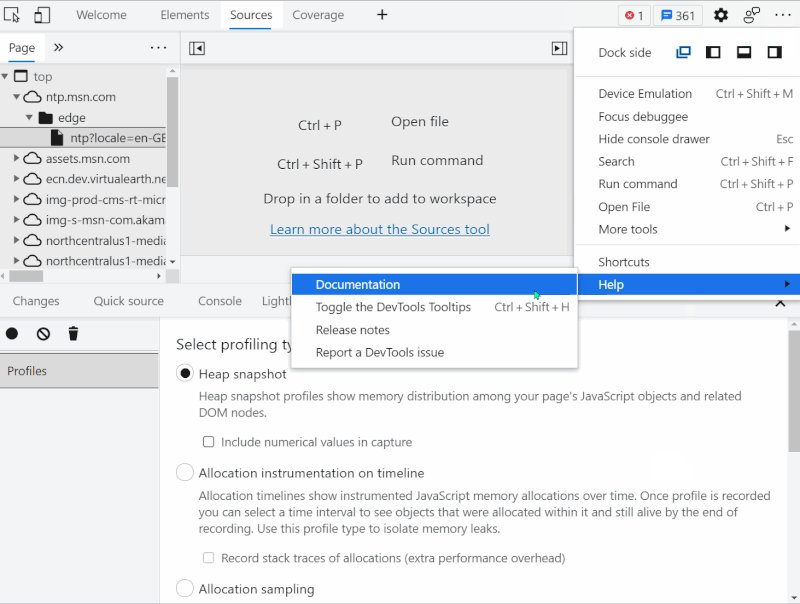
คุณสามารถเริ่มคำแนะนำเครื่องมือได้ 3 วิธี:
- โดยใช้แป้นพิมพ์ลัด Ctrl + Shift + H บน Windows/Linux ( Cmd + Shift + H บน Mac);
- โดยไปที่เมนูหลัก (
...) จากนั้นไปที่ Help แล้วเลือก “Toggle the DevTools Tooltips” - โดยใช้เมนูคำสั่งและพิมพ์ “Tooltips”

การปรับแต่งสี
ในสภาพแวดล้อมการแก้ไขโค้ด นักพัฒนาชอบที่จะปรับแต่งธีมสีเพื่อให้อ่านโค้ดได้ง่ายขึ้นและน่ามองยิ่งขึ้น เนื่องจากนักพัฒนาเว็บใช้เวลาเป็นจำนวนมากใน DevTools เช่นกัน จึงสมเหตุสมผลที่จะมีสีที่ปรับแต่งได้
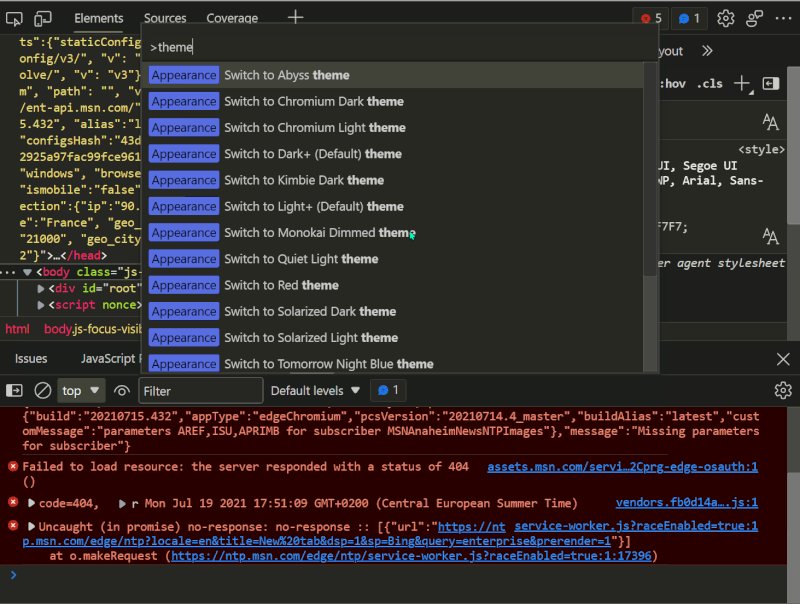
Edge เพิ่งเพิ่มธีมใหม่จำนวนหนึ่งให้กับ DevTools นอกเหนือจากธีมสีเข้มและสีอ่อนที่มีอยู่แล้ว เพิ่มธีมใหม่ทั้งหมด 9 ธีม สิ่งเหล่านี้มาจาก VS Code และจะคุ้นเคยกับผู้ที่ใช้โปรแกรมแก้ไขนี้
คุณสามารถเลือกธีมที่ต้องการใช้โดยไปที่การตั้งค่า (โดยใช้ F1 หรือไอคอนรูปเฟืองที่มุมบนขวา) หรือโดยการใช้เมนูคำสั่งแล้วพิมพ์ theme

Firefox DevTools
เช่นเดียวกับทีม Chrome DevTools ทีมงานที่ทำงานบน Firefox DevTools กำลังยุ่งอยู่กับการรีเฟรชสถาปัตยกรรมครั้งใหญ่ซึ่งมุ่งเป้าไปที่การปรับปรุง codebase ให้ทันสมัย นอกจากนี้ ทีมของพวกเขายังเล็กกว่าในทุกวันนี้ เนื่องจาก Mozilla ต้องปรับโฟกัสใหม่ในช่วงเวลาที่ผ่านมา แม้ว่านี่หมายความว่าพวกเขามีเวลาน้อยในการเพิ่มคุณสมบัติใหม่ แต่พวกเขาก็ยังสามารถปล่อยสิ่งที่น่าสนใจจริงๆ สองสามตัวที่ฉันจะพูดถึงตอนนี้
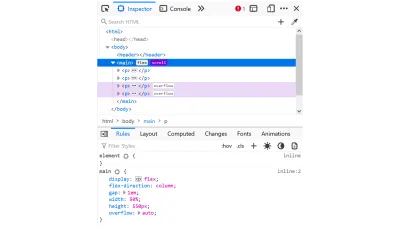
การดีบักแถบเลื่อนที่ไม่ต้องการ
คุณเคยถามตัวเองว่า “แถบเลื่อนนี้มาจากไหน” ฉันรู้ว่าฉันมี และตอนนี้ Firefox มีเครื่องมือในการดีบักปัญหานี้
ในแผงตัวตรวจสอบ องค์ประกอบทั้งหมดที่เลื่อนจะมีป้าย scroll อยู่ข้างๆ ซึ่งมีประโยชน์อยู่แล้วเมื่อต้องจัดการกับต้นไม้ DOM ที่ซ้อนกันอย่างลึกล้ำ ยิ่งไปกว่านั้น คุณสามารถคลิกตราสัญลักษณ์นี้เพื่อแสดงองค์ประกอบ (หรือองค์ประกอบ) ที่ทำให้แถบเลื่อนปรากฏขึ้น

คุณสามารถหาเอกสารเพิ่มเติมเกี่ยวกับเรื่องนี้ได้ที่นี่
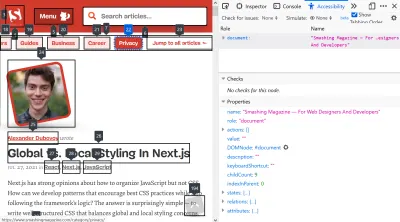
การแสดงภาพลำดับแท็บ
การนำทางหน้าเว็บด้วยแป้นพิมพ์ต้องใช้แป้น tab เพื่อเลื่อนผ่านองค์ประกอบที่โฟกัสได้ทีละรายการ ลำดับที่องค์ประกอบที่โฟกัสได้จะโฟกัสในขณะที่ใช้ tab เป็นสิ่งสำคัญในการเข้าถึงไซต์ของคุณ และลำดับที่ไม่ถูกต้องอาจทำให้ผู้ใช้สับสน สิ่งสำคัญอย่างยิ่งที่ต้องให้ความสนใจกับสิ่งนี้ เนื่องจากเทคนิค CSS ของเลย์เอาต์ที่ทันสมัยช่วยให้นักพัฒนาเว็บสามารถจัดเรียงองค์ประกอบบนหน้าใหม่ได้อย่างง่ายดาย
Firefox มีแผงตัวตรวจสอบการช่วยสำหรับการเข้าถึงซึ่งให้ข้อมูลเกี่ยวกับโครงสร้างการช่วยสำหรับการเข้าถึง ค้นหาและรายงานปัญหาการช่วยสำหรับการเข้าถึงต่างๆ โดยอัตโนมัติ และให้คุณจำลองข้อบกพร่องด้านการมองเห็นสีต่างๆ ได้
ด้านบนของคุณสมบัติเหล่านี้ ตอนนี้แผงยังมีการซ้อนทับหน้าใหม่ที่แสดงลำดับการแท็บสำหรับองค์ประกอบที่สามารถโฟกัสได้
หากต้องการเปิดใช้งาน ให้ใช้ช่องกาเครื่องหมาย "แสดงลำดับแท็บ" ในแถบเครื่องมือ

คุณสามารถหาเอกสารเพิ่มเติมเกี่ยวกับเรื่องนี้ได้ที่นี่
เครื่องมือประสิทธิภาพใหม่ล่าสุด
พื้นที่การพัฒนาเว็บไม่มากนักขึ้นอยู่กับการใช้เครื่องมือมากเท่ากับการเพิ่มประสิทธิภาพการทำงาน ในโดเมนนี้ แผงประสิทธิภาพของ Chrome DevTools ดีที่สุดในระดับเดียวกัน
ในช่วงไม่กี่ปีที่ผ่านมา วิศวกรของ Firefox ได้มุ่งเน้นไปที่การปรับปรุงประสิทธิภาพของเบราว์เซอร์เอง และเพื่อช่วยให้พวกเขาทำเช่นนี้ได้ พวกเขาได้สร้างเครื่องมือสร้างโปรไฟล์ประสิทธิภาพขึ้นมา เดิมเครื่องมือนี้สร้างขึ้นเพื่อปรับโค้ดเนทีฟของเอ็นจิ้นให้เหมาะสม แต่รองรับการวิเคราะห์ประสิทธิภาพของ JavaScript ตั้งแต่เริ่มต้นเช่นกัน
วันนี้ เครื่องมือประสิทธิภาพใหม่นี้จะมาแทนที่แผงประสิทธิภาพ Firefox DevTools แบบเก่าในเวอร์ชันก่อนวางจำหน่าย (Nightly และ Developer Edition) ลองใช้มันเมื่อคุณมีโอกาส
เหนือสิ่งอื่นใด ตัวสร้างโปรไฟล์ Firefox ใหม่รองรับการแบ่งปันโปรไฟล์กับผู้อื่น จึงสามารถช่วยคุณปรับปรุงประสิทธิภาพของกรณีการใช้งานที่บันทึกไว้ได้
คุณสามารถอ่านเอกสารเกี่ยวกับเรื่องนี้ได้ที่นี่ และเรียนรู้เพิ่มเติมเกี่ยวกับโครงการในที่เก็บ GitHub
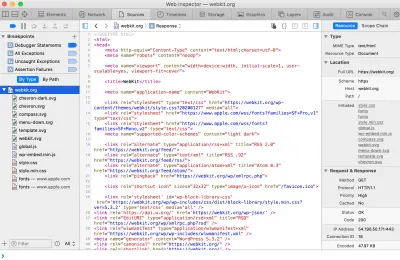
สารวัตรเว็บซาฟารี
สุดท้ายแต่ไม่ท้ายสุด มาดูคุณสมบัติบางอย่างของ Safari ล่าสุดกัน
ทีมงานเล็กๆ ของ Apple กำลังยุ่งอยู่กับการปรับปรุงและแก้ไขเครื่องมือต่างๆ มากมาย การเรียนรู้เพิ่มเติมเกี่ยวกับ Safari Web Inspector สามารถช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพมากขึ้นเมื่อทำการดีบั๊กไซต์ของคุณบนอุปกรณ์ iOS หรือ tvOS นอกจากนี้ยังมีฟีเจอร์มากมายที่ DevTools อื่นๆ ไม่มี และไม่ค่อยมีคนรู้จัก
CSS Grid Debugging
ด้วย Firefox, Chrome และ Edge (และเบราว์เซอร์ที่ใช้ Chromium ทั้งหมด) มีเครื่องมือเฉพาะสำหรับการแสดงภาพและการดีบักกริด CSS Safari เป็นเบราว์เซอร์หลักตัวสุดท้ายที่ไม่มีสิ่งนี้ เอาล่ะตอนนี้ก็ได้!
โดยพื้นฐานแล้ว ตอนนี้ Safari มีคุณสมบัติเหมือนกัน เช่นเดียวกับ DevTools ของเบราว์เซอร์อื่นๆ ในพื้นที่นี้ วิธีนี้ยอดเยี่ยมเพราะหมายความว่าง่ายต่อการเปลี่ยนจากเบราว์เซอร์หนึ่งไปยังอีกเบราว์เซอร์หนึ่งและยังคงทำงานได้อย่างมีประสิทธิภาพ
- ป้ายกริดจะแสดงในแผงองค์ประกอบเพื่อค้นหากริดอย่างรวดเร็ว
- การคลิกที่ตราสัญลักษณ์จะสลับการแสดงภาพซ้อนทับบนหน้า
- แผงเค้าโครงใหม่จะแสดงในแถบด้านข้างแล้ว ช่วยให้คุณกำหนดค่าโอเวอร์เลย์กริด ดูรายการกริดทั้งหมดบนหน้า และสลับโอเวอร์เลย์สำหรับกริดเหล่านั้น

สิ่งที่น่าสนใจเกี่ยวกับการนำ Safari ไปใช้ก็คือพวกเขาได้ตอกย้ำประสิทธิภาพการทำงานของเครื่องมือ คุณสามารถเปิดใช้งานการซ้อนทับต่างๆ ได้พร้อมกัน และเลื่อนไปรอบๆ หน้าโดยไม่ทำให้เกิดปัญหาด้านประสิทธิภาพเลย
สิ่งที่น่าสนใจอีกอย่างคือ Safari ได้เปิดตัวแผงองค์ประกอบ 3 บาน เช่นเดียวกับ Firefox ซึ่งช่วยให้คุณเห็น DOM, กฎ CSS สำหรับองค์ประกอบที่เลือก และ แผงเค้าโครงทั้งหมดในคราวเดียว
ค้นหาข้อมูลเพิ่มเติมเกี่ยวกับ CSS Grid Inspector ในบล็อกโพสต์ WebKit นี้
การปรับปรุงดีบักเกอร์จำนวนหนึ่ง
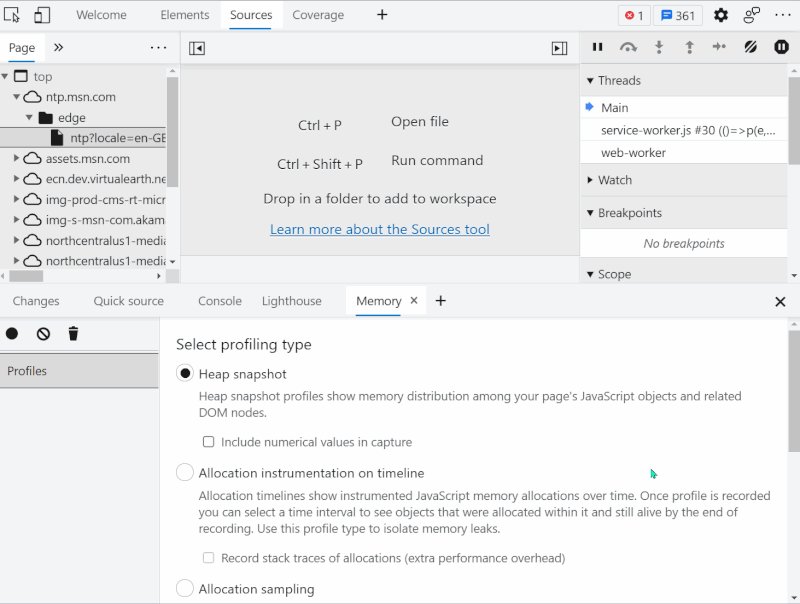
Safari เคยมีแผงทรัพยากรและดีบักเกอร์แยกต่างหาก พวกเขาได้รวมไว้ในพาเนล Sources เดียวที่ช่วยให้ค้นหาทุกสิ่งที่คุณต้องการได้ง่ายขึ้นเมื่อทำการดีบั๊กโค้ดของคุณ นอกจากนี้ยังทำให้เครื่องมือนี้สอดคล้องกับ Chromium มากขึ้นซึ่งผู้คนจำนวนมากคุ้นเคย
ความสม่ำเสมอสำหรับงานทั่วไปเป็นสิ่งสำคัญในโลกของเบราว์เซอร์ที่หลากหลาย นักพัฒนาเว็บจำเป็นต้องทดสอบเบราว์เซอร์หลายตัว ดังนั้นหากจำเป็นต้องเรียนรู้กระบวนทัศน์ใหม่ทั้งหมดเมื่อใช้ DevTools ของเบราว์เซอร์อื่น อาจทำให้สิ่งต่างๆ ยากขึ้นกว่าที่ควรจะเป็น

แต่เมื่อเร็ว ๆ นี้ Safari ยังเน้นที่การเพิ่มคุณสมบัติที่เป็นนวัตกรรมให้กับตัวดีบั๊กที่ DevTools อื่นไม่มี
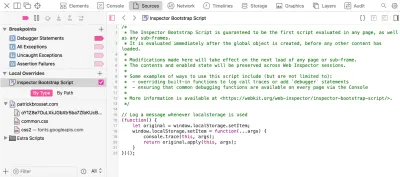
สคริปต์บูตสแตรป:
Safari ให้คุณเขียนโค้ด JavaScript ที่รับประกันว่าจะรันก่อนสคริปต์ใดๆ บนหน้า สิ่งนี้มีประโยชน์มากสำหรับฟังก์ชันในตัวของเครื่องมือสำหรับการเพิ่มคำสั่ง debugger หรือการบันทึก

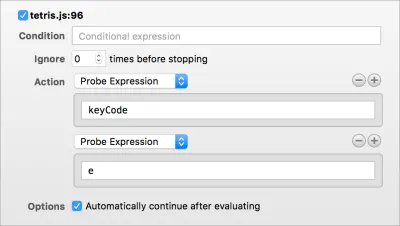
การกำหนดค่าเบรกพอยต์ใหม่:
เบราว์เซอร์ทั้งหมดรองรับเบรกพอยต์หลายประเภท เช่น เบรกพอยต์แบบมีเงื่อนไข เบรกพอยต์ DOM เบรกพอยต์ของเหตุการณ์ และอื่นๆ
เมื่อเร็วๆ นี้ Safari ได้ปรับปรุงชุดเบรกพอยต์ทั้งชุดโดยให้วิธีการกำหนดค่าอย่างครอบคลุม ด้วยคุณสมบัติเบรกพอยต์ใหม่นี้ คุณสามารถตัดสินใจ:
- ถ้าคุณต้องการให้เบรกพอยต์โดนเฉพาะเมื่อเงื่อนไขบางอย่างเป็นจริง
- หากคุณต้องการให้เบรกพอยต์หยุดการทำงานชั่วคราว หรือเพียงแค่รันโค้ด
- หรือแม้แต่ส่งเสียงบี๊บเพื่อให้คุณรู้ว่ามีการรันโค้ดบางบรรทัด

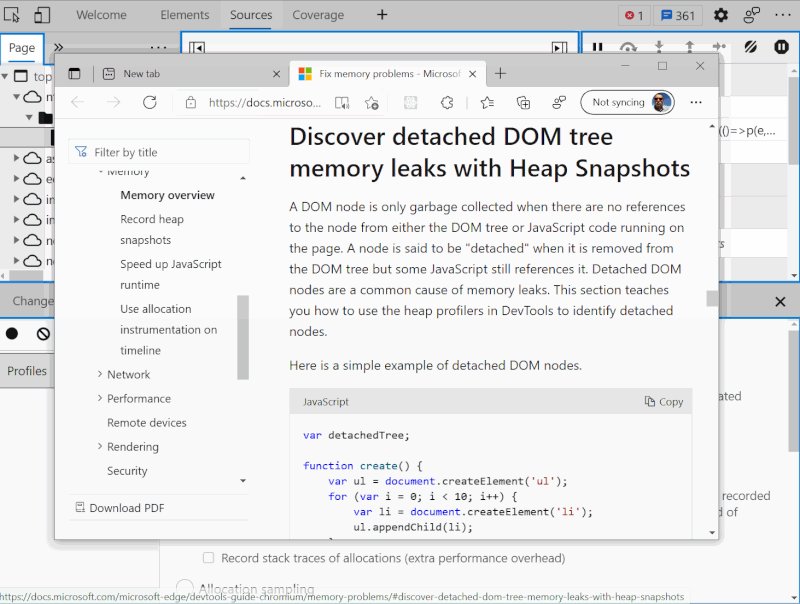
ฟังก์ชันคอนโซล queryInstances และ queryHolders :
ฟังก์ชันทั้งสองนี้มีประโยชน์มากเมื่อไซต์ของคุณเริ่มใช้ออบเจ็กต์ JavaScript จำนวนมาก ในบางสถานการณ์ การติดตามการขึ้นต่อกันระหว่างออบเจ็กต์เหล่านี้อาจเป็นเรื่องยาก และหน่วยความจำรั่วก็อาจเริ่มปรากฏขึ้นเช่นกัน
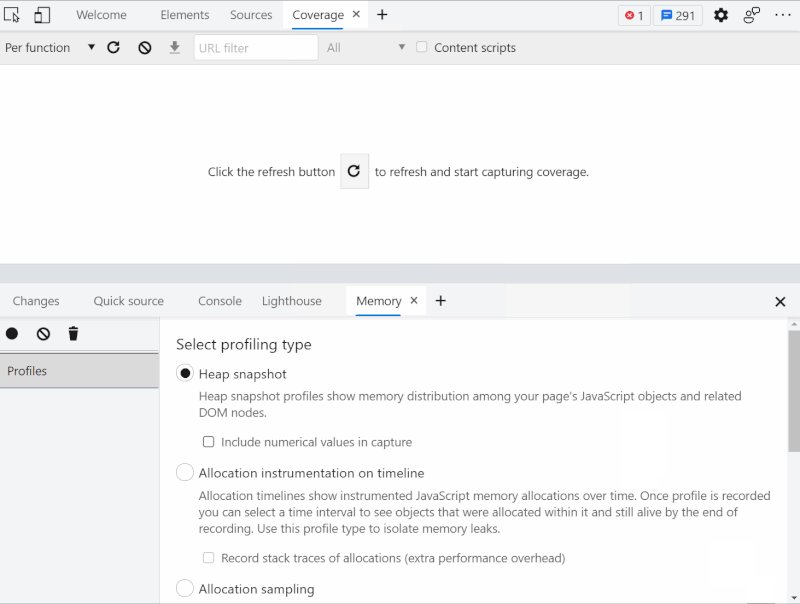
Safari มีเครื่องมือหน่วยความจำที่สามารถช่วยแก้ไขปัญหาเหล่านี้ได้โดยให้คุณสำรวจภาพรวมของฮีปหน่วยความจำ แต่บางครั้งคุณก็รู้อยู่แล้วว่าคลาสหรืออ็อบเจ็กต์ใดเป็นสาเหตุของปัญหา และคุณต้องการค้นหาว่ามีอินสแตนซ์ใดบ้างหรือสิ่งที่อ้างถึง
หาก Animal เป็นคลาส JavaScript ในแอปพลิเคชันของคุณ queryInstances(Animal) จะส่งคืนอาร์เรย์ของอินสแตนซ์ทั้งหมด
หาก foo เป็นอ็อบเจ็กต์ในแอปพลิเคชันของคุณ queryHolders(foo) จะส่งคืนอาร์เรย์ของอ็อบเจ็กต์อื่นๆ ทั้งหมดที่มีการอ้างอิงถึง foo
ปิดความคิด
ฉันหวังว่าคุณสมบัติเหล่านี้จะเป็นประโยชน์กับคุณ ฉันสามารถแนะนำให้ใช้เบราว์เซอร์หลายตัวและทำความคุ้นเคยกับ DevTools เท่านั้น การทำความคุ้นเคยกับ DevTools อื่นๆ สามารถพิสูจน์ได้ว่ามีประโยชน์เมื่อคุณต้องแก้ปัญหาในเบราว์เซอร์ที่คุณไม่ได้ใช้เป็นประจำ
รู้ว่าบริษัทที่สร้างเบราว์เซอร์ทั้งหมดมีทีมที่ทำงานเกี่ยวกับ DevTools อย่างแข็งขัน พวกเขาลงทุนเพื่อทำให้ดีขึ้น บั๊กน้อยลง และมีประสิทธิภาพมากขึ้น ทีมเหล่านี้ขึ้นอยู่กับ ความคิดเห็นของคุณ เพื่อสร้างสิ่งที่ถูกต้อง หากไม่ได้ยินเกี่ยวกับปัญหาที่คุณกำลังเผชิญอยู่ หรือคุณสมบัติที่คุณขาดหายไป เป็นการยากสำหรับพวกเขาที่จะตัดสินใจอย่างถูกต้องเกี่ยวกับสิ่งที่จะสร้าง
การรายงานจุดบกพร่องไปยังทีม DevTools ไม่เพียงแต่จะช่วยคุณเมื่อมีการแก้ไข แต่ยังอาจช่วยคนอื่นๆ อีกจำนวนมากที่ประสบปัญหาเดียวกัน
คุณควรรู้ว่าทีม DevTools ที่ Microsoft, Mozilla, Apple และ Google มักมีขนาดเล็กและได้รับคำติชมจำนวนมาก ดังนั้นการรายงานปัญหาไม่ได้หมายความว่าจะแก้ไขปัญหาได้อย่างรวดเร็ว แต่ช่วยได้ และทีมเหล่านั้น ก็รับฟัง
คุณสามารถรายงานจุดบกพร่อง ถามคำถาม หรือขอคุณสมบัติได้สองสามวิธีดังต่อไปนี้
- Firefox DevTools
- Firefox ใช้ Bugzilla เป็นเครื่องมือติดตามจุดบกพร่องสาธารณะ และทุกคนสามารถรายงานจุดบกพร่องหรือขอคุณสมบัติใหม่โดยสร้างรายการใหม่ที่นั่น สิ่งที่คุณต้องมีคือบัญชี GitHub เพื่อเข้าสู่ระบบ
- การติดต่อกับทีมสามารถทำได้บน Twitter โดยใช้บัญชี @FirefoxDevTools หรือลงชื่อเข้าใช้การแชท Mozilla (ค้นหาเอกสารเกี่ยวกับการแชทที่นี่)
- สารวัตรเว็บซาฟารี
- Safari ยังใช้การติดตามจุดบกพร่องสาธารณะสำหรับจุดบกพร่องของ WebKit นี่คือเอกสารเกี่ยวกับวิธีการค้นหาจุดบกพร่องและรายงานจุดบกพร่องใหม่
- คุณสามารถติดต่อกับทีมงานบน Twitter ด้วย @webkit
- สุดท้าย คุณยังสามารถส่งสัญญาณข้อบกพร่องเกี่ยวกับ Safari และ Safari Web Inspector โดยใช้ตัวช่วยป้อนกลับ
- Edge DevTools
- วิธีที่ง่ายที่สุดในการรายงานปัญหาหรือขอคุณลักษณะคือการใช้ปุ่มคำติชมใน DevTools (รูปแท่งเล็กๆ ที่มุมบนขวาของเครื่องมือ)
- การถามคำถามกับทีมจะได้ผลดีที่สุดบน Twitter โดยกล่าวถึงบัญชี @EdgeDevTools
- Chrome DevTools
- ทีมงานรับฟังความคิดเห็นเกี่ยวกับรายชื่อส่งเมลของ devtools-dev และบนทวิตเตอร์ที่ @ChromeDevTools
- โครเมียม
- เนื่องจาก Chromium เป็นโครงการโอเพนซอร์ซที่ขับเคลื่อน Google Chrome และ Microsoft Edge (และอื่นๆ) คุณจึงรายงานปัญหาเกี่ยวกับตัวติดตามจุดบกพร่องของ Chromium ได้
ด้วยเหตุนี้ขอขอบคุณที่อ่าน!
