การออกแบบประสบการณ์เสียง
เผยแพร่แล้ว: 2022-03-10การวิเคราะห์ล่าสุดจาก VoiceLabs ประมาณการว่าจะมีการจัดส่งอุปกรณ์ที่ใช้เสียงจำนวน 24.5 ล้านเครื่องในปีนี้ เกือบสี่เท่าของปีที่แล้ว ในฐานะนักออกแบบที่มีประสบการณ์ ตอนนี้เรามีโอกาสออกแบบประสบการณ์เสียงและอินเทอร์เฟซ!
อินเทอร์เฟซใหม่ไม่ได้หมายความว่าเราต้องละเลยทุกอย่างที่เรานำไปใช้กับอินเทอร์เฟซก่อนหน้านี้ได้สำเร็จ เราจะต้องปรับกระบวนการของเราให้เข้ากับความแตกต่างของอินเทอร์เฟซที่ขับเคลื่อนด้วยเสียง รวมถึงการโต้ตอบการสนทนาและการไม่มีหน้าจอ เราจะดูว่ามารทั่วไปในขวดทำงานอย่างไร อภิปราย ขั้นตอนที่เกี่ยวข้องกับการออกแบบประสบการณ์เสียง และแสดงขั้นตอนเหล่านี้โดยการออกแบบแอปเสียงสำหรับ Alexa (หรือทักษะตามที่ Amazon เรียก)
### อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- ยกระดับประสบการณ์ผู้ใช้ด้วย Web Speech API
- แนวทางการออกแบบพร้อมเสียง
- ทดลองสังเคราะห์เสียงพูด
- การออกแบบประสบการณ์ผู้ใช้คืออะไร? ภาพรวม เครื่องมือและทรัพยากร

- แอปเสียง (ทักษะและการดำเนินการของ Amazon สำหรับ Google);
- แพลตฟอร์มปัญญาประดิษฐ์ (Amazon Alexa, Google Assistant, Apple Siri, Microsoft Cortana);
- อุปกรณ์ (Echo, Home, สมาร์ทโฟน, คอมพิวเตอร์)

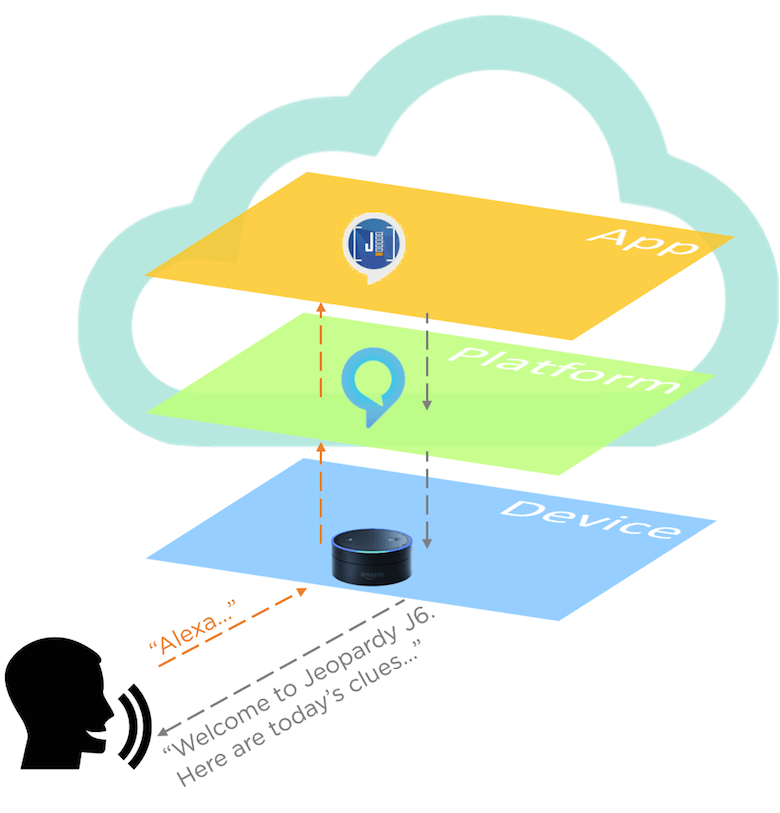
อุปกรณ์ที่สั่งงานด้วยเสียง เช่น Amazon Echo และ Google Home กำลังฟังอยู่ตลอดเวลา รอให้คำปลุก (“Alexa…” หรือ “OK, Google…”) เริ่มทำงาน เมื่อเปิดใช้งานแล้ว อุปกรณ์จะส่งเสียงที่ติดตามไปยังแพลตฟอร์ม AI ในคลาวด์ (“… เล่นอันตราย!”) แพลตฟอร์มนี้ใช้การรวมกันของการรู้จำคำพูดอัตโนมัติ (ASR) และความเข้าใจภาษาธรรมชาติ (NLU) เพื่อถอดรหัสความตั้งใจของผู้ใช้ (เพื่อเริ่มเกมเรื่องไม่สำคัญ) และส่งไปยังแอปที่รองรับ (อันตราย! J6 Skill บน Alexa) แอพประมวลผลคำขอและตอบกลับผ่านข้อความ (และภาพถ้ามี) แพลตฟอร์มจะแปลงข้อความเป็นคำพูดและเล่นผ่านอุปกรณ์ ("ยินดีต้อนรับสู่ Jeopardy J6 นี่คือเบาะแสของวันนี้…”) ทั้งหมดนี้ในเวลาไม่กี่วินาที
การสร้างประสบการณ์เสียง
ปีที่แล้ว Mark Zuckerberg ได้ทำความท้าทายส่วนตัวเพื่อสร้าง AI แบบง่ายๆ เพื่อดูแลบ้านของเขา เขาเรียกมันว่าจาร์วิส และทำให้มันเป็นเสียงของมอร์แกน ฟรีแมน

พวกเราที่เหลือที่ไม่มีความสามารถหรือทรัพยากรที่จะทำแบบเดียวกันสามารถหลีกหนีจากการสร้างแอปเสียงที่ทำงานบนแพลตฟอร์ม AI ที่ซับซ้อนซึ่งสร้างขึ้นแล้ว สิ่งนี้ทำให้เราไม่ต้องกังวลเกี่ยวกับการออกแบบและการพัฒนาแอปเสียงเท่านั้น ซึ่งก็เช่นกันด้วยกระบวนการพัฒนาที่ง่ายขึ้น Amazon และ Google ได้ให้การเข้าถึงแบบเปิดแก่เทมเพลต โค้ด และคำแนะนำทีละขั้นตอนโดยละเอียดเพื่อสร้างแอปเสียงประเภทต่างๆ จนถึงจุดที่แม้แต่ผู้ที่ไม่ใช่นักพัฒนาซอฟต์แวร์ก็สามารถพัฒนาแอปได้ภายในเวลาประมาณหนึ่งชั่วโมง!
การลงทุนของพวกเขาในการทำให้การพัฒนาแอพเรียบง่ายนั้นได้ผล โดยมีการเปิดตัวแอพเสียงใหม่ๆ นับพันรายการทุกเดือน การเติบโตของแอปเสียงนำความทรงจำของยุคตื่นทองของเว็บในยุค 90 กลับมาอีกครั้ง เช่นเดียวกับการเติบโตของแอปบนอุปกรณ์เคลื่อนที่ที่ตามมาหลังการเปิดตัวร้านแอป

ในตลาดซื้อขายเสียงที่มีผู้คนหนาแน่น การออกแบบที่ดีคือสิ่งที่จะทำให้แอปเสียงของคุณแตกต่างจากแอปอื่นๆ ที่คล้ายคลึงกันหลายร้อยแอป
การออกแบบประสบการณ์เสียง
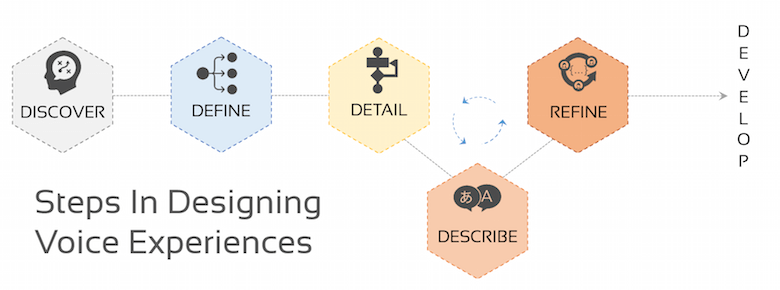
การออกแบบประสบการณ์ผู้ใช้เสียงที่ดีเป็นกระบวนการห้าขั้นตอนที่ควรเกิดขึ้นก่อนเริ่มการพัฒนา แม้ว่าการมุ่งสู่การพัฒนาโดยตรงอาจเป็นเรื่องที่น่าดึงดูดใจ แต่เวลาที่ใช้ในการออกแบบให้ถูกต้องนั้นเป็นเวลาที่ใช้ไปอย่างดี

เราจะหารือและปรับใช้แต่ละขั้นตอนเพื่อออกแบบแอปเสียง ซึ่งสามารถพัฒนาได้อย่างง่ายดายโดยใช้เทมเพลตทักษะอันใดอันหนึ่งสำหรับ Alexa
1. ค้นพบ
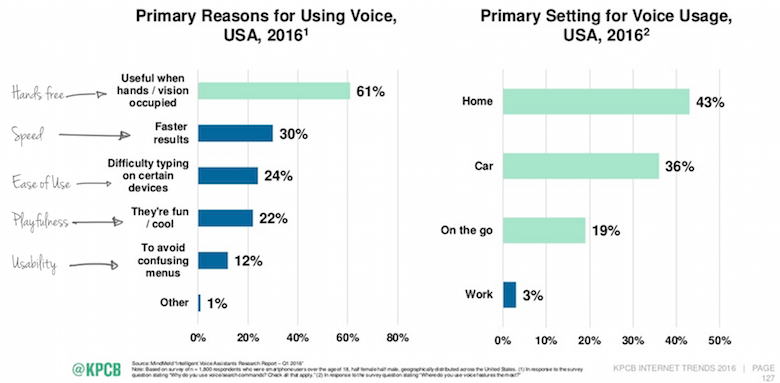
เส้นทางการออกแบบเริ่มต้นด้วยคำถามที่ว่า "แอปเสียงนี้จะให้คุณค่าแก่ผู้ใช้ของฉันได้อย่างไร" คำถามนี้ใช้กับว่าคุณกำลังพัฒนาแอปเสียงแบบสแตนด์อโลน (เช่นตัวอย่างของเรา) หรือว่าแอปเสียงของคุณเป็นเพียงหนึ่งในช่องทางติดต่อลูกค้าของคุณ พิจารณาเหตุผลและสถานที่ที่ผู้คนใช้แอปเสียง ผู้คนใช้อินเทอร์เฟซเสียงเนื่องจากประโยชน์ของการโต้ตอบแบบแฮนด์ฟรี ความเร็วในการโต้ตอบ และความสะดวกในการใช้งาน โดยส่วนใหญ่ใช้ที่บ้านหรือในรถยนต์ ดังที่แสดงในรายงานแนวโน้มอินเทอร์เน็ตประจำปี 2559 ของ Mary Meeker

กุญแจสำคัญคือการค้นหาความต้องการของผู้ใช้ที่สอดคล้องกันซึ่งง่ายกว่าหรือสะดวกกว่าผ่านแอปเสียงมากกว่าโทรศัพท์หรือคอมพิวเตอร์ ตัวอย่างบางส่วน ได้แก่ ธนาคารที่ให้ข้อมูลบัญชีหรือนักดูหนังกำลังค้นหาภาพยนตร์ใหม่ๆ ที่ฉายในบริเวณใกล้เคียง
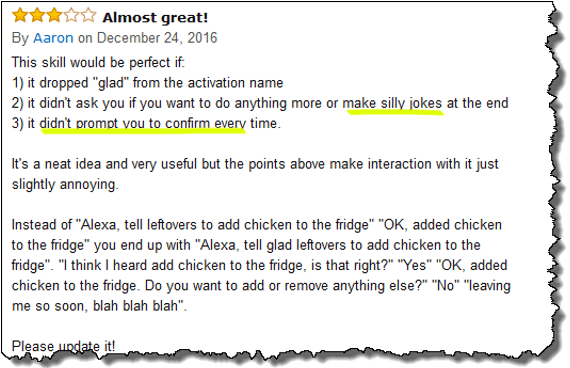
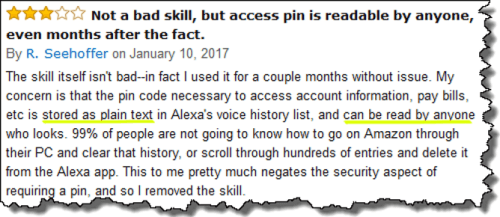
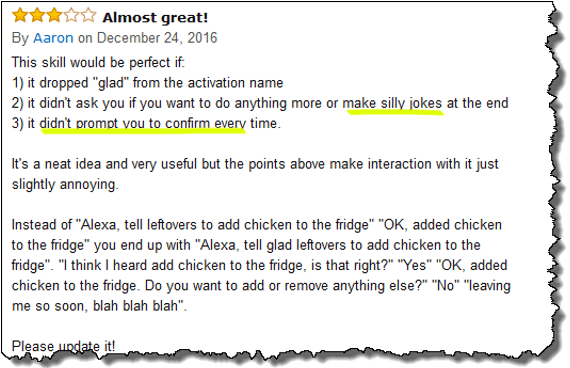
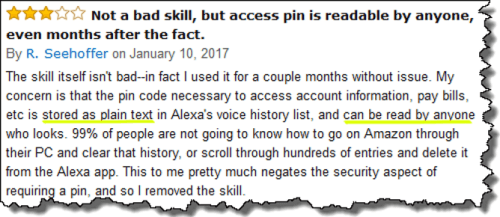
หากคุณมีคู่แข่งที่มีแอปเสียงอยู่แล้ว ให้คำนึงถึงสิ่งที่พวกเขากำลังทำ รวมถึงบทวิจารณ์และข้อเสนอแนะที่แอปของพวกเขาได้รับในตลาดแอป (เช่น Alexa Skill Store ของ Amazon) จุดมุ่งหมายไม่ใช่เพื่อเลียนแบบแบบสุ่มสี่สุ่มห้า แต่เพื่อให้ทราบถึงแถบความสามารถที่กำหนดไว้ตลอดจนความคาดหวังของผู้ใช้
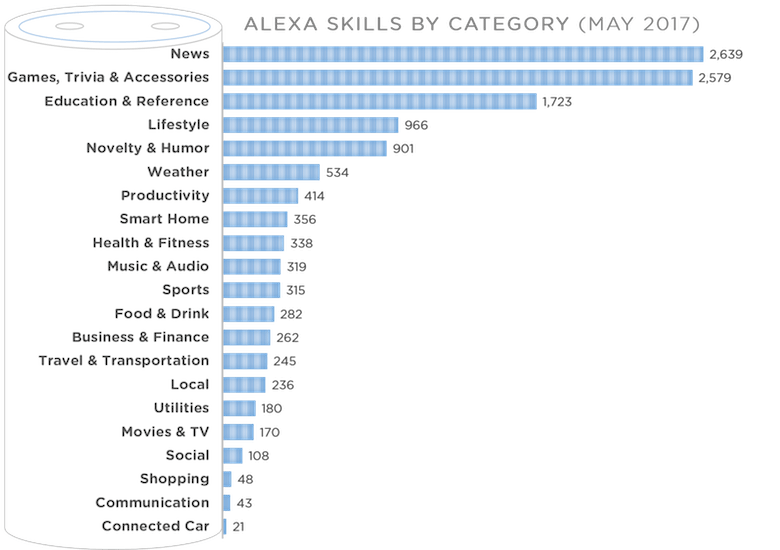
(ในขณะที่เขียนบทความนี้ มี "ความรู้และเกร็ดเล็กเกร็ดน้อย" มากกว่า 1,500 รายการของ Alexa Skills ทำให้เป็นหมวดหมู่ทักษะที่มีผู้คนหนาแน่นที่สุดใน Amazon อย่างไรก็ตาม ไม่มีทักษะเรื่องไม่สำคัญแม้แต่ทักษะเดียวที่เหมาะกับพื้นที่ของประสบการณ์ของผู้ใช้ เพื่อแสดงให้เห็น กระบวนการออกแบบเสียง เราจะสร้างทักษะการออกแบบ UX เพื่อให้ผู้อ่านได้ทดสอบความรู้ หรือแม้แต่เรียนรู้สิ่งใหม่)
2. กำหนด
ในขั้นตอนนี้ เราจะกำหนดบุคลิกของแอปและความสามารถที่แอปจะมี
บุคลิกภาพ
เมื่อออกแบบอินเทอร์เฟซเสียง เราไม่สามารถเข้าถึงองค์ประกอบภาพจำนวนมากที่เราใช้ในอินเทอร์เฟซบนเว็บและอุปกรณ์เคลื่อนที่เพื่อแสดงบุคลิกภาพได้ บุคลิกภาพต้องมาจากน้ำเสียงและน้ำเสียงของปฏิสัมพันธ์ทางวาจา และต่างจาก Zuckerberg ที่ได้ยินเสียงที่ผ่อนคลายของ Freeman เราถูกจำกัดให้ได้ยินเสียงเริ่มต้นของอุปกรณ์ นั่นทำให้น้ำเสียงและถ้อยคำมีความสำคัญในการถ่ายทอดบุคลิกภาพที่เราต้องการจะสื่อ
ข่าวดีก็คือ รากฐานส่วนใหญ่ในพื้นที่นี้น่าจะเสร็จสิ้นแล้วและบันทึกไว้ในคู่มือแบรนด์องค์กรหรือคู่มือรูปแบบเว็บไซต์ (คำใบ้: มองหาส่วน "น้ำเสียง") ใช้ประโยชน์จากหลักเกณฑ์เหล่านี้สำหรับแอปเสียงของคุณ ตลอดจนรักษาบุคลิกที่สม่ำเสมอในช่องทางและจุดติดต่อต่างๆ
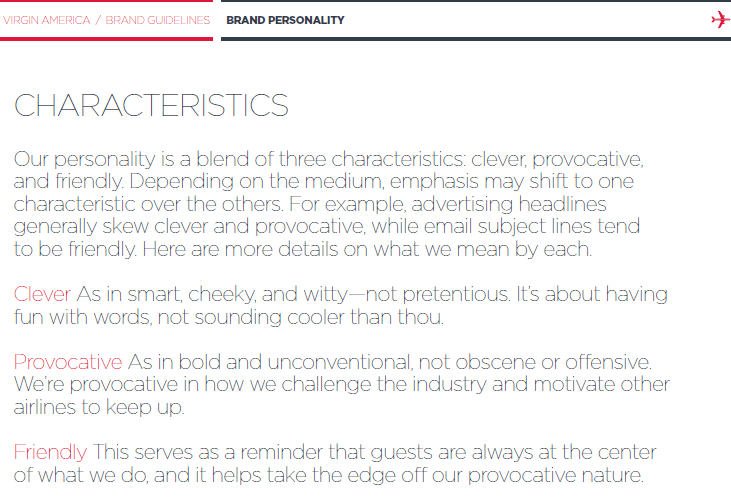
เมื่อฉันนึกถึงบุคลิกและน้ำเสียง Virgin Group จะนึกถึงทันที พวกเขาระบุอย่างชัดเจนว่าพวกเขาเป็นใครและถ่ายทอดสิ่งนั้นให้กับผู้ใช้อย่างไร สำหรับเวอร์จิ้น อเมริกา น้ำเสียงในอุดมคติคือ “สะโพก สบายๆ เป็นกันเอง ขี้เล่น และลิ้นที่แก้ม” และเห็นได้ชัดเจนในทุกการสื่อสาร

หากคุณเคยขอให้ Alexa ร้องเพลงหรือลองใช้ Alexa Easter Eggs มากมาย คุณจะรู้ว่าเธอมีบุคลิกเป็นของตัวเอง ด้วยความอยากรู้อยากเห็น ฉันจึงติดต่อทีมที่รับผิดชอบต่อบุคลิกของเธอ และนี่คือสิ่งที่พวกเขาจะพูด:
เมื่อออกแบบโครงสร้างเสียงของ Alexa เราพยายามทำให้เธอมีบุคลิกที่สะท้อนถึงคุณลักษณะที่เราให้ความสำคัญมากที่สุดที่ Amazon เราอยากให้เธอรู้สึกช่วยเหลือ อ่อนน้อมถ่อมตนและฉลาด ในขณะที่ยังคงรู้สึกสนุกสนาน นี่เป็นกระบวนการที่ต่อเนื่อง และเราคาดว่าเสียงของ Alexa จะพัฒนาขึ้นเมื่อนักพัฒนาจำนวนมากขึ้นให้ความสำคัญกับการทำให้เธอฉลาดขึ้น
บุคลิกภาพยังสามารถแสดงอยู่ในชื่อ ไอคอน และคำอธิบายของแอปที่แสดงต่อผู้ใช้ในรายการไดเรกทอรีของแอป ตลอดจนในชื่อที่ใช้เรียกแอป (ชื่อคำขอ) ดังนั้น ตรวจสอบให้แน่ใจว่าแอปของคุณโดดเด่นในขณะที่เผยแพร่แอปของคุณ
สำหรับทักษะการออกแบบ UX ของเรา เราอาจใช้วิธีตรงไปตรงมาหรือตลกก็ได้ และนั่นจะสะท้อนให้เห็นในถ้อยคำของตัวเลือก Q&A ของแบบทดสอบ
ตัวอย่างของ โทนปกติ จะเป็น:
หลักการออกแบบ UX ข้อใดที่สนับสนุนความเรียบง่ายมากกว่าความซับซ้อน
- มีดโกนของ Occam
- กฎของฮิค
- เอฟเฟกต์การใช้งานด้านสุนทรียศาสตร์
- น่าพอใจ
และตัวอย่างของ น้ำเสียงตลก จะเป็น:
เห็นได้ชัดว่ามีหลักการออกแบบ UX ที่สนับสนุนความเรียบง่ายมากกว่าความซับซ้อน จริงๆ! คุณเดาได้ไหมว่ามันเรียกว่าอะไร?
- Occam's Razor: สิ่งที่ดีที่สุดที่ผู้ชาย UX จะได้รับ
- กฎของฮิก: ฟังดูเหมือนบางอย่างที่บัมพ์กิ้น UX คิดขึ้นมาได้
- เอฟเฟกต์การใช้งานที่สวยงาม: นั่นคือศัพท์แสง UX ที่เก๋ไก๋
- Satisficing: ฉันไม่พอใจเลย… ขอโทษ Rolling Stones
ครับ มาต่อแบบปกติกันเถอะ
ความสามารถ
นี่คือที่ที่คุณคิดอย่างรอบคอบเกี่ยวกับฟังก์ชันการทำงานที่จะเป็นประโยชน์สำหรับผู้ใช้แอปเสียงของคุณ ทบทวนงานของคุณตั้งแต่ขั้นตอนแรกเพื่อระบุความสามารถที่สำคัญหรือเกี่ยวข้องกับธุรกิจของคุณ บางครั้งการเสนอความสามารถหลักก็ไม่ใช่เรื่องง่าย — เช่น ธนาคารที่ให้ข้อมูลเกี่ยวกับยอดคงเหลือ ธุรกรรม และวันที่ครบกำหนด อื่นๆ นำเสนอคุณค่าในรูปแบบของคุณสมบัติที่เกี่ยวข้อง เช่น แอปเสียงแนะนำการขจัดคราบของ Tide หรือแอปเสียงของ Glad's (ผู้ผลิตที่เก็บอาหารและถุงขยะ) ซึ่งช่วยให้ผู้ใช้จำได้ว่าพวกเขาเก็บอาหารที่เหลือไว้ที่ไหน ซึ่งช่วยให้ผู้ใช้สามารถตรวจสอบว่ารายการใดควรนำกลับมาใช้ใหม่หรือทิ้งในถังขยะ
หากคุณทำแบบฝึกหัดที่คล้ายกันเมื่อเปลี่ยนจากเว็บไปยังมือถือ นั่นสามารถใช้เป็นจุดเริ่มต้นได้ สำหรับความสามารถด้านเสียง ให้พิจารณาว่าความสามารถใดที่จะเป็นประโยชน์ต่อผู้ใช้ของคุณบนอุปกรณ์ที่ขับเคลื่อนด้วยเสียงในพื้นที่ที่ใช้ร่วมกัน หากทักษะมีนัยยะด้านความปลอดภัยหรือความเป็นส่วนตัว ให้พิจารณาเพิ่มระดับการป้องกัน (ทักษะของ Capital One Alexa อนุญาตให้ผู้ใช้สร้างคีย์ส่วนตัวสำหรับการเข้าถึงบัญชี) แม้ว่าคุณอาจจะจบลงด้วยรายการซักผ้าของฟังก์ชันการทำงานที่จะทำงานด้วยเสียง ให้เริ่มต้นด้วยความสามารถหลักหนึ่งถึงห้าอย่าง และใช้การวิเคราะห์เสียงเพื่ออัปเดตและปรับปรุงหลังจากเปิดตัว
ความสามารถหลักของทักษะการออกแบบ UX อาจเป็น:
- จัดทำหลักการออกแบบ UX ตามความต้องการ
- ตอบคำถามผู้ใช้ (ผู้เล่นคนเดียว) เกี่ยวกับหลักการ UX แบบสุ่ม
- ตอบคำถามผู้ใช้ (ผู้เล่นคนเดียว) เกี่ยวกับหลักการ UX หลายข้อ และเก็บคะแนน
- จัดการแข่งขันแบบทดสอบ UX กับผู้เล่นหลายคน
เนื่องจากเรากำลังสร้างทักษะการออกแบบ UX นี้โดยใช้เทมเพลต Skill ของ Amazon ตัวเลือกของเราจึงถูกจำกัดไว้เฉพาะตัวเลือกแรก (เทมเพลตทักษะข้อเท็จจริง) หรือตัวเลือกที่สาม (เทมเพลตทักษะเรื่องไม่สำคัญ) ด้านบน สมมติว่าการวิจัยของเราแสดงให้เห็นว่าผู้ใช้ของเราจะพบว่าแบบทดสอบมีค่ามากกว่าเพียงแค่ได้ยินหลักการ UX ที่อ่าน ความสามารถหลักของเราคือการทดสอบผู้ใช้เกี่ยวกับหลักการ UX และเก็บคะแนนไว้
3. รายละเอียดขั้นตอนการสนทนา
เมื่อคุณคัดเลือกความสามารถของแอปเสียงแล้ว ให้เริ่มมุ่งเน้นไปที่ขั้นตอนการสนทนาโดยละเอียดที่แอปจะมีกับผู้ใช้ การสนทนาของมนุษย์นั้นซับซ้อน มันมักจะมีการพลิกผันมากมายและอาจหมุนได้ตลอดเวลา โดยที่ผู้คนมักจะกระโดดจากหัวข้อหนึ่งไปยังอีกหัวข้อหนึ่ง แพลตฟอร์ม Voice AI ยังคงมีทางยาวไกลเพื่อให้ตรงกับระดับความซับซ้อนนั้น ดังนั้นคุณต้องสอนทักษะของคุณว่าจะตอบสนองต่อผู้ใช้อย่างไร
แอปเสียงของคุณรองรับได้เฉพาะความสามารถที่คุณกำหนดไว้ในขั้นตอนก่อนหน้า แต่ผู้ใช้จะถามแอปได้ทุกอย่างไม่ว่าจะอยู่ในรูปแบบใดก็ตาม การกำหนดรายละเอียดขั้นตอนการสนทนาช่วยให้คุณตอบสนองต่อผู้ใช้ หรือขับเคลื่อนการสนทนาไปสู่สิ่งที่แอปสามารถทำได้สำหรับผู้ใช้
สำหรับแต่ละความสามารถที่แอปเสียงจะสนับสนุน ให้เริ่มสร้างบทสนทนาระหว่างผู้ใช้และแอป คล้ายกับบทสนทนาในบทภาพยนตร์ ขณะที่คุณเขียนบทสนทนาเหล่านี้ ให้จดจำบุคลิกลักษณะเสียงและน้ำเสียง เริ่มสร้างและจัดการเนื้อหาจริงสำหรับแอปเสียงของคุณ สำหรับแบบทดสอบของเรา นี่หมายถึงการสร้างรายการคำถามแบบทดสอบ
เริ่มต้นด้วย "เส้นทางแห่งความสุข" ซึ่งเป็นขั้นตอนการสนทนาที่แอปเสียงสามารถตอบสนองคำขอของผู้ใช้ได้โดยไม่มีข้อยกเว้นหรือข้อผิดพลาด จากนั้นไปที่รายละเอียดขั้นตอนการสนทนาสำหรับข้อยกเว้น (ซึ่งผู้ใช้ไม่ได้ให้ข้อมูลทั้งหมด) และข้อผิดพลาด (ซึ่งแอปเสียงไม่เข้าใจหรือไม่สามารถทำในสิ่งที่ผู้ใช้ขอได้)
เนื่องจากการสนทนาจะได้ยินและไม่อ่าน แนวทางปฏิบัติที่ดีคืออ่านออกเสียงเพื่อดูว่าดูเหมือนเป็นบทสนทนาที่เป็นธรรมชาติหรือไม่ และตรวจสอบว่าถ่ายทอดน้ำเสียงที่คุณตั้งใจไว้หรือไม่
หากแอปเสียงของคุณต้องการเสริมการสนทนาด้วยเนื้อหาที่แสดงบนแอปโทรศัพท์ ให้ออกแบบการโต้ตอบเหล่านี้ร่วมกัน เพื่อให้ผู้ใช้ดูได้อย่างราบรื่น ตัวอย่างเช่น ทักษะการขจัดคราบของ Tide จะแจ้งให้ผู้ใช้ทราบว่าพวกเขาสามารถอ้างอิงถึงขั้นตอนการกำจัดคราบในแอป Alexa ได้ นอกเหนือจากการฟังคำแนะนำ อาจจำเป็นต้องใช้ในไม่ช้านี้หากข่าวลือเกี่ยวกับหน้าจอสัมผัสใน Echo ใหม่เป็นจริง
นี่คือตัวอย่างบทสนทนาสำหรับเส้นทางแห่งความสุข ความสามารถหลักของทักษะการออกแบบ UX ของเรา:
ผู้ใช้ : “Alexa เริ่มแบบทดสอบการออกแบบ UX”Alexa : “ฉันจะถามคำถามคุณห้าข้อพร้อมคำตอบแบบเลือกตอบ พยายามที่จะได้รับสิทธิมากที่สุดเท่าที่คุณสามารถ แค่บอกจำนวนคำตอบ เอาล่ะ. คำถามที่ 1…"
ผู้ใช้ : [ตอบถูก]
Alexa : “ถูกต้อง! คะแนนของคุณคือ 1 นี่คือคำถามที่ 2…”
ผู้ใช้ : [ตอบผิด]
Alexa : “อ๊ะ นั่นเป็นคำตอบที่ผิด คำตอบที่ถูกต้องคือ [คำตอบที่ถูกต้อง] คะแนนของคุณคือ 1 นี่คือคำถามที่ 3…”
…
Alexa (ท้ายคำถามห้าข้อ): “ถูกต้อง! คุณตอบถูกสี่ในห้าข้อ ขอบคุณสำหรับการเล่น!"
4. อธิบายวลีสำรอง
ผู้คนมักไม่ใช้คำเดียวกันเพื่อพูดในสิ่งเดียวกัน และแอปเสียงต้องได้รับการสอนด้วย การทำแผนที่วลีเป็นแบบฝึกหัดเพื่อสอนแอปเสียงเพื่อรองรับรูปแบบต่างๆ ของวิธีที่ผู้ใช้พูดคำร้องของตน
สำหรับเส้นทางการสนทนาแต่ละเส้นทางที่คุณให้รายละเอียดไว้ในขั้นตอนที่แล้ว ให้นึกถึงวิธีต่างๆ ที่ผู้ใช้สามารถพูดคำขอเหล่านั้นได้ จากนั้นแยกการใช้ถ้อยคำของคำขอแต่ละรายการ และระบุรูปแบบคำและคำพ้องความหมายที่อาจใช้ โดยคำนึงถึงรูปแบบและภาษาถิ่นตามภูมิภาค คุณจะเต็มมือหากแอปเสียงของคุณเกี่ยวข้องกับเครื่องดื่มอัดลมรสหวาน (โซดา ป๊อป โค้ก โทนิค น้ำอัดลม น้ำอัดลม) แซนวิชแบบยาว (ย่อย เครื่องบด โฮกี้ ฮีโร่ เด็กยากจน เครื่องบินทิ้งระเบิด แซนวิชอิตาลี บาแกตต์) หรือรองเท้ากีฬา (รองเท้าผ้าใบ, รองเท้า, รองเท้าออกกำลังกาย, รองเท้าทราย, จัมเปอร์, รองเท้าเทนนิส, รองเท้าวิ่ง, นักวิ่ง, ผู้ฝึกสอน)

ทำให้รายการรูปแบบนี้สมบูรณ์และละเอียดที่สุดเท่าที่จะเป็นไปได้ เพื่อให้แอปเสียงของคุณเข้าใจคำขอของผู้ใช้ Alexa ต้องการรูปแบบเหล่านี้ในรูปแบบของ "คำพูด" และแนะนำให้จัดเตรียม "... วลีตัวแทนให้ได้มากที่สุด" ขึ้นอยู่กับความสามารถของแอปเสียงของคุณ จำนวนคำพูดอาจมีหลายร้อยคำ แต่มีวิธีทำให้การสร้างคำพูดง่ายขึ้น
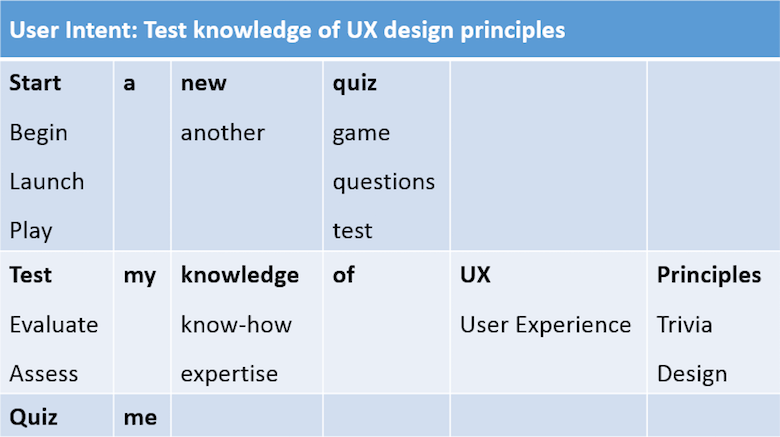
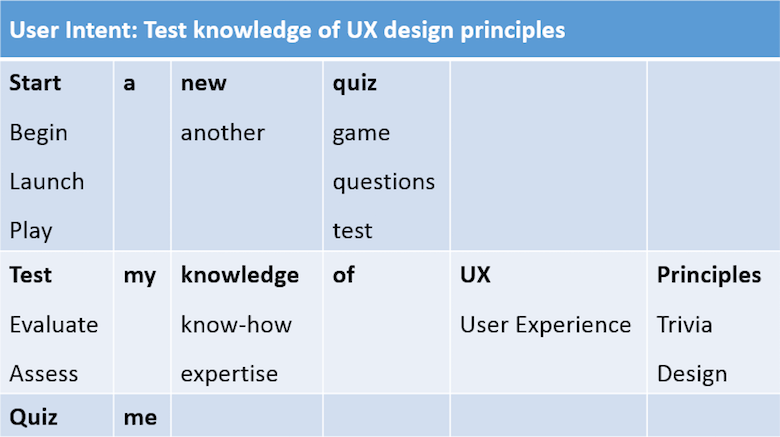
นี่คือตัวอย่างการจับคู่วลีสำหรับความสามารถของแบบทดสอบการออกแบบ UX ของเรา แพลตฟอร์ม AI ของ Alexa ทำงานได้ดีในการแปลความตั้งใจของผู้ใช้สำหรับ Skills ตามเทมเพลตของพวกเขา อย่างไรก็ตาม หากคุณทำการเปลี่ยนแปลง (เช่นเราเปลี่ยน "เกมเรื่องไม่สำคัญ" เป็น "แบบทดสอบ") คุณจะต้องเพิ่มวลีเหล่านี้

5. ปรับแต่ง
ขั้นตอนสุดท้ายในกระบวนการออกแบบคือการตรวจสอบและปรับแต่งแอปพลิเคชันเสียงก่อนที่จะใช้เวลาและความพยายามในการพัฒนา ในระหว่างขั้นตอน "รายละเอียด" การอ่านออกเสียงบทสนทนาช่วยให้มั่นใจว่าบทสนทนาจะฟังดูเป็นธรรมชาติและเป็นบทสนทนา ขั้นตอนปัจจุบันเกี่ยวข้องกับการทดสอบส่วนต่อประสานเสียงกับผู้ใช้
วิธีที่ง่ายที่สุดในการทดสอบคือการใช้เทคนิค Wizard of Oz โดยมีบุคคลที่เล่นบทบาทของอุปกรณ์ที่ขับเคลื่อนด้วยเสียงและตอบสนองต่อผู้ใช้ตามสคริปต์ส่วนต่อประสานเสียง อีกทางเลือกหนึ่งคือการใช้ซอฟต์แวร์สร้างต้นแบบ เช่น SaySpring เพื่อสร้างและทดสอบต้นแบบเชิงโต้ตอบ
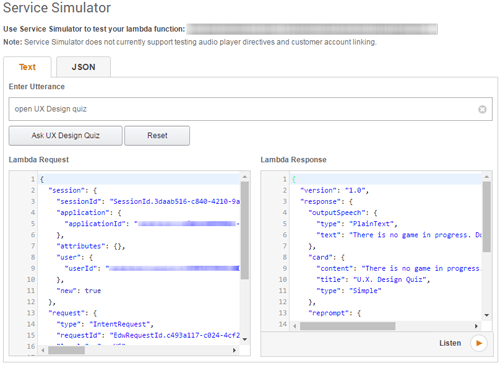
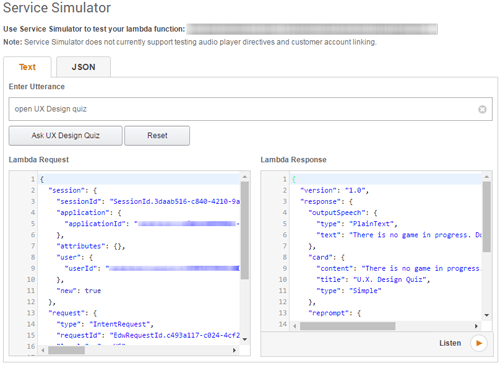
หากแอปเสียงของคุณสร้างขึ้นโดยใช้เทมเพลตโค้ด (ตามที่แอปของเราเป็น) การสร้างแอปและทดสอบโดยใช้เครื่องมือทดสอบที่ Amazon และ Google จัดหาให้ภายในพื้นที่การพัฒนาทักษะอาจทำได้ง่ายกว่า (ดังที่แสดงด้านล่าง) หรือใน โหมดทดสอบบนอุปกรณ์จริง

การทดสอบนี้จะทำให้คุณรู้สึกดีกับประสบการณ์การใช้เสียงในโลกแห่งความเป็นจริง รวมถึงการจัดการข้อผิดพลาด การตอบกลับซ้ำ และการตอบกลับที่ผิดธรรมชาติ บังคับหรือเหมือนเครื่องจักร
พัฒนา
เมื่อออกแบบประสบการณ์การใช้เสียงแล้ว ก็ถึงเวลาย้ายไปยังขั้นตอนการสร้าง-ทดสอบ-ส่ง แต่ละแพลตฟอร์มมีคำแนะนำและบทช่วยสอนโดยละเอียดเพื่อช่วยทุกคนในการสร้างและทดสอบทักษะ รวมถึง Alexa Skills Kit, Develop Actions for Google และ Cortana ซึ่งเสนอให้นำรหัสทักษะ Alexa ที่คุณกำหนดเองมาใช้ซ้ำ!
ลองนึกถึงวงข้อเสนอแนะและการวิเคราะห์ที่จะช่วยให้คุณเข้าใจการใช้งานแอปเสียงของคุณ คุณสามารถรับตัวชี้วัดทักษะ (ผู้ใช้ เซสชัน คำพูด ความตั้งใจ) ภายในบัญชีนักพัฒนาของคุณโดยไม่ต้องเขียนโค้ดเพิ่มเติม แต่การวิเคราะห์ขั้นสูงมีให้บริการผ่านบริการฟรี เช่น VoiceLabs (ฉันไม่สามารถใช้งานได้ อาจเป็นเพราะฉันไม่มีการเข้ารหัส ทักษะหรือขาดคู่มือการตั้งค่า VoiceLabs สำหรับ Dummies )
หลังจากที่คุณสร้างและทดสอบแอปเสียงเสร็จแล้ว ขั้นตอนสุดท้ายคือกระบวนการส่งที่คล่องตัว เนื่องจากตลาด Alexa Skill เติบโตขึ้นอย่างรวดเร็ว การค้นหาแอปใหม่และมีประโยชน์จึงเป็นเรื่องยาก จนกว่า Amazon จะปรับปรุงสิ่งนี้ ให้ใช้องค์ประกอบที่มองเห็นได้ของรายการแอปเสียงของคุณเพื่อช่วยให้ผู้ใช้ค้นหาและลองใช้ทักษะของคุณ ซึ่งรวมถึงไอคอนทักษะ ชื่อ และคำอธิบายที่ติดหูและเกี่ยวข้อง
ทักษะคู่หูที่สร้างขึ้นเพื่อเป็นภาพประกอบสามารถนำไปทดลองขับได้ที่ร้าน Amazon Alexa Skill: UX Design Quiz
หลักการชี้นำ
ต่อไปนี้คือแนวทางบางประการสำหรับการออกแบบประสบการณ์การใช้เสียง Amazon และ Google นำเสนอหลักการและสิ่งที่ควรทำและไม่ควรทำอย่างละเอียดยิ่งขึ้น
ออนบอร์ดผู้ใช้และช่วยเหลือพวกเขาในการเริ่มต้น
แนะนำแอปและวิธีที่ผู้ใช้สามารถมีส่วนร่วมกับแอปได้
ยินดีต้อนรับสู่ UX Design Quiz ฉันจะถามคำถามคุณห้าข้อเกี่ยวกับการออกแบบ UX และดูว่าคุณตอบถูกกี่ข้อ คุณขอให้ฉันถามคำถามซ้ำหรือหยุดชั่วคราวได้หากต้องการ คุณต้องการเริ่มต้นแบบทดสอบใหม่หรือไม่?
ให้การแลกเปลี่ยนการสนทนาสั้น ๆ เพื่อลดภาระทางปัญญา
ด้วยอินเทอร์เฟซผู้ใช้แบบเสียง ผู้ใช้ต้องใช้หน่วยความจำระยะสั้นขณะโต้ตอบกับแอปเสียง ดังนั้นให้สั้นและหวาน
อเล็กซ่า : “หลักการนี้มีสาเหตุมาจากนักตรรกวิทยาแห่งศตวรรษที่ 14 และนักบวชฟรานซิสกัน และตั้งชื่อตามหมู่บ้านในเขตเซอร์เรย์ของอังกฤษที่เขาเกิด สรุปได้ว่าความเรียบง่ายดีกว่าความซับซ้อน หลักการแก้ปัญหานี้สามารถนำไปใช้กับการออกแบบประสบการณ์ผู้ใช้ได้อย่างง่ายดาย โดยใช้โซลูชันการออกแบบที่ง่ายกว่า หลักการนี้เรียกว่าอะไร?
- ตัวเลือกแรกของคุณคือ Occam's Razor ซึ่งบางครั้งเรียกว่า Ockham's razor หรือ law of parsimony
- ตัวเลือกต่อไปของคุณคือ กฎของฮิก หรือที่เรียกว่ากฎหมายฮิก-ไฮมัน
- ตัวเลือกถัดไปของคุณคือเอฟเฟกต์การใช้งานที่สวยงาม
- ตัวเลือกสุดท้ายของคุณเรียกว่า "พอใจ" เพื่อไม่ให้สับสนกับ "พอใจ" หรือ "เสียสละ"
โปรดพูดว่า A, B, C หรือ D เพื่อทำการเลือกของคุณ”
ผู้ใช้ : “ห๊ะ! Alexa ทำซ้ำ พอนึกขึ้นได้ ให้จบแบบทดสอบ!”
ตัวอย่างทำงานได้ดีกว่าคำแนะนำ
คำแนะนำ: "โปรดบอกวันเกิดของคุณในรูปแบบเดือน/วัน/ปี" ตัวอย่าง: "โปรดบอกวันเกิดของคุณ เช่น 15 เมษายน 1990"
มีความสุขโดยไม่รบกวนงาน
นี่คือการกระทำที่สมดุล มากเกินไปและเหนื่อยเร็ว
ใช้การยืนยันอย่างชัดแจ้งสำหรับการดำเนินการที่สำคัญ และโดยปริยายสำหรับความเสี่ยงน้อยลง
หากคุณขอให้ Alexa ปิดไฟ คุณจะเห็นว่ามันเกิดขึ้นและไม่ต้องการการยืนยันด้วยวาจา แม้ว่าบางครั้งเธอจะยืนยันด้วยคำว่า "ตกลง" สั้นๆ

การออกแบบเพื่อความล้มเหลว
สิ่งต่างๆ จะผิดพลาด: ออกแบบสำหรับสถานการณ์เหล่านั้น ตัวอย่าง ได้แก่ คำถามหรือข้อมูลที่ไม่สามารถเข้าใจได้ ข้อมูลไม่ครบถ้วน การเงียบหรือคำขอที่ไม่สามารถจัดการได้ รับทราบและให้ตัวเลือกแก่ผู้ใช้ในการกู้คืน
เคารพความเป็นส่วนตัวและความปลอดภัยของผู้ใช้

บทสรุป
เมื่อใดก็ตามที่คุณต้องพยายามโต้ตอบกับมนุษย์ คุณต้องคิดว่ามนุษย์เป็นระบบปฏิบัติการที่ล้ำหน้ามาก เป้าหมายสูงสุดของคุณคือพยายามเลียนแบบพวกเขา – KK Barrett ผู้ออกแบบงานสร้างภาพยนตร์ของเธอ Wired, 2014
หากคุณยังไม่ได้ดูหนังเรื่อง Her ให้ใช้เวลาสองสามชั่วโมงเพื่อชมภาพยนตร์แนวอนาคตเกี่ยวกับนักเขียนผู้โดดเดี่ยวที่พัฒนาความสัมพันธ์กับระบบปฏิบัติการ แม้ว่าจะเป็นนิยายวิทยาศาสตร์ แต่ในโลกปัจจุบัน ประสบการณ์ด้านเสียงก็เพิ่มขึ้นด้วยการนำอุปกรณ์ที่ขับเคลื่อนด้วยเสียงแบบสแตนด์อโลนมาใช้ เช่น ตระกูล Amazon Echo และ Google Home การพัฒนาแอปเสียงเป็นกระบวนการที่ค่อนข้างง่ายและใช้เทมเพลตเป็นหลัก โดยมีคำแนะนำแบบ IKEA ที่ Amazon และ Google จัดเตรียมไว้ให้เพื่อพยายามสร้างแพลตฟอร์มของตน แม้ว่าการก้าวไปสู่การพัฒนาอาจเป็นเรื่องที่น่าดึงดูดใจ แต่ประสบการณ์การใช้งานเสียงที่ดีไม่ได้เกิดขึ้นเพียงเท่านั้น ต้องได้รับการออกแบบโดยทำตามขั้นตอนที่อธิบายไว้ในบทความนี้
โปรดใช้พื้นที่แสดงความคิดเห็นเพื่อแบ่งปันข้อเสนอแนะ เคล็ดลับ และแหล่งข้อมูลอื่นๆ กับผู้อ่านคนอื่นๆ
ทรัพยากร
เครื่องมือแพลตฟอร์ม AI
- Alexa Skills Kit, อเมซอน
- การดำเนินการสำหรับ Google
- "แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเสียง Alexa Skills Kit" Amazon
- การดำเนินการสำหรับแหล่งข้อมูลการออกแบบของ Google
โทนเสียง
- "ผลกระทบของน้ำเสียงที่มีต่อการรับรู้แบรนด์ของผู้ใช้" Kate Meyer, Nielsen Norman Group
- "Finding Your Tone of Voice" โรเบิร์ต มิลส์ จาก Smashing Magazine
- "ค้นหาเสียงแบรนด์ของคุณ" Harriet Cummings กลั่น
วลีและภาษาถิ่น
- "How Y'all, Youse and You Guys Talk (แบบทดสอบเชิงโต้ตอบ), New York Times
- การกำหนดส่วนต่อประสานเสียง (และคำพูดของ Alexa), Amazon
- "การกำหนดคำพูดสำหรับ Alexa Skills Kit" (รวมถึงเครื่องมือ) Maker Musings
การสร้างต้นแบบและการทดสอบ
นี่คือตัวอย่างการจับคู่วลีสำหรับความสามารถของแบบทดสอบการออกแบบ UX ของเรา แพลตฟอร์ม AI ของ Alexa ทำงานได้ดีในการแปลความตั้งใจของผู้ใช้สำหรับ Skills ตามเทมเพลตของพวกเขา อย่างไรก็ตาม หากคุณทำการเปลี่ยนแปลง (เช่นเราเปลี่ยน "เกมเรื่องไม่สำคัญ" เป็น "แบบทดสอบ") คุณจะต้องเพิ่มวลีเหล่านี้

5. ปรับแต่ง
ขั้นตอนสุดท้ายในกระบวนการออกแบบคือการตรวจสอบและปรับแต่งแอปพลิเคชันเสียงก่อนที่จะใช้เวลาและความพยายามในการพัฒนา ในระหว่างขั้นตอน "รายละเอียด" การอ่านออกเสียงบทสนทนาช่วยให้มั่นใจว่าบทสนทนาจะฟังดูเป็นธรรมชาติและเป็นบทสนทนา ขั้นตอนปัจจุบันเกี่ยวข้องกับการทดสอบส่วนต่อประสานเสียงกับผู้ใช้
วิธีที่ง่ายที่สุดในการทดสอบคือการใช้เทคนิค Wizard of Oz โดยมีบุคคลที่เล่นบทบาทของอุปกรณ์ที่ขับเคลื่อนด้วยเสียงและตอบสนองต่อผู้ใช้ตามสคริปต์ส่วนต่อประสานเสียง อีกทางเลือกหนึ่งคือการใช้ซอฟต์แวร์สร้างต้นแบบ เช่น SaySpring เพื่อสร้างและทดสอบต้นแบบเชิงโต้ตอบ
หากแอปเสียงของคุณสร้างขึ้นโดยใช้เทมเพลตโค้ด (ตามที่แอปของเราเป็น) การสร้างแอปและทดสอบโดยใช้เครื่องมือทดสอบที่ Amazon และ Google จัดหาให้ภายในพื้นที่การพัฒนาทักษะอาจทำได้ง่ายกว่า (ดังที่แสดงด้านล่าง) หรือใน โหมดทดสอบบนอุปกรณ์จริง

การทดสอบนี้จะทำให้คุณรู้สึกดีกับประสบการณ์การใช้เสียงในโลกแห่งความเป็นจริง รวมถึงการจัดการข้อผิดพลาด การตอบกลับซ้ำ และการตอบกลับที่ผิดธรรมชาติ บังคับหรือเหมือนเครื่องจักร
พัฒนา
เมื่อออกแบบประสบการณ์การใช้เสียงแล้ว ก็ถึงเวลาย้ายไปยังขั้นตอนการสร้าง-ทดสอบ-ส่ง แต่ละแพลตฟอร์มมีคำแนะนำและบทช่วยสอนโดยละเอียดเพื่อช่วยทุกคนในการสร้างและทดสอบทักษะ รวมถึง Alexa Skills Kit, Develop Actions for Google และ Cortana ซึ่งเสนอให้นำรหัสทักษะ Alexa ที่คุณกำหนดเองมาใช้ซ้ำ!
ลองนึกถึงวงข้อเสนอแนะและการวิเคราะห์ที่จะช่วยให้คุณเข้าใจการใช้งานแอปเสียงของคุณ คุณสามารถรับตัวชี้วัดทักษะ (ผู้ใช้ เซสชัน คำพูด ความตั้งใจ) ภายในบัญชีนักพัฒนาของคุณโดยไม่ต้องเขียนโค้ดเพิ่มเติม แต่การวิเคราะห์ขั้นสูงมีให้บริการผ่านบริการฟรี เช่น VoiceLabs (ฉันไม่สามารถใช้งานได้ อาจเป็นเพราะฉันไม่มีการเข้ารหัส ทักษะหรือขาดคู่มือการตั้งค่า VoiceLabs สำหรับ Dummies )
หลังจากที่คุณสร้างและทดสอบแอปเสียงเสร็จแล้ว ขั้นตอนสุดท้ายคือกระบวนการส่งที่คล่องตัว เนื่องจากตลาด Alexa Skill เติบโตขึ้นอย่างรวดเร็ว การค้นหาแอปใหม่และมีประโยชน์จึงเป็นเรื่องยาก จนกว่า Amazon จะปรับปรุงสิ่งนี้ ให้ใช้องค์ประกอบที่มองเห็นได้ของรายการแอปเสียงของคุณเพื่อช่วยให้ผู้ใช้ค้นหาและลองใช้ทักษะของคุณ ซึ่งรวมถึงไอคอนทักษะ ชื่อ และคำอธิบายที่ติดหูและเกี่ยวข้อง
ทักษะคู่หูที่สร้างขึ้นเพื่อเป็นภาพประกอบสามารถนำไปทดลองขับได้ที่ร้าน Amazon Alexa Skill: UX Design Quiz
หลักการชี้นำ
ต่อไปนี้คือแนวทางบางประการสำหรับการออกแบบประสบการณ์การใช้เสียง Amazon และ Google นำเสนอหลักการและสิ่งที่ควรทำและไม่ควรทำอย่างละเอียดยิ่งขึ้น
ออนบอร์ดผู้ใช้และช่วยเหลือพวกเขาในการเริ่มต้น
แนะนำแอปและวิธีที่ผู้ใช้สามารถมีส่วนร่วมกับแอปได้
ยินดีต้อนรับสู่ UX Design Quiz ฉันจะถามคำถามคุณห้าข้อเกี่ยวกับการออกแบบ UX และดูว่าคุณตอบถูกกี่ข้อ คุณขอให้ฉันถามคำถามซ้ำหรือหยุดชั่วคราวได้หากต้องการ คุณต้องการเริ่มต้นแบบทดสอบใหม่หรือไม่?
ให้การแลกเปลี่ยนการสนทนาสั้น ๆ เพื่อลดภาระทางปัญญา
ด้วยอินเทอร์เฟซผู้ใช้แบบเสียง ผู้ใช้ต้องใช้หน่วยความจำระยะสั้นขณะโต้ตอบกับแอปเสียง ดังนั้นให้สั้นและหวาน
อเล็กซ่า : “หลักการนี้มีสาเหตุมาจากนักตรรกวิทยาแห่งศตวรรษที่ 14 และนักบวชฟรานซิสกัน และตั้งชื่อตามหมู่บ้านในเขตเซอร์เรย์ของอังกฤษที่เขาเกิด สรุปได้ว่าความเรียบง่ายดีกว่าความซับซ้อน หลักการแก้ปัญหานี้สามารถนำไปใช้กับการออกแบบประสบการณ์ผู้ใช้ได้อย่างง่ายดาย โดยใช้โซลูชันการออกแบบที่ง่ายกว่า หลักการนี้เรียกว่าอะไร?
- ตัวเลือกแรกของคุณคือ Occam's Razor ซึ่งบางครั้งเรียกว่า Ockham's razor หรือ law of parsimony
- ตัวเลือกต่อไปของคุณคือ กฎของฮิก หรือที่เรียกว่ากฎหมายฮิก-ไฮมัน
- ตัวเลือกถัดไปของคุณคือเอฟเฟกต์การใช้งานที่สวยงาม
- ตัวเลือกสุดท้ายของคุณเรียกว่า "พอใจ" เพื่อไม่ให้สับสนกับ "พอใจ" หรือ "เสียสละ"
โปรดพูดว่า A, B, C หรือ D เพื่อทำการเลือกของคุณ”
ผู้ใช้ : “ห๊ะ! Alexa ทำซ้ำ พอนึกขึ้นได้ ให้จบแบบทดสอบ!”
ตัวอย่างทำงานได้ดีกว่าคำแนะนำ
คำแนะนำ: "โปรดบอกวันเกิดของคุณในรูปแบบเดือน/วัน/ปี" ตัวอย่าง: "โปรดบอกวันเกิดของคุณ เช่น 15 เมษายน 1990"
มีความสุขโดยไม่รบกวนงาน
นี่คือการกระทำที่สมดุล มากเกินไปและเหนื่อยเร็ว
ใช้การยืนยันอย่างชัดแจ้งสำหรับการดำเนินการที่สำคัญ และโดยปริยายสำหรับความเสี่ยงน้อยลง
หากคุณขอให้ Alexa ปิดไฟ คุณจะเห็นว่ามันเกิดขึ้นและไม่ต้องการการยืนยันด้วยวาจา แม้ว่าบางครั้งเธอจะยืนยันด้วยคำว่า "ตกลง" สั้นๆ

การออกแบบเพื่อความล้มเหลว
สิ่งต่างๆ จะผิดพลาด: ออกแบบสำหรับสถานการณ์เหล่านั้น ตัวอย่าง ได้แก่ คำถามหรือข้อมูลที่ไม่สามารถเข้าใจได้ ข้อมูลไม่ครบถ้วน การเงียบหรือคำขอที่ไม่สามารถจัดการได้ รับทราบและให้ตัวเลือกแก่ผู้ใช้ในการกู้คืน
เคารพความเป็นส่วนตัวและความปลอดภัยของผู้ใช้

บทสรุป
เมื่อใดก็ตามที่คุณต้องพยายามโต้ตอบกับมนุษย์ คุณต้องคิดว่ามนุษย์เป็นระบบปฏิบัติการที่ล้ำหน้ามาก เป้าหมายสูงสุดของคุณคือพยายามเลียนแบบพวกเขา – KK Barrett ผู้ออกแบบงานสร้างภาพยนตร์ของเธอ Wired, 2014
หากคุณยังไม่ได้ดูหนังเรื่อง Her ให้ใช้เวลาสองสามชั่วโมงเพื่อชมภาพยนตร์แนวอนาคตเกี่ยวกับนักเขียนผู้โดดเดี่ยวที่พัฒนาความสัมพันธ์กับระบบปฏิบัติการ แม้ว่าจะเป็นนิยายวิทยาศาสตร์ แต่ในโลกปัจจุบัน ประสบการณ์ด้านเสียงก็เพิ่มขึ้นด้วยการนำอุปกรณ์ที่ขับเคลื่อนด้วยเสียงแบบสแตนด์อโลนมาใช้ เช่น ตระกูล Amazon Echo และ Google Home การพัฒนาแอปเสียงเป็นกระบวนการที่ค่อนข้างง่ายและใช้เทมเพลตเป็นหลัก โดยมีคำแนะนำแบบ IKEA ที่ Amazon และ Google จัดเตรียมไว้ให้เพื่อพยายามสร้างแพลตฟอร์มของตน แม้ว่าการก้าวไปสู่การพัฒนาอาจเป็นเรื่องที่น่าดึงดูดใจ แต่ประสบการณ์การใช้งานเสียงที่ดีไม่ได้เกิดขึ้นเพียงเท่านั้น ต้องได้รับการออกแบบโดยทำตามขั้นตอนที่อธิบายไว้ในบทความนี้
โปรดใช้พื้นที่แสดงความคิดเห็นเพื่อแบ่งปันข้อเสนอแนะ เคล็ดลับ และแหล่งข้อมูลอื่นๆ กับผู้อ่านคนอื่นๆ
ทรัพยากร
เครื่องมือแพลตฟอร์ม AI
- Alexa Skills Kit, อเมซอน
- การดำเนินการสำหรับ Google
- "แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเสียง Alexa Skills Kit" Amazon
- การดำเนินการสำหรับแหล่งข้อมูลการออกแบบของ Google
โทนเสียง
- "ผลกระทบของน้ำเสียงที่มีต่อการรับรู้แบรนด์ของผู้ใช้" Kate Meyer, Nielsen Norman Group
- "Finding Your Tone of Voice" โรเบิร์ต มิลส์ จาก Smashing Magazine
- "ค้นหาเสียงแบรนด์ของคุณ" Harriet Cummings กลั่น
วลีและภาษาถิ่น
- "How Y'all, Youse and You Guys Talk (แบบทดสอบเชิงโต้ตอบ), New York Times
- การกำหนดส่วนต่อประสานเสียง (และคำพูดของ Alexa), Amazon
- "การกำหนดคำพูดสำหรับ Alexa Skills Kit" (รวมถึงเครื่องมือ) Maker Musings
การสร้างต้นแบบและการทดสอบ
- SaySpring "ซอฟต์แวร์สร้างต้นแบบฟรีสำหรับเสียง"
- Echosim.io "เครื่องมือทดสอบทักษะ Alexa"
- "โปรแกรมจำลองเว็บ" การดำเนินการสำหรับ Google
รายงาน หนังสือ และภาพยนตร์
- "รายงานเสียงประจำปี 2560 โดย VoiceLabs"
- การออกแบบส่วนต่อประสานกับผู้ใช้เสียง: หลักการของประสบการณ์การสนทนา , Cathy Pearl, O'Reilly Media
- เธอ (ภาพยนตร์)
