เมื่อขนาดใหญ่ไม่ใหญ่พอ: การออกแบบด้วยอิมเมจฮีโร่
เผยแพร่แล้ว: 2022-03-10ภาพฮีโร่เป็นมากกว่าภาพสวย เป็นเครื่องมือสื่อสารที่ทรงพลัง ในบทความนี้ ผมจะให้คำแนะนำบางประการเกี่ยวกับการใช้ภาพฮีโร่ นอกจากนี้ หากคุณต้องการเริ่มต้นและลองใช้การสร้างต้นแบบและกำหนดกรอบการออกแบบของคุณเองให้แตกต่างออกไปเล็กน้อย คุณสามารถดาวน์โหลดและทดสอบ Adobe XD ได้ฟรี
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- แอนิเมชั่นการทำงานช่วยปรับปรุงประสบการณ์ผู้ใช้ได้อย่างไร
- ไม่ใช่แค่สวย: สร้างอารมณ์ให้เว็บไซต์ของคุณ
- การเลือกโซลูชันรูปภาพที่ตอบสนอง
- วิธีการออกแบบปุ่มที่ดีขึ้น
1. ทำให้มีความเกี่ยวข้อง
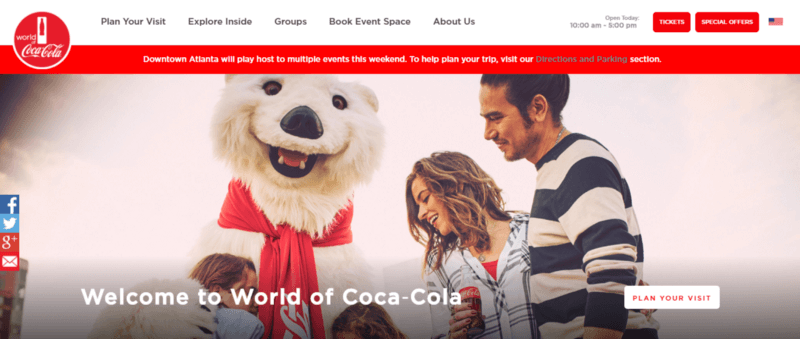
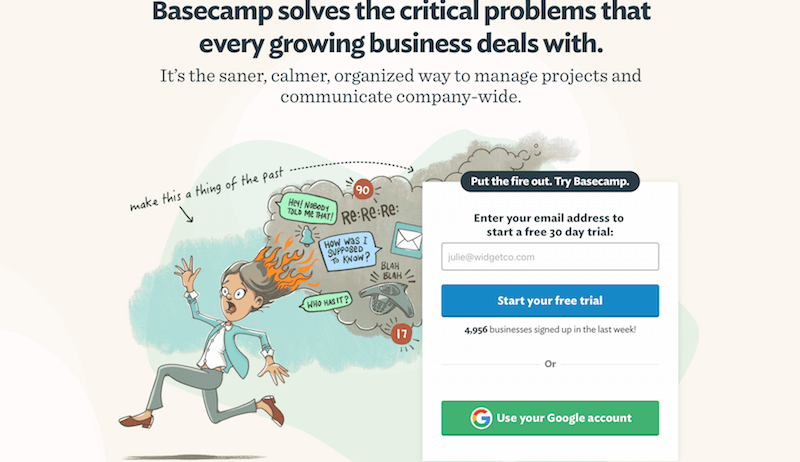
คิดว่าภาพฮีโร่เป็นเหมือนการแนะนำ: มันทำให้ผู้ใช้รู้สึกว่าจะคาดหวังอะไรจากส่วนที่เหลือของเว็บไซต์ของคุณ จุดประสงค์ทั้งหมดของภาพฮีโร่คือการบอกผู้เยี่ยมชมทันทีว่าเว็บไซต์ของคุณเกี่ยวกับอะไรและต้องการสื่อถึงแนวคิดใด เมื่อภาพฮีโร่ไม่สอดคล้องกับบริบทของเนื้อหาของเว็บไซต์อย่างถูกต้อง ภาพนั้นไม่ได้ให้คุณค่าแก่ผู้ใช้ มันเปลืองพื้นที่แนวตั้งอันมีค่าของหน้าจอและบางครั้งอาจทำให้เกิดความสับสนได้ ผู้เข้าชมจะสับสนได้ง่ายเมื่อรูปภาพไม่สอดคล้องกับแนวความคิดเกี่ยวกับแบรนด์หรือผลิตภัณฑ์

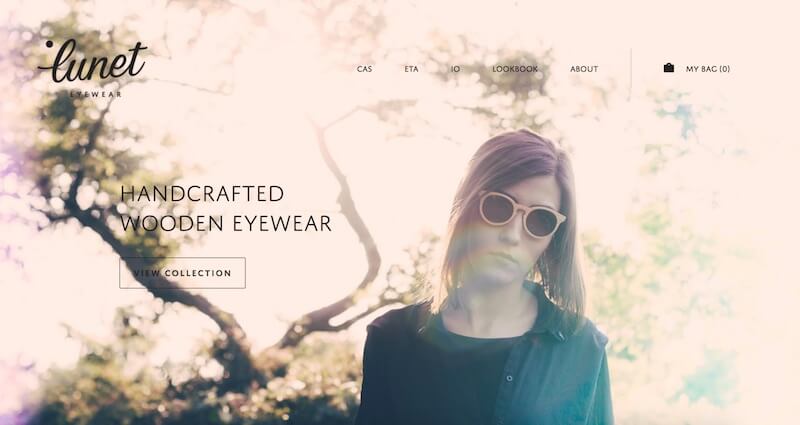
จู้จี้จุกจิกกับรูปถ่าย เลือกหนึ่งรายการที่เหมาะกับธีม วัตถุประสงค์ หรือแคมเปญของประสบการณ์ที่คุณกำลังสร้าง ตรวจสอบภาพฮีโร่ของ Lunet Eyewear: ชี้แจงข้อความของเว็บไซต์ เนื้อหาของภาพเป็นตัวแทนของแบรนด์

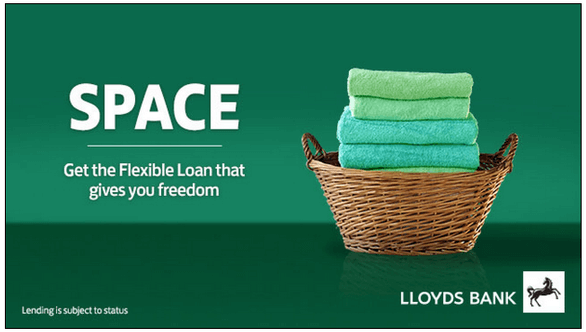
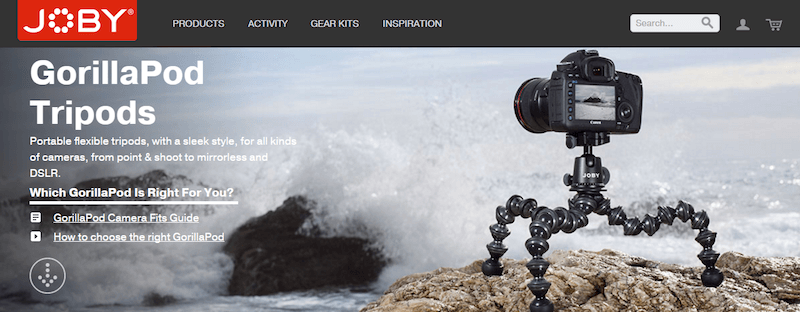
หากคุณกำลังใช้เว็บไซต์ของคุณเพื่อ โปรโมตหรือขายสินค้า ภาพฮีโร่ควรอวดประโยชน์ของมัน พิจารณาใช้รูปภาพฮีโร่ตามบริบทสำหรับผลิตภัณฑ์ โดยไม่ได้แสดงเพียงว่าผลิตภัณฑ์มีหน้าตาเป็นอย่างไร แต่ยัง แสดงวิธีการทำงานในสภาพแวดล้อมจริง

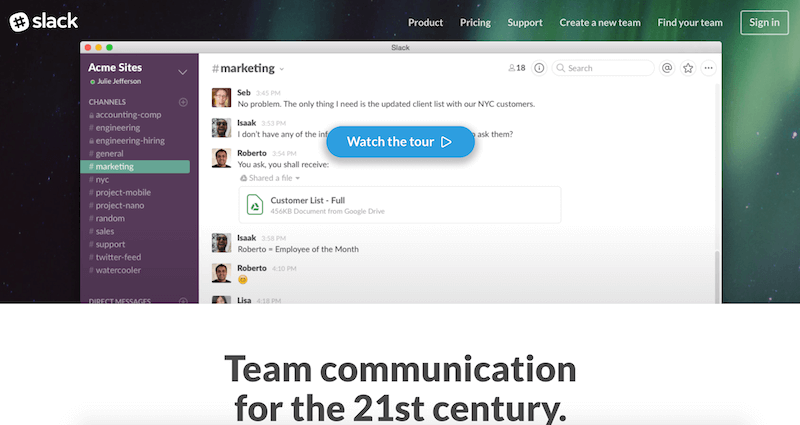
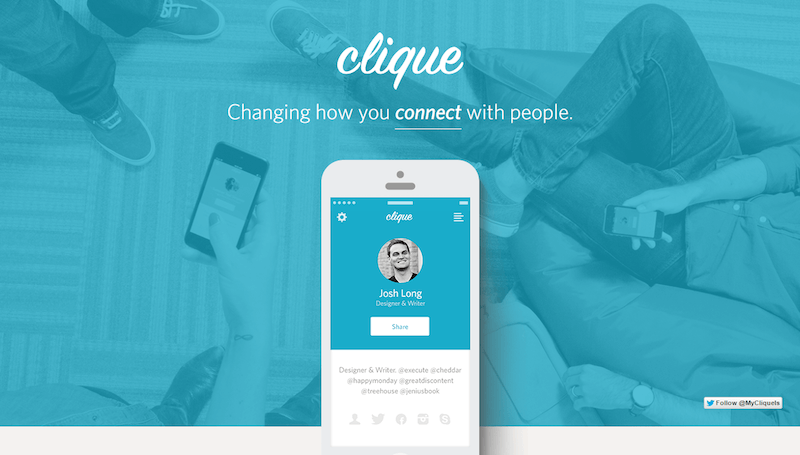
เช่นเดียวกับผลิตภัณฑ์และบริการดิจิทัลอย่างแน่นอน ให้ผู้คนได้ลิ้มรสสิ่งที่พวกเขาคาดหวังจากแอพหรือบริการของคุณโดยการจำลองภาพหน้าจอบนอุปกรณ์ที่ใช้งานร่วมกันได้

แน่นอนว่าการออกแบบและเลือกภาพลักษณ์ของฮีโร่นั้นยาก มันเป็นศิลปะมากเท่ากับวิทยาศาสตร์ เพื่อลดความซับซ้อนของงาน คุณสามารถใช้กรอบงานเพื่อเป็นแนวทางในการตัดสินใจของคุณ Angie Schottmuller ได้สร้างกรอบการทำงานเจ็ดจุดสำหรับการตัดสินภาพฮีโร่:
- ความเกี่ยวข้องของคำหลัก
รูปภาพแสดงภาพคำหลักที่กำหนดเป้าหมายหรือไม่ - ความชัดเจนของวัตถุประสงค์
รูปภาพอธิบายข้อความของเว็บไซต์หรือไม่? - รองรับการออกแบบ
รูปภาพรองรับและทำให้โฟลว์ของเพจที่นำไปสู่การเรียกร้องให้ดำเนินการราบรื่นยิ่งขึ้นหรือไม่ - ความถูกต้อง
รูปภาพแสดงถึงแบรนด์ของคุณในแบบที่น่าเชื่อถือหรือไม่? - เพิ่มมูลค่า
รูปภาพเพิ่มความเกี่ยวข้องหรือแสดงให้เห็นถึงประโยชน์หรือไม่? - อารมณ์ที่ต้องการ
รูปภาพแสดงถึงอารมณ์ที่จะช่วยในการกระตุ้นการกระทำที่ต้องการหรือไม่? - ลูกค้าเป็นฮีโร่
รูปภาพเด่นแสดงถึงลูกค้าที่เป็นฮีโร่เมื่อติดตั้งผลิตภัณฑ์หรือไม่?
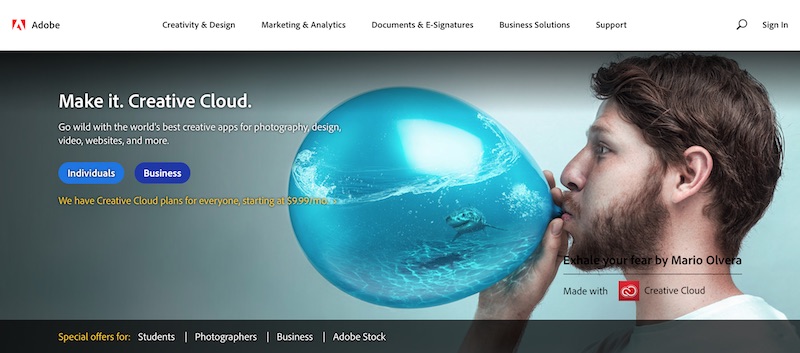
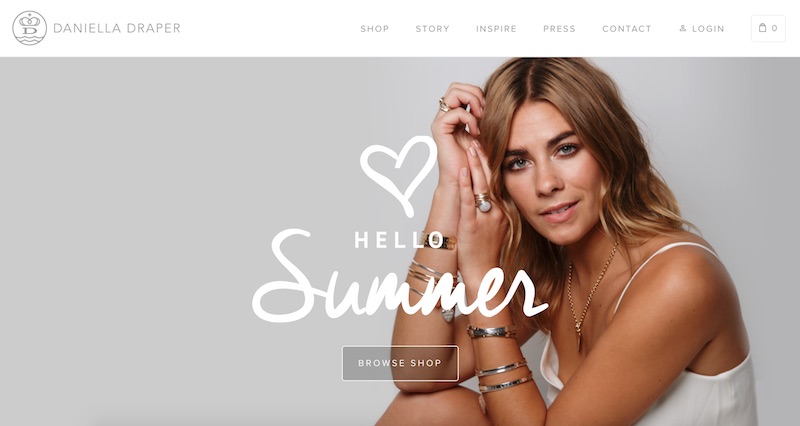
2. ทำให้ภาพเป็นจุดศูนย์กลาง
อิมเมจฮีโร่เป็นที่เก็บข้อมูลที่สมบูรณ์แบบที่สุด คุณต้องการสิ่งที่แตกต่างและโดดเด่น ควรให้ผู้ใช้หยุดและตรวจสอบเว็บไซต์ทุกครั้งที่เข้าชม แต่นี่ไม่ได้หมายความว่ารูปภาพจะต้องบอกทุกอย่าง ในทางกลับกัน รูปภาพเพียงแค่ต้องเน้นย้ำข้อความด้วยสายตาในลักษณะที่เกี่ยวข้อง

3. เลือกภาพที่โน้มน้าวใจอารมณ์
อารมณ์ควรจะอบเข้าไปในการออกแบบ ภาพของคุณควรส่งผลกระทบทางอารมณ์ สร้างแรงบันดาลใจ และเสริมสร้างความรู้สึกที่คุณพยายามปลูกฝัง หลังจากที่ทุกอารมณ์มักจะแทนที่ตรรกะเมื่อผู้คนกำลังตัดสินใจที่สำคัญ สิ่งเร้าทางอารมณ์เชิงบวกสามารถสร้างความรู้สึกมีส่วนร่วมกับผู้ใช้ของคุณ


4. โหลดและแสดงผลโดยเร็วที่สุด
เนื่องจากรูปภาพฮีโร่เป็นองค์ประกอบการออกแบบที่สำคัญ จึงควรแสดงผลอย่างรวดเร็ว น่าเสียดายที่การออกแบบจำนวนมากที่มีภาพฮีโร่ได้รับผลกระทบจาก HID (ความล่าช้าของภาพฮีโร่) ส่วนใหญ่เกิดจากการบล็อกสคริปต์และสไตล์ชีต
นักออกแบบต้องให้ความสำคัญกับเวลาที่จะ เห็น ภาพฮีโร่ แต่สิ่งนี้ยากกว่าที่คิด: เบราว์เซอร์ในปัจจุบันไม่มีตะขอที่สามารถใช้ทราบได้เมื่อเนื้อหาสามารถดูได้ Steve Souders ในบทความ “Hero Image Custom Metrics” ของเขาเสนอให้เพิ่มเมตริกที่กำหนดเองในหน้าใดๆ ที่มีภาพฮีโร่ เพื่อกำหนดว่าเนื้อหาสำคัญนี้จะแสดงได้เร็วแค่ไหน (หรือช้า)
ตัวอย่างง่ายๆ อย่างหนึ่งคือ ตัวจับเวลาสคริปต์แบบอินไลน์ สคริปต์ ที่บันทึกเวลาและวางไว้หลังแท็ก img ทันที นี่คือลักษณะของรหัส:
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>โค้ดนี้ใช้ประโยชน์จาก User Timing API และคุณสามารถดูวิธีการทำงานบนหน้าทดสอบของ Steve
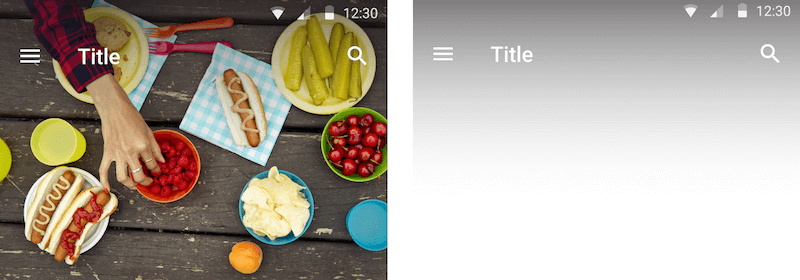
5. ใช้ภาพที่มีความคมชัดสูง
รูปภาพไม่ควรปรากฏเป็นพิกเซลหรือเบลอ ไม่มีอะไรเลวร้ายไปกว่าภาพคุณภาพต่ำขนาดใหญ่ หากคุณกำลังจะใช้เทคนิคนี้ รูปภาพคือทุกสิ่งทุกอย่าง และความประทับใจแรกที่ดีเป็นสิ่งสำคัญ ใส่รูปภาพคุณภาพสูงเพื่อให้แน่ใจว่าสิ่งนี้จะเกิดขึ้น อย่างไรก็ตาม อย่าลงโทษผู้ที่มีหน้าจอความละเอียดต่ำ พวกเขาคือลูกค้าของคุณด้วยเช่นกัน สำหรับรูปภาพที่สำคัญ การจัดเตรียมรูปแบบรูปภาพที่หลากหลายโดยใช้องค์ประกอบ <picture> และ srcset และ sizes นั้นมีความสำคัญพอๆ กัน — คำแนะนำโดยละเอียดเกี่ยวกับรูปภาพที่ตอบสนองได้ช่วยคุณได้ (ด้วยคำแนะนำลูกค้าด้วยเช่นกัน!)


6. พิจารณาขนาดหน้าจอที่แตกต่างกัน
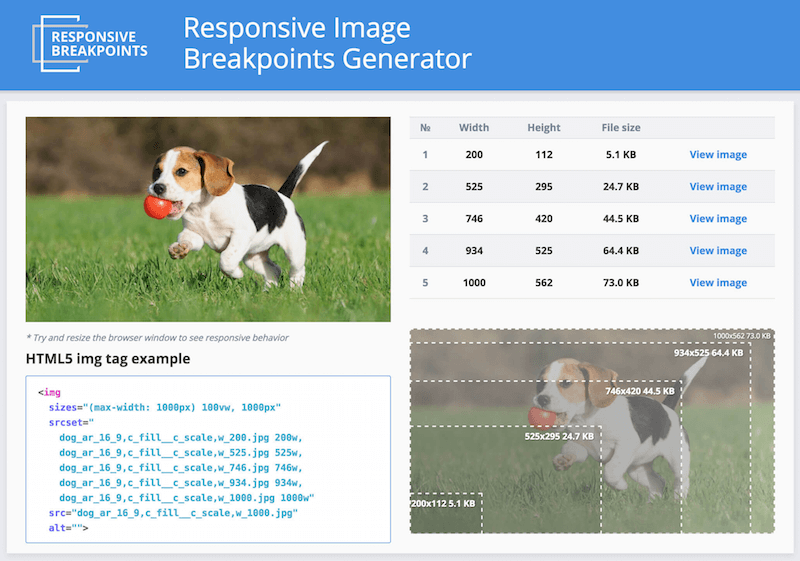
ตรวจสอบให้แน่ใจว่ารูปภาพของคุณมีขนาดเหมาะสมสำหรับการแสดงผลและข้ามแพลตฟอร์ม ปรับรูปภาพให้เหมาะสมสำหรับอุปกรณ์ทั้งหมด แม้ว่าจะหมายถึงการปรับขนาดหรือสลับรูปภาพขนาดใหญ่เป็นรูปภาพที่เล็กกว่าบนอุปกรณ์ขนาดเล็ก
นักพัฒนาเว็บไซต์ที่ตอบสนอง แม้กระทั่งเว็บไซต์ที่ทันสมัยที่สุด มักจะมีปัญหากับการเลือกความละเอียดของภาพที่ตรงกับอุปกรณ์ต่างๆ มากที่สุด เห็นได้ชัดว่าภาพเดียวสำหรับความละเอียดหน้าจอและอุปกรณ์ทั้งหมดไม่เพียงพอ เว็บไซต์ต้องปรับให้เข้ากับอุปกรณ์ต่างๆ และความละเอียด ความหนาแน่นของพิกเซล และการวางแนวที่หลากหลาย การจัดการ จัดการ และส่งมอบสื่อ — โดยเฉพาะรูปภาพ — เป็นหนึ่งในความท้าทายหลักที่นักพัฒนาต้องเผชิญเมื่อสร้างเว็บไซต์ที่ตอบสนอง โชคดีที่มีวิธีแก้ไขปัญหานี้ Responsive Breakpoints Generator เป็นเครื่องมือเว็บโอเพนซอร์ซฟรีที่ช่วยให้คุณสร้างเบรกพอยต์สำหรับรูปภาพแบบโต้ตอบ

7. เน้นคำกระตุ้นการตัดสินใจ
แม้ว่าภาพฮีโร่จะเป็นหัวใจหลัก แต่คุณยังต้องใส่องค์ประกอบที่จำเป็น เช่น คำกระตุ้นการตัดสินใจ คำกระตุ้นการตัดสินใจไม่ควรแข่งขันกับภาพ สีมีความสำคัญมากสำหรับการเน้น ปุ่มคำกระตุ้นการตัดสินใจควรสว่างกว่าปกติ

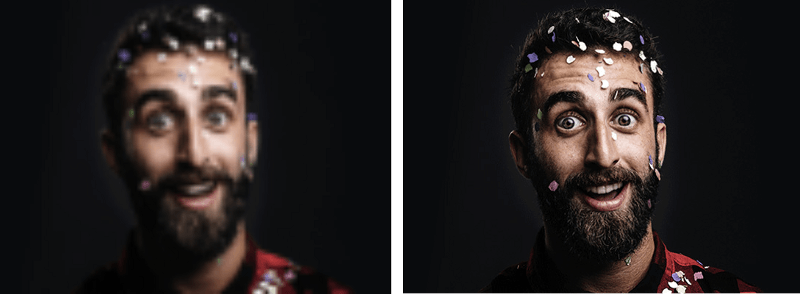
ทดสอบคำกระตุ้นการตัดสินใจของคุณโดยใช้เอฟเฟกต์เบลอ
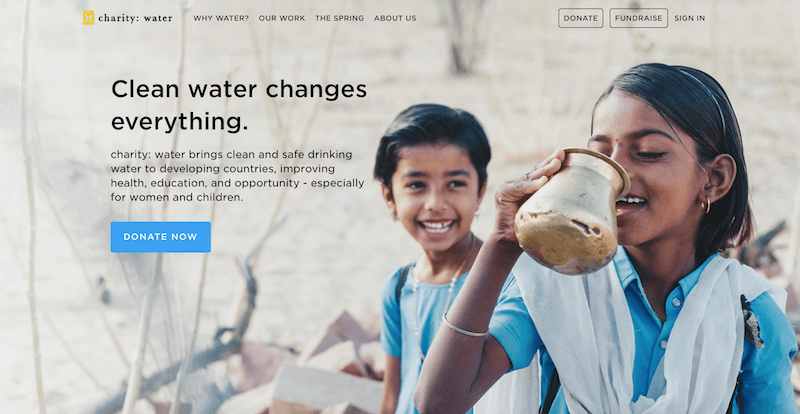
ใช้เอฟเฟกต์เบลอเพื่อทดสอบลำดับชั้นภาพของเพจ การทดสอบความเบลอเป็นเทคนิคที่รวดเร็วที่จะช่วยให้คุณกำหนดได้ว่าดวงตาของผู้ใช้จะไปในที่ที่คุณต้องการจริงหรือไม่ สิ่งที่คุณต้องทำคือ จับภาพหน้าจอของไซต์ของคุณและใช้เอฟเฟกต์เบลอวัตถุใน Adobe XD (เพิ่มเอฟเฟกต์เบลอใน XD) (ดูตัวอย่างหน้าของ Charity Water ด้านล่าง) ดูที่หน้าเวอร์ชันเบลอ องค์ประกอบใดโดดเด่น หากคุณไม่ชอบสิ่งที่กำลังฉายอยู่ ให้กลับไปแก้ไข

8. การออกแบบเพื่อความคมชัด
ตรวจสอบให้แน่ใจว่าตัวอักษรที่ด้านบนของภาพนั้นอ่านง่าย เลือกแบบอักษรที่เป็นตัวหนาและอ่านง่ายซึ่งสอดคล้องกับภาพจริงแต่โดดเด่นกว่าแบบอักษรเหล่านั้น หากคุณวางแผนที่จะวางข้อความบนรูปภาพ ตรวจสอบให้แน่ใจว่าส่วนหลักของรูปภาพยังคงมองเห็นได้และเข้าใจได้
โอเวอร์เลย์
บางทีวิธีที่ง่ายที่สุดคือใส่ข้อความธรรมดาลงบนรูปภาพโดยตรง อย่างไรก็ตาม หากคอนทราสต์ระหว่างข้อความและรูปภาพไม่เพียงพอ คุณสามารถซ้อนทั้งรูปภาพด้วยบล็อกสีกึ่งโปร่งใสได้

คุณสามารถใช้สีของแบรนด์เพื่อเสริมภาพลักษณ์ฮีโร่ได้ หากคุณกำลังออกแบบผลิตภัณฑ์หรือแบรนด์ มีโอกาสที่สีบางสีจะเชื่อมโยงกับสีนั้นอยู่แล้ว ระบุสีหลักและลองนำไปที่ส่วนหน้าของภาพ

สคริมส์
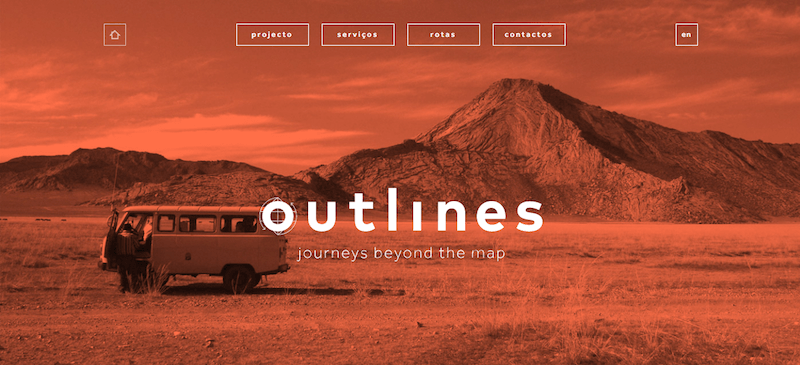
หรือคุณสามารถเพิ่มความคมชัดของข้อความในรูปแบบของ scrim scrim คือเครื่องมือช่วยออกแบบภาพที่ปรับภาพให้นุ่มนวลเพื่อให้ข้อความที่ซ้อนทับอ่านง่ายขึ้น

เลือกความทึบของการไล่ระดับสีตามสภาพแวดล้อม รูปภาพฮีโร่บางภาพต้องการการไล่ระดับสีที่เข้มกว่า เช่น รูปภาพที่แสดงด้านล่างซึ่งมีการไล่ระดับสี 60%

คุณจะพบคำแนะนำที่เป็นประโยชน์เกี่ยวกับวิธีการใช้เทคนิคต่างๆ ดังกล่าวในบทความ CSS-Tricks “ข้อควรพิจารณาในการออกแบบ: ข้อความบนรูปภาพ”
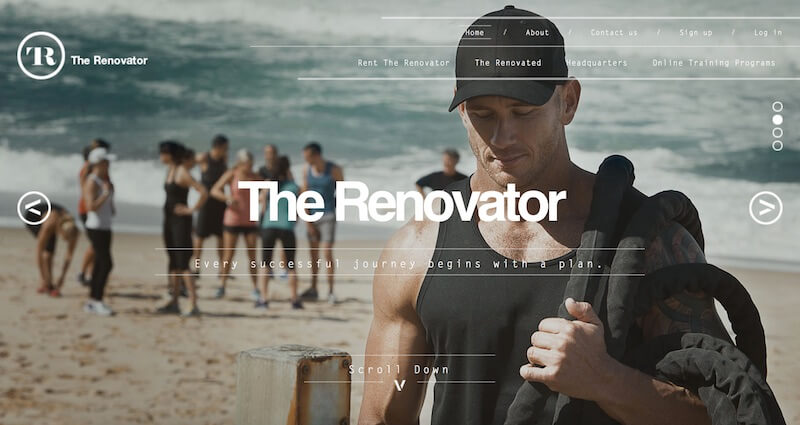
9. แสดงคนจริง
การใช้ภาพมนุษย์เป็นวิธีที่มีประสิทธิภาพมากในการดึงดูดผู้ใช้ เมื่อเราเห็นใบหน้าของผู้คน เรารู้สึกเชื่อมโยงกับพวกเขา และเราไม่ได้รู้สึกเหมือนกำลังซื้อผลิตภัณฑ์เพียงอย่างเดียว อย่างไรก็ตาม เว็บไซต์ของบริษัทหลายแห่งขึ้นชื่อเรื่องการใช้ภาพถ่ายที่ไม่จริงใจมากเกินไป ซึ่งใช้เพื่อ "สร้างความไว้วางใจ"
การทดสอบการใช้งานแสดงให้เห็นว่าภาพถ่ายที่ตกแต่งอย่างหมดจด (เช่นที่แสดงด้านล่าง) ไม่ค่อยเพิ่มมูลค่าให้กับการออกแบบและทำอันตรายได้บ่อยกว่าการปรับปรุงประสบการณ์ของผู้ใช้ ดังนั้น หลีกเลี่ยงนักธุรกิจที่หน้าตาธรรมดายิ้มแย้มโดยไม่มีเหตุผลชัดเจน

หลักการง่ายๆ ก็คือการใช้ภาพถ่ายคุณภาพสูงของผู้คนที่ตรงกับแอปหรือตัวละครของเว็บไซต์ของคุณ ภาพควรเป็นตัวแทนที่แท้จริงของผลิตภัณฑ์ บริษัท หรือวัฒนธรรมของคุณ


นี่คือเคล็ดลับบางประการ:
- พยายามหลีกเลี่ยงการยิงฝูงชน ใช้ภาพถ่ายที่มีหัวข้อหลักเพียงเรื่องเดียว
- มุ่งมั่นเพื่อภาพที่มีเรื่องราวจริง ถ่ายภาพผู้คนของคุณทำสิ่งที่น่าสนใจ หากคุณมีผลิตภัณฑ์ ให้พิจารณาวิธีที่พวกเขาสามารถโต้ตอบกับผลิตภัณฑ์นั้นได้
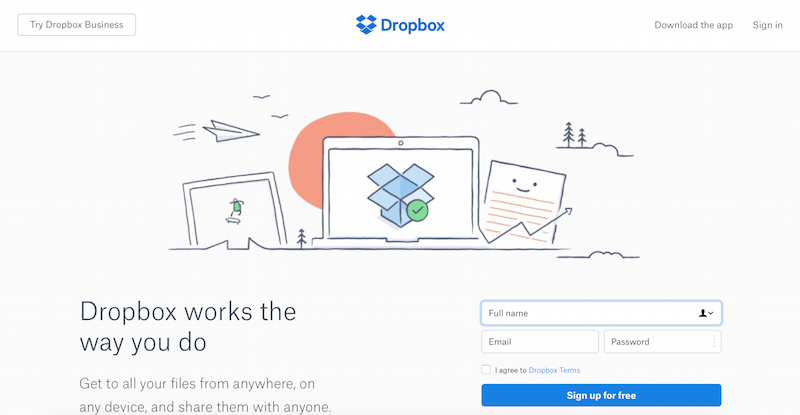
10. พิจารณาภาพประกอบด้วยสัมผัสส่วนตัว
ภาพฮีโร่เป็นเพียงภาพ - ภาพทุกประเภทสามารถเข้ากับใบเรียกเก็บเงินได้ ภาพประกอบกำลังกลายเป็นทางเลือกยอดนิยมอย่างรวดเร็ว และบางครั้งก็ให้บุคลิกมากกว่าภาพถ่าย สิ่งเหล่านี้ช่วยให้คุณควบคุมทั้งเนื้อหาของรูปภาพและรายละเอียดทางเทคนิคได้มากขึ้น ด้วยการใช้ภาพประกอบที่สร้างขึ้นเองอย่างมีเอกลักษณ์ คุณจะแยกแยะตัวเองออกจากคนอื่นๆ และสร้าง การจดจำแบรนด์ได้ดีขึ้น


เพื่อให้ใช้งานได้จริง ภาพประกอบควรจดจำได้ง่าย และข้อมูลที่นำเสนอควรถอดรหัสในลักษณะเดียวกันโดยผู้ชมที่แตกต่างกัน หากคุณใช้ภาพประกอบหลายภาพ ภาพเหล่านั้นควรดูสอดคล้องกัน เหมือนมาจากแหล่งเดียวกัน นั่นคือเหมือนกับภาพประกอบโดยบุคคลเดียวกัน
บทสรุป
ตราบใดที่มีคุณภาพสูง ดูน่าสนใจ และทำงานได้ดีกับเนื้อหา ภาพฮีโร่ก็เป็นตัวเลือกที่ยอดเยี่ยม ออกแบบด้วยคอนทราสต์ที่เพียงพอและคำกระตุ้นการตัดสินใจที่ชัดเจนเพื่อใช้เทคนิคนี้ให้เกิดประโยชน์สูงสุด
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe เครื่องมือ Adobe Experience Design CC (เบต้า) ที่เพิ่งเปิดตัวสร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล เนื่องจากช่วยให้คุณเปลี่ยนจากแนวคิดไปสู่การสร้างต้นแบบได้เร็วยิ่งขึ้น ออกแบบ สร้างต้นแบบ และแชร์ ทั้งหมดในแอปเดียว คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และเยี่ยมชมบล็อก Adobe XD เพื่อรับทราบข้อมูลล่าสุดอยู่เสมอ Adobe XD มีการอัพเดทคุณสมบัติใหม่ๆ อยู่บ่อยครั้ง และเนื่องจากเป็นรุ่นเบต้าสาธารณะ คุณจึงสามารถดาวน์โหลดและทดสอบได้ฟรี
