ความท้าทายในการออกแบบเว็บไซต์สำหรับหน้าจอขนาดใหญ่
เผยแพร่แล้ว: 2021-10-07อุปกรณ์มือถือได้เข้ายึดครองเว็บแล้ว ดังนั้นความสนใจของนักออกแบบจำนวนมากจึง (ถูกต้อง) เพื่อให้แน่ใจว่าเว็บไซต์ที่เราสร้างนั้นเข้ากันได้ เรากำลังปรับแต่งวิธีที่เราใช้คุณสมบัติที่ตอบสนองได้อย่างต่อเนื่อง เพื่อให้ทำงานได้อย่างไม่มีที่ติบนหน้าจอขนาดเล็ก
แม้ว่านี่จะเป็นความพยายามที่คุ้มค่า แต่ก็มีหน้าจออื่นๆ ให้นึกถึง วิวพอร์ตขนาดใหญ่ก็เป็นข้อพิจารณาที่สำคัญเช่นกัน ไม่ค่อยพบอุปกรณ์เดสก์ท็อปหรือแล็ปท็อปเครื่องใหม่ที่มีความละเอียดหน้าจอต่ำกว่า 1080p (1920 x 1080) และจอภาพทั้ง 4k (3840 × 2160) และ 8k (7680 x 4320) ให้พื้นที่หน้าจอที่มากขึ้น
การใช้ประโยชน์จากหน้าจอขนาดใหญ่อาจเป็นสิ่งที่ท้าทาย กุญแจสำคัญคือการสร้างเลย์เอาต์ที่ใช้งานได้และอ่านง่าย นอกจากนี้ต้องระมัดระวังเพื่อหลีกเลี่ยงไม่ให้ผู้ใช้จำนวนมากเกินไปโดยวางไว้ข้างหน้ามากเกินไป
หากคุณต้องการสร้างเว็บไซต์ที่ใช้ประโยชน์จากหน้าจอขนาดใหญ่ เราได้รวบรวมกฎทั่วไปบางประการไว้ด้วยกัน พวกเขาอาจไม่เหมาะกับทุกสถานการณ์ แต่จะให้ปัจจัยบางอย่างแก่คุณก่อนที่จะทำเรื่องใหญ่
ปรับขนาดข้อความและคอนเทนเนอร์หลักตามลำดับ
ข้อความแบบเต็มความกว้างบนหน้าจอ 1080p หรือ 4k นั้นไม่ใช่เรื่องใหญ่ ต้องใช้ความพยายามมากเกินไปในการอ่านและติดตามว่าคุณอยู่ที่ไหนในข้อความ ยิ่งคุณมีข้อความมากเท่าใด ผู้ใช้ก็จะยิ่งแยกแยะได้ยากขึ้นเท่านั้น

ดังนั้น ข้อความจึงทำงานได้ดีขึ้นเมื่ออยู่ภายในคอนเทนเนอร์ที่มีความกว้างจำกัด พิจารณาความกว้างในอุดมคติที่ไม่ควรเกิน 900-1200 พิกเซล ช่องว่างก็มีความสำคัญเช่นกันเนื่องจากช่วยให้มีห้องหายใจ ทดลองกับคอนเทนเนอร์ขนาดต่างๆ ระยะขอบ และช่องว่างภายใน เพื่อค้นหาสิ่งที่ดีที่สุดกับเลย์เอาต์ของคุณ
ขนาดตัวอักษรยังเป็นปัจจัยสำคัญเมื่อออกแบบสำหรับหน้าจอขนาดใหญ่ การเพิ่มขนาดฟอนต์ช่วยให้ข้อความโดดเด่นและยังจำกัดจำนวนอักขระที่แสดงในบรรทัดที่กำหนด
สุดท้าย ให้พิจารณาเพิ่มคุณสมบัติ CSS line-height สำหรับระยะห่างแนวตั้งที่เพียงพอระหว่างบรรทัด ซึ่งช่วยปรับปรุงความชัดเจนและเพิ่มความเปิดกว้างให้กับการออกแบบโดยรวม

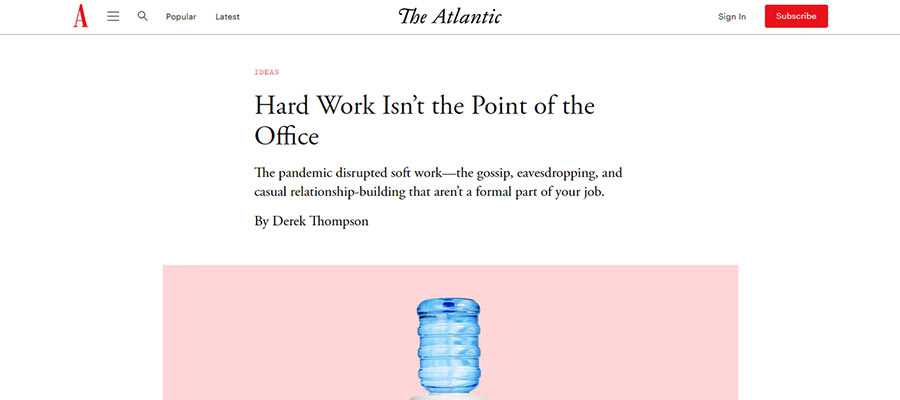
แอตแลนติกจำกัดข้อความในบทความให้แคบและอ่านง่าย
ใช้ประโยชน์จากเค้าโครงหลายคอลัมน์
ข้อดีอย่างหนึ่งที่สำคัญของการใช้พื้นที่หน้าจอเพิ่มเติมคือ มีพื้นที่เหลือเฟือสำหรับเลย์เอาต์แบบหลายคอลัมน์ บางทีนั่นอาจเป็นเหตุผลว่าทำไมเทคนิคนี้จึงมักพบเห็นได้ในเว็บไซต์ที่เน้นข่าวสาร
ด้วยตาราง 1,000 พิกเซลแบบดั้งเดิมและเลย์เอาต์ที่ประกอบด้วยสามคอลัมน์ขึ้นไป เนื้อหาภายในมีแนวโน้มที่จะถูกบีบอัด ความกว้างของหน้า 1,800 พิกเซลช่วยให้สามารถเว้นระยะห่างคอลัมน์ได้โดยมีระยะขอบจำนวนมาก และยังมีที่ว่างสำหรับเพิ่มการเติมคอลัมน์ภายในในขณะที่เพิ่มขนาดแบบอักษรด้วย
หน้าที่กว้างขึ้นยังสามารถเปิดใช้งานการใช้การกำหนดค่าคอลัมน์ขั้นสูงบางอย่างได้ ตัวอย่างเช่น ลองนึกถึงพื้นที่ "ข่าวล่าสุด" ที่กินพื้นที่ครึ่งซ้ายของหน้า พร้อมรูปภาพเด่น จากนั้น คอลัมน์ความกว้าง 25% สองคอลัมน์จะแสดงพาดหัวแบบข้อความอื่นๆ ทางด้านขวา
นี่อาจเป็นรูปแบบที่สมบูรณ์แบบสำหรับหน้าจอขนาดใหญ่ หลีกเลี่ยงพื้นที่ที่สูญเปล่าในขณะที่ทำให้ผู้ใช้ระบุเนื้อหาที่พวกเขาสนใจได้ง่ายขึ้น
ยิ่งไปกว่านั้น การผสมผสานระหว่าง CSS Grid และ Media Queries ช่วยให้คุณรองรับความละเอียดหน้าจอที่ใหญ่ที่สุดในขณะที่ปรับให้เข้ากับความละเอียดที่เล็กกว่าได้อย่างสวยงาม

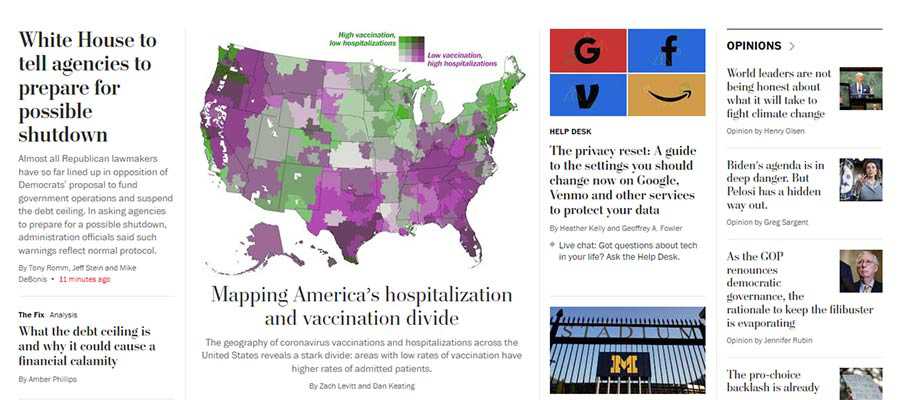
โฮมเพจแบบหลายคอลัมน์ของ The Washington Post
เก็บของสำคัญไว้ใกล้มือ
ข้อผิดพลาดที่อาจเกิดขึ้นจากเลย์เอาต์ที่กว้างมากคือ ไอเท็มสำคัญบางรายการอาจต้องการเคอร์เซอร์ของผู้ใช้เพื่อเดินทางในระยะทางที่ค่อนข้างไกล อย่างน้อยที่สุดก็คือความไม่สะดวกและ UX ที่ไม่ดี ที่แย่ที่สุดก็อาจถือเป็นปัญหาการช่วยสำหรับการเข้าถึงที่ค่อนข้างใหญ่
อย่างไรก็ตาม ปัญหาเหล่านี้สามารถแก้ไขได้ด้วยการออกแบบ แถบการนำทางด้านบนสามารถวางกึ่งกลางหน้าจอในแนวนอนได้ เพื่อไม่ให้ต้องเลื่อนเมาส์มาก การทำให้เป็นมิตรกับแป้นพิมพ์สามารถมั่นใจได้ว่าจะสามารถเข้าถึงได้สำหรับผู้ที่ไม่ได้ใช้อุปกรณ์ชี้ตำแหน่ง
ความกว้างที่เพิ่มขึ้นยังหมายความว่าชิ้นส่วนสำคัญอื่นๆ อาจสูญหายไปได้อย่างง่ายดายในป่าที่เต็มไปด้วยเนื้อหา องค์ประกอบต่างๆ เช่น แบบฟอร์มการเข้าสู่ระบบและคำกระตุ้นการตัดสินใจจะต้องอยู่ในพื้นที่ที่มองเห็นได้ชัดเจน
การรวมเข้ากับส่วนหัวของไซต์หรือแถบด้านข้างแบบคงที่เป็นวิธีแก้ไขที่เป็นไปได้ ส่วนหัวที่ "เหนียว" อาจเป็นเส้นทางสำหรับเก็บสิ่งของที่สำคัญที่สุดไว้ใกล้ตัวเสมอ
มีพื้นที่มากมายสำหรับการสร้างสรรค์ แต่แนวคิดหลักคือการทำให้แน่ใจว่าผู้ใช้จะไม่ต้องสำรวจความกว้างของหน้าจออย่างต่อเนื่องเพื่อไปยังที่ที่ต้องการ

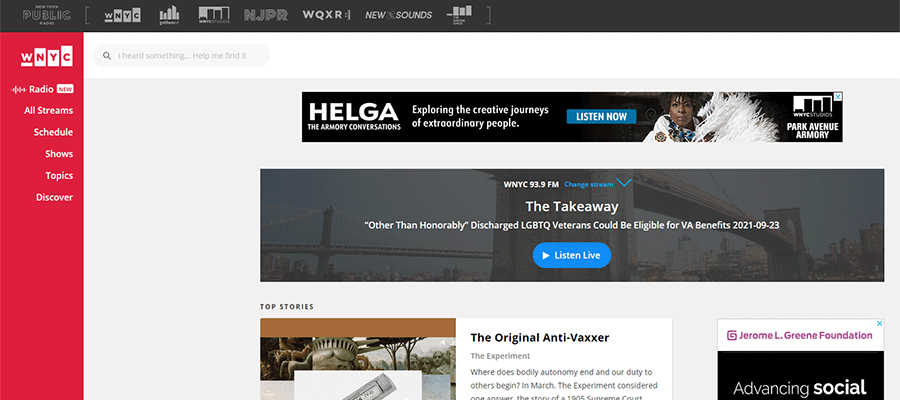
WNYC Radio ใช้แถบด้านข้างแบบคงที่สีสันสดใสเพื่อให้การนำทางเว็บไซต์ของตนอยู่ในมุมมอง
ใช้รูปแบบการออกแบบที่คาดเดาได้
เมื่อพิจารณาจากทั้งหมดข้างต้นแล้ว ธีมที่ครอบคลุมคือการสร้างรูปแบบการออกแบบที่คาดเดาได้ ซึ่งหมายความว่าเลย์เอาต์ของเว็บไซต์ช่วยให้เนื้อหาไหลลื่นอย่างเป็นธรรมชาติ แม้ว่าบางรายการสามารถออกแบบให้ดึงดูดความสนใจได้ แต่ก็ไม่ควรเบี่ยงเบนจากประสบการณ์ของผู้ใช้โดยรวม
มันทำงานอย่างไรในทางปฏิบัติ? ตัวอย่างหนึ่งคือเค้าโครงหลายคอลัมน์ดังกล่าว อาจมีหลายส่วนในหน้าเว็บที่ใช้คอลัมน์ โดยแต่ละส่วนมีหมายเลขและตำแหน่งเฉพาะของตนเอง ไม่เป็นไร ตราบใดที่มีความสม่ำเสมอในการเว้นวรรค การพิมพ์ และรูปแบบที่เกี่ยวข้อง
ในเว็บไซต์ที่เน้นข่าวสาร อาจหมายความว่าส่วน "เทคโนโลยี" และ "บทความข่าว" มีเลย์เอาต์คอลัมน์ต่างกัน ส่วน "ข่าวล่าสุด" สามารถใช้สีพื้นหลังที่แตกต่างกันได้ อย่างไรก็ตาม หากมีลักษณะที่สอดคล้องกัน ก็ช่วยสร้างโฟลว์ในขณะเดียวกันก็หลีกเลี่ยงประสบการณ์การท่องเว็บที่ซ้ำซากจำเจ แต่ละส่วนโดดเด่นแต่กลมกลืนไปกับการออกแบบโดยรวม
เช่นเดียวกับโครงการออกแบบอื่นๆ จำเป็นต้องมีการวางแผนและการทดลองอย่างมากเมื่อออกแบบโดยคำนึงถึงหน้าจอขนาดใหญ่

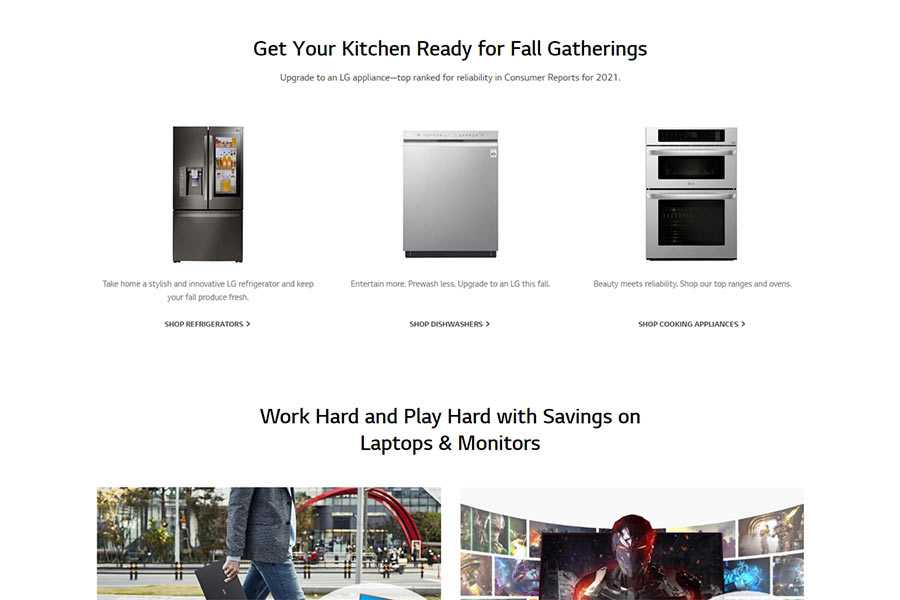
LG ใช้รูปแบบคอลัมน์ที่สลับกันในหน้าแรก
ใช้ประโยชน์จากพิกเซลพิเศษเหล่านั้นอย่างมีประสิทธิภาพ
ความงามของหน้าจอขนาดใหญ่ที่มีความละเอียดสูงคือสามารถใช้เพื่อสร้างประสบการณ์ที่สมจริง เราเห็นมันตลอดเวลาด้วยเกม ภาพยนตร์ และสื่ออื่นๆ
การทำสิ่งนี้ให้สำเร็จด้วยเว็บไซต์นั้นค่อนข้างท้าทาย เป็นเรื่องยากโดยเฉพาะอย่างยิ่งกับไซต์ที่มีข้อความจำนวนมาก มีความเสี่ยงที่แน่นอนบางประการเมื่อพูดถึงการใช้งาน
อย่างไรก็ตาม เลย์เอาต์ที่ออกแบบมาอย่างดีสามารถใช้ประโยชน์จากพื้นที่หน้าจอเพิ่มเติมได้อย่างมีประสิทธิภาพ เป็นเรื่องของการนำทางที่ง่าย ความชัดเจน และความสม่ำเสมอในการออกแบบ
อย่างไรก็ตาม สิ่งเหล่านี้เป็นหลักการที่นักออกแบบเว็บไซต์ฝึกฝนทุกวัน จำไว้เสมอ แล้วคุณจะสร้างเว็บไซต์ที่ดูสมบูรณ์แบบในทุกพิกเซล ตั้งแต่มือถือไปจนถึงจอภาพขนาดใหญ่ 8k
