การออกแบบหีบเพลงที่สมบูรณ์แบบ
เผยแพร่แล้ว: 2022-03-10บางครั้งเราใช้รูปแบบเหล่านี้โดยไม่ได้คิดถึงมันเลย และมีเหตุผลที่ดีสำหรับมัน: การหาวิธีแก้ปัญหาใหม่ทุกครั้งที่เราพบปัญหาอินเทอร์เฟซใช้เวลานานและมีความเสี่ยง เพราะเราไม่รู้ว่ามากน้อยแค่ไหน จำเป็นต้องใช้เวลาเพื่อนำโซลูชันใหม่ไปใช้และไม่ว่าจะประสบความสำเร็จอย่างงดงามหรือล้มเหลวอย่างน่าสังเวชในการทดสอบการใช้งาน
รูปแบบการออกแบบมีประโยชน์อย่างยิ่ง ส่วนใหญ่เป็นเพราะประหยัดเวลาและได้ผลลัพธ์ที่ดีขึ้นและเร็วขึ้น เราไม่จำเป็นต้องใช้มันเหมือนที่เป็นปัญหาทุกประการที่เราพบ แต่เราสามารถสร้างจากปัญหาเหล่านั้นได้ โดยใช้ประสบการณ์ของเราในการแจ้งการตัดสินใจของเรา เพราะเรารู้ว่าพวกเขาทำงานในโครงการอื่นได้ดีพอสมควร
ในช่วงไม่กี่ปีที่ผ่านมา ฉันใช้เวลามากมายในการทำงานกับบริษัทต่างๆ เพื่อทดลองใช้แนวทางต่างๆ และศึกษาในการทดสอบความสามารถในการใช้งาน บทความชุดนี้เป็น บทสรุปของการสังเกตและการทดลอง ที่เกิดขึ้นตลอดเวลา รัดเข็มขัดนิรภัยให้แน่น: ในบทความชุดใหม่นี้เกี่ยวกับ SmashingMag เราจะพิจารณาตัวอย่างทุกอย่างตั้งแต่ภาพหมุนไปจนถึงตัวกรอง เครื่องคิดเลข แผนภูมิ ไทม์ไลน์ แผนที่ โต๊ะแบบหลายคอลัมน์ แผนการกำหนดราคาที่ยอดเยี่ยม ไปจนถึงการเลือกที่นั่ง ในเว็บไซต์ของสายการบินและโรงภาพยนตร์ แต่ก่อนที่เราจะมุ่งหน้าไปยังปัญหาอินเทอร์เฟซที่ซับซ้อน เรามาเริ่มด้วยสิ่งที่ดูเหมือนเรียบง่ายและชัดเจนเสียก่อน: หีบเพลง
ส่วนหนึ่งของ: รูปแบบการออกแบบ
- ตอนที่ 1: หีบเพลงที่สมบูรณ์แบบ
- ส่วนที่ 2: ตัวกำหนดค่าที่ตอบสนองอย่างสมบูรณ์แบบ
- ส่วนที่ 3: เครื่องมือเลือกวันที่และเวลาที่สมบูรณ์แบบ
- ส่วนที่ 4: การเปรียบเทียบคุณสมบัติที่สมบูรณ์แบบ
- ส่วนที่ 5: ตัวเลื่อนที่สมบูรณ์แบบ
- ตอนที่ 6: เครื่องมือเลือกวันเกิดที่สมบูรณ์แบบ
- ตอนที่ 7: สุดยอดเมนูดรอปดาวน์
- ตอนที่ 8: ฟิลเตอร์ที่สมบูรณ์แบบ
- ส่วนที่ 9: ปุ่มปิดการใช้งาน
- สมัครรับจดหมายข่าวทางอีเมลของเราเพื่อไม่ให้พลาดข่าวสารต่อไป
กระดูกของหีบเพลง
มีเหตุผลที่ดีว่าทำไมหีบเพลงจึงน่าจะเป็นกลไกหลักในการออกแบบที่ตอบสนองได้ดีที่สุด เป็นรูปแบบที่มีประโยชน์อย่างมากสำหรับ การเปิดเผยแบบก้าวหน้า โดยเน้นรายละเอียดที่สำคัญของหัวข้อและเปิดเผยรายละเอียดเพิ่มเติมเมื่อแตะหรือคลิก หากจำเป็น เป็นผลให้การออกแบบยังคงเน้นและแสดงข้อมูลที่สำคัญก่อนในขณะที่ทุกอย่างสามารถเข้าถึงได้ง่าย ที่จริงแล้ว หากคุณพบปัญหาใดๆ — ตัวเลือกการนำทางมากเกินไป เนื้อหามากเกินไป มุมมองที่มีรายละเอียดมากเกินไป — จุดเริ่มต้นที่ดีคือการสำรวจว่าคุณสามารถใช้หีบเพลงที่ดีเพื่อแก้ปัญหานั้นได้อย่างไร บ่อยครั้งมันใช้งานได้ดีอย่างน่าประหลาดใจ

อย่างไรก็ตาม แม้แต่ส่วนประกอบที่คาดเดาได้และมักใช้เป็นหีบเพลงก็ยังมีพื้นที่มากมายสำหรับการตีความและความกำกวม อย่าเข้าใจฉันผิด: บริบทมีความสำคัญ หีบเพลงสำหรับการนำทางจะต้องใช้แนวทางที่แตกต่างจากส่วนถาม & ตอบ แต่ในบริบทที่แตกต่างกันทั้งหมด เราต้องพิจารณาสองสิ่งอย่างถี่ถ้วน: การ ออกแบบภาพ และการ ออกแบบปฏิสัมพันธ์ ของหีบเพลงเพื่อขจัดความสับสนและการตีความผิดทั้งหมด
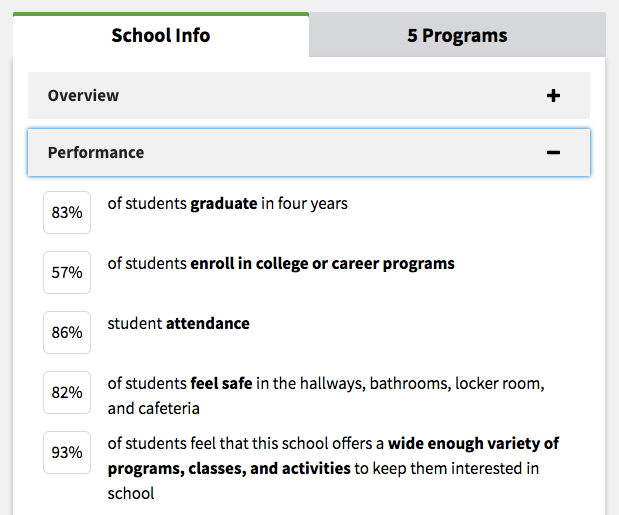
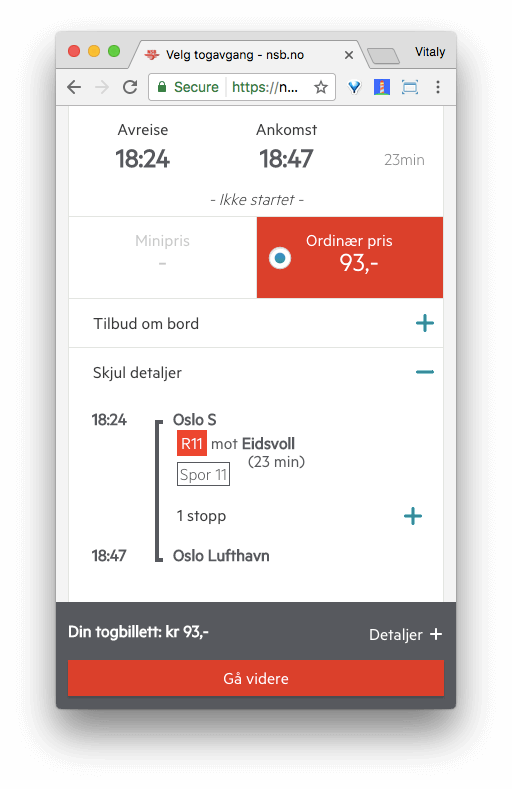
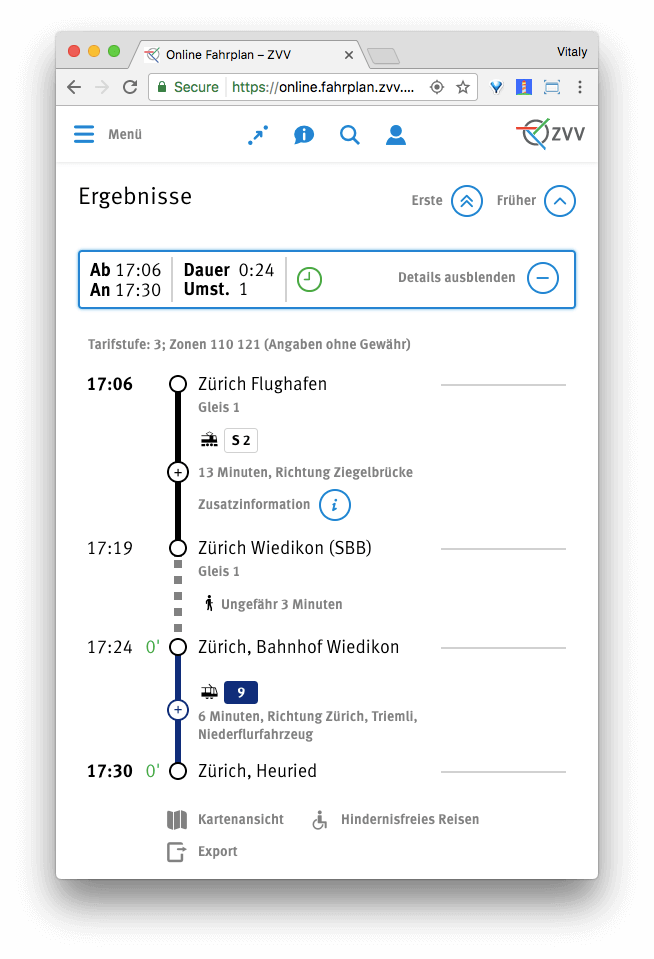
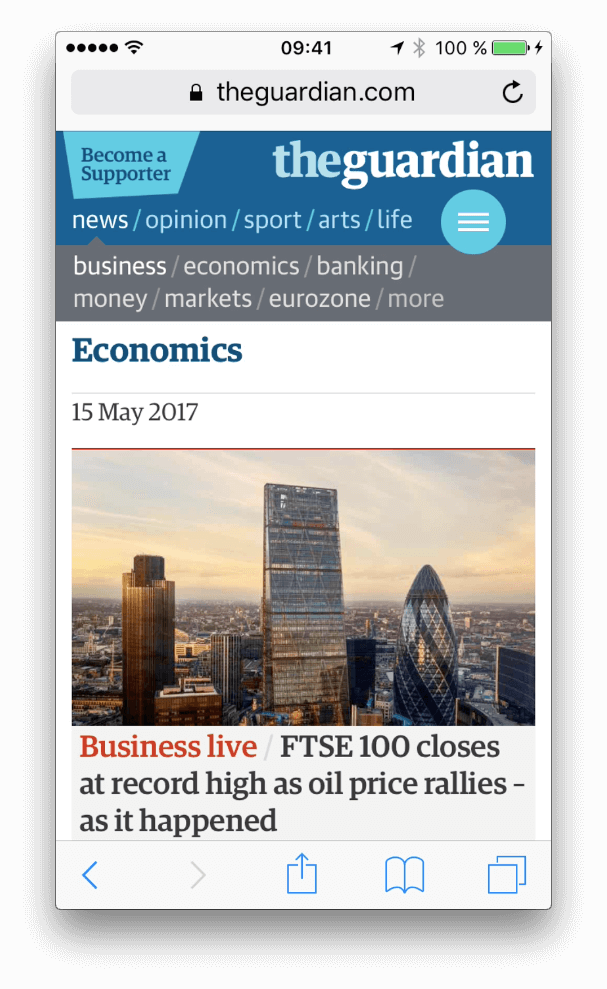
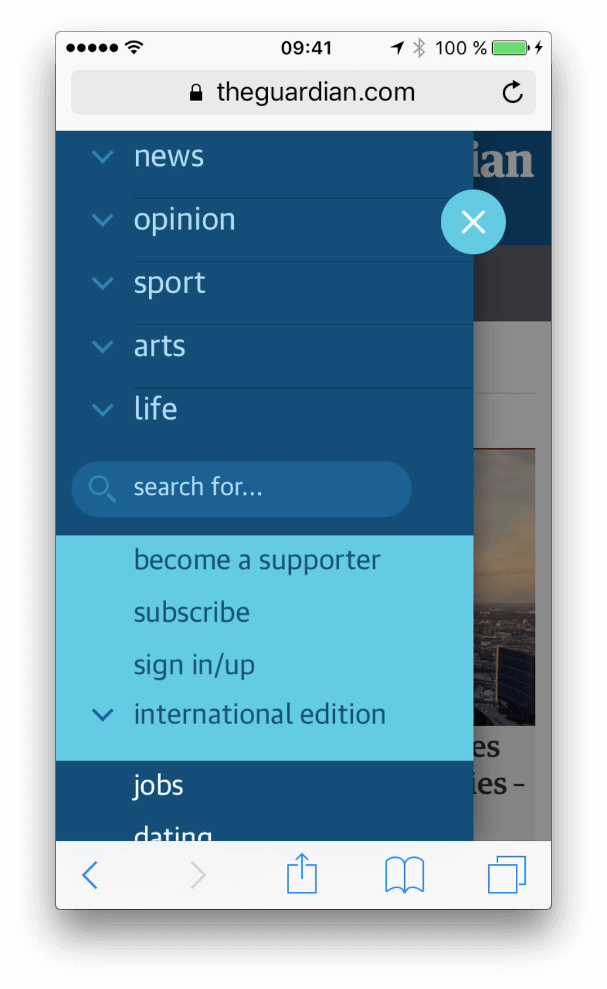
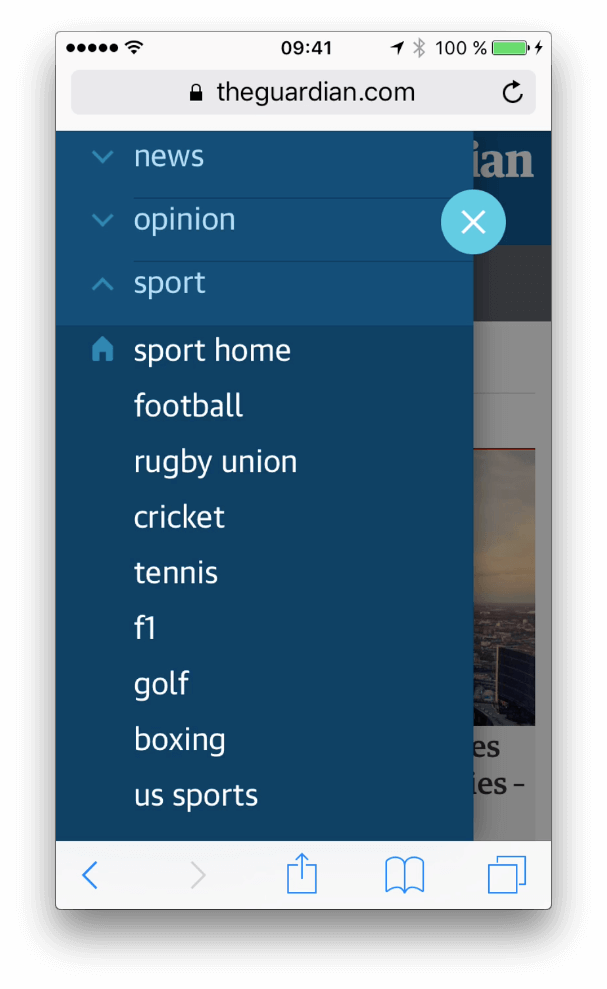
ทีนี้ ถ้าเรามองลึกเข้าไปใน แบร์โบนของหีบเพลง ให้ละเอียดมากขึ้น ก็ไม่ยากที่จะเห็นองค์ประกอบอะตอมทั้งหมดของมัน หีบเพลงมักประกอบด้วยชื่อหมวดหมู่ สถานะขยายและยุบ ไอคอนระบุการขยาย และระยะห่างระหว่างพวกเขา เมื่อขยายหมวดหมู่แล้ว ไอคอนควรเปลี่ยนเพื่อแสดงการยุบ อย่างไรก็ตาม จะเกิดอะไรขึ้นหากผู้ใช้คลิกที่การ์ดที่ยุบในขณะที่การ์ดอื่นเปิดอยู่ การ์ดแบบขยายควรปิดอัตโนมัติหรือไม่? จะเป็นอย่างไรหากไม่สามารถแสดงรายการได้ทั้งหมด — ควรให้ผู้ใช้เลื่อนขึ้นโดยอัตโนมัติหรือไม่ มาดูรายละเอียดเหล่านี้และประเด็นที่เกี่ยวข้องกันทีละรายการ

การเลือกไอคอนเพื่อระบุการขยาย
เอาล่ะ มาเริ่มกันเลย เรารู้อะไร? แน่นอน ในอินเทอร์เฟซจากซ้ายไปขวาส่วนใหญ่ ชื่อหมวดหมู่จะถูกจัดชิดซ้ายด้วย สมมติว่า เช่นเดียวกับในหลาย ๆ หีบเพลง รายการย่อยจะเลื่อนไปมาระหว่างสองส่วน คุณจะเลือกไอคอนใดเพื่อสื่อสารพฤติกรรมนี้ ลูกศรชี้ลง ลูกศรชี้ไปทางขวา เครื่องหมายบั้งชี้ลง เครื่องหมายบวก เครื่องหมายบวกในวงกลม อาจมีอะไรแตกต่างไปจากเดิมอย่างสิ้นเชิง

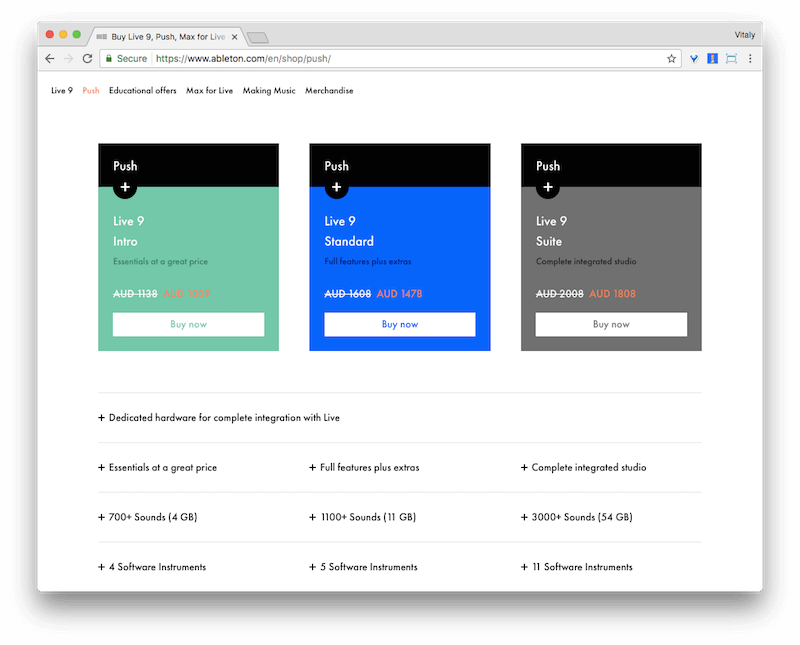
จากประสบการณ์ของผม ดูเหมือนว่าการเลือกไอคอนไม่สำคัญ ตราบใดที่ไม่ได้มีความหมายมากมายมากเกินไปใน UI เดียวกัน เช่น คุณ อาจ ใช้ Circled plus เพื่อระบุการขยาย การซูม และการรวมกลุ่มของสองรายการในแผนการกำหนดราคา ซึ่งอาจทำให้เกิดความสับสน อย่างไรก็ตาม ในบริบทของหีบเพลง ดูเหมือนว่าผู้ใช้จะเข้าใจว่าหากรายการการนำทางบางรายการมีไอคอน ในขณะที่ส่วนอื่นๆ ไม่มี เป็นสัญญาณบ่งบอกว่ามีเนื้อหาเพิ่มเติมเมื่อคลิกหรือแตะ เราไม่พบสิ่งบ่งชี้ใดๆ ว่าไอคอนหนึ่งสามารถจดจำได้มากหรือน้อยกว่าไอคอนอื่นๆ อย่างไรก็ตาม ไม่ได้หมายความว่าตัวเลือกบางอย่างอาจไม่ทำให้เกิดความสับสนมากกว่าตัวเลือกอื่นๆ

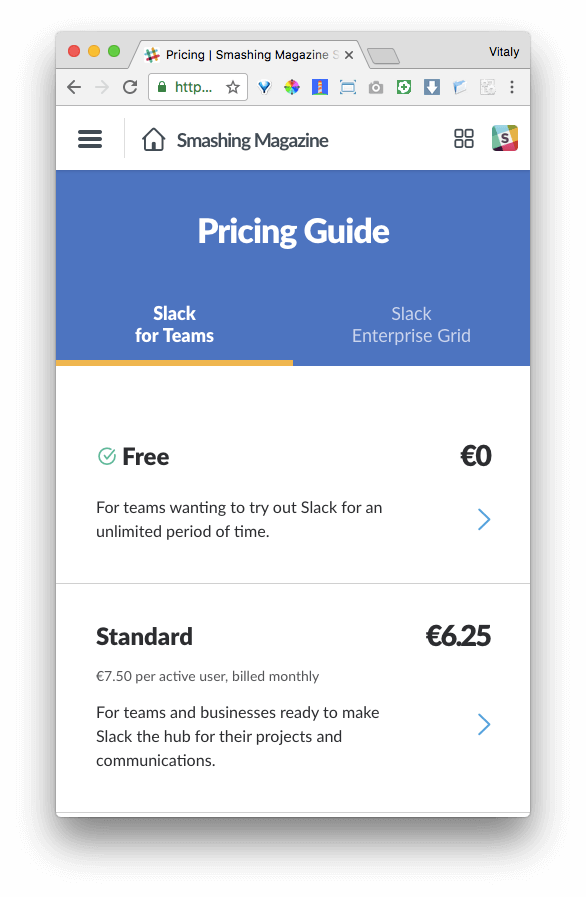
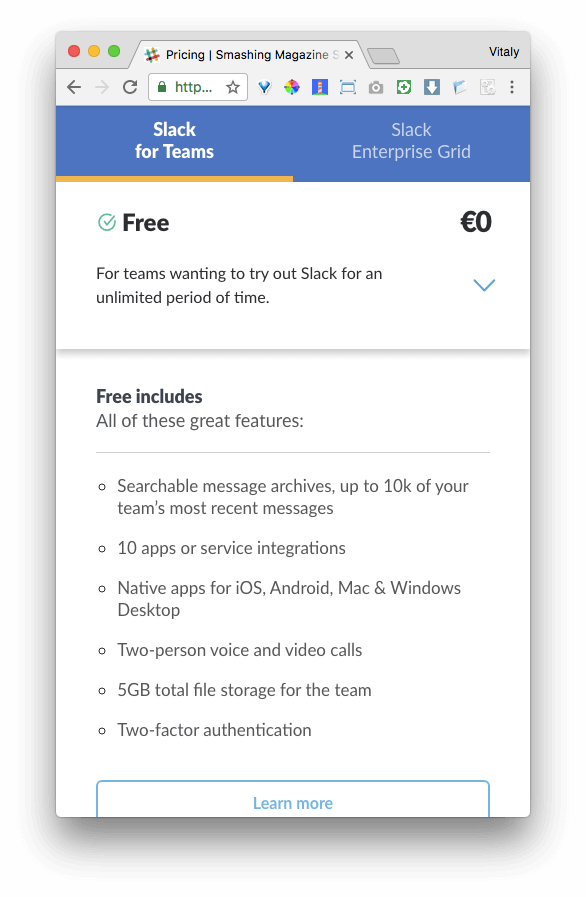
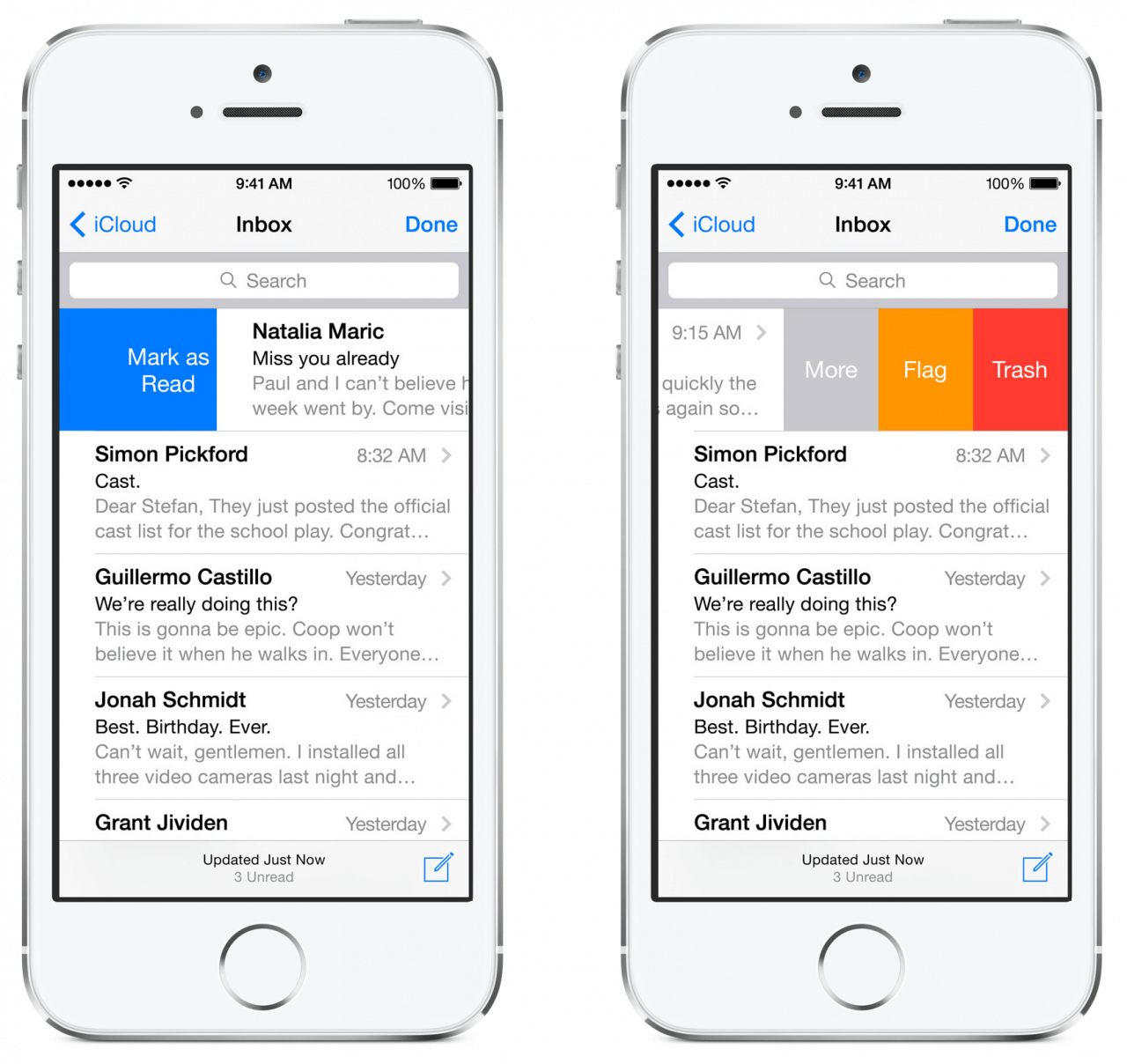
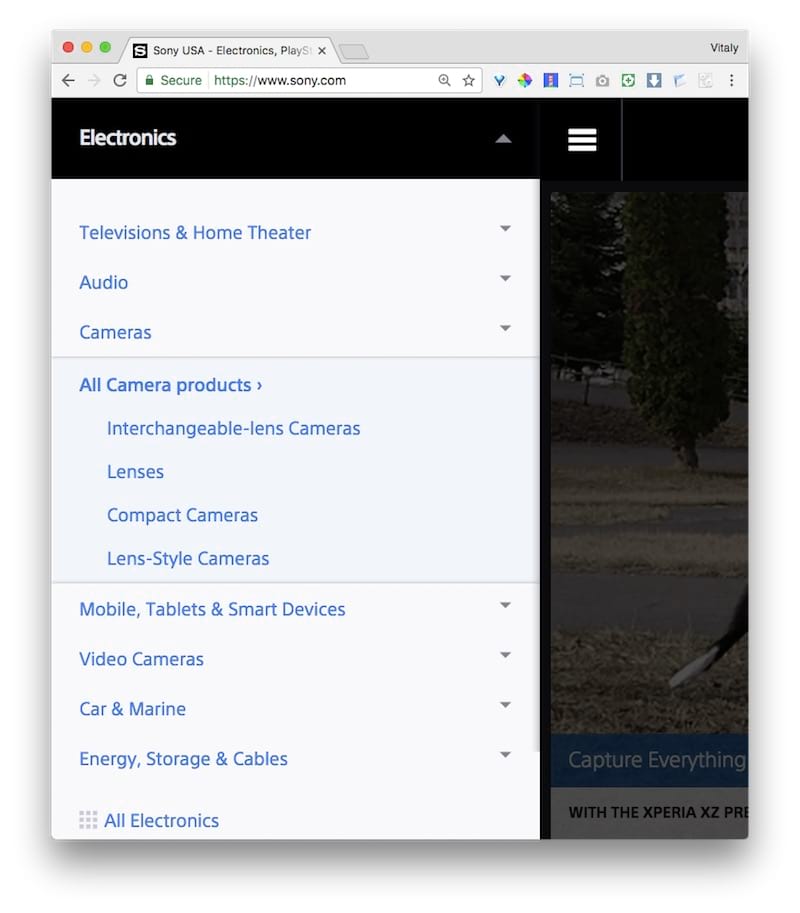
ตัวอย่างเช่น Slack ใช้ลูกศรชี้ไปทางขวา แม้ว่ารายการหีบเพลงจะเลื่อนในแนวตั้งระหว่างชื่อหมวดหมู่ แทนที่จะเป็นด้านขวาของรายการ ถึงตอนนี้ คุณควรถามว่าทิศทางของไอคอนควรมีวัตถุประสงค์อะไร น่าจะเป็น ตัวบ่งชี้ทิศทางของการเคลื่อนไหว หรือโดยเฉพาะอย่างยิ่ง ตำแหน่งที่ มุมมองของผู้ใช้ จะถูกย้ายไปที่เมื่อแตะหรือคลิกไอคอนแล้ว ตัวอย่างเช่น ใน Apple Mail บน iOS บั้งชี้ไปที่แผนที่ด้านขวาเพื่อเลื่อนมุมมองของผู้ใช้จากซ้ายไปขวา



การมี แผนที่ระหว่างทิศทางของไอคอนและการเคลื่อนไหว ของมุมมองของผู้ใช้นั้นดูสมเหตุสมผล แต่เนื่องจากอินเทอร์เฟซที่แตกต่างกันทำงานแตกต่างกัน (ด้วยไอคอนลึกลับที่มักเล่นเกมใจกับผู้ใช้) ไม่ใช่ทุกคนที่จะคาดหวังพฤติกรรมนี้ ดังนั้นในท้ายที่สุด ไม่สำคัญว่าคุณจะทำอะไรในฐานะนักออกแบบ ไม่ทางใดก็ทางหนึ่ง คุณจะไม่สามารถตรงกับความคาดหวังของผู้ใช้ บาง คนได้ เมื่อออกแบบ เรามักจะมุ่งเน้นไปที่สิ่งที่เรากำลังออกแบบ แต่ถึงแม้เราจะมีความสอดคล้องกันอย่างมากใน UI ของเรา ผู้ใช้ของเราจะมาพร้อมกับความคาดหวังที่ได้รับอิทธิพลจากประสบการณ์ของพวกเขาบนเว็บไซต์ที่เราไม่เคยเห็นมาก่อน กุญแจสำคัญคือต้องมีความยืดหยุ่นมากที่สุดและให้การกู้คืนที่ง่ายและตรงไปตรงมาในกรณีที่ไม่เป็นไปตามความคาดหวัง


ดังนั้น เมื่อมองย้อนกลับไปที่ตัวเลือกของไอคอน หากรายการหีบเพลงเลื่อนในแนวตั้ง ดูเหมือนว่าปลอดภัยที่จะ ใช้ไอคอนใดๆ ใน รายการด้านบน ยกเว้นไอคอนที่ชี้ไปทางขวา ปัญหาเดียวที่ต้องพิจารณาในที่นี้คือ หากไอคอนที่คุณเลือกมีความหมายอื่นมากเกินไปในบริบทที่แตกต่างกัน — ตัวอย่างเช่น หากคุณใช้ไอคอนเครื่องหมายบวกเพื่อเน้นส่วนต่างๆ ของข้อตกลงแบบกลุ่มในแผนการกำหนดราคา (โดยที่ บวกไม่สามารถคลิกได้) จากนั้นใช้ไอคอนเครื่องหมายบวกที่เหมือนกันทุกประการสำหรับหีบเพลง ในกรณีเช่นนี้ เป็นการดีกว่าที่จะหลีกเลี่ยงการใช้ไอคอนเดียวกันทุกประการเพื่อวัตถุประสงค์ที่แตกต่างกัน เนื่องจากอาจทำให้เกิดความสับสน
เคลียร์กันหมดแล้วเหรอ? ไม่ได้จริงๆ
ลองคิดถึงการ โต้ตอบที่คาดไว้ สักครู่ ในขณะที่ลูกศรและบั้งมักจะทำหน้าที่เป็นตัวชี้นำสำหรับการเปลี่ยนแปลงในทิศทางที่ระบุ เครื่องหมายบวกหมายถึงการเพิ่มและการขยาย ในทั้งสองกรณี การเปลี่ยนแปลงสามารถเกิดขึ้นได้หลายวิธี: การแตะที่ไอคอนทำให้เกิดการซ้อนทับด้วยรายการการนำทางที่ปรากฏเหนือเนื้อหา หรือรายการต่างๆ จะเลื่อนในแนวตั้ง (ไม่ใช่ในแนวนอน) จนถึงตอนนี้ดีมาก

อย่างไรก็ตาม เมื่อผู้ใช้เข้าสู่หน้าใดหน้าหนึ่ง ในตอนแรกพวกเขาจะไม่ทราบว่าได้เข้าสู่หน้าที่เลื่อนยาวซึ่งมีลิงก์ที่ข้ามไปยังบางส่วนของหน้าหรือเพียงแค่เว็บไซต์ "ปกติ" ที่มีส่วนต่างๆ แยกจากกัน หน้า. บ่อยครั้ง ลูกศรที่ชี้ลง ทริกเกอร์จะข้าม ไปยังส่วนต่างๆ ภายใน หน้า แทนที่จะขยายตัวเลือกการนำทาง เป็นไปได้ว่าผู้ใช้อาจเคยสับสน ถูกนำไปยังส่วนของหน้ายาวๆ แล้วกลับมาที่ด้านบนสุดของหน้า และดำเนินการต่อจากจุดนั้น

ดังนั้น หากคุณเลือกใช้ลูกศร คุณอาจจบลงด้วยผู้ใช้บางคนที่คาดหวังให้เลื่อนลงไปที่ส่วนนั้นของหน้า แทนที่จะเห็นรายการย่อยที่เลื่อนไปมาระหว่างหมวดหมู่ ดังนั้น บั้งจึงดูจะเป็นตัวเลือกที่ปลอดภัยและคาดเดาได้ง่ายกว่า หากคุณเลือกใช้ ให้ชี้ลงในสถานะยุบและชี้ขึ้นเมื่อขยาย สำหรับไอคอนเครื่องหมายบวก คุณสามารถเลือกระหว่างไอคอนลบหรือไอคอนปิดแทน

ทั้งหมดนี้มีความหมายสำหรับเราในฐานะนักออกแบบอย่างไร? อย่างแรก ถ้าหีบเพลงควรจะเลื่อนในแนวนอนจากซ้ายไปขวา ก็ปลอดภัยที่จะใช้ลูกศรชี้ไปทางขวา ประการที่สอง หากรายการหีบเพลงควรจะเลื่อนในแนวตั้งจากบนลงล่าง เครื่องหมายบั้งชี้ลง (ไม่ใช่ลูกศร!) หรือไอคอนเครื่องหมายบวกอาจทำงานได้ดี

ด้วยเหตุนี้ การเลือกไอคอนจึงควรเป็นการตัดสินใจที่ค่อนข้างตรงไปตรงมา แต่ทั้งนี้ขึ้นอยู่กับว่าไอคอนนั้นอยู่ใกล้กับชื่อหมวดหมู่เพียงใด อาจทำให้เกิดความสับสนได้เช่นกัน ตอนนี้ เราต้องพิจารณาตัวเลือกใดบ้างเมื่อเลือกตำแหน่งของไอคอนนั้น
การเลือกตำแหน่งของไอคอน
ตัวเลือก! ไม่ว่าคุณจะเลือกไอคอนใด คุณสามารถเลือกที่จะวางไว้ a) ทางด้านซ้ายของชื่อหมวดหมู่หรือ b) ทางด้านขวาของไอคอน หรือ c) จัดตำแหน่งไอคอนตามขอบด้านขวาของแถบรายการการนำทางทั้งหมด เว้นวรรค ออกจากไอคอนและชื่อหมวดหมู่

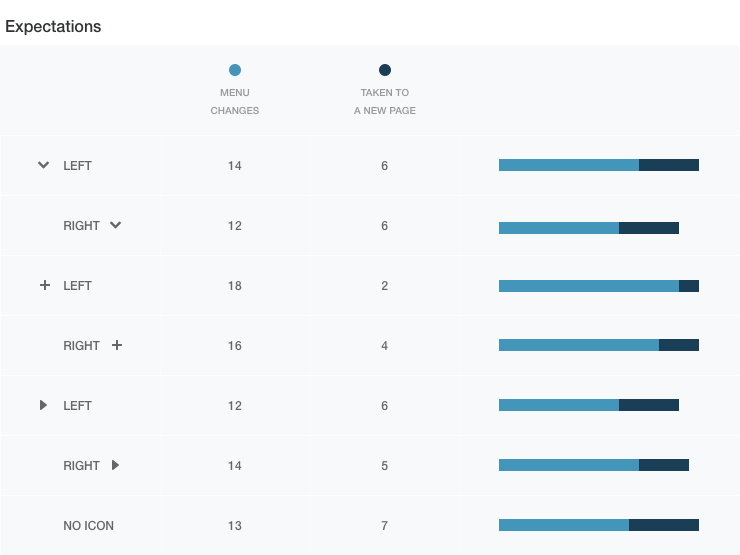
ตำแหน่งนั้นสำคัญไฉน? จริงๆแล้วมันไม่ ตาม "การทดสอบการออกแบบเมนูหีบเพลงและภาพไอคอน" ของ Viget ผู้ใช้บางคนมักจะเน้นไปที่การกดปุ่มโดยเฉพาะที่ไอคอน มากกว่าที่จะไปที่แถบนำทางทั้งหมด มีเหตุผลง่ายๆ ว่าทำไมมันถึงเกิดขึ้น: ในอดีต ผู้ใช้บางคนอาจถูก "เผา" ด้วยการใช้งานทางเลือกของหีบเพลง ในบางเว็บไซต์ ชื่อหมวดหมู่จะไม่ทำให้เกิดการขยาย แต่จะตรงไปที่หมวดหมู่แทน ในการใช้งานอื่นๆ การแตะที่แถบนำทางจะไม่ทำให้เกิดการขยายหรือข้ามไปยังหมวดหมู่ — มันไม่ทำอะไรเลย
แม้ว่าเราจะออกแบบพื้นที่ทั้งหมดให้เป็นเป้าหมายของ Hit เนื่องจากการนำทางทั้งหมดไม่ได้มีลักษณะเช่นนี้ ผู้ใช้บางคนจะไม่ทราบว่าการนำทางของคุณเป็น "ส่วนที่ไม่ดี" หรือ "ดี" จนกว่าพวกเขาจะคลิกจริงๆ บนมัน (หรือวางเมาส์เหนือมัน) เนื่องจากโฮเวอร์ไม่พร้อมใช้งานเสมอไป การกดที่ไอคอนจึงดูปลอดภัยกว่า การคลิกที่ไอคอนจะทริกเกอร์พฤติกรรมที่คาดไว้ เกือบทุก ครั้ง นั่นเป็นรายละเอียดที่สำคัญที่ควรรู้เมื่อออกแบบหีบเพลง
จากอินเทอร์เฟซและการใช้งานที่หลากหลาย ดูเหมือนว่าเมื่อวางไอคอนไว้ทางด้านขวาของชื่อหมวดหมู่ ผู้ใช้เลือกที่จะโฟกัสที่ไอคอนบ่อยกว่าการวางไอคอนทางด้านซ้าย (โดยที่ผู้ใช้คลิกที่ชื่อหมวดหมู่หรือช่องว่าง บาร์). อย่างไรก็ตาม ผู้ใช้บางคน ยังคง มักจะเลือกไอคอน ดังนั้นจึงเป็นการตัดสินใจที่ดีที่จะทำให้ไอคอนมีขนาดใหญ่พอสำหรับการแตะอย่างสะดวกสบาย เผื่อในกรณีที่ต้องมีขนาด อย่างน้อย 44×44 พิกเซล
จัดชิดซ้าย ชิดขวา หรือชิดขวา? ดูเหมือนจะไม่สำคัญขนาดนั้น แต่ถ้าคุณมีกลุ่มของหีบเพลง (อาจจะอยู่ในเมนูนำทาง) ด้วยความยาวของชื่อหมวดหมู่ที่แตกต่างกันมาก การสลับสถานะหีบเพลงในหลาย ๆ ส่วนจะต้องเน้นมากกว่าการเรียกใช้แถบนำทางจากบนลงล่างเล็กน้อย . เพียงต้องปรับตำแหน่งตัวชี้เมาส์หรือนิ้วตลอดเวลาเพื่อกดไอคอนแฟนซีนั้น! นอกจากนี้ หากไอคอนอยู่ในเส้นตรง บนหน้าจอที่แคบ นิ้วจะต้องเคลื่อนผ่านพื้นที่การนำทาง ซึ่งทำให้มุมมองไม่ชัดเจน เมื่อไอคอนอยู่ที่ขอบด้านขวาของแถบ ปัญหานี้ก็จะได้รับการแก้ไข
แต่ถ้าไอคอนถูกจัดชิดขอบด้านขวาของแถบ เรายังต้องระวังอย่าวางไว้ไกลจากชื่อหมวดหมู่มากเกินไป การมองเห็นควรชัดเจนว่าการขยายเกี่ยวข้องกับหมวดหมู่ ดังนั้น ในวิวพอร์ตที่ต่างกัน ตำแหน่งของไอคอนสามารถเปลี่ยนแปลงได้เพื่อ ให้การเชื่อมต่อภาพ ชัดเจน นอกจากนี้ ไอคอนอาจใหญ่ขึ้นเล็กน้อยในหน้าจอที่กว้างขึ้น ตัวเลือกนี้น่าจะดีกว่าสำหรับกลุ่มของหีบเพลง แต่ก็ไม่ได้สร้างความแตกต่างอย่างใหญ่หลวงสำหรับหีบเพลงเดี่ยว เว้นแต่ว่าข้อมูลของคุณจะพิสูจน์เป็นอย่างอื่น
การออกแบบปฏิสัมพันธ์สำหรับหีบเพลง
อย่างไรก็ตาม แม้จะมีรายละเอียดเล็กๆ น้อยๆ เหล่านี้ออกไป การโต้ตอบก็ยังทำให้เกิดคำถามอยู่บ้าง สมมติว่าชื่อหมวดหมู่จัดชิดซ้าย และไอคอนจัดชิดขอบขวาของแถบ ต่อจากการสนทนาข้างต้น จะเกิดอะไรขึ้นเมื่อผู้ใช้คลิกที่ชื่อหมวดหมู่ หรือบนไอคอน หรือช่องว่างระหว่างนั้น พวกเขาทั้งหมดควรกระตุ้นการขยายตัวหรือควรให้บริการตามวัตถุประสงค์ที่แตกต่างกัน?
เราค่อนข้างแน่ใจได้อย่างหนึ่งว่า: เมื่อผู้ใช้คลิกที่ไอคอน พวกเขาอาจคาดหวังว่าจะมีส่วนขยายบางประเภท ดังนั้นการแตะที่ไอคอนจะทำให้เกิดการขยายตัวได้อย่างแน่นอน อย่างไรก็ตาม ชื่อหมวดหมู่สามารถคลิกได้ด้วยความตั้งใจที่จะข้ามไปยังหมวดหมู่โดยตรงหรือด้วยความตั้งใจที่จะขยาย
หากชื่อหมวดหมู่กระตุ้นให้มีการขยาย เราจำเป็นต้องให้ ลิงก์ไปยังหมวดหมู่ นั้นในเมนูแบบเลื่อนลงย่อยเพื่อให้ผู้ใช้ข้ามไปยังส่วนนั้นโดยตรง (เช่น "รายการทั้งหมด") ซึ่งหมายความว่าการเดินทางของผู้ใช้จากหน้าแรกไปยังหมวดหมู่อาจทำให้เกิดความสับสน เนื่องจากพวกเขาไม่ต้องการการแตะเพิ่มเติมเมื่อคลิกที่ชื่อหมวดหมู่ อย่างไรก็ตาม การกู้คืนในกรณีนั้นชัดเจนและไม่ได้บังคับให้ผู้ใช้กู้คืนสถานะก่อนหน้าจริงๆ เนื่องจากสามารถดำเนินการต่อได้ทันที
หากลิงก์ไปยังหมวดหมู่ในหีบเพลงชัดเจน จะไม่รู้สึกว่าเป็นการรบกวน ในขณะที่การข้ามไปยังหมวดหมู่แทนที่จะต้องขยายรายการการนำทางแล้วย้อนกลับอาจรู้สึกว่าเป็นการรบกวน นั่นเป็นเหตุผลว่าทำไมจึงสมเหตุสมผลมากกว่าที่จะ มีทั้งไอคอนและชื่อหมวดหมู่ที่เรียกส่วนขยาย วิธีนี้เป็นการรบกวนน้อยลง การโต้ตอบนี้ควรเกิดขึ้นระหว่างชื่อหมวดหมู่และไอคอนด้วยหรือไม่ นักออกแบบบางคนอาจโต้แย้งว่าเมื่อผู้ใช้แตะที่พื้นที่เมื่อนำทางไปยังไซต์ พวกเขาอาจไม่ต้องการขยาย แต่ควร "ยึด" ตัวชี้เมาส์เพื่อเริ่มเลื่อนบนหน้า และทำให้รู้สึกหยุดชะงัก แน่นอนว่าเป็นไปได้ แต่ไม่น่าจะเกิดขึ้นได้หากผู้ใช้เลือกที่จะเปิดเมนูการนำทางเพื่อสำรวจตัวเลือกการนำทาง

หีบเพลงมักใช้สำหรับการ์ด และขึ้นอยู่กับความกว้างของวิวพอร์ต การ์ดอาจมีความกว้างได้ ดังนั้นในขณะที่ผู้ใช้บางคนพยายามอย่างยิ่งที่จะกดไอคอน ผู้ใช้ของคุณบางคนจะเคยชินกับการยุบและขยายการ์ดโดยแตะที่พื้นที่ว่าง ในบาร์ ผู้ใช้รายอื่นจะคุ้นเคยกับพื้นที่ว่างโดยไม่มีจุดประสงค์ใด ๆ และจะไม่สนใจมัน มีเพียงไม่กี่คนเท่านั้นที่คาดว่าแถบนี้จะทำหน้าที่เป็นลิงก์ไปยังหมวดหมู่ ในการทดสอบของเรา พบว่ามีความสับสนน้อยกว่าที่จะมีการขยายทริกเกอร์พื้นที่ว่าง มากกว่า — ตรงไปตรงมา อย่างอื่น นั่นคือสิ่งที่เราเลือกใช้เช่นกัน

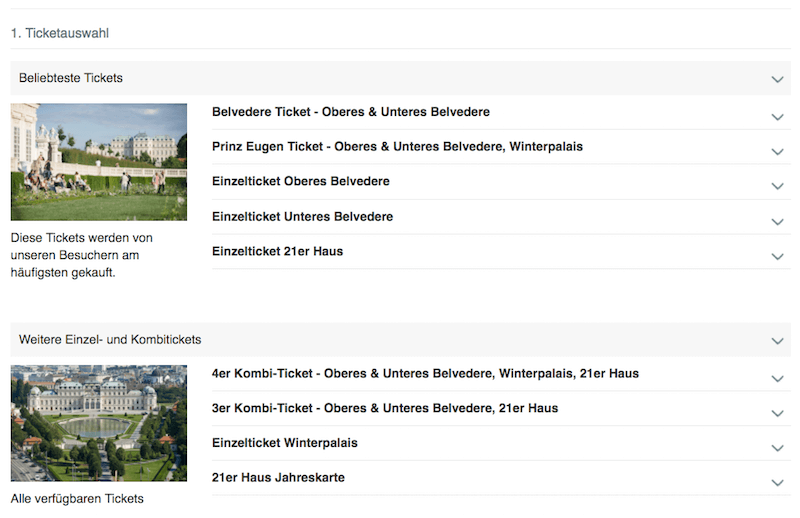
แต่ถ้าคุณต้องการให้ชื่อหมวดหมู่เชื่อมโยงกับหมวดหมู่โดยตรงล่ะ แนวคิดหนึ่งคือการสร้างความชัดเจนโดยมีสององค์ประกอบที่มองเห็นได้ชัดเจนซึ่ง "บ่งบอกถึง" ที่ขอบเขตขององค์ประกอบต่างๆ — ตัวอย่างเช่น ด้วยสีพื้นหลังที่แตกต่างกันสำหรับไอคอนและชื่อหมวดหมู่ (ดูตัวอย่างด้านบน) ในการทดสอบของเรา เราไม่สามารถสังเกตเห็นการเปลี่ยนแปลงใดๆ ในด้านพฤติกรรมและความคาดหวัง — บางคนยังคงคลิกที่หมวดหมู่และสงสัยว่าเกิดอะไรขึ้น อีกครั้ง การมีส่วนเชื่อมโยงภายในหีบเพลงขยายดูเหมือนจะปลอดภัยกว่า
ดีพอแล้ว? เรายังไปไม่ถึงจุดนั้นเลย จะเกิดอะไรขึ้นหากผู้ใช้แตะที่ไอคอนเพื่อขยายแต่มีพื้นที่บนหน้าจอไม่เพียงพอที่จะแสดงรายการย่อยทั้งหมด ใครบางคนในทีมของคุณอาจแนะนำให้ เลื่อนหน้าขึ้นโดยอัตโนมัติ เพื่อให้แน่ใจว่าพื้นที่ที่ขยายจะแสดงที่ด้านบนสุดของหน้าจอ เป็นความคิดที่ดีหรือไม่?
เมื่อใดก็ตามที่เราพยายามควบคุมผู้ใช้ การตัดสินใจนั้นจะต้องได้รับการทดสอบและพิจารณาอย่างละเอียดถี่ถ้วน บางทีผู้ใช้อาจสนใจที่จะดูหลายส่วนพร้อมกันและต้องการข้ามไปมาระหว่างเนื้อหาของส่วนเหล่านี้อย่างรวดเร็ว แทนที่จะทำให้ผู้ใช้สงสัยเกี่ยวกับพฤติกรรมการเลื่อนอัตโนมัติหรือกระโดดแล้วเลื่อนกลับเพื่อกู้คืนสถานะก่อนหน้า ดูเหมือนเป็นการรบกวนน้อยลงเพียงแค่เก็บสิ่งต่าง ๆ ตามที่เป็นอยู่ เพื่อให้ผู้ใช้ตัดสินใจเอง เนื่องจากพวกเขาสามารถเลื่อนลงได้ ในกรณีที่จำเป็น. มีผู้ใช้ไม่มากที่คาดหวังให้กระโดดขึ้นไปด้านบน — ไม่ขัดจังหวะโฟ ลว์หรืออาจมีลิงก์ถาวรไปยังส่วน (ถ้ายาวมาก) ดูเหมือนจะเป็นตัวเลือกที่ดีกว่า

แล้วมีคำถามอื่นเกิดขึ้น: ถ้าส่วนใดส่วนหนึ่งถูกขยายแล้ว และผู้ใช้คลิกที่ส่วนอื่น ส่วนแรกควรยุบหรือคงสภาพเดิมหรือไม่ หากส่วนแรกถูกยุบโดยอัตโนมัติแต่ไม่ใช่สิ่งที่ผู้ใช้คาดหวังไว้ พวกเขาสามารถเปิดอีกครั้งได้ตลอดเวลา แต่จะไม่สามารถสแกนหรือเปรียบเทียบทั้งสองหมวดหมู่พร้อมกันได้ หากส่วนนั้นยังคงขยายอยู่ พวกเขาจะต้องปิดหมวดหมู่ที่ไม่ต้องการ ตัวเลือกทั้งสองดูเหมือนจะมีกรณีการใช้งานที่สมเหตุสมผล
ลักษณะของหีบเพลงจะทำให้เกิดการยุบตัวโดยอัตโนมัติ แต่อาจไม่ใช่ตัวเลือกที่ดีที่สุดในแง่ของความสามารถในการใช้งาน สำหรับหีบเพลงที่มีหลายรายการ เรามักจะปล่อยให้ส่วนต่างๆ ขยายออก เนื่องจากการกระโดดไปมาที่เกิดขึ้นจากการที่แผงปิดและเปิดพร้อมกันนั้นมีเสียงดังเกินไป ดังนั้น หรือคุณอาจระบุปุ่ม "ยุบทั้งหมด"/"ขยายทั้งหมด" ซึ่งจะมีประโยชน์มากเมื่อออกแบบกำหนดการหรือตารางโดยละเอียด หากมีรายการไม่มากนัก ส่วนนั้นอาจถูกยุบตามค่าเริ่มต้นเนื่องจากการข้ามจะน้อยที่สุด (โปรดทราบว่าส่วนนี้จะยุบลงอย่างแน่นอนสำหรับหีบเพลงในแนวนอน - การเปิดทิ้งไว้นั้นไม่สมเหตุสมผล)



แล้วก็มีอย่างอื่นอีก ไม่ต้องกังวลถึงการเลือกไอคอนหรือตำแหน่งของมัน เมื่อใดก็ตามที่มีการขยายหีบเพลง ควรจะยุบทันทีได้อย่างง่ายดาย การโต้ตอบนี้ไม่ควรต้องมีการเคลื่อนไหวเพิ่มเติมของเคอร์เซอร์หรือนิ้วของเมาส์ เช่นเดียวกับการโต้ตอบแบบซ่อนและเปิดเผยอื่นๆ ซึ่งหมายความว่าแน่นอนว่าไอคอนสำหรับการยุบและขยายควรเปลี่ยนไปเมื่อเปิดใช้งาน แต่ ตำแหน่งของไอคอนควรเหมือนเดิม ทุกประการ เพื่อให้สามารถสลับสถานะของหีบเพลงได้ในทันที
ห่อ
วุ้ย นั่นเป็นการตรวจสอบรูปแบบการออกแบบที่ชัดเจนเป็นเวลานาน แล้วเราจะออกแบบหีบเพลงที่สมบูรณ์แบบได้อย่างไร? เราเลือกไอคอนที่ระบุการขยาย (เครื่องหมายบั้งชี้ลงหรือเครื่องหมายบวก) ให้ใหญ่พอสำหรับการแตะอย่างสบาย ๆ และวางไว้ที่ขอบด้านขวาของแถบ แถบการนำทางทั้งหมดจะทำให้เกิดการขยายตัว โดยมีช่องว่างภายในเพียงพอรอบๆ แถบเพื่อสลับสถานะและลิงก์ไปยังหน้าหลักของหมวดหมู่ภายในหมวดหมู่ของหีบเพลง
หากเราเลือกใช้บั้ง ทิศทางควรเปลี่ยนเมื่อแตะ และหากเป็นไอคอนเครื่องหมายบวก สามารถเปลี่ยนเป็น "—" หรือ "x" ได้อย่างง่ายดายเพื่อบ่งชี้การยุบ เพื่อให้การโต้ตอบชัดเจนยิ่งขึ้น เราสามารถใช้ทรานซิชันหรือแอนิเมชั่นที่ละเอียดอ่อนซึ่งจะเลื่อนเข้าและเลื่อนรายการหมวดหมู่ออก
แน่นอน โซลูชันของคุณอาจแตกต่างกันมากเนื่องจากบริบทของคุณอาจแตกต่างกันมากเช่นกัน ดังนั้น หากคุณกำลังมองหาโซลูชันอื่น คุณจะพบคำถามบางข้อที่เรามักจะถามเมื่อออกแบบหีบเพลงด้านล่าง
รายการตรวจสอบการออกแบบหีบเพลง
- คุณจะเลือกไอคอนใดเพื่อระบุการขยาย
- คุณจะเลือกไอคอนใดเพื่อแสดงการยุบ
- คุณจะวางไอคอนไว้ที่ไหน?
- คุณออกแบบชื่อหมวดหมู่อย่างไร
- คุณระบุสถานะการยุบและขยาย (นอกเหนือจากไอคอน) อย่างไร
- จะเกิดอะไรขึ้นหากผู้ใช้คลิกที่หมวดหมู่
- หีบเพลงควรมีลิงก์ไปยังหน้าหลักของหมวดหมู่หรือไม่
- จะเกิดอะไรขึ้นหากผู้ใช้คลิกที่พื้นที่ว่าง?
- ส่วนที่ขยายควรยุบโดยอัตโนมัติเมื่อเลือกส่วนอื่นหรือไม่
- จะทำอย่างไรถ้ามีพื้นที่ไม่เพียงพอสำหรับแสดงรายการทั้งหมด
- คุณควรมีลิงก์หรือปุ่ม "ยุบทั้งหมด/เปิดทั้งหมด" หรือไม่
ระดับการพิจารณาที่จำเป็นสำหรับส่วนประกอบที่ดูเหมือนว่าจะสร้างขึ้นและคาดการณ์ได้เมื่อหีบเพลงกลายเป็นเรื่องราวที่แทบจะไม่มีวันสิ้นสุดของการทดลองการออกแบบและช่วงการใช้งาน เนื่องจากมีแนวทางที่กำหนดไว้เพียงไม่กี่ข้อสำหรับการปรากฏและการโต้ตอบของส่วนประกอบนั้น แม้ว่าการสร้างหีบเพลงที่เข้าถึงได้นั้นไม่ใช่เรื่องยาก แต่การออกแบบหีบเพลงที่เข้าใจกันโดยทั่วไปนั้นไม่ใช่เรื่องง่าย ดังนั้น ผู้ใช้มักจะรู้สึกหลงทางเพราะความคาดหวังของพวกเขาไม่ตรงกัน หรือเนื่องจากการโต้ตอบขัดจังหวะการไหลของพวกเขา งานของเราคือ ลดการเสียดสี และทำให้แน่ใจว่าจะเกิดขึ้นได้ไม่บ่อยเท่าที่จำเป็น ด้วยการออกแบบที่ให้อภัยและยืดหยุ่น เราสามารถบรรลุสิ่งนั้นได้
บางทีคุณอาจมีประสบการณ์ที่แตกต่างไปจากที่กล่าวถึงในบทความมาก? แจ้งให้เราทราบในความคิดเห็นของบทความนี้! นอกจากนี้ หากคุณมีองค์ประกอบอื่นในใจที่ต้องการจะกล่าวถึง โปรดแจ้งให้เราทราบด้วย เราจะมาดูกันว่าเราจะทำอะไรได้บ้าง!
คอยติดตาม!
บทความนี้เป็น ส่วนหนึ่งของชุดต่อเนื่องใหม่ เกี่ยวกับรูปแบบการออกแบบที่ตอบสนองได้ ที่นี่ ใน Smashing Magazine อย่างแท้จริงของคุณ เราจะเผยแพร่บทความในชุดนี้ทุกสองสัปดาห์ อย่าพลาดสิ่งต่อไป - กับตัวเลือกวันที่แฟนซี (หรือไม่ แฟนซี ) ! อ้อ สนใจ หนังสือ (แบบพิมพ์) ที่ครอบคลุมทุกรูปแบบ รวมทั้งเล่มข้างบนไหม? แจ้งให้เราทราบในความคิดเห็นด้วย - บางทีเราอาจพิจารณารวมรูปแบบทั้งหมดเหล่านี้ไว้ในหนังสือเล่มเดียวและเผยแพร่ใน Smashing Magazine ร็อคกิ้งต่อไป!
