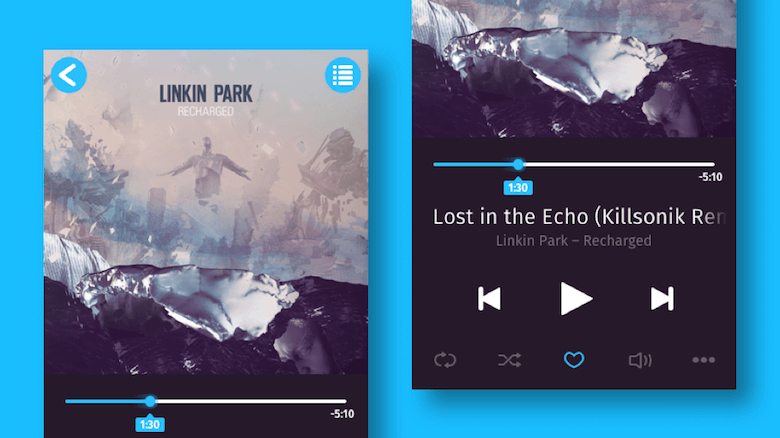
การออกแบบเครื่องเล่นเพลงที่ตอบสนองในร่าง (ตอนที่ 2)
เผยแพร่แล้ว: 2022-03-10หลักการของเราในการสร้างไอคอนทั้งหมดคือการใช้รูปร่างพื้นฐานให้บ่อยที่สุด แทนที่จะใช้องค์ประกอบเวกเตอร์ที่กำหนดเอง รูปร่างนั้นตั้งค่าและปรับเปลี่ยนได้ง่ายกว่ามาก และเรายังคงสามารถรวมรูปร่างเหล่านี้ให้อยู่ในรูปแบบที่ซับซ้อนมากขึ้นได้โดยใช้การดำเนินการบูลีน
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- การใช้ Sketch สำหรับการออกแบบเว็บที่ตอบสนอง
- ร่างกับ Figma: The Showdown
- การออกแบบด้วยข้อมูลจริงใน Sketch โดยใช้ Craft Plugin
- ร่างด้วยดีไซน์ Material
ตารางจะเป็นอุปสรรคมากกว่าช่วยสร้างไอคอน ดังนั้นคุณจึงสามารถซ่อนได้ด้วย Ctrl + G
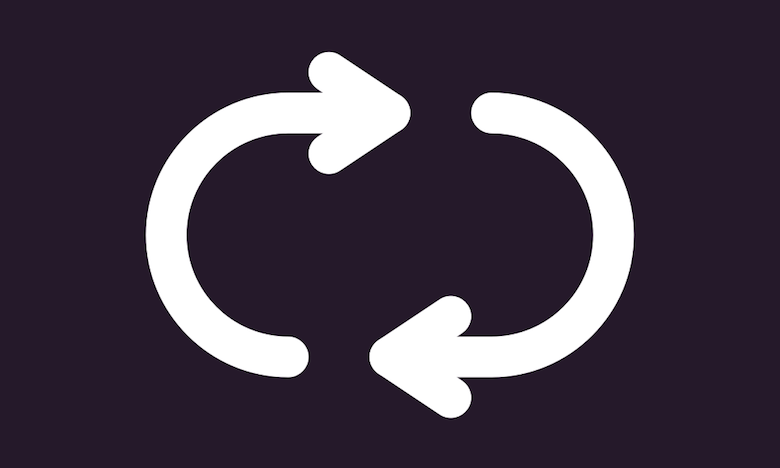
เริ่มต้นด้วยไอคอนทำซ้ำที่มุมล่างซ้าย

พูดตามฉัน
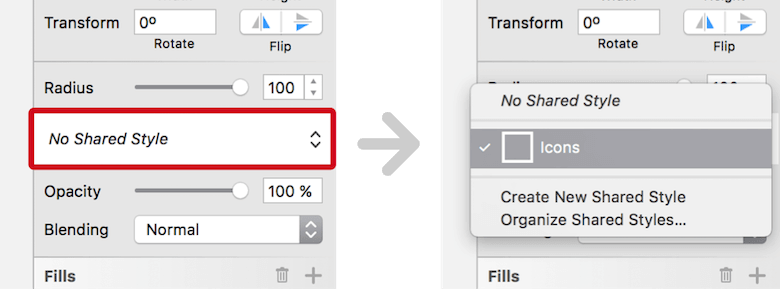
ไอคอนทำซ้ำนั้นใช้รูปสี่เหลี่ยมผืนผ้าธรรมดา โดยมีขนาด 22 × 12 พิกเซลและมุมมนจนสุด เปลี่ยนจากการเติมเป็นเส้นขอบอีกครั้ง เพื่อให้คุณสามารถตั้งค่าตำแหน่งเป็น "กึ่งกลาง" และความหนาเป็น "2" สำหรับสีให้เลือกสีขาว ต้องตั้งค่า "สิ้นสุด" เป็นไอคอนตรงกลางในตัวเลือกเส้นขอบ นอกจากนี้ยังมีโอกาสที่เราจะต้องการใช้คุณสมบัติเดียวกันสำหรับไอคอนอื่นๆ ดังนั้น ตั้งค่ารูปแบบที่ใช้ร่วมกัน: คลิกบนเมนูดรอปดาวน์ในตัวตรวจสอบที่ระบุว่า "ไม่มีรูปแบบที่ใช้ร่วมกัน" เลือก "สร้างรูปแบบที่ใช้ร่วมกันใหม่" และ ตั้งชื่อมันว่า "ไอคอน"

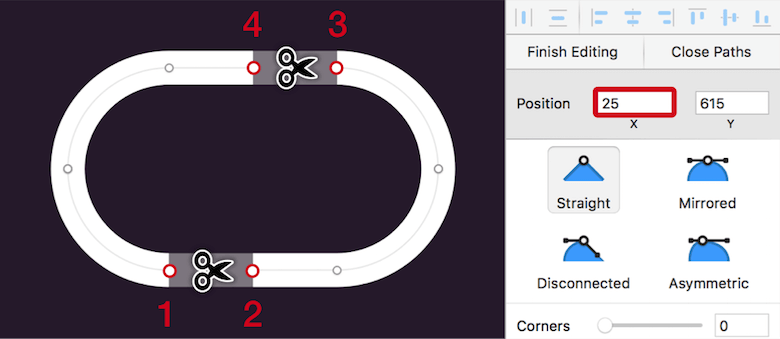
หลังจากที่คุณซูมเข้าไปในสี่เหลี่ยมด้วย Cmd + 2 แล้ว ให้เข้าสู่โหมดจุดเวกเตอร์ด้วย Enter เพิ่มจุดแรกในส่วนตรงที่ด้านล่างซ้ายที่ตรงกับเส้นโค้ง คัดลอกตำแหน่ง X ในตัวตรวจสอบ เพิ่มจุดอื่นทางด้านขวา และวางค่านี้ แต่เพิ่ม “+5” ทำเช่นเดียวกันสำหรับส่วนบนที่เป็นเส้นตรง แต่ทางด้านขวา: เพิ่มจุดที่ตรงกับเส้นโค้ง คัดลอกตำแหน่ง X เพิ่มจุดทางด้านซ้าย วางค่านี้ แล้วลบ "-5px" ตอนนี้ ใช้เครื่องมือกรรไกรอีกครั้งเพื่อตัดส่วนระหว่างจุดต่างๆ: อันดับแรกที่ด้านล่างซ้าย จากนั้นไปที่ด้านบนขวา

สำหรับลูกศร เราสามารถใช้สัญลักษณ์ "ลูกศร" อีกครั้ง: แทรก แยกออก นำกลุ่มออก กำหนดความหนาของเส้นขอบเป็น "2" และปรับขนาดให้สูง 3 พิกเซลบนผืนผ้าใบขณะ Shift (ดังนั้น ว่าคงอัตราส่วนไว้) สุดท้าย จัดให้อยู่ในส่วนด้านล่างของรูปร่างฐาน
หมายเหตุ: คุณอาจต้องเปลี่ยนตำแหน่ง Y โดยเพิ่มขึ้นทีละ 0.1 พิกเซล วิธีที่ง่ายที่สุดคือการโฟกัสช่องป้อนข้อมูลนี้ กด Alt ค้างไว้ และเพิ่มหรือลดค่าด้วยปุ่มลูกศร up หรือ down
สุดท้าย ทำซ้ำลูกศร พลิกในแนวนอน และจัดตำแหน่งให้ส่วนบนสุด ย้ายองค์ประกอบทั้งหมดไปยังกลุ่ม "ทำซ้ำ" เพื่อสิ้นสุดไอคอนแรกนี้

สุ่ม
ในขณะที่เราเริ่มต้นด้วยรูปสี่เหลี่ยมผืนผ้าสำหรับไอคอนทำซ้ำ ไอคอนสับเปลี่ยนจะขึ้นอยู่กับรูปร่างเวกเตอร์รูปแบบอิสระ
เลื่อนผ้าใบไปทางขวาเล็กน้อย ห่างจากไอคอนแรก แล้วกด V สำหรับเครื่องมือ Vector แต่ก่อนที่คุณจะเริ่มวาด ให้ตั้งค่าเมนูดรอปดาวน์ "รอบ" (ใต้แถบเลื่อนมุมในแผงตัวตรวจสอบ) เป็น "ขอบกลมถึงขอบเต็มพิกเซล" ซึ่งจะป้องกันไม่ให้สร้างจุดด้วยตัวเลขทศนิยม
ตอนนี้ คลิกเพื่อเพิ่มจุด จากนั้น Shift ค้างไว้ (เพื่อจำกัดการเคลื่อนไหวให้อยู่ในแกนนอน) ไปทางขวาเล็กน้อย แล้วคลิกอีกครั้ง การกด Escape จะหยุดกระบวนการวาดและให้คุณโฟกัสที่จุดแรกอีกครั้งด้วยการคลิก เช่นเดียวกับไอคอนทำซ้ำ ให้คัดลอกตำแหน่ง X ในตัวตรวจสอบ แล้วกด Escape อีกครั้ง เลือกจุดที่สอง โฟกัสช่อง X แล้วใส่ค่าที่นั่น แต่เพิ่ม "+5" การกด Enter จะย้ายจุด 5 พิกเซลไปทางขวาของอีกจุดหนึ่ง
สร้างรูปร่างเวกเตอร์ต่อไป: แทรกจุดที่สามที่ด้านบนขวาด้วยการคลิก กด Escape โฟกัสจุดที่สองอีกครั้ง คัดลอกตำแหน่ง "X" แทรกที่จุดที่สาม แต่เพิ่ม "+10" คัดลอกตำแหน่ง Y ด้วย แต่ในทางตรงกันข้าม ให้ลบ 10 พิกเซลที่นี่เพื่อย้ายจุดขึ้น สำหรับจุดสุดท้าย คุณต้องจำกัดการเคลื่อนไหวไว้ที่แกนนอนอีกครั้งด้วย Shift แล้วคลิกไปทางขวา ออฟเซ็ตอันนี้ 7 พิกเซลบนแกน X จากจุดที่สาม กด Escape สองครั้งเมื่อคุณทำเสร็จแล้ว
คุณสามารถแทรกจุดทั้งหมดด้วยสัญชาตญาณก่อนแล้วจับคู่พิกัดให้ตรงกันในภายหลัง

X (และ Y ) จากจุดหนึ่งไปยังอีกจุดหนึ่งอีกครั้งสำหรับตำแหน่งที่ถูกต้อง (ตัวอย่างขนาดใหญ่)ทำให้บรรทัดนี้มีลักษณะเหมือนกับไอคอนทำซ้ำ สไตล์ที่ใช้ร่วมกันที่เราตั้งค่าไว้ก่อนหน้านี้ทำให้สิ่งนี้เป็นไปได้ เปิดเมนูแบบเลื่อนลง "ไม่มีรูปแบบที่ใช้ร่วมกัน" ในตัวตรวจสอบ แล้วเลือก "ไอคอน"
นอกจากจุดสิ้นสุดของรอบแล้ว จุดสองจุดที่อยู่ตรงกลางยังต้องโค้งมนเล็กน้อยด้วย เลือกจุดทั้งหมดด้วย Cmd + A ขณะที่ยังคงอยู่ในโหมดจุดเวกเตอร์ และเปลี่ยนมุมเป็น "1" คัดลอกหัวลูกศรที่ชี้ไปทางขวาจากไอคอนทำซ้ำ และจัดตำแหน่งให้ตรงกับเวกเตอร์ที่ด้านบนขวา จัดกลุ่ม ทำซ้ำแล้วพลิกในแนวตั้งเพื่อสร้างลูกศรที่สอง ตรวจสอบให้แน่ใจว่าส่วนตรงมีความสูงเท่ากัน
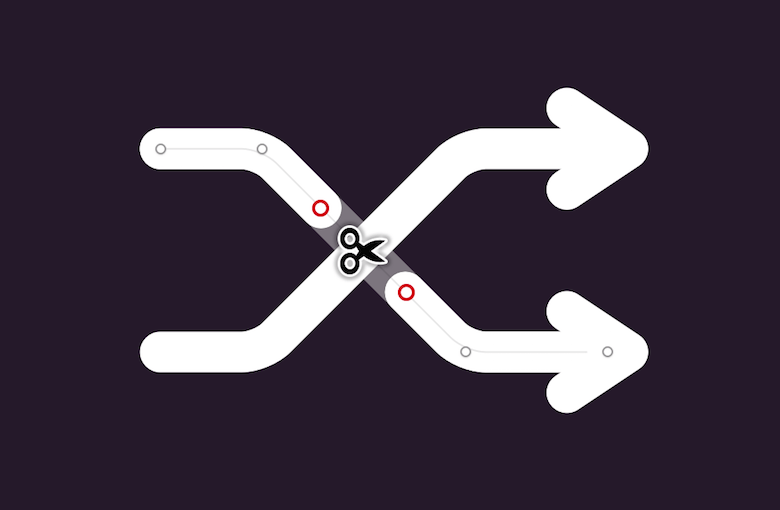
เราจำเป็นต้องแก้ไขลูกศรที่สองเล็กน้อยเพื่อให้แตกตรงที่ตรงกับอีกอันหนึ่ง เมื่อต้องการทำเช่นนี้ ให้เข้าสู่โหมดจุดเวกเตอร์สำหรับเส้นอีกครั้ง เพิ่มจุดก่อนและหลังทางแยก แล้วตัดด้วยกรรไกร เชื่อความรู้สึกของสัดส่วนที่นี่ สุดท้าย ใส่ทั้งสองกลุ่มนี้ลงในกลุ่ม "สุ่ม" ที่ครอบคลุม และดีใจที่คุณทำไอคอนที่สองเสร็จแล้ว

รายการโปรดของฉันแน่นอน
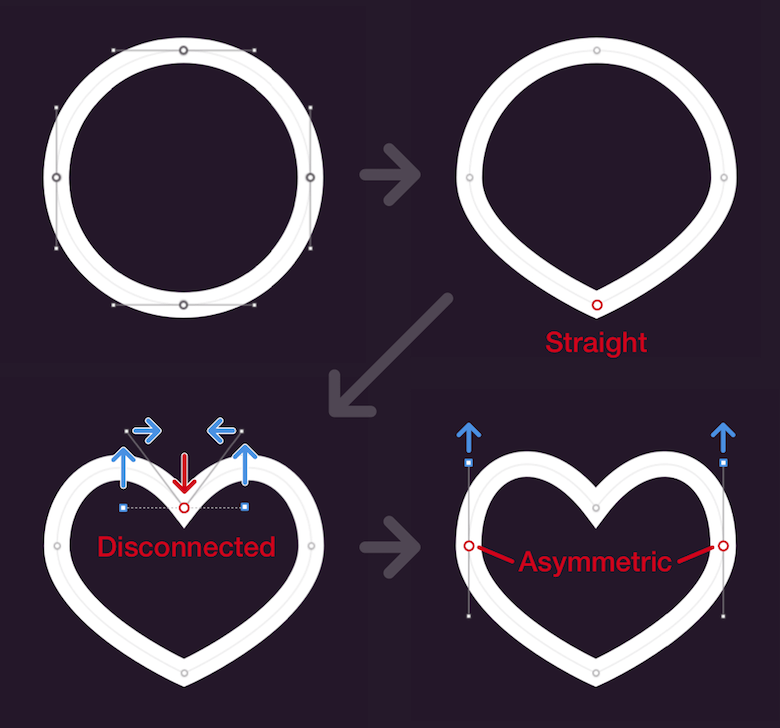
ไอคอนที่สาม ซึ่งให้คุณชื่นชอบเพลงนั้น ค่อนข้างเรียบง่าย คุณอาจจะไม่รู้ตัว แต่มันคือหัวใจที่ทำมาจากวงกลมธรรมดาๆ เราแค่ต้องปรับคะแนนเล็กน้อยและเปลี่ยนประเภทคะแนน สร้างมันถัดจากไอคอนสับเปลี่ยนที่มีขนาดเส้นผ่าศูนย์กลาง 20 พิกเซล และกำหนดรูปแบบ "ไอคอน" ที่ใช้ร่วมกันเหมือนกับไอคอนก่อนหน้า
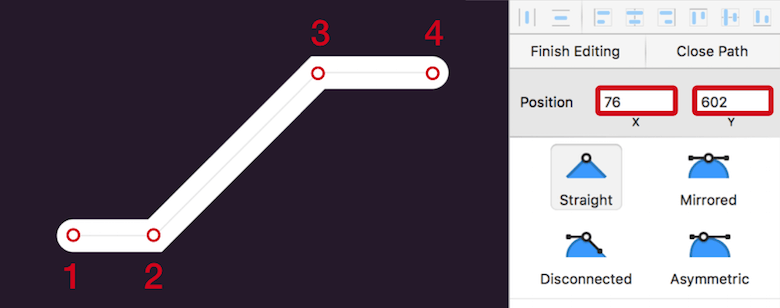
ไปที่จุดต่างๆ: เข้าสู่โหมดจุดเวกเตอร์ และเปลี่ยนประเภทจุดของจุดล่างสุด (ควรเลือกไว้แล้ว) เป็น "ตรง" ด้วย 1 บนแป้นพิมพ์หรือโดยเลือกตัวเลือกที่เกี่ยวข้องในตัวตรวจสอบ แค่นั้นแหละ! วนไปยังจุดบนสุดโดยกด Tab สองครั้ง เลื่อนลงประมาณ 7 พิกเซลโดยใช้ปุ่มลูกศร แล้วเปลี่ยนประเภทจุดเป็น "Disconnected" ด้วย 3 ซึ่งช่วยให้คุณปรับจุดควบคุมเวกเตอร์ (จุดจับที่ยื่นออกมาจากจุด) ) แยกต่างหาก เลือกด้านซ้าย เลื่อนขึ้น 6 พิกเซล และไปทางขวา 1 พิกเซล ทำเช่นเดียวกันสำหรับจุดควบคุมด้านขวา แต่ให้เลื่อนไปทางซ้าย 1 พิกเซลแทน
วงกลมนั้นคล้ายรูปหัวใจอยู่แล้ว เราแค่ต้องปรับจุดที่เหลือทางซ้ายและขวาเล็กน้อย วนไปทางซ้ายด้วยการกด Tab อีกครั้ง สิ่งนี้ต้องการจุด "อสมมาตร" กด 4 เพื่อเปลี่ยนเป็นประเภทนี้ ด้วยการปรับนี้ เราสามารถย้ายจุดควบคุมด้านบนได้เพียงระดับเดียวเท่านั้น โดยไม่ขึ้นกับส่วนอื่น ทำให้หัวใจโค้งขึ้นเล็กน้อยที่ด้านบน ทำซ้ำเช่นเดียวกันสำหรับจุดเวกเตอร์ทางด้านขวา (กด Tab อีกสองครั้งเพื่อเลือก) และเราเกือบจะเสร็จแล้ว สิ่งที่เราต้องทำคือเปลี่ยนชื่อรูปร่างเป็น "รายการโปรด" นั่นเป็นเรื่องง่าย!

เพิ่มเสียง
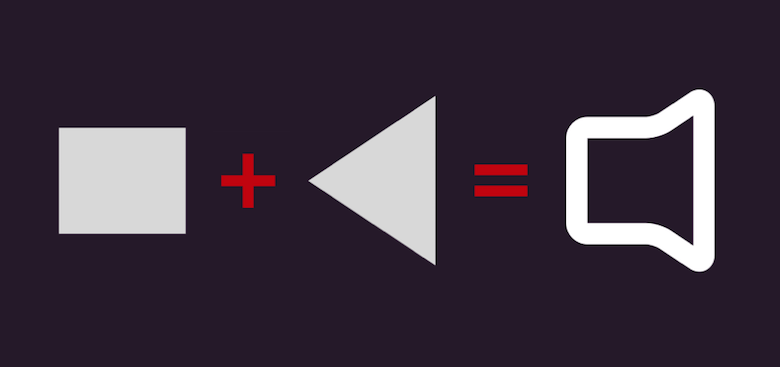
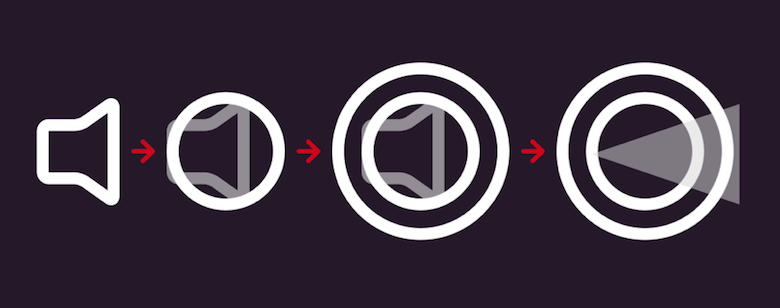
ดีที่เราได้ผ่อนคลายเล็กน้อยกับไอคอนที่ชื่นชอบเพราะไอคอนระดับเสียงต้องการความสนใจมากขึ้น ประกอบด้วยสี่เหลี่ยมผืนผ้าสองรูปสำหรับรูปร่างของลำโพง - หนึ่งแก้ไขเป็นรูปสามเหลี่ยม - และวงกลมบางส่วนสำหรับคลื่นเสียงซึ่งส่วนใหญ่จะถูกลบออก
สร้างสี่เหลี่ยมผืนผ้าแรกที่มีขนาด 12 × 10 พิกเซล ทำซ้ำ กด Alt ค้างไว้ (เพื่อปรับขนาดจากตรงกลาง) จับที่จับตรงกลางด้านล่างของแคนวาส แล้วลากลงมาจนมีความสูง 16 พิกเซล แก้ไขให้เป็นรูปสามเหลี่ยมชี้ไปทางซ้าย เหมือนที่เราทำกับไอคอนด้านหลัง: เข้าสู่โหมดจุดเวกเตอร์ แล้วแทรกจุดตรงกลางด้านซ้ายในขณะที่กด Cmd ค้างไว้ จากนั้นเลือกจุดด้านบนและด้านล่าง แล้วลบออก
หลังจากที่คุณออกจากโหมดจุดเวกเตอร์ของสามเหลี่ยมแล้ว ให้เลือกร่วมกับสี่เหลี่ยมผืนผ้าและใช้การดำเนินการบูลีนแบบยูเนี่ยน (ด้วย Alt + Cmd + U ) สิ่งนี้จะสร้างรูปร่างของลำโพงซึ่งคุณสามารถตั้งค่าเป็น "ไอคอน" สไตล์เลเยอร์ที่รู้จักกันดี การทำให้แบนด้วย "Layer" → "Paths" → "Flatten" จากแถบเมนูจะแปลงเป็นรูปร่างเดียวและช่วยให้คุณสามารถเปลี่ยนมุมของจุดทั้งหมดในโหมดจุดเวกเตอร์เป็น "1" อย่างไรก็ตาม การดำเนินการนี้จะนำการดำเนินการบูลีนออก และด้วยความสามารถในการปรับเปลี่ยนรูปร่างแต่ละรายการ ดังนั้นให้สร้างข้อมูลสำรองก่อนและซ่อนไว้ แม้ว่าโดยทั่วไปจะเป็นความคิดที่ดีก่อนที่จะทำให้รูปร่างแบนราบ แต่เราก็ยังต้องการข้อมูลสำรองนี้ในภายหลังเพื่อวัตถุประสงค์อื่น

ถัดไป คลื่นเสียง: เพิ่มวงกลมแรกที่มีเส้นผ่านศูนย์กลาง 18 พิกเซล และใช้สไตล์เลเยอร์เดียวกันกับรูปร่างของลำโพง เลือกร่วมกับรูปร่างของลำโพงและจัดกึ่งกลางทั้งสองแกน แต่ย้ายวงกลม 3 พิกเซลไปทางขวาตามลำดับ ทำซ้ำสำหรับคลื่นเสียงที่สอง Shift และ Alt ค้างไว้ คว้าที่จับมุม แล้วลากออกจากตรงกลางจนกระทั่งรูปร่างมีเส้นผ่านศูนย์กลาง 28 พิกเซล

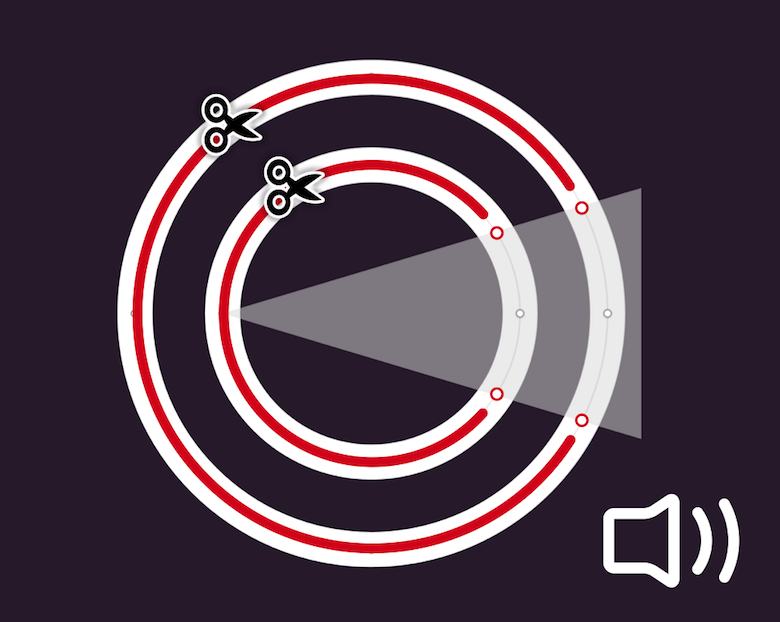
ตอนนี้เราต้องการลายฉลุเพื่อเพิ่มบางจุดให้กับวงกลม สามารถยึดตามรูปสามเหลี่ยมจากรูปร่างของลำโพง ซึ่งเป็นสำเนาที่เราสำรองข้อมูลไว้ก่อนหน้านี้: คัดลอก วาง และย้ายออกจากกลุ่มที่ซ่อนอยู่เพื่อแสดง และวางไว้ที่ด้านบนสุดของรายการเลเยอร์ด้วย Ctrl + Alt + Cmd + up arrow ก่อนที่เราจะดำเนินการต่อ ให้ซ่อนรูปร่างของลำโพงที่แบนด้วย Shift + Cmd + H เพราะเราต้องการมุมมองที่ไม่ถูกรบกวนของวงกลมสำหรับขั้นตอนต่อไป ตอนนี้ เปลี่ยนความกว้างของสามเหลี่ยมใหม่เป็น 25px ในแผงตัวตรวจสอบ ความสูงสามารถทิ้งไว้ตามที่เป็นอยู่ การตั้งค่าความทึบเป็น 50% จะทำให้วงกลมเปล่งประกาย

ซึ่งช่วยให้เราเข้าสู่โหมดจุดเวกเตอร์สำหรับวงกลมทั้งสองได้พร้อมกัน และเพิ่มจุดที่ซ้อนทับกับสามเหลี่ยมได้ เพียงให้แน่ใจว่าชิดซ้ายกับวงใน ส่วนที่เหลือสามารถตัดด้วยเครื่องมือกรรไกรเมื่อคุณออกจากโหมดจุดเวกเตอร์ ขออภัย คุณต้องทำอย่างนั้นสำหรับแต่ละแวดวงแยกกัน คุณสามารถเอาสามเหลี่ยมออกหลังจากนั้น แต่ให้แสดงรูปร่างของลำโพงอีกครั้ง จบไอคอนโดยใส่ทุกส่วนในกลุ่ม "Volume" ใหม่

แสดงเพิ่มเติม
หลังจากทำงานหนัก เราก็สมควรที่จะได้หยุดพักอีกครั้ง โชคดีสำหรับเรา ไอคอน "เพิ่มเติม" ที่เหลือประกอบด้วยจุดไม่เกินสามจุด
วิธีหนึ่งคือสร้างวงกลมสามวงโดยมีค่าออฟเซ็ต แต่เราจะใช้แนวทางที่แตกต่างออกไปเล็กน้อยและใช้ตัวเลือกเส้นขอบแทน นี่เป็นเพียงข้อเสียเล็กน้อย: จุดจะไม่เป็นวงกลม 100% แต่คุณแทบจะสังเกตไม่เห็นที่ขนาดจริง (ซูมออก) ของไอคอน
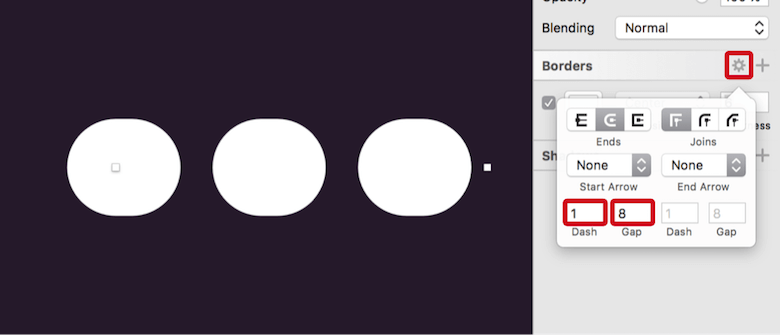
เริ่มต้นด้วยเส้นแนวนอน (กด L ) ที่มีความยาว 23 พิกเซลและมีเส้นขอบ 6 พิกเซล สำหรับสีให้ใช้สีขาวอีกครั้ง เปิดตัวเลือกเส้นขอบ แล้วให้ความสนใจไปที่ช่อง "Dash" และ "Gap" สิ่งเหล่านี้ช่วยให้คุณสร้างเส้นประหรือเส้นประ ซึ่งเราจะใช้ประโยชน์จาก สำหรับเส้นประ ให้ใส่ “1” สำหรับช่องว่าง “8” Voila นี่จะทำให้คุณมีจุดสามจุดหลังจากที่คุณตั้งค่าปลายให้โค้งมน! เพียงเปลี่ยนชื่อเป็น "เพิ่มเติม" และเราได้ทำไอคอนทั้งห้าเสร็จแล้ว

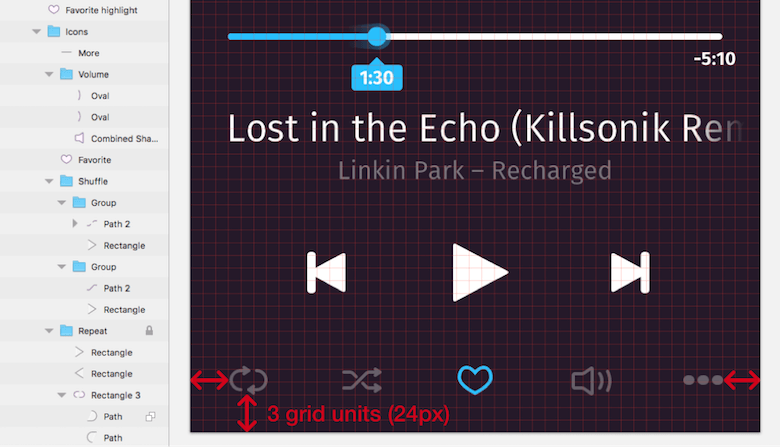
น่าเสียดาย เมื่อคุณกลับไปดูแบบเต็มด้วย Cmd + 1 คุณจะเห็นว่าไอคอนต่างๆ กระจัดกระจายอยู่บริเวณด้านล่างของเครื่องเล่นเพลง มาจัดการระเบียบนี้กันเถอะ
แสดงตารางอีกครั้ง (ด้วย Ctrl + G ) และใช้เพื่อจัดตำแหน่งไอคอน "ทำซ้ำ" 3 หน่วยกริดให้ห่างจากขอบด้านซ้ายและด้านล่าง ล็อคด้วย Shift + Cmd + L ไปที่ไอคอน "เพิ่มเติม" และเว้นระยะห่าง 3 หน่วยจากขอบอาร์ตบอร์ดด้านขวา การจัดแนวแนวตั้งไม่สำคัญในขณะนี้ ตอนนี้ เลือกไอคอนทั้งหมด (หรือกลุ่มของไอคอน) ในรายการเลเยอร์ รวมถึงไอคอนที่ถูกล็อก เลือก "จัดกึ่งกลาง" จากคลิกขวาเพื่อจัดตำแหน่งทั้งหมดให้ตรงกับองค์ประกอบที่ล็อกไว้ และคลิก "กระจายตามแนวนอน" จากเมนูเดียวกันเพื่อเว้นระยะห่างเท่าๆ กัน ตรวจสอบให้แน่ใจว่าได้เลือกไอคอนไว้สำหรับขั้นตอนต่อไป
สิ่งต่าง ๆ ดูดีขึ้นมากด้วยการกระจายไอคอน อย่างไรก็ตาม พวกเขายังคงค่อนข้างโดดเด่น ในการแก้ไขปัญหานี้ ให้ใส่ทั้งหมดลงในกลุ่ม "ไอคอน" (และย้ายไปที่ด้านล่างของรายการเลเยอร์) และตั้งค่าความทึบเป็น 30% ด้วย 3 ดี! เรามีสิ่งสุดท้ายที่ต้องทำสำหรับไอคอน: ไอคอนโปรดควรแสดงถึงสถานะที่เลือก และดังนั้นจึงมีสีสดใสเหมือนกับตัวบ่งชี้ความคืบหน้า ทำซ้ำและย้ายออกจากกลุ่ม เปลี่ยนชื่อเป็น "ไฮไลต์ที่ชื่นชอบ" และกำหนดสีที่เกี่ยวข้องจาก "สีของเอกสาร"

เมื่อการดำเนินการล่าสุดนี้เสร็จสิ้น เครื่องเล่นเพลงจะเสร็จสมบูรณ์ คุณทำได้ดีมากแล้ว แต่ถ้าเราต้องการใช้เครื่องเล่นสำหรับขนาดหรือความกว้างของอุปกรณ์ที่แตกต่างกันล่ะ
ให้ฉันแสดงวิธีทำให้การออกแบบตอบสนองด้วยความช่วยเหลือของคุณลักษณะ "การปรับขนาดกลุ่ม" ของ Sketch
จากตายตัวเป็นของเหลว
ข้อกำหนดสำหรับคุณลักษณะนี้คือต้องมีกลุ่มหลักที่มีองค์ประกอบทั้งหมดที่สร้างขึ้นจนถึงขณะนี้ เลือกด้วย Cmd + A สร้างกลุ่มที่ครอบคลุมด้วย Cmd + G และเปลี่ยนชื่อเป็น "คอนเทนเนอร์"
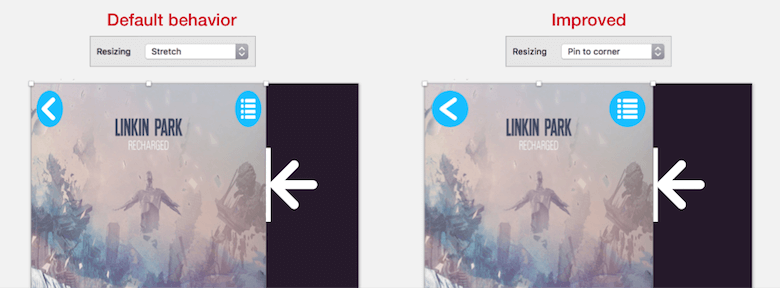
หากคุณพยายามปรับขนาดกลุ่มนี้ในตอนนี้ ผลลัพธ์ที่ได้จะไม่เป็นที่พอใจ เพราะทุกเลเยอร์จะยืดออก ด้วยการตั้งค่าเริ่มต้นสำหรับเมนูแบบเลื่อนลง "การปรับขนาด" ในแผงตัวตรวจสอบ ทั้งขนาดและระยะห่างขององค์ประกอบจะสัมพันธ์กับกลุ่มหลัก
หากเราเปลี่ยนการตั้งค่านี้สำหรับวัตถุบางอย่าง เราจะเริ่มเห็นผลเบื้องต้น เลือกกลุ่ม "ปุ่มย้อนกลับ" และตั้งค่าเป็น "ปักหมุดที่มุม" การดำเนินการนี้จะหยุดองค์ประกอบจากการปรับขนาด แต่จะรักษาระยะห่างเท่าเดิมจากขอบที่ใกล้ที่สุดของกลุ่มหลัก ทำเช่นเดียวกันกับกลุ่ม "ปุ่มรายการ" และลองปรับขนาดกลุ่ม "คอนเทนเนอร์" ทันที องค์ประกอบทั้งสองนี้จะแสดงพฤติกรรมที่ดีขึ้น

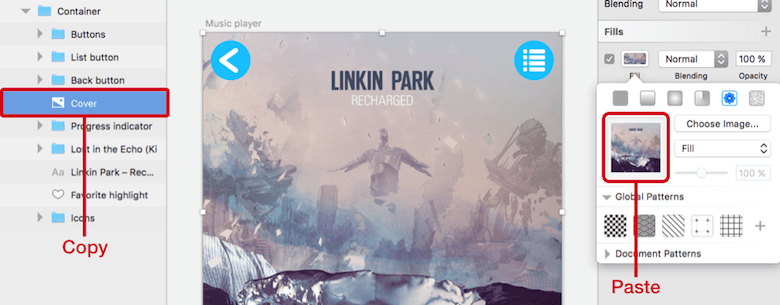
มาต่อกันที่หน้าปกเลยค่ะ เนื่องจาก Sketch ไม่สามารถปรับขนาดเลเยอร์และรักษาอัตราส่วนของเลเยอร์ไว้ได้ในเวลาเดียวกัน เราเพียงแค่จัดองค์ประกอบให้อยู่ตรงกลาง มีสองวิธีในการบรรลุเป้าหมายนี้:
- อย่างแรกคือ "ลอยเข้าที่" ซึ่งจะรักษาขนาดของอ็อบเจ็กต์ แต่ตั้งค่าระยะห่างที่สัมพันธ์กับกลุ่มหลัก ทำให้เหมาะสมที่จะจัดองค์ประกอบให้อยู่ตรงกลาง
- วิธีที่สองคือคุณสมบัติ "ปักหมุดที่มุม" ซึ่งเรารู้อยู่แล้ว
หมายเหตุ: มีข้อแม้หนึ่งข้อสำหรับเลเยอร์รูปภาพทั้งสองตัวเลือก องค์ประกอบต้องไม่เล็กกว่าคอนเทนเนอร์ มิฉะนั้นจะถูกบีบ โชคดีสำหรับเรา มีวิธีแก้ไขปัญหานี้: เปลี่ยนเป็นการเติมลวดลาย ในการทำเช่นนั้น ให้คัดลอกเลเยอร์รูปภาพด้วย Cmd + C เพิ่มการเติมลงในเลเยอร์ ป้อนตัวเลือก ไปที่ประเภทการเติมที่สองถึงสุดท้าย (“การเติมรูปแบบ”) คลิกที่พื้นที่แสดงตัวอย่างที่ด้านซ้ายของ กล่องโต้ตอบ และวางรูปภาพด้วย Cmd + V ตอนนี้รูปภาพจะตัดเมื่อภาชนะหดตัว

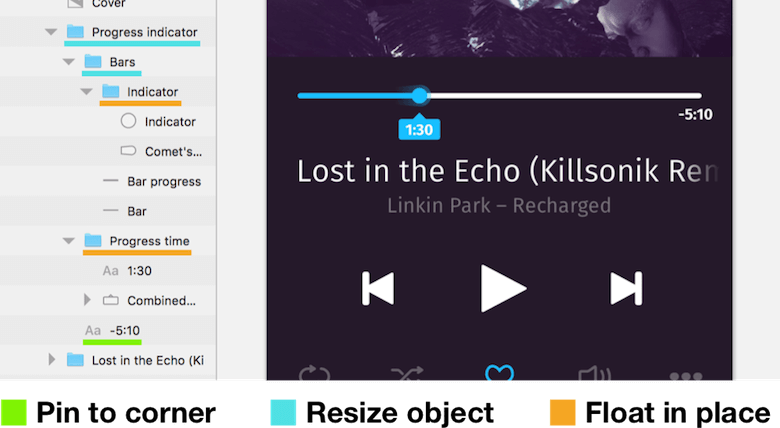
งานใหญ่ต่อไปคือตัวบ่งชี้ความคืบหน้า จำเป็นต้องมีการพิจารณาเพิ่มเติม อย่างไรก็ตาม ด้วยกลุ่มย่อยที่วางไว้อย่างชาญฉลาดไม่กี่กลุ่ม จะไม่เป็นปัญหาเลย ในสถานะปัจจุบัน เราไม่สามารถบรรลุสิ่งที่เรามีในใจ — แถบควรปรับขนาดด้วยกลุ่มหลัก แต่ให้เว้นระยะห่างเดิมไว้ นอกจากนี้ ตัวบ่งชี้วงกลมและเวลาเล่นปัจจุบันต้องเป็นไปตามตำแหน่งของแถบสี อย่างไรก็ตาม เวลาทั้งหมดควรตรึงไว้ที่ขอบด้านขวา
ก่อนที่เราจะเริ่มเพิ่มกลุ่มย่อยที่จำเป็น เราสามารถตั้งค่ากลุ่ม "ตัวบ่งชี้ความคืบหน้า" เป็น "ปรับขนาดวัตถุ" ได้ สิ่งนี้จะรักษาระยะห่างขององค์ประกอบ แต่เปลี่ยนความกว้างที่สัมพันธ์กับกลุ่มหลัก ตอนนี้ เลือกสองแถบ ("แถบ" และ "ความคืบหน้าของแถบ") สร้างกลุ่ม "แถบ" ใหม่จากแถบดังกล่าว และตั้งค่าเป็น "ปรับขนาดวัตถุ" นอกจากนี้ยังควรรวมกลุ่ม "ตัวบ่งชี้" (ประกอบด้วยตัวบ่งชี้วงกลมและหางของดาวหาง) เปลี่ยนเป็น "Float in place" ในทางกลับกัน การตั้งค่านี้ทำให้แน่ใจว่าตัวบ่งชี้ตามแถบสี เช่นเดียวกับกลุ่ม "เวลาความคืบหน้า" สรุป ให้ตรึงเวลาทั้งหมดไว้ที่ขอบด้านขวาด้วย "ปักหมุดที่มุม" ลองอีกครั้ง: ปรับขนาดภาชนะและเห็นความมหัศจรรย์ที่ปรากฏต่อหน้าต่อตาคุณ

โอเวอร์ เดอะ ฮิลล์
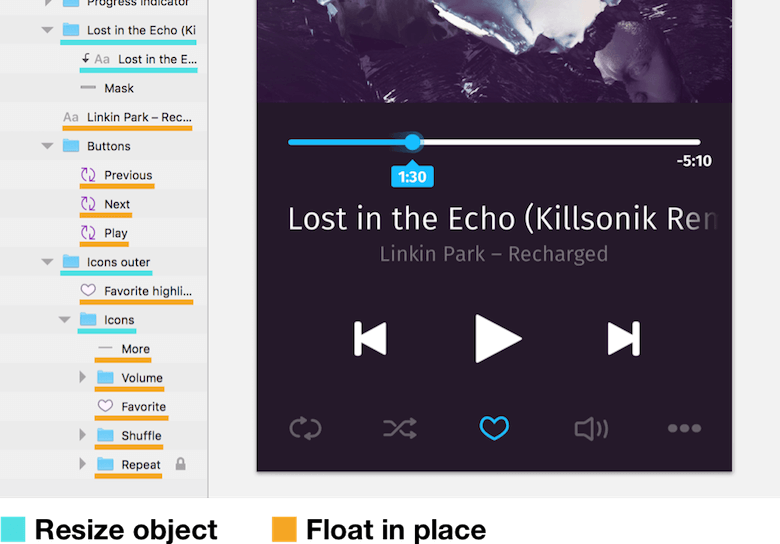
ในการเปรียบเทียบ การปรับเลเยอร์ข้อความต่อไปนี้ค่อนข้างง่าย คุณสามารถตั้งค่ากลุ่มของชื่อเพลงและเลเยอร์ข้อความที่อยู่ภายในเป็นคุณสมบัติ "ปรับขนาดวัตถุ" ได้ เพื่อให้แน่ใจว่ามีการเว้นระยะห่างและข้อความจะถูกเปิดเผยมากขึ้นเรื่อยๆ เมื่อคุณขยายพาเรนต์ แต่การไล่ระดับสีจะครอบคลุมส่วนที่ถูกต้อง เลเยอร์ข้อความที่สองสามารถจัดกึ่งกลางด้วย "Float in place" อีกครั้ง
การตั้งค่านี้ยังมีบทบาทสำคัญในองค์ประกอบที่เหลือ เนื่องจากทั้งตัวควบคุมและไอคอนที่ด้านล่างควรรักษาระยะห่างสัมพัทธ์จากขอบของคอนเทนเนอร์ (โดยเรียงต่อกัน) แต่ขนาดขององค์ประกอบไม่ควรถูกแตะต้อง ใช้ "Float in place" กับองค์ประกอบที่กล่าวถึงทั้งหมด (หรือสัญลักษณ์หรือกลุ่มขององค์ประกอบ) สำหรับไอคอน เราจำเป็นต้องทำการเปลี่ยนแปลงเพิ่มเติม: เราต้องการตรึงไอคอนสองไอคอนด้านนอกไว้ที่ขอบด้านนอกของคอนเทนเนอร์ วิธีที่ง่ายที่สุดคือการตั้งค่ากลุ่ม "ไอคอน" เป็น "ปรับขนาดวัตถุ" การทำเช่นนี้จะรักษาระยะห่างจากขอบของอาร์ตบอร์ด แต่จะปรับขนาดกลุ่มให้สัมพันธ์กับความกว้างของอาร์ตบอร์ด
ไอคอน "รายการโปรด" ที่ไฮไลต์ต้องได้รับการดูแลเป็นพิเศษ ปัจจุบันนี้ไม่ได้ผูกติดอยู่กับกลุ่ม "ไอคอน" และการย้ายเข้าไปในกลุ่มนี้จะทำให้มีความทึบ 30% วิธีแก้ไขคือสร้างกลุ่ม "ไอคอนภายนอก" ใหม่ที่มีทั้งไอคอนที่ไฮไลต์นี้และกลุ่ม "ไอคอน" ตั้งค่าเป็น "ปรับขนาดวัตถุ"
ตอนนี้ เรามีเครื่องเล่นเพลงที่ตอบสนองอย่างเต็มที่แล้ว!

ในกรณีที่คุณต้องการเปลี่ยนไปใช้อุปกรณ์ประเภทที่ต่างไปจากเดิมอย่างสิ้นเชิง เช่น iPhone SE เลือกอาร์ตบอร์ด และเลือก "มาตราส่วน..." จาก "แก้ไข" ในแถบเมนู (หรือกด Cmd + K ): ป้อน "320px" สำหรับ “ความกว้าง” จะปรับขนาดองค์ประกอบทั้งหมดตามสัดส่วน จากที่นั่น ความกว้างของ iPhone 6 อยู่ห่างออกไปเพียงไม่กี่ก้าว: ตั้งค่าความกว้างของอาร์ตบอร์ดเป็น 375 พิกเซล เลือกกลุ่ม "คอนเทนเนอร์" และป้อน 100% สำหรับความกว้างในแผงตัวตรวจสอบ คุณจะเห็นองค์ประกอบทั้งหมดตอบสนองอย่างถูกต้อง
บทสรุป
ฉันหวังว่าคุณจะสนุกกับบทช่วยสอนส่วนที่สองและเรียนรู้เพิ่มเติมเกี่ยวกับการใช้ Sketch อย่างมีประสิทธิภาพสำหรับการออกแบบแอพมือถือ ในความคิดเห็นด้านล่าง โปรดโพสต์คำถามของคุณหรือพูดถึงแนวทางอื่นในการสร้างส่วนหนึ่งของเครื่องเล่นเพลง คุณยังสามารถติดต่อฉันได้ทาง Twitter (@SketchTips) หรือเยี่ยมชมโครงการ SketchTips เล็กๆ ของฉัน ซึ่งฉันจะให้เคล็ดลับดีๆ เพิ่มเติมเกี่ยวกับการใช้ Sketch
หมายเหตุบรรณาธิการ: _Christian Krammer เป็นนักออกแบบเว็บไซต์และแอป Sketch มืออาชีพที่เขียน The Sketch Handbook ซึ่งเป็นหนังสือ Smashing ใหม่ล่าสุดของเรา หากคุณต้องการเชี่ยวชาญในแง่มุมขั้นสูงที่ซับซ้อนของ Sketch เราขอแนะนำให้คุณซื้อหนังสือ เต็มไปด้วยตัวอย่างและบทช่วยสอนที่ใช้งานได้จริงมากกว่า 12 บท และมีทั้งแบบพิมพ์และแบบ e-book_
