การพัฒนาสำหรับเว็บความหมาย
เผยแพร่แล้ว: 2022-03-10ในเดือนกรกฎาคม มูลนิธิ Wikimedia ได้ประกาศบทคัดย่อ Wikipedia ซึ่งเป็นความพยายามที่จะมาร์กอัปความรู้ที่ไม่ขึ้นกับภาษา ในหลาย ๆ ด้าน นี่คือจุดสุดยอดของการสะสมหลายสิบปี ในระหว่างที่ความฝันของเว็บเชิงความหมายไม่เคยหายไปเลย แต่ก็ไม่เคยหายไปเช่นกัน
แท้ที่จริงแล้ว Semantic Web กำลังเติบโต และในขณะที่มันต่ออายุภารกิจ เราทุกคนต่างได้รับประโยชน์จากการรวม Semantic Markup เข้ากับเว็บไซต์ของเรา ไม่ว่าจะเป็นบล็อกส่วนตัวหรือโซเชียลมีเดียยักษ์ใหญ่ ไม่ว่าคุณจะสนใจเกี่ยวกับประสบการณ์การใช้งานเว็บที่ซับซ้อน SEO หรือการต่อต้านการผูกขาดของเว็บ Semantic Web ก็สมควรได้รับความสนใจจากเรา
ประโยชน์ของการพัฒนาสำหรับ Semantic Web ไม่ได้เกิดขึ้นทันทีหรือมองเห็นได้เสมอไป แต่ทุกเว็บไซต์ที่เสริมความแข็งแกร่งให้กับรากฐานของอินเทอร์เน็ตที่เปิดกว้าง โปร่งใส และกระจายอำนาจ
เว็บความหมาย
Semantic Web คืออะไรกันแน่? เป็นเว็บที่เครื่องอ่านได้ โดยให้บริการผ่านเมทาดาทา "กรอบงานทั่วไปที่อนุญาตให้แชร์ข้อมูลและนำข้อมูลกลับมาใช้ใหม่ได้ทั่วทั้งแอปพลิเคชัน องค์กร และขอบเขตของชุมชน"
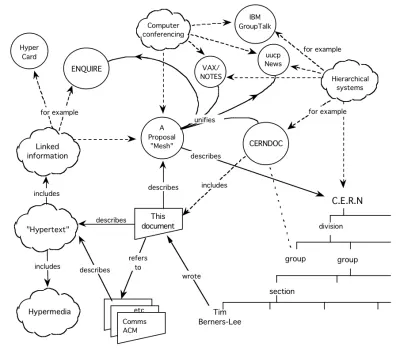
แนวคิดนี้เก่าแก่พอๆ กับเวิลด์ไวด์เว็บเอง ที่จริงแล้วแก่กว่า มันเป็นจุดรวมของข้อเสนอ 1989 ของ Tim Berners-Lee ตามที่เขาสรุปไว้ เอกสารไม่เพียงควรสร้างเว็บเท่านั้น แต่ข้อมูล ใน นั้นควรด้วย:

Semantic Web ได้เหยียบถนนหินในทศวรรษที่ผ่านมา นับตั้งแต่ช่วงเปลี่ยนสหัสวรรษ แนวคิดนี้ได้แปรสภาพเป็นแนวคิดที่หลากหลาย — ข้อมูลเปิด กราฟความรู้ — ทั้งหมดนี้มีความหมายอย่างมีประสิทธิภาพในสิ่งเดียวกัน นั่นคือ เว็บของข้อมูล
ตามที่สรุปโดย W3C มันคือ "ส่วนขยายของเว็บปัจจุบันซึ่งข้อมูลได้รับความหมายที่ชัดเจน คอมพิวเตอร์และผู้คนสามารถทำงานร่วมกันได้ดีขึ้น"

แนวคิดนี้มีผู้สนับสนุนอย่างยุติธรรม นักแฮ็กข้อมูลทางอินเทอร์เน็ต Aaron Swartz เขียนต้นฉบับหนังสือเกี่ยวกับ Semantic Web ที่เรียกว่า A Programmable Web ในนั้นเขาเขียนว่า:
“เอกสารไม่สามารถผสานรวมและสืบค้นได้จริงๆ ส่วนใหญ่เป็นกรณีที่แยกออกมาเพื่อดูและตรวจสอบ แต่ข้อมูลเป็นโพรทีน สามารถเปลี่ยนเป็นรูปแบบใดก็ได้ที่เหมาะกับความต้องการของคุณมากที่สุด”
ด้วยเหตุผลหลายประการ Semantic Web ไม่ได้ถูกถอดออกไปในลักษณะเดียวกับที่เว็บมีอยู่ แม้ว่าจะตามทันก็ตาม มาร์กอัปหลายแห่งพยายามที่จะยึดเสื้อคลุมนี้ในช่วงหลายปีที่ผ่านมา — RDFa, OWL และ Schema เพื่อระบุชื่อบางส่วน — แม้ว่าจะไม่มีใครกลายเป็นมาตรฐานในลักษณะนี้ เช่น HTML หรือ CSS อุปสรรคในการเข้าสูงเกินไป
อย่างไรก็ตาม ความฝันของ Semantic Web ยังคงดำเนินต่อไป และในขณะที่เว็บไซต์จำนวนมากขึ้นเรื่อยๆ ที่รวมมันเข้ากับการออกแบบของพวกเขา ก็มีเหตุผลมากขึ้นที่จะเข้าร่วมปาร์ตี้ ยิ่งไซต์เข้าร่วมมากเท่าไหร่ Semantic Web ก็จะยิ่งแข็งแกร่งขึ้น
อ่านเพิ่มเติม
- ข้อมูลอัจฉริยะ
- The Semantic Web บทความปี 2001 โดย Tim Berners-Lee, James Hensley และ Ora Lassila
- กลุ่มชุมชนเว็บที่น่าเชื่อถือที่ W3C
ความรู้ไร้พรมแดน
ก่อนที่จะเจาะลึกถึง วิธี การออกแบบสำหรับ Semantic Web คุณควรเจาะลึกลงไป ว่าทำไม การเชื่อมต่อข้อมูลมีความสำคัญอย่างไร? เอกสารที่เชื่อมต่อไม่เพียงพอหรือไม่
มีสาเหตุหลายประการที่ทำให้ Semantic Web ยังคงถูกผลักดันโดยผู้ที่ใส่ใจเกี่ยวกับอินเทอร์เน็ตที่เสรีและเปิดกว้าง การทำความเข้าใจเหตุผลเหล่านี้มีความสำคัญต่อกระบวนการดำเนินการ ไม่ควรเป็นกรณีของ 'กินผัก ใช้มาร์กอัปเชิงความหมาย' Semantic Web เป็นสิ่งที่ควรเชื่อและเป็นส่วนหนึ่ง
ประโยชน์ของเว็บ Semantic ได้แก่ :
- ประสบการณ์เว็บที่สมบูรณ์และซับซ้อนยิ่งขึ้น
- เลี่ยงการกักเก็บเนื้อหาและการผูกขาดทางอินเทอร์เน็ต
- ปรับปรุงความสามารถในการอ่านและการจัดอันดับของเครื่องมือค้นหา
- การทำให้เป็นประชาธิปไตยของข้อมูล
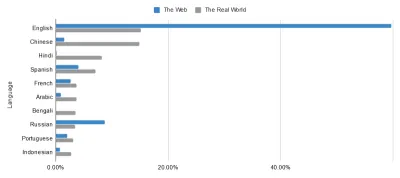
สิ่งเหล่านี้ส่วนใหญ่สามารถตรวจสอบย้อนกลับไปยังหลักการสำคัญของ Semantic Web ซึ่งเป็นภาษาสากลสำหรับข้อมูล แม้ว่าอินเทอร์เน็ตได้ทำสิ่งมหัศจรรย์สำหรับการสื่อสารระหว่างประเทศไปแล้ว แต่ก็ไม่อาจหลีกเลี่ยงความจริงที่ว่าบางประเทศมีการสื่อสารที่ดีกว่าประเทศอื่นมาก ยกตัวอย่างภาษาที่ใช้ในเว็บเทียบกับภาษาที่ใช้ในโลกแห่งความเป็นจริงเป็นต้น ผู้ที่มีตาเหยี่ยวในหมู่คุณอาจมองเห็นความไม่สมดุลเล็กน้อยในข้อมูลด้านล่าง...

ยูโทเปียไร้พรมแดนของเว็บไม่ได้อยู่ใกล้อย่างที่คิดสำหรับพวกเราที่อยู่ในฟองสบู่ที่พูดภาษาอังกฤษ เป็นสิ่งที่จะลงโทษใคร? ไม่จำเป็น แต่เป็นสิ่งที่ต้องเผชิญ การทำเช่นนี้เน้นถึงความสำคัญของมาร์กอัปที่เชื่อมช่องว่างเหล่านั้น การทำให้ข้อมูลของเว็บสมบูรณ์ยิ่งขึ้น ทำให้เราไม่ต้องเครียดกับภาษาของเว็บ
นี่คือจุดสำคัญของวิกิพีเดียบทคัดย่อที่เพิ่งประกาศเมื่อเร็วๆ นี้ ซึ่งจะพยายามแยกบทความออกจากภาษาที่เขียนขึ้น Katherine Maher กรรมการบริหารของ Wikimedia เขียนว่า: “การใช้รหัส อาสาสมัครจะสามารถแปล 'บทความ' ที่เป็นนามธรรมเหล่านี้ได้ ภาษาของพวกเขาเอง หากประสบความสำเร็จ ในที่สุดสิ่งนี้จะทำให้ทุกคนสามารถอ่านเกี่ยวกับหัวข้อใดๆ ใน Wikidata ในภาษาของตนเองได้”
ผู้สร้าง Wikipedia ที่เป็นนามธรรม Denny Vrandecic เป็นผู้สนับสนุนเว็บ Semantic มาหลายปีแล้ว โดยตระหนักถึงศักยภาพในการปลดล็อกศักยภาพที่ไม่ได้ใช้ทางออนไลน์ การทำลายอุปสรรคระดับชาติมีความสำคัญต่อกระบวนการนั้น
“ไม่ว่าคุณจะเผยแพร่เนื้อหาในภาษาใด คุณจะไม่พลาดรวมถึงผู้คนส่วนใหญ่ในโลกด้วย เว็บให้โอกาสอันยอดเยี่ยมแก่เราในการเข้าถึงได้ทั่วโลก — แต่ด้วยการอาศัยภาษาเดียวหรือภาษากลุ่มเล็กๆ ทำให้เราเปลืองโอกาสนี้ แม้ว่าวัตถุประสงค์ที่สำคัญที่สุดคือการสร้างเนื้อหาที่ดีตั้งแต่แรก คุณเชิญผู้คนจำนวนมากขึ้นให้เข้าร่วมในการพัฒนาเนื้อหาที่ดีขึ้นโดยไม่ขึ้นกับภาษา ช่วยลดอุปสรรคในการมีส่วนร่วมและการบริโภค และช่วยให้ผู้คนจำนวนมากได้รับประโยชน์จากความพยายามนั้น”
— Denny Vrandecic ผู้สร้างวิกิพีเดียบทคัดย่อ
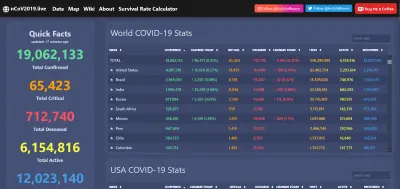
ตัวอย่างที่ทันท่วงทีของสิ่งนี้คือการแสดงภาพข้อมูลในช่วงการระบาดใหญ่ของ COVID-19 ไวรัสได้สร้างความหายนะที่ไม่สามารถบรรยายได้ทั่วโลก แต่ก็เป็นช่วงเวลาที่สดใสสำหรับเครือข่ายข้อมูลแบบเปิด ทำให้เว็บแอปที่ยอดเยี่ยม การรายงาน และอื่นๆ ปรากฏอยู่ทั่วไปในเว็บ

และแน่นอน เมื่อข้อมูลมีความโปร่งใสและเข้าถึงได้ง่าย จะทำให้ระบุความผิดปกติได้ง่ายขึ้น... หรือเป็นการหลอกลวงโดยตรง การเข้าถึงข้อมูลประเภทดังกล่าวของสาธารณชนอย่างแพร่หลายนั้นเป็นเรื่องที่คิดไม่ถึงแม้แต่เมื่อ 20 ปีก่อน ตอนนี้เราคาดหวังและได้กลิ่นหนูเมื่อมันปฏิเสธเรา ข้อมูลนั้น ทรงพลัง และหากเราต้องการ ก็สามารถนำไปใช้ได้ดี
ในทำนองเดียวกัน การตรวจสอบตัวเราเองจากคลังเนื้อหา ซึ่งเป็นจุดเด่นของประสบการณ์การใช้เว็บสมัยใหม่ ได้ขจัดอำนาจจากการผูกขาดเว็บเช่น Google, Facebook และ Twitter เราคุ้นเคยกับแพลตฟอร์มของบุคคลที่สามในการถอดรหัสและนำเสนอข้อมูลจนเราลืมไปว่าไม่จำเป็นอย่างยิ่ง
“ถ้าเรามีรูปแบบที่ใช้ร่วมกัน โปรโตคอลที่ใช้ร่วมกัน เราอาจยังคงจบลงด้วยผู้ให้บริการบางรายที่มีบทบาทสำคัญในบางตลาด — คิดถึง Gmail สำหรับอีเมล — แต่ทุกคนมีอิสระที่จะย้ายไปที่ผู้ให้บริการรายอื่น และตลาดยังคงมีการแข่งขัน”
— Denny Vrandecic ผู้สร้างวิกิพีเดียบทคัดย่อ
Semantic Web ไม่มีไซโล เป็นบริการฟรี เปิดกว้าง และเป็นนามธรรม ทำให้สามารถสื่อสารระหว่างภาษาและแพลตฟอร์มต่างๆ ที่ยากกว่ามาก
เนื้อหาออนไลน์ที่เต็มไปด้วยข้อมูล
การออกแบบสำหรับ Semantic Web ทำให้เนื้อหาออนไลน์เต็มไปด้วยข้อมูล โดยดูที่เนื้อหาของคุณและดูว่าสิ่งใดที่สามารถ (และควร) แยกออกมาเป็นนามธรรมได้ สิ่งนี้หมายความว่าอย่างไรในทางปฏิบัติ นอกเหนือจากการเห็นด้วยที่คลุมเครือว่าเป็นสิ่งที่คุ้มค่าที่จะทำ มันขึ้นอยู่กับ:
- หากเริ่มต้นโครงการตั้งแต่เริ่มต้น ให้รวมการพิจารณา Semantic Web ไว้ในสิ่งที่คุณทำ เมื่อเว็บไซต์เป็นรูปเป็นร่าง สานมาร์กอัปความหมายลงใน DNA ของเว็บไซต์
- หากอัปเดตหรือสร้างโปรเจ็กต์ใหม่ ให้ประเมินสิ่งที่สามารถสานต่อในเว็บเชิงความหมายซึ่งไม่ใช่ในปัจจุบัน แล้วนำไปปฏิบัติ
ทั้งสองกรณีโดยทั่วไปมีจำนวนเนื้อหาที่ขัดแย้งกับข้อมูล ในส่วนนี้ เราจะพูดถึงตัวอย่างบางส่วนของ data abstraction และวิธีที่มันจะทำให้เนื้อหาดีขึ้น ฉลาดขึ้น และพร้อมใช้งานในวงกว้างมากขึ้น
ข้อมูลที่เป็นนามธรรม
การออกแบบและพัฒนาสำหรับ Semantic Web หมายถึงการดูเนื้อหาออนไลน์โดยใส่ข้อมูลของคุณ พวกเราส่วนใหญ่พบว่าเว็บเป็นชุดของเอกสารหรือเพจที่เชื่อมต่อกัน สิ่งที่คุณต้องการทำกับ Semantic Web คือการเชื่อมต่อข้อมูล นี่หมายถึงการประเมินเนื้อหาของคุณเพื่อหาจุดข้อมูล จากนั้นจึงปรับการออกแบบตามสิ่งที่คุณพบ
ผู้สนับสนุน Semantic Web James Hendler สรุปกระบวนการนี้เป็นอย่างดีโดยเฉพาะกับร๊อค DIVE ของเขา ( ดำดิ่ง ลงไปในข้อมูลใช่มั้ย เอ๊ะ?). แบ่งเป็นดังนี้
- ค้นพบ
ค้นหาชุดข้อมูลและ/หรือเนื้อหา (รวมถึงนอกองค์กรของคุณเอง) - บูรณาการ
เชื่อมโยงความสัมพันธ์โดยใช้ป้ายกำกับที่มีความหมาย - ตรวจสอบความถูกต้อง
จัดเตรียมอินพุตให้กับระบบการสร้างแบบจำลองและการจำลอง - สำรวจ
พัฒนาแนวทางในการเปลี่ยนข้อมูลให้เป็นความรู้ที่สามารถนำไปปฏิบัติได้
การพัฒนาสำหรับ Semantic Web นั้นส่วนใหญ่เกี่ยวกับการมีมุมมองมุมสูงของสิ่งที่คุณสร้าง และวิธีที่เว็บอาจดึงข้อมูลเข้าสู่ประสบการณ์เว็บที่สมบูรณ์ยิ่งขึ้นอย่างไม่มีขอบเขต อย่างที่เฮนดเลอร์กล่าวไว้ ความรู้ที่สามารถนำไปปฏิบัติได้คือเป้าหมาย
วิธีนี้ใช้ได้กับเนื้อหาเว็บเกือบทุกประเภท แต่มาเริ่มกันด้วยตัวอย่างทั่วไป: สูตร สมมติว่าคุณเปิดบล็อกการทำอาหารซึ่งมีสูตรอาหารใหม่ๆ ทุกวันพฤหัสบดี หากคุณเป็นชาวฝรั่งเศสและโพสต์สูตรตีให้เป็นฟองที่ยอดเยี่ยมในบล็อกส่วนตัวของคุณในรูปแบบข้อความธรรมดา จะมีประโยชน์เฉพาะกับผู้ที่อ่านภาษาฝรั่งเศสได้เท่านั้น
อย่างไรก็ตาม ด้วยการใช้มาร์กอัปเชิงความหมาย บล็อกสามารถเปลี่ยนเป็นชุดข้อมูลสูตรที่เครื่องอ่านได้ มีไวยากรณ์สำหรับเงื่อนไขการทำอาหารที่จะเป็นนามธรรม ตัวอย่างเช่น สคีมา ซึ่งสามารถทำงานร่วมกับ Microdata, RDFa หรือ JSON-LD มีมาร์กอัป ได้แก่
- prepTime
- เวลาทำอาหาร
- สูตรผลผลิต
- สูตรส่วนผสม
- ค่าใช้จ่ายโดยประมาณ
- โภชนาการแบ่งเป็นแคลอรีและไขมันContent
- เหมาะสำหรับไดเอท
ฉันสามารถไปต่อ อ่านตัวเลือกทั้งหมดพร้อมตัวอย่างได้ที่ Schema.org ในการเพิ่มลงในรูปแบบโพสต์ รูปแบบของสูตรไม่จำเป็นต้องเปลี่ยนแปลงเลย คุณเพียงแค่ใส่ข้อมูลในเงื่อนไขที่คอมพิวเตอร์สามารถเข้าใจได้


ตัวอย่างเช่น ทุกอย่างที่เน้นสีน้ำเงินในสูตรของ BBC ด้านบนจะได้รับมาร์กอัปเชิงความหมายด้วย ตั้งแต่เวลาทำอาหารไปจนถึงเนื้อหาทางโภชนาการ คุณสามารถดูว่าเกิดอะไรขึ้นภายใต้ประทุนโดยป้อน URL สูตรลงในการทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ของ Google สังเกตฟังก์ชัน 'เพิ่มในรายการซื้อของ' ตัวอย่างของการเชื่อมต่อที่เป็นไปได้โดยการใช้ Semantic Web เนื้อหาที่ดีจะกลายเป็นข้อมูลที่ใช้งานได้
พวกเราส่วนใหญ่ข้ามเส้นทางกับความซับซ้อนแบบนี้ผ่านผลการค้นหา แต่แอปพลิเคชันนั้นกว้างกว่านั้นมาก มาร์กอัปความหมายของสูตรอาหารช่วยให้ค้นหาและใช้งานเว็บไซต์ได้ง่ายขึ้นโดยผู้ช่วยในบ้าน สามารถสั่งซื้อส่วนผสมตามรายการได้จากซูเปอร์มาร์เก็ตในท้องถิ่น สามารถกรองสูตรอาหารได้หลายวิธี — สำหรับอาหาร การแพ้ ศาสนา ค่าใช้จ่าย แล้วแต่คุณเลย หรือสมมติว่าคุณมีส่วนผสมในบ้านจำนวนจำกัด ด้วยฐานข้อมูล คุณสามารถป้อนส่วนผสมเหล่านั้นและดูว่าสูตรใดเหมาะสมกับใบเรียกเก็บเงิน
ขอบเขตของความเป็นไปได้นั้นไร้ขอบเขตอย่างแท้จริง ดังที่ Swartz กล่าว ข้อมูลเป็นโปรตีน เมื่อคุณมีแล้ว คุณสามารถใช้มันได้ในรูปแบบที่แปลกและมหัศจรรย์ทุกประเภท งานชิ้นนี้ไม่ได้เกี่ยวกับวิธีที่แปลกประหลาดและมหัศจรรย์มากเท่ากับการทำให้เป็นไปได้ การออกแบบสำหรับ Semantic Web ทำให้การออกแบบในภายหลังสมบูรณ์ยิ่งขึ้น
นี่เป็นตัวอย่างที่เป็นส่วนตัวมากขึ้นเพื่อแสดงให้เห็นว่าฉันหมายถึงอะไร ฉันกับเพื่อนสองสามคนเปิดเว็บไซน์เกี่ยวกับดนตรีเป็นงานอดิเรก แม้ว่าเราจะตีพิมพ์บทความหรือบทสัมภาษณ์แปลกๆ แต่ 'งานหลัก' ก็คือบทวิจารณ์อัลบั้มประจำสัปดาห์ของเรา ซึ่งเราสามคนแต่ละคนจะให้คะแนน เลือกเพลงโปรด และเขียนสรุป เราดำเนินกิจการมากว่าห้าปี ซึ่งหมายความว่าเรามีบทวิจารณ์เกือบ 250 รายการ ซึ่งหมายถึงข้อมูลที่เป็นไปได้จำนวนมาก เราไม่รู้เลยว่าเราได้เริ่มออกแบบเว็บไซต์ใหม่
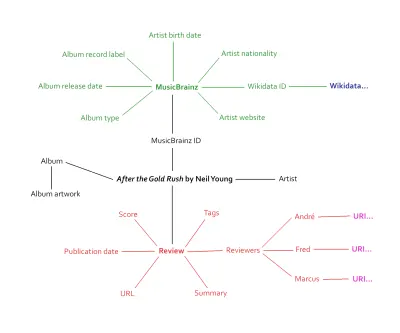
ฉันได้กล่าวถึงสิ่งนี้เป็นชิ้น ๆ เกี่ยวกับการนำข้อมูลที่มีโครงสร้างไปใช้ในกระบวนการออกแบบ ในการผ่ารีวิวของเรา เราตระหนักว่าพวกเขาเต็มไปด้วยข้อมูลที่อาจได้รับมาร์กอัปเชิงความหมาย ศิลปิน ชื่ออัลบั้ม อาร์ตเวิร์ก วันที่วางจำหน่าย คะแนนเดี่ยว คะแนนโดยรวม ประเภทที่วางจำหน่าย และอื่นๆ ยิ่งไปกว่านั้น — และนี่คือสิ่งที่น่าตื่นเต้นมาก — เราตระหนักว่าเราสามารถเชื่อมต่อกับฐานข้อมูลที่มีอยู่: MusicBrainz
วิธีการแบบสองทางนี้เป็นหัวใจสำคัญของ Semantic Web เมื่อเว็บไซต์เพลงของเราเปิดใหม่ จะเป็นแหล่งข้อมูลแบบเปิดของตัวเองที่มีจุดข้อมูลที่ไม่ซ้ำกันนับพัน การเชื่อมต่อกับฐานข้อมูลเพลงที่มีอยู่จะทำให้ข้อมูลของเรามีบริบทและศักยภาพมากขึ้น จุดข้อมูลหลายพันจุดกลายเป็นจุดข้อมูลหลายหมื่นจุด หรืออาจมากกว่านั้น

กราฟิกด้านบนเป็นเพียงรอยขีดข่วนบนพื้นผิวของข้อมูลที่จะเชื่อมต่อกับหน้าบทวิจารณ์เท่านั้น เนื้อหายังคงเหมือนเดิม แต่ตอนนี้มันถูกเสียบเข้ากับระบบนิเวศข้อมูลเมตา — Giant Global Graph ตามที่ Berners-Lee เคยเรียกมันว่า
การพัฒนาสำหรับ Semantic Web หมายถึงการระบุข้อมูลของคุณเอง มาร์กอัปข้อมูล จากนั้นจึงสงสัยว่าจะเชื่อมต่อกับข้อมูลอื่นอย่างไร เพราะมันทำ มันมักจะทำ และกระบวนการนั้นเป็นอย่างไร…

… ในเวลานี้กลายเป็น…

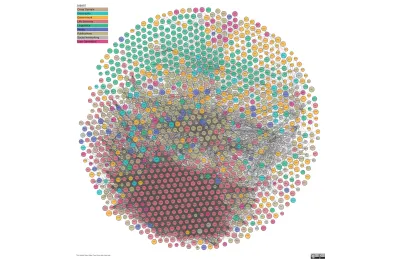
ภาพที่สองคือ The Linked Open Data Cloud ซึ่งเป็นการแสดงภาพที่อัปเดตอย่างต่อเนื่องของข้อมูลที่เชื่อมต่อของเว็บ การเชื่อมต่อกลุ่มสีแดงนั้นเป็นวิทยาศาสตร์ ที่เหลือก็มีทางไป นั่นคือที่เราเข้ามา
แหล่งข้อมูลเว็บความหมายที่เป็นประโยชน์
- RDF ที่ w3schools.com
- ตัวตรวจสอบ RDF ของ W3C
- “The Semantic Web Made Easy” โดย W3C
- “เกิดอะไรขึ้นกับเว็บความหมาย?” โดยประวัติสองบิต
- เครื่องกำเนิด JSON-LD
- โปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้างของ Google
เสียบปลั๊ก
อุดมคติของ Semantic Web คือการเชื่อมต่อ สร้างข้อมูล แบ่งปันข้อมูล ข้อมูลความต้องการ ร่วมเป็นส่วนหนึ่งของระบบนิเวศสารสนเทศ เมื่อคุณสร้างข้อมูลดั้งเดิม เยี่ยมมาก แบ่งปัน. เมื่อมีข้อมูลอยู่แล้วและคุณต้องการใช้ ให้ดึงข้อมูลเข้ามา
นี่เป็นเพียงแหล่งข้อมูลบางส่วนที่มีอยู่:
- DPpedia
- เพลงBrainz
- เวิร์ลแคท
- ISBNdb
อันที่จริง เมื่อมีฐานข้อมูลแบบนี้ ฉันจะบอกว่าสิ่งที่ถูกต้องคืออัปเดตในที่ที่ขาดข้อมูล ทำไมต้องเก็บไว้กับตัวเอง? ร่วมเป็นผู้สนับสนุน ผู้สนับสนุนเว็บเชิงความหมาย
การดำเนินการ
ตราบใดที่การสร้าง Semantic Webness ลงในเว็บไซต์ของคุณ ฉันไม่สนับสนุนมาร์กอัปแบบเอกสารทีละเอกสาร ใครมีเวลาสำหรับสิ่งนั้น? บ่อยครั้งกว่าการแก้ปัญหาคือกรณีของการกำหนดรูปแบบมาตรฐานและการสร้างเทมเพลตสำหรับรูปแบบนั้น
การสร้างเทมเพลตเป็นโอกาสที่ยิ่งใหญ่ที่นี่ มีกี่คนที่มีเวลามาร์กอัปข้อมูลทั้งหมดด้วยตนเอง อย่างไรก็ตาม หากคุณมีอินพุตแบบกำหนดเอง คุณจะได้รับสิ่งที่ดีที่สุดจากทั้งสองโลก เนื้อหาสามารถเติมด้วยข้อมูลที่เป็นมิตรกับผู้คนและข้อมูลที่มีอยู่เป็นข้อมูลที่พร้อมที่จะให้บริการตามวัตถุประสงค์ใดก็ตามที่อยู่ในใจ
ตัวอย่างเช่น ตัวสร้างไซต์แบบคงที่เช่น Eleventy ซึ่งได้รับความรักจากชุมชนผู้พัฒนาเมื่อเร็วๆ นี้ คุณเขียนโพสต์ เรียกใช้ผ่านเทมเพลต และคุณคือทอง เหตุใดจึงไม่รวมมาร์กอัปความหมายไว้ในเทมเพลตด้วย
เช่นเดียวกับ Eleventy เว็บไซต์เพลงเวอร์ชันใหม่ของเราใช้ Markdown ในการโพสต์ แม้ว่าเราจะมีข้อความโพสต์แบบเก่าที่เราทำมาโดยตลอด แต่ทุกรีวิวในตอนนี้ยังมีอินพุตข้อมูลเมตาต่อไปนี้ ซึ่งจะถูกดึงเข้าไปในเทมเพลต:

เมื่อรวมกับรายละเอียดของผู้เขียนในเนื้อหาของโพสต์และข้อมูลทั่วไปของเว็บไซต์แล้ว ข้อมูลนี้จะแปลเป็นมาร์กอัปเชิงความหมายต่อไปนี้
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "reviewBody": "One of the definitive albums released by, quite possibly, the greatest singer-songwriter we've ever seen. To those looking to probe Young's daunting discography: start here.", "datePublished": "2020-08-14", "author": [{ "@type": "Person", "name": "Andre Dack" }, { "@type": "Person", "name": "Frederick O'Brien" }, { "@type": "Person", "name": "Marcus Lawrence" }], "itemReviewed": { "@type": "MusicAlbum", "name": "After the Gold Rush", "@id": "https://musicbrainz.org/release-group/b6a3952b-9977-351c-a80a-73e023143858", "image": "https://audioxide.com/images/album-artwork/after-the-gold-rush-neil-young.jpg", "albumProductionType": "https://schema.org/StudioAlbum", "albumReleaseType": "https://schema.org/AlbumRelease", "byArtist": { "@type": "MusicGroup", "name": "Neil Young", "@id": "https://musicbrainz.org/artist/75167b8b-44e4-407b-9d35-effe87b223cf" } }, "reviewRating": { "@type": "Rating", "ratingValue": 27, "worstRating": 0, "bestRating": 30 }, "publisher": { "@type": "Organization", "name": "Audioxide", "description": "Independent music webzine founded in 2015. Publishes reviews, articles, interviews, and other oddities.", "url": "https://audioxide.com", "logo": "https://audioxide.com/logo-location.jpg", "sameAs" : [ "https://facebook.com/audioxide", "https://twitter.com/audioxide", "https://instagram.com/audioxidecom" ] } } </script>เมื่อก่อนจะมีแค่ข้อความ ในหน้ารีวิวทุกหน้า ตอนนี้จะมีเวอร์ชันที่เครื่องอ่านได้ของสิ่งที่ผู้อ่านเห็นเมื่อเข้าชมไซต์ คำทั้งหมดยังคงอยู่ที่นั่น เนื้อหาแทบไม่เปลี่ยนแปลงเลย - เพิ่งได้รับข้อมูล ตั้งแต่ผลการค้นหาที่เป็นสื่อสมบูรณ์ไปจนถึงหน้าสถิติบทวิจารณ์เชิงโต้ตอบ สิ่งนี้เพิ่มความเป็นไปได้อย่างมาก ถนนข้างหน้ากว้างและโล่ง นอกจากนี้ยังทำให้เรามีส่วนได้ส่วนเสียในอนาคตของ MusicBrainz การเชื่อมต่อข้อมูลของพวกเขากับข้อมูลของเราเอง ทำให้เราอยากเห็นว่ามันไปได้ดีและจะทำส่วนของเราเพื่อให้แน่ใจว่ามันจะสำเร็จ
มาร์กอัปความหมายที่เหมาะสมขึ้นอยู่กับลักษณะของเว็บไซต์ แต่มีโอกาสเกิดขึ้นได้ เริ่มต้นด้วยข้อมูลที่ชัดเจน (วันที่ ผู้แต่ง ประเภทเนื้อหา ฯลฯ) และดำเนินการตามแนวทางของคุณในการกำจัดเนื้อหา ขั้นตอนแรกอาจเป็นเรื่องง่ายเหมือน hCard (บัตรประจำตัวดิจิทัลชนิดหนึ่ง) สำหรับเว็บไซต์ส่วนตัวของคุณ พิมพ์ภาพหน้าจอของหน้าและเริ่มใส่คำอธิบายประกอบ คุณจะทึ่งกับปริมาณเนื้อหาที่สามารถให้ข้อมูลได้
เหนือจินตนาการ
การออกแบบและพัฒนาสำหรับ Semantic Web เป็นแนวทางปฏิบัติที่มีมาตั้งแต่สมัยอุดมการณ์ในการก่อตั้งอินเทอร์เน็ต ไม่ว่าคุณจะเห็นคุณค่าของการสร้างภาพข้อมูลที่สวยงามและให้ข้อมูล ต้องการผลการค้นหาที่ซับซ้อนยิ่งขึ้น ต้องการขจัดอำนาจออกจากการผูกขาดเว็บ หรือเพียงแค่เชื่อในข้อมูลที่เปิดกว้างและเสรี Semantic Web คือพันธมิตรของคุณ
Aaron Swartz ปิดต้นฉบับด้วยความหวัง:
“เว็บ Semantic อิงจากการเดิมพัน การเดิมพันที่ให้เครื่องมือระดับโลกในการทำงานร่วมกันและสื่อสารอย่างง่ายดายจะนำไปสู่ความเป็นไปได้ที่ยอดเยี่ยมจนเราแทบจะไม่สามารถจินตนาการได้ในตอนนี้”
วิกิพีเดียบทคัดย่อ Denny Vrandecic สะท้อนความรู้สึกเหล่านั้นในวันนี้โดยกล่าวว่า:
“มีความจำเป็นสำหรับโครงสร้างพื้นฐานของเว็บที่จะอำนวยความสะดวกในการทำงานร่วมกันระหว่างบริการต่างๆ ซึ่งต้องการชุดมาตรฐานทั่วไปสำหรับการแสดงข้อมูล และโปรโตคอลทั่วไประหว่างผู้ให้บริการ”
Semantic Web เดินกะเผลกไปนานพอที่จะชัดเจนว่าภาษาสัญลักษณ์แสดงหัวข้อย่อยสีเงินไม่น่าจะปรากฏขึ้น แต่ตอนนี้มีเพียงพอแล้วที่อยู่ด้วยกันอย่างสงบสุขสำหรับความฝันในการก่อตั้งของ Berners-Lee ที่จะเป็นจริงสำหรับเว็บส่วนใหญ่ เราแต่ละคนสามารถเป็นผู้สนับสนุนในละแวกใกล้เคียงของเราได้
ดีขึ้น ดีขึ้น ดีขึ้น
ดังที่ Tim Berners-Lee ได้กล่าวไว้ Semantic Web เป็นวัฒนธรรมมากเท่ากับที่เป็นอุปสรรคทางเทคนิค ใน TED Talk ปี 2009 เขาได้สรุปไว้อย่างดี: สร้างข้อมูลที่เชื่อมโยง ความต้องการข้อมูลที่เชื่อมโยง ที่เป็นจริงในขณะนี้กว่าที่เคย เวิลด์ไวด์เว็บนั้นเปิดกว้างและเชื่อมต่อกันเท่านั้นและดีเท่าที่เราบังคับ เมื่อใดก็ตามที่คุณทำอะไรบางอย่างทางออนไลน์ ให้ถามตัวเองว่า “สิ่งนี้สามารถเชื่อมต่อกับ Semantic Web ได้อย่างไร” คำตอบจะเพิ่มมิติใหม่ให้กับสิ่งที่เราสร้างขึ้น และสร้างความเป็นไปได้ใหม่ๆ ที่ยอดเยี่ยมอย่างเหนือจินตนาการสำหรับปีต่อๆ ไป
