การออกแบบสำหรับช่วงเวลาเสี้ยววินาที
เผยแพร่แล้ว: 2022-03-10เมื่อสองสามปีที่แล้ว Google ได้ประกาศโครงการริเริ่มเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ซึ่งต้องการให้นักออกแบบเว็บไซต์และนักการตลาดเลือกใช้ นี่คือการแนะนำ ไมโครโมเมนต์ ของเรา
สิ่งเหล่านี้ต้องไม่สับสนกับการโต้ตอบแบบไมโคร ซึ่งเป็นการมีส่วนร่วมเล็กๆ ที่เว็บไซต์มีกับผู้เข้าชมเมื่อพวกเขา "สัมผัส" จุดสำคัญของอินเทอร์เฟซ เมาส์จะเปลี่ยนรูปลักษณ์เมื่อผู้ใช้วางเมาส์เหนือองค์ประกอบที่คลิกได้ ข้อผิดพลาดในการแสดงผลปรากฏขึ้นหลังจากเติมฟิลด์อย่างไม่ถูกต้อง ช่องทำเครื่องหมายจะขยายขึ้นชั่วครู่และเปลี่ยนสีหลังจากทำเครื่องหมายแล้ว นี่คือการโต้ตอบแบบไมโคร
อย่างไรก็ตาม เสี้ยวเวลาหนึ่งเกิดขึ้นที่ผู้เยี่ยมชมของคุณ ใน "สิ่งที่นักออกแบบควรรู้เกี่ยวกับ SEO ในปี 2018" ของ Myriam Jessier เธอสรุปช่วงเวลาเสี้ยวเวลาสั้นๆ สี่ช่วงของ Google:
- "ฉันอยากจะรู้."
- "ฉันต้องการไป."
- “ฉันอยากทำ”
- "ฉันต้องการที่จะซื้อ."
โดยพื้นฐานแล้ว สิ่งเหล่านี้คือช่วงเวลาสำคัญสี่ประการในชีวิตของผู้บริโภคทุกรายเมื่อพวกเขาตัดสินใจหยิบอุปกรณ์มือถือของตนขึ้นเพื่อวัตถุประสงค์เฉพาะ ด้วยเหตุนี้ จึงเป็นหน้าที่ของคุณที่จะรู้วิธีออกแบบเฉพาะสำหรับเสี้ยวเวลาเหล่านี้
การอ่านที่แนะนำ : สิ่งที่คุณต้องรู้เพื่อเพิ่ม Conversion การเช็คเอาต์บนมือถือ
คุณควรออกแบบสำหรับเสี้ยวเวลาอย่างไร
เมื่อผู้เยี่ยมชมมาถึงเว็บไซต์มือถือ (หรือแอพ) พวกเขามีแรงจูงใจที่ชัดเจน:
- "ฉันอยากจะรู้."
- "ฉันต้องการไป."
- “ฉันอยากทำ”
- "ฉันต้องการที่จะซื้อ."
ดูเหมือนง่ายสวยใช่มั้ย? อย่างไรก็ตาม เมื่อ Google เปิดตัวความคิดริเริ่มนี้เมื่อสองสามปีที่แล้ว ก็มีเวลาที่จะสังเกตผู้ใช้อย่างเงียบๆ ในช่วงเวลาเสี้ยววินาทีเหล่านี้ รวมถึงเว็บไซต์ที่ตอบสนองได้อย่างเหมาะสมที่สุด อย่างที่คุณเห็นในเร็วๆ นี้ ผู้บริโภคมีความคาดหวังสูงอย่างไม่น่าเชื่อว่าเว็บบนมือถือสามารถทำอะไรให้พวกเขาได้บ้าง โดยพื้นฐานแล้ว พวกเขาต้องการให้คุณเป็นนักอ่านใจและคาดการณ์ทุกความต้องการของพวกเขา (และแม้กระทั่งตำแหน่งของพวกเขา) โดยที่พวกเขาไม่ต้องพูดอะไรสักคำ
มันข่มขู่? มันไม่ควรจะเป็น คุณมีข้อมูลทั้งหมดที่จำเป็นสำหรับตอบคำถามนั้นแล้ว
นี่คือวิธีที่คุณควรออกแบบเว็บไซต์บนมือถือของคุณให้ตอบสนองและดึงดูดผู้บริโภคเมื่อพวกเขาสัมผัสช่วงเวลาเสี้ยววินาทีเหล่านี้:
1. เริ่มต้นด้วยข้อมูล
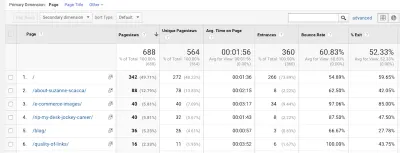
Google Analytics จะช่วยคุณถอดรหัสตำแหน่งที่พวกเขาใช้เวลาอย่างมีประสิทธิผลมากที่สุดในเว็บไซต์ของคุณ

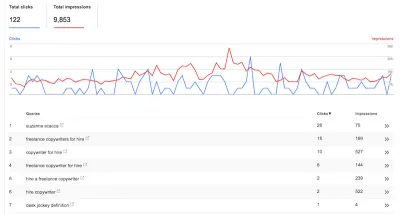
Google Search Console จะบอกคุณว่าคำหลักใดมีประสิทธิภาพสูงสุดในการดึงดูดลูกค้าเป้าหมายคุณภาพสูงมายังเว็บไซต์

เมื่อคุณทราบแล้วว่าผู้เยี่ยมชมเห็นคุณค่าสูงสุดในผลิตภัณฑ์ของคุณตรงจุดใด คุณสามารถหันไปใช้เครื่องมือของบุคคลที่สาม เช่น ตอบสาธารณะ เพื่อให้ข้อมูลเชิงลึกเกี่ยวกับคำถามที่เกี่ยวข้องที่ผู้ใช้ของคุณอาจถามเกี่ยวกับคุณ

ในท้ายที่สุด ข้อมูลนี้จำเป็นต้องบอกคุณทั้งหมดเกี่ยวกับเส้นทางของลูกค้าของคุณ ก่อนที่พวกเขาจะไปถึงคุณ อะไรคือคำถามที่กระตุ้นให้พวกเขาหยิบสมาร์ทโฟนขึ้นมาและทำการค้นหานั้น? หากคุณสามารถระบุเสี้ยวเวลาเหล่านั้นได้ คุณสามารถเริ่มใช้องค์ประกอบการออกแบบต่างๆ เพื่อตอบคำถามเหล่านี้ได้
2. ตอบสนองด้วยความฉับไว
ตามที่ Google:
ผู้คนกำลังค้นหาในขณะที่พวกเขาต้องการบางสิ่งบางอย่างและกำลังมองหาสถานที่ที่สามารถตอบสนองความต้องการได้ทันที กล่าวอีกนัยหนึ่ง เมื่อทำการตัดสินใจ ณ จุดเกิดเหตุ พวกเขามีความจงรักภักดีต่อความต้องการมากกว่าที่ใดที่หนึ่ง
แม้ว่าเราจะได้ยินมามากมายเกี่ยวกับความภักดีของลูกค้าต่อแบรนด์ในอดีต แต่ก็น่าสนใจที่จะให้ Google ดำเนินการในเรื่องนี้
แม้ว่าผู้บริโภคอาจยังคงภักดีต่อแบรนด์ที่ดูแลพวกเขาเป็นอย่างดีและผลิตผลิตภัณฑ์คุณภาพสูงเกือบ 100% ตลอดเวลา โอกาสในการขโมยความสนใจจากลูกค้าเหล่านั้นในช่วงเวลาเสี้ยววินาทีของพวกเขานั้นมีอยู่จริง ทำอย่างนั้นให้เพียงพอและแบรนด์และเว็บไซต์ของคุณสามารถชนะใจลูกค้ารายนั้นได้อย่างแท้จริง ตราบใดที่คุณอยู่ที่นั่นทุกครั้งที่พวกเขาค้นหาเพื่อเติมเต็มความต้องการนั้น
วิธีหนึ่งที่คุณสามารถทำได้คือการจัดหาโซลูชันแบบทันทีให้กับผู้ใช้ ธุรกิจของคุณเปิดแล้วหรือยัง? คุณสามารถส่งผลิตภัณฑ์ใหม่นั้นออกไปภายในวันเดียวกันได้หรือไม่ คืนนี้จะมีโต๊ะว่างที่ร้านของคุณไหม ตอบทันทีแล้วคุณจะพบว่า Conversion เพิ่มขึ้นอย่างมาก
ยกตัวอย่างเว็บไซต์ Delaware State Fair
ดูที่ด้านบนของหน้าแรก มีวันที่ของงานซึ่งอาจตอบคำถามที่ค้นหาบ่อยที่สุดข้อหนึ่ง มีลิงก์ไปยังรายชื่อคอนเสิร์ตและปฏิทิน ซึ่งจะตอบทุกสิ่งที่ผู้คนต้องการทราบเกี่ยวกับกิจกรรมพิเศษที่พวกเขาอาจต้องการไป แล้วก็มีปุ่มสำหรับซื้อตั๋วทันที มันอยู่ที่นั่น
Office Depot เป็นบริษัทที่ตอบสนองความต้องการในทันทีอย่างชัดเจน:
ดังที่คุณเห็นในตัวอย่างข้างต้น Office Depot ใช้กลยุทธ์การออกแบบและองค์ประกอบหลายอย่างเพื่อตอบสนองต่อความต้องการเร่งด่วนนี้
- มีแถบค้นหาอยู่ด้านบนสุด ผู้บริโภคไม่ต้องกังวลกับการนำทางหรือเลื่อนดูหน้าเว็บหากไม่ต้องการ/มีเวลา
- นอกจากนี้ คุณจะเห็นว่ามีการโพสต์เวลาทำการของร้านค้าที่ใกล้ที่สุดและบอกฉันอย่างกล้าหาญว่าฉันสามารถมีสินค้าในร้านได้เร็วแค่ไหน
- สุดท้าย คุณมีหมวดหมู่โปรโมชันสำหรับความต้องการที่จะเกิดขึ้นสำหรับผู้ปกครองที่กำลังจะส่งลูกกลับไปโรงเรียน
เว็บไซต์อื่นคือ Universal Studios Orlando; มันช่วยประหยัดปัญหาผู้ใช้มือถือในการกรองข้อมูลที่ไม่เกี่ยวข้องและทำให้พวกเขาได้รับสิ่งที่พวกเขาต้องการอย่างแท้จริง:
นอกจากแบนเนอร์เดียวที่ด้านบนสุดของโฮมเพจแล้ว การออกแบบเว็บไซต์ของ Universal Studios ยังช่วยให้ผู้เข้าชมได้สิ่งที่พวกเขาต้องการในทันทีอีกด้วย การนำทางมีเฉพาะลิงก์ที่เกี่ยวข้องมากที่สุดไปยังข้อมูลและการจอง เช่นเดียวกับส่วนที่กระชับในหน้าแรก ไม่มีเวลาให้เสียจริง ๆ เมื่อตัวเลือกมีความชัดเจนมาก
และนี่คือตัวอย่างสุดท้ายของเว็บไซต์ที่เกี่ยวข้องกับความฉับไว แม้ว่าจะมีเทคนิคการออกแบบที่ละเอียดอ่อนกว่านั้น: Nordstrom:
อย่างที่คุณเห็น นี่คือหน้าผลิตภัณฑ์อีคอมเมิร์ซทั่วไป อย่างไรก็ตาม มีข้อแตกต่างที่สำคัญประการหนึ่งคือ Nordstrom ให้ความสนใจกับ Anniversary Sale อย่างละเอียดและเป็นสาเหตุหลักที่ราคาลดลงอย่างมากสำหรับการซื้อครั้งนี้ แทนที่จะใช้ป๊อปอัปที่สร้างความรำคาญในการประกาศการขายและรบกวนผู้ใช้ให้ซื้อของ กลับทำให้ราคาเปลี่ยนแปลงโดยตรงบนหน้าเว็บและดึงดูดความสนใจด้วยข้อความที่ไฮไลต์
3. ตอบกลับด้วยเนื้อหาที่เกี่ยวข้อง
ตามที่ Google:
การค้นหา "ดีที่สุด" บนอุปกรณ์เคลื่อนที่ไม่เพียงเพิ่มขึ้นมากกว่า 80% ในช่วงสองปีที่ผ่านมา แต่การค้นหา "ดีที่สุด" แสดงให้เห็นว่าผลิตภัณฑ์ที่มี "การพิจารณาต่ำ" มีการเติบโตที่สูงกว่าผลิตภัณฑ์ที่มีการพิจารณาสูง กล่าวอีกนัยหนึ่ง เราทุกคนต่างก็หมกมุ่นอยู่กับการค้นคว้า แม้กระทั่งเรื่องเล็กน้อย
เราเข้าใจดีว่าความคิดเห็นของครอบครัว เพื่อน และเพื่อนร่วมงานมีความสำคัญต่อจิตใจของผู้บริโภคเป็นอย่างมาก แต่เนื่องจากพวกเขาเปลี่ยนเว็บเพื่อซื้อสินค้ามากขึ้นเรื่อยๆ มันหมายถึงการเปิดรับความคิดเห็นอื่นๆ ทางออนไลน์เช่นกัน — ความคิดเห็นที่อาจสะดวกกว่าที่จะแสดงความคิดเห็นจากเว็บไซต์ของบริษัท จากบล็อกของผู้มีอิทธิพล หรือจากโซเชียลมีเดีย
ไม่ว่าถ้อยคำแห่งปัญญาเหล่านั้นจะมาจากไหนก็ตาม สิ่งสำคัญคือต้องนำการค้นคว้าของ Google มาไว้ในใจ เนื่องจากปัจจุบันผู้บริโภคจำนวนมากหมกมุ่นอยู่กับแนวคิดที่ว่าต้องมีสิ่ง ที่ดีที่สุด ของทุกสิ่งและสามารถจัดการได้ในเวลาอันสั้น เว็บไซต์ของคุณจึงต้องเป็นคำตอบสำหรับคำถามนั้น
แต่นั่นเป็นส่วนที่ยุ่งยาก จากข้อมูลของ Google การเป็นผู้ผลิตอาหารสุนัขและการกำหนดค่าไซต์ของคุณให้เป็นคำตอบนั้นไม่ใช่เรื่องง่าย:
“อาหารสุนัขที่ดีที่สุด”
ผู้บริโภคสัมผัสประสบการณ์เสี้ยวเวลาสั้นๆ เหล่านี้ในระดับที่ละเอียด แน่นอนว่าอาจมีบางคนที่คิดว่า “อาหารสุนัขที่ดีที่สุดคืออะไร” แต่มีแนวโน้มว่าคำถามนั้นจะมีความเฉพาะเจาะจงมากกว่าในธรรมชาติไม่ใช่หรือ? ตัวอย่างเช่น:
- อาหารลูกสุนัขที่ดีที่สุด?
- อาหารสุนัขปราศจากธัญพืชที่ดีที่สุด?
- อาหารสุนัขมังสวิรัติที่ดีที่สุด?
ลองดูที่ Google เป็นตัวอย่าง ต่อไปนี้คือการค้นหาที่หลากหลายสำหรับแนวคิด "ดีที่สุดของ" ที่เป็นเอกพจน์:

อย่างที่คุณเห็น มันนอกเหนือไปจากคำถามพื้นฐาน ด้วยการออกแบบและเนื้อหาของคุณ คุณต้องพร้อมที่จะตอบคำถามที่เกี่ยวข้องมากที่สุดที่ผู้ใช้ของคุณมีเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณ
ด้วยเนื้อหา คุณจะสามารถตอบคำถาม "ฉันต้องการทราบ" มากมายที่เกี่ยวข้องกับแบรนด์ด้วยสิ่งต่างๆ เช่น
- หน้าข้อมูลเกี่ยวกับบริการและผลิตภัณฑ์
- เอกสารรายงาน ebook กรณีศึกษา รายงาน และเนื้อหาแบบยาวอื่นๆ ที่ให้คำตอบที่มีการค้นคว้าอย่างหนักในเรื่องที่เกี่ยวข้อง
- บล็อกโพสต์, vlogs, พอดคาสต์ และเนื้อหาที่สั้นกว่าอื่นๆ ที่สามารถดึงดูดอารมณ์ของผู้บริโภคได้มากขึ้น
- บทแนะนำและคำแนะนำที่ตอบคำถามที่ผู้บริโภคถามโดยตรง
ในส่วนที่เกี่ยวข้องกับการออกแบบ เป็นความรับผิดชอบของคุณที่จะเน้นหน้าเหล่านี้ ดังนั้นผู้เยี่ยมชมจึงไม่ต้องเจาะลึกส่วนหรือชั้นต่างๆ ของเว็บไซต์ (เช่น ส่วนท้ายหรือส่วนนำทางรอง) เพื่อค้นหาคำตอบ
Google บอกพวกเขาว่าที่นี่อยู่ที่นี่ ดังนั้นหน้าที่ของคุณคือทำให้พวกเขาถูกต้อง
การนำทางจะมีส่วนสำคัญในเรื่องนี้ ดังที่เห็นได้จาก Globus Journeys:
ดังที่คุณเห็นในตัวอย่างนี้ Globus Journeys ตอบคำถามในช่วงเวลาเสี้ยวเวลาสั้นๆ เหล่านั้นได้โดยตรงจากการนำทาง: เคล็ดลับในการเดินทาง (Touring 101) เคล็ดลับเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับการเดินทาง (เคล็ดลับการเดินทาง) ข้อเสนอสำหรับการเดินทาง (ดีลและข้อเสนอ) ฯลฯ
อีกวิธีหนึ่งในการใช้การออกแบบการนำทางเพื่อแจ้งผู้เข้าชมเกี่ยวกับสิ่งที่พวกเขาจะเรียนรู้/รู้จากประสบการณ์นี้สามารถเกิดขึ้นได้ในบล็อก Salesforce มีตัวอย่างที่น่าสนใจดังนี้:

มีการนำทางมาตรฐานสำหรับเว็บไซต์ Salesforce และจากนั้นก็มีการนำทางเฉพาะสำหรับบล็อก Salesforce ซึ่งจะช่วยให้คุณ — ในฐานะผู้ออกแบบและผู้วางแผนเค้าโครงของไซต์ — มีโอกาสที่จะจัดระเบียบเนื้อหาที่พบในนั้นได้ดีขึ้นและชัดเจนยิ่งขึ้น ดังนั้น เมื่อผู้เยี่ยมชมแสดงตัวและต้องการทราบเคล็ดลับเฉพาะสำหรับหมวดหมู่ใดหมวดหมู่หนึ่ง ไม่จำเป็นต้องมีการค้นหาแบบสุ่มหรือ (ที่แย่กว่านั้น) เลื่อนดูไม่รู้จบผ่านฟีดบล็อกแบบเต็ม
อีกวิธีหนึ่งที่คุณสามารถแจ้งผู้เยี่ยมชมในหัวข้อที่พวกเขาสนใจได้อย่างรวดเร็วและทั่วถึงยิ่งขึ้นคือการใช้ส่วนที่วางไว้อย่างมีกลยุทธ์ภายในโพสต์บล็อก
แม้ว่าคุณจะไม่มีส่วนเกี่ยวข้องกับการเขียนเนื้อหาบล็อกของเว็บไซต์ แต่คุณจะควบคุมการจัดวางและการจัดรูปแบบได้ สิ่งแรกที่คุณสามารถทำได้เพื่อเร่งกระบวนการได้มาซึ่งความรู้คือการใช้คำอธิบายประกอบเพื่อดูรายละเอียดและเชื่อมโยงไปยังส่วนต่างๆ ที่กล่าวถึงในหน้าตามที่ Be Brain Fit ทำ:
แน่นอนว่า ตัวโพสต์นั้นง่ายต่อการสแกน ดังนั้นผู้อ่านจึงสามารถแนะนำตนเองไปยังส่วนที่เกี่ยวข้องมากที่สุดได้ อย่างไรก็ตาม การวางสิ่งนี้ไว้ที่ด้านบนสุดของชิ้นส่วน คุณกำลังทำให้พวกเขาได้รับข้อมูลที่ถูกต้องตามที่พวกเขาแสวงหา
ฉันยังจะแนะนำว่าป๊อปอัปจะเป็นประโยชน์ในเรื่องนี้
ฉันรู้ว่าฉันรู้ว่า. ป๊อปอัปบนอุปกรณ์เคลื่อนที่อาจสร้างความรำคาญได้ แต่เมื่อใช้งานอย่างถูกต้องตามที่ Fit Small Business ได้ทำไว้ที่นี่
ฉันพบโพสต์บล็อกนี้หลังจากค้นหาวิธีที่ดีที่สุดในการสร้างเพจ Facebook นี่เป็นหนึ่งในลิงค์ใน SERP แรก จริงๆแล้วฉันค่อนข้างพอใจกับโพสต์โดยรวม มันแบ่งออกเป็นขั้นตอนที่ง่ายต่อการปฏิบัติตาม ภาพที่น่าดึงดูดและให้ข้อมูล และได้คำตอบที่ฉันต้องการ
อย่างไรก็ตาม ฉันรู้สึกยินดีเป็นอย่างยิ่งที่ได้เห็นแบนเนอร์ป๊อปอัปด้านล่างหลังจากที่ฉันอ่านข้อความเสร็จแล้ว Fit Small Business ไม่เพียงแต่พยายามเข้าถึงผู้ชมด้วยการนำเสนอเนื้อหาที่เป็นประโยชน์ แต่ยังมอบทางเลือกอื่นให้กับทุกคนที่มาที่นี่และตระหนักว่า "เอ่อ ฉันไม่อยากยุ่งเรื่องนี้ด้วยตัวเองจริงๆ"
4. ตอบสนองด้วยการกำหนดเป้าหมายตามภูมิศาสตร์
ตามที่ Google:
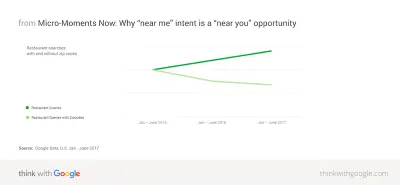
การค้นหาบางสิ่งในบริเวณใกล้เคียง เช่น ร้านกาแฟ ร้านก๋วยเตี๋ยว ร้านรองเท้า เป็นหนึ่งในการค้นหาทั่วไปที่เราทำ อันที่จริง เกือบหนึ่งในสามของการค้นหาบนมือถือทั้งหมดเกี่ยวข้องกับตำแหน่ง
นี่คือสิ่งที่: ผู้ใช้ไม่ได้ใช้ตัวระบุ "ใกล้ฉัน" อีกต่อไป

ตามข้อมูลของ Google นี่เป็นเพราะว่าผู้บริโภคจำนวนมากในปัจจุบันสันนิษฐานว่าเสิร์ชเอ็นจิ้น เว็บไซต์ และแอพมือถือกำลังติดตามข้อมูลประเภทนี้อยู่แล้ว พวกเขาคาดหวังว่าหากค้นหาบางอย่าง เช่น "อาหารสุนัข" Google จะแสดงผลลัพธ์ที่เกี่ยวข้องมากที่สุดโดยอัตโนมัติ ซึ่งรวมถึงการพิจารณาความใกล้เคียงของตำแหน่งด้วย
ในการวิจัยของ Google พบว่าประมาณ 2 ใน 3 ของผู้บริโภคอุปกรณ์เคลื่อนที่มีแนวโน้มที่จะซื้อบางอย่างจากเว็บไซต์หรือแอป หากข้อมูลมีความเป็นส่วนตัว มีหลายวิธีในการสื่อสารความเป็นมิตรต่อท้องถิ่นนี้แก่ผู้เยี่ยมชม - ผ่านการคัดลอกผ่านองค์ประกอบการออกแบบที่หลากหลายและแม้แต่ภาพถ่าย
Google เป็นผู้บุกเบิกในพื้นที่นี้ ดังนั้นฉันจึงต้องการแสดงความคิดเห็นเป็นพิเศษในส่วนนี้สำหรับสิ่งที่ Google ทำกับผลการค้นหา:
สิ่งที่ใหญ่ที่สุดที่ควรหลีกเลี่ยงคือการที่ Google ให้คำแนะนำการค้นหาที่มีการเติมข้อมูลอัตโนมัติแก่ผู้ใช้ ข้อมูลเหล่านี้อิงตามภูมิศาสตร์ พฤติกรรม ประวัติของผู้ใช้ ตลอดจนสิ่งที่ Google รู้เกี่ยวกับข้อความค้นหาเอง อย่างที่คุณเห็นที่นี่ มันขยายออกไปในบัลติมอร์เพื่อให้ผลลัพธ์ที่เฉพาะเจาะจงมากขึ้นตามพื้นที่ของเมืองที่ผู้ใช้ต้องการดื่ม
ด้วยฟังก์ชันการค้นหาโดยใช้ AI ช่วยให้เว็บไซต์ทุกแห่งสามารถเสนอการค้นหาอัจฉริยะสำหรับผู้ใช้ในระดับเดียวกันได้
แน่นอน ก่อนอื่น คุณต้องเข้าถึงข้อมูลทางภูมิศาสตร์ของผู้เยี่ยมชมก่อนจึงจะสามารถให้ผลลัพธ์ที่ชาญฉลาดและมีความเกี่ยวข้องทางภูมิศาสตร์ประเภทนี้แก่พวกเขาได้ วิธีหนึ่งในการทำเช่นนี้คือการกำหนดให้พวกเขาลงชื่อเข้าใช้และกรอกรายละเอียดด้วยรายละเอียดเหล่านี้ อย่างไรก็ตาม อีกวิธีหนึ่งคือให้บริการพวกเขาด้วยคำขอกำหนดเป้าหมายตามภูมิศาสตร์ตามที่ Best Buy ทำ:
เมื่อคุณเข้าถึงตำแหน่งปัจจุบันของผู้เยี่ยมชมได้แล้ว คุณสามารถเริ่มให้ข้อมูลที่ช่วยพวกเขาในเรื่อง “ฉันต้องการไป”, “ฉันต้องการทำ” และ “ฉันต้องการซื้อ” เสี้ยวเวลา ที่ทำให้พวกเขาเอื้อมไปหยิบโทรศัพท์ตั้งแต่แรก
นี่คือสิ่งที่เว็บไซต์ Best Buy แสดงให้ฉันเห็นหลังจากที่ฉันอนุญาต:
ด้านบนสุดของหน้าจะแสดงสถานที่ที่ใกล้ที่สุดกับฉันรวมถึงเวลาเปิดทำการด้วย ขณะที่ฉันอ่านส่วนอื่นๆ ของไซต์ ฉันจะได้รับข้อมูลที่เกี่ยวข้องเกี่ยวกับความพร้อมของผลิตภัณฑ์ในร้านค้า ตัวเลือกการซื้อทางออนไลน์ การรับสินค้าในร้านค้า และอื่นๆ นี่เป็นตัวเลือกที่ยอดเยี่ยมมากสำหรับธุรกิจที่มีเว็บไซต์ขายและสถานที่ตั้งจริงที่ต้องการผสานประสบการณ์ทั้งสองเข้าด้วยกัน
คุณยังอาจได้รับประโยชน์จากการใช้สิ่งนี้บนเว็บไซต์ที่ให้บริการ การนัดหมาย และการจอง นี่คือตัวอย่างที่ The Palm Restaurant ทำกับข้อมูลของฉัน:
ในการเริ่มต้น จะใช้ข้อมูลของฉันเพื่อแจ้งให้เราทราบทันทีหากมีสถานที่ที่อยู่ใกล้ฉัน ฟิลาเดลเฟียอยู่ไม่ไกลเกินไป แต่ก็ยังดีที่มีที่อยู่แสดงไว้ครบถ้วน เพื่อที่ฉันจะได้ตัดสินใจว่าฉันต้องการรับประทานอาหารที่นั่นหรือไม่ และหากเป็นเช่นนั้น ฉันสามารถเลือกปุ่ม "จอง" ด้านบนได้
ข้อดีโดยเฉพาะอย่างยิ่งเกี่ยวกับเรื่องนี้คือแบบฟอร์มการจองได้รับการเติมไว้ล่วงหน้า:
อย่างที่คุณเห็น มันใช้สถานที่ตั้งทางภูมิศาสตร์ของฉันร่วมกับประเภทการจองยอดนิยมที่สุด (เช่น สองคนเวลา 19.00 น.) เพื่อเติมข้อมูลในแบบฟอร์มล่วงหน้า ซึ่งช่วยประหยัดเวลาฉันในฐานะผู้ใช้ในการกรอกและทำการจอง
5. ตอบสนองด้วยความสะดวกสบาย
ตามที่ Google:
ทุกๆ วัน ผู้คนเริ่มพึ่งพาสมาร์ทโฟนของตนมากขึ้นเพื่อช่วยในการซื้อของในนาทีสุดท้ายหรือตัดสินใจอย่างทันท่วงที อันที่จริง ผู้ใช้สมาร์ทโฟนมีแนวโน้มที่จะซื้อของทันทีขณะใช้สมาร์ทโฟนมากกว่า 50% เมื่อเทียบกับปีที่แล้ว
เมื่อเร็ว ๆ นี้ ฉันได้เขียนโพสต์เกี่ยวกับสิ่งที่คุณต้องรู้เพื่อเพิ่ม Conversion การเช็คเอาต์บนมือถือ ข้อความสำคัญคือผู้บริโภคอุปกรณ์เคลื่อนที่มีความคาดหวังบางอย่างที่จำเป็นต้องได้รับหากคุณตั้งใจที่จะแปลงพวกเขาที่นั่น (แทนที่จะเปลี่ยนกลับเป็นเดสก์ท็อป)
- ความสะดวกในการรับข้อมูลที่ต้องการก็เป็นหนึ่งในนั้น
- ความเร็วในการรับและชำระเงินเป็นอีกสิ่งหนึ่ง
- การจัดการข้อมูลการติดต่อและการชำระเงินอย่างปลอดภัยเป็นขั้นตอนสุดท้าย
เห็นได้ชัดว่านักออกแบบเว็บไซต์กำลังทำสิ่งที่ถูกต้อง เนื่องจากผู้ใช้สมาร์ทโฟนมากกว่าครึ่งเอื้อมมือไปหยิบโทรศัพท์เพื่อซื้อบางอย่างแล้วค่อยทำ แต่มันหยุดไม่ได้ด้วยเคล็ดลับ 10 ข้อในบทความนั้น คุณต้องสามารถคาดการณ์ได้ว่าพวกเขาจะซื้ออะไรและต้องการทำอะไรเมื่อคุณจับได้ในช่วงเวลาเสี้ยววินาทีนั้น
ลองใช้ UPack เป็นตัวอย่างหนึ่ง
ที่ด้านบนสุดของทุกหน้าคือแบบฟอร์มเสนอราคาสั้น ๆ ที่ถามเฉพาะรายละเอียดที่เกี่ยวข้องมากที่สุดที่พวกเขาต้องการเพื่อเสนอราคาให้กับลูกค้าที่สนใจ ด้วยการคาดการณ์ว่านั่นคือสิ่งที่พวกเขาต้องการจะทำเมื่อเยี่ยมชมเว็บไซต์ของบริษัทที่ย้ายเข้ามา UPack น่าจะประสบกับอัตราการแปลงที่สูงมาก
อย่างไรก็ตาม หากมีคนมาถึงแบบฟอร์มนี้และสงสัยว่า "ฉันควรแม้แต่จะสนใจใบเสนอราคาจาก UPack หรือไม่" พวกเขาได้ให้คำตอบสำหรับขั้นตอนถัดไปในหน้าแรก:
กราฟิกอธิบายนี้เรียบง่าย ประกอบด้วยสี่จุดและแสดงให้เห็นว่ามีคนใช้บริการ UPack เพื่อย้ายบ้านจากที่หนึ่งไปยังอีกที่หนึ่งอย่างไร เมื่อมีคนมาถึงที่นั่นด้วยความตั้งใจที่จะรับความช่วยเหลือเกี่ยวกับการย้ายของพวกเขา UPack ได้ทำให้ทุกอย่างง่ายขึ้นในการเลื่อนหน้าเดียวและสองแผงของหน้าแรก
จากนั้น คุณมีบริษัทอย่าง HostGator ที่ไม่เสียเวลาเลย:
หากมีคนปรากฏตัวบนเว็บไซต์ของบริษัทที่ให้บริการเว็บโฮสติ้ง — โดยเฉพาะเว็บไซต์ที่เป็นที่รู้จัก — แน่นอนว่าพวกเขารู้ว่าต้องการทำอะไร ตอนนี้ พวกเขาสามารถเข้าสู่การนำทางและเจาะลึกลงไปในแผนการโฮสต์ต่างๆ ได้ (ซึ่งบางคนอาจทำได้) อย่างไรก็ตาม HostGator อาจหวังว่าจะดึงดูดผู้ชมเฉพาะสองคนด้วย "ซื้อเลย!" เหล่านี้ คำบรรยายบนหน้าแรก:
- นักพัฒนาเว็บที่รู้ดีว่าแผนใดที่เขาหรือเธอต้องการ และไม่ต้องการคำอธิบายถึงประโยชน์ที่ได้รับจากหน้าเพจแบบเต็ม
- เจ้าของธุรกิจขนาดเล็กที่ไม่รู้อะไรเลยเกี่ยวกับเว็บโฮสติ้ง แต่เชื่อมั่นในชื่อที่ดีของ HostGator และต้องการซื้อเว็บโฮสติ้งโดยเร็ว
นี่เป็นทางเลือกที่ดีของเทคนิคการออกแบบ ถ้าคุณรู้ว่าผู้ชมส่วนที่ดีของคุณจะพร้อมซื้อทันทีเมื่อเข้าสู่เว็บไซต์ หากพวกเขาไม่ต้องคลิกผ่านไปยังไซต์อื่น ก็อย่าบังคับให้พวกเขาทำ
และแน่นอน CTA โดยทั่วไปเป็นองค์ประกอบสำคัญที่จะใช้เมื่อออกแบบสำหรับเสี้ยวเวลา เมื่อได้รับการออกแบบมาอย่างดี — สีสันสดใส ใหญ่ และมีป้ายกำกับที่ดี — คุณกำลังให้ทางลัดแก่ผู้ใช้ในการแปลง
BarkBox ใช้สิทธิ์เหล่านี้ในหน้าแรก:
เนื่องจากแบรนด์นี้เป็นที่รู้จักกันดีในหมู่เจ้าของสุนัข จึงเป็นการเคลื่อนไหวที่ดี ในขณะที่มีบางคนที่ชอบเลื่อนดูเว็บไซต์เพื่อดูรูปสุนัขตลกๆ และเรียนรู้เพิ่มเติมว่ามีอะไรอยู่ใน BarkBox ของเดือนนี้ หากพวกเขามาถึงที่นี่บนมือถือ พวกเขาไม่ควรรอเพื่อสมัครรับข้อมูล BarkBox มีทางลัดเหล่านี้ในหลายพื้นที่ เพื่อให้แน่ใจว่าไม่มีความขัดแย้งระหว่างลูกค้าและเป้าหมายของพวกเขา
ห่อ
เป็นเรื่องที่น่าอัศจรรย์มากที่ได้เห็นการเปลี่ยนแปลงของเว็บอย่างรวดเร็วเนื่องจากผู้บริโภคไว้วางใจอุปกรณ์เคลื่อนที่ของตนมากขึ้น เกือบสองปีหลังจากที่ Google เริ่มแนะนำให้เราออกแบบโดยคำนึงถึงเสี้ยวเวลา ดูเหมือนว่าคำแนะนำเหล่านี้จะได้ผลดีจริง
การออกแบบสำหรับเสี้ยวเวลาทำให้เรามีโอกาสเข้าถึงผู้บริโภคในช่วงเวลาที่ต้องการได้อย่างมีประสิทธิภาพมากขึ้น นี่จึงหมายถึงการเข้าถึงผู้บริโภคที่มีความตั้งใจในการซื้อมากกว่า เมื่อเทียบกับผู้บริโภคที่ท่องเว็บโดยไม่ได้ตั้งใจ หากคุณสามารถใช้ข้อมูลและการออกแบบของคุณเพื่อเข้าถึงผู้บริโภคในช่วงเวลาเสี้ยววินาที คุณสามารถเพิ่มอัตราการแปลงของไซต์บนมือถือของคุณได้อย่างมีประสิทธิภาพในปีต่อๆ ไป
