การตัดสินใจของนักพัฒนาในการสร้างส่วนประกอบที่ยืดหยุ่น
เผยแพร่แล้ว: 2022-03-10ในโลกแห่งความเป็นจริง เนื้อหามักจะแตกต่างอย่างมากจากเนื้อหาที่เรียบร้อยและเหมาะสมอย่างยิ่งที่นำเสนอในการออกแบบ นอกจากนี้ บนเว็บสมัยใหม่ ผู้ใช้มีตัวเลือกมากมายเพิ่มขึ้นเรื่อยๆ สำหรับวิธีเข้าถึงไซต์ที่เราสร้างขึ้น
ในบทความนี้ เราจะอธิบายขั้นตอนการออกแบบที่ดูเรียบง่ายสำหรับองค์ประกอบข้อความและสื่อ และตัดสินใจว่าจะแปลเป็นโค้ดอย่างไรดีที่สุด โดยคำนึงถึงความต้องการของทั้งผู้ใช้และผู้เขียนเนื้อหา เราจะไม่ลงลึก ถึงวิธี การเขียนโค้ด — แต่เป็นปัจจัยที่จะกำหนดการตัดสินใจในการพัฒนาของเรา เราจะพิจารณาคำถามที่เราต้องถาม (ทั้งตัวเราเองและผู้มีส่วนได้ส่วนเสียอื่นๆ) ในทุกขั้นตอน
เปลี่ยนแนวความคิดในการพัฒนาของเรา
เราไม่สามารถออกแบบและพัฒนาเฉพาะเนื้อหาหรือเงื่อนไขการท่องเว็บที่ "เหมาะสมที่สุด" ได้อีกต่อไป แต่เราต้องยอมรับความยืดหยุ่นโดยธรรมชาติและความไม่แน่นอนของเว็บ และสร้างส่วนประกอบที่ยืดหยุ่นได้ ม็อคอัพแบบคงที่ไม่สามารถรองรับทุกสถานการณ์ ดังนั้นการตัดสินใจด้านการออกแบบจำนวนมากจึงตกอยู่ที่นักพัฒนาในเวลาสร้าง ชอบหรือไม่ ถ้าคุณเป็นนักพัฒนา UI คุณ เป็น นักออกแบบ แม้ว่าคุณจะไม่ได้คิดว่าตัวเองเป็นคนเดียวก็ตาม!
ในงานของฉันที่เว็บเอเจนซี่ผู้เชี่ยวชาญ WordPress Atomic Smash เราสร้างเว็บไซต์สำหรับลูกค้าที่ต้องการความยืดหยุ่นสูงสุดจากส่วนประกอบที่เรามีให้ ในขณะที่ทำให้แน่ใจว่าเว็บไซต์จะยังดูดี ไม่ว่าเนื้อหาใดที่พวกเขานำเสนอ บางครั้งการตีความการออกแบบหมายถึงการขอให้นักออกแบบทำรายละเอียดเพิ่มเติมเกี่ยวกับแนวคิดของพวกเขา (หรือแม้แต่ประเมินใหม่อีกครั้ง) บางครั้งอาจหมายถึงการตัดสินใจออกแบบทันทีหรือให้คำแนะนำตามความรู้และประสบการณ์ของเรา เราจะพิจารณาบางครั้งที่แนวทางเหล่านี้อาจเหมาะสมในกรณีศึกษานี้
การออกแบบ
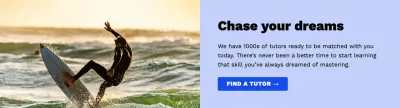
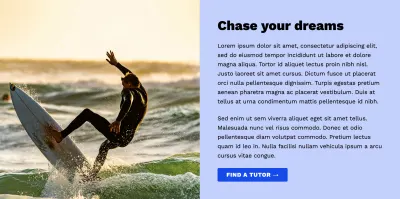
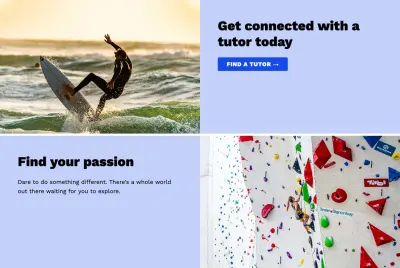
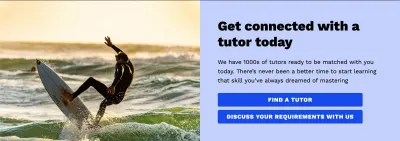
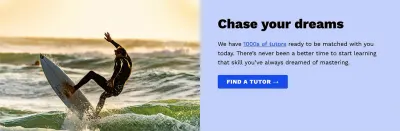
เราเริ่มต้นด้วยการออกแบบที่เรียบง่ายสำหรับองค์ประกอบข้อความและสื่อ ซึ่งเป็นสิ่งที่พบเห็นได้ทั่วไปในหน้า Landing Page ของผลิตภัณฑ์ ประกอบด้วยรูปภาพหรือวิดีโอทางด้านซ้าย และคอลัมน์ทางด้านขวาที่มีส่วนหัว ย่อหน้าของข้อความ และลิงก์คำกระตุ้นการตัดสินใจ การออกแบบนี้มีไว้สำหรับการเริ่มต้น (สมมติ) ที่ช่วยให้ผู้ที่ต้องการเรียนรู้ทักษะใหม่หาครูสอนพิเศษ

หมายเหตุ: หากคุณต้องการข้ามไปยังโค้ดโดยตรง และดูโซลูชันที่เป็นไปได้ทั้งหมดที่เราดำเนินการสำหรับส่วนประกอบนี้ คุณสามารถค้นหาได้ในการสาธิต Codepen นี้
เค้าโครงและการสั่งซื้อ
ผู้ออกแบบได้กำหนดว่าองค์ประกอบอื่น ๆ ทั้งหมดควรมีรูปแบบพลิกเพื่อให้รูปภาพอยู่ทางด้านขวาและคอลัมน์ข้อความทางด้านซ้าย

อย่างไรก็ตาม ในรูปแบบมือถือ รูปภาพจะวางซ้อนกันเหนือเนื้อหาข้อความในทุกกรณี สมมติว่าเราสร้างเลย์เอาต์นี้โดยใช้ Grid หรือ flexbox เราสามารถใช้ flex-direction หรือคุณสมบัติ order เพื่อจัดลำดับโครงร่างใหม่สำหรับองค์ประกอบทุกวินาที:
.text-and-media:nth-child(even) { flex-direction: row-reverse; }โปรดจำไว้ว่าแม้ว่าสิ่งเหล่านี้จะเรียงลำดับเนื้อหาใหม่แบบมองเห็นได้ แต่ก็ไม่ได้เปลี่ยนลำดับ DOM ซึ่งหมายความว่าสำหรับผู้ที่มองเห็นได้เพียงบางส่วนที่เรียกดูไซต์โดยใช้โปรแกรมอ่านหน้าจอ ลำดับของเนื้อหาอาจไม่ปรากฏตรรกะ โดยกระโดดจากซ้ายไปขวาไปขวาไปซ้าย
การพูดเป็นการส่วนตัว ในกรณีที่เนื้อหาเดียวในคอลัมน์ใดคอลัมน์หนึ่งเป็นรูปภาพ ฉันรู้สึกว่าการใช้คุณสมบัติการ order นั้นใช้ได้ไม่มากก็น้อย แต่ถ้าเรามีข้อความสองคอลัมน์ เช่น การเรียงลำดับใหม่ด้วย CSS อาจทำให้ประสบการณ์สับสน ในกรณีดังกล่าว เรามีตัวเลือกอื่นๆ ให้เราใช้ เราสามารถ:
- แจ้งข้อกังวลด้านการเข้าถึงของเรา และแนะนำว่าสำหรับเลย์เอาต์มือถือ ลำดับภาพจะเปลี่ยนให้ตรงกับลำดับเดสก์ท็อป
- ใช้ Javascript เพื่อจัดลำดับองค์ประกอบใหม่ใน DOM
เราต้องพิจารณาด้วยว่าจะบังคับใช้คำสั่งผ่านตัวเลือก :nth-child หรืออนุญาตให้ลูกค้าควบคุมคำสั่งซื้อ (โดยการเพิ่มคลาสไปยังส่วนประกอบ พูด) ความเหมาะสมของแต่ละตัวเลือกอาจขึ้นอยู่กับโครงการ
การจัดการกับความยาวเนื้อหาที่แตกต่างกัน
ในการออกแบบสัดส่วนของเนื้อหาข้อความเมื่อเทียบกับภาพค่อนข้างน่าพอใจ ช่วยให้ภาพสามารถรักษาอัตราส่วนภาพในอุดมคติได้ แต่จะเกิดอะไรขึ้นถ้าข้อความยาวหรือสั้นกว่าที่นำเสนอ? มาจัดการกับอดีตกันก่อน
เนื้อหายาวขึ้น
เราสามารถกำหนดจำนวนอักขระสูงสุดในช่องข้อความใน CMS ที่เราเลือกได้ (หากเราเอียงมาก) แต่เราควรอนุญาตให้ มี การเปลี่ยนแปลงในองค์ประกอบของเราอย่างน้อย หากเราเพิ่มย่อหน้าที่ยาวขึ้น คอลัมน์สื่อที่เป็นปฏิปักษ์สามารถทำงานด้วยวิธีใดวิธีหนึ่งดังต่อไปนี้:
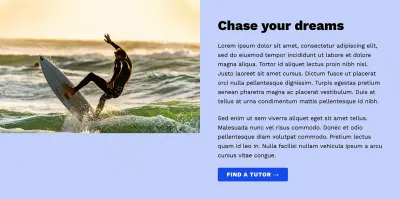
- รูปภาพหรือวิดีโอยังคงอยู่ที่ด้านบน ขณะที่เพิ่มช่องว่างด้านล่าง (รูปที่ 1)
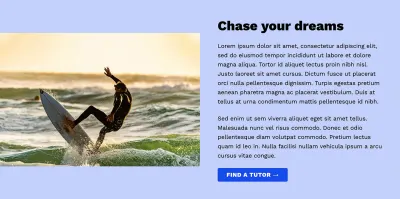
- รูปภาพหรือวิดีโออยู่ตรงกลาง เพิ่มพื้นที่ว่างที่ด้านบนหรือด้านล่าง (รูปที่ 2)
- สัดส่วนของรูปภาพหรือวิดีโอได้รับการปรับขนาดให้ตรงกับความสูง โดยใช้
object-fit: coverเพื่อป้องกันภาพบิดเบี้ยวและดูแลให้รูปภาพเต็มพื้นที่ว่าง นี่หมายความว่าบางส่วนของภาพอาจถูกตัดออก (รูปที่ 3)



เราตัดสินใจว่าตัวเลือกที่ 3 เป็นภาพที่น่าพึงพอใจที่สุด และโดยส่วนใหญ่แล้ว ผู้เขียนเนื้อหาจะสามารถจัดหารูปภาพที่เหมาะสมได้ โดยที่การตัดต่อเพียงเล็กน้อยก็เป็นที่ยอมรับได้ แต่มันนำเสนอความท้าทายมากกว่าสำหรับเนื้อหาวิดีโอ ซึ่งมีความเสี่ยงมากกว่าที่ส่วนสำคัญจะถูกตัดออก เราเลือกใช้ตัวเลือกอื่น ซึ่งก็คือการสร้างรูปแบบที่แตกต่างออกไปของการออกแบบ โดยที่วิดีโอจะคงอัตราส่วนขนาดเดิมไว้ และอยู่ภายในความกว้างสูงสุดแทนที่จะจัดชิดขอบของหน้า

ผู้เขียนเนื้อหาสามารถเลือกตัวเลือกนี้ได้เมื่อเหมาะสมกับความต้องการมากขึ้น
นอกจากนี้ เราเลือกที่จะขยายตัวเลือกนี้ไปยังกรณีที่มีการใช้รูปภาพแทนวิดีโอ ช่วยให้ลูกค้ามีตัวเลือกเลย์เอาต์ที่หลากหลายมากขึ้นโดยไม่ส่งผลกระทบในทางลบต่อการออกแบบ เมื่อเห็นในบริบทของหน้าที่กว้างขึ้น อาจถือได้ว่าเป็นการปรับปรุง ซึ่งช่วยให้มีหน้าที่น่าสนใจมากขึ้นเมื่อใช้บล็อกเหล่านี้หลายบล็อกในหนึ่งหน้า
เนื้อหาสั้นลง
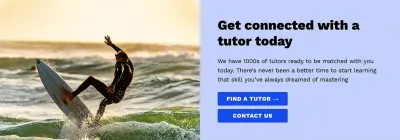
การจัดการกับเนื้อหาน้อยนั้นง่ายกว่าเล็กน้อย แต่ก็ยังนำเสนอปัญหาบางอย่างให้เราทราบ รูปภาพควรทำงานอย่างไรเมื่อเนื้อหาข้อความสั้นลง ควรตื้นขึ้นเพื่อให้ความสูงโดยรวมของส่วนประกอบถูกกำหนดโดยเนื้อหาข้อความ (รูปที่ 4)? หรือเราควรกำหนดอัตราส่วนกว้างยาวขั้นต่ำ เพื่อไม่ให้รูปภาพกลายเป็นแถบดำหรือแถบดำ หรือปล่อยให้รูปภาพใช้ความสูงที่เป็นธรรมชาติและเป็นธรรมชาติ ในกรณีนั้น เรายังมีการพิจารณาว่าจะจัดข้อความให้อยู่ตรงกลางหรือด้านบนสุด (รูปที่ 5 และ 5a)



ความยาวของหัวเรื่อง
อย่าลืมว่าเราจะต้องทดสอบส่วนหัวที่มีความยาวต่างกันด้วย ในการออกแบบ ส่วนหัวจะสั้นและว่องไว ไม่ค่อยจะพันในบรรทัดที่สอง แต่ถ้าหัวเรื่องยาวหลายบรรทัด หรือเนื้อหาใช้คำที่ยาวมาก ส่งผลให้การตัดข้อความแตกต่างออกไป นี่อาจเป็นปัญหาโดยเฉพาะในภาษาต่างๆ เช่น ภาษาเยอรมัน ซึ่งคำต่างๆ มักจะยาวกว่าภาษาอังกฤษ เป็นต้น ขนาดของแบบอักษรของหัวเรื่องในการออกแบบอนุญาตให้มีความยาวบรรทัดที่เหมาะสมหรือไม่เมื่อใช้ในเค้าโครงนี้ คำที่ยาวควรใส่ยัติภังค์เมื่อตัดคำหรือไม่ บทความนี้โดย Ahmad Shadeed กล่าวถึงปัญหาเรื่องความยาวของเนื้อหาและรวมเคล็ดลับที่มีประโยชน์บางประการสำหรับวิธีจัดการกับ CSS

ผู้เขียนเนื้อหาได้รับอนุญาตให้ละเว้นหัวข้อทั้งหมดตามที่เหมาะสมหรือไม่? นั่นนำเราไปสู่การพิจารณาต่อไป
ละเว้นเนื้อหา
การสร้างองค์ประกอบนี้อย่างยืดหยุ่นที่สุดเท่าที่จะเป็นไปได้ หมายถึงการทำให้แน่ใจว่าผู้เขียนเนื้อหาสามารถละเว้นฟิลด์บางฟิลด์ได้ และยังคงมีรูปลักษณ์การออกแบบและทำงานอย่างถูกต้อง ดูเหมือนสมเหตุสมผลที่ลูกค้าอาจต้องการละเว้นข้อความเนื้อหา ลิงก์ หรือแม้แต่หัวเรื่องเมื่อใช้ส่วนประกอบนี้แบบไวด์ เราต้องระมัดระวังในการทดสอบกับเนื้อหาทุกรูปแบบที่เป็นไปได้ เพื่อที่เราจะมั่นใจได้ว่าองค์ประกอบของเราจะไม่ถูกทำลายภายใต้ความเครียด แนวทางปฏิบัติที่ดีคือต้องแน่ใจว่าเราจะไม่แสดงแท็ก HTML ที่ว่างเปล่าเมื่อไม่มีเนื้อหาของฟิลด์ วิธีนี้จะช่วยเราหลีกเลี่ยงจุดบกพร่องของเลย์เอาต์ที่ไม่คาดคิด

เรา สามารถ จำกัดผู้เขียนเนื้อหาด้วยฟิลด์ "จำเป็น" ใน CMS แต่บางทีเราอาจยังต้องการพิจารณาสถานการณ์ที่ลูกค้าอาจเลือกที่จะละเว้นรูปภาพ หรือในทางกลับกัน ไม่มีเนื้อหาข้อความ ใดๆ การให้ตัวเลือกเหล่านี้แก่พวกเขาอาจเป็นประโยชน์ ต่อไปนี้คือตัวอย่างวิธีที่เราอาจเลือกที่จะแสดงส่วนประกอบในกรณีเหล่านั้น:

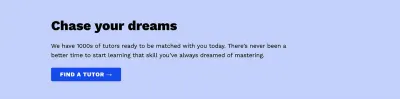
การเยื้องข้อความเพิ่มขึ้นเล็กน้อยและเพิ่มความกว้างของข้อความเนื้อหา เราจึงรักษาความรู้สึกสมดุลได้แม้ว่าจะไม่มีภาพก็ตาม
หลายลิงค์
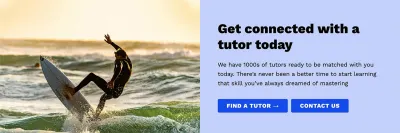
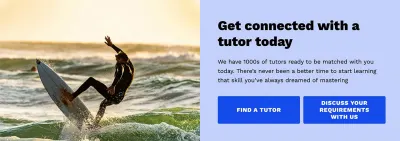
การละเว้นเนื้อหาเป็นสถานการณ์หนึ่ง แต่ที่ Atomic Smash เราพบว่าบ่อยครั้งกว่าที่ลูกค้าต้องการตัวเลือกในการเพิ่มลิงก์ไปยังส่วนประกอบมากกว่าหนึ่งลิงก์ นั่นทำให้เรามีทางเลือกอื่น: วิธีการจัดวางหลายลิงก์? เราจัดวางแบบเคียงข้างกัน (รูปที่ 8) หรือวางซ้อนกันในแนวตั้ง (รูปที่ 8a)?


เราจะจัดการกับชื่อลิงก์ที่มีความยาวต่างกันมากได้อย่างไร เคล็ดลับที่ดีคือกำหนดความกว้างของลิงก์ทั้งสองให้เป็นความกว้างสูงสุดของความยาวที่ยาวที่สุด (รูปที่ 9) (บทความนี้ครอบคลุมถึงเรื่องนั้น) ซึ่งทำงานได้ดีสำหรับปุ่มที่เรียงซ้อนกันในแนวตั้ง ในขณะที่การวางปุ่มในแนวนอนทำให้เรามีตัวเลือกมากขึ้น (รูปที่ 9a)


เราจำเป็นต้องมีรูปแบบลิงก์สำรองเพื่อสร้างความแตกต่างหรือไม่ ทั้งหมดนี้เป็นคำถามที่ต้องพิจารณา

เราอาจต้องพิจารณาด้วย (ในกรณีของลิงก์เดียว) ว่า อันที่จริง พื้นที่ที่คลิกได้ของลิงก์ควรครอบคลุมองค์ประกอบทั้งหมดหรือไม่ เพื่อให้ผู้ใช้สามารถคลิกที่ใดก็ได้บนลิงก์นั้นเพื่อเปิดใช้งานลิงก์ ทางเลือกนั้นอาจขึ้นอยู่กับบริบทที่กว้างขึ้น เป็นเรื่องปกติใน UI แบบการ์ด
วีดีโอ
เมื่อใช้คอมโพเนนต์สำหรับวิดีโอแทนที่จะเป็นภาพนิ่ง เราอาจสังเกตเห็นว่าการออกแบบไม่ได้ใส่ข้อมูลสำคัญบางอย่าง การเล่นวิดีโอถูกควบคุมอย่างไร? เมื่อโฮเวอร์? มันเล่นอัตโนมัติเมื่อเลื่อนหรือไม่? ควรมีการควบคุมที่ผู้ใช้มองเห็นหรือไม่?
หากวิดีโอเล่นเมื่อวางเมาส์เหนือ เราต้องพิจารณาว่าผู้ใช้อุปกรณ์ที่ไม่มีความสามารถในการวางเมาส์เหนือจะเข้าถึงเนื้อหาวิดีโอได้อย่างไร หรือหากวิดีโอเล่นอัตโนมัติ เราควรพิจารณาป้องกันสิ่งนี้สำหรับผู้ใช้ที่ต้องการลดการเคลื่อนไหว ซึ่งอาจประสบความผิดปกติของขนถ่าย (หรืออาจเพียงต้องการหลีกเลี่ยงภาพเคลื่อนไหวที่สั่นสะเทือน) เราควรจัดให้มีวิธีการสำหรับผู้ใช้ทุกคนในการหยุดวิดีโอเมื่อพวกเขาต้องการ
ใส่ไว้ในบริบท
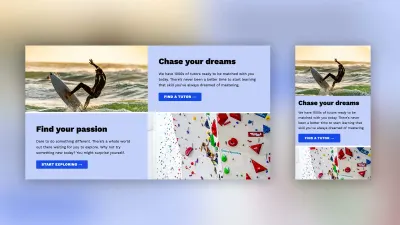
ปัญหาหนึ่งของการมุ่งเน้นที่ส่วนประกอบอย่างใกล้ชิดเมื่อพูดถึงการออกแบบเว็บ บางครั้งเราลืมพิจารณาว่าส่วนประกอบที่เราสร้างจะปรากฏในบริบทของหน้าเว็บโดยรวมอย่างไร เราจะต้องพิจารณาระยะห่าง ทั้งระหว่างส่วนประกอบที่เป็นประเภทเดียวกันและในเค้าโครงหน้าที่มีส่วนประกอบอื่นๆ กระจายอยู่
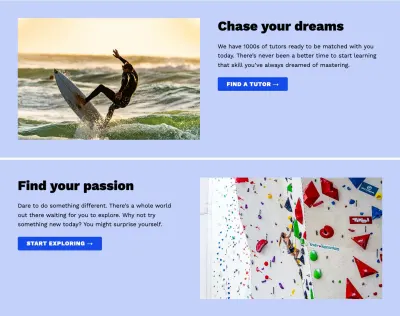
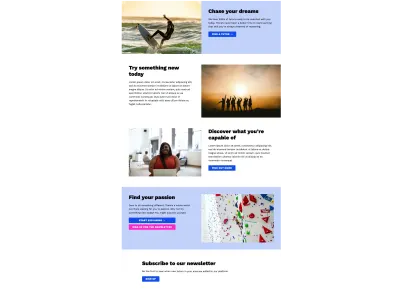
ส่วนประกอบข้อความและสื่อเหล่านี้ได้รับการออกแบบมาให้ใช้งานได้เพียงเล็กน้อย สร้างสีสันที่สะดุดตาและแยกออกจากเลย์เอาต์เชิงเส้น แต่ด้วยการใช้ WordPress ผู้เขียนเนื้อหาสามารถตัดสินใจสร้างหน้าทั้งหน้าได้อย่างง่ายดาย ซึ่งประกอบด้วยส่วนประกอบเหล่านี้ นั่นอาจจบลงด้วยการดูค่อนข้างน่าเบื่อ และไม่เป็นผลที่เราคาดหวังเลย!
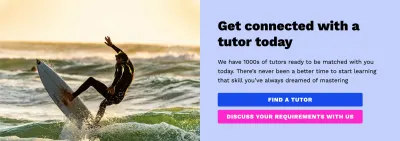
ระหว่างกระบวนการสร้าง เราตัดสินใจเพิ่มตัวเลือกเพื่อละเว้นสีพื้นหลัง ที่ช่วยให้เราสามารถแบ่งหน้าและทำให้น่าสนใจยิ่งขึ้น:

เราสามารถบังคับใช้รูปแบบโดยใช้ :nth-child หรือเพิ่มฟิลด์ใน CMS เพื่อให้ไคลเอ็นต์มีการควบคุมที่สร้างสรรค์มากขึ้น
แม้ว่านี่จะไม่ใช่ส่วนหนึ่งของการออกแบบดั้งเดิม แต่ก็แสดงให้เห็นว่าการสื่อสารที่เปิดกว้างระหว่างนักออกแบบและนักพัฒนาสามารถช่วยสร้างผลลัพธ์ที่ดีขึ้นในแง่ของการออกแบบที่ยืดหยุ่นและมีประสิทธิภาพมากขึ้น
รูปแบบข้อความ WYSIWYG
เมื่อพิจารณาเนื้อหา เราต้องพิจารณาไม่เพียงแค่ความยาวของข้อความเท่านั้น แต่ยังต้องพิจารณาองค์ประกอบ HTML จริงที่อาจได้รับอนุญาตในช่องข้อความเนื้อหาด้วย ผู้เขียนเนื้อหาอาจต้องการเพิ่มหลายย่อหน้า ลิงก์สมอ รายการ และอื่นๆ ในเนื้อหา ที่ Atomic Smash เราต้องการจัดเตรียม WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) หรือฟิลด์ Rich Text สำหรับพื้นที่เหล่านี้ ซึ่งสามารถให้องค์ประกอบที่แตกต่างกันมากมาย การทดสอบกับเนื้อหาประเภทต่างๆ และรูปแบบที่เหมาะสมเป็นสิ่งสำคัญ ซึ่งรวมถึงการทดสอบความเปรียบต่างของสีที่เพียงพอกับสีพื้นหลังทั้งหมดที่ใช้

ห่อ
เราได้พูดถึงการตัดสินใจต่างๆ ที่เกี่ยวข้องกับการสร้างองค์ประกอบที่ดูเหมือนง่ายนี้ คุณอาจจะนึกถึงคนอื่น ๆ ที่เรายังไม่ได้กล่าวถึงที่นี่! เมื่อพิจารณาทุกแง่มุมของการออกแบบและวิธีนำไปใช้ในบริบท เราได้ลงเอยด้วยบางสิ่งที่ใช้งานได้หลากหลายมากขึ้น ซึ่งหวังว่าจะส่งผลให้ลูกค้ามีความสุขมากขึ้น!
บางครั้งยิ่งละเลยการออกแบบมากเท่าไหร่ นักพัฒนาก็จะต้องใช้เวลาและความเอาใจใส่มากขึ้นเท่านั้น ฉันได้รวบรวมรายการตรวจสอบด้านล่างของสิ่งที่ต้องทดสอบและตั้งคำถามเมื่อสร้างส่วนประกอบ ซึ่งคุณอาจพบว่ามีประโยชน์ อาจนำไปปรับใช้กับส่วนประกอบต่างๆ ได้เช่นกัน
ความสามารถในการมองข้ามความเรียบง่ายที่มองเห็นได้ แบ่งส่วนประกอบออกเป็นส่วนๆ ถามคำถามสำคัญ (แม้กระทั่งก่อนที่จะมีการพัฒนาใดๆ เกิดขึ้น) และแม้กระทั่งพิจารณาการใช้งานในอนาคต ล้วนเป็นทักษะที่จะให้บริการนักพัฒนาซอฟต์แวร์ได้ดีเมื่อสร้างเว็บไซต์ — และ จะช่วยให้คุณให้ค่าประมาณที่แม่นยำยิ่งขึ้นเมื่อจำเป็น การสื่อสารในทีมที่ดีและกระบวนการทำงานร่วมกันที่รัดกุมนั้นประเมินค่าไม่ได้สำหรับการสร้างไซต์ที่มีความยืดหยุ่น แต่ผลลัพธ์ที่ได้ก็คุ้มค่าที่จะลงทุนในการหล่อเลี้ยงวัฒนธรรมนี้ มาผสมผสานความยืดหยุ่นในการออกแบบ และ สร้างกระบวนการของเรา
รายการตรวจสอบ
สิ่งที่ต้องทดสอบ:
- การเข้าถึงเลย์เอาต์ (มือถือและเดสก์ท็อป)
- รูปภาพที่มีอัตราส่วนกว้างยาวภายในต่างกัน — ครอบตัดอย่างเหมาะสมหรือไม่
- ข้อความเนื้อหาที่ยาวขึ้นและสั้นลง (รวมถึงหลายย่อหน้า)
- ส่วนหัวที่ยาวและสั้นกว่า (รวมถึงความยาวของคำต่างๆ)
- ละเว้น (ต่างๆ) หัวเรื่อง เนื้อหา ลิงก์ และรูปภาพ
- ลิงก์หลายรายการ (รวมถึงข้อความลิงก์ที่มีความยาวต่างกัน)
- การเข้าถึงเนื้อหาวิดีโอ
- เนื้อหาข้อความแบบ WYSIWYG (รวมลิงก์ รายการ ฯลฯ ในเนื้อหา)
- ทดสอบในบริบท — รวมหลายองค์ประกอบ (พร้อมตัวเลือกเนื้อหาที่แตกต่างกัน) รวมถึงส่วนประกอบอื่นๆ ที่ผสมลงในเค้าโครงหน้า
