การออกแบบตารางเปรียบเทียบคุณสมบัติที่สมบูรณ์แบบ
เผยแพร่แล้ว: 2022-03-10ตารางเปรียบเทียบคุณลักษณะมีประโยชน์ไม่เพียงแต่ในฟังก์ชันหลักเท่านั้น เมื่อได้รับการออกแบบอย่างเหมาะสม สิ่งเหล่านี้สามารถช่วยในการตัดสินใจนอกเหนือจากการวางข้อมูลจำเพาะของผลิตภัณฑ์ไว้เคียงข้างกัน พวกเขายังสามารถเพิ่มความหมายให้กับเอกสารข้อกำหนดทางเทคนิคของผลิตภัณฑ์ อธิบาย ว่าทำไม คุณลักษณะบางอย่างจึงเกี่ยวข้อง กับ ลูกค้า หรือผลิตภัณฑ์บางอย่างดีกว่าคุณลักษณะอื่นๆ อย่างไร
หลังจากตรวจสอบหีบเพลง เครื่องมือเลือกเวลาและวันที่ และตัวเลื่อนอย่างละเอียดแล้ว ในบทความนี้ เราจะพิจารณารายละเอียดเล็กๆ น้อยๆ ทั้งหมดที่สร้าง ตารางเปรียบเทียบฟีเจอร์ที่สมบูรณ์แบบ เข้าถึงได้ และมีประโยชน์ โปรดทราบว่าบทความนี้ไม่จำเป็นต้องเกี่ยวกับแผนการกำหนดราคา และไม่เกี่ยวกับวิธีการแสดงข้อมูลเป็นภาพ แต่ได้รับการปรับแต่งมาโดยเฉพาะสำหรับกรณีที่ลูกค้าต้องการยืนยันทางเลือกในการซื้อหรือไม่สามารถเลือกระหว่างรายการที่เลือกไว้ล่วงหน้ารายการใดรายการหนึ่งได้
ก่อนตัดสินใจออกแบบ เราจำเป็นต้องเข้าใจเป้าหมาย ความตั้งใจ และรูปแบบพฤติกรรมของผู้ใช้อย่างเหมาะสม
ส่วนหนึ่งของ: รูปแบบการออกแบบ
- ตอนที่ 1: หีบเพลงที่สมบูรณ์แบบ
- ส่วนที่ 2: ตัวกำหนดค่าที่ตอบสนองอย่างสมบูรณ์แบบ
- ส่วนที่ 3: เครื่องมือเลือกวันที่และเวลาที่สมบูรณ์แบบ
- ส่วนที่ 4: การเปรียบเทียบคุณสมบัติที่สมบูรณ์แบบ
- ส่วนที่ 5: ตัวเลื่อนที่สมบูรณ์แบบ
- ตอนที่ 6: เครื่องมือเลือกวันเกิดที่สมบูรณ์แบบ
- ตอนที่ 7: สุดยอดเมนูดรอปดาวน์
- ตอนที่ 8: ฟิลเตอร์ที่สมบูรณ์แบบ
- ส่วนที่ 9: ปุ่มปิดการใช้งาน
- สมัครรับจดหมายข่าวทางอีเมลของเราเพื่อไม่ให้พลาดข่าวสารต่อไป
การเปรียบเทียบคุณสมบัติมีประโยชน์เมื่อใด
ในการสังเกตลูกค้าในโครงการอีคอมเมิร์ซสองสามโครงการ ฉันพบว่าค่อนข้างเปิดเผยเมื่อสังเกตว่าคุณลักษณะการเปรียบเทียบที่ดูเหมือนจะไม่เกี่ยวข้องมีต่อลูกค้าจำนวนมากเพียงใด บ่อยครั้งผู้ใช้จะบอกว่ามันรกอินเทอร์เฟซ และพวกเขาไม่เคยใช้คุณสมบัตินี้ เหตุผลง่ายๆ คือ แม้ว่าเรามักจะซื้อสินค้าราคาต่ำขนาดเล็กบ่อยครั้ง แต่เรามักจะซื้อสินค้าราคาสูงขนาดใหญ่ไม่บ่อยนัก อันที่จริง มีหลายสถานการณ์ ที่ เรา ต้องการ การเปรียบเทียบคุณสมบัติจริงๆ

มีลูกค้าไม่มากที่คิดจะเปรียบเทียบหนังสือหรือถุงเท้าสักสองสามเล่ม อย่างไรก็ตาม ลูกค้าค่อนข้างน้อยที่จะซื้อเครื่องชงกาแฟหรือตู้เย็นโดยไม่สำรวจทางเลือกของตนอย่างละเอียดถี่ถ้วน การเปรียบเทียบคุณลักษณะไม่เกี่ยวข้องกับการซื้อ "ขนาดเล็ก" แต่มีความสำคัญสำหรับการซื้อ "ขนาดใหญ่" อันที่จริง เมื่อลูกค้ามุ่งมั่นที่จะทำการซื้อจำนวนมากแต่ไม่สามารถเลือกผลิตภัณฑ์ที่จะซื้อ พวกเขามักจะจบลงที่จะไม่ซื้อทั้งหมด ถูกขังอยู่ในตัวเลือกอัมพาต ในฐานะผู้ค้าปลีก เห็นได้ชัดว่าเราต้องการหลีกเลี่ยงสถานการณ์ชะงักงันเหล่านี้ และนั่นคือสิ่งที่องค์ประกอบการเปรียบเทียบคุณลักษณะจะมีประโยชน์มาก ทำให้กระบวนการตัดสินใจง่ายขึ้น และกรองรายการที่ไม่ตรงตามเกณฑ์ที่เกี่ยวข้อง

สิ่งหลังสามารถนำไปใช้กับการตั้งค่าที่แตกต่างกันมาก: เราสามารถเปรียบเทียบสถานที่ สถานที่ แว่นตา รถยนต์ กระเป๋า นาฬิกา ชุดทีวี หรือแม้แต่สารเคมี อย่างไรก็ตาม สำหรับขอบเขตของบทความนี้ เราจะเน้นที่การเปรียบเทียบคุณลักษณะที่เฉพาะเจาะจงมากในหมู่ผู้ค้าปลีกอีคอมเมิร์ซ บทเรียนที่เราจะเรียนรู้ที่นี่สามารถนำไปใช้กับบริบทการเปรียบเทียบประเภทใดก็ได้ แม้ว่ารายละเอียดที่ดีอาจแตกต่างกันไป
ไม่ทางใดก็ทางหนึ่ง ในท้ายที่สุด ทั้งหมดก็ขึ้นอยู่กับว่าลูกค้ากำลังจะซื้อสินค้าประเภทใด ตามที่ Joe Leech ระบุไว้ในการสัมมนาผ่านเว็บที่ยอดเยี่ยมของเขาเกี่ยวกับการตัดสินใจซื้อ เมื่อซื้อของออนไลน์ ผู้ใช้จะมีทั้งการซื้อที่ "ไม่ได้รับการพิจารณา" หรือ "กำลังพิจารณา"
การซื้อที่ไม่ได้รับการพิจารณา
การซื้อโดยไม่ได้พิจารณาเป็นการซื้อ ที่รวดเร็วและใช้ความพยายามต่ำ ซึ่งเรามักจะทำเมื่อเราต้องการวิธีแก้ปัญหาอย่างรวดเร็วหรือทำธุระ เมื่อใดก็ตามที่เราต้องการแบตเตอรี่ก้อนหนึ่ง เครื่องเขียนธรรมดา เครื่องอบผ้าที่ "เพียงพอ" หรือสถานที่พักผ่อนช่วงวันหยุดสั้นๆ สิ่งที่เราทำจริงๆ ก็คือการทำเครื่องหมายในช่องจากรายการสิ่งที่ต้องทำแล้วไปต่อ มีเพียงไม่กี่คนที่ตื่นเต้นกับการเลือกแบตเตอรี่หรือดินสอ ดังนั้นเราจึงไม่น่าจะสำรวจเว็บไซต์ต่างๆ สักสองสามครั้งเพื่อซื้อชุดที่สมบูรณ์แบบนั้น แต่เรามักจะซื้อสินค้าดังกล่าวอย่างรวดเร็ว บ่อยครั้งในระหว่างเดินทาง โดยอ่านรีวิวของผู้ขายและซื้อของตามราคา ความเร็วในการจัดส่งและความสะดวกสบาย
พิจารณาซื้อ
การซื้อที่ถือว่า ช้า เป็นการซื้อที่ต้องใช้ความพยายามสูง เป็นการซื้อที่ต้องใช้เวลาและการพิจารณา เมื่อเราซื้อจักรยาน นาฬิกา ตู้เย็น หรือประกันสุขภาพ เราจะสำรวจทางเลือกต่างๆ อย่างละเอียดถี่ถ้วนเพื่อให้แน่ใจว่าเราจะไม่ได้สิ่งที่ไม่ดีพอหรือไม่พอดีหรือจำเป็นต้องเปลี่ยน หลังจากนั้นไม่นาน ในกรณีเช่นนี้ เรามักจะสำรวจการซื้อที่เป็นไปได้เป็นเวลานาน โดยมักจะเรียกดูร้านค้าปลีกต่างๆ มากมาย เปรียบเทียบราคา อ่านบทวิจารณ์ และตรวจสอบรูปภาพ เราอาจถามความคิดเห็นของเพื่อน เพื่อนร่วมงาน และคนที่เรารักด้วยซ้ำ ในที่สุด การตัดสินใจขั้นสุดท้ายจะขึ้นอยู่กับคุณภาพและบริการที่คาดหวัง มากกว่าความสะดวกและความเร็ว และไม่จำเป็นต้องได้รับอิทธิพลจากราคาเพียงอย่างเดียว
แน่นอนว่ายิ่งสินค้ามีราคาแพงมากเท่าไรก็ยิ่งต้องพิจารณามากขึ้นเท่านั้น แต่การซื้อที่ถือว่าไม่แพงเสมอไป: รายการใดๆ ที่มีคุณสมบัติบางอย่าง เช่น อายุยืน ความเร็ว หรือคุณภาพ จะต้องได้รับการพิจารณาอย่างถี่ถ้วนเช่นกัน ซึ่งรวมถึงของขวัญ ดอกไม้ ไวน์และสุรา เสื้อผ้า การจำนอง และการประกันสุขภาพ เหตุผลที่ชัดเจนคือ ยากมากที่จะผิดหวังมากเกี่ยวกับแบตเตอรี่หนึ่งก้อน แต่ของขวัญที่ไม่สะดวก หรือดอกไม้ผิดดอกที่ส่งข้อความผิด หรือแม้แต่เสื้อที่ใส่ไม่พอดีตัวที่ต้องส่งคืนอาจเป็นได้ค่อนข้างมาก ประสบการณ์ที่น่าผิดหวัง

มีคนไม่มากที่รู้ว่าพวกเขาต้องการหรือต้องการอะไรล่วงหน้า เว้นแต่จะได้รับคำแนะนำที่เชื่อถือได้ ดังนั้น ทุกการซื้อที่พิจารณาแล้วต้องใช้ความคิดและการพิจารณาอย่างมาก การเปรียบเทียบตัวเลือกต่างๆ และการกรองเพื่อสิ่งที่สมบูรณ์แบบนั้น ปัญหาคือการเปรียบเทียบไม่ใช่กิจกรรมที่สนุกโดยเฉพาะบนเว็บ รายละเอียดมักจะหายไป ราคาไม่โปร่งใส (บ่อยแค่ไหนที่คุณเพิ่มสินค้าลงในตะกร้าสินค้าและผ่านขั้นตอนการชำระเงินทั้งหมดเพื่อดูราคาสุดท้ายจริงเท่านั้น) และหมายเลขรุ่น (เช่น เครื่องใช้) คือ ไม่สม่ำเสมอ
นั่นคือจุดที่การเปรียบเทียบคุณลักษณะที่ออกแบบมาอย่างดีสามารถเพิ่มยอดขายและเพิ่มความพึงพอใจของผู้ใช้ได้ หากเราจัดการหาลูกค้าที่ไม่แน่ใจในช่วงเวลาแห่งความสงสัย — ก่อนที่พวกเขาจะออกจากเว็บไซต์หรือเริ่มมองไปรอบๆ — และแนะนำพวกเขาอย่างชำนาญในการตัดสินใจที่ถูกต้อง แสดงว่าเรากำลังมุ่งมั่นเพื่อประสบการณ์ลูกค้าที่ดีขึ้น ในขณะเดียวกันก็คำนึงถึงลูกค้าที่ใหญ่ขึ้นด้วย กำไรและฐานลูกค้าที่ภักดีต่อธุรกิจมากขึ้น ท้ายที่สุดแล้ว ลูกค้าไม่ต้องไปซื้อของที่เว็บไซต์อื่นเมื่อซื้อสินค้าราคาแพง (บ่อยครั้ง) นั่นเป็นสิ่งที่อาจก่อให้เกิดผลสำหรับธุรกิจในหลายปีต่อ ๆ ไป
ณ จุดนี้ ไม่น่าจะมีการเปิดเผยว่า การเปรียบเทียบคุณลักษณะมีความเกี่ยวข้องเป็นส่วนใหญ่สำหรับการซื้อที่พิจารณา แล้ว มีประโยชน์อย่างยิ่งในกรณีที่ผลิตภัณฑ์ค่อนข้างซับซ้อน ซึ่งอาจรวมถึงรายละเอียดที่อาจทำให้สับสนหรือคลุมเครือ ตัวอย่างที่ดีคือกล้องดิจิทัลและทีวี สำหรับการเปรียบเทียบตัวเลือกอย่างมีข้อมูล เรามักต้องการความเข้าใจในความสามารถทางเทคนิคของอุปกรณ์เหล่านี้ อีกตัวอย่างหนึ่งคือการเดินทางในวันหยุดหรือเพื่อธุรกิจ — สิ่งใดก็ตามที่ต้องมีการตัดสินใจเล็กๆ น้อยๆ มากมาย เช่น ความพร้อมให้บริการ ราคา เวลาออกเดินทางและมาถึงที่สะดวก งบประมาณ และการวางแผนกิจกรรมล่วงหน้าอย่างละเอียดถี่ถ้วน
อะไรที่ ทำให้การเปรียบเทียบมีความเกี่ยวข้องกับลูกค้า เป็นเรื่องที่เกี่ยวข้องหากช่วยให้ผู้ใช้ตัดสินใจเลือกที่ดีและมีข้อมูล การเปรียบเทียบคุณลักษณะสามารถออกแบบเพื่อดึงดูดลูกค้าให้มากขึ้นไปสู่การขายที่มีกำไรสูง แต่ถ้าพวกเขาไม่เหมาะสมหรือหากลูกค้ารู้สึกว่าพวกเขาจ่ายเงินมากเกินไป ผู้ค้าปลีกจะต้องจัดการกับปริมาณที่สูง ส่งคืนหรือผู้ใช้ละทิ้งพวกเขาโดยสิ้นเชิงในระยะยาว
เมื่อเราสังเกตและสัมภาษณ์ผู้ใช้เพื่อค้นหาว่าการเปรียบเทียบคุณลักษณะอาจเกี่ยวข้องกับพวกเขาอย่างไร เราพบว่าโดยพื้นฐานแล้วจะสรุปได้เพียงสิ่งเดียว: การเห็นความแตกต่างระหว่างตัวเลือกหรือการกรองรายละเอียดที่ไม่จำเป็นออกอย่างรวดเร็วเพื่อให้ความแตกต่างชัดเจนขึ้น . น่าเสียดาย (และน่าประหลาดใจ) ที่มีการเปรียบเทียบคุณลักษณะหลายอย่างที่ไม่ดีนัก
การสร้างบล็อคของการเปรียบเทียบคุณสมบัติ
หากเราต้องการเปรียบเทียบสิ่งของตั้งแต่ 2 ชิ้นขึ้นไปเพื่อหาสิ่งที่เหมาะสมที่สุด วิธีที่ชัดเจนที่สุดในการทำเช่นนั้นคืออะไร สำหรับเสื้อผ้า เราจะลองสวมและเลือกแบบที่ใช่ แต่ถ้าลองทำสิ่งต่าง ๆ ไม่ใช่ตัวเลือกล่ะ เมื่อซื้อผลิตภัณฑ์ออนไลน์ เราสามารถพึ่งพาประสบการณ์ที่ผ่านมา การให้คะแนน บทวิจารณ์จากผู้เชี่ยวชาญ บทวิจารณ์ของลูกค้า และคำแนะนำที่น่าเชื่อถือ เพื่อลดขอบเขตของตัวเลือกให้เหลือเพียงผู้สมัครเพียงไม่กี่ราย
ถึงกระนั้น ในบางจุด คุณอาจเหลือสิ่งของที่คล้ายกันสองสามอย่าง — อาจจะแพงไปหน่อย อีกอันขาดคุณสมบัติที่สำคัญ และชิ้นที่สามเป็นคำแนะนำจากเพื่อนของเพื่อน แล้วคุณจะทำอย่างไร? คุณระบุตัวเลือกทั้งหมด ตรวจสอบแอตทริบิวต์เคียงข้างกัน และกำจัดตัวเลือกจนกว่าคุณจะได้ผู้ชนะ (อย่างน้อยคนส่วนใหญ่ทำอย่างนั้น)
แปลเป็นรูปแบบอินเทอร์เฟซทั่วไปโดยธรรมชาติแล้วจำเป็นต้องมีเค้าโครงที่มีโครงสร้างซึ่งช่วยในการสแกนตัวเลือกอย่างรวดเร็ว - อาจเป็น ตาราง เปรียบเทียบที่ดีพร้อมคอลัมน์สำหรับผลิตภัณฑ์และแถวสำหรับแอตทริบิวต์ เมื่อผู้ใช้เลือกผลิตภัณฑ์และแสดงมุมมองเปรียบเทียบแล้ว เราสามารถแยกแอตทริบิวต์ทั้งหมดออกจากผลิตภัณฑ์ที่เลือกทั้งหมดและแสดงรายการเป็นแถวในตาราง ควรจะง่ายพอใช่มั้ย? ใช่ แต่นั่นไม่ใช่แนวทางที่ดีที่สุดสำหรับการเปรียบเทียบที่มีความหมาย
คุณลักษณะบางอย่างไม่ได้ถูกสร้างขึ้นอย่างเท่าเทียมกัน
ตามหลักการแล้ว เราต้องการแสดง เฉพาะคุณลักษณะที่มีความหมายและเปรียบเทียบได้ ซึ่งลูกค้าให้ความสำคัญ แทนที่จะแยกและจัดเรียงข้อมูลจำเพาะของผลิตภัณฑ์ทั้งหมด เราสามารถกำหนดและเน้นคุณลักษณะของผลิตภัณฑ์ที่ เกี่ยวข้อง ทั้งหมด ในขณะที่ยังคงเข้าถึงคุณลักษณะอื่นๆ ทั้งหมดได้ ซึ่งทำให้เราต้อง (1) ค้นหาว่าผู้ใช้สนใจอะไร และ (2) มีข้อมูลที่มีโครงสร้างชัดเจนและสม่ำเสมอเกี่ยวกับผลิตภัณฑ์ของเรา
แม้ว่าข้อกำหนดแรกจะเป็นเพียงเรื่องของการกำหนดกรอบคำถามให้เหมาะสมใน UI แต่ข้อกำหนดที่สองนั้นยากต่อการถอดรหัส ในทางปฏิบัติ การมีข้อมูลเมตาที่มีโครงสร้างที่ดีมักจะกลายเป็นเรื่องยากอย่างน่าทึ่ง ไม่ใช่เพราะข้อจำกัดทางเทคนิคหรือการออกแบบ แต่เป็นเพราะข้อจำกัดของเนื้อหา
เว้นแต่ผู้ค้าปลีกจะใช้ระบบเฉพาะทางที่ได้รับการดูแลอย่างแข็งขันซึ่งรวบรวม จัดระเบียบ และล้างข้อมูลเมตาเกี่ยวกับผลิตภัณฑ์ทั้งหมดในสินค้าคงคลัง รับรายละเอียดแอตทริบิวต์ที่มีโครงสร้างที่ดี สมบูรณ์ และสอดคล้องกัน อย่างน้อยก็เกี่ยวกับผลิตภัณฑ์ในหมวดหมู่เดียวกันเท่านั้น ให้เป็นกิจการใหญ่ คุณสามารถจัดการข้อมูลเมตาสำหรับร้านขายเสื้อผ้าขนาดเล็กได้ แต่ถ้าคุณในฐานะผู้ค้าปลีกอาศัยข้อกำหนดที่มาจากผู้ขายบุคคลที่สาม การเปรียบเทียบที่มีความหมายจะต้องใช้ความพยายามค่อนข้างมาก

ฮูสตัน เรามีปัญหา (เนื้อหา) แล้ว
สิ่งนี้ทำให้เกิดคำถาม: คุณจะแสดงตารางเปรียบเทียบสำหรับกล้องดิจิทัลสองตัวอย่างไรหากคุณสมบัติที่สำคัญขาดหายไปในหนึ่งในนั้น ในกรณีดังกล่าว การเปรียบเทียบที่มีความหมายจะเป็นไปไม่ได้ ทำให้ลูกค้าไม่สามารถตัดสินใจได้อย่างมีข้อมูล เมื่อต้องเผชิญกับสถานการณ์ดังกล่าว แทนที่จะเลือกตัวเลือกใดตัวเลือกหนึ่งอย่างสุ่มสี่สุ่มห้า ลูกค้าส่วนใหญ่จะละทิ้งการซื้อทั้งหมด เนื่องจากความกังวลเกี่ยวกับการซื้อผลิตภัณฑ์ที่ไม่ถูกต้องมีมากกว่าความต้องการสินค้าเลย
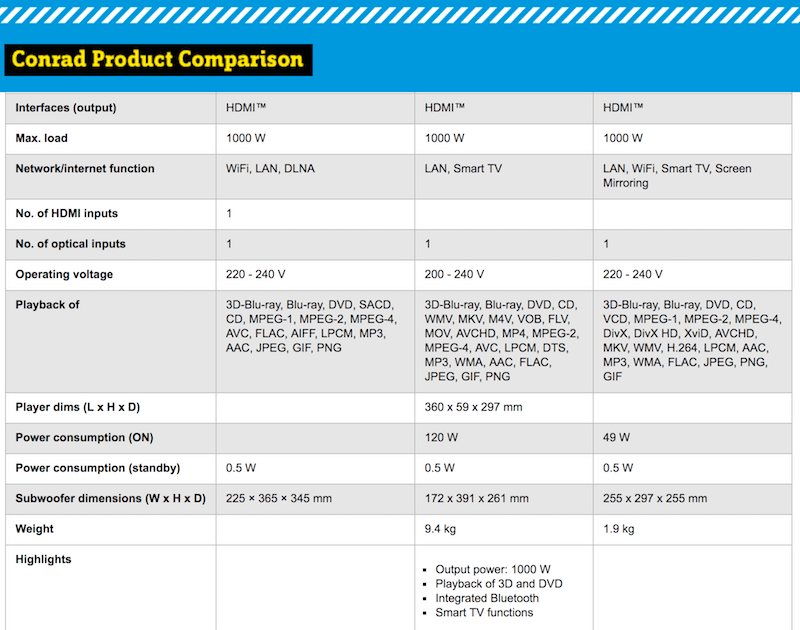
Conrad แสดงรายการผลิตภัณฑ์ทั้งหมดในตาราง โดยแถวอื่นๆ ทุกแถวจะสลับสีพื้นหลัง เช่นเดียวกับร้านค้าปลีกอื่นๆ ข้อมูลเมตามักจะไม่สมบูรณ์และไม่สอดคล้องกัน ทำให้ผู้ใช้อยู่ในความมืด ในตัวอย่างข้างต้น จำนวนอินพุต HDMI, น้ำหนัก, ไฮไลท์ และขนาดของเครื่องเล่นไม่สามารถใช้ได้สำหรับสองในสามผลิตภัณฑ์ที่เปรียบเทียบ

สิ่งเดียวกันนี้จะเกิดขึ้นเมื่อรายการเปรียบเทียบได้ยาก เช่น เมื่อ ข้อมูลที่มีรูปแบบไม่ถูกต้องซึ่งมีเสียงรบกวน ปรากฏขึ้นข้างข้อมูลที่มีโครงสร้างดีสำหรับแอตทริบิวต์จำนวนมาก อาจเป็นไปได้ที่จะระบุความแตกต่างระหว่างผลิตภัณฑ์ที่มีการใช้เวลาลงทุนอย่างเพียงพอ แต่ต้องใช้การทำงานมากเกินไป ในเซสชันการใช้งาน คุณจะเห็นรูปแบบนี้ปรากฏขึ้นเมื่อลูกค้าขอมุมมองเปรียบเทียบและสแกนแถวเป็นเวลาหนึ่งหรือสองวินาที เพียงเพื่อละทิ้งหน้านี้ในไม่กี่วินาทีต่อมา ยิ่งกว่านั้น เมื่อพวกเขามีประสบการณ์นี้บนเว็บไซต์แล้ว พวกเขาจะรับรู้ว่าการเปรียบเทียบคุณลักษณะบนเว็บไซต์นั้น "เสีย" โดยทั่วไปและละเลยไปโดยสิ้นเชิงในเซสชันต่อๆ ไป
แล้วเราจะทำอย่างไรถ้าข้อมูลบางส่วนขาดหายไป ไม่สมบูรณ์หรือไม่สอดคล้องกัน? แทนที่จะแสดงตารางเปรียบเทียบตามที่เป็นอยู่ จะเป็นการดีกว่าที่จะแจ้งให้ผู้ใช้ทราบว่าไม่สามารถเปรียบเทียบได้เนื่องจากขาดข้อมูลบางอย่างเกี่ยวกับผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่ง จากนั้นจึงแนะนำพวกเขาไปยังหน้าที่เกี่ยวข้อง (อาจเป็นบทวิจารณ์แบบสแตนด์อโลนของผลิตภัณฑ์ที่เปรียบเทียบ) หรือ ถามคำถามเกี่ยวกับคุณลักษณะที่เกี่ยวข้องกับพวกเขา และแนะนำตัวเลือก "ดีที่สุด" แทน
คุณลักษณะเหล่านั้นไม่ใช่จุดจบของโลก
การเปรียบเทียบตามแอตทริบิวต์มีความสำคัญ แต่การแยกและจัดระเบียบข้อมูลจากแผ่นข้อมูลจำเพาะเพียงอย่างเดียวอาจไม่มีประโยชน์โดยเฉพาะสำหรับลูกค้าที่ไม่ค่อยเข้าใจ ที่จริงแล้วอาจเป็นประโยชน์ในการขยายหรือแทนที่แอตทริบิวต์บางรายการด้วยข้อมูลที่ผู้ใช้จะเข้าใจได้มากขึ้น เช่น การแทนที่ศัพท์แสงทางเทคนิคด้วยตัวอย่างที่ใช้งานได้จริงจากกิจวัตรประจำวันของผู้ใช้ หรือการสกัดข้อดีและข้อเสียของผลิตภัณฑ์?
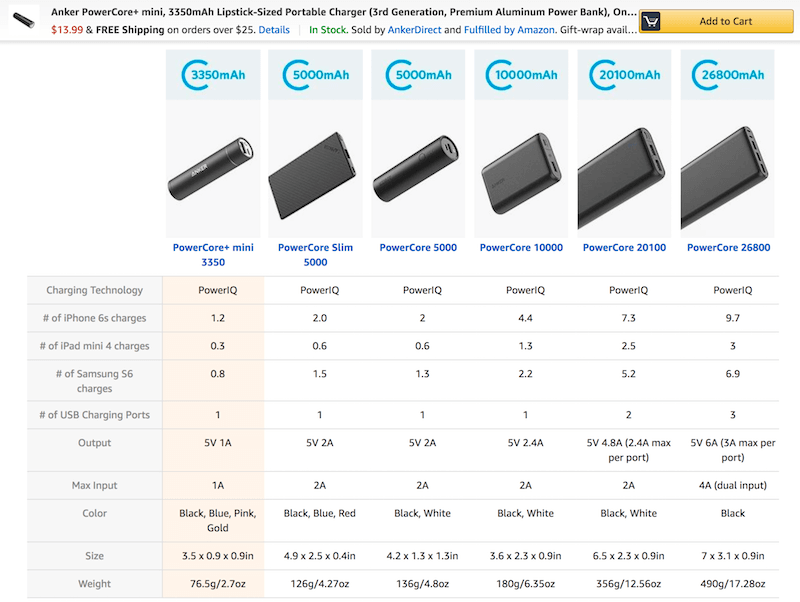
ตามที่ระบุไว้โดย Nielsen Norman Group ใน Amazon รายละเอียดทางเทคนิคจะไม่แสดงตามที่เป็นอยู่ แต่ตารางเปรียบเทียบจะแปลคุณลักษณะทางเทคนิคเป็นภาษาที่ผู้บริโภคทั่วไปเข้าใจได้ สิ่ง สำคัญในการคัดลอกอินเทอ ร์เฟซ : สิ่งนี้ใช้กับแอตทริบิวต์มากเท่ากับถ้อยคำบนปุ่ม ป้ายกำกับ และภาพขนาดย่อ

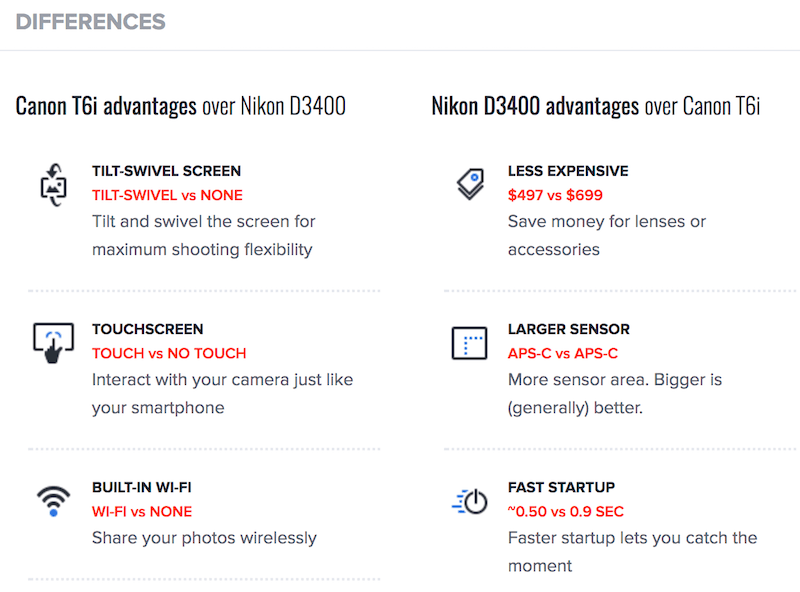
สำหรับทุกๆ สองรายการที่เปรียบเทียบกัน Imaging Resource จะแยกข้อดีและข้อเสียของผลิตภัณฑ์ รวมถึงจุดแข็งและจุดอ่อนตามลำดับในรายการ นี่อาจไม่ใช่วิธีที่เร็วที่สุดในการเปรียบเทียบแอตทริบิวต์ แต่จะแยกคุณสมบัติอย่างดีตามค่าเริ่มต้น โดยเน้นให้เห็นความแตกต่างที่สำคัญระหว่างตัวเลือกต่างๆ อย่างชัดเจน เว็บไซต์ยังมีเนื้อหาที่ดึงมาจากบทวิจารณ์และแนะนำการเปรียบเทียบอื่นๆ ที่เกี่ยวข้อง


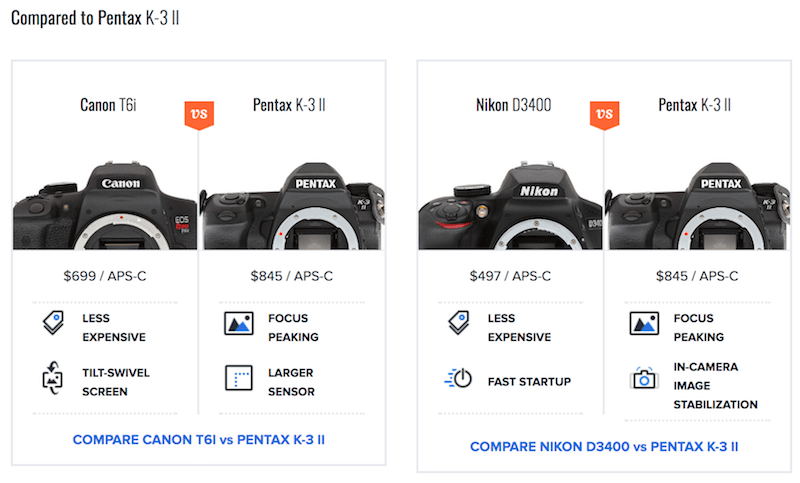
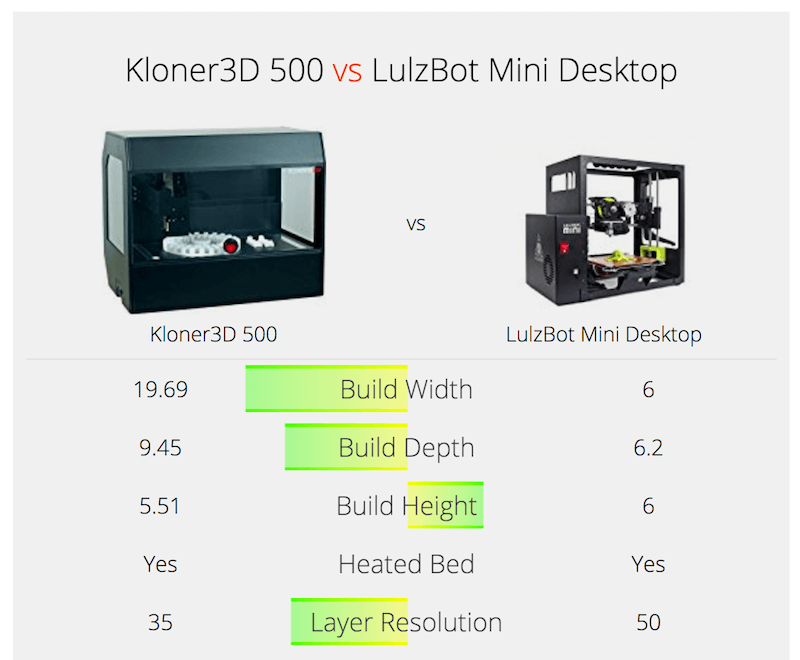
Versus ก้าวไปอีกขั้น โดยเน้นว่าคุณลักษณะของผลิตภัณฑ์ที่เลือกเปรียบเทียบกับผลิตภัณฑ์อื่นๆ โดยเฉลี่ยในแผนภูมิแท่งอย่างไร แทนที่จะแสดงเฉพาะแอตทริบิวต์ทั้งหมดเป็นตาราง แต่ยังแสดงในมุมมองรายการพร้อมคำอธิบายโดยละเอียดของแต่ละแอตทริบิวต์ ยิ่งไปกว่านั้น เว็บไซต์ยังใส่ทุกแอตทริบิวต์ในบริบทโดยเน้น ว่า ผลิตภัณฑ์ที่ดีที่สุดในหมวดหมู่นั้นทำงานได้ดีเพียงใด โบนัสคือสมาชิกของชุมชนสามารถโหวตได้ทุกแอตทริบิวต์หากพบว่ามีความเกี่ยวข้อง นั่นเป็นวิธีที่มีประโยชน์สำหรับลูกค้ามากกว่าค่าแอตทริบิวต์เดียวในตาราง
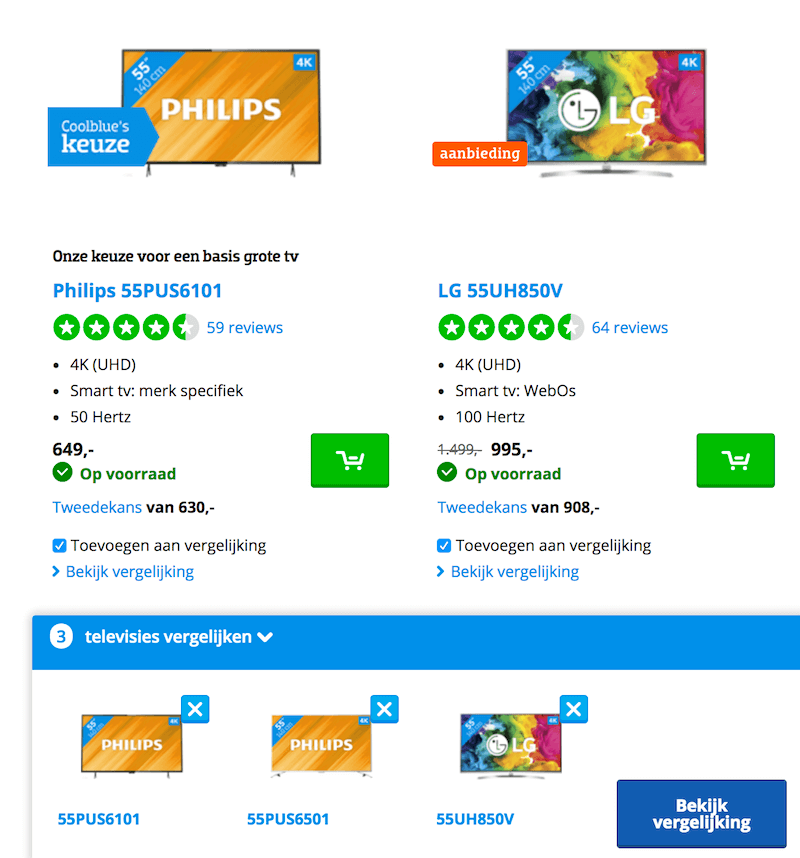
Cool Blue มีการเปรียบเทียบคุณสมบัติที่ดี: ทุกอย่างถูกต้อง ไม่เพียงแค่แสดงคุณลักษณะที่คล้ายคลึงและแตกต่างกันอย่างเด่นชัดโดยค่าเริ่มต้น แต่ยังเน้นถึงข้อดีและข้อเสียของแต่ละผลิตภัณฑ์และข้อดีและข้อเสียของแต่ละคุณลักษณะ อินเทอร์เฟซยังแบ่งการให้คะแนนสำหรับกลุ่มคุณลักษณะเฉพาะ และ บทวิจารณ์ของลูกค้าอย่างละเอียด
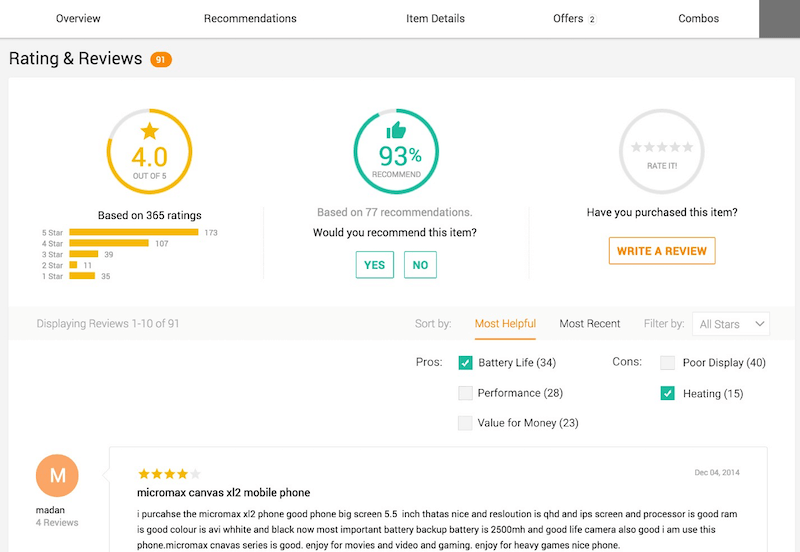
Flipkart ให้การเปรียบเทียบคุณสมบัติในหน้าหมวดหมู่ส่วนใหญ่และหน้าผลิตภัณฑ์ส่วนใหญ่ โดยมีข้อดี ข้อเสีย และไฮไลท์ที่ดึงมาจากบทวิจารณ์ นั่นทำให้การเปรียบเทียบคุณลักษณะมีความเกี่ยวข้องมากขึ้นอย่างไม่สิ้นสุด และอาจช่วยให้ตัดสินใจซื้อได้ง่ายขึ้นเล็กน้อย
บ่อยกว่านั้น แผ่นข้อมูลจำเพาะแบบละเอียดเพียงอย่างเดียวอาจไม่ดีพอสำหรับการเปรียบเทียบที่มีความหมาย การขยายการเปรียบเทียบด้วยรายละเอียดเพิ่มเติม เช่น บทวิจารณ์ที่เกี่ยวข้อง การเปลี่ยนคำพูดที่เป็นประโยชน์ ตลอดจนข้อดีและข้อเสียในการเปรียบเทียบโดยตรงสามารถช่วยให้ลูกค้าตัดสินใจได้ยาก
ทำความสะอาดระเบียบโดยการจัดกลุ่มคุณสมบัติ
ตัวเลือกทั้งหมดข้างต้นให้มุมมองที่รวดเร็วและสามารถสแกนข้อดีและข้อเสียได้ แต่ทั้งนี้ขึ้นอยู่กับความซับซ้อนของผลิตภัณฑ์ คุณอาจจบลงด้วยแอตทริบิวต์ 70 ถึง 80 รายการในรายการ การจะค้นดูทั้งหมดเพื่อค้นหาสิ่งที่ลูกค้าใส่ใจมากที่สุดอาจต้องใช้เวลาดำเนินการค่อนข้างมาก
วิธีหนึ่งในการปรับปรุงความสามารถในการสแกนของแอตทริบิวต์คือ การจัดกลุ่มแอตทริบิวต์ในส่วนต่างๆ แล้วแสดงและยุบเมื่อคลิกหรือแตะ นั่นเป็นที่มาของแนวทางปฏิบัติสำหรับหีบเพลง: ในอินเทอร์เฟซจำนวนมากเกินไป ไอคอนเท่านั้นที่ทำหน้าที่เป็นตัวสลับ แน่นอน แถบทั้งหมดควรเปิดหรือยุบกลุ่มของแอตทริบิวต์ นอกจากนี้ ช่องค้นหาหรือตัวกรองเติมข้อความอัตโนมัติอาจช่วยให้ลูกค้าข้ามไปยังส่วนต่างๆ หรือเลือกและยกเลิกการเลือกหมวดหมู่เพื่อเปรียบเทียบได้
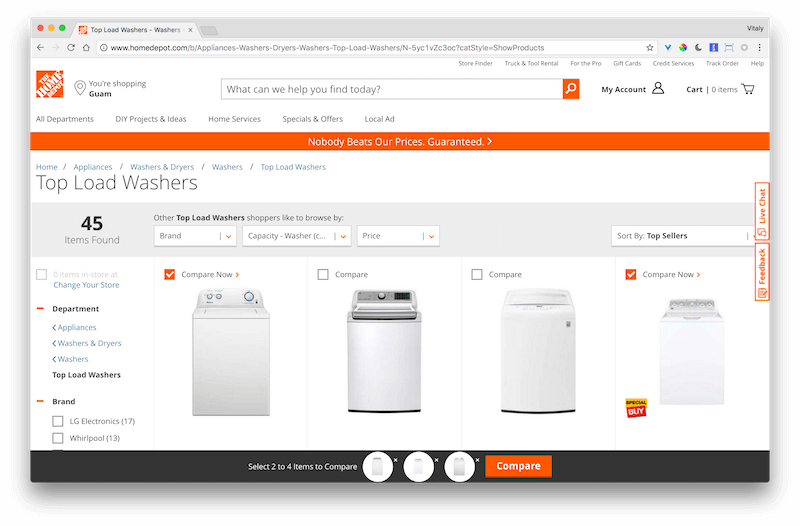
แทนที่จะระบุแอตทริบิวต์ทั้งหมด Home Depot จะจัดกลุ่มแอตทริบิวต์เหล่านั้นเป็น "มิติข้อมูล" "รายละเอียด" และ "การรับประกัน / ใบรับรอง" นอกจากนี้ยังเน้นความแตกต่างระหว่างผลิตภัณฑ์และมีมุมมองการพิมพ์ที่สวยงาม (เข้าถึงได้ผ่านไอคอนพิมพ์เล็ก ๆ มาดูกันว่าคุณหาเจอหรือไม่!)

Sharp ช่วยให้ลูกค้าสามารถเลือกหมวดหมู่ที่สนใจจากรายการ หรือแม้แต่ใช้คำแนะนำอัตโนมัติเพื่อข้ามไปยังหมวดหมู่ที่ต้องการได้อย่างรวดเร็ว ช่องทำเครื่องหมายทางด้านขวาทำให้ผู้ใช้สามารถเน้นความแตกต่างได้เช่นกัน แม้ว่าไฮไลต์จะไม่ได้มองเห็นได้ชัดเจนเสมอไป
สำหรับการเปรียบเทียบคุณลักษณะ Otto ร้านค้าปลีกในเยอรมนี ไม่เพียงจัดกลุ่มคุณลักษณะทั้งหมดเท่านั้น แต่ยังเปลี่ยนแต่ละกลุ่มเป็นส่วนที่ยุบและขยายได้ บางส่วนยังมีข้อมูลโดยละเอียดเกี่ยวกับแอตทริบิวต์ ให้เมื่อแตะหรือคลิก
Garmin ไปไกลกว่านั้นอีก แทนที่จะแสดงดรอปดาวน์ที่ด้านบนของหน้าเพียงอย่างเดียว รายการดังกล่าวจะลอยอยู่ข้างผลิตภัณฑ์ในขณะที่ผู้ใช้เลื่อนหน้า ดีกว่าเล็กน้อย
Rtings.com ขยายรายการแบบเลื่อนลงพร้อมฟังก์ชันการกรองสำหรับทั้งตาราง หากลูกค้ามีความสนใจในกลุ่มคุณลักษณะเฉพาะ พวกเขาสามารถเลือกค่าที่พวกเขาสนใจได้ นั่นคือระดับความละเอียดที่ตารางเปรียบเทียบคุณลักษณะมักจะไม่มี และมีประโยชน์อย่างยิ่งสำหรับมุมมองเปรียบเทียบแบบยาว
ในที่สุด ดรอปดาวน์แบบลอยตัวพร้อมการเลือกส่วนแอตทริบิวต์ก็เพียงพอแล้วสำหรับการเปรียบเทียบใดๆ โดยทั่วไป การจัดระเบียบแอตทริบิวต์ที่ดีขึ้นเล็กน้อยจะช่วยให้ผู้ใช้นำทางไปยังจุดสนใจได้ แต่การสามารถเห็นความแตกต่างหรือความคล้ายคลึงกันภายในจุดสนใจเหล่านั้นได้ง่ายก็จะเป็นประโยชน์เช่นกัน
เน้นความแตกต่างหรือความคล้ายคลึงกัน… หรือทั้งสองอย่าง?
เนื่องจากการมองเห็นความแตกต่างได้ง่ายเป็นหนึ่งในจุดประสงค์หลักของการเปรียบเทียบ จึงควรพิจารณาเพิ่มการสลับ — เช่นในตัวอย่างของ Sharp ด้านบน — เพื่อให้ผู้ใช้สามารถสลับไปมาระหว่างการเห็น ความแตกต่างเท่านั้น เห็นเฉพาะความคล้ายคลึงกัน และเห็นคุณสมบัติที่มีอยู่ทั้งหมด .
อันที่จริง เมื่อผู้ใช้เข้าถึงตารางเปรียบเทียบและสังเกตเห็นปุ่ม "แสดงความแตกต่าง" พวกเขามักจะเลื่อนลงมาผ่านทั้งตารางก่อนเพื่อดูว่าการเปรียบเทียบจะใช้เวลานานเพียงใด จากนั้นจึงกลับไปที่ปุ่มที่แวววาวนั้นแล้วกด และสำรวจมุมมองที่อัปเดต
อันที่จริง ดูเหมือนว่าฟีเจอร์นั้นจะถูกใช้งานค่อนข้างมาก และเป็นที่เข้าใจได้ว่าทำไม: การเห็นความแตกต่างเป็นสาเหตุว่าทำไมลูกค้าถึงขอมุมมองเปรียบเทียบตั้งแต่แรก นั่นหมายความว่าตัวเลือกในการเน้นความแตกต่างควรมีความโดดเด่นมาก แต่แล้วคุณจะออกแบบได้อย่างไร และมีตัวเลือกอะไรบ้าง และการโต้ตอบจะมีหน้าตาเป็นอย่างไร
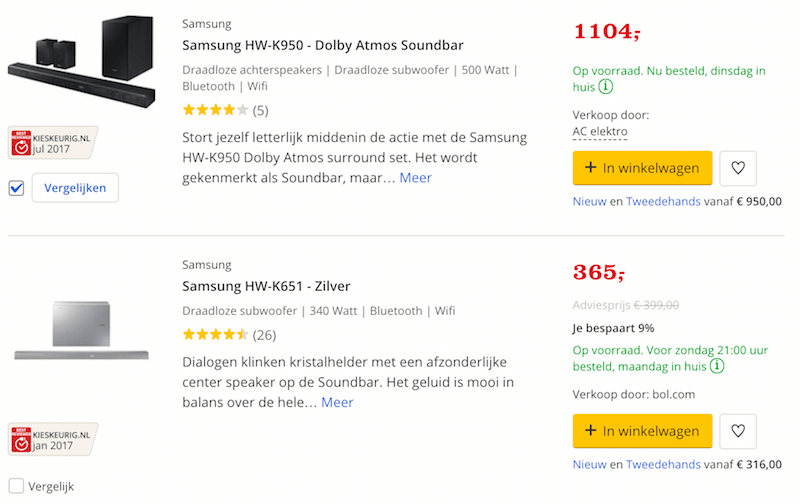
ตัวอย่างเช่น ใน MediaMarkt ลูกค้าสามารถเลือกดูแอตทริบิวต์ทั้งหมดหรือเฉพาะแอตทริบิวต์ที่ผลิตภัณฑ์ต่างกัน ปุ่มสำหรับ "แสดงความแตกต่างเท่านั้น" จะอยู่ที่มุมบนซ้ายถัดจากภาพขนาดย่อของผลิตภัณฑ์ การวางไว้ใกล้กับโต๊ะอาจทำให้มองข้ามได้ยากขึ้น ร้านค้าปลีกในเยอรมนีใช้สีพื้นหลังอื่นสำหรับแถวผลิตภัณฑ์ แต่ไม่ใช่สำหรับส่วนหัว ผลิตภัณฑ์จำนวนมากมีกลุ่มแอตทริบิวต์ 10 ถึง 15 กลุ่ม และแต่ละรายการสามารถแสดงและยุบได้ นอกจากนี้ แต่ละผลิตภัณฑ์ยังมีลิงก์ไปยังแผ่นข้อมูลจำเพาะทั้งหมด
ปัญหาของการเน้นความแตกต่างก็คือการที่อักขระเพียงตัวเดียวในเซลล์ตารางหนึ่งเซลล์ในแถวจะแตกต่างกันเล็กน้อยก็เพียงพอแล้ว และทั้งแถวก็จะไม่หายไป แม้ว่าคอลัมน์อื่นๆ ทั้งหมดจะมีค่าที่เหมือนกันและเหมือนกันก็ตาม อย่างไรก็ตาม แทนที่จะแสดงเฉพาะแถวตามที่เป็นอยู่ การ เน้น ความแตกต่างจริง ๆ จะเป็นประโยชน์มากกว่าอย่างไม่มีขอบเขต บางทีอาจยุบเซลล์ที่ "เหมือนกัน" ทั้งหมดให้เป็นเซลล์เดียวและเน้นเซลล์หนึ่งที่ต่างกัน
แล้วคำถามก็เกิดขึ้น: เมื่อเลือก "แสดงความแตกต่าง" คุณลักษณะที่เหมือนกันควรหายไปทั้งหมด หรือควรอยู่ในตารางโดยเน้นเฉพาะแอตทริบิวต์ที่ต่างกันเท่านั้น มันคงเป็นเรื่องของความชอบส่วนบุคคล หากมีแอตทริบิวต์ 60–80 รายการให้เปรียบเทียบ เราอาจนำแถวที่คล้ายกันออกเพื่อให้สแกนได้ง่ายขึ้น หากตารางมีขนาดเล็กลง การลบแถวอาจไม่จำเป็น
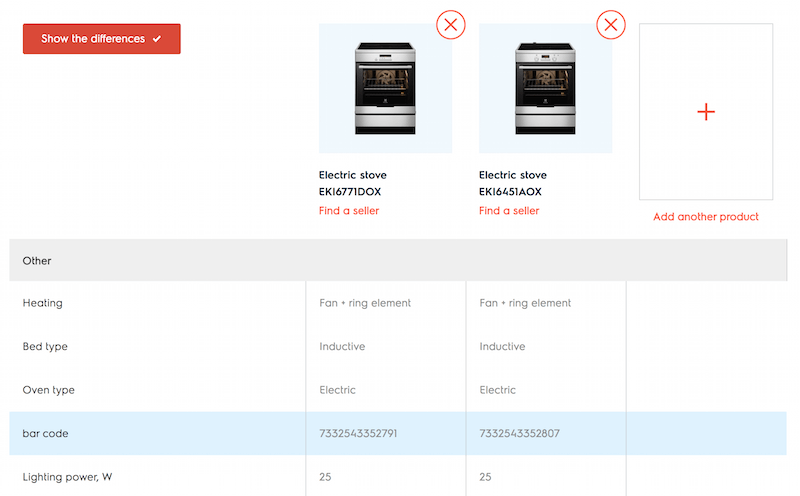
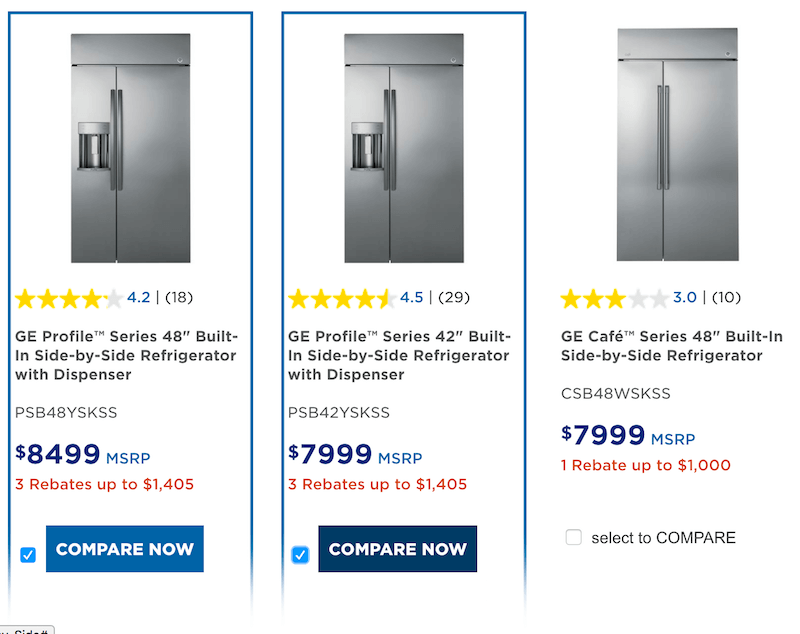
ตัวอย่างเช่น Electrolux มีปุ่มที่มุมบนซ้ายซึ่งทำหน้าที่เป็นปุ่มสลับ สถานะจะถูกระบุด้วยเครื่องหมายถูกซึ่งสามารถเปิดหรือปิดได้ แถวที่มีข้อมูลที่เหมือนกันจะไม่ถูกลบออกจากตาราง แต่จะเน้นความแตกต่างด้วยพื้นหลังสีน้ำเงินอ่อน

BestBuy มีข้อมูลตัวเลขที่แน่นอนจำนวนมาก เช่น ความสูง "69.88 นิ้ว" และ "69.9 นิ้ว" แถวส่วนใหญ่จะไม่ถูกละเว้นเนื่องจากความแตกต่างเพียงเล็กน้อย ทำให้การเปรียบเทียบทำได้ยากขึ้นเล็กน้อย
การเห็นความแตกต่างเพียงอย่างเดียวนั้นมีประโยชน์ แต่ผู้ใช้จะได้รับประโยชน์จากการเห็น แต่ความคล้ายคลึงกันเท่านั้น หรือไม่ ที่จริงแล้ว การให้ตัวเลือกนี้ไม่ใช่เรื่องธรรมดา แต่ก็มีบางกรณีการใช้งานที่ดีสำหรับตัวเลือกนี้ ตามที่ปรากฏ สถานการณ์สำคัญอย่างหนึ่งคือเมื่อผลิตภัณฑ์ที่เลือกมีความแตกต่างมากเกินไปที่จะสแกนได้อย่างง่ายดาย
นี่คือตัวอย่าง สมมติว่าลูกค้าเลือกกล้องดิจิทัลสี่ตัวเพื่อเปรียบเทียบ โดยแต่ละผลิตภัณฑ์มีคุณสมบัติ 60–80 ก่อนที่จะเริ่มเดินทางไกลผ่านคุณลักษณะต่างๆ มากมาย ลูกค้าบางรายจะพยายามขจัดตัวเลือกตามเกณฑ์ "ง่ายๆ" เช่น ราคาหรือวันที่เผยแพร่ คุณสมบัติ "อ่อนแอเกินไป" หรือ "แพงเกินไป" หรือ "ไม่ทันสมัย" . เห็นได้ชัดว่าในขณะที่กำจัดรายการเหล่านั้น พวกเขาต้องการให้แน่ใจว่าไม่ได้ลบรายการที่ไม่ถูกต้อง ในกรณีเฉพาะนั้น การเห็นความคล้ายคลึงกันทำให้ผู้ใช้ยืนยันว่าพวกเขา "ยังคง" มองหาผลิตภัณฑ์ที่ "คุ้มค่าในการเปรียบเทียบ" หรือ "คุ้มค่าแก่การลงทุนเวลา"
กรณีใช้งานหลักเมื่อสิ่งนี้เกิดขึ้นคือเมื่อลูกค้ากำลังเปรียบเทียบตัวเลือกที่แข็งแกร่งและคล้ายคลึงกันสองสามราย แอตทริบิวต์เหล่านี้อาจแตกต่างกันไปในแอตทริบิวต์โหล แต่รายการแอตทริบิวต์ทั้งหมด 80 รายการนั้นยาวเกินไปที่จะเปรียบเทียบได้ง่าย ด้วยตัวเลือกที่จะเห็นเฉพาะความเหมือนหรือความแตกต่างเท่านั้น ลูกค้าสามารถแบ่งความซับซ้อนออกเป็นสองส่วน สิ่งที่คุณสังเกตเห็นในกรณีเช่นนี้คือลูกค้ามักจะดูแลงานที่ "ง่ายกว่า" ก่อน: พวกเขาจะพิจารณาความคล้ายคลึงกันก่อน (เพื่อให้แน่ใจว่าตัวเลือกทั้งหมด "มั่นคง") แล้วจึงพิจารณาเฉพาะความแตกต่าง
คุณอาจสงสัยว่าจำเป็นต้องให้ภาพรวมของแอตทริบิวต์ทั้งหมดหรือไม่ หลังจากที่ลูกค้าตรวจสอบทั้งความเหมือนและความแตกต่าง คำตอบคือ "ใช่" ลูกค้าไม่ต้องการพลาดรายละเอียดที่สำคัญ และเนื่องจากพวกเขาต้องการแน่ใจเกี่ยวกับแอตทริบิวต์ที่มีทั้งหมด พวกเขาจึงค้นหาและตรวจสอบตัวเลือก "แอตทริบิวต์ทั้งหมด" ด้วย โดยสแกนอย่างน้อยหนึ่งครั้งในระหว่างเซสชัน
ในแง่ของการออกแบบ วิธีแก้ปัญหาที่ชัดเจนคือการใช้กลุ่มของปุ่มที่ไม่เกิดร่วมกัน หรือเพียงปุ่มเดียวหรือลิงก์ที่เปลี่ยนเนื้อหาและโดยทั่วไปจะทำหน้าที่เป็นปุ่มสลับ
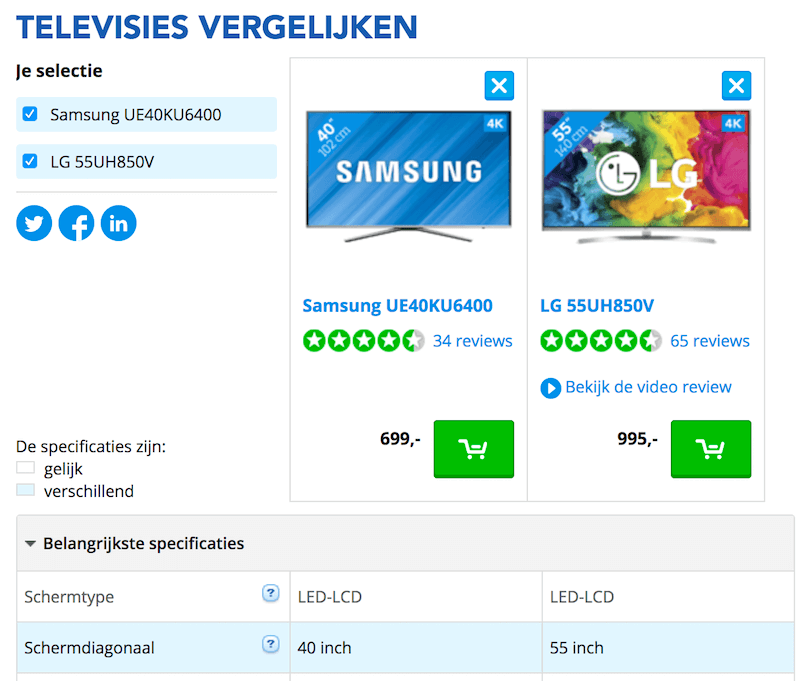
ซัมซุงช่วยให้ลูกค้าไม่เพียงแต่เห็นคุณลักษณะทั้งหมด เฉพาะความเหมือนและความแตกต่างเท่านั้น แต่ยังสามารถเลือกคุณลักษณะที่เกี่ยวข้องและเปรียบเทียบโดยพวกเขาเท่านั้น โดยลบทุกอย่างที่เหลือ คุณลักษณะทั้งหมดถูกจัดกลุ่มเป็นหีบเพลง ซึ่งทั้งหมดสามารถขยายหรือยุบได้ด้วยคลิกเดียว
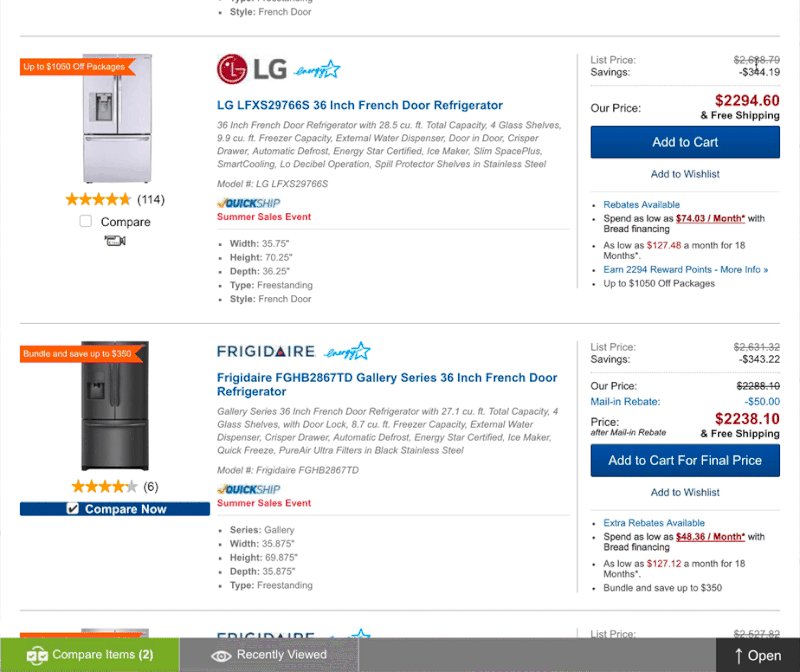
อินเทอร์เฟซของ LG นั้นคล้ายกับของ Samsung แต่ลิงก์ "เปรียบเทียบ" นั้นเล็กไปหน่อย และเนื่องจากมุมมองที่แตกต่างกันยังคงคลิกได้อยู่ตลอดเวลา จึงไม่ชัดเจนว่าคุณกำลังดูอะไรอยู่ นอกจากนี้ ฉันยังไม่ทราบว่า "การล็อก" รายการใดที่อยู่เหนือภาพขนาดย่อของผลิตภัณฑ์ในมุมมองเปรียบเทียบหมายความว่าอย่างไร ซึ่งอาจหมายถึงการแสดงรายการก่อน
ในทางปฏิบัติ เมื่อพบคุณลักษณะเพื่อสลับมุมมอง ลูกค้ามักจะสลับระหว่างตัวเลือกที่มีทั้งหมดค่อนข้างมาก การเห็นความแตกต่างและคุณลักษณะทั้งหมดมีความสำคัญที่สุด แต่การสามารถเห็นความคล้ายคลึงทั้งหมดได้แม้ไม่จำเป็น อาจเป็นการยืนยันและสนับสนุนอีกครั้ง
รหัสสีเพื่อการเปรียบเทียบที่ง่ายขึ้น
เพื่อเน้นความแตกต่าง เราสามารถลบแถวที่คล้ายกันหรือเหมือนกันออกได้ แต่เรายังสามารถใช้รหัสสีเพื่อระบุ ว่า รายการที่เปรียบเทียบแตกต่างกันอย่างไร และแถวใดทำงานได้ดีกว่า วิธีที่ชัดเจนในการทำเช่นนี้คือการใช้สีหรือลวดลายบางอย่างบนเซลล์ตาราง ตัวอย่างเช่น Zipso ชิ้นส่วนสีของแต่ละแถวสำหรับแต่ละแอตทริบิวต์ที่เลือก แม้ว่าจะมีประโยชน์สำหรับแอตทริบิวต์บางรายการ แต่เมื่อเลือกหลายแอตทริบิวต์ การนำเสนอก็ยากเกินกว่าจะเปรียบเทียบได้อย่างรวดเร็ว

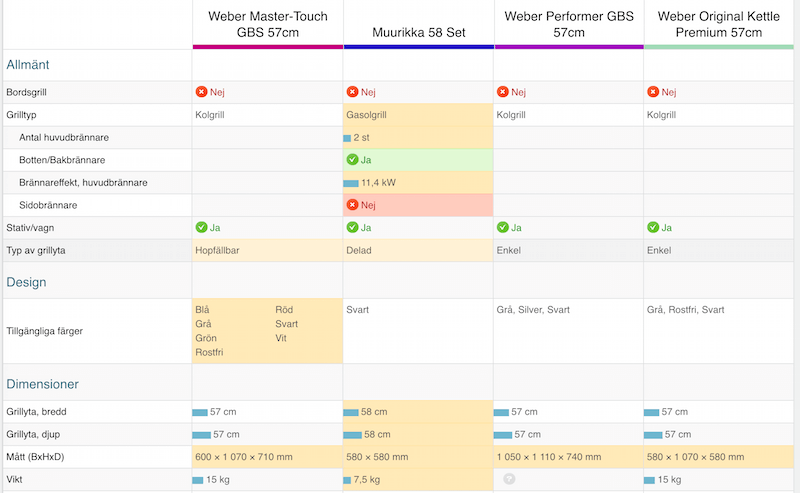
Prisjakt ใช้รหัสสีของเซลล์ตารางเพื่อเน้นความแตกต่างตามค่าเริ่มต้น นอกจากนี้ ลูกค้ายังสามารถเน้นแถวที่เกี่ยวข้องได้โดยการแตะหรือคลิกที่แถวนั้น (แม้ว่าเมื่อแตะแล้ว ความแตกต่างจะไม่ปรากฏให้เห็นชัดเจนอีกต่อไป) ทุกการเปรียบเทียบมี URL ที่ไม่ซ้ำกันและแชร์ได้

ProductChart ใช้แถบพื้นหลังเพื่อระบุว่าตัวเลือกใดทำงานได้ดีกว่าสำหรับแอตทริบิวต์บางรายการ ความยาวของแถบระบุว่าตัวเลือกใดตัวเลือกหนึ่งทำงานได้ดีกว่ากัน การเน้นย้ำผู้ชนะเล็กน้อย หรือการให้คะแนนโดยรวมและแนะนำผู้ชนะ อาจมีประโยชน์ที่นี่

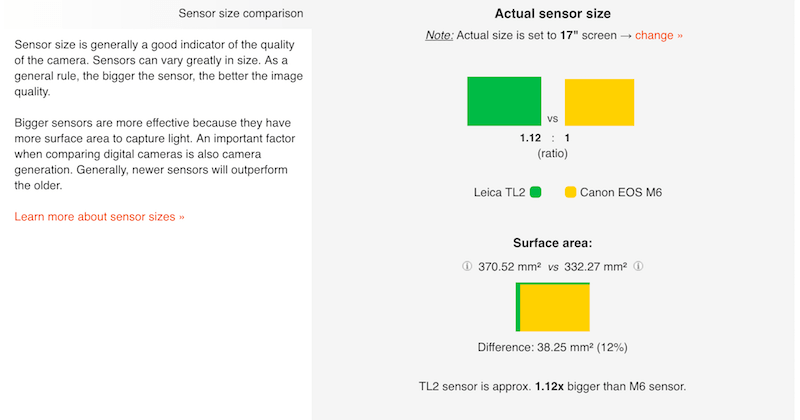
ฐานข้อมูลกล้องดิจิตอลแสดงความแตกต่างระหว่างผลิตภัณฑ์ที่มีสี่เหลี่ยมสีเติม เพื่อระบุขนาดของความแตกต่าง มีประโยชน์สำหรับการเปรียบเทียบทางเทคนิคและรายละเอียดสูง แต่ไม่จำเป็นสำหรับการเปรียบเทียบคุณลักษณะทุกประเภท

หากตารางเปรียบเทียบคุณลักษณะของคุณน่าจะมีข้อมูลตัวเลขจำนวนมาก อาจเป็นประโยชน์ที่จะเน้นทั้งแถวและคอลัมน์เมื่อแตะหรือคลิก เพื่อให้ผู้ใช้รู้อยู่เสมอว่ากำลังดูจุดข้อมูลที่ถูกต้อง
การเขียนโค้ดสีเป็นวิธีง่ายๆ ในการเน้นความแตกต่าง แต่เรายังต้องจัดหาทางเลือกที่เข้าถึงได้ ซึ่งอาจเป็นการอธิบายรายละเอียดเพิ่มเติมเกี่ยวกับความแตกต่างระหว่างผลิตภัณฑ์ในข้อมูลสรุปที่อยู่เหนือตาราง
สิ่งที่ไม่เคยหายไป: Floating Header
คุณอาจเคยอยู่ในสถานการณ์นี้มาก่อน หากคุณมีผลิตภัณฑ์ที่มีป้ายกำกับไม่ชัดเจนสามรายการเพื่อเปรียบเทียบ โดยเปรียบเทียบแอตทริบิวต์มากกว่า 50 รายการ กับ คุณอาจมีช่วงเวลาที่ยากลำบากในการจดจำผลิตภัณฑ์ในคอลัมน์ หากต้องการตรวจสอบซ้ำ คุณจะต้องเลื่อนกลับไปจนสุดที่ส่วนหัว แล้วเลื่อนลงมาจนสุดเพื่อสำรวจแอตทริบิวต์ต่อไป
วิธีหนึ่งที่ชัดเจนในการทำให้การแมปมีความตึงเครียดน้อยลงคือการมี ส่วนหัวคอลัมน์แบบติดหนึบ ตามลูกค้าขณะที่พวกเขาเลื่อนลงมาที่ตารางเปรียบเทียบ เราไม่จำเป็นต้องเก็บรายละเอียดทั้งหมดไว้ในส่วนหัว แต่การระบุชื่อรุ่นผลิตภัณฑ์ การให้คะแนนและภาพขนาดย่อขนาดเล็กอาจดีพอ
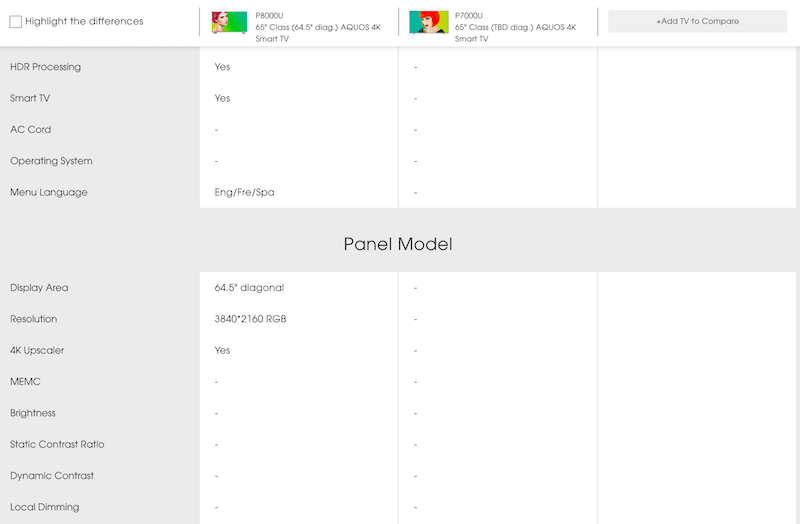
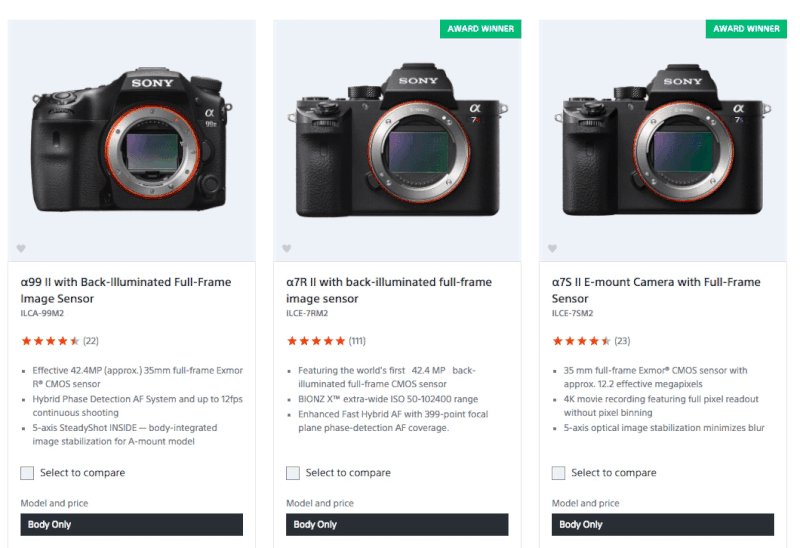
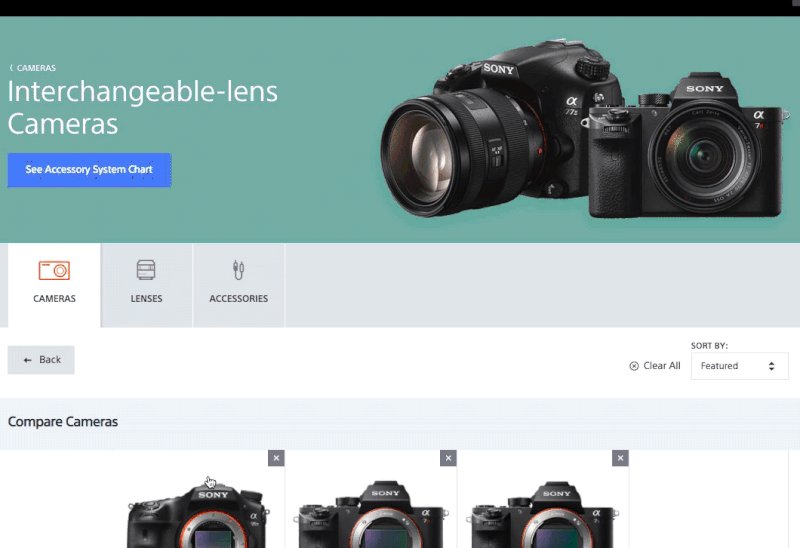
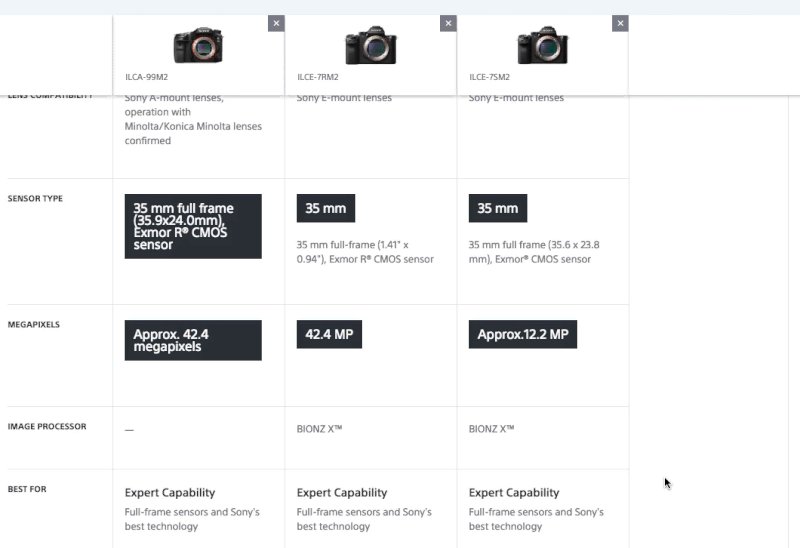
Sony รักษาป้ายกำกับและภาพขนาดย่อของผลิตภัณฑ์ให้ลอยอยู่เหนือตารางเปรียบเทียบเมื่อผู้ใช้ทำการเปรียบเทียบผลิตภัณฑ์ ซึ่งช่วยให้ลูกค้ามีแผนที่ที่ชัดเจนมากระหว่างคุณลักษณะและผลิตภัณฑ์ ในการเปรียบเทียบ การดูส่วนหัวอย่างรวดเร็วก็เพียงพอแล้ว ไม่จำเป็นต้องเลื่อนเพิ่มเติม!
INDESIT แก้ปัญหาเดียวกันด้วยวิธีที่ต่างออกไปเล็กน้อย อินเทอร์เฟซเก็บภาพขนาดย่อในแถบลอยที่ ด้านล่าง ของหน้าจอ แทนที่จะอยู่ด้านบน เมื่อมีการเพิ่มรายการ รายการเหล่านั้นจะปรากฏในแถบที่ด้านล่าง To add the items though users need to hit the comparison icon tucked in the upper-right corner of the product — it might not be easy to identify. Ah, also the entire “Compare models” bar should act as a toggle — in the implementation, only the chevron icon triggers expansion and collapsing.
So, if a floating bar is in use, should it float above or below the table — or does it even matter? Keeping headings above the content seems slightly more natural, especially when the thumb is hovering over the contents of the comparison view on narrow screens. Users need to be more careful when scrolling the page on narrow screens — which is why the bar in the Indesit example disappears entirely on mobile. Keeping the bar above the table just seems a bit more reliable.
Obviously, it's going to be very difficult to display all selected products as columns at all times. A table view works well if you have two to three products to compare, but probably not so well if there are five products in the table. In that case, a common way to conduct the comparison would be by sliding horizontally.
Growing And Shrinking Those Tables
No conversation about tables can omit a close look into their responsive behavior across screens. A discussion of tables deserves a separate post, but there are a few common tricks to keep a table meaningful on narrow screens. Quite often, each table row will become a collapsed card, or headings will jump all over the place, or the table will be restructured to expose the data better, or the user can select which columns they want to see.
Problem solved? ไม่เร็วนัก The feature comparison table is a beast of a special kind. The main purpose of the element is comparison: Keeping both attribute headings and product headings visible is important — after all, the customer wants to see the products they are comparing and the features they are comparing against. This means that for easy comparison on narrow screens, we need to float product headings, while keeping the attribute column locked as the user scrolls down the page. That doesn't leave us with a lot of space to display actual product details.
Sadly, almost every other retail website makes feature comparison unavailable on narrow screens. Selected products will often disappear altogether, the comparison feature will be hidden, and loading a shared comparison link will appear to broken. In fact, it proved to be quite a challenge to find even a handful of examples out there.
Some interfaces try to make the best of what they have. Crutchfield's interface, for example, is responsive, but that doesn't mean it's useful. On narrow views, items are displayed in a 2 × 2 grid, and so are product attributes. Because there is no visual relation to the actual product, it makes it very difficult to compare features.
ProductReportCard displays products in sets of three at a time. The attributes of each products are squeezed into a 33% column on narrow screens, making reading quite tiring, and comparison quite difficult.
Urban Ladder allows its customers to shortlist and compare items in the product grid. Once the user hits the “Compare” button, they're presnted with a quick overview of similar products which are auto-suggested. On narrow screens, users can compare only two items at a time.
One way to manage this problem would be to avoid a table view altogether. Instead, we could highlight similarities and differences in a list by default , allowing customers to switch between these views.
Alternatively, we could ask the user to choose the attributes that they care about most, and once the input is done, we could highlight relevant features, and perhaps even pull some data from reviews, displaying both of them in a list. Every relevant attribute row could become an expanded card, while all less relevant attributes could be displayed as collapsed cards below.
As always, limited space requires a more focused view and since differences are usually what matter the most, highlighting them and removing everything else seems quite reasonable.
Admittedly, with all of these options, we are losing the big-picture view that a table can provide. If you'd like to keep a table, usually you'll have at most one column to fill in with actual content — as another column has to be reserved for attribute headings. To make it work, you could provide a stepper navigation between products, so that the user is able to switch between products predictably. In the same way, sometimes floating arrows are used left and right, similar to a slider.
OBI อนุญาตให้ลูกค้าเพิ่มผลิตภัณฑ์ได้มากเท่าที่ต้องการเพื่อเปรียบเทียบ ในมุมมองเปรียบเทียบ การนำทางระหว่างผลิตภัณฑ์ในตารางจะเกิดขึ้นผ่านขั้นบันไดที่มุมบนซ้าย ขออภัย การเปรียบเทียบคุณลักษณะไม่สามารถใช้ได้ในมุมมองที่แคบ
อีกวิธีหนึ่ง คุณยังสามารถขยายตารางด้วยตัวควบคุมแบบแบ่งกลุ่มหรือตัวเลือกแบบหลายชุดที่ด้านบน ให้ผู้ใช้เลือกผลิตภัณฑ์ตั้งแต่สองรายการขึ้นไปจากรายการเปรียบเทียบผลิตภัณฑ์ และแสดงไว้เคียงข้างกัน ด้วยผลิตภัณฑ์สองรายการ ผู้ใช้จะจบลงด้วยตารางเปรียบเทียบที่อ่านง่ายและตอบสนองได้ดี และด้วยรายการที่เลือกมากขึ้น พวกเขาจะได้รับพื้นที่ที่เลื่อนได้หรือสรุปความแตกต่างและความคล้ายคลึงกัน ผู้ใช้สามารถเลือกสิ่งที่พวกเขาต้องการดู
แล้วจะเลือกอะไร? หากตารางเปรียบเทียบคุณลักษณะมีข้อมูลที่เป็นตัวเลขเป็นส่วนใหญ่ การ อธิบายความแตกต่าง ในผลิตภัณฑ์ล่วงหน้าอาจทำได้ง่ายกว่า หากไม่เป็นเช่นนั้นหรือหากเนื้อหาของตารางคาดเดาไม่ได้ ตัวเลือกที่มี การนำทางแบบ เป็นขั้น หรือตัวเลือกแบบหลายชุด อาจใช้ได้ผลดี และหากผลิตภัณฑ์มีความซับซ้อนและดังนั้น คำอธิบายแอตทริบิวต์จะมีจำนวนมากและยาวนาน การ ดึงข้อมูลที่เกี่ยวข้อง และเน้นย้ำ แทนที่จะส่งผู้ใช้เดินทางผ่านแอตทริบิวต์หลายสิบรายการอาจเป็นทางเลือกที่ดีกว่า


เมื่อพูดถึงพฤติกรรมการตอบสนองของส่วนประกอบ เรามักจะเน้นที่หน้าจอ "ปกติ" และ "แคบ" แต่เราสามารถสำรวจการปรับเปลี่ยนสำหรับหน้าจอ "กว้าง" ได้เช่นกัน หากเรามีพื้นที่เพียงพอที่จะแสดงการเปรียบเทียบคุณลักษณะบนหน้าจอกว้างๆ ได้อย่างชัดเจน ทำไมไม่ลองใช้คุณลักษณะนี้ให้เกิดประโยชน์สูงสุดล่ะ ตัวอย่างเช่น ขณะที่ผู้ใช้นำทางไปยังหน้าหมวดหมู่ เราสามารถแสดงการเปรียบเทียบคุณลักษณะเป็นบานหน้าต่างลอยทางด้านขวา ในขณะที่พื้นที่ด้านซ้ายสามารถแสดงเฉพาะผลิตภัณฑ์ที่เน้นในหมวดหมู่นั้น เมื่อลูกค้าเพิ่มรายการเพื่อเปรียบเทียบ รายการนั้นอาจปรากฏขึ้นในการเปรียบเทียบแบบเคียงข้างกันทันที ในบทความของเขาเรื่อง “Responsive Upscaling” Christian Holst กล่าวถึงเทคนิคจำนวนมากที่ใช้กับ UX ของอีคอมเมิร์ซบนหน้าจอขนาดใหญ่ พวกเขาสามารถค่อนข้างเกี่ยวข้องกับการเปรียบเทียบคุณสมบัติเช่นกัน
ย้ายของไปมาจนติด
เกิดอะไรขึ้นก่อนที่ตารางเปรียบเทียบจะปรากฏขึ้น ลูกค้าอาจจะไปที่หน้าหมวดหมู่ โดยเลือกบางรายการเพื่อเปรียบเทียบ เพียงเพื่อค้นหาปุ่มเพื่อให้มีการเปรียบเทียบ ณ จุดนี้ ลูกค้าอาจ (หรืออาจไม่รู้) ทราบรายละเอียดเกี่ยวกับบางรายการที่เลือก ในทำนองเดียวกัน ลำดับการเลือกเพื่อเปรียบเทียบอาจเป็น (หรืออาจไม่ใช่) แบบสุ่ม เมื่อแสดงผลการเปรียบเทียบ การเดิมพันที่ปลอดภัยคือการแสดงคอลัมน์ตามลำดับการเลือก เนื่องจากลำดับที่แตกต่างกันอาจทำให้เกิดความสับสน
เนื่องจากอยู่ระหว่างการเปรียบเทียบ ลูกค้า (หวังว่า) จะเริ่มมองเห็นสิ่งต่าง ๆ ได้ชัดเจนขึ้นเล็กน้อย โดยกรองผลิตภัณฑ์ที่มีประสิทธิภาพเหนือกว่าคู่แข่งที่เลือกไว้อย่างชัดเจน เพื่อความชัดเจนในมุมมองการเปรียบเทียบ เราจะอนุญาตให้ลูกค้าลบผลิตภัณฑ์ออกจากการเปรียบเทียบ ซึ่งมักจะระบุด้วย "x" ที่มุมบนขวาของคอลัมน์ (หรือส่วนหัวแบบลอย)
ตามที่ปรากฎ บางครั้งผู้ใช้จะละทิ้งหนึ่งในตัวเลือกอย่างรวดเร็ว ตัวอย่างเช่น เนื่องจากมันแพงเกินไปอยู่แล้ว แต่พวกเขาต้องการเก็บตัวเลือกนั้นไว้ในมุมมองเปรียบเทียบเพื่อการอ้างอิง — เพียงเพื่อใส่ตัวเลือกอื่นในบริบท ตัวเลือก "ข้อมูลอ้างอิง" นั้นอาจติดอยู่ตรงกลางโต๊ะ ขัดขวางการเปรียบเทียบระหว่างผู้สมัครที่ "จริง" สองคนหรือมากกว่านั้น
เห็นได้ชัดว่า การจัดเรียงที่ดีที่สุดสำหรับตัวเลือกเหล่านี้คือการแสดงผู้สมัครหลักก่อน เคียงข้างกัน ตามด้วยผู้สมัคร "อ้างอิง" ที่จริงแล้ว คุณสามารถไปไกลเท่าที่ลูกค้าจะดาวน์เกรดหรือดาวน์โหวตผู้สมัครบางคนและผลักพวกเขาไปด้านข้างเล็กน้อย โดยแสดงเป็นสีเทาที่ไม่ค่อยเด่นชัด
ตัวเลือกที่แข็งแกร่งกว่าเล็กน้อยคือการอนุญาตให้ผู้ใช้ลากคอลัมน์ได้ตามต้องการ ซึ่งจะช่วยในตอนเริ่มต้นเมื่อลูกค้าเพิ่มสินค้าบางรายการลงในรายการ แต่แล้ว ตัวอย่างเช่น ตระหนักว่าส่วนต่างของราคาสูงเกินไปและต้องการจัดเรียงผลิตภัณฑ์ใหม่ นอกจากนี้ยังช่วยในกรณีที่มี "การอ้างอิง" ผู้สมัคร ในความเป็นจริง ในการสัมภาษณ์ บางครั้งผู้ใช้เปรียบเทียบคอลัมน์ผลิตภัณฑ์กับการ์ดหรือโบรชัวร์หรือโน้ตที่สามารถย้ายไปมาเพื่อจัดกลุ่มที่สำคัญกับกลุ่มที่มีความสำคัญน้อยกว่า ประสบการณ์ดิจิทัลที่เทียบเท่ากันในตารางเปรียบเทียบคุณลักษณะจะเป็นคอลัมน์ที่ลากได้
ตัวอย่างเช่น ในการตรวจสอบการถ่ายภาพดิจิทัล ผู้ใช้สามารถย้ายรายการที่เลือกไปทางซ้ายและขวาได้ นั่นเป็นทางเลือกที่ดีในการลากและวาง
ลักษณะของ SocialCompare กำหนดให้ผู้ใช้สามารถลากคอลัมน์และแถวได้ตามต้องการ อย่างไรก็ตาม การย้ายคอลัมน์ไปรอบๆ เหมือนการ์ดอาจมีประโยชน์สำหรับลูกค้าของเว็บไซต์ขายปลีกเช่นกัน
สิ่งสำคัญคือต้องสังเกตว่าการลากแล้วปล่อยนั้น (ชัดเจน) ไม่สามารถเข้าถึงได้ ดังนั้นผู้ใช้โปรแกรมอ่านหน้าจอจะต้องมีสิทธิ์เข้าถึงการนำทางภายในส่วนหัวของคอลัมน์ ตัวอย่างเช่น คุณสามารถ select ดรอปดาวน์หรือกลุ่มของปุ่มตัวเลือกเป็นทางเลือกในกรณีนั้น
แต่ถ้าหลังจากการเปรียบเทียบโดยละเอียดแล้ว ลูกค้าไม่พอใจกับตัวเลือกทั้งหมดที่แสดงในมุมมองการเปรียบเทียบล่ะ นอกเหนือจากความสามารถในการลบรายการออกจากรายการแล้ว การ เพิ่มรายการที่เกี่ยวข้องลงในมุมมองการเปรียบเทียบ เป็นสิ่งสำคัญ และ "เกี่ยวข้อง" ก็มีความสำคัญที่นี่ ในกรณีส่วนใหญ่ ปุ่ม "เพิ่ม" จะทำให้ลูกค้ากลับมาที่หน้าหมวดหมู่ได้ง่ายๆ โดยระบบจะขอให้ลูกค้าเพิ่มรายการอื่นๆ เพื่อเปรียบเทียบ เราอาจแนะนำผลิตภัณฑ์ที่น่าจะเหมาะสมกับบิลแทน โดยอาจแสดงผลิตภัณฑ์ที่คล้ายกับรายการที่เลือก
ที่โชว์รูมรถยนต์ ลูกค้าสามารถเพิ่มรายการใหม่ได้โดยพิมพ์การอ้างอิงรุ่นและใช้คำแนะนำอัตโนมัติ นอกจากนี้ ให้สังเกตว่าอินเทอร์เฟซมีการนำทางภายในการเปรียบเทียบ — สะดวกสบายสำหรับการข้ามไปยังคุณสมบัติที่เกี่ยวข้องอย่างรวดเร็ว
ความคิดเห็นที่สองมีความสำคัญ เช่นเดียวกับ URL ที่แชร์ได้
เนื่องจากการเปรียบเทียบคุณลักษณะมีความเกี่ยวข้องเป็นส่วนใหญ่สำหรับการซื้อที่ต้องใช้เวลา ยิ่งการซื้อมีความสำคัญมากเท่าใด ลูกค้าก็จะมีแนวโน้มมากขึ้นที่จะสำรวจแนวคิดในการซื้อสินค้าในระยะเวลานาน สิ่งหนึ่งที่เราสังเกตได้จากการสังเกตผู้ซื้อคือ ในช่วงเวลาที่สงสัย พวกเขาจะถ่ายภาพหน้าจอ (หรือภาพหน้าจอเป็นชุด) ของตารางเปรียบเทียบ และเก็บไว้ "เพื่อใช้อ้างอิงในอนาคต" จนกระทั่ง พวกเขาได้ตัดสินใจแล้ว นั่นไม่ใช่ความจริงทั้งหมด เนื่องจากเหตุผลหลักประการหนึ่งในการจัดเก็บภาพหน้าจอนั้นคือการส่งไปให้เพื่อนและเพื่อนร่วมงานที่เข้าใจรายละเอียดทางเทคนิคดีขึ้นและเพื่อขอความเห็นที่สอง
อันที่จริง ความคิดเห็นที่สองมีความสำคัญสำหรับคนจำนวนมาก แม้กระทั่งจากเพื่อนสนิทที่ไม่รอบรู้ในประเภทของผลิตภัณฑ์ก็ตาม ภาพหน้าจออันมีค่านั้นจะจบลงด้วยการแชทบน Facebook และการแชทผ่าน Skype ไฟล์แนบอีเมลและกลุ่ม WhatsApp หากข้อมูลของคุณบอกคุณว่าลูกค้าจำนวนมากต้องการความคิดเห็นที่สองก่อนที่จะซื้อสินค้า (และนั่นจะเป็นกรณีสำหรับอุปกรณ์อิเล็กทรอนิกส์หรือเครื่องใช้) ให้สามารถ " บันทึกการเปรียบเทียบไว้ดูภายหลังหรือแบ่งปัน " ปรับปรุงด้วยความเป็นมิตรและ สำเนาส่งเสริม ซึ่งหมายความว่าทุกการเปรียบเทียบควรมี URL ที่ไม่ซ้ำกัน ซึ่งมีคุณลักษณะทั้งหมดหรือที่เลือก กลุ่มแอตทริบิวต์ที่ขยายและยุบ และลำดับของผลิตภัณฑ์
อย่าแพ้การเลือกนั้น
ไม่เป็นความลับที่ลูกค้าจำนวนมากใช้ตะกร้าสินค้าหรือรายการสินค้าที่ต้องการในทางที่ผิดเพื่อเก็บการเลือกผลิตภัณฑ์ไว้เหมือนเดิมสำหรับการเยี่ยมชมเว็บไซต์ในครั้งต่อไป (บ่อยครั้งหลังจากนั้นไม่นาน) ในทำนองเดียวกัน การจัดเก็บตารางเปรียบเทียบอย่างต่อเนื่อง (อาจใน localStorage หรือใน Service Worker) เป็นระยะเวลาหนึ่งก็เป็นความคิดที่ดี อันที่จริงแล้ว ไม่มีลูกค้าคนไหนจะพอใจหากสินค้าเปรียบเทียบหายไปหลังจากที่ปิดแท็บไปโดยไม่ได้ตั้งใจ
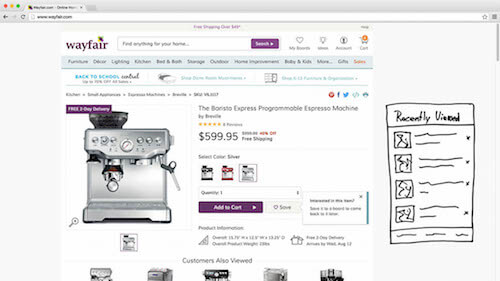
ในที่สุด เมื่อผู้ใช้เข้าชมหน้าในอีกสองสามวัน (หรือสัปดาห์) ต่อมา คุณสามารถเปิดแถบข้อความเล็กๆ ที่ระบุว่ารายการที่ดูล่าสุดของพวกเขาและรายการที่เปรียบเทียบยังคงมีอยู่ โดยมีตัวเลือกให้ "ปิด" หากผู้ใช้เลือกที่จะสำรวจการเปรียบเทียบนั้น ก็สามารถทำได้จากแถบข้อความ หากพวกเขาเรียกดูหมวดหมู่และเลือกผลิตภัณฑ์อื่นเพื่อเปรียบเทียบ เห็นได้ชัดว่ามุมมองการเปรียบเทียบควรถูกเขียนทับด้วยผลิตภัณฑ์ที่เลือกใหม่
รายละเอียดการโต้ตอบเล็ก ๆ เหล่านั้น
การโต้ตอบกับตารางเปรียบเทียบคุณลักษณะอาจดูเหมือนอธิบายได้ด้วยตนเอง แต่ต้องมีการตัดสินใจเล็กๆ น้อยๆ หลายอย่างก่อนที่ผู้ใช้จะได้เห็นการเปรียบเทียบ
การเปรียบเทียบควรเป็นไปได้ที่ไหน?
ประการหนึ่ง เห็นได้ชัดว่าคุณลักษณะเปรียบเทียบต้องมีการระบุ ส่งเสริม หรือให้ความสำคัญอย่างใด แต่ที่ไหนล่ะ? มีตัวเลือกมากมาย อาจปรากฏในโฮมเพจ ในรายการประเภท หรือบนหน้าผลิตภัณฑ์ นอกจากนี้ยังสามารถใช้ได้ในหน้าตะกร้าสินค้าหรือในหน้าผลการค้นหา ในเว็บไซต์อีคอมเมิร์ซส่วนใหญ่ ตัวเลือกในการเปรียบเทียบจะมองเห็นได้เฉพาะในหน้าหมวดหมู่ ซึ่งมักจะเป็นเหตุผลที่ชัดเจนที่จะไม่รบกวนลูกค้าจากกระบวนการจัดซื้อ มันเป็นทางออกที่ดีที่สุดเสมอหรือไม่?
เราควรถามตัวเองก่อนว่าเมื่อไรที่ลูกค้า ต้องการ เปรียบเทียบสินค้าตั้งแต่แรก? กรณีใช้งานทั่วไปกรณีหนึ่งคือเมื่อพวกเขากำลังดูตัวเลือกที่คล้ายกันแต่ไม่สามารถตัดสินใจได้ว่าจะเลือกตัวเลือกใด ซึ่งมักจะไม่ใช่กรณีบนหน้าแรก (เร็วเกินไป) หรือในหน้าตะกร้าสินค้า (สายเกินไป) แต่แน่นอนว่าเป็นกรณีบนหน้าหมวดหมู่และ (บ่อยครั้ง) ในหน้าผลิตภัณฑ์
ยิ่งไปกว่านั้น เราสามารถมองเห็นรูปแบบพฤติกรรมที่น่าสนใจเมื่อสังเกตลูกค้าไปยังหน้าหมวดหมู่ต่างๆ เมื่อสำรวจตัวเลือกในการซื้อ ผู้ใช้จำนวนมากจะเปิดตัวเลือกผลิตภัณฑ์ที่มีศักยภาพทุกคนในแท็บแยกต่างหาก และตรวจสอบแต่ละรายการอย่างละเอียดก่อน โดยปิดแท็บเฉพาะในกรณีที่ผู้สมัครไม่ชัดเจนเพียงพอ ตอนนี้ ลูกค้าเหล่านี้อาจพบผู้สมัครที่เก่งและตรงไปที่จุดชำระเงิน หรือ (โดยทั่วไป) พวกเขาอาจพึ่งพาตัวเลือกสองสามอย่าง
ในกรณีหลัง การเพิ่มรายการเพื่อเปรียบเทียบในหน้าผลิตภัณฑ์จะช่วยประหยัดการไปกลับที่น่ารำคาญระหว่างหน้าผลิตภัณฑ์และหน้าหมวดหมู่ได้อย่างชัดเจน อย่างไรก็ตาม เราจะไม่ประหยัดแค่การคลิกหรือแตะเท่านั้น ที่สำคัญกว่านั้น เราจะหลีกเลี่ยงภาวะชะงักงัน สถานการณ์ที่ลูกค้าลังเลใจและไม่สามารถดำเนินการชำระเงินได้ โดยละทิ้งการซื้อทั้งหมด หากลูกค้าไม่แน่ใจเกี่ยวกับตัวเลือกต่างๆ พวกเขาจะไม่เช็คเอาท์อย่างแน่นอน และหากเป็นเช่นนั้น คุณสามารถคาดหวังความเสี่ยงจากต้นทุนการคืนเงินที่สูงได้ การเปรียบเทียบคุณลักษณะเป็นวิธีที่ง่ายและเป็นประโยชน์ในการรักษาลูกค้าให้อยู่บนเว็บไซต์โดยช่วยให้พวกเขาตัดสินใจได้อย่างถูกต้อง
กรณีใช้งานทั่วไปอีกกรณีหนึ่งคือเมื่อลูกค้าเข้ามาที่เว็บไซต์โดยมีตัวเลือกที่ดีอยู่แล้ว แต่กำลังมองหารายละเอียดเฉพาะเพิ่มเติมของแต่ละตัวเลือก ในสถานการณ์นั้น ลูกค้ามักจะค้นหาผลิตภัณฑ์เหล่านี้ในช่องค้นหา โดยมักจะพิมพ์หมายเลขรุ่นไม่ชัดเจนซึ่งเขียนไว้ในร้านค้าปลีกจริง หากไม่พบอุปกรณ์โดยใช้การค้นหา ลูกค้าบางรายจะยังคงพยายามค้นหาอุปกรณ์ดังกล่าวในหน้าหมวดหมู่ แต่ถ้าความพยายามครั้งแรกไม่ได้ผลลัพธ์ตามที่คาดหวัง พวกเขาจะละทิ้งเว็บไซต์โดยสิ้นเชิง คล้ายกับกรณีก่อนหน้านี้ ที่นี่เราสามารถแนะนำผู้มีโอกาสเป็นลูกค้าโดยแนะนำผลิตภัณฑ์ที่พวกเขาอาจมีและทำให้พวกเขาตัดสินใจได้ง่ายขึ้น บางทีเราอาจเสนอราคาที่แข่งขันได้และตัวเลือกการจัดส่งมากกว่าที่หน้าร้านจริง อีกครั้ง การเพิ่มการเลือกการเปรียบเทียบลงในผลการค้นหาอาจเป็นตัวเลือกที่ดีในการพิจารณาเช่นกัน
มีทางเลือกอื่นแม้ว่า นอกจากนี้เรายังสามารถเน้นการเปรียบเทียบคุณลักษณะซึ่งเป็นส่วนหนึ่งของการนำทางทั่วโลก หากคุณมีผลิตภัณฑ์จำนวนจำกัด ซึ่งแต่ละผลิตภัณฑ์กำหนดเป้าหมายไปยังผู้ชมเฉพาะ อาจเป็นประโยชน์ในการสื่อสารให้ชัดเจนว่าลูกค้าแต่ละผลิตภัณฑ์ออกแบบมาเพื่อกลุ่มใด
ตัวอย่างเช่น Konica Minolta มีลิงก์เปรียบเทียบคุณลักษณะแยกต่างหากในการนำทางหลัก น่าเสียดาย ที่ไม่ใช่แค่รายการข้อกำหนดทั้งหมดสำหรับผลิตภัณฑ์ทั้งหมดในมุมมองแบบเคียงข้างกัน บางทีการอธิบายข้อดีของแต่ละผลิตภัณฑ์และใครดีที่สุดสำหรับผลิตภัณฑ์ใดจะเป็นประโยชน์มากกว่า อย่างไรก็ตาม ลูกค้าสามารถส่งออกและพิมพ์ผลลัพธ์เพื่อการสแกนและอ่านได้ง่าย
Vizio ผสานรวมการเปรียบเทียบคุณลักษณะในการนำทางหลักอย่างเด่นชัด คุณสามารถเลือกผลิตภัณฑ์ทั้งหมดเพื่อเปรียบเทียบ แต่ส่วนการนำทางทุกส่วนยังมีลิงก์ "เปรียบเทียบขนาด / รุ่น" ซึ่งแสดงผลิตภัณฑ์ทั้งหมด แยกออกเป็นกลุ่มๆ พร้อมตัวกรองสำหรับการเลือกผลิตภัณฑ์ที่เกี่ยวข้อง คุณลักษณะจะแบ่งออกเป็นกลุ่มด้วย และแสดงเป็นหีบเพลงในมุมมองแบบตาราง ในขณะที่ผลิตภัณฑ์จะยังคงมองเห็นได้ในแถบลอย
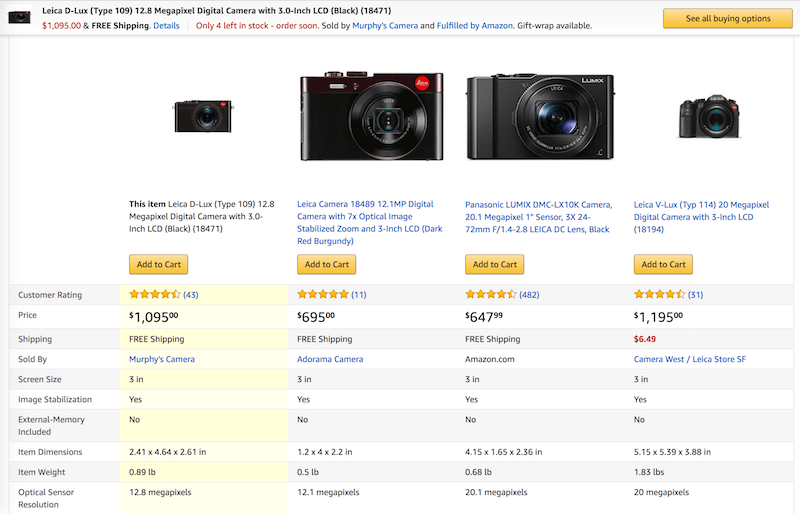
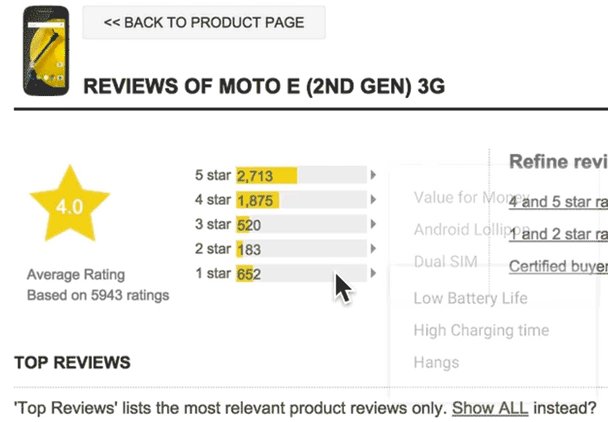
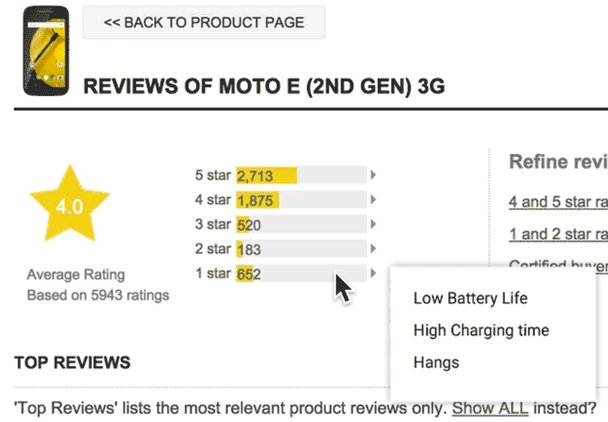
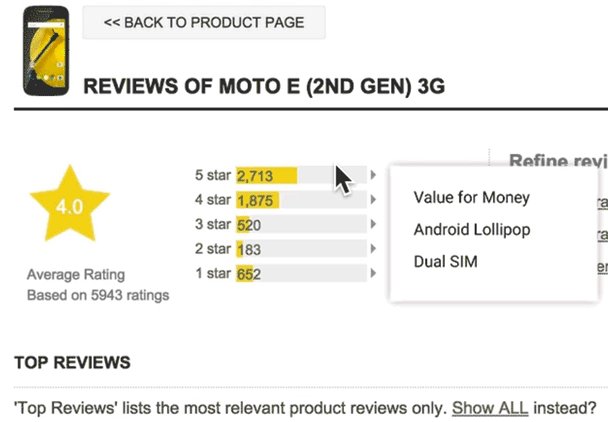
ค่อนข้างน่าประหลาดใจที่ Amazon ไม่แสดงการเปรียบเทียบคุณสมบัติเป็นตัวเลือกในหน้าหมวดหมู่ อันที่จริงก็ค่อนข้างยากที่จะสังเกตเห็นในหน้าผลิตภัณฑ์เช่นกัน แต่แทนที่จะให้ลูกค้าเลือกผลิตภัณฑ์ที่พวกเขาต้องการเปรียบเทียบ Amazon อนุญาตให้พวกเขา "เปรียบเทียบกับผลิตภัณฑ์ที่คล้ายกัน" เท่านั้น โดยค่าเริ่มต้นจะแสดงแอตทริบิวต์เพียง 6 รายการเท่านั้น ได้แก่ ชื่อผลิตภัณฑ์และภาพขนาดย่อ คะแนนจากลูกค้า ราคา ข้อมูลการจัดส่ง และผู้ค้าปลีก แอตทริบิวต์จะถูกเปิดเผยแบบค่อยเป็นค่อยไปเมื่อแตะหรือคลิก

อย่าเข้าใจฉันผิด: แน่นอนว่าเป้าหมายหลักของเว็บไซต์ไม่ใช่เพื่อดึงดูดผู้คนให้มากที่สุดเท่าที่จะเป็นไปได้ในมุมมองเปรียบเทียบ แต่เพื่อนำพวกเขามาที่จุดชำระเงิน ด้วยสินค้าที่ตรงตามความต้องการของพวกเขาจริงๆ เนื่องจากการเปรียบเทียบสามารถช่วยหลีกเลี่ยงภาวะชะงักงัน ให้ลองเปิดใช้งาน "เพิ่มการเปรียบเทียบ" สำหรับหน้าผลิตภัณฑ์ หน้าหมวดหมู่ และผลการค้นหา แล้วตรวจสอบการแปลง หากคุณมีผลิตภัณฑ์เพียงไม่กี่รายการในสินค้าคงคลัง การติดป้ายกำกับและกำหนดเป้าหมายลูกค้าแต่ละกลุ่มอย่างชัดเจนอาจเป็นทางเลือกที่ดีกว่า (และง่ายกว่า)
กล่องกาเครื่องหมาย Life Of A Lonely หรือวิธีระบุการเปรียบเทียบ
เมื่อเราทราบแล้วว่าการเปรียบเทียบคุณลักษณะจะปรากฏบนหน้าใด เราควรถามตัวเองว่าผู้ใช้จะ เพิ่ม รายการสำหรับการเปรียบเทียบอย่างไร สิ่งนี้ทำให้เราต้องมองอย่างใกล้ชิดในรายละเอียดเล็ก ๆ น้อย ๆ เกี่ยวกับวิธีการระบุคุณสมบัติและวิธีที่ผู้ใช้โต้ตอบกับมัน
ในขณะที่นักออกแบบบางคนเลือกที่จะใช้ลิงก์หรือปุ่มที่มีป้ายกำกับ (เช่น "เพิ่มเพื่อเปรียบเทียบ") แต่คนอื่นๆ ใช้การยึดถือ (เครื่องหมายบวกหรือไอคอน "เปรียบเทียบ") เพื่อระบุการเปรียบเทียบ แม้ว่าตัวเลือกทั่วไปดูเหมือนจะเป็น ช่องทำเครื่องหมายเก่าที่มีป้ายกำกับ กล่องกาเครื่องหมายจะสื่อ ถึงสิ่งนั้น และ วิธี การที่สามารถเลือกและยกเลิกการเลือกรายการได้ และด้วยป้ายกำกับที่เหมาะสม จะแสดงฟังก์ชันการทำงานอย่างชัดเจน

ทีนี้ คุณจะ วางช่องทำเครื่องหมายนั้นไว้ ที่ไหน คุณอาจถาม ตรงไปตรงมา ถ้าคุณดูรอบๆ เว็บไซต์อีคอมเมิร์ซ คุณจะพบมันแทบทุกแห่ง — บางครั้งก็อยู่บนหัวเรื่อง บางครั้งก็อยู่ใต้ภาพย่อ บางครั้งก็อยู่ที่มุมล่างขวาข้างบทวิจารณ์ และมักจะอยู่เหนือราคา ที่มันยากที่จะพลาด เป็นที่ยอมรับว่าเราไม่พบความแตกต่างที่มีนัยสำคัญใดๆ อย่างไรก็ตาม มีสิ่งหนึ่งที่สังเกตเห็นได้ชัดเจน: ตัวเลือกที่มีช่องทำเครื่องหมายทำให้การเปรียบเทียบคุณลักษณะมีความชัดเจนและค้นหาง่ายกว่าเล็กน้อยเมื่อเทียบกับลิงก์ข้อความธรรมดา

เมื่อผู้ใช้เลือกรายการสำหรับการเปรียบเทียบแล้ว สิ่งสำคัญคือต้อง ยืนยันการเลือก กล่องกาเครื่องหมายทำงานได้ดี แต่เราสามารถเปลี่ยนถ้อยคำได้ (เช่น จาก "เพิ่มเพื่อเปรียบเทียบ" เป็น "นำออกจากการเปรียบเทียบ") หรือเปลี่ยนสีพื้นหลัง (เน้นเล็กน้อย) หรือจางลงในฉลากหรือธง (“รายการสั้น”) หรือป๊อปโอเวอร์ นอกจากนี้เรายังต้องระบุการเปลี่ยนแปลงสถานะสำหรับโปรแกรมอ่านหน้าจอ
ทุกการเลือกควรง่ายต่อการยกเลิกการเลือกด้วยการแตะเพียงครั้งเดียวเช่นกัน โดยไม่ต้องรีเซ็ตการเลือกทั้งหมด น่าเสียดายที่หลังนี้ไม่ใช่เรื่องแปลก เนื่องจากบางเว็บไซต์เลือกที่จะปิดใช้งานช่องทำเครื่องหมายเพื่อป้องกันการเลือกซ้ำซ้อน ทำให้ไม่สามารถลบผลิตภัณฑ์ออกจากการเปรียบเทียบโดยไม่แสดงมุมมองเปรียบเทียบได้อย่างมีประสิทธิภาพ

แน่นอน เราจำเป็นต้องวางปุ่ม "เปรียบเทียบ" ไว้ที่ใดที่หนึ่ง เพื่อให้ลูกค้าสามารถไปยังมุมมองเปรียบเทียบได้อย่างง่ายดาย ตอนนี้ มุมมองนั้นไม่สมเหตุสมผลหากไม่มีหรือมีเพียงรายการเดียวที่คัดเลือกมาเพื่อเปรียบเทียบ ดังนั้น แทนที่จะแสดงปุ่ม "เปรียบเทียบ" ที่ปิดใช้งานและเป็นสีเทาเมื่อมีรายการไม่เพียงพอที่จะเปรียบเทียบ เราสามารถแสดงได้ก็ต่อเมื่อมีอย่างน้อยสองรายการในรายการ ซึ่งอาจอยู่ในรายการถัดจาก "เพิ่มเพื่อเปรียบเทียบ" ” ช่องทำเครื่องหมายหรือลิงก์ของผู้สมัครทั้งหมดที่ลูกค้าเลือก
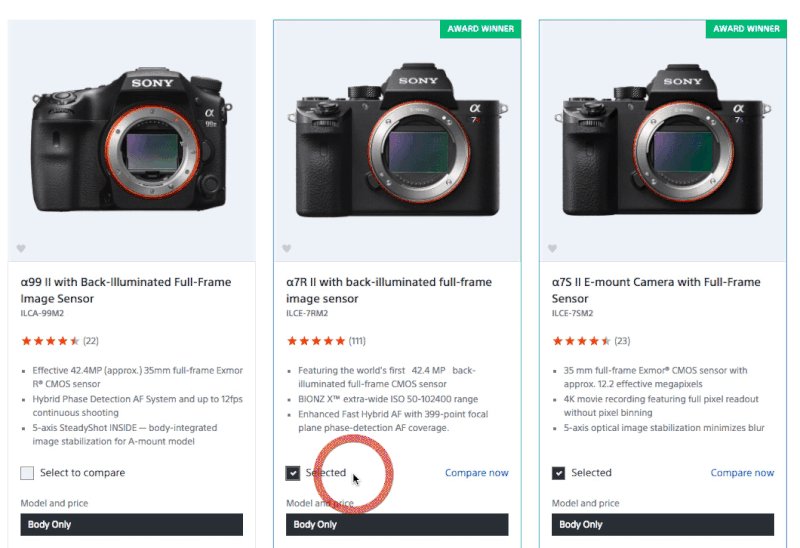
ตัวอย่างเช่น Sony ใช้ป้ายกำกับข้อความ "เลือกเพื่อเปรียบเทียบ" สำหรับผลิตภัณฑ์ทั้งหมดในหมวดหมู่ก่อน และหากเลือกหนึ่งรายการ จะเปลี่ยนป้ายกำกับในช่องทำเครื่องหมายในรายการนั้นเป็น "เลือกสองรายการขึ้นไปเพื่อเปรียบเทียบ" เมื่อมีการเพิ่มรายการอื่นเพื่อเปรียบเทียบ ป้ายกำกับจะเปลี่ยนเป็น "เลือกแล้ว" โดยมีลิงก์ "เปรียบเทียบทันที" ปรากฏอยู่ในบรรทัดของผลิตภัณฑ์ที่เลือกทั้งหมด

อันที่จริง ในทางปฏิบัติ ปุ่มเปรียบเทียบ "แฟนซี" นั้นไม่น่าจะแฟนซีมาก มิฉะนั้น ปุ่มนี้จะต่อสู้เพื่อความสนใจด้วยปุ่มหลัก เช่น "หยิบใส่ตะกร้า" ดังนั้น บ่อยครั้ง มันเป็นปุ่มระดับตติยภูมิเล็กๆ น้อยๆ ที่ไม่ได้ต่อสู้เพื่อเรียกร้องความสนใจแต่สามารถสังเกตเห็นได้ชัดเจน ใกล้กับช่องกาเครื่องหมายเปรียบเทียบ ถึงกระนั้น เราสามารถเน้นมันเบา ๆ ในชั่วพริบตาด้วยการเปลี่ยนภาพหรือแอนิเมชั่นที่ละเอียดอ่อน เมื่อมีการเพิ่มรายการใหม่เพื่อการเปรียบเทียบ
รอสักครู่! คุณอาจกำลังคิดว่า: ถ้าการเปรียบเทียบคุณลักษณะมีความสำคัญมาก ทำไมไม่แสดงการยืนยันในไลท์บ็อกซ์ กระตุ้นให้ลูกค้าเลือกไปที่การเปรียบเทียบโดยตรงหรือเรียกดูเว็บไซต์ต่อ ปัญหาของตัวเลือกนี้คือมัน ขัดจังหวะโฟลว์อย่างหนาแน่น แทนที่จะให้ความสำคัญกับผลิตภัณฑ์ ลูกค้าให้ความสนใจกับข้อความยืนยันที่ต้องตอบกลับด้วยสินค้าที่เพิ่มเข้ามาใหม่ทุกรายการ
แน่นอน เราไม่ทราบว่าลูกค้าจะเพิ่มรายการสองหรือสี่รายการขึ้นไปเพื่อเปรียบเทียบหรือไม่ แต่การต้องกำจัดไลท์บ็อกซ์เพื่อเรียกดูผลิตภัณฑ์ต่อไปนั้นดูเหมือนจะมากเกินไปและไม่จำเป็นเลย ด้วย ปุ่ม "เปรียบเทียบ" แบบอินไลน์ เราจึงได้ตัวเลือกทั้งสองอย่างดีที่สุด: หากผู้ใช้ต้องการเรียกดูต่อ พวกเขาก็จะทำได้อย่างราบรื่น หากต้องการเปรียบเทียบก็สามารถเปรียบเทียบได้ง่ายเช่นกัน และโฟกัสอยู่ที่สิ่งที่สำคัญที่สุดเสมอ นั่นคือผลิตภัณฑ์
อย่างไรก็ตาม ไม่ใช่สิ่งที่ดีที่สุดที่เราสามารถทำได้ ปัญหาหนึ่งที่เราสังเกตเห็นอยู่เสมอในเซสชันความสามารถในการใช้งานคือ เมื่อลูกค้าสำรวจตัวเลือกและเพิ่มรายการเพื่อเปรียบเทียบ ในที่สุดพวกเขาก็พร้อมที่จะแสดงมุมมองการเปรียบเทียบ แต่มักไม่พบปุ่มที่จะแสดง อันที่จริง พวกเขาต้องค้นหาผลิตภัณฑ์ที่พวกเขาเลือกใหม่อีกครั้งเพราะนั่นคือที่ที่ปุ่ม "เปรียบเทียบตอนนี้" อยู่ นั่นเป็นเรื่องยากโดยเฉพาะอย่างยิ่งในหมวดหมู่ที่มีเลขหน้าซึ่งมีรายการสินค้ากระจัดกระจายยาว
เราสามารถแก้ปัญหานี้ได้โดยการแสดง ภาพซ้อนทับเปรียบเทียบแบบกึ่งโปร่งใส ที่ด้านล่างของหน้า โอเวอร์เลย์อาจปรากฏขึ้นเมื่อลูกค้าเพิ่มรายการแรกสำหรับการเปรียบเทียบ และอาจจางหายไปเมื่อล้างการเลือก โดยการอุทิศส่วนหนึ่งของหน้าจอเพื่อเปรียบเทียบ เราได้พื้นที่ว่างเพียงพอที่จะยืนยันการกระทำของผู้ใช้อย่างละเอียด และเพื่อแจ้งให้ผู้ใช้ทราบเกี่ยวกับขั้นตอนต่อไปโดยไม่ขัดจังหวะขั้นตอน
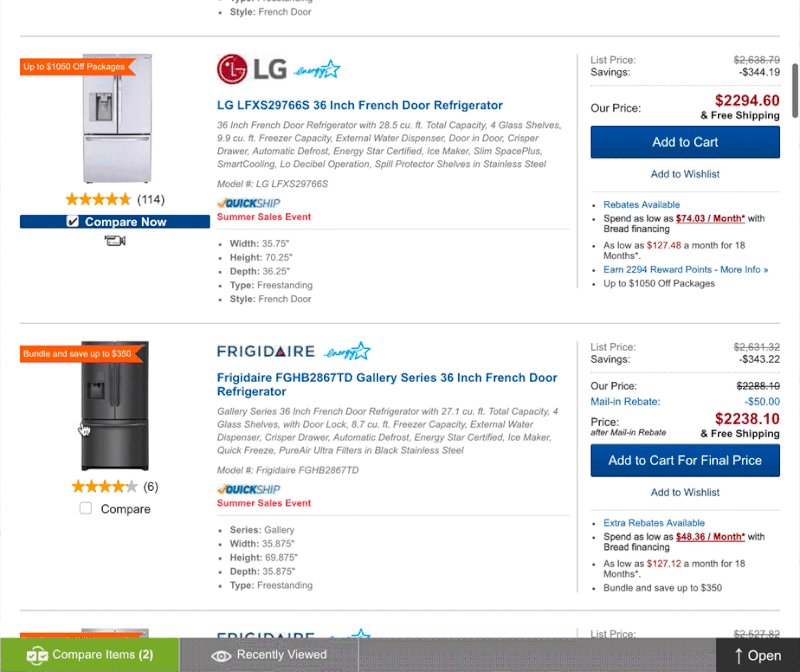
Home Depot ใช้ภาพซ้อนทับเปรียบเทียบสูง 60px ที่ด้านล่างเพื่อเน้นภาพขนาดย่อของผลิตภัณฑ์ที่เลือก ภาพซ้อนทับที่เราใช้เพื่อแนะนำผู้ใช้ตลอดการเลือก — ตัวอย่างเช่น โดยอธิบายจำนวนรายการที่จำเป็นสำหรับการเปรียบเทียบ ลูกค้าไม่จำเป็นต้องค้นหารายการที่เลือกในหน้าหมวดหมู่ แต่สามารถยกเลิกการเลือกตัวเลือกได้จากโอเวอร์เลย์ นั่นคือจุดที่ปุ่ม "เปรียบเทียบ" อยู่ทั่วไปทุกหนทุกแห่ง
อีเลคโทรลักซ์แสดงการแจ้งเตือนเกี่ยวกับรายการที่เลือกในแถบด้านล่างสูง 75px มันอาจจะบอบบางเกินไปที่จะเข้าใจอย่างรวดเร็ว แทนที่จะเปลี่ยนข้อความสำหรับ "แสดงความแตกต่าง" หรือ "แสดงแอตทริบิวต์ทั้งหมด" จะใช้ช่องทำเครื่องหมายหลอกที่ผู้ใช้สามารถเปิดหรือปิดได้
การเชื่อมต่ออุปกรณ์ใช้แถบสูง 40px ที่ไม่ซับซ้อนเล็กน้อยที่ด้านล่าง โดยมีลิงก์ที่ชัดเจนซึ่งระบุการเปรียบเทียบและการเข้าถึงรายการที่ดูล่าสุด มุมมองเปรียบเทียบจะเลื่อนจากบนลงล่าง และผู้ใช้สามารถสลับไปยังรายการที่ดูล่าสุดได้เช่นกัน
การออกแบบการแสดงและซ่อนคุณลักษณะที่คล้ายคลึงกันนั้นถูกปิดเล็กน้อย โดยซ่อนอยู่ที่มุมบนขวา นอกจากนี้ ลูกค้ายังสามารถเพิ่ม "Stock ID หรือ SKU" เพื่อเปรียบเทียบได้ แต่มีลูกค้าไม่มากที่จะรู้ว่านั่นหมายถึงอะไร
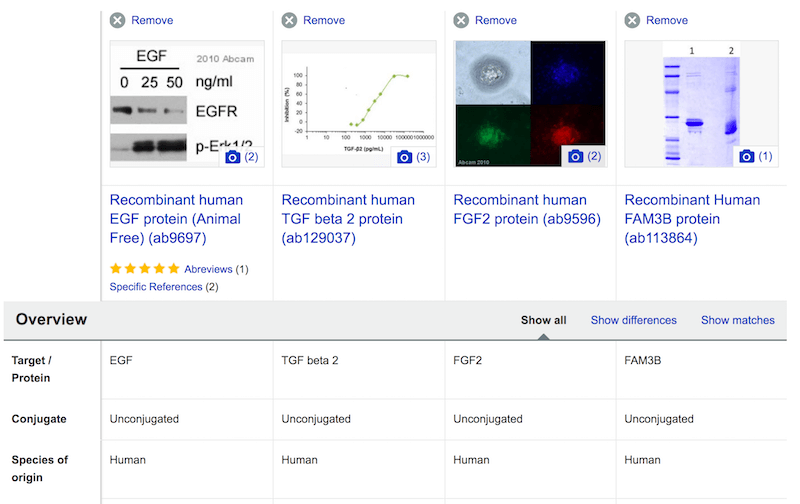
Abcam ใช้แถบด้านล่างแตกต่างกันเล็กน้อย เป็นหีบเพลงที่มีรายการเรียงกันเป็นรายการแนวตั้ง ขออภัย เมื่อผู้ใช้อยู่ในโหมดเปรียบเทียบแล้ว จะไม่สามารถลบรายการหรือล้างการเลือกได้
เดลต้าจะแสดง "เพิ่มเพื่อเปรียบเทียบ" เฉพาะเมื่อวางเมาส์เหนือ พร้อมด้วยรายละเอียดที่สำคัญอื่นๆ เช่น ราคา ไม่เหมือนกับตัวอย่างก่อนหน้านี้ "เพิ่มในการเปรียบเทียบ" จะแสดงข้อความซ้อนทับที่ด้านบนของหน้าจอ ซึ่งลูกค้าสามารถเพิ่มรายการอื่นๆ เพื่อเปรียบเทียบได้
อันที่จริง การวางซ้อนดูเหมือนจะเป็นวิธีแก้ปัญหาที่ค่อนข้างธรรมดา และที่จริงแล้ว การวางซ้อนนั้นมีประโยชน์ในหลายๆ ด้านทีเดียว ตัวอย่างเช่น หากมีเพียงรายการเดียวที่ผ่านเข้ารอบ เราสามารถใช้พื้นที่เพื่อแนะนำสินค้าที่คล้ายคลึงกัน หรือแม้แต่รายการที่ลูกค้ารายอื่นมักจะเช็คเอาท์ด้วยเช่นกัน (“แนะนำตัวเลือกที่คล้ายกันหรือดีกว่า”)
นอกจากนี้เรายังสามารถจัดกลุ่มสินค้าที่คล้ายกันและเสริมรายการเปรียบเทียบด้วยการ เลือกผลิตภัณฑ์ ที่ผ่านเข้ารอบ อะไรคือความแตกต่าง? แทนที่จะให้ลูกค้าเลือกผลิตภัณฑ์ประเภทใดประเภทหนึ่ง จากนั้นเลือกรายการเฉพาะของประเภทนั้นและเปรียบเทียบ เราอาจช่วยให้ลูกค้าเพิ่มผลิตภัณฑ์ประเภทต่าง ๆ จัดกลุ่มในเบื้องหลังและทำให้สามารถเข้าถึงได้ในภายหลัง โดยไม่จำเป็น เพื่อการเปรียบเทียบเท่านั้น คิดว่าเป็นรายการโปรดแบบขยาย หรือสิ่งที่อยากได้ โดยการเลือกแต่ละรายการจะมีป้ายกำกับและบางทีแม้แต่ URL ที่แชร์ได้
Digital Photography Review ทำได้แค่นั้น ผู้ใช้สามารถ "ทำเครื่องหมาย" รายการใดก็ได้สำหรับรายการโปรดแล้วเปรียบเทียบรายการในหมวดหมู่เฉพาะในภายหลัง นั่นเป็นตัวอย่างที่ดีของการออกแบบที่ยืดหยุ่นและใช้งานได้ดี แม้ว่าลูกค้าจะเลือกแบตเตอรี่และแล็ปท็อปเพื่อเปรียบเทียบ แต่ก็ไม่เคยถูกเปรียบเทียบแบบเคียงข้างกันเพราะจะถูกจัดกลุ่มแยกกัน แต่ละรายการสามารถลบออกได้ทีละรายการ หรือลูกค้าสามารถลบทั้งกลุ่มได้เช่นกัน
แม้ว่าจะซับซ้อนกว่าเล็กน้อยในการนำไปใช้ แต่ก็เป็นวิธีแก้ปัญหาที่สมบูรณ์ซึ่งดูเหมือนว่าจะทำงานได้ดีพอสมควร อีกทางหนึ่ง การมีแถบ "เปรียบเทียบ" ที่ด้านล่างสุดของหน้าก็เป็นวิธีที่น่าเชื่อถือเช่นกัน
สามารถเพิ่มรายการเปรียบเทียบได้กี่รายการ?
แม้ว่าอินเทอร์เฟซบางส่วนจะมีข้อจำกัดอย่างมาก ซึ่งช่วยให้สามารถเปรียบเทียบได้ครั้งละ 2 รายการ เป็นเรื่องปกติที่จะอนุญาตให้มีการเปรียบเทียบได้มากถึง 4-5 รายการ โดยปกติแล้วเนื่องจากข้อจำกัดด้านพื้นที่ในมุมมองการเปรียบเทียบ เป็นที่ยอมรับว่าการเปรียบเทียบมีความซับซ้อนมากโดยมีมากกว่า 5 รายการในรายการ โดยคอลัมน์จะถูกซ่อนและ "แสดงความแตกต่าง" จะมีประโยชน์น้อยลง แต่ถ้าลูกค้าเลือกเปรียบเทียบสินค้ามากกว่ากันล่ะ?
มีลูกค้าไม่มากนักที่มีแนวโน้มที่จะทำเช่นนั้น ยกเว้นข้อยกเว้นเฉพาะข้อหนึ่ง ลูกค้าบางรายมักใช้ตะกร้าสินค้าในทางที่ผิดและเปรียบเทียบคุณลักษณะเป็นสิ่งที่อยากได้ "บันทึกรายการไว้ใช้ในภายหลัง" เพื่อเป็นข้อมูลอ้างอิง หากพวกเขาเลือกที่จะบันทึกรายการจำนวนมาก แน่นอนว่าเราสามารถให้พวกเขานำทางผ่านผลิตภัณฑ์ต่างๆ โดยใช้ stepper แต่บางทีโดยค่าเริ่มต้น เราอาจปรับโครงสร้างตารางและแยกไฮไลท์ ข้อดี และข้อเสียแทน ซึ่งอาจน่ารำคาญน้อยกว่าการไม่เพิ่มรายการเพื่อเปรียบเทียบเล็กน้อย
ชีวิตที่รวดเร็วของการเปรียบเทียบแบบเคียงข้างกัน
ในที่สุด หลังจากแตะที่ช่องทำเครื่องหมายหรือลิงก์เหล่านั้นแล้ว ลูกค้าหวังว่าจะเลือกดูการเปรียบเทียบตัวเลือกที่เข้ารอบสุดท้ายเคียงข้างกัน การเปรียบเทียบนี้มักเป็นสายพันธุ์อายุสั้น: มักใช้ตราบเท่าที่มันเป็นไปตามวัตถุประสงค์ อาจมีการแบ่งปันกับเพื่อนและเพื่อนร่วมงาน เพียงเพื่อจะหายสาบสูญไปชั่วครู่หลังจากนั้น ตอนนี้ การเปรียบเทียบสามารถแสดงได้หลายวิธี:
- ในหน้าเดียวกัน เป็นภาพซ้อนทับแบบเต็มหน้า
- ในหน้าใหม่ที่แยกต่างหากซึ่งรวมอยู่ในเค้าโครงของเว็บไซต์
- ในหน้าใหม่ที่แยกต่างหาก แบบสแตนด์อโลน;
- ในแท็บหรือหน้าต่างแยกต่างหากที่เปิดอยู่นอกเหนือจากแท็บที่ผู้ใช้เปิดอยู่

อะไรดีที่สุด? ในสถานการณ์ส่วนใหญ่ ตัวเลือกที่สองอาจเป็นเรื่องยากที่จะดึงออกมาอย่างมีความหมาย เพียงเพราะจำนวนพื้นที่ที่การเปรียบเทียบคุณลักษณะจำเป็นต้องเปิดใช้งานการเปรียบเทียบอย่างรวดเร็วของแอตทริบิวต์ ตัวเลือกแรกและตัวเลือกที่สาม มักจะใช้งานได้ง่ายกว่า แต่ตัวเลือกแรกอาจปรากฏขึ้นเร็วขึ้นเล็กน้อยเนื่องจากไม่มีการนำทางระหว่างหน้าต่างๆ อย่างไรก็ตาม มันจะต้องมีการใช้งานที่เหมาะสมของการเปลี่ยนแปลง URL ตามสถานะของการเปรียบเทียบ เมื่อใช้เพจแบบสแตนด์อโลน ปัญหานี้จะแก้ไขได้ง่ายขึ้นเล็กน้อย อีกทางหนึ่ง คุณอาจแนะนำให้ “บันทึกการเปรียบเทียบ” และสร้างลิงก์ที่สามารถแชร์ได้
ตัวเลือกที่สี่ขึ้นอยู่กับเงินเดิมพันของคุณในการอภิปรายที่ไม่สิ้นสุดว่าควรเปิดลิงก์ในแท็บใหม่โดยค่าเริ่มต้นหรือไม่ นั่นอาจเป็นเรื่องของการตั้งค่า แต่โดยปกติเราต้องมีเหตุผลที่ดีในการเปิดหน้าต่างเพิ่มเติมจากหน้าต่างที่มีอยู่ แม้ว่าไฟล์ PDF หรือหน้าใดๆ ที่อาจทำให้ข้อมูลที่คุณป้อนสูญหายอาจสมเหตุสมผล แต่ก็อาจไม่สำคัญพอสำหรับมุมมองเปรียบเทียบ
ตามหลักการแล้ว คุณสามารถให้ทั้งสองตัวเลือก — ลิงก์อาจนำไปสู่มุมมองเปรียบเทียบโดยตรงในแท็บเดียวกัน และสามารถใช้ไอคอนลิงก์ภายนอกที่เหมือน Wikipedia เพื่อระบุมุมมองที่จะเปิดในแท็บแยกต่างหาก
การเปรียบเทียบคุณลักษณะที่แตกต่างเล็กน้อย หรือการถามคำถามที่ถูกต้องอย่างถูกวิธี
ในท้ายที่สุด เราเพียงต้องการช่วยให้ผู้ใช้ ค้นหาแอตทริบิวต์ที่เปรียบเทียบได้ที่เกี่ยวข้องอย่างรวดเร็ว จะมีวิธีใดที่จะดีไปกว่าการขอให้ผู้ใช้เลือกแอตทริบิวต์ที่สำคัญที่สุดสำหรับพวกเขาก่อน
เปรียบเทียบคะแนนการแข่งขัน
ตัวอย่างเช่น เราสามารถแยกคุณลักษณะเหล่านั้นบางส่วนได้โดยอัตโนมัติโดยพิจารณาจากคุณภาพที่ปรากฏในบทวิจารณ์สำหรับผลิตภัณฑ์ที่เลือก และแนะนำคุณลักษณะเหล่านี้ในแผงเล็กๆ เหนือการเปรียบเทียบแบบเคียงข้างกัน ซึ่งค่อนข้างเหมือนกับแท็กที่ผู้ใช้สามารถยืนยันหรือ เพิ่ม.
เมื่อกำหนดแอตทริบิวต์ที่เกี่ยวข้องแล้ว เราสามารถคำนวณ คะแนนการจับคู่ สำหรับผลิตภัณฑ์ที่เลือกทั้งหมด (ตามรีวิวและข้อมูลจำเพาะ) และหากค่าเฉลี่ยต่ำกว่าที่คาดไว้ ให้แนะนำผลิตภัณฑ์ทางเลือกที่มีคะแนนสูงกว่าแทน
ตัวเลือกที่มีคะแนนสูงสุดอาจแนะนำเป็น "การซื้อที่แนะนำ" หรือในฐานะผู้ชนะ โดยมีเปอร์เซ็นต์ของลูกค้าที่ลงเอยด้วยการซื้อสินค้านั้นในหมวดหมู่และอาจให้คะแนนจากบทวิจารณ์จากผู้เชี่ยวชาญภายนอก ที่นั่น เราสามารถแสดงตัวเลือกในการซื้อสินค้าหรือไปรับที่ร้านค้าใกล้เคียงให้ชัดเจนยิ่งขึ้น ในการสรุป เราสามารถเสริมการเปรียบเทียบด้วยตัวบ่งชี้การโหลด "การต่อสู้" ที่สวยงามเพื่อแสดงว่าเรากำลัง "ทำงานอย่างหนัก" เพื่อค้นหาตัวเลือกที่ดีที่สุด
บทวิจารณ์สิบอันดับแรกสามารถแสดงผลิตภัณฑ์ 10 รายการในการเปรียบเทียบแบบเคียงข้างกัน แต่ละผลิตภัณฑ์มีการให้คะแนนโดยแยกตามกลุ่มคุณลักษณะเฉพาะ แต่ยังรวมถึงคะแนนโดยรวมด้วย ผู้ชนะจะถูกเน้นด้วย "รางวัลทองคำ" และคอลัมน์ของรางวัลได้รับการแก้ไขบนหน้าจอแคบ ขณะที่ผลิตภัณฑ์อื่นๆ จะถูกนำมาเปรียบเทียบกับรางวัลดังกล่าว นั่นเป็นการออกแบบที่มีความคิดเห็นมากกว่าเล็กน้อย แต่บางทีอาจง่ายกว่าเล็กน้อยในการตรวจจับผู้สมัครที่ชนะจากมุมมองของผู้ใช้
มุมมองเปรียบเทียบเมทริกซ์
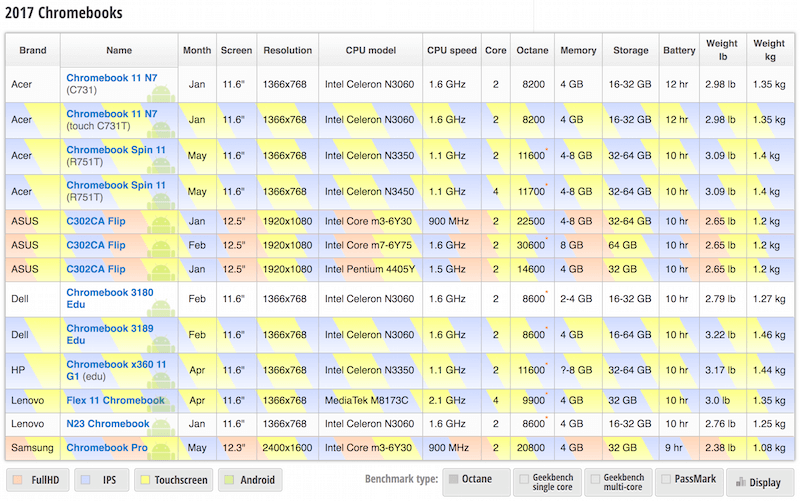
เมื่อดูการเปรียบเทียบ เรามักจะคิดถึงตารางเปรียบเทียบคุณลักษณะ แต่บางทีมุมมองที่กรองแล้วหรือมุมมองภาพอาจเป็นตัวเลือกที่ดีกว่าสำหรับการเปรียบเทียบ โดยเฉพาะอย่างยิ่งสำหรับตารางที่ซับซ้อน ตัวอย่างเช่น แผนภูมิผลิตภัณฑ์ ใช้การนำเสนอแบบเมตริกซ์ของผลิตภัณฑ์ โดยมีการกำหนดราคาเทียบกับขนาดหน้าจอสำหรับจอภาพ คุณสมบัติและแอตทริบิวต์สามารถปรับได้เป็นตัวกรองทางด้านซ้าย และยิ่งมีตัวเลือกน้อย ภาพขนาดย่อก็จะใหญ่ขึ้น นั่นไม่ใช่ตัวเลือกสำหรับทุกเว็บไซต์ แต่การดูการเปรียบเทียบที่อยู่นอกขอบเขตของการจัดวางแบบตารางเป็นเรื่องที่น่าสนใจ
การเปรียบเทียบคุณลักษณะสามารถทำได้ แต่ไม่จำเป็นต้องเป็นงานที่ซับซ้อนสำหรับลูกค้า เราสามารถดูแลงานหนักบางส่วนได้โดยแนะนำตัวเลือกที่ดีกว่าตามความชอบของลูกค้า น่าเสียดายที่ฉันยังไม่พบตัวอย่างใด ๆ ของแนวคิดนี้ในส่วนต่อประสานอีคอมเมิร์ซที่แท้จริง
บูรณาการการเปรียบเทียบอย่างไร้รอยต่อ
แต่ถ้าเราเลิกคิดที่จะมีการเปรียบเทียบคุณลักษณะเฉพาะทั้งหมด — และใช้วิธีการแบบบูรณาการมากกว่าเล็กน้อยแทน Customer's experiences reflected in reviews are often more valuable than product specs, so what if we let customers explore suggestions based on keywords extracted from reviews?
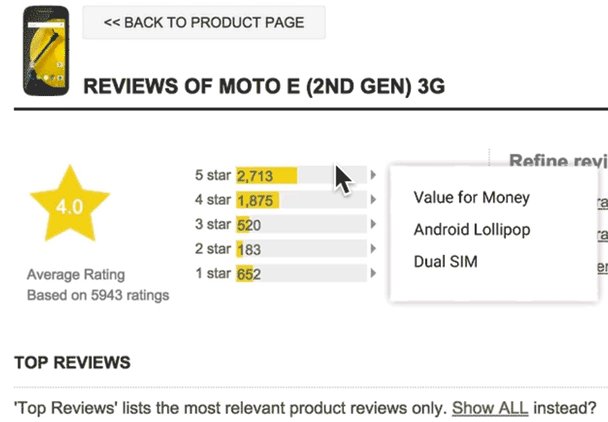
In his article on UX Breakdown of Customer Reviews, Raviteja Govindaraju suggested a couple of options of how it could look.


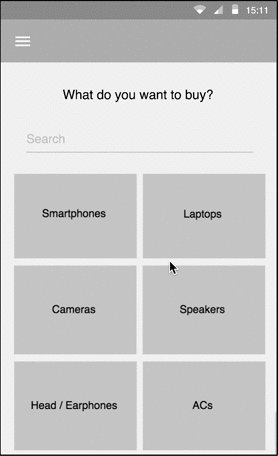
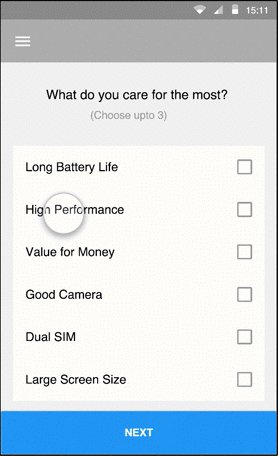
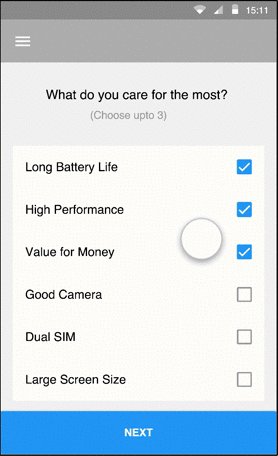
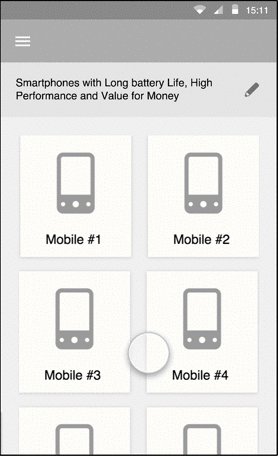
A product page could display extracted review keywords upon tap or click. On a category page, a product comparison would extend “common” filters with sorting by these keywords. Finally, instead of a feature comparison table, the customer could select the features they care about most and the overview would provide a list of “best” options for them.

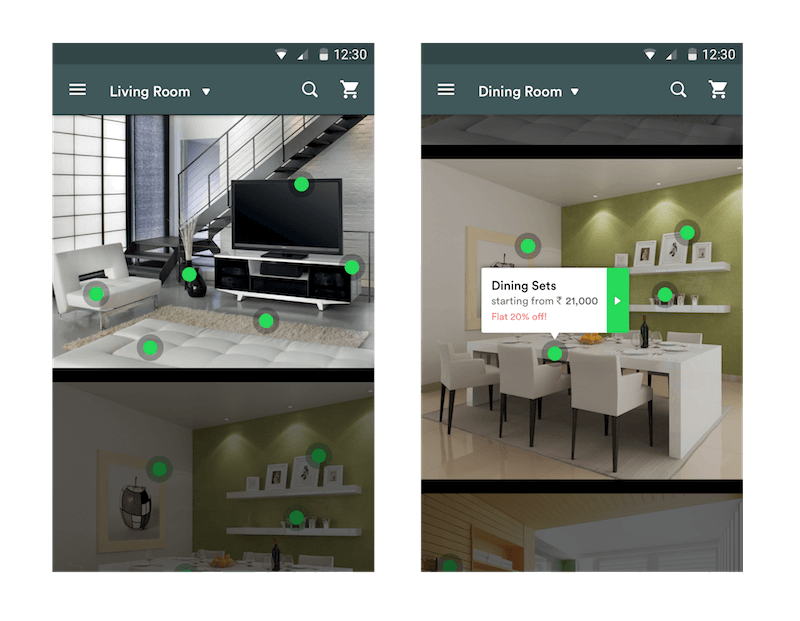
In the same way, if a customer is looking for a set of products rather than just one standalone product, we could provide “recommended” options in a contextual preview. Based on measurements of an apartment, for example, we could suggest electronics and furniture that might work well. The feature might be particularly useful for the fashion industry as well.

These solutions basically provide a slightly extended filtering option, but it shows how a feature comparison can go beyond a “traditional” side-by-side comparison. The better and smarter the filtering options, the less critical a side-by-side feature comparison could be.
Accessible Markup
While many of us would consider the table element to mark up a comparison table, in accessibility terms, sometimes that might not be the best idea. The comparison could be just an unordered list ( li ) with headings — for instance, an h2 for the title of each product and h3 subheadings for the features of each product. Screen readers provide shortcuts for navigating between list items and headings, making it easier to jump back and forth to compare.
That way, we could basically create cards, collapsed or not by default, and then progressively enhance the list towards a tabular view for easier visual scanning. Highlghting differences would then mean just rearranging cards based on customer's preferences. Still, with labels and headings, a table might be a good option as well.
As Leonie Watson, an accessibility engineer and W3C Web Platform WG co-chair, put it, “casting your eyes between two data sources is relatively easy to do, but a screen reader doesn't have any really good way to emulate that behavior”. According to Leonie, “if there is a single comparison table (where the data to be compared is in different columns/rows), then the most important thing is that the table has proper markup. Without properly marked up row/column headers, it is hard to understand the context for the data in an individual table cell.
Screen readers have keys for moving up/down through columns, and left/right through rows. When a screen reader moves focus left/right into a table cell, the column header is automatically announced before the content of the cell. Similarly, when screen reader focus moves up/down into a cell, the row header is announced before the cell content.
If the data sources for comparison are in different places/tables, then things get a bit harder. You have to remember the data from one source long enough to be able to navigate to the data source for comparison, and frankly that's a cognitive burden most people will struggle with.
A more general purpose solution is to offer customers choices of how the data is presented — for example, to choose to view all data in a single table, or to select certain objects for comparison.”
Feature Comparison Design Checklist
วุ้ย That was quite a journey. Below you'll find all of the design considerations one has to keep in mind when designing a feature comparison table. You thought it was easy? คิดใหม่อีกครั้ง.
Now, below is a list of features that a good comparison is likely to have. We covered most of them in the beginning of this article, but they are worth having in one place after all:
- Every column contains the price (or price graph), a link to the standalone product page, ratings, the number of reviews, a thumbnail, the product's model name, and a price-matching tooltip.
- For every product, useful reviews, with major advantages and disadvantages as keywords, are extracted and highlighted above the comparison.
- Attributes are consistent and have comparable meta data; they are grouped, and some of them are collapsed by default.
- If there isn't enough meaningful meta data to compare against, explain that to the customer and suggest third-party reviews instead. Irrelevant tables are frustrating.
- The customer can switch to seeing only differences, only similarities or all attributes.
- The customer can reset their selection and return back to the products (perhaps with breadcrumb navigation at the top).
- The customer can add new products to the comparison (for example, if they are unsatisfied with the results of a comparison).
- Columns and rows are highlighted upon hover or tap.
- The customer can rearrange columns by dragging or moving them left and right.
- Every action provides confirmation or feedback.
- Customers can generate a shareable link for comparison (for example, "Save comparison as…").
- If the user spends too much time in the comparison view, a window with information for hotline support or chat is displayed.
- Items are stored persistently after page refresh or abandonment.
- The feature comparison is responsive, bringing focus to the differences and the advantages and disadvantages of products.
Questions and Considerations
And here are the questions the team will have to consider when designing and implementing a comparison table.
- คุณระบุได้อย่างไรว่าการเปรียบเทียบเป็นไปได้?
- จะเกิดอะไรขึ้นเมื่อมีการเพิ่มรายการแรกเพื่อเปรียบเทียบ
- คุณได้ปิดการใช้งานตัวเลือกในการเปรียบเทียบเมื่อเลือกเพียงรายการเดียวหรือไม่?
- เมื่อเลือกรายการแล้ว คุณจะเปลี่ยนลิงก์หรือไฮไลต์ผลิตภัณฑ์ที่เลือก หรือแสดงแถบเปรียบเทียบ หรือแสดงไลท์บ็อกซ์
- ผู้ใช้จะยกเลิกการเลือกตัวเลือกที่เลือกได้อย่างไร
- หากมีการเพิ่มรายการเดียวสำหรับการเปรียบเทียบ เราควรแนะนำผลิตภัณฑ์เพื่อเปรียบเทียบหรือให้ผู้ใช้ "ค้นหาผลิตภัณฑ์ที่คล้ายคลึงกัน" หรือไม่
- เมื่อมีการเลือกรายการแล้ว คุณให้ข้อเสนอแนะด้วยภาพเพื่อยืนยันและสร้างความมั่นใจให้กับผู้ใช้เกี่ยวกับการเลือกของพวกเขาหรือไม่ (ตัวอย่างเช่น "ทางเลือกที่ดี! นั่นคือกล้องที่ได้รับคะแนนสูงสุด 10 อันดับแรกในหมวดหมู่!")
- ลูกค้าสามารถเพิ่มสินค้าเพื่อเปรียบเทียบได้กี่รายการ (โดยปกติคือสามถึงห้า) จะเกิดอะไรขึ้นกับการเปรียบเทียบหากไม่มีการเลือกรายการใดรายการหนึ่ง แล้วมากกว่าห้ารายการล่ะ?
- ขณะที่กำลังเปรียบเทียบไอเท็ม เราใช้แอนิเมชั่นหรือทรานสิชั่นเพื่อระบุการเปรียบเทียบ (เช่น แอนิเมชั่นการต่อสู้) หรือไม่?
- เราแสดงราคา (หรือการพัฒนาราคา) ลิงก์ไปยังหน้าผลิตภัณฑ์แต่ละรายการ การให้คะแนน บทวิจารณ์ ภาพขนาดย่อ ชื่อรุ่นของผลิตภัณฑ์ และคำแนะนำเครื่องมือจับคู่ราคาหรือไม่
- ผู้ใช้สามารถสลับเพื่อดูเฉพาะความแตกต่าง ความเหมือน หรือคุณลักษณะทั้งหมดได้หรือไม่
- เราจัดกลุ่มและยุบแอตทริบิวต์ตามค่าเริ่มต้นหรือไม่
- เราติดตามว่าแอตทริบิวต์มีความสอดคล้องกันและมีข้อมูลเมตาที่เปรียบเทียบได้หรือไม่ มิฉะนั้น การเห็นความแตกต่างจะไม่มีความหมาย
- เราเน้นคอลัมน์และแถวเมื่อวางเมาส์เหนือหรือแตะหรือไม่
- ผู้ใช้สามารถย้ายคอลัมน์ไปทางซ้ายและขวาได้หรือไม่?
- จะเกิดอะไรขึ้นหากผู้ใช้เปรียบเทียบสินค้าในหมวดหมู่ที่ไม่เกี่ยวข้องกัน (เช่น แล็ปท็อปกับแบตเตอรี่)
- เราจะอนุญาตให้ผู้ใช้เพิ่มรายการเพื่อเปรียบเทียบได้อย่างไร
- เราจะอนุญาตให้ผู้ใช้ลบรายการออกจากการเปรียบเทียบได้อย่างไร
- เราควรติดตามแบบไดนามิกว่ามีกี่รายการในรายการเปรียบเทียบ และแสดงข้อความหากไม่มี ("โอ้ ไม่มีอะไรจะเปรียบเทียบ นี่คือคำแนะนำบางส่วน") หรือหนึ่งรายการ ("Boo-yah! You've a win !") หรือสองคน ("ตอนนี้คุณมีผู้สมัครแค่สองคน")?
- เราควรขอให้ลูกค้าเลือกสิ่งที่พวกเขาสนใจมากที่สุดหรือไม่?
- เราแนะนำ "ผู้ชนะ" ในผลิตภัณฑ์ที่เลือกเพื่อเปรียบเทียบหรือไม่ โดยอาจอิงตามแอตทริบิวต์ที่เกี่ยวข้องมากที่สุดของผู้ใช้
- ทุกการกระทำมีการตอบสนองทางภาพและ/หรือทางหูเพื่อบ่งบอกถึงการเปลี่ยนแปลงหรือไม่?
- เราได้ให้ลิงก์ที่แชร์ได้สำหรับการเปรียบเทียบ (เช่น "บันทึกการเปรียบเทียบเป็น…") หรือไม่
- หากผู้ใช้ใช้เวลามากเกินไปในมุมมองการเปรียบเทียบ เราควรแจ้งหน้าต่างข้อมูลสำหรับการสนับสนุนสายด่วนหรือแชทหรือไม่
- รายการที่เปรียบเทียบจะถูกเก็บไว้อย่างต่อเนื่องหลังจากที่หน้าถูกรีเฟรชหรือละทิ้งหรือไม่?
- เรารวมตัวเลือก "แจ้งการลดราคา" สำหรับการสมัครสมาชิกทางอีเมลหรือไม่
- การเปรียบเทียบคุณลักษณะสามารถเข้าถึงได้โดยเขียนเป็นรายการแบบไม่เรียงลำดับหรือไม่
- เราจะทำให้การเปรียบเทียบคุณลักษณะทำงานตอบสนองได้อย่างไร
แหล่งข้อมูลเพิ่มเติม
- "ตารางเปรียบเทียบ" นีลเส็น นอร์แมน กรุ๊ป
- การใช้งานการเปรียบเทียบคุณสมบัติในรูปแบบ HD บน Vimeo
คอยติดตาม!
บทความนี้เป็น ส่วนหนึ่งของชุดต่อเนื่องใหม่ เกี่ยวกับรูปแบบการออกแบบในนิตยสาร Smashing อย่างแท้จริงของคุณ เราจะเผยแพร่บทความในชุดนี้ทุกสอง–สามสัปดาห์ อย่าพลาดสิ่งต่อไปในเครื่องมือสร้างและตัวกำหนดค่า อ้อ สนใจ หนังสือ (แบบพิมพ์) ที่ครอบคลุมทุกรูปแบบ รวมทั้งเล่มข้างบนไหม? แจ้งให้เราทราบในความคิดเห็นด้วย - บางทีเราอาจพิจารณารวมรูปแบบทั้งหมดเหล่านี้ไว้ในหนังสือเล่มเดียวและเผยแพร่ใน Smashing Magazine ร็อคกิ้งต่อไป!
ขอบคุณมากสำหรับ Heydon Pickering, Leonie Watson, Simon Minter, Penny Kirby, Marta Moskwa, Sumit Paul สำหรับการให้ข้อเสนอแนะสำหรับบทความนี้ก่อนเผยแพร่
