วิธีออกแบบส่วนต่อประสานทางอารมณ์สำหรับแอพที่น่าเบื่อ
เผยแพร่แล้ว: 2022-03-10มีเส้นหยดหนึ่งและศูนย์ที่หายไปหลังท่อสีเหลืองขนาดใหญ่ หมีโผล่ออกมาจากท่อในขณะที่อุ้งเท้าเริ่มชี้ไปที่แถบเครื่องมือของเบราว์เซอร์ของฉัน และพาดหัวข่าวปรากฏขึ้นว่า: "เริ่มเลี้ยงหมีกันเถอะ!"
ระหว่าง awwing ของฉัน และ oohing ฉันลืมสิ่งที่ฉันต้องการเรียกดู
ผลิตภัณฑ์อย่างบริการ VPN ไม่ค่อยทำให้เกิดความรัก — หรืออารมณ์อื่นๆ สำหรับเรื่องนั้น ไม่ใช่งานของพวกเขา ไม่ใช่สิ่งที่พวกเขาสร้างขึ้นเพื่อทำ แต่เนื่องจาก TunnelBear ทำได้ ฉันจึงเลือกใช้ VPN อื่น ๆ และแนะนำให้เพื่อน ๆ ของฉันได้หัวเราะในขณะที่ทำกิจวัตรประจำวัน

มนุษย์ไม่สามารถทนต่อความเบื่อหน่ายได้นาน ซึ่งเป็นสาเหตุที่ผลิตภัณฑ์ที่สร้างขึ้นสำหรับงานที่ไม่น่าตื่นเต้นและซ้ำซากจำเจ มักจะถูกละทิ้งและรวบรวมฝุ่นบนคอมพิวเตอร์และโทรศัพท์ นักจิตวิทยากล่าวว่าความเบื่อหน่ายเป็นเพียงการขาดแรงกระตุ้น ความปรารถนาที่ไม่บรรลุผลสำหรับกิจกรรมที่น่าพอใจ แล้วถ้าเราใช้อินเทอร์เฟซเพื่อกระตุ้นพวกเขาล่ะ?
ฉันนั่งกับนักออกแบบผลิตภัณฑ์ที่นี่ที่ MacPaw ซึ่งใช้เวลาหลายชั่วโมงในการออกแบบสิ่งที่ไม่เซ็กซี่ เช่น ตัวค้นหาที่ซ้ำกันและแอปเข้ารหัส และพวกเขาได้แบ่งปันเคล็ดลับ 5 ประการให้กับ UI ที่มีอารมณ์ความรู้สึกมากขึ้น ได้แก่ การเล่นเกม อารมณ์ขัน แอนิเมชั่น ภาพประกอบ และมาสคอต
เกมส์คนเล่น
มีการโต้เถียงกันเกี่ยวกับการใช้ gamification ใน UIs: ตัวอย่างเช่น การศึกษาเชิงประจักษ์ 24 ชิ้น ได้ข้อสรุปที่แตกต่างกันว่ามีประสิทธิภาพเพียงใด แต่แล้วอีกครั้ง ประสิทธิภาพขึ้นอยู่กับสิ่งที่คุณพยายามทำให้สำเร็จโดยการออกแบบป้ายความสำเร็จที่เปล่งประกายเหล่านั้น
สำหรับผู้สร้างผลิตภัณฑ์จำนวนมาก รวมถึง Akar Sumset ประเด็นของ gamification คือไม่ให้ผู้ใช้มีความสนุกสนานต่อตัว — มันค่อยๆ ผลักดันพวกเขาไปสู่พฤติกรรมบางอย่างผ่านความสนุกดังกล่าว ความสำเร็จ อันดับ กระดานผู้นำใช้ความต้องการขั้นพื้นฐานของมนุษย์ในการยกย่อง กระตุ้นการแข่งขัน และกระตุ้นให้ผู้ใช้ทำสิ่งที่คุณต้องการ เช่น สร้างความคืบหน้า กลับมาที่แอปต่อ หรือแชร์บนโซเชียลมีเดีย
Gamification สามารถประสบความสำเร็จหรือล้มเหลวได้ แต่สิ่งที่แน่นอนคือการตอบสนองทางอารมณ์ สมองของเราเต็มไปด้วยเซลล์ที่ควบคุมระดับโดปามีน ซึ่งเป็นหนึ่งในสารสื่อประสาทที่สำคัญของความสุข เมื่อบางสิ่งที่สนุกสนานเกิดขึ้น เซลล์ประสาทเหล่านี้จะสว่างขึ้นและกระตุ้นการปล่อยโดปามีนเข้าสู่กระแสเลือด แต่สิ่งที่ดีกว่านั้น ถ้าเหตุการณ์ที่น่ายินดีนี้เกิดขึ้นเป็นประจำและสามารถคาดเดาได้ พวกมันจะจุดไฟและปล่อยโดปามีนก่อนที่มันจะเกิดขึ้น นั่นหมายความว่าอย่างไรสำหรับอินเทอร์เฟซของคุณ? การคาดหวังสิ่งที่สนุกสนานเช่นความสำเร็จครั้งต่อไปจะทำให้ผู้ใช้มีความสุขเพียงเล็กน้อยตลอดประสบการณ์ของพวกเขากับผลิตภัณฑ์
Gamification ใน UI: Gemini 2 และ Duolingo
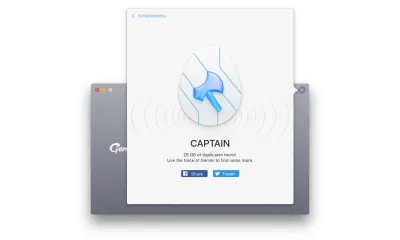
เมื่อออกแบบ Gemini 2 ซึ่งเป็นเวอร์ชันใหม่ของโปรแกรมค้นหาที่ซ้ำกันสำหรับ Mac เรามีปัญหาร้ายแรงอยู่ในมือ การตรวจสอบไฟล์ขนาดกิกะไบต์เป็นเรื่องที่น่าเบื่อหน่าย และผู้ใช้บางคนบ่นว่าพวกเขาเลิกใช้ก่อนที่จะเสร็จ ดังนั้น สิ่งที่เราพยายามทำให้สำเร็จด้วยระบบความสำเร็จคือการเพิ่มความรู้สึกของรายการที่ขีดฆ่าในรายการสิ่งที่ต้องทำ ซึ่งเป็นสิ่งเดียวที่กลับหัวของงานที่น่าเบื่อ ธีมอวกาศซึ่งตั้งขึ้นโดยไม่ได้ตั้งใจด้วยชื่อแอปและนำไปใช้ประโยชน์ในอินเทอร์เฟซ เหมาะอย่างยิ่งสำหรับการเล่นเกม ผู้ชมของเราเติบโตขึ้นมาใน Star Wars และ Star Trek ดังนั้นอันดับที่ได้แรงบันดาลใจจากไซไฟจะได้รับความนิยมจากพวกเขา
ภายในไม่กี่วันหลังจากเผยแพร่ เราเริ่มได้รับทวีตจากผู้ใช้ที่ขอเบาะแสเกี่ยวกับไข่อีสเตอร์ที่จะปลดล็อกความสำเร็จขั้นสุดท้าย หนึ่งปีหลังจากการเปิดตัว Gemini 2 ได้รับรางวัล Red Dot Award สำหรับการออกแบบที่แสดงถึง "ความชัดเจนและอารมณ์" ดังนั้น แม้ว่าจะเป็นเรื่องยากที่จะวัดว่าระบบความสำเร็จของเรามีแรงจูงใจอย่างไร แต่ก็ไม่ได้ทำให้ผู้คนเย็นชาอย่างแน่นอน

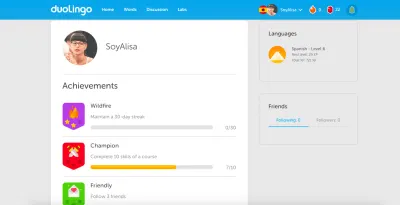
ผลิตภัณฑ์อื่นที่ทำให้ถูกต้อง – และมีอินเทอร์เฟซแบบ gamified ที่สุดเท่าที่ฉันเคยเห็นมา – คือ Duolingo ซึ่งเป็นบริการออนไลน์และแอพมือถือสำหรับการเรียนรู้ภาษา การพยายามฝึกฝนภาษาต่างประเทศตั้งแต่เริ่มต้นนั้นเป็นเรื่องที่ยาก โดยเฉพาะอย่างยิ่งถ้ามีแค่คุณกับแล็ปท็อป โดยไม่มีความมั่นใจที่มาพร้อมกับครู เมื่อพิจารณาว่าผู้คนหมดความสนใจในความพยายามทางภาษาของพวกเขาเร็วเพียงใด (พูดจากประสบการณ์ที่นี่) Duolingo จะต้องพยายามอย่างเต็มที่เพื่อให้คุณติดใจ และมันก็เป็นเช่นนั้น
เมื่อใดก็ตามที่คุณทำบทเรียนสั้นๆ 5 นาทีเสร็จ คุณจะได้รับ 10 คะแนน เรียน 30 วันติดต่อกัน? ได้รับความสำเร็จ เรียนให้ครบ 20 บทเรียนโดยไม่มีการพิมพ์ผิดเลยหรือ ปลดล็อกอีก สำหรับทุกย่างก้าวของลูกน้อย ประสาทสัมผัสของคุณจะได้รับรางวัลด้วยเสียงที่มีชัยและกราฟิกที่มีสีสันที่กระตุ้นการปล่อยโดปามีนที่หอมหวาน ในที่สุด คุณเริ่มเชื่อมโยง Duolingo กับความรู้สึกของความสำเร็จและความภาคภูมิใจ ซึ่งเป็นความรู้สึกแบบที่คุณต้องการกลับมา

หากคุณต้องการดำดิ่งสู่ gamification หนังสือของ Gabe Zichermann เรื่อง “Gamification by Design: Implementing Game Mechanics in Web and Mobile Apps” เป็นวิธีเริ่มต้นที่ยอดเยี่ยม
คุณต้องล้อเล่น
Victor Yocco ได้สร้างกรณีที่ดีในการใช้อารมณ์ขันในการออกแบบเว็บเป็นเครื่องมือในการสร้างประสบการณ์ที่น่าจดจำ เชื่อมต่อกับผู้ใช้ และทำให้งานของคุณโดดเด่น แต่พลังที่ใหญ่ที่สุดของมุขตลกก็คือพวกมันมีอารมณ์ แม้ว่าเราจะยังไม่เข้าใจธรรมชาติของอารมณ์ขันอย่างถ่องแท้ แต่มีสิ่งหนึ่งที่ชัดเจน: มันทำให้มนุษย์มีความสุข จากการวิจัยเกี่ยวกับภาพสมอง การ์ตูนตลกกระตุ้นเครือข่ายการให้รางวัลในระบบลิมบิก ซึ่งเป็นเครือข่ายเดียวกับที่ตอบสนองต่อการกิน ดนตรี เพศ และยาที่เปลี่ยนอารมณ์ กล่าวอีกนัยหนึ่งเรื่องตลกที่ดีทำให้ผู้คนมีอารมณ์สูง
คุณต้องการปฏิกิริยาแบบนั้นกับอินเทอร์เฟซของคุณหรือไม่? แน่นอน. แต่ส่วนที่ยุ่งยากก็คือ ไม่เพียงแต่เป็นเรื่องตลกที่อิงตามอัตวิสัยเท่านั้น แต่วิธีที่เราตอบสนองจะขึ้นอยู่กับบริบทเป็นอย่างมาก สิ่งหนึ่งที่กำลังเล่นสำนวนบนหน้าจอเปิดตัว แตกต่างไปจากเดิมอย่างสิ้นเชิงในข้อความแสดงข้อผิดพลาด และในขณะที่มนุษย์ทุกคนสนุกสนานกับอารมณ์ขันในรูปแบบนี้หรือรูปแบบนั้น สิ่งสำคัญคือต้องรู้จักผู้ฟังของคุณ: สิ่งที่พวกเขาคิดว่าน่าขบขันและสิ่งที่อาจดูไม่เหมาะสม หยาบคาย หรือไม่เหมาะสม ไม่ต่างจากมุขตลกในชีวิตจริง
อารมณ์ขันใน UI: สภาพอากาศที่แท้จริงและความหย่อน
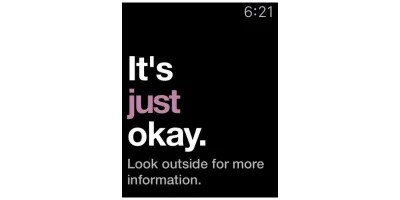
แอพหนึ่งที่ตอกย้ำการใช้อารมณ์ขัน — และไม่ใช่แค่เป็นการ์ตูนบรรเทาทุกข์เท่านั้น แต่ยังเป็นข้อเสนอการขายที่ไม่เหมือนใคร — คือ Authentic Weather แอพพยากรณ์อากาศเป็นตัวอย่างสำคัญของผลิตภัณฑ์ที่มีประโยชน์: เป็นสิ่งที่ผู้คนใช้เพื่อรับข้อมูล แต่ด้วย Authentic Weather คุณจะได้อะไรมากกว่านั้น ไม่ว่าสภาพอากาศจะเป็นเช่นไร มันจะทำให้คุณประทับใจด้วยความคิดเห็นที่เสียดแทงเช่น “หนาวจัง” “กลับบ้านในฤดูหนาว” และความเห็นส่วนตัวที่ฉันชอบว่า “ไม่เป็นไร ดูข้อมูลเพิ่มเติมจากภายนอก”
จะเกิดอะไรขึ้นเมื่อคุณใช้ Authentic Weather คือคุณไม่เพียงแค่เปิดสำหรับพยากรณ์อากาศ คุณต้องการดูว่าจะเกิดอะไรขึ้นต่อไป และงานประจำ เช่น การตรวจสอบสภาพอากาศจะกลายเป็นเรื่องที่ต้องตั้งตารอในตอนเช้า ในตอนนี้ คำบรรยายที่ชวนอารมณ์เสียของแอปนี้ เต็มไปด้วยคำหยาบคายและการดูหมิ่น อาจจะดูไม่ค่อยบันเทิงสำหรับแม่ของฉัน แต่การเป็นพันปีที่ไม่พอใจที่ฉันเป็น ฉันคิดว่ามันเฮฮา ซึ่งพิสูจน์ว่าอารมณ์ขันใช้ได้ผลถ้าคุณรู้จักผู้ชมของคุณ

อินเทอร์เฟซอื่นที่นำความสนุกมาใช้ประโยชน์ได้ดีคือ Slack's สำหรับแอพที่ผู้คนเชื่อมโยงกับเหตุฉุกเฉินในการทำงาน Slack ทำงานอย่างหนักเพื่อสร้างประสบการณ์ที่มีมนุษยธรรมมากขึ้น ไม่น้อยเพราะความสามารถเพียงด้านเดียว ตั้งแต่หน้าจอโหลดไปจนถึงช่วงเวลาที่คุณดูแชททั้งหมดจนเสร็จ มันกลายเป็นเรื่องตลกเมื่อคุณไม่เห็นมันกำลังมา
ด้วยกลุ่มประชากรที่หลากหลาย อารมณ์ขันจึงเป็นที่นิยมและพลาดไม่ได้ ดังนั้น Slack จึงเล่นได้อย่างปลอดภัยเมื่อเล่นมุกตลกและล้อเล่นที่มีอัธยาศัยดี - เรื่องตลกที่ไม่ได้ส่งคุณกลิ้งไปบนพื้นอย่างแน่นอน แต่อย่ารบกวนหรือทำให้ขุ่นเคือง ในกรณีที่ดีที่สุด ผู้ใช้จะหัวเราะและแชร์ภาพหน้าจอในช่องใดช่องหนึ่งของตน ในกรณีที่เลวร้ายที่สุด พวกเขาจะกลอกตา

ข้อมูลเพิ่มเติมเกี่ยวกับอารมณ์ขัน: “ล้อเล่น: ใช้อารมณ์ขันอย่างมีประสิทธิภาพ” โดย Louis R. Franzini
รับโลกที่เคลื่อนไหว
เกือบทุกอินเทอร์เฟซใช้รูปแบบของแอนิเมชั่น มันเป็นวิธีธรรมชาติในการเปลี่ยนจากสถานะหนึ่งไปอีกสถานะหนึ่ง แต่แอนิเมชั่นใน UI สามารถให้บริการได้หลายวัตถุประสงค์มากกว่าการแสดงการเปลี่ยนแปลงสถานะ — สามารถช่วยชี้นำความสนใจและสื่อสารสิ่งที่เกิดขึ้นได้ดีกว่าภาพนิ่งหรือสำเนาที่เคยทำได้ การเคลื่อนไหวกระตุ้นทั้งการเรียนรู้ด้วยภาพและการเคลื่อนไหว ซึ่งหมายความว่าผู้ใช้มีแนวโน้มที่จะจดจ่อและคิดหาวิธีใช้งานมากขึ้น

ทั้งหมดนี้เป็นเหตุผลที่ดีในการรวมแอนิเมชั่นเข้ากับการออกแบบของคุณ แต่ทำไมมันถึงดึงอารมณ์ออกมาได้ล่ะ? Simon Grozyan ผู้ซึ่งทำงานในแอพของเรา Encrypto และ Gemini Photos เชื่อว่าเป็นเพราะในโลกทางกายภาพ เราตีความภาพเคลื่อนไหวว่ามีชีวิต:
“เราคุ้นเคยกับการเห็นสิ่งต่าง ๆ เคลื่อนไหว ทุกสิ่งรอบตัวเราเคลื่อนไหวหรือเปลี่ยนรูปลักษณ์เพราะแสง สถิตเท่ากับตาย”
นอกเหนือจากคุณภาพที่เหมือนจริงและเหมือนจริงของวัตถุที่เคลื่อนไหวแล้ว แอนิเมชันยังมีพลังของสิ่งที่น่ายินดีและคาดไม่ถึงที่ทำให้เรามีความสุขมากกว่าสิ่งที่น่ายินดีเท่าๆ กันแต่คาดหวังไว้ ดังนั้น การใช้ผลิตภัณฑ์นี้ในจุดที่ไม่ค่อยคุ้นเคยเท่าช่วงการเปลี่ยนภาพ คุณก็จะได้รับแรงกระตุ้นที่ทำให้ผลิตภัณฑ์ของคุณน่าใช้
แอนิเมชั่นใน UI: Encrypto และ Shazam
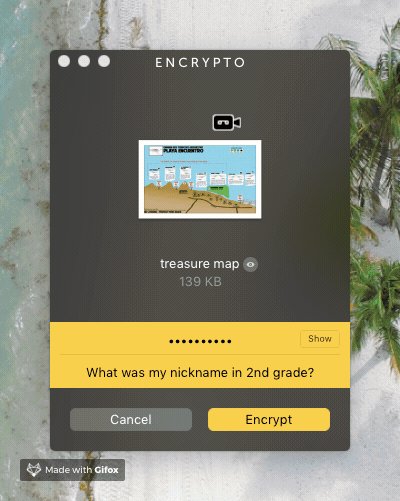
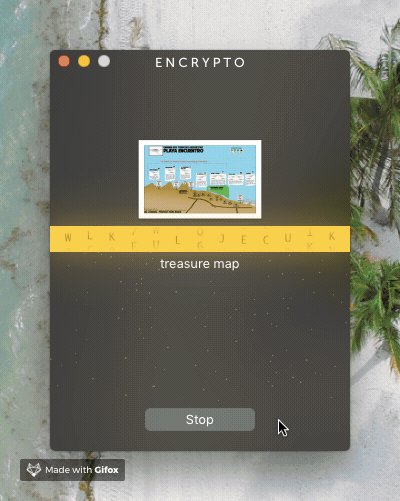
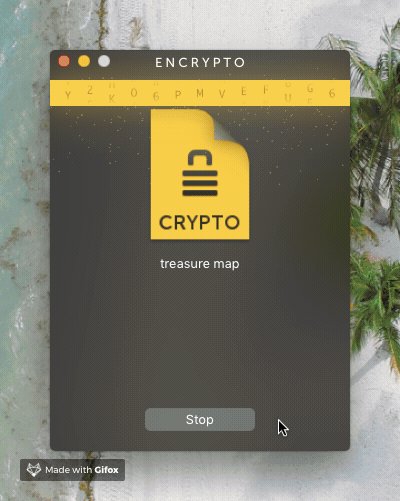
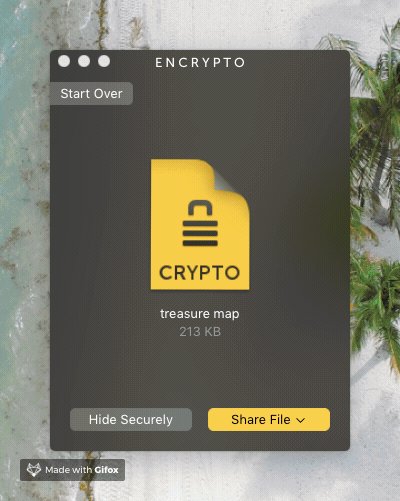
Encrypto เป็นแอพ Mac ขนาดเล็กที่เข้ารหัสและถอดรหัสไฟล์ของคุณ เพื่อให้คุณสามารถส่งให้ผู้อื่นได้อย่างปลอดภัย เป็นเครื่องมือที่ขาดไม่ได้สำหรับผู้ที่ใส่ใจเกี่ยวกับความปลอดภัยของข้อมูลและความเป็นส่วนตัว แต่ไม่ใช่เครื่องมือประเภทที่คุณรู้สึกผูกพัน อย่างไรก็ตาม Encrypto เป็นแอพ MacPaw ที่ฉันโปรดปรานที่สุดในแง่ของการออกแบบ ต้องขอบคุณแถบภาพเคลื่อนไหวสไตล์เมทริกซ์ที่เลื่อนเหนือไฟล์ของคุณและแปลงเป็นเอนทิตีที่ปลอดภัยใหม่ การเข้ารหัสมีชีวิตขึ้นมา คอมพิวเตอร์ของคุณจะไม่เป็นกระบวนการที่น่าเบื่ออีกต่อไป แต่เป็นเวทมนตร์ดิจิทัลที่ชวนให้หลงใหล

แอนิเมชันเป็นหัวใจสำคัญของ UI ที่ยอดเยี่ยมอีกอย่างหนึ่ง นั่นคือของ Shazam แอปที่คุณอาจมีในโทรศัพท์ของคุณ เมื่อคุณใช้ Shazam เพื่อค้นหาว่ากำลังเล่นอะไรอยู่ ปุ่มที่คุณแตะจะเริ่มส่งวงกลมที่มีศูนย์กลางร่วมกันออกไปด้านนอกและด้านใน ความคล้ายคลึงกันกับลำโพงเสียงสั่นทำให้อินเทอร์เฟซจับต้องได้เกือบเหมือนจริง ราวกับว่าคุณกำลังระเบิดอัลบั้มโปรดของคุณด้วยระบบเสียงอันทรงพลัง

ข้อมูลเพิ่มเติมเกี่ยวกับแอนิเมชั่น: “วิธีที่แอนิเมชั่นช่วยปรับปรุงประสบการณ์ผู้ใช้”
ศิลปะอยู่ทุกหนทุกแห่ง
ดังที่ Blair Culbreth โต้แย้ง การขัดเกลาไม่เพียงพอสำหรับอินเทอร์เฟซอีกต่อไป คาดว่าจะมีการออกแบบที่เพรียวบางและเป็นมืออาชีพ แต่เป็นรายละเอียดที่เป็นส่วนตัวและมีมนุษยธรรมที่ผู้ใช้ยิ้มและส่งต่อให้เพื่อนๆ ของพวกเขา งานศิลปะที่กำหนดเองสามารถมีรายละเอียดนี้ได้
ต่างจากภาพทั่วไป ภาพประกอบคืออารมณ์ เพราะมันสื่อสารมากกว่าความหมาย มันเชื่อมโยงความสัมพันธ์เชิงบวกกับการ์ตูนที่ทุกคนเคยดูในวัยเด็ก แสดงให้เห็นสิ่งต่าง ๆ ในรูปแบบที่ขี้เล่น จินตนาการมากขึ้น และที่สำคัญที่สุด คือ มีสัมผัสของบุคลิกภาพของศิลปิน
“ฉันคิดว่าเมื่อศิลปินสร้างภาพประกอบ พวกเขามักจะใส่ประสบการณ์ส่วนตัว บริบท เรื่องราวของพวกเขาเข้าไป” Max Kukurudziak หนึ่งในนักออกแบบผลิตภัณฑ์ของเรากล่าว ทฤษฎีนี้เป็นจริง - การสัมผัสของมนุษย์มีแนวโน้มที่จะกระตุ้นความรู้สึก
ภาพประกอบใน UI: Gemini Photos และ Google Calendar
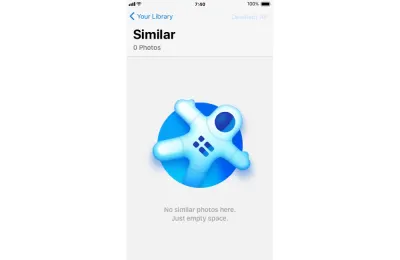
หนึ่งในผลิตภัณฑ์ใหม่ล่าสุดของเรา Gemini Photos คือแอพสำหรับ iPhone ที่ช่วยให้คุณล้างรูปภาพที่ไม่จำเป็น เช่นเดียวกับ Gemini 2 สำหรับเดสก์ท็อป มันเกี่ยวข้องกับการตรวจสอบผู้ใช้ที่น่าเบื่อ ดังนั้นถึงแม้จะมี UI ที่ใช้งานง่ายและสวยงาม เราก็ยังคงมีเวลาที่ยากลำบากในการดึงความสนใจของผู้ใช้และทำให้ผู้ใช้รู้สึกดี
เช่นเดียวกับในหลายแอปก่อนหน้านี้ เราใช้แอนิเมชั่นและเสียงเพื่อทำให้อินเทอร์เฟซมีชีวิตชีวาขึ้น แต่งานศิลปะแบบกำหนดเองได้กลายเป็นไฮไลท์ของประสบการณ์ ดังที่กล่าวไว้ข้างต้น มันได้รับการพิสูจน์ทางวิทยาศาสตร์แล้วว่าสิ่งที่น่าพอใจอย่างน่าประหลาดใจทำให้เกิดการไหลเข้าของสารเคมีแห่งความสุขนั้นเข้าสู่กระแสเลือดของเรา ดังนั้นด้วยการใช้ภาพประกอบแปลก ๆ ในจุดที่ไม่คาดคิด เราไม่ได้แค่เติมหน้าจอว่างๆ — เราเพิ่มความเพลิดเพลินเล็กน้อยให้กับอย่างอื่น กิจกรรมที่ซ้ำซากจำเจ

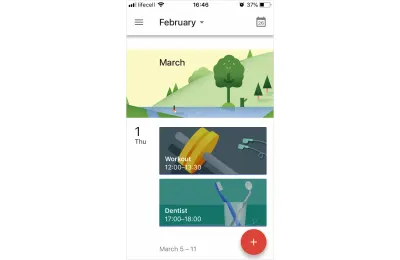
อีกตัวอย่างหนึ่งที่แสดงให้เห็นว่าภาพประกอบสามารถทำให้ผลิตภัณฑ์ดูน่ารักยิ่งขึ้นได้อย่างไรคือ Google ปฏิทิน จนกระทั่งเมื่อเร็วๆ นี้ เวอร์ชันเว็บและแอป iOS มีความแตกต่างกันอย่างเห็นได้ชัด ในขณะที่อดีตมีความน่าสนใจของสเปรดชีต แต่อย่างหลังก็ชนะใจฉันในทันทีด้วยรายละเอียดนักฆ่าเพียงคนเดียว สำหรับกิจกรรมหลายประเภท Google ปฏิทินมีงานศิลปะที่แสดงให้เห็นตามคำหลักที่หยิบมาจากชื่อกิจกรรม ด้วยวิธีนี้ แผนงานสำหรับสัปดาห์ของคุณจะดูน่าตื่นเต้นมากขึ้น แม้ว่าคุณจะทำเพียงแค่โรงยิมและการนัดหมายทันตแพทย์
แต่นั่นไม่ใช่แม้แต่สิ่งที่ดีที่สุด ฉันตระหนักดีว่าทุกครั้งที่ฉันสร้างกิจกรรมใหม่ ฉันแอบหวังว่า Google ปฏิทินจะมีงานศิลปะสำหรับงานนี้ และรู้สึกยินดีเป็นอย่างยิ่งเมื่อมี เช่นนั้น การใช้ปฏิทินก็ไม่จำเป็นอีกต่อไปและกลายเป็นที่มาของอารมณ์เชิงบวก และเห็นได้ชัดว่าการทดลองภาพประกอบไม่ได้ผลสำหรับฉันคนเดียว เนื่องจาก Google เพิ่งเปิดตัวปฏิทินเวอร์ชันเว็บที่มีงานศิลปะแบบเดียวกัน

ข้อมูลเพิ่มเติมเกี่ยวกับภาพประกอบ: “ภาพประกอบที่ได้ผล: เทคนิคระดับมืออาชีพเพื่อความสำเร็จด้านศิลปะและการค้า” โดย Greg Houston
ตัวละครอะไร
ตัวละครน่ารักที่เลียนแบบผลิตภัณฑ์ถูกใช้ในการออกแบบเว็บไซต์และการตลาดมาหลายปีแล้ว (คิดว่า Ronald McDonald และ Michelin Man) ในอินเทอร์เฟซ — ไม่มากเท่า มาสคอตใน UI อาจถูกมองว่าเป็นการล่วงล้ำและน่ารำคาญ โดยเฉพาะอย่างยิ่งหากพวกมันเบี่ยงเบนความสนใจของผู้ใช้จากการกระทำที่สำคัญหรือขัดขวางการมองเห็น ตัวอย่างที่ฉาวโฉ่ของมาสคอตที่ผิดพลาดคือ Clippy ของ Microsoft ซึ่งไม่ได้ทำให้เกิดความกลัวและความชิงชัง (ซึ่งแน่นอนว่าเป็นอารมณ์ แต่ไม่ใช่แบบที่คุณต้องการ)
ในขณะเดียวกัน ผลการศึกษาแสดงให้เห็นว่าผู้คนสามารถกำหนดสิ่งต่าง ๆ ได้อย่างง่ายดาย แม้ว่าจะเป็นเพียงรูปทรงเรขาคณิตก็ตาม สิ่งมีชีวิตที่เหมือนจริงจะสัมพันธ์กับมันได้ง่ายกว่า เข้าใจพฤติกรรมของพวกมัน และโดยทั่วไปแล้วจะรู้สึกบางอย่างเกี่ยวกับมัน ยิ่งไปกว่านั้น ตัวละครที่เป็นแอนิเมชั่นยังง่ายต่อการระบุถึงบุคลิก ดังนั้นคุณสามารถถ่ายทอดคุณลักษณะของผลิตภัณฑ์ของคุณผ่านตัวละครนั้นได้ — ทำให้มันขี้เล่นและไร้สาระ กระตือรือร้นและช่วยเหลือดี หรืออะไรก็ได้ที่คุณต้องการให้เป็น ด้วยศักยภาพที่ยังไม่ได้ใช้มากนัก มาสคอตจึงสมบูรณ์แบบสำหรับผลิตภัณฑ์ที่ไม่มีอารมณ์
เคล็ดลับคือเวลา
Clippy นั้นน่ารังเกียจมาก เพราะเขาดูเหมือนไม่ได้รับเชิญ ขัดจังหวะงานที่ไม่เกี่ยวข้องโดยสิ้นเชิง และโดยทั่วไปแล้วจะขวางทาง แต่ถ้ามาสคอตปรากฏขึ้นในช่วงเวลาที่ค่อนข้างว่าง ตัวอย่างเช่น ผู้ใช้เพิ่งทำงานเสร็จ มันจะทำงานที่น่ารักของมัน
สัญลักษณ์ใน UI: RememBear และ Yelp
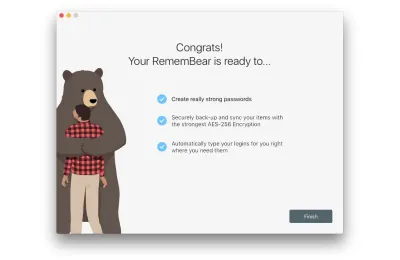
TunnelBear Inc. เพิ่งเปิดตัวเบต้าอีกยูทิลิตี้หนึ่งที่น่ารักเหมือนปุ่ม (ไม่ได้ตั้งใจเล่นสำนวน) RememBear เป็นผู้จัดการรหัสผ่าน และรหัสผ่านไม่ควรเป็นเรื่องตลก แต่ความฉลาดของการ์ตูนหมีใน RememBear ก็คือมันมองไม่เห็นเมื่อคุณทำสิ่งที่สำคัญอย่างจริงจัง เช่น การสร้างรายการใหม่ คุณจะได้รับการกอดหมีแทนเมื่อคุณเสร็จสิ้นขั้นตอนที่หนึ่งของการสมัครแอปและยังไม่ได้ไปยังขั้นตอนที่สอง — บันทึกรหัสผ่านแรกของคุณ การวางมาสคอตไว้ที่จุดนี้ ทำให้ RememBear หลีกเลี่ยงการถูกกีดขวาง แต่ทำให้ฉันยิ้มได้ในตอนที่ฉันคาดไม่ถึง

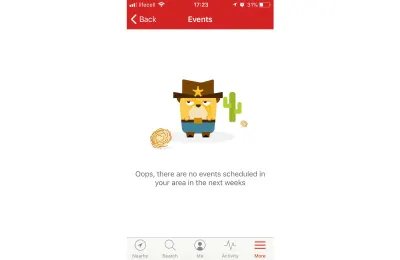
เช่นเดียวกับ RememBear Yelp ซึ่งเป็นแอปที่เป็นที่รู้จักอย่างกว้างขวางสำหรับการรีวิวร้านอาหาร มีช่วงเวลาที่เหมาะเจาะสำหรับมาสคอตของพวกเขา หนูแฮมสเตอร์ตัวตลกปรากฏตัวครั้งแรกที่ด้านล่างของการตั้งค่าแอพ iOS เพื่อให้ผู้ใช้ค้นพบมันเหมือนไข่อีสเตอร์
Yoni De Beule ผู้จัดการฝ่ายออกแบบผลิตภัณฑ์ของ Yelp กล่าวว่า "ที่ Yelp เรามุ่งมั่นที่จะทำให้ผลิตภัณฑ์และแบรนด์ของเรารู้สึกสนุกสนานและน่าพึงพอใจอยู่เสมอ “เราสะท้อนบุคลิกของ Yelp ในทุกสิ่งตั้งแต่การออกแบบโปสเตอร์แสนสนุกและบันทึกประจำรุ่นตลกไปจนถึงโครงการแฮ็กกาธอนภายในและปาร์ตี้ Yelp Elite เมื่อเราพบว่าหน้าการตั้งค่า iPhone ของเราขาดในแผนกสนุก ๆ อย่างจริงจัง เราจึงตัดสินใจม้วนแขนเสื้อขึ้นและซ่อมมัน”
หนูแฮมสเตอร์ในแอป iOS ได้เพื่อนใหม่ในภายหลัง เนื่องจากทีมออกแบบเวโลซิแรปเตอร์สำหรับเวอร์ชัน Android และสุนัขสำหรับเว็บ ดังนั้นเมื่อใดก็ตามที่คุณใช้ Yelp คุณเกือบจะไม่มีคำแนะนำใด ๆ เพื่อที่คุณจะได้เห็นตัวละครที่น่ายินดีอีกเวอร์ชั่นหนึ่ง

หากคุณต้องการเรียนรู้วิธีสร้างมาสคอตของคุณเอง มีบทช่วยสอนดีๆ จาก Sirine (หรือที่รู้จักในชื่อ 'Miss ChatZ') ใน Envato Tuts+
เพื่อสรุป ...
ไม่ใช่ว่าผลิตภัณฑ์ทั้งหมดจะสนุกตามแบบฉบับของเกมหรือแอปโซเชียลมีเดีย แต่แม้กระทั่งยูทิลิตี้ก็ไม่จำเป็นต้องเป็นเพียงประโยชน์เท่านั้น แอพที่จัดการกับงานที่ซ้ำซากจำเจมักจะต่อสู้กับการรักษาผู้ใช้ไว้: ผู้คนละทิ้งพวกเขาเพราะรู้สึกเบื่อ และความเบื่อเป็นเพียงการขาดสิ่งเร้า การใช้สิ่งกระตุ้นเชิงบวก เช่น อารมณ์ขัน การเคลื่อนไหว ศิลปะที่ไม่เหมือนใคร องค์ประกอบของเกม และตัวละครที่เกี่ยวข้อง เราสามารถทำให้ผู้ใช้รู้สึกแตกต่างออกไป — ตื่นเต้นมากขึ้น ฟุ้งซ่านน้อยลง และมีความสุขในที่สุด
อ่านเพิ่มเติม
- “การออกแบบทางอารมณ์: ทำไมเราถึงรัก (หรือเกลียด) สิ่งต่างๆ ทุกวัน” ดอน นอร์มัน
- “การออกแบบการโต้ตอบที่ดึงดูดใจ: การสร้างประสบการณ์ผู้ใช้ที่สนุกสนาน สนุกสนาน และมีประสิทธิภาพ (เสียงที่มีความสำคัญ)” สตีเฟน พี. แอนเดอร์สัน
