การออกแบบเพื่อความสนใจ
เผยแพร่แล้ว: 2022-03-10เราเผชิญกับความสนใจที่แข่งขันกันในด้านเวลาและความสนใจของผู้ใช้ หากเราคำนึงถึงการรับรู้ถึงช่วงความสนใจของมนุษย์ที่ลดน้อยลง เราอาจคาดเดาว่าการดึงดูดความสนใจของผู้ใช้นั้นขึ้นอยู่กับโชคมากพอๆ กับการออกแบบเสียง อย่างไรก็ตาม เราสามารถรวมกลวิธีที่มีความหมายเข้ากับการออกแบบของเราเพื่อให้แน่ใจว่าเราจะดึงดูดความสนใจของผู้ใช้ นี่เป็นสิ่งสำคัญ เราจะไม่มีผู้ใช้หากเราไม่สนใจ
ฉันจะกล่าวถึงองค์ประกอบการออกแบบยุทธวิธีเหล่านี้บางส่วน นอกจากนี้ ฉันยังจะหารือถึงความสำคัญของการทำความเข้าใจว่าทำไมและระยะเวลาที่เราต้องการความสนใจจากผู้ใช้ เพื่อให้แน่ใจว่าเราสร้างผลิตภัณฑ์ที่มีความหมายและสอดคล้องกับผลประโยชน์สูงสุดของผู้ใช้
ความสนใจคืออะไร?
นักวิจัยด้านจิตวิทยาเกี่ยวกับความรู้ความเข้าใจซึ่งได้เขียนหนังสือเกี่ยวกับความสนใจพยายามที่จะระบุคำจำกัดความเดียว (Styles, 2005) ฉันจะใช้คำว่า Attention เพื่อเป็นการเพิ่มความตระหนักรู้ทางจิตใจของผู้ใช้ของคุณให้นานพอที่พวกเขาจะตีความ ทำความเข้าใจ และตัดสินใจโดยอิงจากข้อมูลที่ผลิตภัณฑ์ของคุณนำเสนอ ไม่ว่าจะเป็นทางสายตา ทางร่างกาย หรือทางเสียง (เว้นแต่เว็บไซต์หรือแอปสมาร์ทโฟนของคุณจะใช้ กลิ่นหรือรสด้วย)
นักวิจัยได้ทำงานอย่างยุติธรรมในการกำหนดความสนใจสองประเภทย่อยที่เราควรใส่ใจในฐานะผู้ปฏิบัติงานด้านการออกแบบ:
- ความสนใจชั่วคราว
ความสนใจประเภทนี้สั้น ๆ หรือแม้แต่คิดว่าเป็นการเบี่ยงเบนความสนใจอย่างรวดเร็วซึ่งดึงดูดความสนใจของใครบางคน ลองนึกถึงแสงวาบที่ดึงดูดความสนใจของคุณแล้วหายไปอย่างรวดเร็ว - ความสนใจอย่างต่อเนื่อง
นี่คือสิ่งที่เราคิดว่าเมื่อเราพูดถึงการโฟกัสและความสามารถในการมีสมาธิ ความสนใจอย่างลึกซึ้งที่ช่วยให้คุณรับและประมวลผลข้อมูลหรือทำงานที่ต้องใช้เวลานานกว่าจะเสร็จสมบูรณ์
ไม่มีความสนใจประเภทใดที่เหนือกว่า คุณอาจต้องใช้เวลาเพียงเสี้ยววินาทีในการแจ้งเตือนผู้ใช้ถึงการเปลี่ยนแปลงสถานะ หรือคุณอาจต้องการให้ผู้ใช้เข้าใจเนื้อหาที่ซับซ้อนและดูวิดีโอที่มีความยาว 15 นาทีหรือนานกว่านั้น
ตัวอย่างเช่น เสียงที่ระบุว่าไฟล์ได้เสร็จสิ้นการดาวน์โหลดแล้ว ให้สิ่งเร้าเพียงพอที่จะดึงดูดความสนใจชั่วคราวจากผู้ใช้ เพื่อให้พวกเขาสามารถดำเนินการขั้นตอนใด (เช่น เปิดไฟล์หรือทำอย่างอื่นต่อ) ที่พวกเขาต้องการ ต่อไปโดยไม่ให้ความสนใจเพิ่มเติมกับความจริงที่ว่าดาวน์โหลดไฟล์สำเร็จแล้ว คุณอาจรวมองค์ประกอบเพิ่มเติมไว้ในไฟล์ที่ดาวน์โหลดเพื่อรักษาความสนใจของผู้ใช้อย่างต่อเนื่องเมื่อพวกเขาเปิดไฟล์ เช่น การใช้พื้นที่อย่างมีประสิทธิภาพ และการแสดงความคืบหน้าไปสู่บทสรุปเพื่อให้ผู้ใช้มีสมาธิกับเนื้อหา
เหตุใดการเอาใจใส่จึงสำคัญ
เราได้รับแจ้งมานานแล้วเกี่ยวกับความสำคัญของการสร้างความประทับใจที่ดีต่อผู้ใช้ ช่วงเวลาเริ่มต้นของความสนใจเหล่านี้จะสร้างหรือทำลายประสบการณ์ของคุณในใจของผู้ใช้
ในปี 2549 นักวิจัยได้ตีพิมพ์ผลการศึกษาที่บอกว่าผู้คนสร้างความประทับใจครั้งแรกให้กับเว็บไซต์ในเวลาไม่ถึงครึ่งวินาที (Lindgaard, et al., 2006) นอกเหนือจากการแสดงผลครั้งแรก หากคุณกำลังออกแบบไซต์หรือผลิตภัณฑ์ที่ต้องการให้ผู้ใช้มุ่งเน้นและป้อนข้อมูลในขณะที่ทำเวิร์กโฟลว์ให้เสร็จสิ้น คุณจะต้องได้รับความสนใจจากพวกเขาเป็นระยะเวลาที่ยั่งยืน คุณต้องให้ความสนใจกับพวกเขา คุณต้องการให้พวกเขาประมวลผลข้อมูลที่คุณนำเสนอและตอบกลับด้วยข้อมูลหรือการดำเนินการที่เหมาะสมที่คุณร้องขอ
ปัดเป่าตำนาน
พวกเราหลายคนเคยได้ยิน (ซ้ำแล้วซ้ำเล่า) ว่ามนุษย์มีช่วงความสนใจสั้นกว่าปลาทอง นี้ไม่เป็นความจริง ความเข้าใจผิดนี้ถูกนำเสนอในบทความ Time ประจำปี 2015 ที่ระบุว่านักวิจัยของ Microsoft พบว่าช่วงความสนใจของมนุษย์ลดลงจาก 12 วินาทีเป็น 8 วินาทีในช่วงเวลาที่ตรวจสอบ สมมติฐานเหล่านี้มีปัญหามากมายและวิธีการกำหนดและวัดช่วงความสนใจ
เราไม่สามารถเปรียบเทียบความสนใจของมนุษย์กับปลาทองได้ ส่วนหนึ่งเป็นเพราะไม่มีใครรู้วิธีวัดความสนใจของปลาทอง (Bradbury, 2016). นอกจากนี้ การศึกษาที่ Time อ้างว่าเป็นการวัด ความสนใจ ของปลาทองนั้นอันที่จริงแล้วคือการวัด ความจำ ของปลาทอง ซึ่งเป็นแนวคิดที่แตกต่างกันสองประการที่ไม่สามารถสรุปได้
จุดสุดท้ายของฉันเกี่ยวกับเรื่องนี้คือไม่สำคัญว่าผู้ใช้ของเราจะมีช่วงความสนใจสั้นกว่าหรือนานกว่าปลาทอง เว้นแต่ว่าเรากำลังออกแบบประสบการณ์สำหรับผู้ใช้ปลาทอง มนุษย์มีช่วงความสนใจสั้นกว่าปลาทอง เป็นคำพูดติดหูที่เป็นเท็จและไม่เกี่ยวข้อง
ทำไมคุณถึงสมควรได้รับความสนใจจากผู้ใช้?
ฉันแนะนำให้เรากังวลมากขึ้นว่าเราจะสามารถดึงดูดความสนใจของผู้ใช้ได้อย่างมีประสิทธิภาพและด้วยความเคารพ เมื่อเทียบกับช่วงความสนใจของมนุษย์ที่สั้นลง กฎของ Jakobs เกี่ยวกับประสบการณ์ผู้ใช้อินเทอร์เน็ต (2000) ระบุว่า:
“ผู้ใช้ใช้เวลาส่วนใหญ่กับเว็บไซต์ อื่น ซึ่งหมายความว่าผู้ใช้ต้องการให้ไซต์ของคุณทำงานเหมือนกับไซต์อื่นๆ ที่พวกเขารู้จักอยู่แล้ว”
เราสามารถพูดใหม่ได้ในแง่ของความจำเป็นในการเคารพเวลาและความสนใจของผู้ใช้ของเราเช่นกัน:
“ผู้ใช้ใช้เวลาส่วนใหญ่กับ เว็บไซต์และกิจกรรมชีวิตอื่นๆ ซึ่งหมายความว่าคุณต้องเข้าใจเหตุผลและระยะเวลาที่คุณต้องการความสนใจจากผู้ใช้ อย่าทำให้พวกเขาใช้เวลาพิเศษในเว็บไซต์ของคุณ”
เมื่อคุณได้รับความสนใจจากผู้ใช้แล้ว คุณจะทำอย่างไรกับมัน คุณต้องเคารพผู้ใช้ของคุณ การทำความเข้าใจว่าเหตุใดคุณจึงต้องการให้พวกเขาให้ความสนใจและให้เวลากับไซต์ของคุณจะช่วยให้มั่นใจได้ว่าคุณเคารพพวกเขา นอกจากนี้ คุณจำเป็นต้องเข้าใจว่าทำไมคุณจึงต้องการออกแบบเพื่อความสนใจเพื่อสร้างการออกแบบที่เหมาะสม: คุณต้องการโต้ตอบสั้น ๆ กับผู้ใช้ หรือคุณต้องการความเอาใจใส่อย่างต่อเนื่องเพื่อถ่ายทอดสิ่งที่ผู้ใช้จำเป็นต้องรู้อย่างมีประสิทธิภาพหรือไม่
คำถามสำคัญสำหรับผู้มีส่วนได้ส่วนเสียและผู้ใช้
จำเป็นต้องมีการวิจัย UX และการค้นพบผลิตภัณฑ์เพื่อให้บรรลุเป้าหมายของคุณ ทีมผลิตภัณฑ์ของคุณควรตอบคำถามที่ระบุไว้ในคอลัมน์ A ในตารางด้านล่าง การวิจัยผู้ใช้ของคุณควรตอบคำถามในคอลัมน์ B ด้านล่าง
อา บี คำถามสำหรับทีมผลิตภัณฑ์และผู้มีส่วนได้ส่วนเสียของคุณ คำถามสำหรับการวิจัยผู้ใช้ของคุณที่จะตอบ ทำไมผู้คนจึงควรใช้ผลิตภัณฑ์ของคุณ? ผู้ใช้ทำงานให้สำเร็จหรือตอบสนองความต้องการที่ผลิตภัณฑ์ของคุณแก้ไขได้อย่างไร คุณต้องการความสนใจจากพวกเขานานแค่ไหน?
สินค้าของคุณแตกต่างจากคู่แข่งอย่างไร? ทำไมพวกเขาถึงใช้ผลิตภัณฑ์ที่คล้ายคลึงกัน/แข่งขันกัน? ทำไมคุณถึงต้องการความสนใจจากพวกเขา? ผู้ใช้ทำงานสำเร็จ (ธุรกรรม) กับการค้นหาข้อมูล (เพื่อการศึกษา) หรือไม่? มีอะไรอีกบ้างที่แย่งชิงความสนใจของผู้ใช้ระหว่างการใช้งาน (บริบท) ทำไมคุณถึงสมควรได้รับความสนใจจากพวกเขา? ผู้ใช้สามารถทำงานให้เสร็จได้เร็วแค่ไหนโดยใช้ผลิตภัณฑ์ของคุณ? มีปัญหาด้านจริยธรรมที่อาจเกิดขึ้นกับการเพิ่มความสนใจ/การมีส่วนร่วมกับผลิตภัณฑ์ของคุณหรือไม่? ข้อมูลเพิ่มเติมหรือความช่วยเหลือใดที่ผู้ใช้จำเป็นต้องทำให้ประสบการณ์อธิบายตนเองได้?
การตอบคำถามใน คอลัมน์ A จะให้ความชัดเจนที่คุณต้องการเพื่อให้แน่ใจว่าผลิตภัณฑ์ของคุณมีเจตนาและมีจริยธรรม หากคุณไม่สามารถตอบคำถามเหล่านี้ได้อย่างมีประสิทธิภาพ ผลิตภัณฑ์ของคุณจำเป็นต้องมีการค้นพบเพิ่มเติมและให้เหตุผลที่ดีกว่า
การตอบคำถามใน คอลัมน์ B จะช่วยให้แน่ใจว่าคุณได้จัดเตรียมวิธีแก้ปัญหาที่ถูกต้องเพื่อให้ได้รับและรักษาความสนใจของผู้ใช้ รวมทั้งให้ความเคารพพวกเขาในฐานะผู้ใช้
คุณควรตอบคำถามเหล่านี้ทั้งหมด แม้ว่าคุณจะไม่ได้มุ่งความสนใจไปที่การดึงดูดความสนใจของผู้ใช้ก็ตาม คำถามเหล่านี้ไม่ได้มีลักษณะเฉพาะสำหรับแนวคิดเรื่องความสนใจ แต่จำเป็นต้องตอบสำหรับการออกแบบ UX ที่มีความรับผิดชอบ เหตุใดผู้คนจึงควรใช้ผลิตภัณฑ์ของคุณกับตัวเลือกที่มีอยู่มากมาย หากคุณไม่สามารถอธิบายได้ว่าทำไม
คุณไม่สามารถแทนที่หนังสือและบทความเกี่ยวกับการออกแบบ UX เพื่อดำเนินการวิจัยกับผู้ใช้ ฉันจะไม่กล่าวถึงรายละเอียดของวิธีการวิจัยผู้ใช้แต่ละรายในบทความนี้ แต่การทำวิจัยโดยใช้วิธีการทั่วไปจะช่วยให้คุณเข้าใจวิธีตอบคำถามด้านบนได้ดีที่สุดและออกแบบให้ผู้ใช้สนใจความต้องการของคุณมากที่สุด วิธีการเหล่านี้ควรรวมถึง:
- สัมภาษณ์
การถามคำถามแบบตัวต่อตัวเป็นวิธีการวิจัย UX หลัก คุณสามารถสำรวจทัศนคติและพฤติกรรม ตลอดจนปรับคำถามตามความคิดเห็นที่คุณได้รับ - สอบถามบริบท
นั่งเคียงข้างกันหรือในบริบทของการใช้งานกับผู้ใช้ คุณจะได้เรียนรู้เกี่ยวกับสิ่งรบกวนสมาธิและงานอื่นๆ ที่ผู้ใช้มีส่วนร่วมในขณะที่พยายามใช้ผลิตภัณฑ์ของคุณ บริบทที่แตกต่างกันจะนำเสนอความท้าทายที่แตกต่างกันเพื่อสร้างแรงบันดาลใจในการออกแบบของคุณ - การทดสอบการใช้งาน
วิธีนี้ช่วยให้คุณตอบคำถามทางยุทธวิธีที่เกี่ยวข้องกับการออกแบบของคุณ: การออกแบบของคุณใช้ได้ผลหรือไม่ ผู้ใช้เข้าใจว่าต้องทำอย่างไร? องค์ประกอบที่มีไว้เพื่อดึงดูดความสนใจและดึงดูดความสนใจทำได้อย่างมีประสิทธิภาพหรือไม่?
Let's Get Tactical
ตกลง ตอนนี้คุณได้ตั้งใจที่จะรวมองค์ประกอบที่ออกแบบมาเพื่อดึงดูดและคงไว้ซึ่งความตั้งใจของผู้ใช้ ฉันจะอธิบายกลยุทธ์หลักบางประการที่คุณสามารถใช้เพื่อออกแบบให้ผู้ใช้สนใจได้ดีขึ้น:
- การเคลื่อนไหว
- เสียง,
- ความคืบหน้าและการหยุดชะงัก
- ขจัดความยุ่งเหยิงและขจัดความฟุ้งซ่าน
- ทางลัดสู่ผลลัพธ์
- การเล่นเกม,
- ให้ผู้ใช้ทำอะไรได้บ้าง
เหล่านี้คือตัวอย่างของตัวเลือกสำหรับกลยุทธ์ที่ควรพิจารณา ซึ่งไม่ครอบคลุม แต่ส่วนใหญ่มีงานวิจัยที่สนับสนุนความเชื่อมโยงระหว่างความสนใจของมนุษย์กับชั้นเชิง
การเคลื่อนไหว
การเคลื่อนไหวเป็นวิธีที่มีเหตุผลทางวิทยาศาสตร์ในการดึงดูดความสนใจชั่วคราวของผู้ใช้ เมื่อบางสิ่งปรากฏขึ้นอย่างกะทันหันในการมองเห็นรอบข้างของเรา เราอดไม่ได้ที่จะสังเกตเห็นมัน (Liu, Pestilli และ Carrasco 2005) คุณสามารถใช้การเคลื่อนไหวเพื่อดึงดูดความสนใจไปยังพื้นที่เฉพาะของหน้าจอ ลดความคับข้องใจด้วยการแสดงข้อมูลเชิงลึกที่สำคัญ เช่น "คลิกที่นี่" เมื่อคุณรู้สึกว่าผู้ใช้กำลังประสบปัญหา หรือเน้นที่การเปลี่ยนแปลงสถานะ
การเคลื่อนไหวไม่ใช่ยาครอบจักรวาลสำหรับทุกสถานการณ์ที่ต้องการความสนใจของผู้ใช้ ประการแรกไม่ใช่ผู้ใช้ทุกคนที่จะมองเห็น หากคุณพิจารณาอย่างรอบคอบในการศึกษาวิจัยของ Liu, Pestilli และ Carrasco 2005 ผู้เข้าร่วมการวิจัยทั้งหมดของพวกเขามีวิสัยทัศน์ 20 ⁄ 20 หรือแก้ไขเป็น 20 ⁄ 20 วิสัยทัศน์ เรารู้ว่าเราจำเป็นต้องคำนึงถึงผู้ใช้ที่มีความบกพร่องทางการมองเห็นและตาบอดในหลาย ๆ สถานการณ์ที่เราออกแบบไว้ ประการที่สอง การเคลื่อนไหวไม่ใช่วิธีที่ถูกต้องในการจัดการกับสถานการณ์การออกแบบหลายๆ อย่าง การเคลื่อนไหวอาจทำให้เสียสมาธิในเชิงลบได้ง่ายเช่นเดียวกับการเพิ่มประสิทธิภาพในการดึงดูดความสนใจ Nielsen Norman Group นำเสนอบทความดีๆ ที่ให้ข้อมูลเชิงลึกเกี่ยวกับการใช้แอนิเมชั่น ซึ่งรวมถึง:
- เป้าหมายของแอนิเมชั่นคืออะไร?
- ความถี่ของการเกิดคืออะไร?
- ใช้ภาพเคลื่อนไหวเท่าที่จำเป็นและเฉพาะเมื่อเพิ่มความหมายในการโต้ตอบเท่านั้น
- ลองนึกดูว่าแอนิเมชั่นจะทำให้ความสนใจเปลี่ยนไปหรือไม่ และผู้ใช้คนเดิมมีแนวโน้มที่จะสะดุดกับมันครั้งแล้วครั้งเล่าหรือไม่
- แอนิเมชั่นจะเสริมความสัมพันธ์ระหว่างองค์ประกอบ UI หรือไม่
Nielsen Norman Group เตือนอย่างดีเยี่ยมว่าอย่าใช้การเคลื่อนไหวเพื่อขัดขวางความก้าวหน้าของผู้ใช้ ไม่มีใครอยากรอขณะที่วิดีโอของไก่เคลื่อนไหวเล่นเพื่อแสดงสถานะที่อัปเดตของตั๋วในซอฟต์แวร์ติดตามโครงการของคุณ ค้นหาวิธีอื่นๆ ในการดึงดูดความสนใจของผู้ใช้
เสียง
เสียงเป็นกลวิธีอีกอย่างหนึ่งที่มีการสนับสนุนทางวิทยาศาสตร์ (Fritz, et al, 2007) เสียงมีประโยชน์ในการก้าวข้ามสิ่งเร้าทางสายตา เราสามารถใช้เสียงเพื่อดึงดูดผู้ใช้ให้เปลี่ยนสถานะ ดึงความสนใจชั่วขณะ (คิดว่า "คุณมีอีเมลแล้ว") และเราสามารถใช้เสียงเพื่อดึงความสนใจของผู้ใช้ผ่านการบรรยายหรือเพลงได้ เราสามารถรวมเสียงกับภาพเพื่อสร้างผลกระทบที่แข็งแกร่ง
เสียงยังมีศักยภาพที่จะเป็นตัวเลือกที่ปลอดภัยยิ่งขึ้นในการตั้งค่าบางอย่าง ตัวอย่างเช่น แอปผู้ช่วยเสียงช่วยให้เราใช้งานโทรศัพท์แบบแฮนด์ฟรีได้ในสถานการณ์ต่างๆ เช่น ขับรถ หรือมีแอปพลิเคชันแผนที่ที่ส่งเสียงเตือนและเส้นทาง เทียบกับการกำหนดให้ผู้ใช้ต้องดูหน้าจอ นอกเหนือจากอุปกรณ์ที่มีหน้าจอขนาดใหญ่แล้ว เสียงสามารถและควรรวมไว้ในอุปกรณ์สวมใส่ได้เช่นกัน เครื่องวัดอัตราการเต้นของหัวใจจะสื่อสารข้อมูลให้ผู้ใช้ได้ยินได้อย่างไร หรือเครื่องวัดอัตราการเต้นของหัวใจจะสื่อสารข้อมูลที่สำคัญไปยังผู้เผชิญเหตุครั้งแรกได้อย่างไร หากจำเป็น บทความยอดเยี่ยมประจำปี 2555 ของ Karen Kaushanksy เป็นแหล่งข้อมูลที่ดีพร้อมลิงก์ไปยังแหล่งข้อมูลอื่นๆ เพื่อประกอบการพิจารณาเมื่อออกแบบเสียงจากประสบการณ์ของคุณ (แม้ว่าเราอาจไม่เห็นด้วยกับคุณค่าของ “คุณได้รับจดหมาย”)
ความคืบหน้า (หรือเปล่า)
คุณสามารถใช้การแสดงภาพกราฟิกเพื่อดึงความสนใจของผู้ใช้ เมื่อผู้ใช้กำลังชั่งน้ำหนักว่ามีเวลาเท่าไรหรือเต็มใจที่จะให้ความสนใจกับไซต์ของคุณ คุณสามารถจัดเตรียมกราฟิกแสดงความคืบหน้าเพื่อให้ผู้ใช้สนใจอยู่เสมอ จุดจบใกล้เข้ามาแล้ว! นอกจากนี้ การแสดงความคืบหน้าทีละน้อยทำให้ผู้ใช้รู้สึกถึงความสำเร็จหรือความคืบหน้าในขณะทำงานที่อาจถือเป็นเรื่องปกติ (เช่น การกรอกแบบฟอร์มหรือความคืบหน้าในการฝึกอบรมออนไลน์ภาคบังคับในที่ทำงาน)

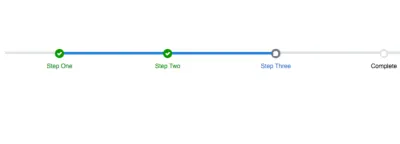
คุณอาจลองทดสอบดูว่าผู้ใช้จะชอบใจคุณหรือไม่ที่กราฟิกแสดงความก้าวหน้าของคุณที่เพิ่มเป็นสองเท่าในการนำทางในบางบริบท ตัวอย่างเช่น หากแถบความคืบหน้าในรูปที่ 1 แสดงหน้าต่างๆ ในแบบฟอร์ม ผู้ใช้จำเป็นต้องสามารถคลิกกลับไปที่ขั้นตอนที่ 1 ได้หรือไม่ หากจำเป็นต้องอัปเดตข้อมูล จากนั้นคลิกเพื่อกลับไปยังขั้นตอนที่ 3 โดยไม่ต้องทำตามขั้นตอนที่ 2 อีก สิ่งนี้อาจทำให้ผู้ใช้มีส่วนร่วมหากพวกเขากลับไปที่เวิร์กโฟลว์แล้วไม่ต้องข้ามผ่านข้อมูลซ้ำซ้อนอย่างไร้จุดหมายเพื่อกลับไปยังที่ที่พวกเขาจากมา

การหยุดความคืบหน้าเป็นอีกวิธีหนึ่งในการดึงดูดความสนใจของผู้ใช้ โดยเฉพาะอย่างยิ่งเมื่อเสร็จสิ้นในระหว่างงานประจำตามปกติ หากคุณมีประกาศสำคัญหรือต้องการให้ผู้ใช้หยุดใช้ข้อมูลชั่วคราว การแสดงข้อมูลและกำหนดให้ต้องรับทราบอาจเป็นเทคนิคที่มีประสิทธิภาพ
เว็บไซต์และแอปพลิเคชั่นจำนวนมาก (รวมถึงแอพ Hinge dating ที่แสดงด้านล่าง) ได้แบ่งปันข้อความสำคัญเกี่ยวกับประเด็นเรื่องเชื้อชาติและความเท่าเทียมกันระหว่างความพยายามล่าสุดในการเพิ่มความตระหนักในความไม่เท่าเทียมกันในสหรัฐอเมริกาและทั่วโลก Hinge นำเสนอหน้าจอนี้แก่ผู้ใช้หลังจากเปิดแอป ซึ่งเป็นจุดที่ผู้ใช้มักจะเข้าสู่โปรไฟล์ของการจับคู่ที่อาจเกิดขึ้น
คุณอาจผิดหวังกับผู้ใช้หากคุณหยุดดำเนินการบ่อยเกินไป นอกจากนี้ ผู้ใช้มักจะรู้สึกไม่ไวต่อการขัดขวางความก้าวหน้าในระดับหนึ่ง เว็บไซต์อีคอมเมิร์ซและข่าวสารหลายแห่งใช้เทคนิคนี้เพื่อนำเสนอหน้าจอให้ผู้ใช้ใหม่สมัครรับข้อมูลอัปเดตทางอีเมล (มักมีแรงจูงใจในการลดราคา) อย่างไรก็ตาม วิธีนี้อาจทำให้เทคนิคใช้งานได้จริง หากไซต์เหล่านี้หลายแห่งประสบความสำเร็จในการทำเช่นนี้
ล้างความยุ่งเหยิง/ลบสิ่งรบกวน
เมื่อคุณต้องการให้ผู้ใช้เข้าใจอะไรบางอย่างและดำเนินการใดๆ บางทีบนอินเทอร์เฟซที่ไม่คุ้นเคยที่มีจุดประสงค์เฉพาะ คุณต้องนำเสนอพวกเขาด้วยการค้นหาเส้นทางทันทีเพื่อให้พวกเขาสนใจ
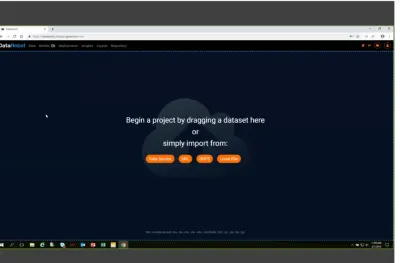
ตัวอย่างต่อไปคือหน้าเริ่มต้นของโปรแกรมการวิเคราะห์และการสร้างแบบจำลองทางสถิติที่ซับซ้อน การออกแบบแสดงให้ผู้ใช้ทราบทันทีว่าพวกเขาทำอะไรได้บ้างเพื่อเริ่มโครงการ แทนที่จะทำให้พวกเขามีตัวเลือกที่เป็นไปได้ทั้งหมด พวกเขานำข้อมูลของผู้ใช้เข้าสู่แพลตฟอร์ม ให้พวกเขาเห็นคุณค่า จากนั้นจะค่อยๆ เปิดเผยคำแนะนำเกี่ยวกับวิธีการเรียกใช้การวิเคราะห์และการแสดงภาพแบบต่างๆ ผู้ใช้ที่ล้นหลามเป็นวิธีที่ดีที่จะให้พวกเขาหยุดให้ความสนใจ

เมื่อฉันทำการทดสอบการใช้งานและได้ยินผู้เข้าร่วม — สิ่งนี้ดูทันสมัยกว่าที่เรามีตอนนี้มาก และฉันชอบมัน มักจะหมายถึงการใช้พื้นที่ให้เกิดประโยชน์ ขจัดความยุ่งเหยิง และแสดงสิ่งที่พวกเขาต้องการผ่านอินเทอร์เฟซอย่างชัดเจน เพื่อทำภารกิจสำคัญให้สำเร็จ
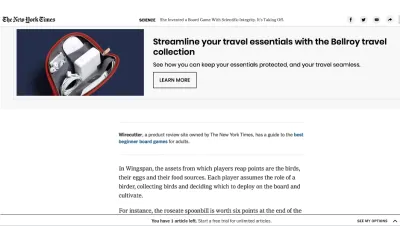
ภาพด้านล่างไม่ใช่ตัวอย่างว่าความยุ่งเหยิงเป็นอันตรายต่อความสนใจอย่างไร การเพิ่มความยุ่งเหยิงเป็นเทคนิคที่สื่อบางแห่งใช้เพื่อทำให้ผู้ใช้เสียสมาธิเพื่อส่งเสริมการซื้อการสมัครรับข้อมูลหรือการอัปเกรดแบบชำระเงินเพื่อขจัดความยุ่งเหยิง คิดว่าโฆษณาเทียบกับประสบการณ์ค่าธรรมเนียมโฆษณาในแอปและเกม

ทางลัดสู่ผลลัพธ์
หากคุณเชื่อว่าผู้มีโอกาสเป็นผู้ใช้ของคุณมีช่วงความสนใจสั้น ๆ คุณต้องทำให้พวกเขาได้รับผลลัพธ์ที่ต้องการโดยเร็วที่สุด เรามีเทคนิคมากมายในการทำเช่นนี้ขึ้นอยู่กับว่าผลิตภัณฑ์ของคุณคืออะไร ซึ่งรวมถึง:
- ปุ่ม 'ซื้อเลย'
- ประหยัดรถเข็น,
- รายการที่ต้องการ
- สร้างบัญชี/บันทึกข้อมูลสำคัญ
- การเติมฟิลด์ข้อมูลล่วงหน้า
- การลบฟิลด์ที่ไม่จำเป็น
- ให้บทสรุปที่กระชับ
- กำลังแสดงเวลาโดยประมาณในการทำงาน วิดีโอ หรือบทความให้เสร็จสิ้น
ไซต์อีคอมเมิร์ซสามารถเพิ่มตัวเลือก 'ซื้อเลย' ให้กับสินค้าเพื่อเลี่ยงผ่านขั้นตอนตัวกลางให้ได้มากที่สุด ในทำนองเดียวกัน การอนุญาตให้ผู้ซื้อบันทึกตะกร้าสินค้าหรือสร้างรายการสินค้าที่ต้องการจะช่วยให้พวกเขาบันทึกสิ่งต่างๆ ได้ในภายหลังเมื่อพวกเขาอาจมีความสนใจที่จะให้มากขึ้น กลวิธีทั้งสองนี้แนะนำว่าคุณต้องการให้ผู้ใช้สร้างบัญชีและบันทึกข้อมูลที่สำคัญสำหรับการเติมฟิลด์ล่วงหน้าหรือเร่งการใช้งานในภายหลัง
การอนุญาตให้ผู้ใช้ข้ามข้อมูลที่ไม่สำคัญหรือดูข้อมูลสรุปที่กระชับเป็นอีกเทคนิคหนึ่งหากไซต์ของคุณแสดงข้อมูลจำนวนมาก การแสดงระยะเวลาที่ไฟล์วิดีโอหรือไฟล์เสียงจะใช้ในการเล่นเป็นวิธีที่ดีในการแจ้งให้ผู้ใช้ทราบล่วงหน้าว่าจะต้องลงทุนเวลาเท่าใด
คุณควรอนุญาตให้ผู้ใช้บันทึกความคืบหน้าหากผลิตภัณฑ์ของคุณต้องใช้แบบฟอร์มหรือเวิร์กโฟลว์ที่ใช้เวลานาน คุณยืนกรานที่จะผิดหวังกับผู้ใช้ที่ลงทุนเวลาแต่ไม่สามารถทำงานให้เสร็จลุล่วงได้ หากคุณต้องการให้พวกเขาเริ่มต้นจากศูนย์เมื่อพวกเขากลับมา การกรอกข้อมูลล่วงหน้าตามข้อมูลที่คุณมีอยู่แล้ว และการลดหรือลบฟิลด์ที่ไม่จำเป็นเป็นวิธีการเพิ่มเติมในการเคารพเวลาและความสนใจของผู้ใช้
Gamification
ผลิตภัณฑ์จากอุตสาหกรรมต่างๆ ได้ค้นพบวิธีสร้างประสบการณ์เพื่อดึงดูดความสนใจของผู้คน นักวิจัยด้านการศึกษาพบว่าองค์ประกอบของเกมอาจเพิ่มความสนใจของนักเรียนในการบรรยายและเนื้อหาอื่นๆ ที่ต้องการความสนใจเพื่อการประมวลผลที่ประสบความสำเร็จ (เช่น Barata, et al, 2013) Stephen Dale (2014) ให้การตรวจสอบอย่างละเอียดเกี่ยวกับเกมและปัจจัยสำคัญที่เกี่ยวข้องกับเกมที่ประสบความสำเร็จ
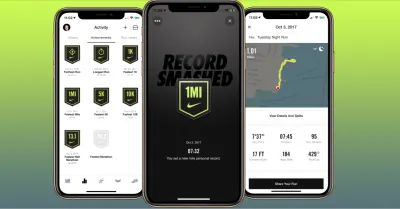
ขึ้นอยู่กับผลิตภัณฑ์ของคุณ มีโอกาสมากมายสำหรับ gamification เราเห็นสิ่งนี้ทั่วกระดานในแอปด้านสุขภาพและฟิตเนส: รางวัลและการยอมรับสำหรับความสำเร็จบางอย่าง ความท้าทายและลีดเดอร์บอร์ด และความสามารถในการแบ่งปันและเปรียบเทียบกับเพื่อน ๆ ผ่านโซเชียลมีเดีย
ตัวอย่าง Netflix ด้านล่างแสดงให้เห็นถึงความสำคัญของการทำเกมด้วยความตั้งใจที่ถูกต้องและผู้ชมที่เหมาะสม หากการใช้ผลิตภัณฑ์ของคุณเพิ่มขึ้นอาจเป็นเรื่องที่น่าสงสัยในเชิงจริยธรรม หรือทำให้ผู้ใช้เสียเวลา คุณควรสำรวจเทคนิคอื่นๆ เพื่อให้ความสนใจเฉพาะในระยะเวลาที่จำเป็นเท่านั้น Dale (2014) แนะนำว่าเราต้องตอบคำถามต่อไปนี้เพื่อให้ประสบการณ์ของเรามีประสิทธิภาพและถูกต้องตามหลักจริยธรรม:
Dale แนะนำว่าเราต้องตอบคำถามต่อไปนี้ก่อนที่จะเล่นเกมของเรา:
- เข้าใจกลุ่มเป้าหมายที่เราตั้งใจจะมีส่วนร่วม
- ตระหนักถึงพฤติกรรมที่เราต้องการเปลี่ยน
- ทำความเข้าใจว่าอะไรกระตุ้นผู้ชมของคุณและรักษาการมีส่วนร่วมของพวกเขา
- กำหนดวิธีการวัดความสำเร็จ

ให้ผู้ใช้ทำอะไรได้บ้าง
คุณเพิ่มแนวโน้มในการรักษาความสนใจของผู้ใช้เมื่อคุณให้พวกเขามีส่วนร่วมกับเนื้อหาอย่างกระตือรือร้น แอพหาคู่และโซเชียลได้ผสมผสานความเกี่ยวข้องและการกระทำบนหน้าจอขนาดโทรศัพท์ได้อย่างลงตัว การเลื่อนบนโปรไฟล์ เลื่อนลงและขึ้น ดึงลงเพื่อรีเฟรช ปัดไปทางขวาเพื่อสร้างการเชื่อมต่อใหม่ ทั้งหมดนี้ช่วยเสริมการเชื่อมต่อระหว่างการกระทำทางกายภาพ การตอบสนองบนหน้าจอโทรศัพท์ และโดปามีนที่โดนโดปามีนในทันที ผู้เชี่ยวชาญบางคนแนะนำว่านี่คือวิธีที่เราสร้างปัญหาให้กับการใช้สมาร์ทโฟน
เราไม่ได้ชั่วร้ายโดยเนื้อแท้เมื่อเราขอให้ผู้ใช้มีส่วนร่วมในวิธีที่สัมผัสได้กับแอปพลิเคชันของเรา มีนักออกแบบผลิตภัณฑ์ที่ถูกต้องและมีความหมายมากมายที่สร้างสรรค์ขึ้นเพื่อช่วยเหลือผู้ที่มีภาวะทางการแพทย์ เช่น โรคพาร์กินสันและโรคหลอดเลือดสมอง ท่ามกลางศักยภาพอื่นๆ ในอนาคต (ตัวอย่างบางส่วน: de Baros, et al. 2013, Oh, et al. 2018) ฉันกำลังแสดงเทคนิคนี้ว่าเป็นคำจำกัดความของเทคนิคที่มีประสิทธิภาพในการดึงความสนใจของผู้ใช้ อย่างไรก็ตาม เทคนิคนี้อาจเป็นปัญหาสำหรับผู้ใช้ที่มีแนวโน้มจะมีพฤติกรรมเสพติด
ปฏิสัมพันธ์ทางกายภาพไม่ใช่วิธีแก้ปัญหา คุณจะไม่เพิ่มความสนใจของผู้ใช้ให้กับแอปพลิเคชันธนาคารบนมือถือของคุณอย่างมีความหมาย ไม่ว่าคุณจะปล่อยให้พวกเขารีเฟรชยอดเงินคงเหลือด้วยการดึงลงบนหน้าจอกี่วิธีก็ตาม อย่างไรก็ตาม คุณอาจพบว่าผู้ใช้บางคนรีเฟรชไม่หยุดในช่วงเวลาที่พวกเขาคาดหวัง การฝากหรือถอนเงิน คุณต้องมีชิ้นส่วนอื่น ๆ เพื่อการออกแบบและเทคโนโลยีที่ดีเพื่อให้ประสบการณ์มีประสิทธิภาพ ณ จุดนั้น
ตัวอย่างเช่น คุณได้แจ้งให้ผู้ใช้ทราบถึงนโยบายของธนาคารเกี่ยวกับการฝากเงินอย่างชัดเจนหรือไม่? บางทีคุณอาจตรวจพบว่าผู้ใช้รีเฟรชยอดเงินของพวกเขา 15 ครั้งใน 3 นาที และคุณพบข้อความที่ระบุว่ายอดคงเหลือในบัญชีจะรีเฟรชในเวลา 17.00 น. ในเขตเวลาที่ธนาคารของคุณตั้งอยู่ทุกวันธรรมดาและไม่มีวันหยุดสุดสัปดาห์ คุณได้แนะนำการแทรกแซงในเชิงบวกเพื่อให้ผู้ใช้รายนี้สามารถดำเนินชีวิตต่อไปได้ และพวกเขาสามารถกลับมาใช้ผลิตภัณฑ์ของคุณได้ในเวลาที่เหมาะสมด้วยเหตุผลที่เหมาะสม
ผลที่ตามมาของการออกแบบที่ขาดความรับผิดชอบ
ฉันได้ครอบคลุมพื้นฐานของกลวิธีบางอย่างที่ควรพิจารณาเมื่อออกแบบเพื่อความสนใจ คุณจะต้องสำรวจเพิ่มเติมเมื่อตัดสินใจเลือกสิ่งที่ดีที่สุดสำหรับผู้ใช้และผลิตภัณฑ์ของคุณ เราต้องเผชิญกับผลกระทบด้านลบหากเราไม่มีคำตอบที่ดีว่าทำไมเราถึงต้องการความสนใจจากผู้ใช้ของเรา อาจฟังดูน่าทึ่ง แต่เราต้องรับผิดชอบว่าการออกแบบของเราส่งผลต่อชีวิตของผู้ใช้อย่างไร Netflix ได้เรียนรู้สิ่งนี้เมื่อสองสามปีก่อนเมื่อพวกเขาสำรวจระบบตราสัญลักษณ์/การให้รางวัลเพื่อหลอกล่อให้เด็ก ๆ รับชม Netflix
ผู้ใหญ่ที่มีความรับผิดชอบเรียกสิ่งนี้อย่างรวดเร็วว่าเป็นความพยายามที่จะสนับสนุนให้เด็กใช้เวลาอยู่หน้าโทรทัศน์หรือดูรายการบนอุปกรณ์มากขึ้น Netflix ได้ถอนฟีเจอร์ดังกล่าวออกไป แต่ก่อนที่จะได้รับข่าวเชิงลบและใช้เงินจำนวนมากเพื่อออกแบบและพัฒนาคุณลักษณะนี้

ผลกระทบทางจริยธรรม
นอกเหนือจากการประชาสัมพันธ์ที่ไม่ดีแล้ว การใช้ผลิตภัณฑ์ดิจิทัลมากเกินไปอาจส่งผลเสียต่อสุขภาพจิตของผู้ใช้และผิดจรรยาบรรณ แนวคิดเรื่องการเสพติดอินเทอร์เน็ตเกือบจะเก่าแก่พอๆ กับอินเทอร์เน็ต โดยผลงานชิ้นเอกของ Young (1996) ที่วัดการติดอินเทอร์เน็ตซึ่งเริ่มต้นจากการวิจัยทั้งด้านที่มุ่งเป้าไปที่ปัญหา
โดยไม่คำนึงถึงความรู้สึกส่วนตัวของคุณ การวิจัยและเงินทุนมุ่งเป้าไปที่การลดการใช้เว็บไซต์และวิดีโอเกมที่มีปัญหา (ทางพยาธิวิทยา) การรับรู้ขององค์การอนามัยโลกในปี 2018 เกี่ยวกับ "ความผิดปกติของเกม" ว่าเป็นโรคที่จำแนกได้จะตรวจสอบผลกระทบด้านลบที่ประสบการณ์ดิจิทัลสามารถมีได้ ผู้ใช้ เราเป็นหนี้ผู้ใช้ของเราที่จะต้องทำในสิ่งที่เราทำได้เพื่อป้องกันการใช้ผลิตภัณฑ์ดิจิทัลที่ไม่จำเป็นมากเกินไป เราอาจไม่ควรเรียกพวกเขาว่าผู้ใช้
นอกจากนี้เรายังมีโอกาสที่จะทำดีเมื่อเรารับทราบว่าการออกแบบสามารถกลายเป็นสิ่งเสพติดและพยายามแก้ไขภายในผลิตภัณฑ์ของเรา ตัวอย่างเช่น ประธานของ Nintendo ได้ย้ายบริษัทไปที่ด้านหน้าของการสนทนาเกี่ยวกับการเสพติดเกม โดยประกาศว่าบริษัทได้เพิ่มการควบคุมโดยผู้ปกครองเป็นวิธีหนึ่งในการต่อสู้กับปัญหาดังกล่าว
Screen Time ของ Apple เป็นอีกคุณสมบัติหนึ่งที่สร้างการรับรู้ของผู้ใช้และป้องกันการใช้ผลิตภัณฑ์ดิจิทัลมากเกินไป คุณควรคิดถึงวิธีทำให้ผู้ใช้เลิกใช้ผลิตภัณฑ์ของคุณโดยเร็วที่สุด เมื่อพวกเขาทำงานเสร็จแล้ว
นำมันมาสู่ชีวิต
เราจำเป็นต้องออกแบบเชิงรุกเพื่อความสนใจของผู้ใช้ของเรา เราต้องการให้ผู้คนใช้ผลิตภัณฑ์ของเรา นั่นคือเหตุผลที่เราออกแบบ อย่างไรก็ตาม เราจำเป็นต้องเข้าใจและเคารพผู้ใช้ของเราผ่านเทคนิคต่างๆ ที่เราใช้เพื่อให้ได้รับและรักษาความสนใจจากผู้ใช้
ไม่มีขนาดใดที่เหมาะกับการแก้ปัญหาความสนใจของผู้ใช้ ฉันคิดว่านั่นเป็นส่วนหนึ่งของความงาม เราต้องทดลอง และเราต้องรู้จักผู้ใช้ของเราอย่างแท้จริงหากต้องการมีส่วนร่วมกับพวกเขาอย่างมีประสิทธิภาพ คุณสามารถใช้เทคนิคที่นำเสนอนี้ ควบคู่ไปกับการรวบรวมความคิดเห็นของผู้ใช้อย่างต่อเนื่อง เพื่อทำการตัดสินใจที่ดีที่สุดสำหรับผู้ใช้ของคุณ
ฉันมีข่าวดีมาบอก หากคุณยังอ่านข้อความนี้อยู่ แสดงว่าคุณมีสมาธิสั้นกว่าปลาทอง
